WordPress에 SVG 애니메이션을 추가하는 3가지 방법
게시 됨: 2023-01-24WordPress에 SVG 애니메이션을 추가하는 것은 사이트에 참여 및 상호 작용 수준을 추가할 수 있는 좋은 방법입니다. 애니메이션을 사용하여 콘텐츠에 생명을 불어넣고 재미와 흥분의 요소를 추가할 수 있습니다. 또한 보다 효과적인 방식으로 메시지를 전달하는 데 도움이 될 수 있습니다. WordPress에 SVG 애니메이션을 추가할 수 있는 몇 가지 방법이 있습니다. 한 가지 방법은 Snap과 같은 플러그인을 사용하는 것입니다. svg. 이 플러그인을 사용하면 자신의 SVG 파일 을 게시물과 페이지에 쉽게 업로드하고 삽입할 수 있습니다. 또한 SVG 파일에 애니메이션을 추가하는 기능과 같은 여러 편리한 기능이 함께 제공됩니다. WordPress에 SVG 애니메이션을 추가하는 또 다른 방법은 단축 코드를 사용하는 것입니다. 이 기능을 제공하는 몇 가지 플러그인이 있지만 가장 좋은 플러그인 중 하나는 Shortcode Ultimate입니다. 이 플러그인을 사용하면 단축 코드를 사용하여 게시물과 페이지에 SVG 파일을 쉽게 삽입할 수 있습니다. 또한 애니메이션을 쉽게 사용자 정의할 수 있는 여러 기능이 함께 제공됩니다. 보다 수동적인 접근 방식을 찾고 있다면 WordPress에 SVG 애니메이션을 직접 추가할 수도 있습니다. 이 방법은 약간의 작업이 더 필요하지만 여전히 상대적으로 쉽습니다. SVG 파일을 WordPress 미디어 라이브러리에 업로드한 다음 게시물이나 페이지에 코드를 삽입하기만 하면 됩니다. 어떤 방법을 선택하든 WordPress에 SVG 애니메이션을 추가하는 것은 사이트에 참여 수준과 상호 작용 수준을 추가하는 좋은 방법입니다.
이 자습서에서는 CSS와 JavaScript를 사용하여 WordPress에서 svg를 애니메이션으로 만드는 방법과 둘 사이의 차이점에 대해 알아봅니다. 또한 저에게 문의하시면 이 문제에 대한 빠르고 간단한 해결책을 얻을 수 있습니다. 새로 추가의 검색 상자에 Safe 또는 Simple CSS를 입력하면 이러한 플러그인을 찾을 수 있습니다. 여기에서 두 번째 플러그인을 사용하여 페이지를 사용자 정의할 수 있습니다. 정적 및 SVG 파일은 아래 제공된 설명에서 찾을 수 있습니다. 시작하기로 이동하고 스크립트를 선택하면 애니메이션 SVG 를 WordPress에 추가할 수 있습니다. 일부 JavaScript 문자는 WordPress에서 구문 분석되지 않기 때문에 변환이 필요합니다.
여기에 파일을 업로드한 다음 훨씬 더 빠르게 WordPress로 변환할 수 있습니다. 이 방법을 사용하여 배경과 애니메이션 그래픽을 애니메이션으로 만들 수 있습니다. 단, 애니메이션 종류가 자바스크립트인 경우 SVG를 배경으로 사용할 수 없습니다. 계속하려면 CSS 옵션만 선택해야 합니다. 이 애니메이션에는 CSS와 함께 사용할 수 있는 기본 애니메이터만 사용했습니다. 애니메이션 형식으로 JS가 포함된 파일은 파일 변환이 필요하지 않습니다.
CSS는 SVG에서 클래스를 생성하여 이미지의 개별 모양을 선택할 수 있습니다. 즉, 이미지의 다른 모양을 다른 시간에 애니메이션화하여 더 복잡한 효과를 낼 수 있습니다.
SVG에 애니메이션이 있을 수 있습니까?

