Windows 및 Mac에서 SVG 파일 사용에 대해 알아야 할 3가지 사항
게시 됨: 2023-01-11SVG 파일은 Windows 및 Mac 컴퓨터에서 모두 사용할 수 있는 벡터 이미지 파일 입니다. 그러나 각 운영 체제에서 사용할 때 유의해야 할 몇 가지 차이점이 있습니다. Windows에서는 Microsoft 그림판 응용 프로그램을 사용하여 SVG 파일을 열 수 있습니다. Mac 사용자는 미리보기 앱 또는 Safari 웹 브라우저에서 SVG 파일을 열 수 있습니다. SVG 파일을 저장할 때 Windows 사용자는 ".svg" 파일 확장자를 사용해야 하고 Mac 사용자는 ".sfd" 파일 확장자를 사용해야 합니다. 일부 소프트웨어 프로그램은 Windows와 Mac 모두에서 SVG 파일과 호환되지 않을 수 있습니다. 예를 들어 Adobe Photoshop은 Windows에서 SVG 파일을 열고 편집할 수 있지만 Mac에서는 열 수 없습니다. 특정 프로그램에서 SVG 파일을 열거나 편집하기 전에 항상 호환성을 확인하는 것이 가장 좋습니다.
Glowforge의 엔지니어는 Mac 및 Windows용 클립보드 코드를 조사하여 Windows 클립보드 코드가 변경되었음을 확인했습니다. 여기에 표시된 코드는 MacOS에서 생성되었으며 현재 Illustrator에서 사용할 수 있는 사각형용입니다. 결과적으로 이 코드를 Glowforge 디자인 라이브러리에 붙여넣으면 1x1 정사각형을 받게 됩니다.
MIT 라이선스 MacSVG 오픈 소스 macOS 응용 프로그램을 사용하면 HTML5 웹 페이지, 모바일 앱, 애니메이션 및 일반 그래픽용 SVG(Scalable Vector Graphics ) 콘텐츠를 디자인하고 편집할 수 있습니다.
svg 파일(Scalable Vector Graphics)은 벡터 형식으로 압축된 이미지 파일입니다. 벡터 이미지는 점, 선, 곡선 및 모양(다각형)과 같은 기하학적 형태를 기반으로 하는 불연속 개체로 구성됩니다. 이는 양식을 수정하여 수행할 수 있습니다.
Chrome, Edge, Safari 및 Firefox 외에도 이러한 각 주요 브라우저는 이제 SVG 파일 열기를 지원합니다. 보고 싶은 파일은 파일> 열기를 클릭하여 간단히 액세스할 수 있습니다.
SVG로 만들 수 있는 세 가지 유형의 그래픽 개체는 벡터 그래픽 모양(예: 직선과 곡선으로 구성된 경로), 이미지 및 텍스트입니다. 그래픽 개체는 이전에 그룹화, 스타일 지정, 변환 또는 합성을 통해 렌더링된 개체로 변환될 수 있습니다.
Mac에서 Svg 파일을 편집할 수 있습니까?

신뢰성과 벡터 그래픽과의 호환성으로 인해 Mac 장치를 위한 훌륭한 편집기입니다. 이 도구를 무료로 사용하고 무료 일러스트레이터 도구로 글자 및 벡터 디자인을 만들 수 있습니다. Vectornator를 사용하면 SVG 파일 가져오기 및 편집이 간단합니다.
경로, 노드 및 핸들 도구를 활용하여 SVG 파일을 쉽게 편집할 수 있습니다. 이러한 프로그램을 사용하려면 프로그래머가 아니라 그래픽 도구에 익숙해야 합니다. Inkscape는 무료로 Mac에서 SVG 파일을 편집할 수 있는 무료 Windows 프로그램입니다. MAC에서 SVG 파일을 만들고 편집할 수 있는 강력한 도구입니다. 김프를 사용하여 경로를 가져오고 병합할 수 있으며 자신의 경로를 템플릿으로 사용할 수도 있습니다. 이것은 기본적인 SVG 편집기 이기 때문에 MAC 사용자를 위한 Photoshop의 좋은 대안입니다. 선택, 페인트, 변형, 색상, 경로 및 텍스트 외에 다른 도구를 사용할 수 있습니다.
