2022년 최고의 Magento 웹사이트(예) 22개
게시 됨: 2022-12-09이것은 모든 유형의 전자 상거래 웹 사이트를 구축할 때 새로운 아이디어를 얻는 데 완벽한 최고의 Magento 웹 사이트에 대한 우리의 생각입니다.
재미있는 사실 : Adobe는 2022년 초에 현재 Adobe Commerce라고 하는 Magento를 인수했습니다.
세계에서 가장 큰 브랜드 중 일부가 Magento를 사용하여 온라인 비즈니스를 운영하고 있음을 즉시 알 수 있습니다.
무한한 옵션과 가능성이 있는 강력한 플랫폼입니다. 또한 사용자의 편의를 위해 가장 많은 양의 트래픽을 쉽게 처리합니다.
미니멀한 온라인 상점에서 가장 진보된 상점에 이르기까지 모든 것이 준비되어 있습니다.
참고 : 가장 인기 있는 Magento 테마 목록에서 선택하여 많은 시간과 노력을 절약할 수 있습니다.
최고의 Magento 웹사이트 및 예시
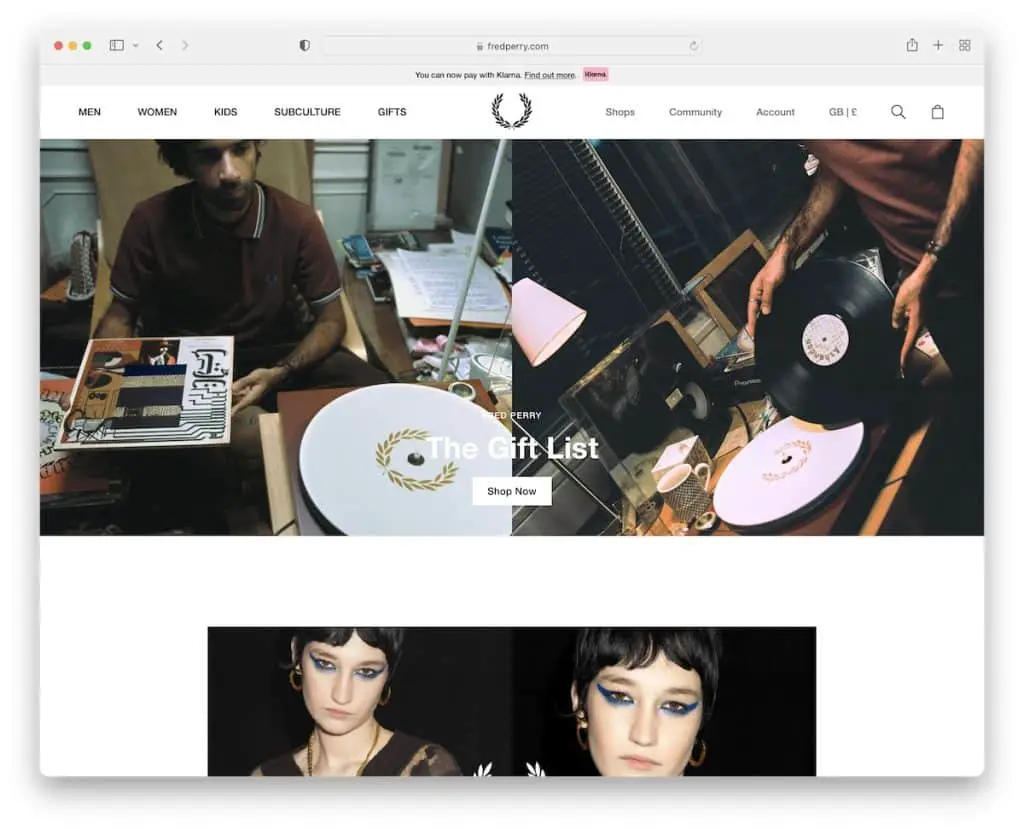
1. 프레드 페리

Fred Perry의 겉보기에 긴 홈페이지는 스크롤을 시작하면 지루하지 않습니다.
이미지, 텍스트 및 여백의 혼합은 즐거운 경험을 제공하기 위해 균형이 잘 맞습니다. 또한 화면 하단에 있는 스티커식 뉴스레터 구독 알림도 영리합니다.
그리고 웹사이트에는 상단으로 다시 스크롤을 시작할 때만 나타나는 플로팅 헤더도 있습니다.
참고 : 콘텐츠와 여백의 적절한 균형은 훌륭한 UX를 보장합니다.
아직 Magento에 대해 잘 모르는 경우 이러한 온라인 상점 빌더를 확인하고 싶을 수도 있습니다.
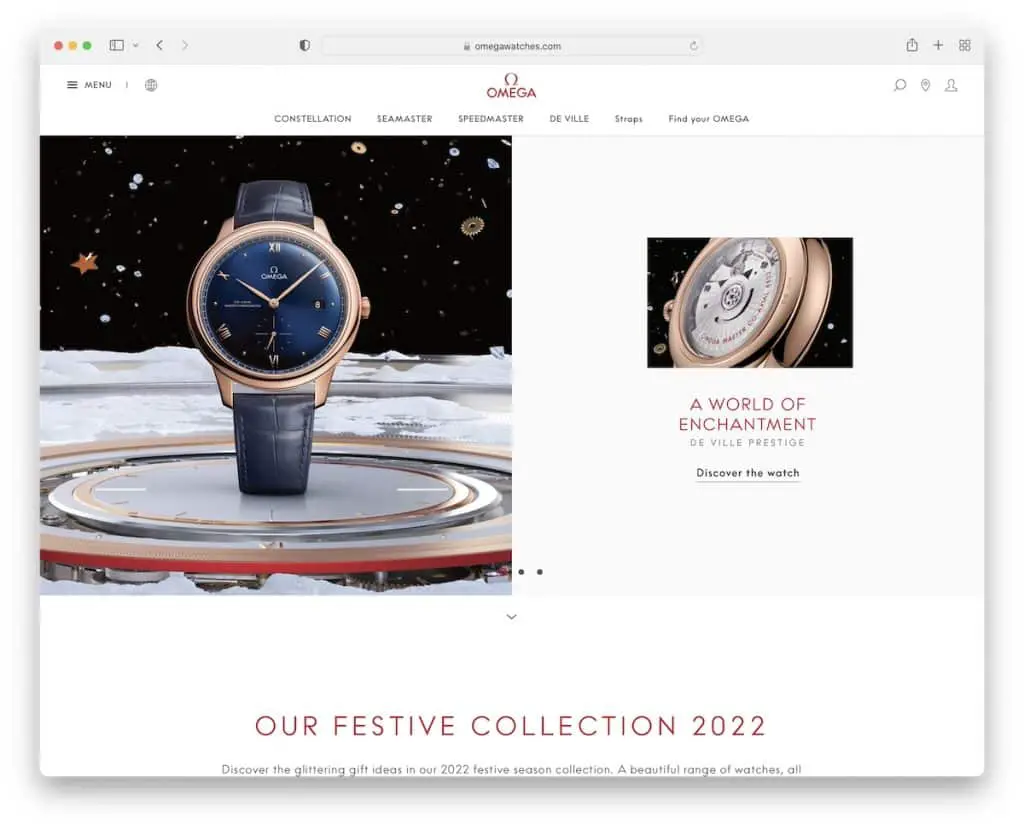
2. 오메가 시계

Omega Watches는 일시 중지하고 재생할 수 있는 멋진 분할 스타일 슬라이더가 있는 Magento 웹 사이트입니다. 슬라이더의 한 쪽은 이미지에 사용하고 다른 쪽은 텍스트 및 클릭 유도문안(CTA)에 사용합니다.
Omega Watches에는 원하는 항목이나 카테고리를 보다 편안하게 찾을 수 있도록 도와주는 미니멀한 메가 메뉴가 있습니다.
그리고 스크롤 콘텐츠 애니메이션은 꼭 봐야 합니다.
참고 : 전자 상거래 웹 사이트에 애니메이션을 추가하려면 Omega Watches와 같은 스타일로 애니메이션을 추가하십시오.
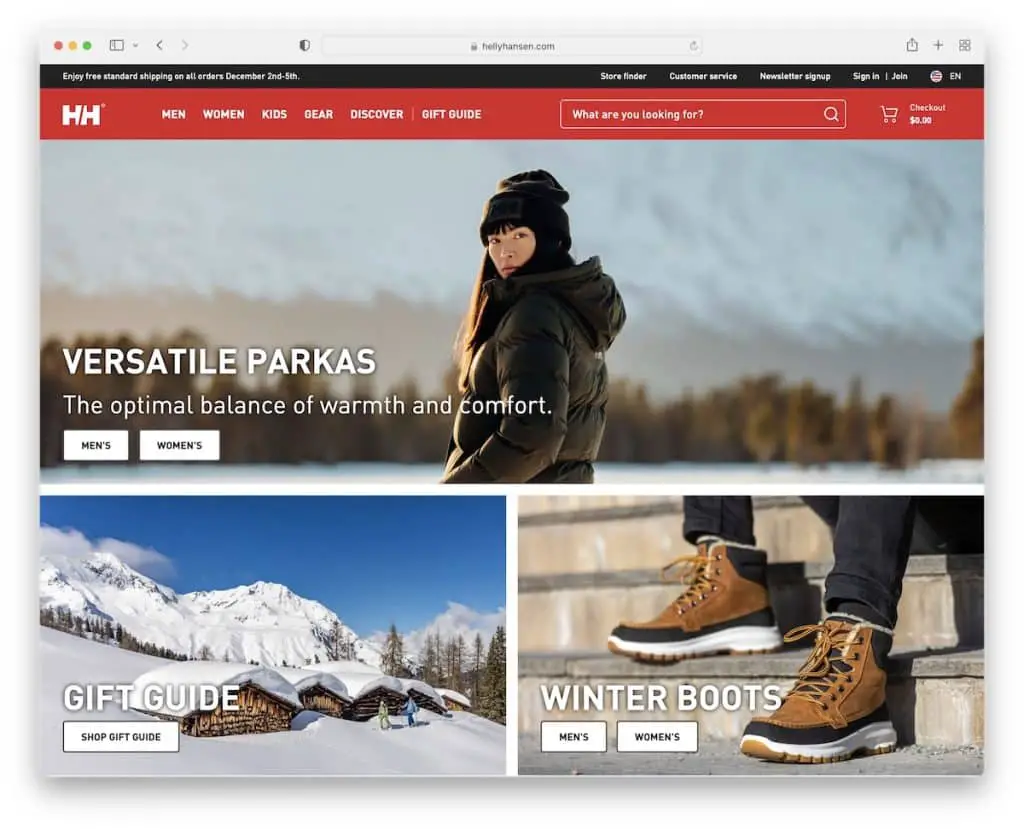
3. 헬리 한센

