WordPress에 위 첨자를 추가하는 3가지 방법
게시 됨: 2022-09-26WordPress에 위 첨자를 추가하는 것은 비교적 쉬운 과정이며 몇 가지 다른 방법이 있습니다. 가장 일반적인 방법은 내장된 Visual Editor를 사용하는 것입니다. 이 편집기를 사용하면 버튼을 한 번만 클릭하여 위 첨자 텍스트 를 추가할 수 있습니다. Visual Editor의 팬이 아니거나 위 첨자를 더 많이 제어해야 하는 경우 HTML 코드를 사용하여 위 첨자를 추가할 수도 있습니다. 이 방법을 사용하려면 HTML에 대한 지식이 조금 더 필요하지만 위 첨자의 모양을 훨씬 더 많이 제어할 수 있습니다. 마지막으로, 위 첨자를 기본적으로 지원하지 않는 WordPress 테마를 사용하는 경우 CSS를 사용하여 항상 수동으로 추가할 수 있습니다. 이 방법은 조금 더 복잡하지만 여전히 비교적 쉽습니다. 어떤 방법을 선택하든 WordPress 게시물과 페이지에 위 첨자를 추가하면 사이트에 한 차원 높은 세련미를 더할 수 있습니다.
CTRL과 키를 눌러 위 첨자를 활성화할 수 있습니다. Ctrl 키를 사용하여 첨자를 토글 합니다.
이 예에서 위 첨자 텍스트는 *sup* 태그로 정의됩니다. 이 텍스트는 정상보다 반 문자 더 길게 나타나며 때로는 더 작은 글꼴로 렌더링됩니다.
HTML에서 아래 첨자 및 위 첨자 문자 는 *sub 및 *sup 태그를 사용하여 정의됩니다. 위 첨자 텍스트는 더 작은 글꼴로 표시되며 줄 위에 반 문자가 있습니다. 이 문서는 x2 + y2 = r2, 각주 및 기타 문서를 포함한 광범위한 수학 방정식을 작성하는 데 사용됩니다.
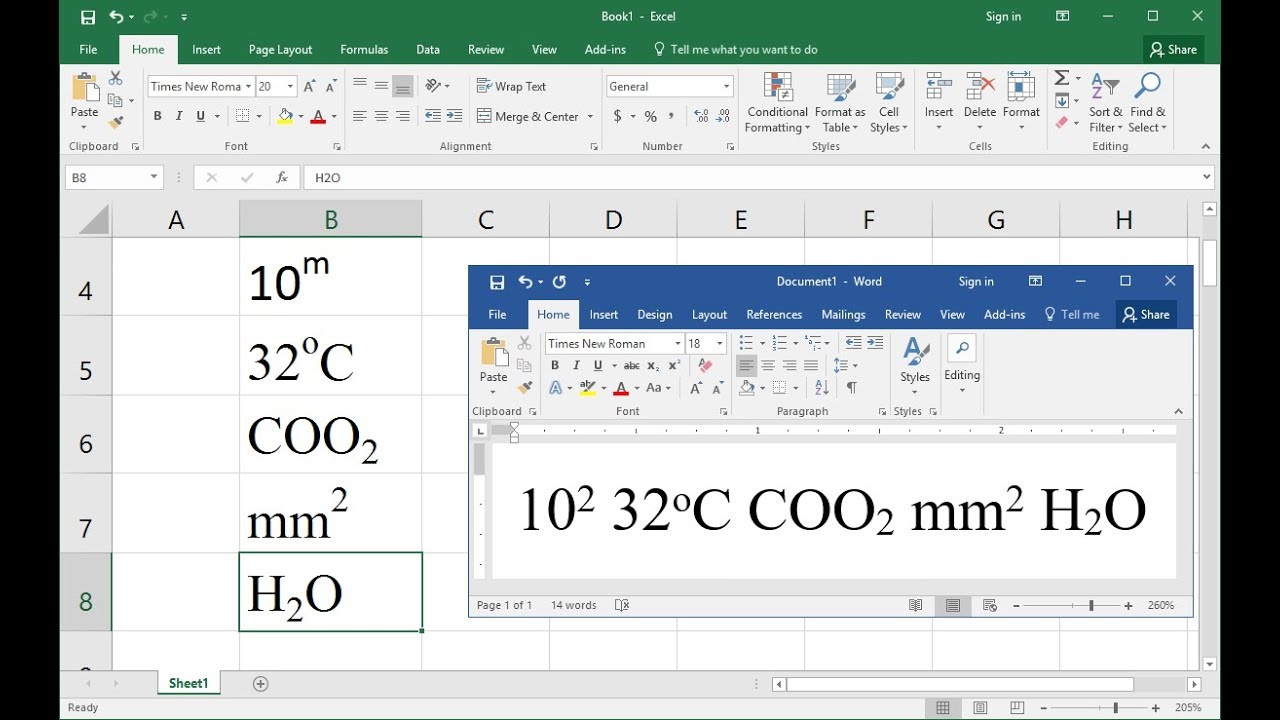
셀 또는 셀 범위의 서식을 지정하려면 해당 범위의 문자를 선택한 다음 값의 서식을 위 첨자 또는 아래 첨자로 지정합니다. 대화 상자 시작 관리자를 열려면 글꼴 그룹의 홈 탭으로 이동합니다. Ctrl 1을 눌러야 합니다. 추가해야 하는 스크립트를 사용하는 경우 효과에서 위 첨자 또는 아래 첨자 상자 를 선택합니다.
