Argent 테마 WordPress 사이트에서 글꼴 색상을 변경하는 3가지 방법
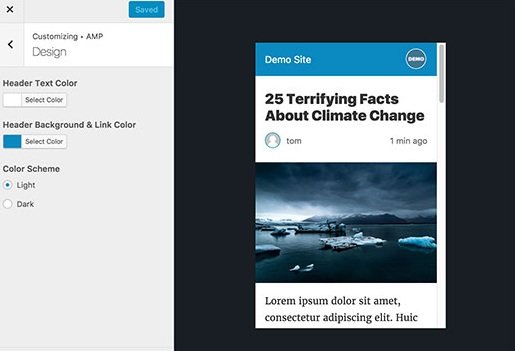
게시 됨: 2022-10-20Argent Theme WordPress 사이트에서 글꼴 색상을 변경하려면 몇 가지 다른 방법을 사용할 수 있습니다. 한 가지 방법은 테마에 대한 CSS 파일 을 간단히 편집하는 것입니다. 방법을 알고 있다면 훌륭합니다! 그렇지 않으면 WordPress Customizer와 같은 플러그인을 사용할 수 있습니다. 전체 웹 사이트의 글꼴 색상을 변경하려는 경우 가장 쉬운 방법은 WordPress Customizer를 사용하는 것입니다. 이렇게 하면 코드를 편집하지 않고도 전체 사이트의 글꼴 색상을 변경할 수 있습니다. WordPress Customizer를 사용하여 글꼴 색상을 변경하려면 먼저 WordPress 사이트에 로그인해야 합니다. 그런 다음 "모양" 섹션으로 이동하여 "사용자 지정"을 클릭합니다. 그러면 WordPress Customizer 페이지로 이동합니다. WordPress Customizer 페이지에서 변경할 수 있는 다양한 옵션을 볼 수 있습니다. "타이포그래피"섹션을 찾아 클릭하십시오. 여기에서 사이트의 글꼴 색상을 변경할 수 있습니다. "글꼴 색상" 옵션을 클릭한 다음 색상 선택기를 사용하여 원하는 색상을 선택합니다. 색상을 선택했으면 "저장 및 게시" 버튼을 클릭하여 변경 사항을 저장합니다. 그게 다야! 이제 Argent Theme WordPress 사이트에서 글꼴 색상을 변경하는 방법을 알게 되었습니다.
일부 WordPress 테마 에서는 텍스트 색상을 변경할 수 없습니다. 그러나 코드를 사용하는 것은 익숙하지 않은 사람들에게 두려운 과정입니다. 이 기사에서 WpDataTables 팀은 이 작업을 수행하는 방법을 설명합니다. 웹 디자인의 가장 중요한 측면 중 하나는 WordPress 텍스트의 색상을 변경하는 방법을 아는 것입니다. WordPress 플러그인 WordPressDataTables는 반응형 테이블과 차트를 만드는 데 단연 최고입니다. 수백만 개의 행으로 큰 테이블을 만들거나 고급 필터 및 검색을 사용하여 데이터를 찾을 수 있습니다.
WordPress 헤더의 글꼴 색상을 어떻게 변경합니까?

상단의 "사이트 제목" 버튼을 클릭하면 사이트의 제목과 로고를 볼 수 있습니다. 헤더 텍스트와 글꼴은 실제 텍스트와 함께 여기에 표시되어야 합니다. 일반적으로 글꼴 선택기 로 헤더 텍스트의 색상을 변경할 수 있습니다. 귀하의 요구에 가장 적합한 것을 선택하십시오.
오늘날 WordPress는 가장 널리 사용되는 웹 사이트 빌더 및 관리자 중 하나입니다. 이 앱은 사용하기 쉽지만 전 세계 사용자에게 문제를 일으켰습니다. WordPress 헤더의 글꼴을 어떻게 변경합니까? 다음은 이를 알아낼 수 있는 빠르고 쉬운 방법입니다. 이 비디오는 클래식 WordPress 편집기를 사용하여 아직 변경하지 않은 경우 도구 모음을 사용하여 WordPress에서 글꼴 색상을 변경하는 과정을 안내합니다. WordPress 아이콘을 클릭하여 WordPress 대시보드에 액세스할 수 있습니다. 헤더의 글꼴 색상을 변경해야 하는지 게시물을 확인하십시오.