Helly Hansen의 첫 페이지는 매우 기본적이며 큰 영웅 이미지와 상점 섹션에 대한 CTA 버튼이 있습니다. 바닥글 영역 바로 앞에 메가 메뉴와 뉴스레터 구독 섹션이 있는 고정 헤더 영역도 있습니다.
바닥글에 대해 말하자면, 5열로 되어 있고 정보가 상당히 밀집되어 있지만 산만하지는 않습니다.
참고 : 웹사이트 바닥글을 사용하여 고객 서비스, 결제, 소셜 미디어 등에 대한 모든 추가 정보를 추가하십시오.

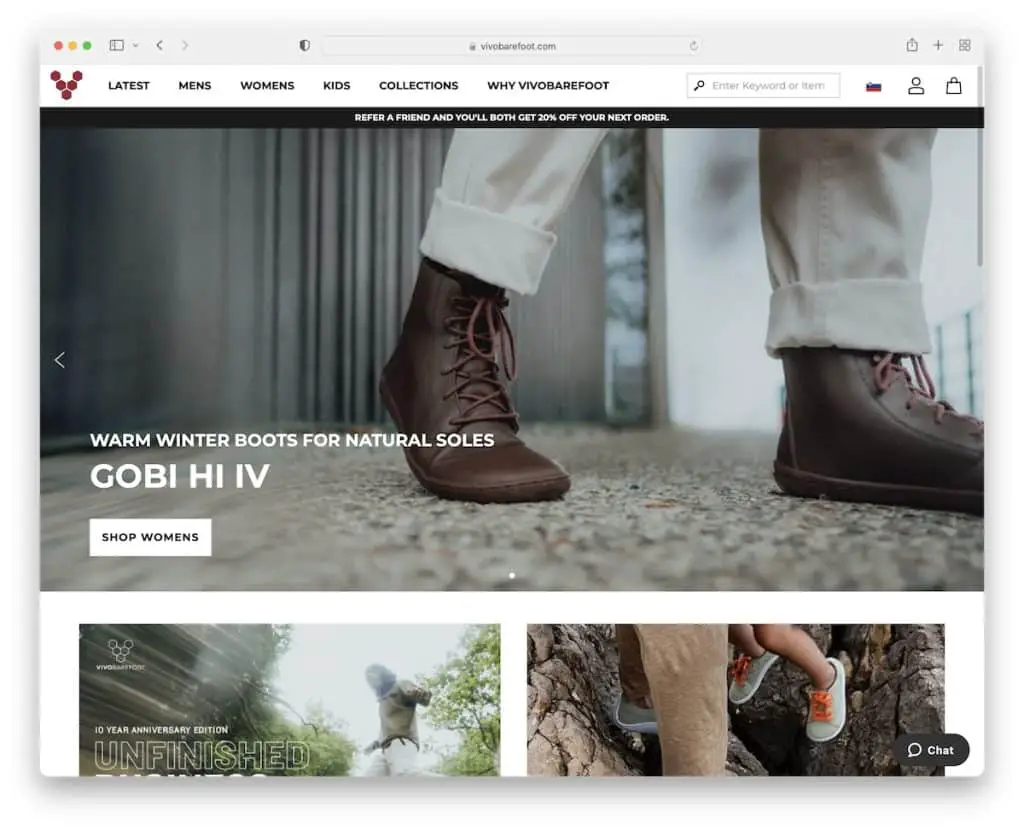
Vivobarefoot은 텍스트와 CTA가 포함된 전체 너비 슬라이드쇼로 신발 세계에 오신 것을 환영합니다.
그들은 또한 메가 메뉴, 검색 표시줄 및 알림 표시줄이 있는 고정 헤더를 선택했습니다.
우리가 좋아하는 것은 전체 웹 사이트 경험을 보다 역동적인 느낌을 주는 검은색 배경 바닥글입니다.
참고 : 고정 메가 메뉴를 사용하여 잠재 고객이 언제든지 제품에 액세스할 수 있도록 하십시오.
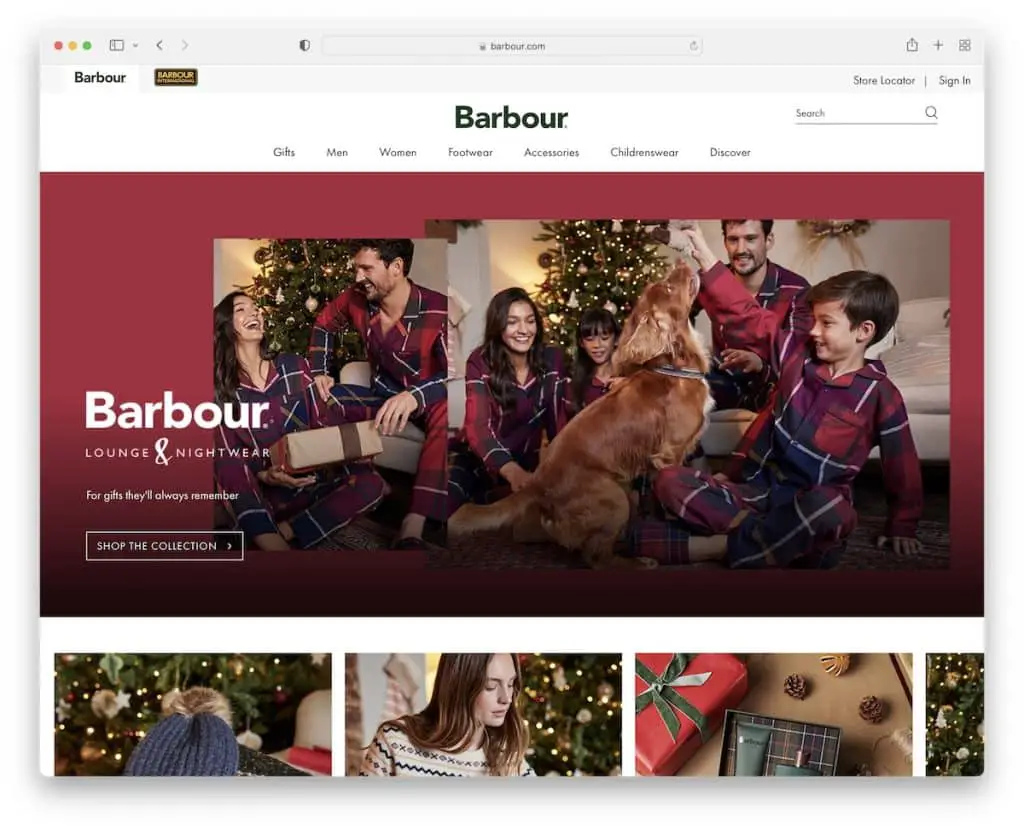
5. 바버

