WordPress Elementor에서 페이지 제목을 숨기는 3가지 방법
게시 됨: 2022-09-11WordPress Elementor 에서 페이지 제목을 숨기려면 사용할 수 있는 몇 가지 방법이 있습니다. 하나는 WordPress 관리 인터페이스에서 "페이지 제목 표시" 옵션을 선택 취소하는 것입니다. 이렇게 하면 사이트의 모든 페이지에서 제목이 제거됩니다. 또 다른 방법은 WP Hide Title과 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 사이트의 모든 페이지 또는 게시물에서 제목을 선택적으로 숨길 수 있습니다. 마지막으로 제목이 표시되는 위치를 완벽하게 제어하려면 사용자 정의 CSS 규칙을 사용할 수 있습니다. 예를 들어 다음 CSS 규칙은 홈 페이지를 제외한 모든 페이지에서 제목을 숨깁니다. body.page-id-x .entry-title { display: none; } page-id-x 클래스는 제목을 숨기려는 페이지의 실제 ID로 교체해야 합니다. 브라우저에서 페이지 소스 코드를 검사하여 이 ID를 찾을 수 있습니다. 어떤 방법을 선택하든 WordPress Elementor에서 페이지 제목을 숨기는 것은 쉽고 몇 분 안에 완료할 수 있습니다.
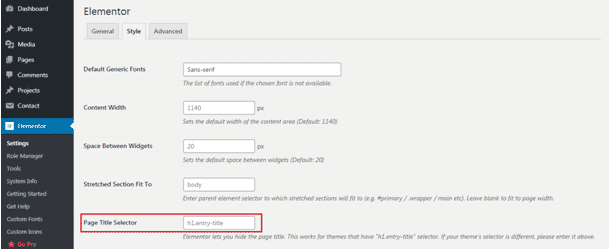
이 튜토리얼에서는 Elementor를 사용하여 WordPress에서 페이지 제목을 빠르고 쉽게 숨기는 방법을 보여 드리겠습니다. 플러그인을 사용하는 데 필요한 프로그래밍 기술은 없습니다. 이 스크립트는 h1.entry- title 선택기 가 있는 테마에서 작동합니다. 테마 선택기가 다른 경우 여기에 입력하십시오. 대부분의 Elementor 테마는 다음 단계에서 완료할 수 있어야 합니다. Chrome의 개발 도구는 테마의 제목 선택기를 찾는 데 도움이 될 수 있습니다. 대부분의 경우 개발자는 코드에 클래스 ID의 항목 제목을 포함하지 않습니다. 기본 제공 테마로 페이지 제목을 숨길 수 있습니다.
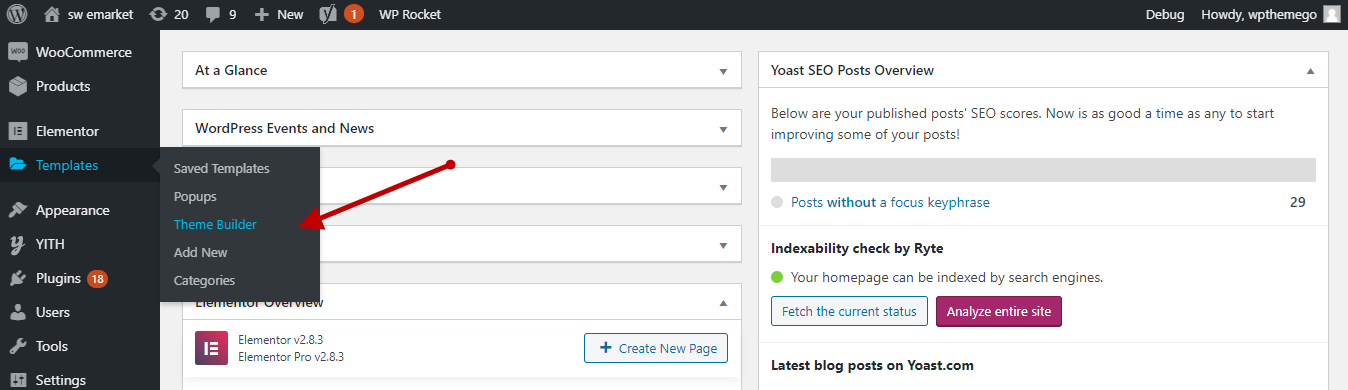
WordPress 플러그인을 구성하는 데 도움이 필요하면 가이드를 참조하세요. 페이지 제목을 숨기려면 페이지 > 모든 페이지로 이동하여 선택합니다. 아래로 스크롤하여 페이지 편집기에서 '페이지 및 게시물 제목 숨기기' 버튼을 클릭합니다. 그런 다음 새 페이지를 만들고 게시해야 합니다.
