SVG 컷 수를 줄이는 3가지 방법
게시 됨: 2023-01-31svg 컷 수를 최소화하려면 할 수 있는 몇 가지 작업이 있습니다. 먼저 Adobe Illustrator와 같은 벡터 편집 프로그램 을 사용하여 일부 경로를 결합할 수 있습니다. 이렇게 하면 커터가 통과해야 하는 포인트 수가 줄어들고 파일도 작아집니다. svg 컷 수를 줄이는 또 다른 방법은 다른 파일 형식을 사용하는 것입니다. 예를 들어 절단 기계용으로 특별히 설계된 DXF 파일을 사용할 수 있습니다. 이러한 파일은 일반적으로 크기가 더 작고 점이 적기 때문에 절단기가 더 쉽게 절단할 수 있습니다. 마지막으로 svg 파일의 디자인을 단순화할 수 있습니다. 이것은 불필요한 점과 곡선을 제거하고 전체 디자인을 더 단순하게 만드는 것을 의미합니다. 이렇게 하면 파일이 더 작아지고 자르기가 더 쉬워지며 커터가 실수할 가능성도 줄어듭니다.
SVG 파일에는 웹 브라우저에 렌더링 방법을 알려주는 XML 마크업이 포함되어 있습니다. SVG 파일 을 최적화하려면 코드를 수동으로 정리해야 합니다. 대신 Kraken.io와 같은 자동화 도구가 모든 작업을 수행할 수 있습니다. 이 트릭을 사용하여 돋보기 아이콘을 약 27% 축소하여 매우 높은 품질의 이미지를 얻었습니다.
SVG를 압축할 수 있습니까?

SVG 이미지를 압축하려면 어떻게 해야 합니까? 먼저 SVG 이미지 파일 을 가져와야 합니다. 끌어다 놓거나 흰색 영역 내부를 클릭하여 목록에서 파일을 선택합니다. 압축 설정을 변경하려면 압축 버튼을 클릭하십시오. 프로세스가 완료되면 결과 파일을 다운로드할 수 있습니다.
sva 파일 의 목적은 인터넷에서 이미지를 공유하는 것입니다. 이러한 파일은 일반적으로 Cricut과 같은 시스템에 사용됩니다. 또한 인쇄 및 제작을 위해 높은 수준의 선명도로 설계되었습니다. 효과적으로 사용하려면 압축할 수 있어야 합니다. 파일을 DropBox에 저장하든, 이미지 파일을 외장 하드 드라이브에 저장하든, 웹 브라우저를 통해 저장하든 압축이 필요합니다. 압축을 사용하여 가상 저장소 솔루션을 확장하면 보유할 수 있는 가상 저장소 항목의 수를 늘릴 수 있습니다. 많은 파일 형식은 다른 형식만큼 압축하지 않습니다.
SVGZ 파일 형식 은 웹 브라우저, 이메일 클라이언트 및 Bitmap Graphics Officers를 비롯한 다양한 응용 프로그램에서 사용할 수 있습니다. 또한 GIMP 및 Inkscape와 같은 협업 도구를 통해 SVG 이미지를 교환하는 데 사용할 수도 있습니다. 크기가 작기 때문에 SVGZ 파일은 압축되지 않은 파일보다 인터넷에서 더 효율적으로 전송할 수 있습니다. 이러한 파일은 하드 드라이브에서 더 적은 공간을 사용하기 때문에 더 큰 SVG 이미지를 저장하는 데 사용할 수 있습니다.
내 Svg가 왜 그렇게 큰가요?

결과적으로 SVG 파일에는 PNG 파일보다 더 많은 데이터(경로 및 노드 형식)가 있습니다. PNG 이미지는 다양한 방식으로 축소할 수 있지만 SVG 이미지는 일부 방식으로만 축소할 수 있습니다.
