최고의 웹사이트 홈페이지 디자인 사례 23가지
게시 됨: 2022-12-13회사 사이트를 만들 때 웹사이트 홈페이지 디자인보다 더 중요한 것은 거의 없습니다. 홈페이지는 브랜드의 가상 정문입니다. 새로운 방문자가 자신이 본 내용이 마음에 들지 않으면 무조건 "뒤로" 버튼을 누르는 것입니다.

웹 사이트의 홈페이지 디자인 이 단조롭지 않고 훌륭하게 만드는 것은 무엇입니까? 보기 에도 좋아야 하지만 더 잘 작동 해야 합니다. 그렇기 때문에 이 목록에 있는 가장 멋진 홈페이지는 아름다움뿐만 아니라 두뇌와 창의성 에서도 높은 점수를 받았습니다.
예제를 살펴보기 전에 모범 사례를 살펴보겠습니다. 우리가 살펴보는 최고의 웹사이트 홈페이지 디자인이 이러한 원칙을 취하고 최적의 결과를 위해 구현한다는 것을 알게 될 것입니다.

무엇이 좋은 웹사이트를 만드나요?
좋은 웹사이트는 "나는 누구인가", "나는 무엇을 하는가" 및/또는 "당신(방문자)은 여기서 무엇을 할 수 있습니까?"라고 명확하게 대답합니다. 또한 잠재고객의 공감을 얻고, 가치 제안이 있으며, 방문자의 행동을 유도하고, 여러 장치에 최적화되어 있으며, 새로운 디자인 트렌드에 적응하기 위해 항상 변화하고 있습니다.
여기에 표시된 모든 홈페이지 디자인은 다음 요소의 조합을 사용합니다.
모든 페이지가 완벽하지는 않지만 최고의 홈페이지 디자인은 이 중 많은 부분이 적합합니다.
1. 디자인은 "나는 누구인가", "나는 무엇을 하는가" 및/또는 "당신(방문객)은 여기서 무엇을 할 수 있습니까?"에 명확하게 대답합니다.
당신이 잘 알려진 브랜드나 회사(즉, 코카콜라)라면 당신이 누구이고 무엇을 하는지 설명하지 않아도 될 것입니다. 그러나 현실은 대부분의 기업이 여전히 이러한 질문에 답하여 각 방문자가 자신이 "적절한 장소"에 있다는 것을 알 수 있도록 해야 합니다.
스티븐 크루그(Steven Krugg)는 그의 베스트 셀러인 Don't Make Me Think 에서 가장 잘 요약했습니다.
2. 디자인이 대상 청중과 공감합니다.
홈페이지는 좁게 초점을 맞춰야 합니다. 즉, 적절한 사람들에게 그들의 언어로 말해야 합니다. 최고의 홈페이지는 "기업 gobbledygook"을 피하고 보풀을 제거합니다.
3. 디자인이 매력적인 가치 제안을 전달합니다.
방문자가 홈페이지에 도착하면 방문자가 계속 머물도록 해야 합니다. 홈페이지는 잠재 고객이 귀하의 웹사이트에 머무르고 경쟁업체의 웹사이트로 이동하지 않도록 선택하도록 가치 제안을 할 수 있는 가장 좋은 장소입니다.
4. 디자인은 여러 장치에 최적화되어 있습니다.
여기에 나열된 모든 홈페이지는 사용 가능성이 높습니다. 즉, 탐색하기 쉽고 플래시 배너, 애니메이션, 팝업 또는 지나치게 복잡하고 불필요한 요소와 같이 브라우징을 방해하는 "화려한" 개체가 없습니다. . 또한 많은 제품이 모바일에 최적화되어 있으며 이는 오늘날의 모바일 세계에서 매우 중요한 필수품입니다.
5. 디자인에는 클릭 유도 문안(CTA)이 포함됩니다.
여기에 나열된 모든 홈페이지는 기본 및 보조 클릭 유도 문안을 효과적으로 사용하여 방문자를 다음 논리적 단계로 안내합니다. 예를 들면 "무료 평가판", "데모 예약", "지금 구입" 또는 "자세히 알아보기"가 있습니다.
홈페이지의 목표는 방문자가 웹사이트를 더 깊이 파고들어 깔때기 아래로 더 멀리 이동하도록 하는 것입니다. CTA는 그들이 당황하거나 길을 잃지 않도록 다음에 무엇을 해야 하는지 알려줍니다. 더 중요한 것은 CTA가 귀하의 홈페이지를 브로셔 착용이 아닌 판매 또는 리드 생성 엔진으로 전환한다는 것입니다.
6. 디자인은 항상 바뀌고 있습니다.
최고의 홈페이지가 항상 정적이지는 않습니다. 그들 중 일부는 방문자의 요구 사항, 문제 및 질문을 반영하기 위해 끊임없이 변화하고 있습니다. 일부 홈페이지는 A/B 테스트 또는 동적 콘텐츠에서 변경되기도 합니다.
7. 디자인이 효과적입니다.
잘 디자인된 페이지는 신뢰를 구축하고 가치를 전달하며 방문자를 다음 단계로 안내하는 데 필수적입니다. 따라서 이러한 홈페이지는 레이아웃, CTA 배치, 공백, 색상, 글꼴 및 기타 지원 요소를 효과적으로 사용합니다.
이제 우수한 웹사이트 홈페이지 디자인이 실제 비즈니스에 어떤 도움이 되는지 보여주는 23가지 예를 살펴보겠습니다.
홈페이지 예시
- 프레시북스
- 에어비앤비
- 픽셀그레이드
- 민트
- Dropbox(비즈니스)
- 4 리버스 스모크하우스
- Cobb 소아 치료 서비스
- 멜리사 그리핀
- 질 콘라스
- 에버노트
- 프로그레스의 Telerik
- e웨딩
- 베이스 캠프
- 자선단체: 물
- TechValidate
- 치폴레
- 중간
- 디지데이
- 친절한 간식
- Ahrefs
- A24 영화
- 엘레베스트
- 허브스팟
1. 프레시북스

