SVG에서 색상을 일관되게 유지하는 3가지 방법
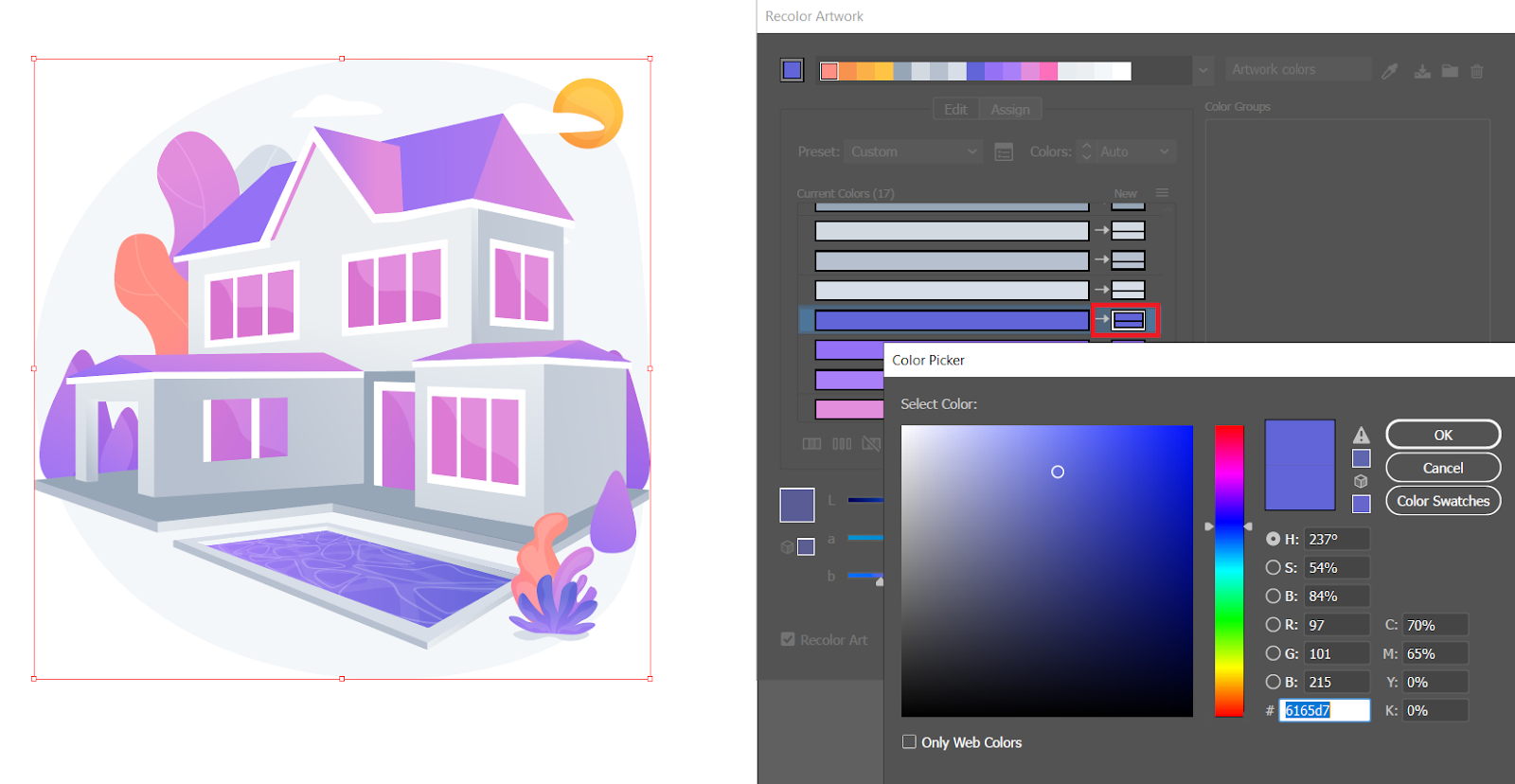
게시 됨: 2022-12-12Illustrator에서 SVG를 만들 때 색상을 일관되게 유지하는 방법에 대한 몇 가지 옵션이 있습니다. 한 가지 옵션은 디자인 전체에 동일한 색상 팔레트를 사용하는 것입니다. "색상 편집" 메뉴에서 사용하려는 색상을 선택한 다음 "새 색상 그룹 만들기" 버튼을 클릭하면 됩니다. 또 다른 옵션은 "전체 색상" 기능을 사용하는 것입니다. 이렇게 하면 색상을 한 번 정의한 다음 디자인 전체에서 사용할 수 있습니다. 전체 색상을 만들려면 "색상 편집" 메뉴를 선택하고 "새 전체 색상 만들기" 버튼을 클릭합니다. 마지막으로 "색상 상속" 기능을 사용할 수 있습니다. 이렇게 하면 서로 다른 개체 간에 색상이 일관되게 유지됩니다. 이 기능을 사용하려면 "색상 편집" 메뉴를 선택하고 "색상 상속" 버튼을 클릭하십시오.
