2023년 최고의 레시피 블로그 22개(예시)
게시 됨: 2023-03-01궁극의 레시피 블로그를 찾고 계십니까? 군침이 도는 몇 가지 환상적인 예를 여러분과 공유하게 되어 기쁩니다.
음식 및 레시피 블로그는 최신 유행이므로 나만의 블로그를 만들기 전에 먼저 멋진 디자인을 확인하는 것이 좋습니다.
가장 많이 읽히는 레시피 블로그의 주요 특징 중 일부는 고품질의 시각적 콘텐츠, 사용자 친화적인 탐색(및 레시피 색인) 및 깔끔하고 읽기 쉬운 디자인입니다.
운 좋게도 WordPress 음식 블로그 테마 또는 블로그용 웹 사이트 빌더를 사용하여 이 모든 것 이상을 다룰 수 있습니다.
최고의 레시피 및 음식 블로그
포괄적인 최고의 블로그 컬렉션을 확인하는 것도 잊지 마십시오.
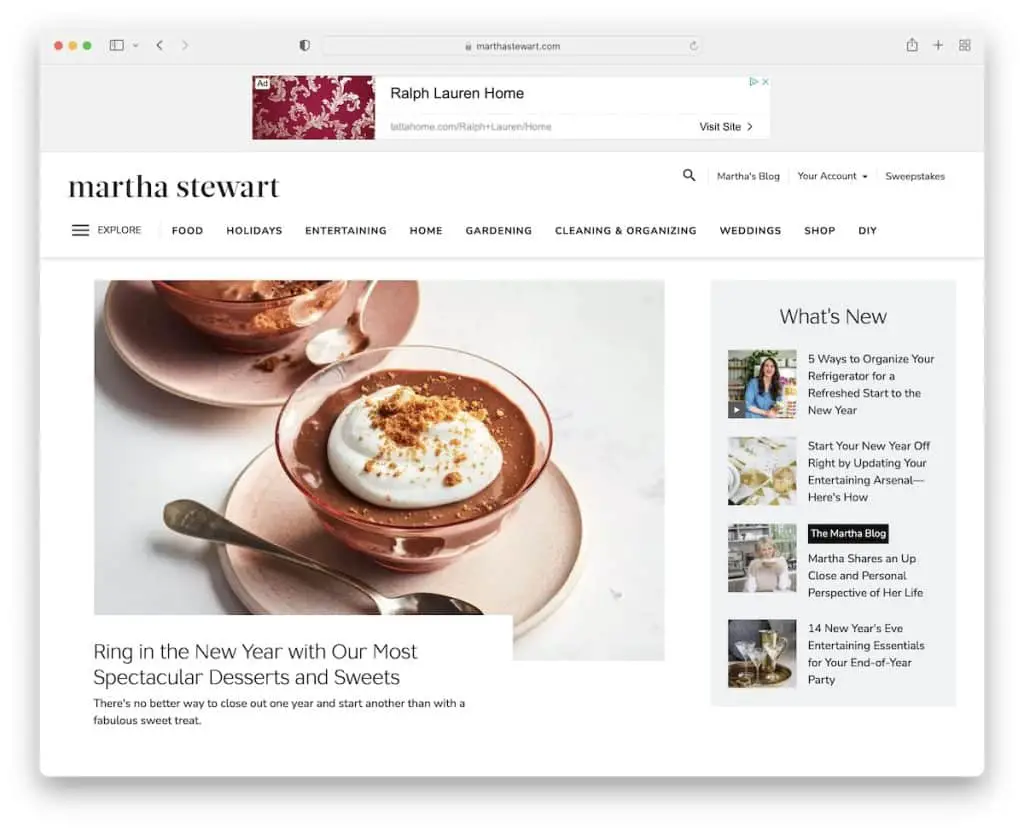
1. 마사 스튜어트
내장: 드루팔

Martha Stewart는 가벼운 디자인과 지금까지 본 것 중 가장 독특한 탐색 기능을 갖춘 잡지 스타일의 음식 및 레시피 웹사이트입니다.
기본 빠른 링크가 헤더에 있는 동안 추가 "탐색" 버튼을 누르면 웹 사이트 내의 웹 사이트처럼 느껴지는 팝이 열립니다.
Martha Stewart의 사이트는 또한 배너 광고에 고정 요소를 사용하여 클릭률을 높입니다.
참고: 특히 많은 범주와 하위 범주가 있는 경우 웹 사이트를 통해 조직적이고 광범위한 탐색을 확인하십시오.
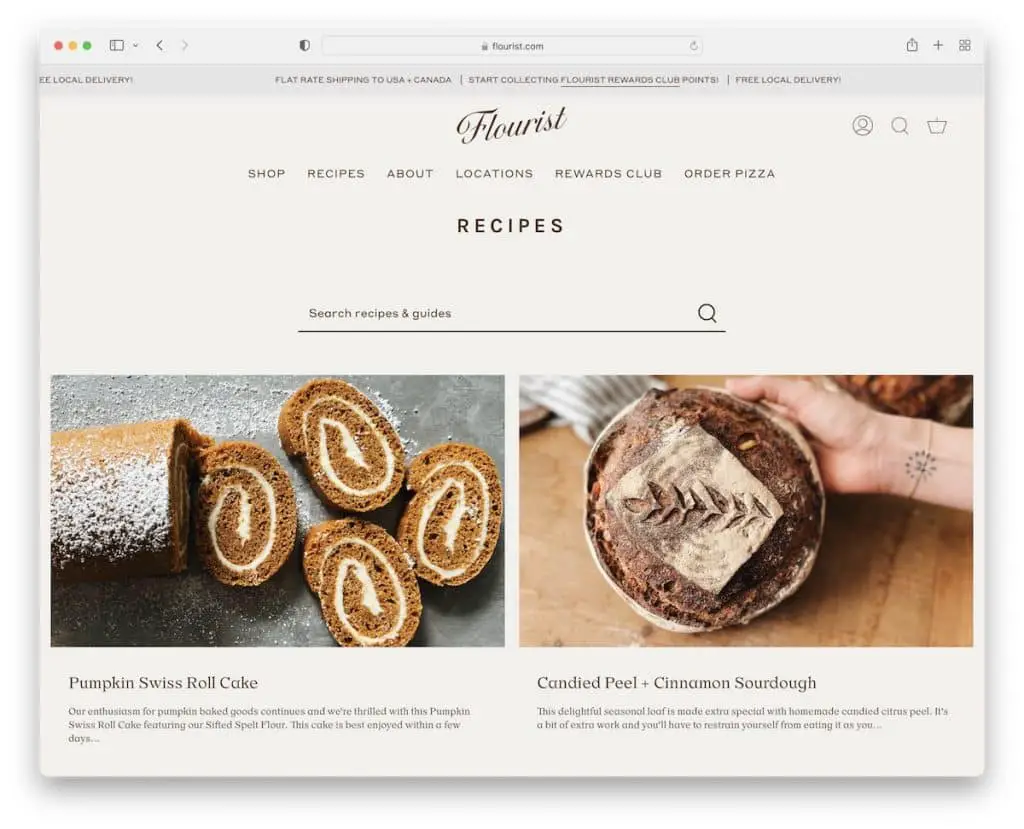
2. 플로리스트 레시피
내장 : Shopify

Flourist Recipes는 그리드 레이아웃이 있는 우아한 레시피 블로그 예제입니다. 슬라이딩 텍스트와 플로팅 헤더가 있는 상단 표시줄 알림 기능이 있어 메뉴 링크로 이동하기 위해 상단으로 다시 스크롤할 필요가 없습니다.
또한 눈에 보이는 검색 표시줄을 사용하여 더 나은 사용자 경험을 제공합니다.
사이트의 색 구성표도 매우 선명하며 요리 및 구운 요리의 모든 맛있는 이미지와 잘 어울립니다.
참고 : 특별 할인, 무료 배송 등을 위해 헤더 위에 상단 표시줄을 만듭니다.
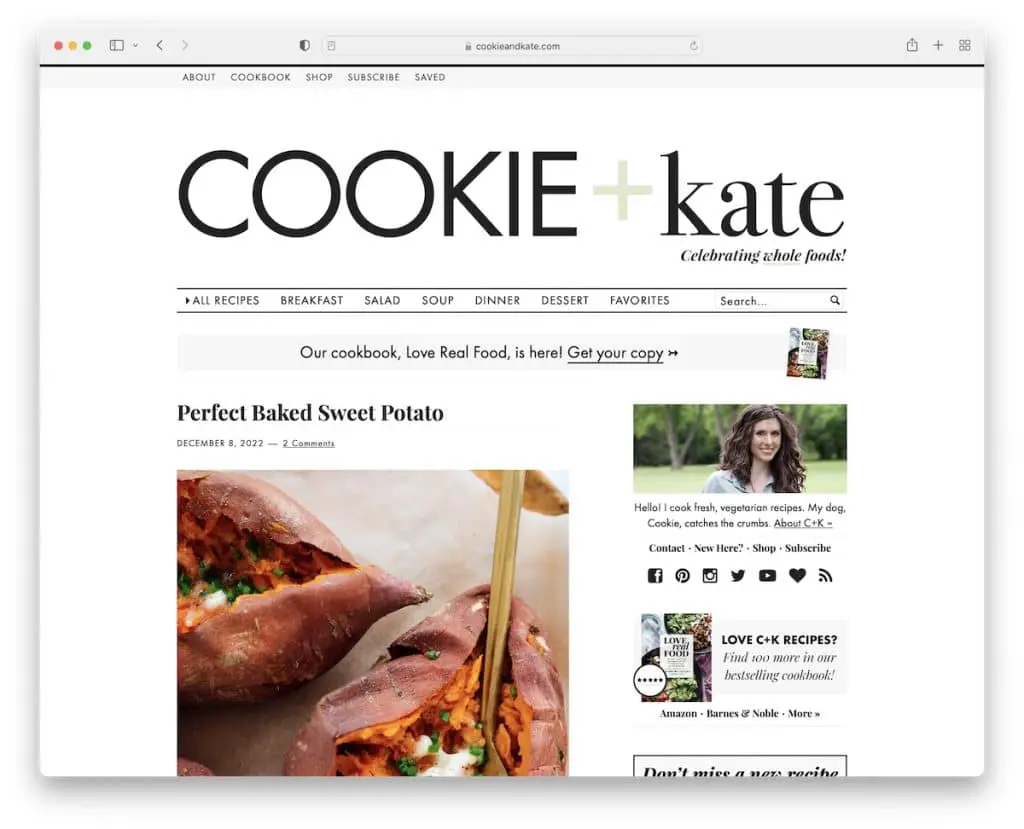
3. 쿠키와 케이트
내장 : 매거진 프로 테마

