WordPress 사이트에 고정 헤더를 추가하기 전에 고려해야 할 3가지 사항
게시 됨: 2022-09-15WordPress 사이트에 고정 헤더를 추가하려는 경우 몇 가지 방법이 있습니다. 한 가지 방법은 WPBeginner의 Sticky Header와 같은 플러그인을 사용하는 것입니다. 또 다른 방법은 테마의 header.php 파일에 약간의 코드를 추가하는 것입니다. 고정 헤더를 추가하면 사이트의 유용성을 향상시킬 수 있으며 사이트의 SEO를 개선하는 데도 도움이 됩니다. 사용자가 아래로 스크롤할 때 고정 헤더가 페이지 상단에 남아 있어 사이트를 쉽게 탐색할 수 있습니다. 사이트에 고정 헤더를 추가하기 전에 고려해야 할 몇 가지 사항이 있습니다. 먼저 테마가 고정 헤더 와 호환되는지 확인해야 합니다. 둘째, 헤더를 모든 페이지에 고정할지 아니면 특정 페이지에만 고정할지 결정해야 합니다. 셋째, 헤더에 포함할 콘텐츠 종류를 결정해야 합니다. 고정 헤더가 사이트에 적합하다고 결정했으면 몇 가지 방법으로 추가할 수 있습니다. WPBeginner의 Sticky Header와 같은 플러그인을 사용하거나 테마의 header.php 파일에 약간의 코드를 추가할 수 있습니다.
사용자가 페이지를 위아래로 스크롤하면 고정 헤더라고도 하는 고정 탐색 모음에 사이트의 상단 탐색 메뉴가 표시됩니다. 웹사이트의 탐색 도구를 사용하면 뒤로 스크롤하지 않고도 메뉴 모음에 쉽게 액세스할 수 있습니다. 이 비디오에서는 WordPress에서 고정 메뉴 를 만드는 방법을 배웁니다. 고정 헤더를 사용하여 사이트에 표시되었을 수 있는 이미지를 사이트에서 제거할 수 있습니다. 이 방법의 한 가지 단점은 태블릿 및 휴대폰용 모바일 형식으로 번역하기 어렵다는 것입니다. WordPress는 이를 달성하는 데 도움이 되거나 방해할 수 있습니다. CSS 코드를 수동으로 작성하거나 고정 메뉴와 같은 플러그인을 사용해야 합니다.
코드 작업이 익숙하지 않다면 앞서 설명한 '플러그인' 방식을 사용하세요. myStickyMenu, MegaMenu, Awesome header, Hero Menu 등과 같은 WordPress 플러그인에는 유사한 기능이 있습니다. 웹사이트에 더 많은 스타일을 추가하려면 배경 이미지에 파노라마 효과를 사용하면 됩니다.
편집 섹션( 전체 머리글 섹션 )을 클릭하여 이 작업을 수행할 수 있습니다. 고급 메뉴로 이동하여 모션 효과 섹션에 액세스할 수 있습니다. 모션 효과를 사용하는 경우 "상단에 고정"을 클릭한 다음 고정 헤더를 표시할 "장치"를 선택하고 마지막으로 "게시"를 클릭하여 완료합니다. 헤더를 게시한 후 Elementor는 조건을 추가하도록 요청합니다.
헤더 위로 마우스를 가져가서 강조 표시해야 합니다. "헤더"를 클릭하여 고정 헤더를 설정할 수 있습니다.
CSS 고정 위치 지정을 사용하여 고정 및 고정 머리글 및 바닥글 만들기 CSS 고정 위치 지정을 사용하여 고정 또는 고정 바닥글을 쉽게 만들 수 있습니다. 상단 및 하단 속성을 결합하여 뷰포트의 상단 또는 하단에 요소를 배치하도록 CSS 위치 속성을 설정할 수 있습니다.
내 웹 사이트에 대한 고정 헤더를 만드는 방법은 무엇입니까?
 크레딧: krisjolls.com
크레딧: krisjolls.com웹사이트에 고정 헤더를 만드는 방법에는 몇 가지가 있습니다. 한 가지 방법은 콘텐츠 관리 시스템(CMS)에 사용할 수 있는 플러그인 또는 확장 프로그램을 사용하는 것입니다. 또 다른 방법은 사용자 지정 코드 솔루션을 사용하는 것입니다. 마지막으로 타사 서비스를 사용할 수 있습니다.