Barbour의 다중 섹션 홈 페이지는 브랜드에 대한 즉각적인 경험을 제공합니다. 그들은 일반적으로 시즌 또는 그들이 가지고 있는 특별 상품 및 공동 작업에 따라 홈페이지를 구성합니다.
Barbour에는 이미지와 링크가 포함된 메가 메뉴도 있지만 플로팅 메뉴는 아닙니다. 또한 카테고리, 최고의 선택 및 고객 이미지/룩 쇼핑을 위한 여러 캐러셀을 찾을 수 있습니다.
참고 : 많은 항목, 콘텐츠, 카테고리 등을 보여주고 싶다면 캐러셀과 슬라이더를 전략적으로 사용하세요.
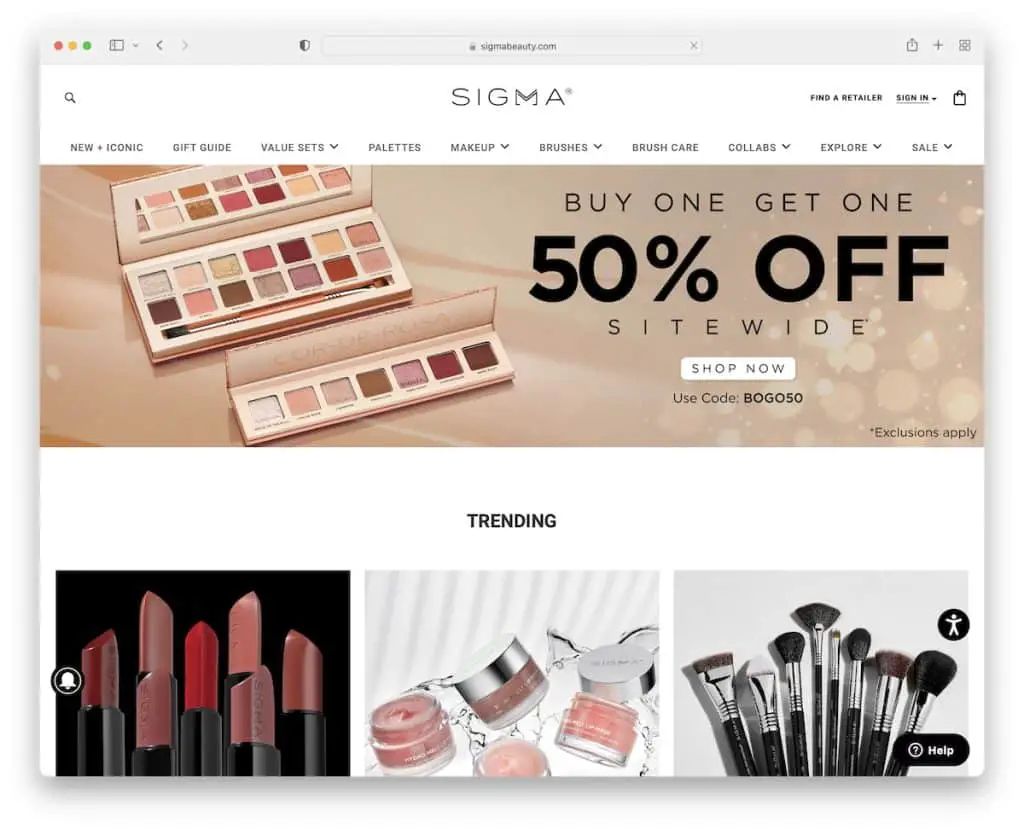
6. 시그마

많은 사람들은 Sigma의 첫 페이지가 제품, 이미지, 텍스트 및 기타 콘텐츠로 너무 "채워져" 있다고 말합니다.
그러나 우리가 그것을 목록에 추가하는 것과 같은 이유 때문입니다. 더 큰 글꼴, 공백 및 흑백 배경을 사용하면 사용자가 산만하지 않게 유지할 수 있습니다.
또한 최소한의 고정 드롭다운 메뉴를 항상 사용할 수 있어 원하는 카테고리와 항목을 더 빨리 찾을 수 있습니다.
참고 : Sigma를 훌륭한 Magento 전자 상거래 웹 사이트 예제로 사용하여 홈 페이지에 취향에 맞게 많은 항목을 넣는 방법을 보여줍니다.
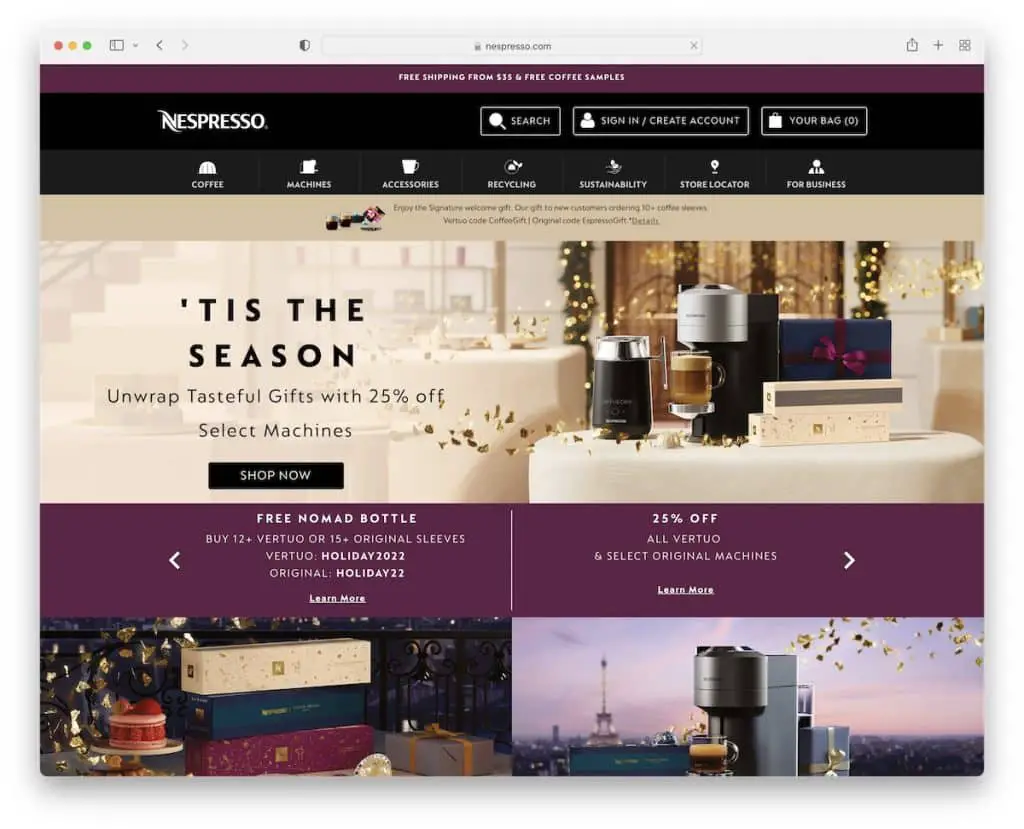
7. 네스프레소

Nespresso는 방문자가 모든 것을 맛볼 수 있도록 콘텐츠가 풍부하고 아름답게 구분된 홈 페이지를 가지고 있습니다.
영웅 이미지 아래에 특별한 코드와 거래가 포함된 멋진 텍스트 슬라이더가 있어 즉시 관심을 끌 수 있습니다.
흥미롭게도 스티커 "헤더"에는 로고, 검색 표시줄, 계정 버튼 및 쇼핑백만 있습니다.
참고 : 정기적으로 여러 거래 및 쿠폰이 진행되고 있습니까? 텍스트 슬라이더로 보여주세요.
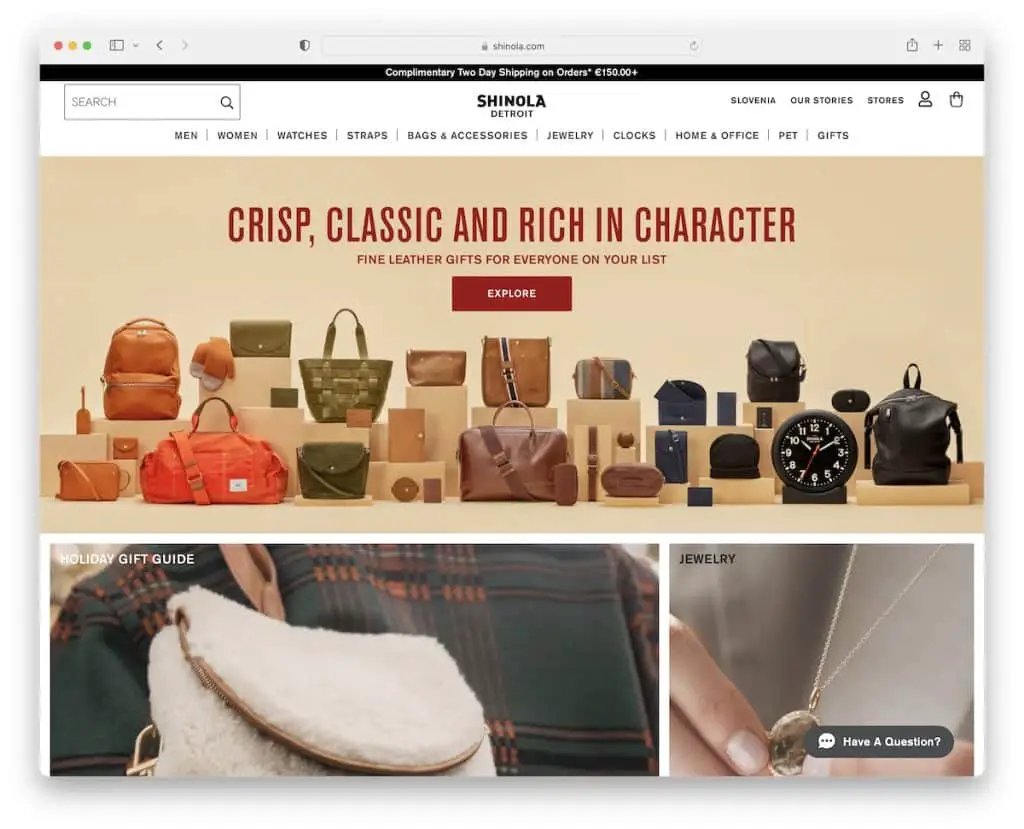
8. 시놀라