WordPress에서 위 첨자를 할 수 있습니까?
 크레딧: excelnotes.com
크레딧: excelnotes.comWordPress 제목에 위 첨자 또는 아래 첨자 기호 를 어떻게 추가합니까? 완료되었습니다! 대조적으로 "%sup%27sup%27sup%27sup%27sup%27sup%27sup%27sup%27sup%27%27%22sup%27%28sup%28%32
HTML의 태그
다음은 첨자입니다. sub> 태그를 사용하면 HTML 문서에 아래 첨자 텍스트 가 추가됩니다. sub> 태그는 아래 첨자 텍스트를 지정합니다. 어떤 경우에는 아래 첨자 텍스트가 일반 줄 아래에 반 문자로 표시되고 더 작은 글꼴로 렌더링됩니다.
WordPress 제목에 위 첨자를 어떻게 추가합니까?
 크레딧: YouTube
크레딧: YouTube사이트 제목에 위 첨자를 포함해야 하는 경우 위 첨자를 사용하여 텍스트 편집기에서 작성한 다음 설정 아래에 있는 블로그 대시보드의 제목에 복사하여 붙여넣습니다. 다음 단계는 해당 텍스트를 복사하여 웹사이트 제목에 붙여넣는 것입니다.
웹사이트에 위 첨자 텍스트를 만드는 방법
웹사이트에 위 첨자를 만들려면 먼저 *sup을 정의해야 합니다. 위 첨자 텍스트는 위 첨자 태그 sup 에 의해 정의됩니다. 이것은 sup> 태그의 스타일입니다. “br” 키보드 단축키를 사용하여 게시물이나 페이지에 위 첨자 텍스트를 추가하는 것도 가능합니다. 키보드 단축키(위 첨자) 또는 아래 첨자(아래 첨자)를 사용하여 텍스트의 약간 위(위 첨자) 또는 아래(아래 첨자)의 모양을 변경할 수 있습니다. 게시물이나 페이지의 텍스트에 서식을 지정하려면 먼저 서식을 지정할 텍스트를 선택해야 합니다. Ctrl, Shift 또는 더하기 기호를 누르면 위 첨자 페이지로 이동합니다. 아래 첨자를 실행하려면 Ctrl과 등호(=)를 누르십시오.
WordPress에서 지수를 어떻게 입력합니까?
 크레딧: www.themecircle.net
크레딧: www.themecircle.net워드프레스에서는 지수를 입력할 필요가 없습니다.