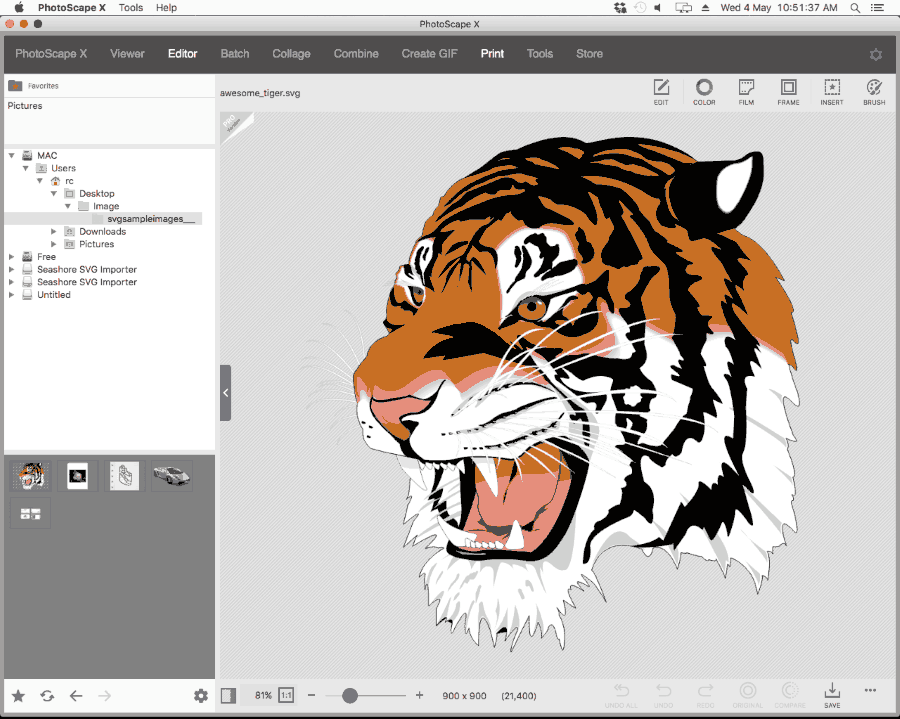
Scribus, PhotoScape X, Pinta 및 기타 무료 도구를 사용하여 Mac 컴퓨터에서 SVG 파일을 편집하고 조작할 수 있습니다. Scribus는 SVG 파일을 생성, 편집 및 게시할 수 있는 무료 Mac 및 Windows 소프트웨어 응용 프로그램입니다. Photosape X는 이미지 보기, 배치 이미지 처리, 콜라주 생성, 이미지 결합기 및 GIF 생성을 처리할 수 있습니다. 편집한 파일을 PNG, JPEG, GIF, BMP 및 TIFF 형식으로 내보낼 수 있습니다. 게다가. SVG와. OpenOffice 및 LibreOffice와 같은 인기 있는 여러 Office 제품군인 Zip 파일을 사용하여 파일을 편집하고 주석을 달 수 있습니다.
레이어는 추가, 삭제, 복제, 병합 및 한 위치에서 다른 위치로 이동할 수 있습니다. 버튼 클릭, 회전, 이동, 자르기, 크기 조정, 늘리기 등의 간단한 작업을 수행할 수 있습니다. 편집된 SVG 파일을 SVG라고도 하는 별도의 파일로 저장할 수 있습니다.
위에 언급된 브라우저 이외의 브라우저를 사용하는 경우 타사 뷰어를 사용하여 SVG 파일을 계속 볼 수 있습니다. Chrome, Firefox, Opera 및 Safari(Mac용)용을 포함하여 다양한 SVG 뷰어 를 사용할 수 있습니다.
