WordPress 함수 파일을 위한 42가지 매우 유용한 트릭
게시 됨: 2023-09-16WordPress 함수 파일로 무엇을 할 수 있는지 궁금하십니까?
모든 WordPress 테마에는 function.php 파일이 함께 제공됩니다. 이 파일은 플러그인 역할을 하여 테마 개발자와 일반 사용자가 WordPress에 사용자 정의 코드를 쉽게 추가할 수 있도록 해줍니다.
이 기사에서는 WordPress 함수 파일에 대한 몇 가지 유용한 트릭을 보여 드리겠습니다.

WordPress의 함수 파일은 무엇입니까?
function.php 파일은 모든 무료 및 프리미엄 WordPress 테마와 함께 제공되는 WordPress 테마 파일입니다.
이는 플러그인 역할을 하며 테마 개발자가 테마 기능을 정의할 수 있도록 해줍니다. 사용자는 이를 사용하여 WordPress에 사용자 정의 코드 조각을 추가할 수도 있습니다.
그러나 테마의 함수 파일에 사용자 정의 코드를 유지하는 것은 사용자 정의를 저장하는 최선의 방법이 아닙니다. 테마를 업데이트하면 function.php 파일이 덮어쓰여지고 사용자 정의 코드 조각이 손실됩니다.
대신 테마, 플러그인 또는 핵심 WordPress 파일을 편집하지 않고도 WordPress 웹사이트에 코드 조각을 삽입할 수 있는 무료 플러그인인 WPCode를 사용하는 것이 좋습니다.
가장 좋은 점은 모든 사용자 정의 코드가 별도로 저장되므로 WordPress 업데이트로 인해 해당 코드가 제거되지 않는다는 것입니다.
보너스로 WPCode 플러그인에는 사전 구성된 코드 조각의 광범위한 라이브러리가 있습니다(이 목록의 많은 코드 포함). 몇 번의 클릭만으로 이러한 코드 조각을 배포할 수 있습니다.

하지만 이 기사에서 다룰 항목 목록은 다음과 같습니다. 관심 있는 항목으로 이동하거나 간단히 따라갈 수 있습니다.
웹사이트에 이러한 코드 조각을 추가하는 방법
시작하기 전에 이 문서의 코드 조각을 WordPress 함수 파일에 추가하는 방법을 살펴보겠습니다.
1. WPCode를 사용하여 함수 파일에 사용자 정의 코드 추가(권장)
먼저 WPCode 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
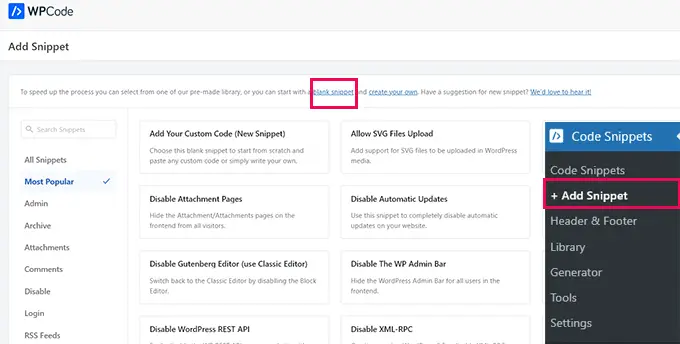
활성화되면 코드 조각 » + 조각 추가 페이지로 이동합니다. 이미 추가된 유용한 사용자 정의 코드 조각이 많이 포함된 WPCode의 코드 라이브러리를 볼 수 있습니다.

코드 조각이 라이브러리의 조각과 동일한 작업을 수행하는 경우 이미 추가된 코드 조각을 시험해 볼 수 있습니다.
또는 '빈 조각' 링크를 클릭하여 맞춤 코드 조각을 계속 추가하세요.
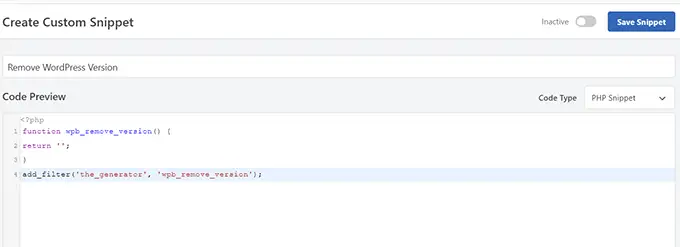
다음 화면에서 사용자 정의 코드의 제목을 제공하십시오. 이 코드 조각의 기능을 식별하는 데 도움이 되는 모든 것이 될 수 있습니다.

다음으로 '코드 유형'을 선택해야 합니다. function.php 파일에서 작동하는 코드를 추가하는 경우 'PHP Snippet'을 선택해야 합니다.
그 아래에는 맞춤 코드를 복사하여 '코드 미리보기' 상자에 붙여넣어야 합니다.
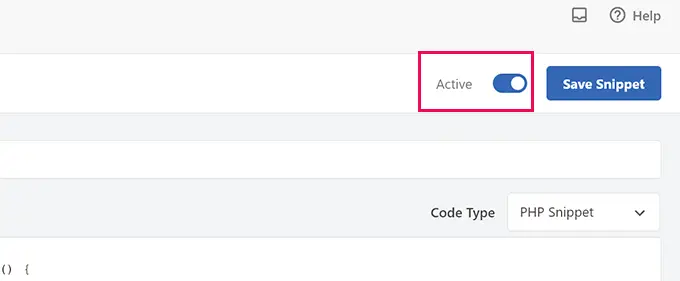
마지막으로 스니펫을 '활성'으로 설정하고 '스니펫 저장' 버튼을 클릭해야 합니다.

저장된 코드 조각은 이제 function.php 파일에 추가한 것처럼 실행됩니다.
필요한 경우 이 과정을 반복하여 더 많은 조각을 추가할 수 있습니다. 코드 조각을 삭제하지 않고 비활성화할 수도 있습니다.
2. 함수 파일에 직접 사용자 정의 코드 추가
WPCode 방법은 테마의 함수 파일에 코드를 추가하는 것보다 항상 낫습니다.
그러나 일부 사용자는 클라이언트의 사용자 정의 WordPress 테마에 대한 코드를 작성하거나 단순히 function.php 파일에 코드를 추가하는 것을 선호할 수 있습니다.
이 경우 WordPress 테마의 function.php 파일에 코드를 추가하는 방법은 다음과 같습니다.
먼저 FTP 클라이언트를 사용하여 WordPress 웹사이트에 연결합니다. 연결되면 /wp-content/themes/your-wordpress-theme/ 폴더로 이동합니다.

