우리가 본 최고의 "팀을 만나다" 페이지 24개
게시 됨: 2023-06-16새로운 서비스 제공업체를 찾는 잠재 고객에게는 그 과정이 다소 버거울 수 있습니다. 궁금해하기 쉽습니다. 모든 연기와 거울 뒤에 있는 진짜 사람들은 누구입니까?

웹사이트에 "팀 만나기" 페이지 또는 섹션을 추가하는 것은 비즈니스에 접근 가능한 얼굴을 제공하는 쉽고 효과적인 방법입니다.
이것은 또한 잠재 고객에게 그들이 정확히 누구와 함께 일할 것인지에 대한 아이디어를 제공하고 잠재적인 직원에게 당신이 당신 팀의 사람들을 자랑스럽게 생각한다는 것을 보여줍니다.
영감을 얻으려면 이러한 회사가 방문자에게 가장 중요한 크리에이티브 자산인 직원을 소개하는 방법을 참조하십시오.
![→ 지금 다운로드: About Us Pages Guide [무료 룩북]](/uploads/article/18270/yOxFbvm2Gkh9M54x.png)
1. 요켈 로컬
Yokel Local은 고객 마케팅 팀의 연장선으로 자리매김하는 HubSpot 대행사 파트너입니다. 그런 이유로 이 에이전시는 브랜드 뒤의 인간을 강조하기 위해 직원을 선보입니다.
이 특정 페이지에서 만족스러운 점은 단순성입니다. 그리드 디자인은 현대적인 느낌을 제공하고 얼굴을 클릭하면 약력, 자격 증명 및 소셜 프로필을 포함하여 팀 구성원에 대한 자세한 정보가 있는 상자가 열립니다.
이것이 가능한 이유: Yokel Local은 "팀을 만나다" 페이지를 너무 많이 사용하지 않으며 그럴 필요도 없습니다. 잠재 고객이 알아야 할 모든 것이 깔끔한 그리드 형식으로 제공됩니다. 이렇게 하면 기관 뒤에 누가 있는지 분명해집니다.
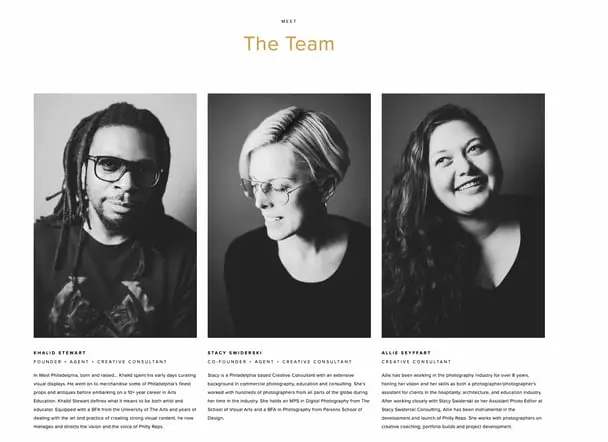
2. 필라델피아 대표
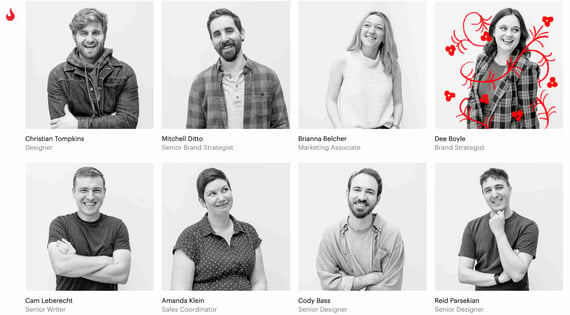
 보다 정교한 디자인과 달리 Philly Reps는 팀 페이지에 대해 보다 깔끔하고 최소한의 접근 방식을 취하는 또 다른 대행사입니다.
보다 정교한 디자인과 달리 Philly Reps는 팀 페이지에 대해 보다 깔끔하고 최소한의 접근 방식을 취하는 또 다른 대행사입니다.
구성원은 멋진 일관된 모양과 느낌을 위해 대부분의 화면 공간을 차지하는 회색조 이미지로 표시됩니다.
아래 이미지는 각 멤버에 대한 간략한 설명입니다. Philly Reps가 그리드 요소 간의 균형과 정렬을 유지하기 위해 각 설명을 거의 동일한 길이로 만든 방법에 주목하십시오.
대부분은 이 세부 사항을 알아차리지 못하지만 최대 가독성이 있는 페이지가 됩니다.
이것이 가능한 이유: 팀 구성원의 큰 회색조 얼굴 사진은 시각적 일관성을 유지하면서 브랜드에 개성과 개성을 부여합니다.
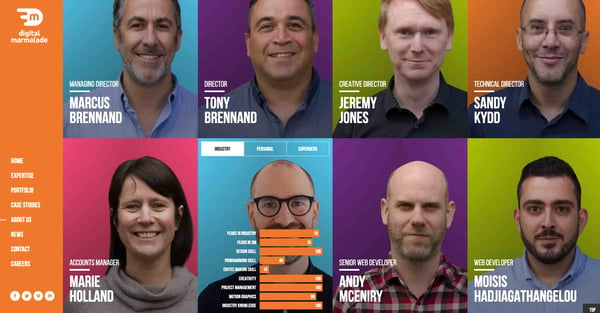
3. 디지털 마멀레이드
 대부분의 직원 약력은 통계 목록과 비슷하기 때문에(“업계에서 10년 … 회사에서 4년 … 80개의 웹사이트 재설계 프로젝트 관리…
대부분의 직원 약력은 통계 목록과 비슷하기 때문에(“업계에서 10년 … 회사에서 4년 … 80개의 웹사이트 재설계 프로젝트 관리…
런던에 기반을 둔 마케팅 대행사의 각 직원은 실제 마케팅 성과와 개인적인 사실을 자세히 설명하는 트레이딩 카드 스타일의 프로필을 가지고 있습니다.
방문자에게 에이전시 팀의 스냅샷을 제공하여 그들의 인상적인 경험과 친근한 문화를 모두 강조하는 기발한 트위스트입니다.
작동 이유: Digital Marmalade는 직원 통계와 함께 기술 숙련도와 재미의 균형을 맞춥니다. 또한 얼굴 사진은 구도와 배경이 모두 비슷합니다.
