2022년 최고의 서비스 웹사이트 22개(예시)
게시 됨: 2022-12-09비즈니스 페이지에서 작업 중이며 창의력을 발휘할 수 있는 최고의 서비스 웹사이트와 예제가 필요하십니까?
그래서 우리는 이 현대적이고 반응이 빠른 웹 디자인 목록을 모아 많은 시간을 절약할 수 있습니다.
우리는 100개의 웹사이트를 살펴보고 일부 디자인이 반복되기 시작한다는 것을 발견했습니다.
이러한 이유로 우리는 미니멀리즘, 독창성 및 독창성을 결합한 22가지로 결정했습니다.
모두를위한 무언가.
서비스 웹사이트의 모범 사례
1. 류크리에이티브
내장: Squarespace

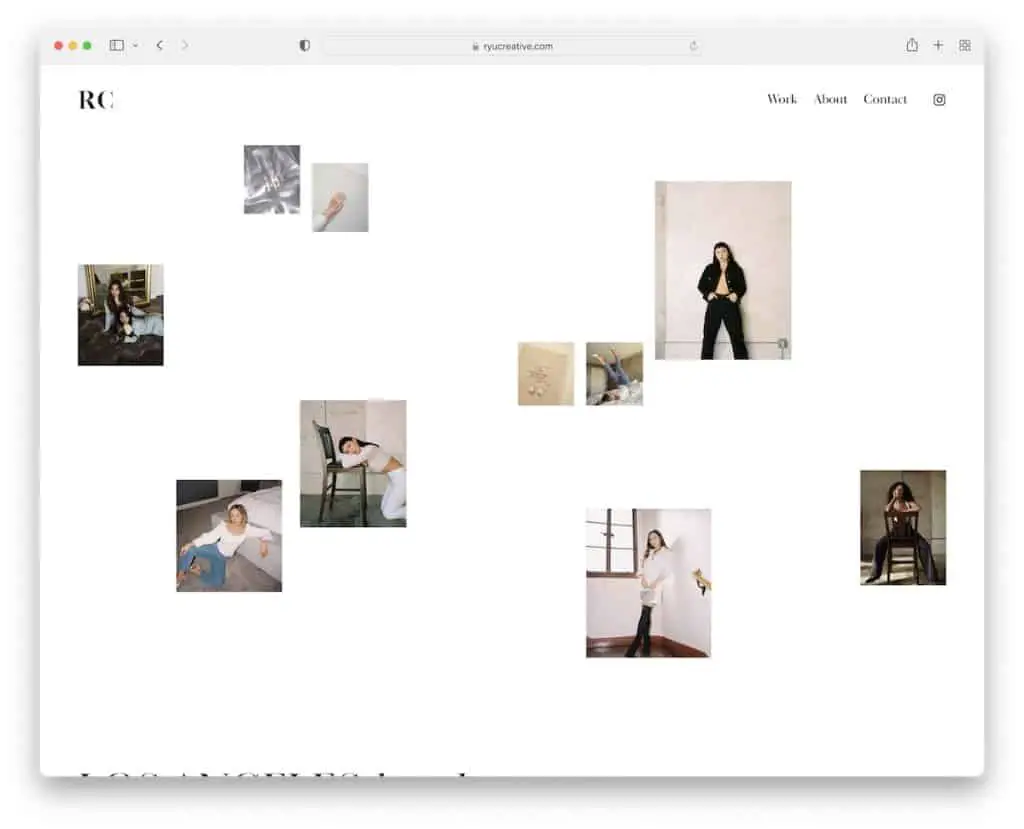
RyuCreative는 가장 멋진 영웅 섹션 중 하나가 있는 현대적이고 미니멀한 웹사이트입니다. 이미지 콜라주 외에도 왼쪽에 로고가 있는 간단한 헤더와 오른쪽에 IG 아이콘이 있는 세 부분으로 구성된 메뉴가 있습니다.
바닥글 영역 대신 서비스 섹션과 깨끗한 Instagram 피드도 있습니다.
참고 : 미니멀리즘과 창의성은 함께 잘 어울립니다.
마지막으로 이 훌륭한 Squarespace 웹 사이트 예제를 확인하여 이 웹 사이트 빌더 소프트웨어가 제공하는 놀라운 기능을 즐기십시오.
2. 그레텔
내장: Squarespace

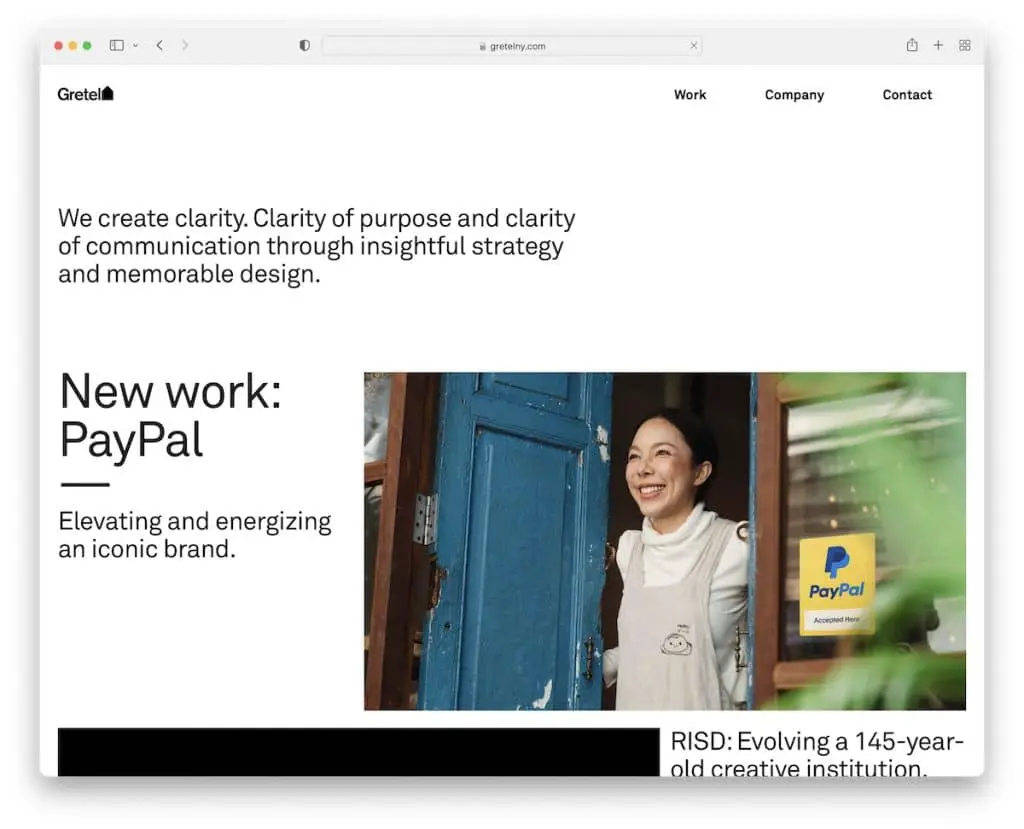
시각적 콘텐츠로 바로 이동하는 대신 Gretel은 콘텐츠에 대한 간략한 설명과 함께 환영합니다.
그러나이 서비스 웹 사이트는 일부 프로젝트 / 작업을 애니메이션 형식으로 보여 주어 흥미를 돋 웁니다.
참고 : 귀하의 멋진 웹사이트는 귀하의 비즈니스 전문 분야 또는 단순히 귀하가 제공해야 하는 것을 설명하는 텍스트로 시작하십시오.
3. JWL 회계
내장: Squarespace

