전환율을 급증시키는 4가지 디자인 핵
게시 됨: 2018-11-024가지 디자인 핵 –
고객과 비평가 모두로부터 극찬을 받은 멋진 사이트가 있습니다. 당신의 제품은 너무 좋아서 사람들이 사랑하지 않을 수 없습니다. 그리고 마케팅 덕분에 트래픽이 매달 계속 증가하고 있습니다.
그러나 문제가 있습니다. 아무도 귀하의 사이트에서 조치를 취하지 않습니다. 방문자는 사이트에 들러 몇 분을 보내고 이메일 주소를 제공하지 않고 떠납니다.
이것이 오늘날 수많은 웹사이트의 현실입니다. 그들은 완벽한 디자인과 뛰어난 마케팅을 자랑할지 모르지만 잘못된 디자인 결정으로 인해 전환율은 여전히 낮습니다.
이 기사에서는 어떤 틈새 시장에 있든 상관없이 즉시 전환율을 높이는 데 사용할 수 있는 4가지 디자인 팁을 공유합니다.
1. CTA를 돋보이게 만드세요
웹 디자인에서 저지를 수 있는 가장 큰 실수 중 하나는 CTA를 사이트의 나머지 부분과 혼합하는 것입니다. CTA가 "나를 클릭해!"라고 외치지 않으면 방문자가 무시할 것입니다.
비결은 산만하지 않고 눈에 띄는 CTA를 만드는 것입니다. CTA를 클릭할 수 있다는 것은 모든 사용자에게 분명해야 합니다. 또한 페이지에서 눈에 잘 띄고 커서 트래픽이 높은 영역에 배치해야 합니다.
다음은 CTA를 돋보이게 하기 위해 할 수 있는 몇 가지 사항입니다.
- 대비 색상: 웹 페이지의 주요 색상 구성표와 대비되는 CTA 색상을 선택합니다. 예를 들어 사이트 색상이 파란색인 경우 주황색 CTA를 선택합니다. 이 색상은 색상환에서 파란색과 정반대이므로 페이지에서 눈에 띄게 됩니다.
- 효과: CTA에 미묘한 효과와 요소를 추가하여 눈에 띄게 만듭니다. 테두리를 배치하거나 아이콘을 추가하거나 그림자 효과를 사용하면 방문자가 CTA를 클릭할 수 있음을 분명히 알 수 있습니다. 목표는 CTA가 페이지의 다른 요소와 다르게 나타나도록 하는 것입니다.
- 배치: 사용자는 CTA를 찾는 데 어려움을 겪을 필요가 없습니다. 스크롤 없이 볼 수 있는 부분이나 탐색 메뉴와 같이 페이지의 높은 커서 트래픽이나 가시성이 높은 영역에 배치합니다.
- 크기: 모든 페이지의 더 큰 요소는 우리의 주의를 끕니다. 클릭할 수 없는 요소보다 CTA를 약간 크게 만드십시오. 두 개의 버튼이 나란히 있는데 하나를 강조하고 싶다면 크기를 크게 하세요.
CTA를 너무 눈에 띄게 만들지 않도록 주의하십시오. 그렇게 하면 스팸성(토렌트 웹사이트의 거대한 '다운로드' 버튼을 기억하십니까?)으로 표시되어 클릭을 억제할 수 있습니다.
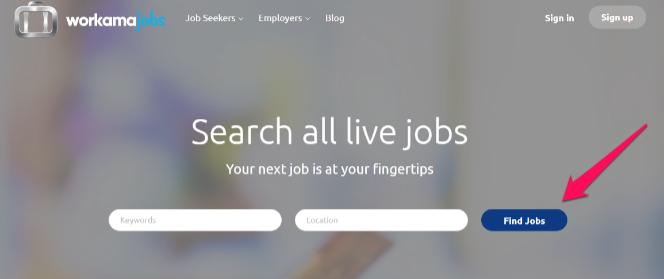
예를 들어 Workamajobs의 이 CTA는 파란색을 사용하고 페이지의 가시성이 높은 영역에 배치됩니다. "가입" CTA의 회색과 어떻게 대조되는지 확인하세요.

