21 최고의 치료사 웹사이트(예) 2023
게시 됨: 2023-02-01훌륭한 디자인을 즐기고 새로운 아이디어를 얻기 위해 최고의 치료사 웹 사이트를 검토하고 싶습니까?
우리는 110페이지를 살펴보았지만 이것이 궁극적인 것으로 결정했습니다.
간단한 것부터 창의적인 것까지 즐길 수 있는 다양한 디자인 예제를 제공합니다.
이를 통해 우리는 다양한 취향을 다룰 수 있었고 모든 사람이 이 컬렉션을 최대한 활용할 수 있었습니다.
힌트 : 우리는 창의성(또는 디테일)이 가미된 미니멀리스트 룩을 가장 좋아합니다.
마지막으로 치료 WordPress 테마를 사용하여 이러한 페이지를 구축하는 것이 좋습니다.
확인해야 할 최고의 치료사 웹 사이트
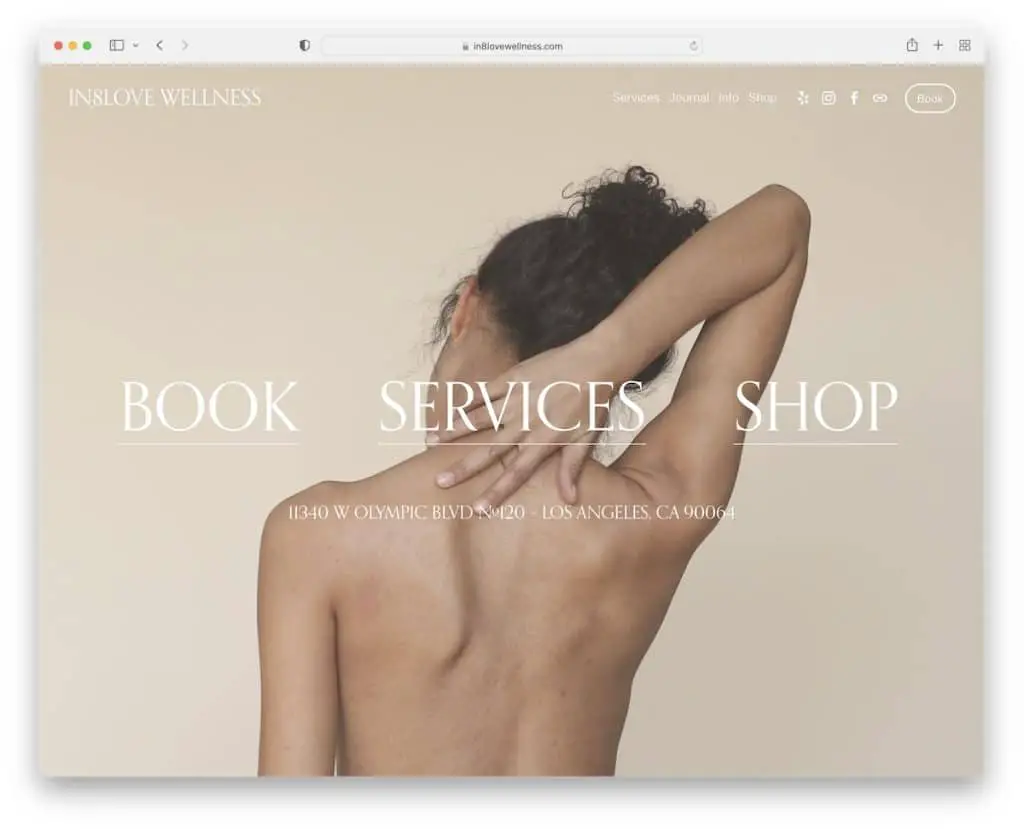
1. 인에잇러브 웰니스
내장: Squarespace

In8love Wellness에는 3개의 주요 링크가 있는 전체 화면 이미지 배경이 있습니다. 헤더는 드롭다운 메뉴, 소셜 미디어 아이콘 및 예약 클릭 유도문안(CTA) 버튼으로 투명합니다.
또한 바닥글에는 비즈니스 및 연락처 세부 정보, 영업 시간, 뉴스레터 구독 양식 등에 대한 여러 위젯이 있습니다.
참고 : 전체 화면 배경 이미지로 방문자의 시선을 사로잡으세요.
최고의 컬렉션으로 편집한 이 놀라운 Squarespace 웹 사이트 예제를 확인하는 것도 좋아할 것입니다.
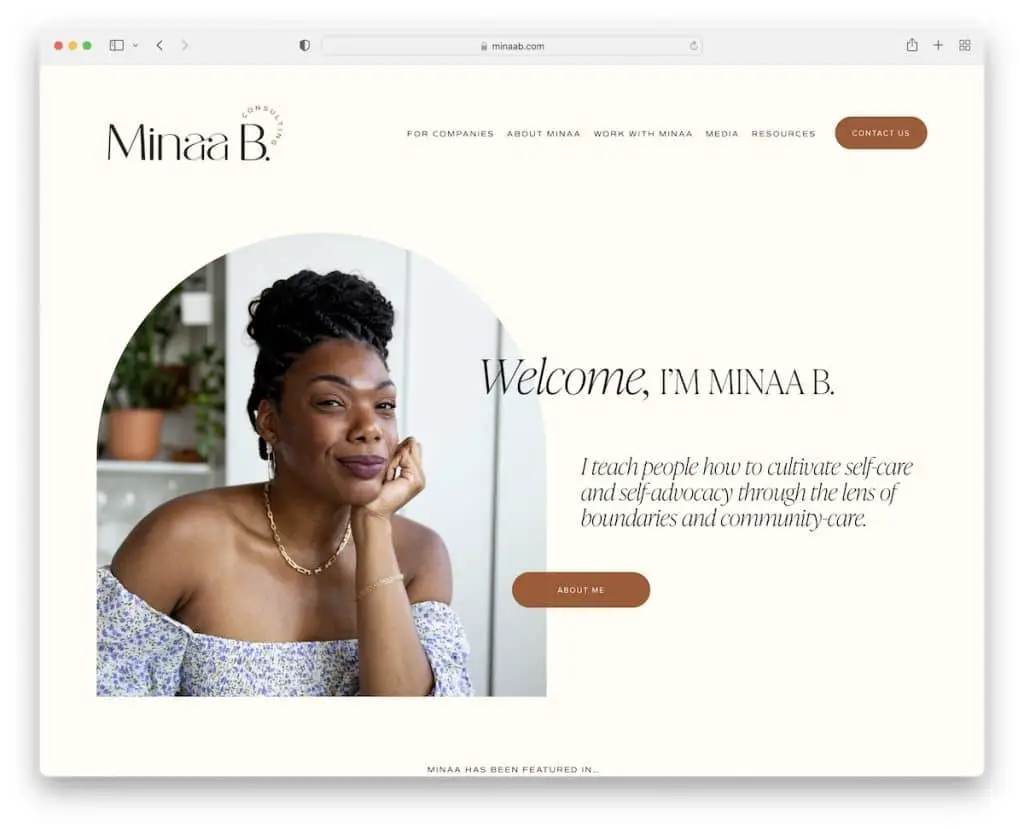
2. 미나비
빌트인 : Squarespace