테마는 3KVG 로고와 함께 제공되며 디자이너의 디자인은 33KVG입니다. 새 로고를 최적화하려고 시도했지만 14KB에 불과합니다. 데이터(예: 문자 및 문자)가 적은 PNG 파일보다 더 많은 데이터(예: 경로 및 노드)가 있습니다. 이미지는 SVG 파일에 사람이 읽을 수 있는 압축된 텍스트로 설명되어 있습니다. PNG 파일은 정확한 바이너리 정보를 저장하기 위해 압축된 바이너리 데이터를 사용합니다. 이 문제를 해결하려면 gzip으로 압축된 SVG 파일인 SVGZ 파일을 사용하십시오. SVG의 특성상 더 작게 렌더링되기 때문에 PNG만큼 작을 수도 있고 작지 않을 수도 있습니다.
이를 처리하기 위한 몇 가지 옵션이 있습니다. d3.svg 라이브러리 를 사용하면 SVG를 빠르게 생성할 수 있고 d3.scale() 함수를 사용하면 빠르게 확장할 수 있습니다. 이것은 잘 작동하지만 사용하기가 약간 어려울 수 있습니다. 또 다른 옵션은 SVG를 렌더링하기 전에 d3.extent() 함수를 사용하여 SVG의 크기를 계산하는 것입니다. 이것은 더 복잡한 구현이지만 페이지에서 크기가 조정되는 것에 대해 걱정할 필요 없이 SVG의 크기를 사용자 지정할 수 있습니다. 결과는 전적으로 상황에 달려 있습니다. SVG를 생성할 때 지정된 크기를 사용하면 일반적으로 페이지에 표시하기 위해 렌더링하기만 하면 됩니다. SVG를 사용하여 페이지로 축소될 데이터를 표시하는 경우 extent() 함수를 사용하는 것이 더 나은 옵션입니다.
Svg 크기를 어떻게 줄입니까?
sva 이미지 의 크기를 어떻게 조정할 수 있습니까? 시작하려면 먼저 SVG 이미지 파일을 다운로드하고 저장해야 합니다. 이미지 파일을 끌어다 놓거나 흰색 영역을 클릭하여 저장할 파일을 선택합니다. 크기 조정 설정을 선택한 후 크기 조정 버튼을 클릭합니다. 프로세스가 완료되면 결과를 다운로드할 수 있습니다.
Svg 파일은 무겁습니까?
SVG 이미지는 수백만 개의 픽셀이 아닌 수학적 계산을 기반으로 하기 때문에 래스터 이미지보다 훨씬 가볍습니다. 그들은 상대적으로 작은 파일 크기 형식으로 많은 정보를 저장합니다(래스터 이미지의 경우 큰 파일 크기와 반대).
Svg가 Jpeg보다 큽니까?
대부분의 경우 SVG 이미지는 JPEG 이미지보다 큽니다. Adobe Photoshop에서는 이미지를 변경할 수 없습니다. 대부분의 SVG 이미지는 텍스트 기반이며 쉽게 편집할 수 있습니다. JPEG 이미지는 컴퓨터를 사용하여 볼 수 있습니다.
Svg 크기 CSS 줄이기

SVG 이미지의 크기를 줄이는 한 가지 방법은 CSS를 사용하는 것입니다. CSS를 사용하여 이미지의 너비와 높이를 지정할 수 있습니다. 이렇게 하면 이미지의 파일 크기를 줄이는 데 도움이 됩니다. SVG 이미지의 크기를 줄이는 또 다른 방법은 이미지를 최적화할 수 있는 도구를 사용하는 것입니다.

