21 최고의 비디오그래퍼 웹사이트(예) 2023
게시 됨: 2023-01-20추가적인 창의적인 아이디어를 얻고 싶어서 최고의 비디오 작가 웹사이트를 찾고 있습니까?
우리는 우리가 원하는 것을 항상 정확히 알지 못할 수 있으므로 다른 고품질 항목을 확인하는 것은 항상 보람이 있습니다.
이봐, 우리는 어딘가에서 시작해야 해, 그렇지?
그리고 그 때 이러한 예가 작용합니다.
당신의 작품과 프로젝트를 더 빛나게 할 웹사이트를 만들고, 매력적인 정보 페이지를 만들고, 블로그를 시작하여 한 단계 더 나아가십시오.
이 우수한 비디오 작가 WordPress 테마로 꿈의 웹사이트를 쉽고 빠르게 구축할 수 있습니다.
최고의 비디오 작가 웹 사이트 및 예
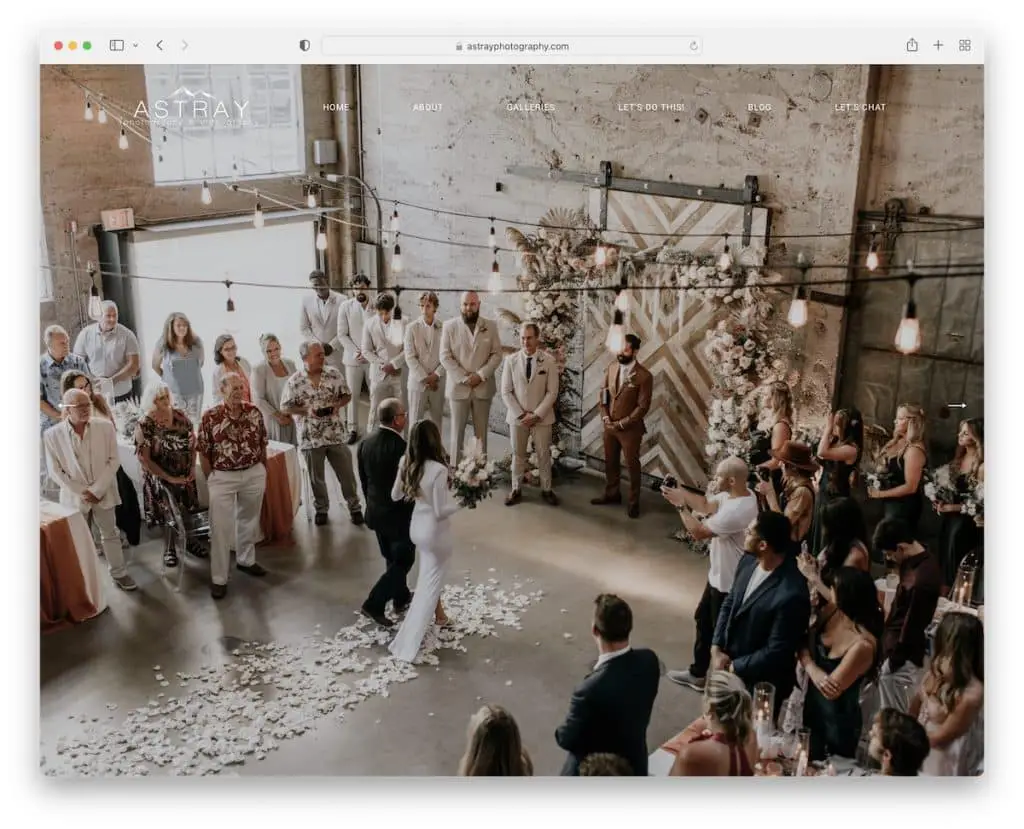
1. 타락
내장: Squarespace

Astray는 전체 화면 이미지 슬라이더를 사용하여 방문자에게 올바른 방식으로 감동을 주는 방법을 알고 있습니다. 그리고 방해받지 않는 경험을 유지하기 위해 Astray 페이지는 투명한 헤더를 사용합니다.
또한 웨딩 사이트는 창의적인 요소가 포함된 단순한 레이아웃을 고수하여 재미를 더합니다. 또한, 큰 전체 폭의 Instagram 피드 슬라이더는 이미 서사시적인 경험에 탁월한 추가 기능입니다.
참고: 전체 화면 슬라이더를 사용하여 아름다운 콘텐츠의 세계로 방문자를 환영하십시오.
최고의 Squarespace 웹 사이트 예제 목록을 확인하실 수도 있습니다.
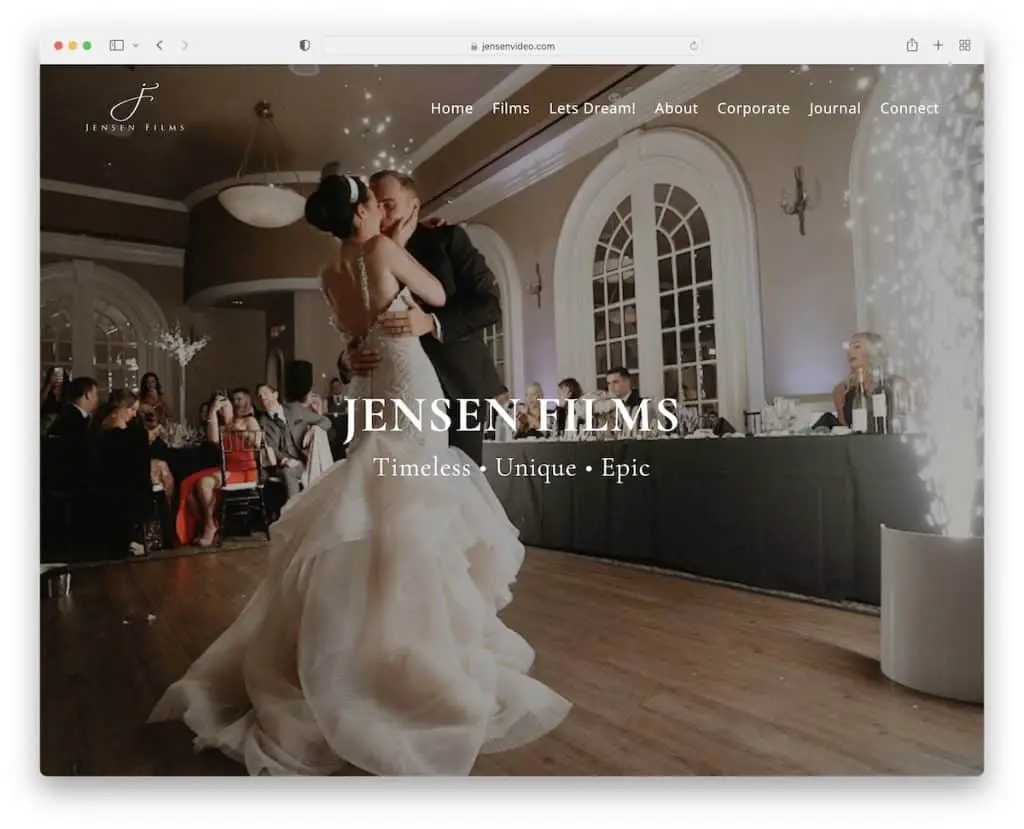
2. 젠슨 필름스
내장: Squarespace

Jensen Films 비디오 작가 웹 사이트는 드롭다운 메뉴가 있는 깔끔한 헤더가 있는 전체 화면 이미지 배경을 사용합니다.
홈 페이지에는 몇 개의 섹션만 있으므로 빠르게 훑어볼 수 있으며 이는 항상 장점입니다.
또한 고객 평가를 추가하면 사회적 증거가 보장되는 반면 바닥글의 IG 게시물은 더 흥미로운 콘텐츠를 추가합니다.
참고: 웹사이트에 더 많은 콘텐츠를 추가하고 동시에 프로필을 확장하려면 Instagram 피드를 사용하세요.
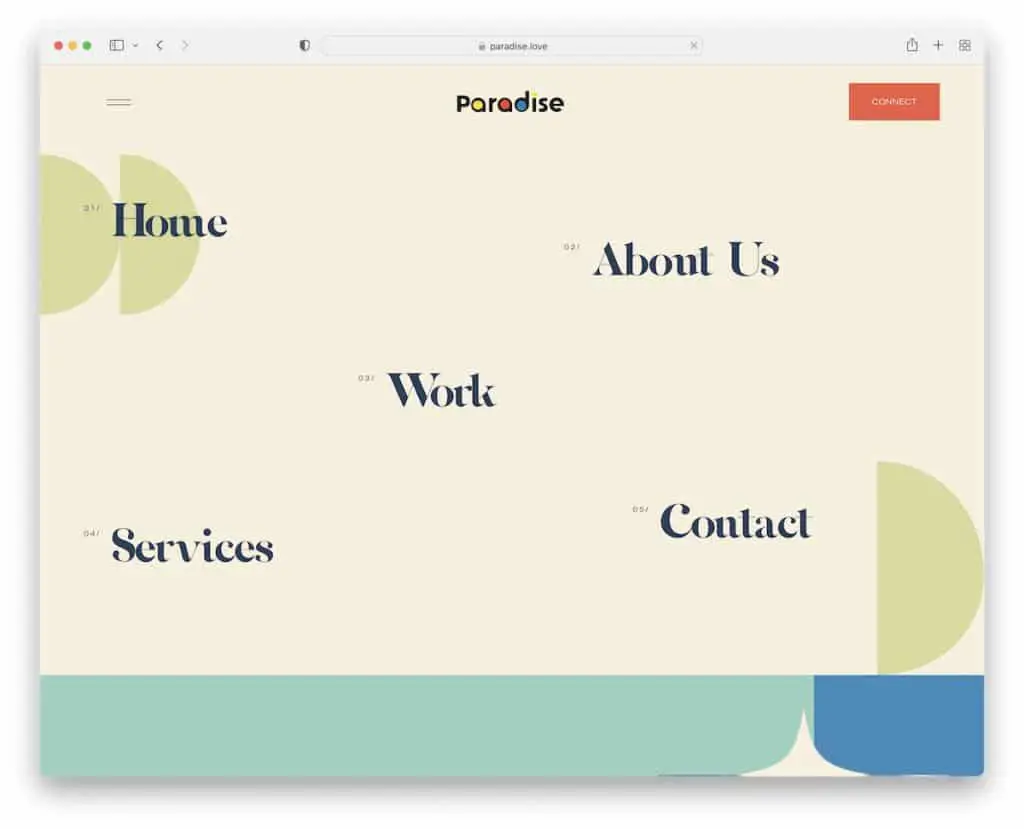
3. 낙원
내장: Squarespace