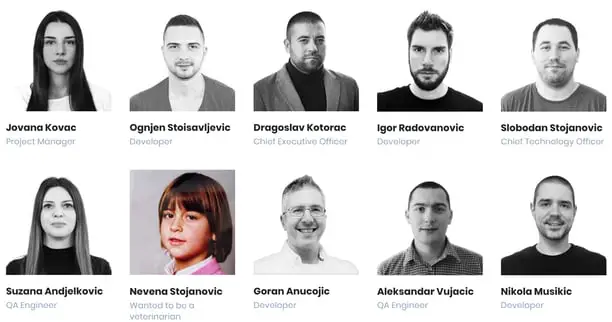
4. 클라우드호라이즌
 CloudHorizon은 모바일 제품 개발 회사입니다. 정보 페이지에는 "우리가 참여한 영광스러운 프로젝트 중 일부는 간단한 아이디어로 시작하여 처음부터 수익성 있는 비즈니스를 성장시켰습니다."라고 말합니다.
CloudHorizon은 모바일 제품 개발 회사입니다. 정보 페이지에는 "우리가 참여한 영광스러운 프로젝트 중 일부는 간단한 아이디어로 시작하여 처음부터 수익성 있는 비즈니스를 성장시켰습니다."라고 말합니다.
이를 염두에 두고 CloudHorizon의 "Meet our team" 섹션은 그 아이디어를 설명하는 좋은 방법입니다.
팀원의 이미지 위로 마우스를 가져가면 미리보기 이미지가 뒤집혀 어린 시절의 사진과 함께 커서 무엇이 되고 싶은지에 대한 작은 캡션이 표시됩니다.
작동 이유: 이 영리한 아이디어는 CloudHorizon 팀이 제공하는 배경의 다양성과 각 구성원의 고유성을 모두 강조합니다. 또한 새로운 방문자에게 친근한 향수를 제공합니다.
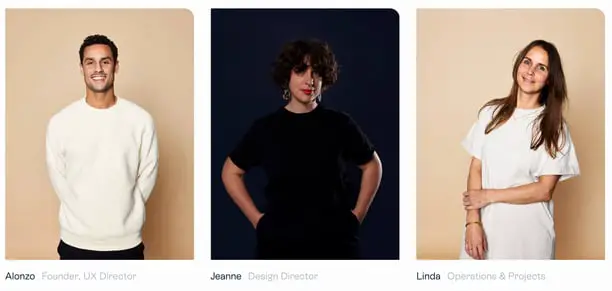
5. 대담한

Bolden의 팀 약력은 이 목록에 있는 다른 것보다 더 전통적이지만 스타일 면에서 보완합니다.
각 팀원의 사진 위로 마우스를 가져가면 거의 네거티브 이미지와 같은 어두운 대안이 생성되어 직원의 이름과 의상 변경이 표시됩니다. 이것은 멋져 보이고 맨 위로 넘어가지 않고 에이전시 뒤의 얼굴을 소개하는 최소한의 액세스 가능한 "팀을 만나다" 페이지의 좋은 예입니다.
이것이 작동하는 이유: Bolden은 추가적인 시각적 감각을 위해 팀원 카드에 대해 미묘하지만 독특하고 효과적인 호버 효과를 구현합니다. 디지털 디자인 에이전시로서 이러한 작은 순간들이 능력을 보여줍니다.
6. 록 키친 해리스
 풀 서비스 에이전시인 Rock Kitchen Harris는 사진을 모두 건너뛰고 대신 직원들의 만화 버전을 보여 주기로 결정했습니다.
풀 서비스 에이전시인 Rock Kitchen Harris는 사진을 모두 건너뛰고 대신 직원들의 만화 버전을 보여 주기로 결정했습니다.
영국 에이전시의 직원들은 저마다 맞춤 캐리커쳐를 그렸으며, 모두 다른 성격을 가지고 있습니다.
일부 직원은 LinkedIn 프로필 사진을 연상시키는 표현을 선택했지만 다른 직원은 약간의 창의력을 발휘하여 Ewoks 및 기타 캐릭터로 자신의 만화 자아를 꾸몄습니다.
직원을 전문 분야별로 쉽게 필터링할 수도 있습니다.
작동 이유: 각 직원의 렌더링을 선택하면 이 기관의 웹 사이트에 많은 특성과 개성이 부여됩니다. 또한 직원들에게 약간의 즐거움을 더할 수 있는 기회를 제공합니다.
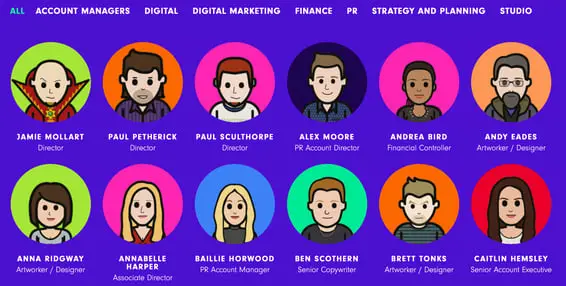
7. FCINQ
 크리에이티브 스튜디오인 FCINQ는 다채로운 거품 콜라주로 팀을 소개합니다.
크리에이티브 스튜디오인 FCINQ는 다채로운 거품 콜라주로 팀을 소개합니다.
직원의 원 위로 마우스를 가져가면 확대 효과가 나타나고 클릭하면 직원의 이름과 소셜 프로필이 포함된 얼굴 사진이 확장됩니다. 화려한 설정은 예상되는 팀 사진 및 이름 행에 대한 세련된 대안입니다.
이것이 작동하는 이유: FCINQ의 팀 섹션은 직관적이고 유익한 정보를 유지하면서 표준 그리드 레이아웃에서 멋지게 벗어났습니다.
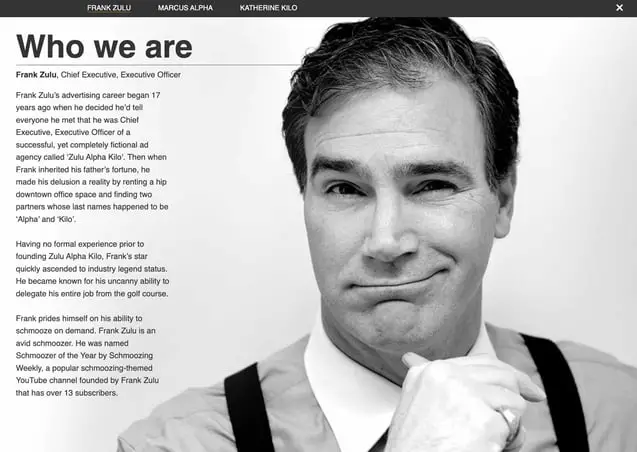
8. 줄루 알파 킬로

이 캐나다 에이전시는 창립 팀에게 상쾌한 코미디 감각을 선사합니다. 많은 에이전시 리더들이 금욕적인 비즈니스 초상화로 자신을 표현하는 것을 선택하는 반면, Zulu Alpha Kilo의 세 리더는 장난기 가득한 사진과 건방진 약력을 선택했습니다.
