WordPress 사이트에 출시 예정 페이지를 추가하는 3가지 방법
게시 됨: 2022-09-14WordPress 사이트를 구성하고 곧 출시될 페이지를 추가하려는 경우 몇 가지 다른 방법이 있습니다. SeedProd의 출시 예정 페이지 및 유지 관리 모드와 같은 플러그인을 사용하거나 사용자 정의 페이지 템플릿 을 만들 수 있습니다. 플러그인 경로로 이동하려면 출시 예정 페이지 및 유지 관리 모드가 좋은 옵션입니다. 설정하기 쉽고 몇 번의 클릭으로 곧 출시될 페이지의 모양과 느낌을 사용자 정의할 수 있습니다. 보다 실용적인 접근 방식을 취하고 싶다면 사용자 정의 페이지 템플릿을 만들 수 있습니다. 곧 출시될 페이지의 디자인을 더 세밀하게 제어하려는 경우에 좋은 옵션입니다. 어느 쪽이든 곧 출시될 페이지는 방문자에게 사이트가 공사 중임을 알리는 좋은 방법입니다. 기대치를 관리하고 사이트가 준비되면 사람들이 다시 방문하도록 하는 간단한 방법입니다.
방문자는 페이지가 곧 게시되면 사이트가 거의 완성되었음을 알 수 있습니다. 문을 열기 전에도 바로 리드와 문의를 수집하는 데 사용할 수 있습니다. 시장에는 여러 랜딩 페이지 빌더가 있지만 SeedProd는 광범위한 기능으로 인해 두드러집니다. 사이트가 준비될 때까지 방문자가 볼 수 없도록 사이트를 '곧 출시' 모드로 쉽게 설정할 수 있습니다. SeedProd를 사용하면 다양한 템플릿으로 WordPress 랜딩 페이지를 쉽게 만들 수 있습니다. 오른쪽 패널을 보면 사이트의 실시간 미리보기를 볼 수 있으므로 항상 정확히 어떻게 보이는지 알 수 있습니다. WPForms에 기존 양식을 포함하는 것 외에도 SeedProd에는 WordPress 계정에 다른 양식을 삽입할 수 있는 기능이 포함되어 있습니다.
Seedprod가 표시되고 싶을 때, 누가 볼 수 있는지, 얼마나 오래 표시되는지 쉽게 설정할 수 있습니다. 이 섹션에서는 URL 포함/제외 및 역할별 액세스 외에 가장 중요한 설정 목록을 제공합니다. 이러한 설정을 구성하고 있기 때문에 일부 사람들은 다음 페이지가 보이지 않는 경우에도 이를 우회할 수 있습니다. 네 번째 단계는 SeedProd에서 곧 출시될 페이지 설정을 구성하는 것입니다. 그런 다음 스위치를 길게 눌러 출시 모드 를 활성화합니다. 이렇게 하면 웹사이트의 일부를 숨길 수 있고 나머지는 볼 수 있습니다. WordPress 대시보드로 돌아가서 페이지가 제대로 작동하는지 확인할 수 있습니다. 화면 상단의 녹색 저장 버튼을 클릭하면 설정을 저장할 수 있습니다. 이제 막 시작하는 중입니다.