Illustrator 및 Inkscape에서 Svg 이미지를 여는 방법
Illustrator에서 SVG 이미지 를 보려면 첫 번째 문자에 [br]을 입력하여 엽니다. 파일로 이동합니다. 열려는 파일로 이동합니다. SVG 파일은 목록에서 선택하여 열 수 있습니다. 파일을 클릭하여 파일을 변경할 수 있습니다. 파일 이름 필드는 SVG로 저장하려는 파일 이름으로 채워야 합니다. 파일 형식으로 사용하려면 sva를 선택합니다. 이 파일은 다음 단계에서 저장됩니다. 다음 단계를 통해 Inkscape에서 SVG 파일을 열 수 있습니다. *br=. SVG 파일을 보려면 더블 클릭하십시오.
Svg 파일은 무엇에 사용됩니까?

SVG 파일은 W3C(World Wide Web Consortium)에서 만든 2차원 벡터 그래픽 형식을 사용하는 그래픽 파일입니다. 이 형식은 XML 기반 형식을 사용하여 이미지가 표시되는 방식을 설명하는 개방형 표준입니다.
SVG(Scalable Vector Graphic)라는 독특한 문자 유형을 가진 이미지 형식입니다. 다른 유형과 달리 SVG는 이미지를 생성하기 위해 특정 수의 픽셀에 의존하지 않습니다. 벡터 대신 특정 크기와 방향을 가진 요소인 LDA를 사용합니다. 이론적으로 벡터 컬렉션을 사용하여 거의 모든 유형의 그래픽을 생성할 수 있습니다. 처음부터 완전히 새로 만들거나 기존 이미지를 가져와 특정 형식으로 변환할 수 있습니다. 가장 인기 있는 최신 그래픽 디자인 도구 중 다수는 즉시 SVG를 지원합니다. 소프트웨어를 다운로드하지 않으려면 온라인 변환 도구를 사용할 수도 있습니다.
콘텐츠 관리 시스템(CMS)은 지원하지 않습니다. VG 파일. 올바른 이미지를 선택하고 처음부터 SVG를 만드는 것은 디자이너의 임무입니다. Adobe Illustrator와 GIMP는 두 가지 모두에서 가장 인기 있는 프로그램입니다.
Adobe Illustrator는 오랫동안 그래픽과 일러스트레이션을 만드는 데 널리 사용되는 도구였습니다. Illustrator CS6는 올해 초 출시 이후 SVG 지원이 크게 개선되었습니다. 벡터 그래픽 형식 SVG는 대부분의 최신 브라우저에서 지원되며 Illustrator에서 사용하기에 탁월한 선택입니다. 벡터 그래픽에 대한 Illustrator의 지원은 우아하면서도 적응력이 뛰어난 그래픽을 만들고자 하는 사람들에게 환상적인 추가 기능입니다. 다양한 모양과 질감을 표현할 수 있기 때문에 웹 및 인쇄 프로젝트용 그래픽을 만드는 데 탁월한 형식입니다. Illustrator CS6의 향상된 SVG 지원 을 통해 디자이너는 시각적으로 매력적이고 작업하기 쉬운 고품질 그래픽을 만들 수 있습니다. 다양한 브라우저와 장치에서 모양이 다양하고 일관성 있는 그래픽을 생성하려는 그래픽 디자이너는 SVG를 사용하여 큰 이점을 얻을 수 있습니다.

Svg는 어디에 사용됩니까?
SVG 파일의 주요 용도는 인터넷에서 그래픽 콘텐츠를 공유하는 것입니다. XML 기반은 SVG 파일의 검색, 색인, 압축 및 스크립팅을 허용하므로 SVG 파일이 이상적입니다. 많은 웹 브라우저가 SVG 파일을 지원합니다.
