24 최고의 Shopify 웹사이트(예) 2023
게시 됨: 2023-01-20장대한 전자 상거래 웹사이트를 구축하는 중이기 때문에 최고의 Shopify 웹사이트를 조사하고 싶습니까?
우리는 100개의 온라인 상점을 검토했으며 이를 통해 시청의 즐거움을 위한 절대적인 최고 컬렉션을 만들 수 있었습니다.
뿐만 아니라 새로운 것을 배우고, 새로운 아이디어를 얻고, 멋지다고 생각했지만 결국 Shopify에 구축된 이러한 페이지를 조사할 때 상상했던 것과는 다른 것을 발견하게 됩니다.
마지막으로 중요한 질문은 "이와 유사한 웹사이트를 구축하는 방법은 무엇입니까?"입니다.
충분한 시간을 절약할 수 있으므로 이러한 간단한 Shopify 테마를 사용하는 것이 좋습니다.
배울 수 있는 최고의 Shopify 웹사이트
1. ETQ

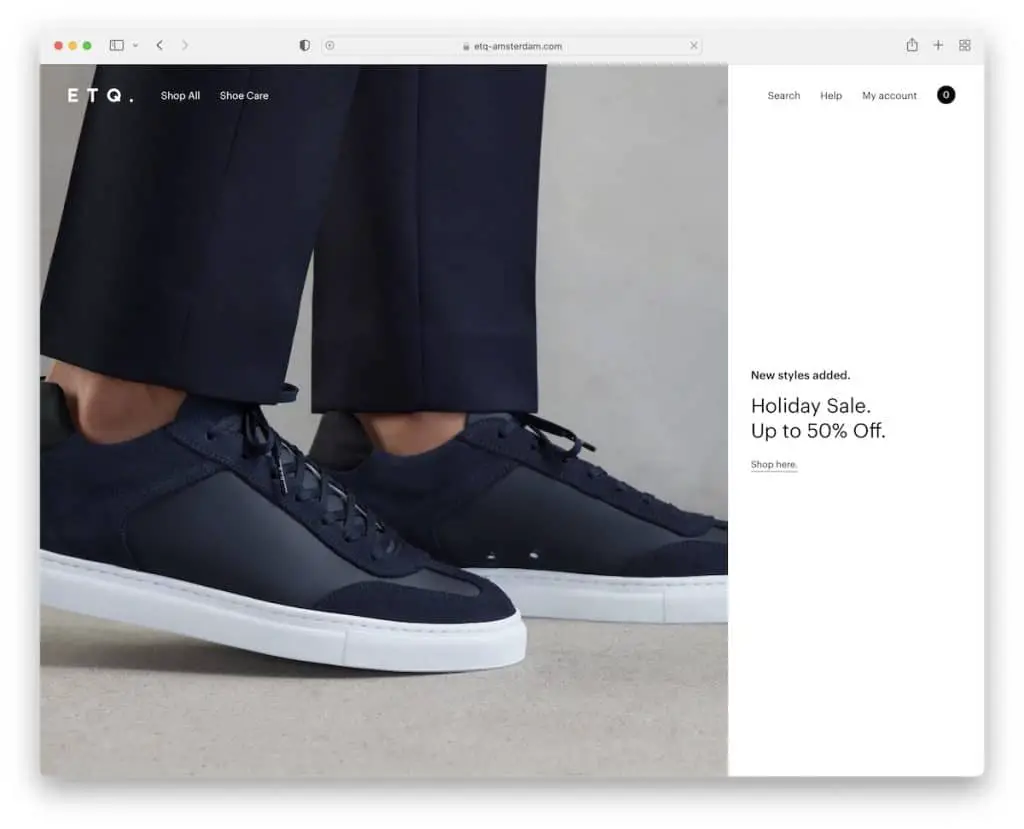
ETQ는 한쪽에는 이미지가 있고 다른 쪽에는 텍스트와 링크가 있는 분할 디자인의 전체 화면 영웅 섹션이 있는 미니멀한 신발 웹사이트입니다.
사용자 경험을 개선하기 위해 스크롤에서 사라지고 상단으로 다시 스크롤하면 다시 나타나는 헤더가 있습니다. 또한 바닥글에는 추가 비즈니스 정보, 소셜 미디어 링크 및 탐색이 포함된 여러 열이 있습니다.
또한 이메일과 교환하여 할인을 홍보하는 팝업이 표시됩니다.
참고 : 뉴스레터 구독 양식을 사용하여 이메일 목록을 늘리고 비즈니스를 구축하십시오.
2. 오이시이

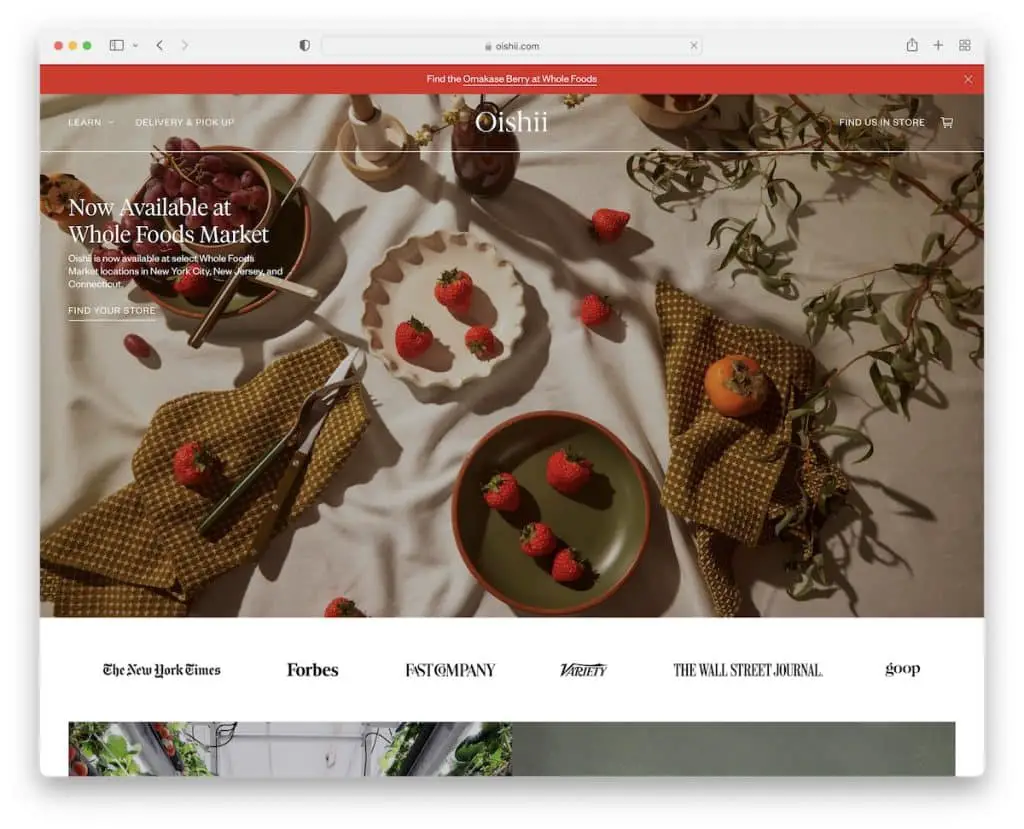
Oishii는 스크롤 없이 볼 수 있는 부분에 텍스트와 링크가 있는 이미지 배너가 있는 Shopify 웹사이트의 예입니다. 또한 투명한 헤더가 화면 상단에 붙어있어 내비게이션을 항상 사용할 수 있습니다.
Oishii에는 "x"를 눌러 닫을 수 있는 상단 표시줄 알림도 있습니다. 정보가 풍부한 바닥글 앞에는 라이트박스 슬라이더에서 게시물을 여는 전체 너비 Instagram 피드가 있습니다.
참고 : IG 피드를 사용하여 전자상거래 웹사이트에 더 많은 콘텐츠를 쉽게 추가할 수 있습니다(프로필 성장에도 도움이 됨).
3. 리브소

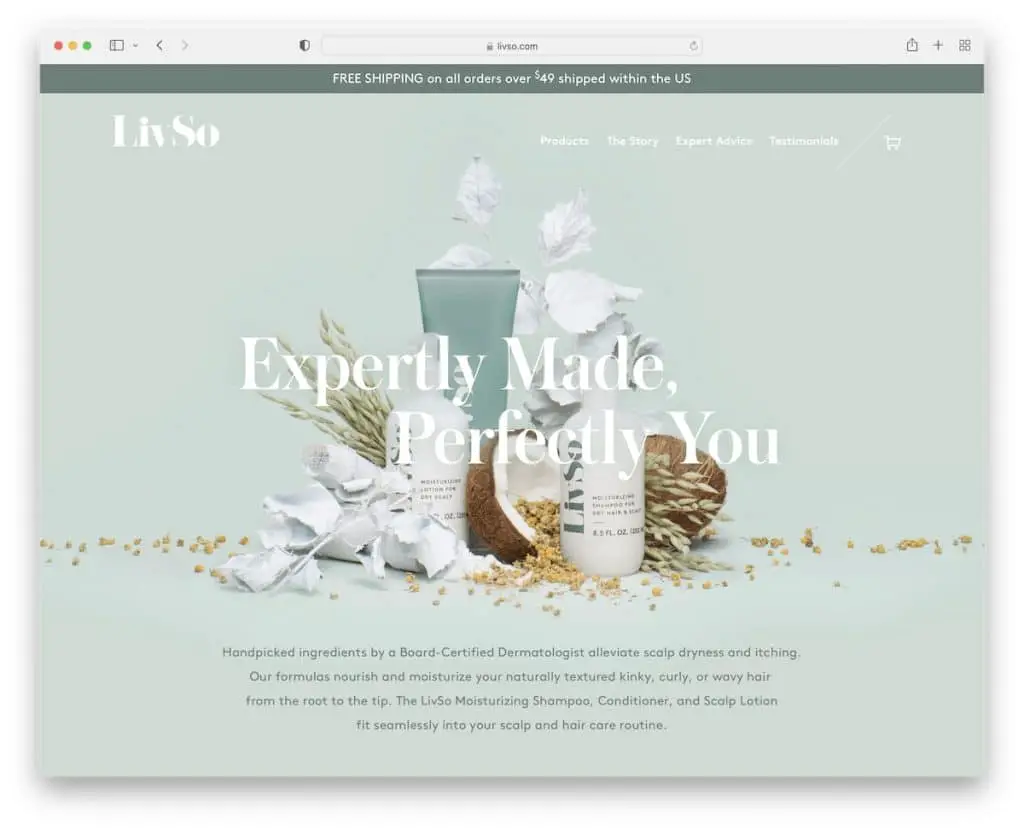
LivSo는 제품을 아름답게 강조하는 깨끗하고 반응이 빠른 웹 디자인을 가지고 있습니다. 여분의 여백을 사용하면 가독성이 향상되며 투명 플로팅 내비게이션은 맨 위로 스크롤할 필요 없이 다른 페이지로 이동할 수 있습니다.
LivSo는 또한 고객에게 무료 배송에 대해 알려주는 스티커 상단 표시줄 알림을 제공합니다. 우리는 또한 전체 기사에 대한 링크가 있는 로고 슬라이더를 특징으로 하는 "in the press" 섹션을 좋아합니다.
참고: 콘텐츠를 적게 사용하고 여백을 더 많이 사용하면 Shopify 사이트의 UX를 크게 개선할 수 있습니다.
4. 소피 래트너

