SVG를 UGS로 가져오는 3단계
게시 됨: 2023-02-23SVG를 UGS로 가져오려는 경우 먼저 해야 할 몇 가지 작업이 있습니다. 우선 Adobe Illustrator 또는 Inkscape와 같은 벡터 편집 프로그램이 컴퓨터에 설치되어 있어야 합니다. 처리가 완료되면 선택한 벡터 편집 프로그램에서 가져올 SVG 파일을 엽니다. 다음으로 SVG 파일이 Illustrator 파일로 저장되었는지 확인해야 합니다. 이렇게 하려면 벡터 편집 프로그램에서 파일>다른 이름으로 저장으로 이동하여 "Adobe Illustrator(*.ai)" 파일 형식을 선택하기만 하면 됩니다. SVG 파일이 AI 파일로 저장되면 벡터 편집 프로그램을 닫을 수 있습니다. 이제 UGS를 열고 파일>가져오기로 이동합니다. "가져오기" 대화 상자에서 방금 저장한 AI 파일을 선택하고 "열기"를 클릭합니다. UGS는 이제 SVG 파일을 가져오며 사용할 준비가 되었습니다!
라텍스에 Svg를 포함할 수 있습니까?

예, \includesvg 명령을 사용하여 latex에 svg를 포함할 수 있습니다. 그러면 문서에 svg 파일이 포함됩니다.
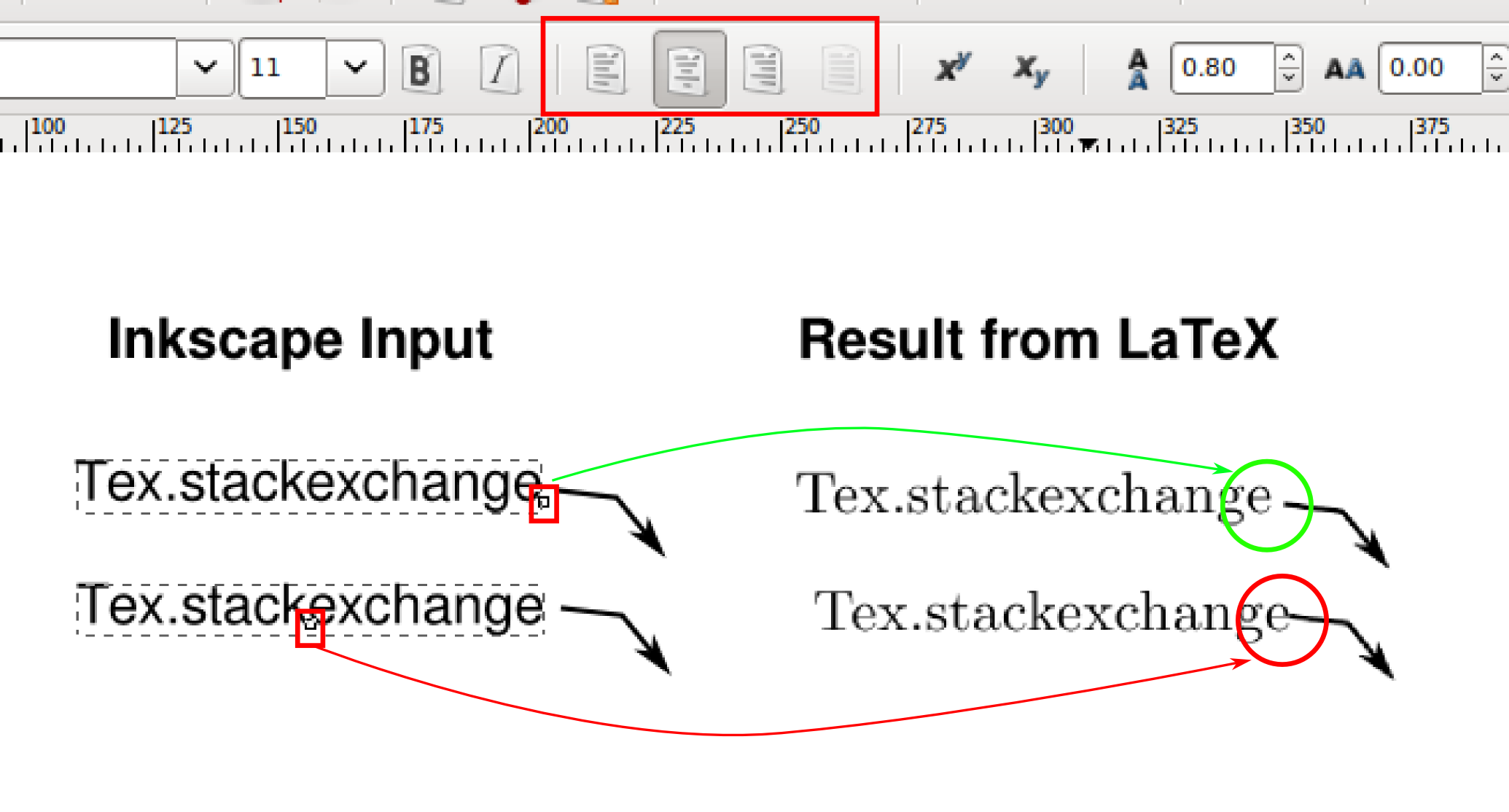
이 자습서에서는 LaTex 문서에 SVG(Scalable Vector Graphics) 파일을 삽입하는 방법을 살펴보겠습니다. Inkscape는 from.svg를 변환하는 데 사용됩니다. PDF, png, ps 및 eps 파일(기본값은 PDF)이지만 이 모든 작업은 기본적으로 .includesvg 명령을 사용하여 수행됩니다. 높이, 너비 및 배율을 제어하는 옵션뿐만 아니라 기능을 설정할 수 있습니다. 이 지침에 따라 LaTeX 문서 방법 .includesvg를 사용하여 LaTeX 문서에 .svg 이미지 파일을 포함하는 방법을 보여줍니다. pdflatex, xelatex 또는 lualatex와 같은 최신 La.Xtra 시스템은 이를 수행하는 비교적 간단한 방법을 제공합니다. 제대로 작동하려면 Inkscape가 컴퓨터에 설치되어 있어야 합니다.
