WordPress 테마를 편집하는 3가지 방법(하나는 오래됨, 하나는 금)
게시 됨: 2023-05-16선택할 수 있는 많은 WordPress 테마가 있지만 제공하는 디자인 및 기능 유형이 매우 다양합니다. 즉, 선택한 테마는 견고한 기준선 역할을 할 수 있지만 정확한 요구 사항을 모두 충족하지는 못합니다. 다행히 WordPress 테마를 편집하여 사이트를 고유하게 만들 수 있습니다.
이를 수행하는 방법에는 여러 가지가 있습니다. 초보자이거나 단순히 작업을 쉽게 유지하려는 경우 기본 제공 테마 설정 또는 직관적인 사이트 편집기를 사용할 수 있습니다. 경험이 많은 사용자는 테마 파일에 사용자 지정 CSS 및 PHP를 추가하는 것을 선호할 수 있습니다.
테마를 편집하기 전에 고려해야 할 요소
WordPress 테마를 편집하기 전에 수행해야 할 몇 가지 중요한 단계가 있습니다. 실수로 중요한 것을 변경하거나 제거하기 쉽기 때문에 편집 과정에서 웹 사이트를 안전하게 유지해야 합니다.
️ 방법은 다음과 같습니다.
- 먼저 사이트를 백업해야 합니다. WordPress 테마를 편집할 때 중요한 파일을 변경해야 할 수 있습니다. 백업이 있는 경우 문제가 발생할 경우 사이트를 이전 버전으로 쉽게 복원할 수 있습니다.
- 또한 하위 테마를 만들 수도 있습니다. 이는 현재 테마(부모)의 특징과 기능을 상속합니다. 그러나 상위 테마에 영향을 주지 않고 하위 테마를 편집할 수 있습니다. 또한 상위 테마를 업데이트해도 변경 사항이 손실되지 않습니다.
- 라이브 웹 사이트에 영향을 주지 않고 테마 변경 사항을 테스트할 수 있도록 스테이징 사이트를 사용하는 것도 좋은 생각입니다. 그런 다음 변경 사항이 안전하다고 확신하면 쉽게 라이브 사이트로 푸시할 수 있습니다.
- 마지막으로 사이트에 추가하는 모든 코드의 복사본을 만들고 싶을 것입니다. 이렇게 하면 편집 단계에서(또는 나중에) 변경 사항을 잃어버리더라도 코드를 다시 붙여넣을 수 있습니다.
이 단계를 따르면 비교적 초보자라도 WordPress 테마를 안전하게 편집할 수 있습니다.
2023년 WordPress 테마를 편집하는 가장 좋은 방법
이제 WordPress 테마를 편집할 준비가 되었으므로 작업을 완료하는 세 가지 방법을 살펴보겠습니다. 각 방법에는 장단점이 있습니다. 가장 간단한 것부터 시작하겠습니다.
- 워드프레스 커스터마이저 사용
- 전체 사이트 편집기(FSE)에 액세스
- 테마 함수 파일 편집(CSS 및 PHP 사용)
1. 워드프레스 커스터마이저 사용
워드프레스 커스터마이저를 사용하면 로고, 사이트 제목, 홈페이지, 색 구성표 등 사이트의 다양한 측면을 변경할 수 있습니다. 또한 WordPress 테마를 편집하는 가장 쉬운 방법 중 하나입니다.
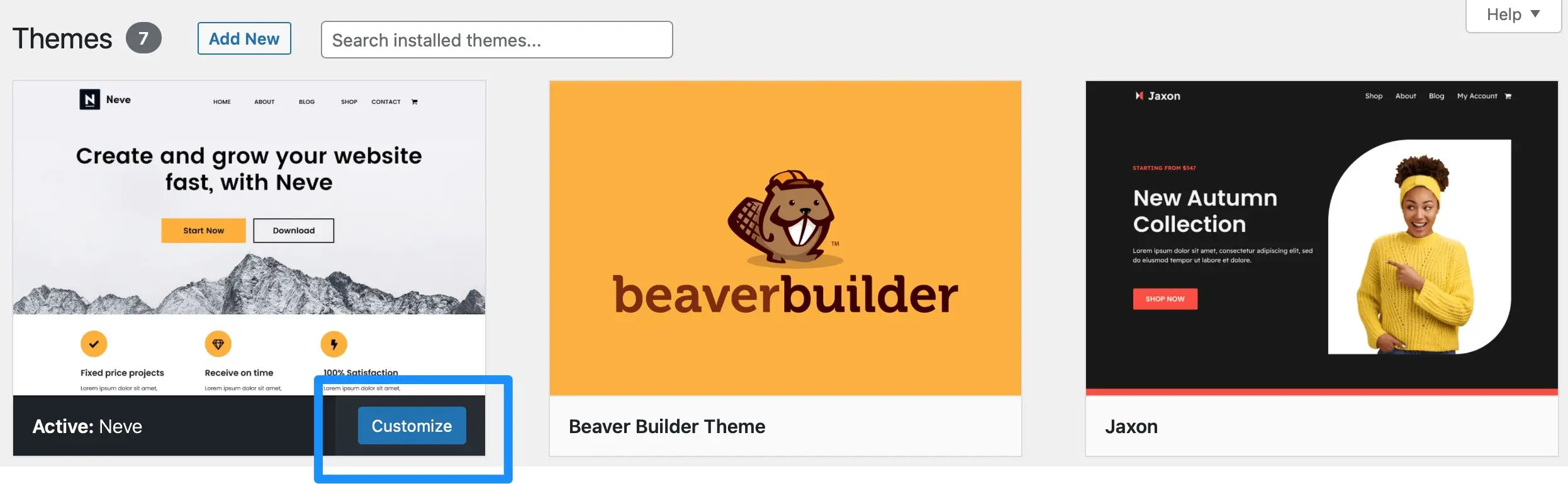
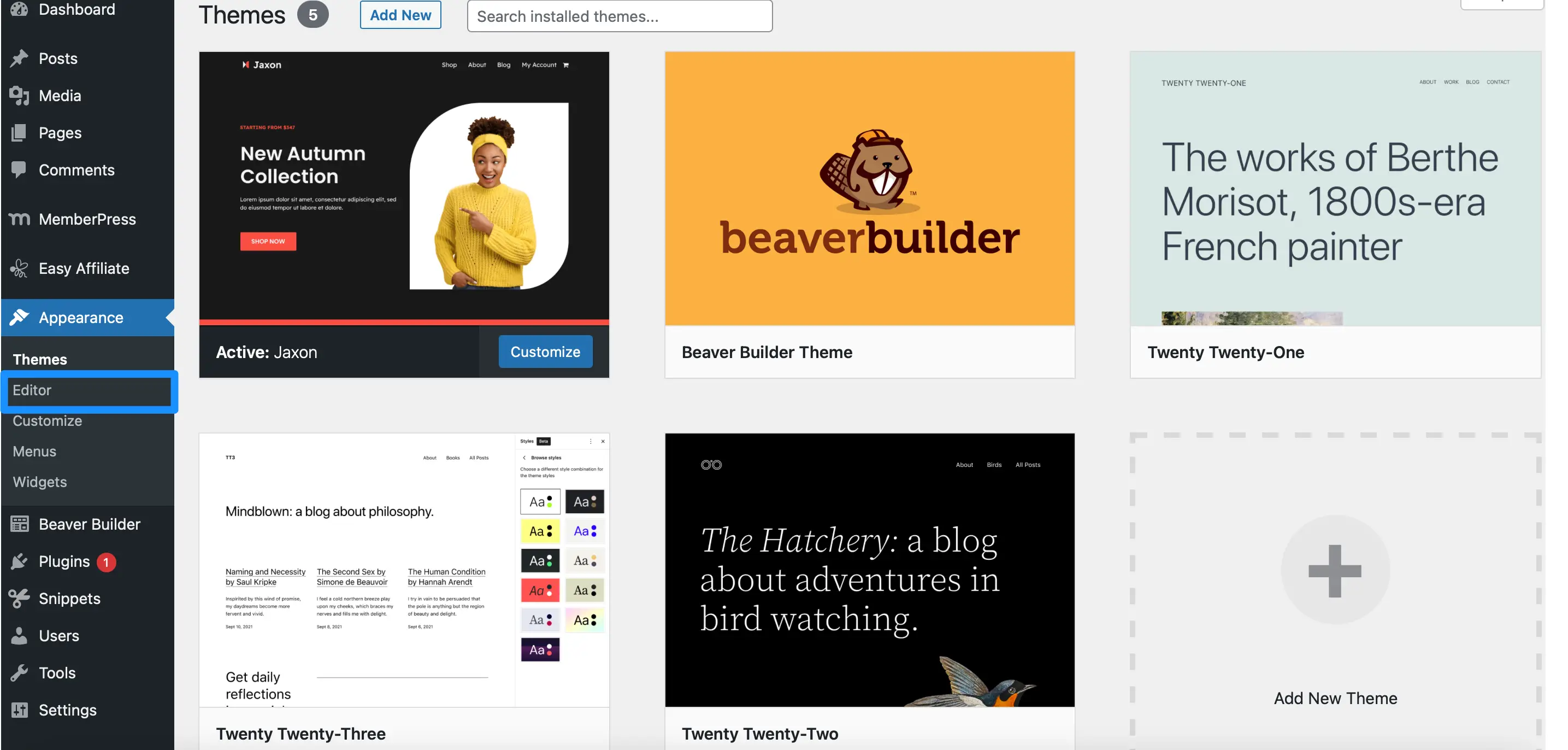
사용자 지정 프로그램을 열려면 모양 > 테마 로 이동합니다. 그런 다음 활성 테마 위로 마우스를 이동하고 사용자 지정을 선택합니다.