Paradise에는 기본적으로 호버 효과가 있는 메뉴인 매우 흥미로운 영웅 섹션이 있습니다. 그러나 왼쪽 상단 모서리에 있는 햄버거 아이콘은 전체 화면 메뉴 오버레이를 나타냅니다.
또한 헤더에 클릭 유도문안(CTA)을 사용하므로 관심이 있는 사람은 바로 연락할 수 있습니다.
우리는 또한 머리글에서 바닥글까지 참여를 유지하는 독특하면서도 다소 미니멀한 디자인을 정말 좋아합니다.
참고: 머리글/탐색 모음에서 CTA 버튼을 사용해 보세요.
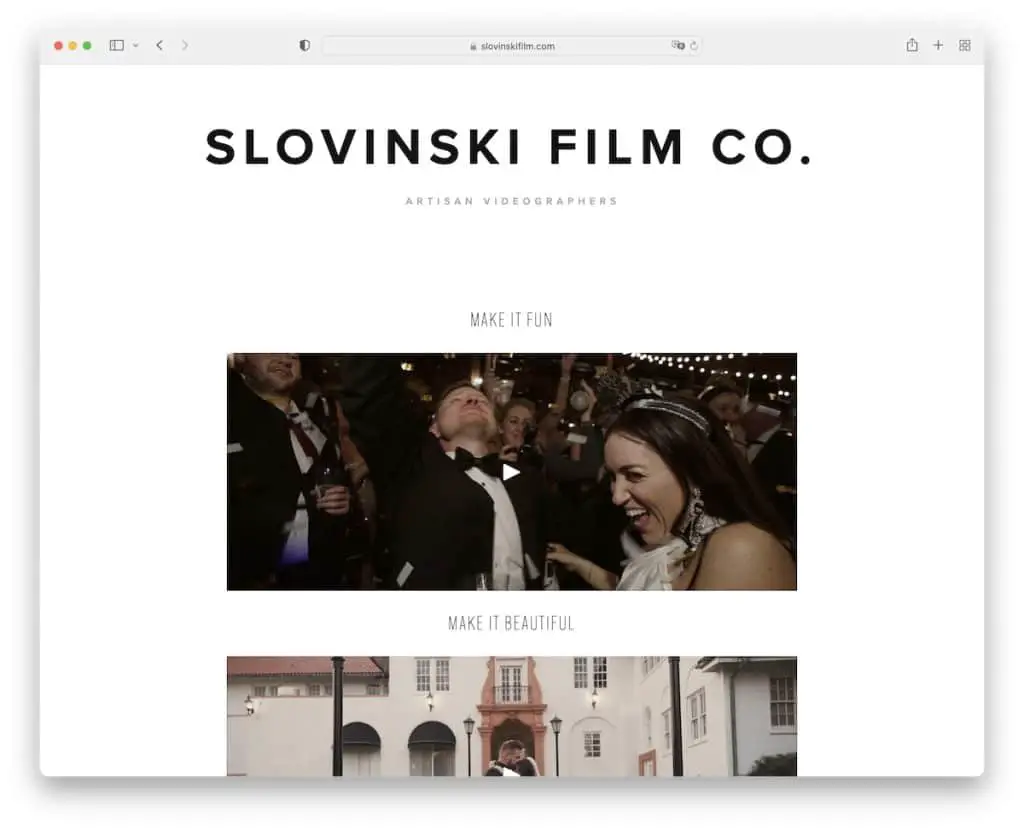
4. 슬로빈스키 필름
내장: Squarespace

Slovinski Film은 홈 페이지에 3개의 비디오 예제가 포함된 미니멀리스트 비디오 작가 웹 사이트입니다.
이 페이지에는 깔끔한 머리글(탐색 없음)이 있지만 바닥글은 없습니다. 비디오가 모든 이야기를 하는 동안 Slovinski Film의 페이지에는 방문자를 고급 또는 간단한 연락/연락하기 양식으로 안내하는 CTA 버튼이 두 개만 더 있습니다.
참고: 모든 사람이 작업을 직접 경험할 수 있도록 웹 사이트에 비디오를 삽입하십시오.
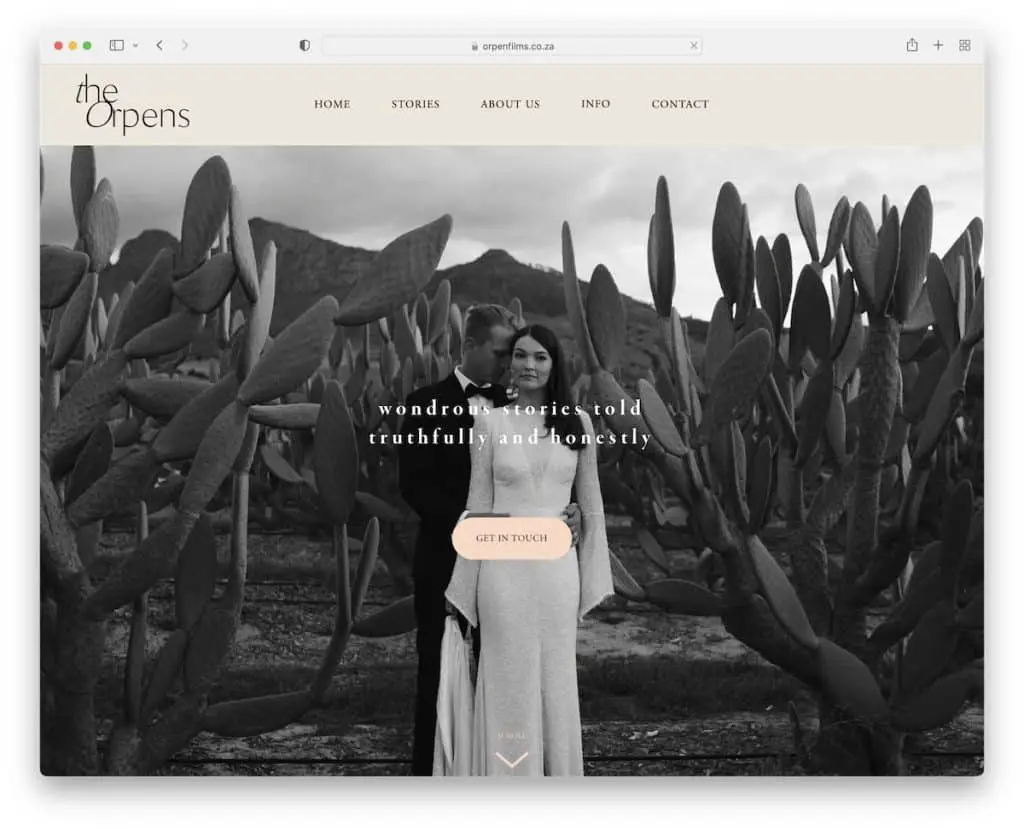
5. 오펜스
내장: Squarespace

