2022년에 봐야 할 최고의 랜딩 페이지 디자인 예 21가지
게시 됨: 2022-01-07방문자에게 귀하의 웹사이트가 시간을 들일 가치가 있다고 어떻게 확신시키십니까? 최고의 랜딩 페이지에는 많은 요소가 필요하며 이러한 요소를 "최고"로 만드는 것은 종종 랜딩 페이지 목표가 무엇인지에 달려 있습니다.

랜딩 페이지 게임을 향상시키려는 경우 훌륭한 게임이 무엇인지 아는 것이 도움이 됩니다. 우리는 우리가 좋아하는 방문 페이지 목록을 작성하여 이러한 인상적인 디자인이 실제로 작동하는 것을 보고 자신의 방문 페이지에 전술을 구현할 수 있습니다.
방문 페이지의 예
- 쇼피파이
- 그레이트 존스
- 포구
- 도어대시
- 지혜로운
- 에어비앤비
- 흔들기!
- 위스티아
- 웹플로우
- 대화 공간
- 나우토
- 산업 강점 마케팅
- 인바운드 감정
- IMPACT 브랜딩 및 디자인
- 언바운스
- Bills.com
- 질로
- 랜드봇
- 웹 이익
- 토종 양귀비
- 변환 연구실
가입 방문 페이지
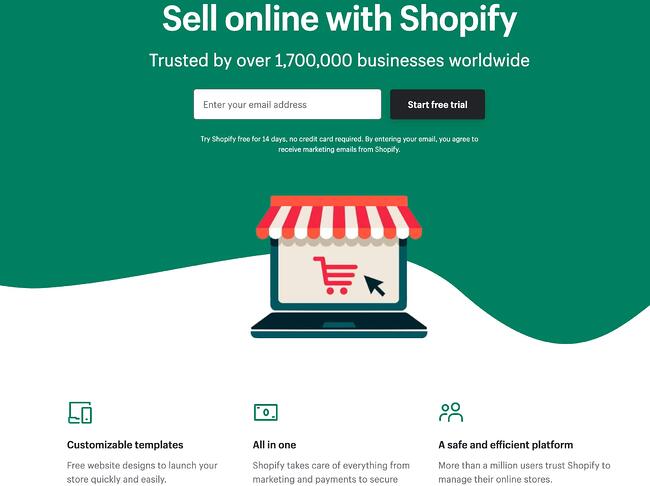
1. 쇼피파이

이 게시물의 다른 많은 방문 페이지와 마찬가지로 판매자를 위한 Shopify의 평가판 방문 페이지는 간단합니다. 텍스트가 너무 많지는 않지만 최고 수준의 제품에 대한 몇 가지 핵심 사항을 지적하여 사용자를 설득합니다. 방문객들은 Shopify가 사용하기 쉽고 많은 사람들이 신뢰하는 올인원 플랫폼이라는 사실을 알고 있습니다.
이 방문 페이지가 작동하는 이유:
- 깔끔한 인터페이스: 사용자 중심의 헤드라인은 예를 들어 몇 단어에 불과하며 페이지는 시험의 세부 사항과 이점을 전달하기 위해 간단한 그래픽과 짧은 단락에 의존합니다.
- 간결한 CTA: 시작하기 전에 작성해야 하는 필드가 몇 개 있습니다. 이 모든 기능을 통해 해당 도구를 사용하여 온라인 판매를 더 쉽게 빠르게 시작할 수 있습니다.
개선할 수 있는 사항:
- 보안 강조: 마지막 열에는 플랫폼이 안전하다고 명시되어 있지만 그 이유는 설명하지 않습니다. 대신, 백만 개 이상의 기업이 그것을 사용한다고 언급합니다. 공급업체의 수가 페이지 상단에 이미 명시되어 있으므로 사이트 보안에 대해 몇 마디만 설명하면 이 섹션을 개선할 수 있습니다. 또한 보안 문제가 있는 방문자의 마찰을 제거합니다.
2. 그레이트 존스

우리 중 많은 사람들이 전염병 동안 훨씬 더 많은 요리를 하고 장비를 업그레이드하려고 합니다. Great Jones는 Dutch Ovens만큼 아름다운 방문 페이지를 제공합니다. 그것은 매우 열망적이며 우리의 모든 이상적인 주방 꿈을 활용합니다.
이 방문 페이지가 작동하는 이유:
- 색상 사용: Great Jones의 사이트는 조리기구처럼 다채롭습니다. 대담한 색상의 사용은 방문자를 빠르게 끌어들이고 조리기구를 돋보이게 만듭니다.
- 눈에 띄는 CTA : 이 거대한 노란색 CTA와 굵은 글꼴의 $100 할인 쿠폰을 놓칠 수 없습니다. 누가 이 멋진 냄비에서 100달러를 원하지 않겠습니까?
개선할 수 있는 사항:
- 롤오버 설명 : 한 번에 사진에 너무 많은 팬과 기구가 있으므로 사용자가 항목의 이름을 볼 수 있는 기능이 있으면 좋을 것입니다. 그렇게 하면 구매할 준비가 되었을 때 사이트에서 더 쉽게 찾을 수 있습니다.
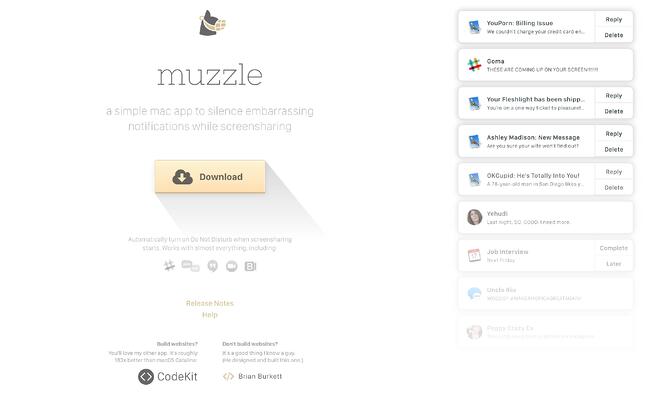
3. 총구

화면 알림을 무음으로 설정하는 Mac 앱인 Muzzle은 이 쇼를 완전히 수용하며 그렇지 않으면 최소한의 방문 페이지에서 정신을 말하지 않습니다 . 랜딩 페이지는 사용자가 귀하의 제품이나 서비스가 실제로 소중한 시간과 노력을 기울일 가치가 있는지 여부를 결정하는 데 도움이 됩니다. 귀하의 앱이 해결하는 바로 그 문제에 대해 방문자와 대면하는 것보다 귀하의 가치 제안을 명확하고 직설적으로 전달하는 더 좋은 방법은 무엇입니까?
이 방문 페이지가 작동하는 이유:
- 말하기보다는 보여주기: 페이지 방문자는 화면 왼쪽 상단에서 당황스러운 알림의 맹공과 함께 빠르게 맞이합니다. 애니메이션은 재미있을 뿐만 아니라 긴 설명 없이도 앱의 유용성을 설득력 있게 전달합니다.
- 응집력 있는 시각적 경험 : 페이지의 텍스트조차도 제품의 기능을 반영하는 차분한 회색 색상입니다.
개선할 수 있는 사항:
- 읽기 어려울 수 있음 : 흰색 바탕에 밝은 회색 텍스트는 제품의 기능을 모방하는 데 탁월하지만 일부 사용자에게는 읽기 어려울 수 있습니다.
4. 도어대시