Cookie And Kate는 팝업을 사용하여 무료 레시피에 대한 대가로 이메일을 수집하는 매우 인기 있는 레시피 블로그입니다.
헤더는 거대한 로고, 상단 표시줄 및 다단계 드롭다운 메뉴와 함께 웹 사이트의 많은 부분을 차지합니다.
블로그에는 두 개의 고정 광고 게재위치가 있습니다. 하나는 사이드바에, 다른 하나는 화면 하단에 있습니다.
게다가, 우리는 당신이 그것들을 들여다보고 싶게 만드는 확장된 포스트 발췌도 좋아합니다.
참고 : 여러 수준의 드롭다운 메뉴를 사용하여 보다 체계적인 탐색을 만듭니다.
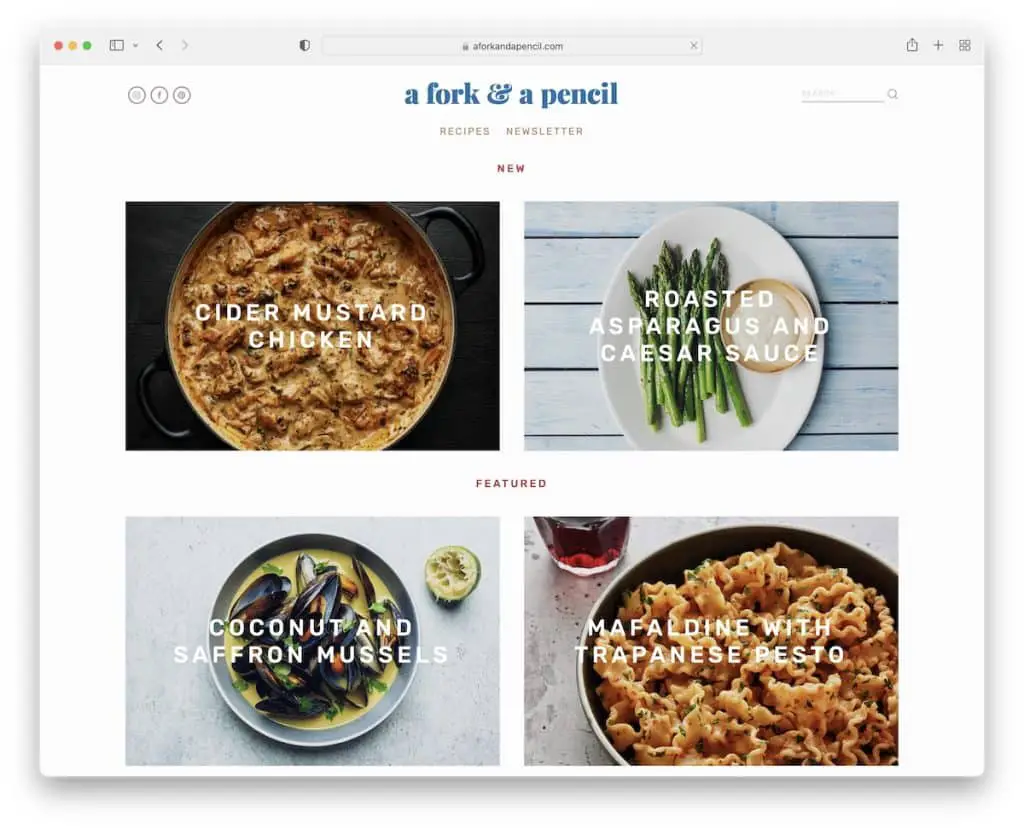
4. 포크와 연필
내장: Squarespace

A Fork & A Pencil은 시차 효과와 스크롤하는 동안 콘텐츠 로딩을 통해 깨끗하고 현대적인 반응형 웹 디자인을 제공합니다.
이 레시피 블로그에는 소셜 아이콘, 메뉴 링크 및 검색 표시줄이 포함된 미니멀한 헤더가 있습니다. 또한 바닥글에는 바로 위의 추가 빠른 링크와 뉴스레터 구독 양식이 포함되어 있습니다.
A Fork & A Pencil에는 게시물이 새 탭에서 열리는 Instagram 피드("팔로우" 버튼 포함)도 있습니다.
참고: 블로그를 사용하여 아름다운 그리드 피드를 통해 성공적인 IG 프로필을 홍보하세요.
또한 이 Squarespace 웹 사이트 예제를 검토하여 이 웹 사이트 빌더가 얼마나 강력한지 확인하는 것이 좋습니다.
5. 요리책 101권
내장: 피코스트랩

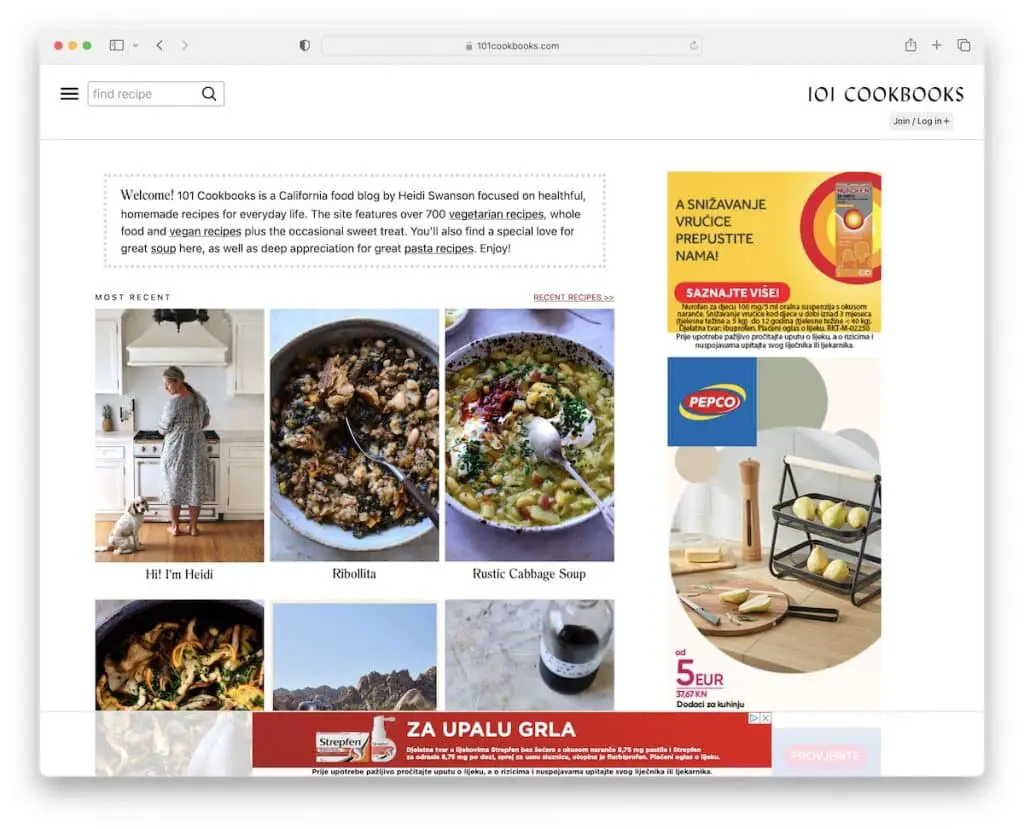
101 Cookbooks는 깔끔한 외관으로 모든 맛있는 콘텐츠를 더욱 돋보이게 합니다. 블로그는 Heidi가 배너 광고에 사용하는 기존의 오른쪽 사이드바 레이아웃을 사용합니다.
101 Cookbooks는 또한 햄버거 아이콘을 클릭하면 열리는 매우 독창적인 탐색 기능을 사용합니다. 메뉴 링크만 표시하는 대신 환영 텍스트와 회원 영역을 홍보하는 섹션을 찾을 수 있습니다. 그러나 언제든지 검색 창을 사용하여 필요한 레시피를 찾을 수 있습니다.
참고: 탐색이 얼마나 잘 실행되는지에 관계없이 모든 레시피 블로그에는 검색 표시줄이 필수입니다.
6. 그린 키친 스토리
내장: Bateaux 테마

