30가지 무료 CSS3 및 HTML 표 템플릿 2022
게시 됨: 2022-02-08몇 달 동안 무료 HTML 및 CSS3 테이블 템플릿을 철저히 조사한 후 유연한 대안을 사용하여 다음 단계로 나아가기로 결정했습니다.
우리는 가독성, 유연성 및 사용 용이성을 기반으로 했습니다. 초보자와 전문가 모두 환영 합니다.
다시는 전문적인 데이터 프레젠테이션이 부족할 필요가 없습니다. 믿을 수 없을 정도로 실용적인 무료 스니펫으로 많은 통계와 정보를 보다 체계적으로 정리하세요.
그리고. 더. 얻기 쉬운.
템플릿을 사용하여 현대적인 테이블을 만드는 것은 매우 쉽고 빠릅니다. 사용자 친화적인 코드 와 반응형 레이아웃 덕분에 많은 시간을 절약할 수 있습니다.
즐기다!
최고의 CSS3 테이블 템플릿
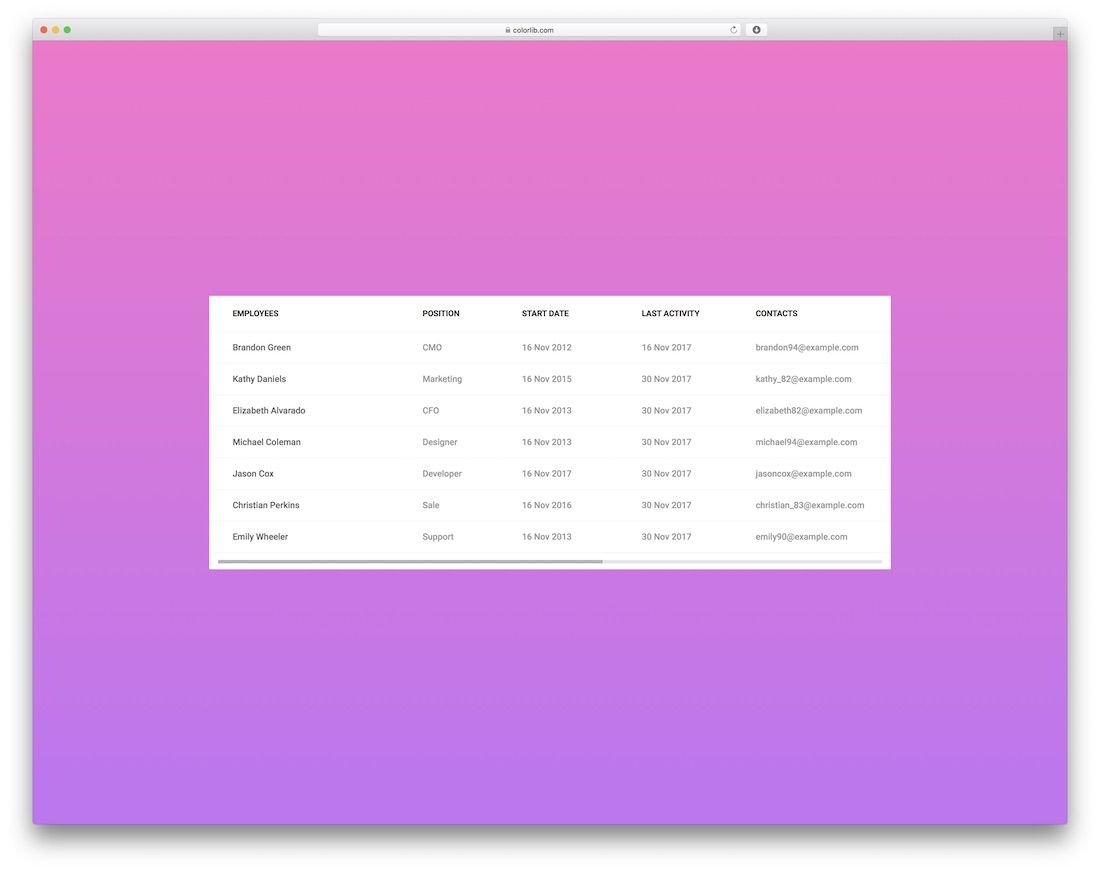
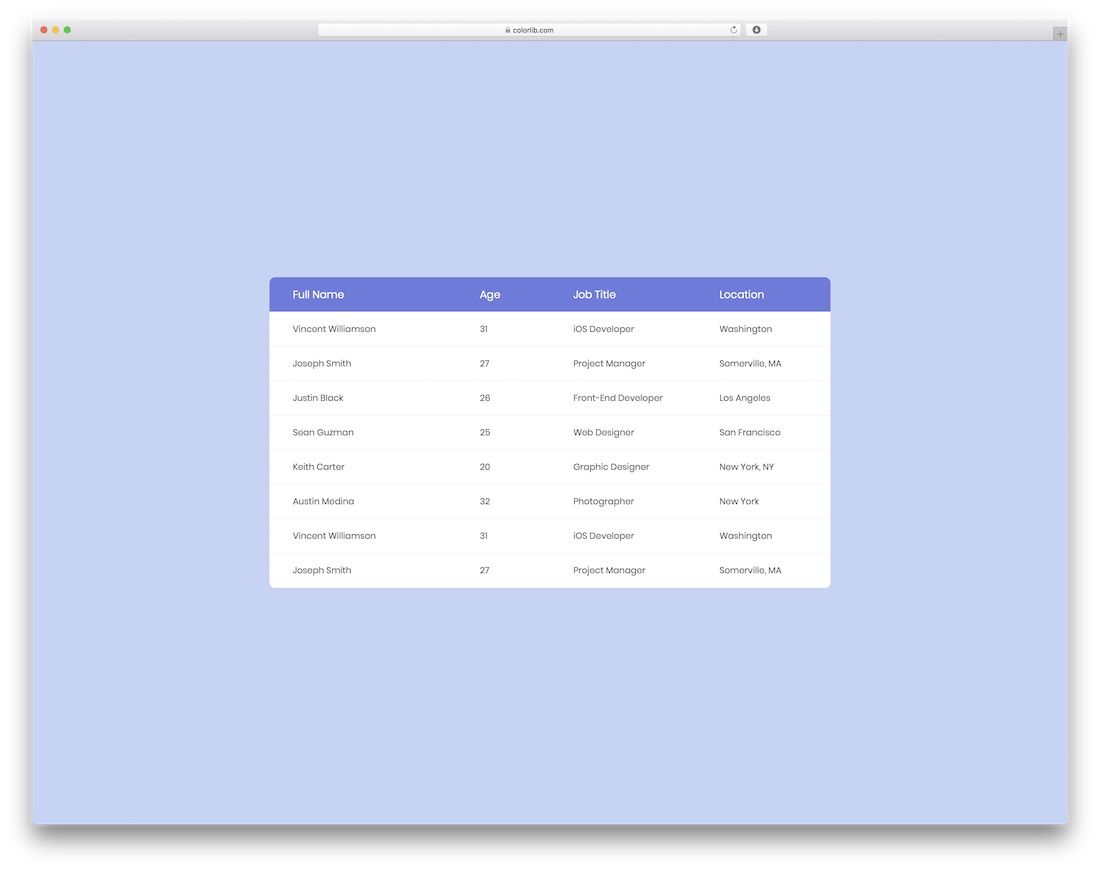
Colorlib의 고정 열 테이블

다음은 고정 열과 수평 스크롤 이 있는 표입니다. 처음부터 테이블을 만드는 것을 피하고 싶다면 이 놀라운 대안을 자유롭게 사용하십시오.
다른 것을 찾는 모든 사람들에게 이것은 트릭을 수행할 이상적인 디자인입니다. 온라인에서 공유하려는 통계 또는 기타 데이터 및 정보를 표시하는 데 사용합니다.

이 경우 스크롤에서 제자리에 남아 있는 각 테이블에 대해 고정된 맨 위 행을 추가했습니다. 이 아이디어를 추가로 조정 하여 원하는 결과를 얻을 수 있습니다.
두 테이블 디자인 중 하나를 브랜드화하려면 하십시오. 색상을 변경하고 규정을 정확하게 따르도록 할 수 있습니다.
이들은 다양한 목적에 부합하는 다양한 목표와 의도를 지원합니다. 수업 시간표를 작성하거나 다른 정보를 공유하십시오. 무엇이든 가능합니다 .
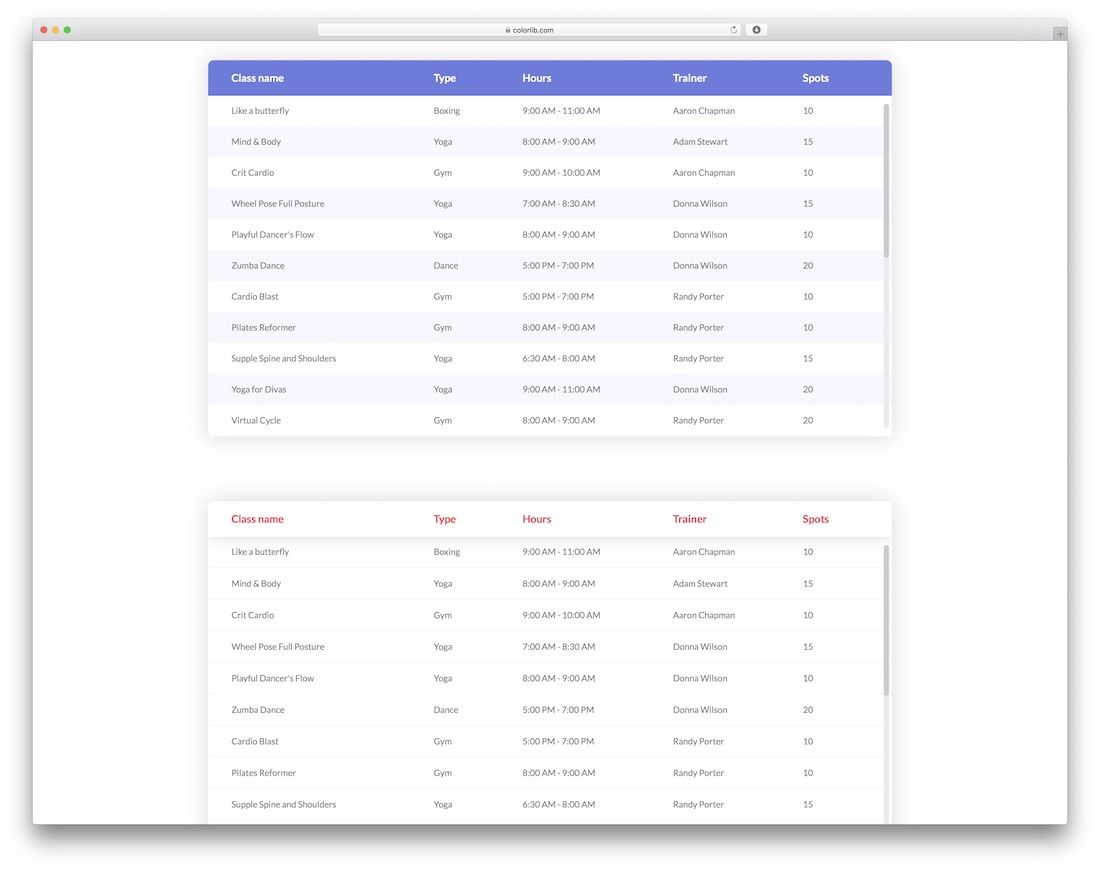
Colorlib의 수직 및 수평 강조 표시가 있는 테이블

이 HTML5 및 CSS3 테이블에는 세로 및 가로 행 모두에 대한 강조 표시가 있습니다. 다양한 변형이 있으므로 가장 적합한 것을 선택할 수 있습니다.
하나 대신에 6개의 멋진 대안으로 구성된 엄청난 컬렉션을 완전히 무료로 얻을 수 있습니다.
다운로드 버튼을 누르면 이미 웹 애플리케이션에서 이 테이블을 사용할 수 있습니다. 당신의 스타일에 정확하게 맞춰보세요.
단색 등이 있고 그라데이션 효과와 둥글고 날카로운 모서리가 있습니다. 작업을 거의 또는 전혀 하지 않고도 페이지에 정보를 멋지게 표시합니다.
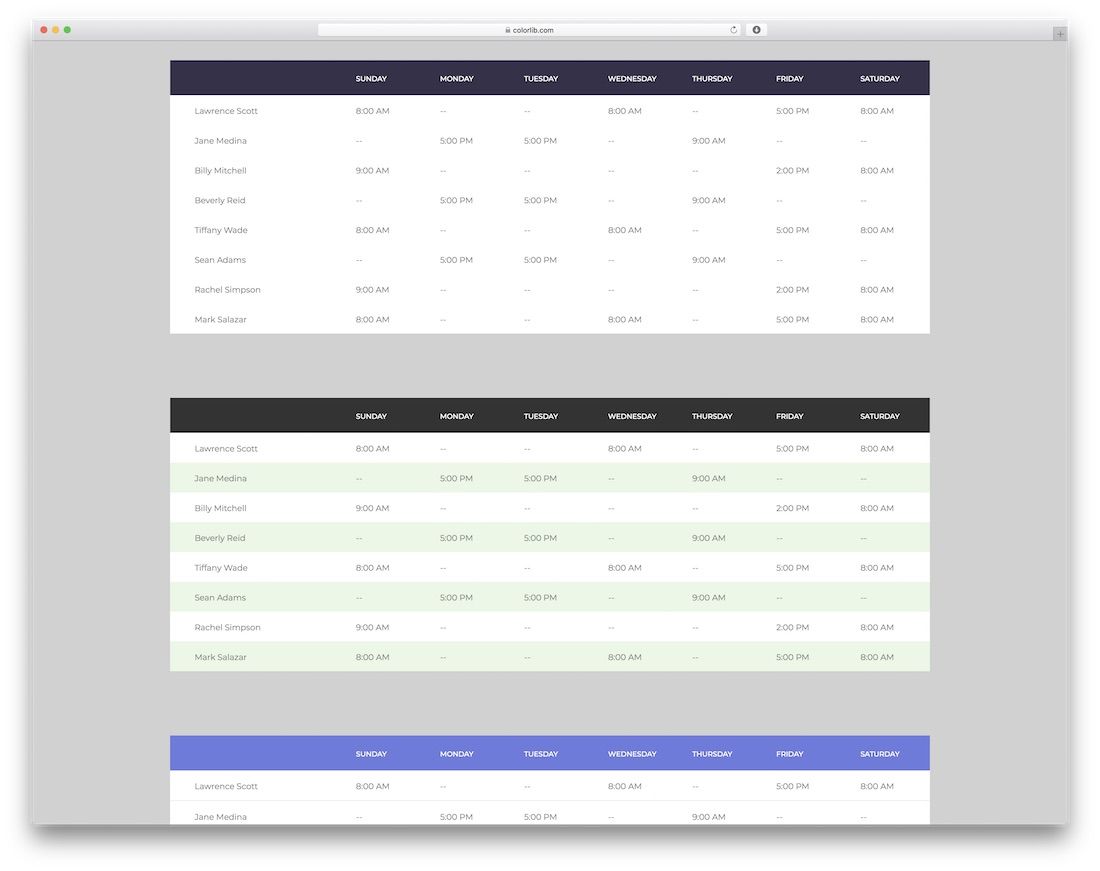
Colorlib의 반응형 테이블 V1