Shinola 홈페이지의 일부에는 아름다운 이미지로 카테고리를 표시하는 데 사용하는 석조 그리드가 있습니다.
그들은 또한 베스트 셀러를 위한 캐러셀 슬라이더와 단 하나의 평가/리뷰가 있는 매우 독창적인 섹션을 사용합니다.
또한 메가 메뉴는 여러 이미지와 링크로 향상되었으며 검색 표시줄에는 실시간 결과가 표시됩니다.
참고 : 이미지가 많은 홈 페이지와 아름다운 석조 그리드가 브랜드에 적합할 수 있습니다.
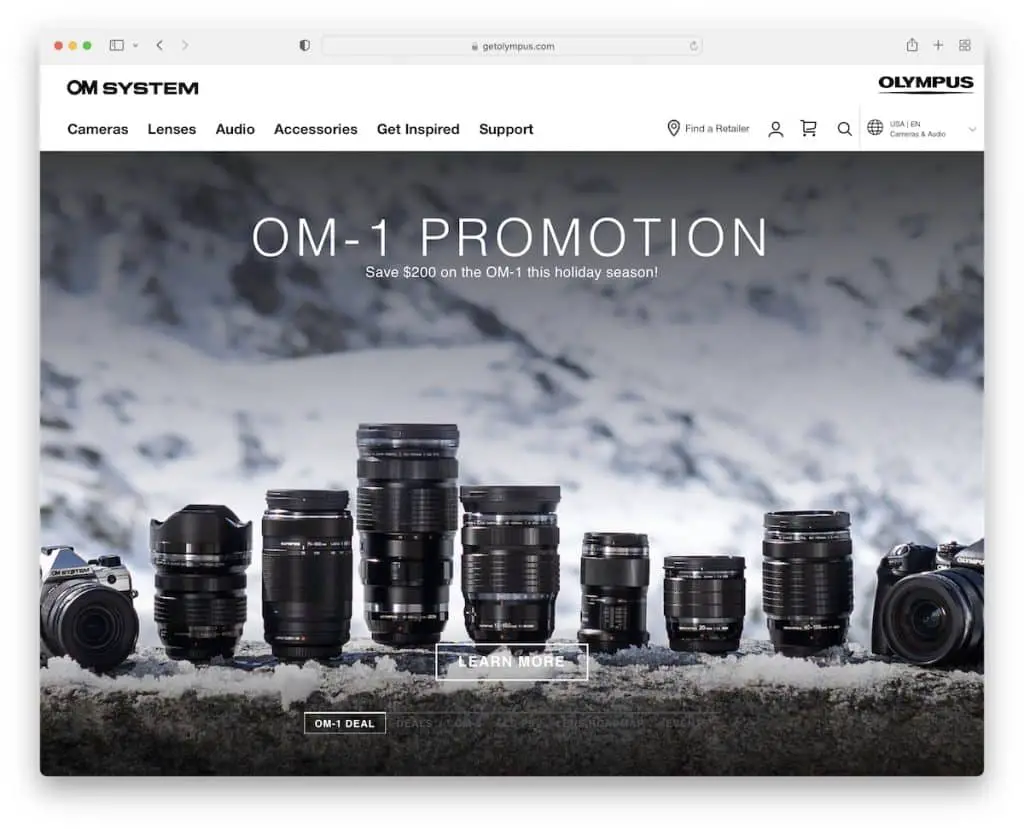
9. 올림푸스

전체 화면 슬라이더는 모든 사람의 관심을 즉시 유발하기 위해 영웅 섹션에서 Olympus가 제공하는 것입니다.
또 다른 멋진 점은 마우스를 가져가면 요소가 반응하는 메가 메뉴로, 마우스를 올려 놓은 항목을 강조 표시하고 나머지는 흐리게 표시합니다.
우리는 또한 Olympus의 카메라가 쉽게 처리할 수 있는 필터링 가능한 사진 스타일을 좋아합니다.
참고 : 카메라를 제공하는 경우 지루한 스톡 콘텐츠가 아닌 카메라로 촬영한 예시 이미지(및 동영상)를 보여주세요.
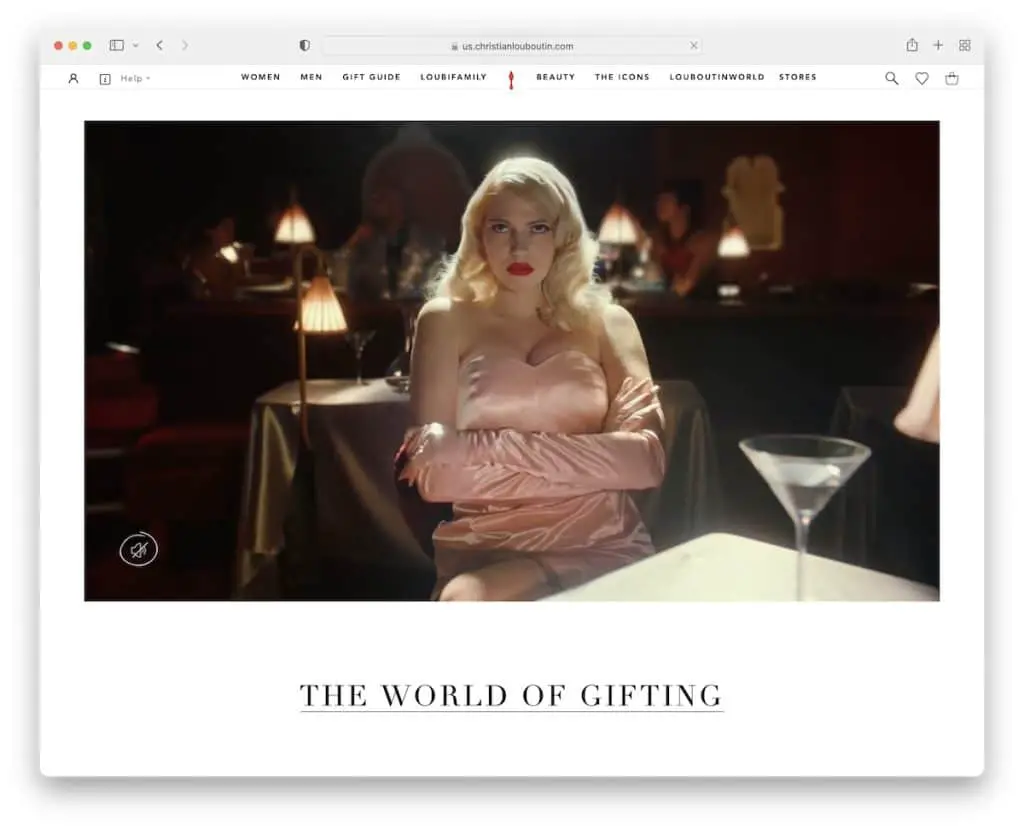
10. 크리스찬 루부탱

Hero 영역에서 Christian Louboutin의 자동 재생 비디오는 매우 매력적이며 음소거/음소거 해제를 제공합니다.
이 Magento 웹사이트는 스크롤에 간단한 콘텐츠 로드 애니메이션이 포함된 매우 미니멀한 웹사이트입니다.
그리고 웹 사이트를 나머지 웹 사이트와 즉시 차별화하는 것은 여러 시각적 기능이 있는 접근성 옵션입니다.
참고 : Christian Louboutin과 같은 멋진 위젯을 사용하여 웹 사이트에 액세스할 수 있도록 만들 수 있습니다.
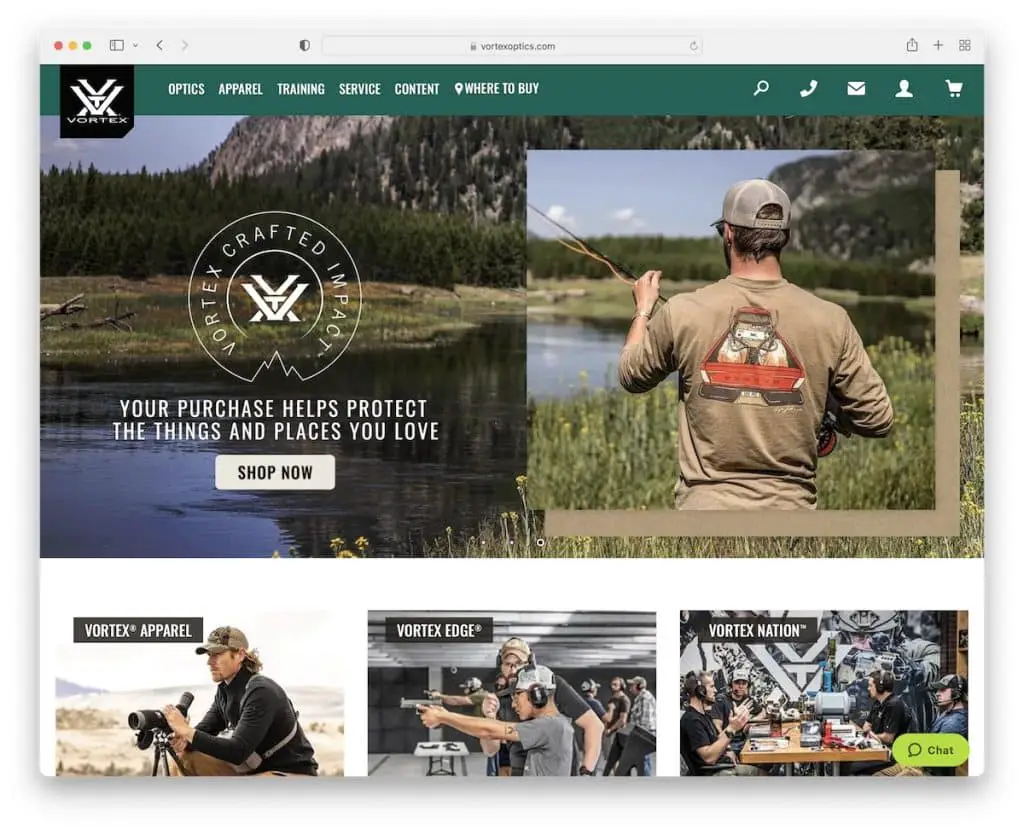
11. 소용돌이

Vortex는 반응형 웹 디자인을 특징으로 하여 모바일 및 데스크톱 사용자에게 동등하게 멋진 경험을 제공합니다.

