2022년 최고의 부트스트랩 테이블 23개(데이터 정리)
게시 됨: 2022-02-09귀하의 웹사이트 또는 앱을 위한 가장 훌륭하고 세심하게 제작된 무료 부트스트랩 테이블 템플릿이 엄청나게 많이 있습니다.
시중에서 구할 수 있는 수백 가지의 무료 대안을 연구한 후 테이블을 만들었습니다.
우리는 수년간의 경험 과 테스트 를 통해 실용적인 스타일을 많이 생각해 냈습니다. 우리는 가능한 한 많은 다른 프로젝트를 다루고 싶었습니다.
올바른 데이터에 대한 올바른 테이블을 선택하는 것은 까다롭고 시간이 많이 소요될 수 있습니다.
아니다. 더 이상.
이제 표시하려는 데이터 유형에 관계없이 100% 정리된 상태로 유지할 수 있습니다.
참고 : 무료 테이블 템플릿도 반응이 빠르고 가볍습니다. (읽기: 항상 훌륭한 성능입니다.)
무료 부트스트랩 테이블 템플릿
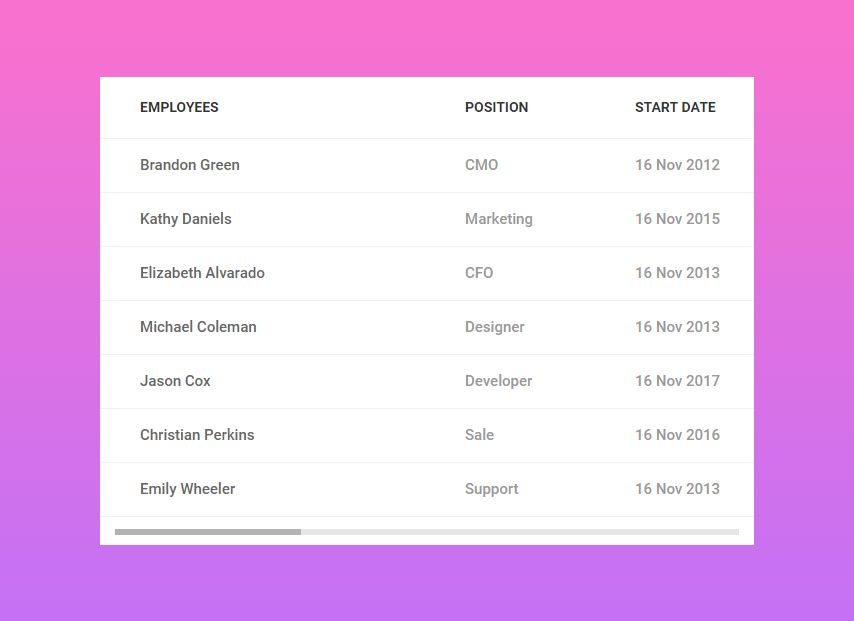
고정 컬럼 테이블

단일 테이블에 모든 데이터와 통계를 표시하는 것은 어려울 수 있습니다. 전체 테이블을 표시하려면 사용자가 스크롤할 수 있도록 허용해야 합니다.
이 테이블 레이아웃은 사용자가 즉시 사용할 수 있는 옵션을 제공합니다. 이 테이블에는 고정된 기본 열이 포함되어 있으며 이 테이블의 다른 관련 필드는 수평으로 스크롤할 수 있습니다.
레이아웃은 테이블의 모양을 방해하지 않고 더 많은 내용을 추가하는 데 필요한 열 공간을 제공했습니다.
또한 보다 자연스러운 색상을 구현하고 반응형 테이블로 전환하도록 사용자 정의 할 수도 있습니다. 필요한 경우 레이아웃에서 처리할 수 있으므로 행을 더 추가할 수도 있습니다.
추가 정보 / 다운로드

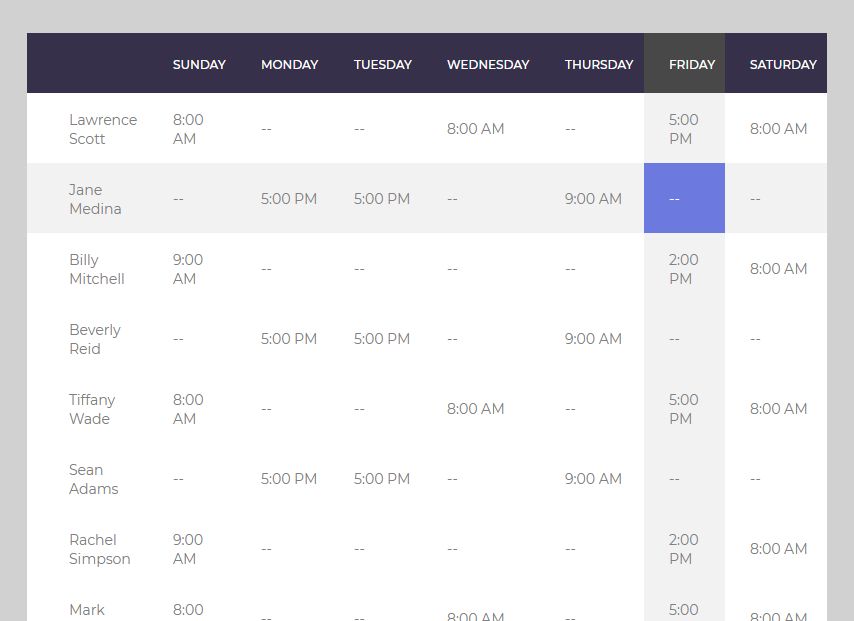
이 테이블 디자인은 멋진 외관보다 많은 것을 제공합니다. 이 레이아웃을 사용하면 다양한 색상과 스타일 옵션을 얻을 수 있어 이 테이블을 독특하게 만들 수 있습니다.
둥근 모서리를 사용하여 전체적인 LOOK에 깊이와 느낌을 주는 디자인입니다. 또한 고정 헤더가 있으며 사용자에게 세로 스크롤 옵션을 제공합니다.
이 디자인의 가장 매력적인 변형 중 하나는 검은색 테마 웹 페이지를 만족시키기에 충분한 어두운 테마입니다.
테이블 변형에는 열 테두리가 없습니다. 당신은 더 긴 내용 을위한 공간을 사용할 수 있습니다. 열은 전체 테이블의 모양이 손상되지 않도록 자체적으로 조정됩니다.
추가 정보 / 다운로드
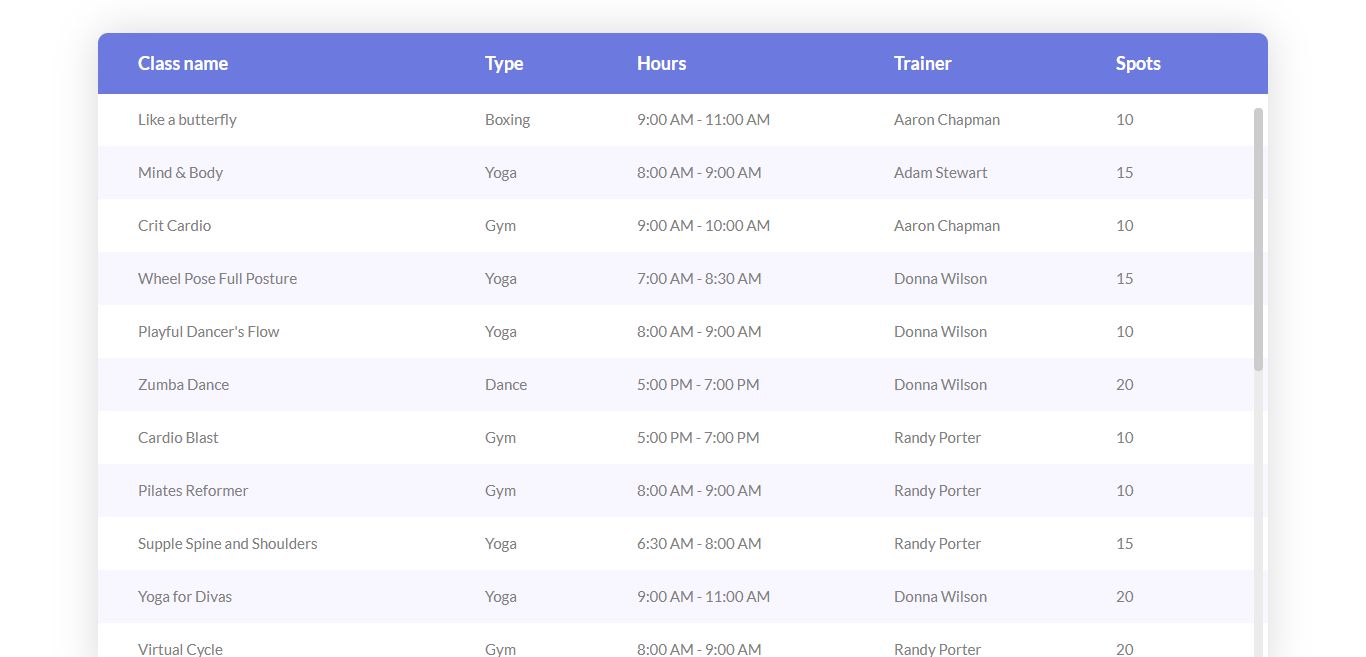
세로 및 가로 강조 표시가 있는 테이블

배치할 데이터가 많을 때 특정 값을 정확히 찾아내는 것은 항상 어려울 수 있습니다. 이 테이블 템플릿은 특정 값을 찾는 스트레스를 확실히 덜어줄 것입니다.
이 레이아웃은 인터페이스 디자인의 기능에 의해 제공되는 솔루션을 제공합니다. 이 레이아웃은 마우스 커서가 가리키고 있는 열과 행을 모두 강조하므로 사용자가 찾고 있는 값을 쉽게 확인할 수 있습니다.
이 강조 표시 기능은 찾고 찾는 고통은 말할 것도 없고 많은 시간을 절약합니다. 이 패키지에는 각각 디자인이 있는 6개 이상의 테이블 변형이 있습니다.
보다 현대적인 테이블 디자인을 얻을 수 있으며 전체 모양에 대한 그라데이션 배경을 추가할 수 있습니다.
추가 정보 / 다운로드
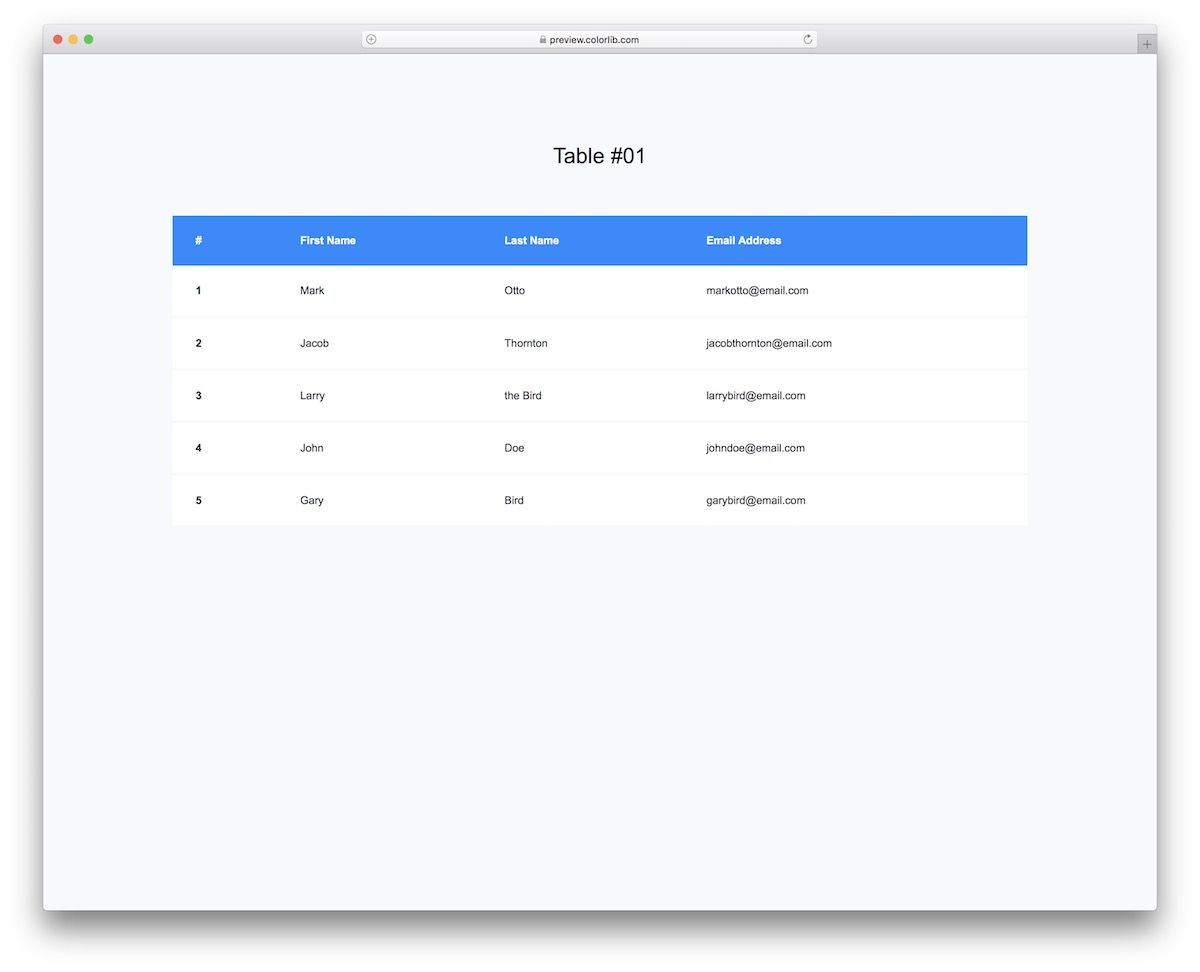
테이블 V01

