마음을 사로잡는 35가지 이상의 예
게시 됨: 2022-09-22개인 웹사이트는 매력적인 형식으로 귀하의 개성과 자격 증명을 보여줄 수 있는 기회입니다. 그러나 안내할 강력한 개인 웹 사이트 예제가 없으면 시작하는 방법이나 개인 브랜딩에 가장 적합한 것이 무엇인지 모를 수 있습니다.
![→ 지금 다운로드: 80개의 전문 바이오 예시 [무료 템플릿]](/uploads/article/12013/lMS0qkEOX16YmR2r.png) 이 게시물에서는 이력서 웹사이트, 포트폴리오, 블로그 및 데모 웹사이트를 포함하여 우리가 본 개인 웹사이트의 가장 좋은 예를 다룰 것입니다.
이 게시물에서는 이력서 웹사이트, 포트폴리오, 블로그 및 데모 웹사이트를 포함하여 우리가 본 개인 웹사이트의 가장 좋은 예를 다룰 것입니다.
개인 웹 사이트를 만드는 이유는 무엇입니까?
이력서와 자기소개서에 대한 내용은 다음과 같습니다. 자신만의 독창적인 글을 만들려고 노력하더라도 대부분은 밋밋하게 읽히는 경향이 있습니다. 거기에는 그럴만한 이유가 있습니다. 귀하의 업무 경험을 문서화하는 하나의 군더더기 없는 페이지여야 합니다. 그리고 간결한 것이 좋은 반면, 당신의 독특함을 전달할 기회는 거의 없습니다.
이력서는 거의 변하지 않는 유일한 문서이지만 개인 웹사이트는 작업 중인 내용이나 강조하고 싶은 내용에 따라 사용자 정의하고 업데이트할 수 있습니다. 유동적이기도 하고 유동적이기도 합니다.
또한 기업의 80%는 구직자를 평가할 때 개인 웹사이트가 중요하다고 말합니다. 채용 담당자는 온라인에서 당신을 찾고 있으며, 당신이 하고 싶은 이야기를 담은 개인 웹사이트는 당신과 경쟁 후보자 사이의 모든 차이를 만들 수 있습니다.
나만의 개인 웹사이트를 만드는 것에 대해 생각하고 있다면 아래의 예시를 확인해보세요. 특정 유형의 웹사이트에서 영감을 얻었습니까?
이 문서의 해당 섹션으로 이동하려면 다음 링크 중 하나를 클릭하십시오.
최고의 개인 웹사이트
- 게리 셩
- 브랜든 존슨
- 퀸튼 해리스
- 숀 할핀
- 토니 도리오
- 베레나 미첼리치
- 가리 크루즈
- 멜라니 데이빗
- 야수가 돌아왔다
- 다니엘 그린드로드
- 어디에나 있는 사람
- 사이드 허슬 네이션
- 커피 50잔
- 미니멀리스트 베이커
- 미스터 머니 콧수염
- 알비노 토니나
- 로비 레오나르디
- 사무엘 리드
- 데본 스탠크
개인 이력서 웹사이트
단일 페이지 사이트를 만들든 더 큰 포트폴리오를 만들든 웹 이력서는 정보를 공유하고 기술 능력을 입증하기 위한 보다 개인화된 옵션 역할을 하며 모든 유형의 구직자가 사용할 수 있습니다.
업무 경험이 거의 없더라도 웹사이트를 활용하여 후보자로서의 능력과 자신에 대한 더 나은 그림을 구축하는 동시에 기본 배경 정보를 제공하기 위해 전통적인 이력서에 기대어 볼 수 있습니다.
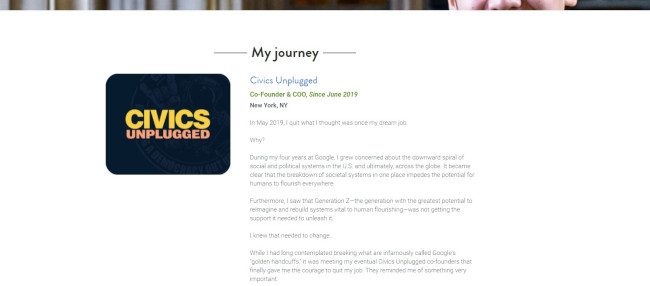
1. 게리 셩

표준 이력서 문서와 달리 Sheng의 웹 사이트는 그의 소프트웨어 엔지니어링 및 웹 개발 기술이 빛날 수 있도록 로고와 클릭 가능한 링크를 쉽게 포함할 수 있도록 합니다.

방문자가 페이지를 아래로 스크롤하여 웹사이트의 모든 카테고리("내 소개", "내 열정" 등)를 보거나 상단 탐색을 사용하여 특정 페이지로 이동할 수 있다는 점을 좋아합니다.
"내 시스템" 섹션은 회사 사명 선언문처럼 읽혀지며 이러한 개인적인 접촉은 그의 작업을 인간화하고 그를 더 기억에 남게 만드는 데 도움이 됩니다.
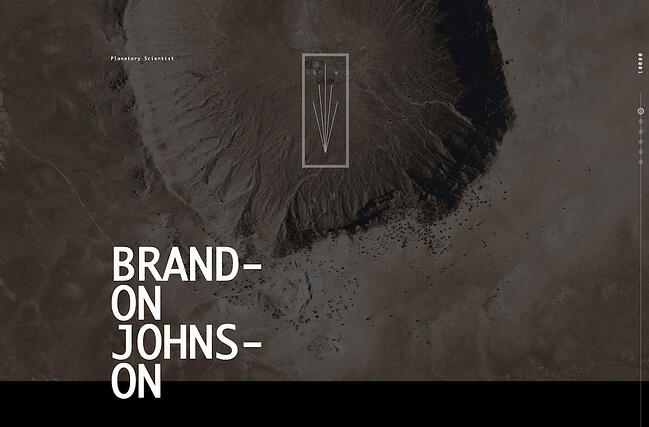
2. 브랜든 존슨

Johnson의 놀라운 이력서는 믿어야 합니다. 행성의 아름다운 이미지는 그의 행성 과학 배경을 보완하는 데 도움이 되며 애니메이션은 그의 이력서를 문서보다 더 많은 경험으로 만듭니다.
디자인 면에서 질감이 있는 다층 배경은 Johnson의 작업이 중점을 두는 공간과 행성계의 느낌을 불러일으키는 방식으로 2차원 페이지에 깊이를 더합니다.
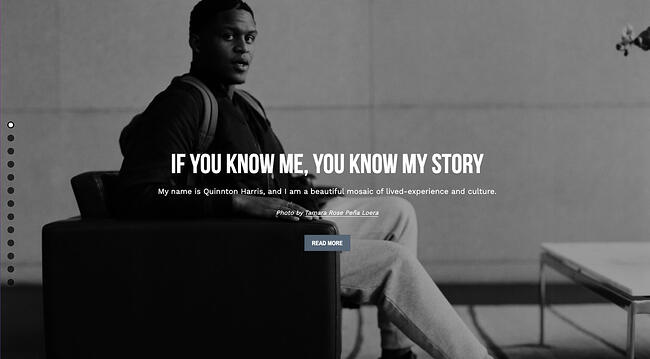
3. 퀸튼 해리스
 Harris의 이력서는 사진을 사용하여 자신의 개인적인 이야기를 전합니다. 마치 멋진 디지털 스크랩북처럼 읽힙니다. 그의 교육 배경, 직장 경험 및 기술을 매우 시각적인 방식으로 논의하여 이력서의 모든 기초를 다룹니다.
