WordPress 사이트에 사이드바를 추가하는 3가지 방법
게시 됨: 2022-09-08WordPress 사이트에 사이드바를 추가하면 사이트에 표시할 수 있는 콘텐츠의 양을 늘릴 수 있습니다. WordPress 사이트에 사이드바를 추가하는 방법에는 몇 가지가 있으며 각 방법에는 고유한 장점과 단점이 있습니다.
WordPress 사이트에 사이드바를 추가하는 가장 쉬운 방법은 플러그인을 사용하는 것입니다. 사이트에 사이드바를 추가할 수 있는 여러 플러그인이 있으며 모두 비교적 사용하기 쉽습니다. 플러그인 사용의 단점은 플러그인을 최신 상태로 유지해야 하고 일부 플러그인에 대해 비용을 지불해야 할 수도 있다는 것입니다.
WordPress 사이트에 사이드바를 추가하는 또 다른 방법은 테마를 편집하는 것입니다. 이것은 조금 더 복잡하지만 더 유연합니다. 테마를 편집하여 WordPress 사이트에 사이드바를 추가할 수 있으며 하위 테마를 만들어 WordPress 사이트에 사이드바를 추가할 수도 있습니다.
플러그인을 사용하거나 테마를 편집하지 않고 WordPress 사이트에 사이드바를 추가하려면 위젯을 사용할 수 있습니다. 위젯은 WordPress 사이트에 추가할 수 있는 작은 코드 조각이며 사이트에 사이드바를 추가할 수 있습니다. 위젯 사용의 단점은 코딩 방법을 알아야 하고 일부 위젯에 대해 비용을 지불해야 할 수도 있다는 것입니다.
WordPress에서 사이드바 위젯을 어떻게 활성화합니까?
 크레딧: www.newsdekhle.com
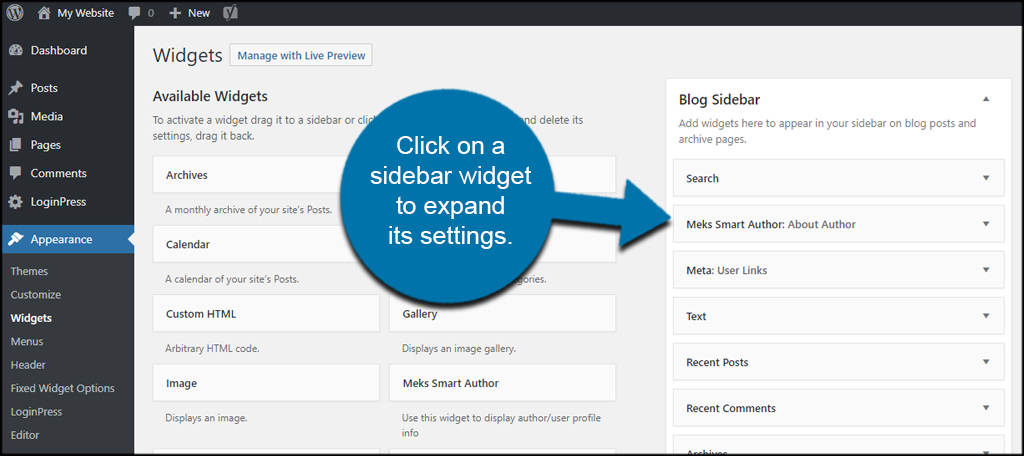
크레딧: www.newsdekhle.comWordPress 대시보드에서도 사이드바를 편집할 수 있습니다. 왼쪽 메뉴에서 모양 > 위젯을 선택하고 사이드바 섹션 을 선택한 다음 클릭하여 사이드바를 확장합니다. 이제 이 사이드바는 그것을 구성하는 모든 위젯을 포함해야 합니다.