Minaa B는 깨끗하고 미니멀한 외관을 갖춘 현대적인 치료사 웹 사이트의 예입니다. 콘텐츠가 스크롤에 로드되어 전반적으로 즐거운 경험에 기여합니다.
Minaa B에는 게시물이 새 탭에서 열리는 통합 Instagram 피드도 있습니다. 또한 간단한 바닥글에는 대조적인 하단 막대가 있는 메뉴 링크와 소셜 미디어 버튼이 있습니다.
참고 : IG 피드를 통합하여 웹사이트에 더 많은 콘텐츠를 쉽게 추가할 수 있습니다(따라서 프로필을 확장할 수 있음).
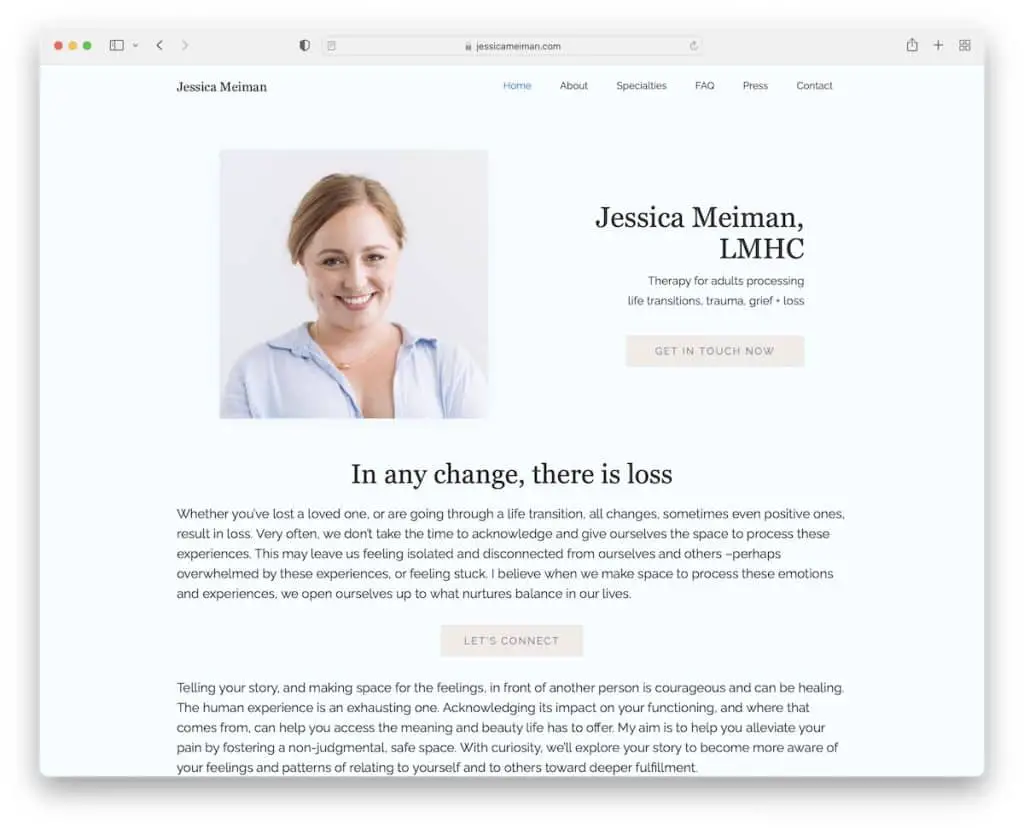
3. 제시카 메이먼
내장: Webflow

Jessica Meiman의 웹사이트는 텍스트로 가득 차 있지만 충분한 여백과 훌륭한 색상 체계를 사용하여 가독성이 뛰어납니다.
영웅 섹션에는 정보와 CTA 버튼이 있는 그녀의 얼굴 사진이 있습니다.
또한 헤더가 유동적이므로 항상 액세스할 수 있는 메뉴 링크가 있습니다. 그리고 "바닥글"의 경우 Jessica는 비즈니스 및 연락처 세부 정보와 연락처 양식을 사용합니다.
참고: 고정 탐색을 사용하면 사이트의 사용자 환경을 개선할 수 있습니다.
또한 귀하의 편의를 위해 최고의 Webflow 웹사이트 모음을 보유하고 있습니다.
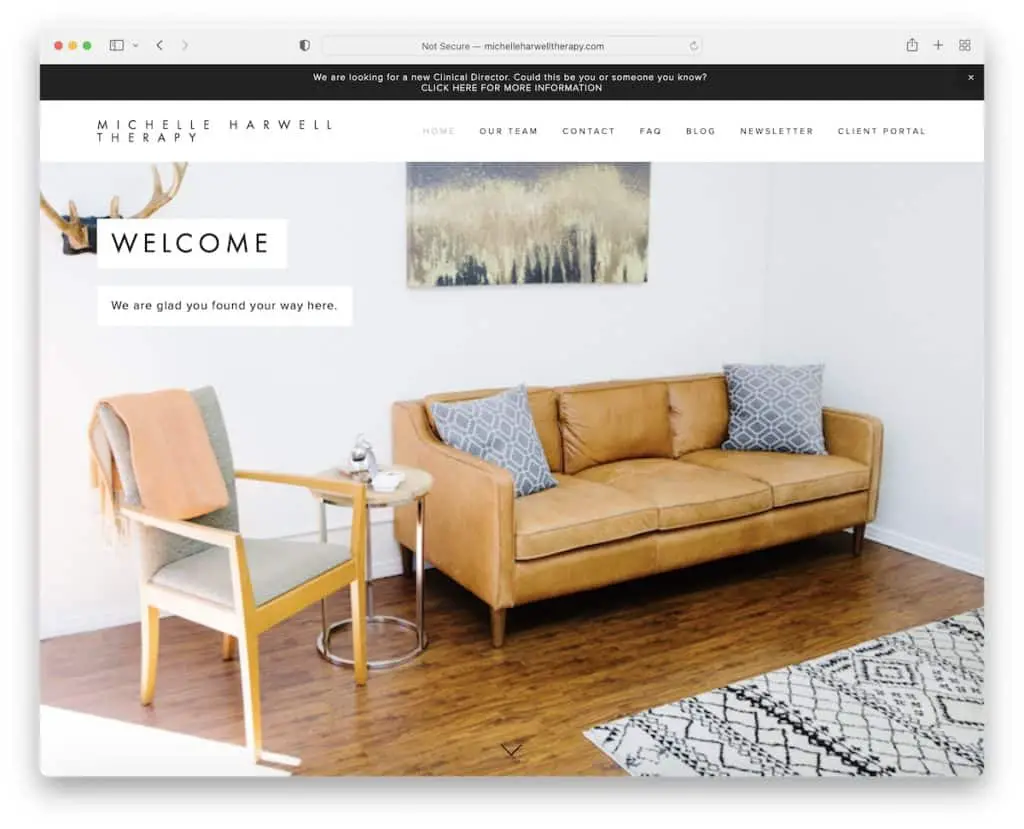
4. 미셸 하웰 테라피
내장: Squarespace

Michelle Harwell Therapy의 페이지는 상단 표시줄과 기본 탐색 표시줄로 시작하여 시차 효과가 있는 큰 영웅 이미지가 이어집니다.
웹 사이트를 스크롤하거나 원하는 섹션으로 직접 이동하는 사이드바 점 "페이지 매김"을 사용할 수 있습니다.
Michelle Harwell Therapy의 바닥글은 크며 예약 CTA, 사무실 정보 및 소셜 미디어 버튼이 있습니다. 또한 사용자 경험을 향상시키기 위해 뒤로 가기 버튼이 있습니다.
참고: 시차 효과를 사용하여 웹 사이트에 더 많은 참여를 추가하십시오.
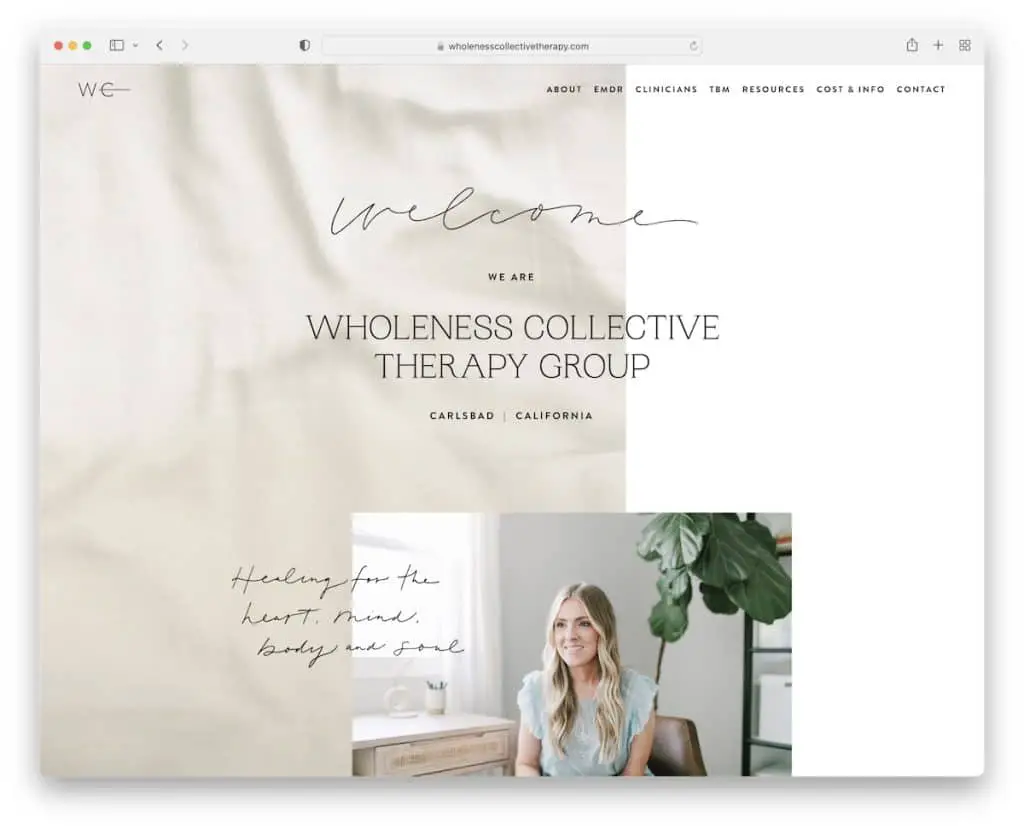
5. 전체성 집단 치료 그룹
내장: Squarespace

