2023년 최고의 비즈니스 웹사이트 22개(예시)
게시 됨: 2023-01-13직접 구축하기 전에 아이디어를 얻고 싶기 때문에 최고의 비즈니스 웹사이트를 엿볼 준비가 되셨습니까?
깨끗한 웹사이트에서 창의적인 웹사이트에 이르기까지 모두를 위한 무언가를 포함하고 싶었습니다.
간단한 소기업 웹 사이트를 구축하든 고급 온라인 상점을 구축하든 이 예제는 가능성의 지평을 넓힐 수 있는 창의적인 제안을 제공합니다.
비즈니스 WordPress 테마 또는 비즈니스 웹사이트 빌더를 사용하여 유사한 웹사이트를 빠르게 구축할 수 있습니다.
영감을 주는 최고의 비즈니스 웹사이트
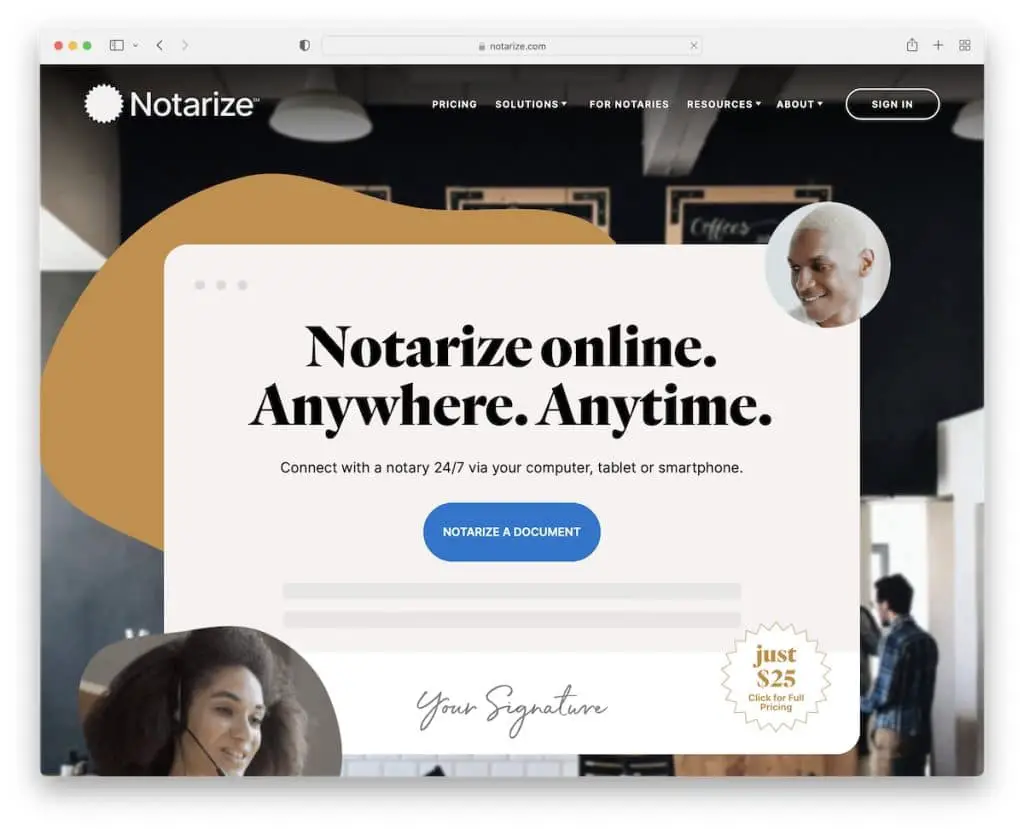
1. 공증
내장 : 웹플로우

Notarize는 멋진 반응형 웹 디자인을 갖춘 아름답고 현대적인 웹사이트입니다. 그들은 제목, 텍스트 및 클릭 유도문안(CTA) 버튼이 있는 고유한 영웅 섹션을 사용합니다. 우리가 정말 좋아하는 것은 가격이 매우 간단하다는 것입니다.
또한 헤더는 투명하며 드롭다운 메뉴가 솔리드로 바뀌고 스크롤에 떠 있습니다. 아코디언이 있는 FAQ 섹션도 있어 공간을 더 깔끔하게 유지합니다.
참고 : 관심 있는 모든 사람이 즉시 조치를 취할 수 있도록 스크롤 없이 볼 수 있는 부분에 CTA를 사용하세요.
우리는 또한 최고의 Webflow 웹 사이트의 전체 컬렉션을 보유하고 있습니다.
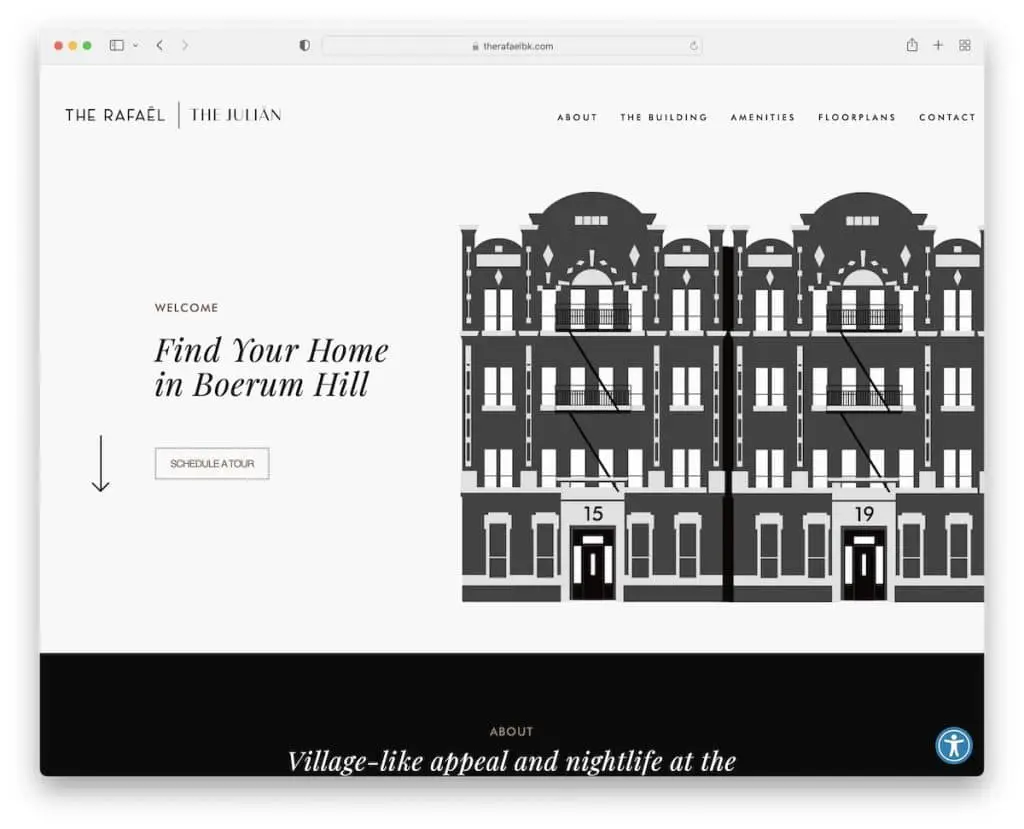
2. 라파엘
내장: 비버 빌더

The Rafael 또는 The Julian은 즐거운 브라우징 경험을 제공하는 미니멀하고 깔끔한 1페이지 비즈니스 웹사이트입니다.
내비게이션 바는 불필요한 스크롤을 방지하는 데 도움이 되므로 단일 페이지 레이아웃의 경우 편리한 고정식입니다.
참고: 플로팅 헤더/메뉴로 웹사이트의 사용자 경험을 향상시키십시오.
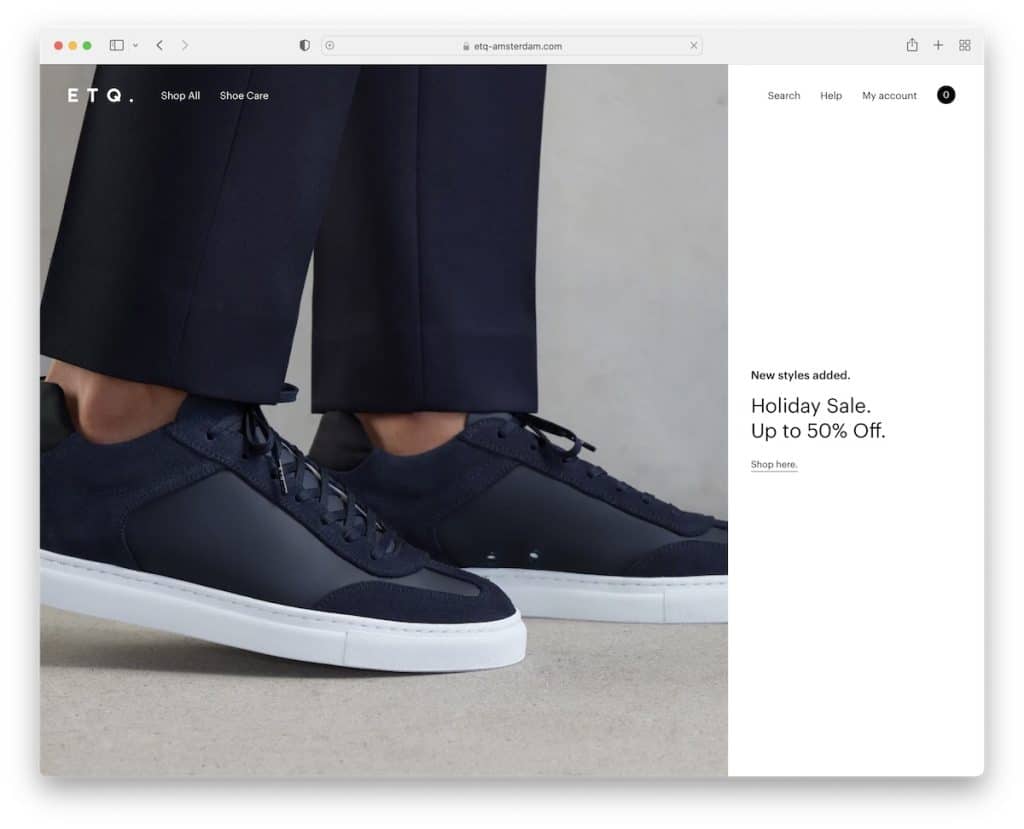
3. ETQ
내장 : Shopify