에이전시의 "Ultra 최고 크리에이티브 디렉터"인 Marcus Alpha의 약력에서 발췌한 내용입니다.
Marcus는 다른 크리에이티브 디렉터보다 자신의 크리에이티브 팀을 더 많이 밀어붙이는 것으로 유명합니다. 그는 진정으로 획기적인 창의적인 아이디어를 추구하기 위해 늦은 밤, 주말, 휴일 내내 일하게 합니다.
그리고 그들이 몇 주 동안 힘들고 고마운 일 끝에 마침내 그것을 깨뜨렸을 때, Marcus는 의기양양하게 클라이언트 앞에 서서 대신 그날 아침 샤워하면서 생각한 아이디어로 그것을 제시할 것입니다.
효과가 있는 이유: Zulu Alpha Kilo는 초상화와 텍스트 콘텐츠에 유머를 활용하여 기발한 파트너를 찾는 잠재 고객을 끌어들입니다.
9. 악취 스튜디오
 우리는 Stink Studios의 팀원들이 전문적으로 배치한 이 슬라이드쇼를 좋아합니다.
우리는 Stink Studios의 팀원들이 전문적으로 배치한 이 슬라이드쇼를 좋아합니다.
이 크리에이티브 에이전시는 뉴욕, 파리, 베를린을 포함한 전 세계 5개 주요 도시에 지사를 두고 있지만 친근한 "팀을 만나다" 섹션을 통해 비즈니스에 접근할 수 있는 이점을 제공합니다.
괜히 '현지감이 있는 글로벌 기업'이라는 말이 아니다.
작동 이유: 이 웹 사이트 팀 페이지의 깨진 그리드 레이아웃은 매력적이고 깔끔하며 약간의 장난기도 있습니다.
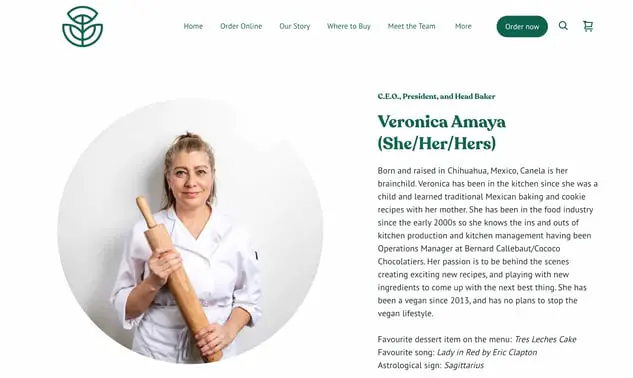
10. 카넬라 비건 베이커리 & 카페

Canela는 사람들과 이야기가 이 맛있는 메뉴 제공만큼 중요하다는 것을 알고 있습니다. 그들의 팀 만나기 페이지에는 각 사람의 이름, 대명사 및 짧은 약력이 포함되어 있습니다.
팀 구성원의 사진에는 베이커리 테마에 맞게 구운 제품이나 커피 한 잔이 포함되는 경우가 많습니다. 그들은 또한 베이커리에서 제공하는 달콤한 간식과 함께 좋아하는 디저트를 공유합니다.
우리가 좋아하는 것: 각 약력에는 직원이 가장 좋아하는 노래와 점성술 기호도 포함됩니다. 이것은 개인적이고 가벼운 터치를 만듭니다.
11. 드렉슬러
 이 목록에서 더 예술적인 항목 중 하나인 Drexler는 직원 소개에 전체 페이지가 필요하지 않음을 증명합니다. 단지 한 섹션만 트릭을 수행할 수 있습니다.
이 목록에서 더 예술적인 항목 중 하나인 Drexler는 직원 소개에 전체 페이지가 필요하지 않음을 증명합니다. 단지 한 섹션만 트릭을 수행할 수 있습니다.
이 단순하지만 세련된 팀 구성원 마키는 홈페이지 아래에 표시되며 스크롤을 통해 각 팀 구성원의 초상화를 표시합니다. "실습" 초상화 미학도 독특하여 이 그룹만이 생각할 수 있는 홈페이지를 만듭니다.
작동 이유: Drexler는 스크롤링을 활용하여 팀 사진을 스캐닝 패턴으로 제공하며 독특하지만 매혹적인 초상화로 완성됩니다.
12. 매치스틱
 브랜딩 대행사로서 Matchstic은 정체성, 창의성 및 개성의 중요성을 알고 있습니다. "Who We Are" 섹션은 브랜드의 인간적 요소를 강조하여 아이덴티티를 제공할 뿐만 아니라 창의적인 측면도 보여줍니다.
브랜딩 대행사로서 Matchstic은 정체성, 창의성 및 개성의 중요성을 알고 있습니다. "Who We Are" 섹션은 브랜드의 인간적 요소를 강조하여 아이덴티티를 제공할 뿐만 아니라 창의적인 측면도 보여줍니다.
각 썸네일 위로 마우스를 가져가면 우스꽝스러운 그림이 사진 위에 겹쳐집니다.
또한 어바웃 페이지에만 나타나는 커스텀 커서는 매치스틱 브랜드에 대한 강력한 콜백으로 성냥의 조명으로 시작되는 운동 에너지를 암시합니다.
이것이 효과가 있는 이유: Matchstic은 직원 초상화에 만화 스타일의 호버 효과를 적용하여 단순한 프로필 뒤에 재미, 상상력 및 창의성을 암시합니다. 사용자 지정 커서는 추가로 유쾌한 터치입니다.
13. 아틀라시안
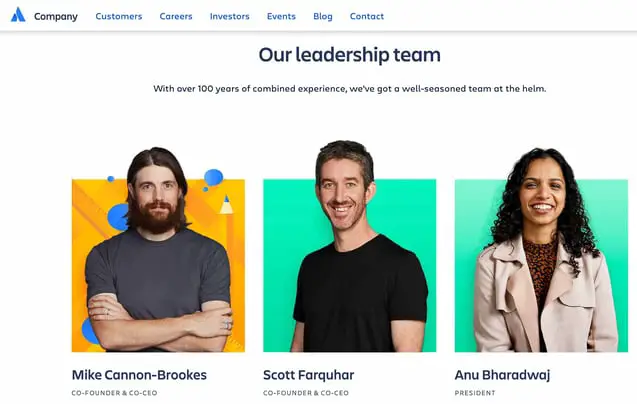
 전 세계 기업에서 사용되는 많은 소프트웨어 솔루션을 제공하는 회사인 Atlassian은 "사람" 페이지에서 팀의 사진을 강조 표시하고 사무실에서 상호 작용하며 열심히 일하고 있습니다.