Harris의 이력서는 사진을 사용하여 자신의 개인적인 이야기를 전합니다. 마치 멋진 디지털 스크랩북처럼 읽힙니다. 그의 교육 배경, 직장 경험 및 기술을 매우 시각적인 방식으로 논의하여 이력서의 모든 기초를 다룹니다.
말할 것도 없이, 사본은 환상적입니다. Harris가 자신의 개인적, 직업적 여정의 각 단계를 설명하는 올바른 단어를 신중하게 선택하는 데 시간을 들였음이 분명합니다.
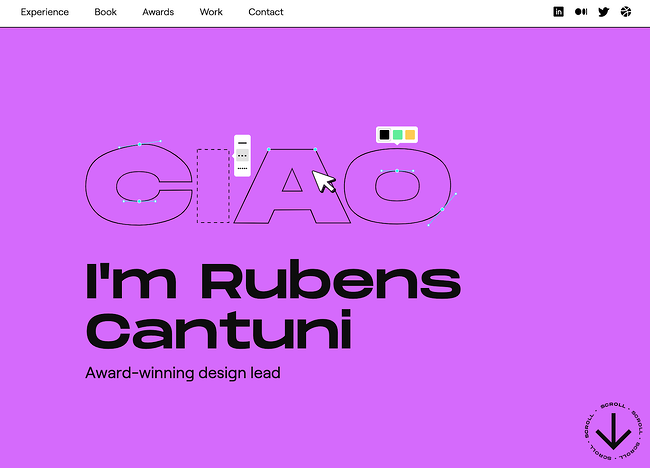
4. 루벤스 칸투니
 Rubens Cantuni의 이력서 웹 사이트는 모든 올바른 메모를 제공합니다. 첫째, 디자인 도구에서와 같이 "CIAO"라는 단어가 하나씩 편집되는 것을 보여주는 장난기 넘치는 GIF로 그가 하는 일을 보여줍니다. 둘째, Cantuni의 주요 강점을 개성 있는 요약으로 요약합니다. 셋째, 사용자 친화적인 접을 수 있는 형식으로 그의 경험을 나열하므로 더 자세히 읽고 싶다면 각 개별 역할을 클릭할 수 있습니다. 그런 다음 그는 자신의 책과 포트폴리오로 이어집니다.
Rubens Cantuni의 이력서 웹 사이트는 모든 올바른 메모를 제공합니다. 첫째, 디자인 도구에서와 같이 "CIAO"라는 단어가 하나씩 편집되는 것을 보여주는 장난기 넘치는 GIF로 그가 하는 일을 보여줍니다. 둘째, Cantuni의 주요 강점을 개성 있는 요약으로 요약합니다. 셋째, 사용자 친화적인 접을 수 있는 형식으로 그의 경험을 나열하므로 더 자세히 읽고 싶다면 각 개별 역할을 클릭할 수 있습니다. 그런 다음 그는 자신의 책과 포트폴리오로 이어집니다.
모든 단계에서 Cantuni의 강력한 디자인 감각, 사용자 우선 사고 및 날카로운 비즈니스 통찰력을 높이 평가하게 됩니다. 디자이너는 방문자가 그에게 연락할 수 있는 클릭 유도문안으로 끝납니다. 그는 또한 자신의 작업 중 특정 부분만 개인적으로 공유할 수 있다고 언급하여 채용 담당자에게 자신의 작업에 대해 문의하도록 촉구합니다. 자신의 사이트에서 비공개 계약이 있는 프로젝트를 "제한된 콘텐츠"로 활용할 수 있습니다.
5. 마틴 머럽
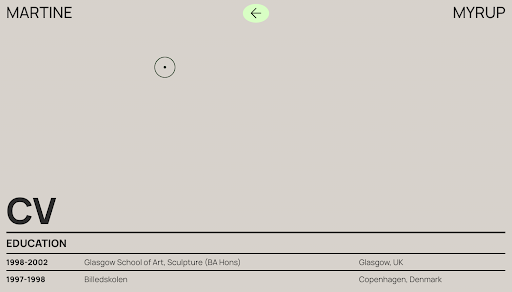
 Martine Myrup의 웹 사이트는 이 목록에 두 번 나타납니다. 첫 번째는 최고의 이력서 웹 사이트 중 하나이고 두 번째는 우리가 본 최고의 포트폴리오 웹 사이트 중 하나입니다. 아티스트로서 Myrup은 웹사이트 디자인에서 시각적 요소를 강조해야 합니다. 그러나 그녀는 또한 잠재적 고용주 및 기타 이해 관계자가 그녀의 학위, 전시회, 수상 및 출판물을 볼 수 있도록 HTML 이력서를 포함합니다.
Martine Myrup의 웹 사이트는 이 목록에 두 번 나타납니다. 첫 번째는 최고의 이력서 웹 사이트 중 하나이고 두 번째는 우리가 본 최고의 포트폴리오 웹 사이트 중 하나입니다. 아티스트로서 Myrup은 웹사이트 디자인에서 시각적 요소를 강조해야 합니다. 그러나 그녀는 또한 잠재적 고용주 및 기타 이해 관계자가 그녀의 학위, 전시회, 수상 및 출판물을 볼 수 있도록 HTML 이력서를 포함합니다.
CV는 왼쪽에 각 섹션과 날짜를 구분하는 굵은 머리글과 함께 명확하고 스캔하기 쉬운 형식으로 되어 있습니다. 아티스트의 CV는 전문 CV와 형식이 다르지만 Myrup의 형식은 약간의 조정만 하면 거의 모든 분야에서 작동합니다.
6. 테일러 보웰
 Taylor Vowell의 이력서 웹사이트는 귀하의 전문적인 경험을 강조하면서 개성 있는 방식으로 자신을 소개하는 방법의 훌륭한 예입니다. 그는 개인 생활에 대한 요약으로 시작합니다. "저는 세 아이의 아빠이자 열렬한 만화 및 스포츠 카드 수집가이자 Avs와 Broncos의 열렬한 팬입니다." 그것은 독자들을 즉시 끌어들이고 그들이 Vowell에 손을 내밀 때 얼음을 깨는 방법을 제공합니다.
Taylor Vowell의 이력서 웹사이트는 귀하의 전문적인 경험을 강조하면서 개성 있는 방식으로 자신을 소개하는 방법의 훌륭한 예입니다. 그는 개인 생활에 대한 요약으로 시작합니다. "저는 세 아이의 아빠이자 열렬한 만화 및 스포츠 카드 수집가이자 Avs와 Broncos의 열렬한 팬입니다." 그것은 독자들을 즉시 끌어들이고 그들이 Vowell에 손을 내밀 때 얼음을 깨는 방법을 제공합니다.