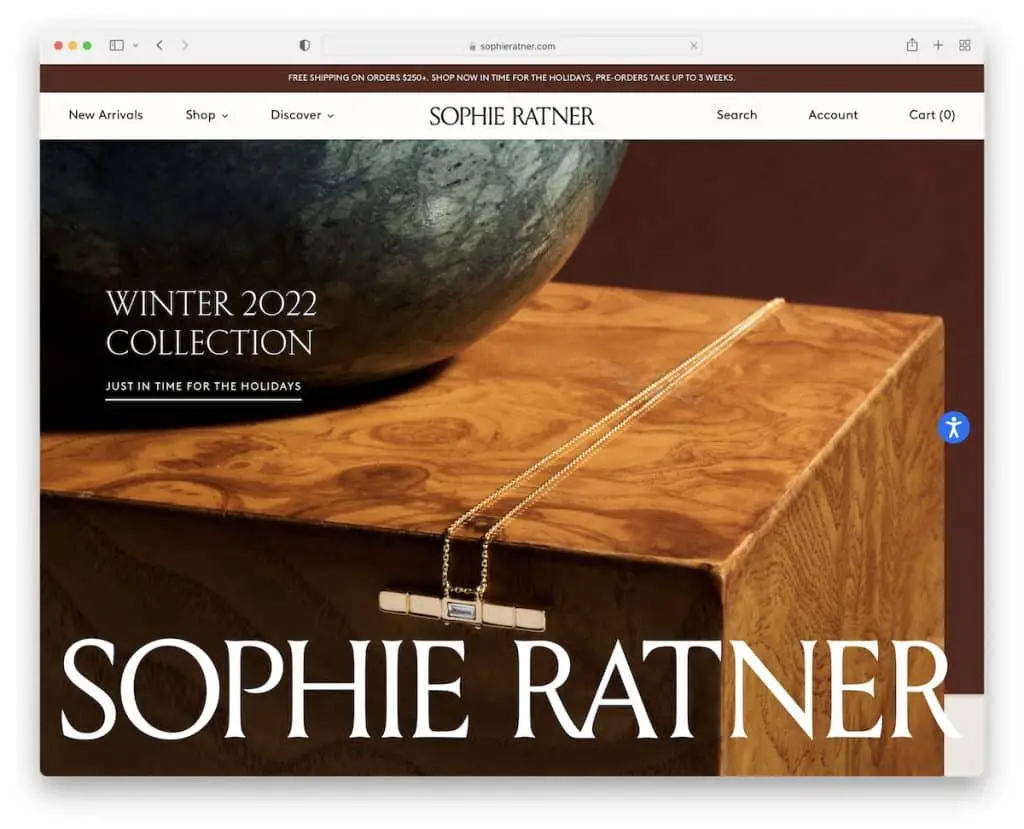
Sophie Ratner는 제목과 링크가 있는 "사용 중인" 제품을 보여주는 방대한 슬라이드쇼를 가지고 있습니다.
사용자가 자신의 웹사이트 경험을 맞춤설정할 수 있는 고정 접근성 버튼이 표시됩니다. 또한 오른쪽 하단에 고정 국가 선택기가 있습니다.
또한 내비게이션에는 링크와 이미지가 포함된 메가 메뉴가 있어 범주와 제품을 훨씬 쉽게 찾을 수 있습니다.
참고: 접근성 조정을 통해 모든 사람이 온라인 스토어를 충분히 즐길 수 있도록 하십시오.
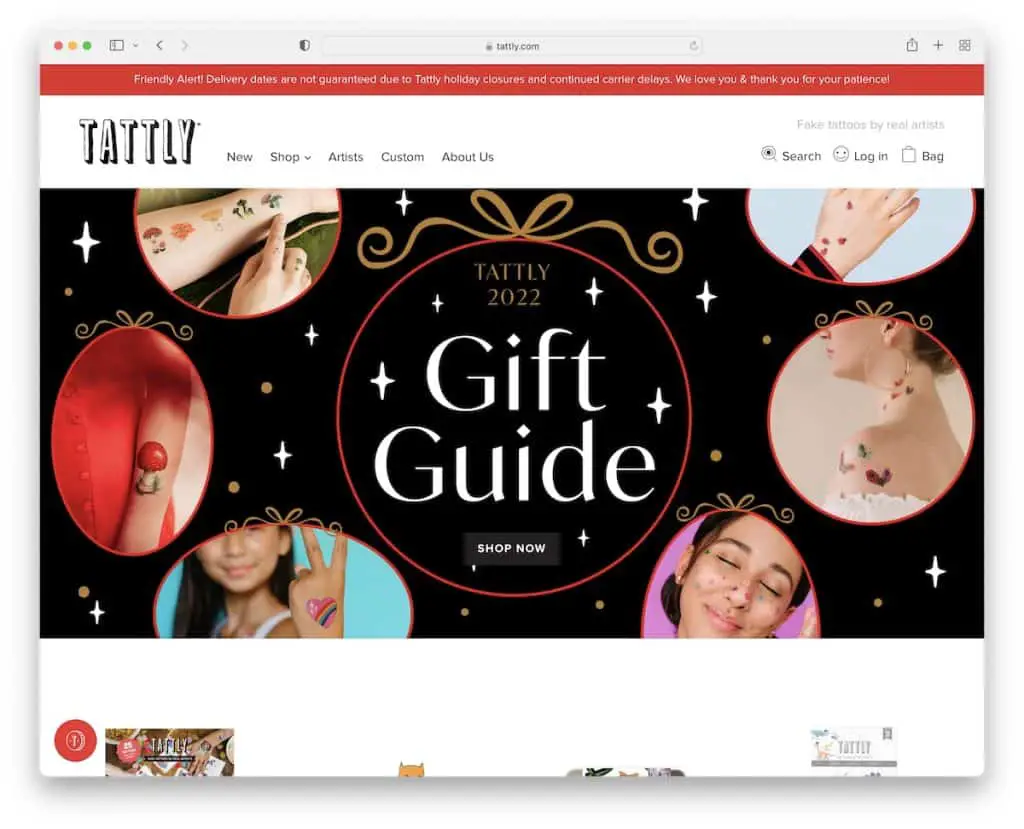
5. 태틀리

Tattly는 배경이 대비되는 상단 표시줄 알림으로 시작하여 더욱 돋보이게 합니다. 다음은 메가 메뉴가 있는 미니멀한 헤더와 카테고리 링크가 있는 굵은 그리드입니다.
이 Shopify 웹사이트는 온라인 쇼핑 경험을 향상시키기 위해 독창적인 세부 정보가 포함된 단순한 레이아웃을 가지고 있습니다.
참고: 미니멀리즘과 창의성을 결합하면 더 나은 시청 경험에 크게 기여합니다. (재미있게!)
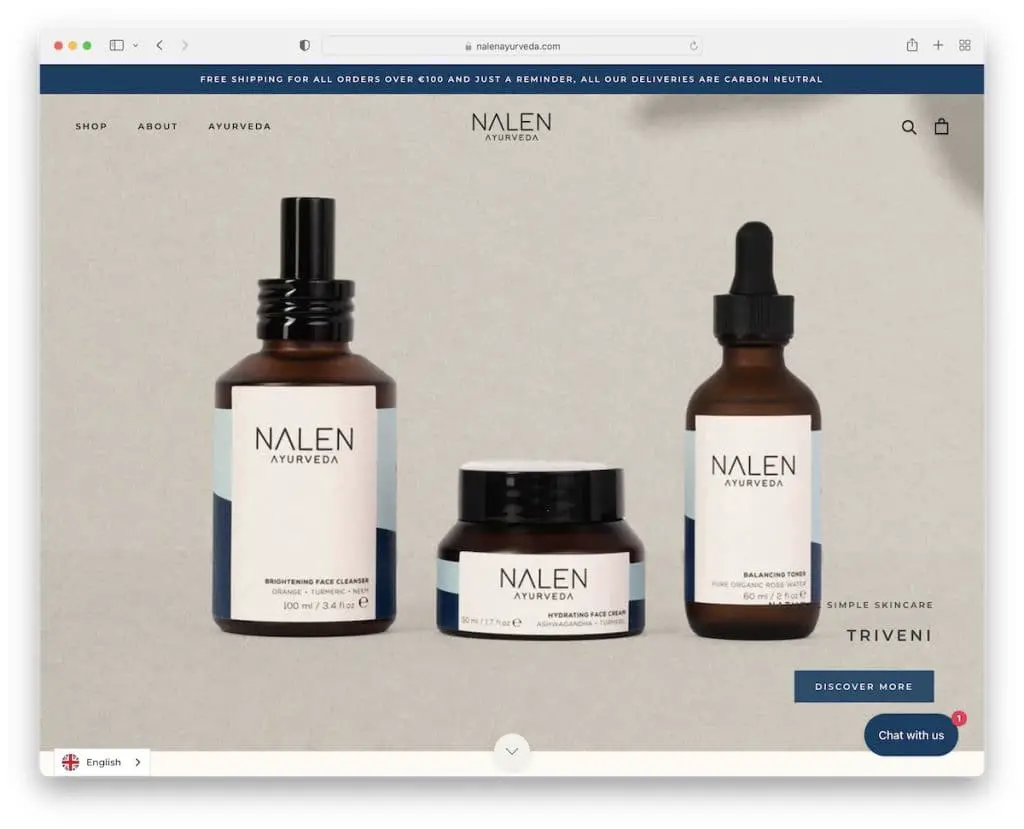
6. 날렌 아유르베다