ETQ는 할인을 제공하는 뉴스레터 팝업으로 시작하지만 관심이 없다면 쉽게 닫을 수 있습니다.
전체 화면 영웅 섹션에는 2/3 이미지 배경과 1/3 텍스트 및 링크가 단색으로 표시됩니다.
머리글은 스크롤에서 사라지지만 맨 위로 스크롤을 시작하면 페이지가 더 부드럽게 나타나도록 다시 나타납니다.
참고 : 리드를 수집하고 이메일 목록을 늘리려면 팝업을 사용하십시오.
다른 훌륭한 신발 웹사이트 디자인 예제를 살펴보고 싶을 수도 있습니다.
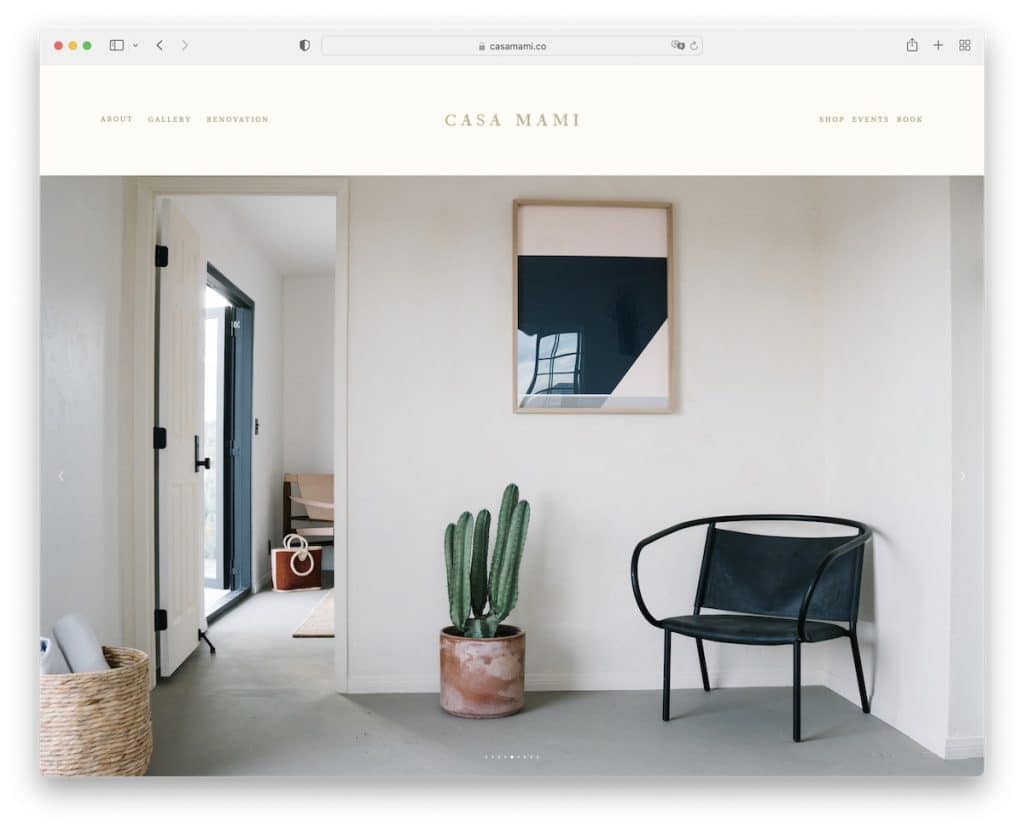
4. 까사마미
빌트인 : Squarespace

Casa Mami는 대문자로 표기된 아름다움입니다. 텍스트나 CTA 없이 위치를 보여주는 거대한 슬라이더가 있는 비즈니스 웹사이트의 예입니다.
시차 이미지를 포함하여 약간의 독창성이 몰래 들어간 디자인은 미니멀합니다.
참고 : 물건을 판매하기 위해 바로 가는 대신 순전히 즐거움을 위해 슬라이드쇼를 사용하십시오.
더 많은 아이디어를 얻으려면 이 멋진 Squarespace 웹 사이트 예제를 모두 확인하는 것을 잊지 마십시오.
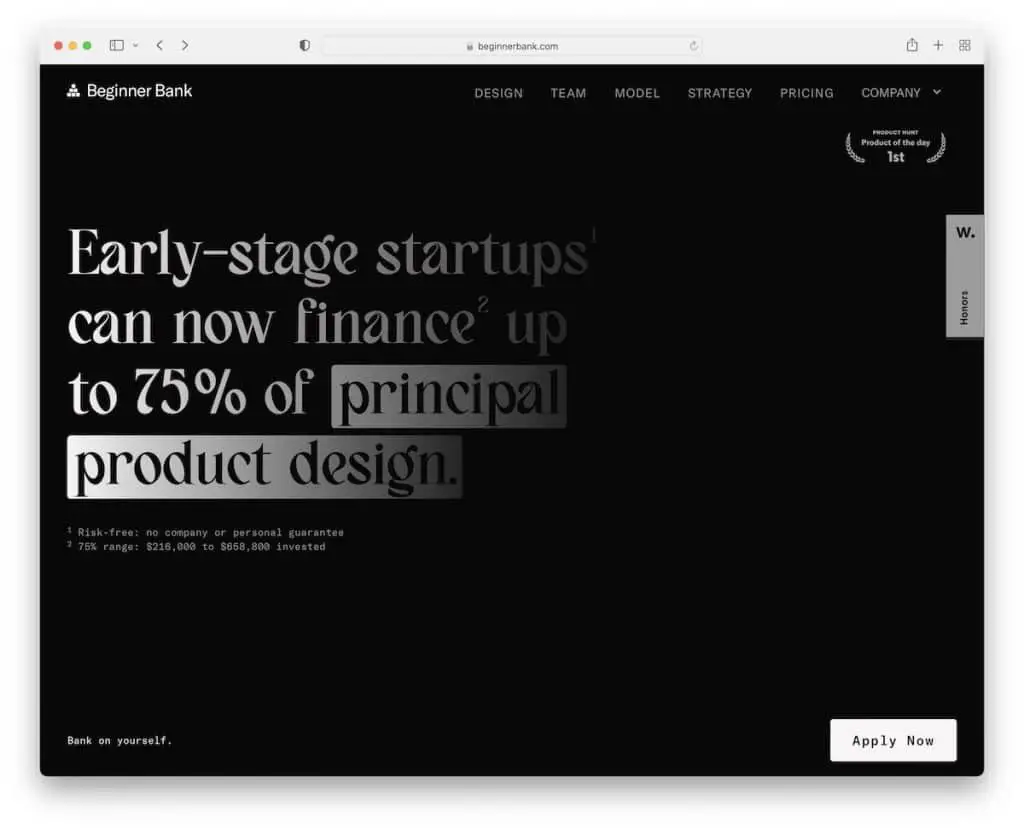
5. 초보자 은행
내장 : 웹플로우

Beginner Bank는 한 페이지 구조에 매우 잘 작동하는 몰입형 스크롤링 경험을 갖춘 어두운 디자인을 가지고 있습니다.
또한 투명한 머리글이 항상 존재하므로 클릭 한 번으로 섹션에서 섹션으로 이동할 수 있습니다.
대부분의 사이트가 어두운 반면, 바닥글은 밝아서 시원하고 역동적인 느낌을 줍니다. 우리는 또한 오른쪽 하단 모서리에 있는 플로팅 CTA 버튼이 마음에 들어 확실히 적용률을 높입니다.
참고 : 고정 CTA 버튼을 통합하고 더 많은 전환 점수를 얻을 가능성을 높입니다.
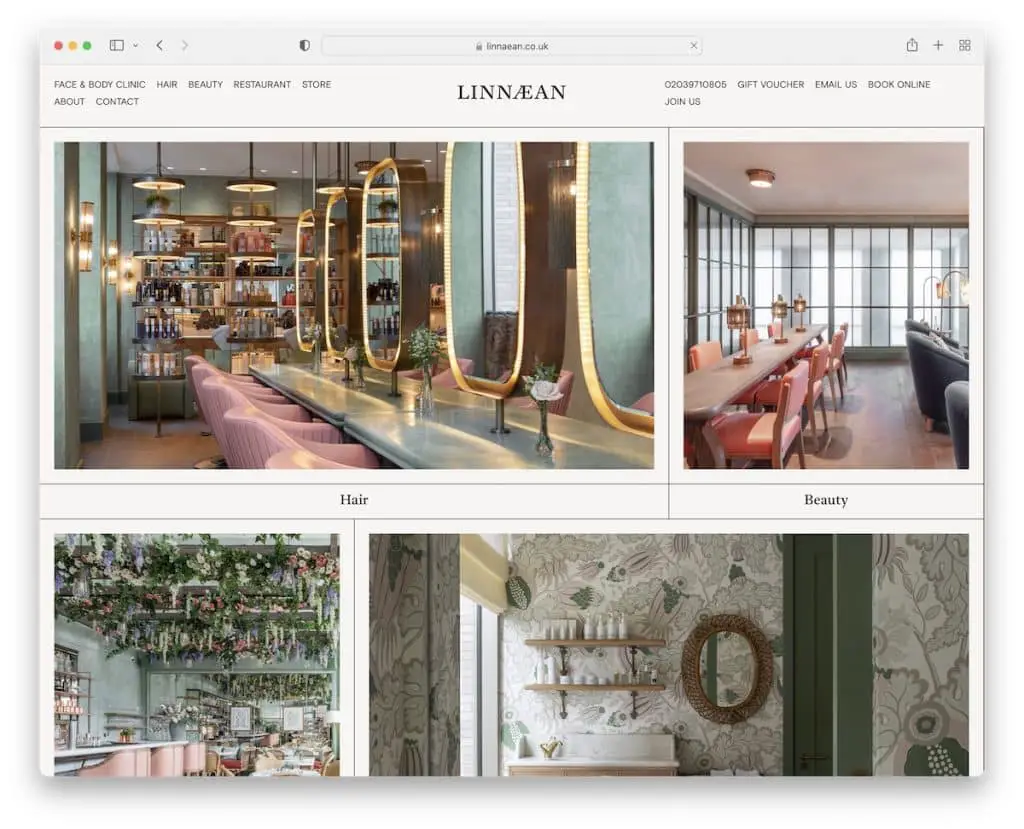
6. 린네안
내장: Craft CMS