WordPress에서 위젯 기반 사이드바를 추가하거나 편집합니다. 사이드바는 웹사이트에 더 많은 콘텐츠를 추가하는 동시에 더 기능적으로 만들 수 있는 좋은 방법입니다. 사이드바는 기본 페이지에 표시되지 않는 콘텐츠를 표시할 수 있는 WordPress 웹사이트의 위젯화된 영역 입니다. 선택한 테마에 따라 사이드바의 위치가 다를 수 있습니다. 위젯의 제목을 편집하여 완전히 다르게 보이도록 하거나 위젯 위의 텍스트를 변경할 수 있습니다. 바닐라 워드프레스에 포함된 것보다 더 많은 위젯을 사용하고 싶다면 워드프레스 위젯 플러그인을 사용해 보세요. WordPress에 사용할 수 있는 위젯 템플릿이 많이 있지만 더 많은 기능을 위해 플랫폼에 플러그인을 추가할 수도 있습니다.
이 섹션에서는 무료 사용자 정의 사이드바 플러그인을 사용하여 새 사용자 정의 사이드바를 만드는 과정을 안내합니다. 사용자 정의 사이드바는 집을 제공할 때까지 웹사이트에 나타나지 않습니다. 특정 게시물이나 페이지에만 사용되거나 필요한 위치에 상관없이 웹사이트에서 필요한 위치에 배치합니다. 예를 들어 사이드바는 바닥글 1의 게시물 및 뉴스 게시물에 대해서만 표시되거나 모든 뉴스 게시물의 경우 바닥글 2에 표시될 수 있습니다. 사이드바가 구성된 방식에 만족하면 저장할 수 있습니다.
사이드바에 추가 위젯 행 추가하기
사이드바가 오른쪽에 표시되지 않으면 추가 위젯 행이 필요할 수 있습니다. 그렇게 하려면 모양 > 위젯으로 이동하고 위젯 영역의 오른쪽 하단 모서리에 있는 기호를 클릭한 다음 모양을 클릭합니다. 새 위젯 행을 생성하려면 원하는 이름을 입력한 다음 목록에서 적절한 플러그인을 선택합니다.
HTML에 사이드바를 추가하는 방법
 크레딧: YouTube