Nalen Ayurveda는 실제 판매 요소보다 제품을 더 강조하는 대형 슬라이드쇼로 시작하는 부드러운 웹 디자인으로 제품에 참여하게 합니다(텍스트와 CTA는 너무 산만하지 않음).
실시간 채팅 버튼은 오른쪽 하단에 떠 있으므로 연락처 세부 정보를 검색할 필요가 없습니다.
멋진 점은 이름, 가격 및 CTA 버튼(슬라이드 쇼 내에서 모두)과 함께 제품을 보여주는 핫스팟이 있는 이미지를 특징으로 하는 슬라이더입니다.
참고: 슬라이더를 사용하여 아름다운 이미지를 통해 제품을 홍보하되 판매 부분은 단순하게 유지하십시오.
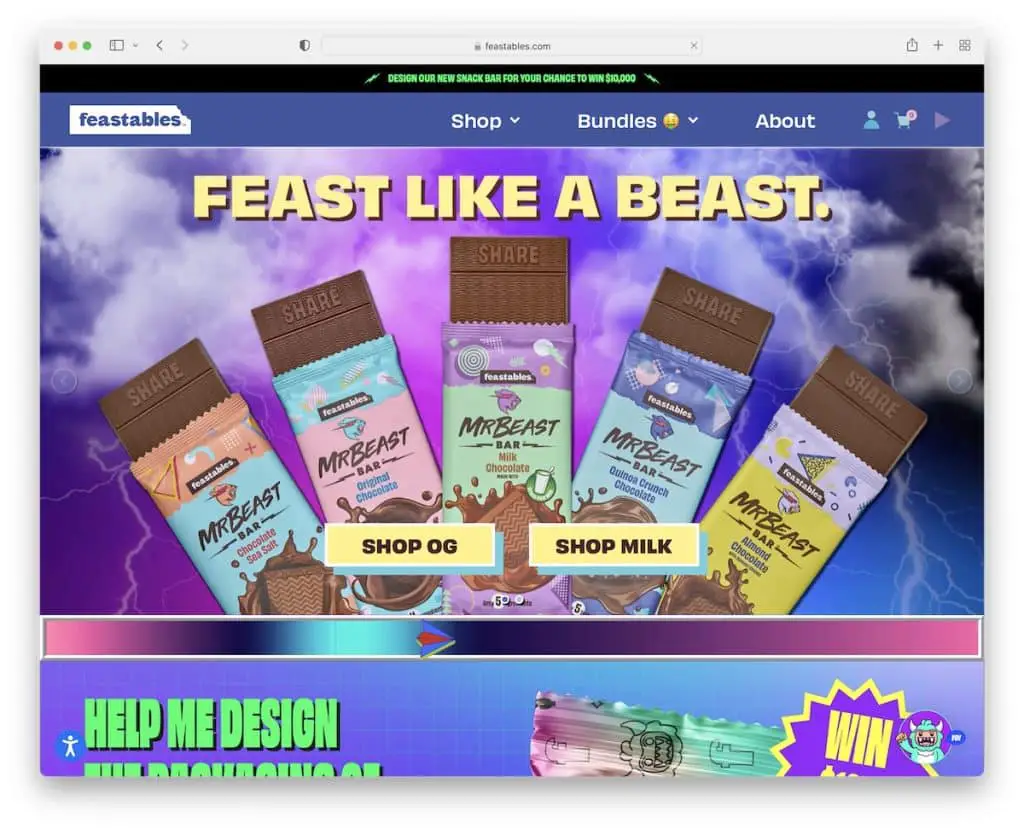
7. 잔치

Feastables는 생동감 있고 멋지고 시선을 사로잡는 디자인으로 인해 일반 Shopify 웹사이트와 완전히 다릅니다.
애니메이션 요소, 실제 버튼을 누르는 것처럼 느껴지는 CTA 버튼, 플로팅 상단 표시줄 및 헤더가 특징입니다.
고유한 리뷰 섹션과 Feastables 제품을 사용하는 팬의 이미지가 포함된 슬라이더도 있습니다.
참고 : IG에서 고유한 해시태그를 사용하여 수집할 수 있는 피드백을 공유하고 제품을 모델링하여 고객을 참여시키십시오.
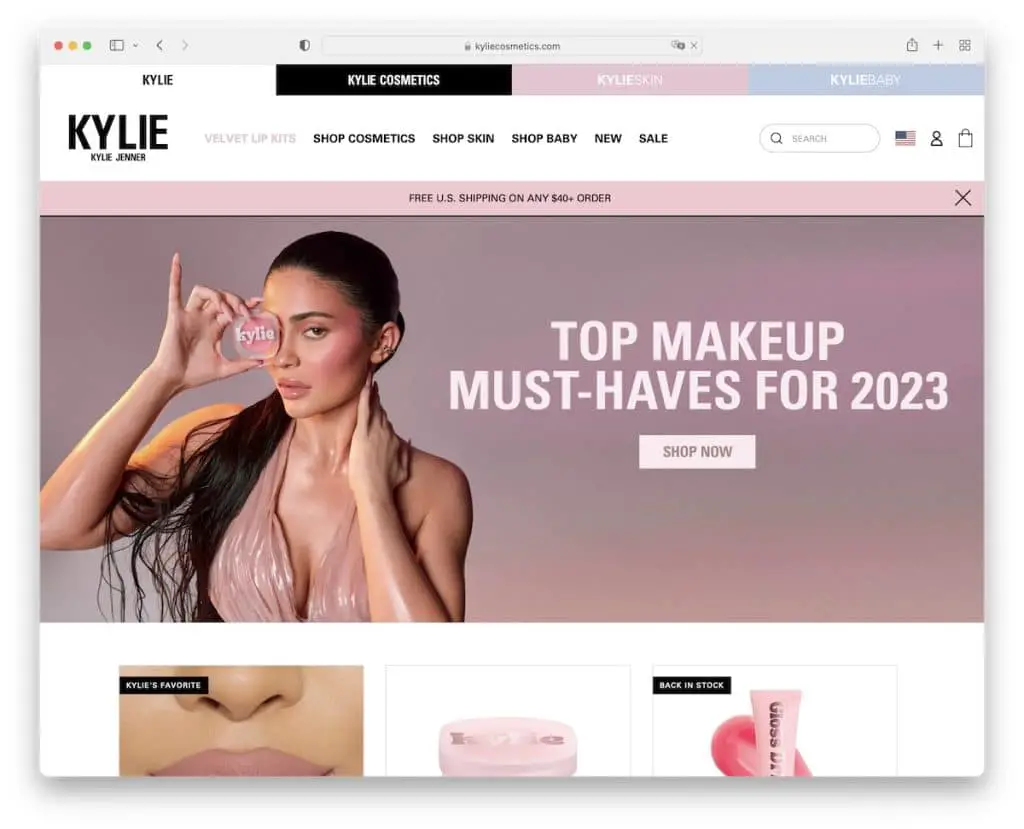
8. 카일리 화장품

Kylie Cosmetics의 Shopify 웹사이트에는 상단 표시줄, 검색 표시줄 및 국가 선택기가 포함된 탐색 및 알림 표시줄(닫을 수 있음)이 있는 세 부분으로 구성된 헤더 섹션이 있습니다. 게다가 세 가지 모두 화면 상단에 붙어 있습니다.
마찬가지로 바닥글은 소셜 미디어 아이콘, 추가 링크 등을 찾을 수 있는 웹 공간의 꽤 큰 부분을 차지합니다.
참고: 여러 부분으로 구성된 헤더는 훌륭하게 작동할 수 있지만 단순함을 고수하고 너무 많이 채우지 마십시오.
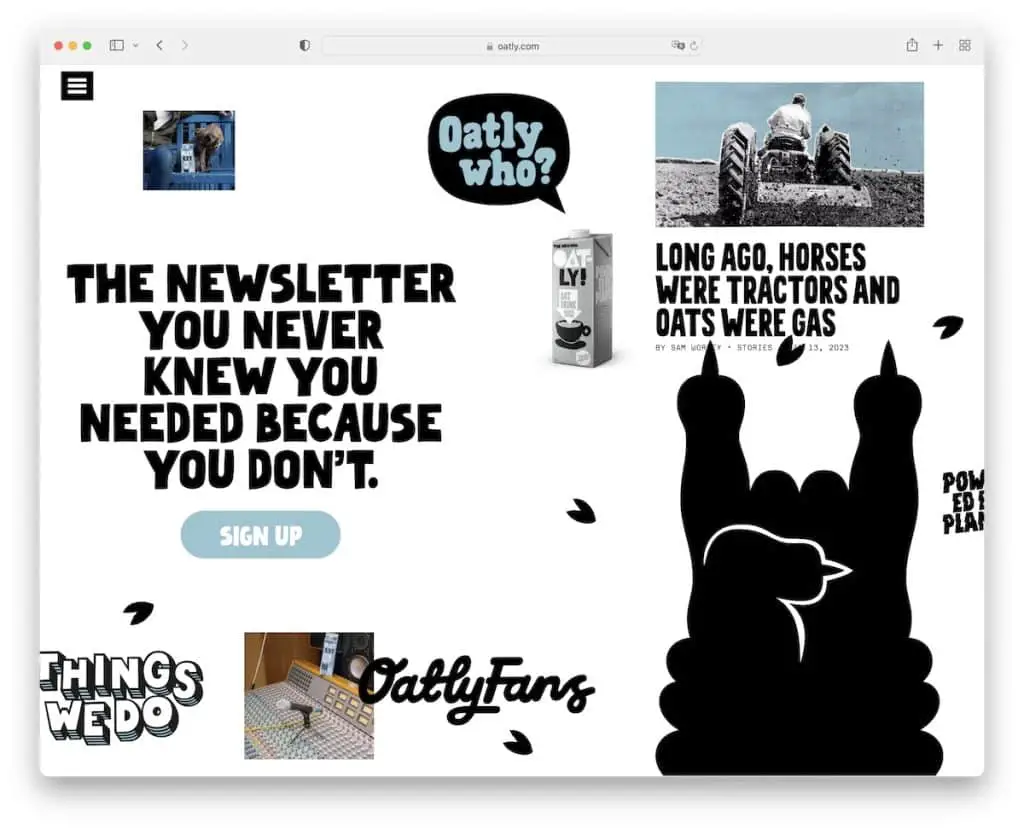
9. 귀리