Linnaean은 "x"를 누르거나 팝업 외부 아무 곳이나 누르면 닫히는 뉴스레터 팝업이 있는 멋진 비즈니스 웹사이트입니다.
서비스 사이트이기 때문에 Linnaean은 사이드바에서 온라인 예약 시스템을 여는 고정 CTA 버튼을 전략적으로 사용하므로 사용자가 현재 페이지를 떠날 필요가 없습니다.
Linnaean의 또 다른 멋진 부분은 너무 판매적이지 않으면서 위치의 각 부분을 나타내는 (클릭 가능한) 이미지입니다.
참고 : 타사 플랫폼 대신 웹사이트에서 온라인 예약 시스템을 사용하여 전환율을 높이십시오.
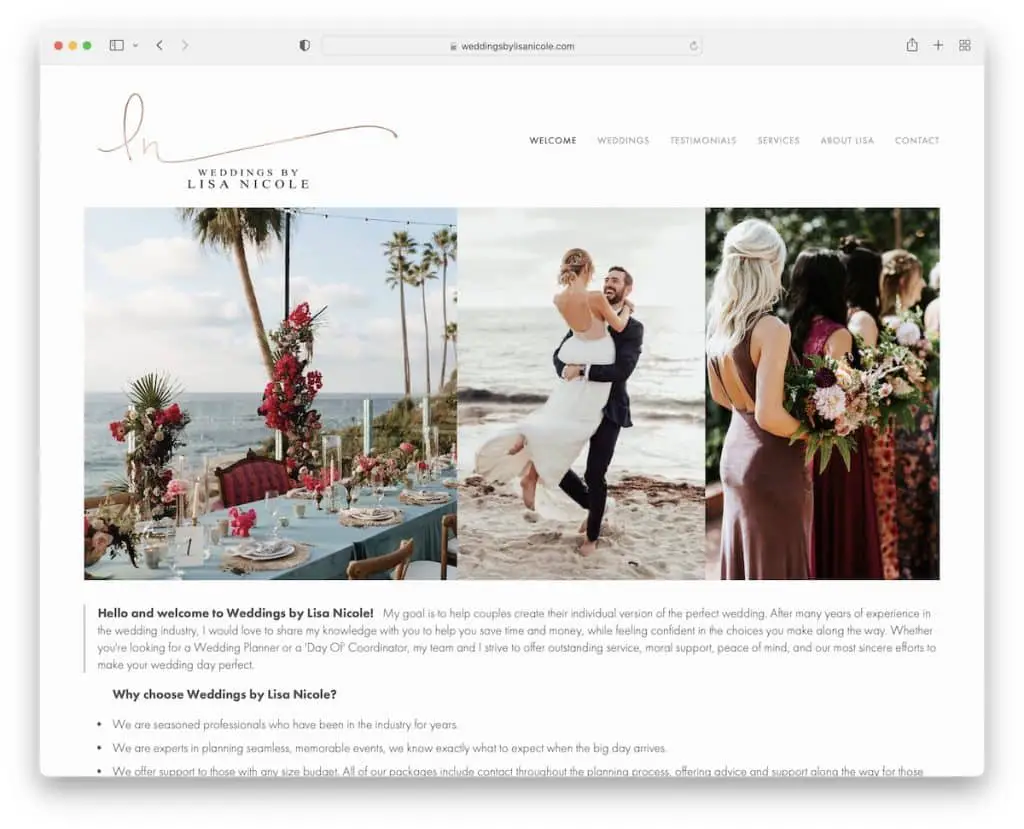
7. Lisa Nicole의 결혼식
내장: Squarespace

Weddings By Lisa Nicole은 클릭할 때까지 슬라이드쇼처럼 느껴지지 않는 두 개의 슬림한 슬라이드쇼로 강한 첫인상을 주는 단순한 웨딩 웹사이트입니다.
머리글은 왼쪽에 로고가 있고 오른쪽에 메뉴가 있는 미니멀리즘입니다. 반면에 Lisa Nicole의 Weddings는 바닥글을 사용하지 않고 "Powered by Squarespace" 텍스트만 사용합니다.
참고 : 많은 콘텐츠를 보여주려면 슬라이더를 두 개 이상 사용하세요. 이 경우 더 좁은 슬라이드쇼를 사용하는 것이 좋습니다.
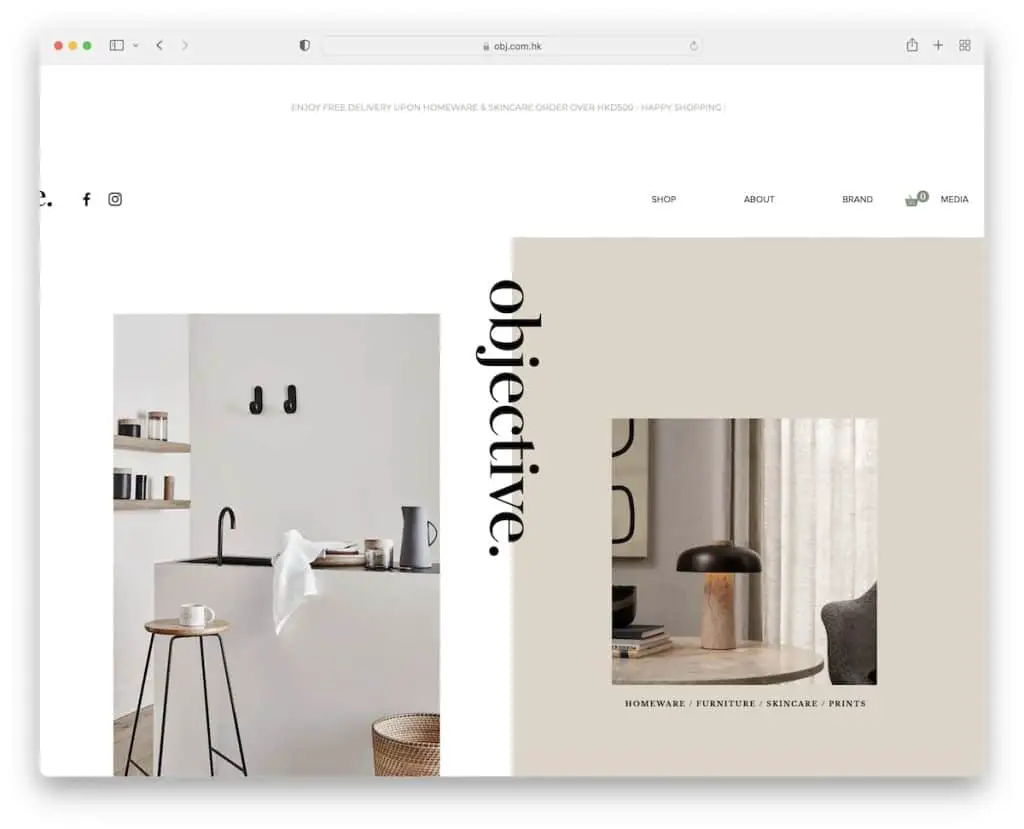
8. 목표
내장: Wix