2. 색상을 더 잘 활용하기
코카콜라 브랜드를 생각해 보십시오. 익숙한 밝은 빨강색 없이 시각화할 수 있습니까? 브랜드가 파란색이면 같은 펀치를 가질 것이라고 생각합니까?
디자이너가 아닌 경우 항상 인식하지 못하지만 색상은 브랜딩 및 전환율 최적화에서 중요한 역할을 합니다. 다양한 색상은 사람들에게 다양한 감정을 불러일으킵니다. 파란색은 하늘의 색으로 사람을 진정시키는 효과가 있습니다. 그것은 또한 "진지한"색입니다. 사람들에게 물건을 "밝은" 색상으로 만들라고 하면 파란색을 거의 선택하지 않습니다.
(IBM, GE, Samsung, AT&T, WalMart 등 많은 기업이 로고에 파란색을 사용하는 이유가 여기에 있습니다.)
당신의 목표는 당신이 선택한 색상을 브랜드에 맞추는 것이어야 합니다. 젊은 브랜드를 위해 칙칙한 색상을 선택하지 마십시오. 엔터프라이즈 B2B 회사와 경쟁하는 경우 밝은 분홍색을 선택하지 마십시오.
다음은 다양한 색상과 관련된 품질에 대한 빠른 안내입니다.
- 빨간색 은 열정, 에너지 및 젊음의 색입니다. 젊은 브랜드, 특히 식품 회사에서 자주 사용됩니다. 예를 들면 Kelloggs, Coca-Cola, Nintendo가 있습니다.
- 핑크 는 여성스러운 색상이며 사랑, 평온 및 보살핌과 관련이 있습니다. 코스모폴리탄, 빅토리아시크릿 등 여성들에게 자주 사용하는 브랜드
- 녹색 은 식물의 색이므로 성장, 회복 및 환경과 관련이 있습니다. Holiday Inn, Starbucks, Body Shop 등과 같이 자신을 "복원"과 연관시키려는 브랜드에서 자주 사용한다는 것을 알게 될 것입니다.
- 노란색 은 밝고 활기차고 즐거운 색입니다. 당신은 그것을 태양과 연관시킵니다. 노란색을 사용하는 브랜드는 에너제틱한 분위기를 풍깁니다. 맥도날드의 황금 아치나 페라리의 뛰는 말을 생각해 보십시오.
- 노란색과 같은 주황색 은 따뜻함과 낙관주의와 관련된 색상입니다. Harley Davidson, Fanta 및 Nickelodeon과 같은 브랜드를 생각해 보십시오.
브랜드에 적합한 색상을 선택하려면 많은 생각과 숙고가 필요합니다. 단색, 보색 또는 삼색과 같이 사용할 수 있는 다양한 색상 조합이 있습니다. 종종 녹색과 같은 기본 색상으로 시작하여 선호하는 색 구성표를 구성합니다. 브랜드 색상 팔레트를 선택하는 데 약간의 도움이 필요한 경우 Bold Web Design에서 만든 것과 같이 사용할 수 있는 유용한 도구가 있습니다. 2차 및 1차 색상을 포함하여 Fortune 500대 색상 팔레트를 모두 표시합니다.

색상 심리학 및 브랜드 사용 방법에 대한 간략한 개요는 이 이미지를 참조하십시오.

3. 옵트인에 여러 방법 추가
이메일을 수집하지만 웹 페이지에 "구독" 버튼이 하나만 있습니까?
그렇다면 당신은 속임수를 심각하게 놓치고 있는 것입니다.
구독자, 수신 동의 및 기타 유용한 정보를 수집하는 것은 디자인만큼이나 반복에 관한 것입니다. 사람들이 웹사이트 전체에서 반복되는 것을 보면 그것이 중요하다고 생각할 가능성이 큽니다.
현재 옵트인 양식을 어떻게 사용하고 있는지 분석하십시오. 양식이 나타나는 모든 위치의 목록을 만드십시오. 3보다 작으면 양식을 충분히 반복하지 않은 것입니다.