WordPress에서 페이지 제목을 어떻게 제거합니까?
 크레딧: www.codeleaks.io
크레딧: www.codeleaks.io페이지로 이동하기만 하면 됩니다. 페이지를 가리키고 빠른 편집을 클릭한 다음 제목을 비우고 업데이트를 클릭합니다. 또는 제목을 클릭하거나 제목 위로 마우스를 가져간 다음 내부 텍스트를 편집한 다음 상단의 텍스트를 삭제하고 업데이트를 클릭할 수도 있습니다.
웹 페이지를 열면 제목이 브라우저 탭에 나타납니다. 검색 엔진은 각 페이지의 제목을 기준으로 웹사이트의 순위를 지정하므로 순위를 높이는 데 도움이 됩니다. 사이트의 탐색 메뉴를 구성하는 데 도움이 되는 페이지 제목 을 사용하여 가장 최근 게시물을 표시할 수 있습니다. 사용자는 이미 페이지의 목적을 이해하고 있기 때문에 제목이 중복될 수 있습니다. Elementor Page Builder는 이름에도 불구하고 페이지 제목을 완전히 지우지 않습니다. 제목이 다시 표시되면 중복됩니다. 유사한 방법을 사용하여 WordPress 사이트에서 게시물 또는 페이지 제목을 숨길 수 있습니다.
플러그인을 사용하여 페이지 제목을 숨기고 시간과 노력을 덜 들일 수 있습니다. 이 튜토리얼에서는 페이지 숨기기 및 게시물 제목 플러그인을 사용합니다. CSS 재정의를 활성화하려면 '추가 CSS' 상자의 코드가 필요합니다. 코딩하는 데 약 2-3줄이 소요되는 단일 클래스만 수정하면 됩니다. 브라우저에 따라 제목을 마우스 오른쪽 버튼으로 클릭할 때 검사 또는 요소 검사를 선택할 수 있습니다. 클래스 속성에도 관심이 있습니다. 따라서 항목 제목을 사용해야 합니다.
no-hedge 속성으로 인해 게시물 및 페이지 제목이 모두 표시됩니다. 페이지의 전체 제목을 숨기려면 아래 코드를 수정하면 됩니다. 블로그 게시물 페이지 제목을 숨기려면 아래 표시된 코드에서 스니펫을 변경하세요. 없음 항목 제목을 표시하려면; post 이 방법은 검색의 특정 페이지에서 페이지 제목을 삭제합니다. 또한 특정 블로그 게시물을 타겟팅하여 특정 블로그 게시물의 제목을 숨길 수 있습니다. 이 게시물 제목을 숨기는 방법이 매우 효과적이라는 사실은 추가 보너스입니다. 랜딩 페이지, 홈 페이지 또는 기타 페이지에서 제목을 빠르게 삭제하려는 경우 수동 방법을 사용할 수 있습니다.
제목이 없는 페이지의 단점은 SEO가 줄어들어 검색 엔진이 사이트를 색인하기가 더 어려워진다는 것입니다. 페이지의 편집 내용을 보려면 관리자 대시보드에 로그인하고 상단 메뉴에서 페이지를 클릭합니다. 이 글을 쓰고 있었다면 워드프레스에는 이 기능이 없기 때문에 페이지 제목을 숨길 수 없었을 것입니다. 많은 웹사이트 소유자가 비즈니스를 시작하는 가장 간단하고 직접적인 방법입니다. 더 용감해지면 CSS 대신 CSS를 사용해 보세요. 이렇게 하면 추가 플러그인의 추가 로드를 피할 수 있습니다.
WordPress에서 페이지 제목을 어떻게 표시합니까?
왼쪽 상단 모서리에서 제목 표시줄을 클릭한 다음 메뉴에서 도구를 선택한 다음 전역 설정을 선택한 다음 키보드 단축키 *U(Mac 또는 Ctrl)를 선택하거나 일반 탭에서 기본 페이지 머리글 섹션으로 이동합니다. 표시 옵션을 예로 설정하여 WordPress 페이지 제목을 표시할 수 있습니다.