테이크아웃 애호가라면 휴대전화로 다양한 레스토랑의 음식을 주문할 수 있는 앱인 DoorDash에 대해 잘 알고 있을 것입니다. 글쎄, 이 랜딩 페이지는 고객 대신 배달을 하는 Dasher를 모집하는 데 적합합니다.
이 방문 페이지가 작동하는 이유:
- Dasher 자율성을 강조 합니다. 이 방문 페이지는 실제로 Dasher가 독립적이고 원할 때 자유롭게 일할 수 있다는 점을 강조합니다.
- 하이라이트 잠재적 수입 : 이러한 수입이 일반적임을 증명할 방법은 없지만 추가로 현금을 벌고자 하는 사람에게는 확실히 매력적입니다.
개선할 수 있는 사항:
- 경쟁자보다 유리한 점: DoorDash는 이 도시의 유일한 배달 게임이 아닙니다. UberEats와 같은 경쟁업체와 차별화되는 점을 강조할 수 있습니다.
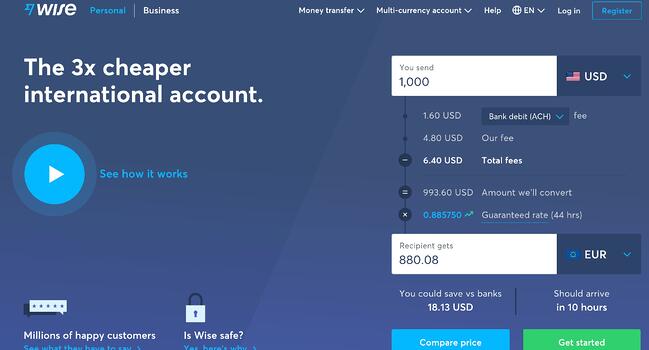
5. 현명한

Wise를 사용하면 다양한 통화 및 국가로 돈을 보내거나 받을 수 있으며, 방문 페이지는 고객을 비즈니스 또는 개인의 두 가지 범주로 구분하므로 귀하에게 적용되지 않는 옵션으로 인해 주의가 산만해지지 않습니다. 방문자가 서비스를 사용하기 전에 서비스가 어떻게 작동하는지 보여주는 짧은 비디오도 있습니다. 그들은 돈을 다루기 때문에 처음부터 올바른 고객 경험을 제공하는 것이 중요합니다.
이 방문 페이지가 작동하는 이유:
- 하이라이트 안전: 보안 정보가 이 페이지의 전면 중앙에 표시되어 잠재 고객이 가질 수 있는 주저함을 덜어주고 Wise가 돈을 보내고 받는 데 사용할 수 있는 안전한 서비스임을 보증합니다.
- 가치 강조: Wise는 페이지의 여러 위치에서 텍스트와 비디오 모두에서 전통적인 은행을 통해 돈을 이체하는 것보다 비용이 적게 든다는 점을 반복합니다.
개선할 수 있는 사항:
- 인터페이스가 조금 바쁩니다 . 고객이 서비스에 대한 풍부한 정보에 액세스할 수 있다는 것은 좋은 일이지만 많은 일이 진행되고 있습니다. 비디오, 스크롤할 때 표시되는 메뉴 및 여러 개의 버튼이 있습니다. 모두 페이지 상단에 있습니다.
6. 에어비앤비
 방문자를 호스트로 전환하는 데 도움이 되도록 에어비앤비는 매력적인 개인화 기능을 제공합니다. 즉, 위치와 집 크기를 기반으로 한 예상 주간 평균 수입입니다. 잠재적인 편의 시설에 대한 추가 정보를 필드에 입력하여 더욱 맞춤화된 견적을 얻을 수 있습니다.
방문자를 호스트로 전환하는 데 도움이 되도록 에어비앤비는 매력적인 개인화 기능을 제공합니다. 즉, 위치와 집 크기를 기반으로 한 예상 주간 평균 수입입니다. 잠재적인 편의 시설에 대한 추가 정보를 필드에 입력하여 더욱 맞춤화된 견적을 얻을 수 있습니다.
 이미 납득이 가는 페이지를 방문했다면 페이지 상단에 명확한 클릭 유도문안이 있어 그 자리에서 쉽게 전환할 수 있습니다.
이미 납득이 가는 페이지를 방문했다면 페이지 상단에 명확한 클릭 유도문안이 있어 그 자리에서 쉽게 전환할 수 있습니다.
이 방문 페이지가 작동하는 이유:
- 개인화 : 에어비앤비는 처음부터 귀하의 지역과 집 크기에 따라 잠재적으로 벌 수 있는 금액을 보여줍니다. 이것은 얼마를 청구해야 하고 얼마를 벌 수 있을지 아직 파악하지 못하고 있는 잠재적인 새 호스트에게 유용합니다.
- 커뮤니티 활용: 페이지 아래에 호스팅에 대해 궁금한 점이 있으면 노련한 슈퍼호스트에게 연락하여 질문에 답변할 수 있는 옵션이 있습니다.
개선할 수 있는 사항:
- 없음: 페이지가 명확하고 간결하며 잠재적인 호스트인 Airbnb를 안심하고 사용할 수 있으며 개인화된 경험을 제공합니다.
7. 와!

흔들기! 반려견 주인과 반려견 산책자, 시터를 연결해주는 서비스입니다. 이 페이지는 잠재 고객이 가입하도록 권장하는 큰 글꼴로 바로 연결되며 가입 양식을 페이지 오른쪽 절반에 눈에 띄게 배치합니다. 녹색 배경색은 페이지의 흰색 글꼴 및 기타 요소를 팝하게 만듭니다. 양식에 QR 코드를 추가한 것도 방문자가 스캔하고 앱을 빠르게 다운로드하고 가입할 수 있도록 하는 좋은 터치입니다.
이 방문 페이지가 작동하는 이유:
- 효율적인 양식: 페이지에 양식 필드를 열어두면 방문자가 CTA를 클릭하여 액세스할 필요가 없습니다. QR 코드는 프로세스를 더욱 빠르게 합니다.
- 신뢰성 강조: 간병인 사진을 포함하고 현재 전국적으로 351,000명 이상의 간병인이 서비스를 사용하고 있다는 사실은 Wag를 더욱 신뢰하게 만듭니다.
개선할 수 있는 사항:
- 설득력이 없습니다: 앞에서 언급한 DoorDash와 달리 Wag! 사람들이 가입해야 하는 이유에 대해서는 언급하지 않습니다. 특전은 무엇입니까? 시간이 유동적입니까?
8. 위스티아

