아름다운 블로그 디자인의 가장 좋은 예 22가지
게시 됨: 2023-04-07최근 설문 조사에 따르면 고객의 70%가 전문가 및 내부자 조언에 의존합니다. 맞습니다 — 대부분의 사람들이 유명인, 언론인 또는 정치인보다 블로거를 더 신뢰한다는 의미입니다.

하지만 처음에 사람들이 귀하의 블로그와 사랑에 빠지게 하려면 어떻게 해야 합니까? (물론 놀라운 내용은 제외하고요.)
웹사이트 홈페이지가 비즈니스의 정문과 같듯이 블로그의 디자인(환영 매트)은 비즈니스 블로그의 정문입니다.
![지금 다운로드: 성공적인 블로그를 시작하는 방법 [무료 가이드]](/uploads/article/17735/RCHQRJEK7QvMY7WJ.png)
사람들을 시각적으로 끌어들이는 것이 아니라면 어떻게 그들이 실제로 콘텐츠를 읽고 구독하도록 다음 단계를 수행하게 할 수 있습니까? 양질의 콘텐츠를 만든 후에도 블로그의 내용을 명확하게 나타내는 방식으로 콘텐츠를 제시해야 하는 과제가 남아 있습니다.
이미지, 텍스트 및 링크는 제대로 표시되어야 합니다. 그렇지 않으면 매력적이고 따라하기 쉽고 더 많은 관심을 불러일으키는 방식으로 표시되지 않으면 독자가 콘텐츠를 포기할 수 있습니다.
그렇기 때문에 독자를 위한 완벽한 블로그를 디자인할 수 있도록 블로그 홈페이지의 몇 가지 예를 편집한 것입니다. 아래에서 확인하십시오.
영감을 주는 아름다운 블로그 예시
- 스카우트 돕기
- 마이크로소프트 스토리
- 판도
- 디자인 우유
- 푸비즈
- 웹디자이너 디포
- 매시블
- 브릿 + 공동
- 테스코 푸드 러브 스토리
- 허브스팟
- 나는 타이포그래피를 사랑
- 500픽셀
- 열광한
- 골데
- 재코딩
- 복수의 시야
- 크레용
- 블랙 트래블박스
- 픽셀그레이드
- 바크포스트
- 굿윌 인더스트리 인터내셔널
- 봄날
아름다운 블로그 홈페이지 디자인의 고무적인 예
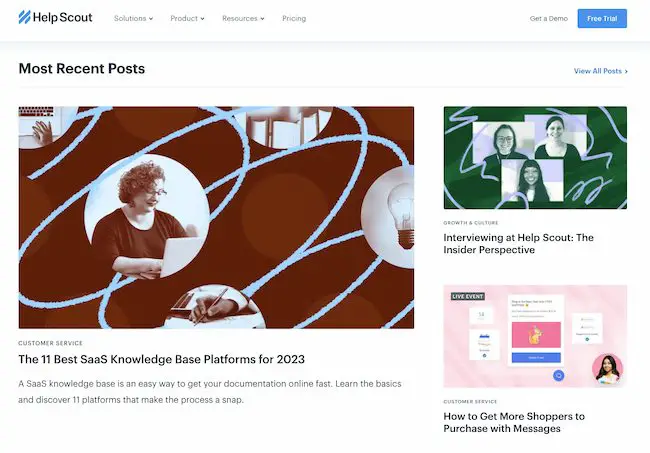
1. 스카우트 돕기

때로는 최고의 블로그 디자인이 가장 단순하기도 합니다. 고객 서비스 소프트웨어 제조업체인 Help Scout는 우리가 좋아하는 블로그에서 독특하지만 미니멀한 디자인을 사용합니다. 이는 카피와 시각적 요소를 제한하고 부정적인 공간을 수용합니다.
이 블로그에서 특히 마음에 드는 점은 최근 또는 특히 인기 있는 항목을 강조 표시하는 "가장 최근 게시물" 섹션을 포함하여 모든 게시물에 추천 이미지를 사용한다는 것입니다. 이러한 이미지는 독자의 시선을 사로잡고 게시물의 내용을 알려줍니다. 그리고 그것은 작동합니다. 이 블로그의 디자인에 관한 모든 것이 깨끗하고 읽기 쉽습니다.
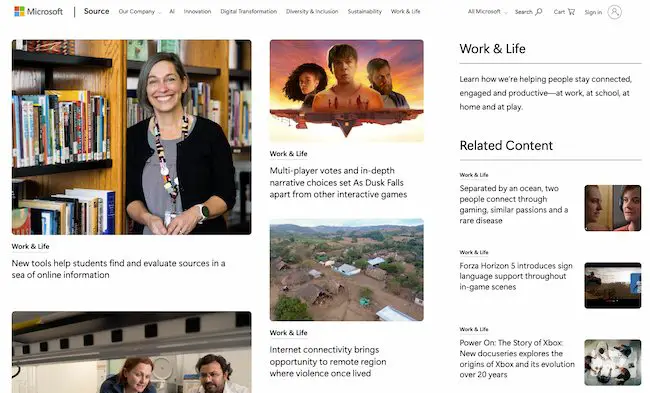
2. 마이크로소프트 워크 앤 라이프