Oatly는 고유성 때문에 Feastables 웹사이트와 매우 유사하다고 말할 수 있습니다.
세로로 스크롤하는 대신 이 Shopify 웹사이트를 가로로 스크롤합니다. 그리고 디자인이 매우 복잡하게 느껴지더라도 "찾을 수 있니?" 게임.
그러나 Oatly는 여전히 왼쪽 상단 모서리에 필요한 콘텐츠와 정보로 이동하는 전체 화면 메뉴 오버레이를 여는 고정 햄버거 아이콘이 있습니다.
참고: 감히 뭔가 다르게 하시겠습니까? 세로 대신 가로로 스크롤되는 홈 페이지를 만듭니다.
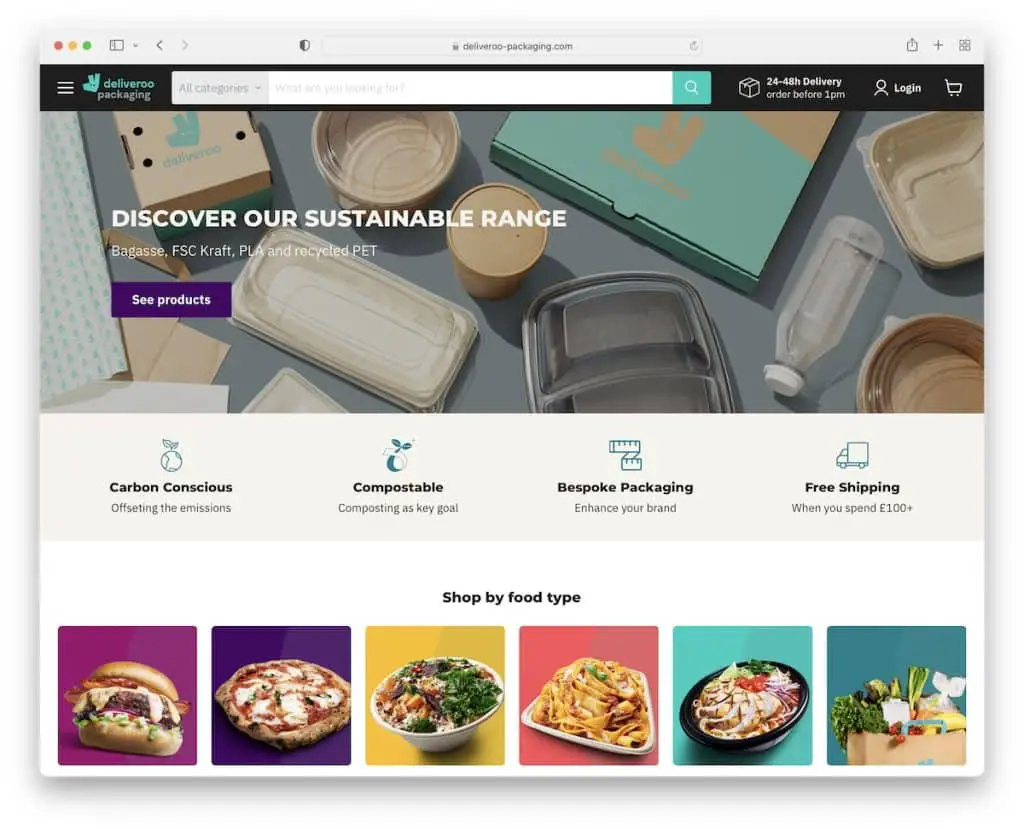
10. 딜리버루 포장

비즈니스 웹 사이트에는 일반적으로 작은 검색 표시줄이나 아이콘만 있는 반면, Deliveroo Packaging은 플로팅 헤더의 상당 부분을 카테고리별로 검색할 수 있는 검색 표시줄로 만듭니다. 매우 편리합니다.
그러나 그들은 또한 올바른 물건을 더 쉽고 빠르게 찾을 수 있도록 메가 메뉴와 음식 유형별로 쇼핑하는 옵션을 사용합니다.
참고: 뛰어난 내비게이션과 검색 표시줄을 사용하여 모든 사람이 올바른 항목에 쉽게 접근할 수 있도록 하세요.
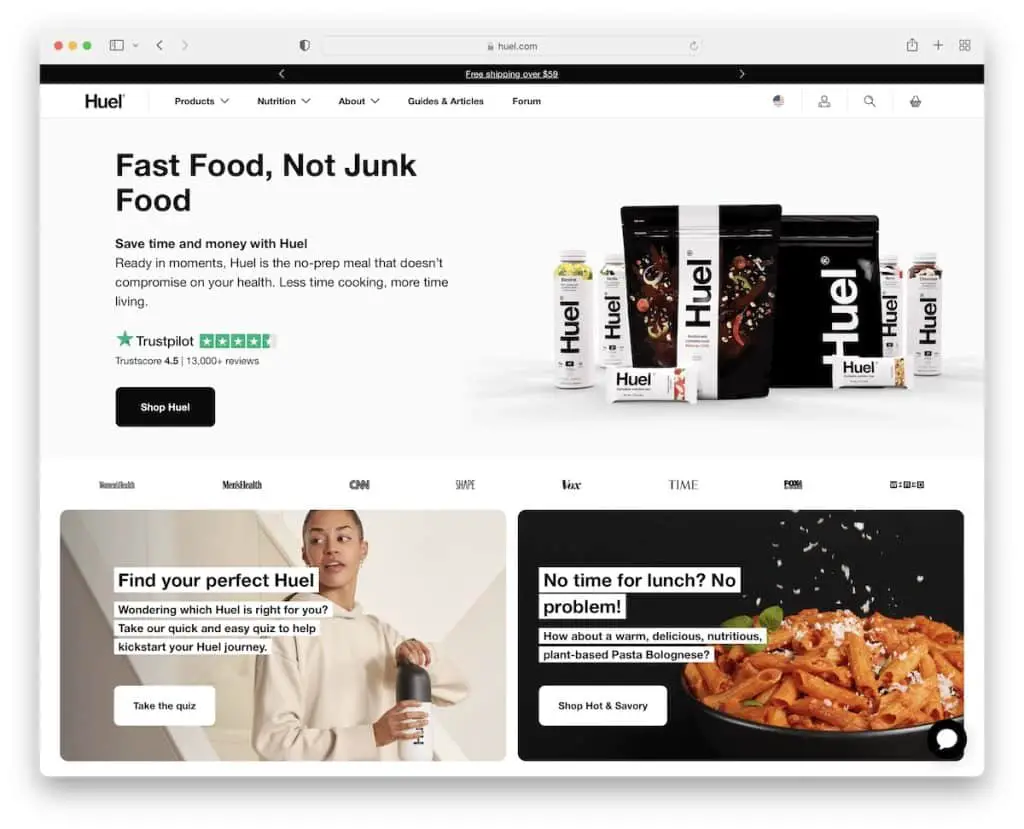
11. 후엘

Huel은 먼저 올바른 위치를 선택하도록 하여 해당 국가에 맞게 웹사이트를 조정합니다. 이 페이지에는 여러 알림이 포함된 상단 표시줄과 범주 및 제품을 빠르게 찾을 수 있는 메가 메뉴를 여는 간단한 헤더가 있습니다.
영웅 배너 아래에는 언론에서 언급한 다양한 기관 로고 전용 특별 섹션도 있습니다.
배너에 대해 말하자면 제목, 텍스트, CTA 버튼 및 Trustpilot 배지가 있습니다.
참고: 타사 등급 시스템을 사용하고 있습니까? 홈 페이지에 전체 점수를 표시합니다(높은 경우).
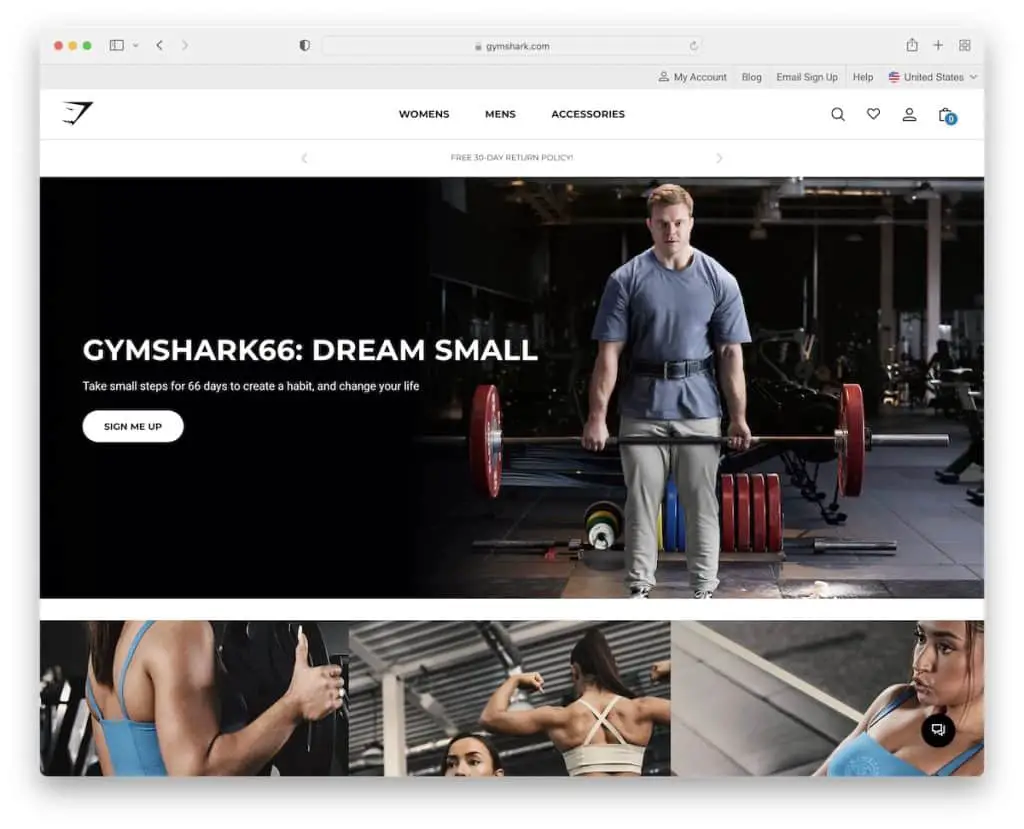
12. 짐샤크

Gymshark의 홈 페이지는 매우 강력하게 제품 프로모션을 지향하지만 여전히 방문자가 사이트에 머무르고 일찍 떠나지 않도록 하는 훌륭한 UX를 염두에 두고 있습니다.
이 Shopify 웹사이트에는 FAQ가 포함된 실시간 채팅 위젯이 있지만 다이렉트 메시지를 보내는 옵션도 있습니다.
탐색 모음에는 여러 링크가 있는 메가 메뉴를 여는 세 가지 주요 범주만 포함됩니다. 그러나 바닥글에는 소셜 미디어 아이콘 및 지불 게이트웨이 배지가 있는 더 많은 링크가 있습니다.

