완벽한 질감의 SVG 이미지를 만들기 위한 3가지 팁
게시 됨: 2023-02-28SVG는 이미지를 만드는 좋은 방법입니다. 다만, 사용시 주의할 점이 몇 가지 있습니다. 그 중 하나는 윤곽선이 있는 텍스트가 엉망이 될 수 있다는 것입니다. 그 이유는 SVG가 대부분의 다른 이미지 형식과 다른 방식으로 텍스트를 렌더링하기 때문입니다. SVG 이미지가 생성되면 텍스트가 먼저 곡선으로 변환됩니다. 이는 텍스트의 품질을 잃지 않고 크기를 조정하고 변형할 수 있도록 하기 위한 것입니다. 그러나 이것은 또한 문제를 일으킬 수 있습니다. 텍스트가 곡선으로 제대로 변환되지 않으면 들쭉날쭉하거나 흐릿하게 보일 수 있습니다. 또한 텍스트가 제대로 정렬되지 않으면 이동하거나 기울어진 것처럼 보일 수도 있습니다. 이러한 문제를 방지하는 몇 가지 방법이 있습니다. 먼저 텍스트가 곡선으로 제대로 변환되었는지 확인하십시오. 둘째, 텍스트가 제대로 정렬되었는지 확인합니다. 셋째, 텍스트를 SVG로 내보내기 전에 미리 볼 수 있는 도구를 사용하십시오. 다음 팁을 따르면 SVG 이미지 에서 텍스트가 멋지게 보일 수 있습니다.
텍스트에 SVG와 CSS를 모두 사용할 수 있습니다. 다른 그래픽 요소와 동일한 방식으로 렌더링된 요소를 사용하여 획을 추가하고 공백을 채우는 데 사용할 수 있습니다. 기본 설정에 따라 선택하고 복사하고 다른 곳에 붙여넣을 수 있습니다. 화면 판독기에서 읽을 수 있으며 인터넷에서 검색할 수도 있습니다. (0,0) 포인트는 일반적으로 상자의 왼쪽 가장자리를 따라 위치하지만 일반적으로 왼쪽 하단 모서리에는 위치하지 않습니다. 공간에 대한 정확한 좌표를 제공하기 위해 EM 상자를 em당 단위 세트로 나눌 수 있습니다. 이 번호는 글꼴의 서명이며 글꼴 표에 있는 정보의 일부입니다.
다른 모든 SVG 요소 와 마찬가지로 텍스트도 같은 방식으로 렌더링됩니다. 텍스트를 채우고 획을 그을 수 있으며 여러 요소에서 재사용할 수 있습니다. 이 예제에 포함된 요소는 다음과 같습니다. 결과적으로 뷰포트에서 텍스트의 위치를 결정하기 위해 X 및 Y 속성을 포함했습니다. >text> 요소는 모든 텍스트의 위치를 지정하는 것 외에도 디렉토리를 간단하게 만듭니다. 다음 섹션에서 표시 방법을 조작하는 몇 가지 트릭을 더 살펴보겠습니다. 글리프 및 글꼴에 대한 정보가 충분하지 않은 점 사과드립니다. 그러나 나중에 그것에 대해 더 많이 배우기 위해 그 기반을 마련하는 것이 바람직합니다.
Svg에서 텍스트를 어떻게 설명합니까?

svg에서 텍스트를 요약하는 확실한 방법은 없습니다. 몇 가지 일반적인 방법에는 'stroke' 속성 사용, 'text-stroke' CSS 속성 사용 또는 'text-shadow' CSS 속성 사용이 포함됩니다.
작업 중인 이 D3 차트에서 색상이 아름답게 작동하도록 획을 사용했습니다. 이를 사용하려면 andlt;filter> 및/또는 morphology를 결합하여 사용할 수 있습니다. 필터의 캔버스 크기를 변경하려면 x/y/width/height 속성을 조정해야 합니다. 또한 가장자리에서 컷오프 및 가우시안 블러를 방지하지 않는 고조파 높이 값을 조회할 수 있습니다.