Objective의 더 독특한 요소 중 하나는 화면 중앙에 있는 플로팅 "Objective" 텍스트로, 위로 가기 버튼 역할을 합니다. 신기하게도 답답한 느낌이 들지 않습니다.
이 비즈니스 웹사이트는 많은 이미지, 라이트박스 갤러리, 드롭다운 메뉴, 메뉴 링크와 뉴스레터 구독 위젯이 포함된 2열 바닥글을 사용합니다.
참고: 아무도 추가하지 않는 웹사이트 요소를 추가하여 규칙에 어긋나는 것을 두려워하지 마십시오.
Wix 플랫폼에 구축된 더 많은 예시 웹사이트가 있습니다.
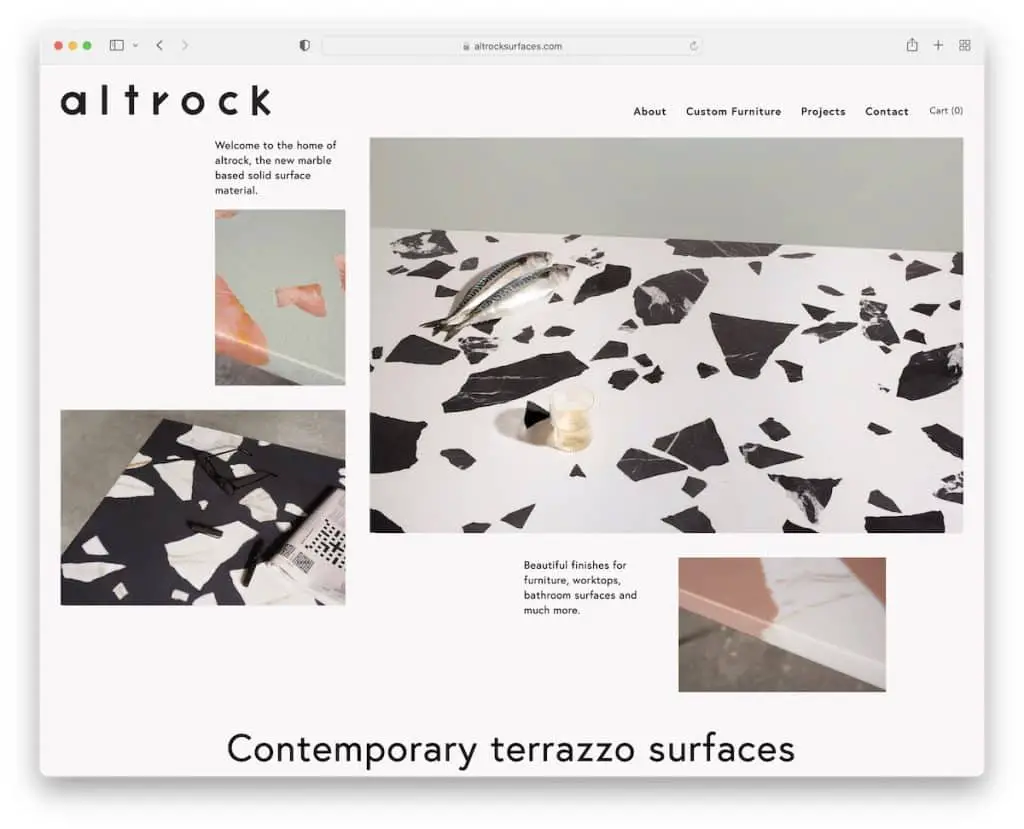
9. 알트록
내장: Squarespace

Altrock에는 클릭할 수 있는 이미지와 그렇지 않은 이미지가 있는 흥미로운 콜라주 모양의 홈 페이지가 있습니다. 그것은 우리가 보기에 익숙하지 않은 그들의 작품에 대한 멋진 프레젠테이션입니다.
또한 전체 페이지 스타일은 단순함을 고수하여 콘텐츠 탐색의 궁극적인 경험을 보장합니다. 머리글과 바닥글에도 적용됩니다.
참고: 미니멀리즘과 창의성을 결합하면 놀라운 일을 할 수 있습니다.
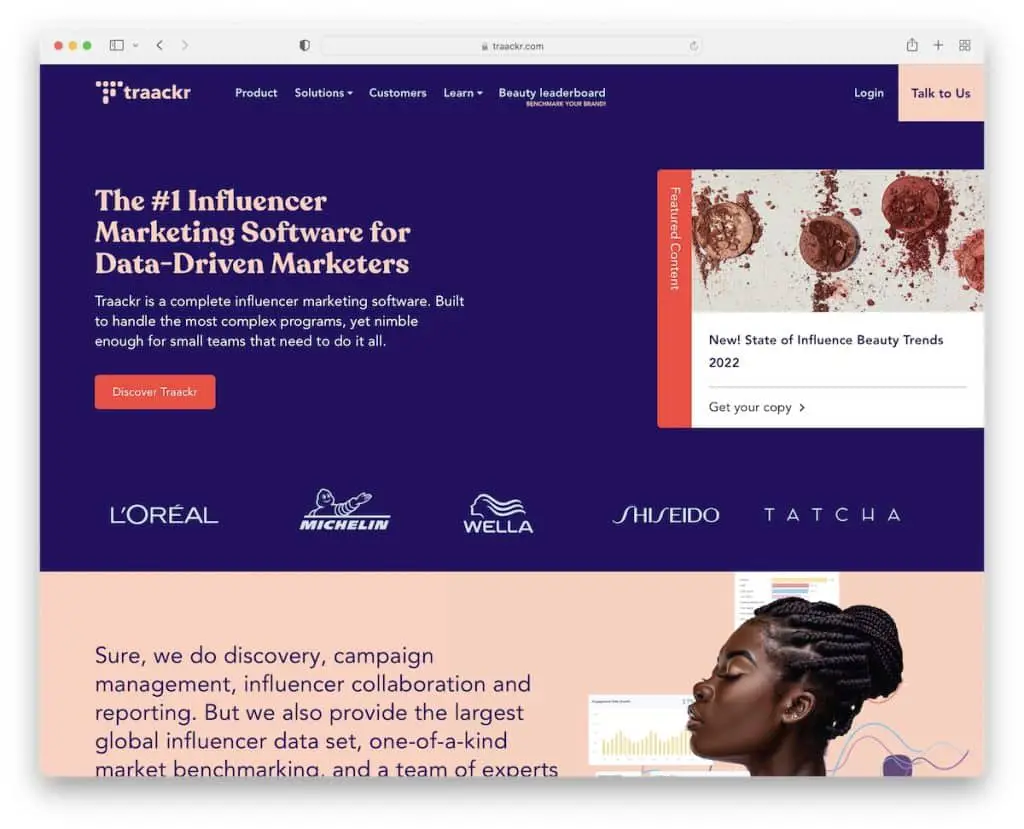
10. 트랙커
내장: Webflow

Traackr는 홈 페이지에 많은 콘텐츠와 정보를 표시하지만 약간 더 큰 텍스트와 충분한 여백을 사용하여 가독성을 유지합니다.
또한 일부 애니메이션 요소, 메가 메뉴, 탐색 표시줄의 CTA 및 하단의 언어 전환기를 찾을 수 있습니다. 또한 스크롤하면 고정 사이드바 CTA로 축소되는 추천 콘텐츠를 홍보하는 "팝업"도 있습니다.
참고: 사용자가 자신의 웹사이트 경험을 개인화할 수 있도록 언어 전환기를 사용하십시오.
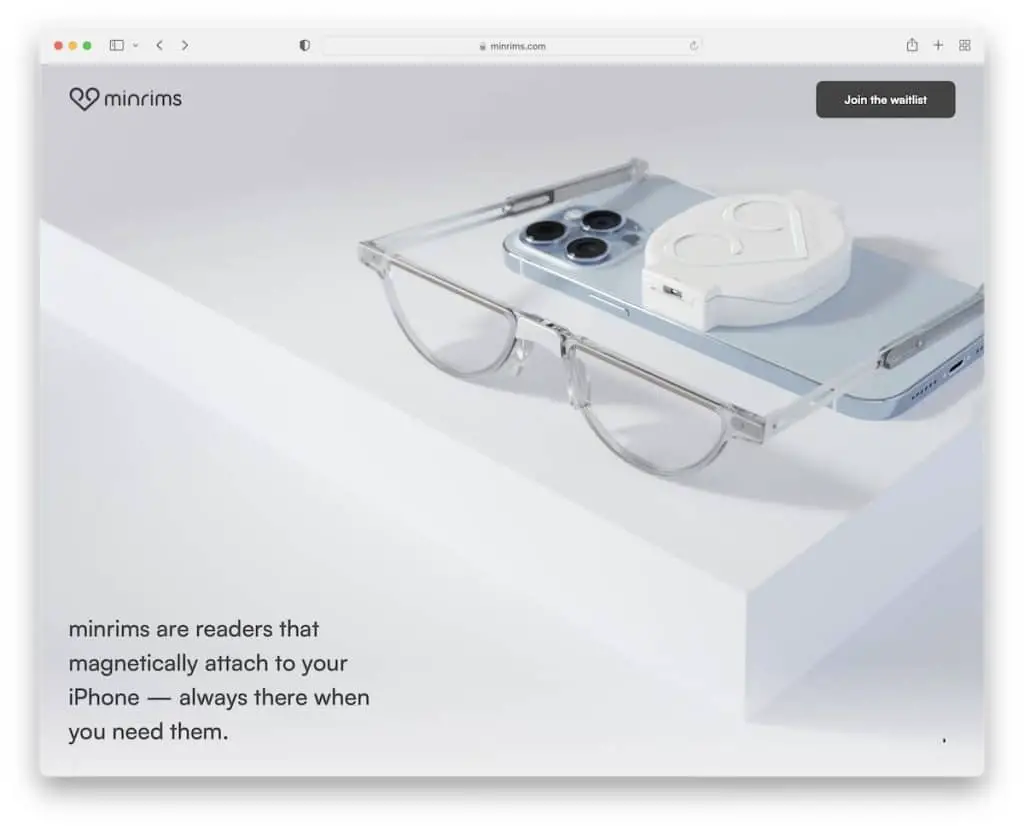
11. 민림스
내장 : 웹플로우

MinRims는 전체 화면 이미지 배경, 하단의 텍스트 및 독특한 스크롤 경험을 시작하도록 권장하는 아래를 가리키는 애니메이션 화살표가 있는 상단의 CTA로 여러분을 환영합니다.
제품의 프레젠테이션은 매우 몰입적이며 대기자 명단에 합류하게 만드는 모든 추가 세부 정보와 보기를 보여줍니다.