전 세계 기업에서 사용되는 많은 소프트웨어 솔루션을 제공하는 회사인 Atlassian은 "사람" 페이지에서 팀의 사진을 강조 표시하고 사무실에서 상호 작용하며 열심히 일하고 있습니다.
아래에서 그들은 Matchstic과 유사한 다채로운 배경 상자에서 벗어나 다채로운 헤드샷으로 리더십 팀을 보여줍니다. 각 이미지 위로 마우스를 가져가면 개인의 고유한 역할과 관련된 벡터 그래픽이 나타납니다.
또한 클릭 시 소셜 아이콘과 약력 팝업이 나타납니다. 특히 흥미로운 점은 미디어 전문가를 위한 몇 가지 추가 유틸리티가 있는 얼굴 사진을 다운로드할 수 있는 옵션입니다.
작동 이유: Atlassian의 사람 페이지는 약력, 소셜 미디어 링크 및 얼굴 사진 다운로드 옵션과 같은 유용한 기능을 갖춘 전문적이고 기발합니다.

14. 코타
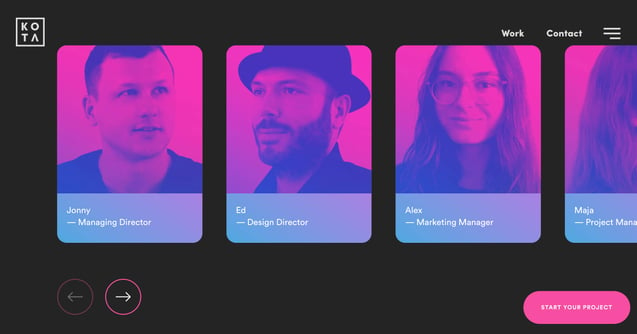
 Heart Creative는 "회사 정보" 페이지에서 팀원을 소개합니다. 초상화를 클릭하면 각 직원에 대한 자세한 정보가 표시됩니다.
Heart Creative는 "회사 정보" 페이지에서 팀원을 소개합니다. 초상화를 클릭하면 각 직원에 대한 자세한 정보가 표시됩니다.
클로즈업과 직원의 프로필 사진을 겹쳐 보여주는 또 다른 복시 스타일 초상화도 있습니다.
작동 이유: 창의적이고 일관된 색 구성표는 마우스 오버 시 대체 초상화를 표시하여 "팀을 만나다" 섹션에 재미를 더합니다.
15. 라이브챗
 AI 고객 서비스 및 챗봇 솔루션인 LiveChat은 팀 페이지에 완전히 다르게 접근했습니다.
AI 고객 서비스 및 챗봇 솔루션인 LiveChat은 팀 페이지에 완전히 다르게 접근했습니다.
각 팀원의 역할과 경험을 나열하는 대신 각 팀원이 누구인지 개념적이고 재미있고 상징적인 방식으로 보여주는 사진을 만들었습니다. 회사 규모를 감안할 때 이것은 상당한 노력이었습니다.
LiveChat의 접근 방식은 팀의 고유성을 보여주는 데 매우 효과적이며 웹 사이트 방문자가 시간을 들여 각 사진을 보고 각 약력을 읽도록 합니다.
그 결과 중요한 참여 지표인 페이지에 머문 시간이 길어집니다.
작동 이유: LiveChat 팀 페이지는 각 구성원의 성격과 관심사를 강조합니다. 분명히 LiveChat은 모든 사람을 소중히 여기며 모든 비즈니스의 진정한 강점은 사람이라는 것을 알고 있습니다.
16. 엣시
.jpg) 많은 대기업은 팀 구성원이 너무 많아서 모두 표시하는 것이 이치에 맞지 않기 때문에 기존의 "팀을 만나다" 페이지를 사용하지 않습니다.
많은 대기업은 팀 구성원이 너무 많아서 모두 표시하는 것이 이치에 맞지 않기 때문에 기존의 "팀을 만나다" 페이지를 사용하지 않습니다.
그러나 Etsy에서는 며칠 동안 스크롤되는 타일로 된 "피플 보드"로 인기 있는 온라인 시장을 가능하게 하는 모든 사람들을 인정합니다.
이것이 효과가 있는 이유: 모든 팀원의 약력을 제공하는 것은 비실용적이지만 Etsy는 회사 뒤에 있는 강점에 대한 증거로 팀 초상화 콜라주로 절충합니다.
17. UWG
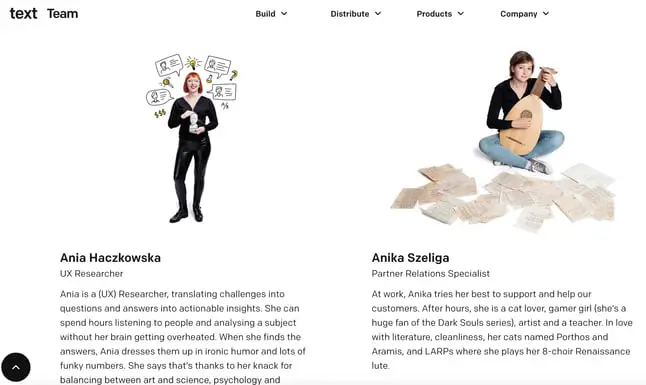
 디지털 콘텐츠 전문가인 UWG는 직원에 관한 것만큼이나 개성에 관한 멋진 팀 페이지를 만들었습니다. 팀 구성원은 단색 배경에 생동감 있는 초상화로 표시됩니다.
디지털 콘텐츠 전문가인 UWG는 직원에 관한 것만큼이나 개성에 관한 멋진 팀 페이지를 만들었습니다. 팀 구성원은 단색 배경에 생동감 있는 초상화로 표시됩니다.
대부분의 이미지는 정사각형이지만 페이지는 때때로 시각적 다양성을 위해 이 패턴을 깨뜨립니다. 초상화를 클릭하여 팀 구성원에 대한 자세한 정보를 볼 수 있는 모달을 열 수 있습니다.
작동 이유: 이 팀 페이지는 단순하면서도 대담하고 효과적입니다. 각 초상화는 개성으로 가득 차 있으며 이미지가 함께 생생한 콜라주를 형성합니다. 실제로 팀을 만나고 싶게 만드는 일종의 "팀을 만나다" 페이지입니다.