참고: 메가 메뉴를 사용할 때 탐색 모음을 훨씬 더 간단하게 유지할 수 있습니다.
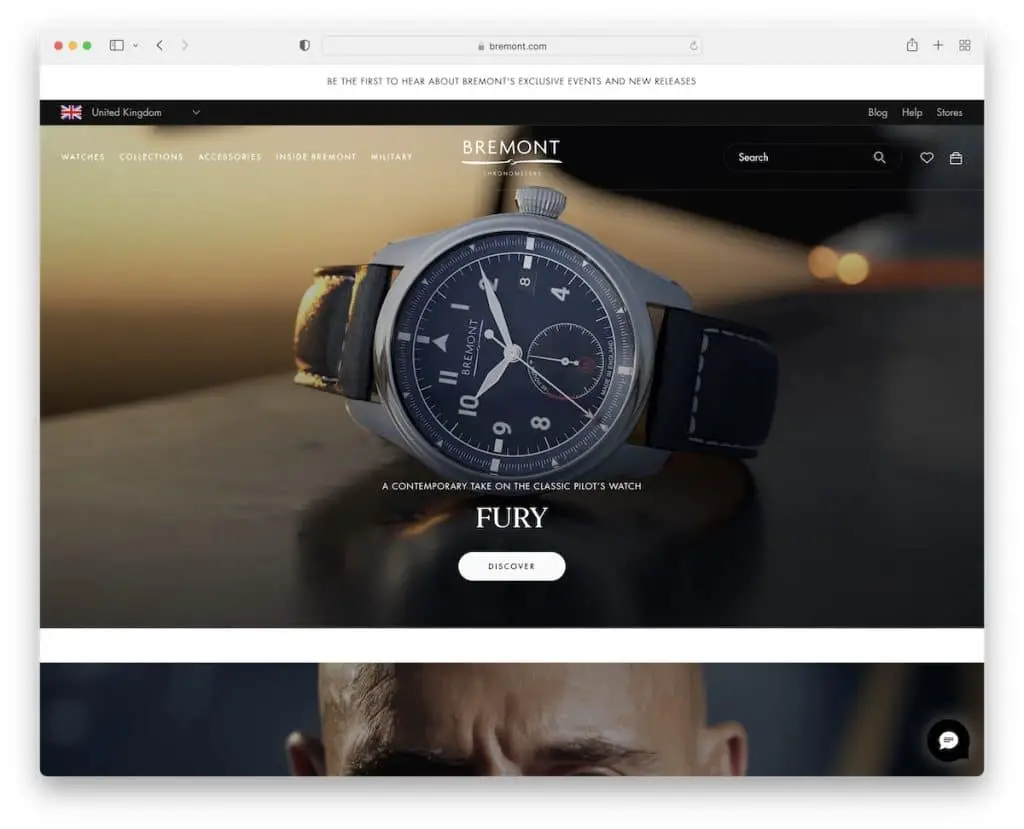
13. 브레몽

Bremont에는 이미지, 비디오, 제품 캐러셀 및 기사 링크를 표시하는 여러 섹션이 있습니다.
한 섹션에서는 예상되는 이메일 유형에 대한 정보가 포함된 뉴스레터 구독 양식도 홍보합니다.
스크롤 움직임에 따라 헤더가 사라지거나 다시 나타나 UX를 개선합니다. 또한 쇼핑 경험을 개인화하기 위한 통화/위치 전환기를 찾을 수 있습니다.
참고: 전 세계 고객이 있는 경우 적어도 통화 전환기를 사용하십시오(아직 전체 웹 사이트를 번역하고 싶지 않은 경우).
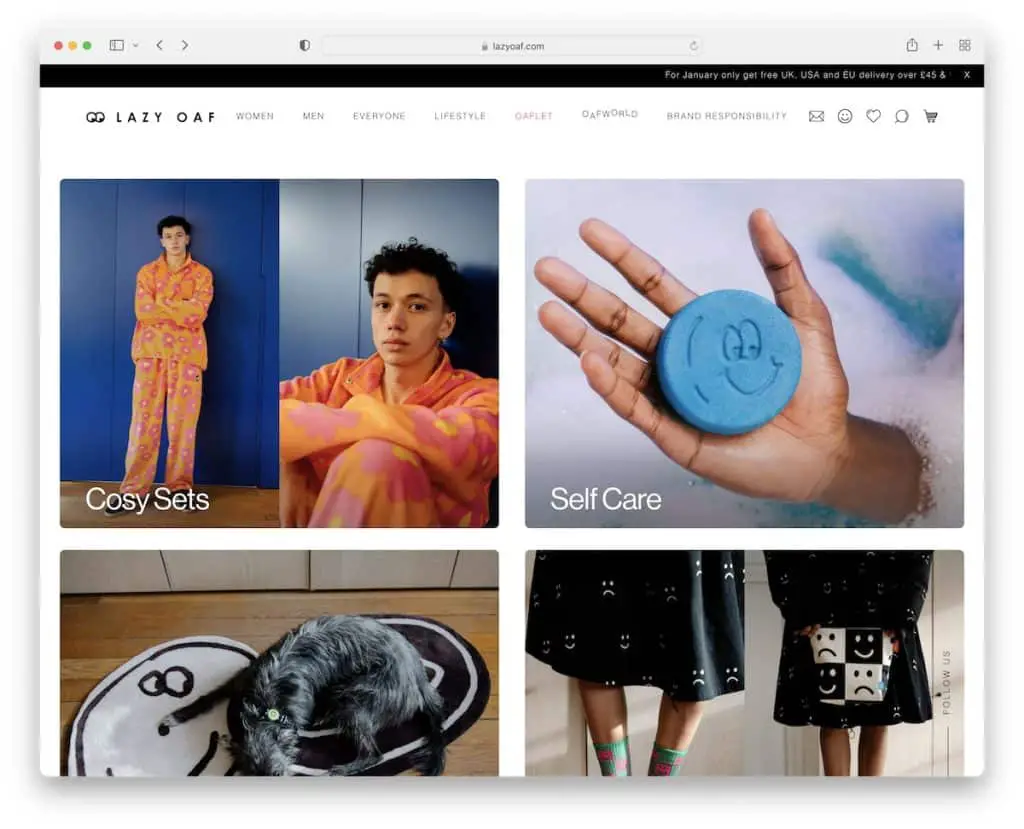
14. 게으른 귀머거리

Lazy Oaf는 앱을 홍보하는 상단 표시줄 알림, 이메일 할인을 푸시하는 고정 사이드바 버튼, 왼쪽 하단 모서리에 있는 실시간 채팅 위젯을 통해 사용자가 빠른 답변을 받을 수 있도록 합니다.
이 Shopify 웹사이트는 쇼핑을 훨씬 더 즐겁게 만드는 작은 세부 사항에 관해서도 정말 영리합니다.
또한 사라지거나 다시 나타나는 헤더와 게시물을 라이트박스 슬라이드쇼로 여는 Instagram 피드도 있습니다.
참고: 판매, 특별 드롭, 애플리케이션 등을 홍보하려면 상단 표시줄 알림을 사용하십시오.
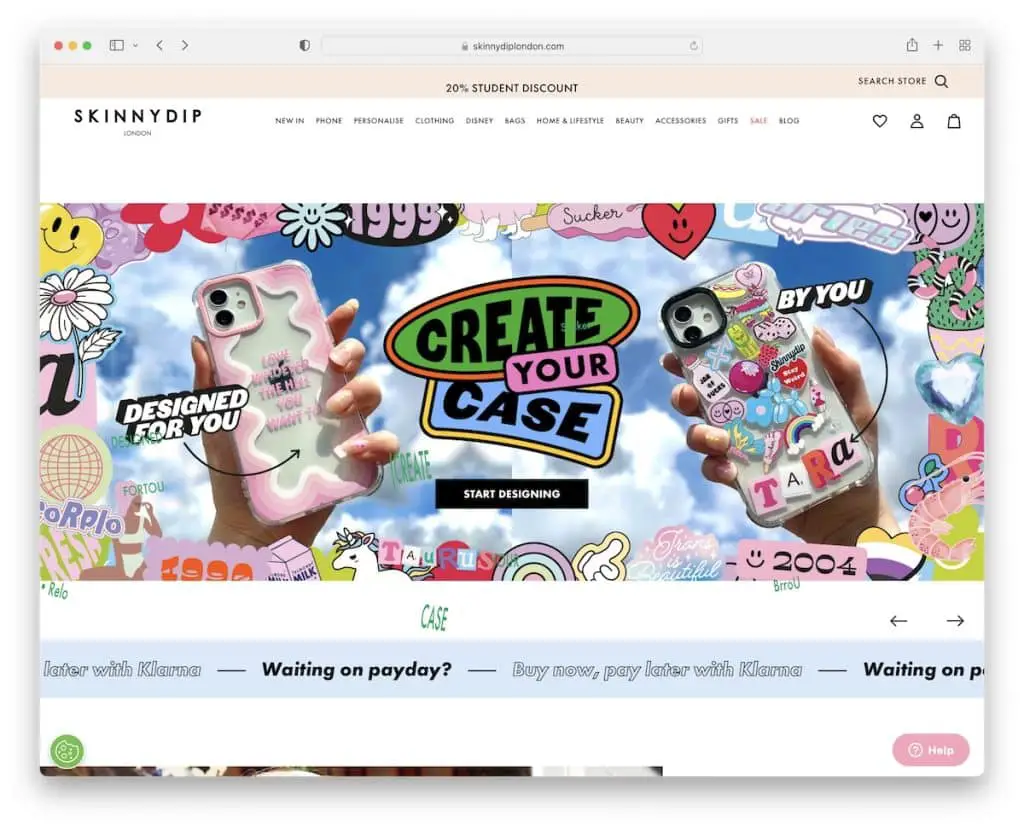
15. 스키니딥