전체 홈페이지 보기
멋진 이유
- 섭취하기 쉽습니다. 짧거나 긴 홈페이지가 더 잘 작동하는지에 대해 많은 논쟁이 있습니다. 후자를 선택한 경우 스크롤과 읽기가 쉬워야 합니다. 이것이 바로 이 사이트가 하는 일입니다. 그것은 거의 이야기처럼 행동합니다.
- 기본 클릭 유도문안과 함께 대비 및 포지셔닝을 많이 사용합니다. 도착했을 때 회사에서 무엇을 전환하기를 원하는지 분명합니다.
- 클릭 유도 문안 "지금 구입하고 저장"에 사용된 카피는 설득력이 있습니다.
- FreshBooks는 홈페이지에서 고객 평가를 사용하여 제품을 사용해야 하는 이유에 대한 실제 이야기를 전합니다.
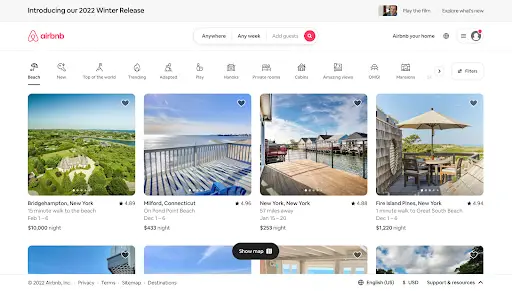
2. 에어비앤비

전체 홈페이지 보기
멋진 이유
- 여기에는 대부분의 방문자가 찾는 목적지 및 날짜 검색 양식이 포함되어 방문자를 논리적인 다음 단계로 안내합니다.
- 검색 양식은 "스마트"합니다. 즉, 사용자가 로그인한 경우 사용자의 마지막 검색이 자동으로 채워집니다.
- 기본 클릭 유도문안('검색')은 배경과 대조되어 눈에 띕니다. 그러나 호스트에 대한 보조 클릭 유도문안도 스크롤 없이 볼 수 있는 부분 위에 표시됩니다.
- 에어비앤비 사용자는 숙박과 동일한 사이트에서 예약할 수 있는 여행 및 휴가에 대한 제안을 제공하여 방문자가 사이트에서 여행을 예약하는 것에 대해 더 흥미를 가질 수 있도록 합니다. 또한 다른 사용자들 사이에서 가장 인기 있는 오퍼링을 보여줍니다.
3. 픽셀그레이드