18. 특파원
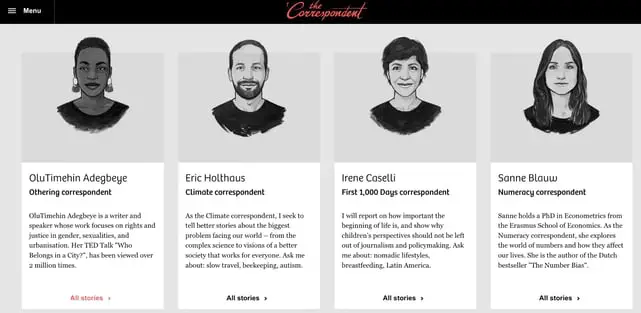
 특파원은 두려움을 조장하거나 금전적 이익을 취하지 않고 뉴스를 제공하는 조직입니다. 진정한 저널리즘 스타일의 사이트는 아름답게 렌더링된 만화 스타일의 각 팀 구성원을 특징으로 하여 페이지에 예술적인 느낌을 줍니다.
특파원은 두려움을 조장하거나 금전적 이익을 취하지 않고 뉴스를 제공하는 조직입니다. 진정한 저널리즘 스타일의 사이트는 아름답게 렌더링된 만화 스타일의 각 팀 구성원을 특징으로 하여 페이지에 예술적인 느낌을 줍니다.
각 섬네일을 클릭하면 웹사이트 방문자가 특정 작가를 구독하고 작품의 피드를 볼 수 있는 곳으로 연결됩니다. 개인의 임무는 상단에 표시되며 연락처 정보는 사이드바에 있습니다.
작동 이유: 모든 팀원의 스케치 렌더링은 The Correspondent의 출판 미학에 적합합니다. 독자는 카드를 클릭하여 특정 작가의 이야기도 쉽게 찾을 수 있습니다.
19. 블루아즈
 마우스를 가져가면 좋아하는 gif를 표시하는 것보다 팀의 개성을 전달하는 더 좋은 방법은 무엇입니까? 이것이 바로 디지털 마케팅 대행사인 Bluleadz가 하는 일입니다. gif가 나타내는 시나리오에서 이러한 사람들을 거의 상상할 수 있습니다.
마우스를 가져가면 좋아하는 gif를 표시하는 것보다 팀의 개성을 전달하는 더 좋은 방법은 무엇입니까? 이것이 바로 디지털 마케팅 대행사인 Bluleadz가 하는 일입니다. gif가 나타내는 시나리오에서 이러한 사람들을 거의 상상할 수 있습니다.
이 "Meet the Crew" 페이지의 또 다른 유용한 기능은 기능별로 Bluleadz 직원을 필터링하는 기능입니다. 하단의 각 버튼은 팀에 해당하며 해당 비즈니스 영역에서 "마법을 실현"하는 개인을 불러옵니다.
이것이 작동하는 이유: 팀 페이지에 개성을 추가하는 또 다른 방법인 Blueleadz는 각 팀 구성원이 좋아하는 gif를 포함합니다. 재미있고 재미있으며 전환 가능성이 있습니다.
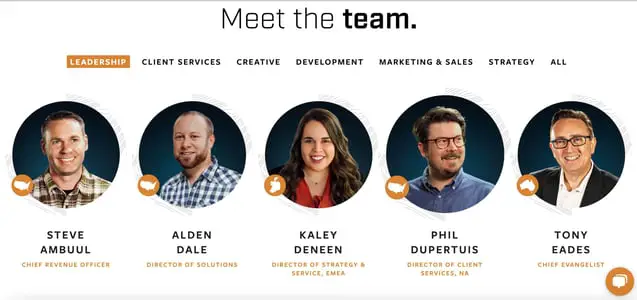
20. 미디어 정션
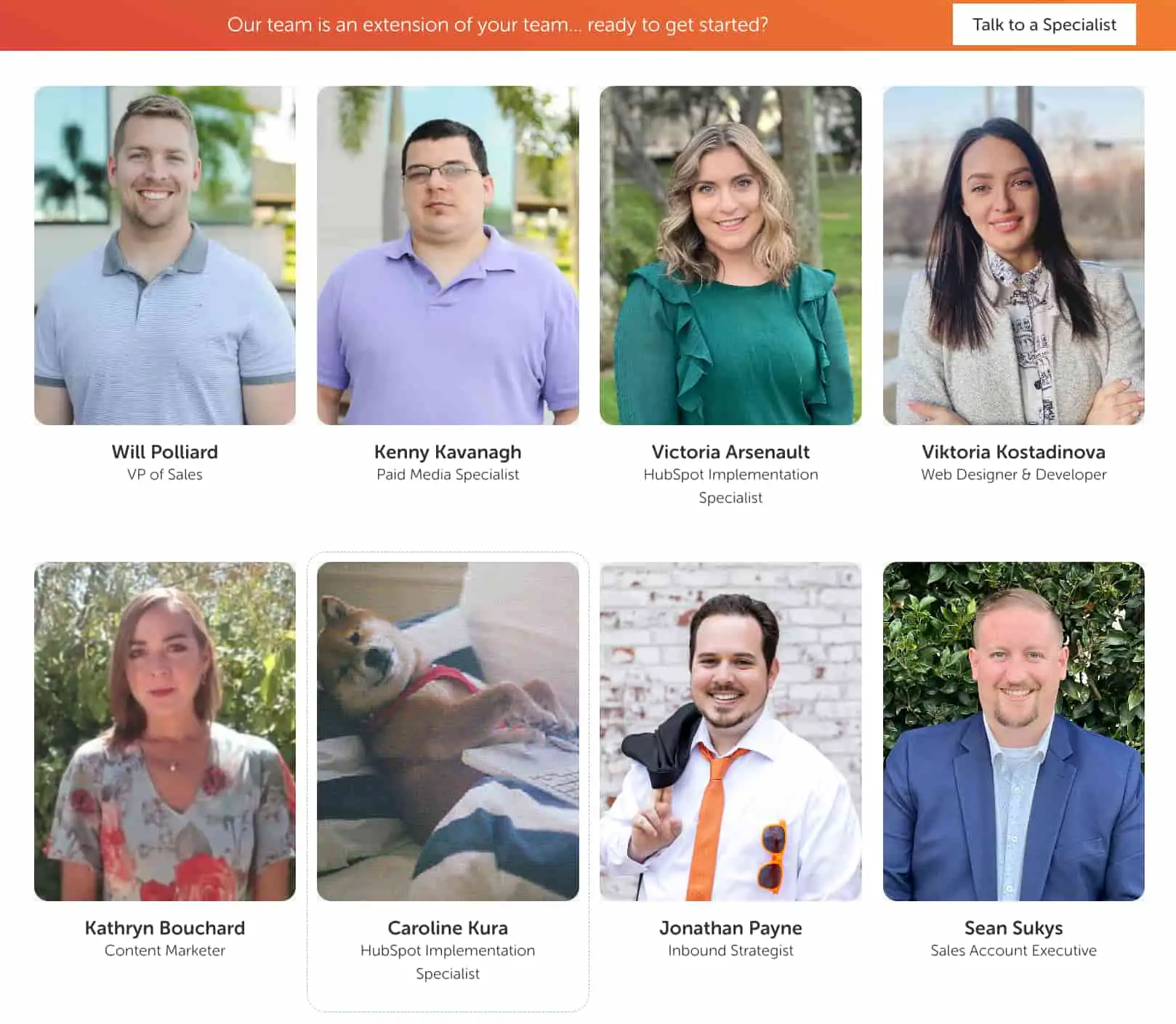
 대담한 색상의 블록 팝? 예, 부탁합니다. HubSpot Elite Agency Partner Media Junction은 벡터 그림자가 있는 단색 배경에 팀 축소판을 표시합니다.