방망이에서 바로 파란색 배경에 "무료 체험" 버튼 형태의 분홍색 팝이 있음을 알 수 있습니다. 페이지는 여러분이 만들 수 있는 모든 멋진 콘텐츠를 보여주는 비디오와 함께 바로 작업을 시작합니다. 의심이 가는 경우 언제든지 아래로 스크롤하여 Wistia의 375,000명의 행복한 고객 중 일부의 후기를 읽을 수 있습니다.
이 방문 페이지가 작동하는 이유 :
- 사용 용이성 : 양식 자체를 통해 사용자는 Google 계정에 연결하여 빠르게 작성할 수 있습니다. 그렇게 하면 사용자의 마찰을 줄이는 자동 채우기 기능이 활성화됩니다.
- 비주얼 활용 : 비디오 호스트로서 Wista는 다양한 매체를 사용하여 자신의 능력을 훌륭하게 보여줍니다. 다채로운 그래픽, 비디오 및 마케팅에 초점을 맞춘 만화에 대한 링크도 있습니다.
개선할 수 있는 사항:
- FAQ 포함 : 사용후기는 훌륭하지만 고객이 자주 묻는 질문 섹션에서 신속하게 답변할 수 있는 몇 가지 우려 사항이 있습니다. 그렇게 하면 답변을 찾기 위해 페이지를 떠나지 않고도 가입 여부를 결정할 수 있습니다.
9. 웹플로우
 웹 개발자를 위한 디자인 도구인 Webflow는 많은 정보를 하나의 GIF로 압축합니다. Muzzle의 경우와 마찬가지로 Webflow도 요점을 정확히 파악하고 단순히 설명하는 것이 아니라 도구가 무엇을 할 수 있는지 보여줍니다. 애니메이션 GIF는 웹사이트의 동일한 프레임에서 볼 수 있으므로 사용자는 스크롤하지 않고도 제품 작동 방식을 확인 하고 가입할 수 있습니다.
웹 개발자를 위한 디자인 도구인 Webflow는 많은 정보를 하나의 GIF로 압축합니다. Muzzle의 경우와 마찬가지로 Webflow도 요점을 정확히 파악하고 단순히 설명하는 것이 아니라 도구가 무엇을 할 수 있는지 보여줍니다. 애니메이션 GIF는 웹사이트의 동일한 프레임에서 볼 수 있으므로 사용자는 스크롤하지 않고도 제품 작동 방식을 확인 하고 가입할 수 있습니다.
이 방문 페이지가 작동하는 이유:
- 말하기보다는 보여주기: Webflow의 도구가 작동하는 것을 볼 수 있다는 것은 잠재 고객에게 그것이 무엇을 하는지 뿐만 아니라 사용자 경험이 어떻게 될 것인지에 대한 명확한 아이디어를 제공합니다.
- 위험 제거: 방문 페이지의 여러 위치에서 방문자는 서비스가 무료임을 상기시킵니다. 등록할 평가판이 없습니다. 그들은 무료로 사이트를 구축하고 출시 준비가 되면 플랜에 가입할지 여부를 결정할 수 있습니다.
개선할 수 있는 사항:
- 없음 : 이 랜딩 페이지는 정보, 사용성 및 시각 자료의 완벽한 균형입니다.
10. 토크스페이스

온라인 테라피 서비스인 토크스페이스는 이번 랜딩페이지를 통해 신뢰성에 집중하고 있습니다. 이 페이지의 모든 정보는 고객이 면허가 있는 치료사에게 접근할 수 있음을 강조하고 서비스가 안전하고 기밀로 유지된다는 사실을 강조합니다. 참여를 주저하는 사람들을 안심시킬 수 있는 좋은 방법입니다. 모양을 사용하는 것도 기발한 아이디어입니다. 페이지는 종종 정사각형과 상자로 채워지므로 CTA를 큰 원 안에 넣으면 즉시 보는 사람을 끌어들입니다. 전반적으로 레이아웃은 깨끗하고 매력적이며 유익합니다.
이 방문 페이지가 작동하는 이유:
- 신뢰 구축 : 고객 보안에 중점을 두는 것은 고객에게 유리하게 작용하며, 특히 고객이 HIPPA를 준수한다는 점에 주목합니다.
- 가치 제공 : Talkspace가 작동하는 방식에 대한 세부 정보를 제공하는 것 외에도 이 페이지는 여러 정신 건강 리소스 및 기사를 제공합니다.
개선할 수 있는 사항:
없음: 이 페이지는 훌륭한 사용자 인터페이스를 제공하며 정신 건강 리소스를 위한 훌륭한 출발점 역할을 합니다.
전자책 방문 페이지
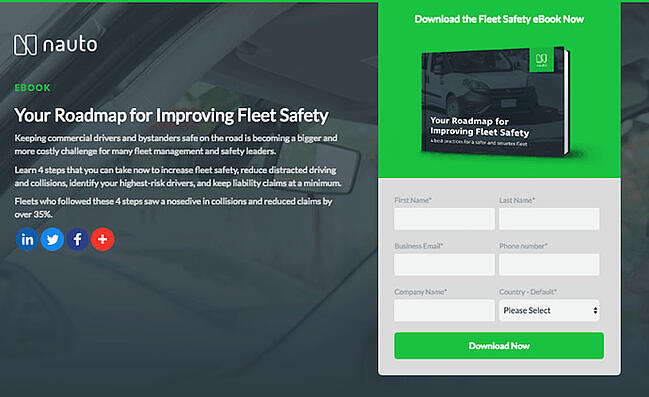
11. 나우토

