22 최고의 부트스트랩 페이지 매김(훌륭한 탐색을 위해)
게시 됨: 2022-01-28페이지에서 페이지로, 섹션에서 섹션으로, 요소에서 요소로 이동하는 것은 Bootstrap 페이지 매김으로 훨씬 간단하고 편리합니다.
운 좋게도 페이지 매김을 직접 정렬할 필요가 없습니다. 대신 지름길을 선택하세요.
미리 정의된 템플릿을 사용합니다. (헉!)
이 예제는 모두 무료이며 안정적이며 사용하기 쉽습니다. 참고 : 시간도 많이 절약할 수 있습니다.
우리는 당신을 위해 모든 테스트를 수행했고 또한 우리 자신의 창조물을 추가했습니다.
페이지 매김은 웹사이트 검색 최적화의 필수 요소입니다. 지금 정리하고 사용자가 페이지와 게시물을 쉽게 탐색할 수 있도록 도와주세요.
이러한 페이지 매김 템플릿은 모든 웹 프로젝트에서 사용할 수 있습니다.
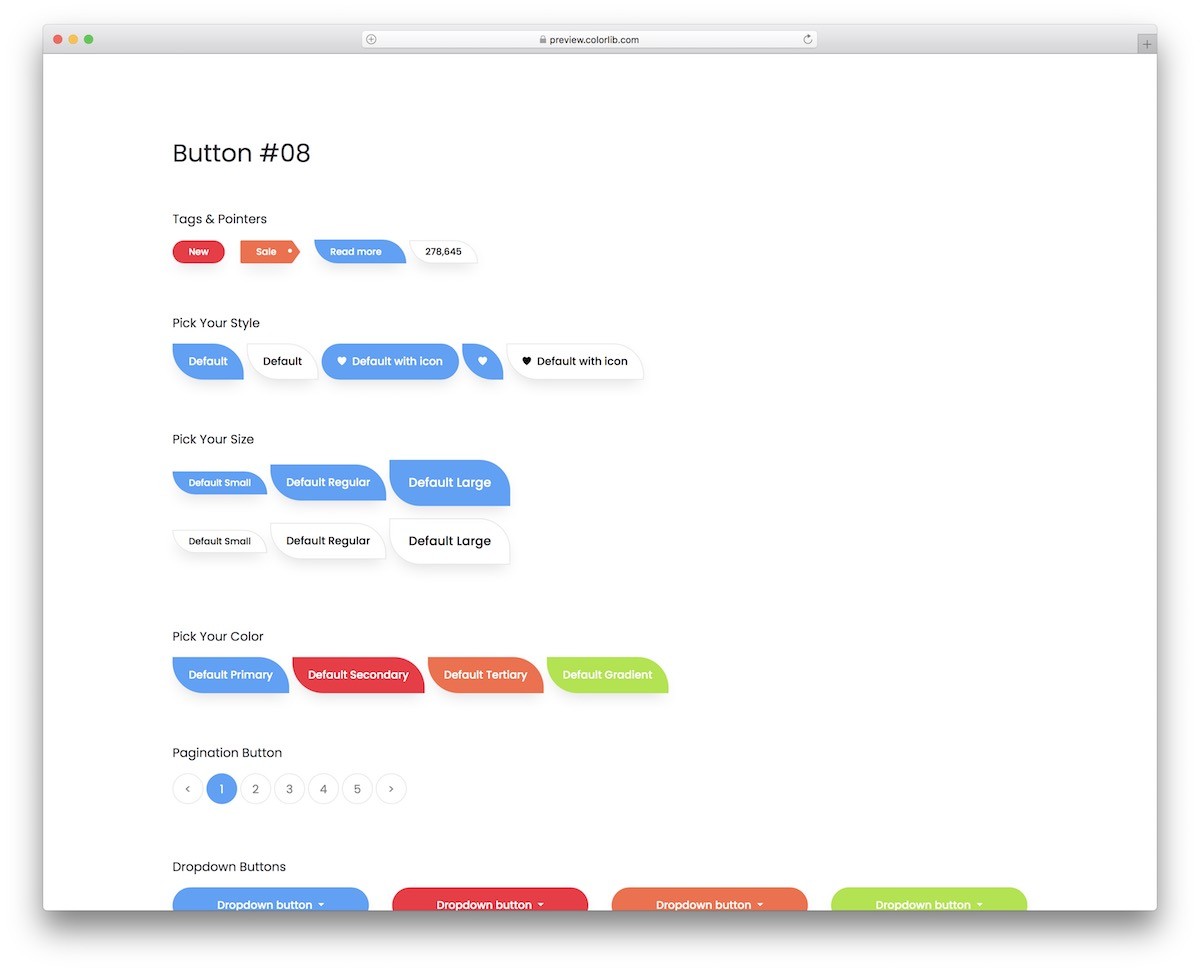
부트스트랩 버튼 V18

이것은 웹 애플리케이션과 함께 사용할 수 있는 다양한 버튼의 번들입니다. 물론 둥근 버튼이 있는 현대적인 페이지 매김도 있어 최대한 활용할 수 있습니다.
이 전체 세트는 완전 무료이므로 페이지 매김용으로만 다운로드해도 좋습니다.
그러나 다른 스니펫도 활성화 하고 싶을 것입니다. 이미 모든 스니펫이 있다면 왜 안 될까요?
추가 정보 / 다운로드

한 가지 스타일의 부트스트랩 페이지 매김 대신 이 세트는 4가지 약간의 변형을 제공합니다.
언뜻보기에는 매우 유사하지만 각각 다른 것이 있으므로 상자에서 가장 좋은 것을 찾기 위해 더 많은 변형을 제공합니다.
그 중 3개에는 앞뒤로 버튼이 있지만 마지막 하나에는 없는 버튼이 있어 작업을 최소화 합니다.
제한 사항을 설정하고 원하는 정확한 페이지 매김을 만드는 데 도움이 되는 기타 사용자 지정 조정을 수행할 수도 있습니다.
추가 정보 / 다운로드