Orpens는 깔끔한 헤더와 텍스트가 포함된 큰 이미지 배너, 스크롤 없이 볼 수 있는 부분에 CTA 버튼이 있어 흥미를 유발합니다.
더 아래에는 아름다운 비디오를 볼 수 있는 개별 프로젝트로 이동하는 애니메이션 및 정적 섬네일의 2열 그리드가 있습니다.
배경색이 변경되지 않은 바닥글을 포함하여 전체 웹사이트 모양이 깔끔합니다.
참고: 모든 사람이 작업을 빠르게 확인할 수 있도록 그리드 포트폴리오를 만드세요.
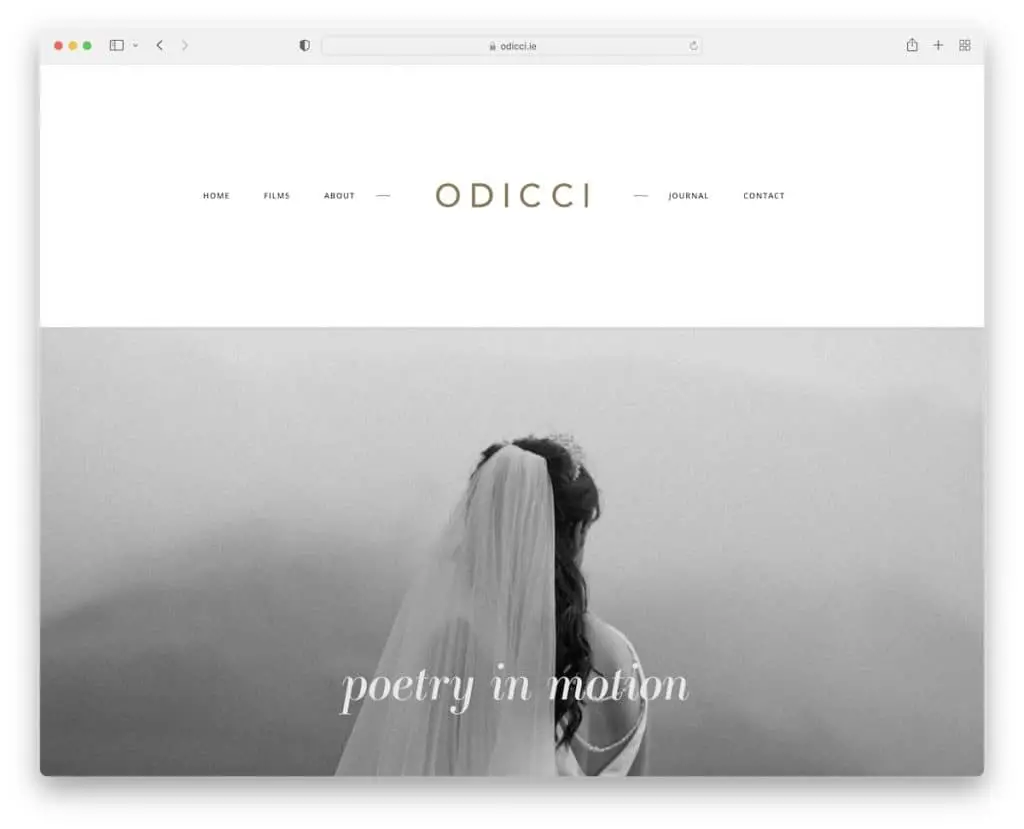
6. 오디치
내장: Squarespace

Odicci의 흥미로운 점은 작은 메뉴 링크와 중앙 로고가 있는 큰 헤더입니다. 그러나 CTA나 링크 없이 텍스트만 있는 큰 이미지로 계속되는 미니멀리스트 웹사이트 룩과 매우 잘 어울립니다.
이 비디오 작가의 웹사이트에는 삽입된 비디오, 정보 섹션 및 Instagram 피드 그리드도 포함되어 있습니다. 바닥글에는 Stephen과 쉽게 연결할 수 있는 다른 소셜 미디어 링크도 포함되어 있습니다.
참고: 머리글과 바닥글을 포함하여 모든 웹사이트 요소를 미니멀리즘처럼 보이게 하십시오.
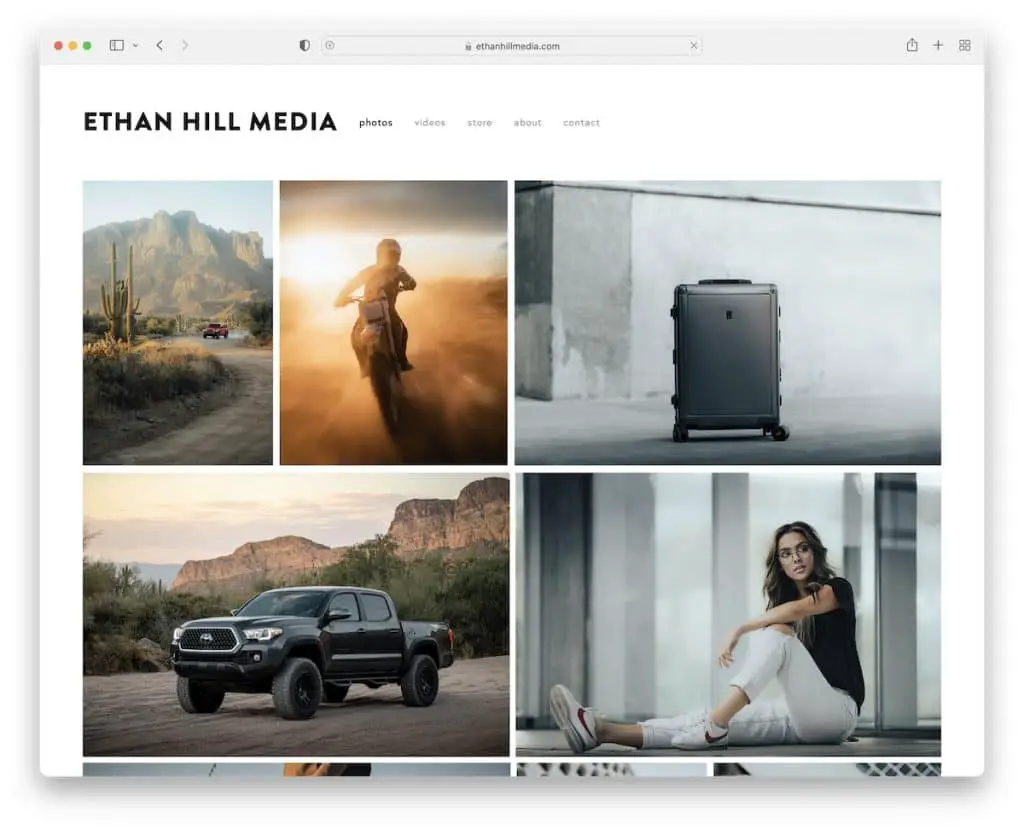
7. 에단 힐 미디어
내장: Squarespace

Ethan Hill Media의 페이지는 라이트박스 효과가 있는 홈 페이지의 큰 그리드 포트폴리오를 흔들어 방문자가 콘텐츠를 보기 위해 현재 페이지를 떠날 필요가 없습니다.
머리글과 바닥글은 웹사이트의 기본 색상과 동일한 배경색을 사용하여 페이지가 더 깨끗해 보입니다.
참고: 라이트박스 기능이 있는 포트폴리오 또는 갤러리를 사용하여 사용자 경험을 향상하십시오.
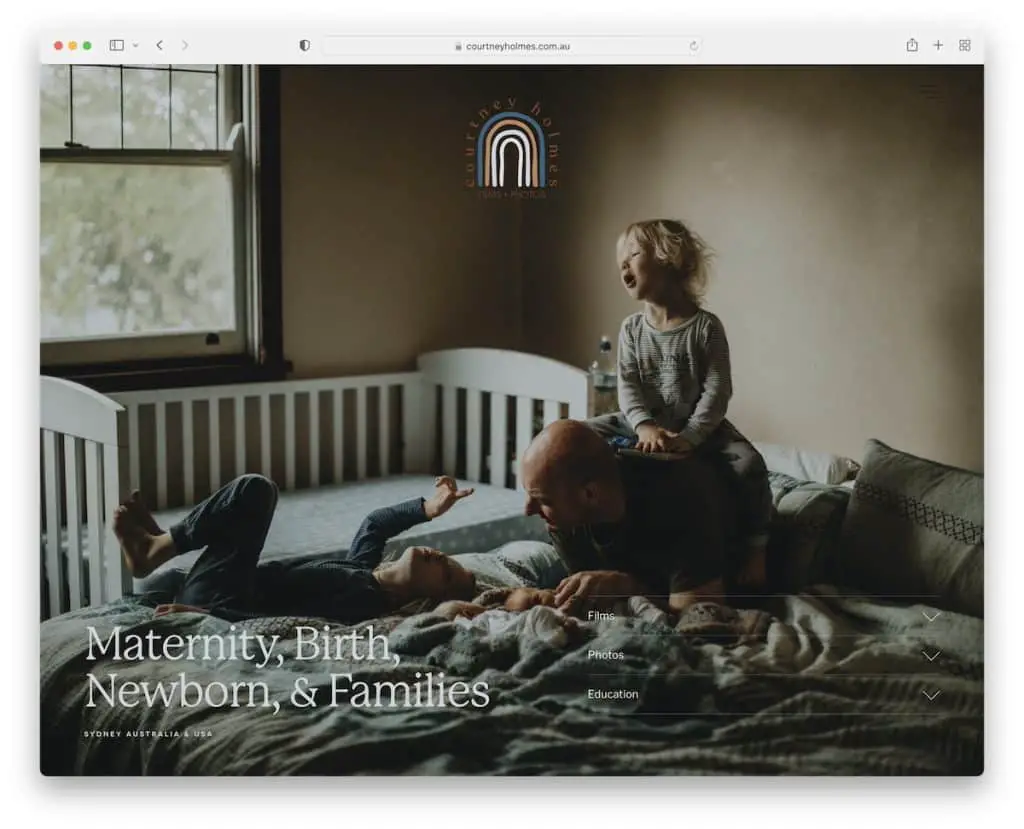
8. 코트니 홈즈
내장: Squarespace