전체 공개: 우리는 이전에 Microsoft의 마이크로사이트에 대해 완전히 쏟아부은 적이 있습니다. 우리는 그것을 도울 수 없습니다. 아름답고 상호 작용하며 영감을 주는 브랜드 콘텐츠를 자랑하는 블로그보다 구식 브랜드를 활성화하는 더 좋은 방법은 무엇입니까? 또한 이러한 스토리 레이아웃의 정사각형 이미지는 Microsoft 로고를 연상시킵니다. 이것은 귀중한 브랜드 일관성을 달성하는 데 도움이 됩니다.
Microsoft Work & Life는 비즈니스 블로그가 전체 리브랜딩의 주요 자산이 될 수 있는 방법을 보여주는 대표적인 예이기도 합니다. 최근 몇 년 동안 Microsoft는 주로 Apple과의 경쟁에 대응하여 브랜드를 인간화하기 위해 노력했습니다.
"Work & Life" 마이크로사이트에는 "직장, 학교, 집, 놀이에서 사람들이 연결되고 참여하며 생산성을 유지하도록 돕는 방법을 알아보십시오."라는 간단한 태그라인이 있습니다. 말하자면 Microsoft의 부드러운 측면입니다.
특정 브랜드 메시지를 전달하려고 할 때 블로그를 사용하여 미학적으로나 내용적으로 전달할 수 있습니다.
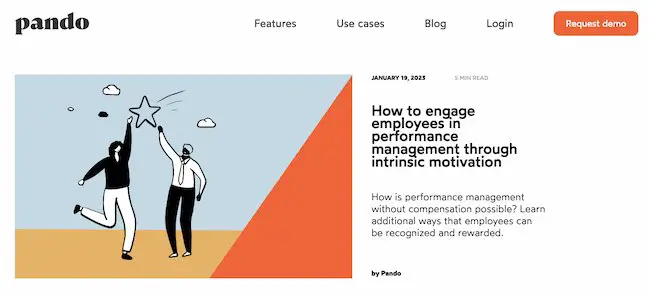
3. 판도

잘 디자인된 블로그의 중요한 측면은 일관된 색 구성표와 스타일입니다. 결국 소비자의 80%는 색상이 브랜드 인지도를 높인다고 말합니다.
색상 일관성이 디자인의 보다 다양한 요소를 어떻게 통합할 수 있는지 보는 것은 흥미로운 일입니다. 시작 주기를 탐색하는 블로그인 Pando는 사이트의 여러 섹션에 주황색, 녹색, 옅은 파란색, 연보라색 및 진한 노란색과 같은 일련의 색상 팔레트를 통합합니다. 이러한 색상은 배경, 강조 막대 및 텍스트의 특정 영역에 나타납니다.
그러나 그것은 또한 여러 가지 다른 글꼴을 사용합니다. 이 모든 글꼴은 응집력 있는 색 구성표로 함께 묶일 때 매끄럽게 보입니다.
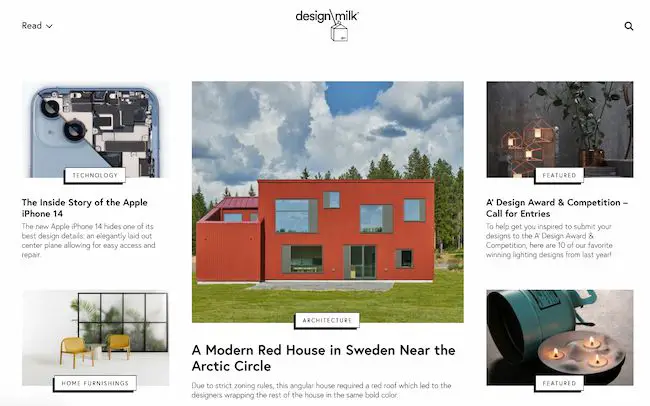
4. 디자인 우유

온라인 현대 디자인 아웃렛인 Design Milk는 게시물을 강조하기 위해 간단한 레이아웃을 사용합니다. 왼쪽 상단의 "읽기" 옆의 화살표가 아래를 가리키면 다양한 기사의 추천 이미지와 티저 텍스트를 스크롤할 수 있습니다. "읽기" 옆의 화살표가 위를 가리키면 블로그 주제와 강조 표시된 게시물의 완벽한 쇼케이스를 볼 수 있습니다.
이는 독자가 사이트에 더 오래 머물도록 장려하는 데 도움이 되는 내부 링크 전략입니다.
각 게시물 상단의 소셜 아이콘은 사이트의 전반적인 모양과 느낌에 유쾌한 추가 기능입니다. 찾기 쉽고 Design Milk의 콘텐츠를 쉽게 공유할 수 있습니다. (블로그에 소셜 버튼을 추가하는 방법에 대해 자세히 알아보려면 이 게시물을 확인하십시오.)
5. 푸비즈

예술 및 디자인 블로그인 Fubiz는 멋진 개인화를 포함하는 정말 세련된 디자인의 예입니다.
블로그 홈페이지에서는 독자가 "하이라이트"를 쉽게 옆으로 스크롤할 수 있습니다. 그 아래에는 방문자가 "예술 애호가"에서 "프리랜서"에 이르기까지 자신의 페르소나 위치와 찾고 있는 콘텐츠 유형을 선택할 수 있는 창의성 찾기가 있습니다. 여기에서 독자는 자신에게 맞는 콘텐츠를 찾아볼 수 있습니다.
이미지도 사랑하지 않을 수 없습니다. 각 추천 이미지에는 고유한 스타일이 있습니다. 이러한 강력한 사진을 강조하기 위해 디자인을 사용함으로써 Fubiz는 방문자를 콘텐츠로 시각적으로 끌어들일 수 있습니다.
비슷한 모양을 보려면 Envato 마켓플레이스에서 CMS Hub 테마 컬렉션을 확인하세요.
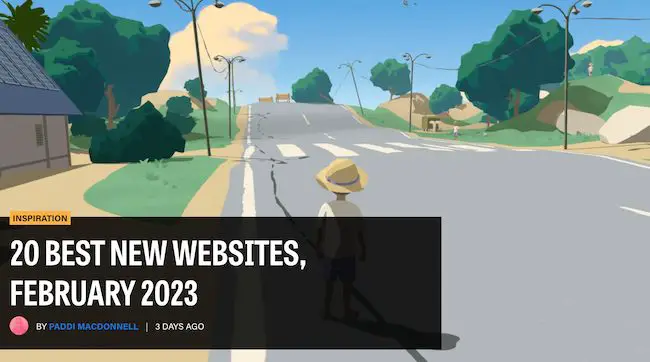
6. 웹디자이너 디포