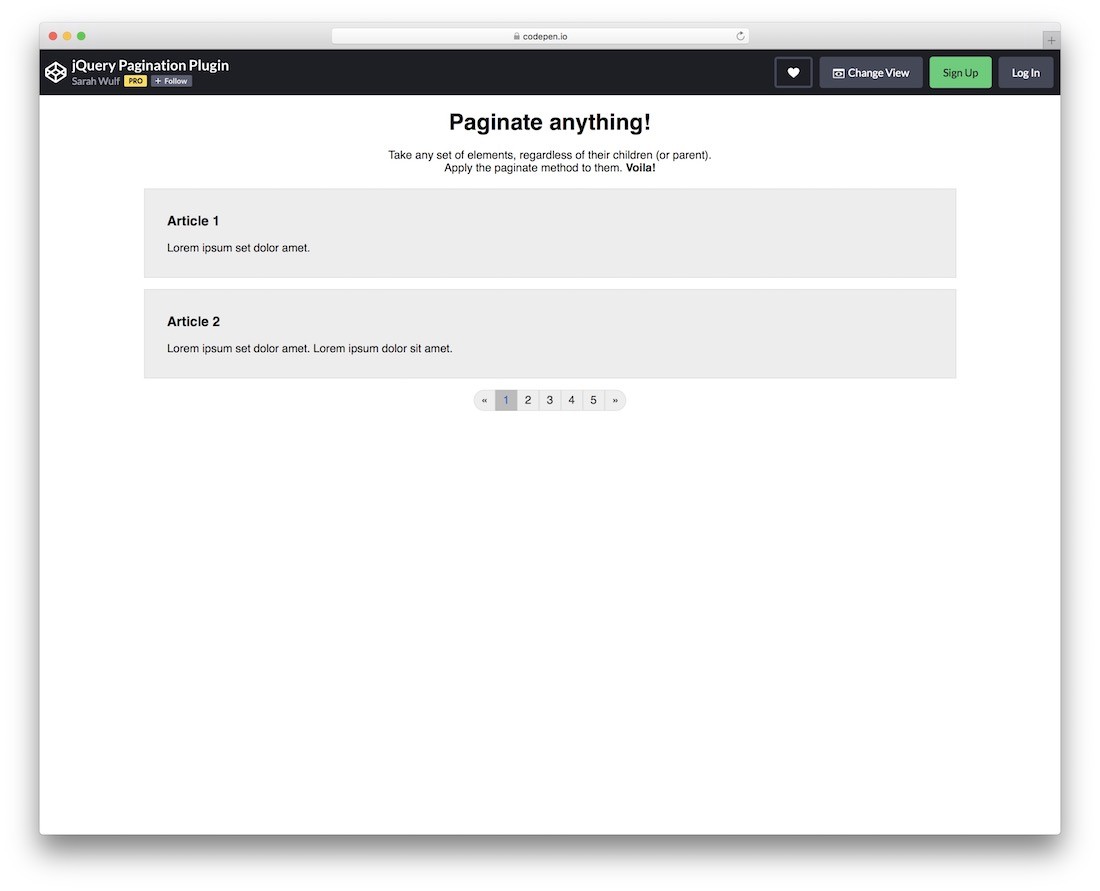
이 멋진 스니펫은 상위 요소인지 여부에 관계없이 다른 요소의 페이지를 매기는 데 도움이 되는 옵션의 잠금을 해제합니다.
웹사이트의 매우 긴 기사나 기타 항목에 대해 페이지 매김을 만들고 싶다면 이 도구가 도움이 될 것입니다.
CodePen의 일부이므로 프로젝트에 통합하기 전에 플랫폼에서 직접 편집하고 수정할 수 있습니다.
레이아웃은 또한 다양한 화면 크기에서 FLUID 성능을 위해 100% 모바일 친화적인 구조를 자랑합니다.
추가 정보 / 다운로드

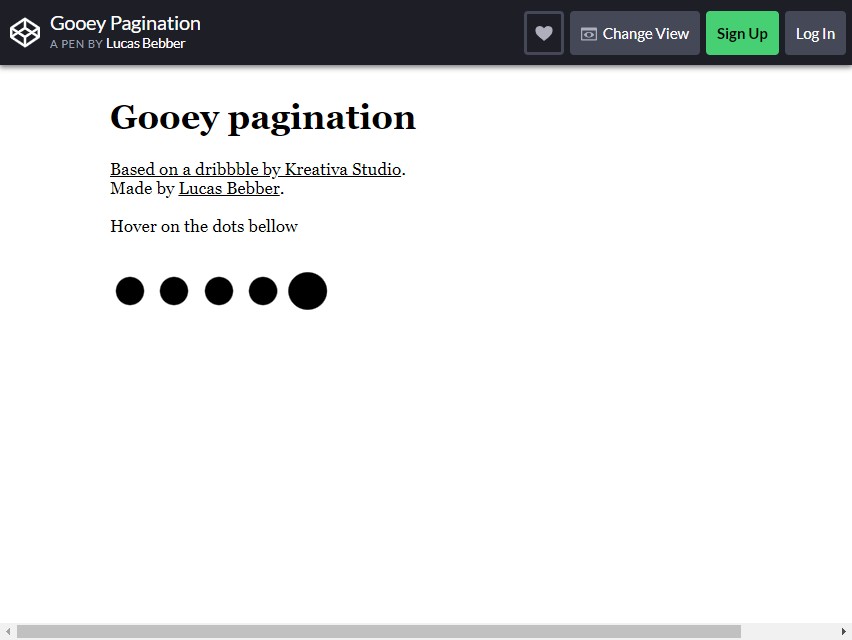
심플하면서도 아름답게 만들어진 디자인부터 시작해보자. 숫자의 순서가 웹 페이지의 우선 순위 내에 있지 않다면 이것이 당신이 찾고 있는 디자인입니다.
Gooey Pagination은 점액 같은 물방울 스타일의 디자인입니다. 이 페이지는 순서대로 정렬되어 있지 않아 페이지를 식별하기 어렵지만 원하는 경우 페이지 번호를 추가합니다.
텍스트 아래에 있는 검은색 점 위로 마우스를 가져가면 슬라임 볼의 움직임을 모방한 깔끔한 "끈적임" 애니메이션 효과가 나타납니다. 이 아름다운 애니메이션 효과 는 Bootstrap 페이지 매김과 상호 작용하는 호기심 많은 마음을 확실히 끌 것입니다.
귀하의 웹사이트가 어린이용 게임에 더 가깝다면 어두운 얼룩의 색상을 변경하고 다채로운 색상으로 바꿀 수 있습니다. 아이들에게 친근한 경험과 재미를 선사하세요.
이 개념은 아직 데모 중이고 미완성이지만, 일부를 변경하고 몇 가지 코드를 추가하고 변경하여 스스로 완성할 수 있습니다.
추가 정보 / 다운로드