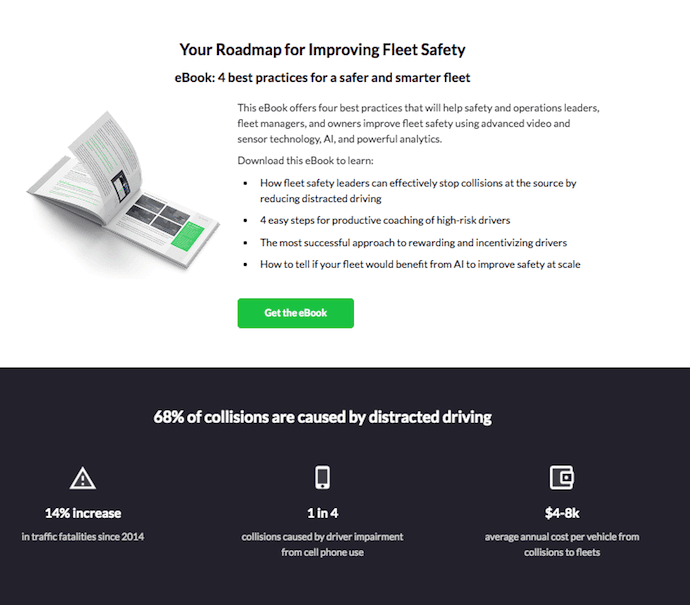
자율 주행 자동차용 데이터 플랫폼인 Nauto는 자율 주행 차량을 관리하는 회사가 자율 주행을 보다 안전하게 할 수 있도록 지원합니다. 당연히 고객은 이 플랫폼에서 판매하기 위해 모든 종류의 정보가 필요합니다. Nauto에는 이 리소스가 왜 그렇게 중요한지 증명하기 위해 방문 페이지에서 간단한 문의 양식과 일부 미리보기 통계를 제공하는 매우 간단한 전자책으로 패키지되어 있습니다.
위에 표시된 페이지 상단에는 자동차 외부 r의 따뜻한 사진이 리드 캡처 양식을 껴안고 있습니다. 녹색의 "지금 다운로드" 버튼이 의도적으로 표시되었을 수도 있습니다(도로에서 녹색은 결국 이동을 의미합니다).
아래로 스크롤하면 사용자에게 무엇이 기다리고 있는지 알려주는 또 다른 "전자책 받기" CTA가 표시됩니다. 또한 사용자가 더 많은 것을 배우도록 유도하기 위해 자동차 사고에 대한 세 가지 이상한 통계를 볼 수 있습니다. 아래에서 확인하세요.

이 방문 페이지가 작동하는 이유:
- 단순성: 이 랜딩 페이지에는 방해 요소가 없습니다. 이는 회사가 안전한 자율 주행 차량에 중점을 두고 있다는 점을 감안할 때 완벽합니다.
- 비교의 탁월한 활용: 페이지 아래에서 Nauto는 주의가 산만해진 운전자와 자율 주행 차량의 영상을 나란히 제공합니다. AI가 더 안전한 내기라는 점을 강조하는 훌륭한 방법입니다.
개선할 수 있는 사항:
- 그래픽: 상단의 따뜻한 사진은 정말 보기 힘듭니다. 조금 더 정의가 더 된다면 방문객들이 이미지를 자동차로 쉽게 인식하는 데 도움이 되었을 것입니다.
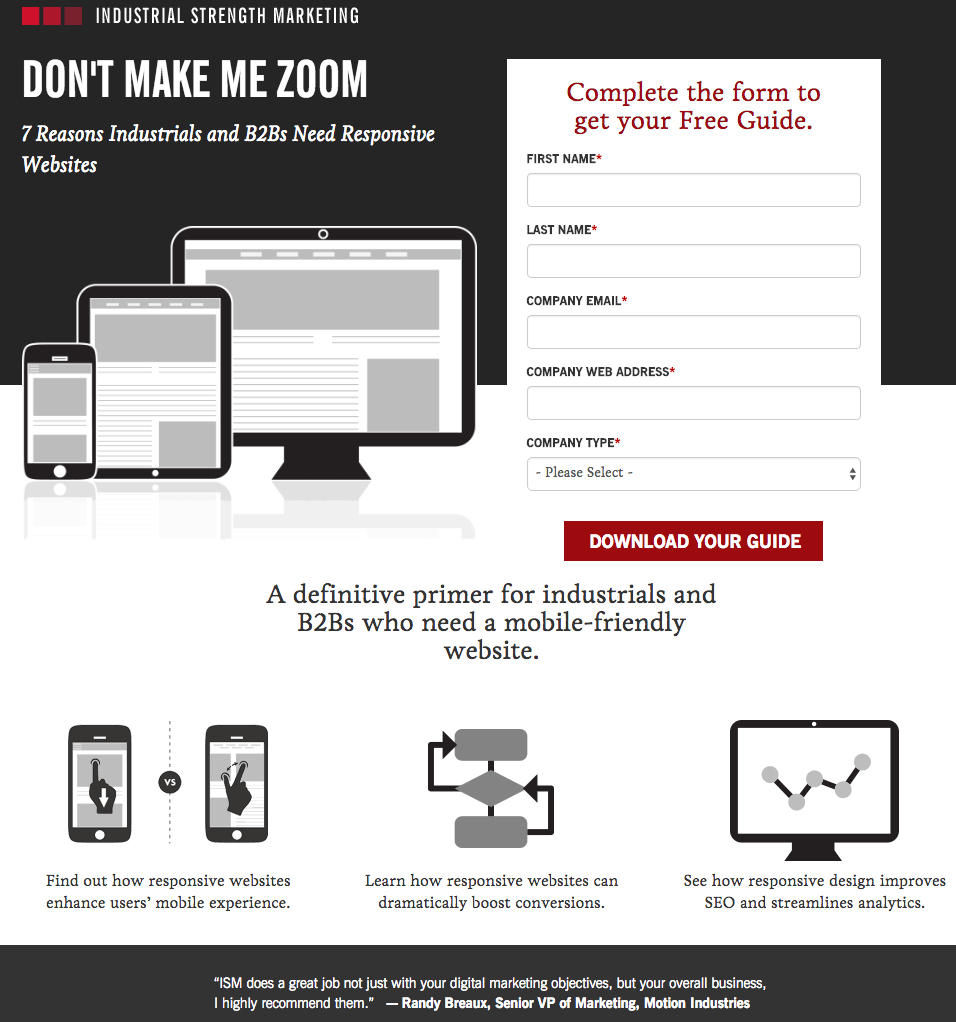
12. 산업 강점 마케팅

이 랜딩 페이지는 즉시 "나를 확대하지 마십시오"라는 강력하고 강력한 헤더로 저를 끌어들입니다. 그것은 우리 대부분이 휴대폰이나 태블릿에서 검색할 때 가졌던 일반적인 경험을 직접적으로 말하며 약간 건방지기도 합니다.
하지만 이 랜딩 페이지에 관심을 갖게 된 것은 이것만이 아닙니다. 빨간색이 어떻게 전략적으로 배치되었는지 확인하십시오. 양식의 상단과 하단에 바로 배치되어 전환 이벤트에 더 가까이 다가갈 수 있습니다.