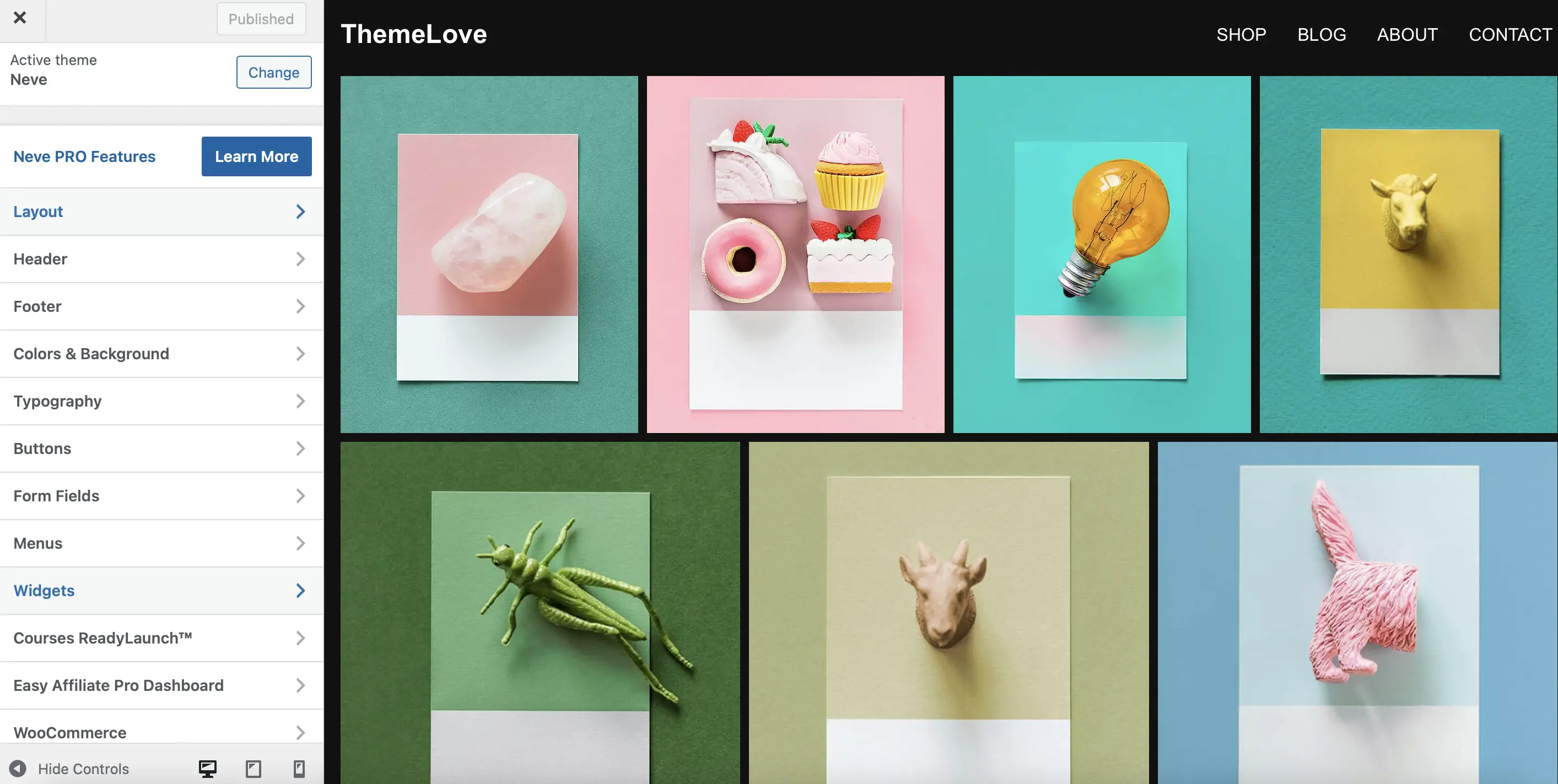
사용자 정의 프로그램에서 화면 왼쪽에 있는 탭을 사용하여 웹 사이트의 모든 부분을 편집할 수 있습니다. 한편, 편집기 내에서 직접 변경 사항을 미리 볼 수 있습니다.
사용자 정의 프로그램에 표시되는 탭은 테마에서 사용할 수 있는 기능 및 옵션에 따라 다릅니다. 예를 들어 Neve를 사용하면 사이트의 색상, 레이아웃, 양식 필드, 위젯 및 바닥글을 편집할 수 있습니다.

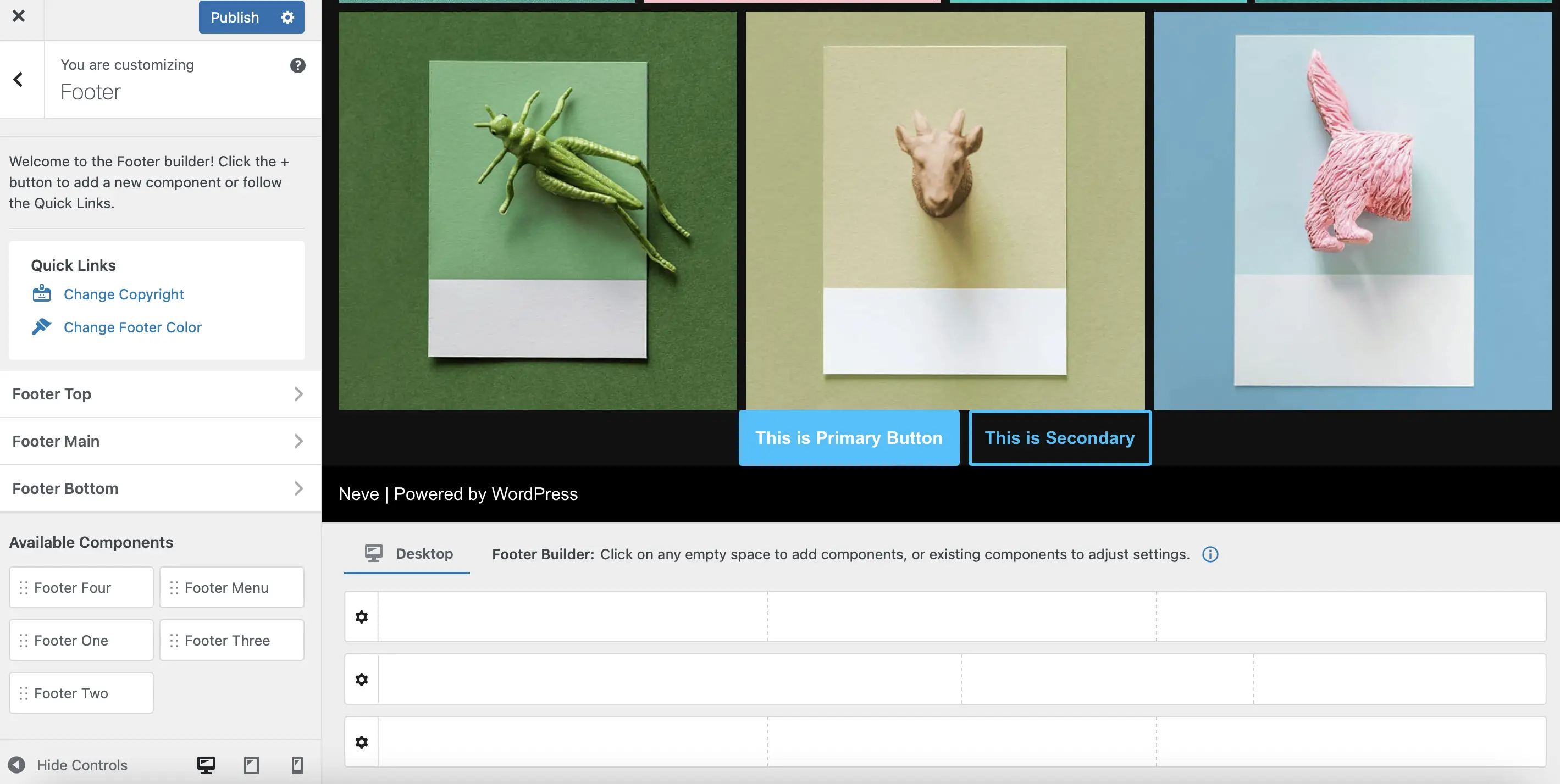
예를 들어 테마의 바닥글을 편집하려면 바닥글 섹션을 클릭하기만 하면 됩니다. 여기에서 해당 영역에 나타나는 모든 콘텐츠를 변경할 수 있습니다. 예를 들어 바닥글 색상과 저작권 링크를 변경할 수 있습니다.