Courtney Holmes의 스크롤 없이 볼 수 있는 섹션에는 두 가지 고유한 기능이 있습니다. 첫 번째는 헤더에 홈 버튼인 로고만 있고 두 번째는 추가 세부 정보가 포함된 투명한 아코디언입니다.
색상 선택은 이 비디오 작가의 웹사이트를 특별하게 만들고 고유한 추천 슬라이더는 꼭 봐야 할 항목입니다.
머리글에는 탐색 기능이 없지만 Courtney는 이를 바닥글의 일부로 추가했습니다.
참고: 보기를 더 깔끔하게 유지하려면 헤더에서 탐색을 제거하십시오.
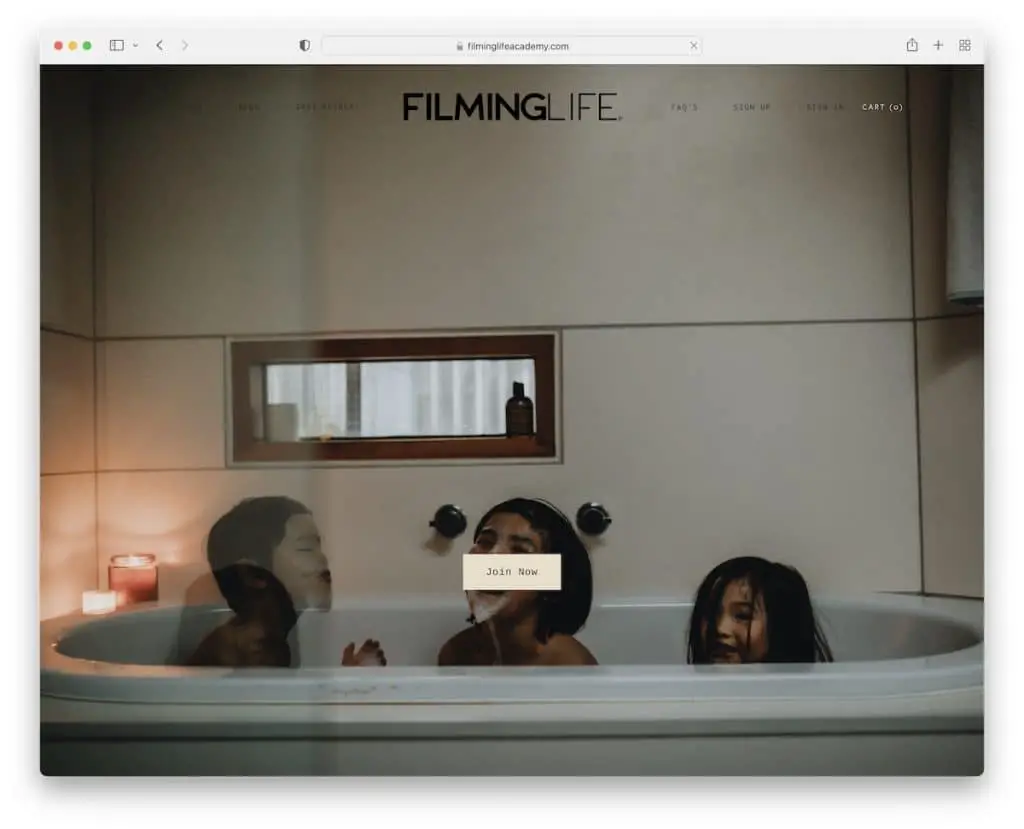
9. 촬영생활
내장: Squarespace

FilmingLife는 이미지 배경, 투명한 헤더 및 간단한 "지금 가입" CTA 버튼으로 강한 첫인상을 만듭니다.
이 웹사이트는 Courtney Holmes와 유사한 분위기를 가지고 있어 콘텐츠를 탐색할 때 최고의 사용자 경험을 보장합니다.
동영상 라이트박스는 시청자가 동영상을 보기 위해 페이지를 떠날 필요가 없기 때문에 편리합니다.
참고: 접은 부분 위의 CTA 버튼을 사용하여 더 많은 리드, 전환 등을 즐기세요.
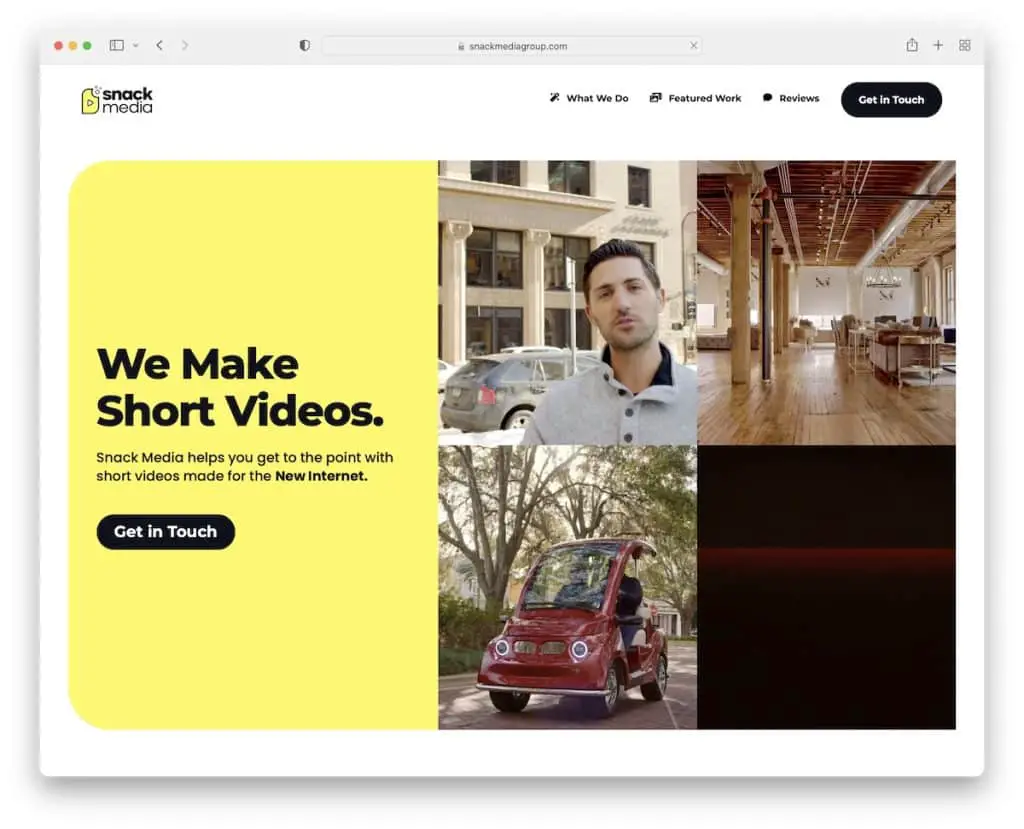
10. 스낵 미디어
내장: Webflow

Snack Media에는 밝은 노란색 배경, 텍스트, CTA 및 4개의 그리드 비디오 재생 미리보기 이미지가 포함된 생생하고 매력적인 영웅 섹션이 있습니다. 이것이 방문자의 관심을 끄는 방법입니다!
모서리가 둥근 Snack Media는 오늘날 우리 모두에게 익숙한 모바일과 같은 경험을 제공합니다.
또한 필터링 가능한 비디오 포트폴리오를 통해 모든 사람이 올바른 콘텐츠를 훨씬 쉽게 찾을 수 있습니다.
참고: 이미지 대신 비디오 섬네일을 사용하여 더 매력적으로 만드십시오.
Webflow를 사용할 계획입니까? 그런 다음 이러한 훌륭한 Webflow 웹 사이트도 확인해야 합니다.
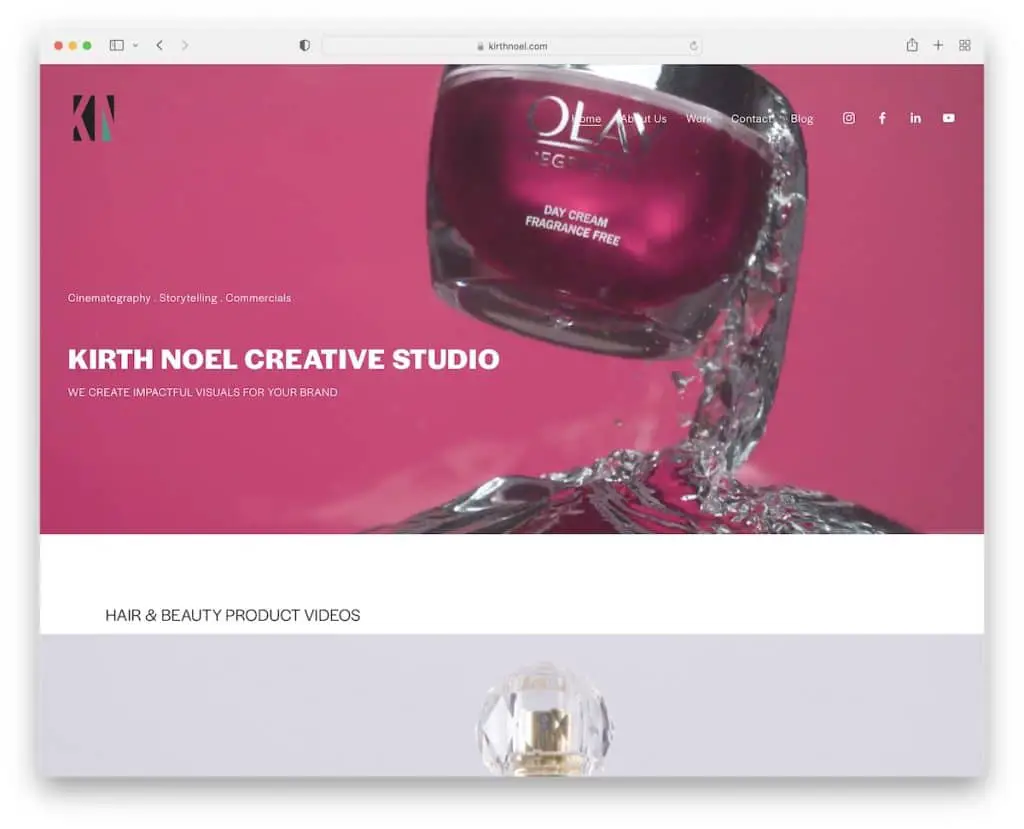
11. 커스 노엘
내장: Squarespace