이 페이지에는 원하는 범주를 클릭한 후에만 나타나는 슬라이더와 메가 메뉴가 있습니다.
또한 뉴스레터 구독 양식, 소셜 미디어 링크 및 해시태그 전용 섹션이 있습니다.
참고 : 고유한 해시태그를 대중화하려면 웹사이트에 포함하는 것을 잊지 마십시오.
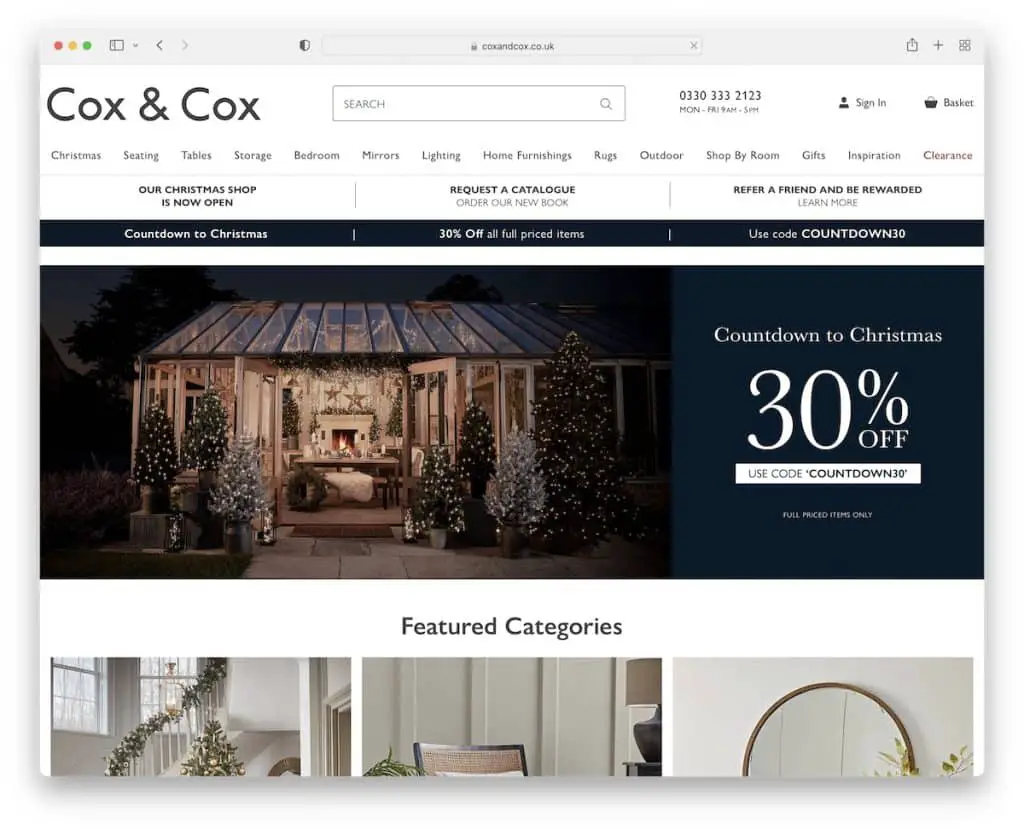
12. 콕스 & 콕스

Cox & Cox는 그리드 스타일의 홈페이지를 통해 특별 거래, 기능 카테고리, 인기 제품 등을 제공합니다.
머리글은 미니멀하며 사람의 목소리도 인식하는 큰 검색 표시줄이 있습니다. 그리고 바닥글 섹션은 회색 배경을 가지고 있어 이미 "혼란스러운"(좋은 의미에서) 홈페이지에서 눈에 띄게 합니다.
참고 : 제품을 강조하고 싶다면 링크가 있는 전문적인 이미지 그리드가 훌륭한 솔루션입니다.
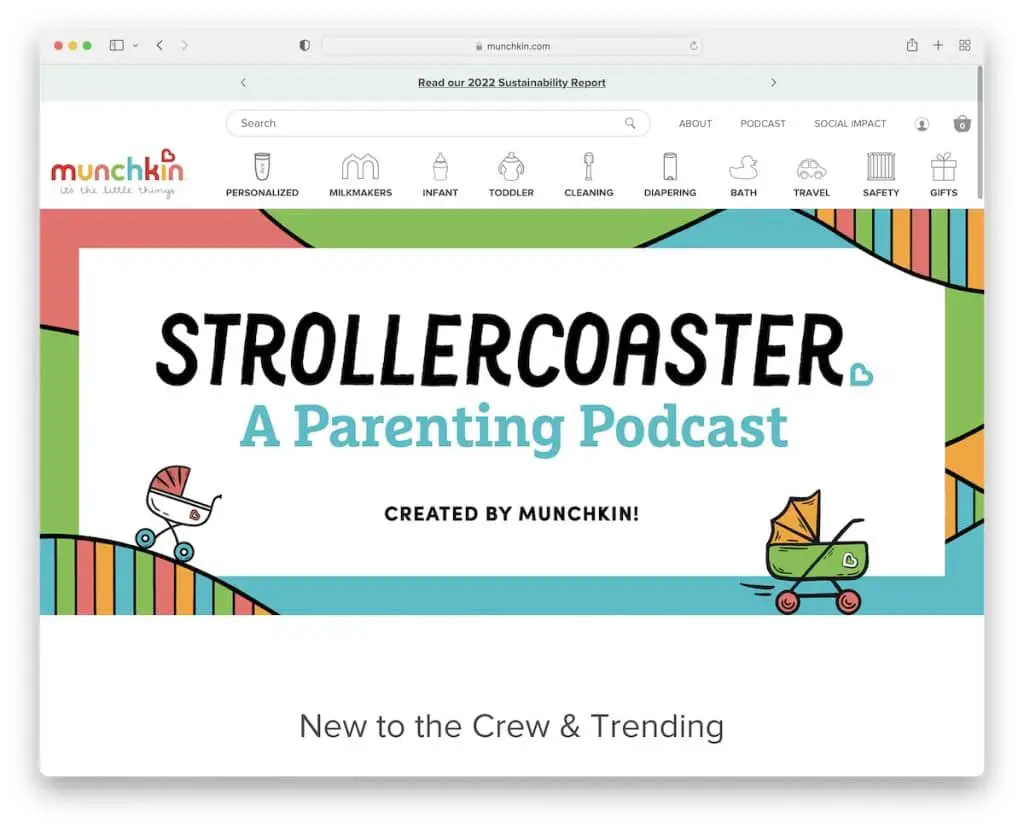
13. 먼치킨

Munchkin의 웹사이트는 깨끗하지만 동시에 활기차고 사랑하는 부모에게 완벽합니다. 다양한 기관에서 제공하는 귀중한 평가 슬라이더가 있습니다.
또 하나의 실용적인 요소는 기사를 홍보하는 고정 막대이지만 "x"를 눌러 닫을 수 있습니다.
참고 : 다른 대형 브랜드가 귀하에 대해 이야기하는 경우 귀하의 웹사이트에 표시하고 잠재 고객에게 귀하의 인기를 보여주십시오.
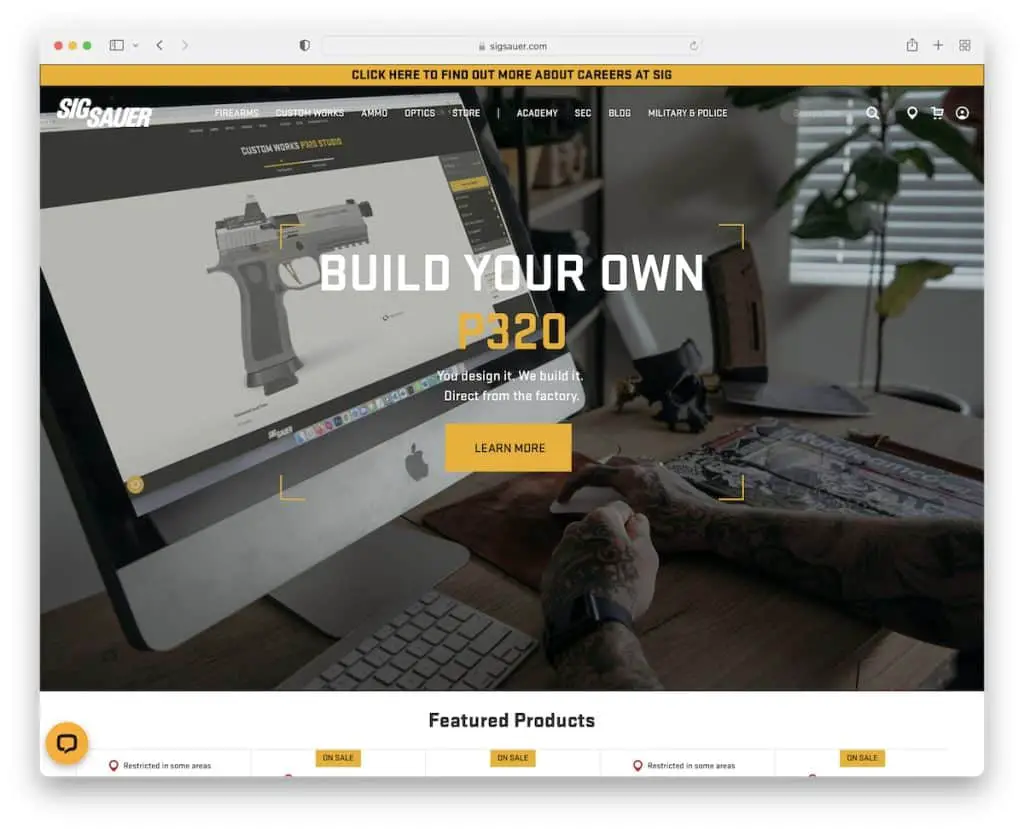
14. 시그 사우어