멋진 이유
- 이 회사가 무엇에 관한 것인지 즉시 알 수 있습니다. 바로 WordPress Themes입니다. 큰 제목과 설명이 포함된 부제가 방문자에게 무엇을 기대하는지 알려줍니다.
- 디자인은 심플하고 색상 조합은 클릭 유도문안을 돋보이게 만드는 훌륭한 역할을 합니다.
- 오른쪽은 스크롤하거나 더 깊이 파고들 필요 없이 회사의 WordPress 테마가 어떻게 생겼는지 엿볼 수 있게 해줍니다.
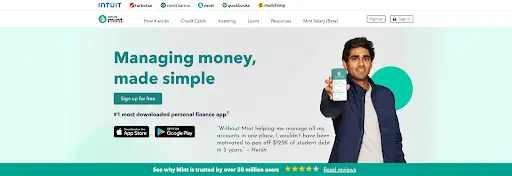
4. 민트

전체 홈페이지 보기
멋진 이유
- 강력하고 전문 용어가 없는 헤드라인과 부제목이 있는 심플한 디자인입니다.
- 홈페이지는 안전하면서도 편안한 느낌을 주며, 이는 금융 정보를 다루는 제품에 중요합니다.
- 또한 간단하고 직접적이며 강력한 클릭 유도 문안 문구인 "무료 가입"이 포함되어 있습니다. CTA 디자인도 훌륭합니다. 보안 잠금 아이콘이 다시 한 번 안전 메시지를 표시합니다.
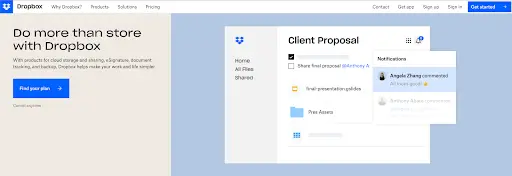
5. Dropbox(비즈니스)

전체 홈페이지 보기
멋진 이유
- Dropbox는 단순한 디자인과 브랜딩을 그대로 유지합니다. 여기에는 중요한 모든 것이 포함되어 있습니다. 크고 대담한 행동 유도 버튼 "계획 찾기"와 함께 Dropbox가 할 수 있는 모든 것을 보여주는 샘플 이미지
- Dropbox의 홈페이지와 웹사이트는 단순성의 궁극적인 예입니다. 카피와 비주얼의 사용을 제한하고 여백을 수용합니다.
- 제목은 간단하면서도 강력합니다. "Dropbox로 저장 그 이상을 하세요." 끝없는 가능성에 대한 독자의 상상에 약간의 여지를 남겨 둡니다.
6. 4강 스모크하우스

멋진 이유
- 가족, 지역 사회 및 현지에서 만든 음식에 대한 강조는 이 사업을 지원하고 싶은 모든 이유를 제공합니다. 그리고 비디오 재생을 시작하기 전에 여기에서 절묘한 음식을 보여줍니다.
- 주문을 위한 밝은 오렌지색 버튼은 페이지의 내용에 주의를 집중시킵니다. 훌륭한 식사를 원하신다면 클릭 한 번으로 가능합니다.
7. 디딤돌 그룹

전체 홈페이지 보기
멋진 이유
- 이 웹사이트는 단순함이 아름답다. 배경은 디딤돌 그룹과 함께 일하고 결과를 본 실제 가족을 보여줍니다. 헤드라인은 방문자의 감정적 측면에 호소합니다. "함께 삶을 변화시키다." 이 미묘한 메시지는 방문자를 이 과정에 포함시키기 때문에 효과적입니다.
- 방문자가 페이지에 도착했을 때 취할 수 있는 몇 가지 경로가 있지만 클릭 유도 문안은 페이지의 나머지 부분과 대비되는 적절한 위치에 단어로 표시되어 있습니다.
8. 멜리사 그리핀