Kirth Noel의 비디오 작가 웹 사이트에는 제목, 텍스트 및 투명한 헤더가 있는 비디오 배경이 스크롤 없이 위에 있습니다. 메뉴 외에도 머리글에는 손쉬운 연결을 위한 소셜 미디어 아이콘도 있습니다.

또한 Kirth Noel에는 각 슬라이더가 새 페이지에서 비디오를 여는 다양한 대규모 이미지 슬라이더가 있습니다.
참고: 히어로 섹션의 동영상을 사용하여 즉각적인 호기심을 불러일으키세요.
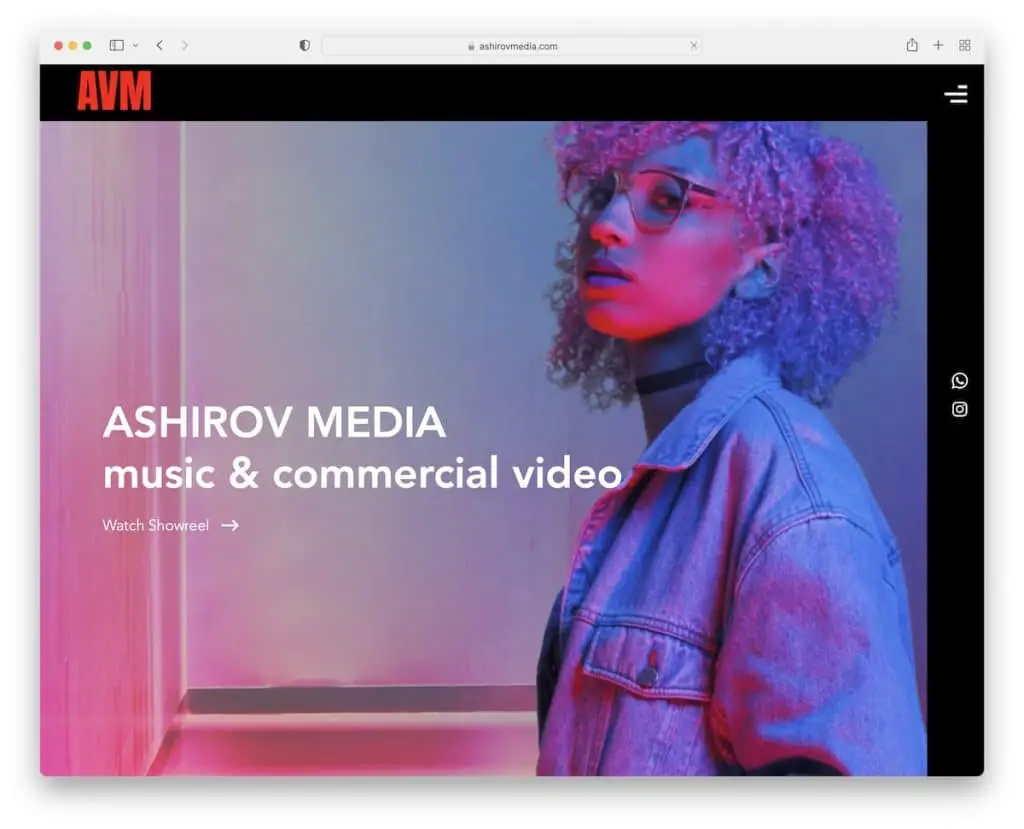
12. 아시로프 미디어
내장: Wix

대중과 Ashirov Media를 구별하는 것은 멋진 배경 효과가 있는 화려한 어두운 디자인입니다.
또 다른 원래 요소는 햄버거 메뉴 아이콘이 있는 고정 헤더와 소셜 미디어 아이콘이 있는 사이드바 배너입니다.
우리는 또한 비디오 갤러리(아래의 비디오 사이를 전환할 수 있는 썸네일 슬라이더가 있는 상단의 기본 비디오)에 표시되는 그들의 주요 작업을 정말 즐겼습니다.
참고: 최고의 작품을 선보일 비디오 갤러리를 만드세요.
하지만 Wix 플랫폼에 구축된 이러한 웹사이트도 확인해 볼 가치가 있습니다.
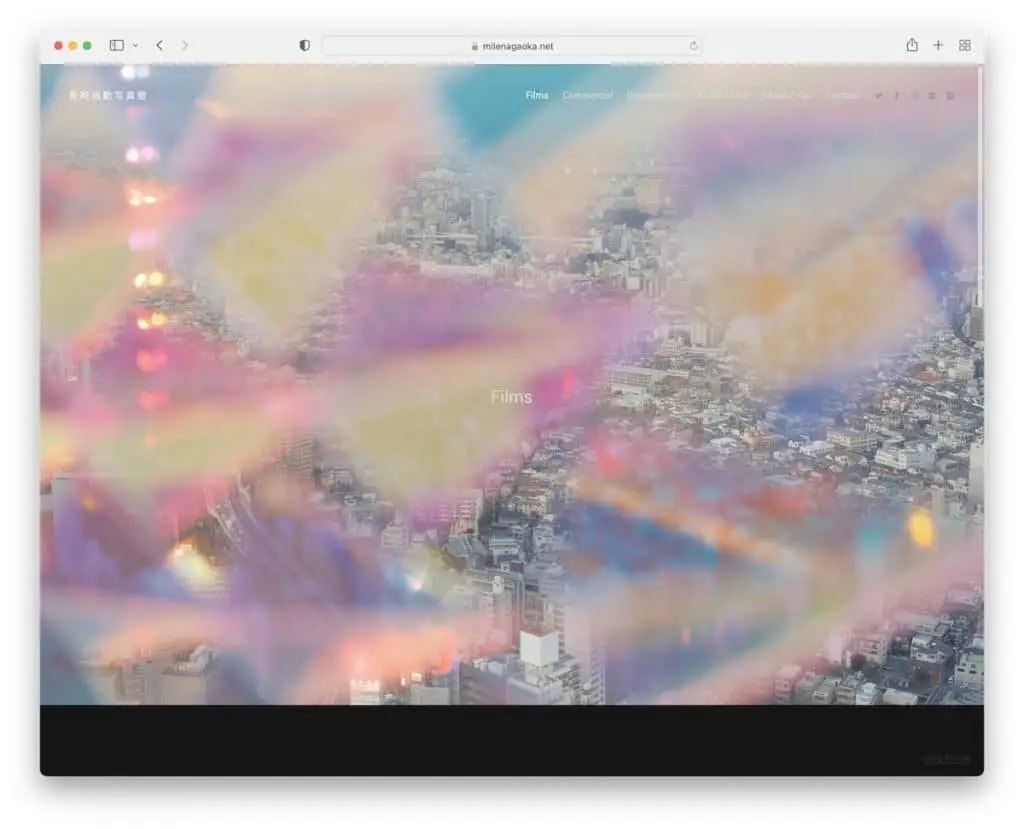
13. 나가오카 마일
내장: 형식