애니메이션 효과를 만들기 위해 시간이 지남에 따라 SVG로 벡터 그래픽을 변경할 수 있습니다. 다음은 SVG 콘텐츠 에 애니메이션을 적용할 수 있는 몇 가지 방법입니다. 이를 위해 SVG의 애니메이션 요소를 사용했습니다. SVG 문서의 일부는 해당 요소의 시간 기반 수정으로 설명할 수 있습니다.
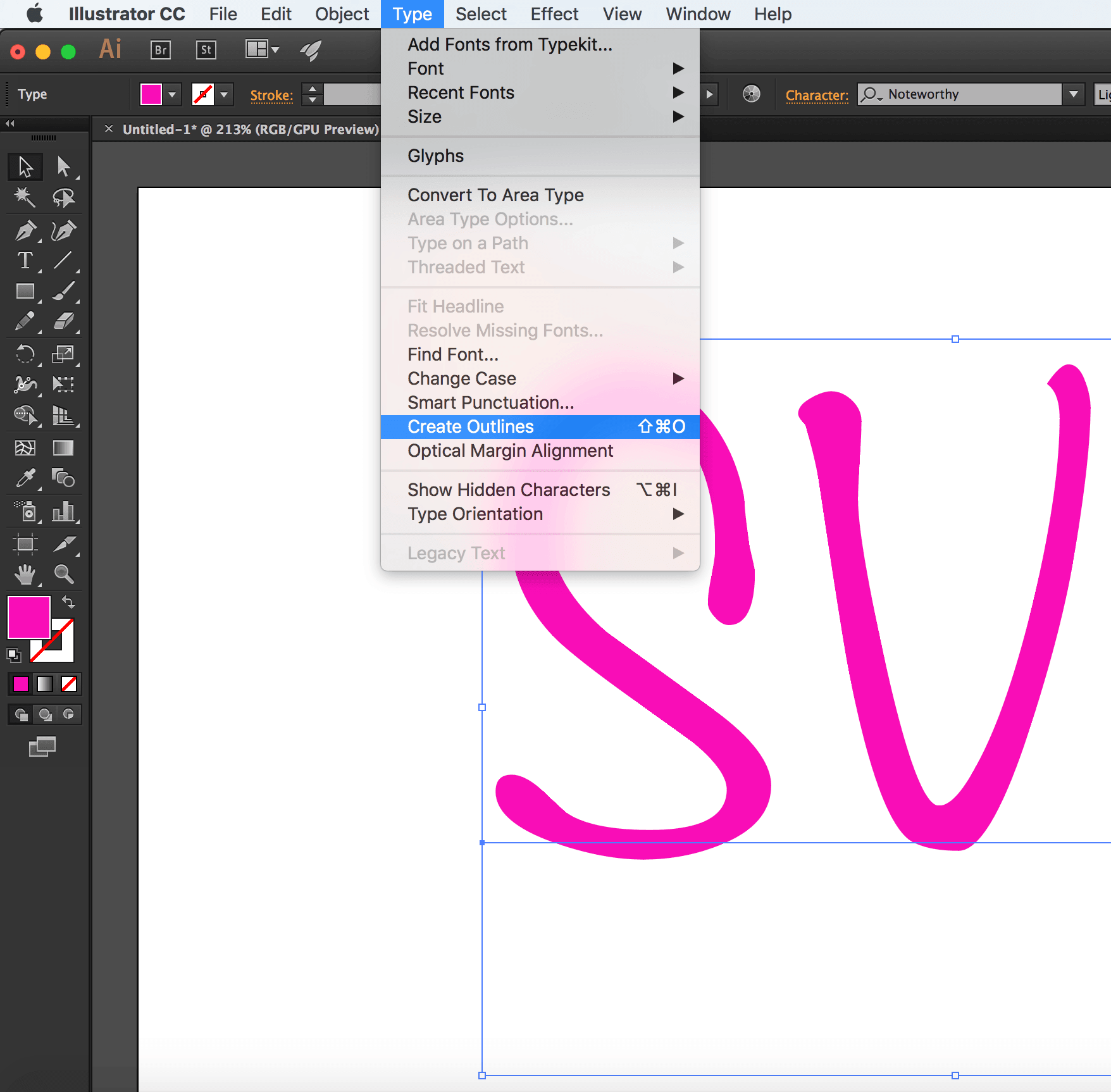
SVG(Scalable Vector Graphics) 마크업 언어는 2차원 이미지를 설명하는 데 사용됩니다. 이제 불필요한 정의나 ID를 추가하지 않고도 Animate에서 SVG 파일을 내보낼 수 있습니다. 이 내보내기 옵션은 Character Animator 에서 가져온 SVG의 품질을 개선하는 데 사용할 수 있습니다. 콘텐츠 손실 없이 여러 기호를 자동으로 내보낼 수 있습니다. Animate의 출력물은 모든 면에서 Stage의 아트워크와 유사합니다. Animate(13.0)에서는 FXG 내보내기 기능 대신 이 기능이 추가되었습니다. SVG 형식은 일부 Animate 기능을 지원할 수 없습니다. 이러한 유형의 기능에서 콘텐츠를 내보낼 때 콘텐츠가 제거되거나 지원되는 기능으로 기본 설정됩니다.
Svg 애니메이션: 생생한 움직임 그래픽 디자인 기법
SVG 애니메이션은 보다 사실적인 움직임 이미지를 만드는 데 사용할 수 있는 그래픽 디자인 기술입니다. 이 프로그램은 웹 디자인, 광고 및 애니메이션을 포함한 다양한 목적에 맞게 조정할 수 있습니다. 스크립팅을 사용하여 간단한 애니메이션 을 만들거나 animate를 사용하여 애니메이션을 만들 수 있습니다. 대부분의 그래픽 디자인 소프트웨어는 애니메이션을 SVG 파일로 내보낼 때 애니메이션을 조정할 수 있습니다.
Svg 애니메이션 플러그인 WordPress