Mac의 Safari 또는 Chrome에서 모든 웹 페이지의 제목을 변경할 수 있습니다.
페이지 정보 창은 창의 왼쪽 상단 모서리에 있는 아이콘을 클릭하여 Mac, Safari 및 Chrome에서 액세스할 수 있습니다. 페이지 정보 창에 제목 필드가 있습니다. 제목 필드에 정보를 입력하고 Enter 키를 누릅니다.
WordPress의 Elementor에서 헤더를 어떻게 제거합니까?
 크레딧: wpthemego.com
크레딧: wpthemego.comWordPress의 요소에서 헤더를 제거하려면 WordPress 관리자 패널로 이동하여 "모양" 옵션을 선택하면 됩니다. 거기에서 "편집기" 옵션을 선택하고 싶을 것입니다. 편집기에 들어가면 "헤더" 파일을 찾아 삭제하고 싶을 것입니다.
Elementor: 사용자 지정 머리글 또는 바닥글을 추가하는 방법
이 문제를 해결하려면 테마에 대한 사용자 정의 머리글 또는 바닥글 템플릿을 만들어야 합니다. 이 템플릿의 후크는 테마의 functions.php 파일에서 찾을 수 있습니다. 파일 끝에 다음 행을 추가해야 합니다. br>. '_action'('WP_head', 'elementor_header_show'); 'br' WordPress가 사이트의 헤드 섹션을 로드할 때 사용자 정의 헤더 또는 바닥글을 선택할 수 있습니다.
WordPress에서 헤더 제목을 어떻게 숨기나요?
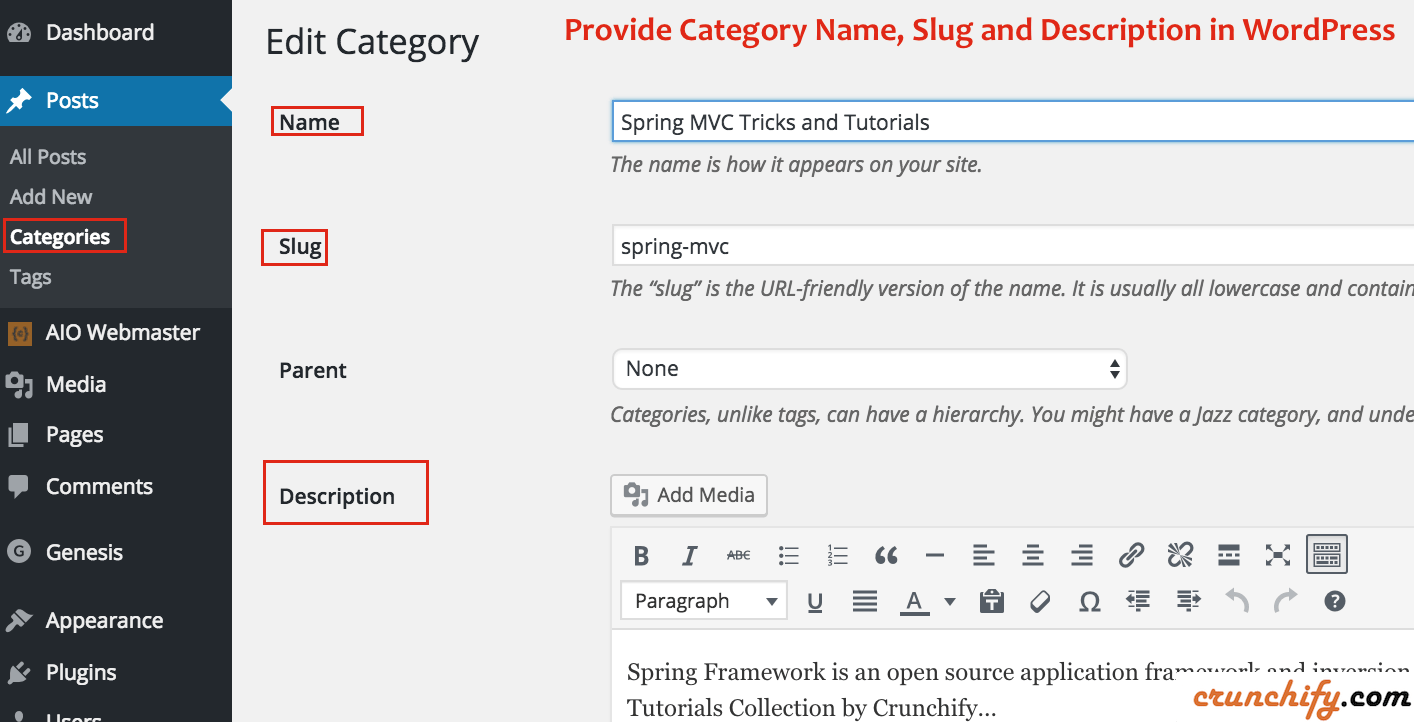
 크레딧: Crunchify
크레딧: CrunchifyWordPress에서 헤더 제목 을 숨기려면 사용자 지정 프로그램으로 이동하여 "정적 전면 페이지" 옵션을 선택하면 됩니다. 여기에서 "제목 숨기기" 확인란을 선택하여 첫 페이지의 머리글 제목을 숨길 수 있습니다.