대담한 색상의 블록 팝? 예, 부탁합니다. HubSpot Elite Agency Partner Media Junction은 벡터 그림자가 있는 단색 배경에 팀 축소판을 표시합니다.
각 사진은 약간 우스꽝스럽고 많은 사람들이 털복숭이 친구들을 사진에 데려옵니다.
또한 리더십 팀의 썸네일을 클릭할 수 있으므로 그에 대한 자세한 내용을 읽고 더 많은 정보를 위해 메시지를 보낼 수도 있습니다.
작동 이유: Media Junction은 팀 페이지에서 장난스러운 면을 보여주는 것을 두려워하지 않습니다. 이미지는 다채롭고 매력적이며 애니메이션 스타일로 사용자를 페이지에 계속 머물게 합니다.
21 . 휴먼
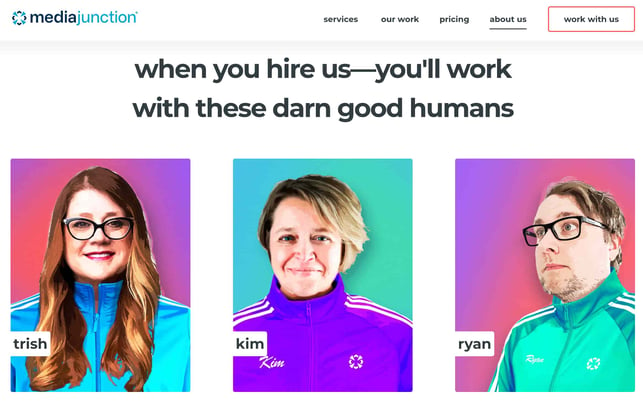
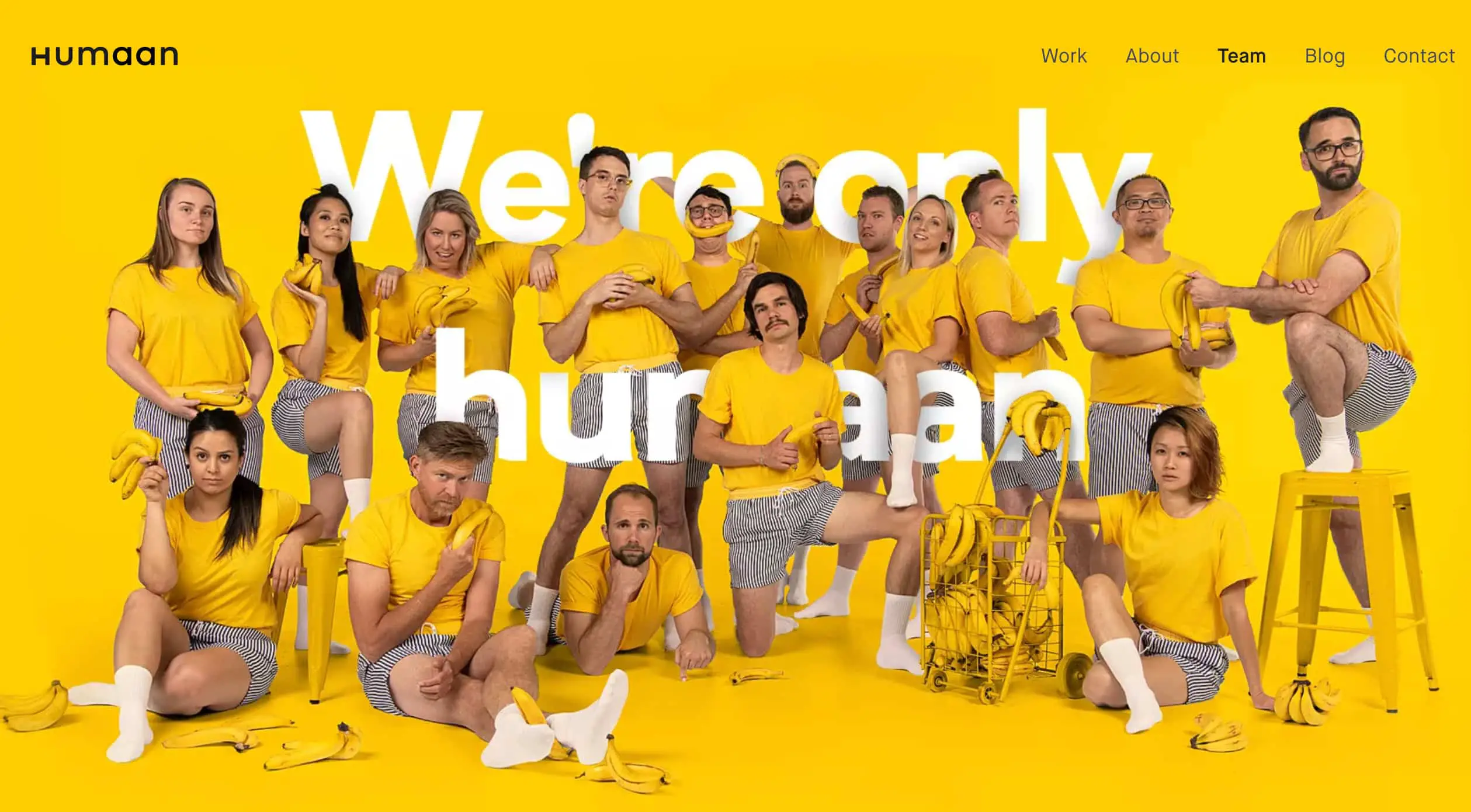
 Humaan은 놀이와 비즈니스를 호기심과 실험과 혼합하는 것입니다. 그렇기 때문에 그들의 "팀을 만나다" 페이지는 미래 지향적인 브랜드를 위한 디지털 제품 디자인이라는 그들이 가장 잘하는 일을 보여주기 위해 제작되었습니다.