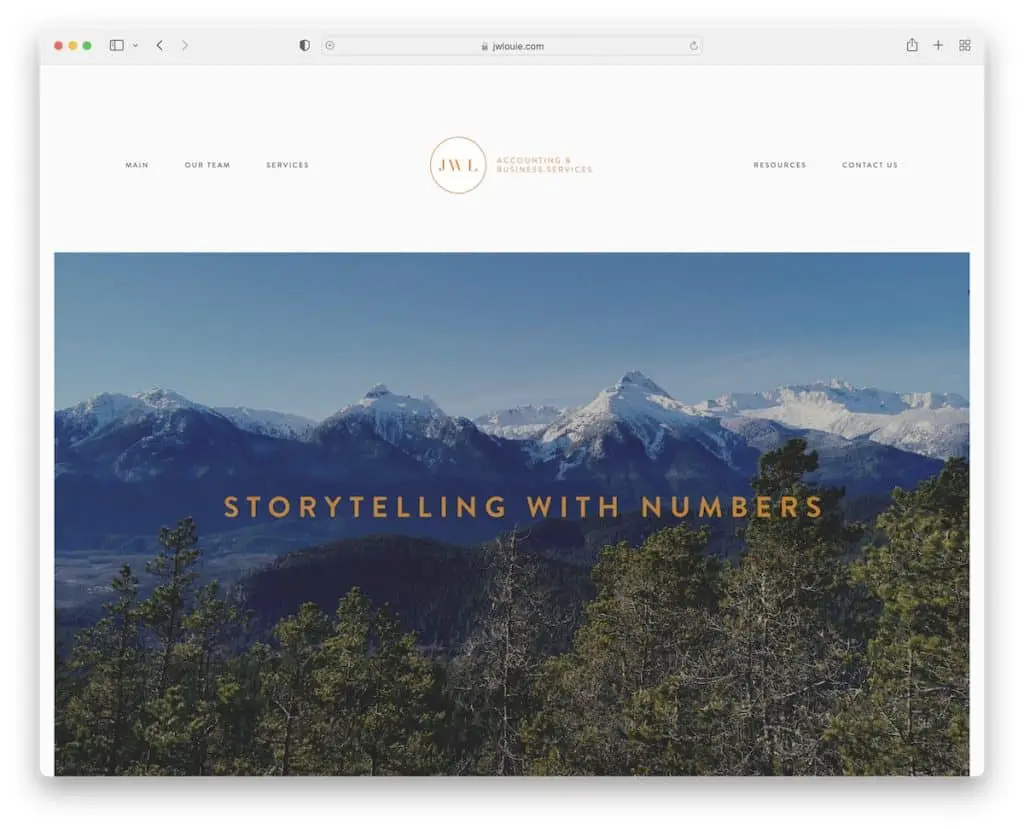
JWL Accounting의 단순하지만 강력한 웹사이트에는 깔끔한 헤더 섹션과 그들이 하는 일에 대한 창의적인 설명을 제공하는 3단어 제목이 있는 큰 시차 이미지가 있습니다.
또한 회사 위치를 보여주는 정보 및 서비스 섹션과 Google 지도 통합이 마음에 듭니다.
참고 : 연락처 페이지를 방문하지 않고도 모든 사람이 즉시 연락할 수 있도록 바닥글 섹션에 연락처 양식을 자유롭게 추가하세요.
4. 하퍼 건설
내장: Squarespace

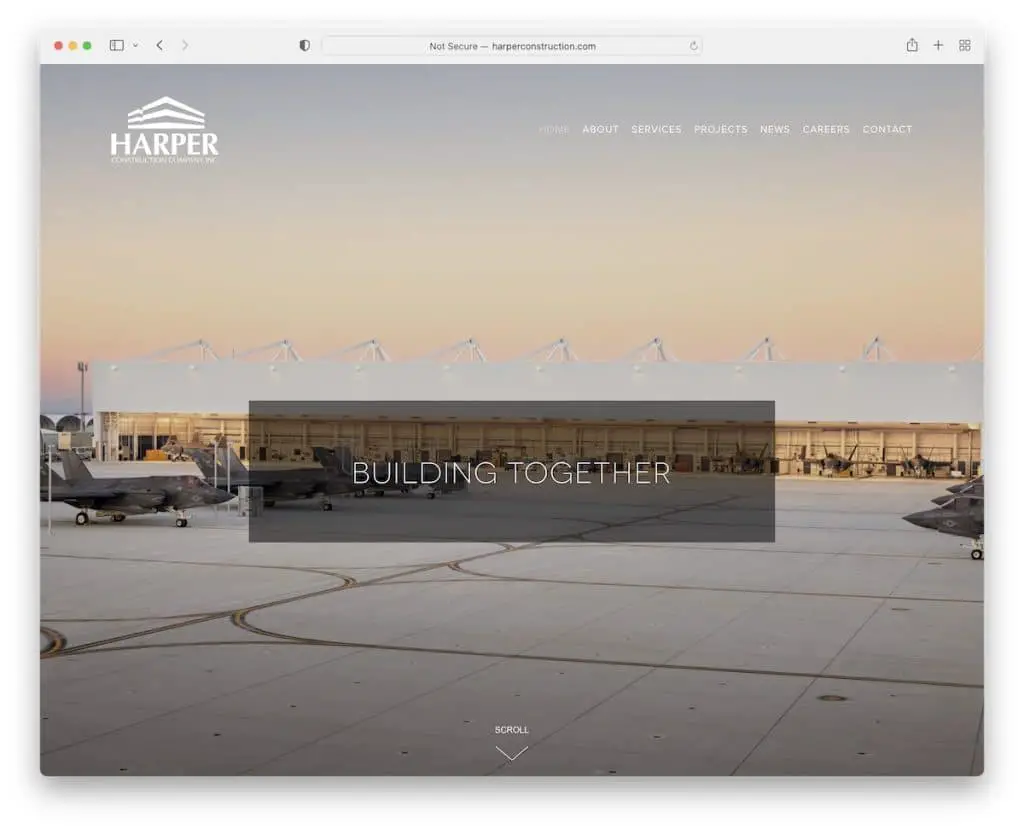
Harper Construction의 서비스 웹사이트는 모든 건축 비즈니스가 더 단순해 보이더라도 환상적인 온라인 존재감을 창출할 수 있다는 좋은 예입니다.
투명한 헤더가 있는 시차 이미지 배경은 환영하는 느낌을 줍니다. 그들은 또한 회사의 역사와 서비스를 엿볼 수 있는 두 개의 스니펫을 추가했습니다(일부 작업의 포트폴리오 포함).
참고 : 보다 완벽한 느낌을 위해 헤더를 투명하게 만드십시오.
5. 사만다 앨리스
내장: Squarespace

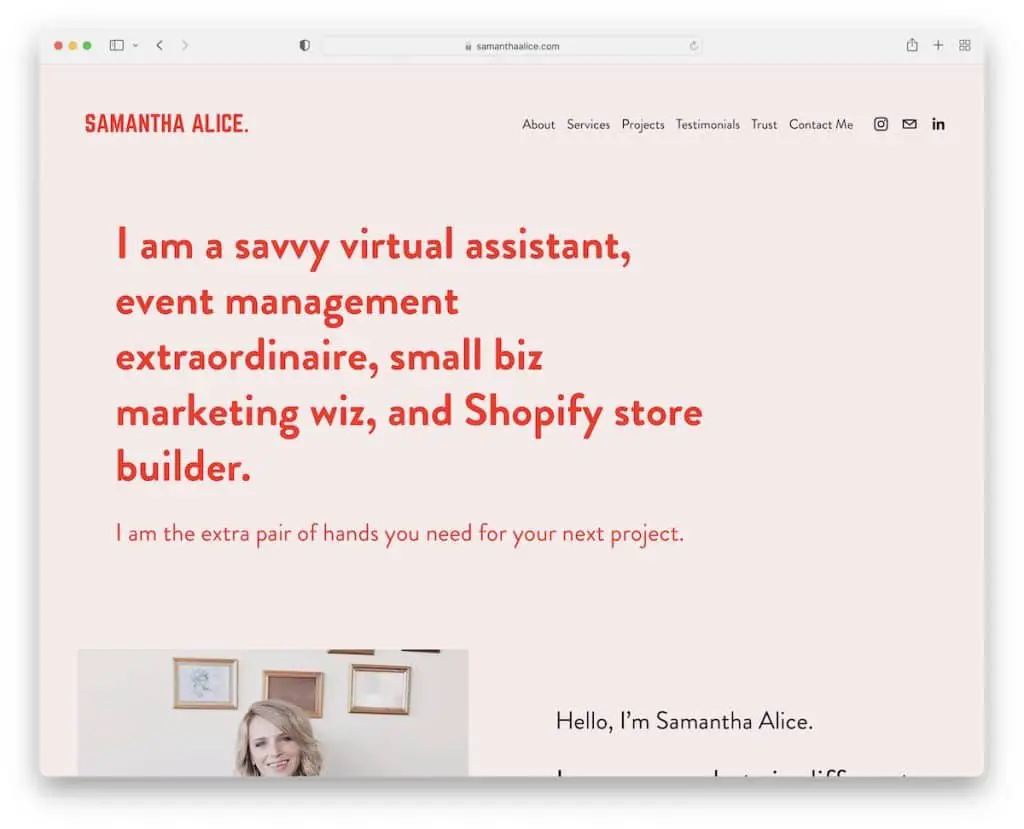
Gretel과 마찬가지로 Samantha Alice도 일반 배경에 매력적인 텍스트로 웹 사이트를 시작하기로 결정했습니다.
Samantha는 그녀의 사진을 추가하고 전체 페이지를 만들어 그녀에 대해 더 많이 알려줌으로써 더 개인적인 정보를 제공합니다.
그리고 그녀는 사회적 증거를 위해 클라이언트 이름과 함께 꽤 광범위한 평가를 추가했습니다.
참고 : 고객 평가(별표 리뷰 포함)를 포함하여 서비스에 대한 신뢰를 구축하십시오.
6. 크리스 보이어
내장: Squarespace