스키니딥은 할인 팝업으로 관심을 끌고자 합니다. 이 양식은 장치를 선택할 수 있기 때문에 편리합니다. 따라서 장치와 관련된 콘텐츠만 받아 이메일을 더 유용하게 사용할 수 있습니다.
그런 다음 보조 알림 및 헤더와 마찬가지로 떠다니는 할인에 대한 알림이 화면 상단에 표시됩니다.
Skinnydip은 고객 피드백 슬라이더와 Skinnydip의 모델뿐만 아니라 실제 고객도 포함하는 Instagram 상점으로 신뢰를 구축합니다.
참고: 구독자가 보다 개인화된 뉴스레터를 위해 이메일을 제공할 때 가장 관심 있는 "주제"를 선택할 수 있습니다.
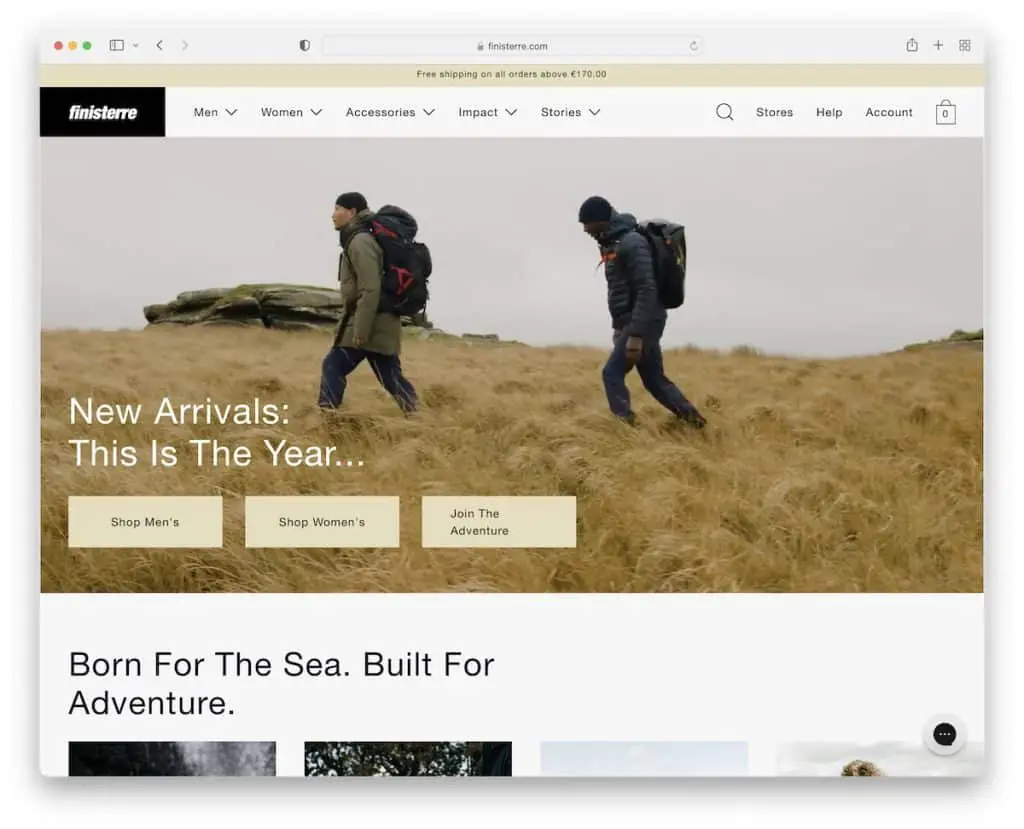
16. 피니스테레

접힌 부분 위의 이미지나 슬라이더 대신 Finisterre는 텍스트 오버레이와 3개의 CTA 버튼이 포함된 매우 매력적인 동영상을 사용합니다.
Finisterre는 메가 메뉴와 검색 표시줄을 통해 항목을 쉽게 찾을 수 있습니다. 머리글은 스크롤을 시작하면 사라지고 뒤로 스크롤하면 다시 나타납니다.
Finisterre는 미니멀한 느낌과 여분의 여백 덕분에 보는 것에 쉽게 몰입할 수 있는 방식으로 제품, 콘텐츠 및 IG 피드를 혼합하는 방법의 좋은 예입니다.
참고: 프로모션, 제품 쇼케이스 비디오를 새로운 드롭 또는 스크롤 없이 볼 수 있는 다른 비디오에 사용하세요.
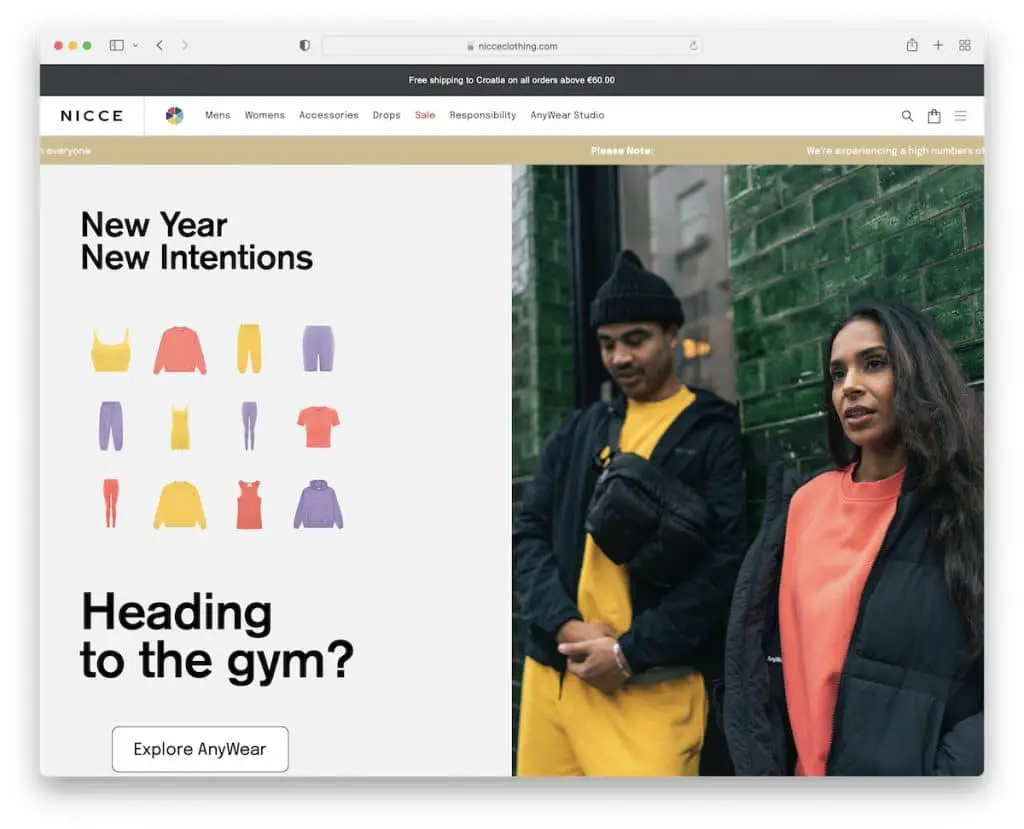
17. 니스

Nicce는 접힌 부분 위의 큰 슬라이더를 통해 일부 제품과 제품을 엿볼 수 있습니다. 이 Shopify 웹사이트에는 슬라이드쇼 바로 아래에 인기 있는 항목이 있고 그 뒤에 좋은 내용을 더 많이 보여주는 다른 섹션이 있습니다.
그들은 또한 많은 추가 링크, 상점 위치 및 소셜 미디어가 있는 상당히 고급 구독 양식 팝업과 4열 바닥글을 사용합니다.
참고: 더 많은 사용자 정보를 요청하여 더 개인화된 뉴스레터를 만들 수 있습니다.
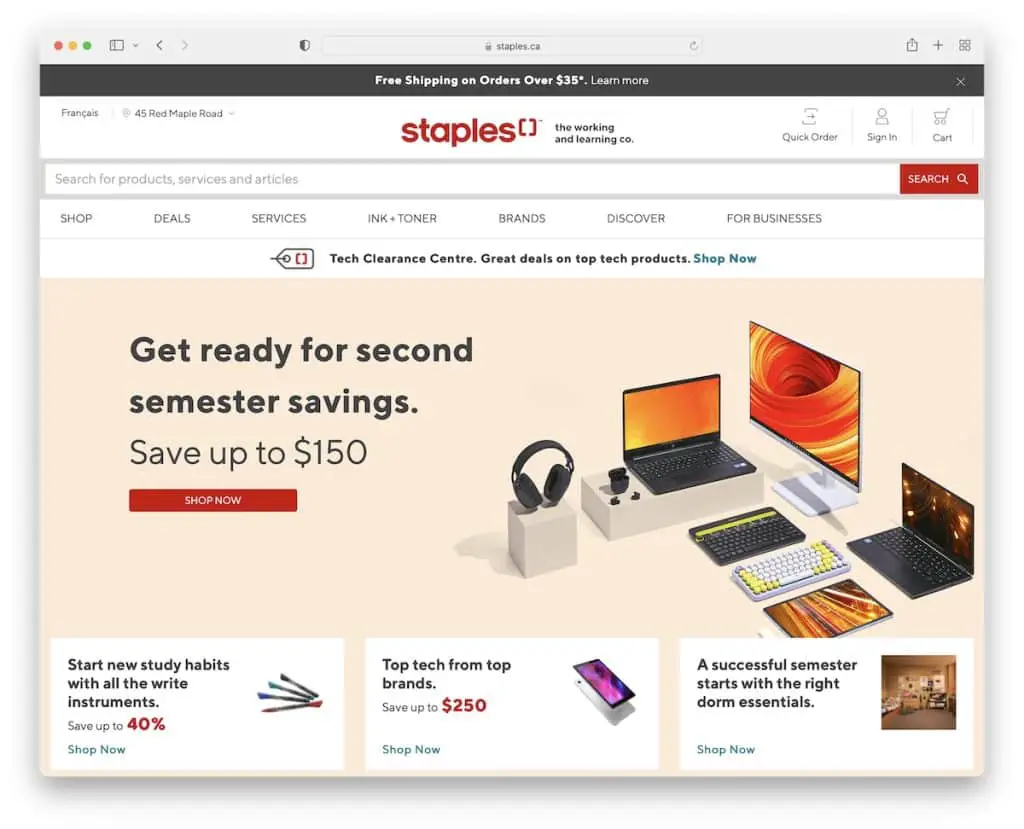
18. 스테이플