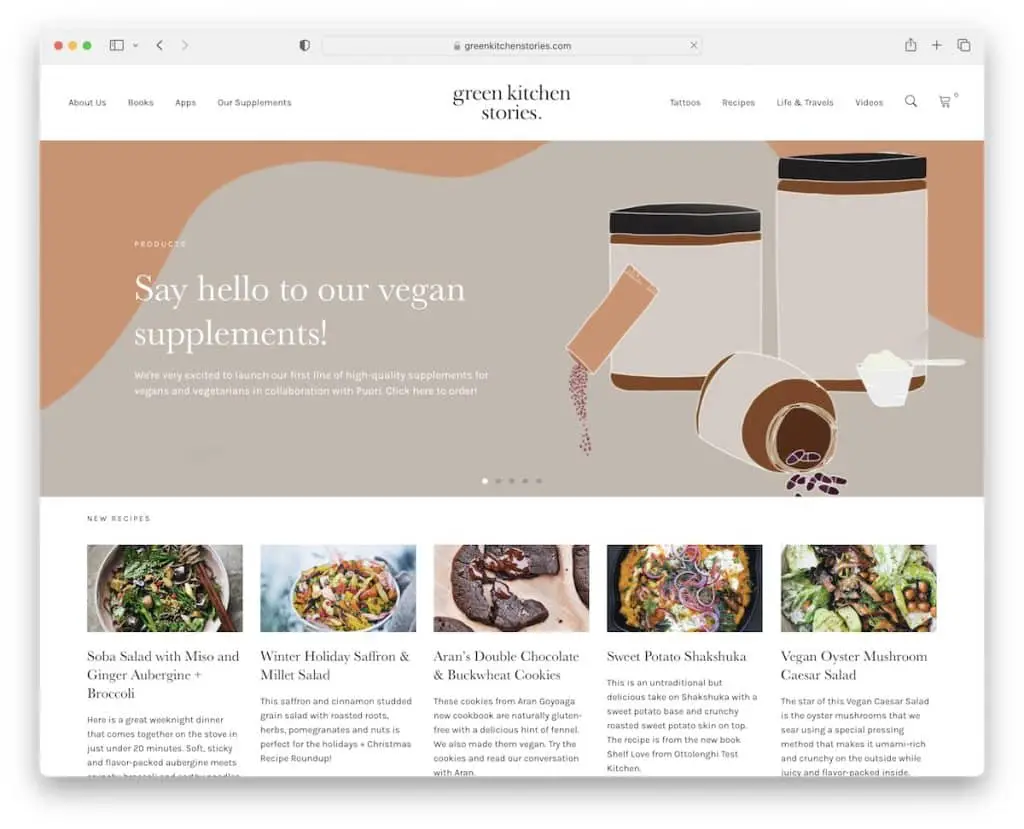
Green Kitchen Stories는 또한 검은색 배경의 이메일을 수집하기 위해 팝업을 사용하여 더욱 돋보이게 합니다.
이 레시피 블로그에는 제품, 레시피, 가이드 등을 광고하는 전체 너비 슬라이더가 있습니다. 레시피 그리드와 요리책 홍보 섹션 외에도 여러 개의 포함된 YouTube 동영상을 찾을 수 있습니다.
또한 헤더/메뉴가 플로팅되지 않기 때문에 Green Kitchen Stories는 스크롤을 방지하기 위해 위로 가기 버튼을 사용합니다.
참고: back-to-top 버튼을 추가하는 것만으로도 블로그의 UX를 크게 향상시킬 수 있습니다.
7. 새싹키친
내장: Squarespace

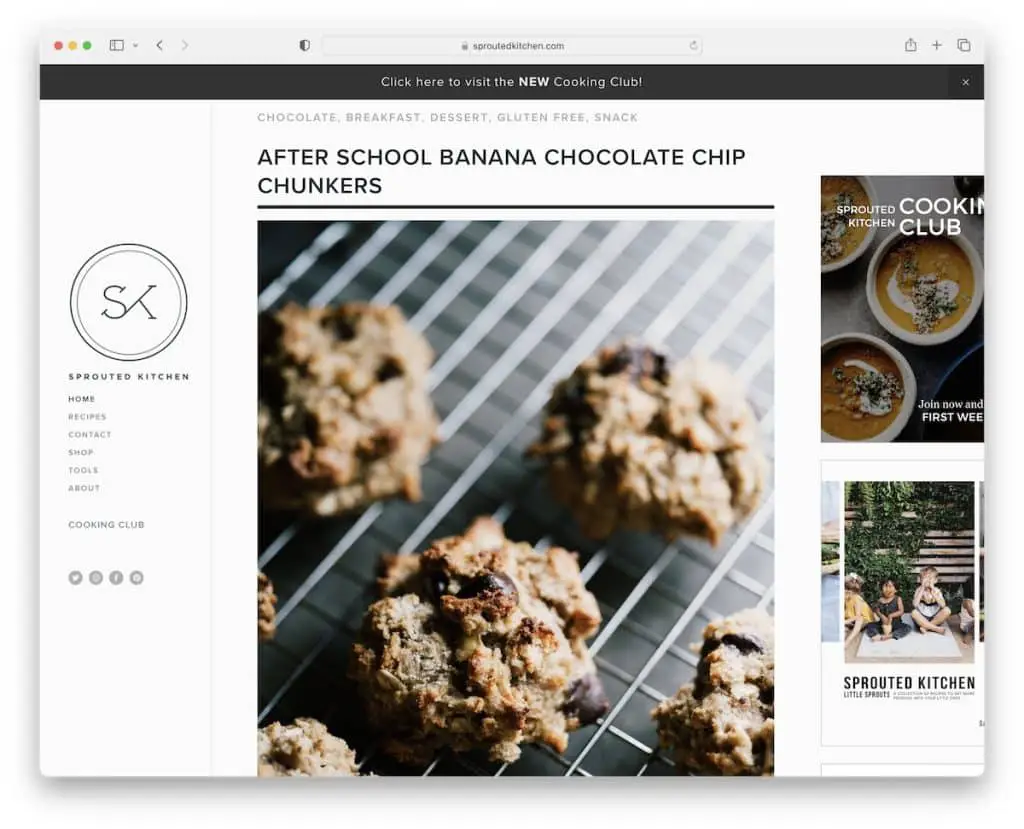
Sprouted Kitchen을 이 목록의 나머지 레시피 블로그와 차별화하는 가장 중요한 점은 고정된 왼쪽 사이드바 헤더/메뉴입니다.
놀랍게도 블로그는 "더 읽기" 버튼 없이 전체 게시물을 표시하므로 다소 압도적일 수 있습니다. 그러나 항상 레시피 색인에 액세스하여 특정 항목을 검색할 수 있습니다.
마지막으로 미니멀한 사이트 디자인은 레시피를 훑어볼 때 꼭 필요한 뛰어난 가독성과 콘텐츠 보기 경험을 요구합니다.
참고: 기존 헤더를 사용하는 대신 사이드바로 이동하십시오.
8. 세일루의 음식
내장: 언더스트랩

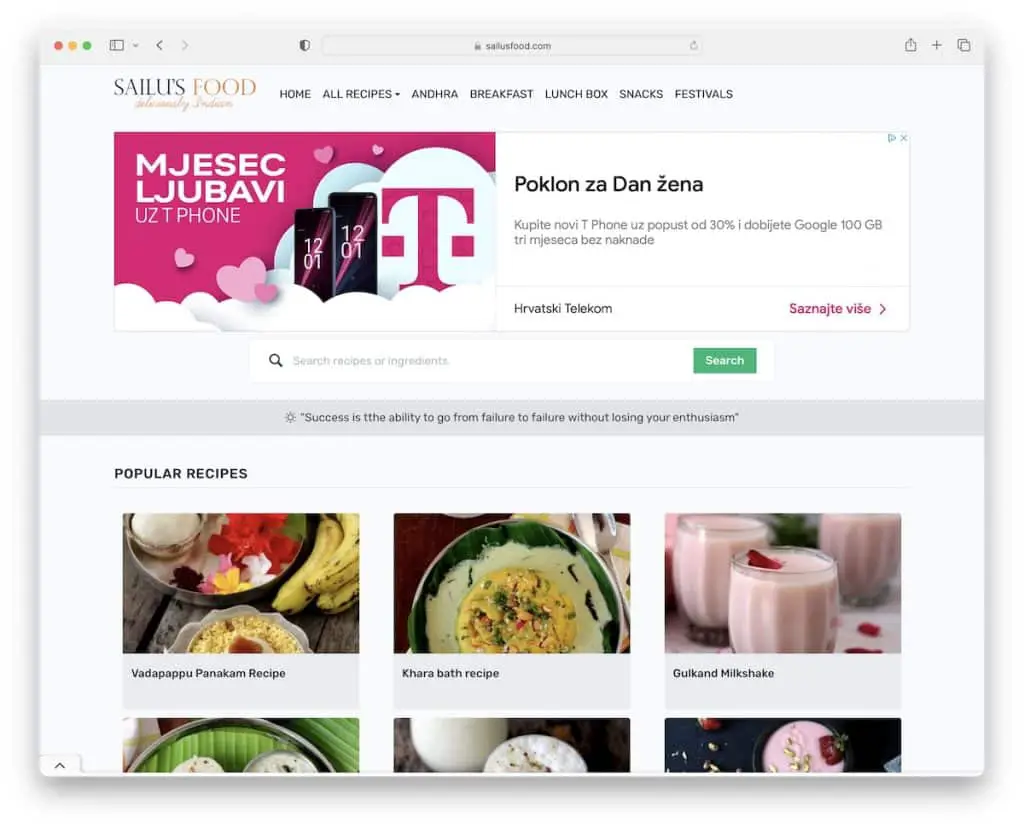
Sailu's Food는 그리드 레이아웃 홈 페이지와 오른쪽 사이드바가 있는 게시물이 있는 클래식 레시피 블로그입니다.
블로그에는 수익 창출에 도움이 되는 광고가 많이 있습니다(과도한 광고일 수 있음).
Sailu's Food에서 사용하는 편리한 기능 중 하나는 각 이미지에 있는 Pinterest 버튼으로 독자가 이미지를 저장하고 널리 알릴 수 있습니다.
참고: 배너 광고는 레시피 블로그에서 수익을 창출할 수 있는 좋은 방법이지만 "옐로 페이지"로 만들지 마십시오.
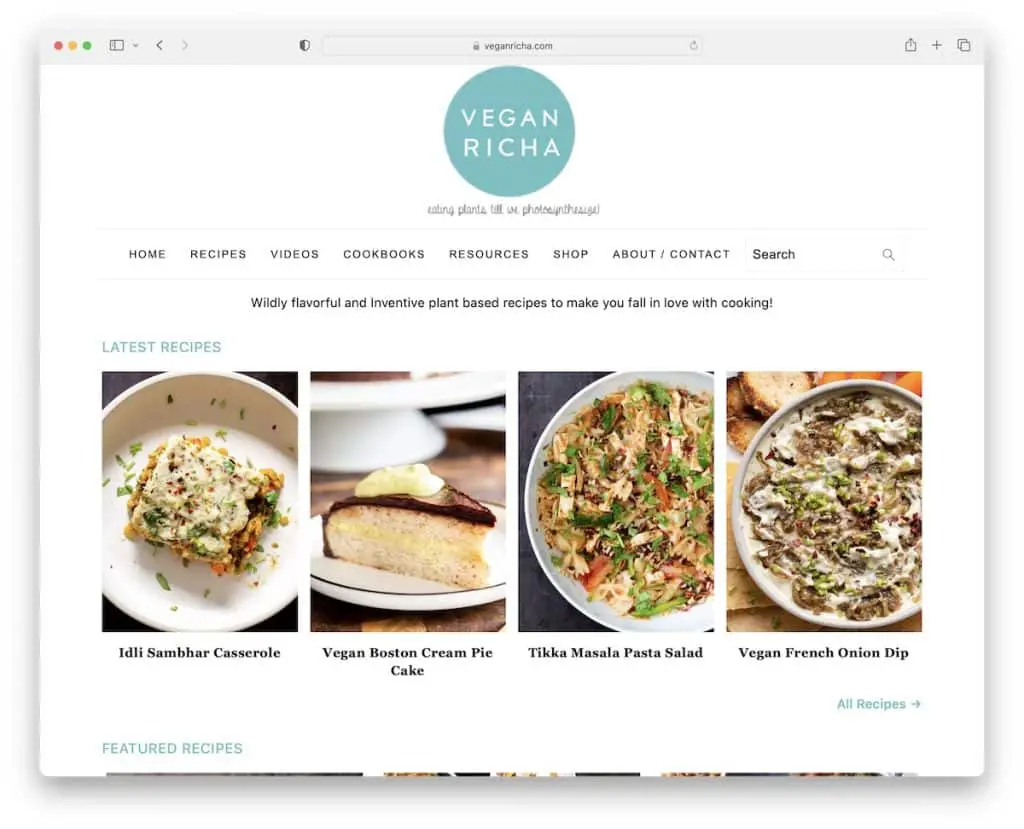
9. 비건 리차
내장: Foodie Pro 테마