출시 예정 페이지 WordPress를 제거하는 방법
 크레딧: sancheya.com
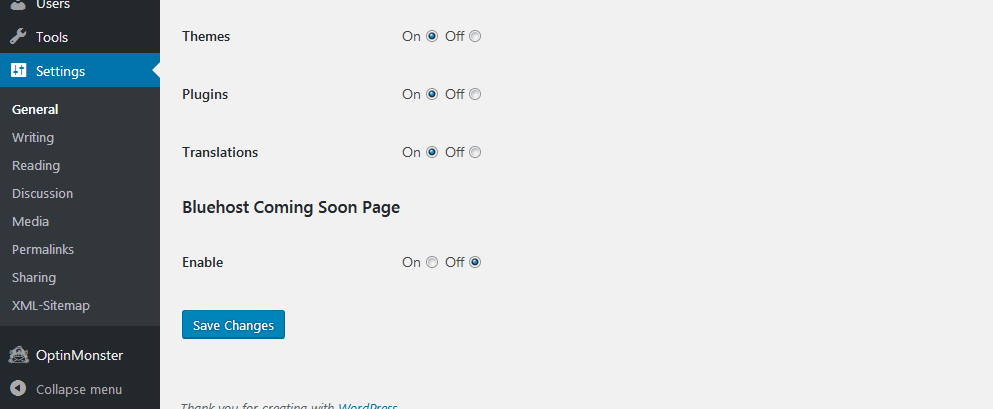
크레딧: sancheya.comWordPress 사이트를 사용 중이고 곧 출시될 페이지를 제거하려는 경우 따라야 할 몇 가지 단계가 있습니다. 먼저 WordPress 사이트에 로그인하고 설정 페이지로 이동해야 합니다. 거기에서 "출시 예정" 페이지 탭 을 클릭한 다음 "삭제" 버튼을 클릭해야 합니다. 이렇게 하면 WordPress 사이트에서 곧 출시될 페이지가 제거됩니다.
내 WordPress에 아직 출시 예정이라고 표시되는 이유는 무엇입니까?
기본적으로 언제든지 새 사이트를 "출시 예정"으로 설정할 수 있습니다. 사이트가 올바르게 설정되면 시작 후 몇 분 이내에 표시됩니다.
WordPress의 건설 모드에서 어떻게 끄나요?
WordPress 대시보드에서 테마 패널을 선택하면 Under Construction에 액세스할 수 있습니다. Under Construction 옆의 확인란을 선택하여 활성화한 다음 사용하려는 페이지를 선택하고 저장합니다. 웹사이트가 준비되면 "활성화" 옵션을 선택 취소하고 페이지를 저장하십시오.
플러그인이 없는 WordPress 페이지 출시 예정
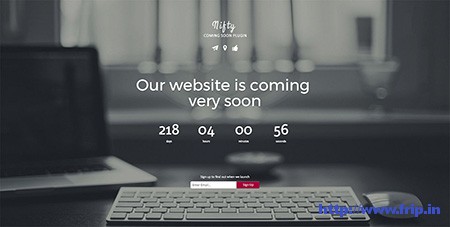
 크레딧: www.frip.in
크레딧: www.frip.inWordPress에서 플러그인을 사용하지 않고 곧 출시될 페이지를 만드는 몇 가지 방법이 있습니다. 한 가지 방법은 별도의 도메인에 랜딩 페이지를 만든 다음 301 리디렉션을 사용하여 WordPress 도메인이 랜딩 페이지를 가리키도록 하는 것입니다. 또 다른 방법은 간단한 HTML 페이지 를 만든 다음 WordPress 디렉토리에 업로드하는 것입니다. 그런 다음 WordPress 내장 기능을 사용하여 사이트의 홈페이지를 곧 출시될 페이지로 변경할 수 있습니다.
이 단계별 가이드는 WordPress에서 무료로 페이지를 만드는 방법을 알려줍니다. 비결은 웹사이트를 방문하는 사람들만 볼 수 있도록 단일 방문 페이지 뒤에 웹사이트를 숨기는 것입니다. 결과적으로 Google 순위와 SEO를 빠르게 개선할 수 있습니다. SeedProd를 사용하면 몇 분 만에 WordPress에서 무료로 페이지를 만들 수 있습니다. 사이트가 구축되는 동안 새 이메일 주소를 추가하고 웹사이트가 구축되는 동안 웹사이트에 대한 액세스를 제한할 수 있습니다. 종자 준비 노력을 최대한 활용할 수 있도록 SeedProd의 무료 및 유료 버전을 모두 얻을 수 있습니다. 다음 단계에 따라 곧 출시될 seedprod의 무료 랜딩 페이지를 만들 수 있습니다.