이 기사에서는 WordPress에서 페이지 제목을 숨기는 5가지 간단한 방법을 안내합니다. WordPress가 만들어지고 게시되면 페이지 제목이 프런트 엔드에 나타납니다. 이 기사에서는 특정 페이지 또는 모든 페이지에 대해 WordPress 제목 을 숨기는 방법과 편집 영역, 테마 옵션, CSS 또는 플러그인을 통해 숨기는 방법을 보여줍니다. Google이 숨겨진 콘텐츠를 발견하지 못하도록 페이지 제목을 숨겨야 합니다. 상당히 간단한 방법이지만 Google은 여전히 콘텐츠의 소스 코드를 크롤링합니다. 특정 페이지 또는 모든 페이지에 대해 단계별로 안내해 드리겠습니다. 사용 가능한 플러그인이 많지 않음에도 불구하고 이 작업을 수행하는 두 개의 Twenty Seventeen용 플러그인을 찾았습니다.
편집 영역의 오른쪽에 있는 몇 줄의 코드만 있으면 됩니다. 첫 번째 플러그인은 프런트 엔드에서 제목을 숨기기 위해 CSS 클래스를 추가했지만 완전히 제거하지는 않았습니다. 두 번째 플러그인은 또한 SEO 실무자가 부적절하다고 생각하는 페이지에서 두 개의 H1 제목 사용을 방지합니다.
WordPress Elementor에서 페이지를 숨기는 방법
WordPress Elementor에서 페이지를 숨기는 몇 가지 방법이 있습니다. 한 가지 방법은 페이지 설정으로 이동하여 탐색 메뉴에서 페이지를 숨기는 옵션을 선택하는 것입니다. 또 다른 방법은 사용자 정의 탐색 메뉴를 만들고 해당 메뉴에서 페이지를 제외하는 것입니다.
Elementor 페이지 제목이 표시되지 않음
요소 페이지 제목이 표시되지 않는 경우 몇 가지 이유가 있을 수 있습니다. 먼저 페이지 설정에서 " 제목 표시 " 옵션을 활성화했는지 확인하십시오. 활성화되어 있는데도 제목이 표시되지 않으면 테마가 elementor와 호환되지 않거나 다른 플러그인과 충돌이 있을 수 있습니다. 다른 모든 플러그인을 비활성화하고 기본 WordPress 테마로 전환하여 문제가 해결되는지 확인하십시오. 그렇지 않은 경우 추가 지원을 위해 elementor 지원에 문의해야 할 수 있습니다.
다른 테마는 페이지 제목을 숨기는 다른 방법을 가능하게 합니다. Astra에서 제목을 클릭하면 페이지 편집기에 확인란이 표시됩니다. 그렇게 하는 Elementor의 능력은 주제에 관계없이 환상적입니다. Elementor는 무료 버전과 프로 버전 모두에서 사용할 수 있습니다. 이는 테마가 Elementor가 아닌 페이지 제목으로 H1이 아닌 클래스 또는 "예제 제목"을 사용하기 때문일 수 있습니다. Elementor 설정에 올바른 CSS 선택기를 추가하면 문제가 해결됩니다. Chrome 브라우저를 검사하려면 제목을 마우스 오른쪽 버튼으로 클릭한 다음 팝업 메뉴에서 검사를 선택합니다. 제목이 강조 표시되면 페이지의 소스 코드가 있는 영역이 나타납니다.