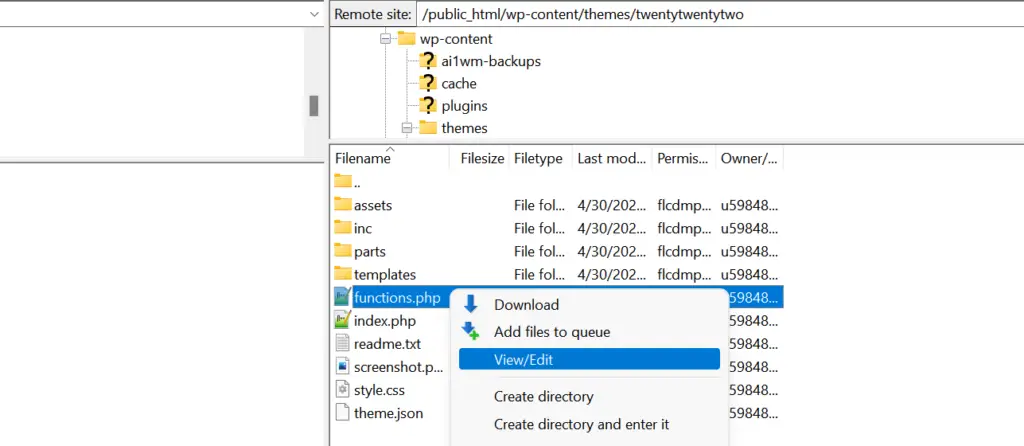
거기에서 function.php 파일을 찾을 수 있습니다. 간단히 마우스 오른쪽 버튼을 클릭하고 편집을 선택하거나 파일을 컴퓨터에 다운로드하여 편집할 수 있습니다.
메모장이나 TextEdit과 같은 일반 텍스트 편집기를 사용하여 편집할 수 있습니다.
그런 다음, function.php 파일의 맨 아래까지 스크롤하여 거기에 코드 조각을 붙여넣으세요. 변경 사항을 저장하고 업데이트된 function.php 파일을 테마 폴더에 업로드할 수 있습니다.
이제 WordPress 웹사이트를 방문하여 사용자 정의 코드가 실제로 작동하는 모습을 확인할 수 있습니다.
이제 WordPress 함수 파일에 대한 42가지 유용한 트릭을 살펴보겠습니다.
1. WordPress 버전 번호 제거
항상 최신 버전의 WordPress를 사용해야 합니다. 그러나 사이트에서 WordPress 버전 번호를 제거할 수도 있습니다.
이 코드 조각을 함수 파일에 추가하거나 새로운 WPCode 조각으로 추가하기만 하면 됩니다.
function wpb_remove_version()
return '';
add_filter('the_generator', 'wpb_remove_version');
자세한 지침은 WordPress 버전 번호를 제거하는 올바른 방법에 대한 가이드를 참조하세요.
2. 맞춤형 대시보드 로고 추가
WordPress 관리 영역에 화이트 라벨을 붙이고 싶으십니까? 맞춤형 대시보드 로고를 추가하는 것이 프로세스의 첫 번째 단계입니다.
먼저 사용자 정의 로고를 테마의 이미지 폴더에 custom-logo.png로 업로드해야 합니다. 사용자 정의 로고는 16×16 픽셀의 1:1 비율(정사각형 이미지)이어야 합니다.
그런 다음 이 코드를 테마의 함수 파일에 추가하거나 새로운 WPCode 스니펫으로 추가할 수 있습니다.
function wpb_custom_logo()
echo '
<style type="text/css">
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before
background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon
background-position: 0 0;
</style>
';
//hook into the administrative header output
add_action('wp_before_admin_bar_render', 'wpb_custom_logo');
자세한 내용은 WordPress에 사용자 정의 대시보드 로고를 추가하는 방법에 대한 가이드를 참조하세요.
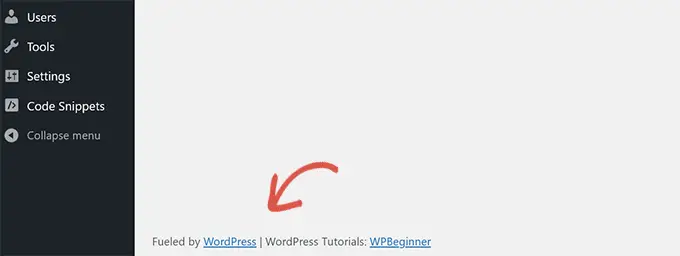
WordPress 관리 영역의 바닥글에는 'WordPress를 만들어 주셔서 감사합니다.'라는 메시지가 표시됩니다. 다음 코드를 추가하여 원하는 대로 변경할 수 있습니다.
function remove_footer_admin () WordPress Tutorials: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
add_filter('admin_footer_text', 'remove_footer_admin');
추가하려는 텍스트와 링크를 자유롭게 변경하세요. 테스트 사이트에서 본 모습은 다음과 같습니다.

4. WordPress에 사용자 정의 대시보드 위젯 추가
아마도 많은 플러그인과 테마가 WordPress 대시보드에 추가되는 위젯을 본 적이 있을 것입니다. 다음 코드를 붙여넣어 직접 추가할 수 있습니다.
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets()
global $wp_meta_boxes;
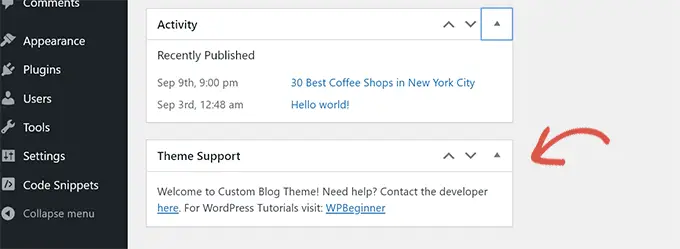
wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');
function custom_dashboard_help()
echo '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:[email protected]">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
이는 다음과 같습니다.

자세한 내용은 WordPress에 사용자 정의 대시보드 위젯을 추가하는 방법에 대한 튜토리얼을 참조하세요.
5. WordPress의 기본 Gravatar 변경
블로그에서 기본 미스터리 맨 아바타를 본 적이 있나요? 자신만의 브랜드 맞춤형 아바타로 쉽게 교체할 수 있습니다.
기본 아바타로 사용하려는 이미지를 업로드하고 이 코드를 함수 파일이나 WPCode 플러그인에 추가하기만 하면 됩니다.
function wpb_custom_default_gravatar( $avatar_defaults )
$myavatar="https://example.com/wp-content/uploads/2022/10/dummygravatar.png";
$avatar_defaults[$myavatar] = 'Default Gravatar';
return $avatar_defaults;
add_filter( 'avatar_defaults', 'wpb_custom_default_gravatar' );
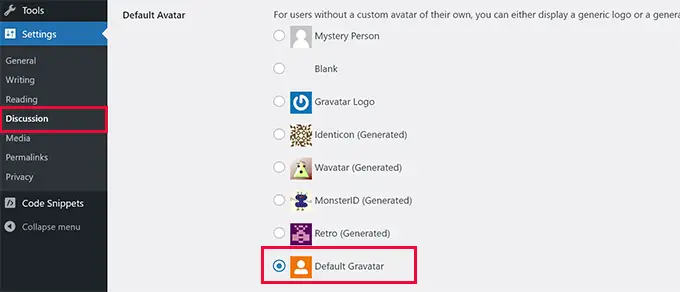
이제 설정 » 토론 페이지로 이동하여 기본 아바타를 선택할 수 있습니다.