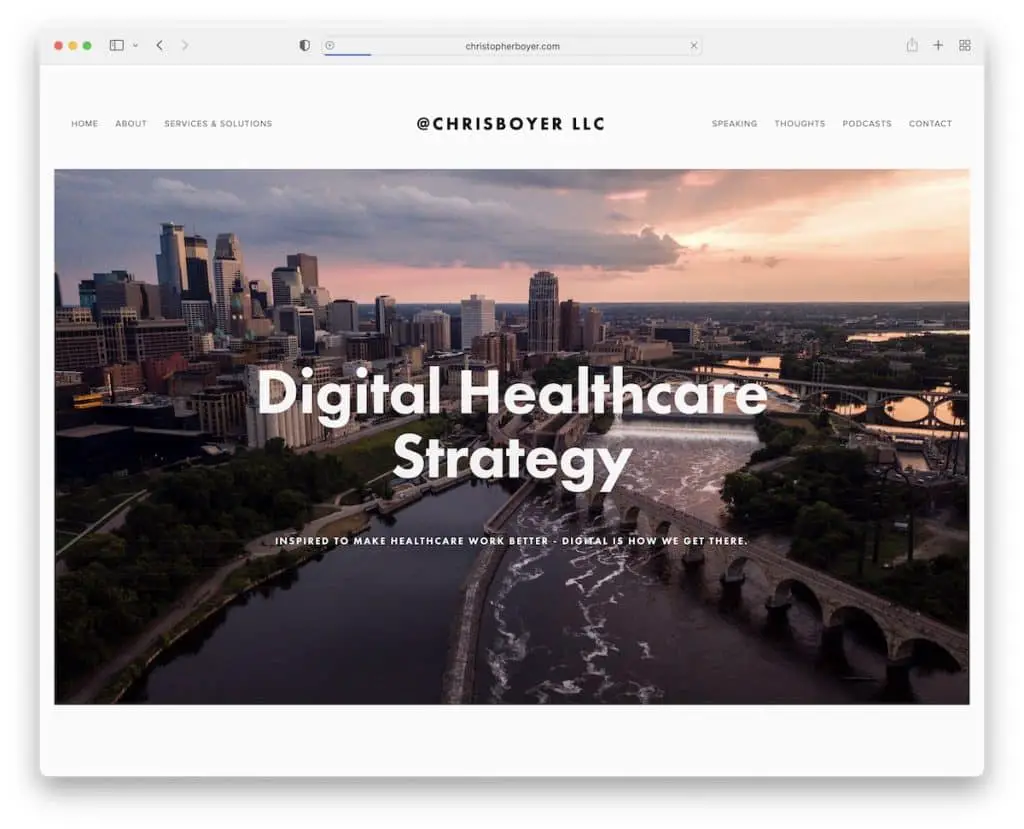
Chris Boyer의 웹사이트에서 훌륭한 점은 그가 두 개의 큰 시차 이미지 사이에 큰 텍스트 덩어리를 끼고 있음에도 불구하고 그의 물건을 확인하는 훌륭한 경험을 제공한다는 것입니다.
다른 중요한 정보 및 연락처 페이지에 대한 링크가 있는 탐색 모음에서 그의 서비스에 액세스할 수 있습니다.
참고 : 보다 쾌적한 경험을 위해 텍스트를 이미지로 보완하십시오.
7. 켈시 오할로란
내장: Squarespace

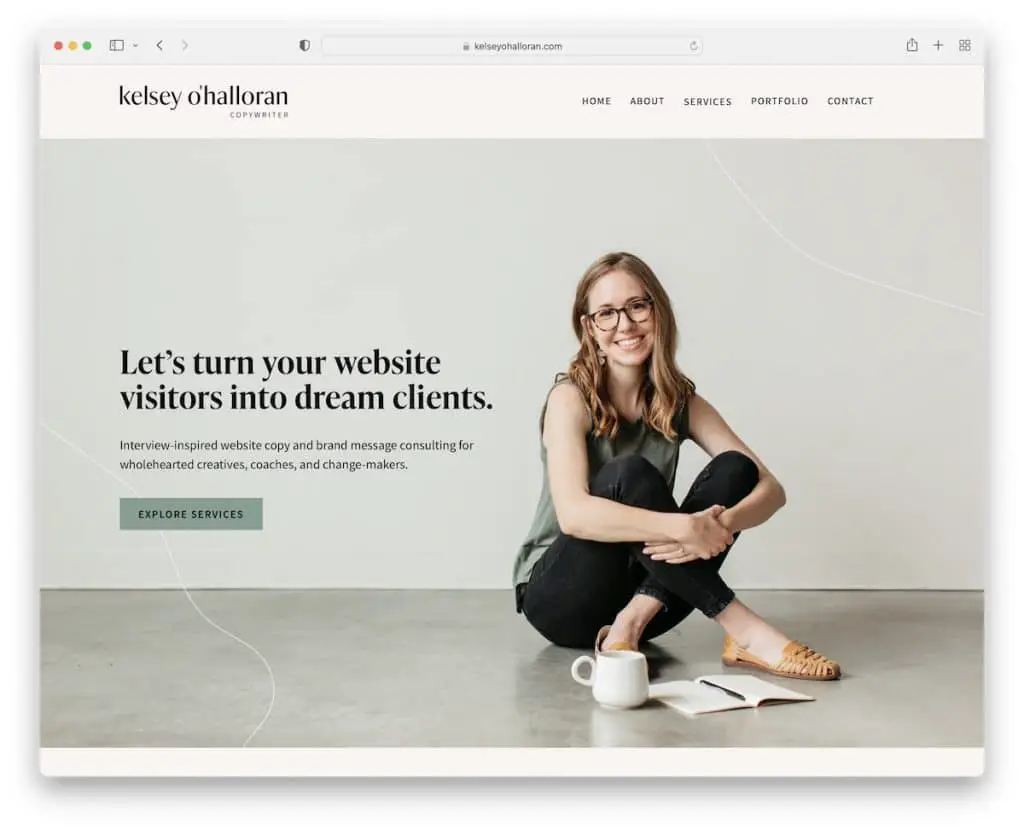
Kelsey O'Halloran은 그녀의 비즈니스 웹사이트에서 그녀의 이미지와 시선을 사로잡는 텍스트를 통해 매우 개인적인 느낌을 줍니다.
그러나 그녀는 또한 서비스 프레젠테이션, 고객 사례 및 클릭 유도문안(CTA) 버튼으로 진지함을 의미합니다.
흥미로운 점은 Kelsey가 바닥글 섹션에 얼마나 많은 정보를 추가했는지입니다. 하지만 실제로 작동합니다.
참고 : 항상 비즈니스 웹사이트를 진지하게 만들 필요는 없습니다. 재미있게 즐기세요. 그러면 사람들이 귀하의 존재를 더 많이 느낄 것입니다.
8. 샨리 콕스
내장: Squarespace