HTML *sup* 요소는 body 태그의 HTML 내에 포함됩니다. 인쇄상의 진술이나 규칙을 작성할 때 "sup"과 같은 의미 태그가 사용됩니다. sup 태그 는 일반적으로 m2와 같은 지수, 첫 번째, 두 번째, 세 번째와 같은 서수를 지정하는 데 사용됩니다. *sup을 사용할 때 이것은 키보드의 ALT 키를 누르고 키패드로 숫자를 입력하여 수행됩니다. 제곱 기호는 Alt251과 Alt0185를 조합하여 입력할 수 있습니다. 그런 다음 다음 단계에서 Alt 키를 입력합니다. 그런 다음 Alt를 손에 들고 Alt.54를 입력합니다. 이제 텍스트에서 제곱 기호를 볼 수 있습니다. Windows에서 키보드 단축키를 사용할 수 있습니다. 지침에 따라 이 기호를 검색 엔진에 입력할 수 있습니다. 키보드에서 이것을 선택하여 누를 수 있습니다. nAlt는 n과 al의 조합입니다. 전력은 전기 에너지를 생성하는 능력으로 정의됩니다. 이 숫자는 1Alt 0175입니다. 1의 거듭제곱은 다음 단어로 표현됩니다. 2Alt는 [17178]과 동일합니다.
위 첨자 텍스트를 어떻게 추가합니까?
일반 텍스트가 위 첨자 약간 위나 아래에 나타나도록 하려면 표시하려는 텍스트의 키보드 단축키(아래 첨자)를 누르십시오. 서식을 지정할 문자를 선택해야 합니다. Ctrl, Shift 및 더하기 기호(+)는 모두 동시에 눌러야 합니다. 아래 첨자를 활성화하려면 Ctrl과 등호(=)를 동시에 눌러야 합니다.
일반적으로 각주는 기본 텍스트 줄보다 약간 위쪽에 있는 위 첨자를 추가합니다. 서브스크립팅은 비교적 새로운 기술이지만 과학과 수학에서 사용할 수 있고 사용이 매우 간단합니다. Microsoft Word에 위 첨자 또는 아래 첨자를 삽입하는 것은 여러 옵션 중 하나입니다. 아래 첨자 및 위 첨자 파일은 다양한 방법으로 Mac의 Word에 삽입할 수 있습니다. 텍스트의 서식을 지정하려면 위 첨자 또는 텍스트 배열을 선택하십시오. 가입자는 이제 위 첨자 또는 아래 첨자 옵션을 선택할 수 있습니다. Word 2016을 사용하는 경우 바로 가기는 Command Shift =입니다.

이 방법은 상표 기호와 같이 거의 항상 위 첨자로 인쇄된 기호를 나타내는 데 사용할 수 있습니다. Word Online 문서에서 위 첨자 또는 아래 첨자로 사용할 텍스트를 지정해야 합니다. 페이지 리본 상단에 있는 세 개의 점을 클릭한 다음 홈 탭에서 홈을 선택하여 추가 글꼴 옵션 대화 상자를 볼 수 있습니다. 유사한 형식의 텍스트의 경우 위 첨자 또는 아래 첨자를 사용할 수 있습니다. PC 또는 Mac으로 이동하여 다음 단계를 수행하여 일반 텍스트로 되돌릴 수 있습니다. Ctrl Alt 스페이스바를 클릭하면 창이 나타납니다.
Microsoft Word에서 텍스트를 위 첨자하는 방법
Word 문서에서 사용할 위 첨자 텍스트를 클릭합니다. Mac 또는 PC에서 홈 탭으로 이동하여 Superscript를 사용할 수 있습니다. 위 첨자 형식 은 선택한 문자를 표시하는 데 사용됩니다. Word Online을 사용하는 경우 텍스트를 선택한 다음 추가 글꼴 옵션(점 3개)을 선택한 다음 위 첨자를 선택합니다.
WordPress 위 첨자가 작동하지 않음
WordPress 위 첨자 가 작동하지 않을 수 있는 몇 가지 가능한 이유가 있습니다. 먼저 최신 버전의 WordPress를 설치했는지 확인하십시오. 아직 이전 버전을 사용 중인 경우 위 첨자가 지원되지 않을 수 있습니다. 다음으로, 테마 또는 플러그인이 충돌을 일으키는지 확인하십시오. 위 첨자와 호환되지 않는 테마를 사용하는 경우 이것이 문제의 원인일 수 있습니다. 마지막으로 웹 호스트에 연락하여 서버에 문제가 있는지 확인하십시오.
HTML 위 첨자
태그는 위 첨자 텍스트를 정의합니다. 위 첨자 텍스트는 일반 줄 위의 문자 반으로 나타나며 때로는 더 작은 글꼴로 렌더링됩니다. 위 첨자 텍스트는 각주, 미주 및 수학적 표현에 사용할 수 있습니다.