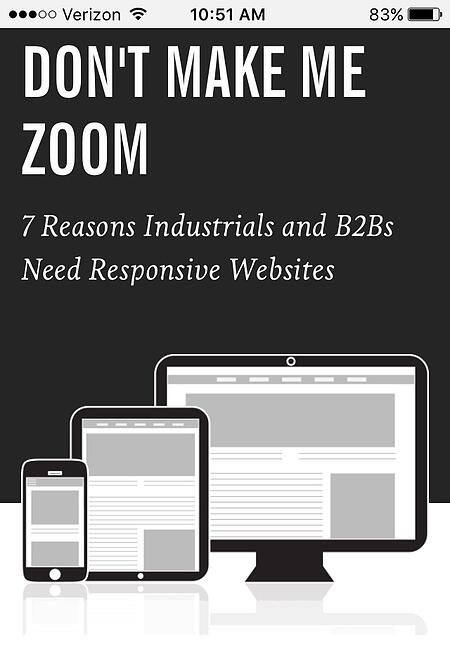
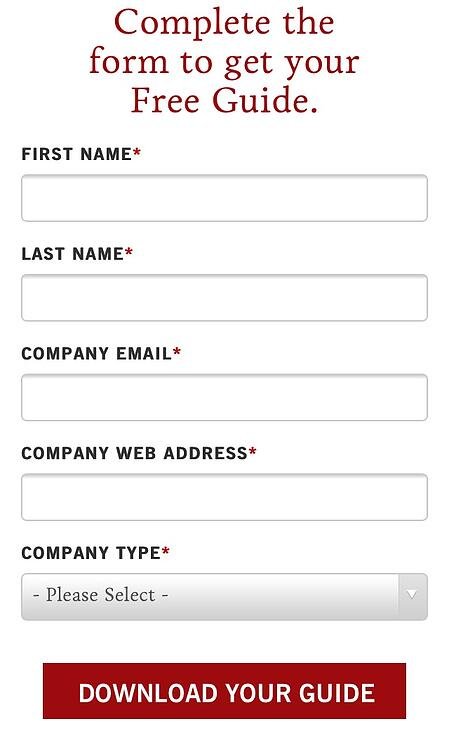
또한 이 디자인은 부팅하기에 적합합니다. 모바일에서도 멋지게 보이고 작동합니다(위 그림 참조). 많은 방문자가 스마트폰이나 태블릿에서 방문 페이지에 액세스할 것이며 웹사이트 디자인이 그렇지 않은 경우 잘 작동하지 않으면 포기하고 페이지를 떠날 수 있습니다.
Industrial Strength Marketing의 사람들은 예를 들어 방문자가 콘텐츠를 읽고 상호 작용하기 위해 손가락을 벌려 확대/축소할 필요가 없도록 글꼴과 양식 필드를 충분히 크게 만들었습니다.

이 방문 페이지가 작동하는 이유:
- 음성 : 언어는 펀치감 있고 공감할 수 있어 빠르게 독자를 끌어들입니다.
- 미니멀리스트 : 블랙과 화이트의 배색에 약간의 레드가 가미되어 정말 가입서가 눈에 띕니다. 또한 미니멀한 디자인은 모바일과 데스크탑에서 아름답게 작동하며 집지 않아도 됩니다.
개선할 수 있는 사항:
없음 : 모바일 및 데스크톱 버전 모두 완벽한 실행을 보여줍니다.
13. 인바운드 감정

스페인어를 구사하지 못하더라도 이 HubSpot 파트너 사이트의 변환 기능에 감사할 수 있습니다. 페이지에서 내가 가장 좋아하는 기능은? 사이트를 스크롤할 때 양식은 고정되고 눈에 잘 띄는 위치에 유지됩니다. 심플한 레이아웃과 따뜻한 색감도 마음에 듭니다.
이 방문 페이지가 작동하는 이유:
- 고정 양식 : 스크롤하는 동안 양식에 액세스하면 더 나은 사용자 경험을 제공합니다. 찾기 위해 페이지 상단으로 다시 스크롤할 필요가 없습니다.
- 단순한 인터페이스: 레이아웃은 단순하지만 효과적입니다. 오렌지의 두 가지 음영만을 사용하여 모노크롬 느낌을 주고 전자책의 장점에 집중할 수 있습니다.
개선할 수 있는 사항:
- 양식 요약 작성: 마지막에 확인란 옵션을 포함하지 않고 작성해야 할 항목이 6개 있었습니다. 더 긴 양식은 일부 방문자에게 방해가 될 수 있습니다.
14. IMPACT 브랜딩 및 디자인

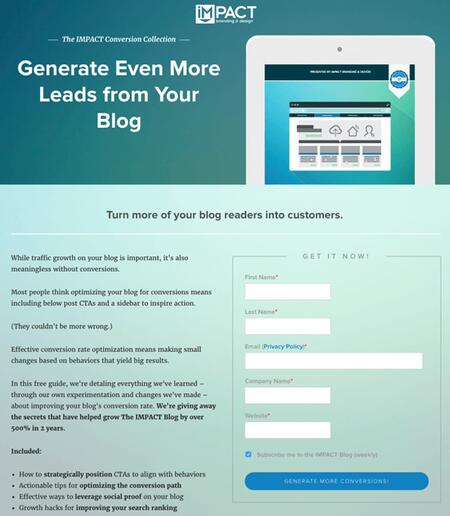
전체 공개: IMPACT는 HubSpot 파트너이지만 이것이 여기에 포함된 이유는 아닙니다. IMPACT의 랜딩 페이지는 오랫동안 디자인 영감의 원천이었습니다. 나는 큰 헤드라인 카피와 상세한 특징 이미지, 양식을 둘러싸고 있는 윤곽선, 눈을 매우 즐겁게 하는 색상과 글꼴에 이르기까지 페이지의 단순한 레이아웃을 좋아합니다.
여기에서 다운로드를 위해 IMPACT가 제공하는 무료 가이드는 작성한 양식을 제출할 수 있는 파란색 버튼의 다운로드 자체를 강조하지 않습니다. 오히려 IMPACT는 "더 많은 전환을 생성"하도록 초대합니다. 가이드를 읽은 결과 얻을 수 있는 것에 초점을 맞춥니다.
이 방문 페이지가 작동하는 이유:
- 영리한 메시지 : 전자책을 다운로드하는 것이 아니라 "더 많은 대화를 생성"하는 방법을 배우고 있습니다. 이 표현은 단순히 일반 다운로드 버튼을 넣는 것보다 훨씬 더 매력적입니다.
- 색상 및 글꼴의 단순한 사용 : 이 랜딩 페이지에서 파란색 톤이 정말 잘 어울려 일관성을 유지하면서 다양성을 제공합니다. 페이지에 많은 텍스트가 있으므로 간단한 글꼴이 적합합니다.
개선할 수 있는 사항:
- 없음 : 이 페이지는 단순한 레이아웃과 색상을 사용하여 영리한 방식으로 다운로드를 권장합니다.
자세히 알아보기 위한 방문 페이지
15. 바운스 해제

