WordPress 사이트에 Instagram을 추가하는 3가지 쉬운 방법
게시 됨: 2022-09-11WordPress 바닥글에 Instagram을 추가하면 사진을 자랑하고 팔로어와 연결할 수 있습니다. 이를 수행하는 몇 가지 다른 방법이 있으며 선택하는 방법은 Instagram 피드 의 모양과 느낌에 대해 원하는 제어 정도에 따라 다릅니다. WordPress 바닥글에 Instagram을 추가하는 가장 쉬운 방법은 플러그인을 사용하는 것입니다. 몇 가지 다른 플러그인을 사용할 수 있으며 모두 기본적으로 동일한 방식으로 작동합니다. 플러그인을 설치하고 활성화한 후에는 이를 Instagram 계정에 연결해야 합니다. 그런 다음 표시할 사진 수, 사진 크기 및 기타 옵션을 선택할 수 있습니다. Instagram 피드의 모양과 느낌을 더 많이 제어하려면 WordPress 사이트에 직접 포함할 수 있습니다. 이것은 약간의 작업이 필요하지만 그렇게 어렵지는 않습니다. 먼저 Instagram 피드에 대한 코드를 가져와야 합니다. Instagram 계정으로 이동하여 "embed" 버튼을 클릭하면 찾을 수 있습니다. 그런 다음 이 코드를 WordPress 사이트에 추가해야 합니다. WordPress 대시보드의 "모양" 탭으로 이동하여 "편집기"를 클릭하면 됩니다. 거기에서 테마의 코드를 편집하고 원하는 위치에 Instagram 코드를 추가할 수 있습니다. 어떤 방법을 선택하든 WordPress 사이트에 Instagram을 추가하면 사진을 과시하고 팔로워와 연결할 수 있습니다.
위젯을 사용하여 WordPress 바닥글에 Instagram 피드를 표시하는 방법 피드를 표시하기 위한 플러그인이 먼저 필요하고 Instagram 계정이 그 다음에 필요합니다. Spotlight는 사용 용이성으로 인해 신규 사용자와 고급 사용자 모두에게 환상적인 플러그인입니다. 피드는 몇 분 안에 설정할 수 있으며 코딩이 필요하지 않습니다. 태블릿 아이콘은 디자인 탭의 오른쪽 상단에서 찾을 수 있습니다. 라이브 미리보기 커스터마이저가 태블릿 화면처럼 보이도록 변경됩니다. 무료 플러그인을 사용하는 경우 다음 섹션으로 건너뜁니다. 전용 Instagram 위젯 을 설치하고 WordPress 바닥글에 Instagram 피드를 배치합니다.
내 WordPress 바닥글에 Instagram 피드를 어떻게 추가합니까?
 크레딧: www.amitbhawani.com
크레딧: www.amitbhawani.com포함 버튼은 라이브 피드 편집기의 오른쪽 상단에서 찾을 수 있습니다. 그것을 클릭하면 Instagram 피드를 넣을 위치를 알려주는 팝업으로 이동합니다. WordPress 바닥글에서 위젯에 추가 옵션을 선택하십시오. 첫 번째 단계는 WordPress 사이트의 위젯 페이지로 이동하는 것입니다.
많은 유료 WordPress 테마에서 WordPress 바닥글 위에 Instagram 피드를 추가할 수 있습니다. 이 기능은 모든 테마에서 사용할 수 있는 것은 아니므로 이 자습서에서 프로세스를 안내합니다. Smash Balloon Social Photo Feed 플러그인을 사용하면 맞춤형 Instagram 피드를 만들 수 있습니다. Instagram 피드 설정은 관리자 패널의 버튼을 사용하여 액세스할 수 있습니다. 관리자 패널의 설정으로 이동하여 사용자 정의 머리글 및 바닥글 플러그인에 액세스할 수 있습니다. "피드 표시"라는 탭을 선택한 다음 제공된 단축 코드를 복사합니다. 플러그인은 계정 정보에 대한 액세스를 허용하도록 요청합니다. 사용자 정의 탭을 클릭하면 블로그에 이상적인 Instagram 피드를 추가할 수 있습니다.
Instagram 바닥글 HTML
 크레딧: Dribbble
크레딧: Dribbble Instagram의 바닥글은 브랜드, 제품 또는 서비스에 대한 추가 정보를 제공할 수 있는 선택적 영역입니다. 이것은 팔로어에게 정보와 참여를 유지하는 좋은 방법입니다. 바닥글을 만들려면 페이지에 다음 코드를 추가하기만 하면 됩니다.