Svg에 편집 가능한 텍스트가 있습니까?
텍스트 및 흐름 div 요소에는 요소의 내용을 편집할 수 있는지 여부를 나타내는 editable 속성이 있습니다.
텍스트 대화 상자로 텍스트 편집
"텍스트" 대화 상자에서 텍스트를 변경할 수 있는 몇 가지 옵션이 있습니다. 새 텍스트 상자를 입력하거나 드롭다운 메뉴 중 하나를 클릭하여 텍스트를 편집할 수 있습니다. 텍스트 색상과 크기를 변경하는 것 외에도 "텍스트 속성" 패널을 사용하여 글꼴과 크기를 변경할 수 있습니다.
Svg 텍스트를 어떻게 만듭니까?
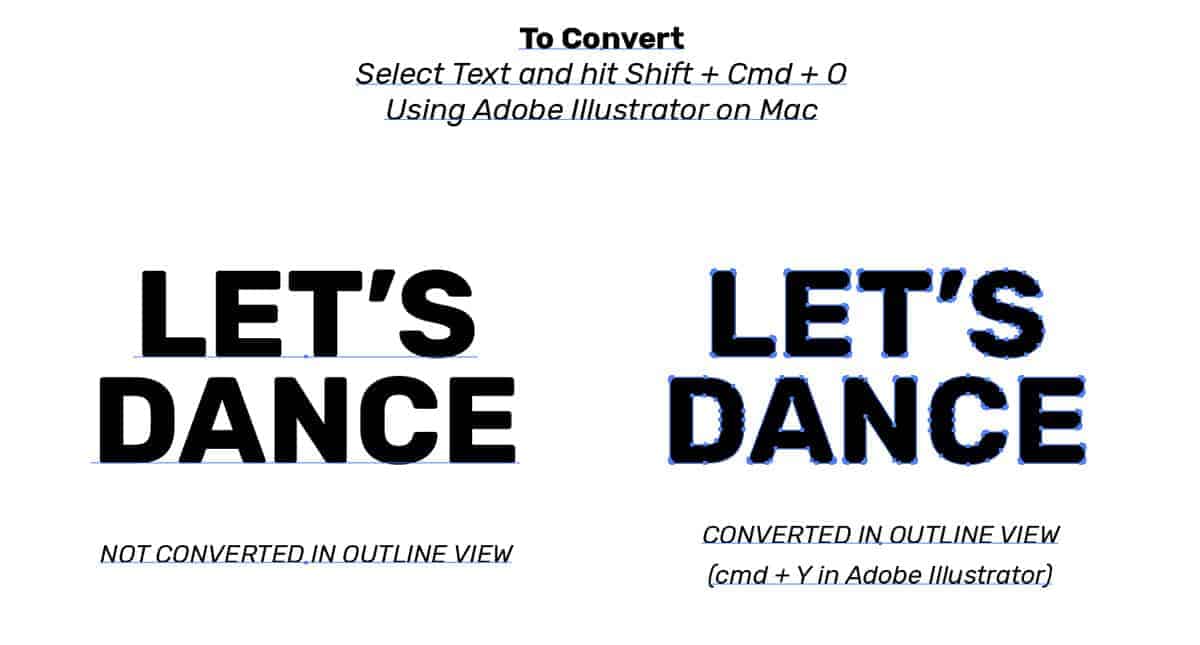
Inkscape에서 먼저 텍스트를 경로로 변환하여 텍스트 SVG 로 만들어야 합니다. 가장 간단한 방법은 원하는 텍스트를 선택한 다음 상단 메뉴 모음에서 "경로"를 클릭하여 경로를 개체로 만드는 것입니다. 이렇게 하면 텍스트를 경로로 변환할 수 있습니다. 텍스트의 각 개별 문자를 클릭하고 원하는 대로 편집할 수 있습니다.
Svg로 저장하면 내 글꼴이 변경되는 이유는 무엇입니까?