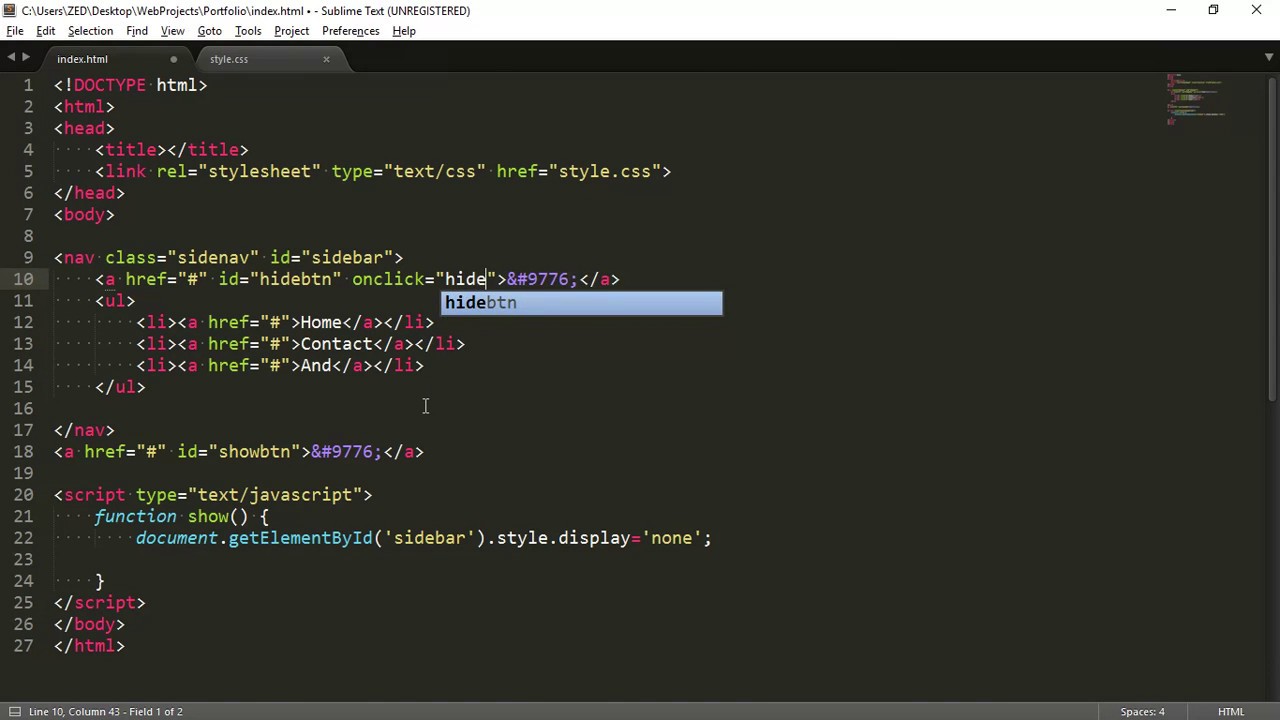
크레딧: YouTubeHTML 웹사이트에 사이드바를 추가하면 사이트에 콘텐츠와 기능을 추가할 수 있습니다. HTML 웹사이트에 사이드바를 추가하는 몇 가지 방법이 있습니다. 한 가지 방법은 HTML 테이블을 사용하는 것입니다. 이 방법은 구현하기 쉽고 웹 브라우저에서 널리 지원됩니다. HTML 웹사이트에 사이드바를 추가하는 또 다른 방법은 CSS float를 사용하는 것입니다. 이 방법은 더 유연하며 다양한 사이드바 레이아웃 을 만드는 데 사용할 수 있습니다.
탐색 메뉴 모음과 같은 많은 웹사이트에는 사이드바 메뉴 가 있습니다. 가장 일반적인 방법은 HTML CSS 및 JavaScript 프로그래밍 코드를 사용하여 멋진 사이드 메뉴를 만드는 것입니다. 이 작업을 수행하려면 HTML 및 CSS 파일을 만들어야 합니다. 그런 다음 HTML 파일에 아래 구조를 복사하여 붙여넣습니다. 첫 번째 단계는 프로필 이미지를 사용하여 완전히 동그랗게 보이게 하는 것입니다. 다음 단계는 각 메뉴 항목에 아이콘을 추가하여 더 매력적이고 아름답게 만드는 것입니다. 세 번째 단계에서 메뉴 버튼을 추가해야 합니다. 이 버튼을 클릭하면 전체 메뉴가 숨겨지고 클릭하면 해당 메뉴로 돌아갑니다.
4단계에서 더 많은 메뉴 항목을 추가할 수 있습니다. 다섯 번째 단계는 CSS 코드를 메뉴 항목에 통합하는 것입니다. 코드로 HTML과 CSS를 추가하여 메뉴바를 만들 수 있습니다. 7단계에서는 메뉴 버튼을 활성화하기 위해 JavaScript 코드를 입력해야 합니다. 해당 메뉴 버튼을 클릭하는 즉시 전체 메뉴 표시줄이 숨겨집니다. 원하는 경우 이러한 디자인을 볼 수 있으며 이미 다른 디자인을 많이 만들었습니다.