Vegan Richa가 마음에 드는 점은 화면 하단에 떠다니는 배너 광고를 사용하지만 여전히 닫을 수 있다는 것입니다(그래서 레시피를 읽을 때 방해가 되지 않습니다).
홈페이지에는 최신 레시피에 대한 링크가 있는 다양한 카테고리가 표시되고, 뉴스레터를 홍보하며, 소셜 미디어 링크와 더 광범위한 약력이 포함된 빠른 "내 정보" 섹션이 있습니다.
참고: 플로팅 광고를 사용할 때 독자가 마음에 들지 않으면 광고를 닫게 하십시오.
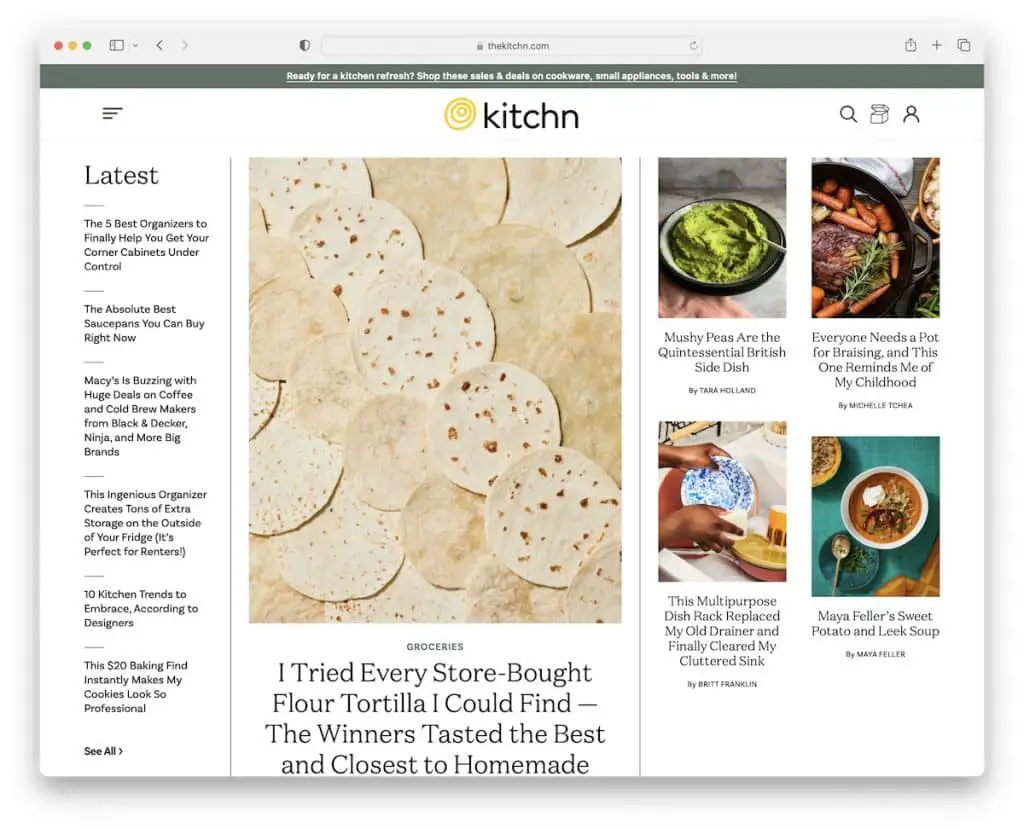
10. 더 키친
빌드: Next.js

Martha's와 마찬가지로 The Kitchn도 보다 즐거운 경험을 위해 유쾌한 색상 구성을 갖춘 온라인 레시피 매거진 웹사이트입니다.
여기에는 최신 게시물이 있는 영웅 영역과 체계적인 탐색 및 검색 표시줄이 있는 전체 화면 오버레이를 여는 햄버거 아이콘이 있습니다.
또한 바닥글에는 소셜 아이콘, 뉴스레터 양식 및 기타 편리한 빠른 링크에 대한 여러 열이 있습니다.
참고: 바닥글을 사용하여 추가 링크, 소셜 미디어, 뉴스레터 양식 등을 표시하십시오.
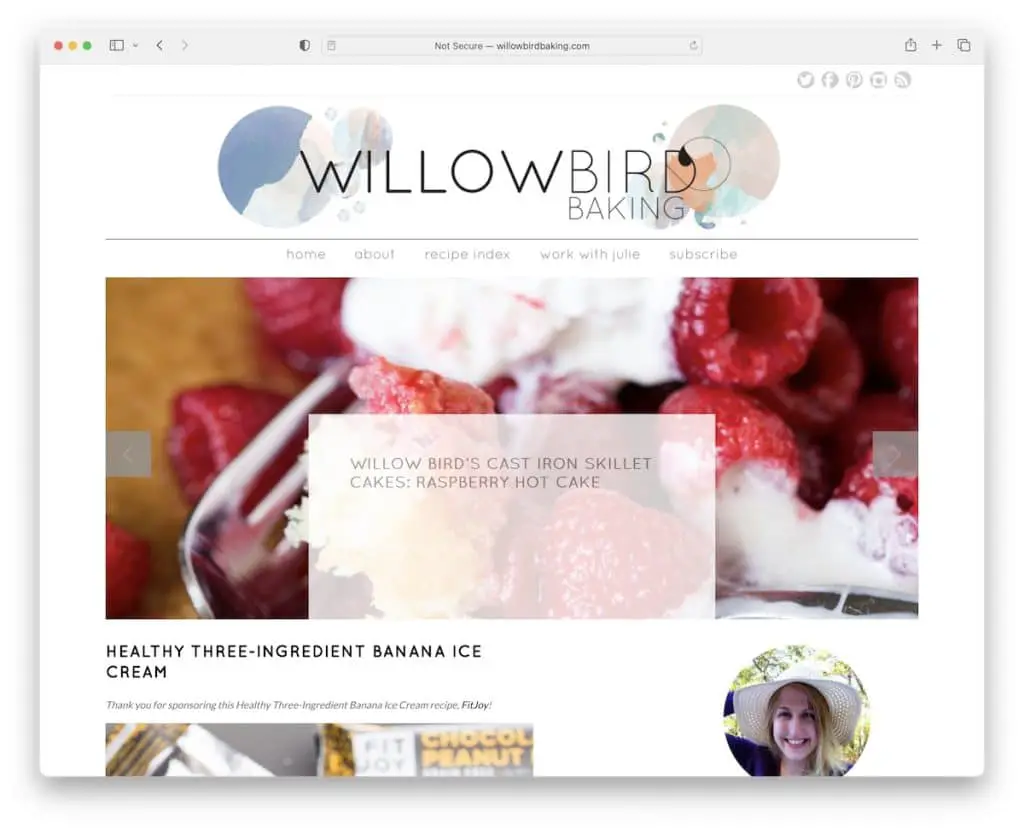
11. 버드나무 새 굽기
내장: Bluchic 테마

Willow Bird Baking은 슬라이더와 소셜 미디어 아이콘이 있는 상단 표시줄이 있는 간단한 레시피 블로그입니다. 또한 배너 광고, 추천 레시피, 구독 양식 및 IG 피드를 포함한 여러 위젯이 포함된 사이드바가 있습니다.