나중에 페이지 아래에서 그는 각 고용주를 위한 카드가 있는 회전 목마에서 자신의 경험을 포함합니다. 그의 경험을 더 보고 싶다면 다음 카드를 클릭하거나 계속 스크롤하여 마케팅, 제품 디자인, 기술 분야의 기술과 강점 및 권장 사항을 확인할 수 있습니다. 이것은 설득력 있고 눈길을 끄는 클릭 유도문안으로 끝나는 강력한 이력서 웹사이트입니다.
7. 요하네스 슈흐너
 Johannes Schuchner의 영화 이력서 웹사이트는 가장 중요한 직업적 성취를 강조하면서 창의성과 개성을 보여줄 수 있는 방법을 보여주는 예입니다. 이력서가 독일어로 되어 있는 동안에도 배우의 주요 강점을 이해할 수 있습니다.
Johannes Schuchner의 영화 이력서 웹사이트는 가장 중요한 직업적 성취를 강조하면서 창의성과 개성을 보여줄 수 있는 방법을 보여주는 예입니다. 이력서가 독일어로 되어 있는 동안에도 배우의 주요 강점을 이해할 수 있습니다.
하단에는 캐스팅 디렉터가 Schuchner의 영화 크레딧과 연극 작품의 PDF 버전을 다운로드할 수 있는 옵션이 있습니다. 이 웹사이트는 타겟 청중을 염두에 두는 한 자신의 사이트에서 규칙을 세련되게 어길 수 있음을 보여줍니다.
8. 호세 로샤
 Jose Rocha는 자신의 사이트에서 유쾌한 시차 효과를 사용하여 시청자와 방문자의 참여를 유도하는 디자이너입니다. 그는 자신을 풀스택 디자이너라고 소개하고 주요 강점 영역을 다룬 다음 독자들에게 간결한 대화형 섹션에서 자신의 경험을 스크롤하도록 초대합니다.
Jose Rocha는 자신의 사이트에서 유쾌한 시차 효과를 사용하여 시청자와 방문자의 참여를 유도하는 디자이너입니다. 그는 자신을 풀스택 디자이너라고 소개하고 주요 강점 영역을 다룬 다음 독자들에게 간결한 대화형 섹션에서 자신의 경험을 스크롤하도록 초대합니다.
맨 위에는 연락처 정보가 있는 투명한 탐색 모음이 있어 웹사이트 방문자가 원할 경우 즉시 그와 연락할 수 있습니다. 맨 아래에는 사람들이 문의를 제출할 수 있는 공식 양식이 있습니다.
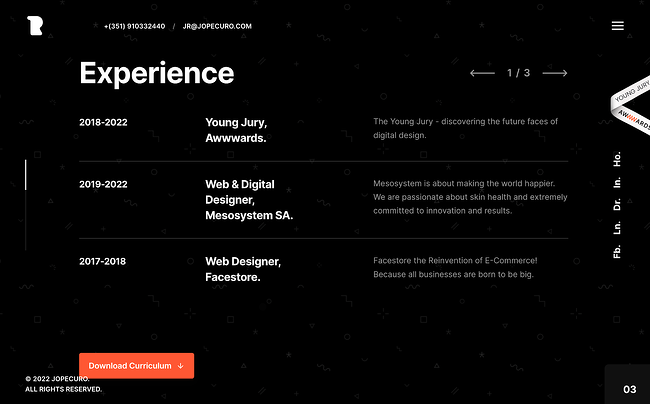
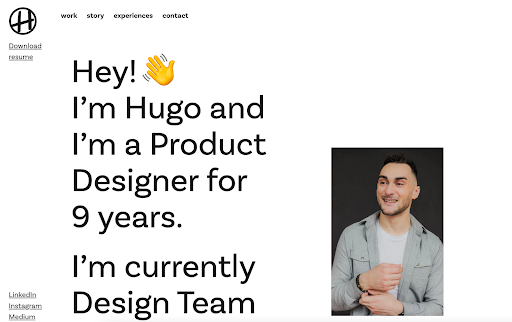
9. 휴고 바쟁
 Hugo Bazin은 이력서 웹사이트가 친근함과 매력적인 사용자 디자인을 결합한 제품 디자이너입니다. 왼쪽 상단 모서리에 PDF 형식으로 이력서를 다운로드할 수 있는 고정 버튼이 있지만 개요를 보려면 "경험" 섹션으로 스크롤하여 그의 현재 및 이전 고용주.
Hugo Bazin은 이력서 웹사이트가 친근함과 매력적인 사용자 디자인을 결합한 제품 디자이너입니다. 왼쪽 상단 모서리에 PDF 형식으로 이력서를 다운로드할 수 있는 고정 버튼이 있지만 개요를 보려면 "경험" 섹션으로 스크롤하여 그의 현재 및 이전 고용주.
카피 전반에 걸쳐 Bazin은 자신의 개성을 보여주기 위해 이모티콘을 사용하지만 그는 선택적입니다. 그는 진지하고 전문적인 분위기를 유지하는 데 필수적인 웹 페이지의 "경험" 섹션에서 이모티콘을 사용하지 않습니다.
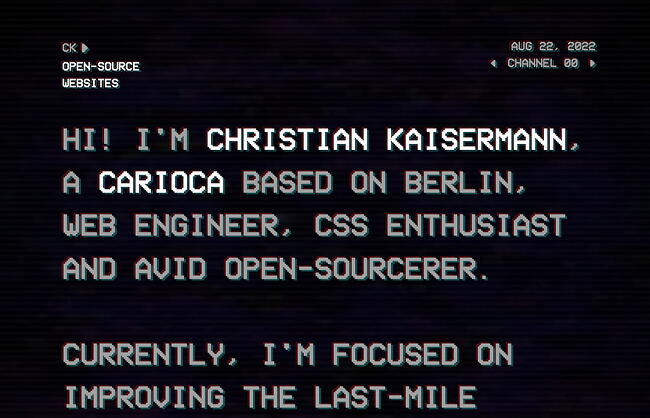
10. 크리스티안 카이저만
 Christian Kaisermann의 이력서 웹사이트는 독자들이 페이지에 계속 머물게 하고 그의 강력한 코딩 기술을 보여주기 위해 독특한 시각 자료를 사용합니다. 오른쪽 상단에는 기존 TV에서와 같이 채널에서 채널로 전환할 수 있는 옵션이 있습니다. 그는 또한 홈페이지에 두 단락만 포함하여 방문자가 웹사이트 디자인에 집중할 수 있도록 하려면 나머지 간략한 내용이 핵심임을 보여줍니다.
Christian Kaisermann의 이력서 웹사이트는 독자들이 페이지에 계속 머물게 하고 그의 강력한 코딩 기술을 보여주기 위해 독특한 시각 자료를 사용합니다. 오른쪽 상단에는 기존 TV에서와 같이 채널에서 채널로 전환할 수 있는 옵션이 있습니다. 그는 또한 홈페이지에 두 단락만 포함하여 방문자가 웹사이트 디자인에 집중할 수 있도록 하려면 나머지 간략한 내용이 핵심임을 보여줍니다.