자세한 지침은 WordPress의 기본 그라바타 변경 가이드를 참조하세요.
6. WordPress 바닥글의 동적 저작권 날짜
테마의 바닥글 템플릿을 편집하여 저작권 날짜를 추가할 수 있습니다. 그러나 사이트가 시작된 시기는 표시되지 않으며 다음 해에 자동으로 변경되지 않습니다.
이 코드는 WordPress 바닥글에 동적 저작권 날짜를 추가할 수 있습니다.
function wpb_copyright()
global $wpdb;
$copyright_dates = $wpdb->get_results("
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$wpdb->posts
WHERE
post_status="publish"
");
$output="";
if($copyright_dates)
$copyright = " " . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate)
$copyright .= '-' . $copyright_dates[0]->lastdate;
$output = $copyright;
return $output;
이 기능을 추가한 후에는 footer.php 파일을 열고 동적 저작권 날짜를 표시하려는 위치에 다음 코드를 추가해야 합니다.
<?php echo wpb_copyright(); ?>
이 기능은 첫 번째 게시물 날짜와 마지막 게시물 날짜를 찾습니다. 그런 다음 함수를 호출할 때마다 연도를 반환합니다.
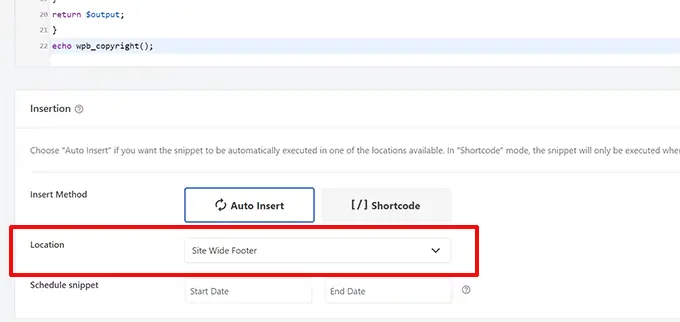
팁: WPCode 플러그인을 사용하는 경우 두 코드 조각을 결합할 수 있습니다. 그런 다음 스니펫 설정의 '삽입' 섹션에서 '사이트 전체 바닥글' 위치를 선택하세요. 그러면 테마의 footer.php 파일을 편집하지 않고도 바닥글에 저작권 날짜가 자동으로 표시됩니다.

자세한 내용은 WordPress에 동적 저작권 날짜를 추가하는 방법에 대한 가이드를 참조하세요.
7. WordPress에서 배경색을 무작위로 변경
방문할 때마다, 페이지를 다시 로드할 때마다 WordPress 블로그의 배경색을 무작위로 변경하시겠습니까? 이를 쉽게 수행하는 방법은 다음과 같습니다.
먼저 이 코드를 테마의 함수 파일이나 WPCode 플러그인에 추가하세요.
function wpb_bg()
$rand = array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f');
$color="#".$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].
$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)];
echo $color;
다음으로 테마에서 header.php 파일을 편집해야 합니다. <body> 태그를 찾아 다음 줄로 바꿉니다.
<body <?php body_class(); ?> style="background-color:<?php wpb_bg();?>">
이제 변경 사항을 저장하고 웹사이트를 방문하여 이 코드가 실제로 작동하는 것을 확인할 수 있습니다.

자세한 내용과 대체 방법은 WordPress에서 배경색을 무작위로 변경하는 방법에 대한 튜토리얼을 참조하세요.
8. WordPress URL 업데이트
WordPress 로그인 페이지가 계속 새로 고쳐지거나 관리 영역에 액세스할 수 없는 경우 WordPress URL을 업데이트해야 합니다.
이를 수행하는 한 가지 방법은 wp-config.php 파일을 사용하는 것입니다. 하지만 그렇게 하면 설정 페이지에서 올바른 주소를 설정할 수 없습니다. WordPress URL 및 사이트 URL 필드는 잠겨 있어 편집할 수 없습니다.
대신 이 문제를 해결하려면 함수 파일에 다음 코드를 추가하세요.
update_option( 'siteurl', 'https://example.com' );
update_option( 'home', 'https://example.com' );
example.com을 도메인 이름으로 바꾸는 것을 잊지 마세요.
로그인한 후 WordPress 관리 영역의 설정 페이지로 이동하여 URL을 설정할 수 있습니다.
그런 다음 함수 파일이나 WPCode에 추가한 코드를 제거해야 합니다. 그렇지 않으면 사이트에 액세스할 때마다 해당 URL이 계속 업데이트됩니다.
9. WordPress에 추가 이미지 크기 추가
WordPress에서는 이미지를 업로드할 때 자동으로 여러 이미지 크기를 생성합니다. 테마에 사용할 추가 이미지 크기를 만들 수도 있습니다.
이 코드를 테마의 함수 파일에 추가하거나 WPCode 스니펫으로 추가하기만 하면 됩니다.
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
이 코드는 서로 다른 크기의 세 가지 새로운 이미지 크기를 만듭니다. 요구 사항에 맞게 코드를 자유롭게 조정하세요.
그런 다음 다음 코드를 사용하여 테마의 어느 위치에나 이미지 크기를 표시할 수 있습니다.
<?php the_post_thumbnail( 'homepage-thumb' ); ?>
자세한 지침은 WordPress에서 추가 이미지 크기 생성에 대한 가이드를 참조하세요.
WordPress에서는 테마 개발자가 탐색 메뉴를 정의하고 표시할 수 있습니다.
이 코드를 테마의 함수 파일에 추가하거나 새로운 WPCode 스니펫으로 추가하여 테마의 새 메뉴 위치를 정의할 수 있습니다.
function wpb_custom_new_menu()
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
add_action( 'init', 'wpb_custom_new_menu' );
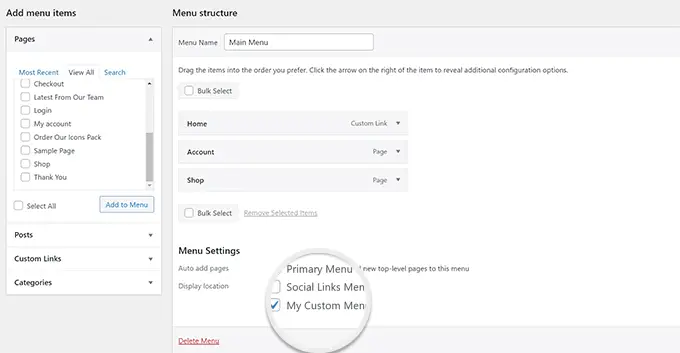
이제 WordPress 대시보드의 모양 » 메뉴 로 이동하여 테마 위치 옵션으로 '내 맞춤 메뉴'를 참조하세요.