Sig Sauer에는 텍스트와 CTA 버튼이 있는 큰 영웅 이미지가 포함되어 있습니다. 헤더 섹션은 작고 투명하여 방해가 되지 않습니다.
하지만 상단 표시줄은 시선을 사로잡습니다. 바로 알림 표시줄이 해야 할 일입니다.
주요 항목, 일부 추가 회사 정보 및 매우 광범위한 바닥글 영역 외에도 Sig Sauer는 작업을 매우 간단하게 유지합니다.
참고 : 투명한 머리글/탐색 표시줄을 사용하여 영웅 섹션을 깔끔하게 유지하세요.
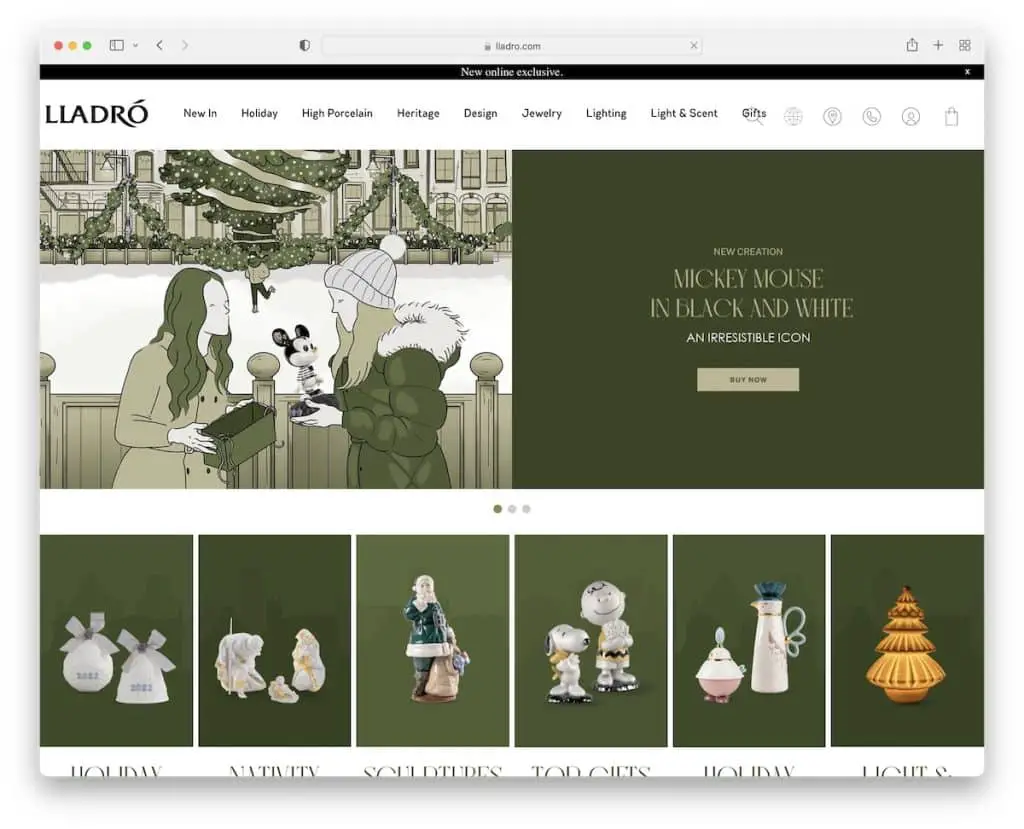
15. 야드로

Lladro에는 대부분의 이미지가 꽤 큰(그리고 클릭할 수 있는) 멋진 메가 메뉴가 있습니다. 꽤 흥미로운 점은 많이 표시되지는 않지만 클릭하고 싶게 만드는 상단 알림 표시줄입니다.
Lladro는 또한 눈길을 끄는 애니메이션을 제공하며 다양한 컬렉션에 대한 특별 섹션을 포함합니다. 첫 번째는 카테고리로 안내하는 이미지이고 두 번째는 컬렉션의 일부 항목입니다.
참고 : 제한된 컬렉션에는 Lladro에서 복사하고 개선할 수 있는 특별 섹션이 있습니다.
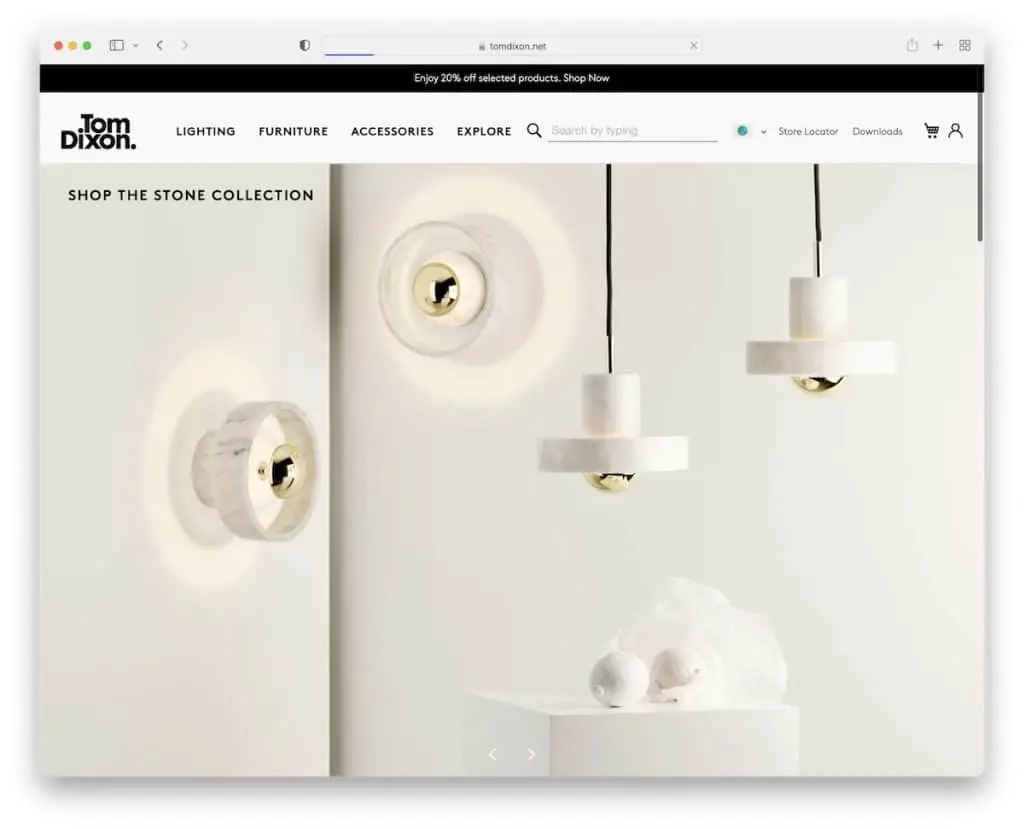
16. 톰 딕슨

상단 표시줄, 헤더 및 전체 화면 슬라이더는 Tom Dixon이 가장 먼저 제공하는 것입니다. 그리고 이것은 방문자의 흥분을 일으키기에 충분합니다.
Tom Dixon은 호버에서 메가 메뉴의 잠금을 해제하는 4개의 클릭 가능한 범주로 탐색 모음을 매우 미니멀하게 유지합니다.
마지막으로 쇼핑 가능한 Instagram 섹션에서는 자연 서식지에서 Tom Dixon의 제품을 시각화할 수 있습니다.
참고 : 쇼핑 가능한 Instagram 피드는 제품을 사용하는 고객을 소개하는 동시에 방문자를 제품 페이지로 안내하는 데 유용합니다.
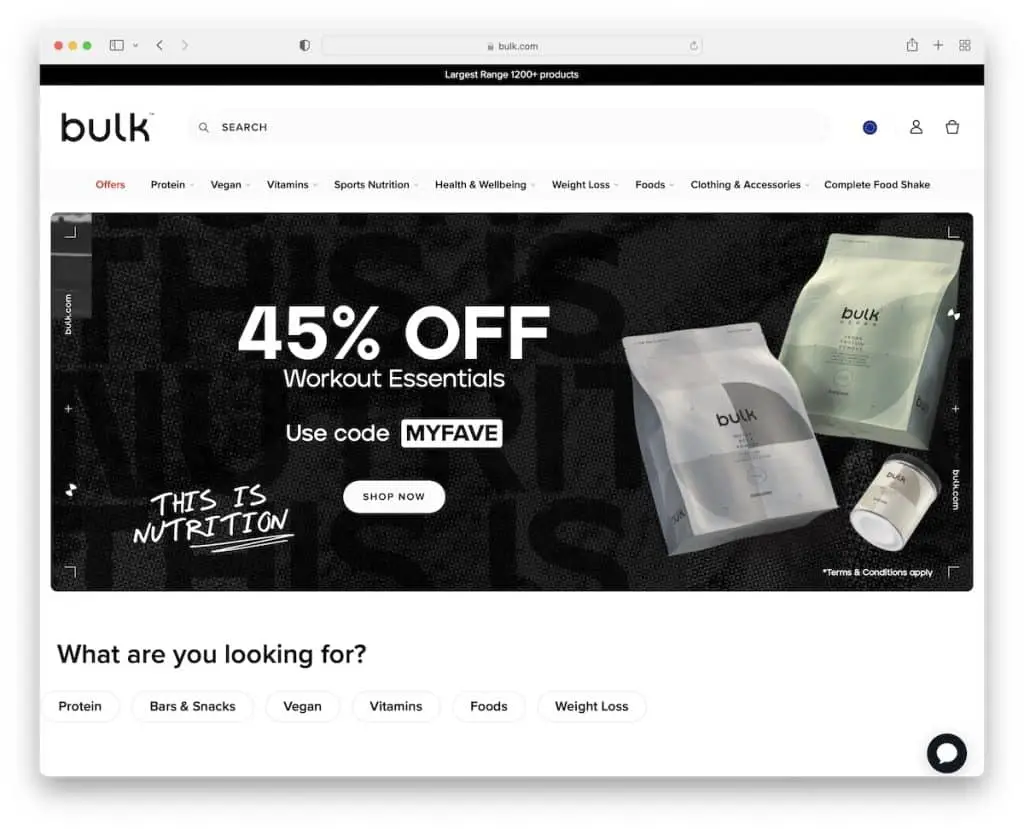
17. 벌크