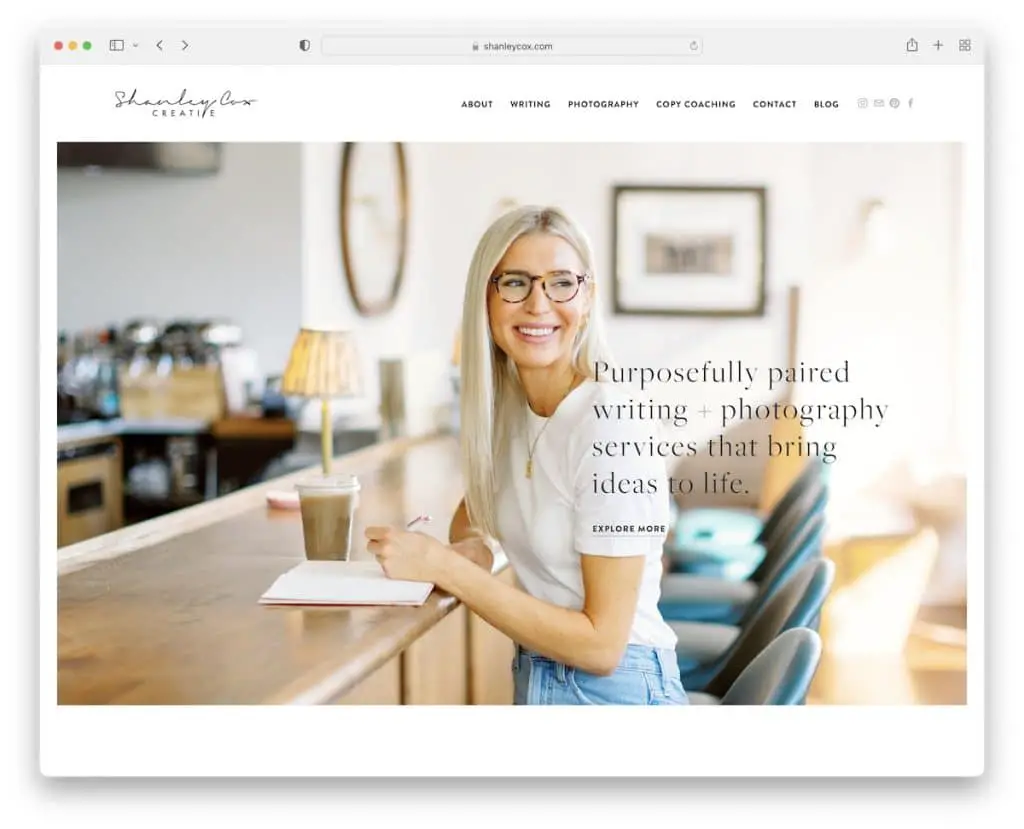
Shanley Cox의 홈페이지는 그녀의 서비스, 후기, 그녀의 포트폴리오, 문의 양식 및 IG 피드에 이르기까지 모든 것을 찾을 수 있는 거의 한 페이지 사이트처럼 작동합니다.
반응형 웹 디자인은 미니멀하고 여성스러운 터치로 쾌적한 분위기를 연출합니다.
두 사람이 만난 적은 없지만 이 모든 것이 Shanley를 개인적으로 안다는 느낌을 줍니다.
참고 : 웹사이트를 사용하여 자신을 표현하고 잠재 고객에게 귀하를 알고 있다는 느낌을 줍니다.
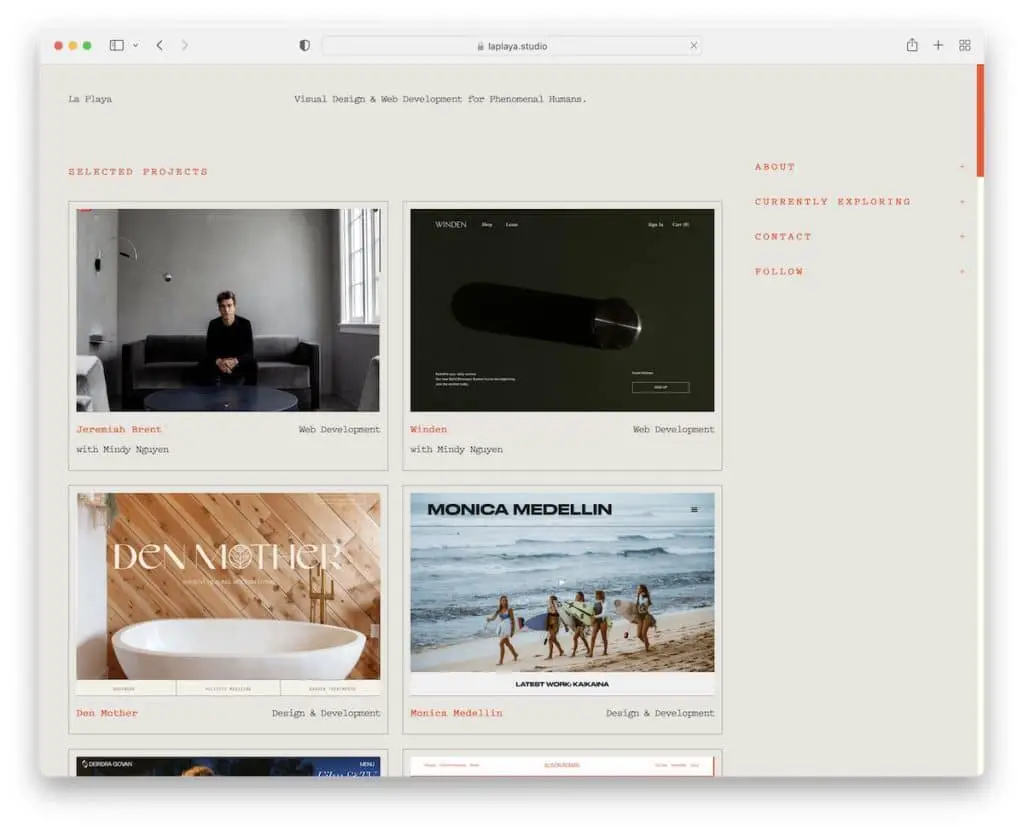
9. 라 플라야
내장: Squarespace

La Playa는 그리드 스타일의 홈 페이지와 고정된 오른쪽 사이드바 탐색 기능이 있는 훌륭한 서비스 웹사이트의 예입니다.
모든 포트폴리오 요소는 한 요소를 강조 표시하고 나머지는 흐리게 표시하여 호버링에 반응합니다. 사이드바 탐색은 드롭다운 기능으로 매우 깔끔합니다.
참고 : 모든 사람이 자세히 보고 검토할 수 있도록 포트폴리오를 실제(라이브) 프로젝트에 연결하십시오.
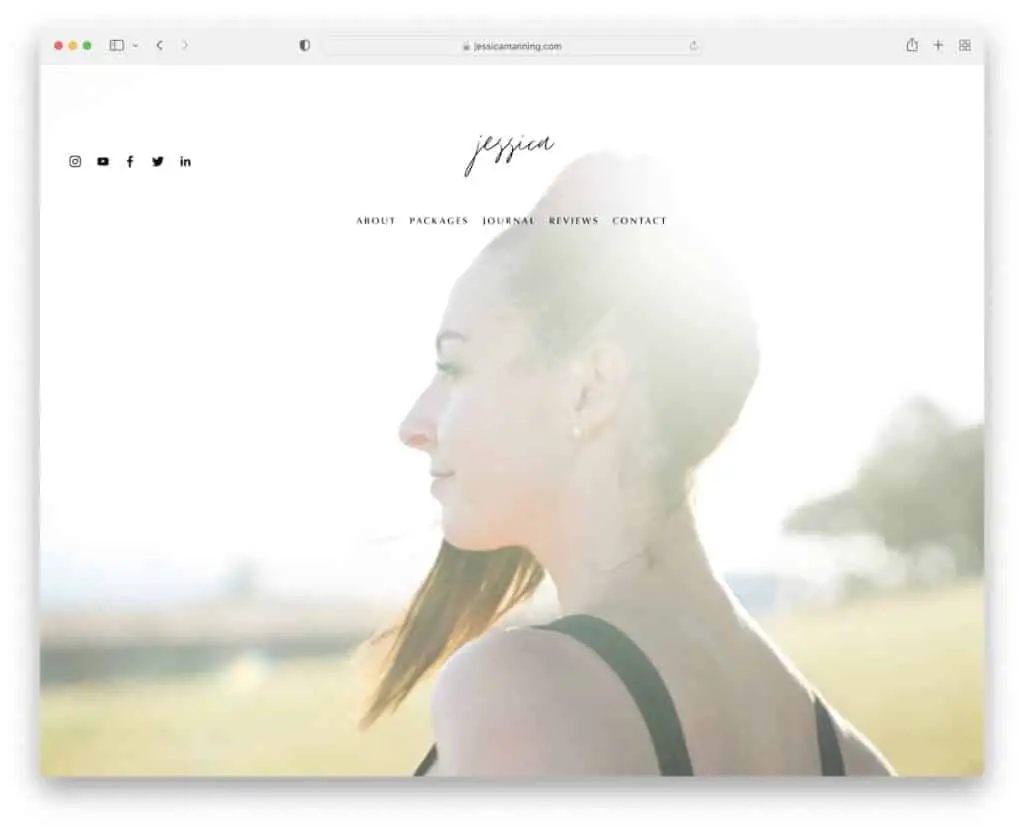
10. 제시카 매닝
내장: Squarespace