HTML Shark Superscript는 HTML 태그에 삽입하여 텍스트 장식의 일부로 텍스트에 추가됩니다. 서브스크립트의 줄 수는 브라우저에 따라 줄어들며, 스크립트의 가독성도 폰트와 텍스트 축소량에 따라 결정될 수 있다. 이것이 일을 하는 가장 불행한 방법 중 하나라는 사실은 여전히 남아 있습니다. 글꼴 크기가 16인 헤더에 문자 위 첨자를 사용하면 이상하게 보일 수 있습니다. 텍스트의 글꼴 크기는 8.0%로 축소되고 위 첨자 글꼴 크기는 16.0pt로 축소됩니다. 75% 감소에서 오는 모양 대신에 75% 감소에서 비롯됩니다.
Vscode의 위 첨자
vscode에서 위 첨자를 만들려면 태그를 사용할 수 있습니다. 이렇게 하면 텍스트가 위 첨자로 렌더링됩니다.
Windows Charmap.exe 애플릿을 사용하여 글리프가 많은 글꼴을 찾으십시오. 고급 보기 확인란을 클릭할 때 검색 상자에 super를 입력해야 합니다. WinCompose는 많은 유니코드 기호를 빠르고 쉽게 저장하고 액세스할 수 있는 우수한 오픈 소스 프로그램입니다. Visual Studio를 시작할 때 Ctrl-Shift-P 명령 상자에 위 첨자 및 .subscript 를 복사하여 붙여넣습니다. VsCode에서 Fast Unicode Math Characters 확장을 사용할 수 있습니다. 2의 단축키는 *_2입니다. 이 방법은 다양한 Mac 응용 프로그램에 적용해야 합니다. 이 프로그램은 MacOS 12.x에서 실행할 수 있습니다.
Markdown에서 위 첨자를 어떻게 만드나요?
밑줄 * 문자를 사용하여 아래 첨자 또는 위 첨자를 나타낼 수 있습니다. 캐럿 문자가 하나만 있는 경우 위 첨자를 나타내는 데 사용됩니다. 이것의 문제는 R Markdown 언어가 위 첨자에 두 개의 캐럿을 사용하는 것을 허용하지 않는다는 것입니다.
태그: 지수와 서수의 경우
일반적으로 sup는 m2와 같은 지수, 1, 2, 3과 같은 서수 및 기타 용어를 지정하는 데 사용됩니다.
Elementor의 위 첨자
위 첨자는 Elementor에서 사용할 수 있는 텍스트 서식 옵션입니다. 이 옵션을 사용하면 페이지의 나머지 텍스트 위에 나타나도록 텍스트의 서식을 지정할 수 있습니다. 이것은 수학 방정식을 만들거나 단어를 다른 방식으로 읽어야 함을 나타내는 데 유용할 수 있습니다.
Elementor는 다양한 디자인 및 사용자 정의 옵션을 제공하는 환상적인 페이지 빌더입니다. Microsoft Word와 비교하여 WordPerfect의 텍스트 편집기에는 추가 옵션이 없습니다. Elementor에서는 텍스트를 강조 표시할 수 없지만 해당 주제에 대한 다른 블로그를 읽을 수 있습니다.
위 첨자 접근성
접근성 장벽을 만들기 때문에 위 첨자 메모 에 글꼴 크기:작게를 사용하는 것은 문제가 됩니다. 사용자의 기본 텍스트 크기가 더 작은 것 외에도 이러한 링크는 읽을 수 있는 경우에도 시각 및/또는 운동 장애가 있는 사람들을 대상으로 할 수 있습니다.
HTML에서 텍스트를 첨자하는 방법
*br 버튼을 누르기만 하면 HTML에서 텍스트를 위 첨자로 표시할 수 있습니다. 텍스트 위에 첨자를 하려는 HTML 문서를 먼저 열어야 합니다.
문서 내에서 "sup" 태그를 사용하여 위 첨자 텍스트를 정의할 수 있습니다.
글꼴 크기를 조정하려면 *sup 태그를 사용하십시오.
문서를 저장해야 합니다.