Wholeness Collective Therapy Group은 차분한 디자인/색상 체계를 갖춘 현대적이고 창의적인 치료사 웹사이트의 한 예입니다.
플로팅 헤더 덕분에 맨 위로 스크롤할 필요가 없으며 홈페이지 문의 양식을 사용하면 다른 페이지를 방문하지 않고도 즉시 연락할 수 있습니다.
참고: 보다 쾌적한 분위기를 조성하려면 차분한 색 구성표를 사용하십시오.
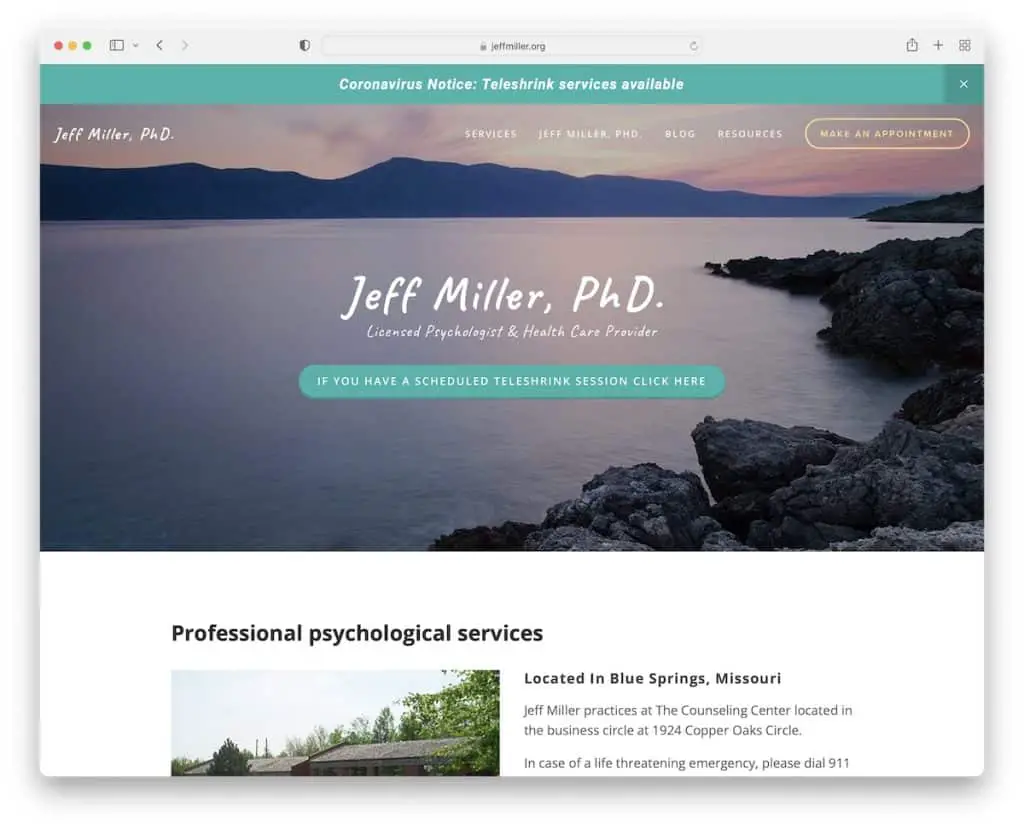
6. 제프 밀러
내장: Squarespace

Jeff Miller의 치료사 페이지의 멋진 점은 기본적인 측면에 더 가깝지만 온라인 예약 양식을 갖춘 멋진 디자인을 가지고 있다는 것입니다.
이 사이트에는 "x"를 눌러 닫을 수 있는 상단 표시줄과 영웅 이미지를 더 돋보이게 만드는 투명한 헤더(드롭다운 메뉴 포함)가 있습니다.
참고: 기본적이고 깨끗한 웹사이트는 귀하의 전문 서비스를 멋지게 홍보할 수 있습니다. (웹 디자인을 복잡하게 할 필요가 없습니다.)
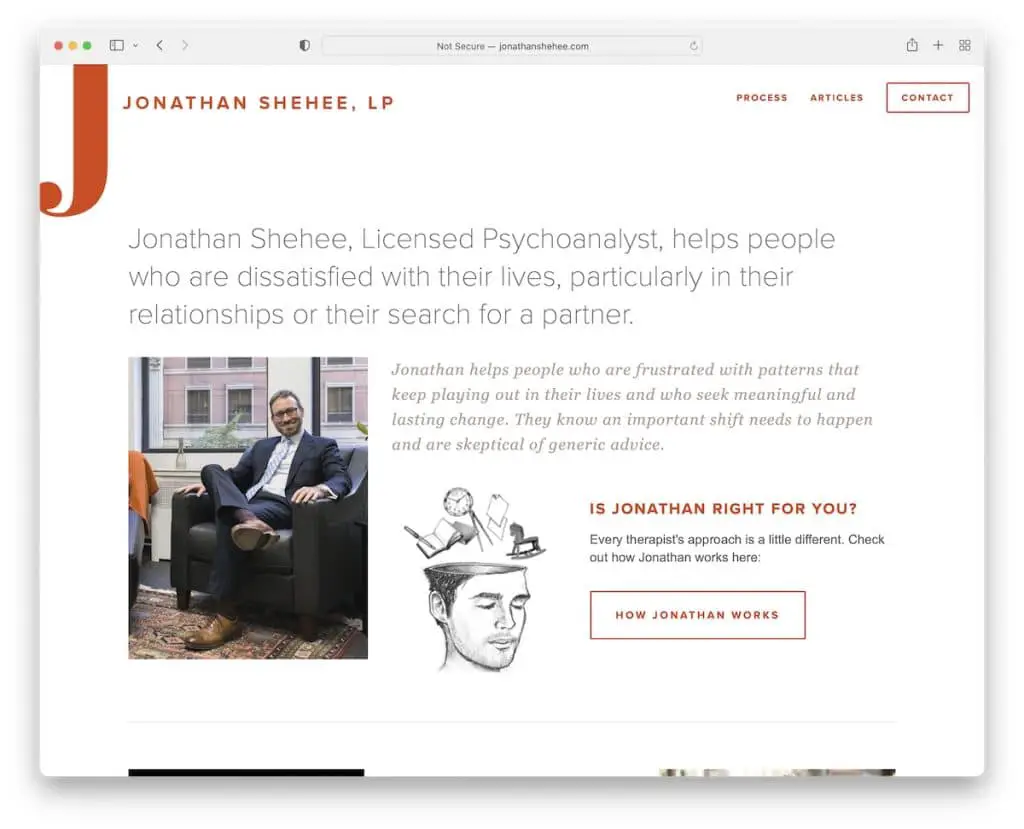
7. 조나단 셰히
내장: Squarespace