좀 더 기본적인 테이블 템플릿 중 하나로 작업을 시작해 보겠습니다. 사용자와 이메일 을 정리하기 위해 테이블을 구축해야 하는 경우 이것이 완벽한 디자인입니다.
그러나 개선하기 쉽기 때문에 다른 정보에도 사용할 수 있습니다.
Bootstrap 위젯이기 때문에 레이아웃이 다양한 화면 크기에 완벽하게 적응한다는 것을 알 수 있습니다.
추가 정보 / 다운로드
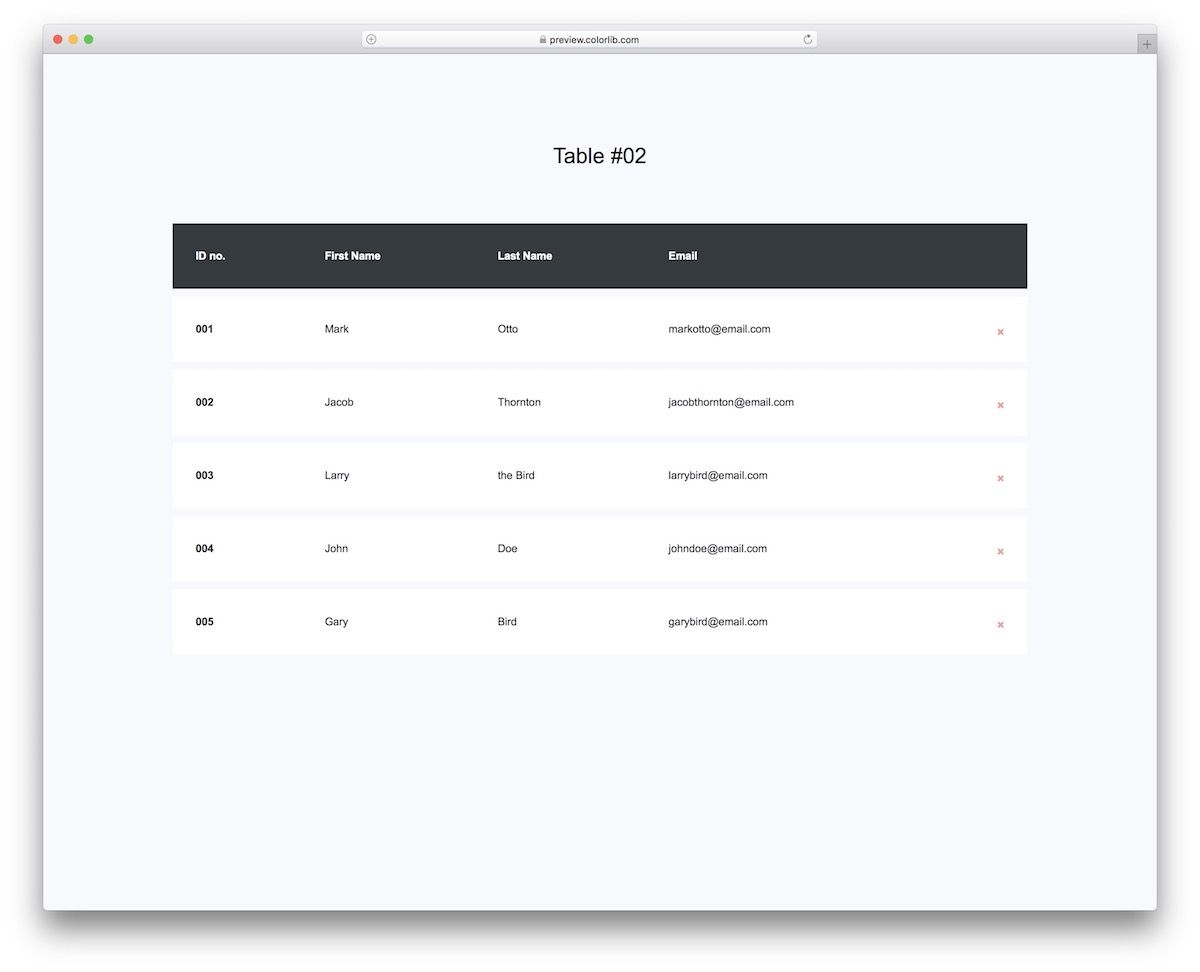
표 V02

Table V02는 언뜻 보기에는 위의 것과 비슷해 보이지만 색상만 다른 것은 아닙니다.
각 행은 X 기호를 간단히 클릭하여 지울 수 있는 별도의 요소 입니다.
ID 번호, 이름 및 성, 이메일에 대한 4개의 열이 있습니다. 행을 삭제하면 다시 가져올 수 없습니다.
추가 정보 / 다운로드
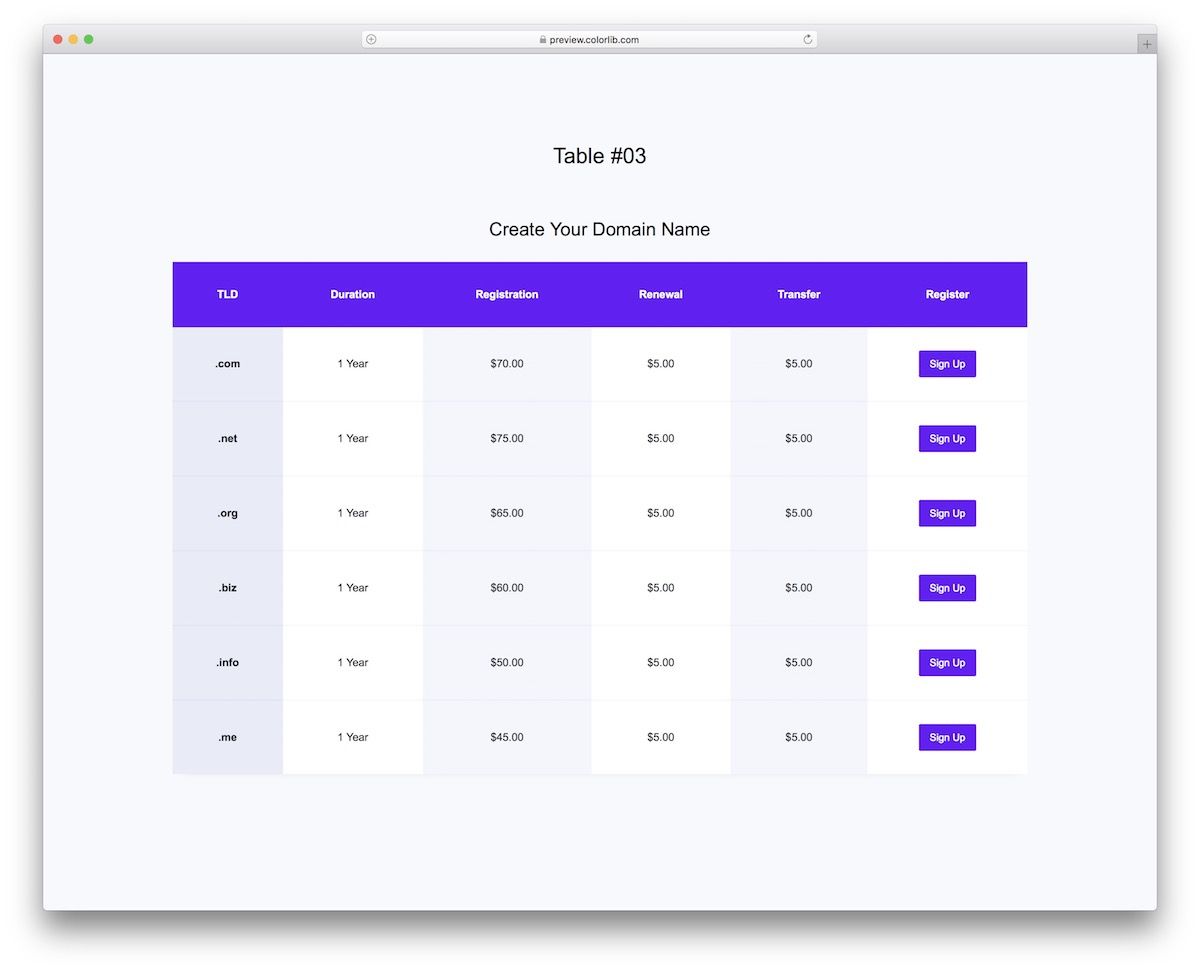
테이블 V03