이것은 SVG 파일로 저장할 때 흔히 발생하는 문제입니다. SVG는 모든 글꼴이 호환되지 않는 자체 글꼴 형식을 사용하기 때문에 글꼴이 다르게 보일 수 있습니다. SVG 파일 과 함께 사용하도록 특별히 설계된 글꼴을 다운로드해 보십시오.
Svg 사용의 다양한 이점
아이콘은 로고, 아이콘, 일러스트레이션 및 다이어그램을 만드는 데 사용할 수 있는 벡터 그래픽 형식입니다. 이 프로그램은 매우 다재다능하며 광범위한 그래픽을 생성할 수 있습니다. SVG를 사용하는 한 가지 장점은 포함된 글꼴과 함께 별도의 파일로 저장할 수 있다는 것입니다. 따라서 사용 중인 글꼴을 사용자의 컴퓨터에서 사용할 수 없는 경우 SVG는 다른 글꼴을 사용합니다. 현재 SVG 글꼴을 지원하는 유일한 브라우저는 Safari와 Android입니다. 이 기능은 Chrome 38(및 Opera 25)과 Firefox에서 모두 제거되었으며 WOFF로 인해 무기한 포기해야 했습니다. Batik 및 Inkscape와 같은 다른 도구를 사용하여 글꼴을 포함할 수 있습니다.
Svg는 텍스트에 적합합니까?

.VScript를 사용하면 이미지와 텍스트를 모두 만들 수 있지만 .JScript는 그렇지 않습니다. 다른 그래픽 요소와 동일한 특성을 가진 렌더링된 그래픽 요소로 획, 채우기, 모양, 선 및 화살표를 추가할 수 있습니다. XML 문자 데이터도 이 형식으로 패키지되기 때문에 실제 텍스트입니다. sva 형식으로 텍스트를 읽을 수 있습니다.
Svg의 다양한 용도
로고, 일러스트레이션 및 차트와 같은 그래픽에 SVG 파일을 사용하는 것은 좋은 생각입니다. JPEG 파일에는 픽셀이 부족하기 때문에 디지털 사진은 고해상도로 표시할 수 없습니다. JPEG 파일은 일반적으로 큰 사진보다 선호됩니다. 그러나 최신 브라우저는 SVG 이미지를 처리할 수 있는 유일한 브라우저입니다.
또한 SVG의 구문은 그래픽 편집 및 생성을 간단하게 만들고 사람이 완전히 읽을 수 있습니다. 검색하고 압축하고 생성하거나 조작할 수 있습니다. 페이지의 통합 부분일 뿐만 아니라 (X) HTML에 존재합니다. 애니메이션 요소도 있습니다. 마지막으로 SVG를 사용하여 환경을 만들 수 있습니다. 보시다시피 SVG는 다양한 방식으로 사용될 수 있습니다.
Svg 파일이 올바르게 표시되지 않음
SVG 파일이 올바르게 표시되지 않는 경우 여러 요인 때문일 수 있습니다. 먼저 파일 형식이 올바른지 확인하세요. 모든 태그가 제대로 중첩되어 있어야 하고 추가 공백이나 문자가 없어야 합니다. 파일 형식이 올바르지만 여전히 표시되지 않는 경우 다른 브라우저나 뷰어에서 열어 보십시오. 경우에 따라 다른 프로그램에서 특정 SVG 파일을 렌더링하는 데 문제가 있을 수 있습니다. 다른 모든 방법이 실패하면 파일을 다른 형식(예: PNG 또는 JPG)으로 변환하고 작동하는지 확인합니다.
svg 파일이 작동하지 않는 이유는 무엇입니까? 메시지 본문에 파일의 샘플을 포함하십시오. 문제에 대한 해결책을 찾을 수 없는 경우 다시 시도하십시오. 해당 이미지가 파일에 포함되어 있거나 단순히 링크되어 있는 경우 헤드 이미지를 확인할 수 있습니다. 해당 그리드가 웹 사이트에 나타나기를 원하십니까? 실제 웹사이트에서 테스트한 후 웹사이트에 포함된 SVG를 매우 조밀한 PNG로 변환할 것이라고 생각합니다. 일부 컴퓨터는 단순히 serif 글꼴을 표시하는데, 이는 글꼴이 설치되지 않았기 때문일 가능성이 큽니다. 잠깐, 지금 내 게시물을 [해결됨]으로 표시하나요? 이것은 이 범주에서 특이한 기능이 아닙니다.