Jonathan Shehee의 페이지는 텍스트가 많은 영웅 섹션이 트릭을 수행할 수 있음을 보여줍니다(사용된 더 큰 글꼴 크기 덕분에). 그는 또한 자신의 사진을 사용하여 더 개인적으로 만들고 프로세스 페이지와 연결되는 CTA 버튼을 사용합니다.
이 치료사의 웹사이트에는 고정 탐색 모음과 연락처 세부 정보가 포함된 바닥글과 뉴스레터 구독 양식이 있습니다.
참고: 시각적 콘텐츠 대신 텍스트로 편안하게 페이지를 시작할 수 있습니다. (단지 큰 글꼴을 사용하십시오.)
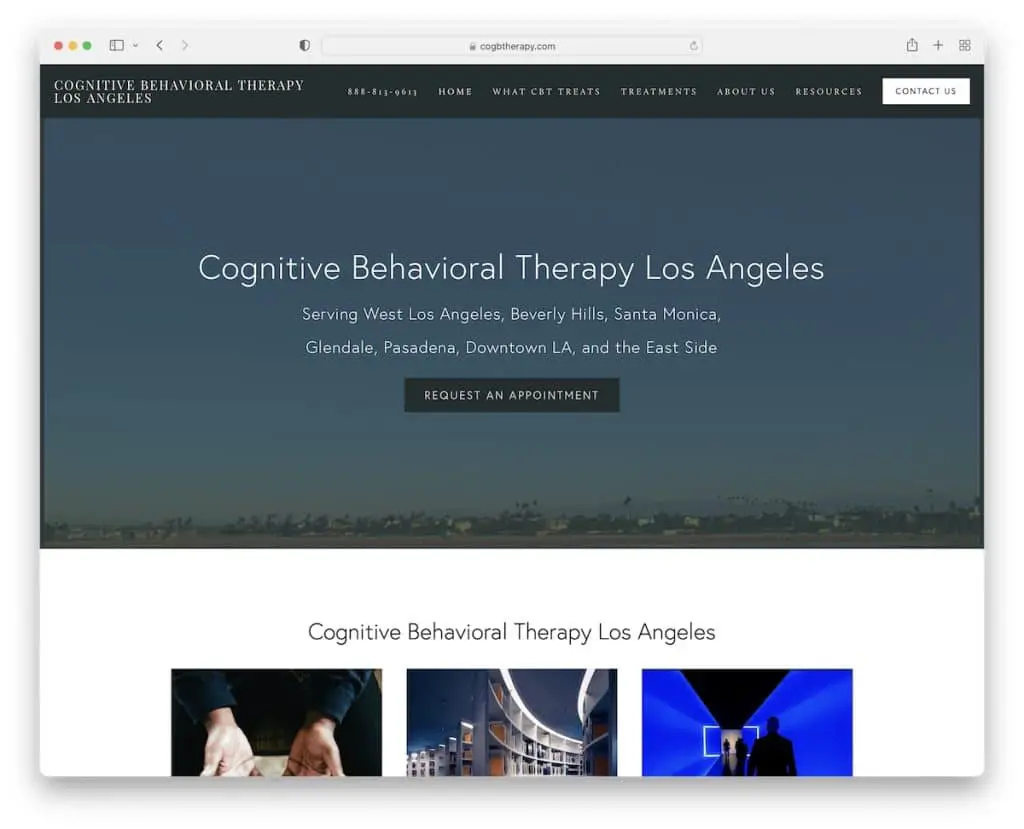
8. 인지행동치료 LA
내장: Squarespace

Cognitive Behavioral Therapy LA는 영웅 이미지, 제목, 텍스트 및 CTA 버튼이 있는 단순한 웹 사이트입니다.
홈 페이지에 Google 지도를 통합하여 고급 양식을 포함하여 사무실 위치와 기타 모든 필수 연락처 정보를 표시했습니다.
게다가 이 사이트는 검색 표시줄을 사용하지 않기 때문에 드롭다운 메뉴가 정말 잘 작동합니다.
참고: 주소만 적지 마십시오. Google 지도로 정확한 위치를 표시합니다.
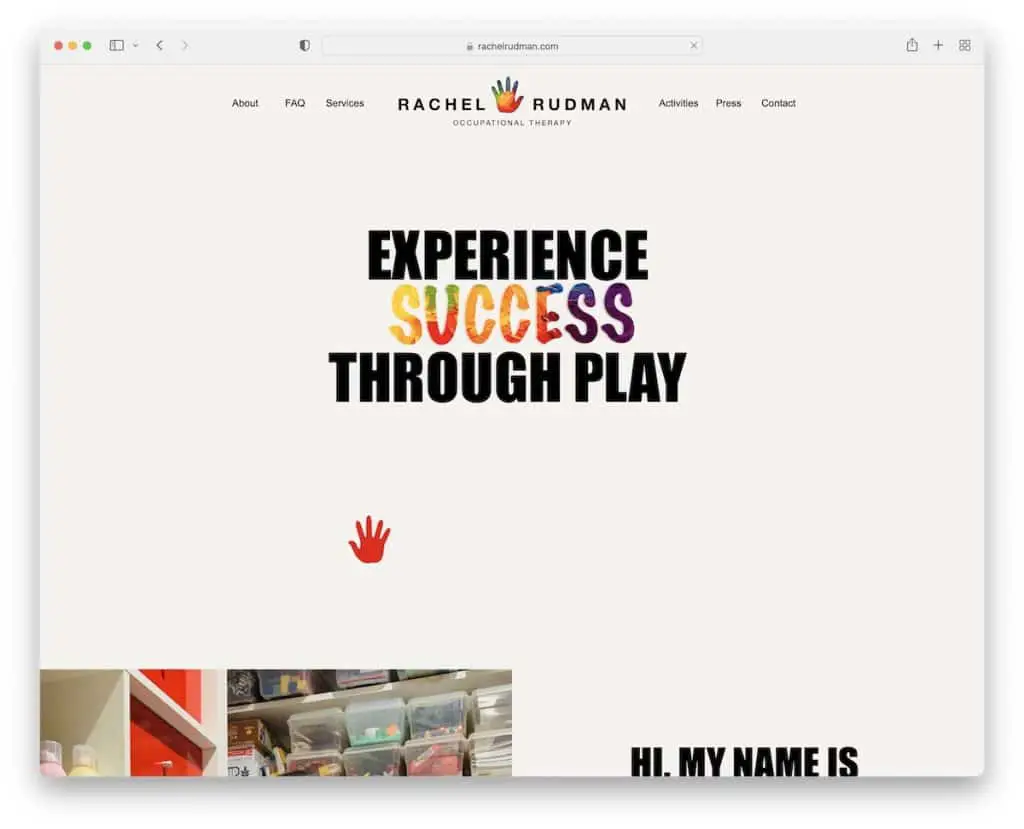
9. 레이첼 루드먼
내장: Webflow

Rachel Rudman은 그녀의 치료 서비스를 위한 멋진 온라인 존재를 보장하기 위해 세부 사항을 다루는 방법을 알고 있습니다.
영웅 섹션은 즉각적인 관심을 불러일으키는 다채로운 텍스트가 포함된 메시지입니다. 또한 관심을 끄는 것은 사용자 지정 커서 효과입니다(단, 영웅 섹션에서만 작동함).
이 치료사의 웹사이트에는 슬라이더와 호버 효과가 통합되어 있어 흥미를 더해줍니다.
참고: 관심을 불러일으키려면 접은 부분 위의 단색 배경에 강력한 메시지를 추가하세요.
10. 제사미 홀랜드
내장: Squarespace

Jessamy Holland의 페이지에는 정말 멋진 효과를 내는 배경 이미지가 포함된 박스형 레이아웃이 있습니다.
정보, 전문 분야, 블로그 및 연락처에 대한 4개의 내부 페이지가 있는 최소한의 디자인입니다. Jessamy는 홈페이지에 고객 평가를 포함하여 사회적 증거를 구축했으며 추가하는 것이 좋습니다.

참고: 고객 평가 및 피드백을 사용하여 신뢰를 구축하십시오.
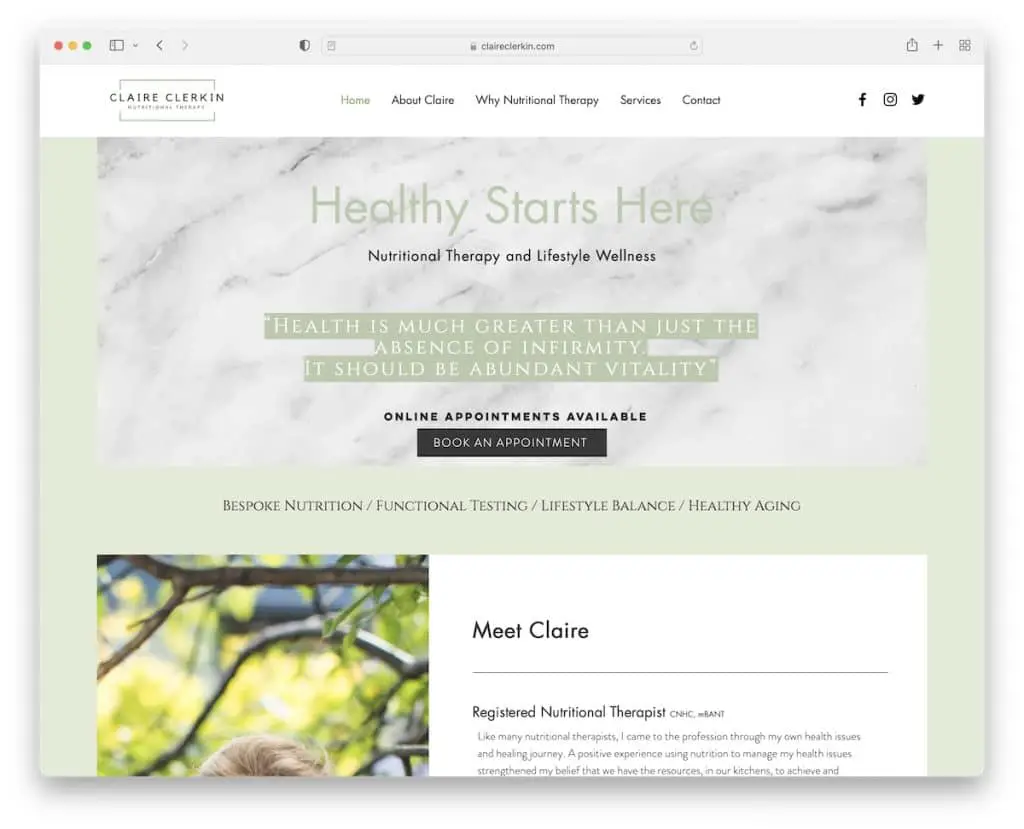
11. 클레어 클러킨
내장: Wix