호스팅 및 도메인 등록기관 웹사이트를 구축할 때 가격 책정 과 함께 다양한 도메인 옵션에 대한 목차를 추가하는 것을 고려해야 합니다.
다행히 처음부터 만들 필요가 없습니다. 대신 Table V03을 선택하세요.
이 부트스트랩 테이블에는 여러 열과 클릭 유도문안(CTA) 버튼이 있습니다. 후자를 사용하여 사용자에게 도메인 등록 또는 요금제 가입과 같은 조치를 취하도록 지시할 수 있습니다.
추가 정보 / 다운로드
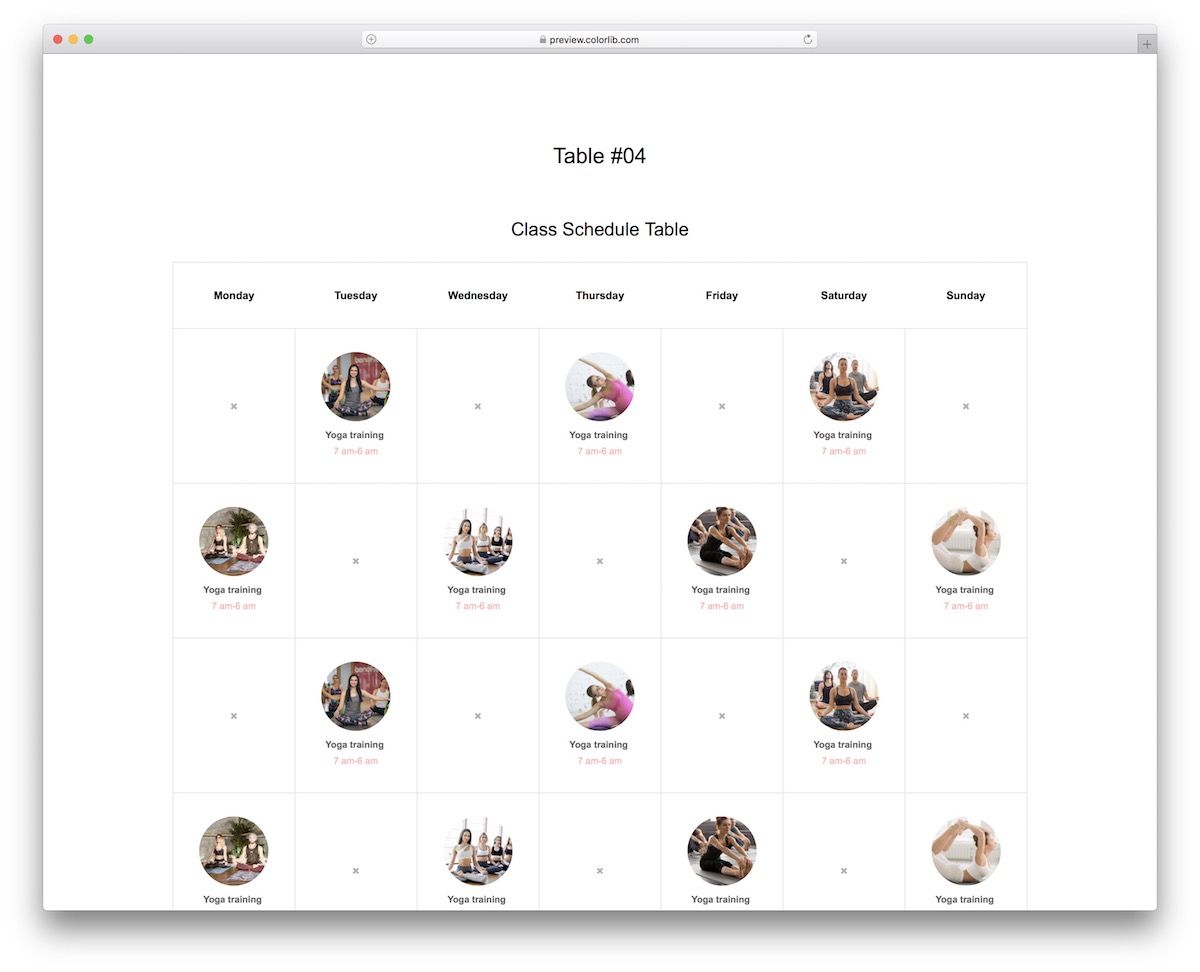
표 V04

체육관, 피트니스, 요가 스튜디오, 개인 트레이너, 그 이름이 무엇이든 Table V04의 혜택을 누릴 수 있습니다. Bootstrap Framework를 기반으로 하는 현대적이고 깨끗하며 사용하기 쉬운 CLASS 일정표입니다.
표 V04에는 35개 요소의 그리드가 있으며 여기에서 모든 클래스를 표시할 수 있습니다. 활성 그리드 에는 둥근 이미지/썸네일, 클래스 이름 및 시간이 포함됩니다.
그런 다음 예약 양식과 연결하여 웹사이트에서 바로 등록할 수 있습니다.
추가 정보 / 다운로드
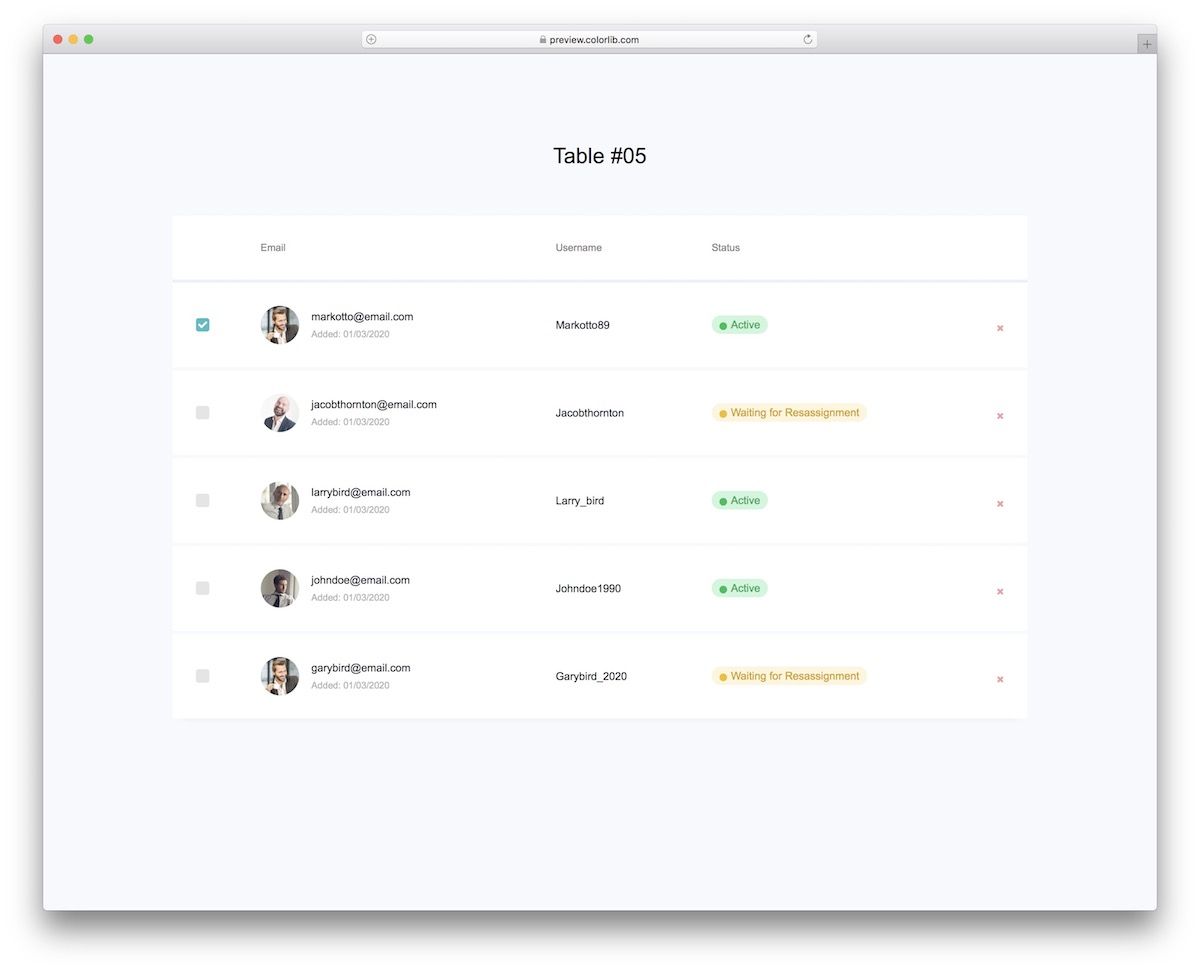
테이블 V05

많은 사용자 또는 팀 구성원을 가질 계획인 응용 프로그램을 빌드할 때 Table V05는 할당 또는 기타 작업 이 필요한 활성 사용자를 확인하는 데 유용합니다.
각 행에는 확인란, 아바타, 이메일, 추가 날짜, 사용자 이름, 상태 및 삭제 옵션이 포함됩니다.
테이블은 미니멀한 디자인으로 훌륭한 개요를 제공합니다.
추가 정보 / 다운로드
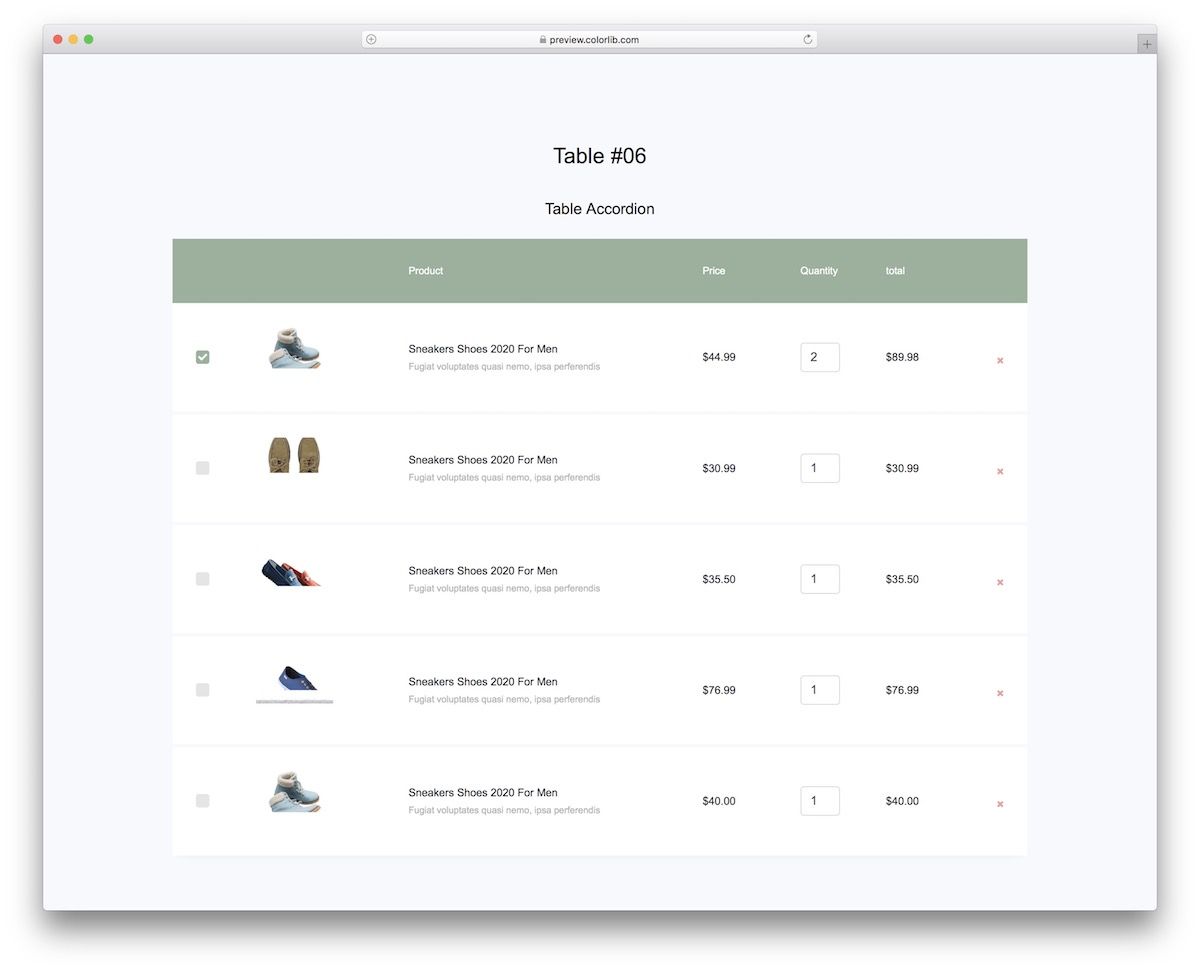
표 V06