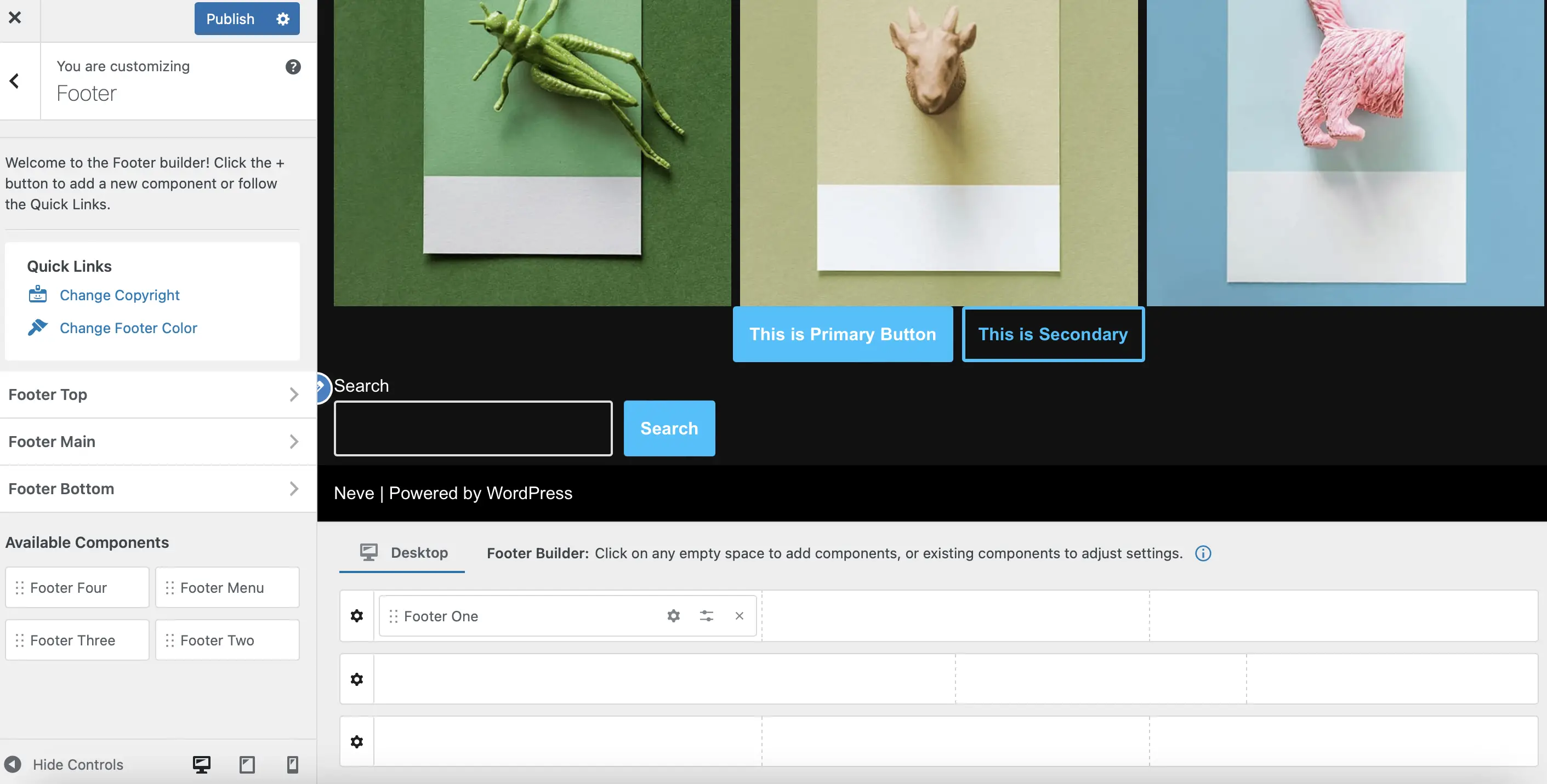
또한 사용 가능한 구성 요소 섹션에서 위젯 영역에서 직접 콘텐츠를 추가할 수 있습니다. 예를 들어 검색 표시줄 위젯이 포함된 "Footer One"이라는 레이블이 지정된 영역을 만들었습니다.
이를 Neve 바닥글에 추가하려면 구성 요소를 Footer Builder 의 위치로 드래그하기만 하면 됩니다.

즉시 라이브 편집기에서 테마 업데이트를 볼 수 있습니다.
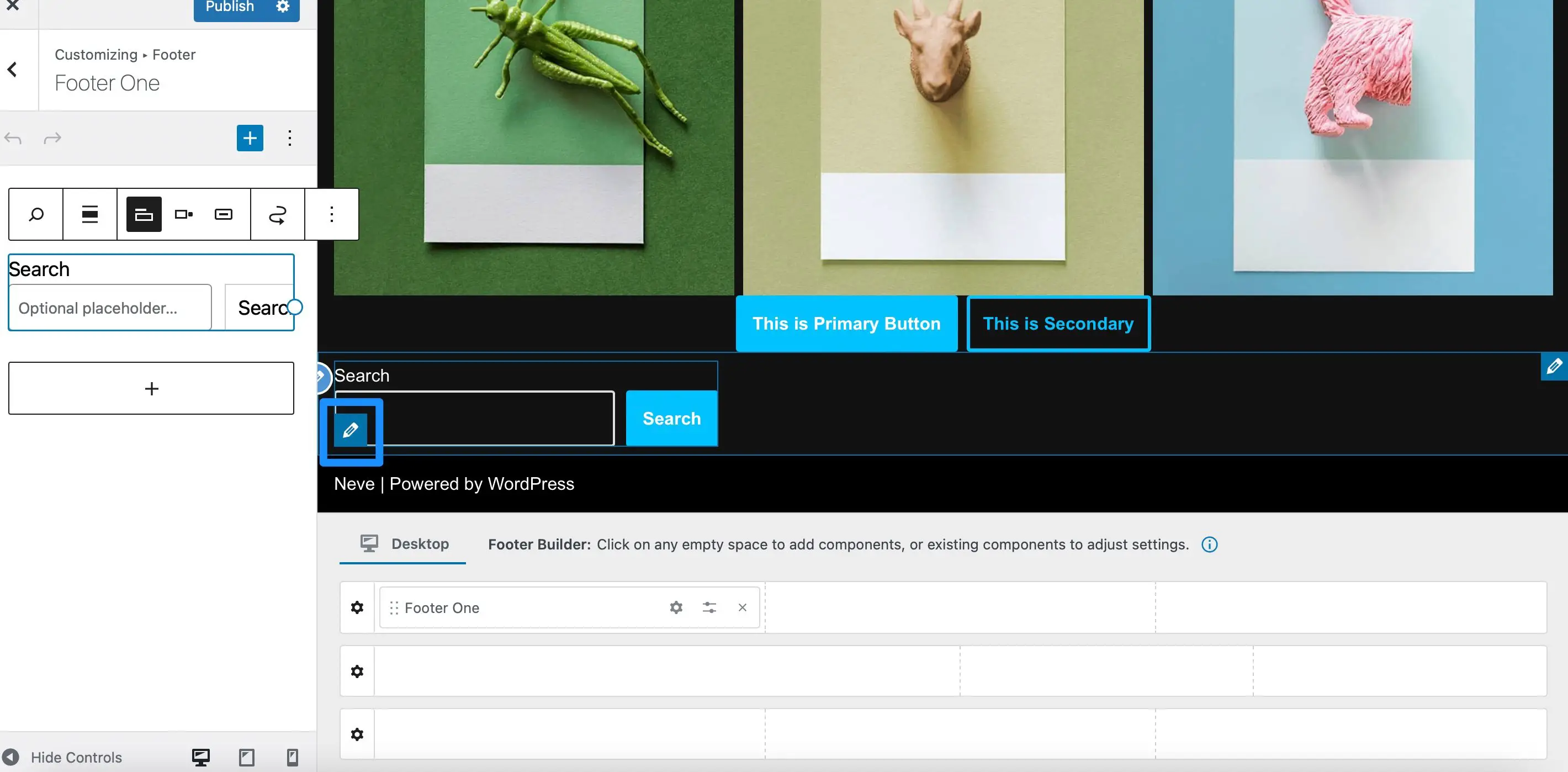
그런 다음 각 요소에 대한 연필 아이콘을 클릭하여 바닥글의 모양을 사용자 지정할 수 있습니다. 클릭하여 전체 바닥글, 위젯 또는 검색 표시줄 자체를 편집할 수 있습니다.