반응형 테이블은 유용하게 만들기 위해 특정 지점으로 크기를 조정할 수 없기 때문에 항상 큰 문제였습니다.
더 이상은 아닙니다.
이러한 HTML/CSS 테이블은 모든 모바일 장치에서 잘 작동합니다. Colorlib의 Table V1이든 이 목록의 다른 제품이든 성능은 모든 장치와 플랫폼에서 최고가 될 것입니다.
눈에 띄지 만 단순한 디자인을 즐기고 버튼을 클릭하여 테이블을 당신의 것으로 만드십시오.
주문, 가격 책정, 일정에 사용하고 이름을 지정합니다. 자신을 제한하지 않는 한 많은 옵션과 가능성이 있습니다.
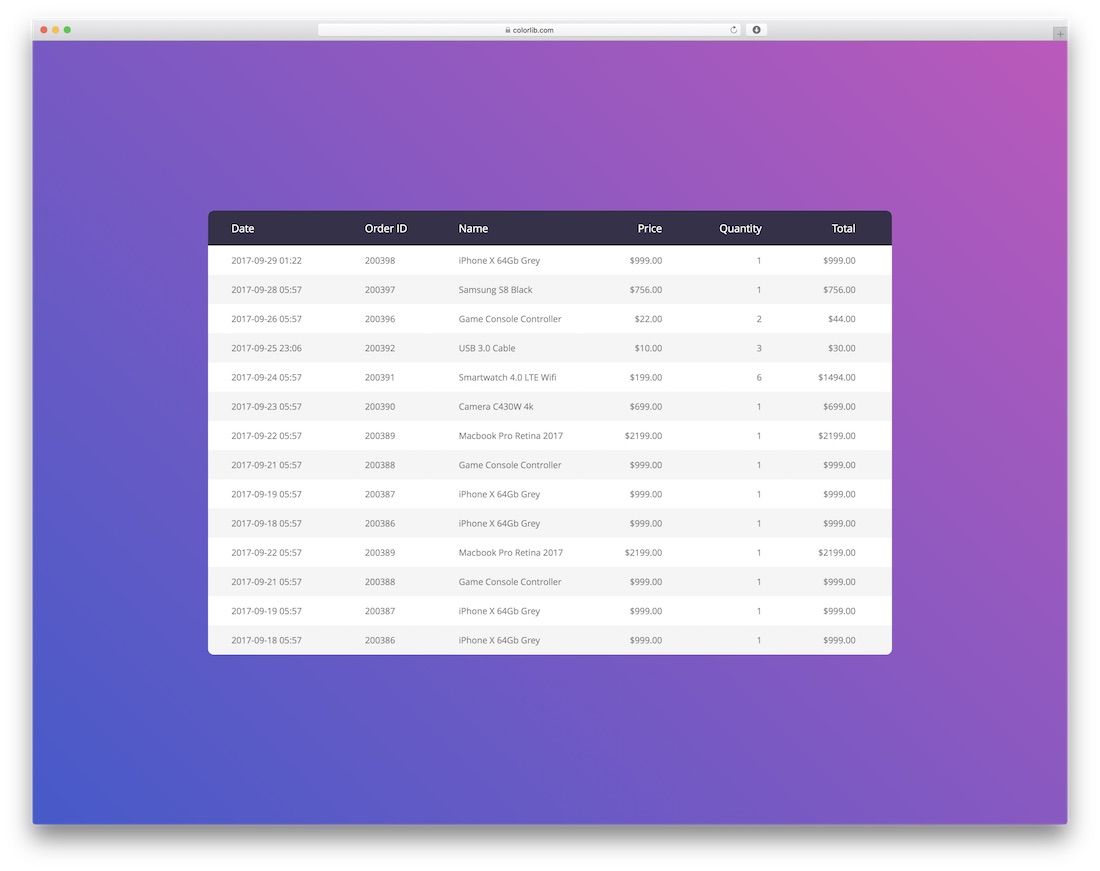
Colorlib의 반응형 테이블 V2

깨끗하고 현대적이며 독창적인 외관으로 인해 이전 템플릿과 유사한 HTML/CSS 테이블 템플릿입니다. 지나치게 복잡하게 만드는 것보다 최소한의 디자인을 고수하세요. 모든 사람이 귀하의 콘텐츠를 최대한 즐길 수 있다는 보장이 있습니다.
테이블 템플릿에도 동일하게 적용됩니다. 필요하지 않다면 왜 일을 복잡하게 만들까요?
이 테이블은 스마트폰, 태블릿 및 데스크톱 컴퓨터에 즉각적으로 적응하는 반응형 레이아웃이 특징입니다. 그것은 또한 당신의 편의를 위해 물건을 자극하는 멋진 호버 효과를 흔듭니다.
테이블을 정제하는 데만 집중하는 동안 테이블이 작업의 중요한 부분 을 수행하도록 하십시오.
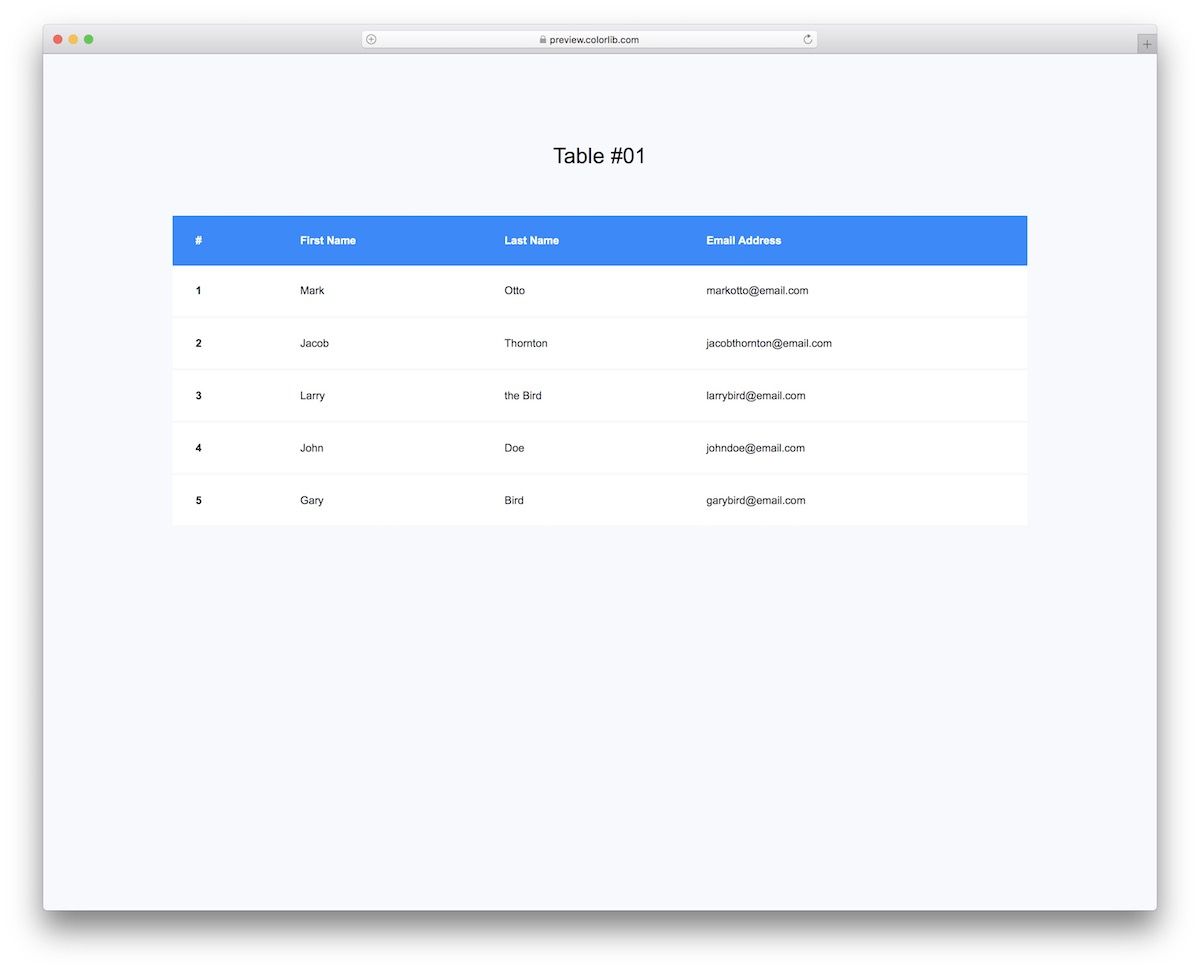
테이블 V01

테이블 V01은 깨끗하고 요점입니다.
이 무료 스니펫은 특히 사용자에 대한 더 간단한 프레젠테이션을 원하는 경우 확실히 도움이 될 것입니다.
템플릿은 또한 필요 및 규정에 따라 변경할 수 있는 파란색 배너로 기본 디자인을 흔듭니다.
Bootstrap 테이블 이후로 다른 화면에서도 완벽하게 작동 합니다.
추가 정보 / 다운로드
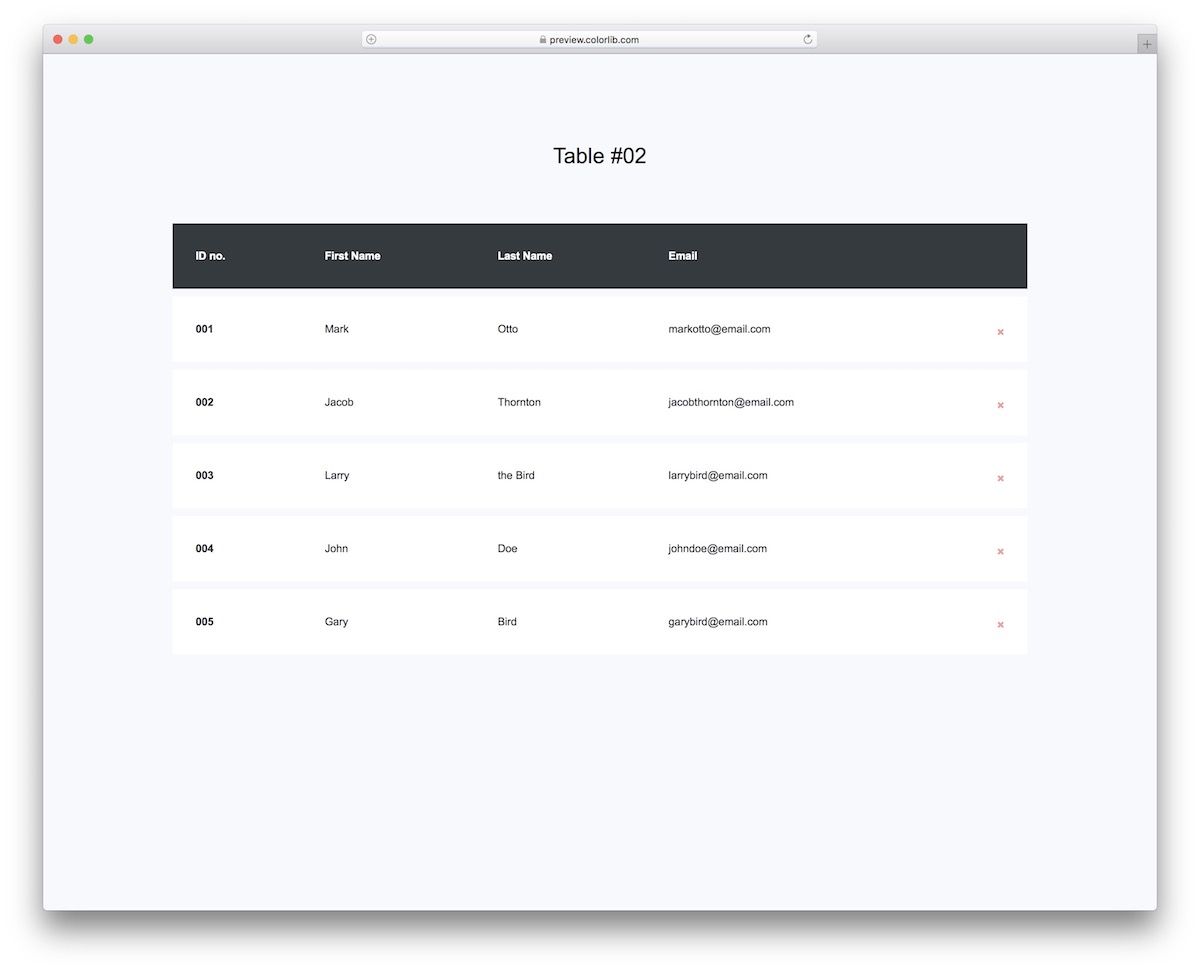
표 V02