WordPress에서 사이드바에 게시물을 추가하는 방법
 크레딧: 스택 오버플로
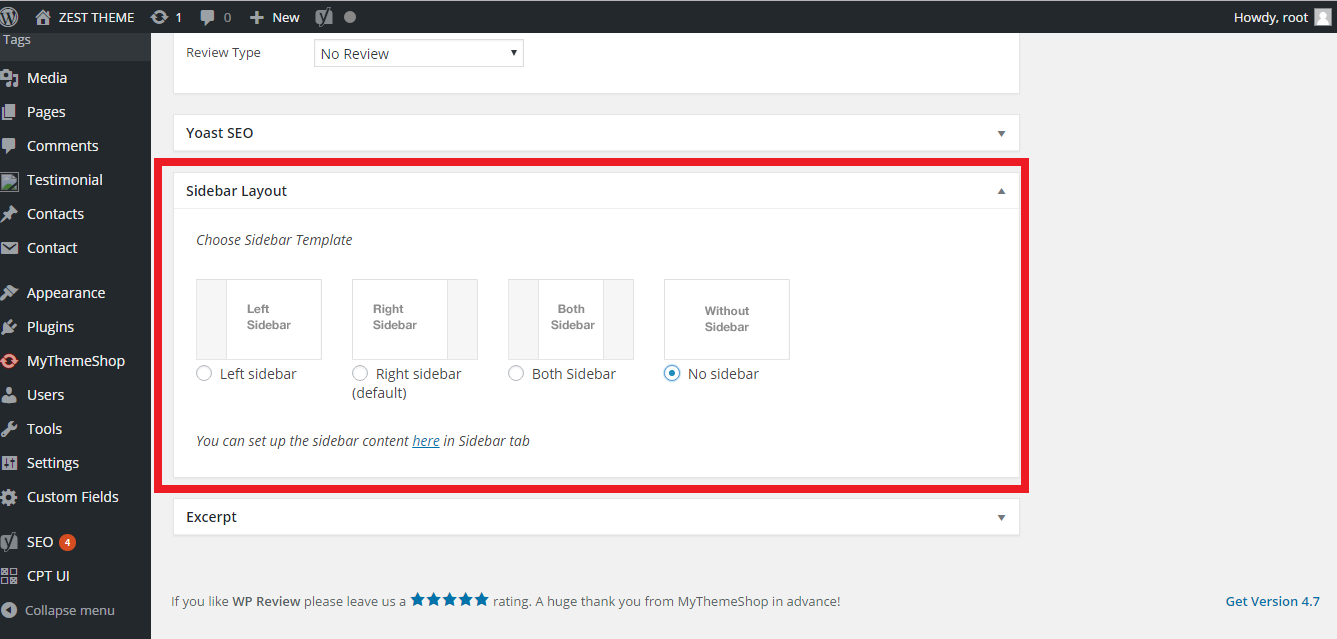
크레딧: 스택 오버플로WordPress의 사이드바에 게시물을 추가하는 것은 쉽습니다. 먼저 WordPress 사이트에 로그인하고 대시보드로 이동합니다. 그런 다음 "모양" 탭을 클릭한 다음 "위젯" 하위 탭을 클릭합니다. 여기에서 사용 가능한 모든 위젯 목록이 표시됩니다. "최근 게시물" 위젯을 찾아 원하는 사이드바에 끌어다 놓습니다. 마지막으로 "변경 사항 저장" 버튼을 클릭하여 변경 사항을 저장합니다.
WordPress 페이지의 사이드바, 게시물, 카테고리 또는 선택할 수 있는 사용자 지정 게시물 유형에는 제한이 없습니다. 이렇게 하면 방문자의 요구와 관심을 더 잘 수용하도록 사이드바를 변경할 수 있습니다. 결과적으로 문제의 페이지와 더 사용자 친화적이고 기능적이며 관련성이 있습니다. 사용자 정의 사이드바 플러그인을 사용하여 모든 게시물, 페이지, 카테고리, 아카이브 페이지 또는 사용자 정의 게시물 유형에 사용자 정의 위젯 구성을 추가할 수 있습니다. 페이지에서 제품을 판매하는 경우 검색 창 위젯, 제품 카테고리 등을 포함할 수 있습니다. 웹사이트의 각 페이지나 게시물에 사이드바를 추가하는 방법을 살펴보겠습니다. 그런 다음 사이드바 위치 아래에서 사용자 정의 사이드바를 표시할 영역을 클릭하십시오. 새로 추가 버튼을 클릭하거나 페이지/게시물로 이동하여 특정 페이지 또는 게시물에 사이드바를 추가합니다. 이 플러그인을 사용하여 기존 페이지, 게시물, 카테고리 또는 사용자 정의 게시물 유형을 변환할 수 있습니다.