SVG 글꼴 형태로 사용할 수 있는 몇 가지 흥미로운 OpenType 글꼴이 있습니다. Adobe Illustrator, Photoshop 및 Affinity Designer는 이를 사용하는 프로그램 중 하나입니다. 색상, 패턴 또는 투명도는 모두 글리프 또는 문자에서 찾을 수 있습니다. 이 튜토리얼의 나머지 부분은 Ultrasound라는 간단한 SVG 글꼴로 수행됩니다. 1단계에서는 투명 레이어를 만듭니다. 텍스트를 선택한 다음 래스터화 기능을 사용하기만 하면 됩니다. 다음 단계는 텍스트의 색상을 변경하는 것입니다. SVG 글꼴을 사용하는 경우 단순히 글꼴 채우기를 변경할 수 없습니다. 이 단원에서는 SVG 형식의 Illustrator 글꼴을 사용하여 텍스트 색상을 변경하는 방법을 보여줍니다.
fill="currentColor"를 채울 때 "color"를 선택할 수 있습니다.
Svg 파일에 색상이 있을 수 있습니까?

Scalable Vector Graphics 또는 SVG는 XML 파일을 사용하여 정의할 수 있습니다. 결과적으로 텍스트 편집기로 열 수 있으며 텍스트 색상을 결정하는 색상 코드를 변경할 수 있습니다. 시작하려면 색상의 16진수 값을 이해하는 것이 중요합니다.
SVG(Scalable Vector Graphics)는 2차원 혼합 신호 그래픽을 생성할 수 있는 XML 언어입니다. 색상, 질감, 음영 및 부분적으로 겹치는 레이어에서 빌드하는 것 외에도 색상화, 질감, 음영 및 구성을 수행할 수 있습니다. 페인팅과 관련된 작업 중 하나는 채우고 쓰다듬는 것입니다. 이 기사에서는 다양한 옵션으로 sva 파일을 색칠하는 방법에 대해 자세히 설명합니다. 스타일=획-너비:2, 획:녹색; fill=ff0000은 SVG 색상을 지정하기 위한 구문입니다. SVG(Scalable Vector Graphics) 사양에 지정된 총 147개의 색상 이름이 있습니다. 다음과 같이 사용할 색상의 이름을 지정하십시오.
채우기 문자열에 녹색 선이 있거나 채우기 문자열에 빨간색 선이 있습니다. 기호 hx의 색상 코드. 16진수 쌍에는 0에서 FF까지의 값이 지정됩니다. # RRGGBB는 나타나는 코드입니다. 채우기는 모양 안에 있는 개체의 색상을 나타내고 획은 개체의 보이는 윤곽선을 나타냅니다. 채우기 속성이 지정되지 않은 경우(또는 채우기 속성(또는 스타일 속성의 채우기 속성)이 지정되지 않은 경우) 기본 색상은 검은색입니다. 채우기 및 획은 원, 타원, 사각형, 다중선 및 다각형과 같은 SVG 모양 에 사용할 수 있습니다.
채우기 속성은 그래픽 요소의 내부 색상에 기여합니다. 채우기는 해당 섹션의 획 색상이 보이지 않는 경우에도 첫 번째 경로에 연결된 것처럼 열려 있는 모든 패스의 색상을 지정합니다. 채우기 속성 값이 지정되지 않은 경우 채우기 속성의 색상은 검은색입니다.
SVG와 같은 벡터 기반 그래픽 형식을 사용하면 품질 저하 없이 크기를 조정할 수 있는 상세한 그래픽을 만들 수 있습니다. SVG 코더 인 경우 CMYK 색상을 지정할 수 있습니다(예: 구문은 다음과 같음: circle fill=#CD853F device-cmyk(0.11, 0.48, 0.83, 0.00) ). 그러나 이것은 대부분의 디자인 소프트웨어에서 문제가 되지 않습니다. 디자인에 이러한 색상을 사용하려면 이미지를 sva 파일로 내보내야 합니다. 그런 다음 파일 메뉴로 이동하여 벡터 레이어를 선택합니다. 레이어 이미지를 내보낼 때 벡터 내보내기 파일은 [VNG] 형식으로 생성됩니다. SVG 파일이 있으면 벡터 그래픽을 지원하는 모든 디자인 소프트웨어에서 CMYK 색상을 사용하여 멋진 디자인을 생성할 수 있습니다.

내 색상이 Illustrator에서 계속 변경되는 이유는 무엇입니까?