어느 정도 Table V02는 Table V01과 매우 유사하지만 추가 기능이 제공됩니다.
여기에는 - OF COURSE - 한 번의 클릭으로 전체 행을 삭제할 수 있는 X 기호가 포함되어 있습니다. 그러나 마음이 바뀌면 삭제한 행을 다시 되돌릴 수 없습니다.
이다. 주의 깊은.
모바일에서 Table V02를 보면 레이아웃이 그대로 유지되는 가로 스크롤이 제공됩니다.
추가 정보 / 다운로드
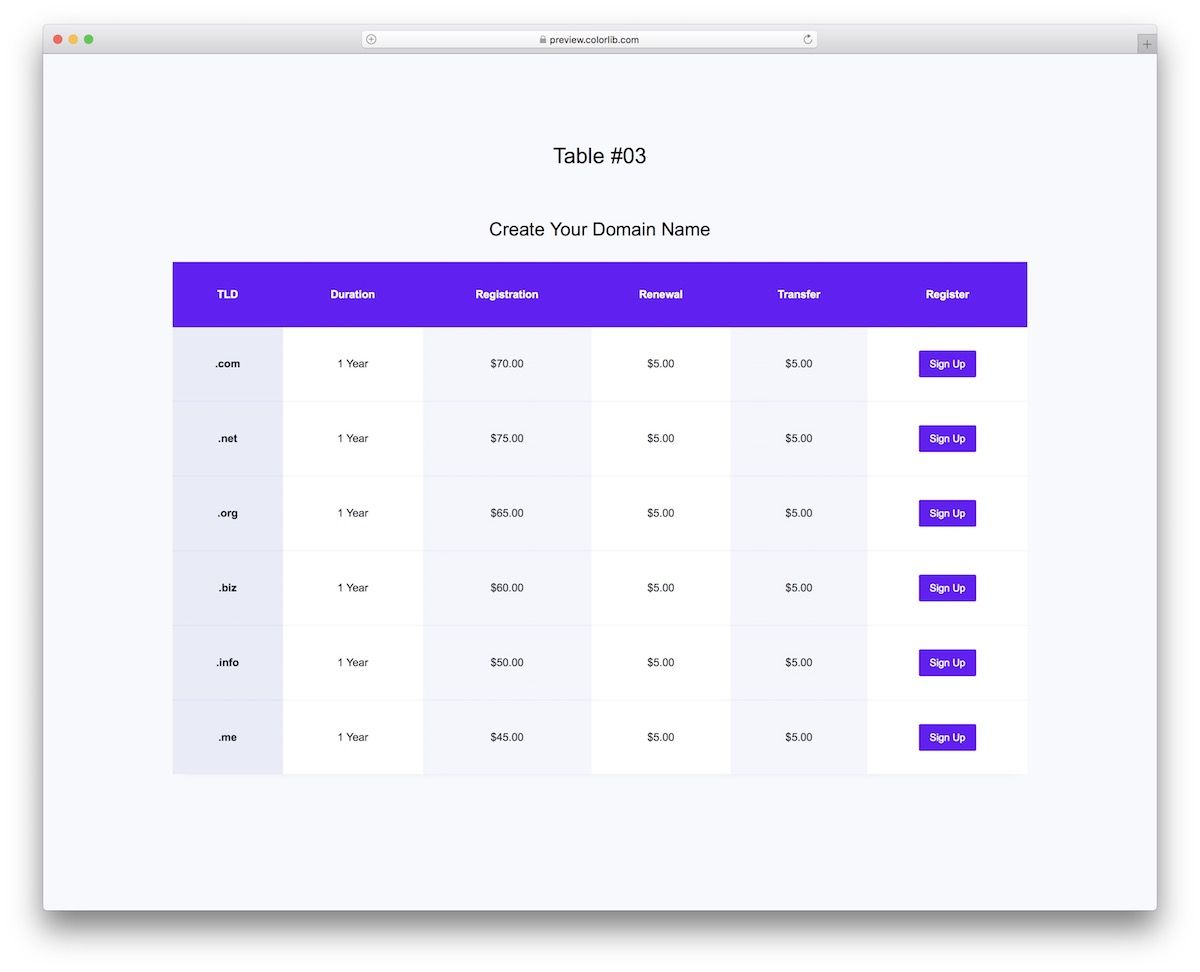
테이블 V03

우리는 또한 웹 호스팅 및 도메인 레지스트라 회사를 다루고자 테이블 V03을 만들었습니다.
TLD, 기간, 등록 등에 대한 여러 행이 있는 최신 CSS3 테이블 템플릿입니다.
Table V03의 실용적인 기능 중 하나는 사용자가 그 자리에서 행동할 수 있도록 각 행에 있는 등록 버튼입니다.
색상 및 기타 세부 사항을 변경하려면 자유 의지로 변경할 수 있습니다.
추가 정보 / 다운로드
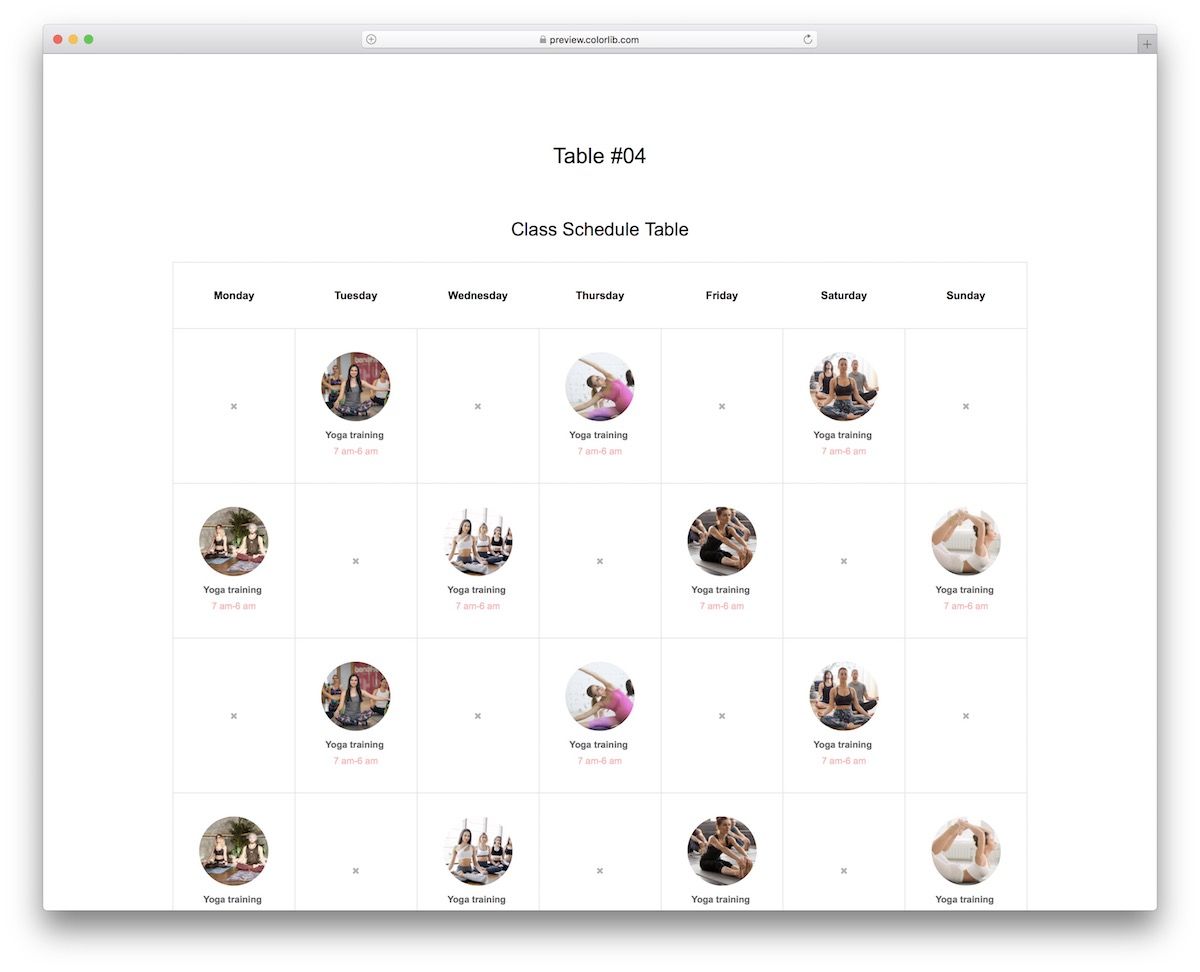
표 V04

어떤 수업을 조직하든 상관없이 Table V04는 곧 온라인 일정을 정리하기 위해 여기에 있습니다. 피트니스 스튜디오, 체육관, 요가 수행자, Table V04는 모두를 위한 곳입니다.
이미지, 수업 이름 및 시간과 함께 한 달 내내 사용할 수 있는 주간 일정이 있습니다.
다음 달 또는 이전 달에 대한 버튼도 찾을 수 있습니다. 그러나 활성화하려면 추가 시간을 투자해야 합니다.
추가 정보 / 다운로드
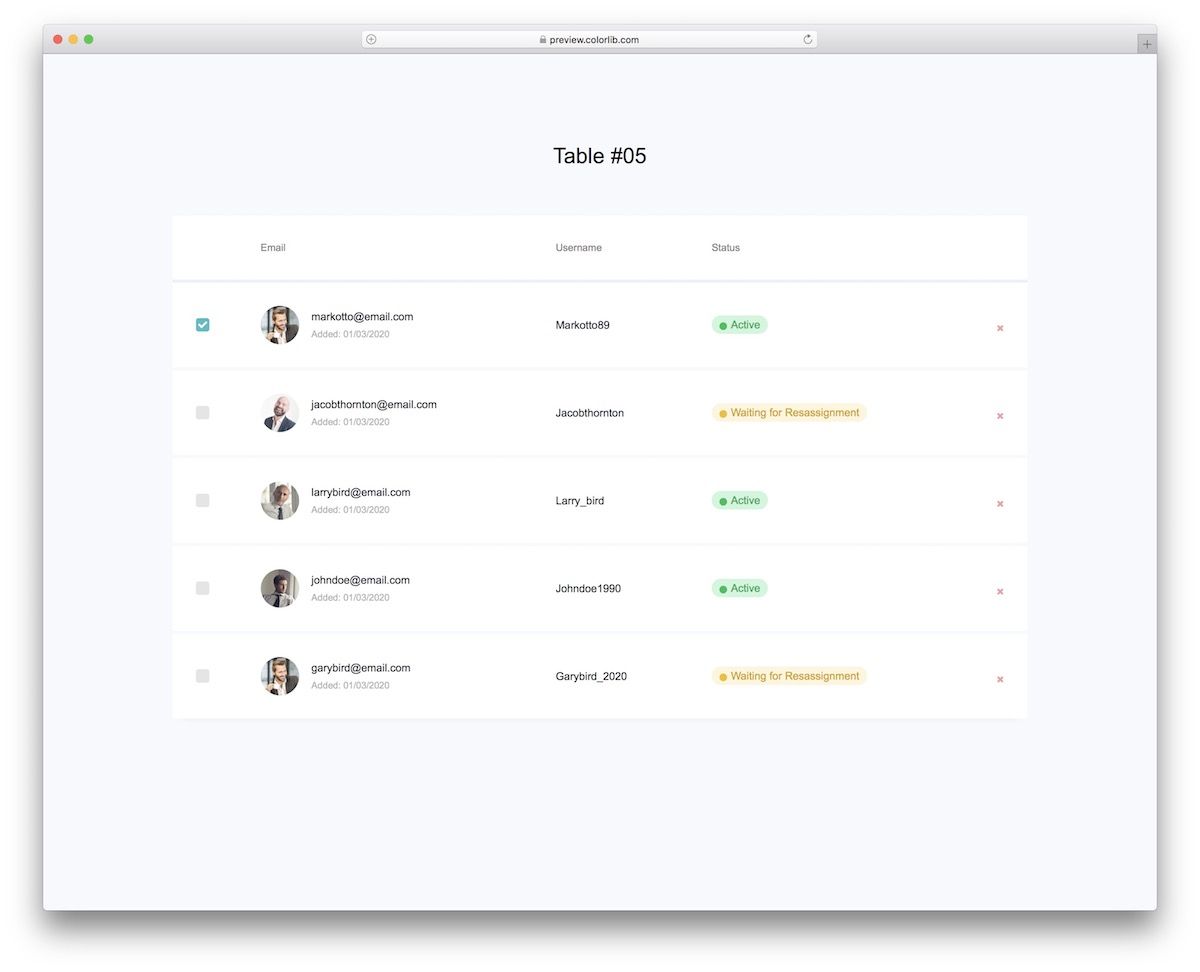
테이블 V05

Table V05는 다양한 장치에서 우수한 경험을 보장하기 위해 Bootstrap을 기반으로 하는 무료 CSS3 테이블 템플릿입니다.
기본적으로 프리랜서 앱에서 잘 작동하지만 다른 앱에도 적용할 수 있습니다.
일부 기능에는 확인란, 아바타, 상태 사용자 이름 및 사용자/행 삭제 옵션이 포함됩니다.
추가 정보 / 다운로드
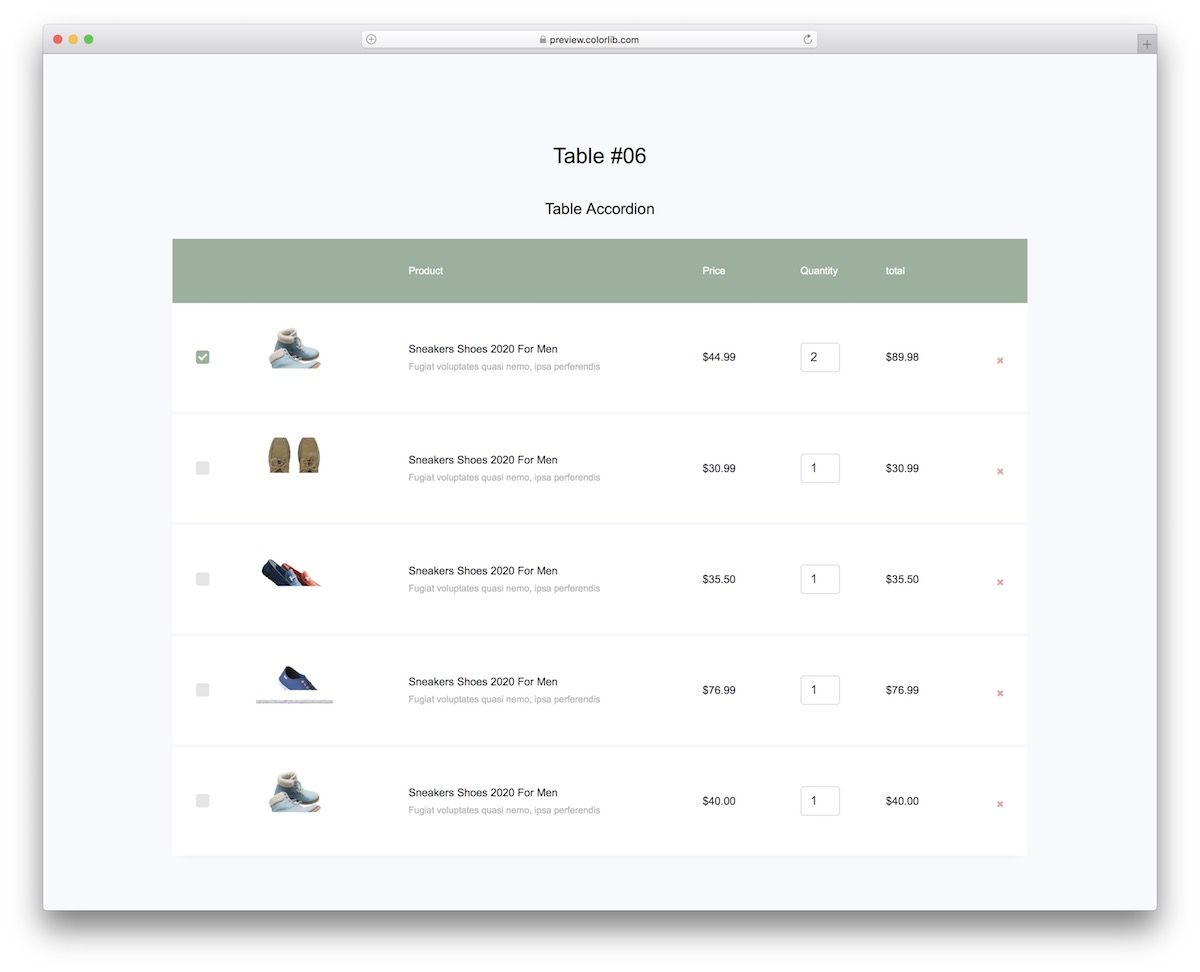
표 V06