SeedProd의 무료 버전에서는 유지 관리 모드와 출시 예정 모드를 모두 활성화할 수 있습니다. 이 기능을 사용하여 웹사이트가 공사 중이거나 유지 관리 중인 동안 간단하면서도 효과적인 사용자 친화적인 알림을 웹사이트에 추가할 수 있습니다. 로그인 페이지와 404 페이지의 다른 페이지 모드를 사용하려면 유료 버전으로 업그레이드해야 합니다. 웹사이트를 시작할 준비가 되지 않았더라도 곧 출시될 페이지를 사용하여 더 많은 리드를 생성할 수 있습니다. SeedProd 사용자는 새 이름 추가 또는 새 URL 추가와 같은 페이지의 일반 설정을 변경할 수도 있습니다. Pro 사용자는 슬라이드쇼나 비디오를 방문 페이지의 일부로 사용할 수도 있습니다. WordPress에서 곧 출시될 페이지를 게시할 수 있습니다.

클라이언트에게 작업을 공개하면 작업 방식과 이유를 정확히 보여줄 수 있습니다. 웹사이트 관리자와 같이 로그인한 사용자에게 방문 페이지를 숨길 수도 있습니다. WordPress의 곧 출시될 페이지는 '활성' 섹션으로 이동하고 토글을 비활성에서 활성으로 전환하여 활성화할 수 있습니다. 웹사이트를 곧 시작하려면 '출시 예정' 페이지를 비활성화해야 합니다. 단순히 방문 페이지를 추가하는 대신 전체 길이의 웹사이트를 추가할 수 있습니다.
출시 예정 페이지 WordPress 사용자 정의
"출시 예정" 페이지는 방문자에게 귀하의 웹사이트가 공사 중임을 알리는 좋은 방법입니다. 고유한 로고, 배경 이미지 및 텍스트를 추가하여 곧 출시될 페이지를 사용자 정의할 수 있습니다. 방문자가 귀하에게 연락할 수 있도록 연락처 양식을 포함하도록 선택할 수도 있습니다.
Seedprod를 곧 사용하려면 어떻게 해야 합니까?
*는 사이트 이름입니다. 페이지 메뉴를 선택한 다음 '출시 예정 모드'를 클릭하십시오. 귀하의 모든 웹사이트는 곧 출시될 모드에서 자동으로 활성화됩니다. 귀하의 웹사이트에서는 여전히 로그인하여 작업할 수 있지만 로그인하지 않은 다른 사용자는 귀하가 만든 곧 출시될 페이지만 볼 수 있습니다.
Seedprod: 사용하기 쉬운 WordPress 랜딩 페이지 구축
SeedProd는 좋은 WordPress 방문 페이지 빌더 입니까? 전적으로! WordPress 랜딩 페이지 빌더인 SeedProd는 곧 유지 관리 모드로 제공되며 무료입니다. 강력한 드래그 앤 드롭 페이지 편집기를 사용하면 개발자 없이도 WordPress 랜딩 페이지를 간단하게 만들 수 있습니다. 커스터마이징 가능한 랜딩 페이지 템플릿 라이브러리를 탐색하여 SeedProd를 빠르게 시작할 수 있습니다. seedprod 랜딩페이지의 특징은 무엇입니까? SeedProd 랜딩 페이지로 WordPress 랜딩 페이지를 최대한 활용하십시오. 플러그인을 사용하면 강력한 드래그 앤 드롭 편집기가 있기 때문에 개발자를 고용하지 않고도 쉽게 페이지를 만들 수 있습니다. 점점 더 많은 사용자 지정 가능한 방문 페이지 템플릿을 사용할 수 있으므로 몇 분 만에 페이지를 간단하게 만들 수 있습니다. SeedProd Landing Page Pro 라이선스 외에도 고급 기능을 사용하려면 Pro 라이선스로 업그레이드할 수 있습니다. WordPress 무료 플러그인은 어떻게 사용합니까? SeedProd Landing Page의 Lite 버전을 사용하고 있다면 무료로 사용할 수 있습니다. 더 고급 기능에 대한 라이선스를 업그레이드하려면 유료로 업그레이드할 수 있습니다.