이 가이드를 통해 SVG 파일 크기를 최적화하고 줄일 수 있습니다. SVG는 페이지 로드를 최대한 빠르게 유지할 수 있기 때문에 프런트 엔드 디자이너가 자주 사용합니다. 복잡한 SVG 에서는 큰 파일 크기를 피할 수 없는 경우가 있습니다. 웹 사이트를 빠르게 로드하려면 이 기사에서 설명한 대로 SVG에서 바이트를 줄여야 합니다. SVG가 저장된 후 코드의 중복 지점은 건초 더미에서 바늘을 찾는 것과 같은 방식으로 제거하기 어려운 경우가 많습니다. Astute Graphics에서 제공하는 도구를 사용하면 쓸모 없는 앵커 포인트를 간단하게 제거할 수 있습니다. 하나의 패스에 여러 레이어와 스타일이 있을 수 있으며 모든 레이어가 함께 레이어된 경우 단일 패스로 결합될 수 있습니다.
보라색으로 덮인 항목이 많이 있는 경우 그룹 태그에서 모두 쉽게 태그를 지정할 수 있습니다. 대부분의 속성을 여기에 적용할 수 있지만 CSS 클래스도 적용할 수 있습니다. 중복 도형을 식별하려면 >use> 요소를 사용하는 것이 중요합니다. 중복이 많을수록 절감액이 커집니다. sva의 스트로크를 사용하여 특정 디자인을 달성하는 것이 항상 가능한 것은 아닙니다. 파일이 과도하게 채워지지 않도록 올바른 모드를 선택하는 것이 중요합니다. 사용하는 상대 경로는 기본 경로만큼 정확하지 않을 수 있지만 여기저기서 몇 개의 숫자를 생략하는 데 도움이 될 수 있습니다.
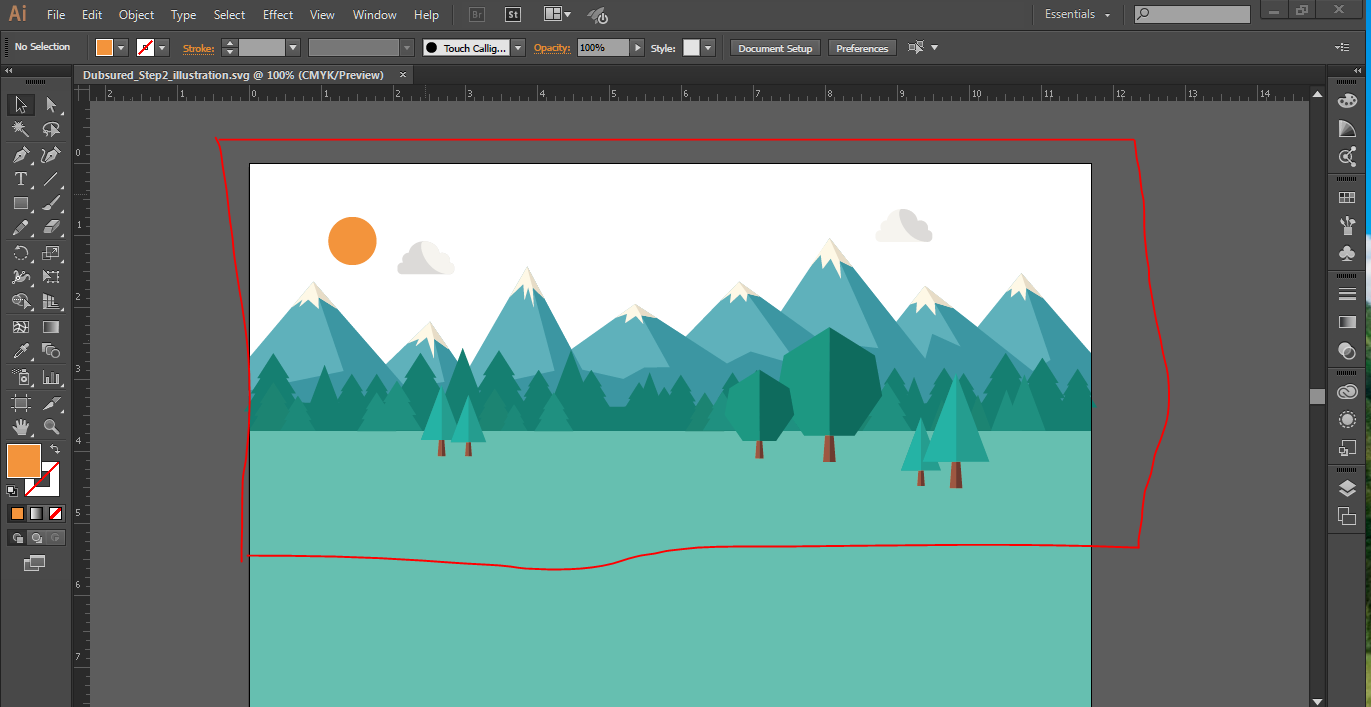
일반적으로 절대 명령보다는 상대적 명령을 사용하는 경향이 있습니다. 픽셀 맞추기 모드에서 Illustrator를 사용하여 이 출력에서 생성된 총 픽셀 수를 기반으로 빌드합니다. SVG는 1, 3 또는 기타 홀수의 획과 함께 사용하는 경우 패스 중앙에 획을 배치할 수 없기 때문에 Illustrator는 1, 3 또는 기타 홀수의 획을 사용할 때 픽셀 사이의 중간에 패스 좌표를 자동으로 배치합니다. 숫자.