바닥글은 최근 게시물과 자동 새로 고침 Twitter 피드로 단순함을 고수합니다.
참고: 콘텐츠가 가장 중요하므로 블로그 디자인을 깔끔하고 단순하게 유지하세요. 콘텐츠가 말하게 하십시오.
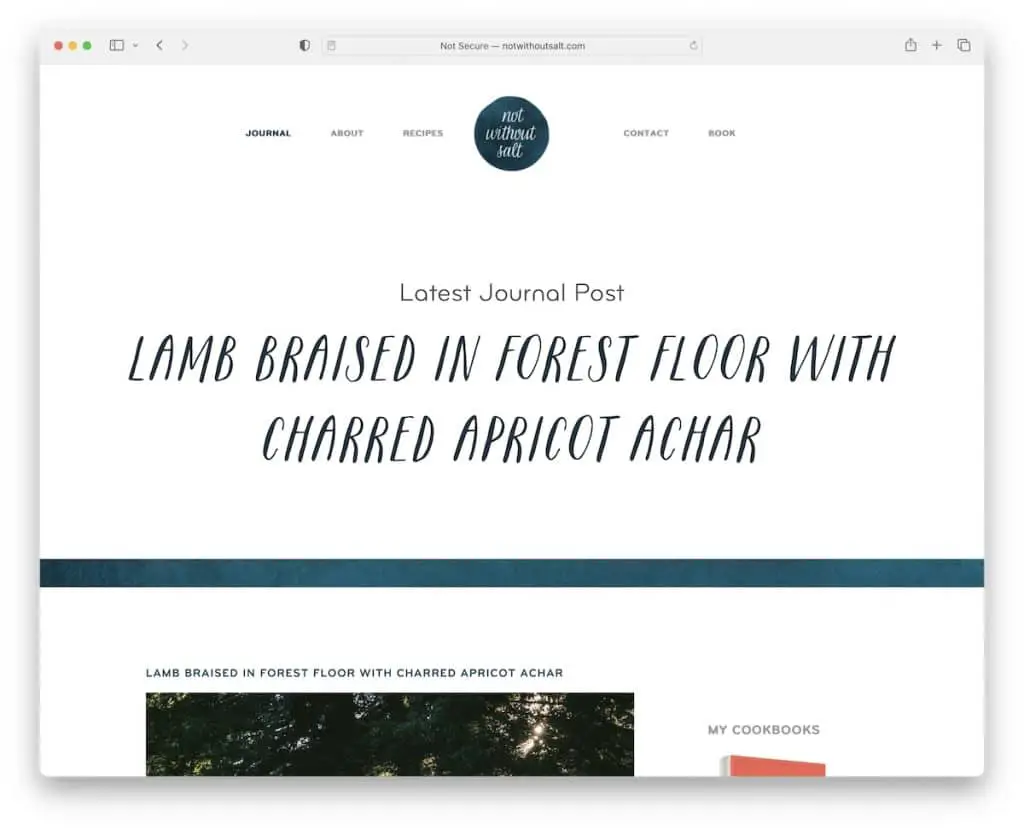
12. 소금 없이는 안돼
내장: Bones 스타터 테마

Not Without Salt는 우아함과 미니멀리즘을 주제로 화려한 분위기를 연출하여 독서 게시물을 더욱 호감있게 만듭니다.
머리글/메뉴 섹션은 매우 단순하며 블로그 기반이 시작되기 전에 최신 게시물을 홍보하는 넓은 영역이 뒤따릅니다.
머리글과 마찬가지로 바닥글은 개인 정보 보호 및 소셜 미디어 버튼에 대한 링크가 있는 기본입니다.
참고: 디자인에 접근하는 방법이 확실하지 않은 경우 미니멀한 블로그 모양을 목표로 하십시오. 왜? 작동하기 때문입니다. 기간.
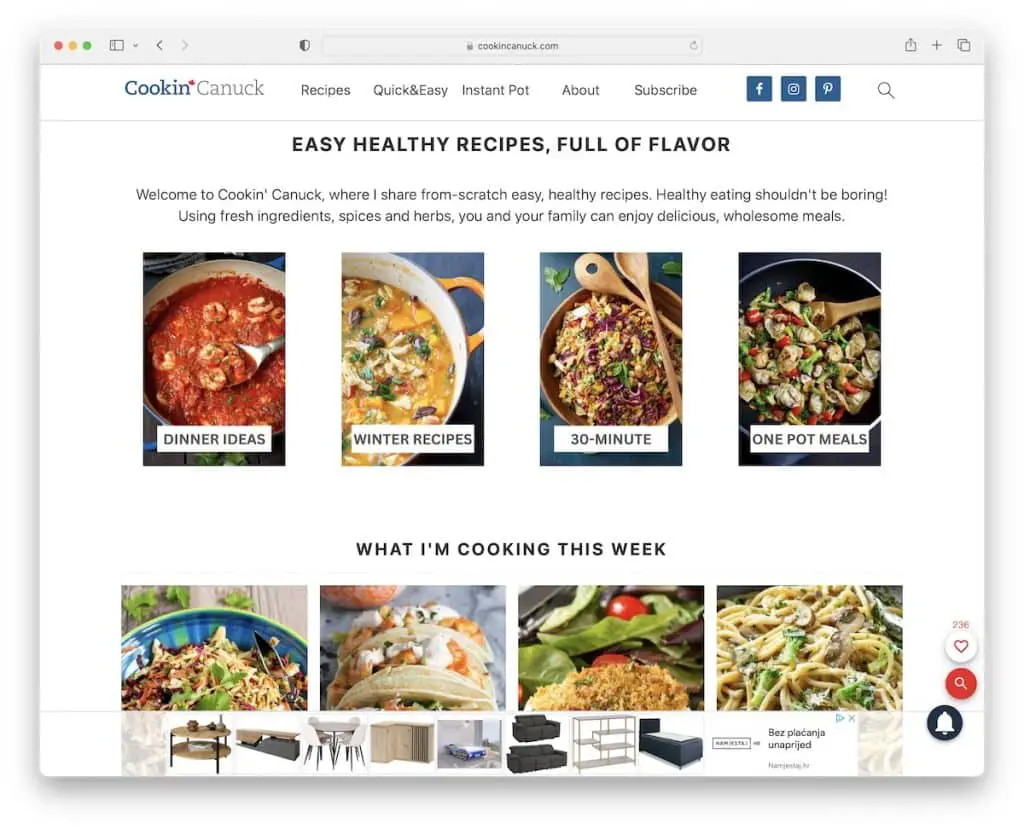
13. 쿠킨 카넉
내장: 제네시스 테마

Cookin Canuck은 방대한 양의 콘텐츠가 포함된 광범위한 홈페이지를 보유하고 있지만 공백으로 인해 눈이 매우 편해졌습니다.
플로팅 내비게이션 바 외에도 Cookin Canuck은 빠른 검색을 위한 실시간 결과/권장 사항이 포함된 실용적인 검색 바를 제공합니다.
이 레시피 블로그의 홈에는 더 많은 참여를 위한 임베디드 비디오와 상단으로 다시 스크롤할 때 헤더 섹션에 흥미로운 레시피 배너가 있습니다.
참고: Ajax 실시간 검색 기능(권장 사항 포함)을 통해 독자가 원하는 레시피를 더 빨리 찾을 수 있습니다.
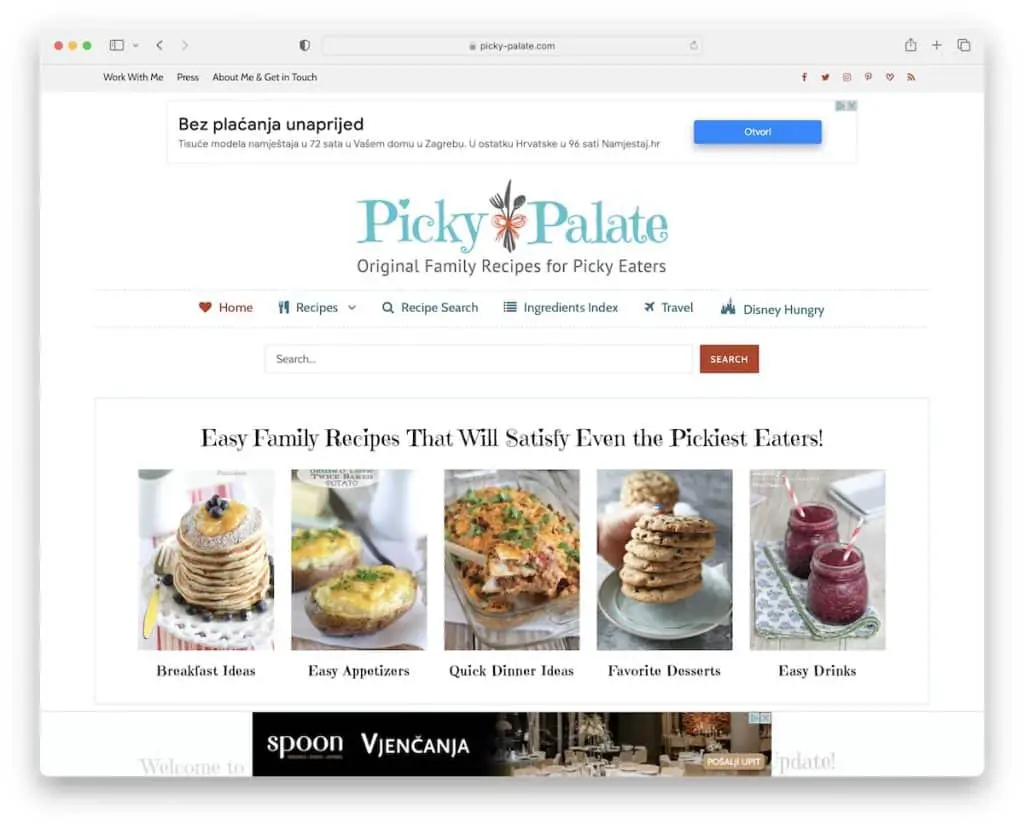
14. 까다로운 구개
내장: Attorna 테마