Illustrator에서 색상이 계속 변경될 수 있는 몇 가지 이유가 있습니다. 한 가지 이유는 "문서" 대신 "전역"으로 "색상 설정"을 설정했기 때문일 수 있습니다. 즉, 변경한 색상은 선택한 개체나 레이어뿐만 아니라 전체 문서에 적용됩니다. 또 다른 이유는 "색상 모드"를 "CMYK" 대신 "RGB"로 설정했기 때문일 수 있습니다. 즉, 청록색, 자홍색, 노란색 및 검은색 잉크로 인쇄되지 않고 빨간색, 녹색 및 파란색 빛의 혼합을 사용하여 색상이 만들어집니다. 이로 인해 인쇄할 때 색상이 다르게 보일 수 있습니다.
CMYK 인쇄가 제조되는 방식 때문에 일반적으로 이런 경우가 있습니다. CMYK 문서에 RGB 색상을 적용할 때 색상이 희미해지는 것을 알 수 있습니다. RGB 색상은 일반적으로 CMYK 색상보다 더 선명합니다. 문서의 색상 모드를 변경하면 거의 항상 원래 색상이 복원됩니다.
Illustrator에서 Svg 파일을 편집하는 방법
일러스트레이터에서 svg 파일을 편집하려면 먼저 일러스트레이터에서 파일을 엽니다. 다음으로 펜 도구를 사용하여 이미지를 추적합니다. 마지막으로 직접 선택 도구를 사용하여 편집할 점을 선택합니다.
색상 SVG 글꼴
OpenType-SVG("스마일"로 발음)는 글리프의 전부 또는 대부분이 HTML(데스크톱 그래픽)로 표시되는 글꼴 형식입니다. 예를 들어 단일 글리프는 여러 색상과 그라데이션 효과를 표시할 수 있습니다. OpenType-SVG 글꼴은 다양한 기능으로 인해 " 컬러 글꼴 "이라고도 합니다.
OpenType 글꼴 편집기인 Glyphs는 이와 유사한 SVG 글꼴을 생성할 수 없습니다. 이 정보는 세 가지 방법 중 하나를 사용하여 글꼴에 적용할 수 있습니다. 별도의 파일에 이미 그래픽이 있는 경우 해당 글리프에 그래픽을 배치하고 SVG 형식으로 내보낼 수 있습니다. 이 방법을 사용하여 SVG 파일 형식의 기능을 최대한 활용할 수 있습니다. 아직 OpenType-SVG 파일이 없는 경우 레이어 팔레트를 사용하여 레이어 팔레트에서 굵은 텍스트로 표시된 레이어인 마스터 레이어를 레이어링하여 대문자 O에 대한 빨간색 원을 회전하는 방법을 보여줍니다. . 반면에 새로운 svg 레이어를 사용 하면 이미지 파일을 바로 끌어다 놓을 수 있습니다. 애니메이션은 없지만 이미지의 크기와 색상을 조정할 수 있습니다.
글리프를 사용하면 기존 컬러 글꼴을 다양한 형식의 SVG로 변환할 수 있습니다. 파일 폴더의 색상 팔레트 레이어, 글꼴 정보 레이어 및 글리프의 색상 팔레트 레이어를 구성했는지 확인하십시오. "색상 레이어"라는 용어는 글리프에서 두 가지 방식으로 사용됩니다. CPAL/COLR 레이어 또는 Microsoft와 같은 기본 색상 레이어를 나타냅니다. DrawBot을 사용하면 이제 글리프 내에서 SVG를 가져오고 내보낼 수 있습니다. 파일(링크)에서 인스턴스를 내보냅니다. 생성되는 색상표와 생성되지 않는 색상표, OpenType 글꼴에 표시되지 않는 색상표를 지정하는 데 사용된다는 점에 유의해야 합니다. Firefox 및 Microsoft Edge와 같은 브라우저를 통해서도 액세스할 수 있습니다. 앱이나 시스템에서 지원하는 기능이 그렇지 않은 기능과 항상 같지는 않습니다. 사양 및 샘플 코드를 검색하여 SVG에 대해 자세히 알아볼 수 있습니다.
모든 브라우저에서 Svg 글꼴이 지원되지 않음
글꼴이 설치되지 않은 브라우저에서 SVG를 열면 SVG가 글꼴이 설치된 것으로 자동 변환됩니다. 브라우저에서 아직 지원하지 않는 글꼴로 텍스트를 설정하면 이 문제가 발생할 수 있습니다.
텍스트가 브라우저에서 지원하지 않는 글꼴로 설정되어 있으면 sva를 사용하여 대체합니다.
현재 SVG 글꼴은 Safari 및 Android 브라우저에서만 사용할 수 있습니다. Firefox는 WOFF에 집중하려는 노력의 일환으로 기능 구현을 무기한 연기했으며 Chrome 38(및 Opera 25)도 이를 제거했습니다. Batik 및 Inkscape와 같은 다른 도구는 글꼴 포함을 포함할 수 있습니다.