Svg 파일 크기 줄이기 일러스트레이터
Illustrator에서 svg 파일의 파일 크기를 줄이는 몇 가지 방법이 있습니다. 한 가지 방법은 앵커 포인트의 수를 줄이는 것입니다. 개체를 선택하고 개체>경로>단순화로 이동하여 이 작업을 수행할 수 있습니다. 파일 크기를 줄이는 또 다른 방법은 파일>내보내기에서 웹용으로 저장 기능을 사용하는 것입니다. 이렇게 하면 더 낮은 품질 설정을 선택하여 파일 크기를 더 줄일 수 있는 옵션이 제공됩니다.
SVG 파일의 최적화는 생성과 함께 시작하여 내보낼 때까지 계속됩니다. HTML 웹 페이지가 완성된 후 제대로 구축되지 않는 것은 드문 일이 아닙니다. 비주얼리제이션 형식입니다. 도면이 구조화되어 있는지 확인하십시오. Illustrator 파일은 픽셀 격자가 아니라는 점에서 비트맵 이미지와 다릅니다. 경우에 따라 선, 사각형, 원과 같은 단순한 요소를 사용하는 것이 유리합니다. 간단한 셰이프는 파일 크기가 더 작고 코드가 더 적기 때문에 복잡한 셰이프보다 유지 관리 및 편집이 코드 집약적이지 않습니다.
이는 경로 단순화로 인한 경로 데이터 및 파일 크기 감소 때문입니다. 결과적으로 텍스트는 검색 가능하고 액세스 가능하며 다시 나타나기 쉬운 모양을 가진 고유한 요소입니다. 텍스트 파일을 변환하려면 텍스트 파일이 아닌 경로로 만드십시오. ' SVG 필터 '를 사용하려면 Illustrator 또는 Photoshop 필터 효과를 선택합니다. 2015.2 버전에서 illustrator2는 웹에 최적화된 파일을 위한 새로운 내보내기 패널을 추가했습니다. 첫 번째 드롭다운 목록에서 세 가지 옵션 중 하나를 선택하여 SVG 스타일을 지정할 수 있습니다. 개요 텍스트를 사용하면 타이포그래피를 시각적으로 완벽하게 제어할 수 있지만 파일 크기가 커지고 텍스트의 편집성과 검색 가능성이 떨어지기 때문에 많은 비용이 듭니다.