참고 : MinRims와 같은 고유한 단일 페이지 제품 프레젠테이션을 만듭니다.
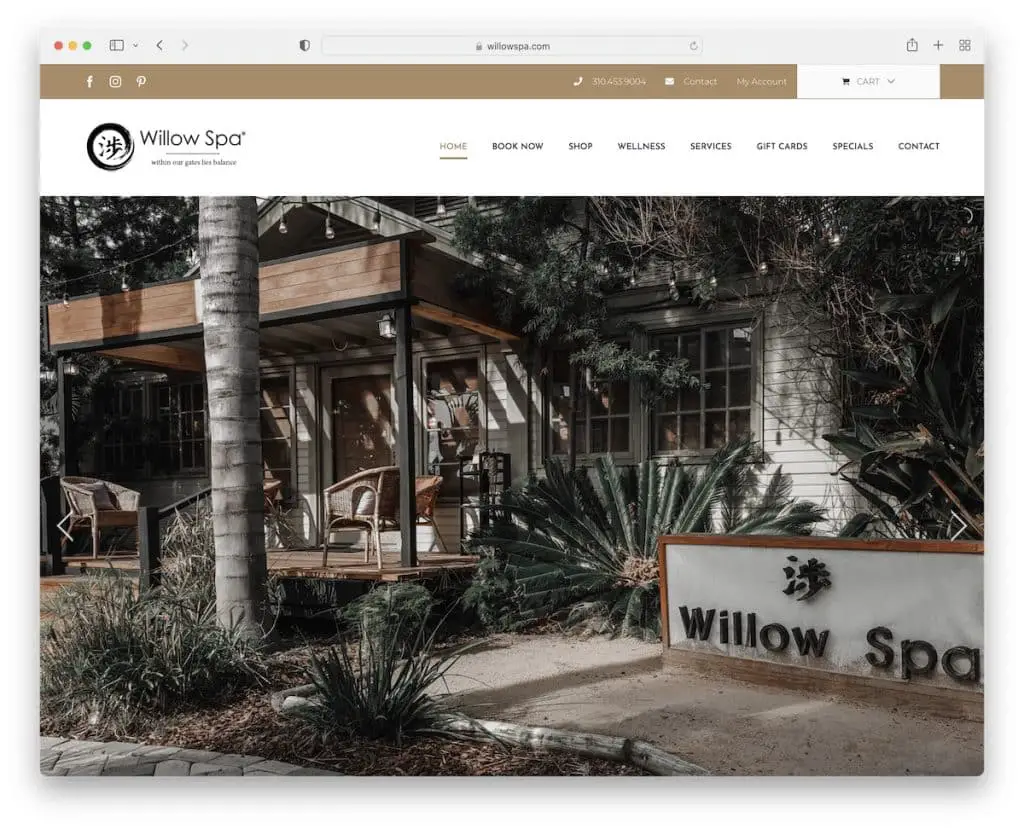
12. 윌로우 스파
내장: Avada 테마

Casa Mami와 마찬가지로 Willow Spa도 텍스트나 CTA 버튼이 없는 깔끔한 슬라이드쇼를 사용합니다.
추가 비즈니스 정보가 있는 상단 표시줄과 화면 상단에 고정되는 드롭다운 메뉴가 있는 헤더가 있습니다.
실용적인 것은 빠른 답변을 얻을 수 있는 오른쪽 하단의 실시간 채팅 위젯입니다. Willow Spa는 또한 새 탭에서 각 게시물을 여는 꽤 큰 Instagram 피드 그리드를 사용합니다.
참고 : 웹사이트에 더 많은 콘텐츠를 추가하시겠습니까? IG 피드를 통합했습니다.
비즈니스 페이지에 WordPress를 사용하시겠습니까? 그렇다면 이 멋진 Avada 테마 예시를 놓치지 마세요.
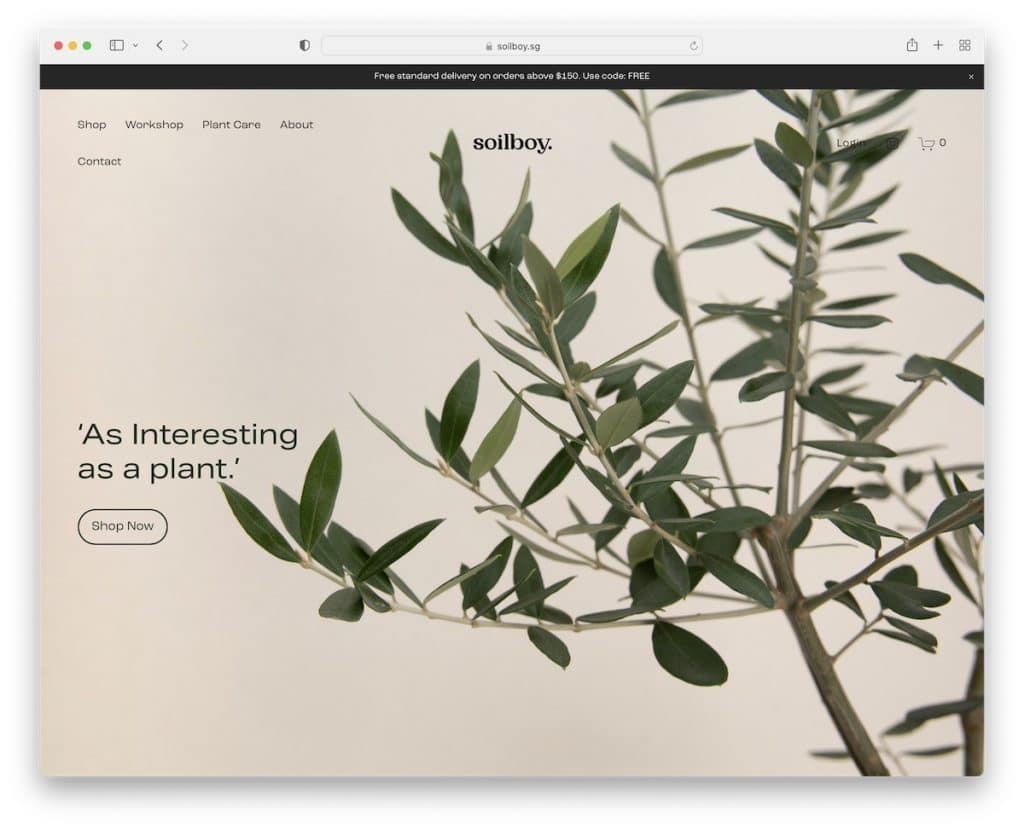
13. 소일보이
빌트인 : Squarespace

Soilboy는 전체 화면 이미지 배경, 텍스트 및 사용자를 매장으로 직접 안내하는 CTA 버튼으로 시작합니다.
외관을 깔끔하게 유지하기 위한 투명한 헤더(페이지를 스크롤하면 사라짐)와 닫을 수 있는 상단 표시줄 알림도 있습니다.
Soilboy의 홈 페이지에서 마음에 드는 점은 바닥글을 포함하여 여백이 많은 미니멀한 웹 사이트 모양을 전체적으로 유지한다는 것입니다.
참고 : 스크롤 시 헤더를 숨기고 필요할 때만 다시 나타나게 하십시오.
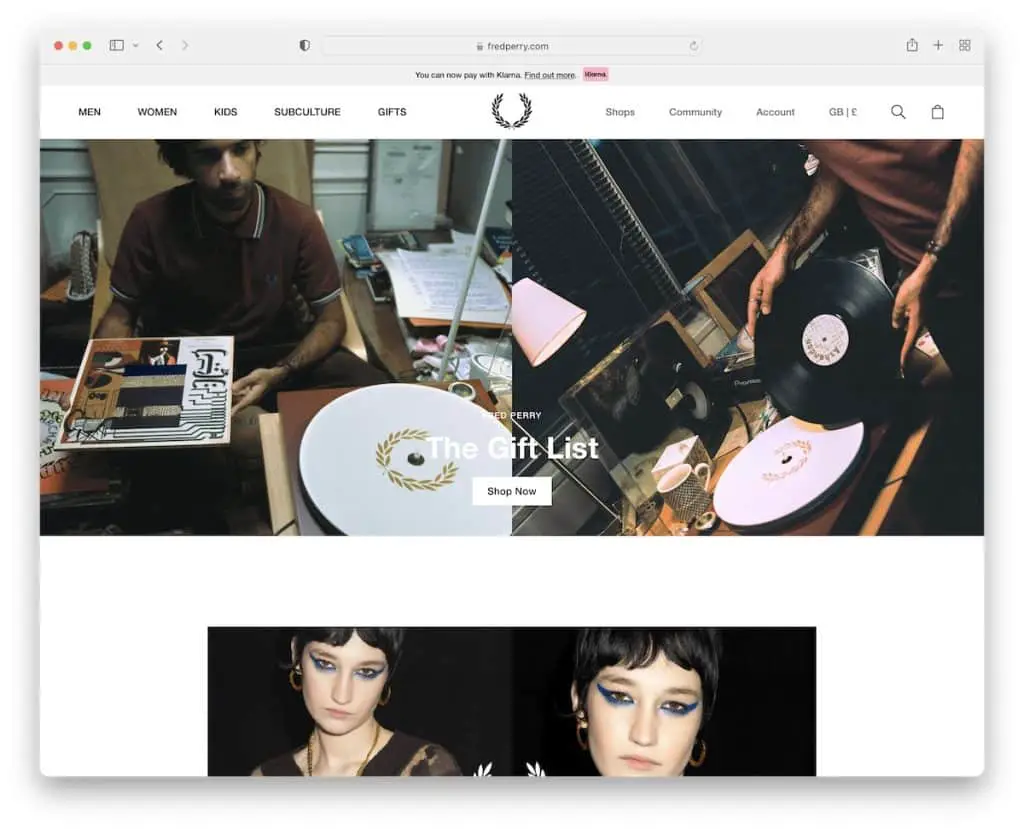
14. 프레드 페리
내장 : Adobe Commerce