이제 도구 모음을 사용하여 버튼 위치를 변경하거나 검색 아이콘을 활성화할 수 있습니다. 한편, 더하기(+) 아이콘을 클릭하면 Neve 바닥글에 더 많은 위젯을 추가할 수 있습니다.
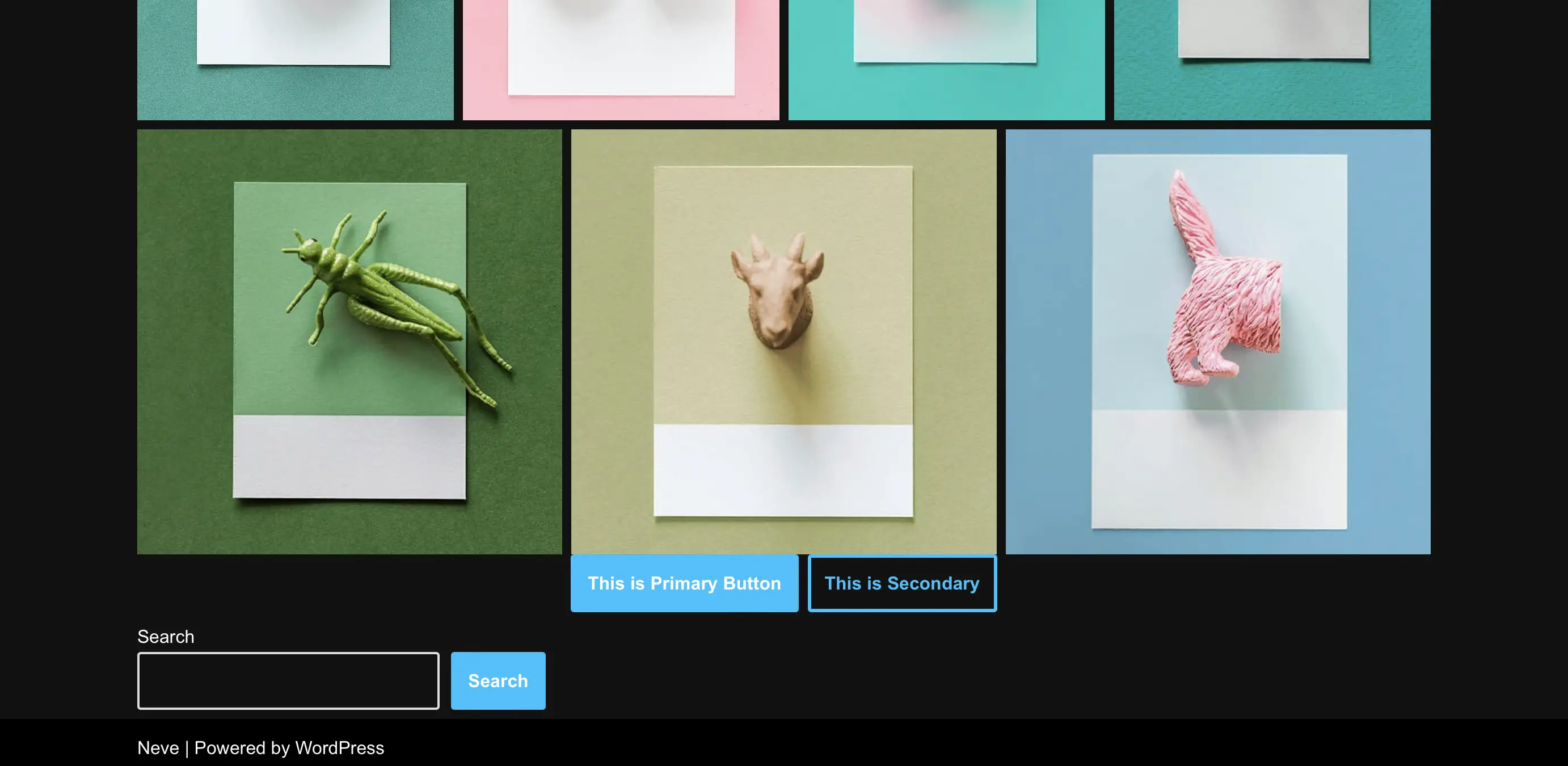
게시를 선택하여 테마를 업데이트합니다. 그런 다음 프런트엔드로 이동하여 변경 사항을 확인합니다.

마음에 들지 않는 것이 있으면 대시보드에서 WordPress 사용자 정의 프로그램을 다시 방문하십시오.
추가 기본 제공 옵션에 대한 테마 확인
대부분의 테마에는 디자인 옵션이 내장되어 있습니다. 이를 통해 WordPress 대시보드에서 사이트 레이아웃 및 디자인의 측면을 편집할 수 있습니다. 선택한 테마에서 이러한 옵션을 사용할 수 있는 경우 모양 아래에 나열된 옵션을 찾을 수 있습니다.
이것은 Beaver Builder 또는 Divi와 같은 페이지 빌더 테마와 특정 테마의 프리미엄 버전에서 사용할 수 있는 기능인 경향이 있습니다. 일부는 또한 색상과 타이포그래피에서 위젯과 레이아웃에 이르기까지 무엇이든 편집할 수 있는 자체 "사용자 지정자"가 있을 수 있습니다.
2. 전체 사이트 편집기(FSE)에 액세스
WordPress 전체 사이트 편집기를 사용하면 머리글과 바닥글을 포함하여 웹 사이트의 거의 모든 부분을 조정할 수 있습니다. 또한 블록 편집기와 동일한 인터페이스를 사용하므로 대부분의 WordPress 사용자에게 친숙합니다.
그러나 사이트에서 블록 테마를 활성화한 경우에만 사이트 편집기에 액세스할 수 있습니다. 이러한 테마는 사용자 지정 가능한 블록으로 구성되어 레이아웃을 완전히 유연하게 만듭니다.
블록 테마를 설치하면 대시보드에서 모양 > 편집기 로 이동하여 사이트 편집기에 액세스할 수 있습니다.

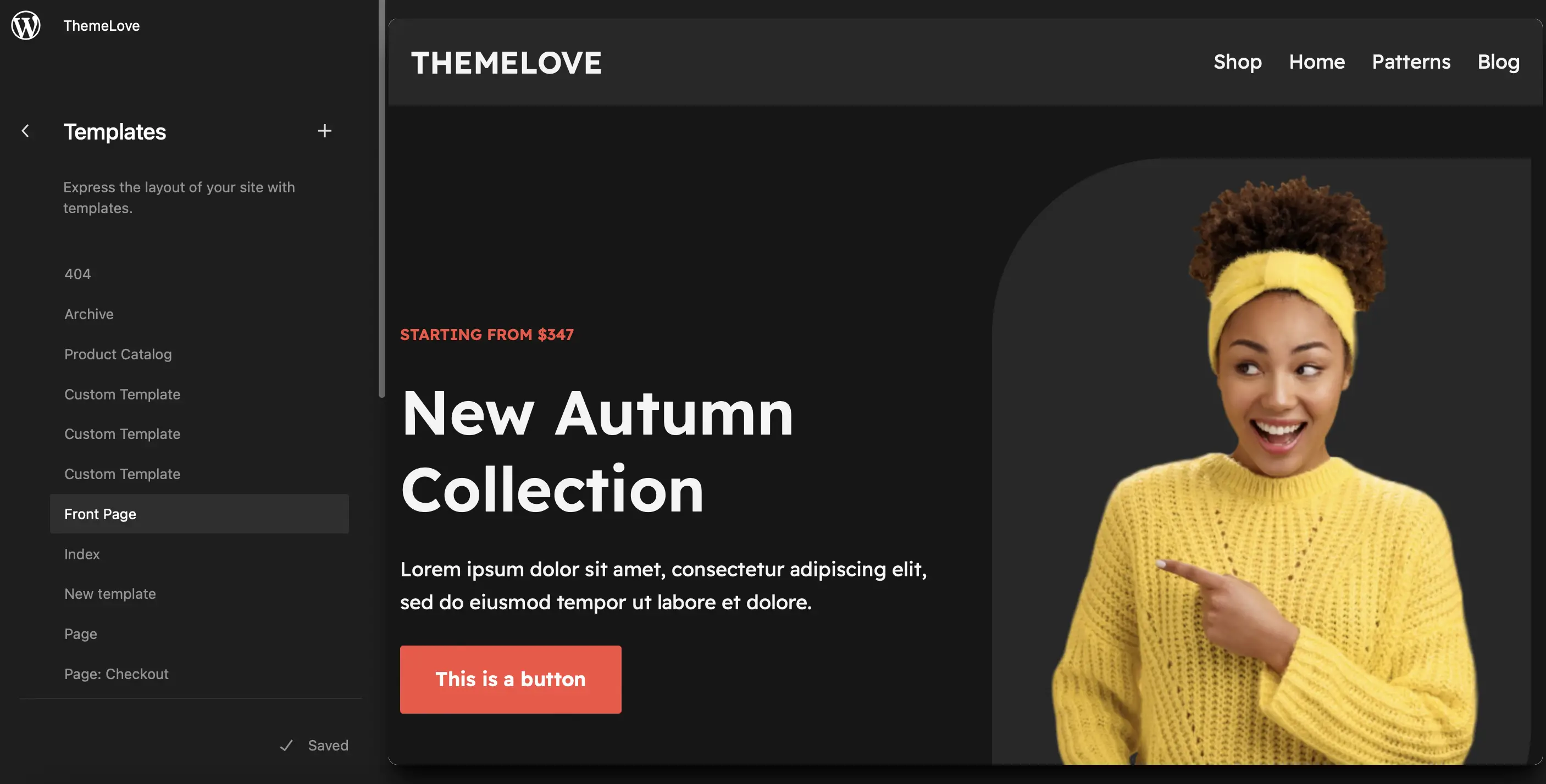
템플릿 부분 으로 이동하면 머리글, 바닥글 및 기타 테마 구성 요소와 같은 영역을 사용자 지정할 수 있습니다. 한편 템플릿 을 선택하면 편집할 수 있는 모든 사용 가능한 페이지 레이아웃 목록이 표시됩니다.
여기에는 404 페이지, 맞춤 게시물 유형 또는 첫 페이지가 포함될 수 있습니다.