온라인 상점을 운영할 때 장바구니는 필수입니다. 그리고 전자 상거래 웹 사이트를 구축하는 중이라면 Table V06을 사용하면 정사각형에서 장바구니 를 만들 필요가 없습니다.
이 부트스트랩 테이블에는 훌륭한 사용자 경험을 보장하는 모든 기능이 있습니다. 고객은 다른 항목을 선택하고 수량을 설정하고 장바구니에서 삭제할 수도 있습니다.
스마트폰, 태블릿, 데스크탑에서 이 모든 작업을 수행할 수 있습니다.
추가 정보 / 다운로드
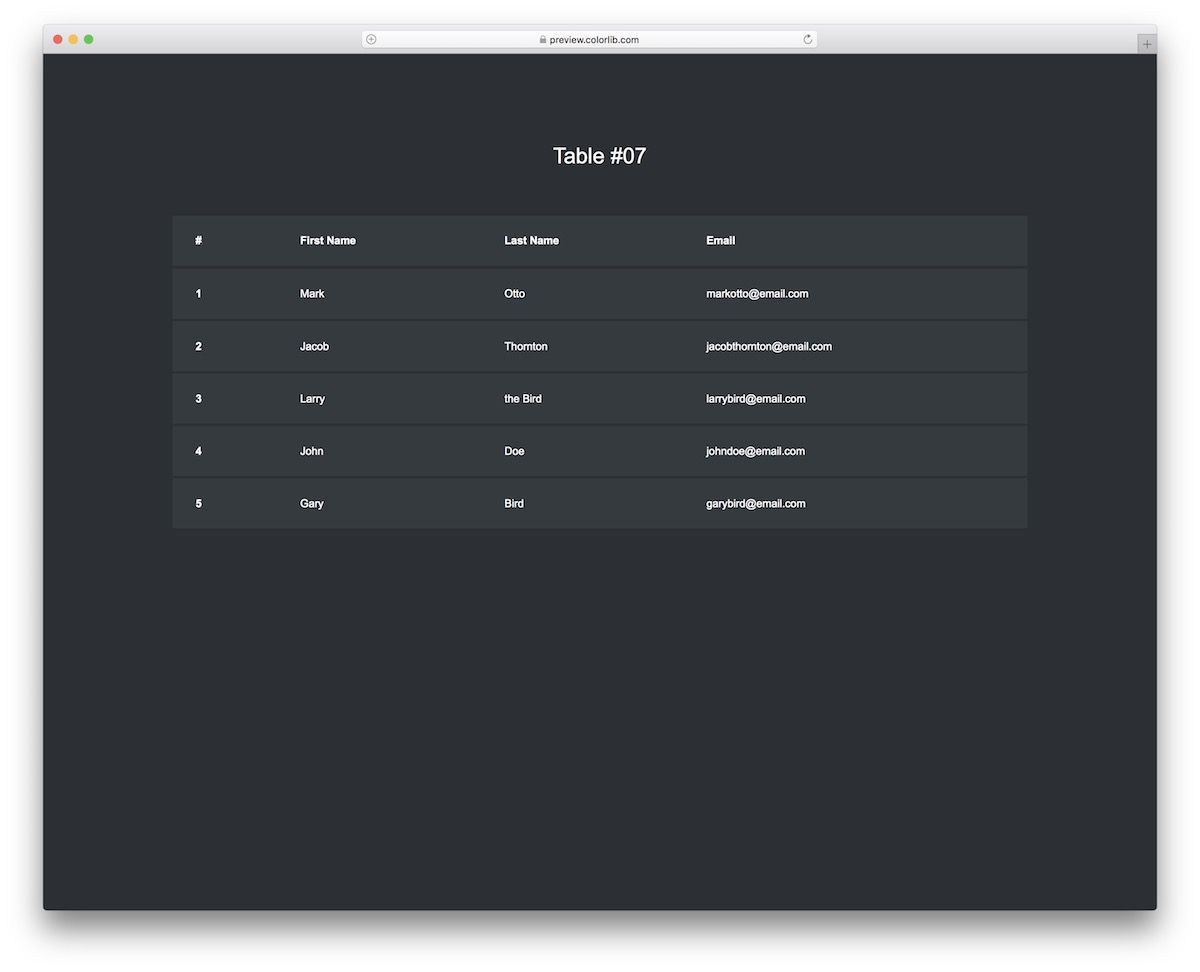
표 V07

첫 번째 부트스트랩 테이블 템플릿을 파고 있지만 DARK 대안을 원하면 여기로 이동합니다. Table V07은 더도 말고 덜도 말고 딱 필요한 것입니다.
미니멀한 디자인 과 다양한 정보를 위한 여러 열이 그 역할을 합니다.
디자인을 변경하고 싶지는 않지만 필요에 따라 텍스트를 변경할 수 있습니다.
추가 정보 / 다운로드
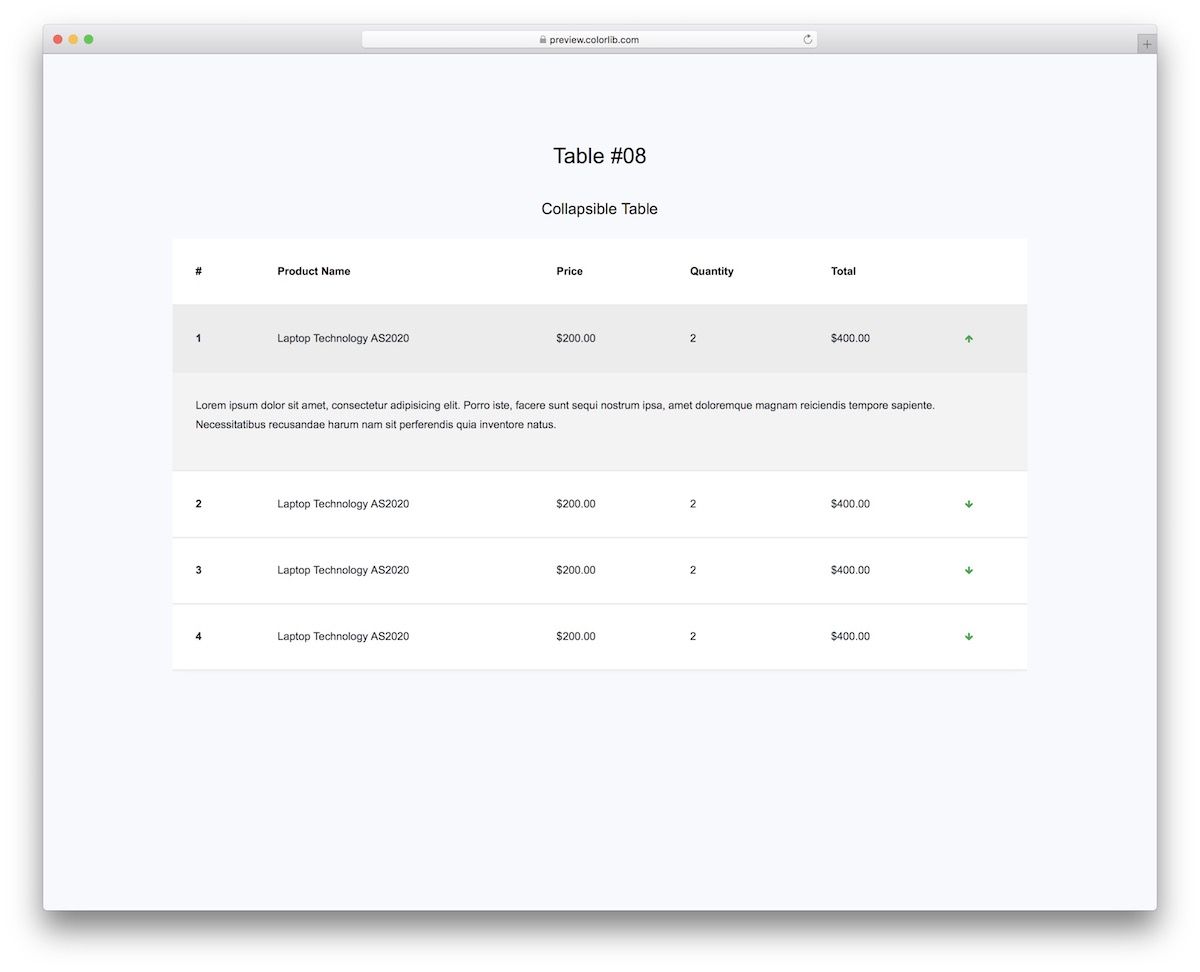
테이블 V08

존재하지 않는다고 생각하면 존재합니다! 아코디언이 있는 부트스트랩 테이블.

추가 항목 정보를 추가하지만 편리하게 실행하려는 경우 표 V08이 큰 도움이 됩니다.
이 모든 추가 정보와 세부 사항을 제공하고 사용자를 압도하는 대신 Table V08에는 명령에 대한 추가 정보를 나타내는 간단한 아래쪽 화살표가 있습니다.
추가 정보 / 다운로드
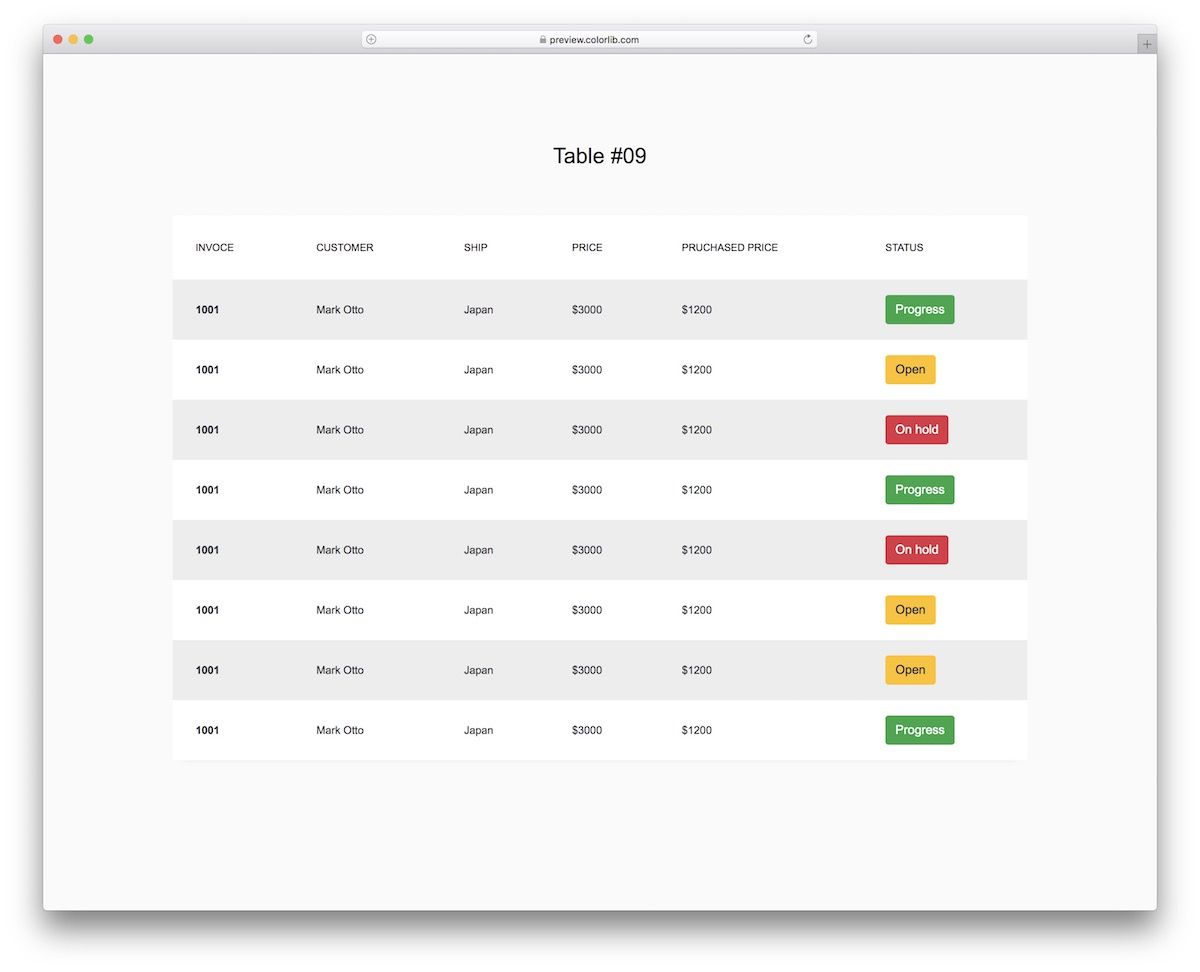
표 V09