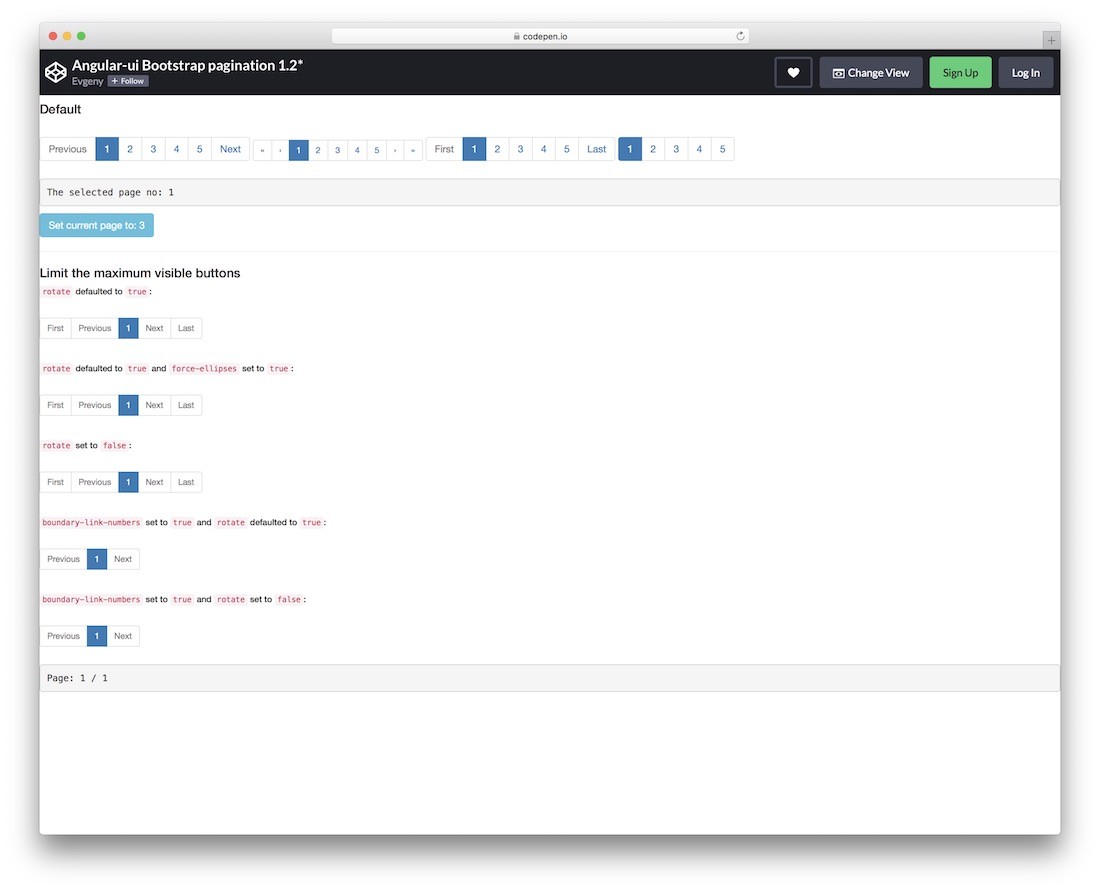
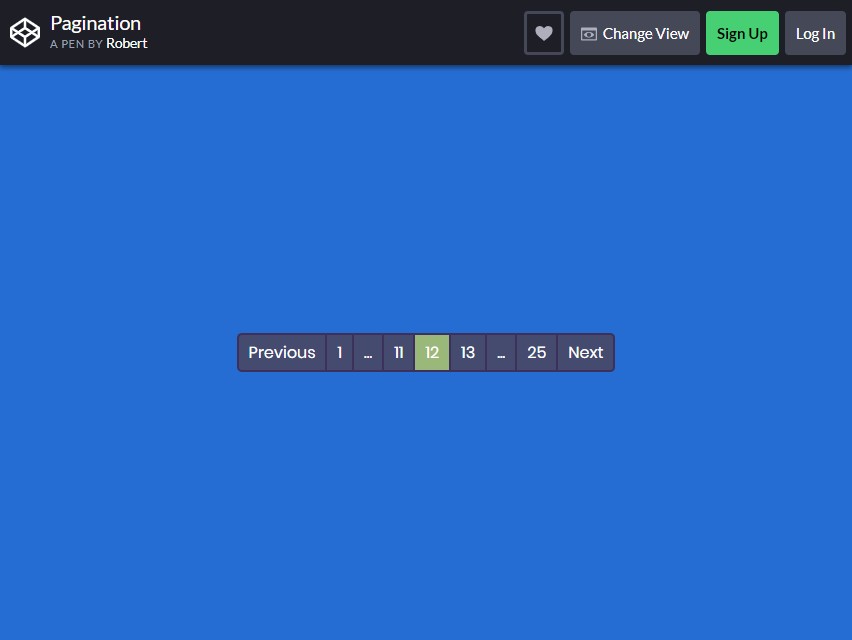
이 페이지 매김 디자인은 보다 직관적입니다. 이 템플릿은 데모에서 볼 수 있는 것처럼 모든 단색 채우기 배경과 잘 작동합니다.
페이지 매김 디자인이 필요한 블로깅 웹 사이트에 적합합니다. 이 디자인을 영감으로 사용하여 페이지 매김을 깔끔하고 아름답게 만드십시오.
이 템플릿을 완전히 사용자 정의하고 웹 사이트 테마에 맞게 개인화할 수 있습니다. 페이지 수를 조정하고 싶다면 높거나 낮거나 상관없이 그렇게 할 수 있습니다.
색상 강조 표시 는 방문자가 현재 페이지를 파악하는 데 도움이 되므로 콘텐츠를 탐색하는 데 길을 잃지 않습니다.
추가 정보 / 다운로드

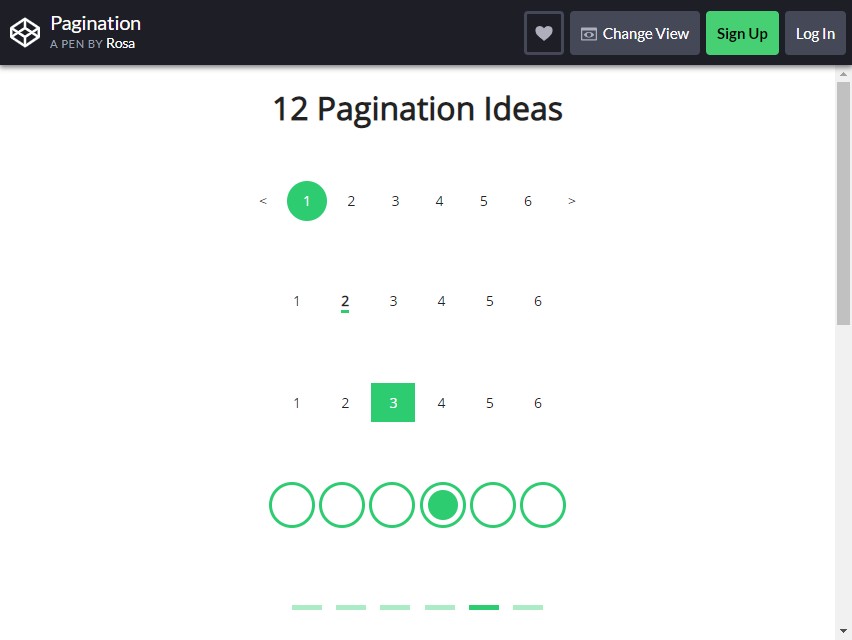
이것은 Codepen의 창의적인 코더 중 한 명이 만든 고유한 부트스트랩 페이지 매김입니다. 이것은 웹에서 찾을 수 있는 수천 가지 디자인 중에서 시도해볼 수 있는 것입니다.
이 스니펫은 선택할 수 있는 두 가지 페이지 매김 디자인을 제공합니다. 하나는 사용자가 특정 페이지를 순서대로 식별하는 데 도움이 되는 숫자 글꼴을 가지고 있습니다.
다른 하나는 기하학적 모양을 사용하여 설계되었습니다. 그러나 여전히 둘 다 사용할 수 있으며 12개의 주어진 디자인으로 많은 조합을 수행할 수 있습니다.
자유롭게 사용자 정의하고 기본 설정에 맞게 일부 요소를 변경하십시오.
추가 정보 / 다운로드