스크린샷에서 볼 수 있듯이 Table V06은 다양한 옵션이 있는 장바구니 테이블 입니다. 통합하기 쉽기 때문에 구축하려는 모든 E-COMMERCE 웹사이트 또는 ONLINE STORE와 함께 사용할 수 있습니다.
표 V06에는 체크박스, 수량 선택, 항목 삭제를 위한 X 버튼 이 포함되어 있습니다. 테이블에는 제품 이미지, 이름, 자세한 내용 및 가격이 표시될 수 있습니다.
추가 정보 / 다운로드
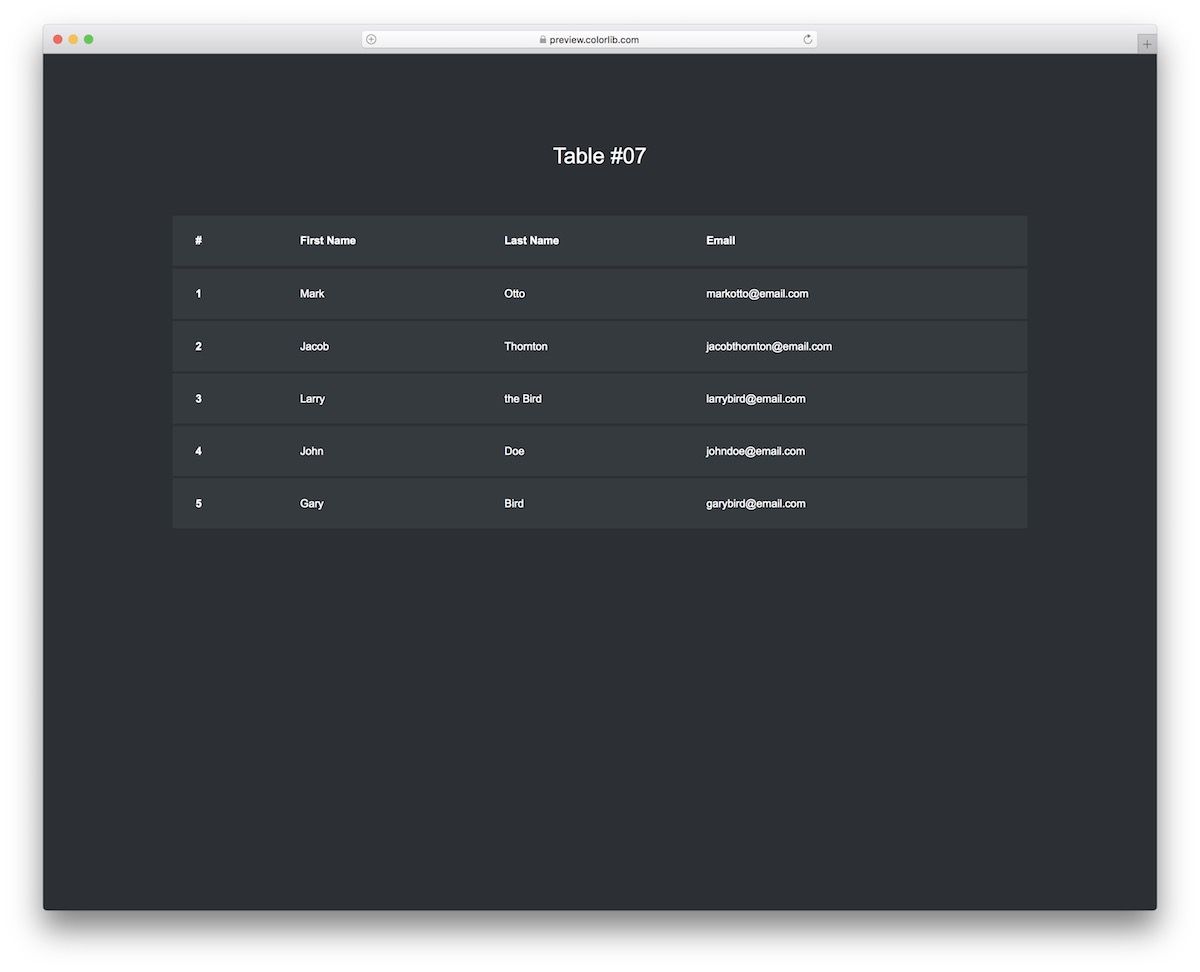
표 V07

DIG DARK를 하면 Table V07을 파게 됩니다.
Table V01과 같은 기본 CSS3 테이블 템플릿은 이름과 이메일을 표시하는 훌륭한 작업 을 수행하지만.
Table V07이 자랑하는 유일한 다른 기능은 호버 효과입니다. 그 외에는 부드러운 작동을 제공하는 반응형 디자인입니다.
추가 정보 / 다운로드
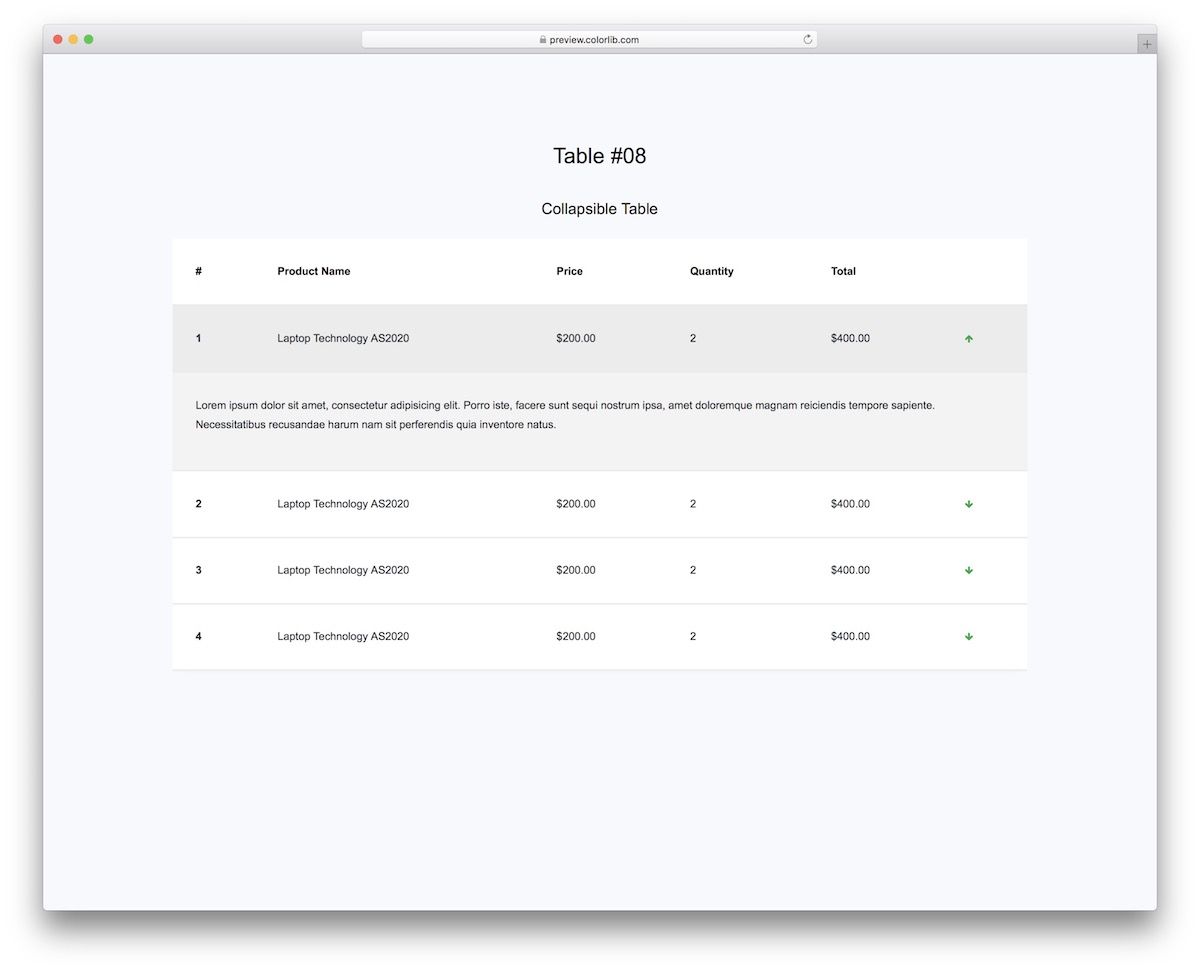
테이블 V08

종종 테이블에 더 많은 정보 를 추가 하고 싶지만 사용자를 쉽게 압도할 수 있습니다.
다행히도 이에 대한 솔루션이 있습니다.
Table V08은 언뜻 보기에 gree 아래쪽 화살표가 있는 간단한 Bootstrap 테이블입니다.
클릭하면 아코디언이 제품에 대한 추가 정보를 공유할 수 있는 추가 섹션을 표시합니다.
추가 정보 / 다운로드
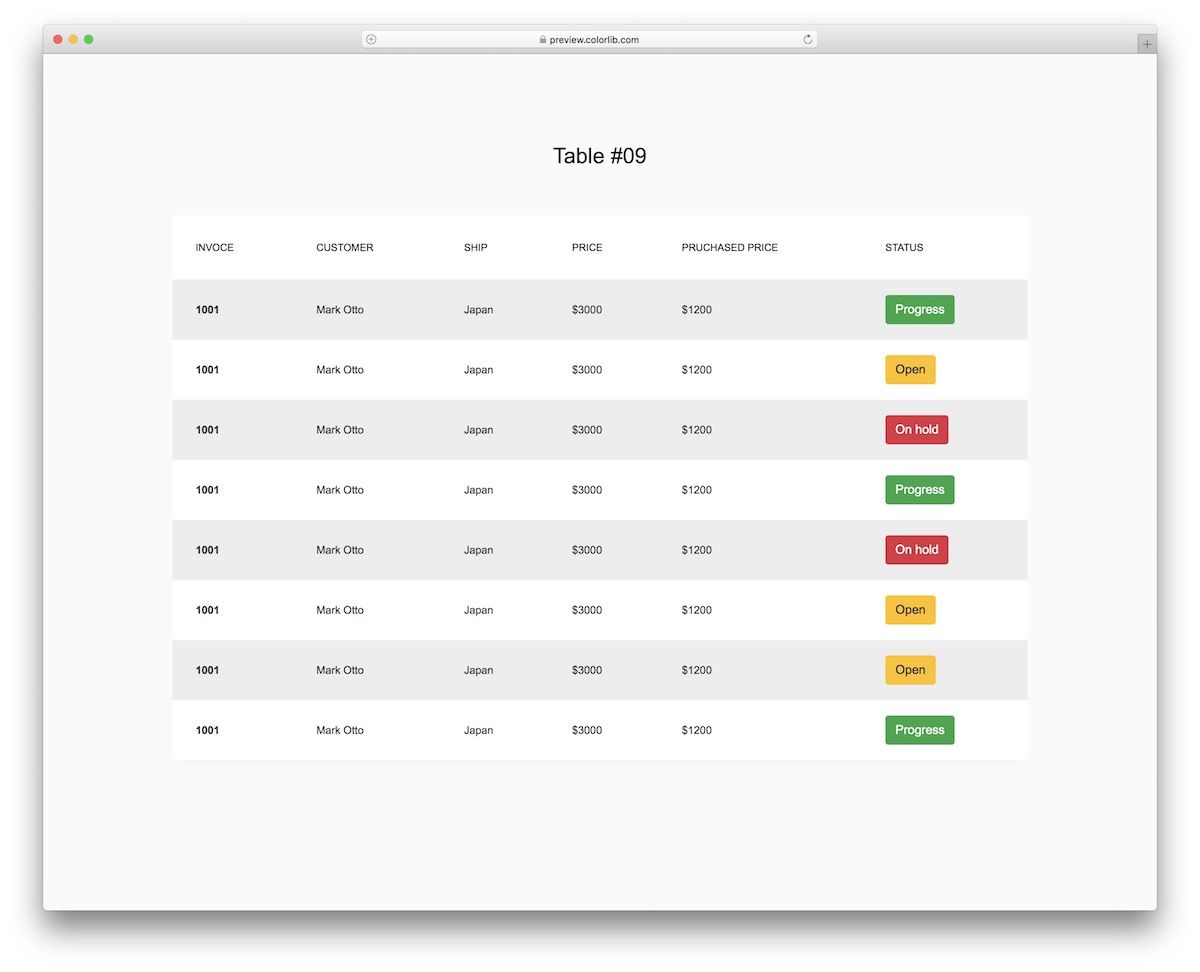
표 V09

주문 상태 를 보려면 모든 사용자/고객을 깔끔한 테이블에 표시하는 것이 이상적입니다.
Table V09로 그렇게 할 수 있습니다.
템플릿은 송장, 고객, 위치, 가격 및 상태에 대한 여러 행과 함께 제공됩니다. 후자는 "진행", "열림" 및 "대기"를 위한 세 가지 색상의 세 가지 다른 버튼을 포함합니다.