Table V09의 특별한 점은 세 가지 다른 버튼이 있는 상태 열입니다. 진행률, 열기 및 보류 중입니다.
기본적으로 결제에 사용할 수 있지만 이 구성을 고수할 필요는 없습니다.
더 나은 가시성을 위한 회색 및 흰색 행 배경과 함께 각 버튼을 클릭할 수 있으므로 다른 작업에 추가할 수 있습니다.
추가 정보 / 다운로드
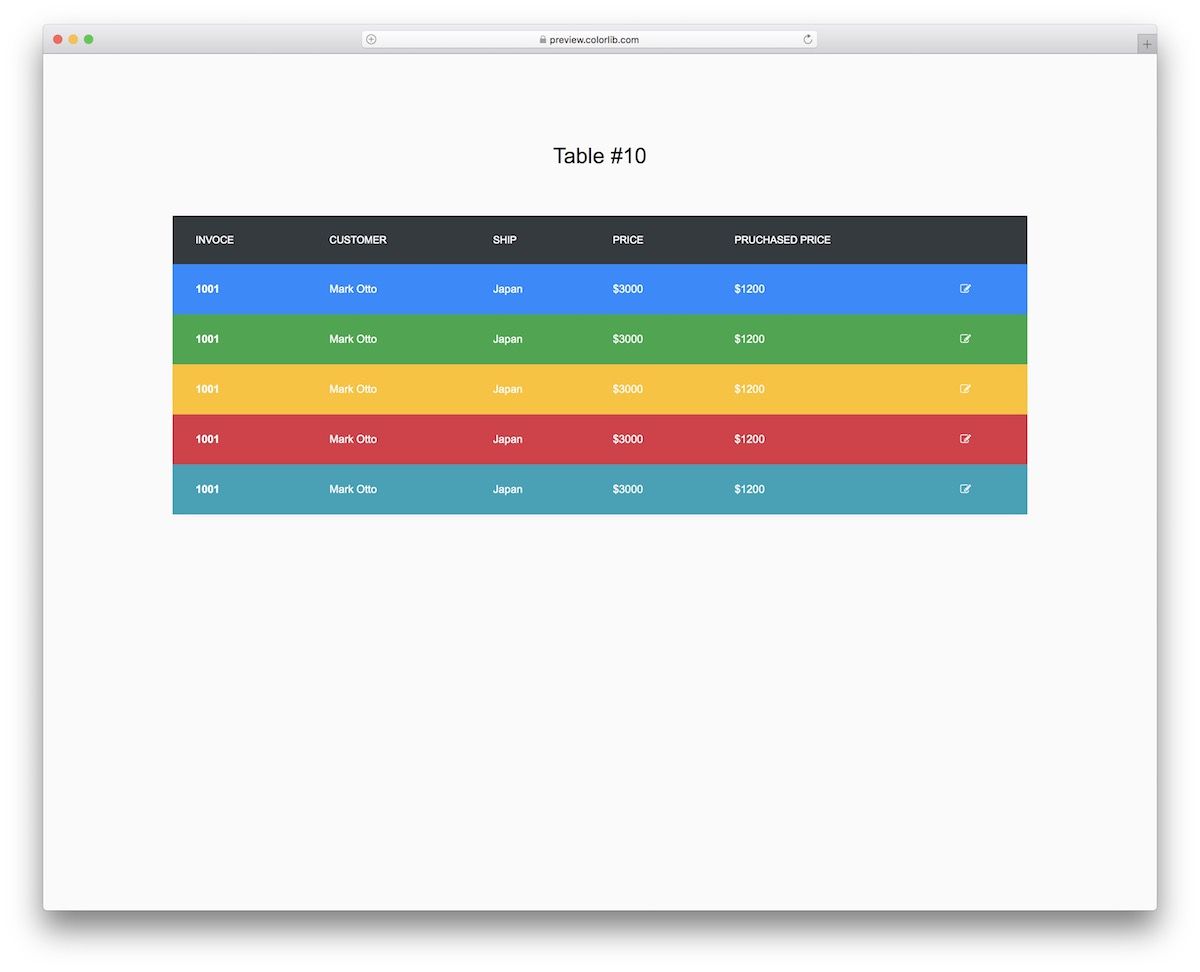
표 V10

Table V10이 최고의 컬러풀한 Bootstrap 테이블이라는 말 외에는 할 말이 없습니다. 그게 다야!
Table V10은 인보이스 발행에 적합하지만 독창적인 터치를 소개하고 다른 용도로 사용할 수도 있습니다.
이 목록에 있는 다른 MODERN 테이블 템플릿과 마찬가지로 이 템플릿은 다양한 장치와 완벽하게 일치하며 사용자 친화적인 코드를 제공합니다.
추가 정보 / 다운로드
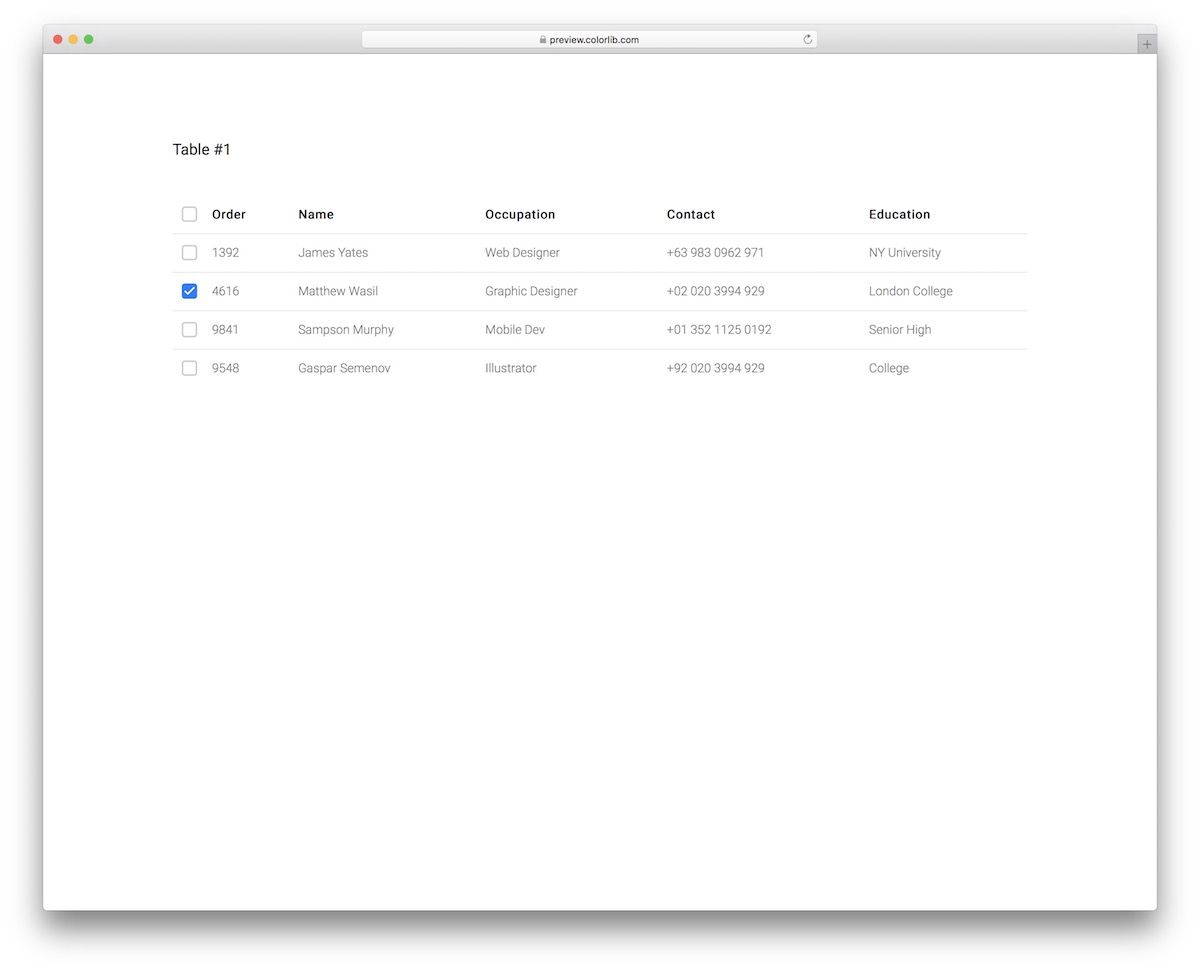
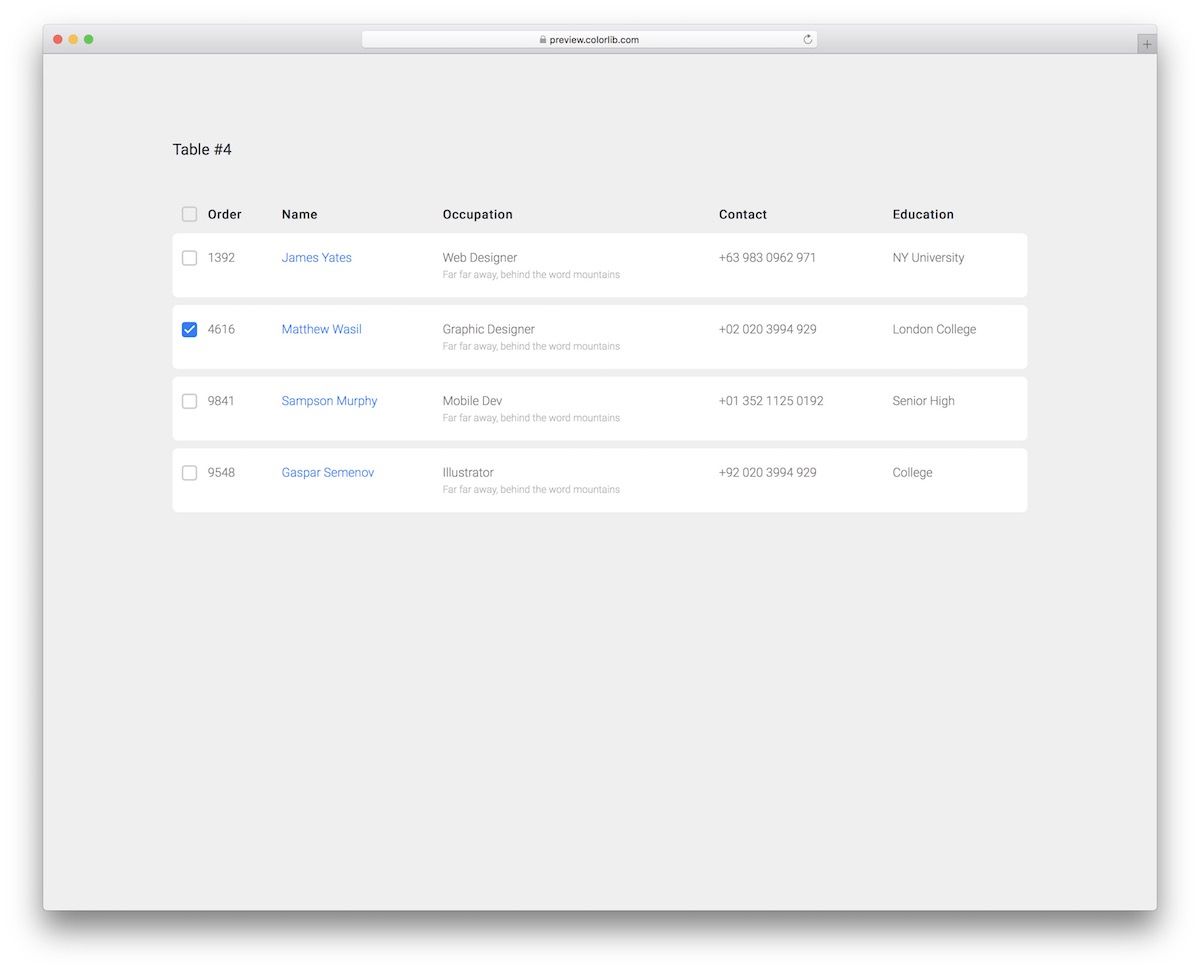
표 V11