"Webdesigner Depot"과 같은 이름을 가진 이 디자인 뉴스 사이트가 시각적으로 매력적이라는 것은 놀라운 일이 아닙니다.
우리가 특히 좋아하는 한 가지는 각 개별 게시물의 반응형 이미지입니다. 독자가 다양한 기사를 스크롤할 때 이미지의 미묘한 움직임은 방문자의 시선을 사로잡는 데 도움이 됩니다.
그리고 가장 최근 기사를 강조하기 위해 추천 이미지를 효과적으로 사용하는 방법을 확인하십시오. 이 접근 방식은 시청자를 블로그의 최신 콘텐츠로 즉시 끌어들입니다.
또한 색 구성표, 배경 및 글꼴이 모두 일관되어 이 블로그가 전문적으로 보이도록 유지하면서도 기존의 기본 블로그 템플릿과는 여전히 구별됩니다.
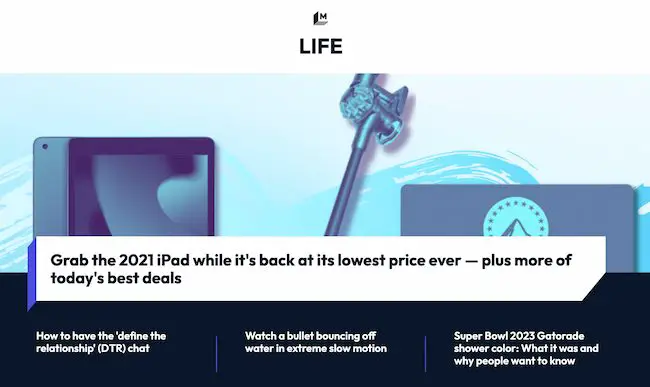
7. 매시블

내 말은, 헤더 이미지를 보세요. 대담한 색상, 알아보기 쉬운 가젯, 대비되는 텍스트입니다. 말장난이 아니라 독자의 눈을 완전히 사로잡습니다.
Mashable은 콘텐츠를 홈페이지에서 세 가지 눈에 띄는 섹션으로 나눕니다.
- 새 게시물은 큰 추천 이미지와 3개의 강조 표시된 블록으로 주목을 받습니다.
- 각 섹션의 게시물은 2~3개의 열 상단에 추천 이미지가 있고 아래에 짧은 헤드라인 목록이 있어 주목을 받습니다.
- 그런 다음 "트렌딩" 게시물이 오른쪽에 표시되고 그림자 상자 그래픽 위에 굵은 텍스트가 표시됩니다.
콘텐츠 표시에 대한 이러한 다각적인 접근 방식은 독자가 어떤 종류의 뉴스가 그들에게 가장 중요한지 결정하는 데 도움이 될 수 있습니다. 관심을 끄는 주요 기사, 가장 인기 있는 게시물 또는 가장 관심 있는 주제에 대한 기사 중에서 빠르게 선택할 수 있습니다.
각 게시물의 끝부분에 있는 "관련 스토리"는 독자가 찾고 있는 더 많은 콘텐츠에 독자를 연결하는 훌륭한 기능이기도 합니다.
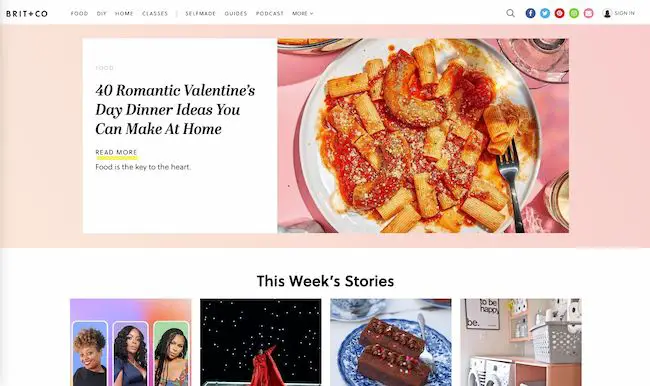
8. 브릿 + 공동

Brit + Co 홈페이지에 관한 모든 것은 깨끗하고 따뜻하며 환영합니다. 어수선하지 않아 콘텐츠를 더 이해하기 쉽게 만들고 레이아웃이 매우 체계적으로 구성되어 있습니다.
우리는 10월 1일의 아보카도 잭오랜턴부터 발렌타인 데이를 위한 디너 레시피에 이르기까지 사이트의 계절성도 파헤칩니다. 사랑스럽고 다채롭고 재미있는 사진으로 가득하여 각 이야기의 내용을 설명합니다.
은은한 "이번 주 이야기" 헤더는 너무 노골적이지 않으면서 인기 있는 콘텐츠를 홍보하는 좋은 방법이기도 합니다. 또한 이렇게 멋진 비주얼로 Pinterest에 대한 끄덕임에 주목했습니다. 블로그에 매력적인 이미지가 많이 포함될 때 해당 아이콘을 포함하는 것이 중요합니다.
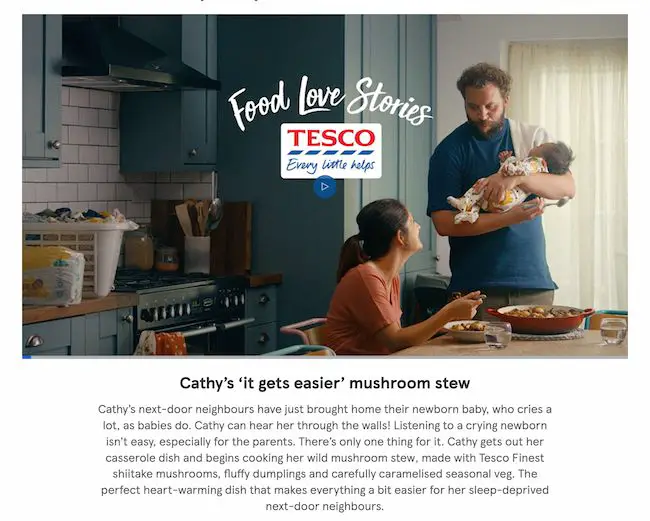
9. 테스코 푸드 러브 스토리