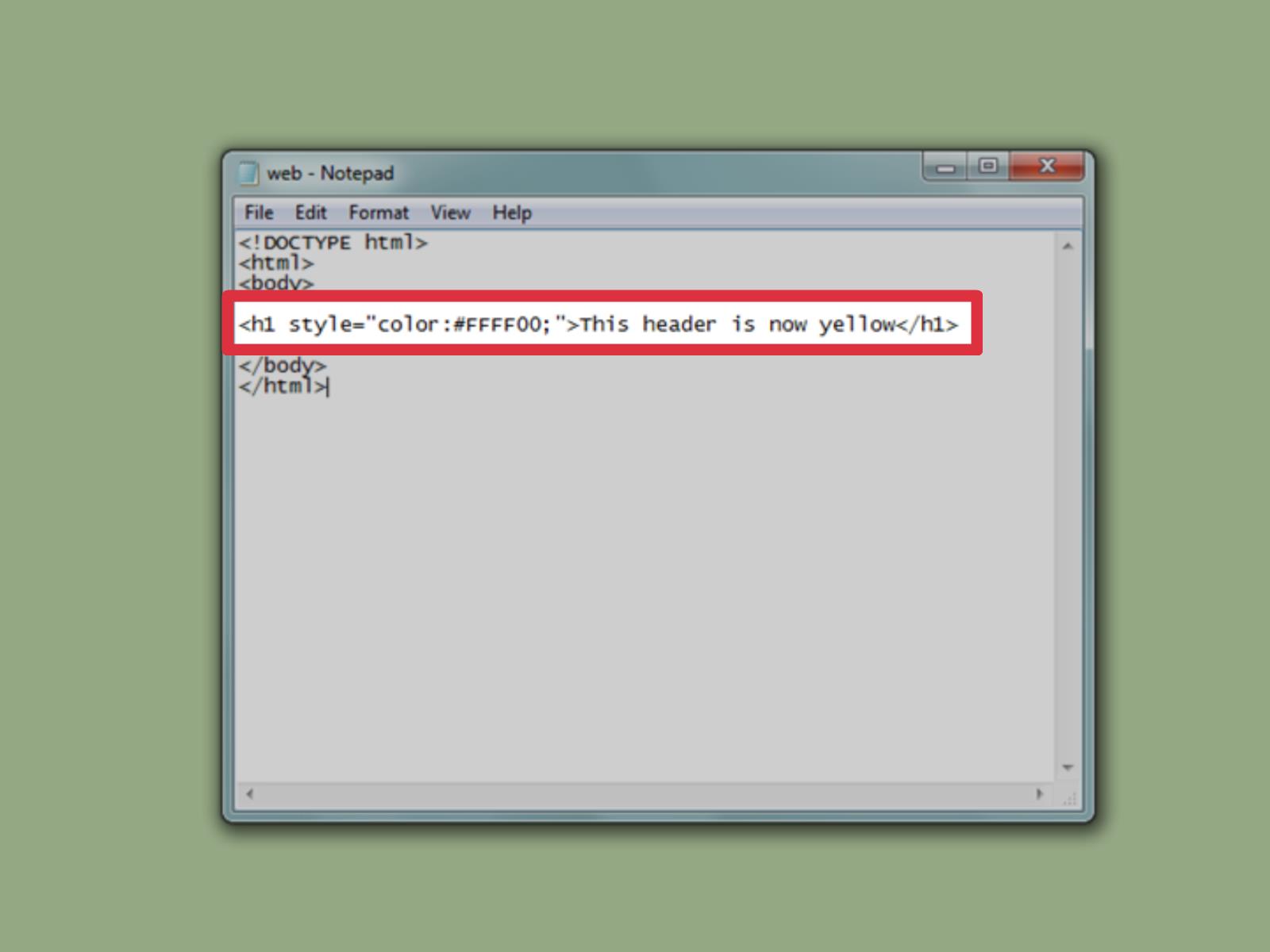
드롭다운 메뉴에서 텍스트 색상 옵션을 선택합니다. 원하는 색상의 16진수 코드를 알면 텍스트 파일의 색상을 변경할 수 있습니다. 디자인에 맞게 빨강, 초록, 파랑의 특정 색상을 선택할 수도 있습니다. Enter 또는 하단의 '확인' 버튼을 클릭하여 사용자 정의 색상 을 저장할 수 있습니다. 사용자 정의 색상을 다시 사용하려면 먼저 전체 프로세스를 거쳐야 합니다. 사용자 정의 색상은 영구적으로 저장할 수 없으므로 먼저 전체 프로세스를 거쳐야 합니다. 웹 디자이너로 성공하려면 WordPress 헤더의 글꼴 색상을 변경할 수 있어야 합니다. 접근성 지침이 있으므로 이를 준수하는 것이 중요합니다. 웹 사이트는 공개 공간으로 간주되므로 사용자가 가능한 한 액세스할 수 있도록 만들어야 합니다.