Claire Clerkin은 스크롤하고 싶지 않은 경우 섹션을 안내하는 플로팅 내비게이션 바가 있는 단일 페이지 웹 사이트입니다.
이 치료사 웹사이트에는 통합 추천 슬라이더, 축소된 연락처 양식 및 정확한 위치가 표시된 Google 지도가 있습니다.
참고: 단일 페이지 Wix 웹사이트 레이아웃은 온라인 인지도의 UX를 크게 개선할 수 있습니다.
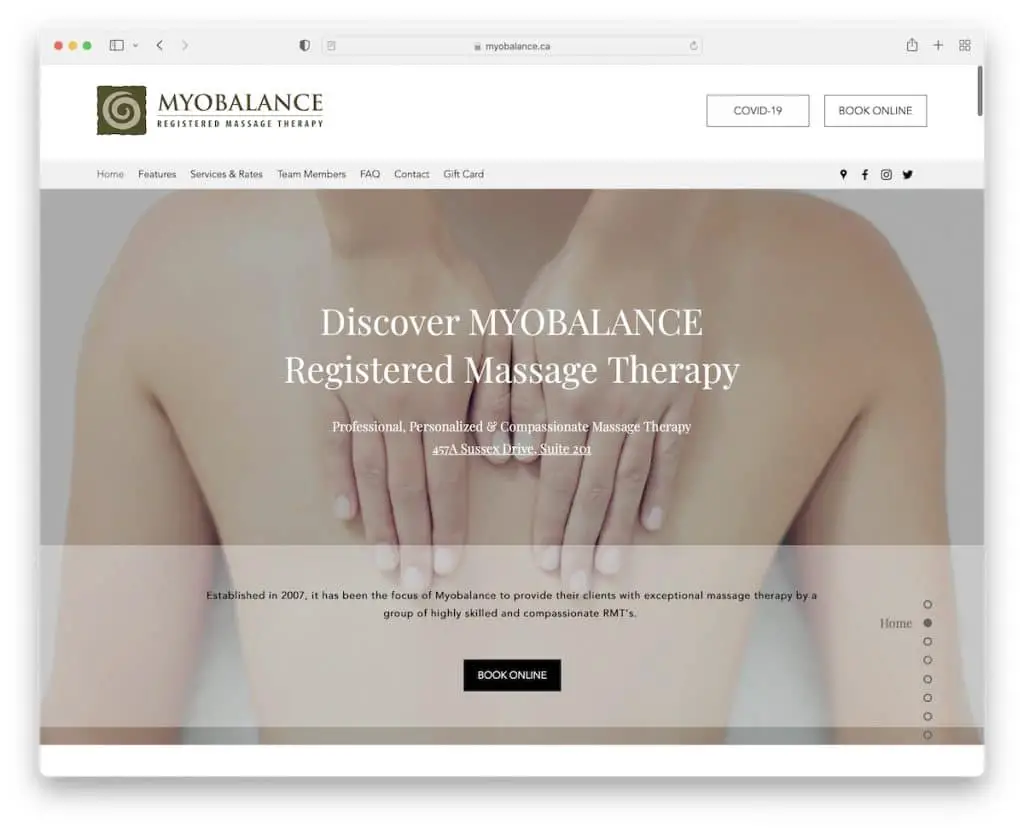
12. 근균형
내장: Wix

Mybalance는 메뉴, 소셜 미디어 아이콘 및 두 개의 CTA 버튼이 있는 플로팅 헤더가 있는 우아한 웹사이트입니다.
그리고 단일 페이지 레이아웃이기 때문에 탐색 기능은 섹션에서 섹션으로 이동할 때 매우 편리합니다. 그러나 맨 아래로 돌아가기 버튼이 포함된 오른쪽 하단 모서리의 점 탐색을 사용할 수도 있습니다.
참고: 모든 사람이 즉각적인 조치를 취할 수 있도록 머리글에 CTA 버튼을 사용하십시오.
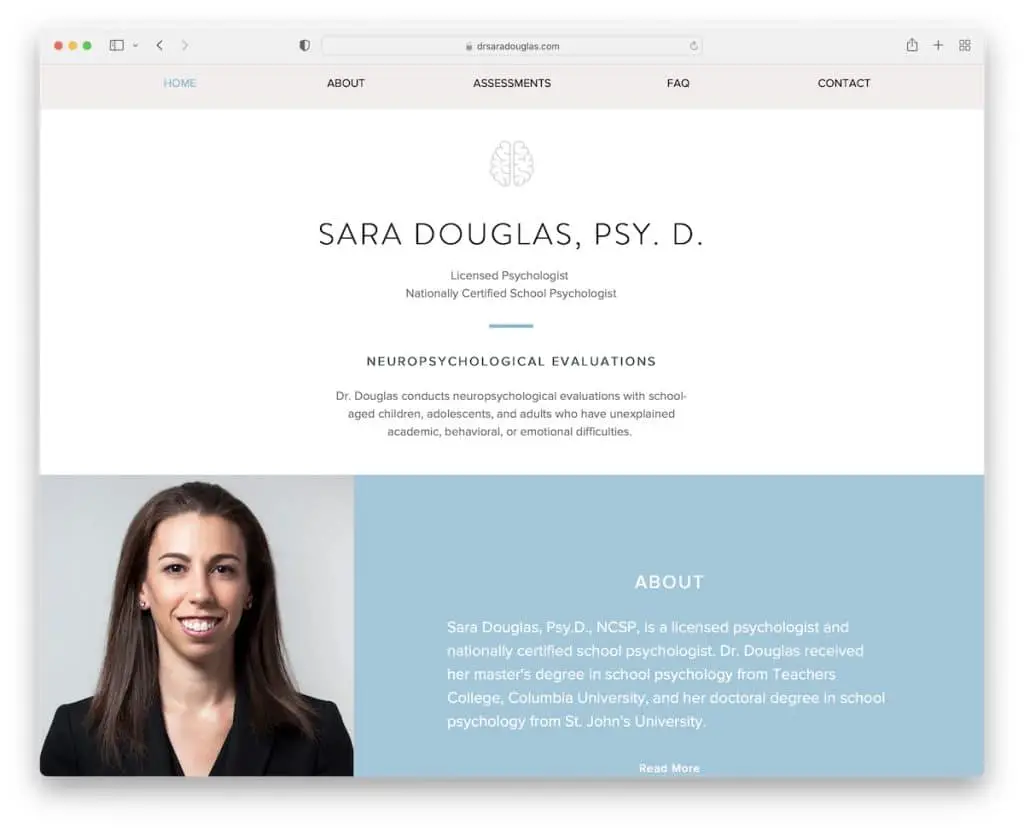
13. 사라 더글라스
내장: Wix