이 유형의 코드는 많은 양의 임의 문자에 많은 수의 문자를 사용하는 반면 Minimal은 소량의 임의 문자를 사용합니다. 소수점이 소수점 이하 자릿수로 정의된 후 좌표가 채워지는 소수점 이하 자릿수입니다. 대부분의 경우 문자는 소수점 이하 1자리를 유지하는 것이 좋습니다. 제작할 그래픽의 완성된 버전을 내보내는 경우 이 옵션을 선택해야 합니다. 내보내기 대화 상자에서 다른 이름으로 내보내기...를 선택하면 대지 사용이라는 추가 옵션을 발견했을 수 있습니다. 여러 아트보드를 별도의 파일로 내보내려는 경우에 유용할 수 있습니다.
웹용 SVG 최적화
SVG 파일을 내보낼 때 웹용으로 최적화하기 위해 선택할 수 있는 여러 가지 옵션이 있습니다. 여기에는 올바른 파일 형식 선택, 파일 압축 및 올바른 크기 사용이 포함됩니다.
웹 프로젝트에 SVG(확장 가능한 벡터 그래픽)를 사용하면 파일 크기가 작아지고 작업이 쉬워지는 등 많은 이점이 있습니다. 아이콘 라이브러리는 이미 최적화된 SVG 자산을 제공하는 것이 일반적입니다. 몇 가지 최적화 단계를 통해 자신의 그래픽이나 다른 디자이너가 제공한 그래픽을 실행할 수 있습니다. SVG 파일을 업로드하거나 코드를 직접 업로드하면 코드가 편집기로 반환됩니다. 선택한 옵션에 따라 SVG 크기를 대폭 줄여야 할 수도 있습니다. 간단한 아이콘에 대한 대부분의 옵션은 특정 작업의 결과에 영향을 주지 않고 확인할 수 있습니다. 복잡한 삽화는 최종 결과에 영향을 미치는 정도까지 쉽게 편집되지 않는 경우가 많습니다.
파일 > 다른 이름으로 저장을 선택하고 Illustrator에서 SVG 형식을 선택할 수 있습니다. 텍스트를 선택한 다음 입력하고 Illustrator에서 윤곽선으로 변환을 선택하여 텍스트의 경로를 변경할 수 있습니다. 확장 옵션을 사용하면 간단한 패턴과 같은 이미지 영역이 개별 경로로 변환되는 방식을 변경할 수도 있습니다. 아이콘 및 스프라이트를 포함하여 인라인 SVG 를 사용하는 다양한 방법이 있습니다. 경로를 사용하고 있기 때문에 아이콘 시스템 개발에 도움이 되는 채우기 속성을 사용하는 대신 현재 색상을 상속하도록 모든 SVG에 지시할 수 있습니다. CSS로 스타일을 지정하려면 SVG에서 채우기 속성을 제거해야 합니다.
확장 가능한 벡터 그래픽: 웹 디자인에 이상적인 파일 형식
고품질 이미지에 적합하며 모든 크기로 확장할 수 있습니다. 파일 크기 제한에 따라 파일 형식을 선택할 수 있습니다. 예를 들어 사진과 함께 웹 사이트를 빠르게 로드하여 SEO를 개선하려는 경우 JPG 파일을 선택할 수 있습니다.
SVG(Scalable Vector Graphics)는 웹 디자인에서 그래픽을 빠르게 구현하는 좋은 방법입니다. 예를 들어 JPEG 및 PNG 파일은 파일 크기가 매우 커서 방문자의 브라우저가 파일에 포함된 모든 정보를 다운로드하려고 시도하므로 웹 사이트가 작동하지 않게 됩니다. SVG 파일은 non-svagrant 파일과 달리 파일 크기가 훨씬 작고 로딩 속도가 훨씬 빠릅니다.
사용자 경험을 개선하는 것 외에도 SVG 이미지를 사용하면 다양한 방식으로 사이트의 검색 엔진 최적화를 개선할 수 있습니다. 검색 엔진은 텍스트 기반 형식을 사용하여 이미지를 읽고 크롤링하고 인덱싱할 수 있으므로 "검색"이라는 단어를 사용하여 콘텐츠를 검색할 수 있다는 점에서 가치가 더해집니다.