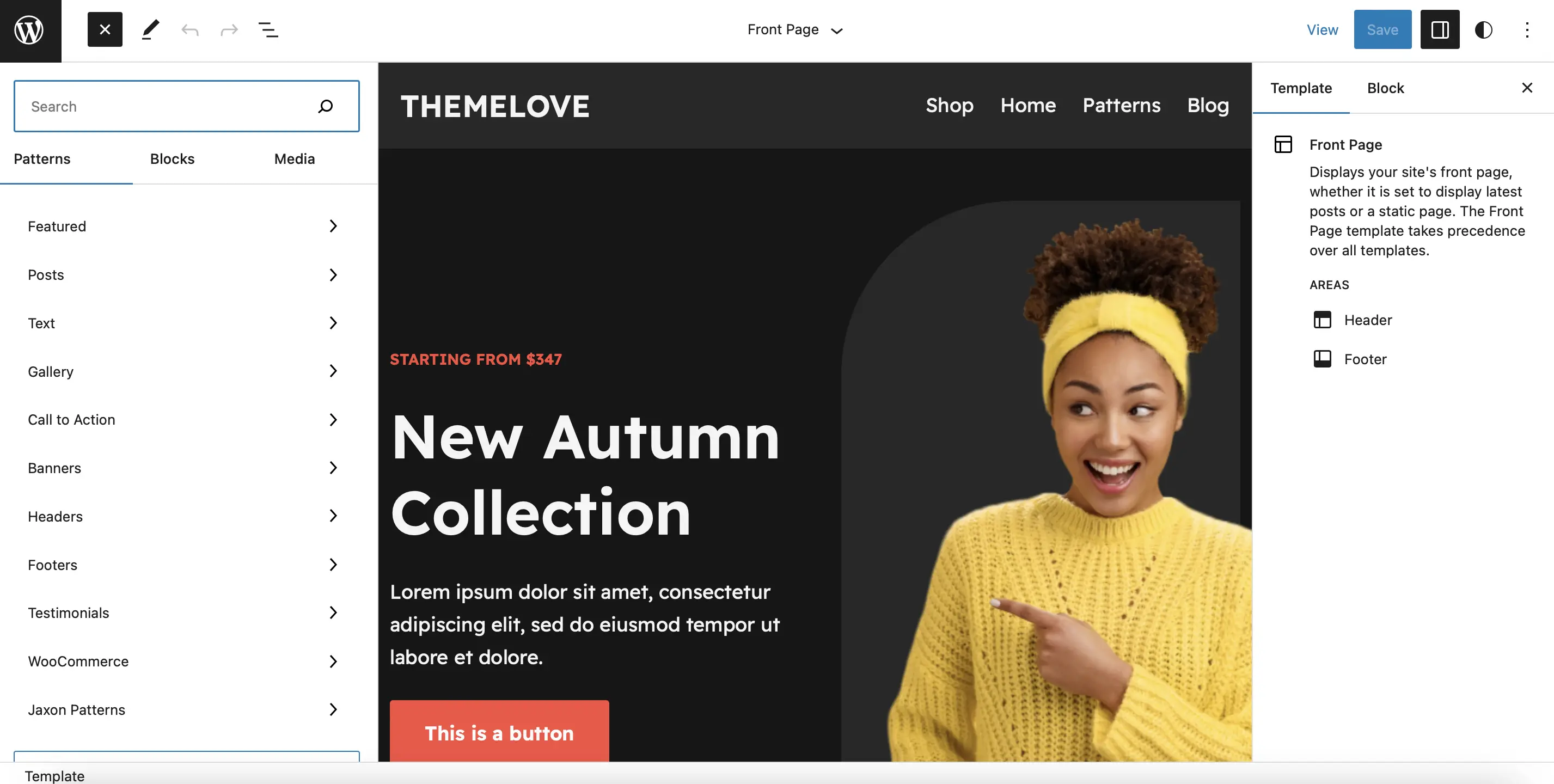
편집할 템플릿을 선택한 다음 연필 아이콘 을 클릭합니다. 그러면 WordPress 블록을 사용하여 테마 템플릿을 사용자 지정할 수 있는 전체 사이트 편집기가 시작됩니다.
전체 사이트 편집기(FSE)로 첫 페이지 템플릿 편집
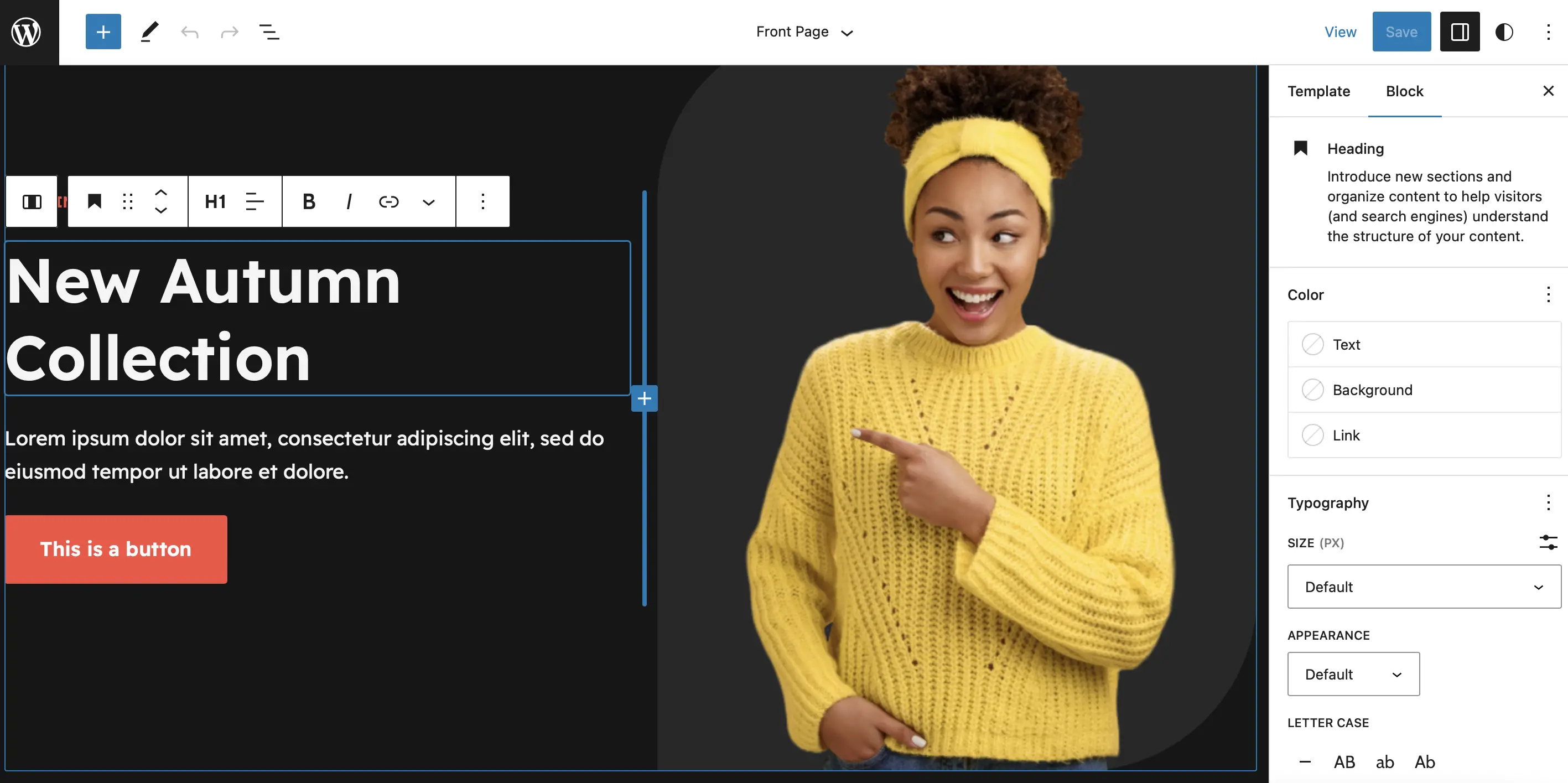
편집기 내에서 템플릿의 블록을 클릭하여 사용 가능한 사용자 지정 설정을 볼 수 있습니다. 또한 템플릿에 새 블록을 추가하거나 마음에 들지 않는 요소를 제거할 수 있습니다.

또한 사이트 편집기는 아름다운 블록 패턴 모음을 제공합니다. 여러 블록으로 구성된 미리 디자인된 레이아웃이므로 빠르게 테마를 구축할 수 있습니다.
이러한 기능에 액세스하려면 + 아이콘을 선택하여 새 블록을 추가하고 패턴을 클릭하십시오.