헤더는 사용자가 스크롤하는 동안 제자리에 유지되도록 웹사이트에서 사용됩니다. 웹 사이트 탐색은 사용자가 콘텐츠를 탐색할 수 있는 일관된 흐름이 있는 경우 사용하기 쉽습니다. 탐색이 수행되는 방식에 만족할 수 없었습니다. 그것은 단순히 CSS 스타일을 사용하여 수행됩니다. 탐색 전반에 걸쳐 계속 볼 수 있도록 탐색 요소를 겹치지 않는 것이 중요합니다. 일반적으로 z-인덱스가 고려됩니다. 이 경우 속성은 페이지에 있는 다양한 요소의 스택 순서를 결정하는 데 사용됩니다. 이 계획의 일부로 CSS와 JavaScript의 조합을 사용할 것입니다.
사용자가 특정 지점을 지나 스크롤하면 헤더 크기 목록에 .cpb-af-header-shrink 클래스가 추가됩니다. 사용자가 처음으로 다시 스크롤하면 이 클래스가 제거됩니다. 고정 헤더를 더 쉽게 만들려면 위치를 사용하는 것이 좋습니다. 스크롤하는 동안 UI 요소를 고정 상태로 유지하려는 경우에도 유용합니다. 간단한 CSS 고정 위치가 있는 경우 고정 웹사이트 헤더 를 쉽게 만들 수 있습니다. 고정 탐색을 더 정확하게 하기 위해 간단한 JavaScript는 높이를 더 작게 만들 수 있습니다. 시간을 들여 학습한다면 틀에 박힌 채 몇 달을 보낼 이유가 없습니다.
HTML의 고정 머리글 및 바닥글
스티키 헤더를 사용하려면 헤더 요소에서 스티키 속성을 찾을 수 있습니다. 고정 설정을 true로 사용하면 헤더가 뷰포트의 상단 또는 하단에 부착됩니다. 너비 및 높이 속성 외에도 고정 헤더의 크기를 설정하는 데 사용할 수 있습니다. 다음 지시문은 바닥글 요소에서 바닥글 position:sticky:를 정의하는 데 사용할 수 있습니다. 결과적으로 바닥글은 뷰포트 하단에 고정됩니다. 너비 및 높이 속성을 사용하여 고정 바닥글을 특정 너비 또는 높이로 조정할 수 있습니다.
WordPress에서 고정 헤더 탐색이란 무엇입니까?
 크레딧: HubSpot
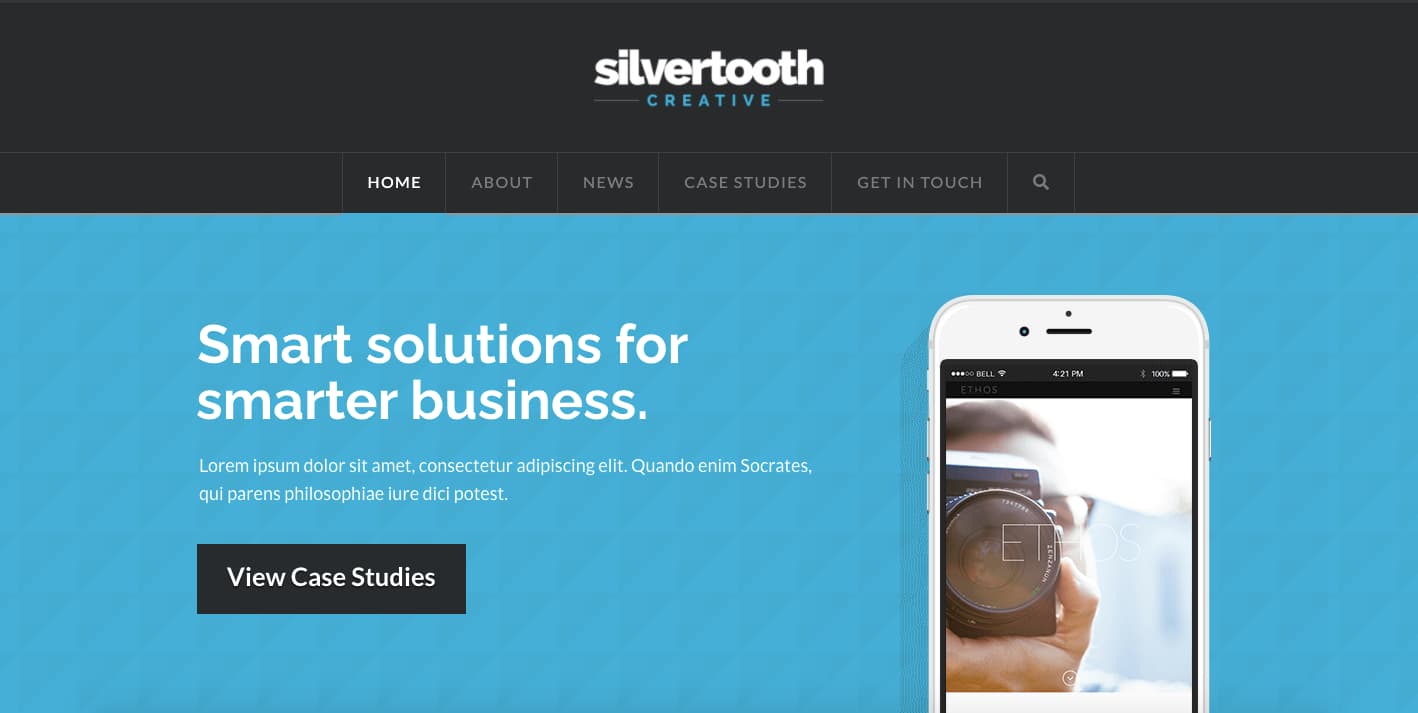
크레딧: HubSpot고정 헤더 탐색은 사용자가 페이지를 아래로 스크롤할 때 헤더 탐색 메뉴가 화면 상단에 고정된 상태로 유지되도록 하는 WordPress의 기능입니다. 이것은 사용자가 맨 위로 다시 스크롤할 필요 없이 페이지의 다른 섹션으로 빠르게 탐색할 수 있도록 하므로 콘텐츠가 많은 긴 페이지에 유용한 기능이 될 수 있습니다.