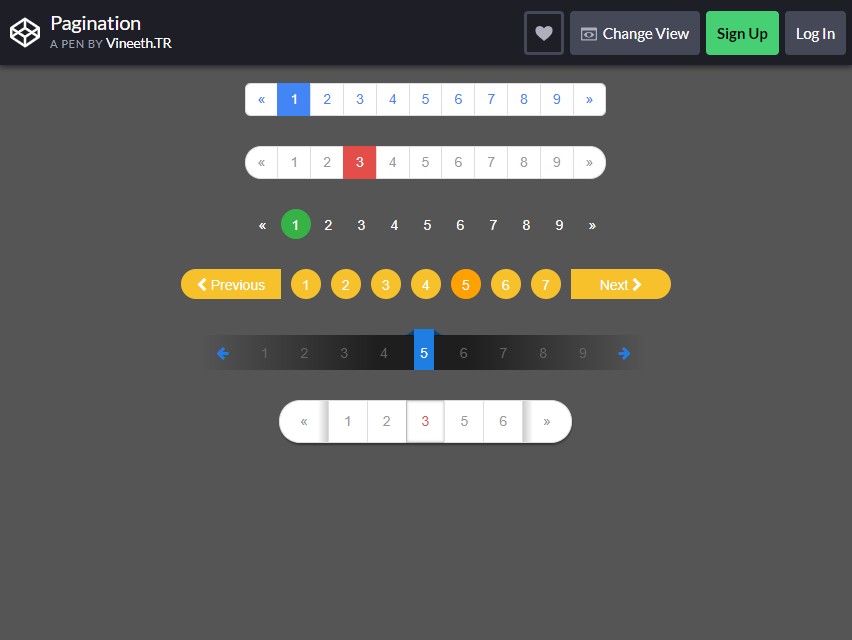
이것은 Codepen에서 사용할 수 있도록 제공되는 페이지 매김 디자인 세트입니다. 이 템플릿을 사용하면 선택할 수 있는 디자인 그룹이 있습니다.
6개의 페이지 매김 디자인도 애니메이션되고 Bootstrap 스크립트를 통해 만들어졌습니다. 디자인은 자연스러운 색상과 놀라운 그래픽을 돋보이게 합니다. 또한 보기에 좋은 대칭적이고 아름다운 모양을 사용합니다.
디자인에 구현된 호버 효과는 없지만 사용하기에 너무 독특 하고 기능적 이라는 점에서 제외되지는 않습니다. 웹사이트에 사용해 볼 수 있는 간단하고 우아한 레이아웃입니다.
추가 정보 / 다운로드

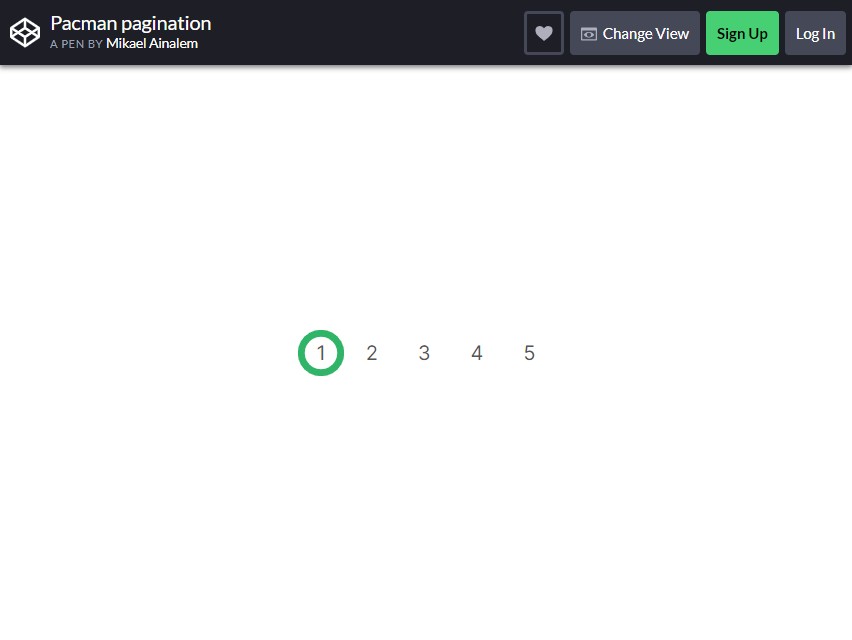
당신은 비디오 게임의 팬입니까? 귀하의 웹사이트는 게임 리뷰, 복고풍 게임에 대한 블로그 작성에 중점을 두고 있습니까? 아니면 그냥 게임 웹사이트입니까? 다음은 해당 틈새 시장에 적합한 Bootstrap 페이지 매김 디자인입니다.
Pacman Pagination 디자인은 흥미롭고 눈길을 끄는 애니메이션 디자인입니다. 사용자가 머물고 있는 페이지는 Pacman 그림으로 강조 표시되어 표시됩니다.
사용자가 한 페이지에서 다른 페이지로 이동할 때 그림은 다음 페이지를 향해 숫자를 먹기 시작합니다. 코드 자체는 완벽하게 작동하며 웹사이트에서 직접 사용할 수 있습니다.
이 디자인의 몇 가지 요소를 변경하려는 경우 Pacman 테마에 맞게 사용자 지정하거나 웹사이트 테마와 정렬할 수 있습니다. 이것은 모든 웹 사이트에 다용도 로 적합한 디자인입니다.
추가 정보 / 다운로드
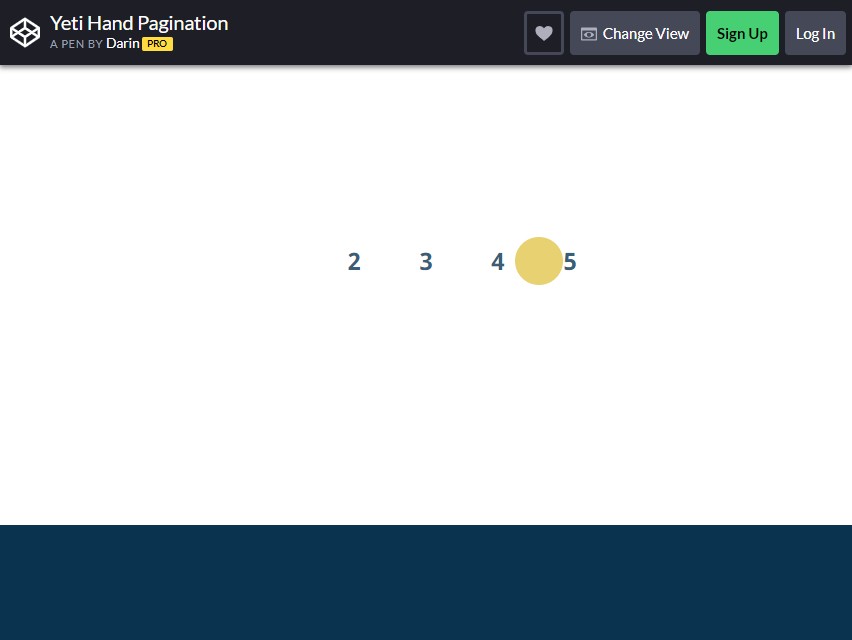
예티 핸드 페이지 매김

유명한 신화 생물의 손보다 독특함과 희소성을 나타내는 것은 없습니다. 페이지 매김에 이 디자인을 사용하는 이유는 무엇입니까? 왜 안 돼?! 독특 하면서도 동시에 매우 창의적 입니다.
예티 손 페이지 매김 디자인에는 예티 캐릭터의 손이 시퀀스 번호 사이를 이동할 수 있습니다. 손이 마커를 이동하여 사용자 페이지를 강조 표시합니다.
이 실험적인 디자인을 웹사이트에 사용하려면 일부 코드를 변경하여 웹사이트와 완벽하게 호환되고 작동하도록 해야 합니다. 이 디자인은 어린이용 웹사이트에 적합합니다.
그것은 완전히 사용자 정의 가 가능하며 모든 색상을 변경할 수 있습니다. 손이 튀어 나오도록 단색 채우기 배경을 선택하십시오.
추가 정보 / 다운로드