시차 효과가 있는 이미지 배경은 Mile Nagaoka의 페이지를 돋보이게 합니다. 또한 페이지의 나머지 부분은 어두운 디자인으로 되어 있어 이 비디오 작가의 웹사이트에 고급스러운 느낌을 줍니다.
또한 영웅 이미지 아래에 작업과 Mile 및 비디오 갤러리에 대해 자세히 알아볼 수 있는 링크가 포함된 고정(투명) 헤더가 있습니다.
참고: 시차 효과를 사용하여 보다 매력적인 사용자 경험을 만드십시오.
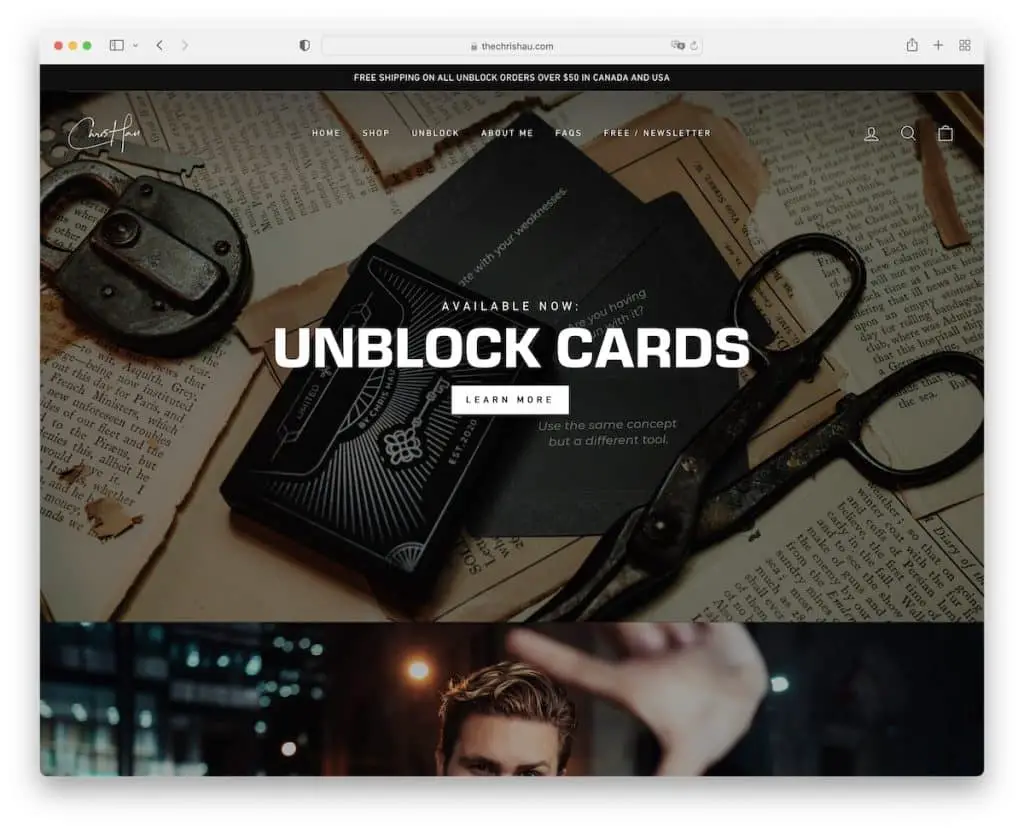
14. 크리스 하우
내장: Shopify

Chris Hau의 사이트는 텍스트 및 CTA 버튼과 플로팅 헤더가 있는 여러 개의 전체 너비 섹션으로 나누어져 있으므로 맨 위로 스크롤할 필요 없이 항상 다른 내부 페이지에 액세스할 수 있습니다.
섹션 중 하나에는 Lightroom 사전 설정을 홍보하는 전후 효과가 있어 결과를 더 잘 시각화할 수 있습니다.
또한 일부 이미지에는 시차 효과가 있으며 비디오 배경이 있는 섹션이 하나 있습니다.
참고: 고정 헤더/메뉴를 사용하여 사용자 경험을 향상시키십시오.
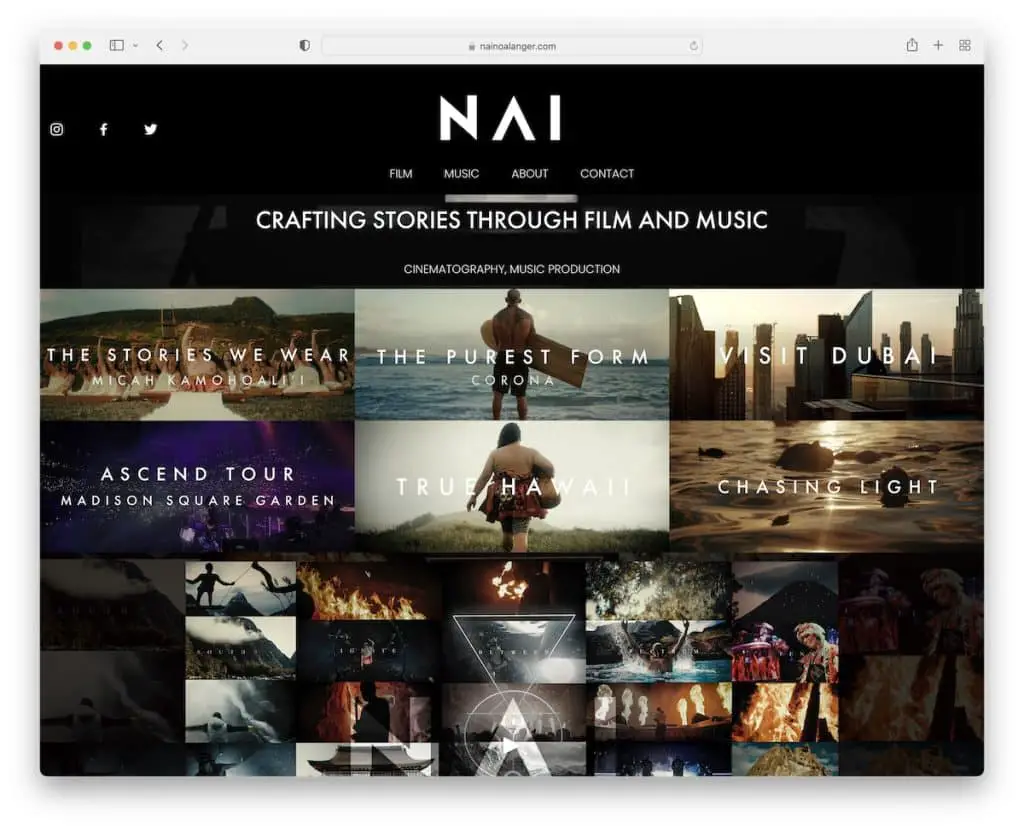
15. 나이노아 랭거
내장: Squarespace

Nainoa Langer는 맨 위로 스크롤을 시작하자마자 사라지는 헤더가 있는 비디오 작가 웹사이트입니다.
홈페이지에는 제목이 있는 얇은 비디오 배경, 일부 작품을 홍보하는 그리드 및 포함된 비디오가 있습니다. 또한 클라이언트 로고가 있는 전체 섹션이 있습니다.
참고: 많은 유명 브랜드와 작업해 보셨습니까? 당신의 잠재력을 키우기 위해 당신의 웹사이트에 그것들을 언급하세요.
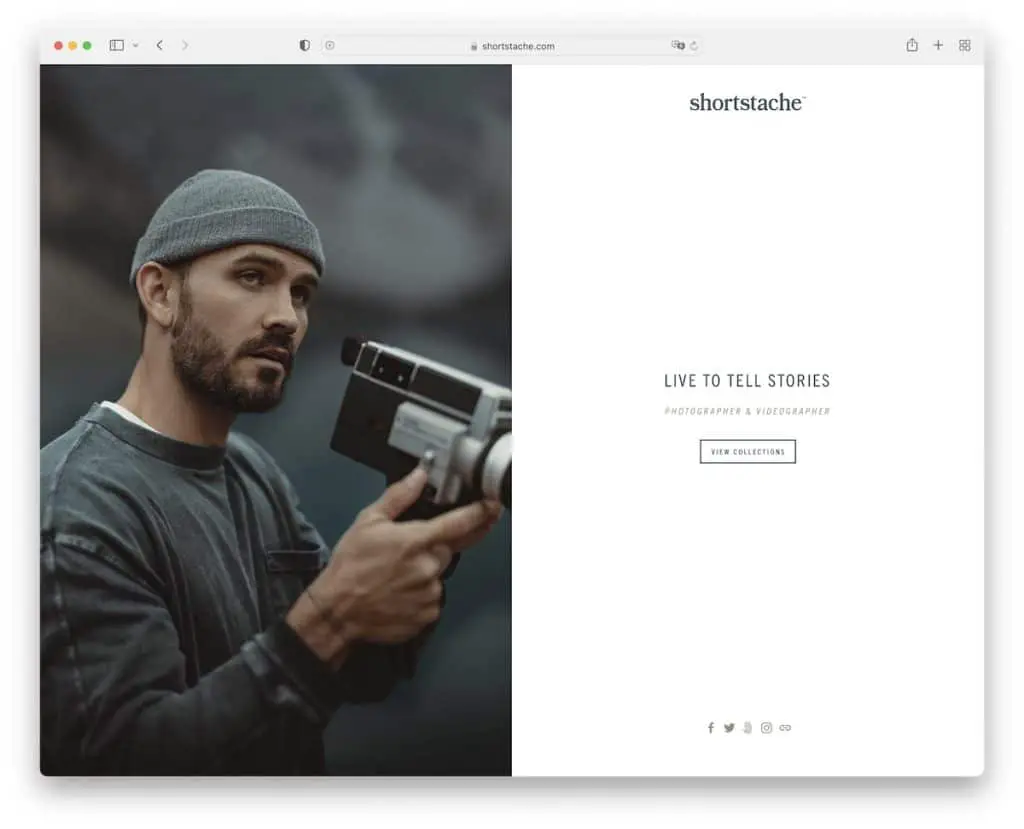
16. 쇼트스타치
내장: Squarespace