왼쪽 하단 모서리에서 사용자는 Kaisermann의 크롤링 가능한 HTML 이력서, 이메일, Twitter 및 LinkedIn에 액세스할 수 있습니다. 채널을 변경하기 위해 리모컨을 불러오는 "스페이스 모드"를 활성화할 수도 있습니다. 정말 멋집니다!
이력서 웹사이트를 위한 모범 사례
- 검색 엔진에서 크롤링할 수 있도록 이력서를 코딩하세요.
- 채용 관리자가 파일에 이력서를 추가할 수 있도록 PDF로 이력서를 다운로드할 수 있는 버튼을 제공합니다.
- 웹 사이트와 문서 버전 간에 일관된 브랜딩 유지: 유사한 글꼴, 색상 및 이미지를 사용하여 쉽게 알아볼 수 있습니다.
- 창의적이고 자신에게 진정성이 있어야 합니다. 문서 이력서에 포함할 수 없는 스토리의 일부가 되고 싶은 색상, 이미지 및 미디어에 대해 생각해 보십시오.
개인 포트폴리오
온라인 포트폴리오 구축은 업무 경험과 기술이 콘텐츠 제작에 필요한 경우 매우 유용한 개인 브랜딩 및 마케팅 도구입니다. 실제로 사진 작가, 그래픽 디자이너, 일러스트레이터, 작가 및 콘텐츠 마케터는 모두 웹 포트폴리오를 사용하여 이력서나 하드 카피 포트폴리오보다 사용자 친화적인 방식으로 자신의 기술을 과시할 수 있습니다.
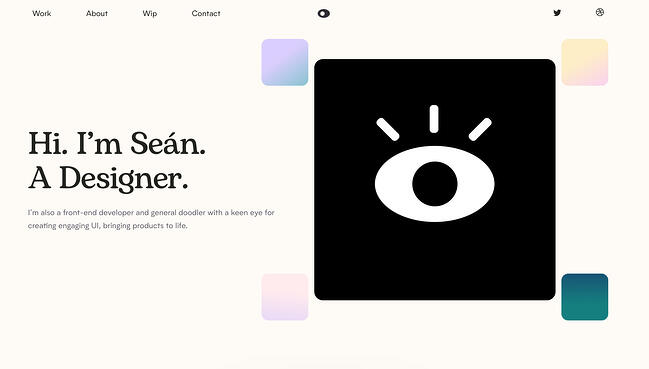
11. 숀 할핀
 Halpin의 포트폴리오는 짧고 감미로우며 요점에 있어서 사이트에 설명된 그의 목소리와 개인 브랜딩에 진정성이 있습니다. Halpin은 많은 카피 대신에 큰 썸네일 카드를 제시하여 그의 프로젝트가 스스로를 대변하고 눈에 띄면 사용자가 더 깊이 파고들 수 있도록 합니다.
Halpin의 포트폴리오는 짧고 감미로우며 요점에 있어서 사이트에 설명된 그의 목소리와 개인 브랜딩에 진정성이 있습니다. Halpin은 많은 카피 대신에 큰 썸네일 카드를 제시하여 그의 프로젝트가 스스로를 대변하고 눈에 띄면 사용자가 더 깊이 파고들 수 있도록 합니다.
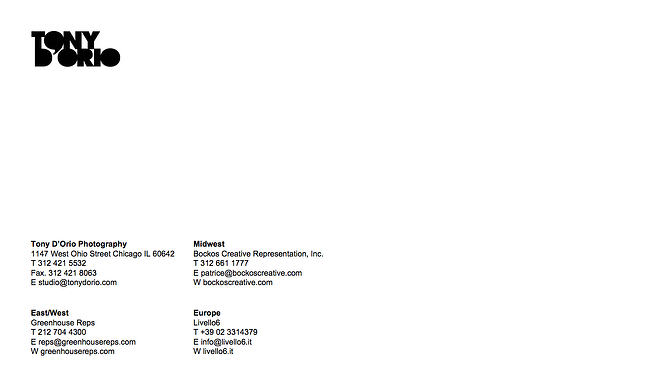
12. 토니 도리오

이미지가 방문자의 관심을 끌 수 있도록 시각적 포트폴리오 디자인을 단순하게 유지하는 것이 중요합니다. D' Orio는 웹 사이트 전면 중앙에 대담한 사진을 표시하여 이를 수행합니다. 그의 로고와 탐색 메뉴는 명확하고 그의 작업에 방해가 되지 않습니다. 그리고 그는 잠재 고객들이 자신의 작품을 무료로 쉽게 다운로드할 수 있도록 합니다.
시도해 보시겠습니까? 왼쪽 상단 모서리에 있는 햄버거 메뉴를 클릭한 다음 + PDF 만들기를 선택하여 다운로드하려는 이미지를 원하는 만큼 선택합니다.
PDF를 열면 D' Orio의 명함이 표지로 완벽하게 장착되어 있음을 알 수 있습니다. 필요할 때를 대비하여.

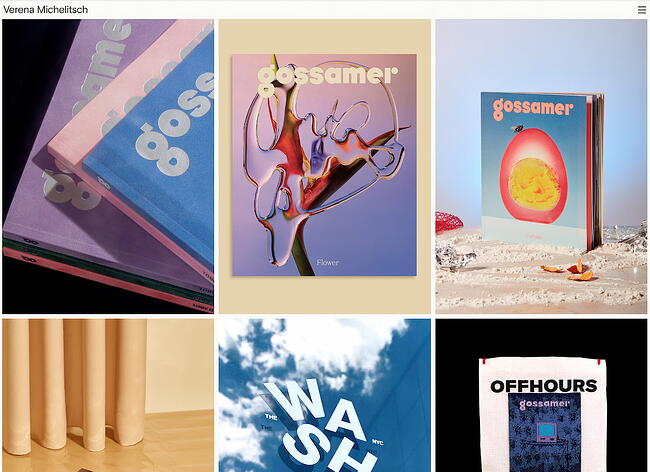
13. 베레나 미첼리취
 디자이너는 개인 웹사이트의 픽셀 하나를 사용하지 않아야 합니다. 위에 표시된 Verena Michelitsch의 포트폴리오는 예술 작품에서 끝에서 끝까지 다룹니다. 그녀는 광범위한 작업 라이브러리에서 다양한 색상, 스타일 및 치수를 전시하기로 선택하여 방문자가 디자이너로서 그녀가 얼마나 많은 범위를 가지고 있는지 알 수 있습니다. 이것은 "보여주고 말하지 말라"는 고전 속담의 완벽한 예입니다.
디자이너는 개인 웹사이트의 픽셀 하나를 사용하지 않아야 합니다. 위에 표시된 Verena Michelitsch의 포트폴리오는 예술 작품에서 끝에서 끝까지 다룹니다. 그녀는 광범위한 작업 라이브러리에서 다양한 색상, 스타일 및 치수를 전시하기로 선택하여 방문자가 디자이너로서 그녀가 얼마나 많은 범위를 가지고 있는지 알 수 있습니다. 이것은 "보여주고 말하지 말라"는 고전 속담의 완벽한 예입니다.