우리는 영국 식료품 체인 Tesco의 Tesco Food Love Stories의 다채롭고 일관된 디자인을 좋아합니다.
브랜드 일관성을 유지하는 방법을 기억하십니까? 이 브랜드가 로고를 사진과 특집 비디오에 자연스럽게 통합하는 방식을 확인하십시오.
Tesco가 달성한 것은 단순함과 대담함의 훌륭한 균형입니다. 레이아웃은 최소한이지만 지루하지 않습니다. 따뜻하고 환영하는 색조는 각 콘텐츠 하이라이트와 레시피를 강조하고 사진은 사이트 전체에 약간의 색상을 추가합니다. 이는 특히 전체 브랜드 컨셉과 일치하는 경우 올바른 이미지가 매력적인 "적은 것이 더 많은 것" 모양을 얻을 수 있는 방법을 보여주는 좋은 예입니다.
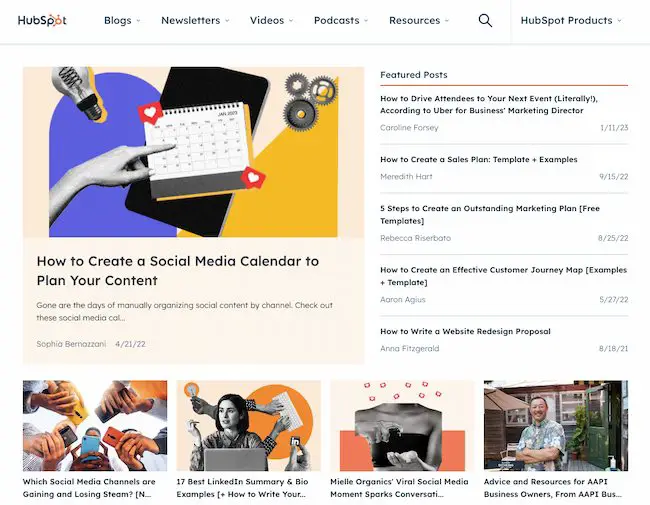
10. 허브스팟

HubSpot의 블로그는 보기에 편하면서도 흥미로운 콘텐츠를 페이지에 많이 담을 수 있는 방법을 찾습니다. 스크롤 없이 볼 수 있는 부분 위에 큰 이미지, 제목 및 자세한 내용을 읽을 수 있는 클릭 유도문안이 포함된 블로그 게시물이 하나 있습니다. 위 이미지는 사진과 그래픽이 어우러져 시선을 사로잡는 브랜드 고유의 이미지입니다.
오른쪽에는 블로그의 다양한 콘텐츠로 독자를 참여시킬 수 있는 상위 게시물 목록이 있습니다. 이를 통해 독자는 쉽게 HubSpot에 연결하거나 자세히 알아볼 수 있습니다.
또한 그 일관성이 다시 있습니다. 페이지를 계속 아래로 스크롤하면 찾고 있는 주제, 팟캐스트, 비디오 또는 블로그 게시물에 관계없이 각 섹션이 시각적으로 일관됩니다. 이 전략을 사용하면 브랜드 신뢰를 구축하는 데 도움이 될 수 있습니다.