표 V11을 사용하여 주문을 정리하세요. 개별 행 또는 " 모두 선택"에 대한 확인란 옵션이 있는 매우 깔끔하고 미니멀한 부트스트랩 테이블입니다.
테이블에는 다른 주문, 이름, 직업, 연락처 및 교육 열이 있습니다. 테이블을 있는 그대로 선택하거나 구성할 수 있습니다.
디자인이 다른 응용 프로그램과 기본적으로 작동하므로 텍스트만 변경하고 싶을 것입니다.
추가 정보 / 다운로드
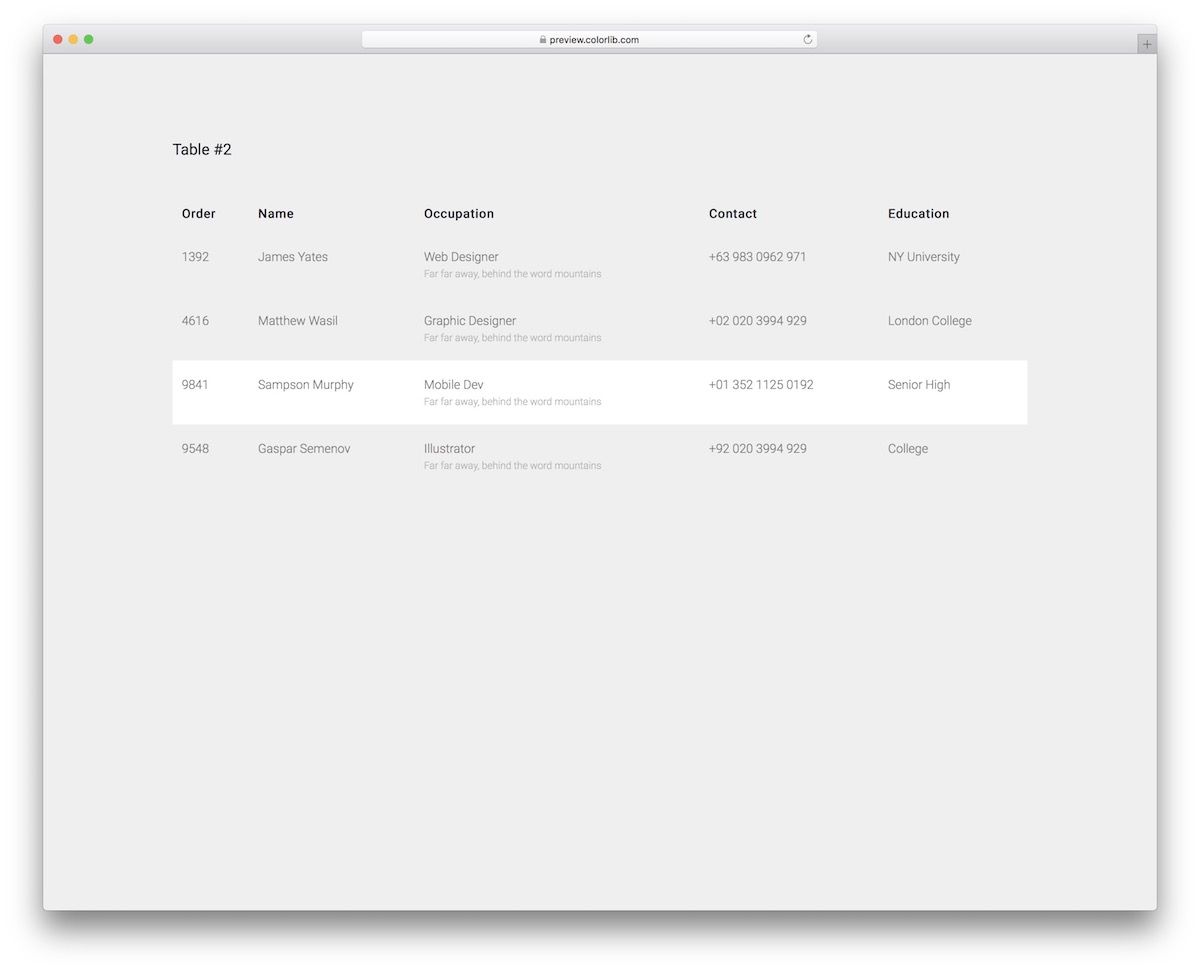
표 V12

Table V12는 DIGS를 최소화하는 모든 사람들에게 어필할 호버 효과가 있는 투명한 테이블 템플릿입니다.
사용자 및 초보자에게 친숙한 코드 덕분에 애플리케이션에 빠르게 통합할 수 있습니다.
추가 정보 / 다운로드
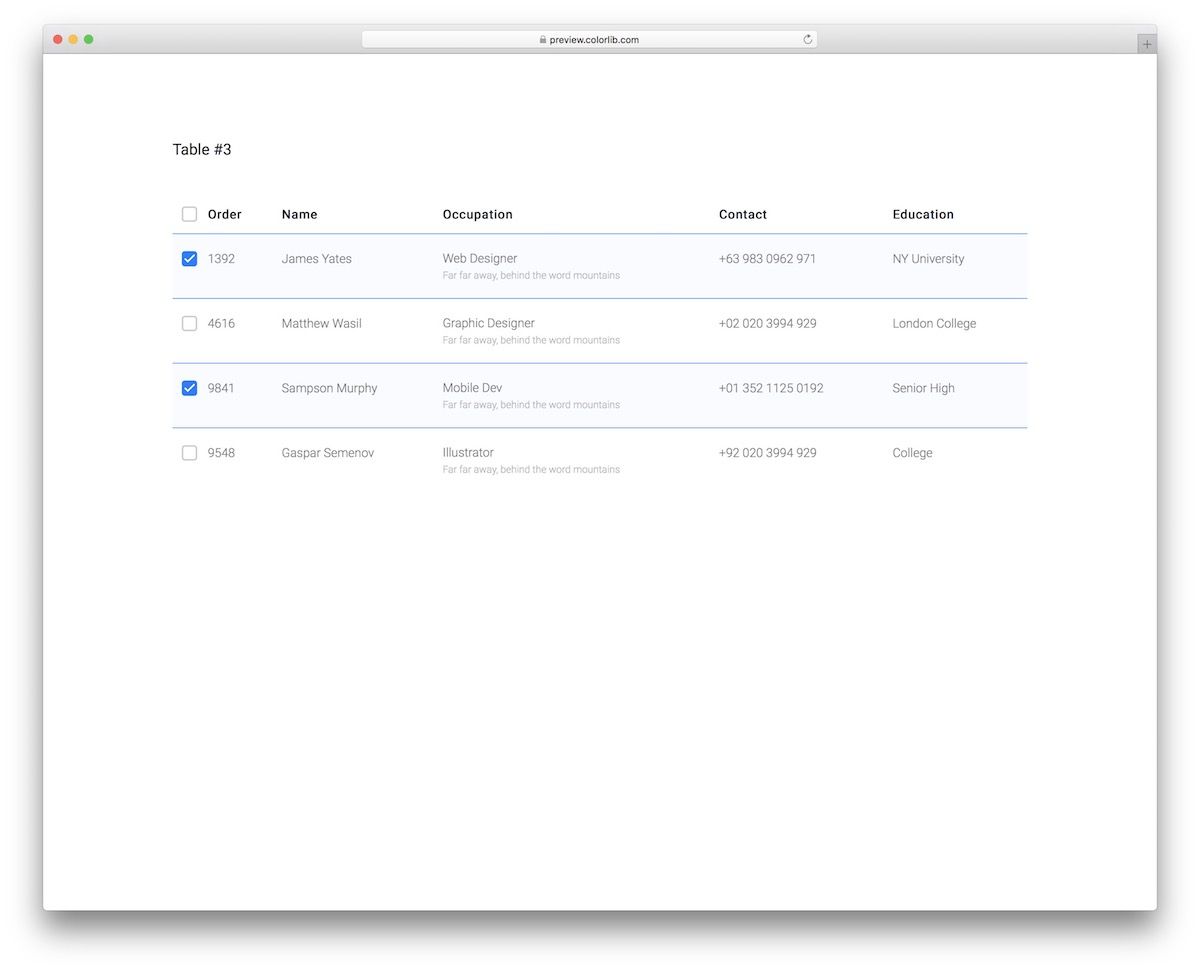
표 V13

Table V13은 미니멀한 디자인과 실용성을 아주 잘 조화시켰습니다. 언뜻 보기에는 무난한 부트스트랩 테이블처럼 보이지만 탁월한 호버 효과와 행을 강조 표시 하고 체크 표시하는 확인란을 자랑합니다.
사용자는 각 행을 수동으로 선택 또는 선택 취소하거나 상단의 확인란을 선택하여 모두 선택할 수도 있습니다.
추가 정보 / 다운로드
표 V14

지금쯤 눈치채셨겠지만 일부 Bootstrap 테이블은 디자인만 약간 다릅니다. 우리는 당신이 그것을 변경할 필요 없이, 또는 가능한 한 적게 변경할 필요 없이 바로 사용할 수 있는 올바른 것을 찾을 수 있도록 합니다.
표 V14는 더 나은 가독성을 위해 각 행 사이에 더 많은 간격을 둔 또 다른 예입니다.
또한 각 이름은 링크를 추가할 수 있는 옵션과 함께 파란색으로 표시됩니다. 예를 들어 사용자 프로필에 연결할 수 있습니다.
추가 정보 / 다운로드
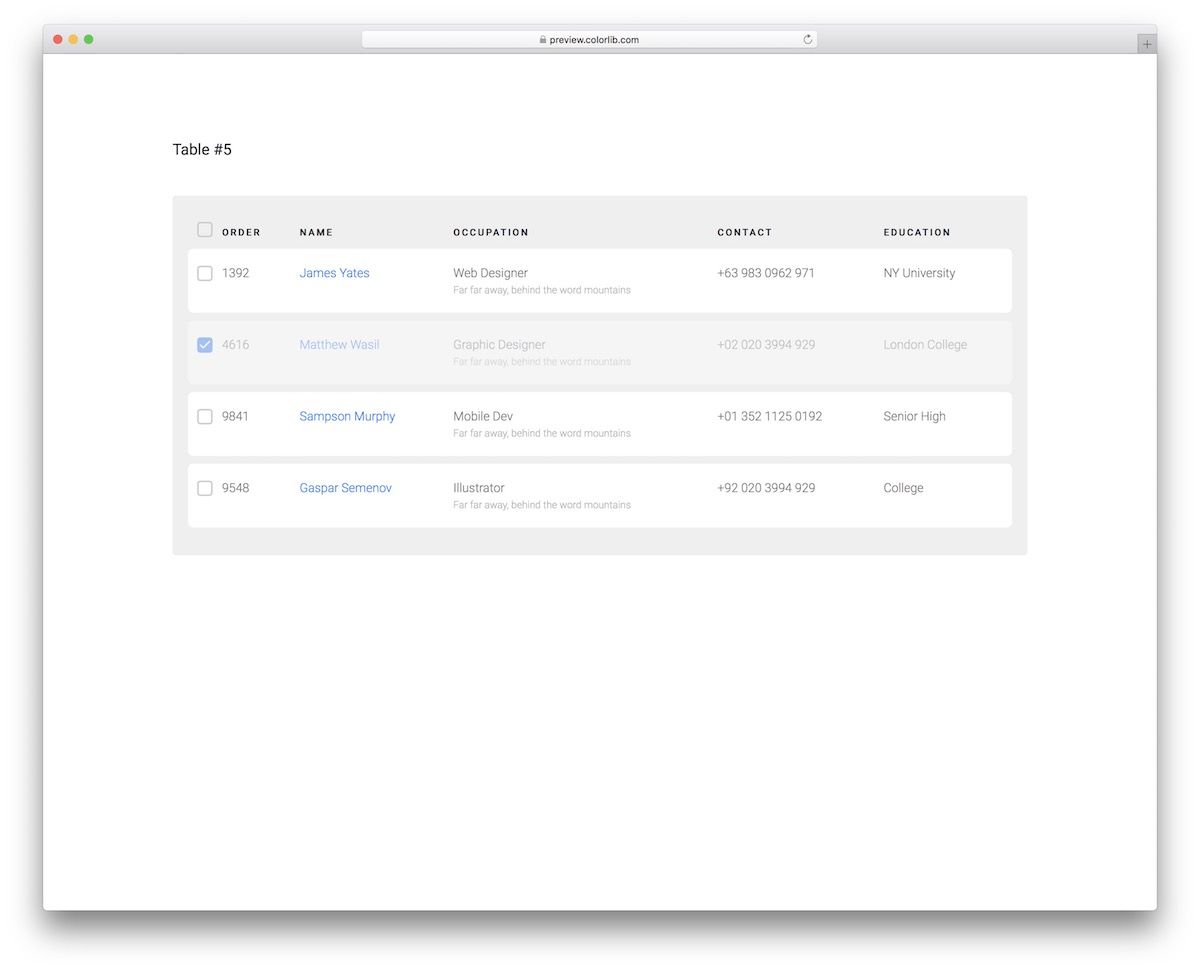
표 V15