Humaan은 놀이와 비즈니스를 호기심과 실험과 혼합하는 것입니다. 그렇기 때문에 그들의 "팀을 만나다" 페이지는 미래 지향적인 브랜드를 위한 디지털 제품 디자인이라는 그들이 가장 잘하는 일을 보여주기 위해 제작되었습니다.
Humaan의 "Meet the Team" 단체 사진은 그들의 재미있고 협력적인 모습을 강조합니다. 그러나 페이지를 아래로 스크롤하면 각 팀 구성원의 개인화된 gif와 짧지만 지루하지 않은 약력을 찾을 수 있습니다.
이것이 효과가 있는 이유: 생생한 단체 사진은 "우리는 창의적입니다."라고 외칩니다. 하지만 단체 사진이 눈길을 끌 뿐만 아니라, Humaan 팀의 각 사진(또는 gif)은 좀 더 인간적인 경험을 만들기 위해 약간의 개성을 보여줍니다.
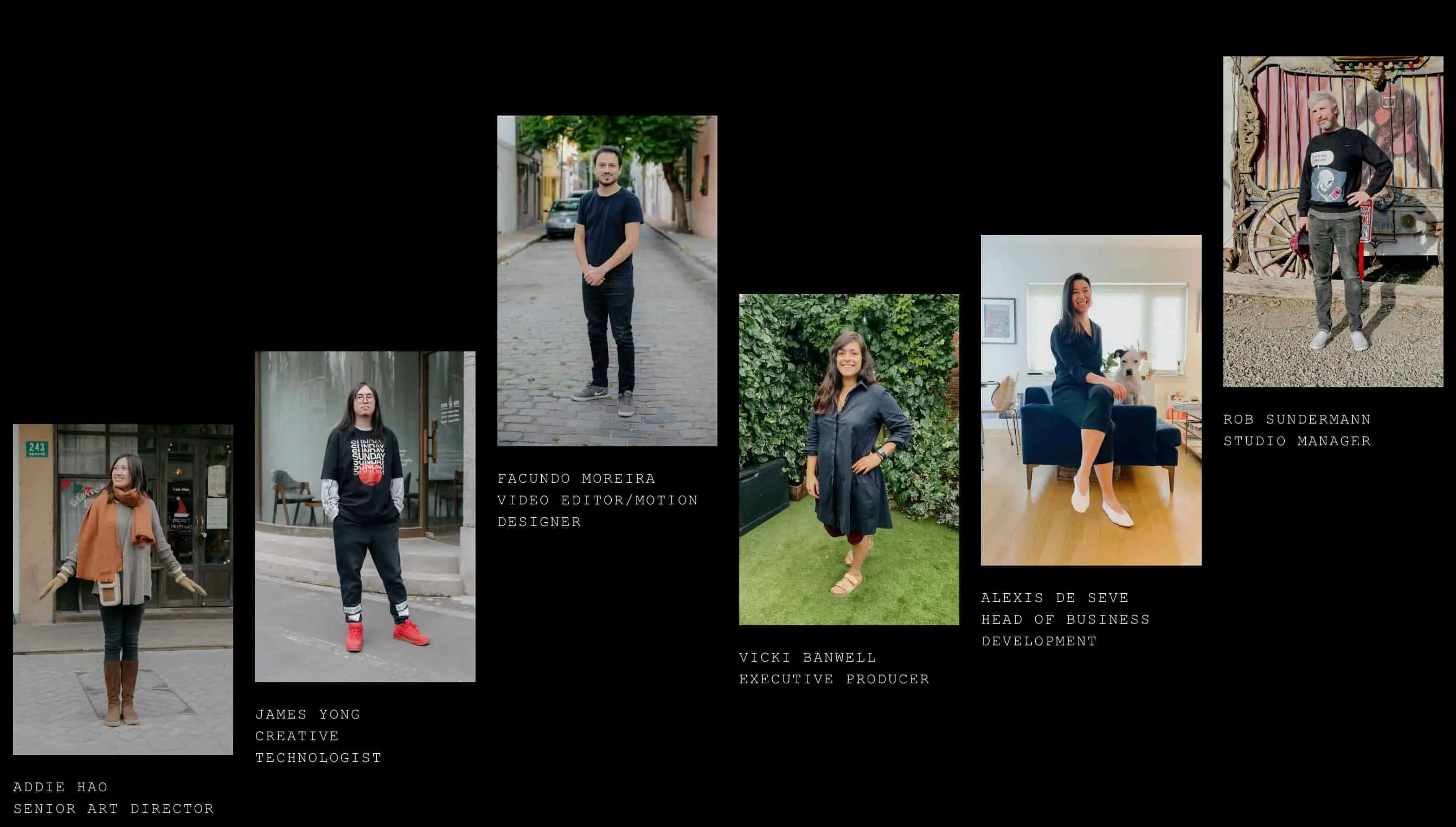
22. 소금에 절인 돌
 엔드 투 엔드 디지털 솔루션 및 컨설팅 에이전시인 Salted Stone은 한 반구에만 얽매이지 않는 것을 자랑스럽게 여기며 여러분이 이를 알기를 원합니다.
엔드 투 엔드 디지털 솔루션 및 컨설팅 에이전시인 Salted Stone은 한 반구에만 얽매이지 않는 것을 자랑스럽게 여기며 여러분이 이를 알기를 원합니다.
각 팀원의 개인 사진은 배경과 조명이 동일한 전문 사진입니다. 어두운 배경은 각 개인의 사진 측면에 있는 지도에 주의를 집중시키는 데 도움이 됩니다.
작동 이유: Salted Stone의 "Meet the Team" 페이지는 개별 직원에 초점을 맞추면서 직원의 위치를 완벽하게 강조합니다. 고객은 글로벌 마인드를 가진 리더와 함께 일하게 될 것임을 알고 있습니다.
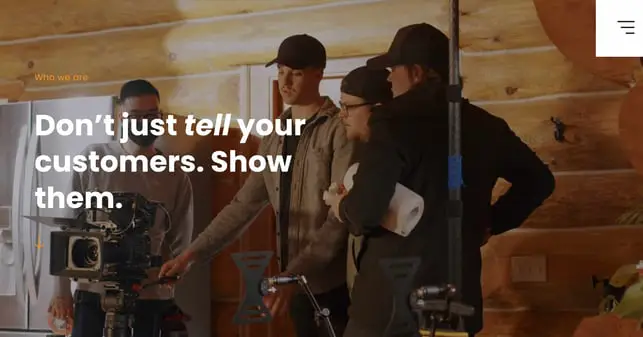
23. 오크 + 럼블

비디오를 제작하는 회사라면 "팀 만나기" 페이지에 고품질 비디오 콘텐츠가 있는 것이 합리적이지 않습니까? Oak + Rumble은 그렇게 생각했고 그들의 소개 비디오는 그들이 고객에게 제공할 수 있는 것을 완벽하게 보여줍니다.