참고: 이 코드는 전체 사이트 편집 기능을 갖춘 블록 테마에서도 작동합니다. 이를 추가하면 모양 아래의 메뉴 화면이 활성화됩니다.
이제 탐색 메뉴를 표시하려는 테마에 이 코드를 추가해야 합니다.
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
자세한 지침은 WordPress 테마에 사용자 정의 탐색 메뉴를 추가하는 방법에 대한 가이드를 참조하세요.
11. 작성자 프로필 필드 추가
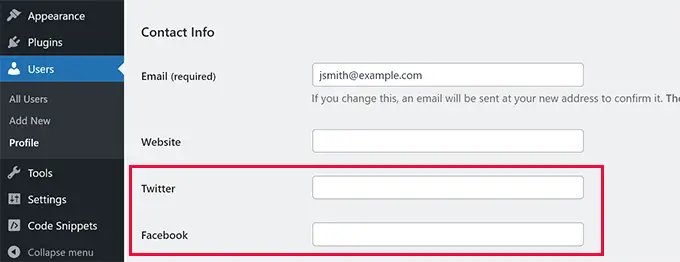
WordPress의 작성자 프로필에 추가 필드를 추가하시겠습니까? 이 코드를 함수 파일에 추가하거나 새로운 WPCode 스니펫으로 추가하면 쉽게 수행할 수 있습니다.
function wpb_new_contactmethods( $contactmethods )
// Add Twitter
$contactmethods['twitter'] = 'Twitter';
//add Facebook
$contactmethods['facebook'] = 'Facebook';
return $contactmethods;
add_filter('user_contactmethods','wpb_new_contactmethods',10,1);
이 코드는 WordPress의 사용자 프로필에 Twitter 및 Facebook 필드를 추가합니다.

이제 다음과 같이 작성자 템플릿에 이러한 필드를 표시할 수 있습니다.
<?php echo get_the_author_meta('twitter') ?>
WordPress 등록에 추가 사용자 프로필 필드를 추가하는 방법에 대한 가이드를 참조할 수도 있습니다.
12. WordPress 테마에 위젯 지원 영역 또는 사이드바 추가하기
이는 가장 많이 사용되는 코드 조각 중 하나이며 많은 개발자는 WordPress 테마에 위젯 지원 영역이나 사이드바를 추가하는 방법을 이미 알고 있습니다. 하지만 모르는 사람들을 위해 이 목록에 포함될 가치가 있습니다.
다음 코드를 function.php 파일에 붙여넣거나 새 WPCode 스니펫으로 붙여넣을 수 있습니다.
// Register Sidebars
function custom_sidebars()
$args = array(
'id' => 'custom_sidebar',
'name' => __( 'Custom Widget Area', 'text_domain' ),
'description' => __( 'A custom widget area', 'text_domain' ),
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
);
register_sidebar( $args );
add_action( 'widgets_init', 'custom_sidebars' );
참고: 이 코드는 전체 사이트 편집 기능을 갖춘 블록 테마에서도 작동합니다. 이를 추가하면 모양 아래 위젯 화면이 활성화됩니다.
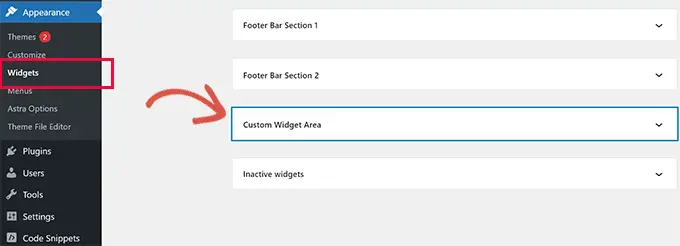
이제 모양 » 위젯 페이지를 방문하여 새로운 사용자 정의 위젯 영역을 볼 수 있습니다.

웹사이트에 이 사이드바 또는 위젯 준비 영역을 표시하려면 이를 표시하려는 템플릿에 다음 코드를 추가해야 합니다.
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('custom_sidebar') ) : ?>
<!–Default sidebar info goes here–>
<?php endif; ?>
자세한 내용은 WordPress에 동적 위젯 지원 영역 및 사이드바를 추가하는 방법에 대한 가이드를 참조하세요.
각 게시물 아래 RSS 피드에 광고를 추가하는 블로그를 본 적이 있습니까? 간단한 기능으로 쉽게 이 작업을 수행할 수 있습니다. 다음 코드를 붙여넣으면 됩니다.
function wpbeginner_postrss($content)
if(is_feed())
$content="This post was written by Syed Balkhi ".$content.'Check out WPBeginner';
return $content;
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
자세한 내용은 콘텐츠를 추가하고 RSS 피드를 완전히 조작하는 방법에 대한 가이드를 참조하세요.
게시물 썸네일이나 추천 이미지는 일반적으로 사이트 디자인 내에서만 표시됩니다. 다음 코드를 사용하면 해당 기능을 RSS 피드로 쉽게 확장할 수 있습니다.
function rss_post_thumbnail($content)
global $post;
if(has_post_thumbnail($post->ID))
$content="<p>" . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
return $content;
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
자세한 내용은 WordPress RSS 피드에 게시물 축소판을 추가하는 방법에 대한 가이드를 참조하세요.
15. WordPress에서 로그인 오류 숨기기
해커는 로그인 오류를 이용해 잘못된 사용자 이름이나 비밀번호를 입력했는지 추측할 수 있습니다. WordPress에서 로그인 오류를 숨기면 로그인 영역과 WordPress 웹사이트를 더욱 안전하게 만들 수 있습니다.
다음 코드를 테마의 함수 파일에 추가하거나 새로운 WPCode 스니펫으로 추가하기만 하면 됩니다.
function no_wordpress_errors()
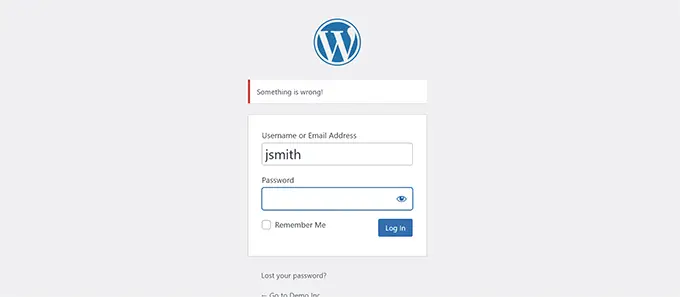
return 'Something is wrong!';
add_filter( 'login_errors', 'no_wordpress_errors' );
이제 사용자가 잘못된 사용자 이름이나 비밀번호를 입력하면 일반 메시지가 표시됩니다.