Picky Palate에는 최신 레시피와 게시물을 표시하고 뉴스레터 구독 양식을 홍보하는 여러 섹션으로 구성된 홈페이지가 있습니다.
상단 표시줄과 헤더 사이에는 큰 배너 광고가 있고 화면 하단에는 또 다른 고정 광고가 있습니다. Picky Palate는 각 게시물과 사이드바에 더 많은 광고를 사용합니다.
우리는 또한 Jenny가 매력적이고 개인적인 약력을 만든 "내 정보" 페이지를 즐겼습니다.
참고: 레시피 블로그를 운영할 때 "내 소개" 페이지가 중요합니다. 간단한 조언: 좀 더 개인적으로 만드십시오.
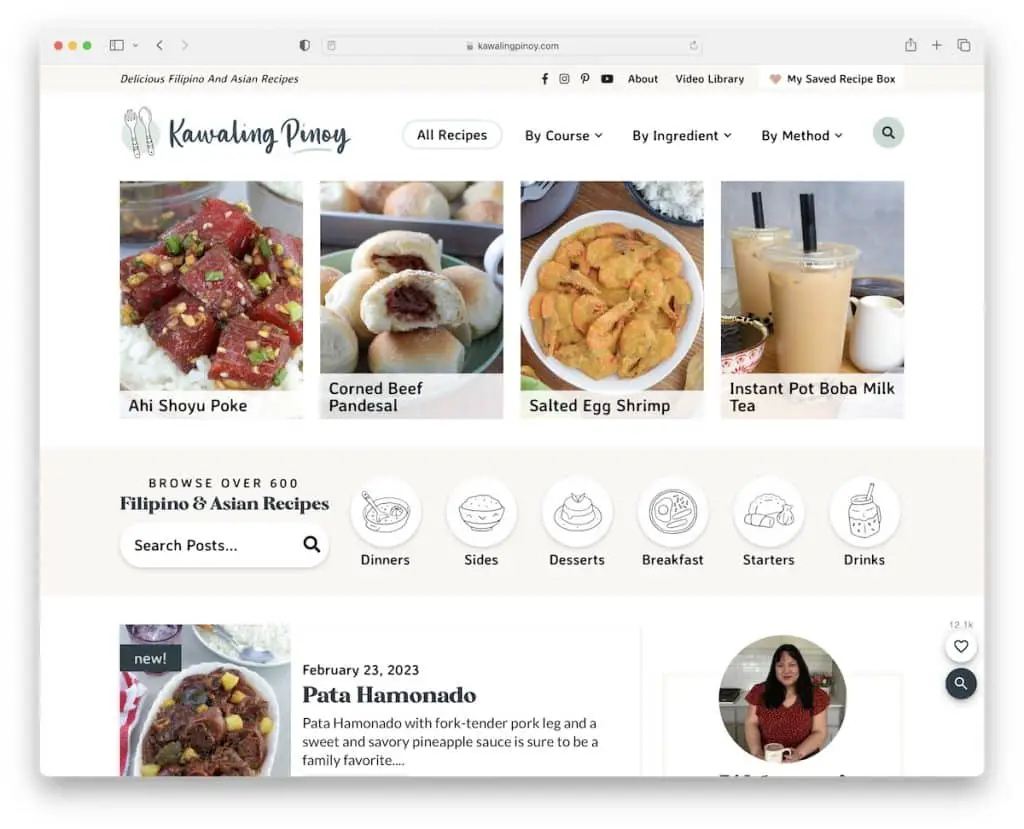
15. 카왈링 피노이
내장: 제네시스 테마

Kawaling Pinoy에는 실용적인 드롭다운 탐색, 인기 있는 요리법 및 관심 있는 요리 유형으로 바로 이동할 수 있는 사용자 지정 아이콘이 있는 실행 가능한 영웅 섹션이 있습니다.
이 레시피 블로그는 또한 사용자 친화적인 라이브 검색을 사용하므로 좋아하는 밥 요리나 맛있는 음료를 쉽게 찾을 수 있습니다.
Lalaine은 또한 사회적 증거를 위해 여러 권위 사이트의 로고와 함께 "특집" 섹션을 전략적으로 통합했습니다.
참고: 대형 뉴스 사이트에서 귀하에 대해 글을 쓰고 있습니까? 블로그에 로고를 표시하고 멘션에 대한 링크도 추가하세요.
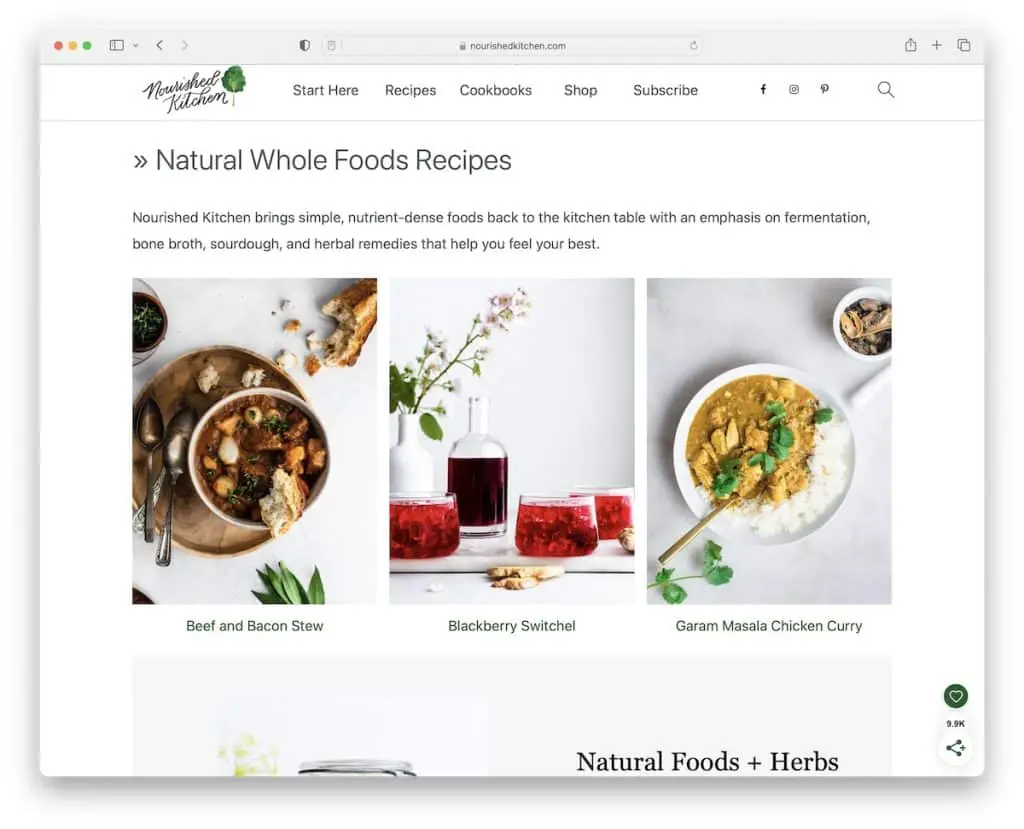
16. 영양 키친
내장: 제네시스 테마

Nourished Kitchen은 더 몰입감 있는 만남을 위해 스크롤에 이미지를 로드하는 가벼운 디자인의 레시피 블로그의 멋진 예입니다.
헤더에는 필수 메뉴 링크만 있는 반면 검색 아이콘은 미리 정의된 권장 사항이 있는 전체 화면 검색 환경을 엽니다. 그러나 검색어를 입력하면 상위 결과가 먼저 표시되고 최신 검색결과가 표시되며 그 다음에는 보다 구체적인 검색결과가 표시됩니다.
이 블로그의 외관을 우아하게 유지하는 것은 모든 섹션, 머리글, 바닥글 및 베이스에서 동일한 흰색 배경입니다.
참고: 전체 블로그에서 동일한 배경색을 유지하여 세련된 모양을 만드세요.
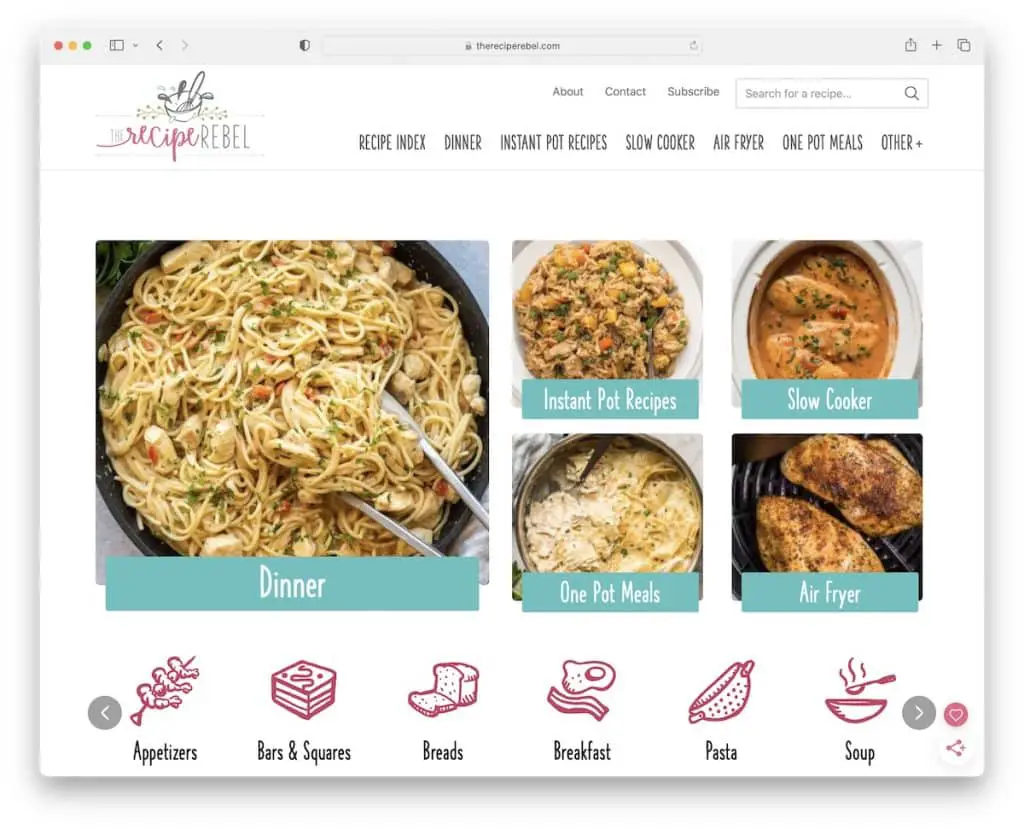
17. 레시피 반란군
내장: 제네시스 테마