여기에 브랜드 스토리, 연락처 정보 및 중요한 페이지에 대한 링크를 넣을 수 있습니다.
CSS를 사용하여 바닥글의 스타일을 지정하여 브랜드의 모양과 느낌에 맞출 수 있습니다.
부트스트랩은 바닥글에서 텍스트를 중앙에 배치하는 유일한 방법은 아닙니다.
이 옵션을 선택하면 텍스트 정렬이 가운데에 배치됩니다. 여백은 자동입니다. 너비는 900p입니다. 높이가 140p입니다. Bootstrap이 없는 경우 다음 코드를 사용하여 바닥글에 텍스트 중심을 추가할 수 있습니다.
* 읽을 텍스트는 이미지 중앙에 있습니다.
WordPress에서 Instagram 링크를 변경하는 방법
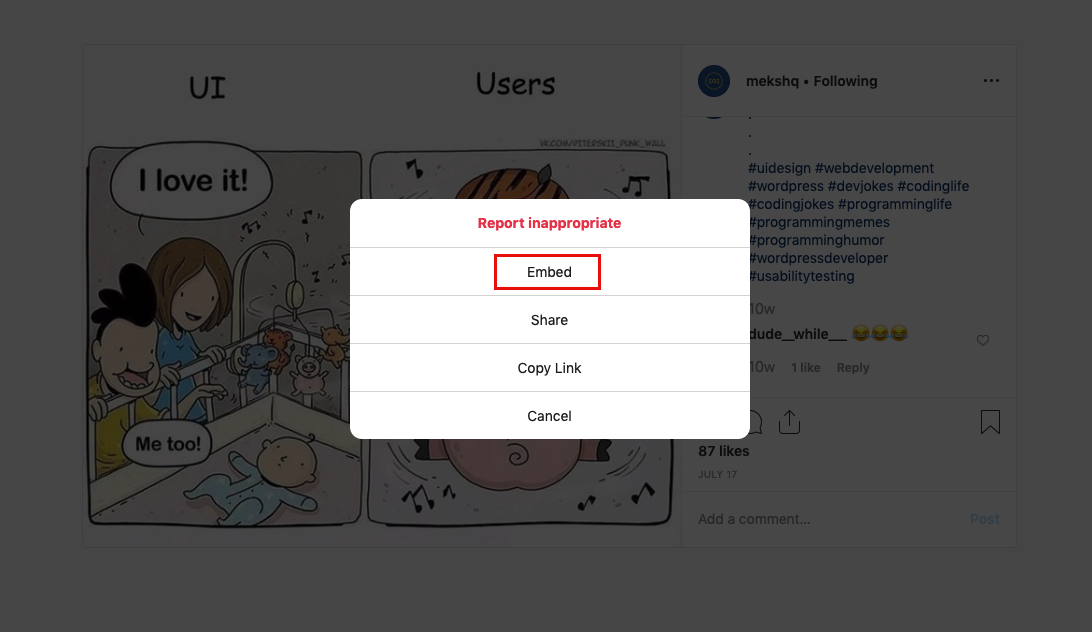
 크레딧: mekshq.com
크레딧: mekshq.comWordPress에서 Instagram 링크를 변경하려면 WordPress 관리자 패널에 액세스하고 모양 > 메뉴 페이지로 이동해야 합니다. 여기에서 Instagram 페이지에 해당하는 메뉴 항목을 찾아 "편집" 링크를 클릭해야 합니다. 메뉴 항목을 편집하고 나면 새 Instagram 링크 를 반영하도록 "URL" 필드를 변경해야 합니다. URL을 업데이트한 후 "메뉴 저장" 버튼을 클릭하여 변경 사항을 저장해야 합니다.
WordPress Elementor에 Instagram 피드 추가
Elementor를 사용하여 WordPress에 Instagram 피드를 추가하는 것은 빠르고 쉬운 과정입니다. Instagram 계정을 Elementor에 연결한 다음 Instagram 피드 위젯 을 WordPress 사이트의 원하는 위치에 추가하기만 하면 됩니다.