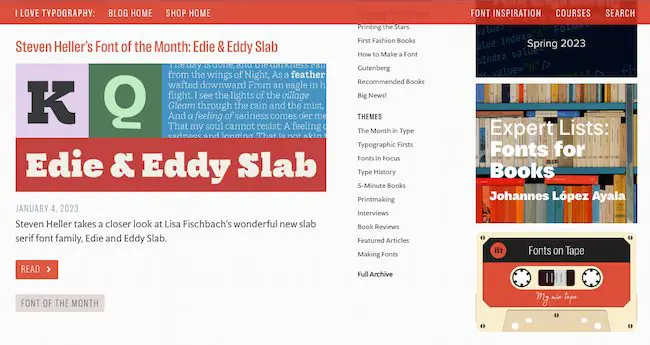
11. 나는 타이포그래피를 사랑합니다

디자인에 관심이 있다면 글꼴의 힘을 이해하고 있을 것입니다. 올바른 글꼴은 웹 페이지에서 단어를 노래하게 만들 수 있지만 잘못된 선택은 읽기 어려운 엉망이 될 수 있습니다. 따라서 수백 가지의 글꼴을 제공하는 블로그는 블로그 디자인으로 창의력을 발휘해야 합니다.
I Love Typography는 깨끗하고 단순한 디자인으로 균형을 바로 잡습니다. 3개의 세로 열은 블로그 테마와 블로그에 가장 최근에 추가된 상위 게시물을 구분합니다. 한편, 강조 표시된 블로그 기능에 오른쪽 열을 바칩니다. 이 섹션은 블로그 왼쪽의 게시물을 지배하는 밝은 색상과 모양의 균형을 맞추는 재미있는 클릭 가능한 그래픽(예: 달콤한 카세트 테이프)을 제공합니다.
블로그를 처음 만드는 경우, 이것은 차용할 수 있는 현명한 접근 방식입니다. 성공적인 블로그 시작에 대한 다음 팁을 확인할 수도 있습니다.
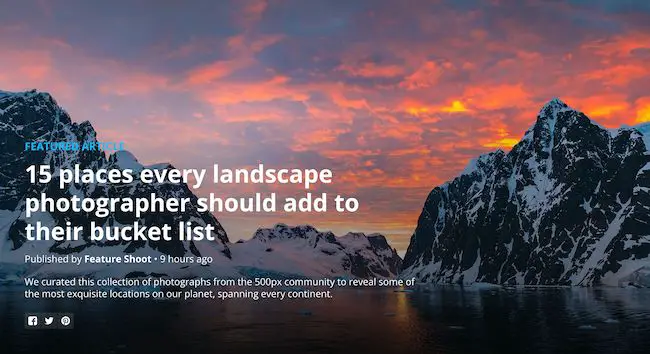
12. 500픽셀

사진 블로그인 500px는 독자를 끌어들이기 위한 하나의 특집 기사와 크고 대담한 고화질 사진으로 시작합니다. 이는 블로그가 무엇에 관한 것인지 꽤 분명하게 보여줍니다. 매력적인 사진과 함께 사진에 대한 귀중한 콘텐츠를 자랑합니다.
또한 소셜 링크가 접힌 부분 위에 분명히 표시되어 있다는 것이 얼마나 멋진가요? 독자가 콘텐츠에 계속 참여하고 사진을 쉽게 공유할 수 있습니다. 또한 이미지가 있는 콘텐츠는 이미지가 없는 게시물보다 Facebook에서 참여도가 두 배 이상 높습니다.
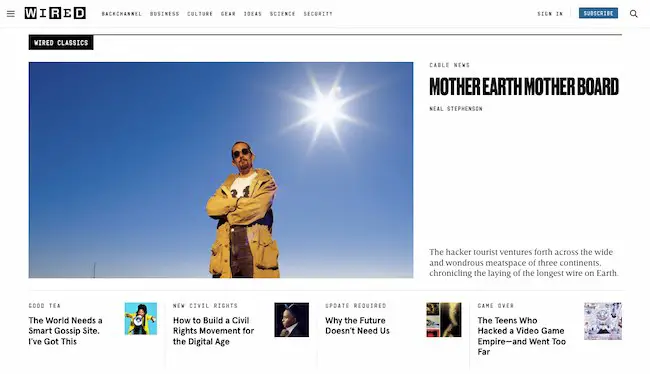
13. 유선

블로그에 주제가 많을수록 독자에게 혼란스러운 경험이 될 수 있습니다. 그래서 우리는 Wired 블로그 디자인의 상쾌한 단순함을 좋아합니다.
화면 크기에 따라 접힌 부분에만 8개 이상의 헤드라인이 있을 수 있지만 이 디자인은 여전히 스캔하고 파헤치기 쉽습니다.
모든 게시물에는 관심을 끌 수 있는 추천 이미지가 포함되어 있습니다. 그런 다음 눈에 띄는 글꼴 선택을 통해 각 게시물의 범주, 작성자 및 제목을 한 눈에 빠르게 이해할 수 있습니다.
블로그가 간단하게 시작했는데 점점 커지면서 작동하는 데 어려움을 겪고 있다면 이 블로그가 재설계에 큰 영감을 줄 수 있습니다. 이 통합 문서를 사용하여 블로그 웹 사이트를 재설계할 수도 있습니다.
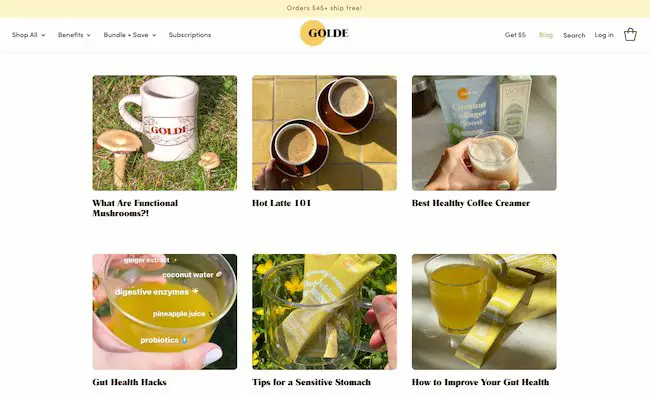
14. 골데

Golde는 훌륭한 커뮤니케이션을 위해 이미지를 사용하는 또 다른 블로그입니다. Golde는 블로그 "The Golden Hour"의 출발점으로 브랜드 이름을 사용하여 각 블로그 게시물의 초점이 되는 추천 이미지를 만듭니다.
그런 다음 화려한 사진은 각 사진에서 노란색과 녹색 톤을 사용합니다. 이것은 일관되고 따뜻하며 매력적인 느낌을 만들어 각 블로그 게시물로 끌어들입니다.
게시물을 클릭하면 이 블로그는 텍스트 아래 공간을 완벽하게 활용하여 제품, 레시피 및 기타 유용한 리소스를 강조 표시합니다.
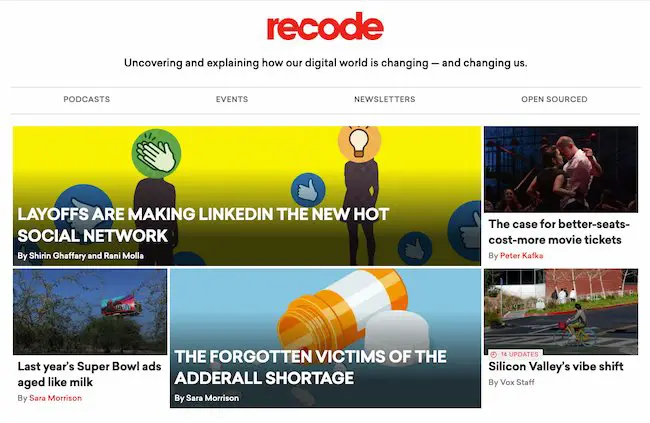
15. 재코딩