자세한 내용은 WordPress 오류 메시지에서 로그인 힌트를 비활성화하는 방법에 대한 자습서를 참조하세요.
16. WordPress에서 이메일로 로그인 비활성화
WordPress에서는 사용자가 자신의 사용자 이름이나 이메일 주소로 로그인할 수 있습니다. 이 코드를 함수 파일에 추가하거나 새로운 WPCode 스니펫으로 추가하면 WordPress에서 이메일을 통한 로그인을 쉽게 비활성화할 수 있습니다.
remove_filter( 'authenticate', 'wp_authenticate_email_password', 20 );
자세한 내용은 WordPress의 이메일 기능을 통한 로그인을 비활성화하는 방법에 대한 가이드를 참조하세요.
17. WordPress에서 검색 기능 비활성화
WordPress 사이트의 검색 기능을 비활성화하려면 다음 코드를 함수 파일이나 새 WPCode 스니펫에 추가하세요.
function wpb_filter_query( $query, $error = true )
if ( is_search() )
$query->is_search = false;
$query->query_vars[s] = false;
$query->query[s] = false;
if ( $error == true )
$query->is_404 = true;
이 코드는 검색어를 수정하고 검색 결과 대신 404 오류를 반환하여 검색어를 비활성화합니다.
자세한 내용은 WordPress 검색 기능 비활성화에 대한 자습서를 참조하세요.
전문가 팁: WordPress 검색을 포기하는 대신 SearchWP를 사용해 보는 것이 좋습니다. 귀하의 웹 사이트에 강력하고 사용자 정의 가능한 검색 기능을 추가할 수 있는 시중 최고의 WordPress 검색 플러그인입니다.
때로는 문법 오류나 철자 오류가 있는 기사를 게시할 수도 있습니다.
실수는 실시간으로 발생하여 RSS 피드 구독자에게 배포됩니다. WordPress 블로그에 이메일을 구독하고 있는 경우 해당 구독자에게도 알림이 전송됩니다.
이 코드를 테마의 함수 파일에 추가하거나 새로운 WPCode 스니펫으로 추가하여 RSS 피드의 게시물을 지연시키기만 하면 됩니다.
function publish_later_on_feed($where)
global $wpdb;
if ( is_feed() )
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait="10"; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device="MINUTE"; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
return $where;
add_filter('posts_where', 'publish_later_on_feed');
이 코드에서는 $wait 또는 지연 시간으로 10분을 사용했습니다. 원하는 시간(분)으로 자유롭게 변경하세요.

플러그인 방법 및 자세한 내용은 WordPress RSS 피드에 게시물이 표시되는 것을 지연하는 방법에 대한 자세한 가이드를 참조하세요.
19. WordPress에서 발췌문에 대한 자세한 내용 읽기 텍스트 변경
게시물에서 발췌문 뒤에 표시되는 텍스트를 변경하시겠습니까? 이 코드를 테마의 함수 파일에 추가하거나 새로운 WPCode 스니펫으로 추가하기만 하면 됩니다.
function modify_read_more_link()
return '<a class="more-link" href="' . get_permalink() . '">Your Read More Link Text</a>';
add_filter( 'the_content_more_link', 'modify_read_more_link' );
모든 웹사이트에 RSS 피드가 필요한 것은 아닙니다. WordPress 사이트에서 RSS 피드를 비활성화하려면 다음 코드를 테마의 함수 파일에 추가하거나 새 WPCode 스니펫으로 추가하세요.
function new_excerpt_more($more)
global $post;
return '<a class="moretag"
href="'. get_permalink($post->ID) . '">Your Read More Link Text</a>';
add_filter('excerpt_more', 'new_excerpt_more');
플러그인 방법 및 자세한 내용은 WordPress에서 RSS 피드를 비활성화하는 방법에 대한 가이드를 참조하세요.
21. WordPress에서 발췌 길이 변경
WordPress에서는 발췌 길이를 55단어로 제한합니다. 이 코드를 함수 파일에 추가하거나 변경해야 하는 경우 새 WPCode 조각으로 추가할 수 있습니다.
function new_excerpt_length($length)
return 100;
add_filter('excerpt_length', 'new_excerpt_length');
발췌문에 표시하려는 단어 수로 100을 변경하면 됩니다.
다른 방법으로 WordPress 발췌 내용을 사용자 정의하는 방법(코딩 필요 없음)에 대한 가이드를 참조할 수 있습니다.
22. WordPress에 관리 사용자 추가
WordPress 비밀번호와 이메일을 잊어버린 경우 FTP 클라이언트를 사용하여 테마 기능 파일에 다음 코드를 추가하여 관리자를 추가할 수 있습니다.
function wpb_admin_account()
$user="Username";
$pass="Password";
$email="[email protected]";
if ( !username_exists( $user ) && !email_exists( $email ) )
$user_id = wp_create_user( $user, $pass, $email );
$user = new WP_User( $user_id );
$user->set_role( 'administrator' );
add_action('init','wpb_admin_account');
사용자 이름, 비밀번호, 이메일 필드를 반드시 입력하세요.
중요: WordPress 사이트에 로그인한 후에는 함수 파일에서 코드를 삭제하는 것을 잊지 마세요.
이 주제에 대한 자세한 내용은 FTP를 사용하여 WordPress에 관리자를 추가하는 방법에 대한 튜토리얼을 살펴보세요.
23. 로그인 페이지에서 언어 전환기 비활성화
다국어 웹사이트를 운영하는 경우 WordPress는 로그인 페이지에 언어 선택기를 표시합니다. 다음 코드를 function.php 파일에 추가하거나 새로운 WPCode 스니펫으로 추가하여 쉽게 비활성화할 수 있습니다.
add_filter( 'login_display_language_dropdown', '__return_false' );
24. WordPress에 등록된 총 사용자 수 표시
WordPress 사이트에 등록된 총 사용자 수를 표시하시겠습니까? 이 코드를 테마의 함수 파일에 추가하거나 새로운 WPCode 스니펫으로 추가하기만 하면 됩니다.
function wpb_user_count()
$usercount = count_users();
$result = $usercount['total_users'];
return $result;
// Creating a shortcode to display user count
add_shortcode('user_count', 'wpb_user_count');
이 코드는 귀하의 사이트에 등록된 총 사용자 수를 표시할 수 있는 단축 코드를 생성합니다.
이제 총 사용자 수를 표시하려는 게시물이나 페이지에 단축 코드 [user_count] 를 추가하기만 하면 됩니다.
자세한 내용과 플러그인 방법은 WordPress에 등록된 총 사용자 수를 표시하는 방법에 대한 튜토리얼을 참조하세요.
WordPress RSS 피드에서 특정 카테고리를 제외하시겠습니까? 이 코드를 테마의 함수 파일에 추가하거나 새로운 WPCode 스니펫으로 추가할 수 있습니다.
function exclude_category($query)
if ( $query->is_feed )
$query->set('cat', '-5, -2, -3');
return $query;
add_filter('pre_get_posts', 'exclude_category');
26. WordPress 댓글에서 URL 링크 비활성화
기본적으로 WordPress는 URL을 댓글에서 클릭 가능한 링크로 변환합니다.
다음 코드를 함수 파일에 추가하거나 새로운 WPCode 스니펫으로 추가하여 이를 중지할 수 있습니다.
remove_filter( 'comment_text', 'make_clickable', 9 );
자세한 내용은 WordPress 댓글에서 자동 링크를 비활성화하는 방법에 대한 기사를 참조하세요.
27. WordPress 게시물에 홀수 및 짝수 CSS 클래스 추가
WordPress 댓글에 홀수 또는 짝수 클래스를 사용하는 WordPress 테마를 본 적이 있을 것입니다. 이는 사용자가 하나의 댓글이 끝나는 위치와 다음 댓글이 시작되는 위치를 시각화하는 데 도움이 됩니다.
WordPress 게시물에도 동일한 기술을 사용할 수 있습니다. 미적으로 보기에도 좋고 사용자가 콘텐츠가 많은 페이지를 빠르게 스캔하는 데 도움이 됩니다.
테마의 함수 파일에 다음 코드를 추가하기만 하면 됩니다.
function oddeven_post_class ( $classes )
global $current_class;
$classes[] = $current_class;
$current_class = ($current_class == 'odd') ? 'even' : 'odd';
return $classes;
add_filter ( 'post_class' , 'oddeven_post_class' );
global $current_class;
$current_class="odd";
이 코드는 단순히 WordPress 게시물에 홀수 또는 짝수 클래스를 추가합니다. 이제 사용자 정의 CSS를 추가하여 스타일을 다르게 지정할 수 있습니다.
다음은 시작하는 데 도움이 되는 몇 가지 샘플 코드입니다.
.even
background:#f0f8ff;
.odd
background:#f4f4fb;
최종 결과는 다음과 같습니다.