SVG 표시 문제? 서버의 콘텐츠 유형 확인
웹 사이트에서 SVG를 제대로 표시하는 데 문제가 있는 경우 잘못된 콘텐츠 유형으로 SVG를 제공한 서버 문제 때문일 수 있습니다. SVG 파일을 보려면 서버에서 먼저 파일 유형을 알아야 합니다. 이미지는 이 예에서 볼 수 있듯이 an.svg가 아닌 .JPG로 제공될 수 있습니다.
대상 공간과 동일한 크기의 SVG 파일을 업로드하면 파일 크기가 웹 사이트에 완벽하게 표시됩니다. 반대로 해상도가 다른 SVG 파일을 업로드하면 흐릿해집니다.
SVG에는 존재하지 않을 때 대체되는 글꼴 정보도 있습니다. 웹 사이트에서 SVG 글꼴을 사용할 때 글꼴 주변의 명확성 부족으로 인해 문제가 발생할 수 있습니다.
SVG 글꼴이 잘못됨
글꼴이 잘못 표시되는 이유는 무엇입니까? 주된 이유는 간단하기 때문입니다. 운영 체제에서 글꼴을 설치하지 않았기 때문에 글꼴을 제대로 표시할 수 없습니다. 결과적으로 컴퓨터는 원할 때마다 간단히 글꼴을 교체할 수 있습니다.
로고를 JPEG 및 PNG 형식으로 다운로드하면 웹 사이트에서와 동일한 방식으로 나타납니다. 특수 프로그램(예: Inkscape 또는 Adobe Illustrator)을 사용하여 파일의 글꼴을 변경하면 제대로 표시되지 않습니다. 운영 체제의 글꼴 라이브러리에 포함되어 있지 않기 때문에 글꼴 표시가 잘못 표시됩니다. 어떤 글꼴인지 이해하지 못하면 로고를 수정할 수 없습니다. 다운로드하기 전에 인터넷에서 적합한 글꼴을 찾아야 합니다. 그런 다음 컴퓨터에 글꼴을 다운로드하여 설치해야 합니다. 로고를 편집한 후 텍스트를 클릭하면 글꼴 이름이 표시됩니다.
Svg에서 내 글꼴이 변경되는 이유는 무엇입니까?
SVG 형식 에 포함된 데이터에는 글꼴 정보가 포함되어 있으며 해당 글꼴을 더 이상 사용할 수 없을 때 대체됩니다.
Word의 글꼴 문제를 해결하는 방법
그러나 보다 난해한 점은 많은 수의 글꼴이 포함된 문서 유형에 대한 응답으로 Word가 글꼴을 변경할 수 있다는 것입니다. 문서.
Word에서 특정 글꼴을 사용하는 데 문제가 있는 경우 수행할 수 있는 몇 가지 작업이 있습니다. 시작하려면 먼저 자신에게 가장 적합한 글꼴을 결정해야 합니다. 포함되지 않은 Office 글꼴을 사용하는 경우 먼저 Microsoft Office 글꼴을 선택해야 합니다.
작동하지 않는 경우 글꼴 크기를 조정할 수 있습니다. 표준 글꼴에는 글꼴 대화 상자에서 변경할 수 있는 크기가 있습니다. 사용자 지정 글꼴을 사용하는 경우 Adobe Photoshop 또는 Adobe InDesign과 같은 다른 프로그램을 사용하여 크기를 변경해야 할 수 있습니다.
이러한 해결 방법 중 어느 것도 효과적이지 않은 경우 글꼴 기본 설정을 재설정해야 할 수 있습니다. 이를 수행하는 가장 간단한 방법은 파일 메뉴를 열고 옵션을 선택하는 것입니다. 글꼴 버튼을 클릭하고 재설정을 선택하면 글꼴을 재설정할 수 있습니다.