전체 홈페이지 보기
멋진 이유
- Melyssa는 빠르고 재미있는 퀴즈를 통해 방문자에게 즉시 가치를 보여줍니다. 이것은 행동을 촉구하는 명확한 요청입니다.
- 그녀는 자신의 브랜드에 얼굴을 더합니다. 이것은 단순한 임의의 웹사이트가 아닙니다. 그녀는 사람들이 연결할 수 있는 성격을 가진 인간임을 분명히 합니다.
- 이 페이지는 너무 과하지 않으면서 밝은 색상을 사용하고 Melyssa의 핵심 비즈니스 제품이 무엇인지 쉽게 이해할 수 있도록 합니다.
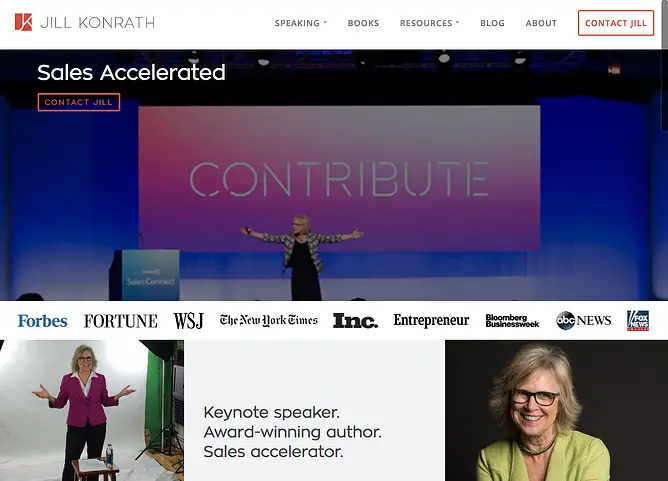
9. 질 콘라스


전체 홈페이지 보기
멋진 이유
- 간단하고 바로 본론으로 들어갑니다. 제목과 부제목에서 Jill Konrath가 하는 일(그리고 그녀가 귀하의 비즈니스를 어떻게 도울 수 있는지)이 명확합니다.
- 또한 기조 연설자로서 그녀의 신뢰를 구축하는 데 중요한 Jill의 사고 리더십 자료에 쉽게 액세스할 수 있습니다.
- 뉴스레터를 구독하고 연락하는 것은 그녀의 주요 행동 유도 두 가지입니다.
- 팝업 구독 CTA는 사회적 증거를 사용하여 수천 명의 다른 팬과 합류하도록 합니다.
- 그것은 사회적 증거로 뉴스 매체 로고와 평가를 포함합니다.
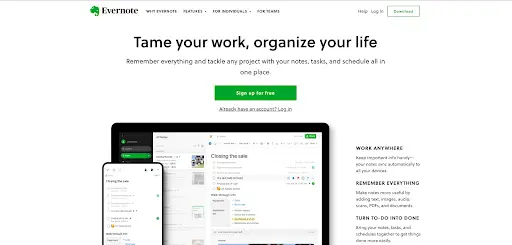
10. 에버노트

멋진 이유
- 수년에 걸쳐 Evernote는 단순한 메모 저장 앱에서 비즈니스 제품군으로 탈바꿈했습니다. 이를 홈페이지에 전달하기가 항상 쉬운 것은 아니지만 Evernote는 많은 잠재적인 메시지를 몇 가지 주요 이점으로 패키징하는 훌륭한 작업을 수행합니다.
- 이 홈페이지는 전환 경로를 눈에 띄게 만들기 위해 여백과 시그니처인 밝은 녹색 및 흰색 하이라이트의 조합을 사용합니다.
- 간단한 헤드라인("Remember Everything")을 따라가면 "무료로 가입하세요"라는 클릭 유도 문안이 표시됩니다.
- Evernote는 방문자가 더 많은 시간을 절약할 수 있도록 Google을 통한 원클릭 가입 절차도 제공합니다.
11. Telerik 및 검도 UI

멋진 이유
- Telerik의 웹 사이트에 도착했을 때 "딱딱한 기업"이라는 느낌이 아닙니다. 테크놀로지 제품을 많이 내놓는 회사답게 대담한 컬러와 재미있는 디자인, 영상미가 우아하고 모던한 분위기를 자아낸다. 방문자가 환영받는다는 느낌을 주고 실제 사람을 대하고 있다는 사실을 알리는 중요한 측면 중 하나입니다.
- 6가지 제품 제안에 대한 간단하고 높은 수준의 개요는 회사가 하는 일과 사람들이 더 많은 것을 배울 수 있는 방법을 전달하는 매우 명확한 방법입니다.
- 사본은 가볍고 읽기 쉽습니다. 그것은 고객의 언어를 구사합니다.
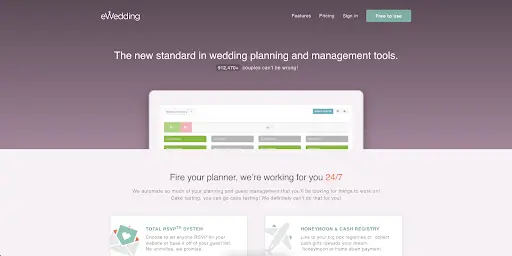
12. 전자결혼식