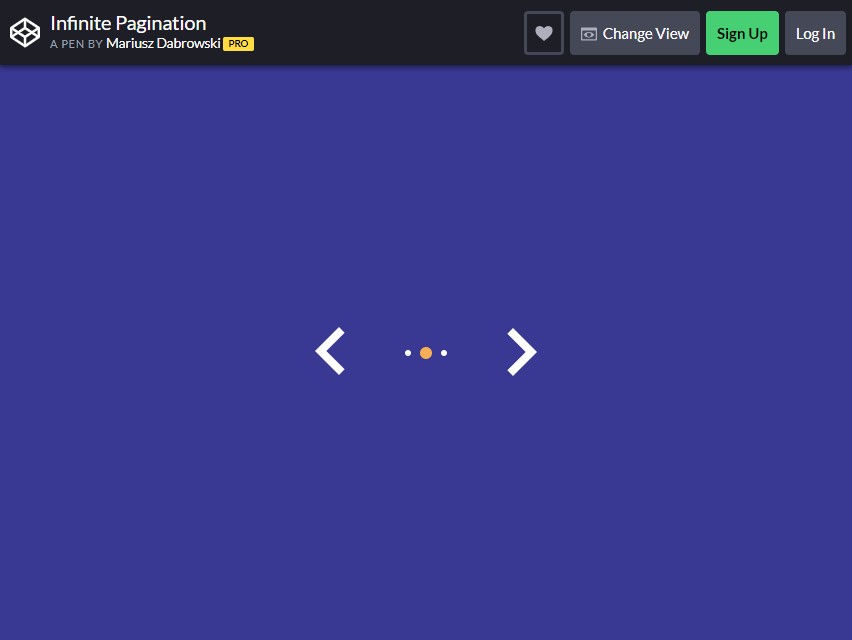
이 페이지 매김 디자인은 독자와 공유할 콘텐츠가 많은 웹사이트를 위한 것입니다. 무한 페이지 매김 레이아웃은 페이지를 스크롤하는 간단하고 멋진 방법입니다.
언뜻보기에는 명확하지 않을 수 있습니다. 이 디자인을 위해 구현된 유일한 디자인은 점일 뿐 그 이상은 아닙니다. 예, 일반 흰색 점과 단색 채우기 배경. 기본 모양은 사이트가 계속 스크롤되고 끝이 없는 것처럼 보이게 합니다. "INFINITE" 효과를 줍니다.
독자 또는 사용자가 끝에 도달하면 부트스트랩 페이지 매김은 무한 루프처럼 처음부터 다시 스크롤합니다. 코드는 문제 없이 완벽하게 작동 합니다.
웹사이트에 사용할 준비가 되었으며 테마에 맞게 일부 색상을 사용자 정의할 수 있습니다.
추가 정보 / 다운로드

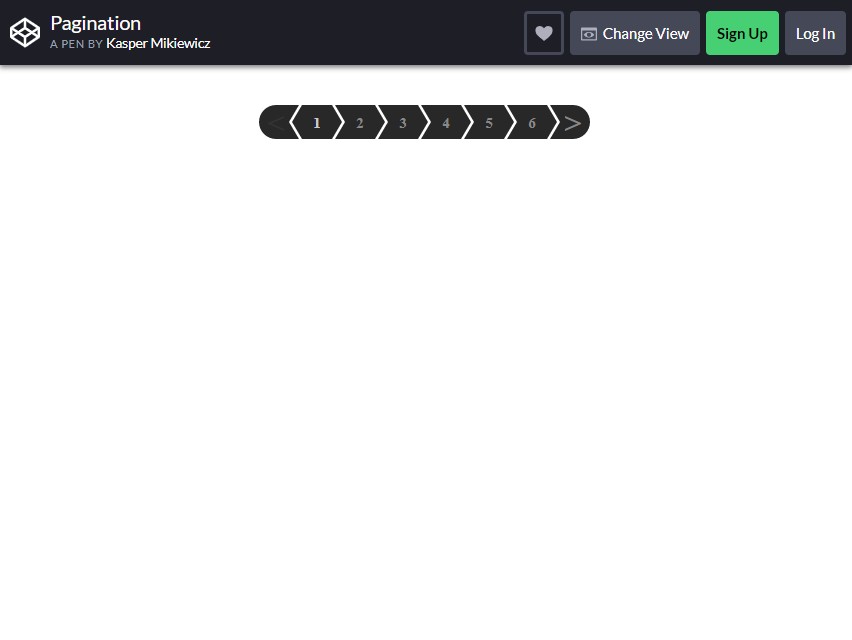
보다 현대적인 모양과 스타일을 가진 웹 사이트의 경우 이것이 올바른 방법입니다. 모듈식 모양 과 기하학적 도형을 사용하면 모든 테마를 전문적으로 보이게 하고 현대적인 느낌을 줄 수 있습니다.

이 템플릿을 사용하면 사용자가 웹사이트 콘텐츠를 탐색하는 데 도움이 되는 간단하고 기능적인 디자인을 얻을 수 있습니다.
완전히 사용자 정의할 수 있으며 자신의 웹사이트 테마에 맞게 배경 및 기타 요소를 변경할 수 있습니다.
추가 정보 / 다운로드

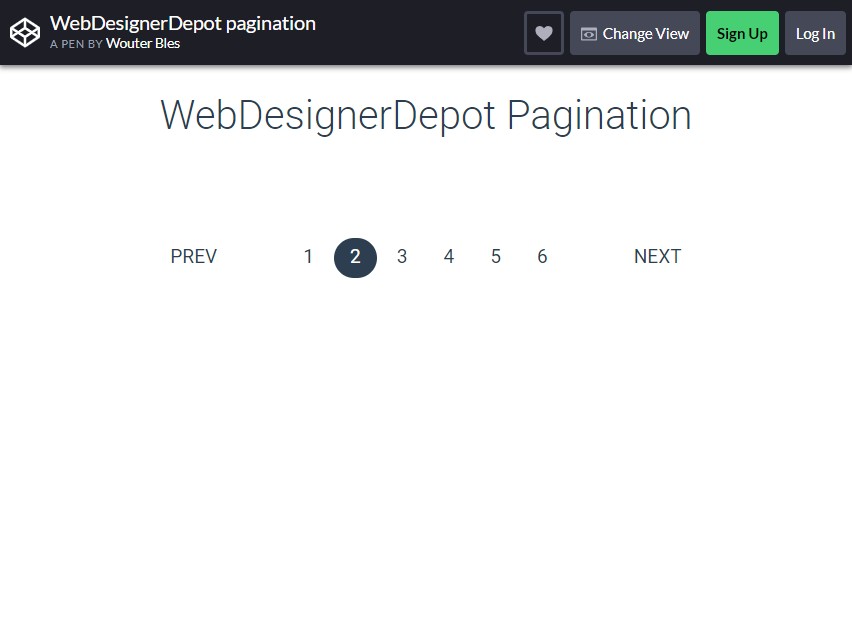
아마도 당신은 이전의 창의적인 웹사이트보다 더 전문적인 모습의 웹사이트를 찾고 있을 것입니다. 이 부트스트랩 페이지 매김 디자인은 보다 비즈니스적이고 전문적인 느낌을 줍니다. 비즈니스 웹사이트는 항상 최소한의 단순함 을 유지합니다.
이렇게 하면 다른 요소의 원치 않는 ATTENTIONS가 사용자의 관심을 끌지 않고 콘텐츠에 더 집중할 수 있습니다. 디자인은 또한 귀하의 웹 사이트가 처리하는 비즈니스에서 합법적이고 진지한 것처럼 보이게 합니다.
추가 정보 / 다운로드