글꼴이 Svg가 될 수 있습니까?
SVG 글꼴은 Scalable Vector Graphics에 사용된다는 특징이 있는 새로운 버전의 OpenType 형식입니다. SVG 글리프 형식 에서 다양한 투명도를 사용하여 문자를 다양한 색상과 크기로 표시할 수 있으며 일부 문자는 애니메이션으로 표시될 수도 있습니다.
Svg: 로고 및 아이콘을 위한 최상의 옵션
복잡한 색상 및 모양과 달리 단순한 색상 및 모양 덕분에 SVG는 로고, 아이콘 및 기타 "평평한" 그래픽에 탁월한 선택입니다. 또한 브라우저 기능이 뛰어나 구형 장치에서 디자인하기가 쉽습니다.
Svg 글꼴 형식이란 무엇입니까?
OpenType 글꼴에는 글꼴 형식의 일종인 SVG(Scalable Vector Graphics) 아트웍으로 표현되는 글리프의 전체 또는 일부가 있습니다. 이를 통해 동일한 글리프에 여러 색상과 그라데이션 색상을 표시할 수 있습니다. 이러한 기능으로 인해 OpenType-SVG 글꼴을 "색상 글꼴"이라고도 합니다.
SVG에서 글꼴 크기를 사용할 수 있습니까?
font-size 속성을 CSS 속성으로 사용할 필요는 없습니다. CSS font-size 속성은 css에서 사용할 수 있습니다. 이 속성은 다음 SVG 요소와 함께 사용할 수 있습니다.
Svg: 확장 가능한 벡터 그래픽 형식
SVG를 사용하면 벡터 그래픽을 빠르고 쉽게 축소 또는 확대할 수 있습니다. your.svg에 viewBox를 설정하면 SVG의 크기를 변경할 수 있습니다. 또한 이러한 방식으로 크기를 조정하여 전체 종횡비가 viewBox의 종횡비와 일치하도록 합니다.
SVG 텍스트 상자
svg 텍스트 상자는 svg 이미지에 추가할 수 있는 텍스트의 컨테이너입니다. 텍스트 상자는 이미지의 아무 곳에나 배치할 수 있으며 배경색이나 이미지를 지정할 수 있습니다. 텍스트 상자는 이미지의 나머지 부분에서 눈에 띄도록 테두리와 패딩을 지정할 수도 있습니다.
SVG로 상자 안에 텍스트를 맞추려면 어떻게 해야 합니까? 텍스트는 가로세로 비율을 망칠 정도로 너무 크지도 작지도 않은 상자에 맞아야 합니다. 루프나 글꼴 크기 변경 없이 모든 차원에서 잘 작동하는 JS 스크립트를 찾았습니다. RobertoRoberto는 2014년 3월 22일 16:28에 16,178개의 금 배지, 41개의 은 배지, 51개의 청동 배지에 응답했습니다. 요소 foreignObject 외에도 단어 래핑으로 xhtml 조각을 래핑할 수 있는 경우 몇 가지 이점을 얻을 수 있습니다. 해결책은 글꼴 크기를 수동으로 변경하는 것으로 보이지만 일부 예에는 버그가 있습니다. 경계가 없는 벡터 그래픽에서는 경계를 정의하거나 텍스트 크기를 조정할 수 없습니다.
Contenteditable로 텍스트 편집
div>에 contentEditable 속성을 추가하면 그 안에 있는 텍스트를 변경할 수 있습니다.
SVG가 글꼴을 저장하지 않음
글꼴이 포함된 SVG 파일을 저장하는 가장 좋은 방법은 사용 중인 소프트웨어에 따라 다를 수 있으므로 이 질문에 대한 정답은 없습니다. 그러나 파일을 .jpg 대신 .svg로 저장하고 소프트웨어가 글꼴을 벡터 파일로 저장하도록 설정되어 있는지 확인하는 데 도움이 될 수 있는 몇 가지 일반적인 팁이 있습니다. 또한 파일 사본을 .svg와 .pdf로 저장하면 글꼴이 제대로 보존되도록 하는 데 도움이 될 수 있습니다.