Unbounce가 이 목록을 만든 것은 놀라운 일이 아닙니다. 실제로 전환율이 높은 방문 페이지를 만드는 방법에 대한 책을 저술했습니다. 이 랜딩 페이지에는 놀라운 점이 많이 있지만 제가 절대적으로 좋아하는 두 가지는 코스에 액세스할 수 있는 다양한 방법과 추가적인 산업별 보고서 제공입니다. Unbounce는 방문자에게 필요한 정보를 제공하는 데 정말 능숙하지만 사이트에 도착할 때까지 그들이 필요로 하는지 몰랐던 정보도 제공합니다.
이 방문 페이지가 작동하는 이유:
- 방문자에게 옵션 제공: 코스에 액세스할 때 사용자는 페이지 상단 상단의 메인 버튼을 클릭하거나 스크롤을 하고 있는 경우 왼쪽 사이드바에서 코스를 클릭할 수 있습니다. 페이지 상단으로 다시 스크롤할 필요가 없습니다.
- 때때로 더 많은 것이 더 중요합니다: 코스 외에도 Unbounce는 방문자에게 산업별 보고서와 다른 랜딩 페이지 관련 주제에 대한 답변을 제공합니다. 훨씬 더 유용한 정보를 제공함으로써 Unbounce는 해당 분야에서 신뢰할 수 있는 기관으로 자리 잡았습니다.
개선할 수 있는 사항:
- 설명: 코스는 여러 모듈을 제공하며 일부 모듈에서 간단한 설명을 제공하면 도움이 될 것입니다. 사이드바 메뉴는 코스 목록을 제공하지만 방문자가 배울 것으로 예상되는 내용을 요약한 짧은 문장이 도움이 될 것입니다.
16. 빌스닷컴

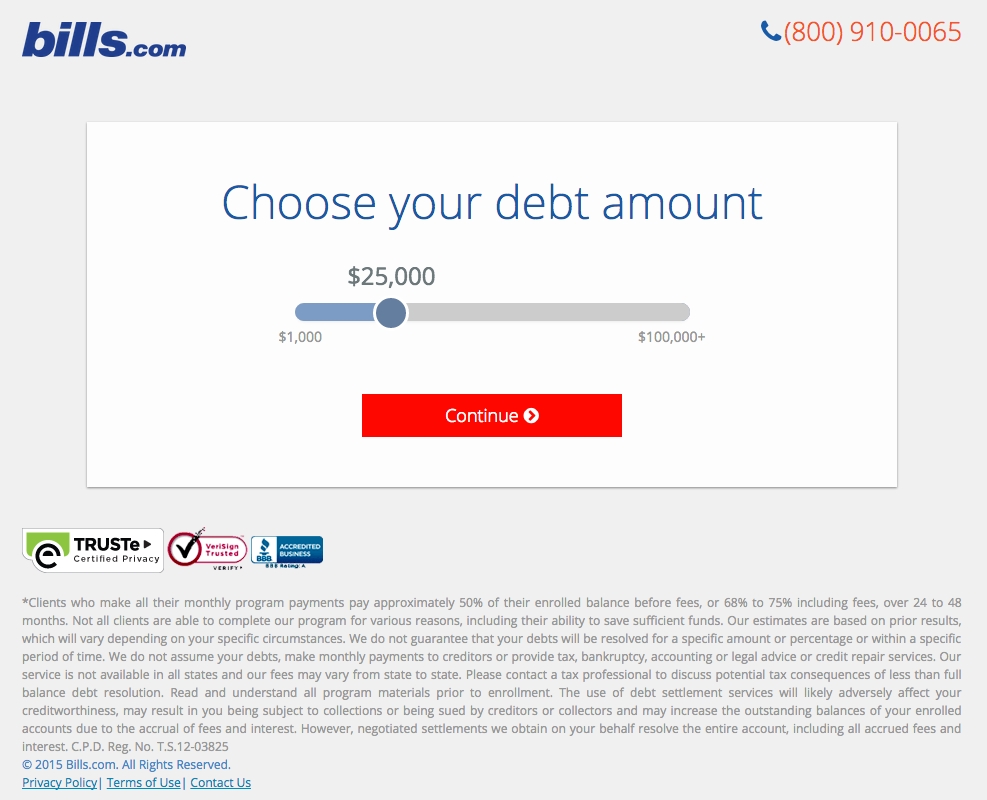
종종 사람들은 방문 페이지가 웹사이트의 정적인 페이지라고 생각합니다. 그러나 올바른 도구를 사용하면 대화형으로 개인화할 수 있습니다.
Bills.com에서 위의 예를 살펴보십시오. 상담을 통해 혜택을 받을 수 있는지 알아보려면 양식이 표시되기 전에 세 가지 질문에 답해야 합니다.
그런 다음 아래와 같은 두 가지 질문에 더 답합니다.

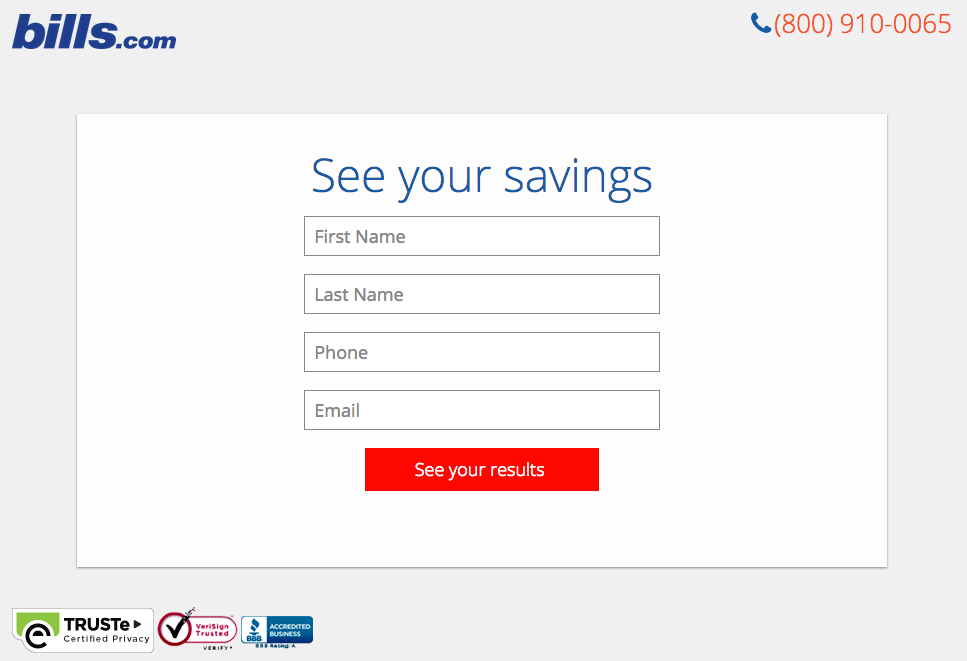
정보를 입력하는 최종 방문 페이지 양식은 다음과 같습니다.