멋진 이유
- 중요한 날을 계획하는 사랑의 새들에게 eWedding은 맞춤형 웨딩 웹사이트를 구축할 수 있는 훌륭한 장소입니다. 홈페이지는 어수선하지 않으며 사람들이 웹사이트 구축을 시작하는 데 필요한 요소만 포함합니다.
- 912,470커플이 틀릴리가 없다! 회사의 효율성에 대한 훌륭한 사회적 증거입니다.
- 헤드라인은 간단하고 사이트에는 "지금 시작하세요"라는 카피와 마찰을 줄이는 클릭 유도 문안이 포함되어 있습니다.
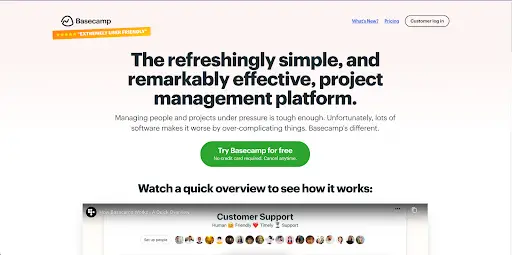
13. 베이스캠프

멋진 이유
- 오랫동안 Basecamp는 뛰어난 홈페이지를 보유하고 있으며 여기에서 그 이유를 확인할 수 있습니다. 그것은 종종 멋진 헤드라인과 기발한 만화를 특징으로 합니다.
- 클릭 유도 문안은 굵게 표시되며 스크롤 없이 볼 수 있습니다.
- 이 예에서 회사는 제품에 대한 훨씬 더 많은 정보를 제공하는 블로그와 유사한 홈페이지(또는 단일 페이지 사이트 접근 방식)를 선택했습니다.
- 고객 견적은 제품 사용의 이점과 결과에 대해 대담하고 단호하게 증언하는 것입니다.
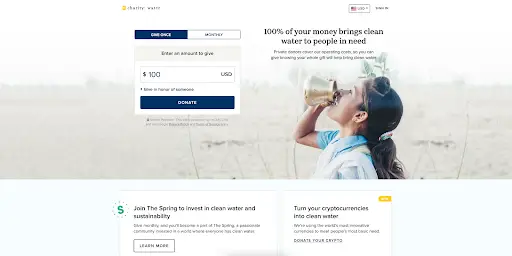
14. 자선: 물

멋진 이유
- 이것은 일반적인 비영리 웹사이트가 아닙니다. 많은 시각 자료, 독창적인 카피, 인터랙티브 웹 디자인의 사용이 이를 돋보이게 합니다.
- 기부 상자는 관심을 끌고 방문자가 원활하게 기부할 수 있도록 하는 좋은 방법입니다.
- 특히 행동을 유발하는 감정을 포착하는 데 비디오와 사진을 많이 사용합니다.
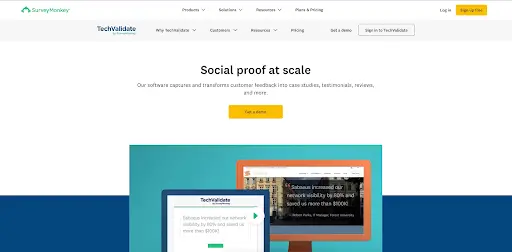
15. SurveyMonkey의 TechValidate

멋진 이유
- 이 홈페이지는 아름답게 디자인되었습니다. 여백의 사용, 대비되는 색상, 고객 중심 디자인이 특히 눈에 띈다.
- 행동 촉구와 마찬가지로 헤드라인이 명확하고 설득력이 있습니다.
- 또한 훌륭한 정보 계층 구조가 있어 페이지를 빠르게 스캔하고 이해할 수 있습니다.
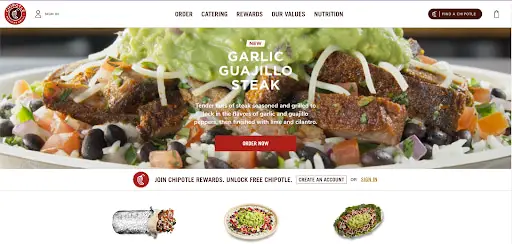
16. 치폴레