언제 Svg와 Jpeg를 사용해야 합니까?
JPG 파일은 형식이 손실된 JPEG 파일이며 래스터 형식을 기반으로 합니다. 색상이 많지만 선이 선명하지 않은 사진과 이미지를 찍는 데 사용할 수 있습니다. 투명성 부족을 피할 수 있는 옵션이 있지만 지원되지는 않습니다. 벡터 기반 기술을 사용하면 모든 크기로 확장할 수 있는 평면 선, 아이콘, 로고를 그릴 수 있으며 파일은 작게 유지됩니다.
Mac에서 SVG 파일을 여는 방법
Mac에서 SVG 파일을 여는 방법은 다양하므로 이 질문에 대한 확실한 답은 없습니다. 한 가지 방법은 Adobe Illustrator, Inkscape 또는 Sketch와 같은 벡터 편집 프로그램 에서 파일을 여는 것입니다. 또 다른 방법은 텍스트 편집기에서 파일을 열고 코드를 보는 것입니다. 마지막으로 Safari 또는 Chrome과 같은 일부 브라우저는 기본적으로 SVG 파일을 열 수 있습니다.
SVG 파일 뷰어
온라인에서 사용할 수 있는 다양한 SVG 파일 뷰어가 있습니다. 이러한 뷰어 중 일부는 웹 기반이며 다른 뷰어는 다운로드하여 컴퓨터에 설치해야 합니다. 대부분의 이러한 뷰어에서는 SVG 파일의 내용을 볼 수 있지만 일부는 파일을 편집하거나 다른 형식으로 변환하는 기능과 같은 추가 기능을 제공할 수도 있습니다.
내 Massive SVG Bundle 과 같은 대규모 SVG 파일 모음이 있을 때 내장 지원이 없는 경우 Windows 컴퓨터가 어떻게 보이는지 확인하는 것은 약간 실망스러울 수 있습니다. 나는 지난 몇 년 동안 통합하려고 시도한 큰 PDF 문서와 몇 가지 그림 이외의 솔루션을 찾는 운이 없었습니다. 이 비디오 데모에서는 Windows 10에서 SVG 파일을 보는 방법을 보여드리겠습니다. 이 비디오를 보려면 Windows 10이 설치되어 있어야 합니다. 앞으로 몇 년 안에 거의 확실히 수백 개의 게시물이 추가될 것입니다. 아래 댓글 섹션에서 이 게시물의 내용에 대한 질문이나 의견을 자유롭게 질문하십시오.
어떤 프로그램이 SVG 파일을 열 수 있나요?
SVG 이미지를 렌더링하려면 Google Chrome, Firefox, IE 및 기타 널리 사용되는 브라우저를 사용할 수 있습니다. 기본 텍스트 편집기 및 CorelDRAW와 같은 고급 그래픽 편집기 외에도 이러한 파일은 다른 텍스트 편집기 및 그래픽 편집기에서 지원됩니다.
Windows에서 Svg 파일을 어떻게 봅니까?
파일 탐색기에서 설정 토글을 탭하여 SVG 미리보기 를 활성화합니다. 파일 탐색기에서 먼저 미리보기 - 기본 설정을 활성화해야 합니다. 축소판 이미지를 미리보기 전에 컴퓨터를 다시 시작해야 할 수도 있습니다.
SVG 파일 변환기
svg 파일 변환기는 사용자가 svg 벡터 그래픽 파일 을 jpg, png 또는 pdf와 같은 다른 일반적인 파일 형식으로 변환할 수 있는 소프트웨어 도구입니다. 이는 사용자가 svg 파일을 열거나 볼 수 없는 다른 사람과 svg 파일을 공유하려는 경우에 유용할 수 있습니다.