광고는 많은 블로그가 수입을 창출하는 유용한 방법입니다. 많은 소기업은 제품과 서비스를 강조하기 위해 블로그를 제공합니다. 동시에 다른 독립형 블로그는 콘텐츠를 수익화해야 할 필요성과 디자인의 균형을 맞추는 데 어려움을 겪을 수 있습니다.
Recode는 비대칭 그리드 구조를 사용하여 최신 기술 뉴스를 제공합니다. 헤드라인 텍스트와 쌍을 이루는 대담한 축소판 이미지는 모두 대문자로 오버레이된 텍스트가 있는 큰 이미지와 정렬됩니다.
이미지와 텍스트에 대한 이러한 다양한 접근 방식을 통해 시청자는 읽고 싶은 게시물을 쉽게 스캔하고 선택할 수 있습니다. 레이아웃에는 약간의 애니메이션도 포함되며 이것은 블로그 레이아웃에 흥미를 더합니다.
훌륭한 사용자 경험 외에도 이 디자인을 사용하면 눈에 방해가 되지 않는 광고를 블로그에 배치할 수 있습니다. 동시에 유기적 콘텐츠와 섞이지 않아 Recode가 독자를 위한 진정한 경험을 만들 수 있습니다.
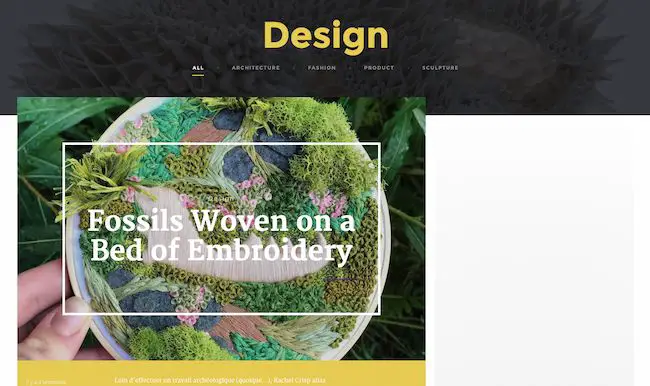
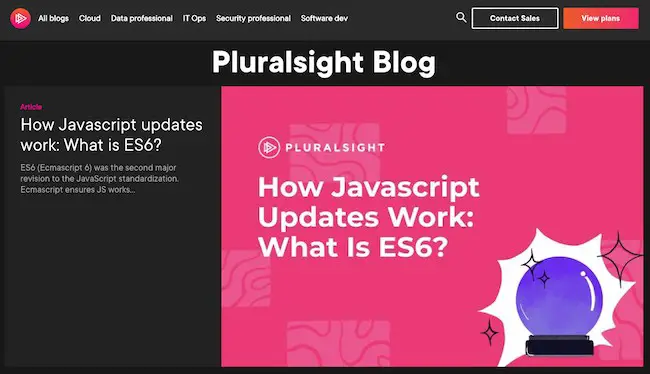
16. 다원시력

이 블로그는 블로그 디자인이 화려할 필요가 없다는 것을 상기시켜줍니다.
페이지 상단과 중앙에 있는 굵은 제목을 확인하십시오. 그런 다음 상단의 추천 그림은 밝은 배경과 검은색 바탕에 단순한 흰색 텍스트를 사용합니다. 그 대담한 브랜드 존재는 회사 블로그 전체에서 일정하게 유지됩니다.
예를 들어 깨끗한 글꼴은 로고와 일치하고 브랜드의 명확하고 유익한 음성과 일치합니다. 그리고 각 섹션의 그리드 구조와 헤더를 통해 블로그에서 찾을 수 있는 내용을 쉽게 이해할 수 있습니다.
또한 상단에 있는 쉽게 탐색할 수 있는 아카이브 링크와 최소한의 스크롤로 블로그 아카이브를 쉽게 볼 수 있다는 점도 마음에 듭니다.
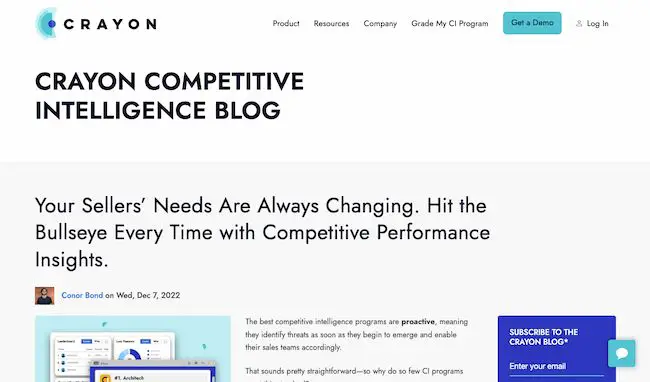
17. 크레용