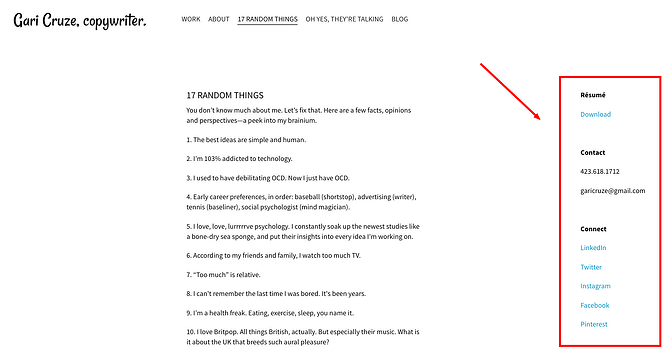
14. 가리 크루즈

Cruze는 카피라이터입니다. 그러나 웹사이트를 자신이 작업한 다양한 캠페인의 이미지가 포함된 포트폴리오로 전환함으로써 방문자가 계속 클릭하여 그에 대해 더 알고 싶게 만들었습니다. 또한 페이지 상단에 방문자를 그의 최신 블로그 게시물로 안내하는 훌륭한 CTA가 있습니다.
그의 사이트의 유머러스한 카피(특히 "17개의 Random Things" 및 "Oh Yes, They're Talking" 섹션)는 그의 기술을 과시하는 동시에 자신을 더 기억에 남게 만드는 역할을 합니다. 이 페이지에는 오른쪽에 그의 연락처 정보도 포함되어 있어 언제든지 쉽게 연락하고 연결할 수 있습니다.

15. 멜라니 데이빗
 Daveid의 웹사이트는 "적을수록 좋다"의 좋은 예입니다.
Daveid의 웹사이트는 "적을수록 좋다"의 좋은 예입니다.
이 개발자의 포트폴리오에는 Daveid가 작업한 캠페인 및 앱에 대한 명확하고 브랜드가 좋은 이미지가 포함되어 있으며, Daveid가 작업의 세부 사항을 보기 위해 클릭할 때 그녀는 코딩 기술을 과시합니다.
그녀의 작업 중 몇 가지 예만 포함하는 것은 지나치게 최소화된 것처럼 보일 수 있지만 Daveid는 그녀의 가장 훌륭하고 주목할만한 캠페인을 포함하여 포트폴리오에 서비스를 제공했습니다. 하루가 끝나면 포트폴리오에 평범함의 많은 예보다 탁월함의 예가 적은 것이 좋습니다.
16. 야수가 돌아왔다

Christopher Lee의 포트폴리오는 작동하는 방식으로 바쁘고 다채롭습니다. 쉽게 탐색할 수 있는 사이트에서 Lee에 대한 자세한 내용을 읽으면 이러한 재미있고 활기찬 홈페이지가 일러스트레이터와 장난감 디자이너에게 적합하다는 것을 알게 됩니다.
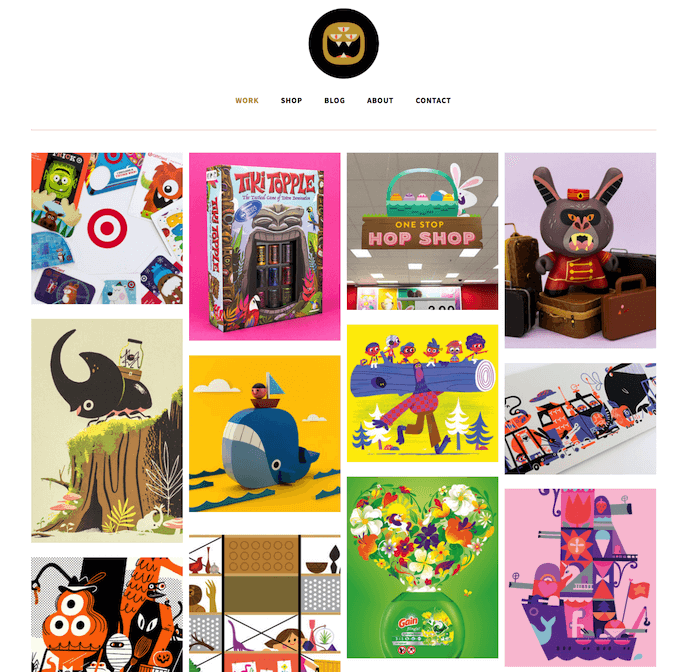
"The Beast Is Back"이라는 브랜드 이름으로 알려진 Lee의 웹 포트폴리오는 대상 및 Mario와 같은 유명 브랜드의 눈길을 끄는 디자인과 그의 작품 구매 링크를 강조합니다. 이것은 재미있고 개성을 부여하여 더 기억에 남는 색상의 팝이 있는 또 다른 갤러리 스타일의 포트폴리오입니다.

17. 다니엘 그라인드로드
 이 프리랜서 비디오 작가는 단순하지만 세련된 포트폴리오의 또 다른 예로서 잠재 고객이 그의 "작업" 및 "스틸" 섹션을 더 자세히 탐색할 수 있습니다. 위의 스틸 이미지에서 볼 수 있듯이 홈페이지의 오프닝 비디오는 또한 그의 사이트 방문자가 그가 아름다운 작품을 적극적으로 만들고 있음을 알 수 있도록 합니다.
이 프리랜서 비디오 작가는 단순하지만 세련된 포트폴리오의 또 다른 예로서 잠재 고객이 그의 "작업" 및 "스틸" 섹션을 더 자세히 탐색할 수 있습니다. 위의 스틸 이미지에서 볼 수 있듯이 홈페이지의 오프닝 비디오는 또한 그의 사이트 방문자가 그가 아름다운 작품을 적극적으로 만들고 있음을 알 수 있도록 합니다.
18. 바이런 맥날리
 그의 포트폴리오에서 Byron McNally는 즉시 자신의 작업을 포함하지 않고 오히려 자신과 웹사이트 방문자 사이의 연결을 즉시 촉진하는 자신의 사진을 포함합니다. 이 최소한의 웹사이트 디자인은 또한 사용자가 웹사이트 콘텐츠에 계속 참여하고 그의 최근 영화, 광고 및 음악 작품을 보도록 초대합니다.
그의 포트폴리오에서 Byron McNally는 즉시 자신의 작업을 포함하지 않고 오히려 자신과 웹사이트 방문자 사이의 연결을 즉시 촉진하는 자신의 사진을 포함합니다. 이 최소한의 웹사이트 디자인은 또한 사용자가 웹사이트 콘텐츠에 계속 참여하고 그의 최근 영화, 광고 및 음악 작품을 보도록 초대합니다.
19. 마틴 머럽
 Martine Myrup도 최고의 이력서 웹사이트 목록에 있었지만 그녀의 포트폴리오도 언급할 가치가 있습니다. 차분한 색상과 창의적인 타이포그래피 사용으로 그녀의 예술적 비전과 미학을 즉시 전달합니다. 이 페이지에는 그녀의 이력서를 확인하라는 끈적끈적한 밝은 녹색 버튼도 포함되어 있습니다. 페이지를 아래로 스크롤하면 그녀의 작업 미리 보기를 보고 가장 관심 있는 작업을 클릭한 다음 하단에 있는 이메일을 사용하여 그녀와 연락할 수 있습니다.