그것이 모바일 장치에 맞는지 질문할 필요가 없습니다.
추가 정보 / 다운로드
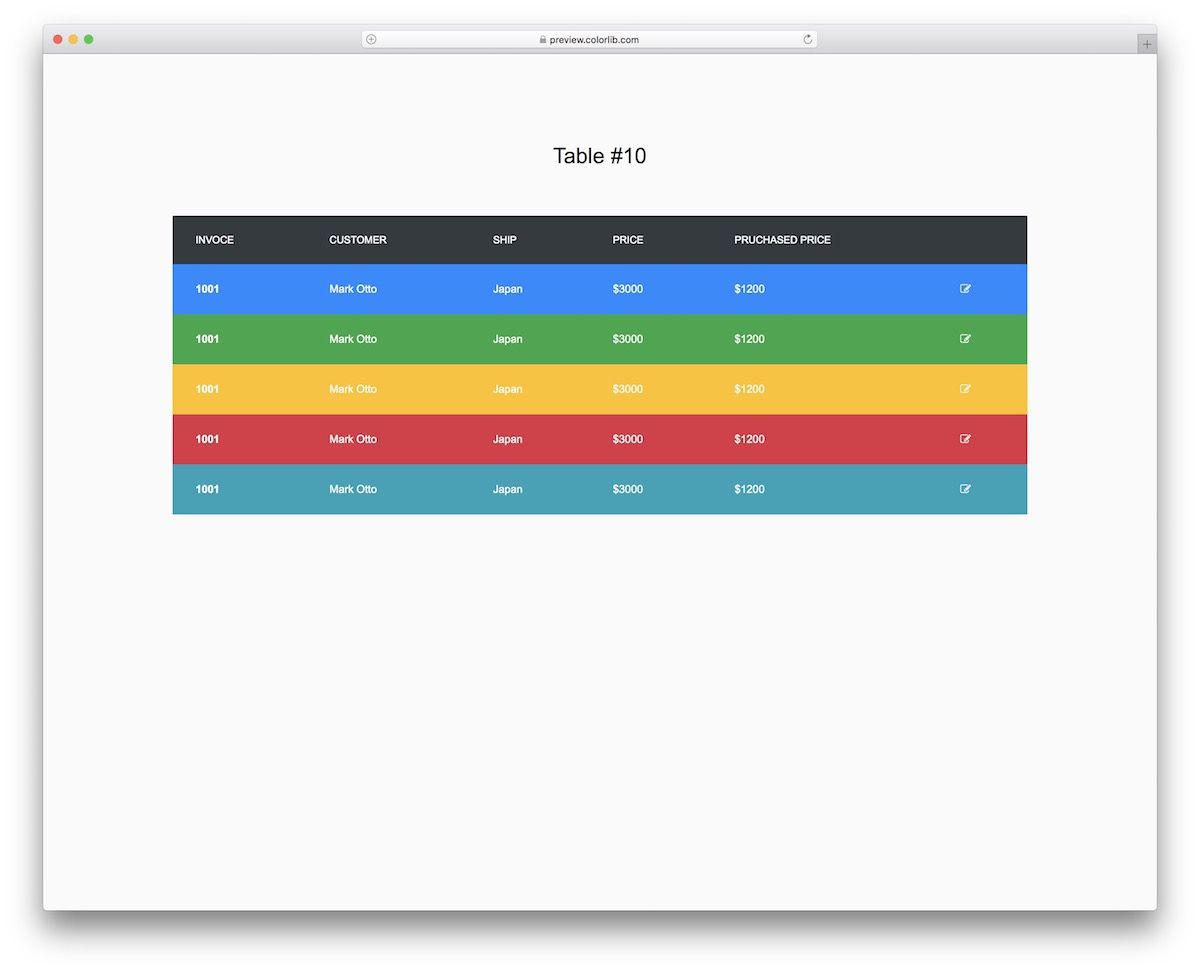
표 V10

Table V10은 비용이 전혀 들지 않는 EXTRA 다채로운 CSS3 테이블 템플릿입니다.
이것은 특정 사용자층에 적합한 더 독점적인 템플릿일 수 있지만, 그것을 좋아하는 사람들은 그것을 사용하는 것이 매우 재미있을 것입니다.
맨 오른쪽에 편집 아이콘이 있는 5개의 행과 6개의 다른 색상이 있습니다. 똑바로. 안에. 당신의. 얼굴.
추가 정보 / 다운로드
표 V11

미니멀한 디자인 의 테이블이라면 바로 Table V11을 선택하는 것입니다.
모바일 친화적인 레이아웃, 5개의 열 및 확인란 섹션으로 매우 깔끔합니다. 후자는 모두 SELECT/DESELECT 옵션과 함께 제공됩니다.
그 정도야!
이제 다운로드 버튼을 누르고 Table V11의 아름다움을 누릴 차례입니다.
추가 정보 / 다운로드
표 V12

예, 이전 CSS3 테이블 템플릿보다 훨씬 더 미니멀하게 갈 수 있습니다. Table V12를 만나보세요.
이것 은 전시 에 많은 물건 을 가지고 있더라도 단순 성을 고수할 수 있는 방법 의 좋은 예 입니다 .
표 V12에는 전체 행을 강조 표시하는 호버 효과가 포함되어 있습니다. 이렇게 하면 다른 사용자의 상태를 빠르게 확인할 수 있습니다.
섞지 마세요!
추가 정보 / 다운로드
표 V13

Table V11이 마음에 들지만 호버 효과가 있어도 개의치 않는다면 운이 좋은 것입니다.
V11을 원하는 대로 구성하는 대신 Table V13을 선택하고 더 빠르게 수행하십시오.
호버 효과를 흔들 뿐만 아니라 사용자를 틱하면 이 호버/강조 표시된 상태로 유지됩니다.
클릭 한 번 으로 전체 목록을 선택할 수도 있습니다.
추가 정보 / 다운로드
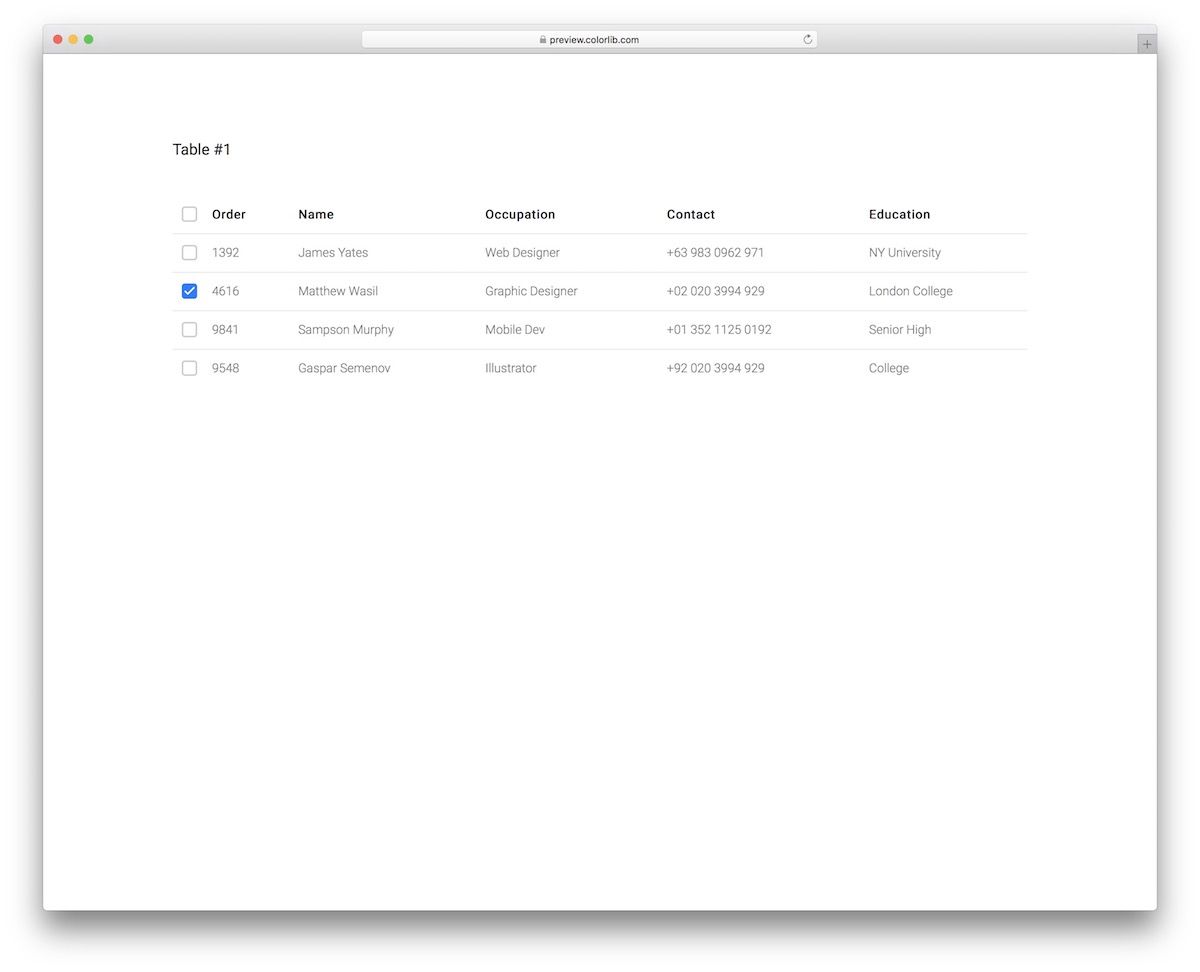
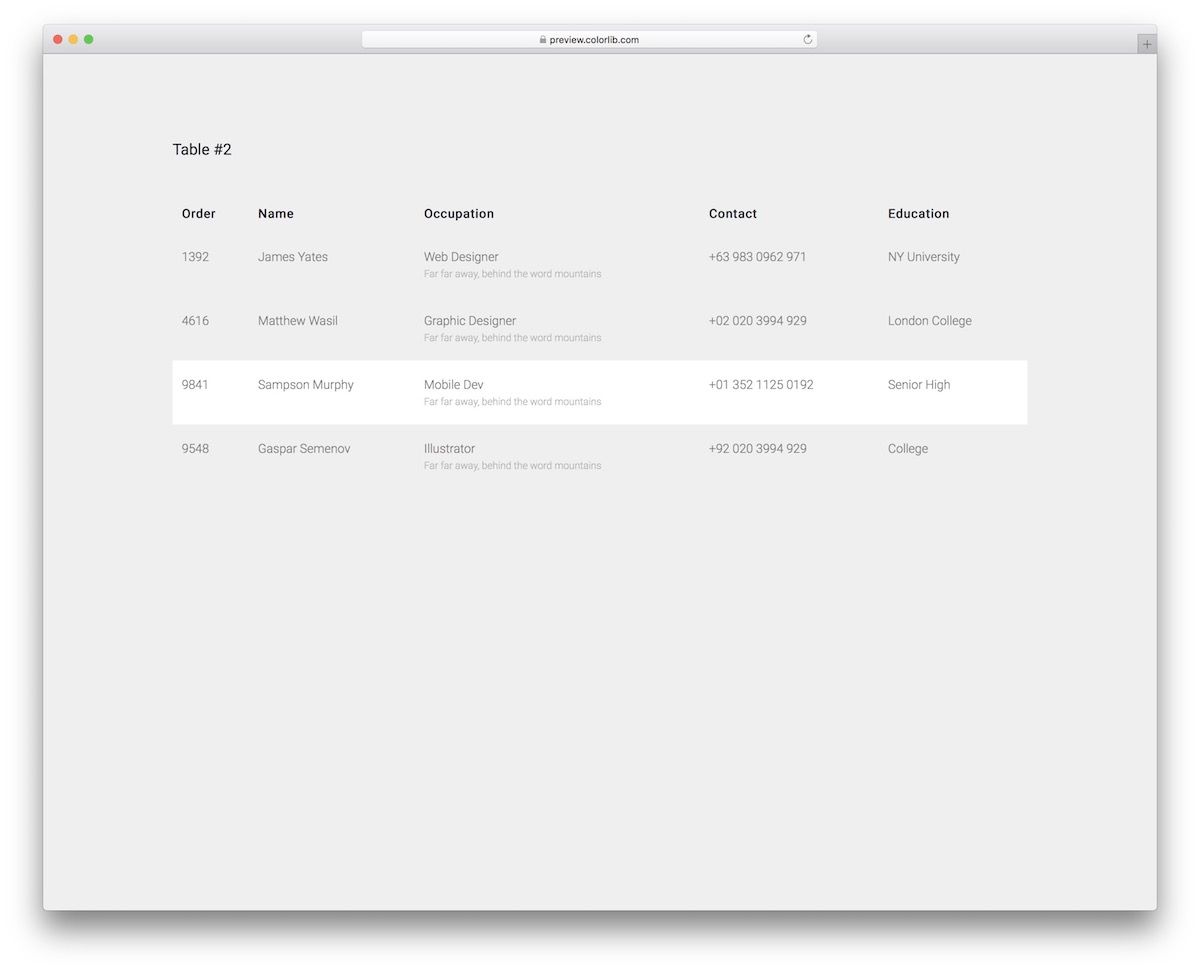
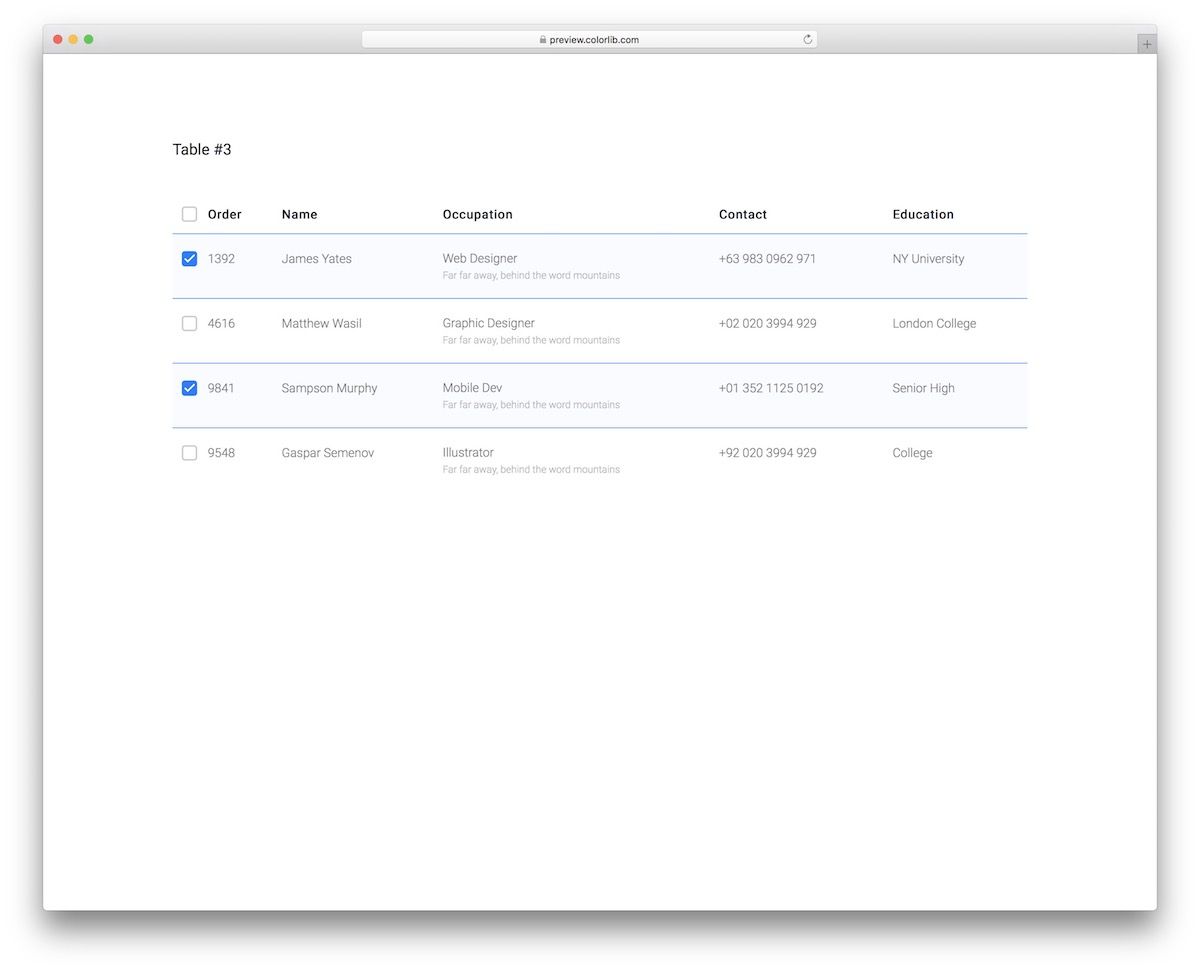
표 V14