고정 메뉴는 사용자가 페이지를 아래로 또는 위로 스크롤할 때 정적 탐색 모음을 표시합니다. 고정 메뉴 를 사용하면 웹사이트를 더욱 사용자 친화적으로 만들고 방문자가 더 빠르게 탐색할 수 있습니다. 기존 테마를 사용하거나 나만의 테마를 만들 때 고정 메뉴를 만드는 몇 가지 옵션이 있습니다. 웹사이트에서 사용할 수 있는 고정 헤더의 유형은 다양합니다. CSS를 사용하는 고정 탐색 모음을 만들려면 CSS 코드를 WordPress 테마에 수동으로 추가해야 합니다. 코드를 변경하는 것이 마음에 들지 않으면 고정 탐색 플러그인을 대신 사용할 수 있습니다. 고정 메뉴는 일부 WordPress 테마에서 사용할 수 있습니다.

위젯은 고정 메뉴를 생성할 수 있을 뿐만 아니라 다른 사람들에게서도 사용할 수 있습니다. CSS를 사용하거나 플러그인을 설치하고 싶지 않다면 대신 고정 탐색 모음과 함께 제공되는 테마를 설치할 수 있습니다. 다음 권장 사항을 살펴보는 것이 좋습니다. CSS를 사용하여 코딩하든, 플러그인을 설치하든, 플러그인을 허용하는 테마로 전환하든 모범 사례를 고려하는 것이 중요합니다. 사용자가 탐색 모음의 링크와 버튼을 클릭하도록 권장하는 색상은 고정 메뉴를 최대한 활용하도록 권장해야 합니다. 너무 많은 옵션으로 고정 메뉴를 과밀하게 만들고 싶지는 않습니다. 전자상거래 사이트의 경우 탐색 메뉴에 정보 페이지 링크가 아닌 장바구니 아이콘이 포함되어야 합니다.
디자인하는 모든 장치에는 공간을 최대화하기 위한 효과적인 탐색 메뉴가 있어야 합니다. 방문자가 메뉴 위로 마우스를 가져가면 탐색 모음이 투명한 배경에서 단색 흰색으로 전환됩니다. 결과적으로 탐색 링크를 쉽게 보고 클릭할 수 있습니다. 다양한 유형의 스티커 메뉴를 선택하여 방문자에게 가장 인기 있는 메뉴를 확인하세요. 최종 버전을 완료하기 전에 먼저 메뉴의 여러 변형을 테스트해야 합니다. 사용자가 페이지의 어디에 있든 관련성 있고 단순하게 유지되도록 고정 메뉴가 생성되었습니다. 이 형식은 기업 및 포트폴리오에서 사용할 수 있습니다. 플러그인, 테마 또는 고정 탐색 모음이 내장된 테마를 사용하여 몇 번의 마우스 클릭만으로 고정 메뉴를 만들 수 있습니다.
플러그인이 없는 WordPress 고정 헤더
 크레딧: wpsmackdown.com
크레딧: wpsmackdown.com WordPress 고정 헤더는 사용자가 아래로 스크롤하더라도 화면 상단에 고정된 상태로 유지되는 헤더입니다. 이는 탐색 링크와 같은 중요한 정보를 계속 표시하거나 사이트의 여러 페이지에서 일관된 모양과 느낌을 제공하는 데 유용할 수 있습니다.
이 기능이 내장된 테마를 사용하거나 플러그인을 설치하는 것을 포함하여 WordPress에서 고정 헤더를 만드는 몇 가지 다른 방법이 있습니다. 일부 테마에서는 설정 페이지를 통해 고정 헤더를 추가할 수도 있습니다.