Bulk의 머리글은 스크롤 시 부드럽게 접히지만 맨 위로 다시 스크롤하면 다시 나타납니다.
이것은 사용자에게 더 즐거운 브라우징 경험을 제공하지만 다시 맨 위로 이동하지 않고도 다른 섹션과 제품을 방문할 수 있는 기회를 제공합니다. (시간 낭비가 없습니다.)
"연락 유지" 섹션도 크기 때문에 새로운 리드를 획득할 가능성이 높아집니다.
참고 : 항상 최고의 사용자 경험에 초점을 맞추십시오. 훌륭한 브라우징 경험은 기여 요인 중 하나입니다.
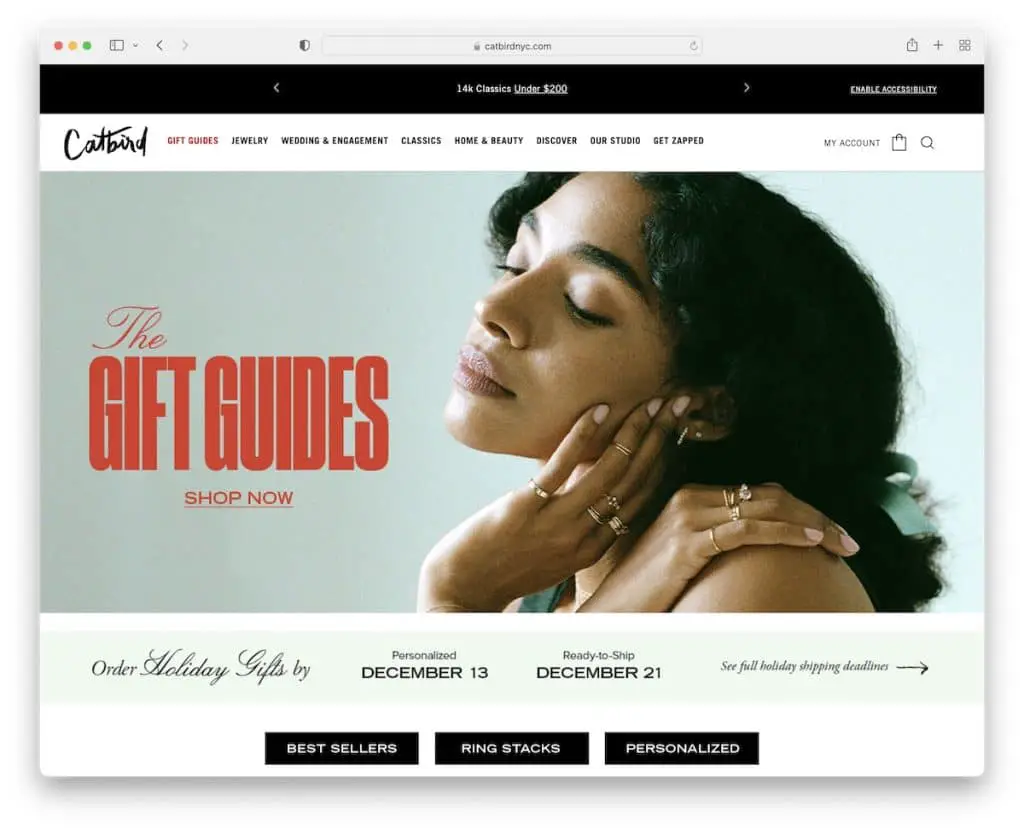
18. 캣버드

Catbird의 상단 알림 표시줄(여러 알림 포함)과 머리글 영역은 얼마나 많은 스크롤을 하든 상관없이 페이지를 안내할 수 있도록 유동적입니다.
우리는 특히 Catbird 고객 중 일부가 제품을 모델링하는 "How you wear it" 섹션을 좋아합니다. 그러나 동시에 빠른 쇼핑을 위한 제품 페이지 링크가 표시됩니다.
또한 Catbird는 접근성 모드가 있는 희귀한 웹사이트 중 하나이기도 합니다.
참고 : 플로팅 헤더만 선택하는 대신 알림 표시줄도 고정되도록 만드세요.
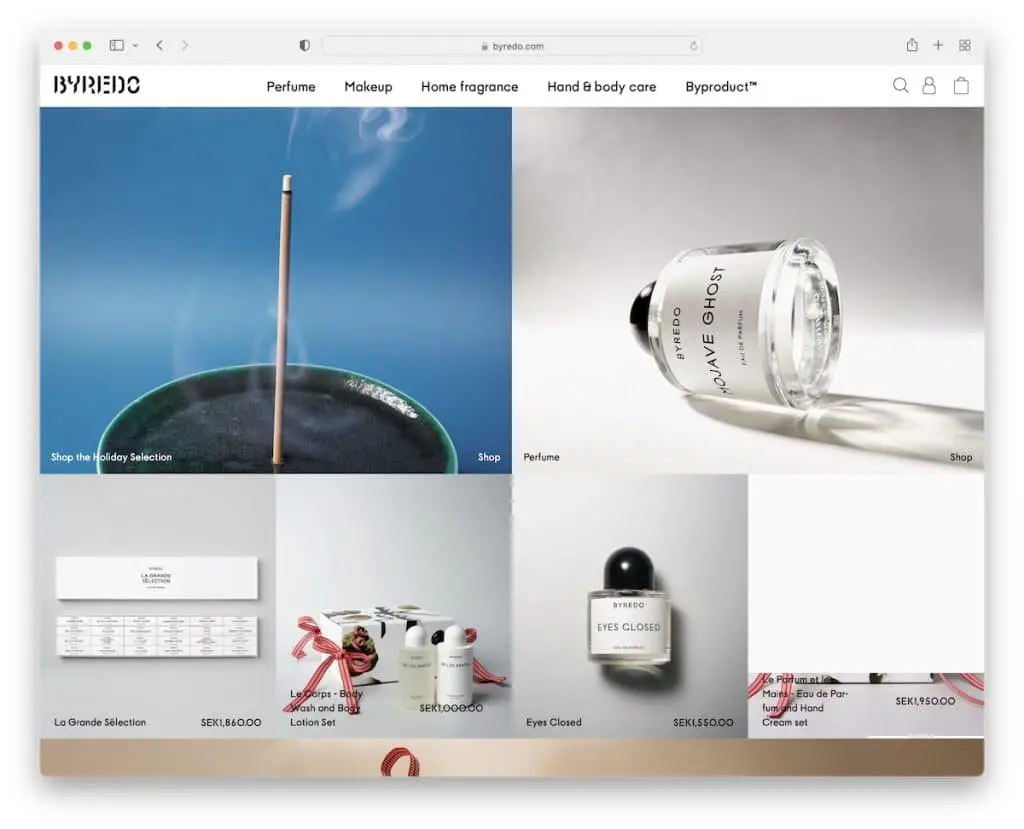
19. 바이레도