Sara Douglas의 웹사이트는 단순하지만 가능한 한 많은 유용한 정보를 제공합니다. 따라서 텍스트는 많지만 쉽게 훑어볼 수 있도록 여백이 충분합니다.
바닥글에는 연락처 양식과 추가 비즈니스 및 연락처 세부 정보가 있습니다. 또한 연락처 페이지에는 Google 지도가 정확한 위치와 통합되어 있습니다.
참고: 웹 사이트에서 많은 텍스트를 사용할 계획이라면 여분의 여백도 사용하도록 계획해야 합니다.
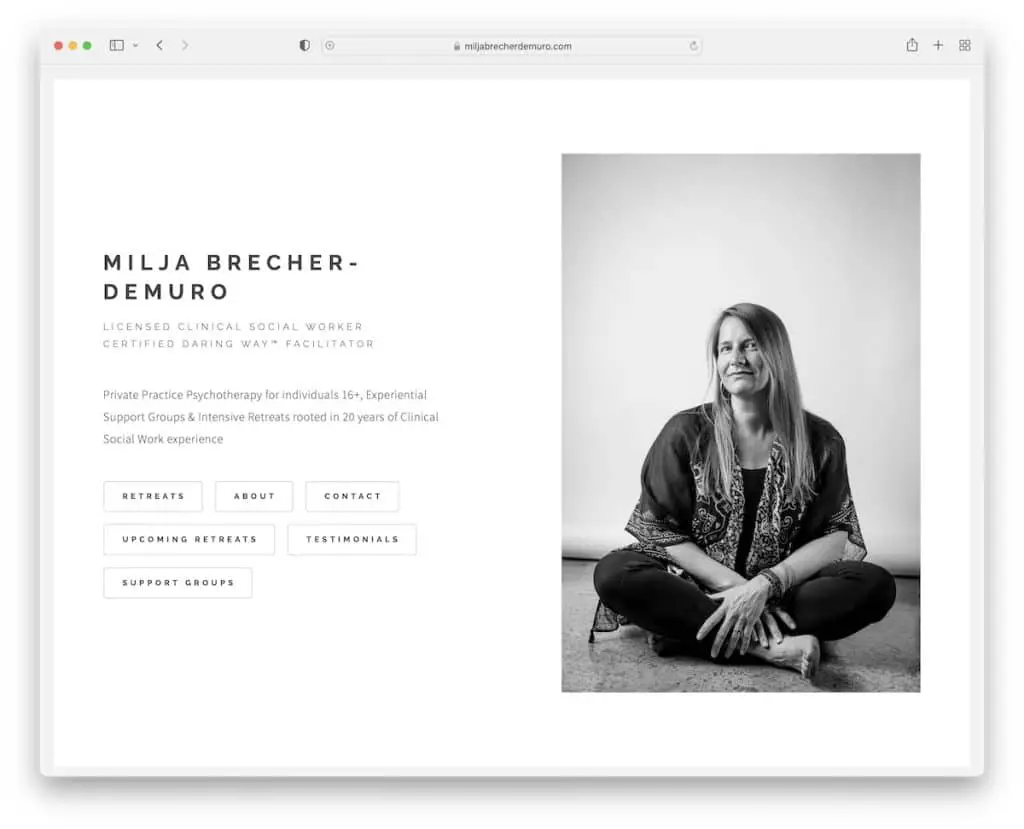
14. 밀야 브레처
내장: 카드

Milja Brecher는 아름답고 미니멀한 Carrd 웹사이트로, 필요한 모든 것을 갖춘 멋진 온라인 사이트를 만듭니다.
홈 페이지에는 탐색 링크인 여러 CTA 버튼이 포함되어 있습니다. 그리고 이 치료사 웹사이트는 헤더(메뉴 포함)가 없기 때문에 각 페이지에 "뒤로" 버튼이 있어 더욱 편리합니다.
참고: 웹 디자인에 대해 확신이 없다면 미니멀리스트 웹사이트를 목표로 하십시오. 항상 작동합니다!
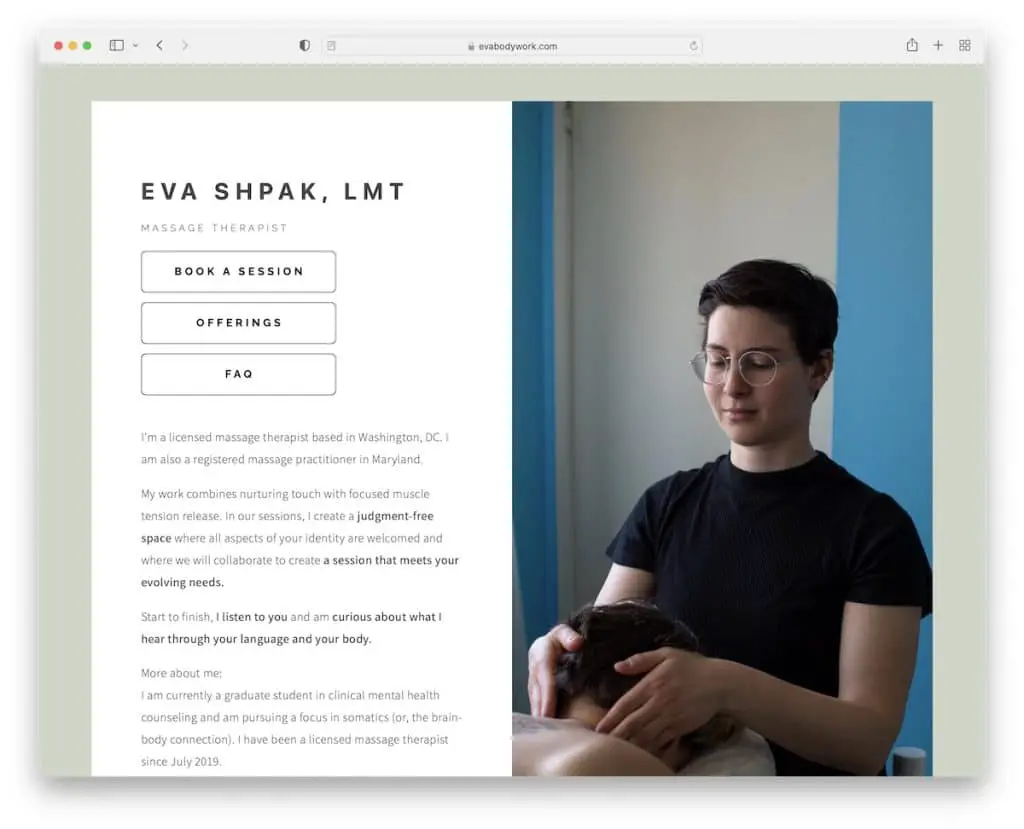
15. 에바 슈팍
내장: 카드

Eva Shpak은 웹 디자인을 복잡하게 만들 필요가 없음을 증명하는 치료사를 위한 간단한 웹 사이트의 또 다른 좋은 예입니다.
이것이 바로 가장 쉬운 웹 사이트 빌더인 Carrd를 사용하여 쉽고 빠르게 구축할 수 있는 것입니다.
참고: 보풀 없는 웹사이트로 전문 서비스를 홍보하는 것이 웹사이트가 전혀 없는 것보다 항상 낫습니다.
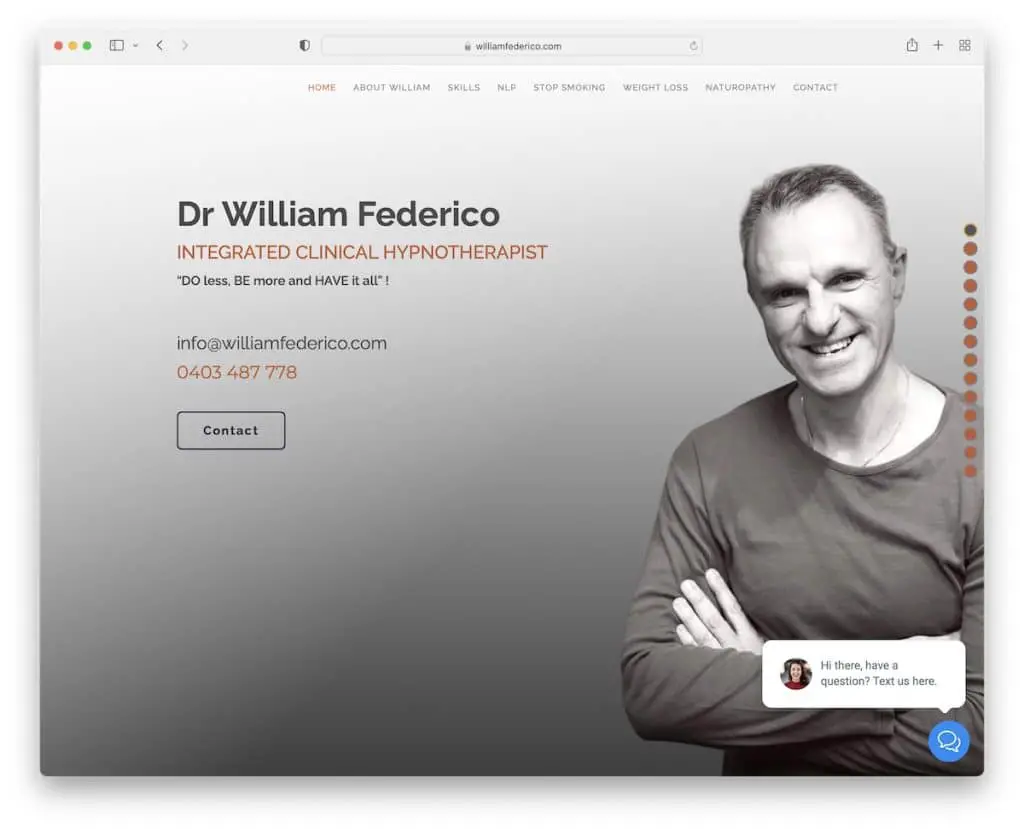
16. 윌리엄 페데리코
내장: Webflow