Jessica Manning은 멋지고 아름다운 개인 웹사이트를 가지고 있으며, 그녀가 무언가를 홍보하고 있다는 느낌을 주지 않으면서 그녀의 서비스를 홍보합니다.
전체 화면 이미지 배경, 투명 헤더, 전체 화면 슬라이더 및 굵은 사용 후기 섹션은 이 서비스 웹사이트의 훌륭한 요소/섹션 중 일부입니다.
참고 : 지나치게 판매하지 않으면서 서비스를 홍보하십시오.
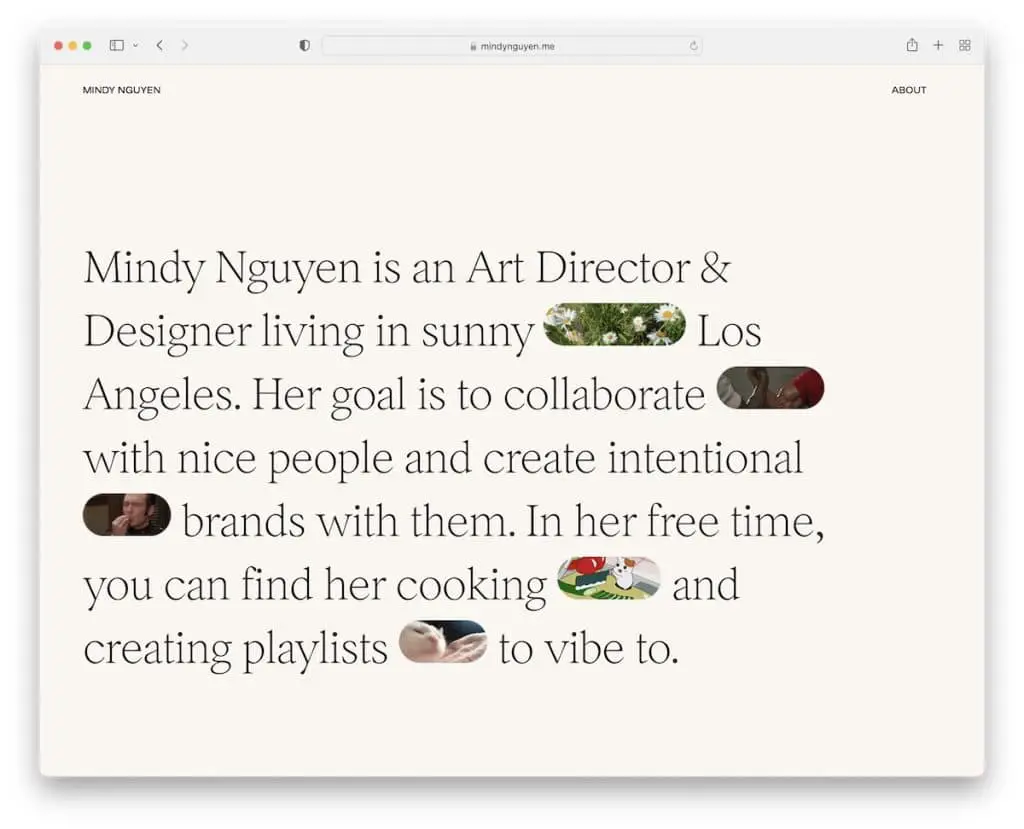
11. 민디 응우옌
내장: Squarespace

우리는 이미 몇 개의 텍스트 전용 영웅 섹션을 보았지만 Mindy Nguyen과 같은 것은 없습니다. 즉각적인 호기심을 유발하고 더 나은 독서 경험을 제공하는 텍스트 외에 멋진 GIF도 얻을 수 있습니다.
또한 홈페이지에는 설명과 링크가 포함된 다양한 프로젝트가 있습니다.
참고 : 매력적인 텍스트만 작성하는 대신 애니메이션이나 이모티콘을 추가하여 더 멋지게 만드세요.
창의력을 발휘할 수 있는 더 많은 훌륭한 예를 제공하는 애니메이션 웹사이트를 놓치지 마세요.
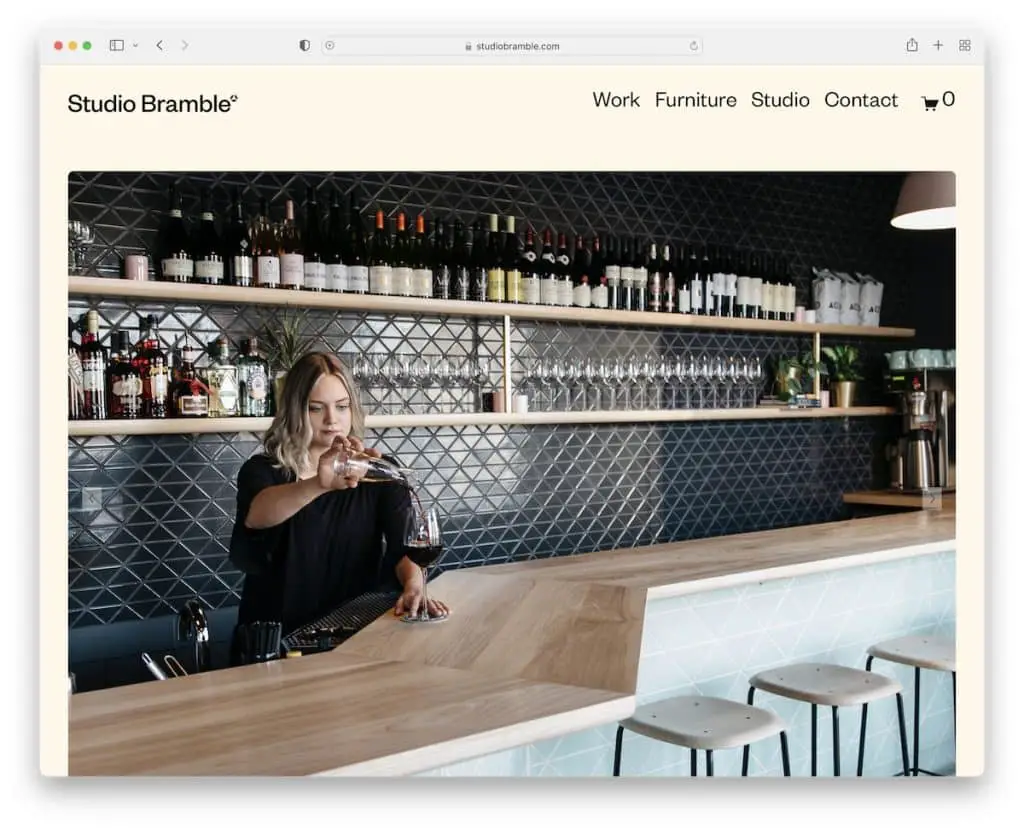
12. 스튜디오 브램블
내장: Squarespace


Studio Bramble은 홈 페이지를 탐색하는 것만으로도 양질의 작품을 느낄 수 있습니다. 웹 사이트에는 프로젝트 중 하나를 보여주는 큰 이미지와 링크가 있는 텍스트 및 서비스가 있습니다.
또한 심층 개요가 있는 페이지로 연결되는 사례 연구 중 하나를 홍보하는 특별 섹션도 있습니다.
참고 : 포트폴리오 대신 사례 연구를 포함하여 놀라운 작업과 프로세스를 보여줍니다.
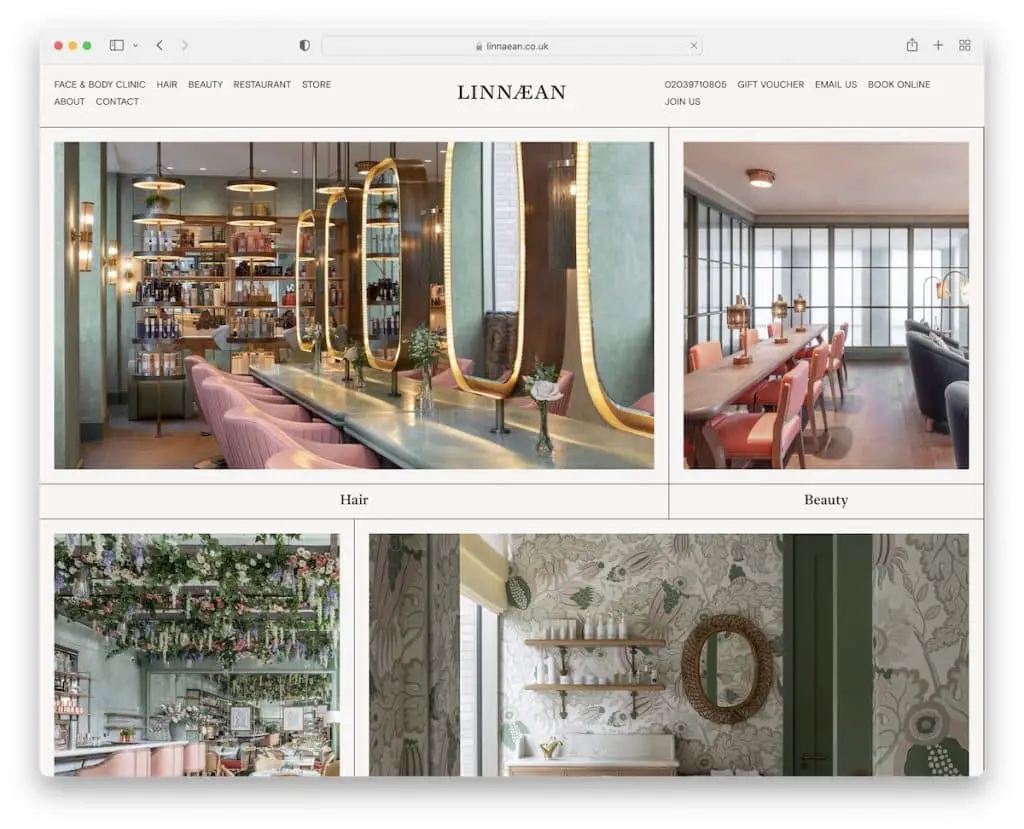
13. 린네안
내장: Craft CMS