곧 페이지 템플릿
곧 페이지 템플릿은 새 웹사이트가 출시될 것임을 나타내는 데 사용되는 웹 페이지 유형입니다. 일반적으로 웹 사이트가 시작될 때까지 자리 표시자 페이지로 사용됩니다. 이 페이지에는 일반적으로 예상 출시 날짜와 같은 예정된 웹사이트에 대한 정보가 포함되어 있으며 사이트가 활성화될 때 관심 있는 사용자가 알림을 받을 수 있도록 하는 가입 양식도 포함될 수 있습니다.
이 과정에서는 HTML과 JavaScript를 사용하여 곧 출시될 페이지를 만드는 방법을 알려줍니다. 이 예에서는 전체 페이지를 덮고 사용자에게 진행 상황을 알리는 일부 텍스트가 포함된 배경 이미지를 사용합니다. 다음 예제를 보면 JavaScript를 사용하여 카운트다운 타이머를 추가할 수 있습니다. 1단계에서는 먼저 날짜와 시간을 추가하여 2024년 1월 5일에 계산을 완료해야 합니다. 2단계에서는 다음 요소에 스타일을 지정해야 합니다. Courier는 25픽셀의 고정 폭 글꼴이며 위치는 굵게, 텍스트 정렬은 가운데, 여백은 자동, 너비는 40%입니다. 텍스트는 각 텍스트와 16×16 사이에 절대 공간을 두고 왼쪽 상단 모서리에 배치해야 합니다. * /, 왼쪽 아래 모서리, 절대, 오른쪽 아래 모서리, 0을 선택하여 텍스트를 가운데 및 왼쪽 아래 모서리에 배치할 수 있습니다. 이 호출의 결과는 id=demo 요소가 있는 문서에 표시되어야 합니다.
출시 예정 페이지 만들기
곧 있을 페이지를 만드는 첫 번째 단계는 새 HTML 문서 를 만드는 것입니다. 예를 들어 전체 페이지를 덮는 배경 이미지와 상황을 사용자에게 알리는 일부 텍스트를 사용합니다. 배경 이미지를 만들려면 먼저 전체 페이지를 덮는 이미지를 찾아야 합니다. 이 예에서는 건설 중인 건물의 사진을 사용합니다. 텍스트를 입력하려면 이미지에 맞을 만큼 크고 눈에 잘 띄도록 굵은 글꼴을 선택하십시오. 이 다음 페이지는 Montaserrat라는 글꼴로 작성됩니다. 곧 출시될 페이지를 만들기 전에 몇 가지 기본 HTML 태그를 추가해야 합니다. head> 및 title> 태그를 삽입하여 이를 수행합니다. img> 태그는 body 태그를 업로드한 후 배경 이미지를 저장하는 데 사용됩니다. 다음 단계는 *img** 태그의 src 속성을 사용하여 배경 이미지의 URL을 정의하는 것입니다. 또한 img 태그의 alt 속성은 이미지에 대한 텍스트 설명을 제공하는 데 사용됩니다. 태그의 너비 및 높이 속성을 사용하여 배경 이미지의 크기를 지정하는 것 외에도 태그의 너비 및 높이 속성을 사용하여 이미지의 크기를 지정합니다. 전체 페이지를 덮도록 페이지 너비와 높이를 설정할 수 있습니다. 이제 문서를 만들었으므로 여기에 CSS를 추가해야 합니다. 이것은 *style= 태그를 사용하여 수행할 수 있습니다. 그런 다음 style' 태그를 사용하여 스타일을 추가합니다. 스타일 섹션을 추가하려면 *style' 태그를 사용하는 것이 중요합니다. style> 태그를 웹사이트에 추가해야 합니다. 이것이 다음 페이지의 기본적인 모양과 느낌을 제공하기를 바랍니다. 마지막으로 body 태그를 사용하여 html> 태그를 추가합니다. 그 결과 새 페이지가 생성됩니다.
순 페이지 Themeisle 콘텐츠
"순 페이지"는 일반적으로 방문자에게 새 웹사이트나 제품이 곧 출시될 것임을 알리는 데 사용되는 페이지입니다. 페이지에는 일반적으로 출시 시 업데이트를 유지하기 위한 카운트다운 타이머와 가입 양식이 포함되어 있습니다.