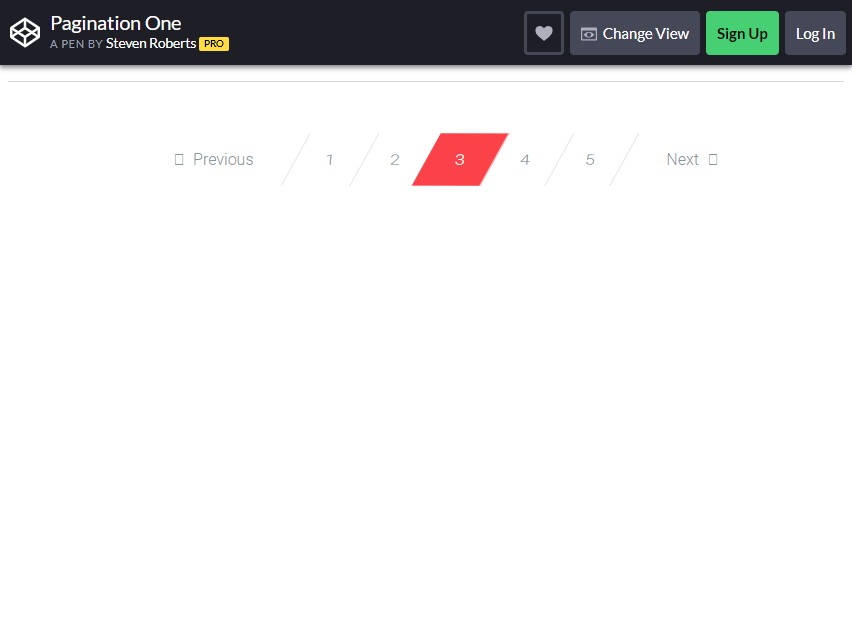
모던한 느낌이 너무 촌스럽죠? 여기! 더 날렵하고 미래적인 룩을 시도해보세요. Bootstrap Pagination One 디자인은 기하학적 모양 과 사용된 색상 선택으로 인해 촌스러워 보입니다.
템플릿의 컨셉을 위한 머티리얼 디자인과 스타일입니다. 페이지 매김 바에 단순한 선과 멋진 호버 효과를 사용했습니다.
일부 변경 사항을 적용하려면 제공된 템플릿 내에서 코드를 추가하거나 변경할 수 있습니다. 그러나 색상을 그대로 두는 것이 좋습니다. 크림슨 레드보다 더 강력한 것은 없습니다 !
추가 정보 / 다운로드

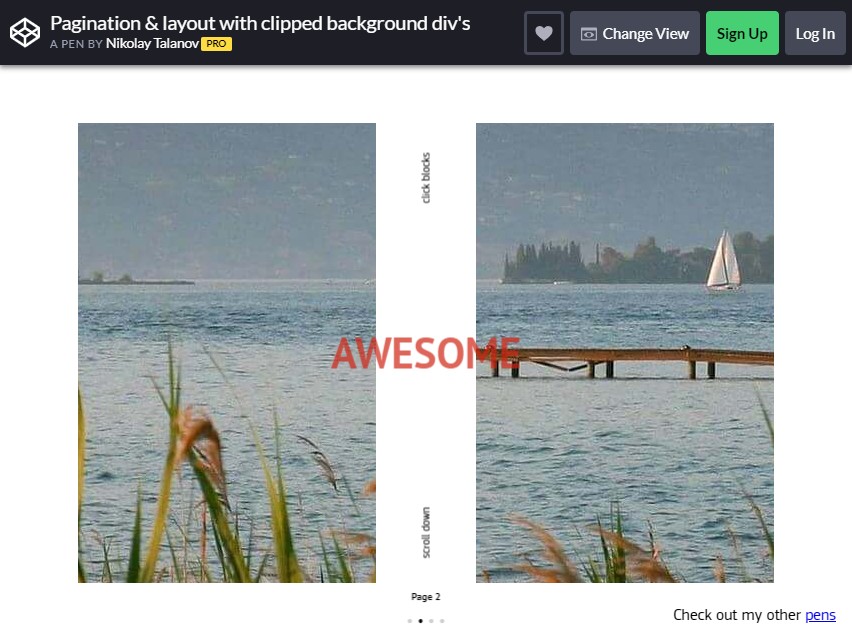
웹사이트가 프레젠테이션 슬라이드로 가득 차 있습니까? 이 페이지 매김은 슬라이드쇼 를 적절하게 구성하고 정렬 하는 데 도움이 되도록 설계되었습니다. 웹 페이지와 슬라이드를 보다 보기 쉽고 보기 좋게 만드는 데 도움이 됩니다.
템플릿에는 슬라이더에 사용되는 PARALLEL 스크롤 효과가 있으므로 더 많은 사용자 참여와 상호 작용이 있습니다.
이 슬라이더의 기능을 사용하는 방법에는 두 가지가 있습니다. 제스처를 사용하여 슬라이드 간에 전환하거나 하단에 있는 페이지 매김 배트 를 사용하여 스크롤할 수 있습니다.
추가 정보 / 다운로드

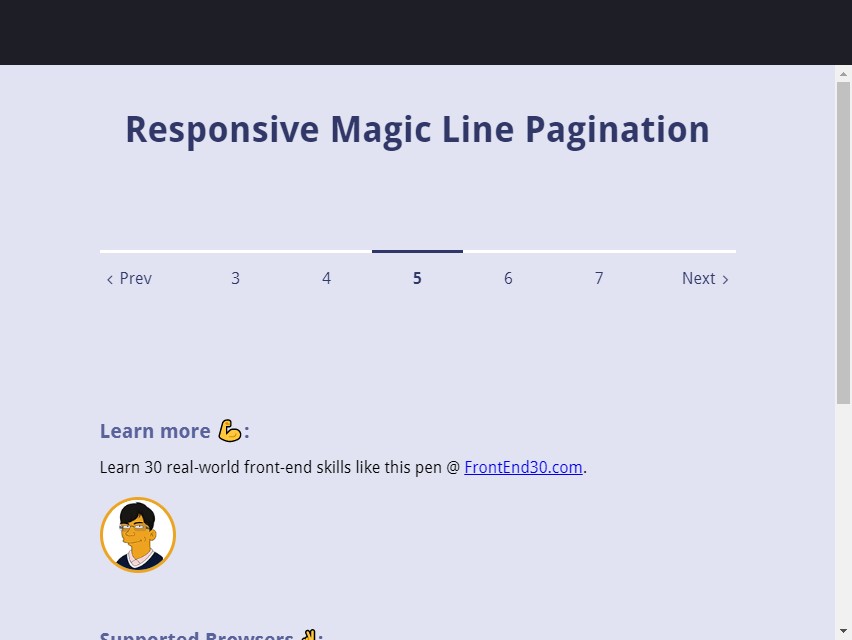
이 부트스트랩 페이지 매김 디자인은 보다 전문적인 웹사이트를 위한 것입니다. 이 개념은 사람들이 웹 디자인을 "매력적"으로 인식하는 방식을 기반으로 합니다.
디자인은 이전 것과 유사한 스크롤 막대 선을 사용합니다. 이전 스크롤바와 거의 비슷하지만 이 스크롤바는 수평으로 미끄러집니다. 디자인 기능은 사용자가 표시된 페이지에 있음을 알려주는 라인이 페이지 상단에 배치되는 것입니다.
라인은 사용자가 있는 페이지 번호의 맨 위에 놓입니다. 멋진 코딩이 완료되어 수평선의 스크롤 기능이 문제 없이 원활하게 실행 됩니다.
사용자에게 그래픽 디자인을 조금 더 제공하려는 웹사이트에 적합합니다.
추가 정보 / 다운로드