Martine Myrup도 최고의 이력서 웹사이트 목록에 있었지만 그녀의 포트폴리오도 언급할 가치가 있습니다. 차분한 색상과 창의적인 타이포그래피 사용으로 그녀의 예술적 비전과 미학을 즉시 전달합니다. 이 페이지에는 그녀의 이력서를 확인하라는 끈적끈적한 밝은 녹색 버튼도 포함되어 있습니다. 페이지를 아래로 스크롤하면 그녀의 작업 미리 보기를 보고 가장 관심 있는 작업을 클릭한 다음 하단에 있는 이메일을 사용하여 그녀와 연락할 수 있습니다.
20. 다비드 페로치
 Davide Perozzi는 자신의 웹사이트를 사용하여 자신의 강력한 디자인 기술과 창의적인 타이포그래피 및 이전 작업을 선보입니다. 포트폴리오의 각 항목에 마우스를 가져가면 이미지 미리보기가 팝업되어 더 많은 것을 확인할 수 있습니다. 웹사이트는 스크롤 효과와 굵은 텍스트를 사용하여 시청자의 참여를 유지합니다.
Davide Perozzi는 자신의 웹사이트를 사용하여 자신의 강력한 디자인 기술과 창의적인 타이포그래피 및 이전 작업을 선보입니다. 포트폴리오의 각 항목에 마우스를 가져가면 이미지 미리보기가 팝업되어 더 많은 것을 확인할 수 있습니다. 웹사이트는 스크롤 효과와 굵은 텍스트를 사용하여 시청자의 참여를 유지합니다.
포트폴리오 웹사이트를 위한 모범 사례
- 주로 시각 자료를 사용합니다. 서면 작업을 보여주더라도 로고 또는 기타 브랜딩을 사용하는 것이 방문자의 시선을 사로잡습니다.
- 자신을 두려워하지 마십시오. 귀하의 성격, 스타일 및 유머 감각은 귀하를 다른 사이트와 차별화하는 요소가 될 수 있습니다!
- 조직이 핵심입니다. 포트폴리오가 사진, 로고 및 기타 이미지로 가득 차 있는 경우 방문자가 귀하에게 연락할 수 있는 곳으로 쉽게 이동할 수 있는지 확인하십시오.
- 자신을 브랜드화하십시오. 정보를 쉽게 식별할 수 있도록 로고 또는 아이콘을 선택하십시오.
개인 블로그
블로그에 지속적으로 게시하는 것은 소셜 미디어와 검색 엔진에서 관심을 끌고 사이트로 트래픽을 유도하는 좋은 방법입니다. 블로깅은 작업에 개성을 부여하고 경험을 기록하며 글쓰기 능력을 키우는 현명한 방법입니다. 직업 작가라면 개인 블로그를 작성할 수 있지만 거의 모든 사람이 사이트에 블로그를 추가하고 잠재고객에게 유용한 콘텐츠를 제공함으로써 혜택을 볼 수 있습니다.
21. 어디에나 있는 사람

이 블로그는 조금 더 바쁘게 보이지만 일관된 브랜딩은 방문자가 사이트를 쉽게 탐색하는 데 도움이 됩니다. 여행 블로그는 지구 아이콘을 사용하여 방문자를 사이트 주변으로 이동시켜 블로그 이외의 섹션을 쉽게 탐색할 수 있습니다.
작가 Geraldine DeRuiter가 소유한 이 블로그에는 새로운 방문자가 블로그에 적응하기 위해 다루는 내용을 배울 수 있는 "Best Of" 섹션도 있습니다. 색 구성표는 따뜻하고 중립적이며 내용을 산만하게 할 수 있는 과도한 혼란이 없습니다.
22. 사이드 허슬 네이션

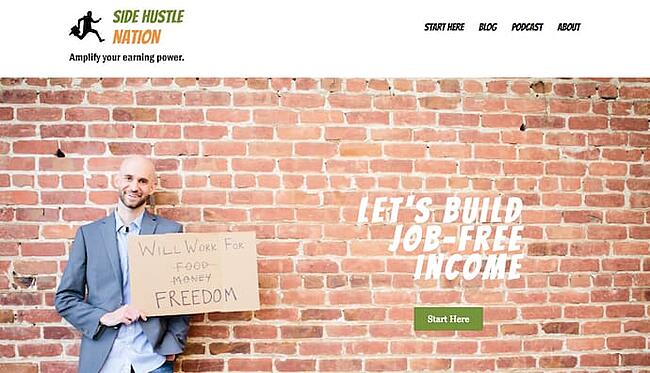
Side Hustle Nation은 웹사이트에서 개인 사업주를 위한 귀중한 재정적 조언을 제공하는 고문인 Nick Loper의 비즈니스 블로그입니다. 위에 표시된 그의 홈페이지는 독자들에게 경쾌하면서도 열정적인 분위기를 선사합니다. 재정적 자유라는 단일 목표에 전념하는 친근한 콘텐츠를 얻을 수 있음을 시사합니다. 녹색 클릭 유도문안 "여기서 시작"은 처음 방문자가 웹사이트를 탐색하는 방법을 정확히 알 수 있도록 도와줍니다.
Nick의 블로그 페이지에서 Nick이 자신의 비즈니스 성장에 도움이 되는 콘텐츠를 만드는 방법을 독자에게 보여주는 콘텐츠를 볼 수 있습니다. 이러한 콘텐츠 유형은 사람들에게 수술의 막후를 엿볼 수 있게 하여, 당신이 설교한 내용을 실천하고 있으며 통찰력이 검증되고 사실임을 보여줍니다.
23. 커피 50잔
 웹사이트 fifty coffees는 그녀의 다음 직업 기회를 찾기 위한 작가의 일련의 커피 회의를 연대기로 기록하고 있으며, 그녀의 긴 이야기를 전달하는 데 도움이 되는 사진과 시각 자료를 훌륭하게 활용하고 있습니다.
웹사이트 fifty coffees는 그녀의 다음 직업 기회를 찾기 위한 작가의 일련의 커피 회의를 연대기로 기록하고 있으며, 그녀의 긴 이야기를 전달하는 데 도움이 되는 사진과 시각 자료를 훌륭하게 활용하고 있습니다.
가장 좋은 부분? 각 게시물은 읽기 이해를 쉽게하기 위해 그녀의 회의에서 번호가 매겨진 테이크 아웃으로 끝납니다. 이야기를 보완하기 위해 사용된 고품질 사진은 케이크에 아이싱과 같습니다.
24. 미니멀리스트 베이커
 나는 단지 음식이 맛있어 보이고 배가 고파서 Dana의 음식 블로그를 강조하는 것이 아닙니다. 그녀의 블로그는 음식 사진을 돋보이게 하기 위해 단순한 흰색 배경, 기억에 남을 수 있는 독특한 브랜딩, 웹사이트를 개인화하기 위한 미니 바이오를 사용합니다.