양식을 추가해야 하는 위치는 다음과 같습니다.
- 웹사이트에서 환영 매트/프리롤로 로드
- 탐색 메뉴 위의 상단 표시줄
- 탐색 메뉴에서
- 홈페이지 영웅 이미지 섹션에서
- 콘텐츠 페이지 상단, 내부 및 하단
- 바닥글에서
- 팝업에서
3~4개 위치를 선택하고 거기에서 옵트인 양식을 사용하십시오. 일부 사용자를 성가시게 할 위험이 있지만 일반적으로 전환율의 증가는 그만한 가치가 있습니다.
4. 사회적 증거 사용
새로운 도시를 여행하며 아침을 먹어야 합니다. 운전을 하다 보면 두 곳의 조식 카페를 발견하게 됩니다. 첫 번째는 외부에 사람들이 길게 줄을 서 있습니다. 다른 하나는 사하라 사막보다 더 황량해 보입니다.
어느쪽으로 가세요?
물론 첫 번째 것입니다.
인간은 어떤 것이 시간을 들일 가치가 있는지 판단하기 위해 사회적 신호를 찾습니다. 다른 사람들에게 사랑받는(또는 적어도 다른 사람들에게 사랑받는 것으로 인식되는) 레스토랑, 비즈니스 또는 브랜드는 더 높은 가치를 갖는 것으로 간주됩니다.
정보가 적은 구매의 경우(즉, 구매자가 제품에 대해 많이 알지 못하거나 더 많이 알고 싶어하지 않는 경우), 사회적 증거는 제안을 평가하는 강력한 방법이 됩니다. 인기 있는 것처럼 보이는 모든 것이 주의를 끌 것입니다.
다음과 같은 방법으로 웹사이트에 사회적 증거를 추가해 보세요.
- 고객의 후기를 공유합니다. 고객의 권위가 높을수록 추천이 더 강력해집니다(즉, 유명인의 추천은 일반 사용자의 추천보다 더 많은 비중을 차지합니다).
- 제품(예: Amazon)에 리뷰 및 평가 추가. 평가와 리뷰가 많을수록 "사회적 증거"가 더 강해집니다.
- 당신이 출판된 권위 있는 웹사이트나 수상한 상을 보여줌으로써 권위자의 사회적 증거를 사용하십시오.
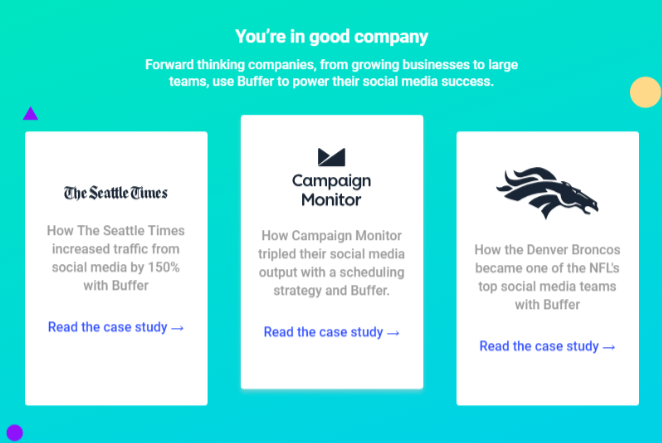
예를 들어 Buffer는 홈페이지에 유명 고객 목록을 표시합니다. 이는 Buffer의 고객이 다음 조직을 존중할 가능성이 높기 때문에 강력한 사회적 증거로 작용합니다.

너에게로
디자인은 단순히 사물을 보기 좋게 만드는 것이 아닙니다. 웹사이트의 비즈니스 목표를 달성하는 것이기도 합니다. 많은 디자이너가 멋진 디자인을 만들 수 있지만 전환율을 높이는 것은 여전히 어려운 일입니다.
이 4가지 디자인 핵을 사용하여 웹사이트를 최대한 활용하십시오. 사회적 증거를 사용하고 더 많은 옵트인을 추가하고 CTA를 개선하면 전환율이 치솟을 것입니다.