대부분의 사람들은 svg2png.com 온라인 변환기와 같은 전용 변환 도구를 사용하여 .JPG에서 .SVG로 변환하는 것을 선호합니다. 이 도구를 사용하면 다양한 옵션을 사용하여 PNG 파일의 크기, 높이 및 압축을 변경할 수 있습니다. 원하는 매개변수를 입력한 후 변환을 클릭하여 PNG 파일을 생성할 수 있습니다. SVG를 PNG로 변환하는 것은 간단합니다. .VNG 파일을 .JPG 파일로 변환하기 위한 몇 가지 파일 변환 옵션이 있습니다. svg2png.com과 같은 온라인 변환기를 포함하여 이미지를 변환하는 방법에는 여러 가지가 있습니다. 원하는 경우 VS 코드 또는 선호하는 IDE에 포함된 것과 같은 전용 변환기를 사용할 수도 있습니다. SVG 파일은 VS 코드 또는 IDE에서 열 수 있으며 코드를 HTML 요소의 *본문에 붙여넣을 수 있습니다. 아래 데모는 모든 것이 올바르게 수행된 경우 정확히 동일하게 보여야 합니다.
Overleaf에서 Svg를 사용할 수 있습니까?
뒷면에 vg 파일을 어떻게 포함합니까? svg 패키지는 셸 이스케이프와 Overleaf에서 사용할 수 없는 기존 Inkscape 설치를 사용해야 합니다.
Svg를 Swiftui에 어떻게 추가합니까?
가져오기 메뉴에서 asvg 이미지를 가져옵니다. 이제 사용하려는 이미지를 불러와야 합니다. 해당 이미지를 로드하려면 다음 코드를 실행해야 합니다. Image (uiImage: UIImage (이름: imageName!).
Cnc에서 Svg 파일을 사용할 수 있습니까?

Inkscape는 SVG 파일을 생성하는 효과적인 무료 도구입니다. CNC Ultimate는 SVG 파일을 읽고 해석하여 모양을 추출합니다. 벡터는 sva 파일 구조 의 일부이기 때문에 STL로 사용할 수 있으므로 G 코드 생성에 대한 더 나은 대안이 됩니다.
Svg가 최고의 파일 형식인 이유
파일의 경우 SVG 파일 형식은 적응 가능하며 다양한 응용 프로그램에서 사용할 수 있습니다. 구글 크롬, 파이어폭스, 인터넷 익스플로러, 오페라 등 널리 사용되는 브라우저를 사용하여 SVG 이미지를 렌더링할 수 있습니다. 벡터 파일은 CorelDRAW와 같은 고급 텍스트 편집기 및 Adobe Photoshop과 같은 그래픽 편집기에서도 사용할 수 있습니다. PPT를 svg로 변환하는 가장 좋은 방법은 무엇입니까? svg로 변환하기에 가장 좋은 파일은 프로젝트에 따라 크게 다르므로 이 질문에 대한 모든 대답은 없습니다. 그러나 권장하는 변환기인 Adobe Express SVG 변환기는 무료이며 간단하고 빠르게 사용할 수 있습니다. 당사의 변환기는 Adobe Illustrator로 구동되므로 몇 초 만에 고품질 SVG 파일을 간단하게 생성할 수 있습니다.