Linnaean은 아름다운 홈페이지 이미지를 통해 살롱, 레스토랑 및 바디 클리닉을 엿볼 수 있습니다. 또한 각 이미지는 그들이 제공하는 온라인 예약 시스템을 사용할 수 있는 서비스 페이지로 연결됩니다.
Linnaean의 또 다른 편리한 기능은 화면 오른쪽에 항상 표시되는 "온라인 예약" 버튼입니다.
참고 : 고정 예약 버튼은 고객이 원할 때 언제든지 약속을 잡을 수 있는 좋은 방법입니다.
당신은 또한 매우 아름다운 최고의 스파 웹사이트를 좋아할 것입니다.
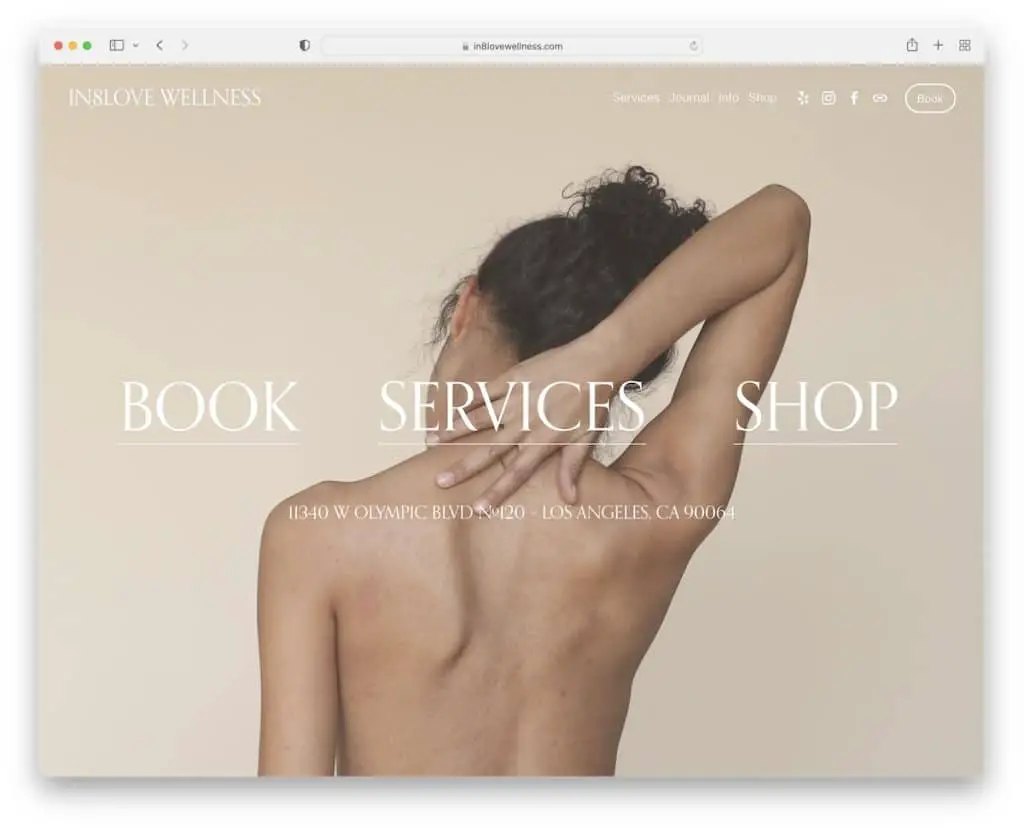
14. 인에잇러브 웰니스
내장: Squarespace

아름다운 이미지/비디오 배경은 귀하의 비즈니스가 무엇인지를 모든 방문자에게 보여주는 좋은 확장이 될 수 있습니다. 이것이 바로 In8love Wellness가 투명한 헤더와 예약, 서비스 및 온라인 상점에 대한 3개의 CTA 텍스트로 수행하는 작업입니다.
접은 부분 아래의 유일한 다른 섹션은 추가 비즈니스 세부 정보와 뉴스레터 구독 양식이 있는 바닥글 영역입니다.
참고 : 홈 페이지에 항상 모든 항목이 필요한 것은 아닙니다. 단순하지만 영향력 있게 만드십시오.
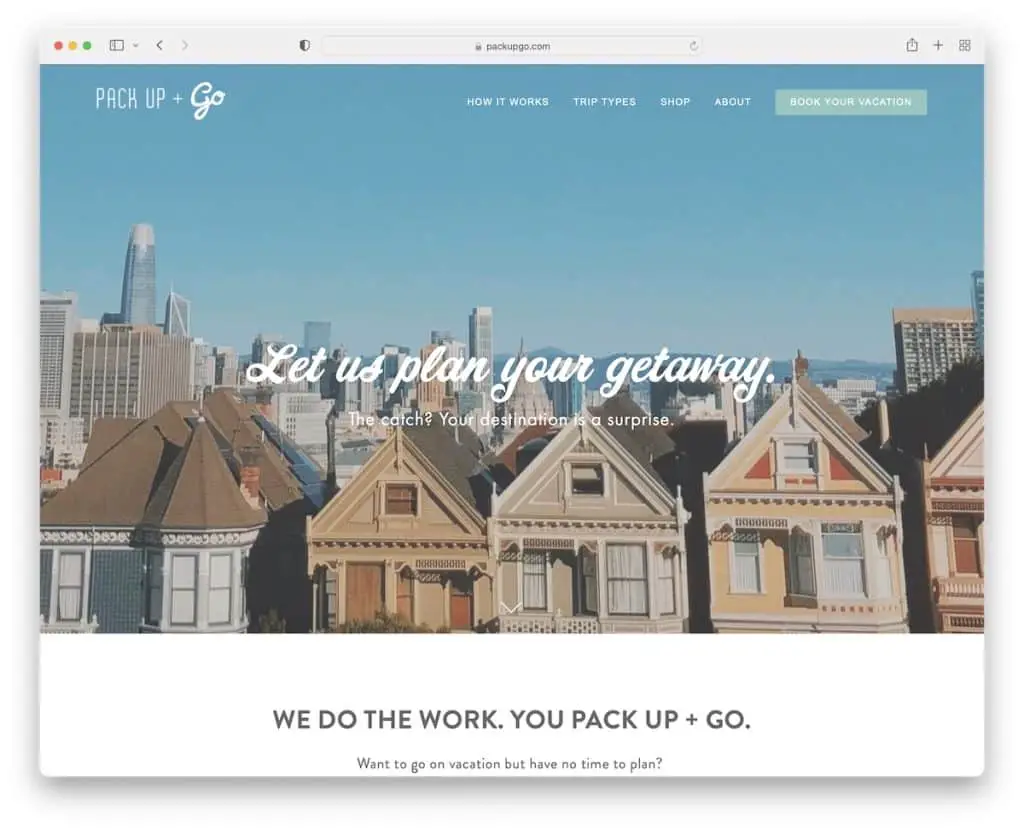
15. 팩 업 + 이동
내장: Squarespace

Pack Up + Go는 패럴랙스 히어로 섹션, 간단한 헤더 및 텍스트가 있는 멋진 서비스 웹 사이트의 예입니다. 또한 링크를 자유롭게 닫거나 방문할 수 있는 알림 표시줄을 사용합니다.
Pack Up + Go의 홈페이지는 한 페이지 느낌을 주지만 드롭다운 탐색을 통해 다른 내부 페이지로 이동할 수 있습니다.
또한 내장된 팟캐스트 재생 목록과 다양한 기관의 언급이 포함된 "언론의 인기" 섹션이 있습니다.
참고 : 방문자에게 멋진 콘텐츠로 스크롤할 이유를 제공하세요!
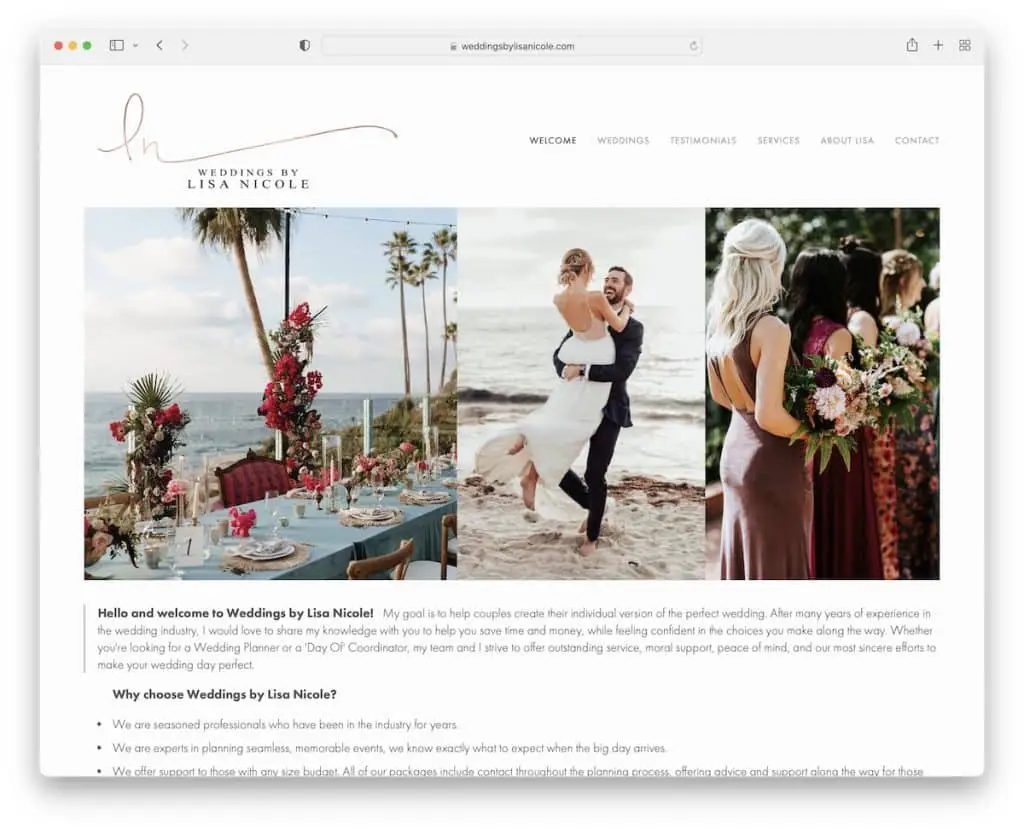
16. Lisa Nicole의 결혼식
내장: Squarespace