WordPress용 svg 애니메이션 플러그인 은 웹사이트에 애니메이션 그래픽을 추가할 수 있는 좋은 방법입니다. 이 플러그인을 사용하면 SVG(Scalable Vector Graphics) 형식을 사용하여 애니메이션을 만들 수 있습니다. 튀는 공과 같은 간단한 애니메이션이나 회전하는 로고와 같은 복잡한 애니메이션을 만들 수 있습니다. 플러그인에는 웹 사이트에서 사용할 수 있는 미리 만들어진 여러 애니메이션도 포함되어 있습니다.

사용자에게 코딩 지식 없이도 간단하고 효율적이며 시각적으로 매력적인 SVG 애니메이션을 제공하도록 설계된 환상적이고 혁신적인 SVGator 도구를 사용하면 멋진 애니메이션을 쉽게 만들 수 있습니다. 플러그인을 사용하면 모든 애니메이션 프로젝트에 쉽게 액세스할 수 있을 뿐만 아니라 페이지에 쉽게 추가할 수 있습니다. 이러한 간단한 단계로 작업을 내보내거나 변환할 필요가 없습니다. WordPress에 출시되는 첫 번째 플러그인인 SVGator 플러그인을 사용하면 웹 사이트에 대한 아름다운 애니메이션 을 빠르고 쉽게 만들 수 있습니다. 이 문서는 처음부터 끝까지 플러그인을 설치하고 작동시키는 방법을 안내합니다. 귀하의 생각, 질문 및 제안을 우리와 공유하는 것은 언제나 환영합니다. 질문이 있거나 프로젝트에 대해 논의하고 싶은 경우 [email protected]으로 이메일을 보내주십시오.
애니메이션 Svg가 WordPress에서 작동하지 않음
전자 상거래 또는 사업 계획이 없으면 애니메이션 SVG를 사용할 수 없습니다. SVG 애니메이션은 WordPress에서 호스팅하는 WordPress 웹 사이트에서 작동하지만 JavaScript 코드가 포함되어 있으므로 변환해야 합니다. 그렇지 않으면 애니메이션이 완전히 보이지 않고 쓸모가 없습니다.