표 V14는 다양한 사용자 정보를 표시하기 위한 최신 부트스트랩 테이블 템플릿입니다. 주문외에 필요한 직업,연락처,교육용으로 사용하실 수 있습니다.
이것은 코스, 심지어 소프트웨어 또는 다른 것을 판매하는 경우에 효과적일 수 있습니다.
각 행에는 클릭 가능한 이름과 확인란이 있습니다. 또한 행과 둥근 모서리 사이의 간격은 Table V14를 매우 매력적으로 만듭니다.
추가 정보 / 다운로드
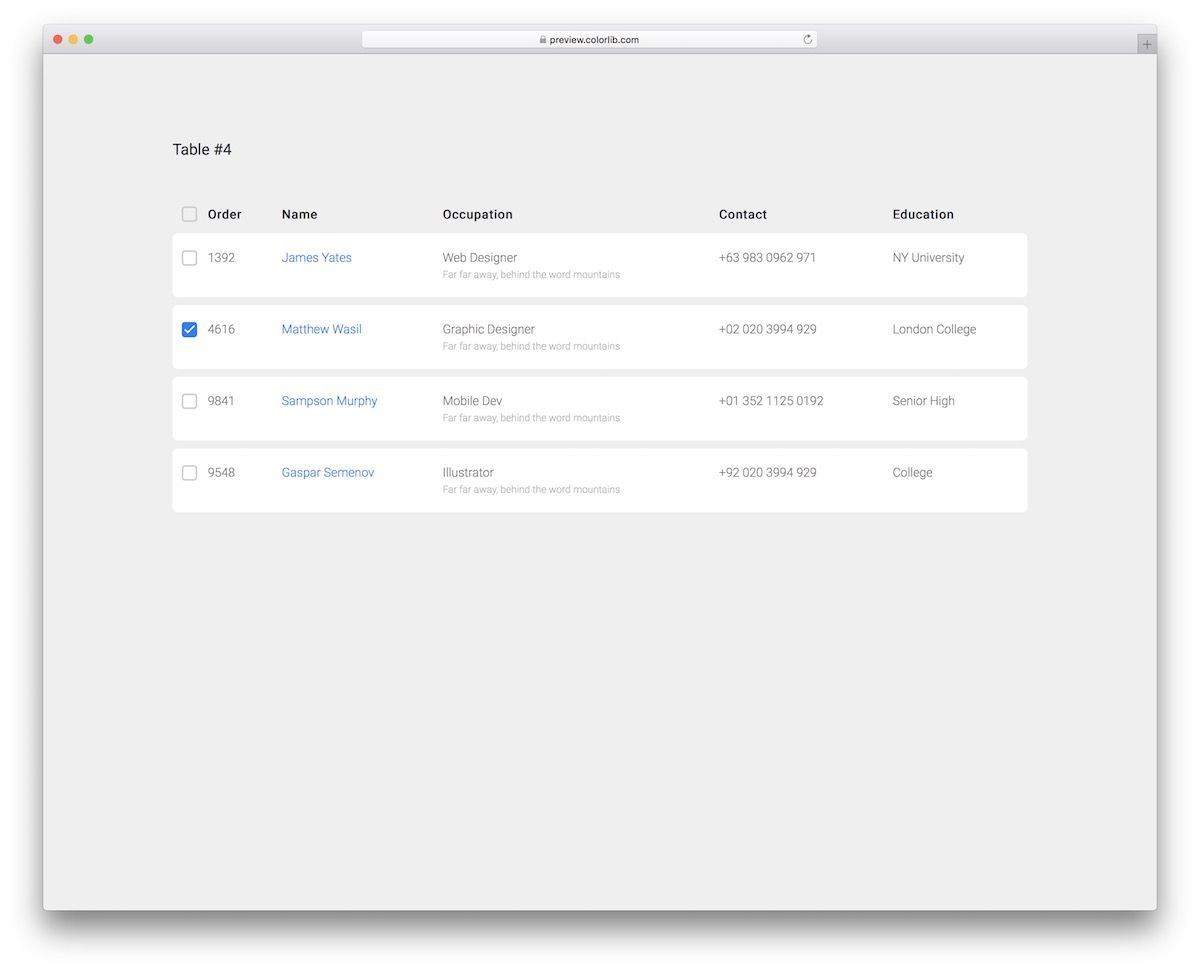
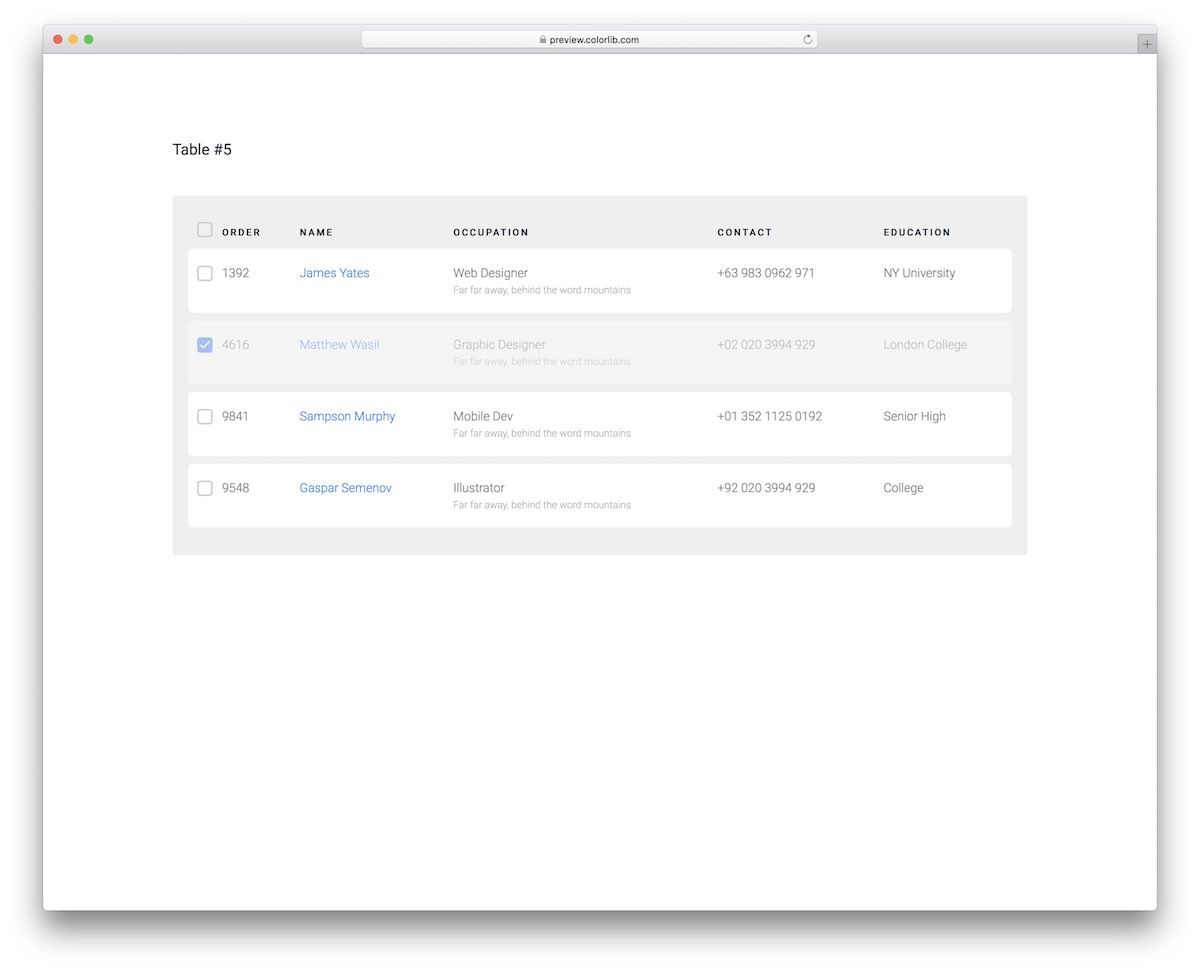
표 V15

표 V15는 표 V14를 약간 변형한 것입니다. 배경과 클릭하면 행을 흐리게 하는 CLICK EFFECT를 포함합니다.
이렇게 하면 특정 사용자에 대해 취해야 하는 다음 작업을 더 잘 볼 수 있습니다.
디자인 면에서 V14와 V15는 모서리가 둥글고 행 사이의 간격이 동일합니다.
추가 정보 / 다운로드
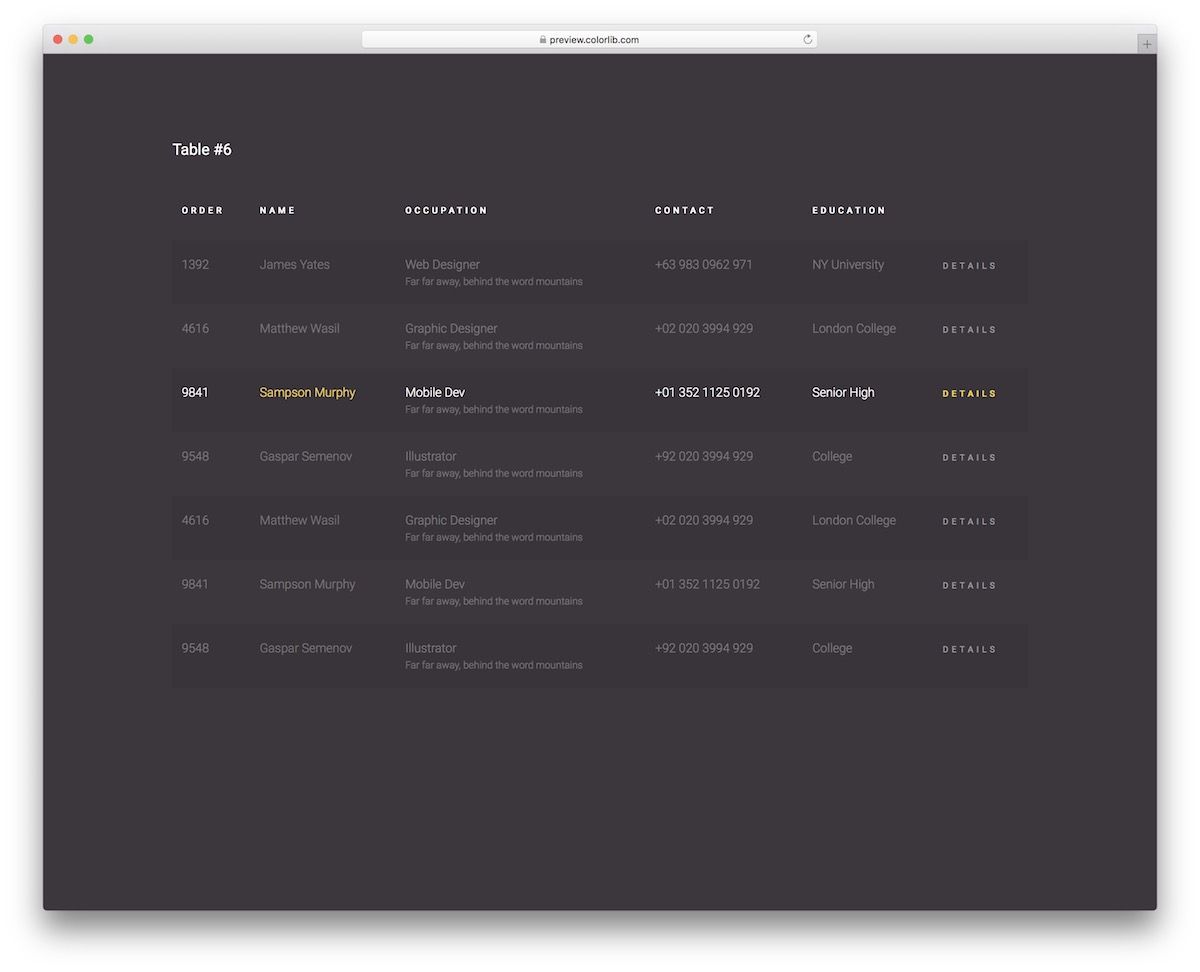
표 V16