Shortstache의 홈 페이지는 왼쪽에 이미지가 있고 오른쪽에 단색 배경에 텍스트와 CTA가 있는 분할 화면 디자인이 특징입니다. 첫 페이지에는 더 미니멀한 모습을 위해 머리글이나 바닥글도 없습니다.
그러나 머리글은 내부 페이지에 표시되어 다른 콘텐츠와 정보 및 연락처 페이지를 더 쉽게 찾을 수 있습니다.
참고: 홈페이지가 콘텐츠와 정보로 가득할 필요는 없습니다. Shortstache처럼 단순하게 유지하세요.
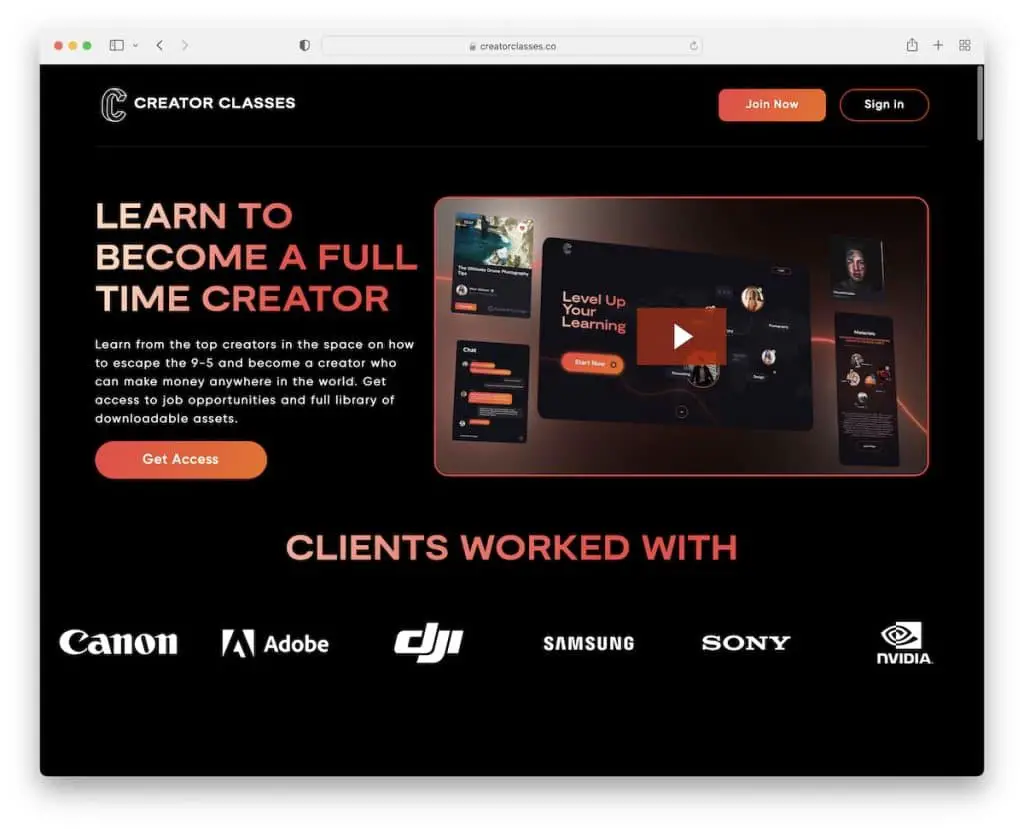
17. 크리에이터 클래스
내장: Shopify

Creator Classes는 랜딩 페이지로 더 잘 작동하는 아름답고 어두운 디자인의 또 다른 웹사이트입니다. 머리글에는 가입 및 가입을 위한 두 개의 CTA 버튼이 있으며 바닥글에는 추가 링크, 소셜 미디어 버튼 및 뉴스레터 구독 양식이 포함되어 있습니다.
스크롤 없이 볼 수 있는 부분은 제목, 텍스트, CTA, 비디오, 작업 품질을 증명하는 고객 로고로 매우 실행 가능합니다.
참고: 이메일을 통해 서비스와 제품을 홍보하고 싶습니까? 비즈니스 웹 사이트에 구독 양식을 추가하여 목록을 늘리십시오.
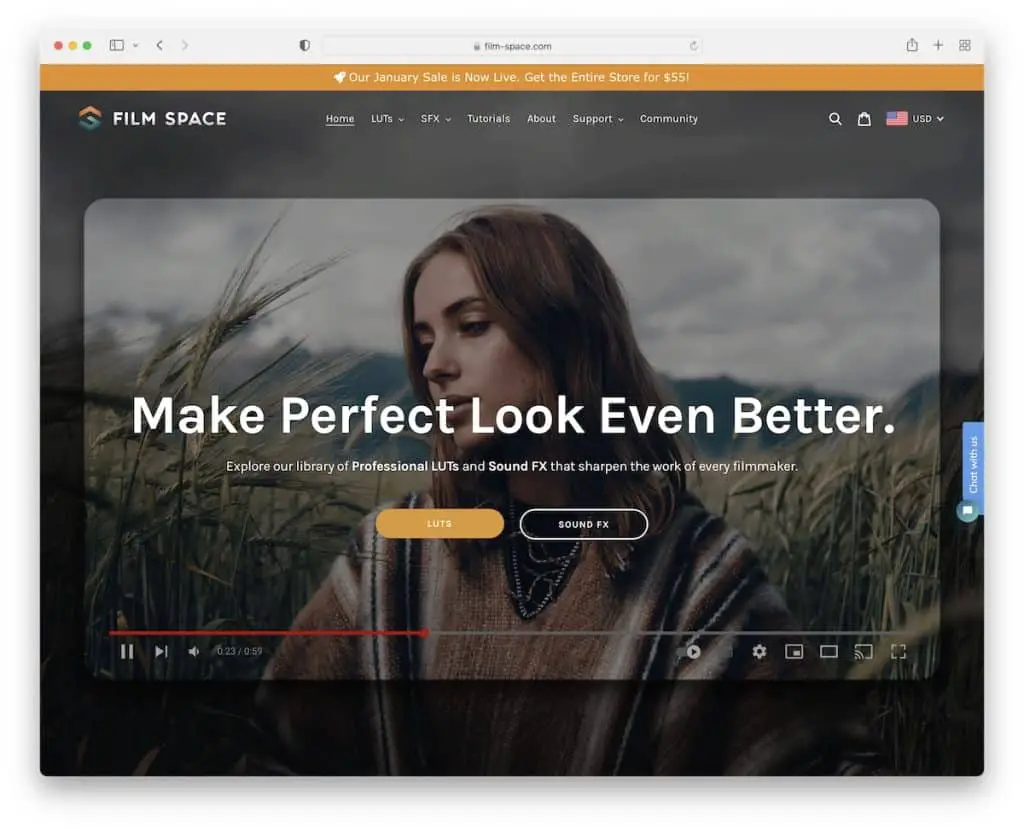
18. 필름 스페이스
내장: Shopify

Film Space는 체크아웃 프로세스를 통해 무료 제품을 홍보하는 팝업을 사용하여 추가 마케팅 프로모션을 위해 귀하의 이메일을 받을 수 있습니다.
또한 닫을 수 없는 특별 거래를 광고하는 끈적끈적한 상단 표시줄 알림을 찾을 수 있습니다.
또한 스크롤 애니메이션은 방문자를 더 오래 머물게 함으로써 사용자 경험을 향상시킵니다.
참고: 특별 발표가 있으십니까? 대비되는 배경이 있는 상단 표시줄을 사용하여 더 눈에 띄게 만드세요.
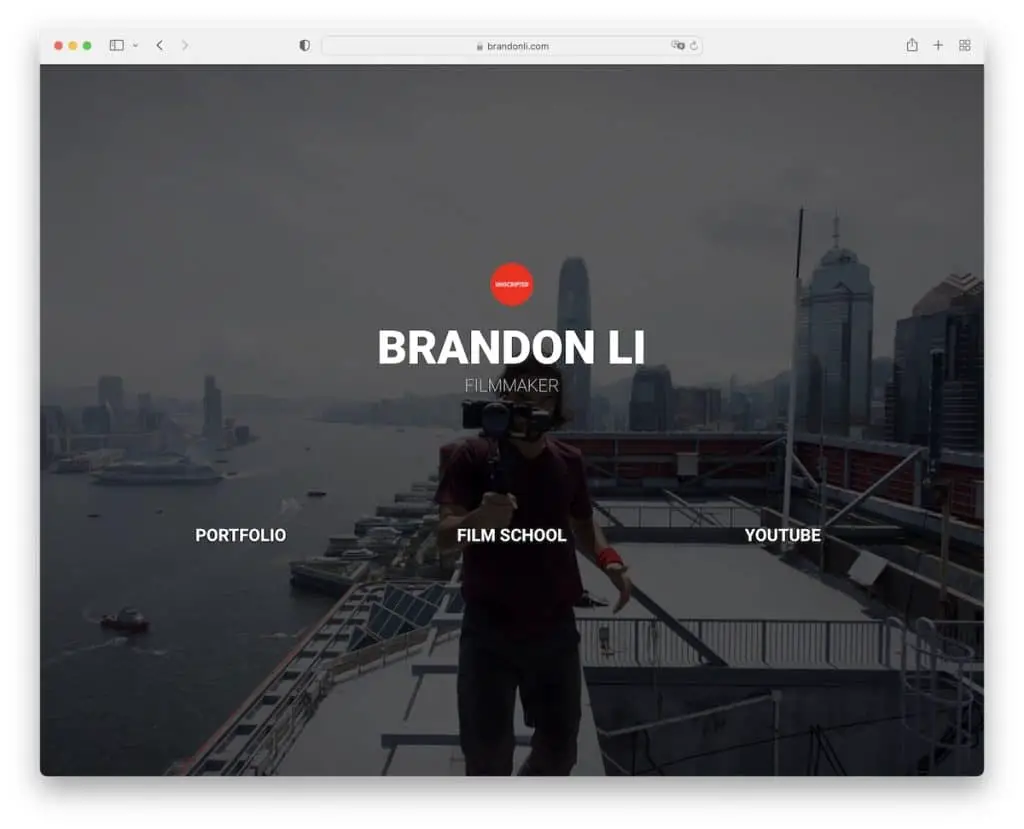
19. 브랜든 리
내장: 엘리멘터