Svgs는 애니메이션을 지원합니까?
SVG를 사용하면 시간이 지남에 따라 벡터 그래픽을 변경하여 애니메이션을 만들 수 있습니다. SVG 콘텐츠를 표시하는 방법에는 여러 가지가 있습니다. 애니메이션을 적용하려면 SVG의 애니메이션 요소 [svg-animated]를 사용하세요. SVG 문서의 요소에 대한 시간 기반 변경 사항은 문서 조각을 사용하여 설명할 수 있습니다.
Svg 로고 애니메이션
애니메이션 로고는 요즘 모든 분노입니다. 그럴 만한 이유가 있습니다. 브랜드를 돋보이게 하고 재미와 개성을 더하는 데 사용할 수 있습니다. 용어에 익숙하지 않은 경우 SVG 로고 애니메이션 은 단순히 기존 래스터 이미지(JPEG, PNG 등) 대신 SVG(Scalable Vector Graphics)를 사용하여 만든 애니메이션입니다. SVG는 무손실 이미지 압축을 허용하는 벡터 그래픽 형식입니다. 즉, 애니메이션이 빠르게 로드되고 모든 화면 크기에서 멋지게 보입니다. 또한 SVG 파일은 코드 기반이므로 쉽게 편집하고 브랜드 스타일에 맞게 사용자 정의할 수 있습니다. 웹 사이트 또는 마케팅 자료에 애니메이션 로고를 추가하려는 경우 SVG 애니메이션에 익숙한 디자이너와 함께 작업해야 합니다. 세련되고 기능적인 로고를 만드는 데 도움을 줄 수 있습니다.
CodePen에서는 HTML 편집기에서 작성하는 내용을 HTML5 템플릿에서 사용할 수 있습니다. 여기에 전체 문서에 영향을 미칠 수 있는 클래스를 포함할 수 있습니다. CSS는 웹에서 찾을 수 있는 모든 스타일시트에서 펜에 적용할 수 있습니다. 웹에서 펜용 스크립트를 생성하고 어디서나 사용할 수 있습니다. 여기에 URL을 입력하면 보유한 순서대로 URL을 추가합니다. 링크에 지정된 것과 유사한 파일 확장자가 있는 경우 적용하기 전에 링크한 스크립트를 처리하려고 합니다.
SVG 애니메이션 브라우저 지원
JavaScript 외에도 가장 널리 사용되는 브라우저는 애니메이션 SVG 파일을 지원합니다. 즉, Chrome, Firefox, Safari 및 Edge에서 동일한 방식으로 애니메이션을 적용할 수 있습니다.
Can I use는 데스크톱 및 모바일 웹 기술을 지원하는 것 외에도 데스크톱 및 모바일 웹 브라우저의 프런트 엔드 웹 기술에 대한 풍부한 최신 브라우저 지원 테이블을 제공합니다. 당사는 LambdaTest를 사용하여 호환성 문제에 대해 3000개 이상의 브라우저 및 운영 체제 조합에서 웹사이트를 평가합니다. Chrome, Safari, Internet Explorer, Edge, Yandex 및 Opera는 사용 가능한 타사 브라우저 중 일부에 불과합니다.
Css 애니메이션은 모든 브라우저에서 지원됩니다.
CSS 애니메이션은 HTML 및 CSS2 CSS에서 지원됩니다. 즐겨 사용하는 모든 웹 브라우저가 이 문서에 포함되어 있습니다. CSS 애니메이션은 Google Chrome, Firefox, Safari 및 Opera를 포함한 모든 브라우저와 호환됩니다. CSS 속성에 애니메이션을 적용할 때 공급업체 접두사는 필요하지 않습니다. GIF 파일에 애니메이션을 적용하려면 브라우저에 적합한 파일 형식인지 확인하세요. GIF 애니메이션 은 Google Chrome 및 Firefox에서 지원되지만 Safari 또는 Opera에서는 지원되지 않습니다.