다크 테이블 을 처음부터 만드는 대신 항상 Table V16을 선택할 수 있습니다.
이 무료 CSS3 테이블 템플릿을 사용하면 사용자가 콘텐츠에 쉽게 몰입할 수 있습니다.
내용을 있는 그대로 읽는 것이 어려울 수 있으므로 행을 표시하는 호버 효과를 추가했습니다. 텍스트를 흰색과 노란색으로 바꿉니다.
또한 "세부 정보"가 표시되며, 이 정보를 사용하여 웹사이트의 다른 섹션이나 맨 오른쪽에 있는 애플리케이션으로 연결할 수 있습니다.
추가 정보 / 다운로드
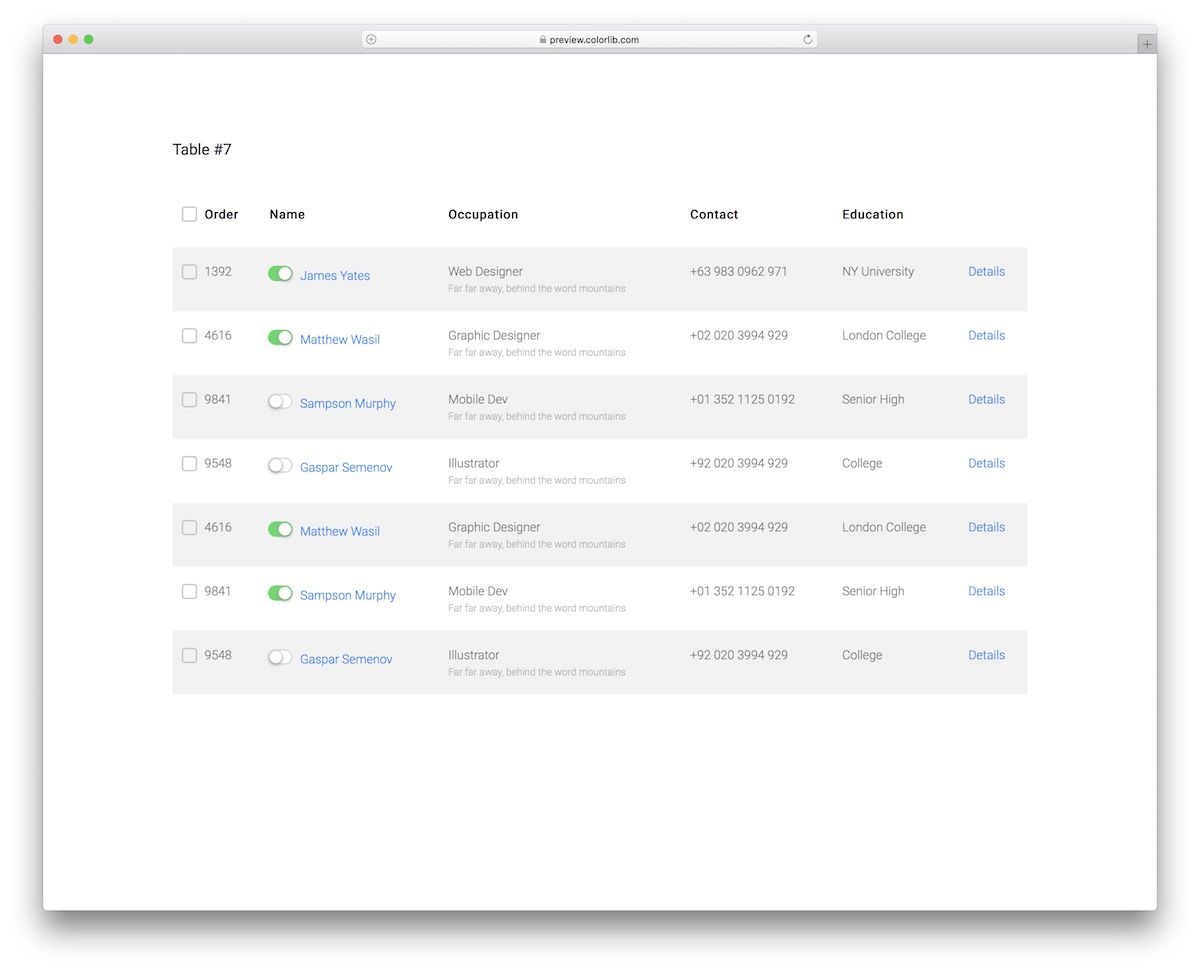
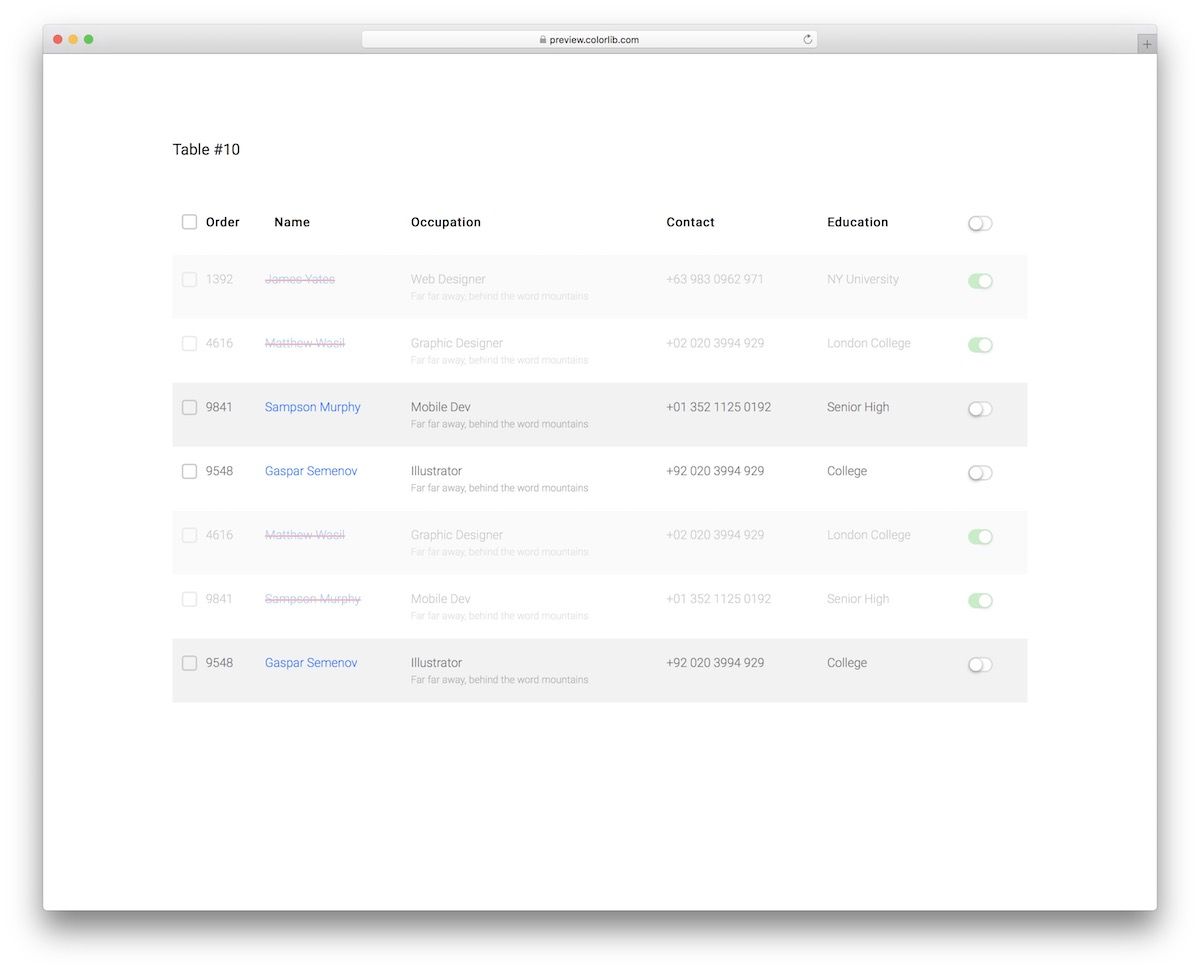
표 V17

표 V17은 체크박스와 스위치/토글로 한 단계 더 나아갑니다. 후자는 심지어 물건을 자극하는 멋진 애니메이션 을 가지고 있습니다.
즉시 사용하거나 추가로 개선하는 등 다양한 활동에 Table V17을 활용할 수 있습니다.
클릭 한 번 이면 바로 실행할 수 있습니다.
추가 정보 / 다운로드
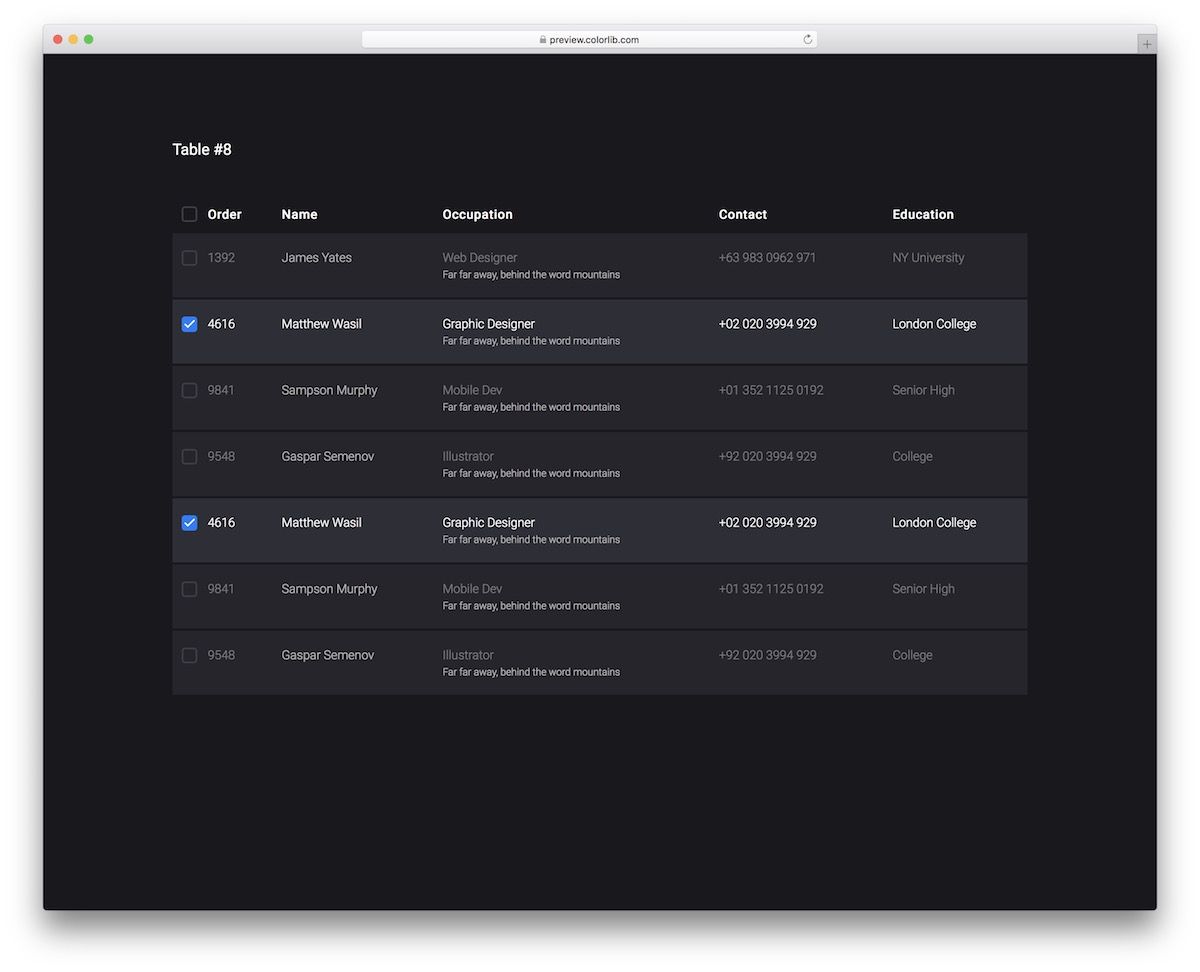
표 V18

나는 이미 몇 가지 어두운 CSS3 테이블 템플릿을 소개했지만 여기에 또 다른 고급 버전이 있습니다.
CSS Table V18은 몇 가지 더 가벼운 대안과 비슷하지만, 우리는 그것을 어둡게 만들고 싶었습니다. 그래서 당신은 그것을 즉시 사용할 수 있습니다.
호버 효과와 체크 표시를 하면 강조 표시를 유지하는 확인란도 있습니다.
추가 정보 / 다운로드
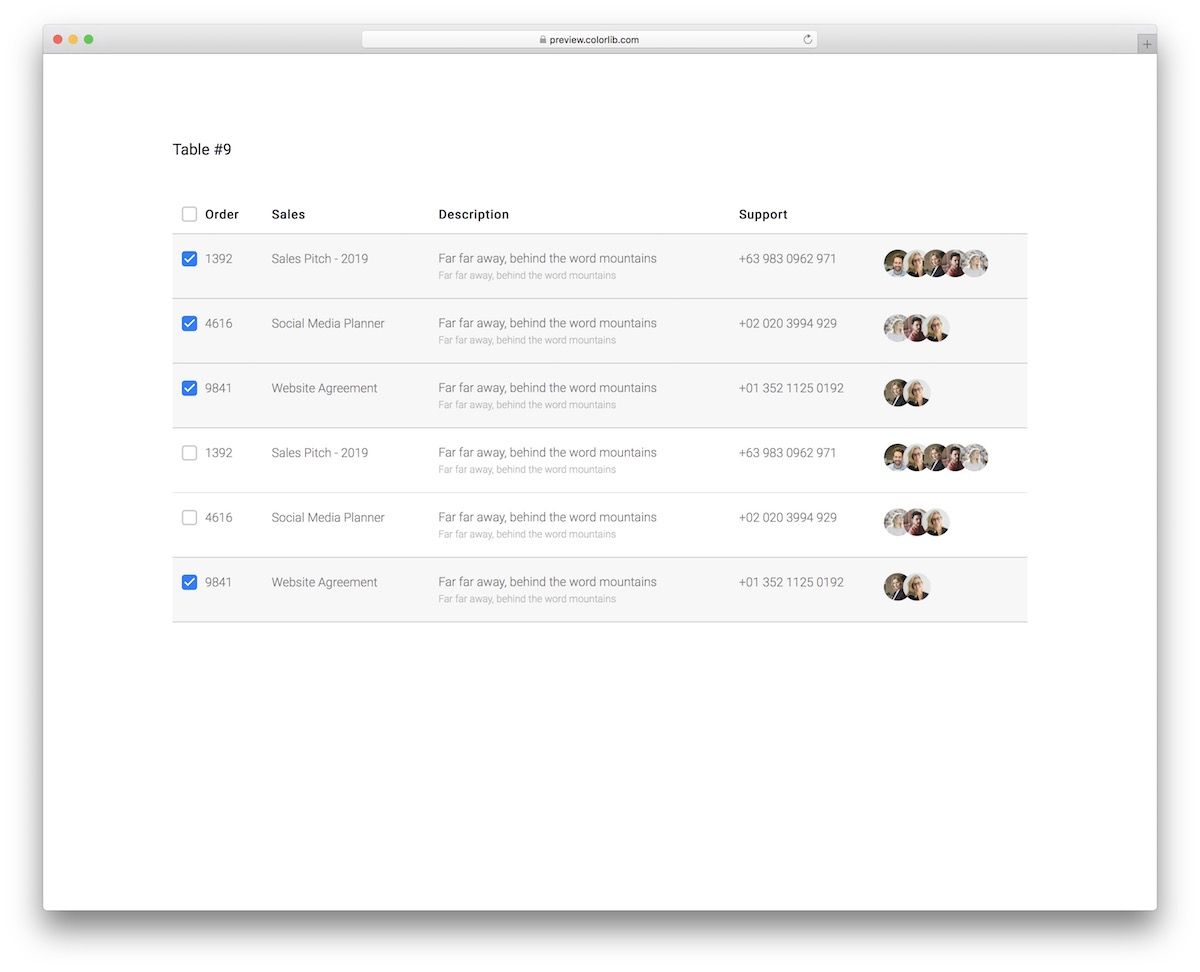
표 V19