웹사이트에서 페이지 제목을 변경하는 방법
이것을 찾으면 변경하려는 페이지의 제목을 주소 표시줄에 붙여넣어야 합니다. 제목을 복사한 후 "페이지 제목" 필드에 입력하고 "업데이트" 버튼을 누릅니다.
제목 WordPress 플러그인 숨기기
페이지 또는 게시물의 제목을 숨길 수 있는 WordPress 플러그인을 참조한다고 가정: 이 플러그인은 제목이 없는 랜딩 페이지를 만들거나 사용자 정의 제목을 만들려는 경우에 편리합니다. 페이지 또는 게시물의 실제 제목과 동일하지 않습니다. 페이지나 게시물에 대해 설정한 SEO 제목 과 다른 제목을 만들려는 경우에도 유용합니다.
다음 단계에 따라 WordPress 사이트에서 게시물 제목이나 페이지 제목을 숨길 수 있습니다. 수동으로 테마의 스타일시트에 코드를 추가하거나, 페이지 빌더를 사용하거나, 제목 제거 플러그인 을 설치하여 그렇게 할 수 있습니다. 또한 가이드는 처음에 제목을 숨기고 싶은 이유를 설명합니다. 타사 도구의 도움으로 WordPress에서 페이지 제목을 쉽게 숨길 수 있습니다. 또한 페이지 제목을 숨기고 웹사이트에 게시할 수 있습니다. 이 자습서에서는 페이지 빌더와 WordPress 플러그인을 사용하여 이를 수행하는 방법을 보여줍니다. WordPress의 페이지 제목은 페이지를 잃을 위험이 있으므로 삭제할 수 있습니다.
WordPress 페이지 제목은 검색 엔진 최적화에 매우 중요한 영구 링크를 생성하는 데 사용됩니다. 페이지 제목이 없으면 WordPress는 임의의 숫자와 문자로 구성된 문자열을 생성합니다. 검색 엔진이 귀하의 페이지를 스팸으로 감지할 수 있습니다. 이것은 검색 엔진 결과 페이지(SERP) 및 웹 브라우저 탭을 방문할 때 표시되는 제목 태그 (메타 태그 또는 SEO 제목이라고도 함)입니다. 게시물의 제목 계층 구조와 검색 엔진이 페이지의 컨텍스트를 인식하는 방식을 결정합니다. 제목 태그의 경우 본문이나 내용에 보이지 않습니다.
워드프레스 페이지 제목
웹사이트의 백엔드에 로그인하면 페이지 제목과 사이트의 메타 설명을 변경할 수 있습니다. 그런 다음 추가하려는 페이지로 이동하여 페이지 편집을 클릭한 다음 메뉴에서 페이지 추가를 선택합니다. 해당 페이지에서 스니펫을 편집하면 Yoast SEO 메타 상자에 액세스하고 드롭다운 메뉴에서 편집을 선택할 수 있습니다.
콘텐츠를 가장 잘 반영하는 웹사이트의 제목과 태그라인을 선택하는 것이 중요합니다. 사이트의 콘텐츠를 정확하게 반영하는 태그라인은 방문자를 끌어들이는 효과적인 방법이 될 수 있으며, 눈길을 끌거나 눈길을 끄는 제목은 방문자의 관심을 끌 수 있습니다.
웹사이트 콘텐츠와 관련된 제목과 태그라인을 유지하려면 단순하게 유지하세요. 예를 들어, 웹사이트가 패션에 관한 것이라면 제목은 "트렌디한 패션 팁"이 될 수 있고 태그라인은 "오늘 같은 날 기분이 가장 좋을 때"가 될 수 있습니다.
태그라인과 제목이 눈에 띄고 기억에 남는 것이 중요합니다. 웹사이트 콘텐츠에 대한 최신 정보를 유지하려면 이러한 정보를 포함해야 합니다.
태그라인과 제목은 짧고 요점에 맞아야 합니다. 길거나 복잡하거나 이해하기 너무 어려워 보여서는 안 됩니다.
태그라인과 제목이 웹사이트의 내용을 반영하는지 확인하십시오.
WordPress의 모든 페이지 제목을 변경하는 방법
오늘날 WordPress와 같은 콘텐츠 관리 시스템(CMS)은 매우 유연하기 때문에 인기가 있습니다. 페이지 제목을 변경하는 기능은 가장 중요한 기능 중 하나입니다.