Recipe Rebel은 타이포그래피와 시선을 사로잡는 아이콘/그래픽의 선택으로 인해 매우 발랄한 느낌을 줍니다.
소셜 공유, 검색, 북마크 및 로그인 버튼을 위한 고정 위젯이 있습니다.
플로팅 헤더 대신 The Recipe Rebel은 고정 배너를 사용하여 슬라이더 기능이 있는 일부(가장 인기 있는?) 레시피를 표시합니다.
참고: 독창적인 타이포그래피와 멋진 그래픽 및 아이콘으로 레시피 블로그를 개인화하십시오.
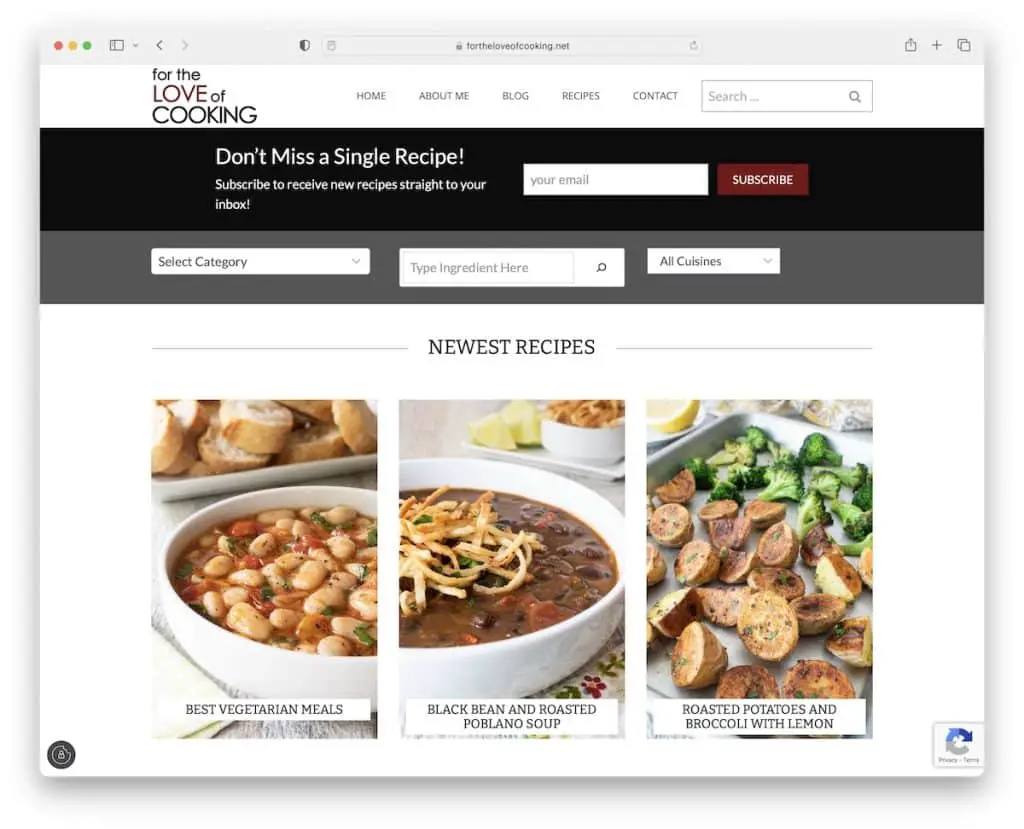
18. 요리에 대한 사랑
내장: Kadence 테마

For The Love of Cooking에는 탐색, 검색 표시줄, 구독 양식 및 추가 고급 검색 기능이 포함된 여러 부분으로 구성된 헤더 섹션이 있습니다.
헤더 영역 아래에는 최신 요리법이 있으며 그 뒤에는 모든 요리법 및 기타 좋아하는 스타일에 대한 클릭 가능한 아이콘이 있습니다.
이 레시피 블로그는 또한 원하는 콘텐츠를 더 빨리 찾기 위해 다양한 섹션을 사용하는 반면 탐색 및 검색 표시줄은 떠 있기 때문에 항상 존재합니다.
참고: 잠재 고객을 수집하기 위해 웹 사이트에 구독 양식을 추가하는 것부터 시작하여 이메일 마케팅으로 비즈니스를 성장시킬 수 있습니다.
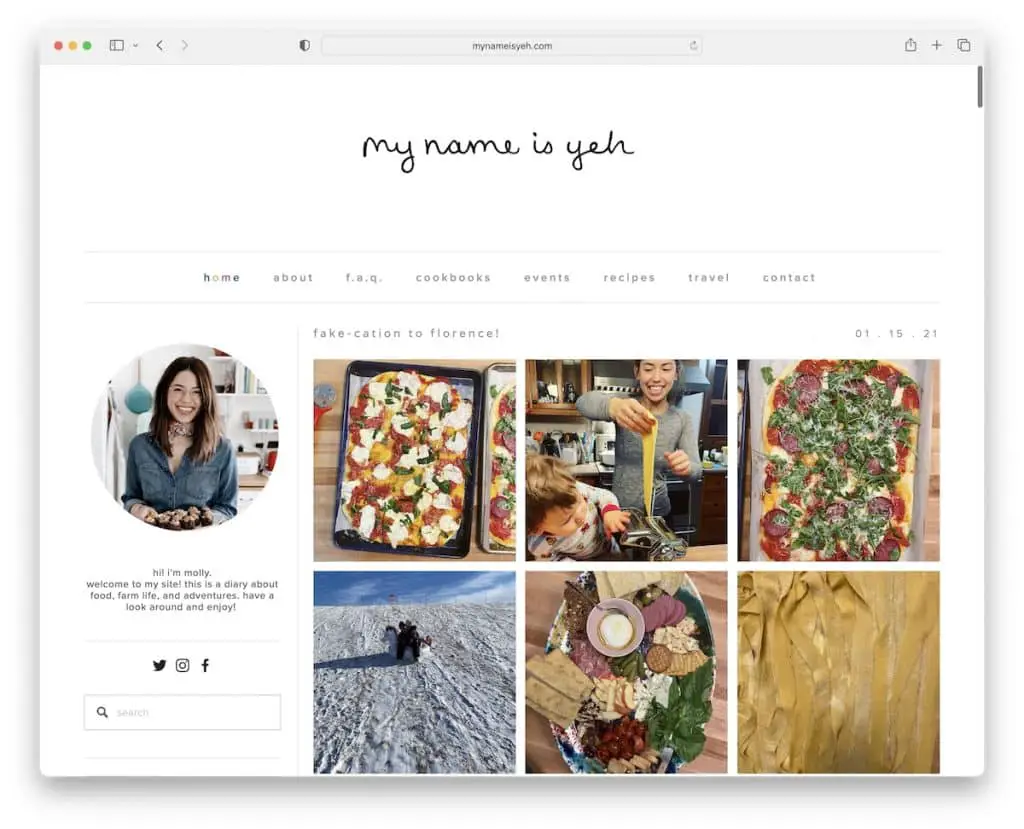
19. 내 이름은 예
내장: Squarespace