나는 단지 음식이 맛있어 보이고 배가 고파서 Dana의 음식 블로그를 강조하는 것이 아닙니다. 그녀의 블로그는 음식 사진을 돋보이게 하기 위해 단순한 흰색 배경, 기억에 남을 수 있는 독특한 브랜딩, 웹사이트를 개인화하기 위한 미니 바이오를 사용합니다.
25. 미스터 머니 콧수염
 Mr. Money Mustache는 구식의 Gangs of New York 스타일의 외관을 취할 수 있지만 그의 블로그 디자인과 블로그가 제공하는 조언은 이보다 더 신선할 수 없습니다(그도 실제로 그렇게 보이지 않습니다).
Mr. Money Mustache는 구식의 Gangs of New York 스타일의 외관을 취할 수 있지만 그의 블로그 디자인과 블로그가 제공하는 조언은 이보다 더 신선할 수 없습니다(그도 실제로 그렇게 보이지 않습니다).
이 금융 블로그는 일반인을 위한 자금 관리에 대한 건전한 통찰력을 제공하는 재미있고 탐색 가능한 웹사이트입니다. 그의 개인적인 이야기는 그의 조언의 정당성을 뒷받침하는 데 도움이 되지만 그의 로고를 둘러싼 탐색 링크는 그의 브랜드에 대한 사전 컨텍스트 없이도 그의 콘텐츠로 쉽게 바로 이동할 수 있습니다.
26. 마르코 펑
 Marco Feng의 여행 블로그는 다채롭고 독특하며 유익합니다. 사이트에 도착하면 가장 눈길을 끄는 블로그 게시물로 바로 이동하거나 목적지별로 탐색할 수 있습니다. 사이트에서 우리가 가장 좋아하는 부분은 사회적 증거를 제공하는 상단의 스크롤 배너입니다. 독자라면 3백만 명의 다른 사람들과 합류하게 될 것입니다. 청중 규모를 활용하면 더 권위 있게 보이고 사이트를 인기 있는 사이트로 만드는 데 도움이 됩니다.
Marco Feng의 여행 블로그는 다채롭고 독특하며 유익합니다. 사이트에 도착하면 가장 눈길을 끄는 블로그 게시물로 바로 이동하거나 목적지별로 탐색할 수 있습니다. 사이트에서 우리가 가장 좋아하는 부분은 사회적 증거를 제공하는 상단의 스크롤 배너입니다. 독자라면 3백만 명의 다른 사람들과 합류하게 될 것입니다. 청중 규모를 활용하면 더 권위 있게 보이고 사이트를 인기 있는 사이트로 만드는 데 도움이 됩니다.
27. 미라모노
 Miramono는 Fernando Puente가 만든 독특한 사진 블로그로, "그가 매우 사랑하는 사진가"를 선별합니다. 여기에는 인터뷰, 에세이, 사진 선택이 포함됩니다. 하단에는 시청자가 구독하도록 유도하는 눈길을 끄는 그래픽이 있습니다. 우리는 웹사이트 디자인의 단순함과 독특한 가치 제안을 좋아합니다.
Miramono는 Fernando Puente가 만든 독특한 사진 블로그로, "그가 매우 사랑하는 사진가"를 선별합니다. 여기에는 인터뷰, 에세이, 사진 선택이 포함됩니다. 하단에는 시청자가 구독하도록 유도하는 눈길을 끄는 그래픽이 있습니다. 우리는 웹사이트 디자인의 단순함과 독특한 가치 제안을 좋아합니다.
28. 비메이커
 이 블로그는 매력적인 시각적 디자인과 사용자 친화성을 결합합니다. 일본어는 세로로 작성되기 때문에 홈 페이지에는 각기 다른 블로그 게시물에 대한 일련의 세로 카드가 포함됩니다. 그런 다음 각 카드를 클릭하여 특정 게시물을 확장할 수 있습니다. 작가는 그의 생각을 만들기, 생각하기, 뒤죽박죽의 세 가지 범주로 나눕니다. 그는 집에서의 개인 생활과 직장에서의 생활에 대해 이야기하며 개인 블로그에 포함되어야 하는 내용을 요약합니다.
이 블로그는 매력적인 시각적 디자인과 사용자 친화성을 결합합니다. 일본어는 세로로 작성되기 때문에 홈 페이지에는 각기 다른 블로그 게시물에 대한 일련의 세로 카드가 포함됩니다. 그런 다음 각 카드를 클릭하여 특정 게시물을 확장할 수 있습니다. 작가는 그의 생각을 만들기, 생각하기, 뒤죽박죽의 세 가지 범주로 나눕니다. 그는 집에서의 개인 생활과 직장에서의 생활에 대해 이야기하며 개인 블로그에 포함되어야 하는 내용을 요약합니다.
29. 우리 머리에 소금
 Salt in Our Hair는 탁월한 사용자 디자인을 갖춘 여행 블로그입니다. 블로거인 Nick과 Hannah는 환영 화면에서 자신을 소개합니다. 그런 다음 사용자는 읽을 특정 대상을 선택하거나 상단 메뉴를 사용하여 특정 주제를 찾을 수 있습니다.
Salt in Our Hair는 탁월한 사용자 디자인을 갖춘 여행 블로그입니다. 블로거인 Nick과 Hannah는 환영 화면에서 자신을 소개합니다. 그런 다음 사용자는 읽을 특정 대상을 선택하거나 상단 메뉴를 사용하여 특정 주제를 찾을 수 있습니다.
30. 다니엘 시
 Daniel See는 웹사이트의 블로그 섹션을 사용하여 디자인에 대한 자신의 생각을 공유합니다. 디자이너로서 그는 주제 전문 지식을 사용하여 창의적인 프로세스에 대한 블로그 게시물을 작성합니다. 그는 또한 "그에게 당신의 생각을 알리기" 버튼을 포함하여 독자들에게 피드백과 아이디어를 제출하도록 촉구합니다.
Daniel See는 웹사이트의 블로그 섹션을 사용하여 디자인에 대한 자신의 생각을 공유합니다. 디자이너로서 그는 주제 전문 지식을 사용하여 창의적인 프로세스에 대한 블로그 게시물을 작성합니다. 그는 또한 "그에게 당신의 생각을 알리기" 버튼을 포함하여 독자들에게 피드백과 아이디어를 제출하도록 촉구합니다.
블로그 모범 사례
- 블로그 게시물 이외의 추가 방해 요소를 피하기 위해 사이트를 간단하고 깔끔하게 유지하십시오.
- 자주 게시하십시오. 마케팅 노력을 우선시하는 사람들은 긍정적인 ROI를 볼 가능성이 13배 더 높습니다.
- 목록, 인터뷰, 그래픽 및 글머리 기호와 같은 다양한 블로그 스타일을 실험해 보십시오.
- 시각적 개체를 사용하여 텍스트를 나누고 토론에 컨텍스트를 추가합니다.
개인 데모 웹사이트
자신과 기술을 홍보할 수 있는 또 다른 멋진 방법은 코딩, 디자인, 일러스트레이션 또는 개발자 기술을 입증할 수 있는 개인 웹사이트를 만드는 것입니다. 이러한 사이트는 귀하에 대한 정보를 제공하고 고용 관리자가 귀하와 협력해야 하는 이유를 보여주는 방식으로 대화형 및 애니메이션이 될 수 있습니다. 이것은 개발자, 애니메이터, UX 디자이너, 웹사이트 콘텐츠 관리자 및 일러스트레이터와 같은 기술 및 예술 콘텐츠 제작자를 위한 훌륭한 웹사이트 옵션입니다.