Fred Perry는 지역 및 언어를 선택할 수 있는 팝업을 통해 최고의 온라인 쇼핑 경험을 제공하고자 합니다.
이 비즈니스 웹사이트에는 사라지거나 다시 나타나는 헤더, 상단 표시줄 알림, 고정 하단 뉴스레터 구독, 다중 열 바닥글 및 제품 캐러셀 등이 있습니다.
참고 : 지역 및 언어 전환기로 경험을 현지화하십시오.
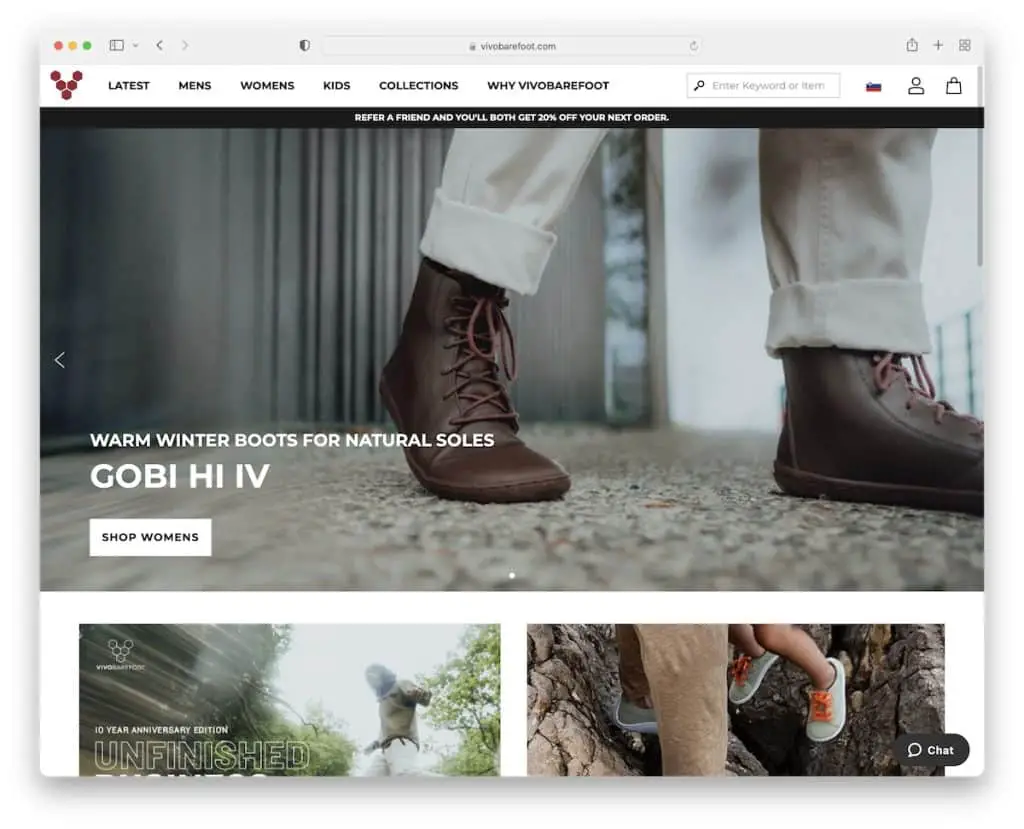
내장 : Adobe Commerce

Vivobarefoot에는 슬라이드당 2개의 CTA 버튼이 있는 일부 제품을 홍보하기 위한 전체 너비 슬라이드쇼가 있습니다.
내비게이션은 올바른 제품이나 정보를 훨씬 더 빨리 찾을 수 있는 링크와 이미지가 있는 메가 메뉴입니다.
Vivobarefoot에는 보다 편안한 쇼핑을 위해 국가 및 통화 선택기가 있습니다.
참고 : 슬라이더를 사용하여 베스트 셀러, 최신 제품 등을 홍보하십시오.
더 많은 예를 확인하십시오. Magento는 이제 Adobe Commerce 웹 사이트입니다.
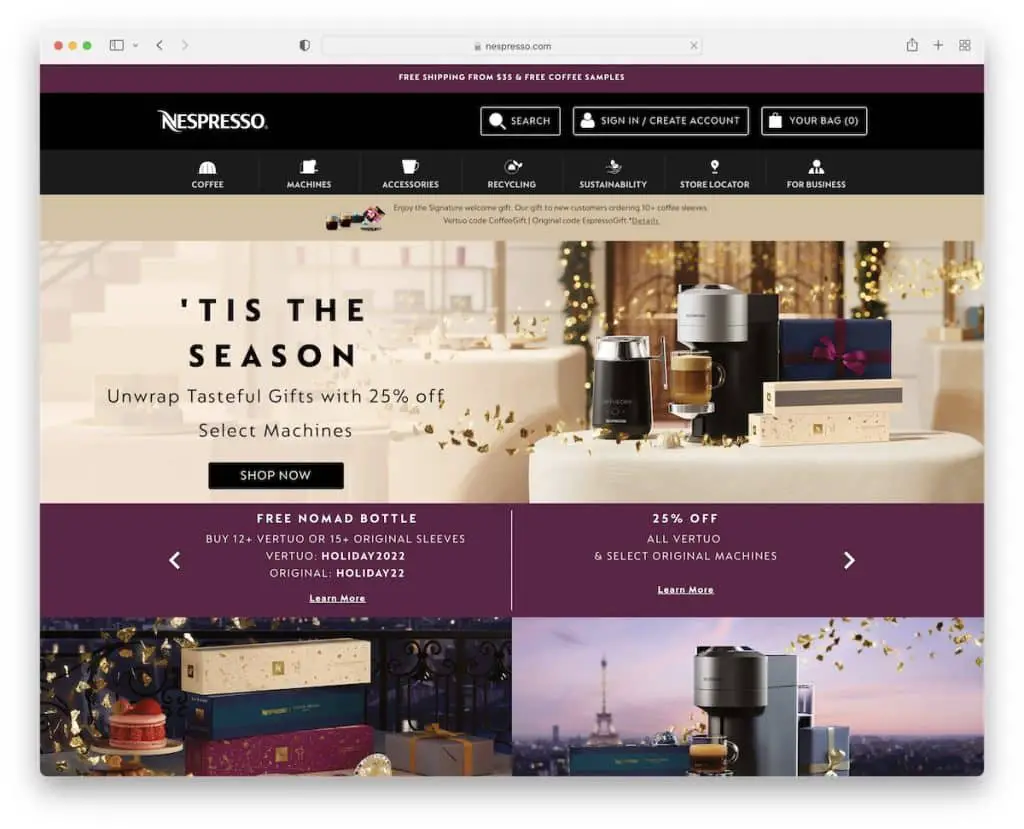
16. 네스프레소
내장 : Adobe Commerce

Nespresso는 콘텐츠가 풍부한 홈 페이지를 보유하고 있어 꽉 차거나 과밀하게 느껴지지 않으면서도 훌륭한 콘텐츠를 볼 수 있습니다.
그들은 또한 가장 가까운 권장 사항을 표시하는 세 부분으로 구성된 마법사가 있는 멋진 "완벽한 커피 찾기"를 가지고 있습니다.
마지막으로 라이트박스 기능이 있는 바닥글 바로 앞에 배송 가능한 Instagram 피드도 있습니다.
참고 : 올바르게 수행하면 페이지에 많은 콘텐츠를 포함할 수 있으며 여전히 즐겁게 볼 수 있습니다.
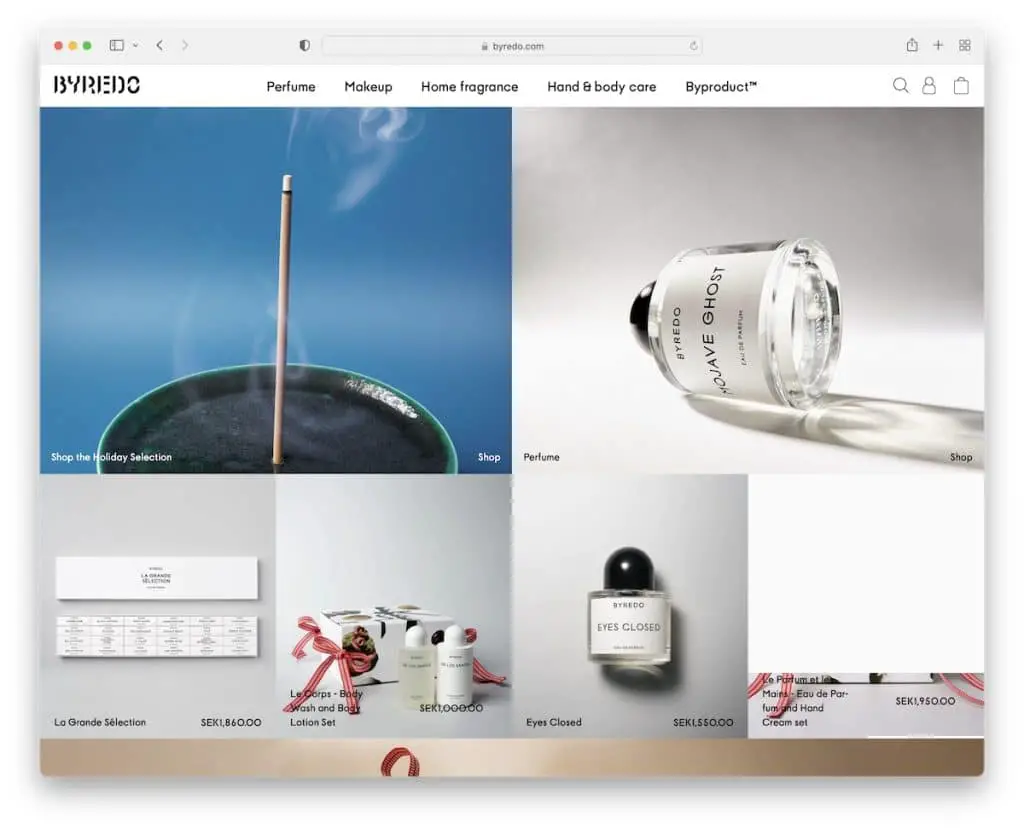
17. 바이레도
내장 : Adobe Commerce