많은 블로그는 독자에게 그들이 제공하는 모든 것을 조금씩 보여주고 싶어합니다. 그러나 깊이는 폭만큼 독자를 유혹할 수 있습니다. 방문자가 블로그 작성자가 말하는 내용에 대해 자세히 알아보고 싶다면 이 블로그 디자인을 통해 쉽게 선택할 수 있습니다. 바로 읽기 시작하세요.
헤더에 확장된 티저가 있는 Crayon 블로그의 초점은 최신 블로그 게시물입니다. 독자가 아래로 스크롤하면 블로그에서 더 많은 콘텐츠가 포함된 그리드를 찾을 수 있습니다.
관심 있는 블로그를 한 눈에 쉽게 찾을 수 있는 주제별 색상 코딩도 마음에 듭니다. 여기에서 더 많은 텍스트 전달 블로그 디자인 예제를 볼 수 있습니다.
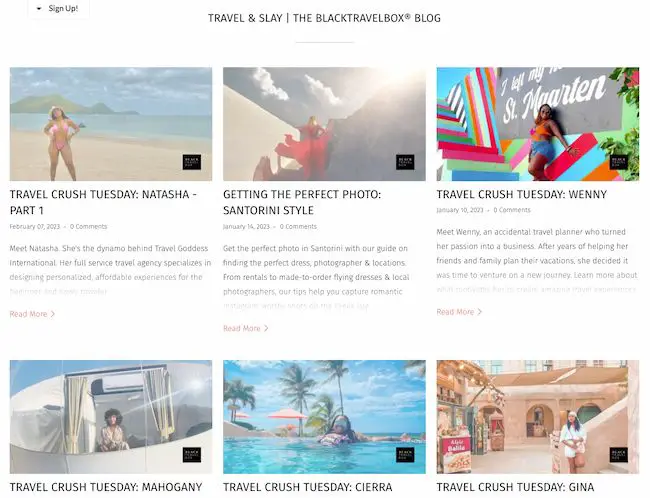
18. 블랙 트래블박스

오해를 풀기 위해 Black Travelbox는 여행 가방을 만들지 않습니다. 여행용 퍼스널 케어 제품을 만듭니다. 그러나 회사는 휴대용 밤, 컨디셔너 등을 여행의 즐거움과 연결하는 데 큰 역할을 했습니다.
또한 이 회사의 "Travel and Slay" 블로그 직원은 채널 전반에 걸친 브랜드 일관성에 대해 한두 가지 알고 있습니다. 블로그는 단순한 색 구성표를 가지고 있으며 일치하는 글꼴은 상점에서 일반 콘텐츠에 이르기까지 통일된 사용자 경험을 만드는 데 도움이 됩니다. 동시에 대담하고 다채로운 이미지를 던져 독자의 시선을 사로잡는다.
웹사이트를 방문하여 두루마리를 가져보세요. 이미지가 얼마나 다양한지 꽤 멋지다고 생각하지만 각 블로그 항목은 다른 "여행 짝사랑"을 강조합니다. 그런 다음 각 게시물을 밝은 사진, 스마트 인터뷰 및 즐거운 이야기로 가득 채웁니다.
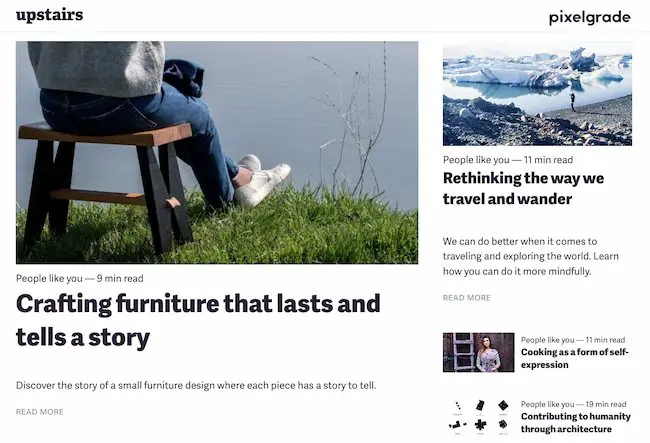
19. 픽셀그레이드

Pixelgrade는 창의적인 사람들과 소기업을 위한 놀라운 WordPress 테마를 만드는 디자인 스튜디오입니다. 그들의 블로그 페이지는 명확한 클릭 유도 문안 및 짧은 발췌문과 함께 가장 최근 또는 인기 있는 블로그 게시물 중 하나를 강조 표시하는 훌륭한 작업을 수행합니다.
내가 가장 좋아하는 것은 페이지 디자인이 브랜드와 100% 일치한다는 것입니다. 블로그 디자인이 마음에 든다면 스마트하고 아름답게 디자인된 WordPress 테마 중 하나를 사용해보고 싶을 수도 있습니다.
더 많은 WordPress 블로그 디자인 아이디어는 블로거를 위한 WordPress 테마에 대한 이 게시물을 확인하십시오.
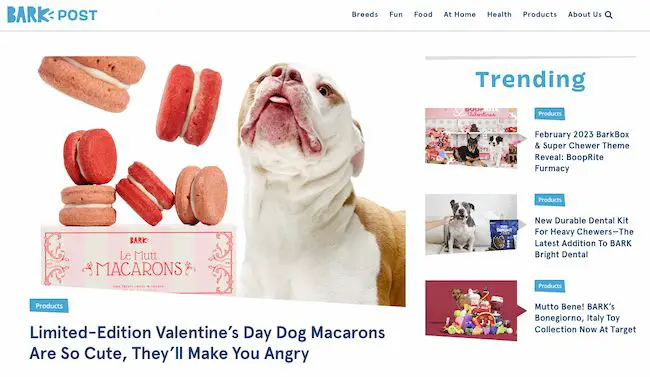
20. 바크포스트