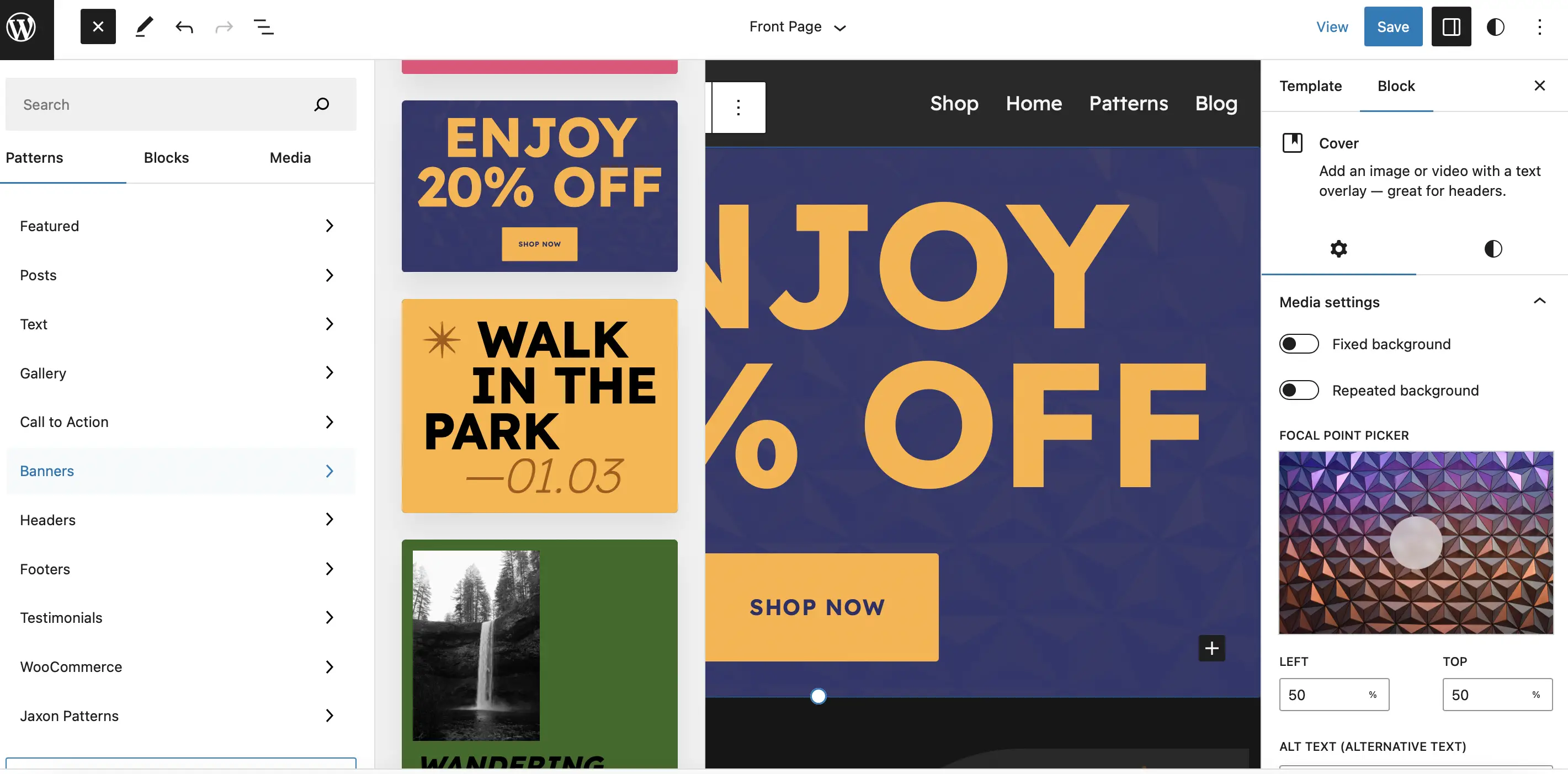
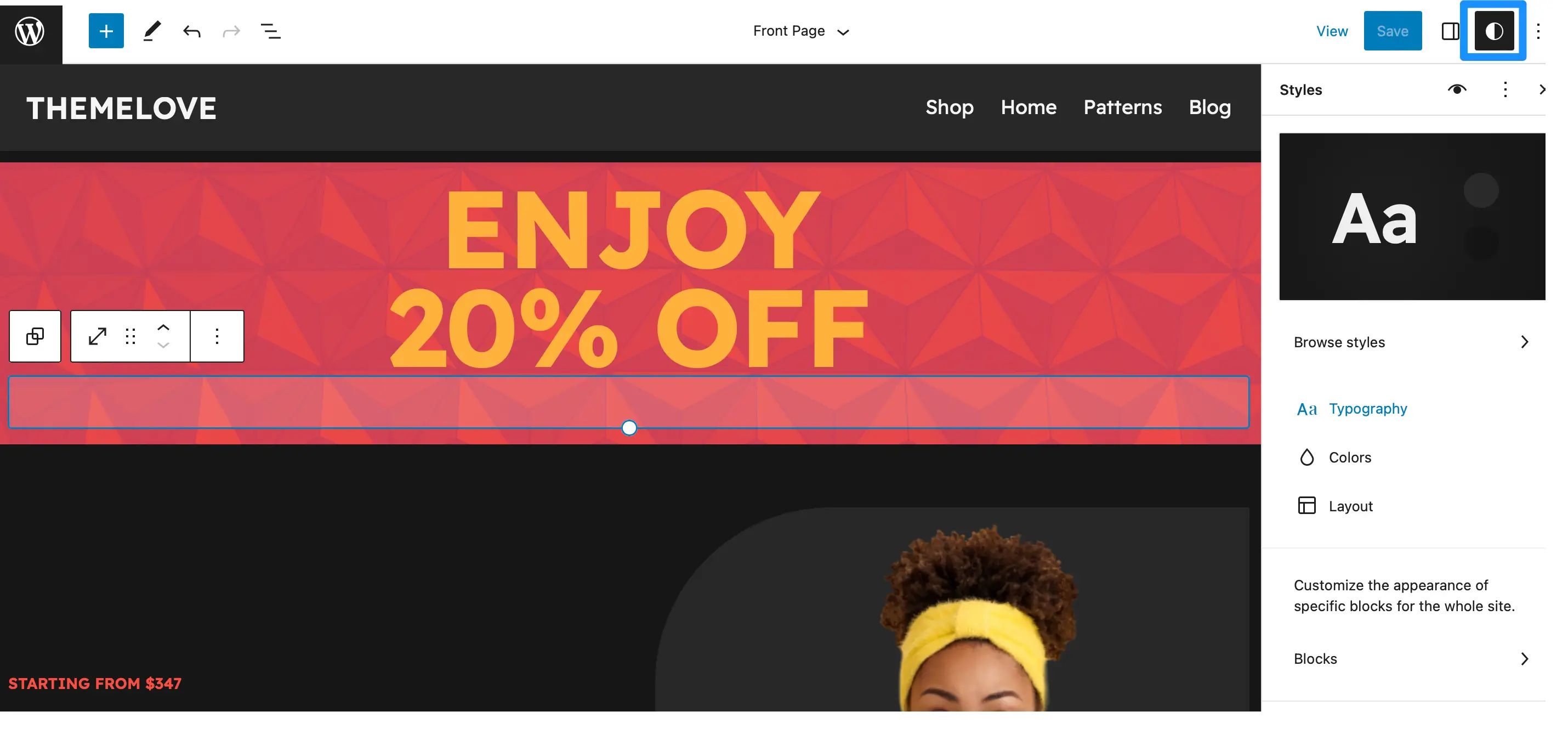
클릭 유도 문안, 사용 후기, 추천 콘텐츠 등에 대한 패턴을 찾을 수 있습니다. 전자상거래 사이트를 관리하는 경우 판매 또는 할인을 알리는 배너 패턴을 페이지 상단에 추가할 수 있습니다. 패턴을 템플릿으로 드래그하기만 하면 됩니다.