더 자세한 지침이 필요하십니까? WordPress 테마의 게시물에 홀수/짝수 클래스를 추가하는 방법에 대한 튜토리얼을 살펴보세요.
28. WordPress에 업로드할 추가 파일 형식 추가
기본적으로 WordPress에서는 가장 일반적으로 사용되는 제한된 수의 파일 형식을 업로드할 수 있습니다. 그러나 다른 파일 형식을 허용하도록 확장할 수 있습니다.
테마의 함수 파일에 다음 코드를 추가하세요.
function my_myme_types($mime_types)
$mime_types['svg'] = 'image/svg+xml'; //Adding svg extension
$mime_types['psd'] = 'image/vnd.adobe.photoshop'; //Adding photoshop files
return $mime_types;
add_filter('upload_mimes', 'my_myme_types', 1, 1);
이 코드를 사용하면 WordPress에 SVG 및 PSD 파일을 업로드할 수 있습니다.
허용하려는 파일 형식에 대한 MIME 형식을 찾은 다음 코드에서 사용해야 합니다.
이 주제에 대한 자세한 내용은 WordPress에 업로드할 추가 파일 형식을 추가하는 방법에 대한 튜토리얼을 확인하세요.
29. WordPress 이메일의 보낸 사람 이름 변경
WordPress는 기본적으로 존재하지 않는 이메일 주소([이메일 보호됨])를 사용하여 보내는 이메일을 보냅니다.
이 이메일 주소는 이메일 서비스 제공업체에 의해 스팸으로 표시될 수 있습니다.
WP Mail SMTP 플러그인을 사용하는 것이 이 문제를 해결하는 올바른 방법입니다.

이메일 전달 문제를 해결하고 WordPress 이메일을 보낼 실제 이메일 주소를 선택할 수 있습니다.
자세한 내용은 WordPress에서 이메일을 보내지 않는 문제를 해결하는 방법에 대한 가이드를 참조하세요.
반면에 이를 실제 이메일 주소로 빠르게 변경하려면 함수 파일에 다음 코드를 추가하거나 새 WPCode 스니펫으로 추가하면 됩니다.
// Function to change email address
function wpb_sender_email( $original_email_address )
return '[email protected]';
// Function to change sender name
function wpb_sender_name( $original_email_from )
return 'Tim Smith';
// Hooking up our functions to WordPress filters
add_filter( 'wp_mail_from', 'wpb_sender_email' );
add_filter( 'wp_mail_from_name', 'wpb_sender_name' );
이메일 주소와 이름을 자신의 정보로 바꾸는 것을 잊지 마십시오.
이 방법의 문제점은 WordPress가 여전히 mail() 함수를 사용하여 이메일을 보내고 있으며 이러한 이메일이 스팸으로 분류될 가능성이 가장 높다는 것입니다.
더 나은 대안을 찾으려면 보내는 WordPress 이메일에서 보낸 사람 이름을 변경하는 방법에 대한 튜토리얼을 참조하세요.
30. WordPress 게시물에 작성자 정보 상자 추가
여러 작성자가 있는 사이트를 운영하고 게시물 끝 부분에 작성자 약력을 표시하고 싶다면 이 방법을 시도해 볼 수 있습니다.
이 코드를 함수 파일에 추가하거나 새로운 WPCode 스니펫으로 추가하여 시작하세요.
function wpb_author_info_box( $content )
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) )
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
// Get User Gravatar
$user_gravatar = get_avatar( get_the_author_meta( 'ID' , $post->post_author) , 90 );
if ( ! empty( $display_name ) )
$author_details="<p class="author_name">About " . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio will be displayed if author has filled in description.
$author_details .= '<p class="author_details">' . $user_gravatar . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) <a href="' . $user_website .'" target="_blank" rel="nofollow noopener">Website</a></p>';
else
// if there is no author website then just close the paragraph
$author_details .= '</p>';
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
return $content;
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
다음으로, 좀 더 보기 좋게 만들기 위해 일부 사용자 정의 CSS를 추가해야 합니다.
이 샘플 CSS를 시작점으로 사용할 수 있습니다.
.author_bio_section
background: none repeat scroll 0 0 #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
.author_name
font-size:16px;
font-weight: bold;
.author_details img
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
작성자 상자는 다음과 같습니다.