Staples는 모든 콘텐츠가 더 많이 표시되도록 깔끔한 디자인의 일반 Shopify 웹사이트입니다. 메가 메뉴 탐색과 큰 검색 표시줄을 사용하여 항목을 더 쉽게 찾습니다.
그리고 맨 위로 스크롤되는 것을 방지하기 위해 오른쪽 하단 모서리에 위로 가기 버튼이 있습니다(UX 개선).
또한 헤더 영역의 매장 위치 기능을 통해 매장을 검색하여 주변 매장, 영업 시간 및 영업 정보를 찾을 수 있습니다.
참고: 고객이 이상적인 위치를 찾을 수 있도록 여러 위치가 있는 경우 매장 로케이터를 사용하십시오.
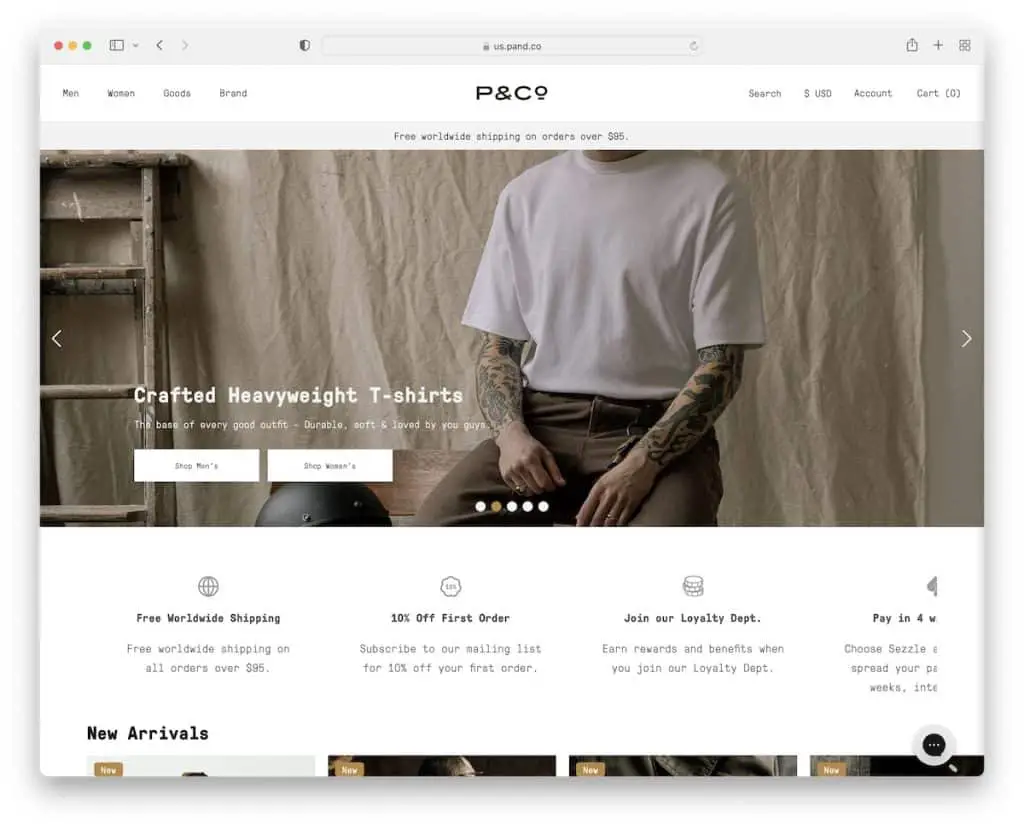
19. 피앤코

P&Co는 더 좁은 슬라이더를 사용하므로 접힌 부분 위에 추가 정보 슬라이더를 포함할 수 있는 공간이 남아 있습니다.
머리글과 알림 표시줄은 화면 상단에 떠 있고 바닥글은 구독 양식, 쇼핑 세부 정보 및 다른 페이지 섹션 및 소셜 미디어에 대한 링크를 제공합니다.
또한 신상품과 추천 제품을 위한 두 개의 서로 다른 제품 캐러셀이 있어 빠르게 스와이프할 수 있습니다.
참고: 제품 캐러셀을 사용하여 웹 사이트 공간을 절약하십시오.
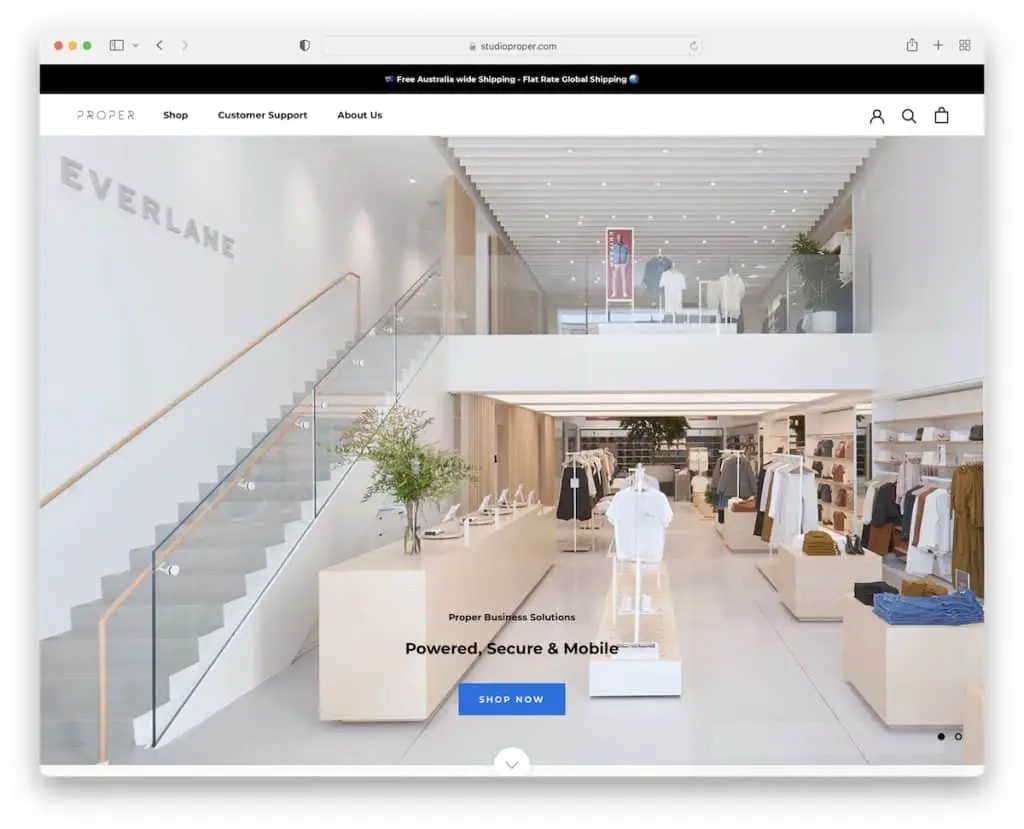
20. 적절한

Proper는 거대한 슬라이더(작은 텍스트 및 CTA 포함)로 방문자를 환영하는 또 다른 온라인 상점입니다.
내비게이션 바는 언뜻 보기에는 기본적이지만 전체 웹 사이트를 안내하는 메가 메뉴를 엽니다.
Proper의 전체 레이아웃은 단순하므로 멋진 특수 효과로 인해 제품과 콘텐츠에 대한 초점이 산만해지지 않습니다.
또한 Instagram 피드 그리드와 고객 리뷰 슬라이더를 사용하여 사회적 증거를 구축합니다.
참고: 귀하의 제품은 최소한의 단순한 웹사이트 모양으로 더 빛날 것입니다.
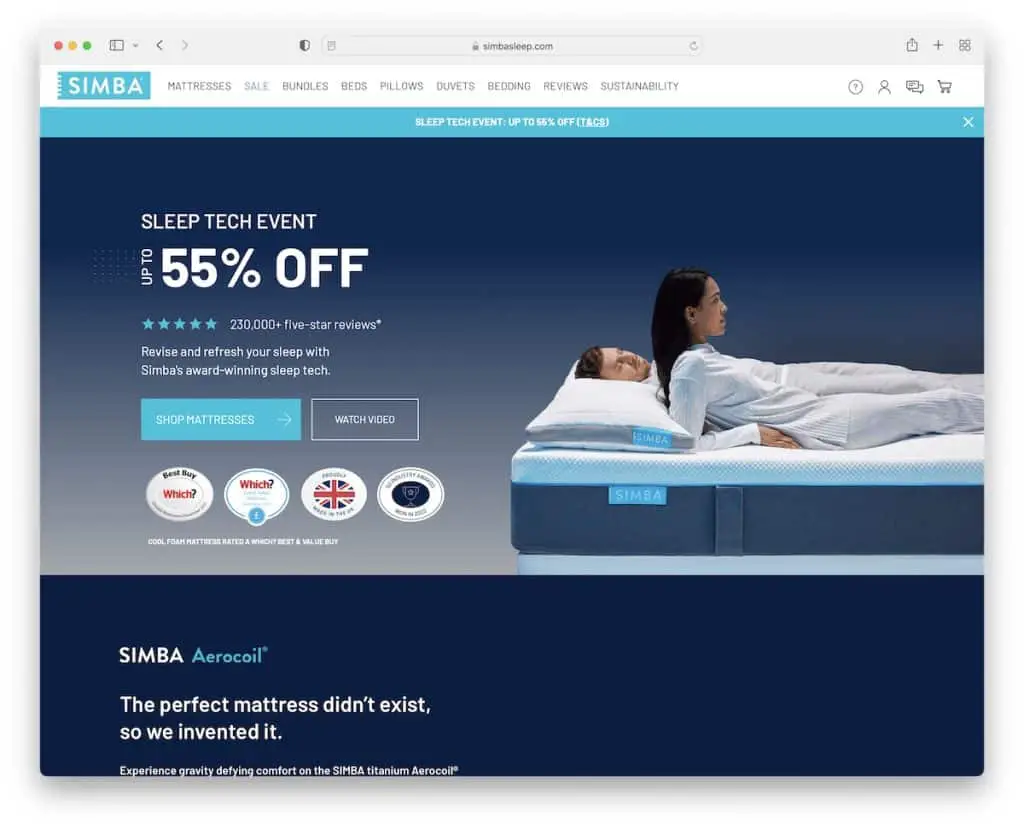
21. 심바