31. 알비노 토니나
 Tonnina는 고급스럽고 복잡한 웹 개발 기술을 보여주지만 그가 사용하는 이미지와 스토리텔링 방법은 간단하고 이해하기 쉽습니다. 그 과정에서 그의 애니메이션 및 코딩 경험의 깊이에 대한 데모를 얻을 수 있습니다.
Tonnina는 고급스럽고 복잡한 웹 개발 기술을 보여주지만 그가 사용하는 이미지와 스토리텔링 방법은 간단하고 이해하기 쉽습니다. 그 과정에서 그의 애니메이션 및 코딩 경험의 깊이에 대한 데모를 얻을 수 있습니다.
32. 로비 레오나르디
 Leonardi의 놀라운 데모 웹사이트는 애니메이션과 웹 개발 기술을 사용하여 그의 포트폴리오와 이력서를 사이트 방문자를 위한 비디오 게임으로 전환합니다. 기발한 브랜딩과 정보를 공유하는 독특한 방법은 그의 사이트가 방문자에게 기억에 남도록 합니다.
Leonardi의 놀라운 데모 웹사이트는 애니메이션과 웹 개발 기술을 사용하여 그의 포트폴리오와 이력서를 사이트 방문자를 위한 비디오 게임으로 전환합니다. 기발한 브랜딩과 정보를 공유하는 독특한 방법은 그의 사이트가 방문자에게 기억에 남도록 합니다.
33. 사무엘 리드
 Reed는 자신의 페이지를 웹사이트 코딩 방법에 대한 처음부터 끝까지 데모로 사용합니다. 그의 웹사이트는 빈 흰색 페이지로 시작하여 방문자가 직접 코딩하는 것을 볼 수 있는 완전한 대화형 사이트로 끝납니다. 멋진 요소는 이 웹사이트를 기억에 남게 만들고 그의 기술을 매우 시장성 있게 만듭니다.
Reed는 자신의 페이지를 웹사이트 코딩 방법에 대한 처음부터 끝까지 데모로 사용합니다. 그의 웹사이트는 빈 흰색 페이지로 시작하여 방문자가 직접 코딩하는 것을 볼 수 있는 완전한 대화형 사이트로 끝납니다. 멋진 요소는 이 웹사이트를 기억에 남게 만들고 그의 기술을 매우 시장성 있게 만듭니다.
34. 르노 롤링거
 Renaud Rohlinger의 데모 사이트는 그의 3D 디자인을 잘 보여주고 방문자에게 그와 그의 열정에 대해 모두 알려줌으로써 한 단계 더 나아갑니다. 데모와 미니 포트폴리오의 완벽한 균형입니다.
Renaud Rohlinger의 데모 사이트는 그의 3D 디자인을 잘 보여주고 방문자에게 그와 그의 열정에 대해 모두 알려줌으로써 한 단계 더 나아갑니다. 데모와 미니 포트폴리오의 완벽한 균형입니다.
또한 그가 배경으로 포함하는 비디오와 페이지를 아래로 스크롤할 때 활성화되는 시차 효과가 마음에 듭니다.
35. 엔릭 모루
 Enric Moreu는 대화형 3D 이력서를 작성하여 자신의 3D 디자인 기술을 선보입니다. 사용자가 스크롤할 때 페이지는 모루의 구어, 코딩 언어, 기술 및 업무 경험을 원활하게 안내합니다. 매력적이며 텍스트에 가볍고 시각적으로 인상적입니다.
Enric Moreu는 대화형 3D 이력서를 작성하여 자신의 3D 디자인 기술을 선보입니다. 사용자가 스크롤할 때 페이지는 모루의 구어, 코딩 언어, 기술 및 업무 경험을 원활하게 안내합니다. 매력적이며 텍스트에 가볍고 시각적으로 인상적입니다.
36. 머라이어 웨더스비
 Mariah Weathersby는 구식 게임에 경의를 표하고 그녀의 강력한 디자인 기술을 보여주는 눈에 띄는 "재생 가능한" 이력서를 코딩했습니다. 향수를 느끼는 것을 좋아한다면 이 데모 웹사이트가 마음을 사로잡을 것입니다. 이력서만 원하는 경우 텍스트 기반 버전을 다운로드할 수 있는 옵션이 있습니다.
Mariah Weathersby는 구식 게임에 경의를 표하고 그녀의 강력한 디자인 기술을 보여주는 눈에 띄는 "재생 가능한" 이력서를 코딩했습니다. 향수를 느끼는 것을 좋아한다면 이 데모 웹사이트가 마음을 사로잡을 것입니다. 이력서만 원하는 경우 텍스트 기반 버전을 다운로드할 수 있는 옵션이 있습니다.
37. 아이작 파이에미
 Isaac Fayemi의 데모 웹사이트는 미묘하면서도 동시에 인상적입니다. 과도한 그래픽으로 페이지를 로드하는 대신, 그는 당신이 움직일 때 커서를 따라가는 그의 머리의 3D 버전을 만들었습니다. 두 가지 옵션이 있습니다. 그에 대해 자세히 알아보거나 그의 작업을 더 많이 확인하는 것입니다. 이 데모 웹사이트는 감각을 즐겁게 하면서도 간단하게 유지하는 방법에 대한 훌륭한 예입니다.
Isaac Fayemi의 데모 웹사이트는 미묘하면서도 동시에 인상적입니다. 과도한 그래픽으로 페이지를 로드하는 대신, 그는 당신이 움직일 때 커서를 따라가는 그의 머리의 3D 버전을 만들었습니다. 두 가지 옵션이 있습니다. 그에 대해 자세히 알아보거나 그의 작업을 더 많이 확인하는 것입니다. 이 데모 웹사이트는 감각을 즐겁게 하면서도 간단하게 유지하는 방법에 대한 훌륭한 예입니다.
데모 웹사이트를 위한 모범 사례
- 자신을 브랜드화하고 일관된 로고와 색상을 사용하여 수많은 시각 자료 중에서 귀하의 이름과 기술을 식별하십시오.
- 한 번에 너무 많은 시각 자료로 방문자를 압도하지 마십시오. 특히 데모가 애니메이션인 경우에는 더욱 그렇습니다. 방문자가 사이트를 방문할 때 공격을 받지 않도록 이미지를 이해하기 쉽게 유지해야 합니다.
개인 웹사이트 개발
구축하는 개인 웹사이트의 유형에 관계없이 청중과 연결하면서 개성을 전달하는 방법에 대한 많은 영감이 위에 있습니다. 위의 팁을 염두에 두고 청중의 경험을 위해 디자인하고 가장 중요하게는 재미를 느끼도록 디자인하십시오.
편집자 주: 이 게시물은 원래 2019년 4월에 게시되었으며 포괄성을 위해 업데이트되었습니다.

2022년 9월 22일 오전 7:00:00에 원래 게시됨, 2022년 9월 22일에 업데이트됨