WordPress에서 글꼴 색상을 변경하는 방법
워드프레스닷컴의 글꼴 색상은 모양 > 편집기로 이동하여 원하는 변경 사항을 선택하여 변경할 수 있습니다. 메뉴를 더 크게 보이게 하려면 글꼴 크기를 XXX로 변경하세요.
글꼴 색상을 어떻게 변경합니까?

서식 메뉴로 이동하여 글꼴을 선택합니다. 글꼴 대화 상자를 열려면 D를 누릅니다. 글꼴 색상 옆에 있는 화살표를 선택하여 해당 색상을 선택할 수 있습니다.
사이트를 사용자 정의할 때 글꼴을 간과하는 경우가 많습니다. HTML 글꼴 색상을 변경하는 것이 어려울 것이라고 생각하겠지만 비교적 간단합니다. 웹사이트에서 글꼴 색상을 변경하는 방법에는 여러 가지가 있습니다. 이 게시물에서는 웹사이트 글꼴의 색상을 선택하고 변경하는 방법에 대해 설명합니다. 색 구성표는 RGB이며 빨강, 녹색 및 파랑을 나타냅니다. 색상을 결정하려면 빨강, 녹색 및 파랑을 조합해야 합니다. 이제 알파 값 외에 방정식에 값이 하나 더 추가되었습니다.
색상 코드는 특정 색상을 지정한다는 점에서 RGB 코드와 유사합니다. HTML5 이전에는 0에서 9 사이의 숫자와 A에서 F까지의 문자가 포함된 글꼴 태그를 사용하여 글꼴 색상을 변경할 수 있었습니다. HTML5는 더 이상 이 태그를 지원하지 않습니다. Cascading Style Sheets를 사용하여 전체 단락의 배경색을 변경할 수 있습니다. 요소의 크기는 텍스트의 양에 관계없이 색상을 지정하는 데 사용할 수 있습니다. 다양한 선택기를 사용하여 제목과 링크의 색상을 변경할 수 있습니다. 일반적으로 스타일이라고 하는 외부 CSS입니다. CSS 또는 스타일시트.
CSS는 별도의 스타일시트 파일이 생성된 후 나타나는 CSS입니다. 스타일시트를 편집하려면 코드 편집기를 사용하는 것이 좋습니다. 인라인 스타일을 사용하면 HTML 파일의 크기가 커질 수 있습니다. HTML 글꼴 색상 변경은 글꼴 태그 또는 CSS 스타일을 사용하여 수행됩니다. 이 두 가지 방법에는 장단점이 있습니다. 사용은 간단하지만 웹사이트에서 HTML5를 사용하는 경우 글꼴 태그에 HTML5를 포함하는 것은 좋지 않습니다. 결과적으로 더 이상 사용되지 않는 코드가 사용되면 브라우저에서 더 이상 지원하지 않을 수 있습니다.