Byredo는 그리드 스타일의 홈 페이지 디자인을 가지고 있으며, 대부분의 그리드 요소는 정적으로 구성되어 있습니다.
상단 표시줄 알림 기능은 슬라이딩 텍스트(닫을 수 있음), 머리글에는 메가 메뉴, 바닥글에는 유용한 링크, 정보, 언어 전환기 및 뉴스레터 위젯의 4개 열이 있습니다.
참고 : 홈 페이지에 많은 텍스트를 추가하고 싶지 않으십니까? 문제 없습니다. 그리드를 만들어 아름다운 아이템을 표시하세요.
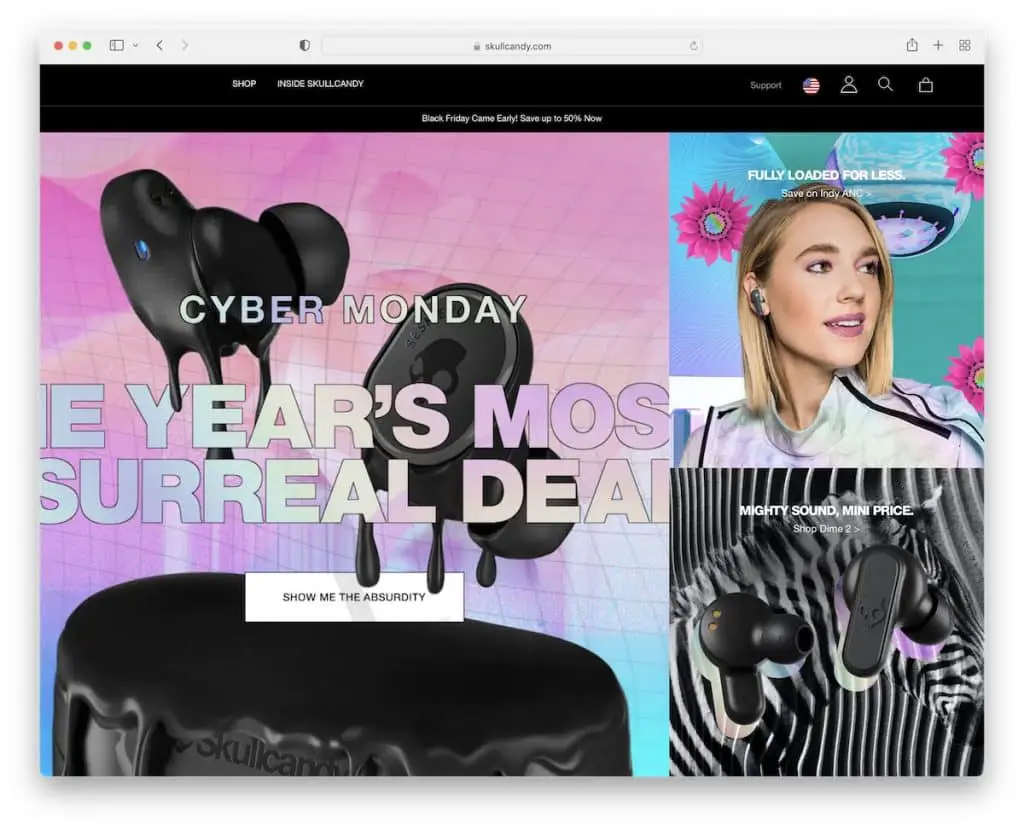
18. 스컬캔디
내장 : BigCommerce

Skullcandy의 홈페이지는 대담하지만 단순합니다. 이미지 때문에 대담하고 짧기 때문에 단순합니다. 헤더는 매우 깔끔하지만 내비게이션은 필요한 모든 링크가 포함된 메가 메뉴를 엽니다.
바닥글에는 뉴스레터 위젯, 소셜 미디어 아이콘 및 메뉴 링크가 있는 여러 열이 있습니다.
참고 : 홈 페이지에 많은 제품, 콘텐츠 등을 항상 추가할 필요는 없습니다. 간단하게 유지하세요.
이러한 궁극적인 BigCommerce 웹 사이트 분석도 즐길 수 있을 것이라고 확신합니다.
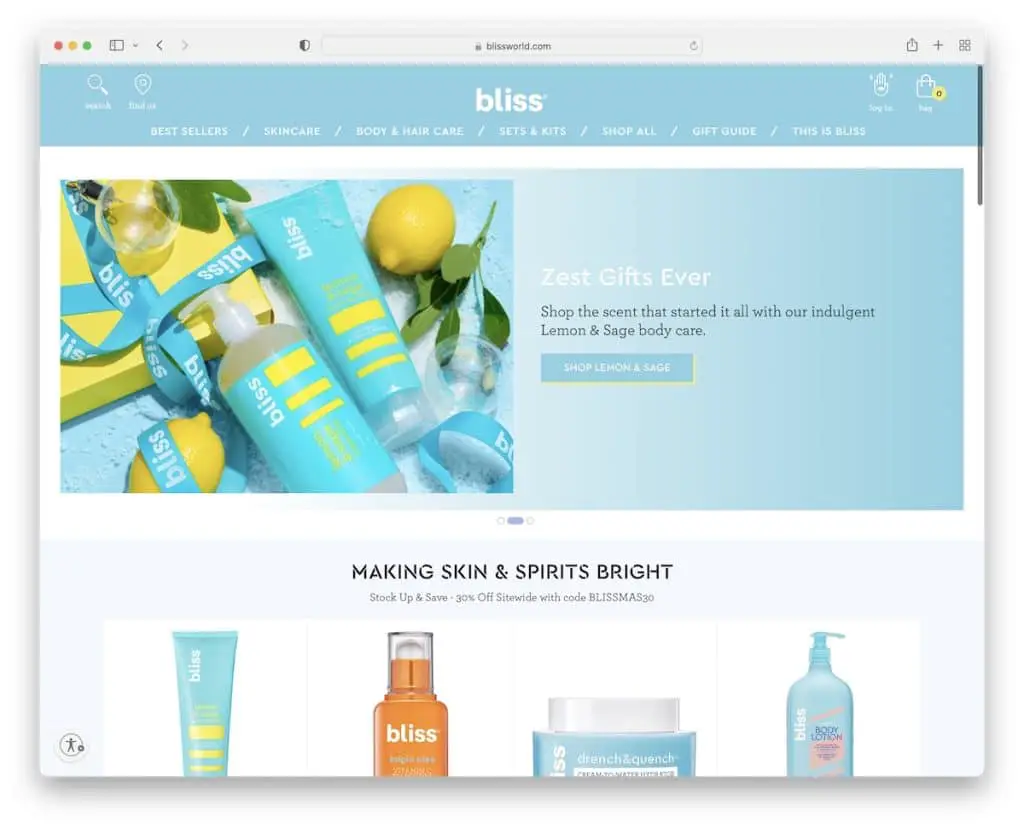
19. 블리스
내장 : BigCommerce