플러그인 없이 WordPress에 Instagram 피드 추가
플러그인을 사용하지 않고 WordPress 웹사이트에 Instagram 피드를 추가하는 데 사용할 수 있는 몇 가지 방법이 있습니다. 한 가지 방법은 Instagram API 를 사용하여 웹사이트에 Instagram 피드를 표시하는 것입니다. 또 다른 방법은 SnapWidget 또는 Instagram Feed와 같은 서비스를 사용하는 것입니다.
앱 코딩 방법을 모르면 플러그인을 사용하지 않고 피드를 삽입하는 것은 불가능합니다. 웹사이트에 Instagram 피드가 있으면 계정의 가시성이 높아집니다. 또한 잠재 고객과 새로운 방식으로 상호 작용할 수 있다는 이점이 있습니다. 이 플러그인은 매우 빠른 웹사이트용으로 설계되었으므로 사이트 속도가 느려지지 않습니다. Instagram 피드를 업로드하여 WordPress 대시보드를 만드세요. 포함 코드를 더 잘 보이게 하려면 사용자 정의 HTML 블록을 사용하십시오. Instagram 게시물 의 게시 섹션에 포함된 링크가 표시됩니다.

5분 이내에 WordPress에서 Instagram 피드를 설정하는 것은 간단합니다. 플러그인을 사용하지 않는 경우 Instagram 피드를 표시하려는 모든 웹사이트에서 암시적 인증을 구성해야 합니다. 인스타그램은 별도의 계정 생성을 허용하지 않으며, 인스타그램 피드는 본인만 접근할 수 있습니다. Smash Balloon의 Instagram Feed Pro 플러그인을 사용하면 웹사이트에 여러 피드를 추가할 수 있습니다. Instagram Feed Pro는 백만 명이 넘는 활성 사용자와 4.8개의 별점을 보유하고 있습니다. 아직 설치하지 않았다면 Instagram Feed Pro 플러그인을 쉽게 설치하고 단 5분 만에 웹사이트에 피드를 표시할 수 있습니다. 비용이 많이 드는 개발자보다 플러그인을 사용하는 것이 훨씬 더 시간이 덜 걸리고 HTML을 더 잘 제어할 수 있기 때문에 선호합니다.
피드에 Instagram 사진과 비디오를 표시하려면 Instagram 계정을 피드에 연결하기만 하면 됩니다. 원하는 계정 유형이 아닌 다른 계정 유형으로 가입하려면 Instagram으로 로그인 버튼을 클릭하세요. 이제 4단계에서 새 Instagram 피드의 모양을 사용자 지정할 수 있는 옵션이 있습니다. Instagram Feed Pro에는 파란색, 녹색 및 보라색의 4가지 색상 구성표가 있습니다. 색 구성표를 결정했으면 저장을 클릭합니다. Instagram 피드를 추가하려면 피드를 제공할 페이지로 이동하여 추가 버튼을 클릭합니다. 앱이 있는 경우 웹사이트에 Instagram 피드를 포함할 수도 있습니다.
다음 단계는 WordPress 페이지를 Instagram에 추가하는 것입니다. Instagram 위젯을 사용하여 사이드바 또는 바닥글에 Instagram 피드를 추가할 수 있습니다. 오른쪽 상단 모서리에 있는 포함 버튼을 클릭하여 피드를 즉시 포함할 수 있습니다. 내 웹사이트에 Instagram 피드를 추가하려면 어떻게 해야 합니까? Smash Balloon의 Instagram Feed Pro는 이제 무료로 다운로드할 수 있습니다.
인스타그램 단축번호
Instagram 단축 코드 는 Instagram 게시물이나 프로필을 웹사이트에 삽입하는 데 사용되는 코드입니다. 코드는 Instagram에서 생성되며 웹사이트의 코드에 복사하여 붙여넣을 수 있습니다.
Instagram 위젯을 사용하여 대상 잠재고객과 연결하는 방법
Instagram은 10억 명이 넘는 사용자를 보유하고 있으며 세계에서 가장 인기 있는 소셜 미디어 플랫폼 중 하나입니다. 오늘날의 시장에서 기업은 대규모의 참여 팬 기반으로 인해 대상 고객과 연결하는 새롭고 혁신적인 방법을 끊임없이 찾고 있습니다. Instagram 위젯은 인기 있는 방법입니다. 웹사이트에 Instagram 위젯을 설치하여 가장 최근 Instagram 게시물을 표시할 수 있습니다. 기업은 종종 자체 Instagram 콘텐츠를 선보이지만 브랜드는 UGC(사용자 생성 콘텐츠)를 보여줄 수도 있습니다. Instagram의 위젯을 사용하면 대상 고객과 업데이트를 공유하고 최근 게시물을 강조 표시할 수 있습니다. 자신의 콘텐츠나 다른 소스의 콘텐츠를 과시하도록 쉽게 사용자 지정할 수 있으며 설치도 간단합니다. Instagram 위젯은 인기 있는 소셜 네트워킹 플랫폼에서 비즈니스를 시작하고 운영할 수 있는 훌륭한 방법입니다.