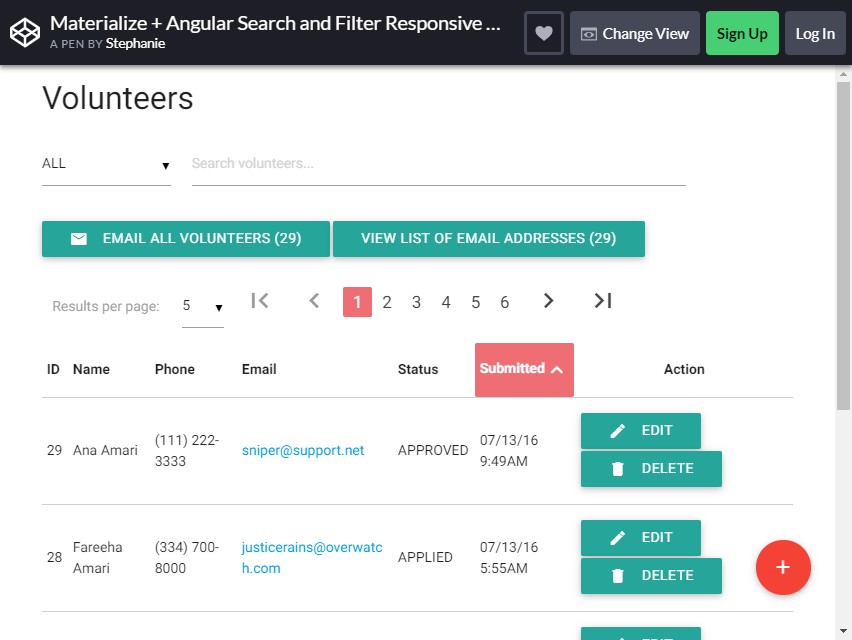
어떤 페이지에 있는지 알려주는 표시기의 도움 없이는 메일을 정리하는 것이 힘든 작업이 될 수 있다는 것을 모두 알고 있습니다.
이 Materialise Responsive Table은 모든 기능을 갖춘 요소일 뿐만 아니라 사용자 계정을 분류하는 데 사용할 수 있는 디자인입니다.
이 템플릿은 다양한 콘텐츠와 정보를 표시할 수 있는 반응형 테이블 을 제공합니다. 아름다운 색상과 놀라운 디자인은 이 테이블을 모든 웹사이트에서 "필수품"으로 만듭니다.
이 기능으로 사용자에게 메일, 계정 또는 알림을 정렬할 수 있는 힘을 부여하십시오. 추가된 부트스트랩 페이지 매김은 또한 그에 따라 데이터를 구성하는 데 도움이 될 수 있습니다.
페이지 매김과 함께 하나의 요소에 필터 옵션이 모두 포함된 검색 표시줄도 표시됩니다. 이 디자인에는 많은 기능이 포함되어 있으므로 코드가 조금 더 고급입니다.
그러나 배경 그림 추가, 일부 텍스트 변경, 색상을 약간 조정하여 눈에 띄게 만드는 것과 같은 몇 가지 사항만 변경하면 됩니다 .
추가 정보 / 다운로드

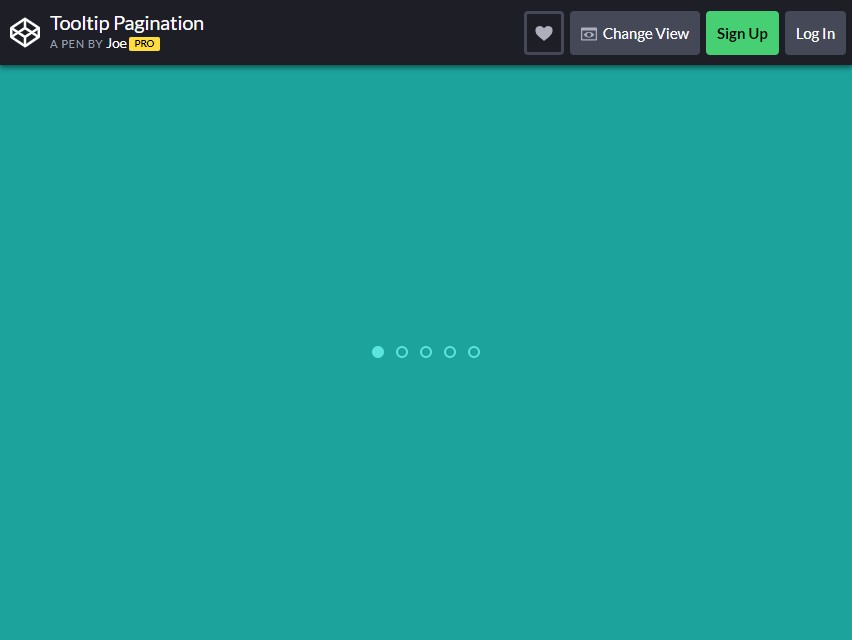
Tooltip Pagination은 일반 텍스트 대신 점을 사용하여 디자인의 단순성과 미니멀리즘을 자랑합니다. 심플한 디자인으로 웹사이트의 어느 부분에서나 쉽게 사용할 수 있으며 장갑처럼 딱 맞습니다.
이 디자인은 신규 사용자를 위한 튜토리얼과 팁을 제공하는 웹사이트용으로 제작되었습니다. 그것은 첫 번째 손 팁을 제공하는 하위 메뉴에 포함될 수 있습니다. 디자인은 페이지 수가 적은 웹사이트를 위해 만들어졌습니다.
추가 정보 / 다운로드

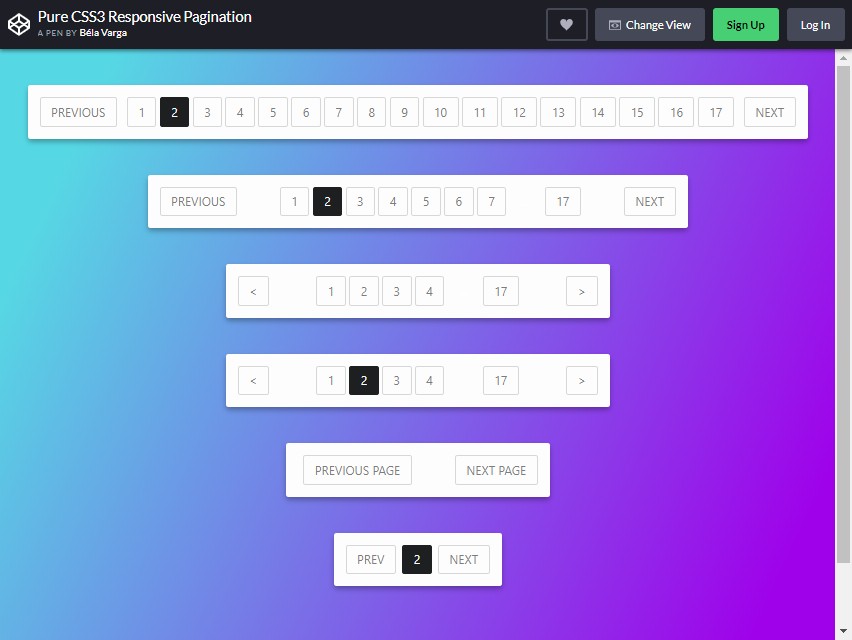
이것은 또 다른 부트스트랩 페이지 매김 요소 세트입니다. 템플릿에는 선택할 수 있는 6가지 유형의 페이지 매김 스타일 이 있습니다. 각 유형의 디자인은 서로 비슷하지만 수용할 수 있는 페이지 범위만 다릅니다.
막대 유형에 추가할 수 있는 페이지 수에는 LIMITED 범위만 있습니다. 이 디자인을 사용하려는 경우 웹 사이트에 있는 웹 페이지 수에 맞는 막대 길이를 선택하십시오.
이 디자인은 전문적인 느낌을 주는 가벼운 선과 너비로 구성되어 있습니다. 이것은 사용자가 페이지 번호 위로 마우스를 가져갈 때 페이지 번호를 강조 표시하는 QUICK 애니메이션 효과와 함께 제공됩니다.
단순함을 감안할 때 모든 유형의 웹 사이트 테마 및 스타일에 사용할 수 있습니다.
추가 정보 / 다운로드