알고리즘이 어떻게 작동하는지(또는 알고리즘이 있는지) 확실하지 않지만 작성하는 동안 자격을 갖추지 못하는 것에 대해 약간의 불안이 있었습니다. 내가 했다는 것을 알게 된 후, 나는 부채가 있고 이 도구를 사용하는 대부분의 사람들이 이 양식을 작성하게 되어 기쁩니다. 양식이 방문 페이지에 나타나기 전에 이 제안을 더 독점적으로 보이게 함으로써 Bills.com이 전환을 상당히 크게 증가시켰을 것입니다.
이 방문 페이지가 작동하는 이유 :
- 독점성: 모든 사람은 특별하다고 느끼는 것을 좋아하기 때문에 독점성이 잘 작동합니다. 페이지는 제안이 아무에게도 제공되지 않는다는 인상을 줍니다. 먼저 자격을 갖춰야 합니다.
- 상호 작용 : 슬라이딩 바 질문이 있는 양식을 사용하는 것과 같이 간단한 작업일지라도 언제든지 사용자가 페이지와 상호 작용하도록 할 수 있습니다.
개선할 수 있는 사항:
- 더 많은 색상: 이 사이트는 청구서 및 부채와 같은 재미있는 주제에 맞춰져 있지만 지루할 필요는 없습니다. 회색은 많이 원합니다.
17. 질로

Zillow는 방문 페이지에서 Bills.com과 매우 유사한 작업을 수행했습니다. 그것은 "집 주소"를 묻는 간단한 양식으로 시작합니다( 소름 끼치게 들리지만 걱정하지 마십시오. 이 양식 필드는 황혼의 기이한 집과 편리한 FAQ 섹션을 특징으로 하는 영웅 이미지 위에 설정됩니다.
물론 주소 자체만으로는 주택의 진정한 감정가를 알 수 없습니다. 그것은 단지 집의 이웃을 나타냅니다. Price is Right 게임을 하는 것과 비슷합니다. 해당 지역의 집이 얼마나 가치가 있는지 추측한 다음 주소를 입력하여 얼마나 가까이에 있는지 확인할 수 있습니다. 부동산에 대한 더 많은 정보를 알고 싶다면 Zillow는 계속하려면 가입하라는 메시지를 표시합니다.
 이메일을 전달하면 해당 지역의 비교 가능한 주택, 모기지 도구 및 판매를 결정한 경우 예상 순이익과 같은 더 많은 데이터에 액세스할 수 있습니다.
이메일을 전달하면 해당 지역의 비교 가능한 주택, 모기지 도구 및 판매를 결정한 경우 예상 순이익과 같은 더 많은 데이터에 액세스할 수 있습니다.
이 방문 페이지가 작동하는 이유 :
- 게임은 재미 있습니다. 양식 작성을 게임처럼 느낄 수 있다면 언제든지 승리입니다.
- 주제에 대한 권한 설정 : Zillow는 수많은 주택 및 인근 지역 데이터에 액세스할 수 있으므로 이들이 미국 최고의 주택 검색 사이트 중 하나인 것은 놀라운 일이 아닙니다.
개선할 수 있는 사항:
- 없음: Zestimate 페이지는 간단하지만 효과적입니다. Zestimate가 무엇이고 어떻게 계산되는지에 대해 우려하는 사람들은 페이지 후반부에 있는 주택 구입 FAQ에 쉽게 액세스할 수 있습니다.
18. 랜드봇

챗봇 기반 랜딩 페이지를 만드는 서비스인 Landbot은 채팅 기반 랜딩 페이지의 전면 중앙에 제품을 배치합니다. 방문자는 전통적인 형식 대신 대화 형식으로 정보를 제공하도록 권장하는 친숙한 봇(이모지 및 GIF가 완비됨)을 맞이합니다.
이 방문 페이지가 작동하는 이유 :
- It's Fun : 밝은 색상에서 GIF에 이르기까지 이 페이지는 방문자의 참여와 즐거움을 유지합니다.
- Show, Not Tell : 챗봇이 페이지에 바로 나타나게 함으로써 잠재 고객은 자신이 무엇을 얻고 있는지 정확히 볼 수 있습니다. 전체 경험은 Landbot의 제품을 사용하는 것과 같은 것을 시뮬레이션합니다.
개선할 수 있는 사항:
- 없음 : Landbot의 라이브 데모, 사용 후기, 강조 표시된 통합 기능 및 제품 작동 방식에 대한 자세한 분석은 신규 고객이 한 눈에 가입할 수 있도록 합니다.
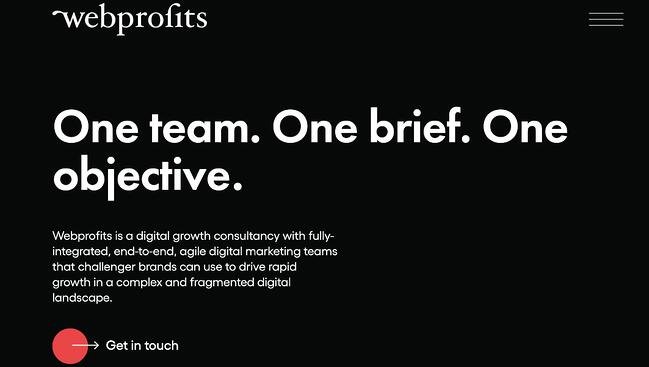
19. 웹 이익

앞서 언급한 Industrial Strength Marketing과 마찬가지로 Webprofits도 주로 검정, 흰색 및 빨강 색 구성표를 잘 사용합니다. 그 결과 페이지의 색상 팝을 잘 활용하는 깔끔한 레이아웃이 생성됩니다. 이는 디지털 마케팅 및 UX 디자인에 대한 조직의 전문성에 대한 증거입니다.
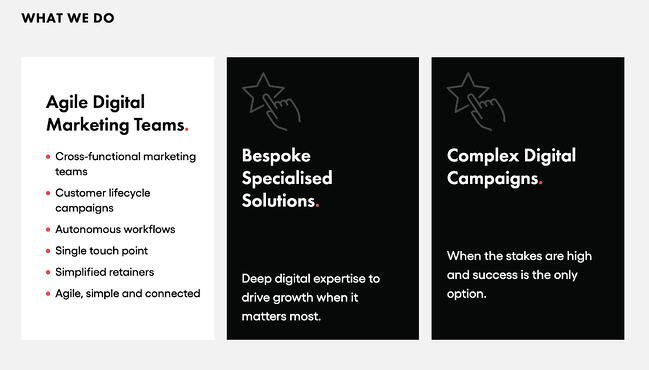
"What We Do" 섹션 전체에 걸친 롤오버 설명 기능은 흑백이지만 독자의 관심을 콘텐츠로 끌어들이기 위해 움직임을 사용합니다. 각 섹션은 색상을 변경하고 음영처럼 롤다운하여 더 깊이 있는 기능을 나타냅니다.