Table V15는 몇 가지 추가 기능이 있는 Table V14와 비슷합니다. 첫째, 회색 배경의 점보트론 효과가 포함되어 나머지 콘텐츠와 아름답게 돋보입니다.
또한 Table V15에는 행을 선택하거나 선택 해제하는 기능도 있습니다. 체크 표시를 하면 행이 " 클릭 " 상태로 유지되어 회색으로 변하거나 안개 층이 덮입니다.
추가 정보 / 다운로드
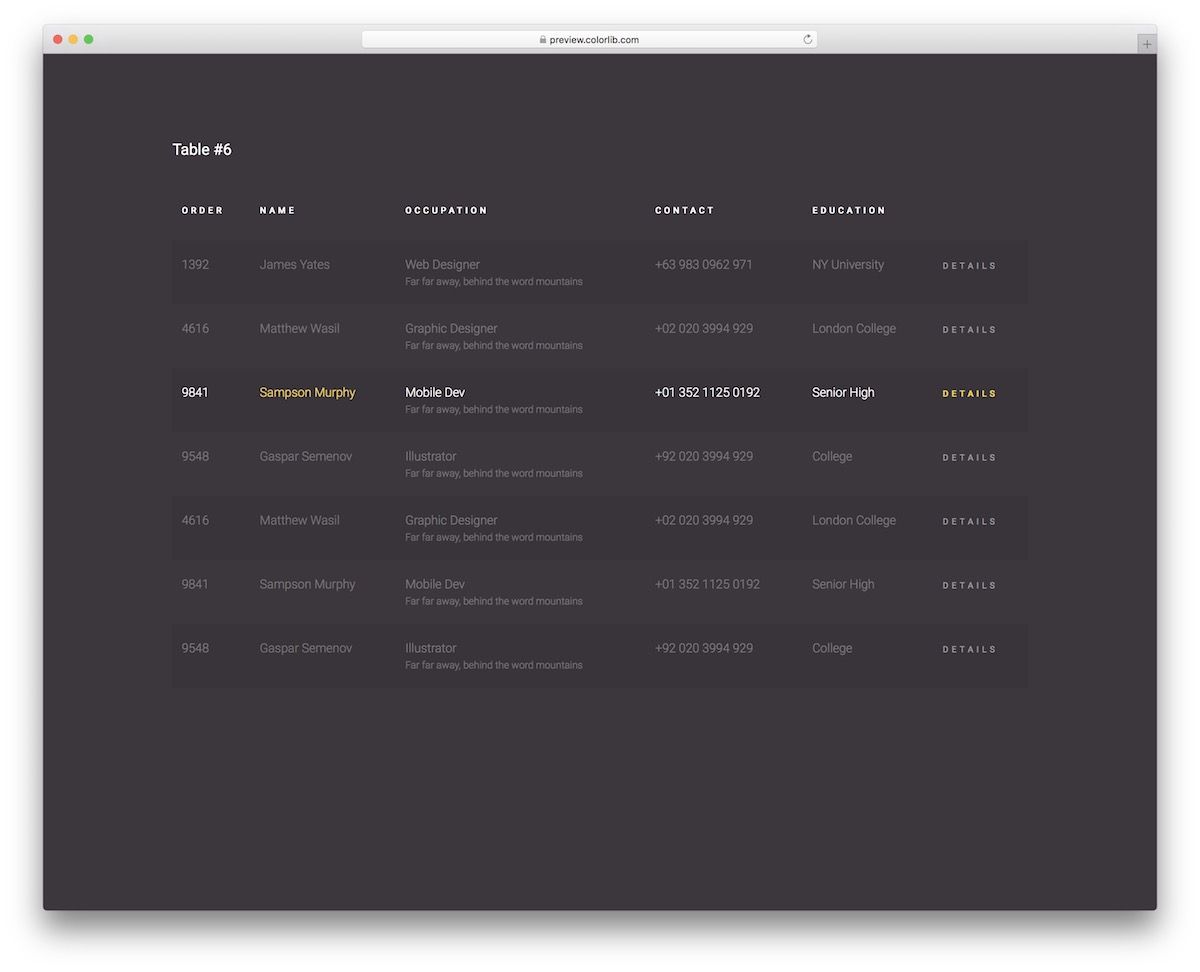
표 V16