Table V19는 Bootstrap Framework를 기반으로 하는 놀라운 무료 테이블 템플릿으로 영업팀이 모든 것을 EXTRA로 정리할 수 있습니다.
스니펫에는 아바타, 4개의 기본 열, 확인란 및 호버 효과가 포함됩니다.
목차는 문제 없이 다양한 화면 크기 에서 작동 합니다. 그러나 전체 표를 보려면 모바일에서 LEFT 또는 RIGHT로 스크롤해야 합니다.
추가 정보 / 다운로드
표 V20

표 V20은 ACTIVE 및 INACTIVE 행에 대한 조합입니다. 행의 배경색도 회색과 흰색 사이에서 변경됩니다. 사용자가 세부 사항을 검토하는 더 나은 경험 을 보장합니다.
행을 활성에서 비활성으로 또는 그 반대로 이동하려면 녹색 토글을 클릭해야 합니다.
한 번의 클릭 으로 모든 행을 선택하는 것처럼 클릭 한 번으로 모든 행을 활성화 또는 비활성화할 수 있습니다.
추가 정보 / 다운로드
보너스 CSS3 테이블
부트스트랩 CSS

부트스트랩은 지구상에서 가장 유명한 프론트엔드 개발 프레임워크이며 모든 곳에서 사용되고 있습니다. 글쎄, 거의!
다음을 포함한 테이블.
부트스트랩은 프론트 엔드 개발자가 무언가를 예쁘게 보이게 하는 과정에 많은 생각을 하지 않고도 웹사이트를 빠르게 구축할 수 있도록 도와줍니다.
모든 요소 는 이미 미리 결정 되어 있으며 위치를 할당하고 색상을 약간 변경하기만 하면 됩니다.
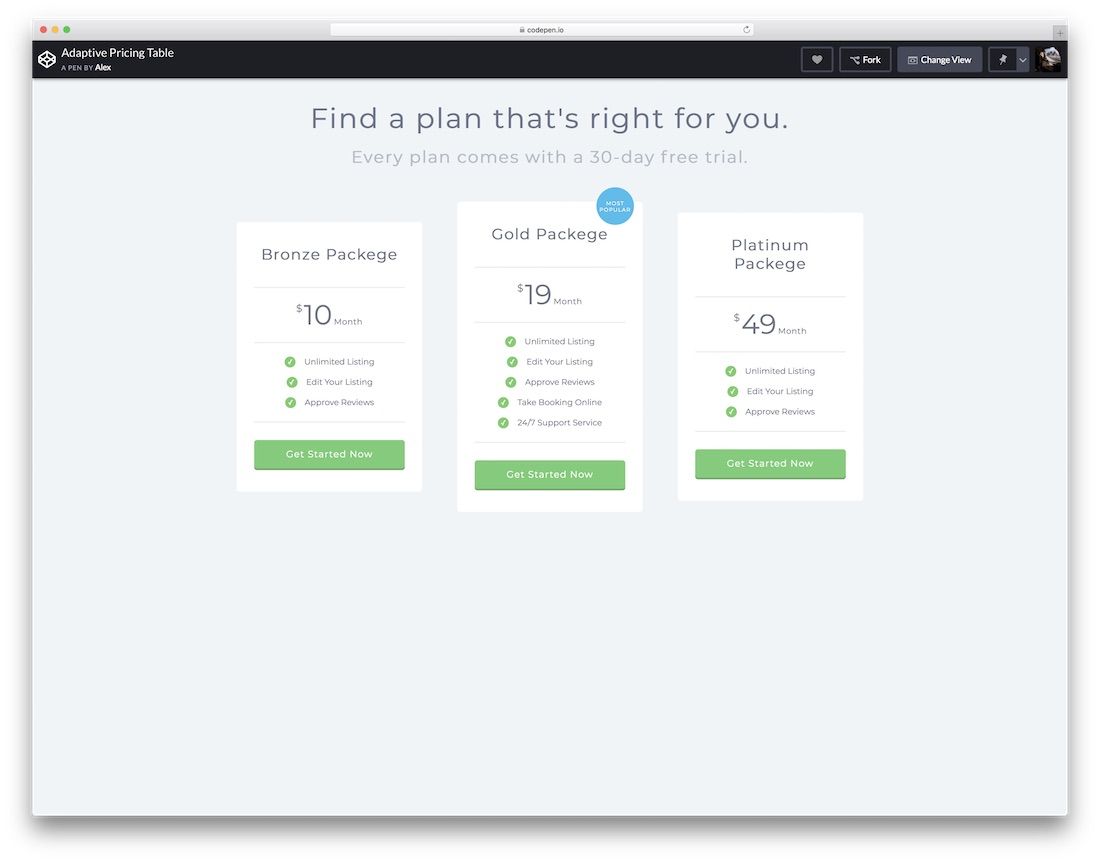
적응형 가격표

프리랜서, 에이전시, 소프트웨어 회사 또는 웹 호스팅 회사인 경우 웹사이트에 가격표를 추가하고 싶습니다.
다음은 일을 원활하게 하기 위한 현대적이고 깨끗하며 사용하기 쉬운 무료 CSS3 요금제 표입니다.
기능을 가지고 놀고 이상적으로는 귀하의 웹사이트에 맞는 결과를 만드십시오. 텍스트 색상을 변경하고 그에 따라 전체적인 모양을 개선합니다.
그러나 그대로 사용하고 세부 사항만 편집하더라도 전문가 수준으로 유지할 준비가 되어 있습니다.
패키지를 푸시하고 모든 사람에게 급락 후 기대할 수 있는 사항을 알리십시오.
추가 정보 / 다운로드
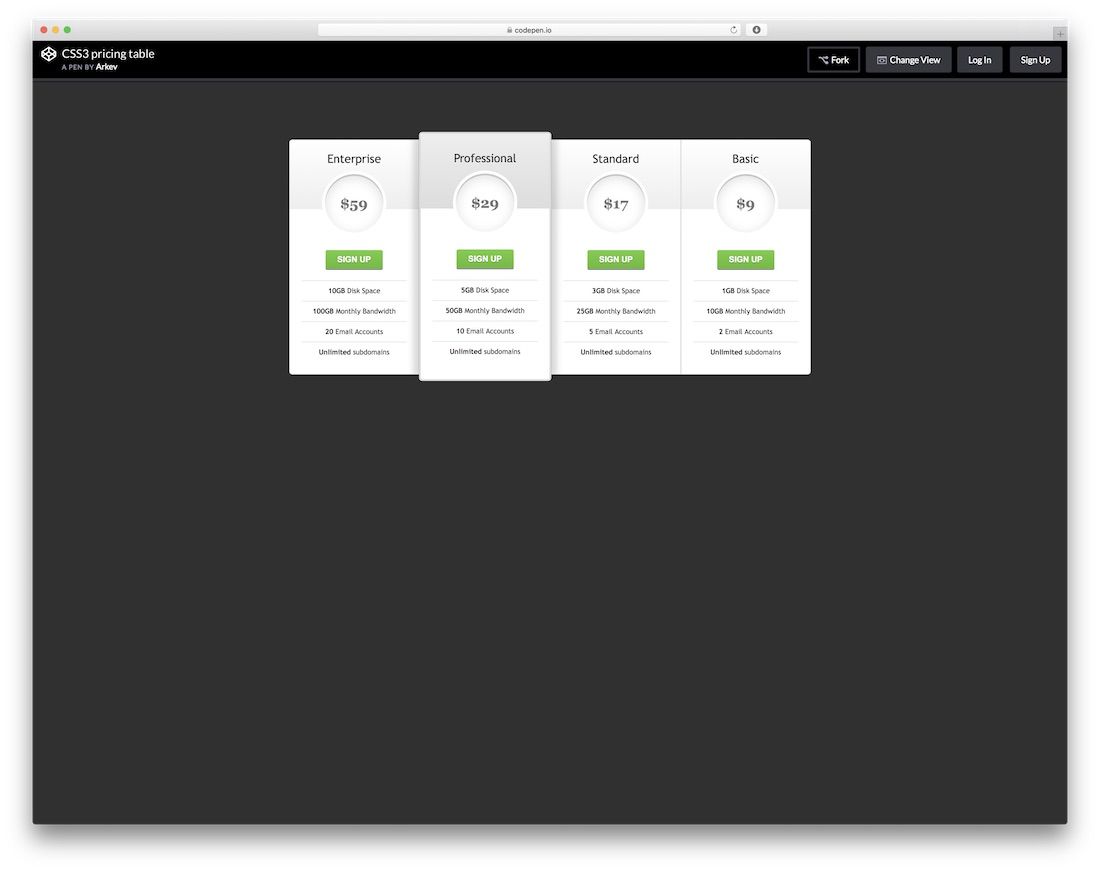
CSS3 가격표

테이블은 데이터만을 위한 것이 아닙니다. 항상은 아닙니다.
때로는 가격 표시와 같은 테이블 솔루션이 필요합니다. Allen Zapien의 이 CSS3 가격표 템플릿은 CSS3를 사용하여 다양한 콘텐츠 를 여러 아름다운 방식으로 표시 하는 방법의 훌륭한 예입니다.
내장된 개요 템플릿을 사용하여 가장 성공적인 가격 책정 모듈의 개요를 작성할 수 있습니다. 물론 테이블을 디자인에 더 적합하게 만들기 위해 신속하게 변경을 수행할 수 있습니다.
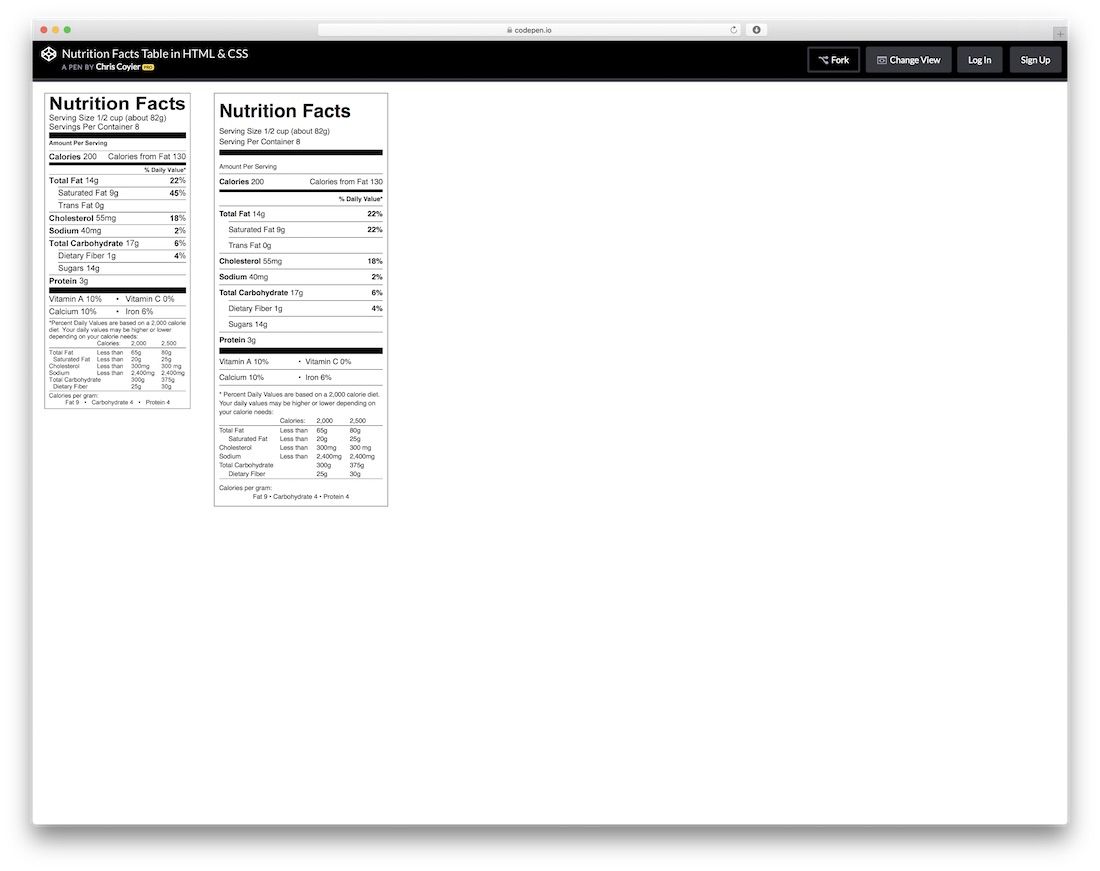
HTML 및 CSS의 영양성분표

가격 테이블, 데이터 테이블, 동적 테이블, 테이블을 사용하는 방법은 매우 많습니다. 목록에 추가할 또 하나의 템플릿은 다음 템플릿입니다.
말 그대로 모든 식품 항목에 대한 영양 정보 를 표시하기 위한 테이블 데이터 템플릿입니다.
물론, 각각의 사실을 단독으로 추가하는 것은 기존의 모든 과일을 보고하는 데에도 시간이 걸릴 수 있습니다.
이 템플릿을 사용하여 제품에 대한 출력 영양 정보가 필요한 기존 플랫폼에 통합할 것을 적극 권장합니다.
그런 다음 이 템플릿을 통해 모든 데이터를 필터링하여 검색하는 모든 사람에게 놀라운 경험 을 제공하십시오.
공개: 이 페이지에는 언급된 제품을 구매하기로 선택한 경우 수수료를 받을 수 있는 외부 제휴 링크가 포함되어 있습니다. 이 페이지의 의견은 우리 자신의 것이며 긍정적인 리뷰에 대한 추가 보너스를 받지 않습니다.