WordPress Elementor에서 사이드바를 추가하는 방법
사이드바 위젯 을 사용하여 테마의 사이드바를 페이지에 추가할 수 있습니다. 사이드바를 표시하려면 콘텐츠로 이동합니다.
워드프레스 사이드바 메뉴
WordPress 사이드바는 사이트에 메뉴 옵션을 추가할 수 있는 좋은 방법입니다. 기본적으로 페이지의 왼쪽에 있지만 원하는 경우 오른쪽으로 이동할 수 있습니다. WordPress 관리자 패널의 모양 > 메뉴 페이지로 이동하여 사이드바에 사용자 정의 메뉴를 추가할 수도 있습니다.
웹사이트의 WordPress 사이드바는 웹사이트에 대한 탐색 기능을 추가하는 데 유용할 수 있습니다. 기본 제공 위젯 기능을 사용하여 기본 탐색 메뉴 위젯을 사이드바에 끌어다 놓을 수 있습니다. 사용자 정의 사이드바 플러그인을 사용하여 페이지, 게시물 또는 카테고리별로 고유한 사이드바를 만들고 추가할 수도 있습니다. 우리는 귀하의 검토를 위해 이 두 가지 옵션을 테스트했으며 깊은 인상을 받았습니다. 콘텐츠 사이드바를 사용하면 다양한 강력한 플러그인을 사용하여 사용자 정의 사이드바를 만들 수 있습니다. 이 플러그인의 무료 및 유료 버전에는 모두 사용자 정의 사이드바 및 기타 기능이 포함되어 있습니다. 고정 사이드바, 페이지의 특정 비율을 본 후에 표시되는 사이드바, 사이드바 복제, 조건부 서식 및 예약을 포함하여 $49에 더 많은 기능을 추가할 수 있습니다.
WordPress에서 접을 수 있는 사이드바 메뉴를 만드는 방법은 무엇입니까?
변경 사항을 실시간으로 확인하려면 WordPress Customizer에서 접을 수 있는 사이드바 메뉴를 변경할 수 있습니다. 외모로 가시면 됩니다. 왼쪽 막대에서 벨로우즈를 클릭합니다. 이 섹션에는 접을 수 있는 사이드바에 대한 다양한 설정이 포함되어 있습니다.
사이드바는 어디에 표시됩니까?
위젯에 액세스하려면 화면 왼쪽으로 이동하세요. 여기에는 사이트의 모든 위젯 영역 목록이 포함됩니다. 주 메뉴 옵션이 있는 사이드바가 나타납니다. WordPress 테마의 사이드바는 일반적으로 무엇이든 호출할 수 있는 방식으로 작성됩니다.
워드프레스 사이드바 플러그인
WordPress에 사용할 수 있는 사이드바 플러그인이 많이 있습니다. 가장 인기 있는 기능은 다음과 같습니다. – WP 페이지 위젯: 이 플러그인을 사용하면 사이드바에 사용자 정의 위젯을 추가할 수 있습니다. – Simple Sidebar: 이 플러그인을 사용하면 사용자 정의 위젯으로 간단한 사이드바를 만들 수 있습니다. – 고급 사이드바: 이 플러그인을 사용하면 사용자 정의 위젯으로 고급 사이드바를 만들 수 있습니다. – 사용자 정의 사이드바: 이 플러그인을 사용하면 사용자 정의 위젯으로 사용자 정의 사이드바를 만들 수 있습니다.
이 플러그인은 설명서 페이지에서 다운로드할 수 있습니다. 현재 테마 개발자를 위한 문서를 심층적으로 개발 중입니다. 이 플러그인을 사용했다면 여기에서 금전적 기부를 할 수 있습니다. 플러그인 설치 및 사용 방법에 대한 빠른 입문서가 여기에 제공됩니다. Easy Custom Sidebars는 사이드바를 사용자 정의하기 위한 무료 오픈 소스 소프트웨어 패키지입니다. 이 플러그인은 다양한 기여자들에 의해 대중에게 공개되었습니다. 나는 사용하기에 더 좋은 플러그인을 본 적이 없으며 이 플러그인이 시간의 테스트를 견뎌낼 것이라는 데 의심의 여지가 없습니다. 내 핵심과 마찬가지로 필요한 모든 작업을 수행합니다. 저희에게 연락하는 것은 1번으로 전화를 거는 것만큼 간단합니다.