전체 홈페이지 보기
멋진 이유
- 홈페이지는 민첩성과 지속적인 변화의 좋은 예입니다. Chipotle의 현재 홈페이지는 모두 음식에 관한 것이며, 사이트를 통해 클릭을 시작할 수 있도록 고유한 가치 제안으로 사용합니다.
- 음식 사진은 섬세하고 군침이 도는 아름다움입니다. 이제 시각 자료를 효과적으로 사용하는 것입니다.
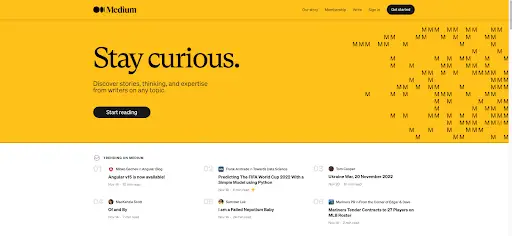
17. 매체

전체 홈페이지 보기
멋진 이유
- 여백을 미묘하게 사용하면 Medium은 최신 기사 중 일부를 강조 표시하여 방문자의 관심을 끌고 무엇을 찾을 수 있는지에 대한 아이디어를 제공할 수 있습니다.
- "Stay 호기심"이라는 제목은 사용자에게 웹 사이트가 무엇인지 즉시 알려줍니다. Medium을 사용하면 쉽게 가입할 수 있습니다. "시작하기"를 클릭하세요.
- 홈페이지는 방문자가 클릭을 시작하도록 소셜 증명을 사용합니다.
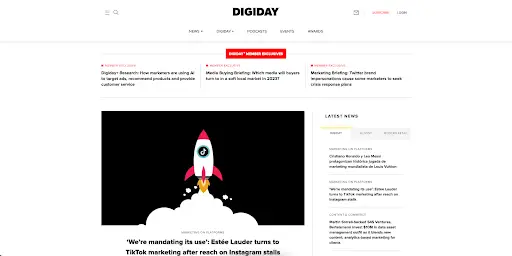
18. 디지데이

전체 홈페이지 보기
멋진 이유
- 가능한 한 많은 헤드라인과 이미지로 홈페이지를 가득 채운 다른 온라인 뉴스 간행물과 달리 Digiday의 홈페이지는 하나의 기사를 강조합니다. 주요 이미지는 눈길을 사로잡으며 방문자가 무엇을 읽을지 알고 있으므로 헤드라인을 클릭하도록 요청합니다.
- 홈페이지 상단에는 Digiday 웹사이트의 다양한 리소스가 표시되어 제공되는 모든 리소스를 볼 수 있습니다.
- 여백을 사용하면 Digiday 웹사이트에서 제공되는 다양한 최신 주제와 기사를 강조할 수 있습니다.
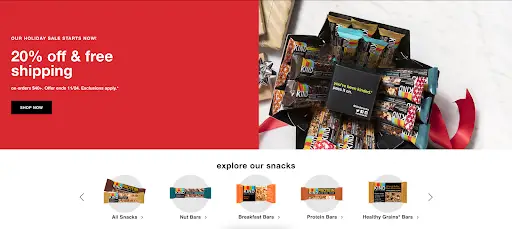
19. 친절한 간식
전체 홈페이지 보기
멋진 이유
- 대담한 색상은 대비를 만들어 페이지에서 단어와 이미지를 돋보이게 합니다.
- 페이지 하단에 있는 "저희 스낵 살펴보기"는 방문자가 구매할 수 있는 제품을 시각화할 수 있는 좋은 방법입니다.
- KIND는 또한 연휴 시즌을 잘 활용하여 연휴 세일을 위한 좋은 CTA를 만듭니다.
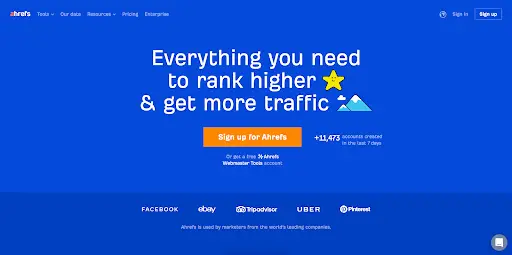
20. 아레프스