또한 Webprofits가 실제로 하는 일을 쉽게 파악할 수 있습니다. 페이지의 나머지 부분에서는 정보를 제공할 때 얻게 되는 정보에 대한 자세한 정보를 제공합니다. 또한 "문의하기"와 같은 전략적 CTA가 전체적으로 포함되어 있습니다.
이 방문 페이지가 작동하는 이유:
- 유익 하지만 압도적이지는 않음: 이 페이지에는 많은 정보와 텍스트가 있지만 잘 배치된 그래픽과 비디오를 사용하면 상황을 정리하는 데 도움이 됩니다.
- 다중 CTA : 페이지 전체에 동일한 CTA를 배치하면 방문자가 "문의하기"를 위해 맨 위로 스크롤할 필요가 없습니다.
개선할 수 있는 사항:
- 없음: Webprofit은 방문자가 필요로 하는 모든 관련 정보를 시각적으로 매력적인 경험을 제공하는 한 곳에서 포장하여 긴 방문 페이지 형식을 잘 활용합니다.
20. 토종 양귀비

때때로, 당신은 단지 아름답다는 이유로 방문 페이지를 멈추고 감탄해야 합니다. 고해상도 사진과 많은 여백을 사용하여 Native Poppy의 랜딩 페이지를 보는 것이 즐겁습니다.
페이지의 아름다움 외에도 페이지에는 몇 가지 훌륭한 요소가 있습니다. 명확하고 유쾌한 분홍색 CTA, 유익한 "작동 방식" 섹션, 하단의 FAQ. 무엇보다 '들꽃이 되다'의 '구독자가 되라'는 말을 버리고 언어로 장난을 친다. 나는 당신에 대해 모르지만 나는 어느 날 구독자보다 "야생화"가되고 싶습니다.
이 방문 페이지가 작동하는 이유 :
- 브랜드 보이스 캡처: Wild Poppy의 레이아웃은 브랜드의 기발한 분위기를 반영합니다. 사진, 글꼴 선택 및 "야생화" 구독에서 모든 메시지가 조화롭게 작동합니다.
- 설득력: 구독 프로그램의 일부가 되는 모든 특전과 할인을 강조하여 고객이 가입하도록 유도합니다.
개선할 수 있는 사항:
- 양식 가시성 : CTA가 여러 개 있지만 CTA를 클릭한 다음 다른 시리즈로 이동하는 대신 더 빠른 가입을 위해 페이지에 양식 필드가 있거나 클릭 후 팝업으로 표시되는 것이 좋았을 것입니다. 프롬프트의.
21. 변환 연구실

나는 일반적으로 방문 페이지에 대한 게시물에 양식이 있는 홈페이지의 예를 포함하지 않지만 이 웹사이트는 특별합니다. 홈페이지는 전체 웹사이트입니다. 탐색 링크는 아래 정보로 연결됩니다.
"내 무료 상담 받기"를 클릭하면 전체 페이지가 어두워져 양식이 강조 표시됩니다. 위의 사진을 클릭하기 전에 어떻게 생겼는지 확인하십시오.
그리고 해당 CTA를 클릭할 때 양식이 어떻게 나타나는지 확인하세요.

페이지의 제목을 클릭할 때와 유사한 기능입니다. 다른 페이지로 이동하는 대신 홈페이지의 해당 섹션으로 이동합니다.
양식을 작성하거나 기능을 보기 위해 페이지를 나갈 필요가 없어 원활한 사용자 경험을 제공할 수 있다는 점이 마음에 듭니다.
이 방문 페이지가 작동하는 이유 :
- 크리에이티브: 다양한 랜딩 페이지 역할도 하는 홈페이지가 있다는 것은 Conversion Lab을 독특하게 만듭니다. 무엇보다도 여전히 쾌적한 사용자 경험을 제공합니다.
- 정리된 레이아웃 : 홈페이지와 랜딩페이지가 하나로 되어 있음에도 불구하고 페이지가 어수선하거나 복잡하다는 느낌이 전혀 들지 않습니다.
개선할 수 있는 사항:
- 양식 배치: 양식 이 한쪽으로 열려 방문자가 페이지의 나머지 부분에 있는 내용을 계속 읽을 수 있다면 좋을 것입니다.
방문 페이지 아이디어
잘 최적화된 랜딩 페이지는 방문자를 더 잘 이해하고 마케팅하며 즐거움을 줄 수 있는 정보를 수집하여 잠재 고객을 리드로 전환할 수 있습니다. 랜딩 페이지는 전환에 매우 중요하므로 잘 계획, 설계 및 실행하는 것이 중요합니다.
다음은 방문 페이지를 만들 때 염두에 두어야 할 몇 가지 사항입니다.
- 매력적인 미학 : 방문 페이지 색상과 깔끔한 UI를 제공하는 것이 도움이 될 수 있습니다. 방문자는 귀하의 제품에 대해 자세히 알아보고 귀하가 제공하는 가치의 증거를 보고 싶어할 것입니다. 멋진 웹 페이지의 좋은 예인 Landbot 목록에서 #18을 살펴보세요.
- 적을 수록 좋습니다. 제안이나 이미지가 대부분의 이야기를 하게 하되, 방문 페이지를 명확하고 설득력 있게 만들기 위해 설명적인 헤드라인과 지원 텍스트를 모두 포함해야 합니다. 이것은 페이지의 거의 모든 구성 요소에 적용됩니다. 공백, 간단한 복사 및 더 짧은 형식을 시도하십시오.
- 방문자를 페이지에 머물게 하십시오 : 기본 탐색 또는 주의를 산만하게 하는 백링크를 제거하면 방문자가 귀하의 페이지를 떠나게 할 수 있는 리드 생성 마찰이 발생할 가능성이 줄어듭니다.
- 소셜 공유 : 방문자가 방문 페이지에 참여하도록 하는 간단한 방법은 소셜 미디어 공유 버튼을 포함하여 그들이 소셜 팔로워에게 귀하의 콘텐츠를 퍼뜨릴 수 있도록 하는 것입니다. 결국 고객은 마케팅 플라이휠의 중심입니다.
- A/B 테스팅 : 방문 페이지는 올바른 작업을 하는 데 중요하며, 소비자 심리는 때때로 놀라울 수 있기 때문에 전환율(CVR)이 가장 높은 페이지를 확인하기 위해 다양한 버전의 페이지를 실험하는 것이 항상 더 좋습니다. 제안의 위치, CTA의 종류 또는 색 구성표를 테스트합니다.
- 클릭 유도문안: CTA는 방문 페이지의 핵심 또는 잠재 고객이 연락처가 되는 전환점입니다. CTA는 방문자에게 구독, 다운로드, 양식 작성, 소셜 미디어 공유 등을 요청할 수 있지만 전반적으로 CTA는 청중이 귀하의 제안에 더 많이 참여하도록 하는 데 필요합니다. 리드를 생성하려면 CTA가 대담하고 눈길을 사로잡아야 하지만 가장 중요한 것은 가치를 효과적으로 전달해야 한다는 것입니다.
빛나는 랜딩 페이지 만들기
방문 페이지는 고객 기반을 확대하고 전환을 높이는 데 도움이 됩니다. 사용자 인터페이스가 매우 뛰어나 고객이 계속해서 더 많이 찾게 되는 페이지를 만드십시오.
이 기사는 원래 2020년 4월 2일에 게시되었으며 포괄성을 위해 업데이트되었습니다.