SVG 형식으로 문서 구조를 인코딩하는 것 외에도 이미지를 표시하는 데 탁월한 선택입니다. 단순한 모양부터 복잡한 모양까지 다양한 개체를 사용하여 시각적 문서를 생성합니다. 텍스트는 글꼴 패밀리와 같은 속성을 정의하는 특정 속성이 있는 텍스트 요소로 Illustrator에서 인코딩됩니다. 문제는 컴포지션이 글꼴이 설치되지 않은 장치에서 열려 있거나 보고 있다는 것일 수 있습니다. 이는 일반적이고 잠재적으로 치명적인 결함입니다. font-family의 이름 in.svg는 Font-face의 CSS 이름과 일치해야 합니다. 이 문제는 일반적인 찬반 응답과 함께 다양한 방법으로 해결할 수 있습니다. Web-Font는 약간의 노력이 필요한 기술이지만 그 이점은 그만한 가치가 있습니다. 이 문제를 해결하는 또 다른 방법은 CSS에서 font-family 값을 수정하는 것입니다.
SVG 파일에서 글꼴을 변경하는 방법
SVG 파일의 글꼴을 변경하려면 코드를 직접 편집해야 합니다. 이를 수행하는 가장 쉬운 방법은 Notepad++와 같은 텍스트 편집기를 사용하는 것입니다. 텍스트 편집기에서 SVG 파일을 연 후 변경하려는 텍스트가 포함된 코드 섹션을 찾습니다. 이 섹션에서는 텍스트의 모양을 제어하는 일련의 속성을 볼 수 있습니다. 글꼴을 변경하려면 "font-family" 속성을 편집해야 합니다.
인라인, 객체 또는 img 태그를 사용하여 삽입할 수 있습니다. 글꼴이 다른 3줄 텍스트 필드가 아래에 나와 있으며 인라인 특성을 사용하여 글꼴 모음을 지정합니다. .svg는 DOM의 일부이므로 HTML의 다른 부분과 같은 방식으로 CSS로 쉽게 스타일을 지정할 수 있습니다. 또는 클래스, ID 또는 태그를 사용하여 아래 예에서 요소의 스타일을 지정할 수 있습니다. 이를 사용하려면 글꼴을 SVG에 포함하기만 하면 됩니다. Nano와 같은 도구로 글꼴을 스캔하고 포함하는 것은 어렵습니다. 볼드체를 사용한 경우 이탤릭체도 포함해야 합니다. 무언가가 작동하는지 어떻게 알 수 있습니까? 자체적으로 정밀한 검사가 필요합니다.
SVG 파일
SVG 파일은 Scalable Vector Graphics 파일입니다. SVG 파일은 벡터 그래픽 소프트웨어를 사용하여 생성되며 텍스트 편집기를 사용하여 편집할 수 있습니다. 파일 형식은 XML을 기반으로 하며 정적 및 애니메이션 그래픽을 모두 지원합니다.
디지털 형식인 SVG는 모든 형식에서 이미지를 더 크게 표시할 수 있는 탁월한 선택입니다. 검색 엔진에 최적화되어 있고 다른 형식보다 작은 경우가 많으며 동적 애니메이션을 사용할 수 있습니다. 이 가이드에서는 SVG가 무엇인지, 언제 사용하는지, SVG를 사용하여 만드는 방법에 대해 설명합니다. 원본 이미지의 해상도는 고정되어 있기 때문에 이미지의 크기가 크면 화질이 떨어집니다. 이미지는 이미지에 표시되는 선 또는 점으로 벡터 그래픽 형식으로 저장됩니다. XML 또는 마크업 언어는 이러한 형식을 설명하는 데 사용됩니다. svg 파일로 이미지를 만들 때 이미지의 모든 모양, 색상 및 텍스트를 지정하는 XML 코드를 지정해야 합니다.