웹사이트가 로드된 후 Lisa가 무엇을 하는지 즉시 알 수 있습니다. 정보/서비스를 드러내는 웨딩 이미지와 답변이 있는 질문이면 충분합니다.
홈페이지에는 바닥글 없이 머리글만 있어 깔끔하게 유지됩니다. 그러나 navbar는 더 많은 결혼식 이미지, 평가, 연락처 등을 안내합니다.
참고 : 서비스의 멋진 이미지가 말을 하게 하십시오.
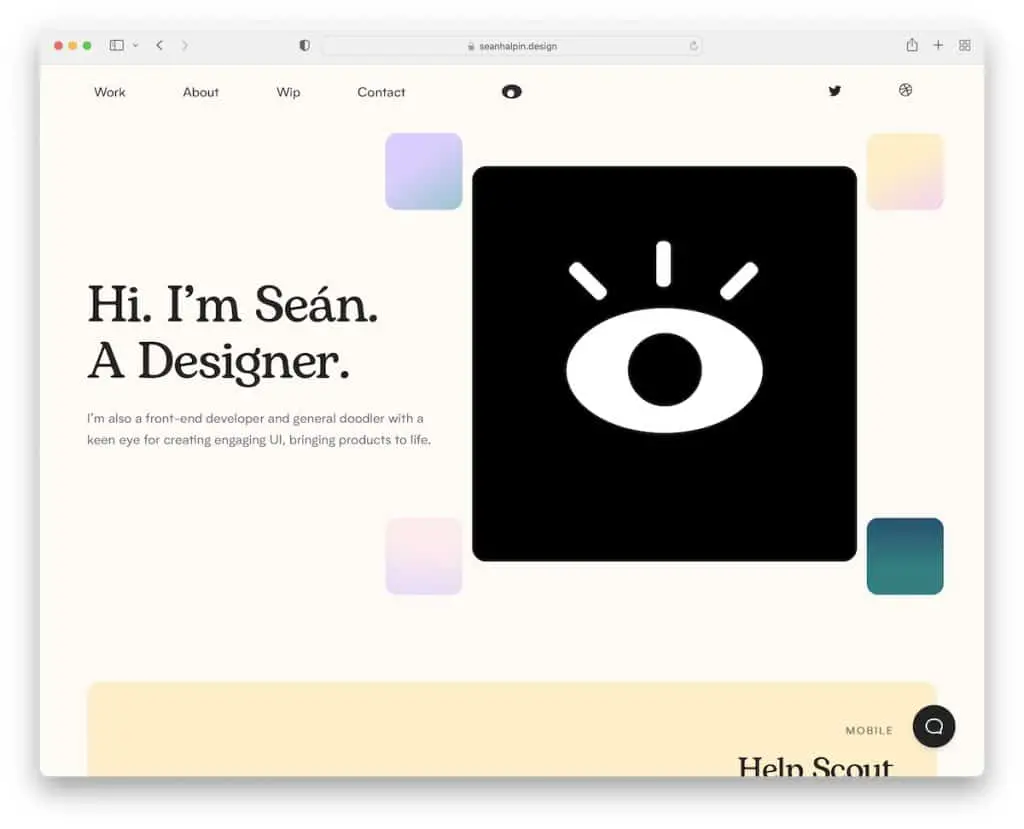
17. 션 할핀
내장: GitHub 페이지

Sean Halpin의 웹사이트는 가장 멋진 "스토킹" 눈 애니메이션으로 더 디자이너다운 웹사이트가 될 수 없습니다.
이 전체 서비스 웹 사이트는 창의적으로 수행되지만 여전히 최소한의 느낌을 유지하여 전반적인 경험을 더욱 향상시킵니다.
자주 볼 수 없는 기능은 Sean에게 연락할 수 있는 유일한 방법인 라이브 채팅을 여는 탐색 모음의 연락처 링크입니다.
참고 : 가장 큰 판매 요인이 될 수 있으므로 웹 사이트에 독창적인 트위스트를 제공하는 것을 두려워하지 마십시오.
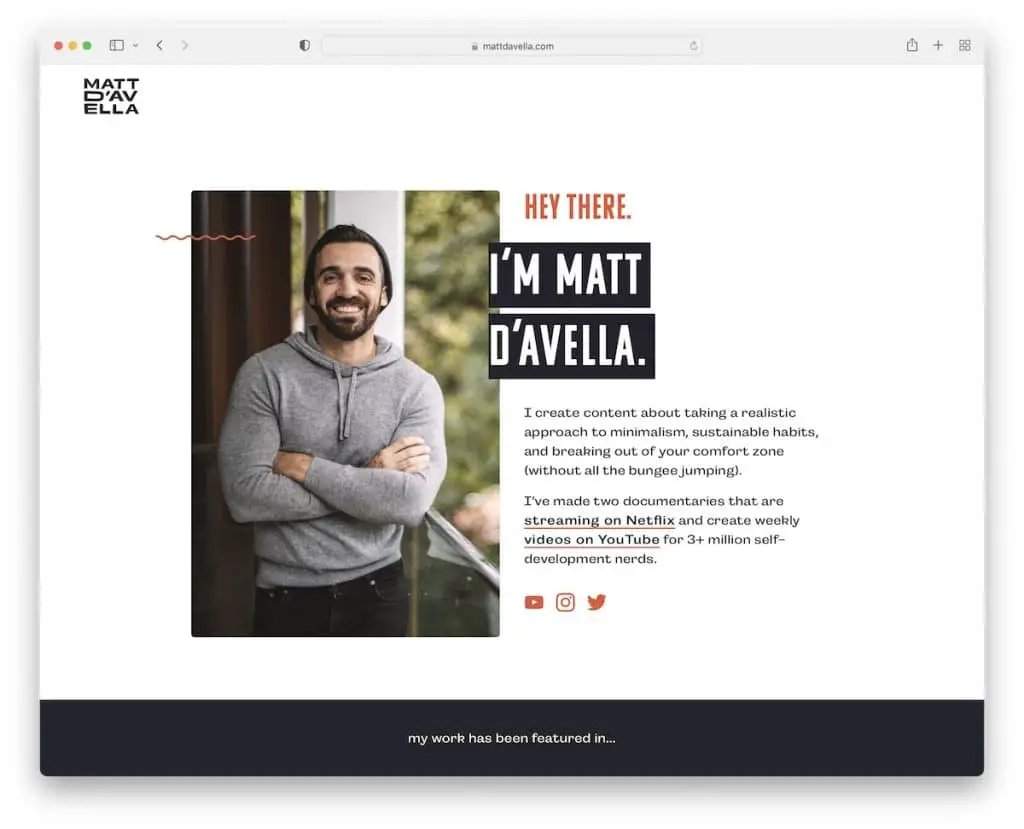
18. 매트 다벨라
내장: Squarespace