사용하는 CSS 유형에 따라 글꼴 색상을 변경할 수 있습니다. 이러한 각 방법에는 여러 가지 장점과 단점이 있습니다. 색상 선택기는 우연히 색상을 선택하는 대신 사용할 때 올바른 색상을 선택하는 데 사용할 수 있습니다. Chrome에서 수행해야 하는 유일한 작업은 검사해야 하는 웹 페이지 부분에 커서를 가져가는 것입니다. 웹사이트의 HTML 글꼴 색상을 사용하면 더 쉽게 읽고 탐색할 수 있습니다. 또한 웹 사이트 디자인에 대한 브랜드 일관성을 확립하는 데 도움이 될 수 있습니다. 글꼴은 이름, 16진수 코드, RGB 또는 HSL의 네 가지 방법으로 변경할 수 있습니다. 이 가이드는 각 옵션을 안내하고 어떤 옵션이 가장 적합한지 설명합니다.
설정 앱의 글꼴 및 화면 확대/축소 컨트롤을 드래그하여 장치 디스플레이의 모양을 조정할 수 있습니다. 다양한 글꼴 스타일을 활용하여 장치에 고유한 모양을 만들 수도 있습니다. 테마의 기본 글꼴 로 되돌리는 경우 사용자 정의 글꼴 이름 오른쪽에 있는 X를 클릭하기만 하면 됩니다.
WordPress 테마에서 글꼴 색상을 변경하는 방법

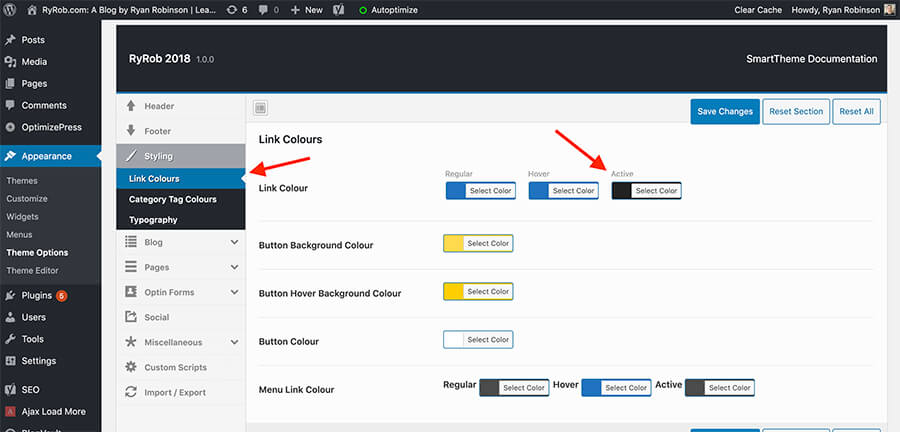
WordPress 테마 에서 글꼴 색상을 변경할 수 있는 몇 가지 방법이 있습니다. 한 가지 방법은 사용자 지정 프로그램을 사용하는 것입니다. 이렇게 하려면 모양 > 사용자 지정으로 이동합니다. 그런 다음 "타이포그래피" 섹션을 클릭합니다. 여기에서 드롭다운 메뉴에서 다른 색상을 선택하여 텍스트 색상을 변경할 수 있습니다. 글꼴 색상을 변경하는 또 다른 방법은 CSS를 사용하는 것입니다. CSS에 익숙하다면 다음 코드를 자식 테마의 스타일시트에 추가할 수 있습니다. body { color: #000000; } 이렇게 하면 웹사이트의 모든 텍스트 색상이 검정색으로 변경됩니다. 특정 요소의 색상을 변경하려면 CSS 선택기를 사용할 수 있습니다. 예를 들어 헤더의 텍스트 색상만 변경하려면 다음 코드를 사용할 수 있습니다. #header { color: #000000; } CSS에 익숙하지 않다면 Easy Google Fonts와 같은 플러그인을 사용할 수 있습니다. 이 플러그인을 사용하면 코드를 작성하지 않고도 텍스트의 글꼴과 색상을 변경할 수 있습니다.