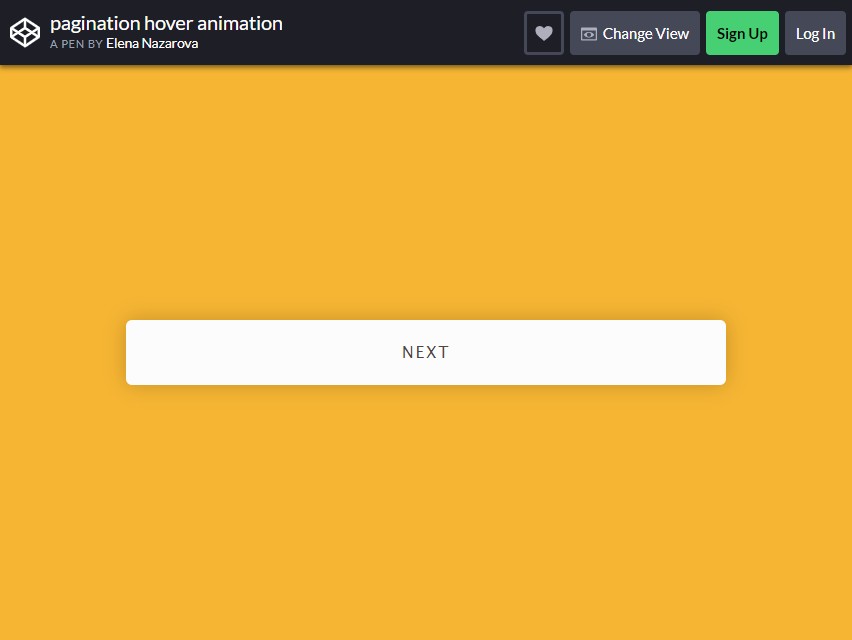
이것은 가장 훌륭하고 창의적인 페이지 매김 디자인 중 하나입니다. 고유한 레이아웃과 기능을 감안할 때 이 코딩은 매우 복잡합니다. 하지만 바로 사용할 수 있으며 모든 웹 디자인에 적용할 수 있습니다.
이전 레이아웃에서 보았듯이 이 레이아웃은 공간을 많이 사용하지 않습니다. 페이지 번호는 "다음"이라는 텍스트와 함께 슬림 바 안에 숨겨져 있습니다. 사용자가 마우스를 가져가면 왼쪽 및 오른쪽 화살표가 나타나기 시작합니다.
화살표를 클릭하면 페이지 번호가 표시되며 그 아래에 가는 선으로 표시됩니다. 웹사이트에 남겨둔 주어진 공간을 관리하려는 경우 이것이 완벽한 페이지 매김입니다.
디자인은 훌륭하고 기능은 완벽합니다.
추가 정보 / 다운로드

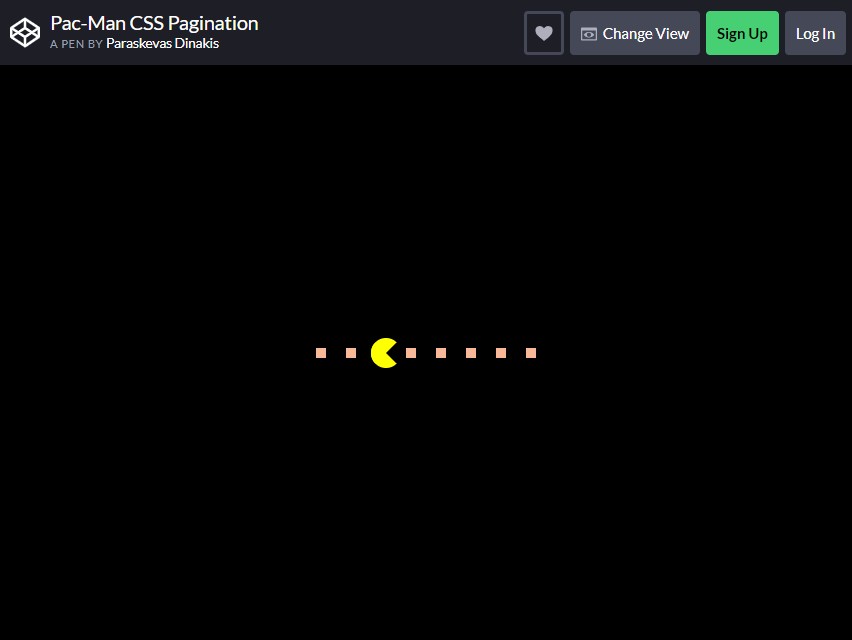
앞에서 논의한 이전 Pacman 테마 디자인을 기억하십니까? 실제 거래를 원하십니까? 자 여기 Pacman 테마 지점에 정말 맞는 또 다른 Pacman 스타일의 부트스트랩 페이지 매김 디자인이 있습니다!
고전적인 RETRO 비디오 게임은 오랜 세월 동안 게이머들을 놀라게 하고 즐겁게 했습니다. 이 전설적인 게임을 다시 가져와 사용자에게 향수를 불러일으키고 우리가 이 게임을 할 때 가졌던 재미와 즐거움을 기억할 수 있도록 하십시오.
이것은 어린이를 위한 활동을 제공하는 사이트나 게임 웹사이트에 가장 적합합니다. 사용자가 노드 위로 마우스를 가져가면 Pacman(또는 형광펜) 이 씹기 시작합니다 .
Pacman은 그 노드를 먹고 노드를 클릭하면 그 위치로 이동합니다. 꽤 달콤하지 않습니까?
추가 정보 / 다운로드

많은 디자인을 거친 후 기본으로 돌아가도록 노력합시다. 반응형 페이지 디자인은 심플하고 깔끔 합니다. 언뜻 보기에 프로페셔널한 느낌을 줍니다.
모든 웹사이트에서 전혀 문제 없이 사용할 수 있는 기본 페이지 매김 디자인입니다. MINIMALIST 테마의 다채로운 현대적인 웹사이트가 있다면 이것이 바로 당신이 찾고 있는 디자인입니다.
추가 정보 / 다운로드

Roundie Pagination은 이전 버전과 마찬가지로 이전 버전과 동일한 심플하고 우아한 디자인이 특징입니다. 유일한 차이점은 이것이 주어진 색 구성표와 디자인으로 더 대담하고 화려 하다는 것입니다.
바는 깊이가 있어 배경에서 튀어나옵니다. 색상 선택도 디자인을 가장 돋보이게 했습니다.
추가 정보 / 다운로드
공개: 이 페이지에는 언급된 제품을 구매하기로 선택한 경우 수수료를 받을 수 있는 외부 제휴 링크가 포함되어 있습니다. 이 페이지의 의견은 우리 자신의 것이며 긍정적인 리뷰에 대한 추가 보너스를 받지 않습니다.