William Federico는 부동 및 사이드바 점 탐색 기능이 있는 단일 페이지 치료사 웹 사이트를 운영합니다.
Hero 섹션은 텍스트, 연락처 세부 정보 및 연락처 양식으로 직접 이동하는 CTA 버튼이 있는 전체 화면 이미지 배경입니다.
이 페이지의 또 다른 멋진 점은 오른쪽 하단 모서리에 있는 고정 채팅 위젯입니다.
참고: (라이브) 채팅 위젯을 통해 최고의 고객 서비스를 제공하세요.
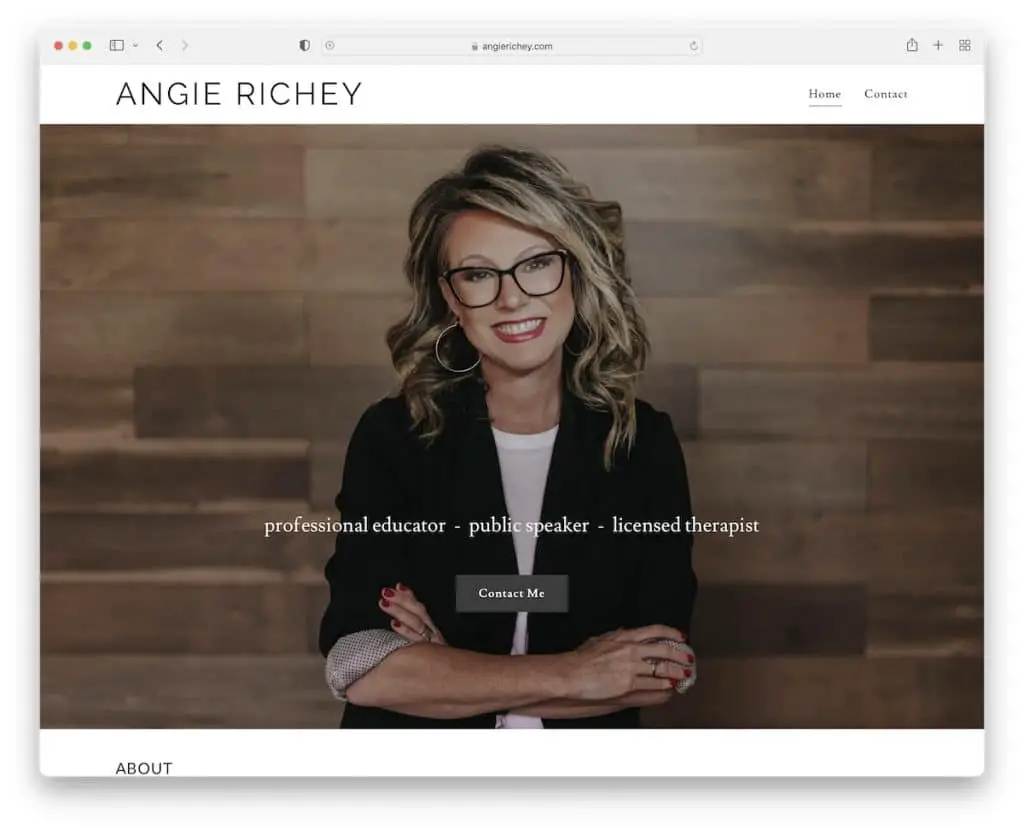
17. 앤지 리치
내장: GoDaddy 빌더

Angie Richey는 깔끔한 홈페이지와 연락처 섹션이 있는 2페이지짜리 치료사 웹사이트입니다. 연락처 양식에는 뉴스레터 가입을 위한 확인란도 함께 제공됩니다.
접힌 부분 위에 시차 효과가 있는 큰 이미지가 있으며, 그녀의 서비스와 연락처 양식으로 바로 이동하는 CTA 버튼을 언급합니다.
머리글과 바닥글은 밋밋하고 심플하며, 사이트의 바탕색과 같은 배경색으로 깔끔해 보입니다.
참고: 별도의 뉴스레터 구독 양식을 추가하고 싶지 않은 경우 뉴스레터 확인란이 있는 문의 양식을 사용하십시오.
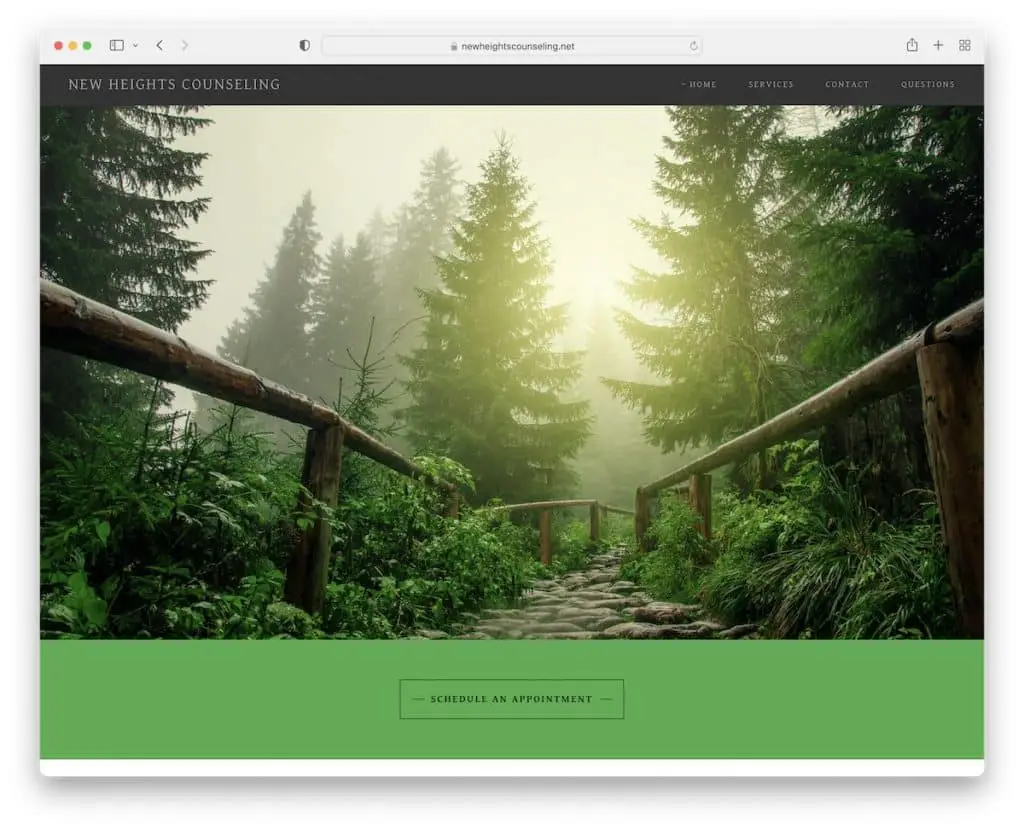
18. 뉴하이츠 상담
내장: GoDaddy 빌더

New Heights Counseling 웹사이트는 텍스트나 CTA 없이 매우 진정 효과가 있는 이미지로 시작합니다. 그러나 이미지 바로 아래에 약속을 예약하는 버튼이 있습니다.
참고: 오버레이된 텍스트나 CTA(너무 홍보가 될 수 있음) 없이 스크롤 없이 볼 수 있는 이미지만 사용하세요.
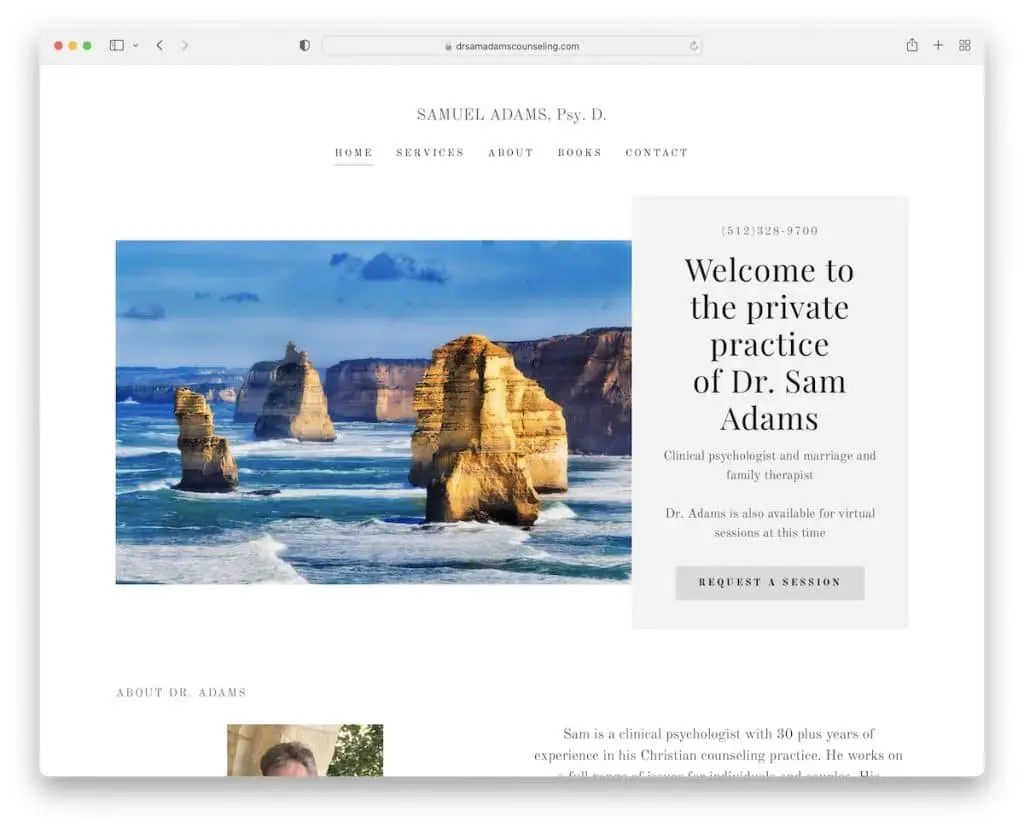
19. 사무엘 아담스
내장: GoDaddy 빌더