HubSpot에서는 개를 좋아합니다. 그래서 개 주인으로서의 삶에 전념하는 블로그가 우리 레이더를 발견했을 때 우리의 관심을 끌었습니다.
개 구독 상자 회사인 BarkBox의 블로그인 BarkPost는 여러 가지 이유로 디자인의 좋은 예입니다. 먼저 모든 헤더에 있는 크고 재미있는 글꼴을 살펴보세요. 모바일 장치에서도 빠르고 쉽게 읽을 수 있습니다.
사랑스러운 이미지는 각 주제에 대한 게시물도 눈에 띄게 만듭니다. 물론 모두 브랜드와 일치하는 신뢰할 수 있는 파란색입니다.
우리는 또한 BarkPost가 자매 회사에 관심을 기울이는 것을 좋아합니다. 강아지 치과 치료에 관심이 있든 강아지를 위한 최고의 음식에 관심이 있든 이 재미있는 블로그 디자인을 통해 개 부모와 애인 모두가 최신 뉴스와 리소스를 쉽게 찾을 수 있습니다.
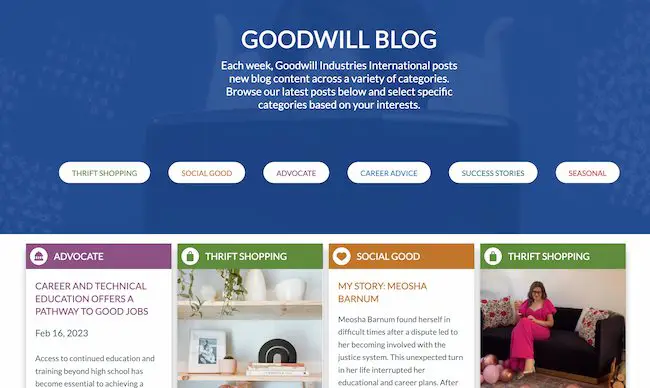
21. 굿윌 인더스트리 인터내셔널

비영리 단체는 블로그를 할 수 없다고 누가 말합니까? 아니, 그래야 한다. 최고의 비영리 마케팅 가이드를 확인하여 귀하의 마케팅을 멋지게 만드세요.
이 예에서 Goodwill의 깨끗하고 다채로운 탐색(역시 신뢰할 수 있는 파란색)은 독자를 이 블로그의 중요한 요소로 끌어들입니다.
게시물도 깔끔하게 배치되어 독자가 쉽게 접근할 수 있습니다. 또한 방문자는 접힌 부분 위에 있는 그래픽의 간단한 버튼에서 주제를 선택하여 가장 중요한 정보 유형을 선택할 수 있습니다.
마지막으로 우리는 Goodwill 블로그에서 개인적인 이야기를 강조하는 것을 좋아합니다. 이 디자인에는 독자를 이 조직의 프로그램으로 안내하는 긴 형식의 티저가 있습니다. 이 접근 방식을 통해 많은 사람들이 Goodwill을 지원하기로 선택한 이유를 쉽게 알 수 있습니다.
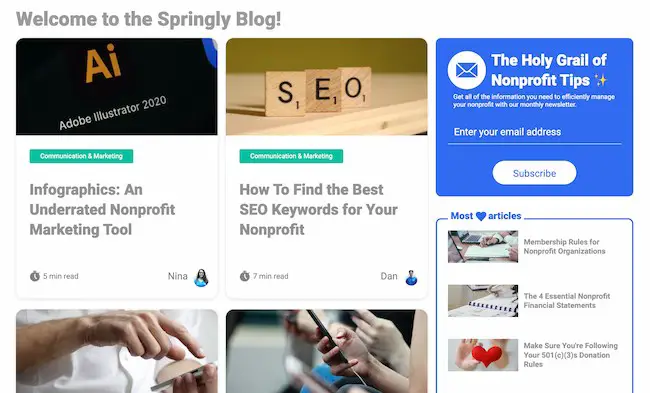
22. 스프링리

비영리 블로깅 열차를 계속 운영하는 것은 대부분의 비영리 단체인 헌신적인 사람들의 가장 큰 리소스를 강조하여 간단한 그리드 형식을 잘 활용하는 Springly입니다.
이 블로그는 유용한 리소스를 찾는 비영리 단체를 위해 간결한 텍스트와 명확한 색상 팔레트가 포함된 단순한 디자인을 갖추고 있습니다.
각 기사 카드에는 작성자의 이름과 사진이 포함되어 기여자를 집중 조명합니다. 또한 게시물을 읽는 데 걸리는 시간도 표시됩니다.
시간과 사람을 최전선에 두는 것은 대부분의 비영리 단체가 집중하는 것과 일치합니다. 이 접근 방식은 블로그를 기여하고 사용할 가능성이 가장 높은 사람들에게 블로그를 더 가치있게 만듭니다.
아직도 더 많은 영감과 아이디어를 찾고 계십니까? 웹 사이트 블로그, 홈페이지 및 랜딩 페이지 디자인의 70개 이상의 예를 확인하려면 여기를 클릭하십시오.
이 블로그 디자인 예제를 사용하여 최고의 블로그 구축
아름다운 블로그를 만드는 것은 외모에 관한 것이 아닙니다. 독자가 진정으로 사랑에 빠지게 하려면 블로그 디자인이 사용자의 요구와 기대에 맞아야 합니다. 그들에게 가장 중요한 것은 무엇입니까? 그리고 당신의 블로그는 다른 누구도 할 수 없는 무엇을 제공합니까?
이러한 영감을 주는 블로그 디자인을 훑어보지 마십시오. 블로그를 청중과 연결하고 블로그 디자인을 개선할 수 있는 방법을 상상하기 위한 발판으로 사용하십시오. 그런 다음 독자층이 성장하는 것을 지켜보십시오.
편집자 주: 이 게시물은 원래 2013년에 게시되었으며 포괄적인 내용을 위해 업데이트되었습니다.