Bliss는 위에서 아래로 활기찬 분위기/브랜딩이 있는 가볍고 활기찬 비즈니스 웹사이트입니다. 상단 표시줄 알림에는 눈에 잘 띄도록 그라데이션 배경이 있습니다. 헤더에는 메가 메뉴와 검색 표시줄, 로그인, 장바구니 등의 아이콘이 있습니다.
정말 멋진 것은 Bliss 제품을 사용하는 고객을 보여주는 Instagram 슬라이더입니다. 따라서 전체 웹사이트는 "나"뿐만 아니라 "당신"에 관한 것입니다.
이 페이지에는 자동으로 발생하는 접근성을 활성화하는 간단한 위젯도 있습니다.
참고 : 접근성 모드를 사용하면 모든 사용자가 최상의 웹사이트 경험을 할 수 있습니다.
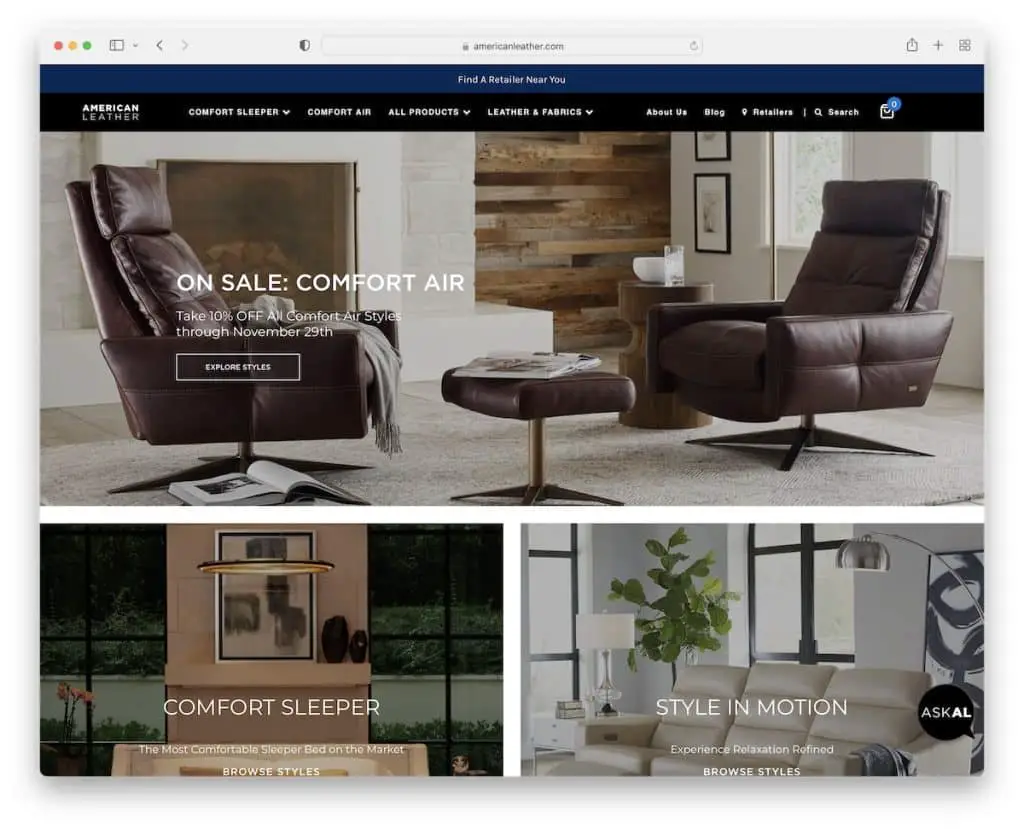
20. 아메리칸 레더
내장 : BigCommerce

American Leather에는 끈적거리는 상단 표시줄과 머리글/탐색이 있어 모든 링크를 항상 손끝에서 찾을 수 있습니다.
빠른 답변을 찾을 수 있는 실시간 채팅 위젯이 있지만 바닥글에 클릭 가능한 전화번호도 있습니다.
홈페이지에는 제품을 빠르게 엿볼 수 있는 많은 이미지가 포함되어 있습니다.
참고 : 실시간 채팅 위젯으로 방문자에게 빠른 답변을 제공하세요.
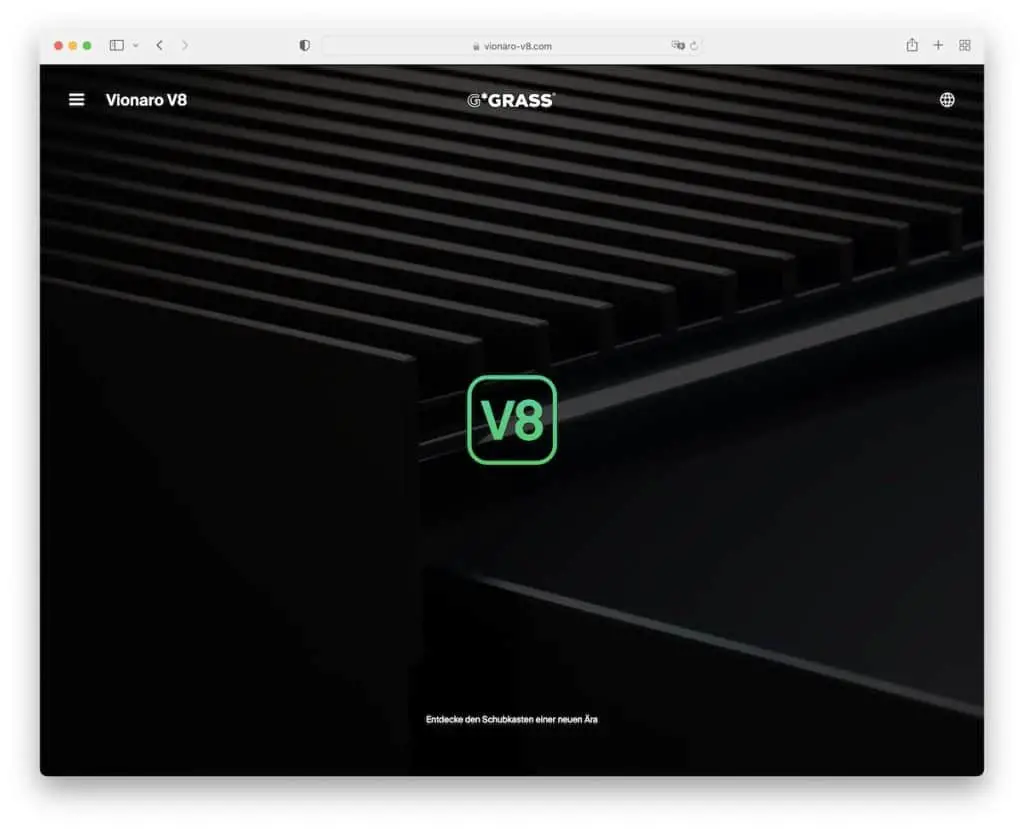
21. 비오나로 V8
내장 : 웹플로우

MinRims와 마찬가지로 Vionaro V8에는 멋진 프레젠테이션 여정을 안내하는 몰입도 높은 비즈니스 웹사이트도 있습니다.
그리고 페이지가 길어도 너무 재밌어서 그런 느낌이 들지 않을 것 같습니다. (상단에 프로그레스 바도 있습니다.) 또한 다크한 디자인으로 고급스럽고 고급스러운 느낌을 줍니다.
참고 : 진행률 표시줄을 사용하여 방문자에게 현재 위치를 알립니다.
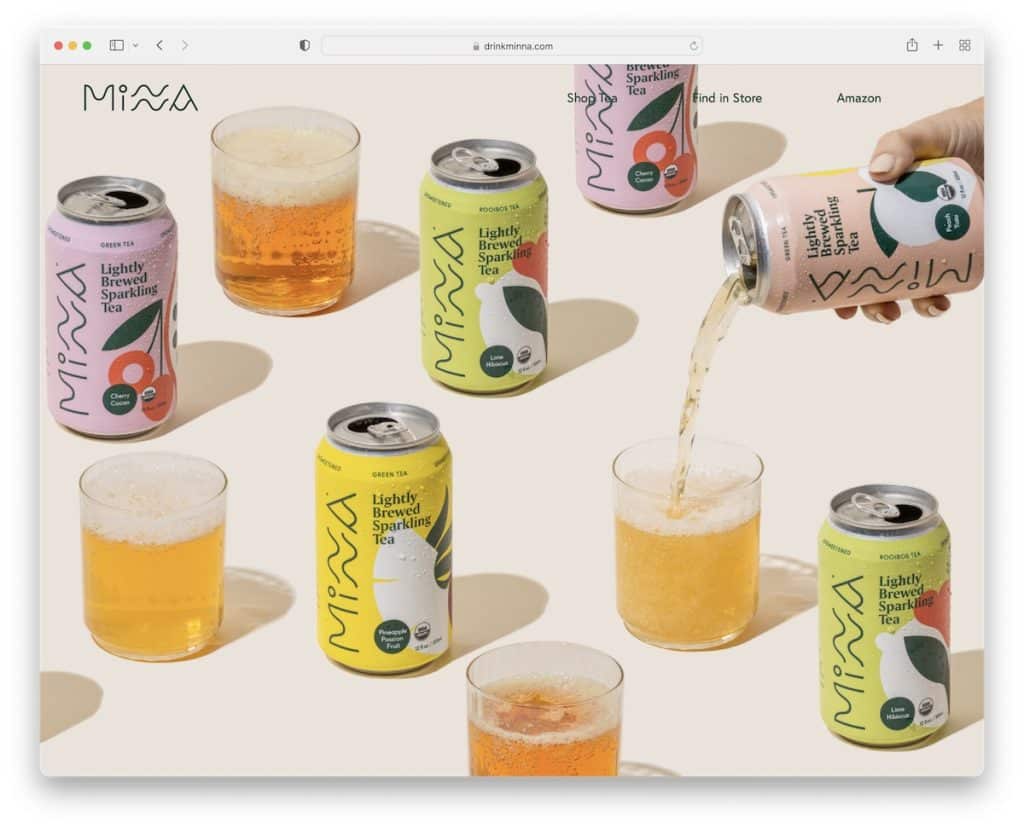
22. 민나
내장: Squarespace

Minna는 또한 미니멀하고 투명한 헤더와 함께 접힌 부분 위에 전체 화면 시차 이미지 배경을 사용하여 세련된 모양을 얻을 수 있습니다.
홈 페이지는 여러 섹션으로 분할되어 섹션당 하나의 항목을 배경과 함께 제공하여 더욱 동적으로 만듭니다.
Minna는 또한 링크, 소셜 아이콘 및 구독 위젯이 포함된 3개의 게시물 IG 피드와 바닥글을 가지고 있습니다.
참고 : 시차 효과로 웹사이트에 깊이를 더하세요.
게시물이 마음에 든다면 알려주세요.