어두운 것이 GO-TO 디자인이라면 Table V16을 최대한 즐기게 될 것입니다. 반드시 있는 그대로(검은색 배경) 정확히 사용하라는 의미는 아니지만 기본적으로 이것이 어떻게 제공되는지 – 그리고 그것은 흔들립니다!
또한 행 간에 약간의 차이가 있음을 알 수 있습니다. 이는 매우 깔끔한 세부 사항입니다.
그러나 진정으로 돋보이게 만드는 것은 텍스트의 흰색과 노란색 톤으로 행을 강조 표시하는 호버 효과입니다.
추가 정보 / 다운로드
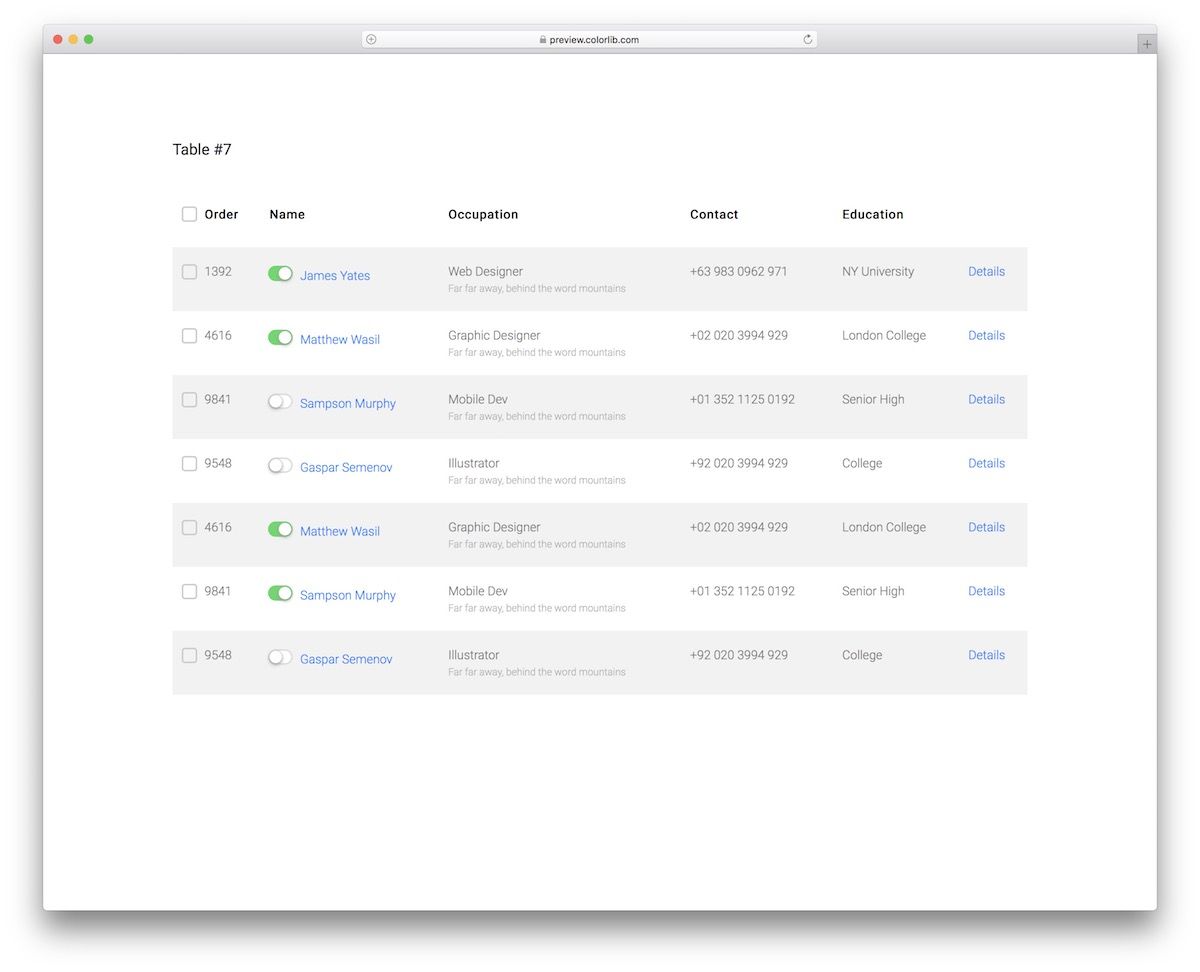
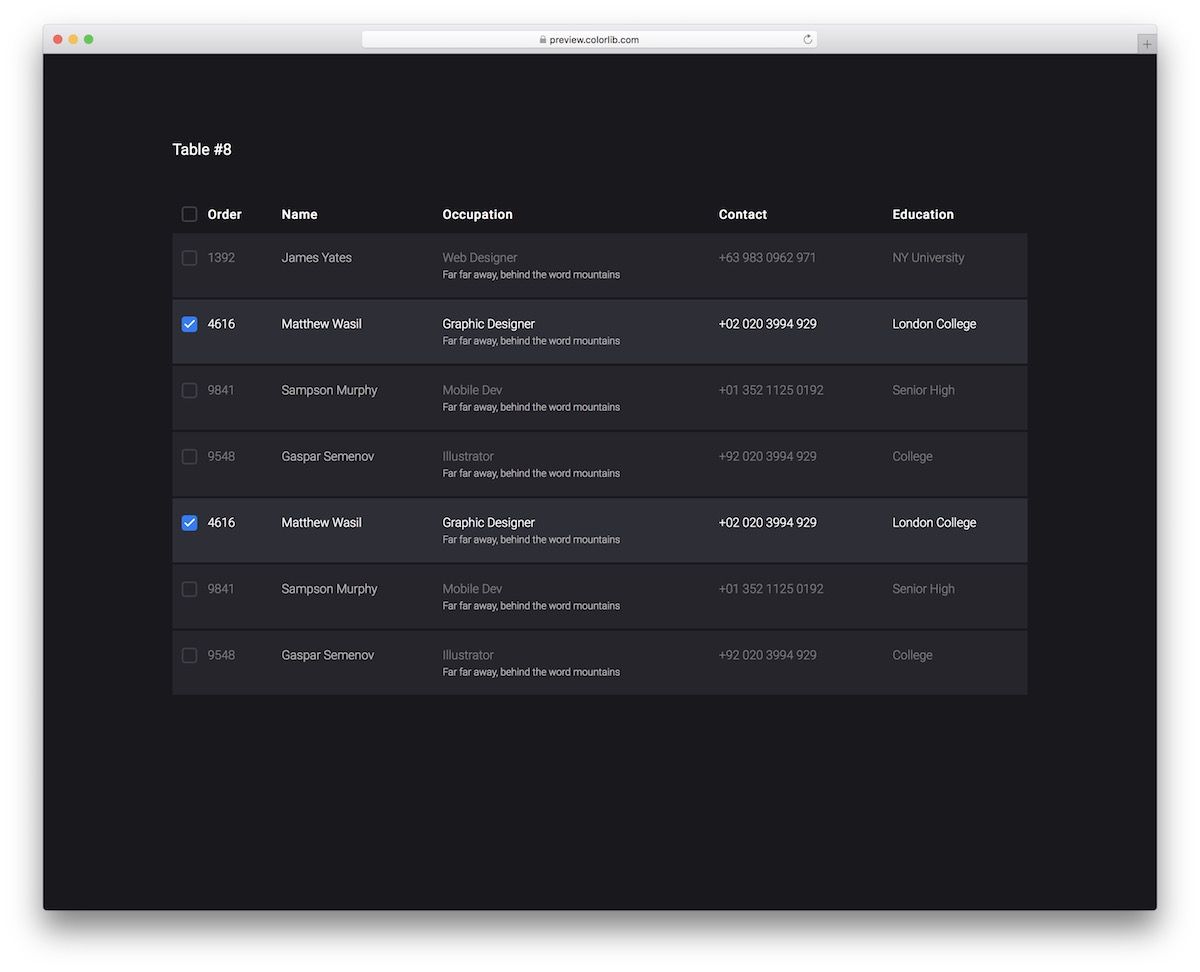
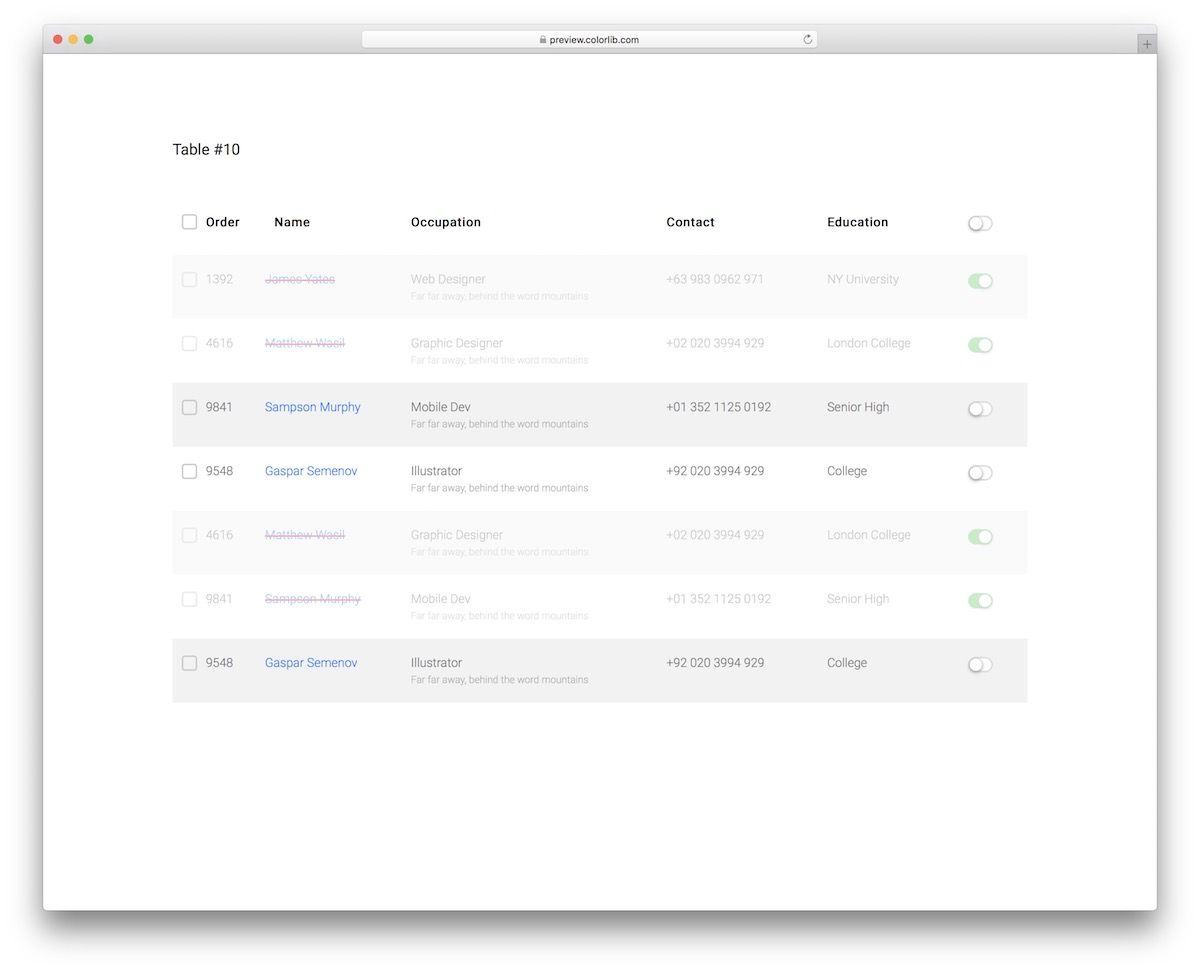
표 V17

이미 체크박스가 있는 몇 가지 부트스트랩 테이블을 소개했지만 CSS Table V17은 한 단계 더 나아갑니다.
또한 사용자를 활성화 또는 비활성화 하는 데 사용할 수 있는 멋진 토글 또는 스위치와 함께 제공됩니다.
그것은 단지 예일 뿐입니다.
또한 맨 오른쪽에 있는 이름과 세부 정보를 클릭할 수 있으므로 정보, 프로필에 대한 링크를 추가하고 이름을 지정할 수 있습니다.
추가 정보 / 다운로드
표 V18

다크 웹 디자인에 대한 무언가가 저에게 너무 매력적입니다. 당신은요?
가벼운 Bootstrap 테이블에만 초점을 맞추는 대신 몇 가지 어두운 대안도 포함했으며 Table V18도 그 중 하나입니다.
행과 체크박스를 강조하기 위한 HOVER EFFECT가 있는 반응형 레이아웃. 빠른 참조를 위해 직업 열에 몇 가지 추가 정보를 추가할 수도 있습니다.
추가 정보 / 다운로드
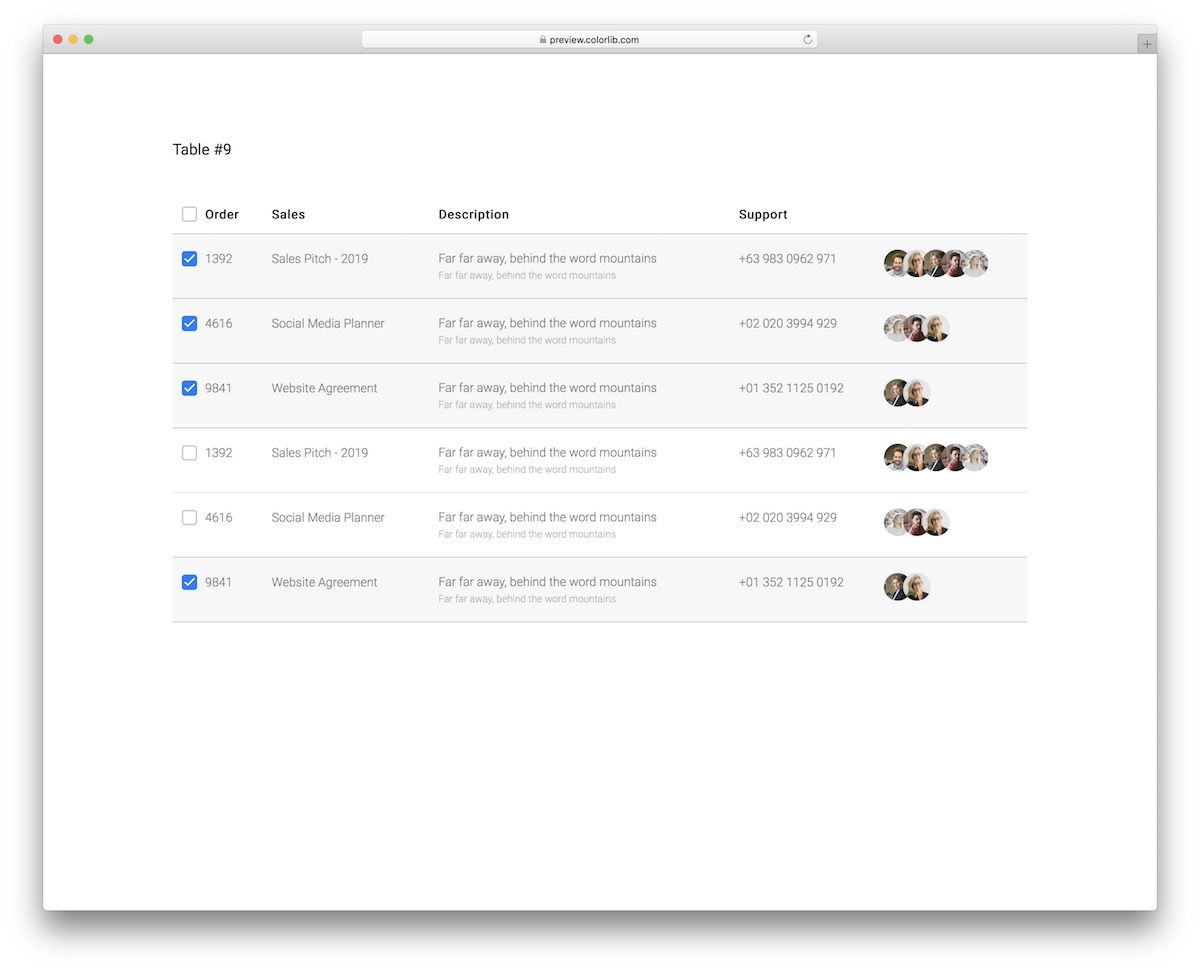
표 V19

표 V19를 사용하여 판매, 추가 정보, 연락처 세부 정보 및 고객 지원 아바타를 표시합니다.
템플릿은 초보자 와 전문가 가 최대한 활용할 수 있는 반응형 구조를 특징으로 합니다.
조직화된 코드는 부트스트랩 테이블을 애플리케이션에 포함하는 편안한 경험을 보장합니다.
추가 정보 / 다운로드
표 V20

다음은 주문 세부 정보의 편리한 배포를 위한 Bootstrap 테이블의 마지막 테이블입니다.
모든 기성품 열, 확인란 및 토글을 포함하는 Table V20은 신속하게 정렬하는 데 도움이 되는 강력한 대안입니다.
무료 스니펫은 최신 기술만을 사용하고 최신 웹 트렌드를 따라 뛰어난 사용자 경험을 제공합니다.
추가 정보 / 다운로드
공개: 이 페이지에는 언급된 제품을 구매하기로 선택한 경우 수수료를 받을 수 있는 외부 제휴 링크가 포함되어 있습니다. 이 페이지의 의견은 우리 자신의 것이며 긍정적인 리뷰에 대한 추가 보너스를 받지 않습니다.