전체 홈페이지 보기
멋진 이유
- 블루, 화이트, 오렌지 컬러의 대비가 시선을 사로잡으며 헤드라인과 CTA를 돋보이게 합니다.
- 부제목과 CTA는 매력적인 쌍입니다. 무료로 경쟁자를 추적하고 순위를 매기는 것은 좋은 제안입니다.
- 홈페이지는 방문자를 위한 다양한 옵션을 제공하지만 단색 배경과 단순한 타이포그래피 덕분에 어수선하지 않습니다.
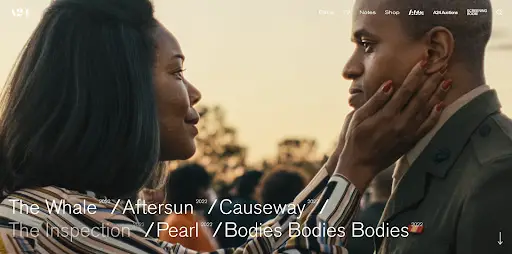
21. A24 영화

전체 홈페이지 보기
멋진 이유
- 영화사 홈페이지는 신작 예고편으로만 구성돼 있다. 우리는 비디오 콘텐츠가 청중이 더 보고 싶어하는 형식이라는 것을 알고 있으며 이것은 A24의 작업을 매우 매력적인 방식으로 선보일 수 있는 훌륭한 전략입니다.
- 홈페이지 상단에서 A24는 고객을 웹사이트의 가장 중요한 모든 부분으로 안내하는 깔끔하고 간결한 메뉴를 제공합니다.
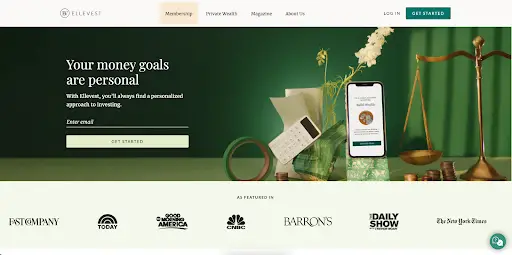
22. 엘레베스트

전체 홈페이지 보기
멋진 이유
- 이미지는 회사의 가치 제안 중 하나인 사용자와 함께 이동하는 데스크톱 사이트 및 모바일 앱을 보여줍니다.
- "시작하기"는 훌륭한 CTA입니다. 사실 여기 HubSpot에서 직접 사용하고 있습니다. 클릭하면 프로필을 설정하고 투자를 시작하기 위한 몇 가지 간단한 단계를 통해 방문자를 안내합니다.
- "As Featured In" 섹션은 훌륭한 사회적 증거이며 사용자에게 친숙한 여러 유명 브랜드를 소개합니다.
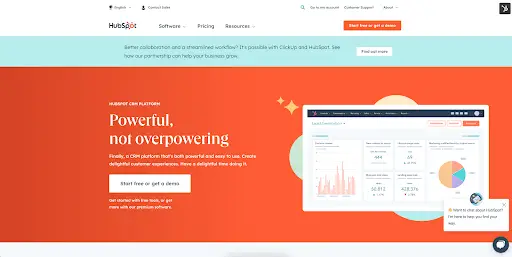
23. 허브스팟

전체 홈페이지 보기
멋진 이유(우리가 스스로 그렇게 말한다면)
- "강력하고 압도적이지 않음"은 이 태그라인에 대한 우리의 믿음을 증명하기 위해 CRM의 간단한 이미지와 짝을 이루는 완벽한 설명어입니다. 제공되는 다양한 기능에 방문자의 관심을 끌기 위해 상단에 공백이 어떻게 사용되는지 확인하십시오.
- 홈페이지 전체에서 밝은 파란색과 주황색 테마가 계속해서 표시되어 링크와 CTA에 시선을 끕니다.
홈페이지 디자인 시작하기
완벽한 홈페이지 디자인을 찾는 것은 어려운 작업이지만 여기에서 큐레이팅한 디자인의 공통 주제를 주시하십시오. 위압적이지 않고 응집력 있는 브랜딩 이미지를 전달할 수 있는 방법을 찾으십시오.
무엇보다 중요한 것은 회사의 강점이 웹페이지 디자인에서 빛을 발하는지 확인하는 것입니다.
더 많은 영감을 찾고 계십니까? 이 놀라운 About Us 페이지 또는 Theme Marketplace를 확인하십시오.