인스타그램 위젯
Instagram 위젯을 사용하여 WordPress 웹사이트에 Instagram 피드를 추가할 수 있습니다. 모든 세부 사항을 개인화하면 모든 것이 더 쉬워집니다. 다양한 방법으로 피드를 표시할 수 있습니다. 열 수와 그리드 레이아웃은 모두 변경할 수 있습니다.
매우 사용자 친화적이고 완벽하게 사용자 정의할 수 있는 Instagram 위젯을 사용하여 WordPress 웹사이트에 Instagram 피드를 쉽고 확실하게 표시할 수 있습니다. 게시물, 페이지 또는 위젯을 Instagram 피드 블록에 추가할 수 있습니다. 몇 초 만에 여러 Instagram 계정을 추가할 수 있으며 각 계정에는 자체 피드가 있습니다. 웹사이트에 있는 Instagram 게시물의 미리보기는 Lightbox에서 제공할 수 있습니다. Instagram 위젯을 사이트에 통합하여 독자가 귀하에 대해 더 쉽게 알 수 있도록 할 수 있습니다. 사용자 지정 아바타와 약력을 추가하여 Instagram 위젯의 가시성을 높여 다른 소셜 미디어 플랫폼에서 돋보이도록 하세요. 이미지에 Lazy Loading을 사용하면 웹사이트의 로딩 속도에 거의 영향을 미치지 않으면서 Instagram 피드가 고품질로 제대로 로드되도록 할 수 있습니다.
Instagram 레거시 API를 더 이상 사용할 수 없습니다.
세계에서 가장 인기 있는 소셜 미디어 플랫폼인 Instagram은 10억 명이 넘는 사용자를 보유하고 있습니다. 친구들의 일상을 확인하고 재미있는 사진과 동영상을 공유하는 데 널리 사용됩니다. Instagram API의 가장 최근 변경 사항으로 인해 Instagram의 레거시 API는 더 이상 타사 앱에서 사용할 수 없습니다. 그 결과 WPZOOM 소셜 피드 위젯의 Instagram 위젯이 최근 몇 달 동안 제거되었습니다. Instagram의 위젯을 사용하려면 다른 솔루션을 검색해야 합니다.
인스타그램 푸터 위젯
Instagram 바닥글 위젯 은 웹사이트나 블로그에 사진을 표시하는 좋은 방법입니다. 위젯을 사용하면 표시할 사진을 선택할 수 있고 표시할 사진 수를 선택할 수도 있습니다. 사진이 표시되는 순서도 선택할 수 있습니다.
Instagram에서 바닥글을 어떻게 추가합니까?
라이브 피드 편집기의 오른쪽 상단 모서리에 있는 포함을 클릭하여 포함할 수 있습니다. 이 버튼을 클릭하면 Instagram 피드를 삽입할 위치를 알려주는 팝업이 표시됩니다. 위젯을 WordPress 바닥글에 추가하려면 위젯에 추가 페이지로 이동하세요.
WordPress 웹 사이트에 Instagram 아이콘을 추가하는 방법.
이제 몇 가지 간단한 단계를 통해 Instagram을 WordPress 사이트에 추가할 수 있습니다. 플러그인을 사용하려면 모양 탭으로 이동하여 플러그인을 클릭하면 됩니다. 위젯 페이지는 거기에서 액세스할 수 있습니다. 소셜 아이콘 위젯의 위치는 위젯 페이지에서 확인할 수 있습니다.
위젯을 바닥글로 드래그한 후 사용자 정의 CSS를 추가해야 합니다. CSS 코드를 찾으려면 WordPress 페이지 하단으로 이동하십시오. CSS를 추가한 후 CSS를 저장할 준비가 되었습니다.
WordPress가 Instagram을 통합함에 따라 몇 가지 다른 방법으로 사이트에 아이콘을 추가할 수 있습니다.