Simba는 잠재 고객을 교육하고 실제 전문가임을 보여주기 위해 제품 외에 Shopify 웹사이트에 모든 종류의 유용한 정보를 제공합니다.
헤더에는 메가 메뉴가 있는 깔끔한 탐색 표시줄과 그 아래 알림 표시줄이 있습니다(닫을 수 있음).
반면 바닥글은 여러 열, 링크, 소셜 아이콘, 국가 선택기 등으로 훨씬 더 많은 공간을 차지합니다.
또한 도움이 되는 것은 접힌 부분 위에 있는 두 개의 CTA 버튼으로, 그 중 하나는 프로모션 라이트박스 비디오를 엽니다.
참고: 신뢰 배지, 별표 리뷰 및 평가를 사용하여 회사 신뢰를 구축하십시오.
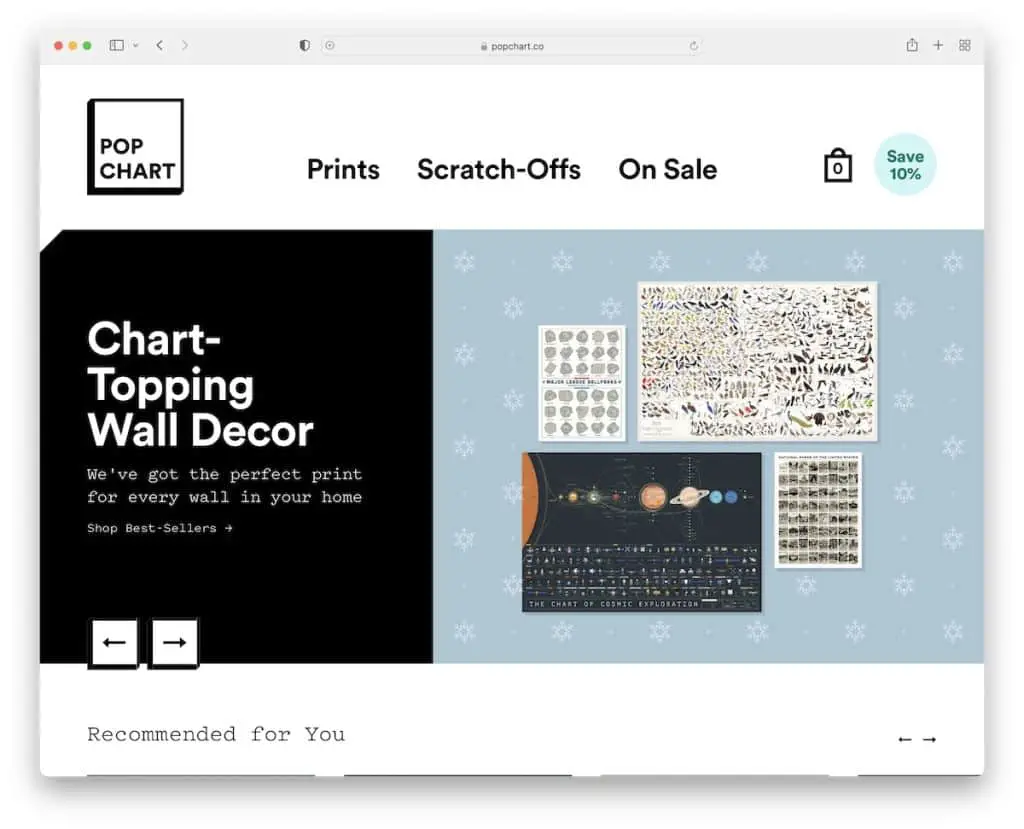
22. 팝 차트

Pop Chart는 스팸이 아닌 이메일에 대해 알려주는 눈에 띄는 팝업으로 먼저 이메일을 수집하려고 합니다.
또한 멋진 호버 효과가 있는 여러 제품 캐러셀을 사용하여 콘텐츠 보기를 더욱 흥미롭게 만듭니다.
팝 차트의 또 다른 중요한 부분은 PR 멘션인데, 여기에는 권위 있는 이름이 포함되어 있습니다.
깨끗한 웹 사이트 전체에 깔끔하게 흩어져 있는 세부 사항에 대한 Pop Chart의 관심이 정말 마음에 듭니다.
참고: 미니멀한 웹 디자인을 만들 계획이더라도 창의적인 요소/세부 사항을 추가하여 더 즐거운 경험을 할 수 있습니다.
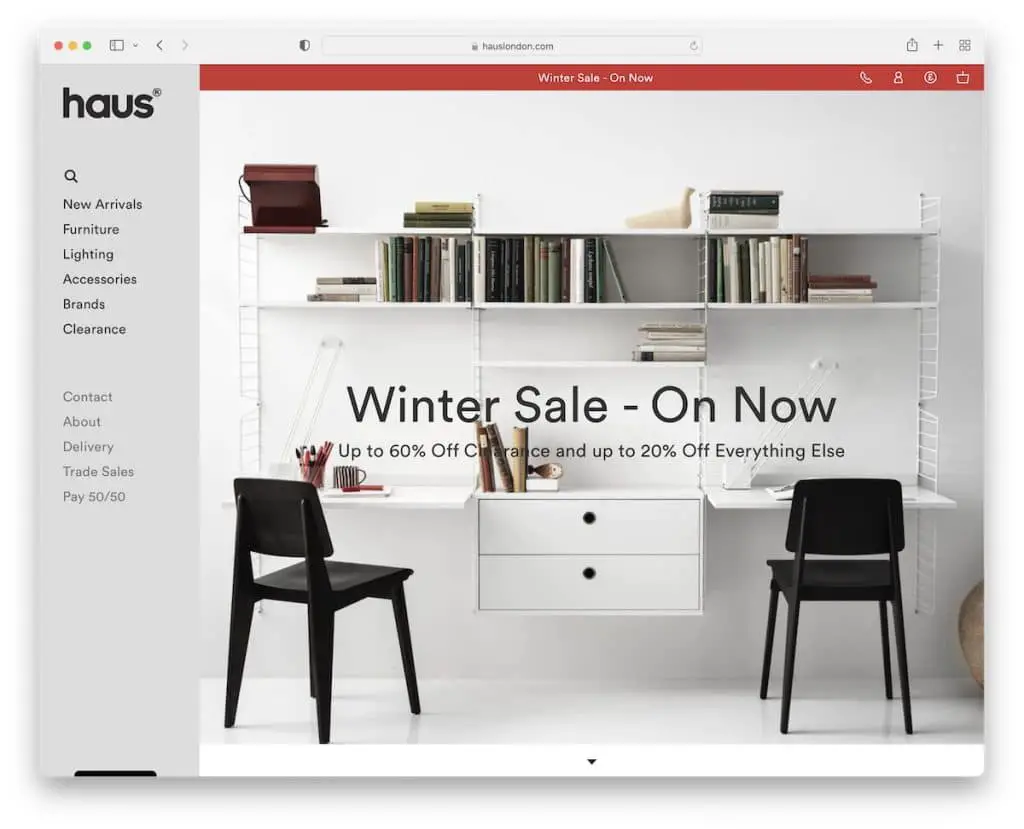
23. 하우스

고품질 고정 사이드바 헤더/메뉴가 있는 많은 Shopify 웹사이트를 찾을 수 없습니다. 그러나 우리는 Haus를 찾았습니다!
사이드바 탐색 외에도 Haus에는 추가 링크와 통화 전환기, 다중 열 바닥글이 있는 상단 표시줄 알림이 있습니다.
참고: 사이드바 헤더/메뉴를 만들어 다른 것을 시도하십시오.
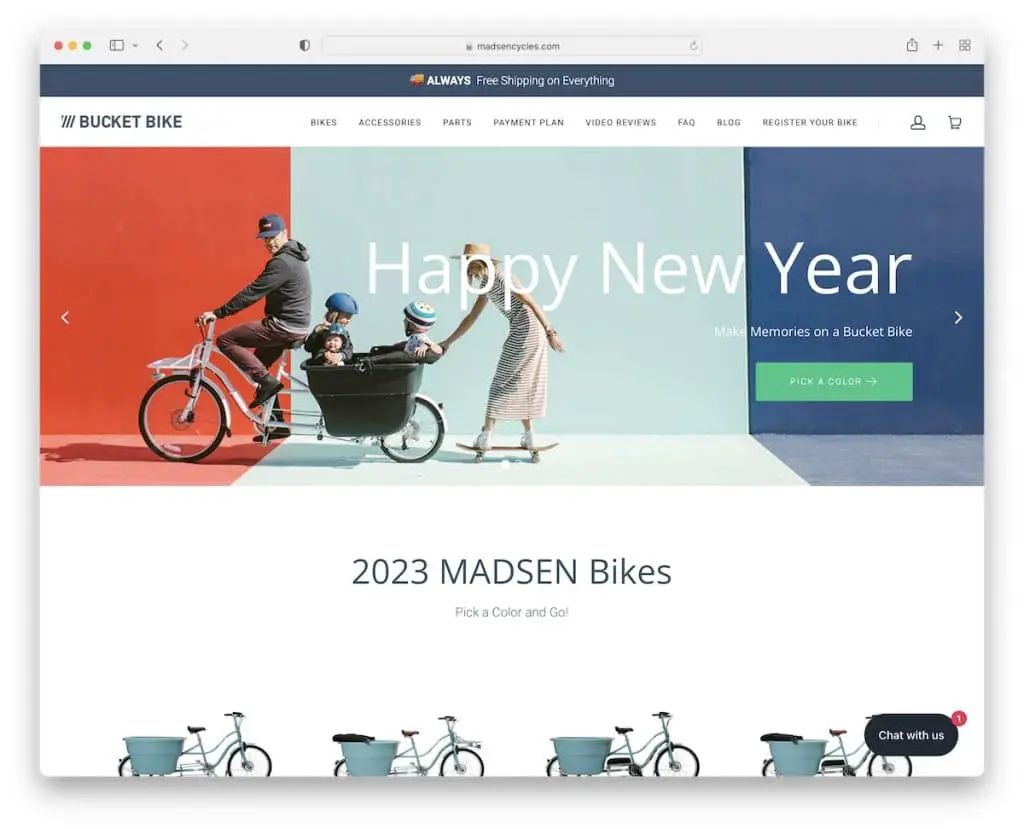
24. 매드슨 사이클

Madsen Cycles는 슬라이더, 무료 배송을 위한 알림 표시줄 및 깔끔한 탐색 모음으로 여러분을 맞이합니다.
왼쪽에 (팝업을 닫은 경우) 지속적인 알림인 할인 스티커 버튼이 있습니다. 또 다른 플로팅 요소는 오른쪽 하단에 있는 라이브 채팅 기능입니다.
Madsen Cycles는 또한 홈 페이지에서 최고의 제품 프레젠테이션 중 하나를 보유하고 있습니다. 여기에서 모든 제품을 사용 가능한 모든 색상으로 표시하지만 텍스트는 사용하지 않고 미니멀하면서도 멋을 유지합니다.
참고: 연속 뉴스레터 구독의 경우에도 방문자에게 특별 거래/세일/할인을 상기시키는 스티커 버튼을 추가하십시오.
게시물이 마음에 든다면 알려주세요.