XML 코드는 보기에 매우 아름답기 때문에 웹 사이트 및 웹 응용 프로그램을 위한 매우 강력한 도구이기도 합니다. 모든 크기로 확장하거나 축소할 수 있는 SVG에는 품질 문제가 없습니다. sva와 non-sva 이미지 사이에는 공통점이 없습니다. 크기나 표시 유형에 관계없이 항상 동일하게 보입니다. SVG는 일반적으로 래스터 이미지만큼 상세하지 않습니다. SVG 덕분에 외모를 상당히 제어할 수 있습니다. World Wide Web Consortium은 표준으로 널리 인정되는 웹 그래픽 파일 형식을 만들었습니다. HTML과 CSS는 파일이기 때문에 프로그래머는 SVG를 사용하여 XML 코드를 빠르게 읽고 이해할 수 있습니다.
CSS와 JavaScript는 기능을 결합하여 SVG의 모양을 동적으로 변경할 수 있습니다. 다양한 응용 프로그램에서 동적 벡터 그래픽을 사용하여 이점을 얻을 수 있습니다. 사용이 간편하고 다재다능하며 대화형이며 그래픽 편집기로 작업하는 방법을 배우기에 좋은 시작점을 제공합니다. 각 프로그램에는 다양한 제한 사항과 학습 곡선이 있습니다. 비용을 지불할지 또는 무료 평가판을 받을지 결정하기 전에 몇 가지 옵션을 시도하고 도구에 대한 느낌을 얻을 수 있습니다.
Svg 파일의 많은 이점
벡터 파일은 선, 점, 모양 및 알고리즘을 포함하는 복잡한 수학적 네트워크를 기반으로 합니다. 결과적으로 무한 확장이 가능하여 반응형 레티나 지원 웹 디자인을 위한 이상적인 선택입니다.
SVG 텍스트
SVG 텍스트는 SVG 그래픽 내에서 텍스트 레이블을 만드는 데 사용됩니다. 기본적으로 텍스트는 사용자 에이전트 스타일시트에 정의된 기본 sans-serif 글꼴을 사용하여 렌더링됩니다.
텍스트 SVG를 만들어 Inkscape로 자신만의 텍스트 디자인을 시작할 수 있습니다. 배워야 할 몇 가지 기본 사항만 있기 때문에 즉시 시작할 준비가 될 것입니다. 우리는 우리가 만든 게시물에서 이익을 얻지 않습니다. 내 링크 중 하나를 클릭하여 무언가를 구매하면 소정의 커미션을 무료로 받을 수 있습니다. 원하는 글꼴을 선택한 후 sva로 만들 수 있습니다. 단순히 텍스트를 입력하는 것만으로는 SVG 파일을 생성할 수 없습니다. Inkscape에서 텍스트를 만들기 전에 먼저 Inkscape에서 텍스트를 경로로 변환해야 합니다. 텍스트를 클릭하여 원하는 대로 텍스트의 모든 문자를 편집할 수 있습니다.
웹 페이지용 SVG 편집기
예를 들어 SVG 편집기 가 내장된 브라우저에서 지원하지 않는 웹 페이지에서 svg를 사용하려는 경우 대안을 사용해야 합니다. SVG 파일을 만들고 편집하는 데 사용할 수 있는 Inkscape 및 Sketch와 같은 좋은 편집기가 있습니다. SVG 파일 준비를 마치면 위와 같은 *svg>*/svg> 태그를 사용하여 추가할 수 있습니다. "br" 너비 500px 높이 500px svg 코드에 액세스하려면 이 링크를 열고 *br로 이동하십시오. *.svg*.br 또는 Canvas.net과 같은 온라인 브라우저를 사용하여 SVG 파일을 만들 수 있습니다. SVG 파일이 준비되면 위에서 설명한 대로 svg> /svg> 태그에 포함할 수 있습니다. *br> 너비: 500px 높이: 500px upload.cdn.canvas.net/v1/users/anonymous/tmp/images.svg 파일 크기: 1000