My Name Is Yeh는 오른쪽 사이드바(더 일반적임)를 사용하는 대신 왼쪽 버전을 만들었습니다. 전체 레시피 블로그는 밋밋한 흰색 배경을 고수하여 콘텐츠 배포를 훌륭하게 하고 비주얼을 더욱 돋보이게 합니다.
사이드바에는 "내 정보", 소셜 아이콘, 검색, 구독 및 레시피에 대한 많은 위젯이 있습니다.
매우 멋진 점은 미니멀리즘에 재미를 더하는 헤더의 호버 효과입니다.
참고: 모든 사람이 오른쪽 사이드바를 가지고 있다면 왼쪽 사이드바를 사용하지 않으시겠습니까?
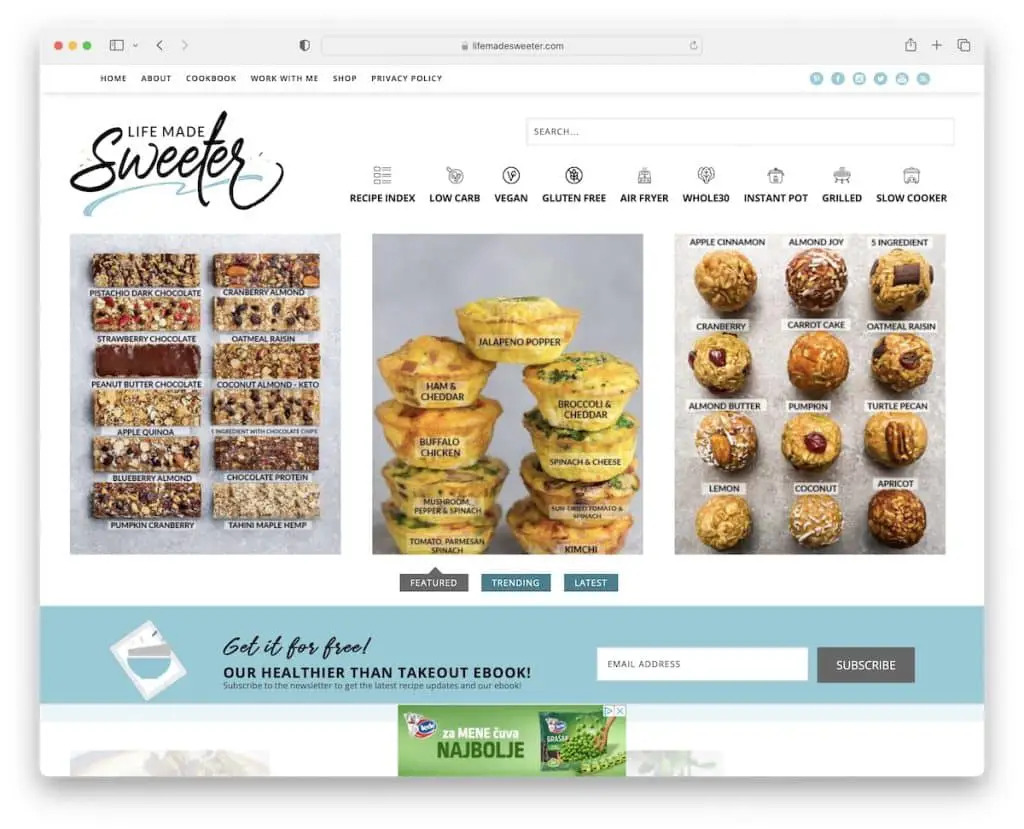
20. 삶이 더 달콤해짐
내장: 제네시스 테마

Life Made Sweeter는 상단 바를 화면 상단에 고정시켜 헤더 대신 상단 바를 우선 순위로 만듭니다. 상단 표시줄에는 항상 사용할 수 있는 빠른 링크와 소셜 미디어 아이콘이 포함되어 있습니다.
영웅 섹션에서 필터링 가능한 추천, 트렌드 및 최신 레시피를 사용하지만 navbar에서 레시피 인덱스에 액세스할 수도 있습니다.
그런 다음 위로 돌아가기 버튼, 플로팅 하단 화면 광고 및 꼭 시도해야 할 요리법이 있는 많은 섹션이 있습니다.
참고: 레시피 "포트폴리오"에 필터를 사용하여 더 체계적으로 만드세요.
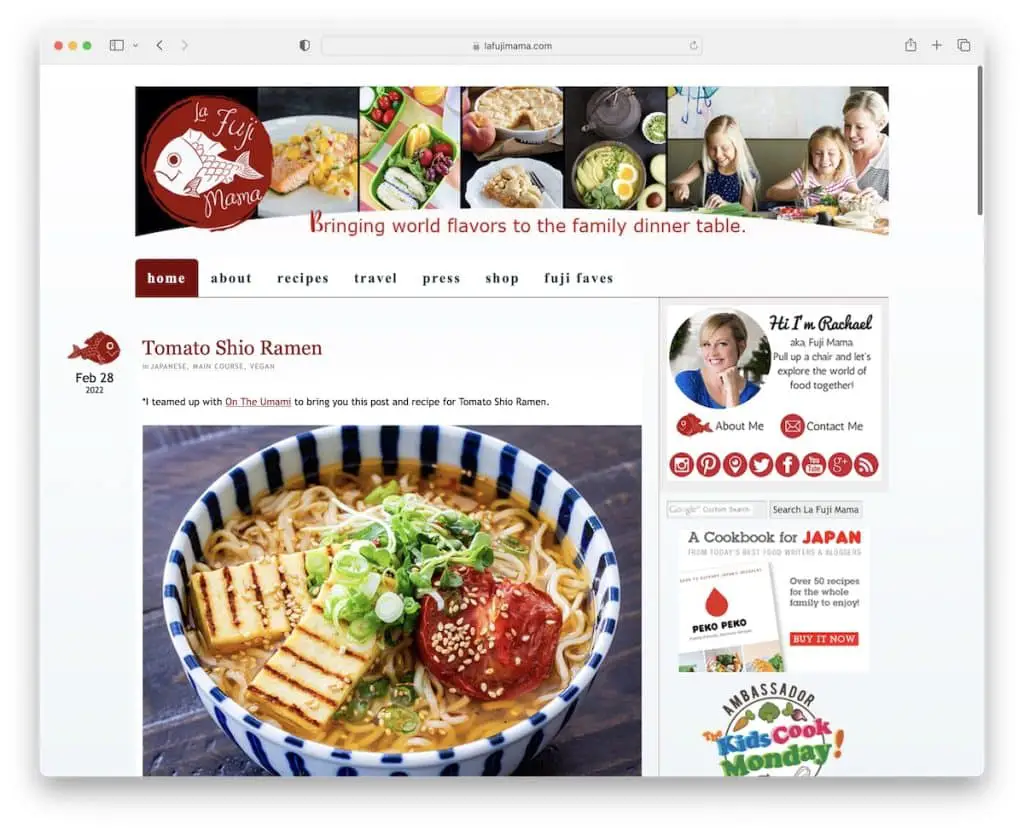
21. 라 후지 마마
내장: 논문

La Fuji Mama는 보다 기본적인 블로그 모양을 사용하지만 여전히 모방할 수 있는 훌륭한 예입니다.
이 레시피 블로그에는 헤더에 배경 이미지, 드롭다운 메뉴, 위젯이 풍부한 오른쪽 사이드바가 있지만 바닥글은 없습니다.
참고: 가능한 한 빨리 레시피 블로그를 시작하고 싶다면 시작하지 않는 것보다 클래식 블로그를 함께 운영하는 것이 좋습니다. 예, 진부하지만 콘텐츠는 여전히 왕입니다.
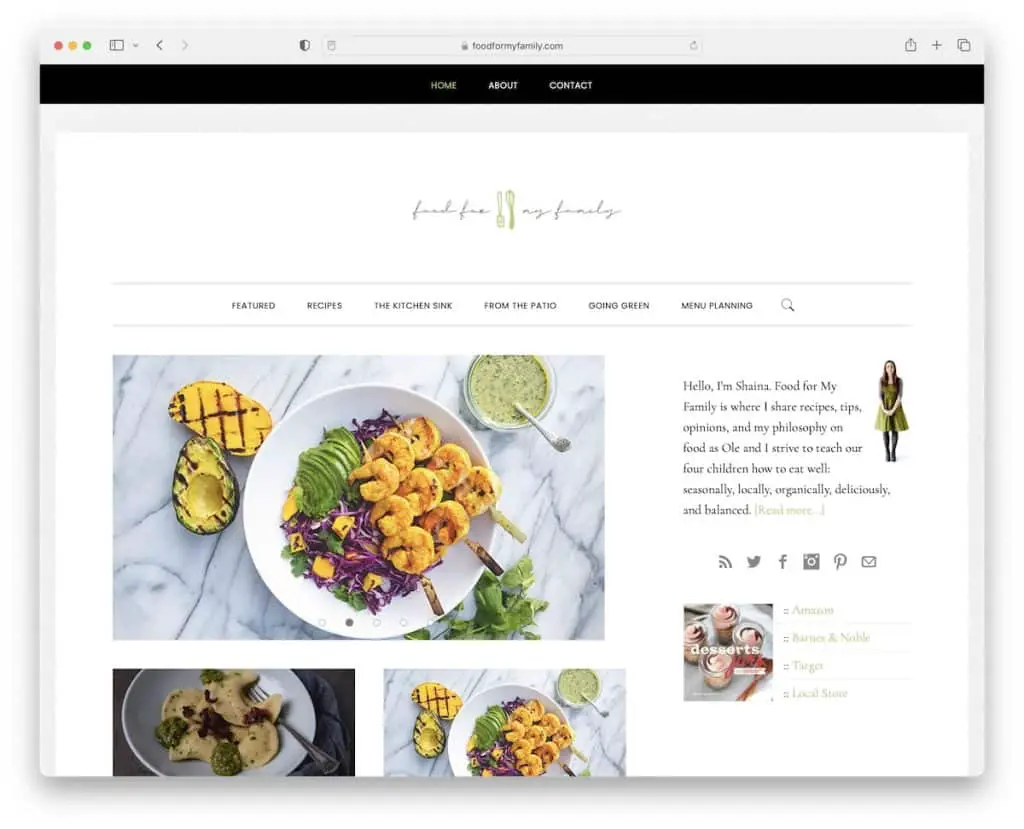
22. 우리 가족을 위한 음식
내장: 제네시스 테마

많은 블로그에는 "부풀린" 홈페이지가 있지만 Food For My Family는 다른 접근 방식을 취합니다.
단순함은 상단 표시줄, 헤더의 중앙 로고, 드롭다운이 있는 메뉴, 사이드바 및 슬라이더를 사용하는 본질적인 특징입니다.
바닥글을 사용하는 대신 Food For My Family에는 각각에 대한 축소판 그림이 있는 좋아하는 레시피 섹션이 있습니다.
참고: 슬라이더를 사용하여 블로그를 더욱 매력적으로 만드십시오.
게시물이 마음에 든다면 알려주세요.