Samuel Adams는 여러 페이지로 구성된 치료사 웹사이트이지만 홈페이지는 필요한 정보, 문의 양식 및 Google 지도가 포함된 방문 페이지 역할을 합니다.
영웅 섹션에는 즉시 연락할 수 있는 문의 양식으로 바로 이동할 수 있는 CTA 버튼이 있습니다.
참고: 필요한 모든 정보(연락처 및 비즈니스 세부 정보 포함)를 홈페이지에 기재하십시오.
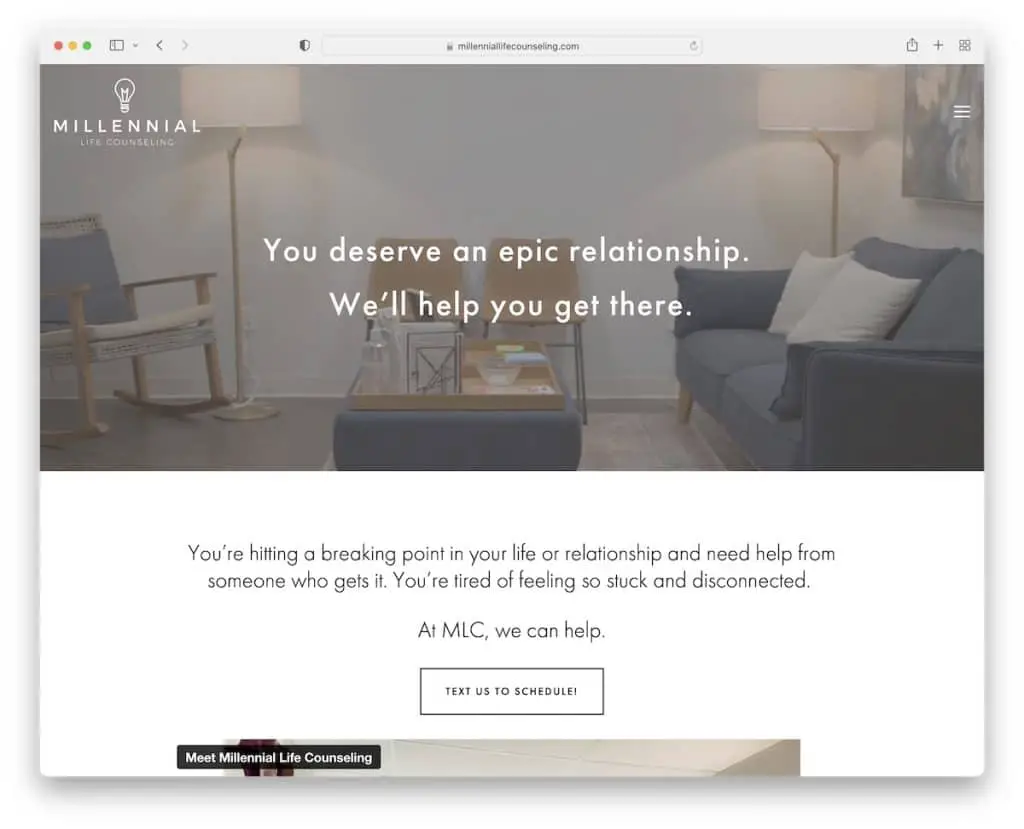
20. 밀레니얼 라이프 상담
내장: Squarespace

밀레니얼 라이프 카운셀링은 최고의 테라피스트 웹사이트 컬렉션을 만들면서 그동안 많이 사용하지 않았던 히어로 영상을 통해 모두의 관심을 불러일으킨다.
그리고 비디오를 보다 즐겁게 볼 수 있도록 헤더는 완전히 투명하고 오버레이된 텍스트는 단순합니다(CTA 없음).
게다가 "지금 온라인으로 예약하세요!" 바로 앞에 삽입된 또 다른 프로모션 비디오가 있습니다. CTA 버튼.
참고: 귀하의 웹사이트에서 프로모션 비디오를 사용하십시오(점점 더 시각적으로 변하고 있기 때문입니다).
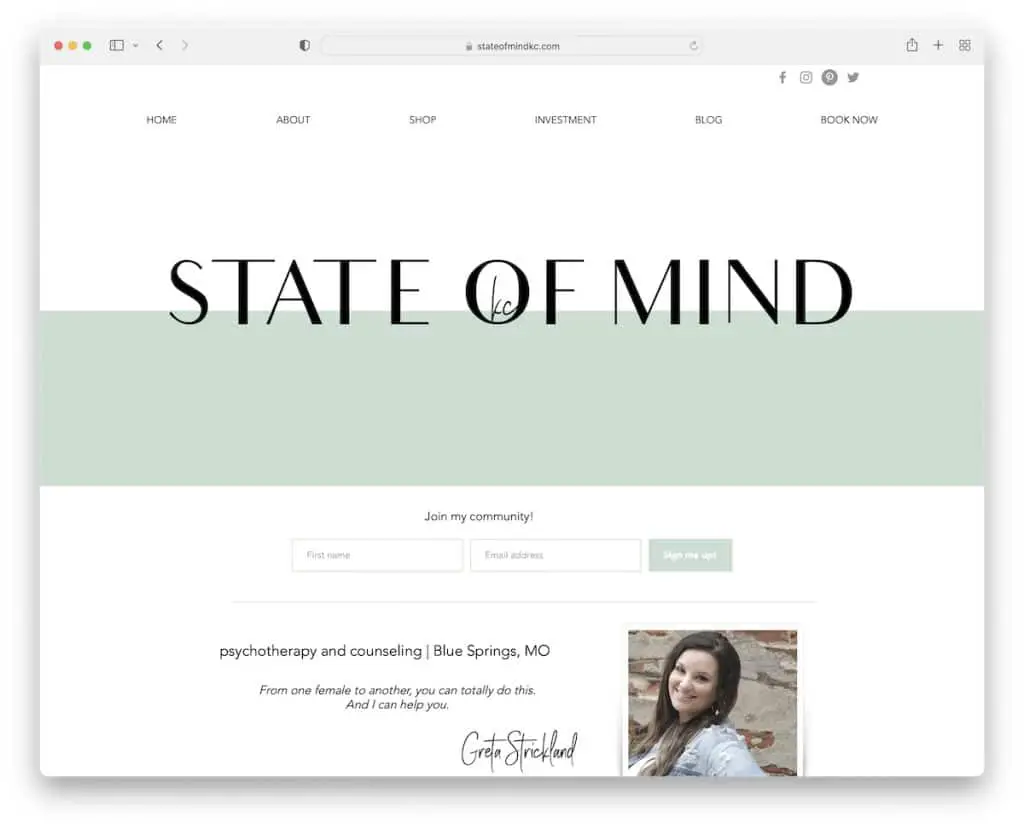
21. 마음의 상태
내장: Wix

마음의 상태는 솔직함의 훌륭한 예입니다. 이 페이지는 콘텐츠를 훨씬 더 즐겁게 볼 수 있는 유쾌한 색상 선택으로 미니멀리즘을 목표로 합니다.
머리글에는 드롭다운 메뉴와 소셜 미디어 아이콘이 있는 탐색 모음이 있습니다. 또한 바닥글은 추가 비즈니스 세부 정보와 뉴스레터 구독 양식을 제공합니다.
참고: 치료사는 웹 사이트에서 평화롭고 차분한 색상을 사용하십시오.
게시물이 마음에 든다면 알려주세요.