React Native에서 Svg를 사용할 수 있습니까?

React Native는 sva를 지원합니까? 모바일 앱에서는 SVG를 이미지 소스로 사용하거나 코드를 HTML 파일에 붙여넣을 수 있는 웹에서 SVG를 렌더링하는 것만큼 간단하지 않습니다. SVG를 직접 렌더링할 수 있는 기본 React Native 구성 요소가 없기 때문입니다.
SVG(Scalable Vector Graphics)는 2차원 벡터 그래픽을 설명하는 XML 기반 언어입니다. React Native는 웹과 같은 방식으로 sva를 지원하지 않습니다. React Native 플러그인을 사용하여 React Native 프로젝트용 SVG를 생성할 수 있습니다. SVG를 반응 구성 요소로 사용하고 소품을 사용하여 SVG를 사용자 지정하는 방법을 설명하는 것 외에도 다른 클래스와 함께 사용하는 방법을 배웁니다.
React Native에서 Svg를 어떻게 표시합니까?
패키지를 설치한 후 먼저 loader라는 파일을 만들어야 합니다. 루트 디렉토리로 이동하여 아래 코드를 거기에 넣으십시오. 다음은 *를 React로, *를 Svg로, *를 경로로 * React-native-svg에서, *를 const Loader = (props)로 가져오는 단계입니다. ( *Svg 너비=118* 높이=107* 채우기=없음) xmlns[://www.w3.org/2000/svg]
Svg Native가 더 큰 Xml 또는 Html 문서의 일부로 표시되어서는 안 되는 이유
이 질문에 대한 대답은 사용 중인 렌더러의 렌더링 기능에 따라 결정됩니다. 이전에는 HTML 또는 XML 문서에 SVG 콘텐츠가 자주 포함되었습니다. 이것은 두 가지 이유로 수행되었습니다. 이 시스템의 첫 번째 이점은 XML 또는 HTML을 처리할 수 있는 모든 브라우저가 SVG 콘텐츠를 렌더링할 수 있다는 것입니다. 또한 여러 웹 페이지나 애플리케이션에서 그래픽과 아이콘을 쉽게 재사용할 수 있다는 점도 유익했습니다. SVG Native가 독립 실행형 파일 유형으로 도입되었기 때문에 이 접근 방식은 더 이상 실현 가능하지 않습니다. 더 큰 XML 또는 HTML 문서에는 기본 SVG 콘텐츠가 포함되어서는 안 됩니다. 문서에 SVG 콘텐츠를 포함해야 하는 경우 별도의 파일을 생성하여 포함해야 합니다.
React는 Svg와 함께 작동합니까?
SVG를 사용하는 렌더링은 확장 가능하고 완전히 사용자 정의할 수 있으며 가볍고 간단하게 애니메이션을 적용할 수 있습니다. 확장 가능한 그래픽은 반응 애플리케이션에서 아이콘, 로고, 이미지 또는 배경으로 사용할 가능성이 있습니다.
Reactjs.net은 Asp.net에서 React 및 Jsx 개발을 위한 좋은 옵션입니다.
React 및 JSX 개발은 ASP.NET MVC에 적합한 옵션입니다. Linux 또는 Windows에서 실행할 수 있으며 크로스 플랫폼입니다.
Svg 파일을 React 구성 요소로 가져올 수 있습니까?
결과적으로 JSX를 사용하면 svg 파일을 React 구성 요소에 직접 복사하여 붙여넣을 수 있습니다. 이와 같은 간단한 방법을 사용하면 번들러를 사용하지 않고도 사용 가능한 SVG를 최대한 활용할 수 있습니다. 이러한 접근 방식은 HTML과 같은 SVG가 XML 기반이기 때문에 가능합니다.
Svg의 많은 이점
SVG와 같은 벡터 그래픽 형식을 사용하면 품질 저하 없이 이미지 크기를 늘리거나 줄일 수 있습니다. 이 때문에 웹 페이지와 아이콘 글꼴에서 사용할 수 있습니다.