그런 다음 도구 모음과 블록 설정을 사용하여 패턴의 색상, 크기 및 글꼴을 수정할 수 있습니다.
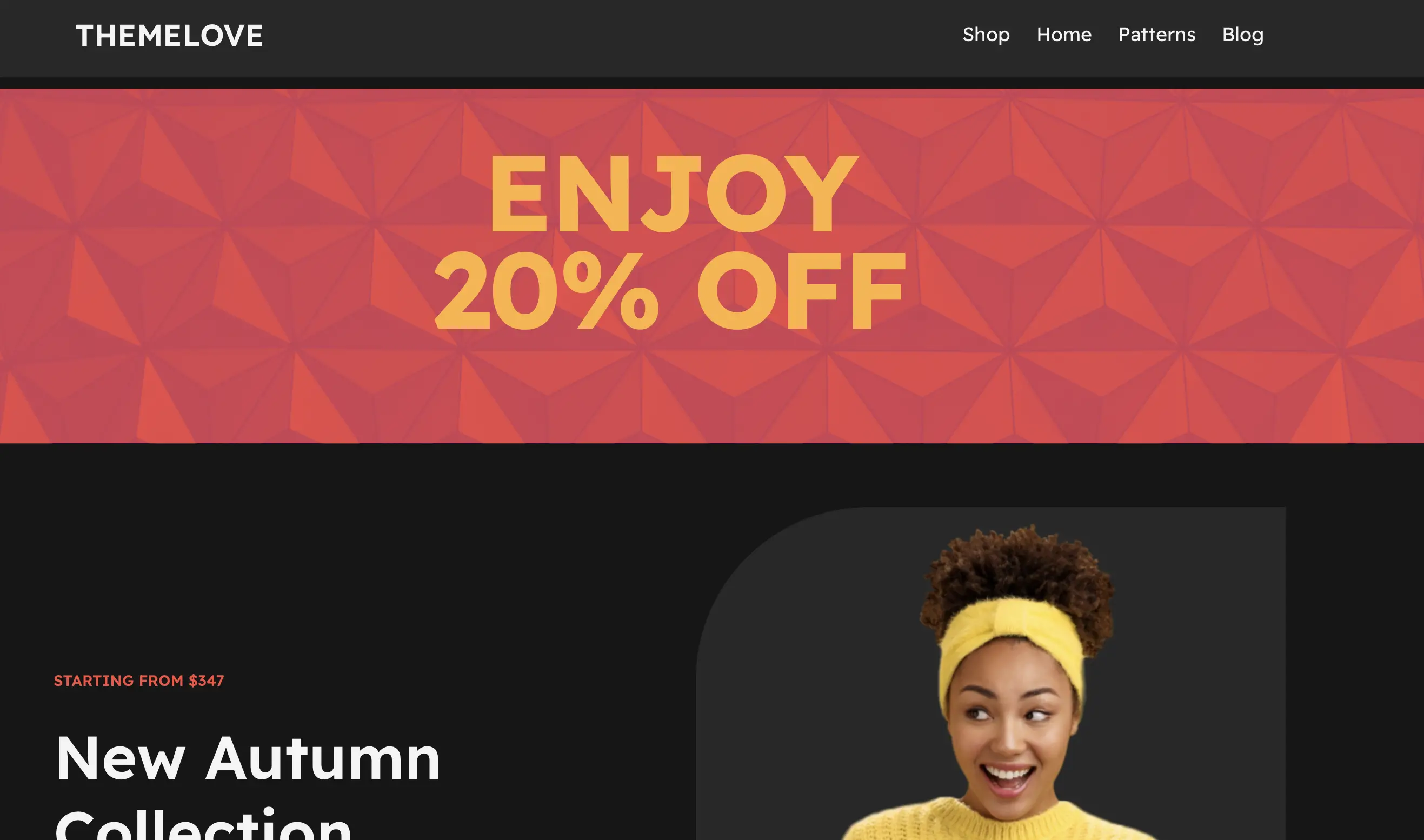
변경 사항을 저장한 다음 웹 사이트의 프런트엔드로 이동하여 결과를 확인합니다.

사이트 편집기를 사용하면 웹 사이트 전체에 전역 스타일을 적용할 수도 있습니다. 페이지 상단의 스타일 아이콘을 클릭하기만 하면 됩니다.

여기에서 색상 팔레트를 관리하고 다양한 요소에 대한 타이포그래피 설정을 변경하는 등의 작업을 수행할 수 있습니다.
3. 테마 기능 파일 편집(CSS 및 PHP 사용)
이것은 아마도 WordPress 테마를 편집하는 가장 어려운 방법일 것입니다. 따라서 PHP 및 CSS와 같은 코드를 추가하고 편집하는 데 익숙한 사용자에게만 이 방법을 권장합니다. 이러한 방식으로 WordPress 테마를 편집하기 전에 사이트를 백업하는 것도 매우 중요합니다.
테마 함수 파일( functions.php )에는 테마에 대한 모든 핵심 정보가 들어 있습니다. 여기에 있는 코드는 추천 이미지, 위젯 등을 등록하는 데 사용됩니다.
도구 > 테마 파일 편집기 로 이동하여 이 파일을 편집할 수 있습니다. 그러나 파일에 대한 모든 변경 사항은 테마 업데이트에서 유지되지 않을 수 있습니다.
따라서 Code Snippets와 같은 플러그인을 대신 사용하는 것이 좋습니다.
이 방법은 테마 기능 파일을 수동으로 편집할 필요가 없기 때문에 훨씬 간단하고 덜 위험할 수도 있습니다. 또한 PHP와 CSS를 사용하여 달성할 수 있는 다양한 효과가 있습니다.
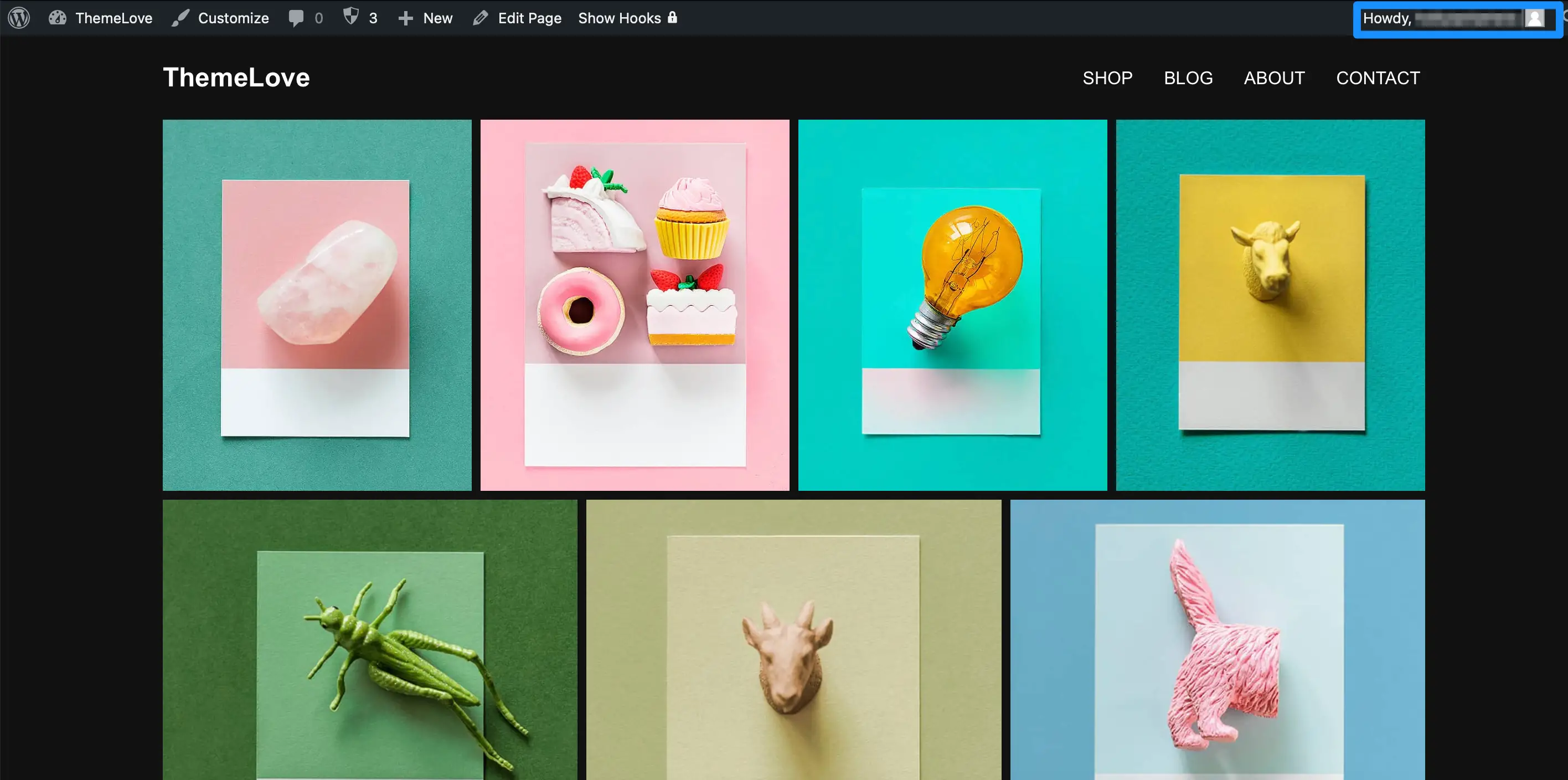
예를 들어 홈페이지에서 카테고리를 제거하거나 WordPress 버전 번호를 숨길 수 있습니다. 사이트에 로그인했을 때 사용자에게 표시되는 "Howdy" 메시지를 바꿀 수도 있습니다.