SVG(Scalable Vector Graphics)와 같은 벡터 기반 파일 형식을 사용하면 이미지 품질을 잃지 않고 그래픽 크기를 조정할 수 있습니다. 웹 브라우저, 소셜 미디어 또는 저장소에서 사용하기 위해 작업을 내보낼 때 JPG 형식이 최상의 품질과 파일 크기 균형을 제공한다는 것을 알게 될 것입니다. 즉, JPG는 픽셀 기반이며 저장된 이미지의 크기는 해상도로 설정됩니다.
SVG 파일 예
svg 파일은 벡터 그래픽을 저장하는 데 사용되는 파일 형식입니다. 벡터 그래픽은 품질 저하 없이 크기를 조정할 수 있는 이미지입니다. 따라서 이미지 크기를 자주 조정해야 하는 웹 및 모바일 응용 프로그램에서 사용하기에 이상적입니다.
확장 가능한 벡터 그래픽(SVG) 파일은 XML을 사용하여 생성됩니다. SVG 파일 생성을 위한 JavaScript 도구를 사용하면 파일 형식을 직접 및 프로그래밍 방식으로 지정할 수 있습니다. Inkscape는 Illustrator나 스케치에 액세스할 수 없는 사람들에게 좋은 대안입니다. Adobe Illustrator에서 SVG 파일을 만드는 방법에 대한 자세한 내용은 아래 섹션에서 찾을 수 있습니다. SVG 파일의 텍스트는 SVG 코드 버튼 의 결과로 생성됩니다. 이 파일은 기본 텍스트 편집기에서 열립니다. 이것은 최종 파일을 이전 파일과 비교 및 대조하고 텍스트를 복사하여 붙여넣는 데 사용할 수 있습니다.
XML 선언 및 주석은 파일 상단에서 제거해야 합니다. CSS 또는 JavaScript를 사용하여 모든 종류의 애니메이션 또는 스타일링을 수행하는 경우 동일한 코드로 스타일을 지정하고 애니메이션을 적용할 수 있는 그룹으로 셰이프를 구성하는 것이 좋습니다. Illustrator에서 그래픽이 전체 대지(흰색 배경)를 채울 가능성은 거의 없습니다. 그래픽을 저장하기 전에 아트보드가 아트웍과 정렬되어 있는지 확인하십시오.
Photoshop에서 SVG 파일을 여는 방법
레이어로 파일 > 열기로 이동하여 SVG 파일을 선택합니다. SVG를 벡터로 사용하는 옵션은 새 문서를 만든 다음 원하는 파일을 선택한 다음 파일을 선택하여 만들 수 있습니다.
이 비디오에서는 Photoshop을 사용하여 SVG(Scalable Vector Graphics)를 여는 방법을 배웁니다. Adobe Illustrator는 문서를 만들고 편집하는 데 널리 사용됩니다. 그러나 추가해야 할 가능성이 있습니다. Adobe Photoshop 프로젝트를 사용하여 SVG 파일을 다운로드할 수 있습니다. anis를 여는 유일한 방법은 a를 수행하는 것입니다. 벡터 레이어는 래스터 레이어와 같고 래스터화된 레이어는 벡터 레이어와 같습니다. 파일을 선택하고 오른쪽 하단 모서리에 있는 배치를 클릭할 수 있는 창이 열립니다. 레이어를 열어 벡터 레이어를 변경할 수 있습니다.
파일을 드래그하여 크기를 변경하거나 목록에서 제거하십시오. 레이어를 마우스 오른쪽 버튼으로 클릭하고 레이어 래스터화를 선택하여 레이어를 래스터화할 수 있습니다. ofaster의 레이어는 픽셀이 아닌 경로로 구성됩니다. 경로를 생성하는 수학 공식을 사용하여 이미지를 조작할 수 있습니다. 요소가 흐려지면 벡터 레이어를 어떤 크기로든 확장할 수 있습니다. 디자이너는 이 방법을 사용하여 선명하고 명확하게 유지하면서 큰 크기로 확대할 수 있는 로고와 아이콘을 만들 수 있습니다.