Byredo의 첫 페이지는 텍스트, 가격 및 클릭 옵션이 있는 아름다운 이미지의 큰 그리드입니다. 일부 요소는 카테고리로 안내하고 일부는 제품 페이지로 직접 안내합니다.
그러나 홈 페이지에 없는 항목을 방문하려는 경우 플로팅 미니멀 헤더(메가 메뉴 포함)가 항상 표시됩니다.
참고 : 전체 화면 그리드 스타일의 홈 페이지를 사용하면 지나치게 판매하지 않고도 제품을 선보일 수 있습니다.
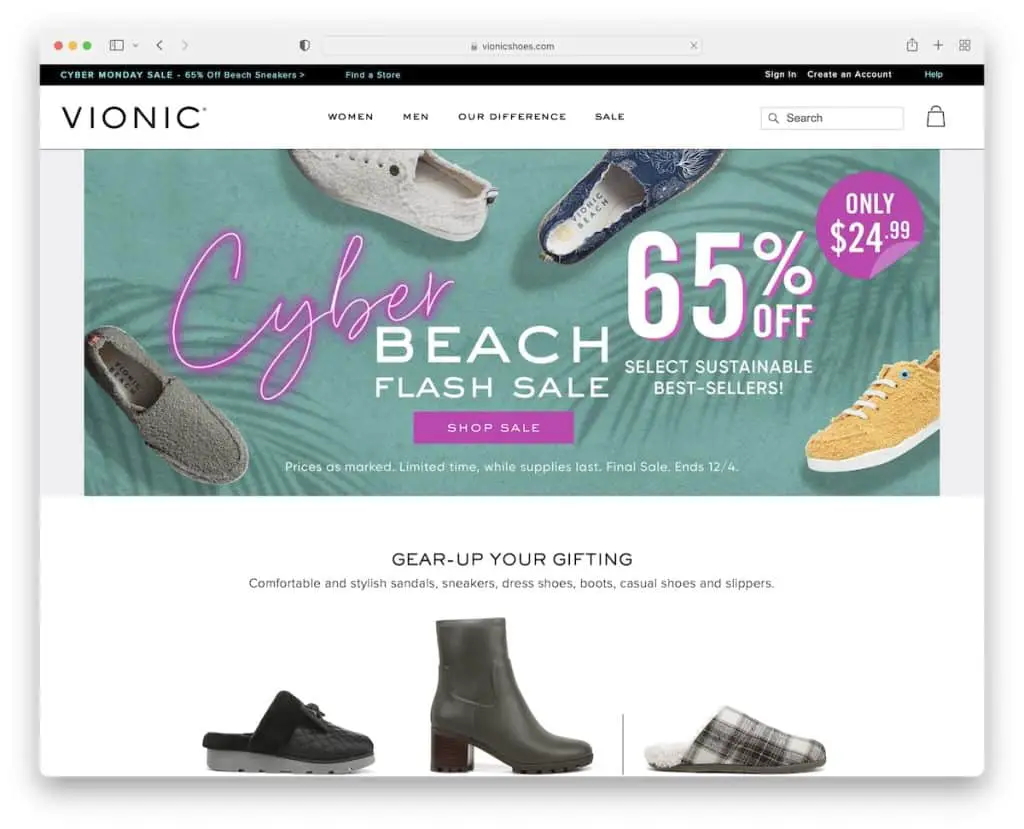
20. 비오닉

Vionic은 모든 사람이 즐길 수 있는 깨끗하고 단순한 박스형 Magento 웹사이트 디자인을 특징으로 합니다.
상단 알림 표시줄은 스크롤 시 축소되지만 헤더는 축소되지 않습니다. 탐색에는 호버에서 하위 섹션을 표시하는 네 가지 요소만 있습니다.
참고 : 인기 항목을 보여주는 슬라이더로 제품의 이점을 홍보하십시오(Vionic의 "3구역 편안함" 슬라이더 확인).
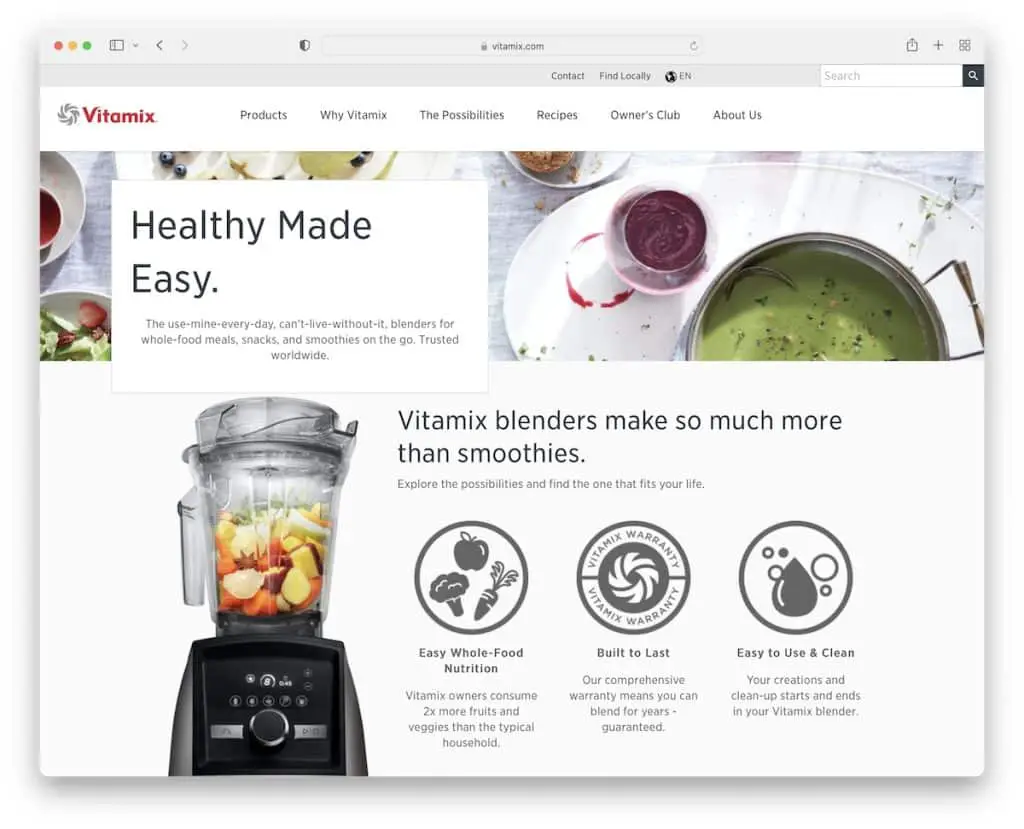
21. 비타믹스

Vitamix는 매우 기본적인 Magento 웹사이트를 보유하고 있어 목록에 완벽하게 포함됩니다. 우리는 이 멋진 전자 상거래 웹 사이트 빌더의 다재다능함을 보여주고 싶었습니다. 깨끗하고 단순하거나 창의적이고 현대적인 모든 유형의 온라인 상점을 구축할 수 있습니다.
참고 : 비즈니스의 웹 디자인이 확실하지 않은 경우 단순하게 유지하십시오!
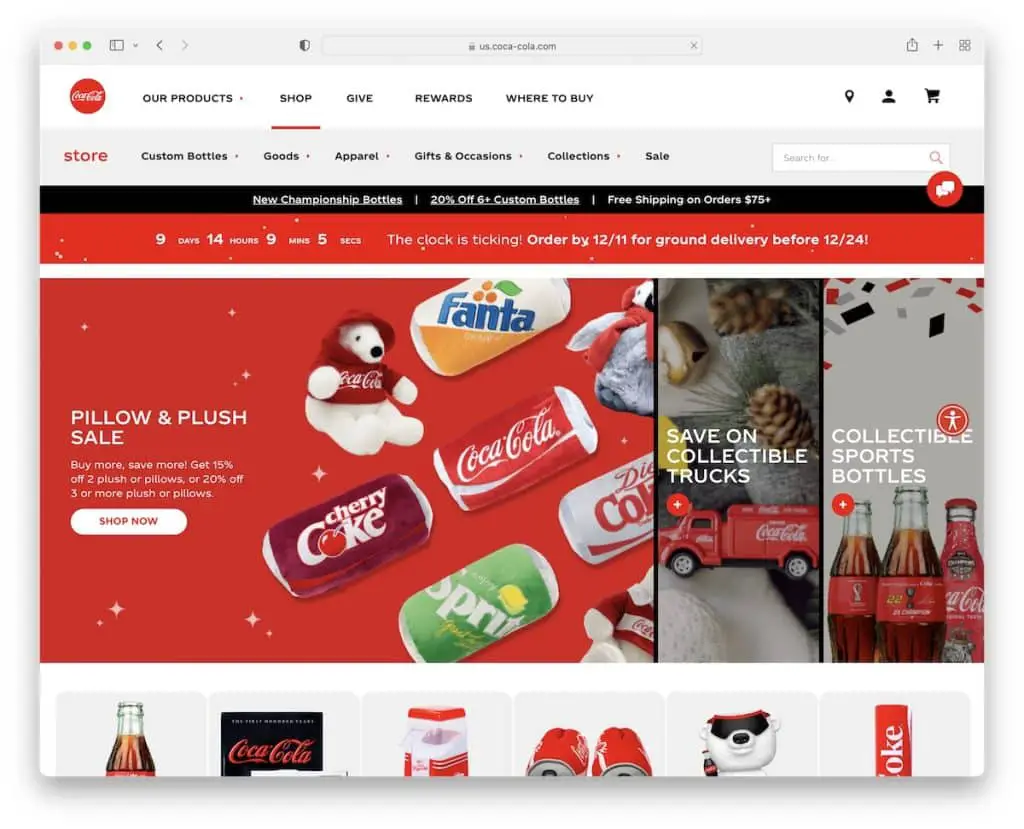
22. 코카콜라 스토어

코카콜라 스토어는 기본 및 보조 탐색(다단계 드롭다운), 알림 표시줄, 특별 거래, 판매 등을 위한 카운트다운 타이머로 방문자의 관심을 사로잡는 대담한 요소를 갖추고 있습니다.
그들은 또한 모든 CTA 버튼을 빨간색으로 유지하여 브랜드와 매우 잘 어울리며 항상 코카콜라를 상기시킵니다.
참고 : 웹사이트 요소를 브랜딩과 유사하게 만드십시오.
일부 Magento 대안도 확인하고 싶다면 즉시 시작할 수 있는 저렴한 전자 상거래 웹 사이트 빌더를 권장합니다.
게시물이 마음에 든다면 알려주세요.