WordPress 사이트의 글꼴을 변경하는 방법에는 어떤 것이 있습니까? 텍스트의 작은 섹션이나 텍스트 블록에 대해 이 작업을 수행할 수 있습니다. 어떤 경우든 사이트 내의 특정 요소 또는 CSS 클래스의 색상을 변경할 수 있습니다. 웹사이트에서 너무 많은 색상을 사용하면 전문적이지 않고 어수선해 보입니다. CSS 클래스를 사용하여 텍스트 블록의 색상을 변경하는 것이 가장 좋습니다. 사용자 지정 프로그램의 클래스가 가장 간단한 방법이므로 테마를 업데이트할 때 문제가 발생하지 않습니다. 테마의 스타일시트에서 글꼴 색상을 변경하는 것부터 시작하는 것이 좋습니다.
사이트에 있는 기존 요소의 색상을 변경하려면 테마의 스타일시트를 편집해야 합니다. 글꼴의 색상을 직접 변경하거나 클래스를 부여한 다음 CSS를 작성하여 변경할 수 있습니다. WordPress 테마를 사용하면 스타일을 반영하는 아름다운 웹사이트를 만들 수 있습니다.
WordPress에서 글꼴 스타일을 변경하는 방법
WordPress에서 모양 > 사용자 정의 > 타이포그래피 섹션으로 이동하여 웹사이트의 글꼴 스타일 을 변경할 수 있습니다. 여기에서 드롭다운 메뉴에서 원하는 글꼴 스타일을 선택하고 "저장 및 게시" 버튼을 클릭하여 변경 사항을 저장할 수 있습니다.
WordPress 테마의 특정 영역에 대해 선택한 글꼴은 디자인에 상당한 영향을 줄 수 있습니다. 글꼴 변경 또는 WordPress 테마 추가의 경우 먼저 특정 영역(예: 바닥글, 본문 등)에 대한 스크립트 렌더링 텍스트 글꼴 을 식별해야 합니다. 한 줄의 코드를 추가하면 몇 초 만에 테마 전체의 글꼴을 변경할 수 있습니다. 많은 사람들이 워드프레스를 선호하는 이유는 코딩 방법을 배우기 쉽기 때문입니다. WordPress 플러그인 디렉토리에는 원하는 디자인을 만드는 데 도움이 되는 수많은 무료 글꼴이 있습니다. Easy Google 글꼴은 모든 WordPress 테마에 사용자 정의 Google 글꼴을 추가하는 간단하고 편리한 방법입니다. 모든 글꼴 사용 기능을 사용하면 웹사이트에 올바른 형식의 글꼴을 사용할 수 있습니다.
MW Font Changer를 사용하면 페르시아어 아랍어 및 라틴어를 기반으로 한 텍스트 글꼴 을 선택할 수 있습니다. Visual Editor 도구 모음에 버튼을 배치하고 Tiny MCE Advanced에서 버튼을 추가, 제거 및 재정렬할 수 있습니다. CSS를 사용하여 테마 단락의 글꼴 크기를 변경할 수 있습니다. 독특한 서체를 사용하면 WordPress 사이트를 구매하거나, Google에서 다운로드하거나, 직접 만드는 등 생각할 수 있는 모든 방식으로 WordPress 사이트를 향상시킬 수 있습니다. WordPress에 글꼴 플러그인을 추가하여 간단한 글꼴 라이브러리를 만드십시오. 글꼴을 업로드하면 a.woff,.wof2,.ttf,.eot 또는.svg와 같은 글꼴 유형을 선택할 수 있습니다.
WordPress 사이트의 기본 블록 편집기를 사용할 때 글꼴 크기를 변경할 수 있습니다. 글꼴 크기는 단락 블록과 글꼴 크기를 선택하여 화면 오른쪽의 드롭다운 메뉴에서 선택할 수 있습니다. 작은 것부터 큰 것까지 다양한 크기를 다루는 드롭다운 메뉴를 찾을 수 있습니다.
타이포그래피를 클릭합니다. 작성을 시작하자마자 헤더 태그를 찾을 수 있습니다. 사용자 정의가 완료되면 필요한 변경을 수행하십시오.