플러그인 방법과 자세한 지침은 WordPress 게시물에 작성자 정보 상자를 추가하는 방법에 대한 기사를 확인하세요.
31. WordPress에서 XML-RPC 비활성화
XML-RPC는 타사 앱이 WordPress 사이트와 원격으로 통신할 수 있도록 하는 방법입니다. 이로 인해 보안 문제가 발생할 수 있으며 해커가 악용할 수 있습니다.
WordPress에서 XML-RPC를 끄려면 다음 코드를 함수 파일에 추가하거나 새 WPCode 조각으로 추가하세요.
add_filter('xmlrpc_enabled', '__return_false');
자세한 내용은 WordPress에서 XML-RPC를 비활성화하는 방법에 대한 기사를 읽어보세요.
32. 추천 이미지를 게시물에 자동으로 연결
WordPress 테마가 추천 이미지를 전체 기사에 자동으로 연결하지 않는 경우 이 방법을 시도해 볼 수 있습니다.
이 코드를 테마의 함수 파일에 추가하거나 새로운 WPCode 스니펫으로 추가하기만 하면 됩니다.
function wpb_autolink_featured_images( $html, $post_id, $post_image_id )
If (! is_singular())
$html="<a href="" . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';
return $html;
else
return $html;
add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 );
추천 이미지를 WordPress의 게시물에 자동으로 연결하는 방법에 대한 기사를 읽어보세요.
33. WordPress에서 블록 편집기 비활성화
WordPress는 콘텐츠 작성 및 웹사이트 편집을 위해 현대적이고 직관적인 편집기를 사용합니다. 이 편집기는 일반적으로 사용되는 콘텐츠 및 레이아웃 요소에 블록을 사용하므로 블록 편집기라고 합니다.
그러나 일부 사용 사례에서는 이전 클래식 편집기를 사용해야 할 수도 있습니다.
블록 편집기를 비활성화하는 가장 쉬운 방법은 클래식 편집기 플러그인을 사용하는 것입니다. 그러나 별도의 플러그인을 사용하지 않으려면 다음 코드를 함수 파일에 추가하거나 새 WPCode 스니펫으로 추가하세요.
add_filter('gutenberg_can_edit_post', '__return_false', 5);
add_filter('use_block_editor_for_post', '__return_false', 5);
자세한 내용은 블록 편집기를 비활성화하고 클래식 편집기를 사용하는 방법에 대한 튜토리얼을 참조하세요.
34. WordPress에서 블록 위젯 비활성화
WordPress는 WordPress 5.8에서 클래식 위젯에서 블록 위젯으로 전환했습니다. 새로운 블록 위젯은 기존 위젯보다 사용하기 쉽고 더 많은 디자인 제어 기능을 제공합니다.
그러나 일부 사용자는 여전히 클래식 위젯을 사용하고 싶어할 수 있습니다. 이 경우 테마의 함수 파일에서 다음 코드를 사용하거나 새로운 WPCode 스니펫으로 사용할 수 있습니다.
add_filter( 'use_widgets_block_editor', '__return_false' );
자세한 내용은 위젯 블록 비활성화(클래식 위젯 복원) 방법에 대한 기사를 참조하세요.
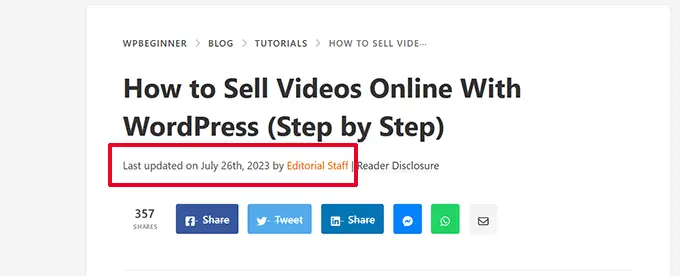
35. WordPress에 마지막 업데이트 날짜 표시
방문자가 WordPress 블로그에서 게시물이나 페이지를 볼 때 WordPress 테마에는 게시물이 게시된 날짜가 표시됩니다. 이는 대부분의 블로그와 정적 웹사이트에 적합합니다.
그러나 WordPress는 오래된 기사가 정기적으로 업데이트되는 웹사이트에서도 사용됩니다. 이러한 간행물에서는 게시물이 마지막으로 수정된 날짜와 시간을 표시하는 것이 필수적입니다.

테마의 함수 파일에서 다음 코드를 사용하거나 새로운 WPCode 스니펫으로 마지막 업데이트 날짜를 표시할 수 있습니다.
$u_time = get_the_time( 'U' );
$u_modified_time = get_the_modified_time( 'U' );
// Only display modified date if 24hrs have passed since the post was published.
if ( $u_modified_time >= $u_time + 86400 )
$updated_date = get_the_modified_time( 'F jS, Y' );
$updated_time = get_the_modified_time( 'h:i a' );
$updated = '<p class="last-updated">';
$updated .= sprintf(
// Translators: Placeholders get replaced with the date and time when the post was modified.
esc_html__( 'Last updated on %1$s at %2$s' ),
$updated_date,
$updated_time
);
$updated .= '</p>';
echo wp_kses_post( $updated );
대체 방법 및 자세한 내용은 WordPress에서 마지막 업데이트 날짜를 표시하는 방법에 대한 가이드를 참조하세요.
36. 업로드 시 소문자 파일 이름을 사용하세요
다중 작성자 웹사이트를 운영하는 경우 작성자는 파일 이름이 대문자와 소문자인 이미지를 업로드할 수 있습니다.
다음 코드를 추가하면 모든 파일 이름이 소문자로 표시됩니다.
add_filter( 'sanitize_file_name', 'mb_strtolower' );
참고: 코드는 기존 업로드의 파일 이름을 변경하지 않습니다. 대체 방법은 WordPress에서 이미지 및 미디어 파일의 이름을 바꾸는 방법에 대한 튜토리얼을 참조하세요.
37. 프런트엔드에서 WordPress 관리 표시줄 비활성화
기본적으로 WordPress는 로그인한 사용자가 웹 사이트를 볼 때 상단에 관리 표시줄을 표시합니다.
사이트 관리자를 제외한 모든 사용자에 대해 관리 표시줄을 비활성화할 수 있습니다. 다음 코드를 함수 파일에 추가하거나 새로운 WPCode 스니펫으로 추가하기만 하면 됩니다.
/* Disable WordPress Admin Bar for all users */
add_filter( 'show_admin_bar', '__return_false' );
자세한 내용은 관리자를 제외한 모든 사용자에 대해 WordPress 관리 표시줄을 비활성화하는 방법에 대한 가이드를 참조하세요.
38. 관리 영역에서 Howdy 관리 텍스트 변경
WordPress는 WordPress 대시보드에 'Howdy Admin' 인사말을 표시합니다. 'Admin'은 로그인한 사용자의 이름으로 대체됩니다.