이렇게 하려면 올바른 코드를 찾거나 생성하기만 하면 됩니다. WordPress 포럼 및 WordPress 학습 섹션에서 많은 유용한 코드 스니펫을 찾을 수 있습니다.
플러그인을 사용하여 WordPress에 코드 스니펫 추가
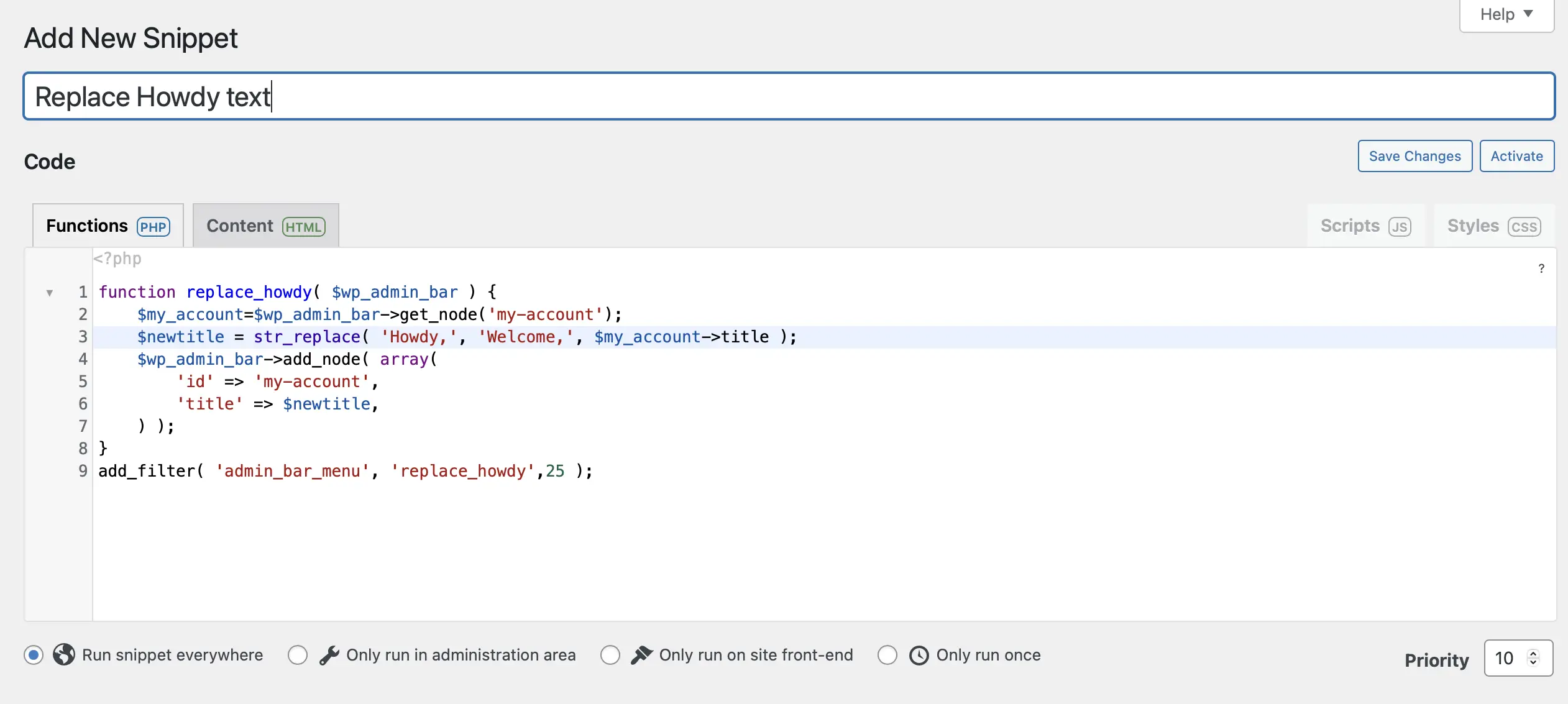
이 예에서는 "Howdy" 텍스트를 "Welcome"으로 바꾸기로 결정했습니다. 동일한 작업을 수행하려면 Snippets > Add New 로 이동하십시오. 스니펫에 기억할 이름을 지정하고 기능(PHP) 탭에 있는지 확인합니다.
그런 다음 코드 스니펫을 붙여넣습니다.

그런 다음 텍스트 필드 아래의 옵션을 사용하여 코드를 실행할 위치를 결정합니다. 예를 들어 전체 사이트, 관리 영역 또는 프런트엔드에서만 코드를 실행할 수 있습니다.
스니펫에 설명을 추가할 수도 있습니다. 스니펫이 수행하는 작업을 이해하지 못하는 다른 사용자가 사이트에 있는 경우 유용할 수 있습니다. 준비가 되면 페이지 하단으로 스크롤하여 변경 사항 저장 및 활성화 를 클릭합니다.
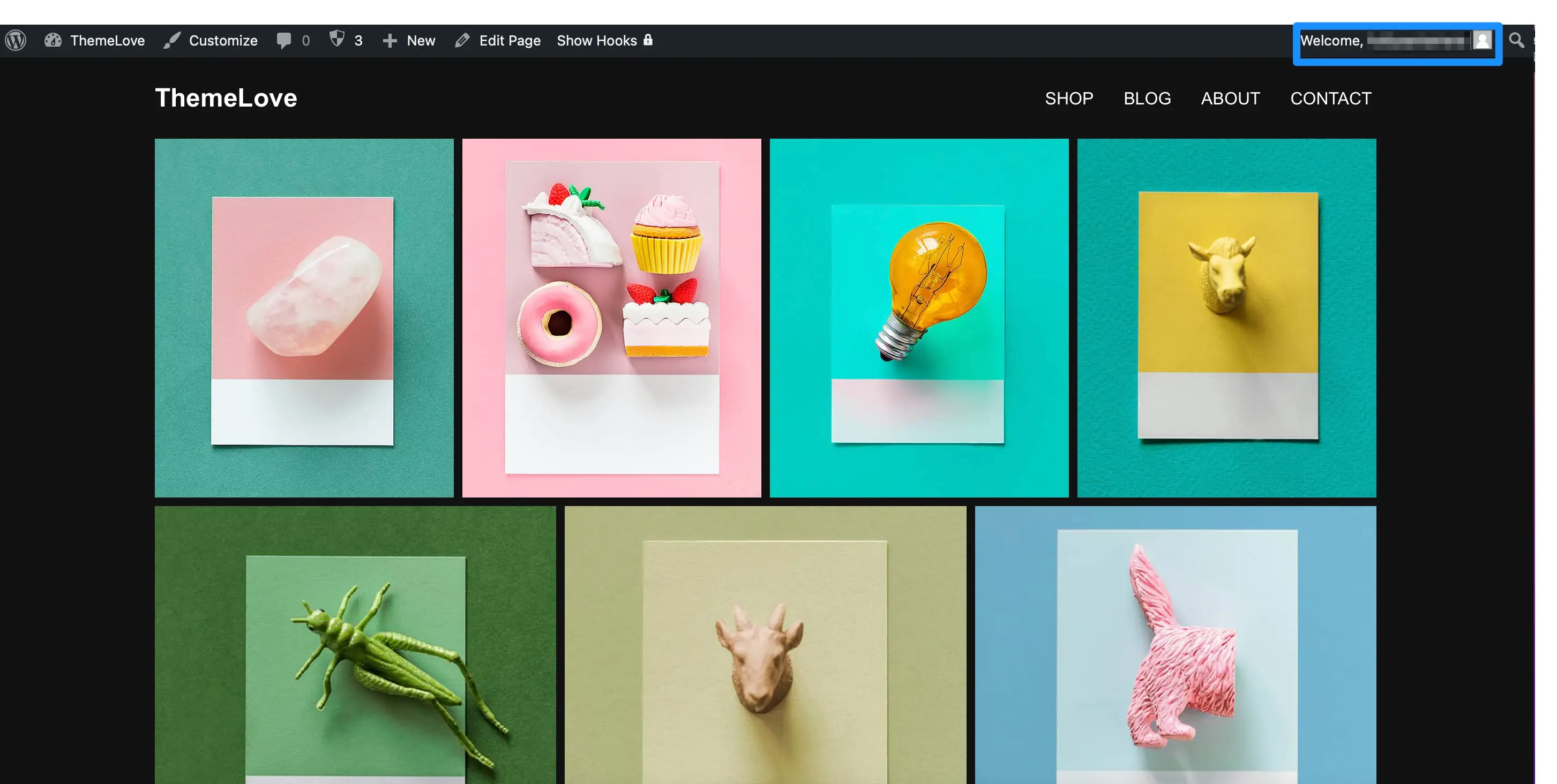
이제 프런트엔드로 이동하여 변경 사항이 적용되는지 확인합니다.

변경 사항을 되돌리려면 스니펫 > 모든 스니펫 으로 이동하여 코드 스니펫을 끄십시오.
결론
WordPress 테마는 좋은 시작점을 제공할 수 있지만 일반적인 용도로 디자인되는 경향이 있습니다. 즉, 선택한 디자인이 항상 특정 요구 사항과 선호도에 맞지 않을 수 있습니다.
다행히 WordPress 테마를 편집하여 사이트를 더욱 독특하게 만들 수 있습니다.
요약하자면 WordPress 테마를 편집하는 세 가지 방법이 있습니다.
- 워드프레스 커스터마이저를 사용하세요.
- WordPress 사이트 편집기에 액세스합니다.
- 테마 함수 파일을 편집합니다(PHP 및 CSS 사용).
WordPress 테마를 편집하는 방법에 대해 질문이 있습니까? 아래 댓글 섹션에서 알려주세요!