우리는 이 컬렉션에 Brandon Li의 웹사이트를 추가하여 멋진 온라인 존재가 필요하지 않다는 것을 보여주고 싶었습니다.
다른 플랫폼에서 작업하는 동안 Brandon은 비디오 작가 웹사이트를 허브로 사용하여 세 개의 주요 채널에 연결합니다. 그러나 그는 너무 지루하지 않게 하기 위해 행동하는 자신의 전체 화면 이미지 배경을 사용했습니다.
참고: 다른 플랫폼에서 성공하더라도 팬들이 작품에 대한 링크를 찾을 수 있는 웹사이트를 만드세요.
WordPress로 온라인 입지를 구축할 계획이라면 Elementor 리뷰(최고의 페이지 빌더 중 하나!)를 읽어보세요.
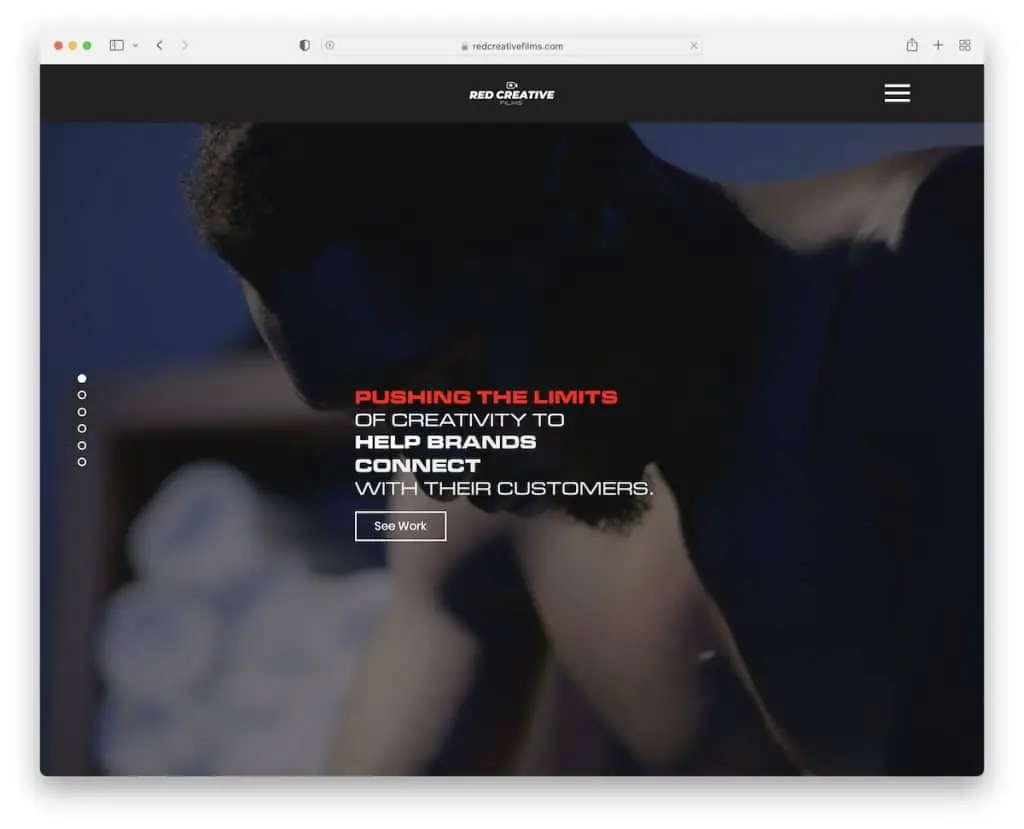
20. 레드 크리에이티브
내장: Wix

Red Creative의 웹사이트는 거의 수직 슬라이더처럼 느껴지며 스크롤하거나 왼쪽의 페이지 매김을 사용하여 섹션 간에 이동할 수 있습니다.
비디오 및 패럴랙스 배경에서 비디오 썸네일 및 전체 화면 메뉴 오버레이에 이르기까지 Red Creative는 쾌적한 분위기에서 필요한 모든 것을 얻을 수 있도록 보장합니다.
또한 햄버거 아이콘이 있는 헤더는 스크롤을 시작하면 바로 사라지지만 다시 위로 스크롤하면 다시 나타납니다.
참고: 비디오 배경 및 시차 이미지와 같은 특수 효과로 방문자의 관심을 유지하여 사이트에 더 오래 머물게 하십시오.
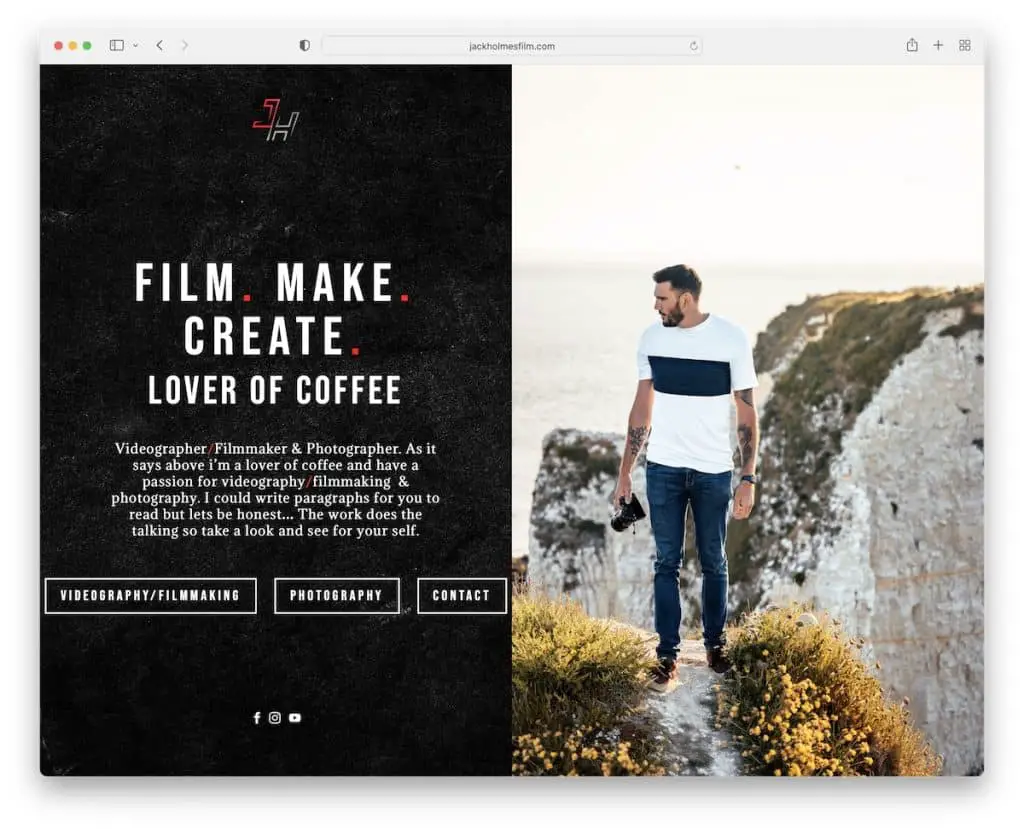
21. 잭 홈즈
내장: Divi

Shortstache와 마찬가지로 Jack Holmes도 왼쪽에는 텍스트, 링크 및 소셜 미디어가 있고 오른쪽에는 자신의 이미지가 있는 분할 화면 홈 페이지 디자인이 있습니다. 연락처 양식을 포함하여 새 페이지에서 비디오 및 이미지 포트폴리오를 엽니다. Jack은 페이지를 단순하게 유지하고 그의 작품이 말을 하도록 합니다.
참고: 귀하는 콘텐츠 제작자이므로 귀하의 작품이 귀하의 서비스를 말하고 마케팅하게 하십시오.
우리가 수집한 Divi 테마를 사용하여 더 많은 웹사이트를 확인하는 것이 좋습니다.
게시물이 마음에 든다면 알려주세요.