PHP를 사용하여 테마 폴더에 넣으세요. WordPress에서 사용자 정의 사이드바 템플릿 만들기
get_sidebar() 함수를 사용하여 WordPress.com에서 사용자 정의 사이드바 템플릿을 만들 수 있습니다. sidebar.php 템플릿 파일 은 이 함수에서 캡처되어 페이지 레이아웃에 사용됩니다. 템플릿 파일을 사용하여 사용자 지정 동적 사이드바를 만들 수도 있습니다. 사이드바에는 [사이드바 이름]이라는 이름이 지정되어야 합니다.
WordPress 사이드바가 표시되지 않음
WordPress 사이드바가 표시되지 않는 경우 몇 가지 가능한 설명이 있습니다. 먼저 테마가 기본적으로 사이드바를 표시하도록 설정되어 있는지 확인합니다. 그렇지 않은 경우 PHP 코드를 편집하여 테마에 사이드바를 추가할 수 있습니다. 사이드바가 여전히 표시되지 않으면 WordPress 설치에 문제가 있을 수 있습니다. WordPress를 다시 설치하거나 호스트에게 지원을 문의하세요.
WordPress에서 내 사이드바를 다시 가져오려면 어떻게 합니까?
WordPress 위젯을 보려면 모양으로 이동하십시오. 페이지 왼쪽에는 사용 가능한 모든 위젯이 있습니다. 테마에서 사이드바가 지원되는 경우 오른쪽에 사이드바 옵션이 표시됩니다.
내 사이드바가 WordPress에 표시되지 않는 이유는 무엇입니까?
WordPress에 설명할 수 없는 사이드바 문제가 있는 경우 일반적으로 코딩 오류 때문입니다. 테마, 플러그인 또는 업데이트 오류는 문제가 발생하는 시나리오의 예입니다.
내 Woocommerce 사이드바가 표시되지 않는 이유는 무엇입니까?
X에서 레이아웃을 변경할 수 있습니다. 사이드바가 대부분의 페이지에 나타나도록 하려면 설정이 "컨텐츠 왼쪽, 사이드바 오른쪽 " 또는 "컨텐츠 왼쪽, 사이드바 오른쪽"이어야 합니다. "전체 너비"를 선택하면 사이드바를 지정하더라도 사이드바가 어디에도 나타나지 않습니다.
사이드바 단축 코드 WordPress
WordPress용 사이드바 단축 코드 를 사용하면 사이트의 모든 게시물이나 페이지에 사용자 정의 사이드바를 쉽게 추가할 수 있습니다. 사이드바를 표시하려는 게시물이나 페이지에 단축 코드를 추가하기만 하면 레이아웃에 자동으로 추가됩니다. 사이드바 단축 코드를 사용하여 특정 템플릿 파일에 사이드바를 추가할 수도 있습니다.
Joe Casabona는 이 기사에서 WordPress에 단축 코드를 포함하는 방법을 설명합니다. 단축 코드는 페이지의 사이드바에 액세스할 수 있는 WordPress의 기능입니다. 인수 $name을 공백으로 설정하면 기본 사이드바가 선택됩니다. 함수와 단축 코드에 모두 접두사를 붙이면 충돌을 피할 수 없습니다.
이 코드를 사이드바 단축 코드에 대한 사용자 정의 HTML 위젯에 붙여넣습니다.
이제 단축 코드 호출을 추가해야 합니다. 이를 수행하려면 다음 코드를 복사하여 사용자 정의 HTML 위젯에 붙여넣기만 하면 됩니다.
[shortcode name=”my sidebar shortcode”]의 숏코드 이름은 [shortcode name[/shortcode]]입니다. [/shortcode] 내 사이드바 숏코드에 원하는 숏코드의 이름을 입력하세요.