웹사이트 디자이너는 브랜딩 및 탐색을 위해 헤더를 사용합니다. 이름에서 알 수 있듯이 주로 웹 사이트에 상단 탐색 패널 또는 메뉴를 제공합니다. 고정 헤더는 변수가 변경되어도 고정되어 고정되어 있는 헤더를 말합니다. 고정 헤더를 만드는 것은 코딩, 사용자 정의 CSS 등을 포함한 다양한 방법으로 수행할 수 있습니다. 고정 헤더를 사용하면 웹 사이트를 개발할 때 시간을 절약할 수 있습니다. 프레임을 위에서부터 덮는 것이 문제입니다. 스티키 헤더가 어지럽거나 반응형 요소가 없는 경우, 휴대폰, 태블릿 등 소형 기기에서는 헤더가 표시되지 않을 수 있습니다.
CSS 코드 외에도 웹사이트의 모양을 마음대로 변경할 수 있습니다. 코딩이 어려운 옵션이라고 걱정된다면 플러그인이 최선의 선택이 될 수 있습니다. CSS 코드는 WordPress에서 고정 헤더를 구현하거나 생성하는 데 사용됩니다. 고정된 큰 헤더 크기를 유지하면 특히 작은 장치의 경우 스크롤 문제가 발생할 수 있습니다. 이 경우 구현된 squishysticky 헤더를 사용할 수 있습니다. 이 요소를 사용할 때 헤더는 항상 페이지 상단에 있지만 사용자가 스크롤하면 크기가 줄어들고 공간이 제한됩니다. CSS 코드는 다른 코딩 방법보다 다른 유형의 HTML과 더 유사한 스티키 헤더 요소를 추가하는 간단한 방법입니다.
그러나 이것이 부주의할 수 있다는 것을 의미하지는 않습니다. 브라우저 지원 및 호환성 문제 외에도 고려해야 할 많은 요소가 있습니다. 브라우저 지원이 마음에 들지 않으면 고정 옵션을 대신 사용할 수 있습니다. 예측할 수 없는 현상인 오버플로로 인해 일부 문제가 발생할 수 있습니다. WP Sticky는 WebFactory Ltd.에서 개발한 WordPress 플러그인입니다. 이 기능을 사용하면 사용자가 웹사이트에 스티커 요소 를 추가할 수 있습니다. 사용자는 기술 지원을 위해 항상 최고의 플러그인에 의존할 수 있으며 항상 모든 질문을 처리합니다. 이 라이브러리는 메뉴, 위젯 또는 탐색 요소에 고정 스타일 및 클래스를 적용하는 데 사용할 수 있습니다.
WordPress에서 고정 헤더 탐색을 생성하기 위한 최선의 선택입니다. 새로운 인터페이스는 가능한 한 사용하기 쉽게 만드는 것을 목표로 만들어졌습니다. 플러그인은 전문 개발자 팀의 완벽한 기술 지원과 함께 제공되며 가능한 모든 방법으로 귀하를 지원할 것입니다. 호환성 문제를 일으키는 WP Sticky와 같은 것은 없습니다. WP Sticky는 헤더를 제자리에 유지하기 위한 것입니다. 어떤 방식으로든 모든 요소에 끈적한 효과를 추가하는 데 사용할 수 있습니다. 고정할 요소를 결정할 때 올바른 요소인지 확인하십시오. 요소를 선택할 때 모양에 적합한 시각적 설정을 선택해야 합니다.
고정 헤더 예
고정 헤더는 사용자가 아래로 스크롤해도 페이지 상단에 남아 있는 헤더입니다. 이는 연락처 번호나 탐색 모음과 같은 중요한 정보를 표시하는 데 유용할 수 있습니다. 웹에는 "sticky header"를 검색하여 찾을 수 있는 고정 헤더의 예가 많이 있습니다.
고정 헤더 위치 는 웹 사이트의 기본 탐색 또는 메뉴에서 최근 몇 년 동안 점점 인기를 얻고 있는 기능입니다. 사용자가 페이지를 아래로 스크롤하면 헤더가 더 작게 나타나고 사용자가 다시 맨 위로 스크롤하면 더 크게 나타납니다. 사용자가 다른 페이지나 옵션을 선택할 때 스크롤 업을 할 필요 없이 쉽게 탐색할 수 있도록 하는 기능입니다. 이 CSS 전환은 헤더에 고정되어 있습니다. 끈끈한 헤더의 재미있는 예는 Brady Sammons가 만든 CSS3 전환을 사용하여 만듭니다. 헤더가 고정된 결과 크기가 스크롤에서 애니메이션됩니다. 내부 요소가 이동함에 따라 크기도 조정됩니다. 크기 조정은 부트스트랩 스니펫 사용자인 cppratikcp가 만든 부트스트랩 스니펫 지시문입니다.