함수 파일에 다음 코드를 추가하거나 새로운 WPCode 스니펫으로 기본 인사말을 자신만의 인사말로 변경할 수 있습니다.
function wpcode_snippet_replace_howdy( $wp_admin_bar )
// Edit the line below to set what you want the admin bar to display intead of "Howdy,".
$new_howdy = 'Welcome,';
$my_account = $wp_admin_bar->get_node( 'my-account' );
$wp_admin_bar->add_node(
array(
'id' => 'my-account',
'title' => str_replace( 'Howdy,', $new_howdy, $my_account->title ),
)
);
add_filter( 'admin_bar_menu', 'wpcode_snippet_replace_howdy', 25 );
자세한 내용은 WordPress의 'Howdy Admin' 메시지 변경에 대한 기사를 참조하세요.
39. 블록 편집기에서 코드 편집 비활성화
블록 편집기를 사용하면 코드 편집기로 전환할 수 있습니다. 이는 일부 HTML 코드를 수동으로 추가해야 하는 경우 유용합니다.
그러나 이 기능을 사이트 관리자에게만 제한하고 싶을 수도 있습니다.
이를 달성하기 위해 다음 코드를 함수 파일에 추가하거나 WPCode 조각으로 추가할 수 있습니다.
add_filter( 'block_editor_settings_all', function ( $settings )
$settings['codeEditingEnabled'] = current_user_can( 'manage_options' );
return $settings;
);
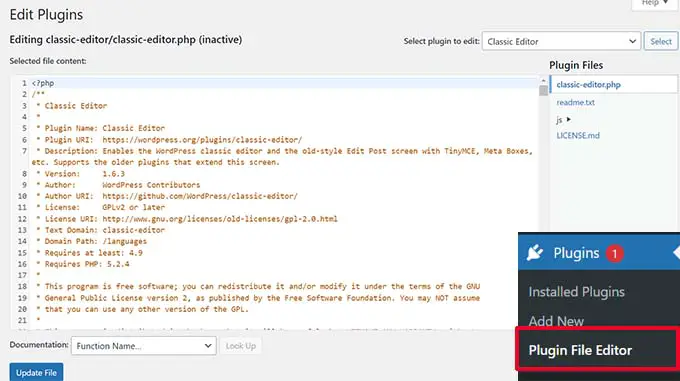
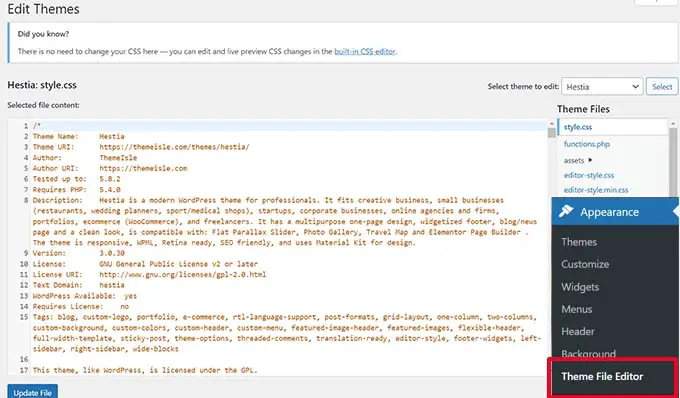
40. 플러그인 / 테마 파일 편집기 비활성화
WordPress에는 플러그인 파일을 편집할 수 있는 편집기가 내장되어 있습니다. 플러그인 » 플러그인 파일 편집기 페이지로 이동하여 볼 수 있습니다.

마찬가지로 WordPress에는 모양 » 테마 파일 편집기 에 클래식 테마용 파일 편집기도 포함되어 있습니다.
참고: 블록 테마를 사용하는 경우 테마 파일 편집기가 표시되지 않습니다.

테마나 플러그인을 변경할 때 이러한 편집기를 사용하지 않는 것이 좋습니다. 코드에 작은 실수가 있으면 모든 사용자가 웹사이트에 액세스할 수 없게 될 수 있습니다.
플러그인/테마 편집기를 비활성화하려면 다음 코드를 함수 파일에 추가하거나 WPCode 조각으로 추가하세요.
// Disable the Plugin and Theme Editor
if ( ! defined( 'DISALLOW_FILE_EDIT' ) )
define( 'DISALLOW_FILE_EDIT', true );
자세한 내용은 WordPress에서 플러그인/테마 편집기를 비활성화하는 방법에 대한 튜토리얼을 참조하세요.
41. 새 사용자 알림 이메일 비활성화
기본적으로 WordPress는 새 사용자가 WordPress 웹사이트에 가입하면 이메일 알림을 보냅니다.
WordPress 멤버십 웹사이트를 운영하거나 사용자에게 가입을 요구하는 경우 사용자가 웹사이트에 가입할 때마다 알림을 받게 됩니다.
이러한 알림을 끄려면 다음을 함수 파일에 추가하거나 새 WPCode 스니펫으로 추가하면 됩니다.
function wpcode_send_new_user_notifications( $user_id, $notify = 'user' )
add_action(
'init',
function ()
// Disable default email notifications.
remove_action( 'register_new_user', 'wp_send_new_user_notifications' );
remove_action( 'edit_user_created_user', 'wp_send_new_user_notifications' );
// Replace with custom function that only sends to user.
add_action( 'register_new_user', 'wpcode_send_new_user_notifications' );
add_action( 'edit_user_created_user', 'wpcode_send_new_user_notifications', 10, 2 );
);
자세한 내용은 WordPress에서 새 사용자 이메일 알림을 비활성화하는 방법에 대한 튜토리얼을 참조하세요.
42. 자동 업데이트 이메일 알림 비활성화
때때로 WordPress는 보안 및 유지 관리 업데이트를 자동으로 설치하거나 심각한 취약점이 있는 플러그인을 업데이트할 수 있습니다.
각 업데이트 후에 자동 업데이트 이메일 알림을 보냅니다. 여러 WordPress 웹사이트를 관리하는 경우 이러한 이메일을 여러 개 받을 수 있습니다.
이 코드를 함수 파일에 추가하거나 새로운 WPCode 스니펫으로 추가하여 이러한 이메일 알림을 끌 수 있습니다.
/ Disable auto-update emails.
add_filter( 'auto_core_update_send_email', '__return_false' );
// Disable auto-update emails for plugins.
add_filter( 'auto_plugin_update_send_email', '__return_false' );
// Disable auto-update emails for themes.
add_filter( 'auto_theme_update_send_email', '__return_false' );
자세한 내용은 WordPress에서 자동 업데이트 이메일을 비활성화하는 방법에 대한 기사를 참조하세요.
이 기사가 WordPress의 function.php 파일에 대한 몇 가지 유용한 새 트릭을 배우는 데 도움이 되었기를 바랍니다. 또한 WordPress 속도와 성능을 향상하기 위한 최고의 가이드와 Mac 및 Windows용 최고의 코드 편집기에 대한 전문가의 추천을 보고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 튜토리얼을 볼 수 있는 YouTube 채널을 구독해 주세요. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