Matt D' Avella, 그가 하는 일 등을 알아보려면 스크롤 없이 볼 수 있는 부분만 보면 됩니다. 영웅 섹션 아래에는 그가 함께 작업한 몇 가지 거대한 클라이언트 로고가 있으므로 Matt가 진지한 거래임을 즉시 알 수 있습니다.
이 서비스 웹사이트의 독특한 점은 내비게이션이 없지만 한 페이지 레이아웃이 스크롤하고 싶게 만드는 방식으로 구성되어 있다는 것입니다.
참고 : 단일 레이아웃 웹 사이트를 구성하기 위한 훌륭한 전략이 있다면 탐색 모음을 제거하고 웹 사이트를 흠잡을 데 없는 모양으로 만드십시오.
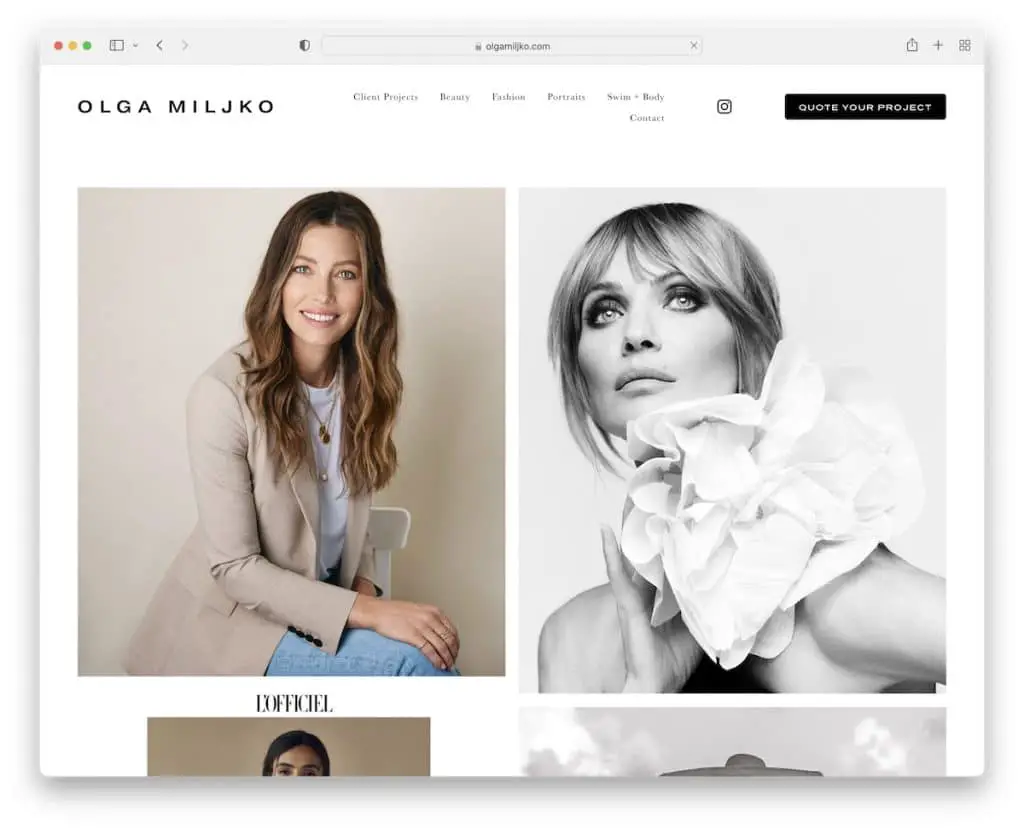
19. 올가 밀리코
내장: Squarespace

Olga Miljko의 홈 페이지는 스크롤에 로드되는 멋진 이미지의 큰 콜라주로, 방문자는 "다음 단계"를 보고 싶어합니다.
아래로 스크롤을 시작하면 헤더가 사라지지만 뒤로 스크롤하면 다시 나타나 웹 사이트를 훨씬 깔끔하게 유지합니다. 여기에서 모든 링크, IG 아이콘 및 CTA 버튼을 찾을 수 있습니다.
참고 : 웹사이트의 첫 페이지를 놀라운 작품의 포트폴리오로 바꾸십시오.
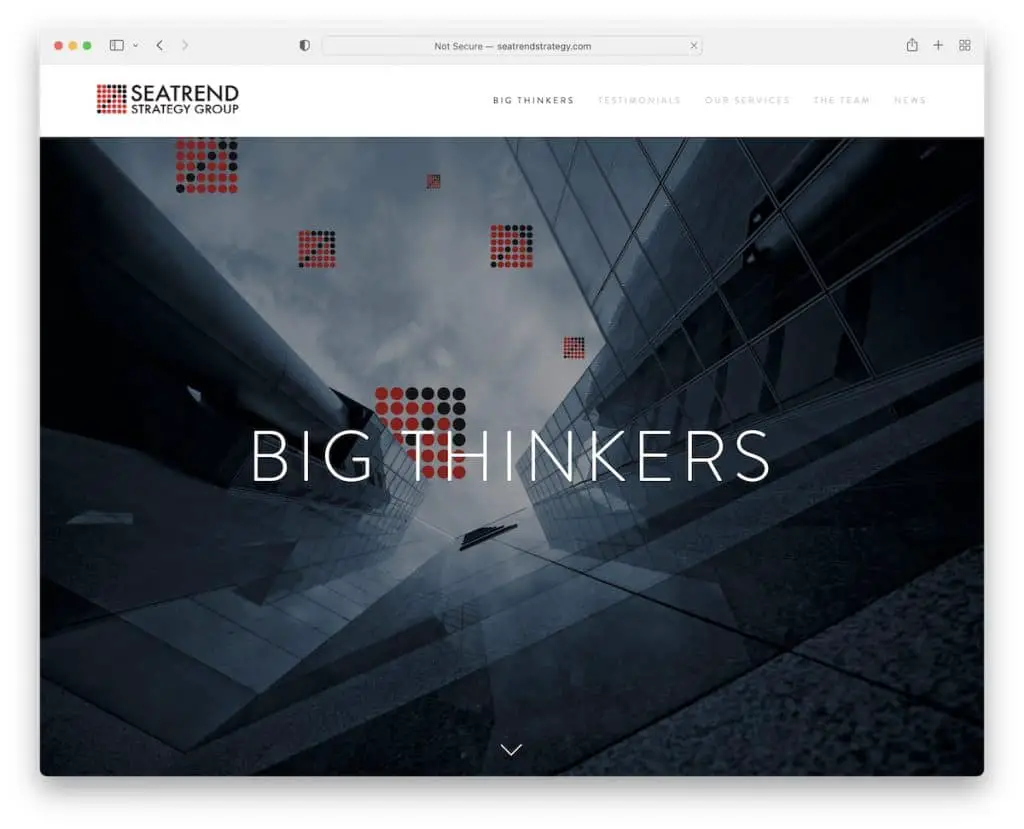
20. 시트렌드 전략
내장: Squarespace

Seatrend Strategy는 아래로 스크롤 버튼으로 시작하여 스크롤하거나 사이드바 탐색을 사용할 수 있는 수직 슬라이더와 같은 페이지 레이아웃을 제공합니다.
시차 이미지와 정보 사이의 섹션을 교환하면 이 서비스 웹사이트가 더 나은 경험을 제공합니다.
또한 Seatrend Strategy에는 플로팅 헤더가 있으므로 다른 페이지를 방문하기 위해 맨 위로 스크롤할 필요가 없습니다.
참고 : 영웅 섹션에서 크고 대담한 진술을 하여 오래 지속되는 첫인상을 만드십시오.
21. 지나 커를루
내장: Squarespace

Gina Kirlew의 웹사이트는 분명히 당신을 웃게 만들 것이며, 그것은 그녀가 달성하고 싶었던 것이었고 성공했습니다!
그녀의 홈페이지는 짧은 설명과 소셜 미디어 아이콘이 있는 드로잉 보드 뒤에 있는 그녀의 귀여운 일러스트입니다. 하지만 내비게이션 바에서 그녀의 작품, 상점, 이벤트 등에 대한 링크도 찾을 수 있습니다.
참고 : 자신의 이미지에 관한 경우를 포함하여 예술이 스스로 말하도록 하십시오.
더 많은 예술 웹 사이트와 예제가 필요하십니까? 당신만을 위한 컬렉션이 있습니다!
22. 시애틀 치과 공동
내장: Webflow

이 서비스 웹사이트에는 왼쪽에 텍스트가 있고 오른쪽에 슬라이더가 있는 분할 화면 영웅 섹션이 있습니다. 플로팅 헤더에는 회사 이름, 클릭 가능한 전화번호 및 메뉴 아이콘이 있습니다.
또한 바닥글 영역에 고객 평가 슬라이더와 Google 지도를 추가하여 정확한 위치를 보여줍니다.
더 많은 디자인 영감을 얻기 위해 더 많은 치과 웹 사이트를 엿볼 수도 있습니다.
참고 : 비즈니스를 하고 전화로 약속을 수락하는 것을 좋아한다면 웹사이트에서 전화번호를 공유하고 클릭할 수 있도록 만드십시오.
더 많은 아이디어를 얻으려면 최고의 Webflow 웹 사이트의 종합 컬렉션을 확인하고 싶을 수도 있습니다.
게시물이 마음에 든다면 알려주세요.