약력 페이지는 얼굴 사진과 짧은 직원 약력일 필요는 없습니다. 대신 창의력을 발휘하여 Oak + Rumbles 플레이북에서 페이지를 가져옵니다. 동영상을 추가하여 스토리를 페이지에서 뛰어넘게 만드세요.
이것이 효과가 있는 이유: Oak + Rumble 소개 비디오는 그들의 작업에 생명을 불어넣습니다. 팀 페이지 방문자는 Oak + Rumble이 잘하는 것이 무엇인지 정확히 알고 있으며, Oak + Rumble과 함께 일할 경우 어떤 품질의 작업을 기대할 수 있는지 알고 있습니다.
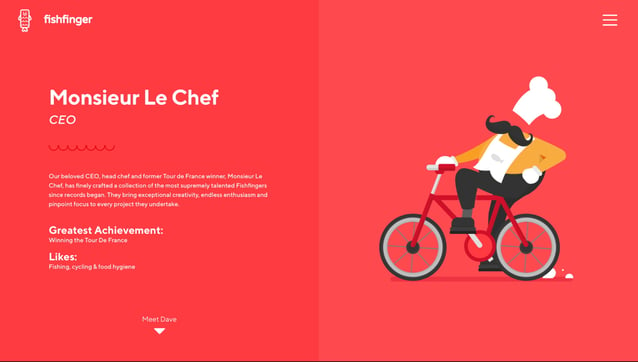
24. 피쉬핑거
 크리에이티브 에이전시인 Fishfinger는 "팀을 만나다" 페이지를 공개하기로 결정했습니다.
크리에이티브 에이전시인 Fishfinger는 "팀을 만나다" 페이지를 공개하기로 결정했습니다.
직원 사진을 표시하는 대신 Fishfinger는 사진을 찍는 날의 고통을 없애고 각 직원의 위치, 선호도 및 선호도에 따라 개인 애니메이션을 만들었습니다.
Fishfinger는 또한 지루한 약력을 버리고 각 팀원을 위한 짧고 기발한 약력을 만들었습니다.
다음 팀원의 페이지로 이동하는 것은 페이지 하단에 있는 "Meet Dave" 링크를 사용하면 간단합니다.
작동 이유: Fishfinger의 "Meet the Team" 페이지는 회사와 직원의 성격을 보여주면서 독자의 관심을 완벽하게 사로잡습니다.
"팀 만나기" 페이지 모범 사례
그렇다면 이러한 예외적인 예에서 무엇을 배울 수 있습니까? 다음은 자신의 팀 페이지에 적용할 수 있는 몇 가지 팁과 디자인 모범 사례입니다.
고품질 이미지를 사용하십시오.
대부분의 방문자는 팀 페이지에 직원 사진이 포함되어 있을 것으로 기대합니다. 이러한 사진은 고품질이고 시각적으로 일관성이 있어야 합니다(크기 포함). 거기에서 원하는 만큼 개성을 추가할 수 있습니다. 또는 위의 몇 가지 예에서 본 것처럼 예시된 대안을 시도해 볼 수 있습니다.
매력적인 직원 설명을 작성합니다.
최소한 각 구성원의 프로필에는 사진, 이름 및 직책이 포함되어야 합니다. 자세한 내용을 보려면 각 직원의 역할, 경험, 성취 및 관심사를 설명하는 짧은 약력을 추가하십시오.
이것은 특히 고객과 광범위하게 협업하는 대행사에 적합합니다. 신뢰를 구축하고 싶을 것이며 약력은 이를 달성할 수 있는 좋은 방법입니다.
소셜 링크를 포함합니다.
직원의 이름, 직위 및 약력 외에도 소셜 미디어 프로필에 연결할 수도 있습니다. 이는 불필요하지만 잠재 고객이 선호하는 다른 채널을 통해 회원에게 다가가는 데 도움이 될 수 있습니다.
LinkedIn 프로필 링크는 직원들이 사이트에서 자신의 게시물을 전문적으로 유지할 것이라고 확신할 수 있으므로 충분합니다. 그러나 다른 프로필(예: Twitter, Instagram)에 대한 링크는 이러한 사이트에서의 행동이 회사에 적합한지 확신할 수 없으므로 주의하십시오.
쇼케이스 성격.
예, 단순히 "성격"이라고 말하는 것은 회피 답변처럼 보일 수 있습니다. 각 회사는 "팀을 만나다" 페이지에 추가 캐릭터를 추가하는 고유한 접근 방식이 있기 때문에 여기에서 의도적으로 모호하게 표시했습니다. 브랜드에 따라 여기에는 재미있는 초상화, 유머러스한 설명 또는 눈길을 끄는 효과가 포함될 수 있습니다.
우리가 본 것처럼 최고의 팀 페이지는 브랜딩과 일치하는 방식으로 개성을 주입합니다. 일부 페이지는 격식을 차리지만 일부 재미있는 요소를 몰래 삽입하고 일부 페이지는 분명히 유머를 목표로 하고 다른 페이지는 더 진지하게 표현합니다. 모든 경우에 페이지는 재미있는 페이지를 포함하여 전문적인 느낌을 유지합니다.
여기에서 너무 지나칠 필요는 없지만 추가 사항을 추가하면 회사가 최고의 고객 경험을 위해 기꺼이 그 이상을 추구한다는 것을 보여줄 수 있습니다. 또한 수십 개의 경쟁 사이트를 돌아다니는 사용자의 마음에 귀하의 비즈니스가 눈에 띄게 하는 데 도움이 됩니다.
스타일로 팀을 과시하십시오.
"팀을 만나다" 페이지는 사람들이 실제 사람들로부터 구매하기를 좋아하기 때문에 반향을 불러일으킵니다. 가장 좋은 방법은 브랜드가 무엇을 의미하는지 결정한 다음 이를 가장 강력한 방식으로 전달하는 "팀 만나기" 및 "정보" 페이지를 만드는 것입니다.
정교하고 시선을 사로잡는 페이지이든 단순한 격자 표시이든 관계없이 방문자는 브랜드에 얼굴을 담을 수 있다는 점에 감사할 것입니다.
편집자 주: 이 게시물은 원래 2016년 12월에 게시되었으며 포괄적인 내용을 위해 업데이트되었습니다.

