WordPress에서 페이지 제목을 제거하는 5가지 쉬운 방법
게시 됨: 2022-09-09WordPress에서 페이지 제목을 제거하는 몇 가지 간단한 방법이 있습니다. 일부 WordPress 테마는 때때로 특정 페이지 제목을 제거합니다. 그러나 페이지에서 제목을 제거하려면 직접 수동으로 제거해야 합니다.
그러나 사람들이 때때로 페이지 제목을 삭제해야 하는 이유는 무엇입니까? 글쎄요, 그렇게 하는 데에는 여러 가지 이유가 있습니다.
- 페이지 상단에 배너를 사용하려는 경우 이미 제목이 포함되어 있습니다. 따라서 콘텐츠에서 페이지 제목을 제거할 수 있습니다.
- 페이지 제목 없이 랜딩 페이지를 만들고 싶은 경우.
- 정적 홈페이지에서도 홈페이지라는 것은 말할 필요도 없습니다.
- 전자 상거래 웹 사이트에서 가방 페이지, 장바구니 페이지 또는 관련 페이지와 같은 하위 범주에도 페이지 제목이 필요하지 않습니다.
- 페이지를 다시 디자인하고 웹 사이트의 테마에서 상속된 페이지 제목의 기본 CSS 스타일을 변경하려는 경우.
오늘은 WordPress에서 페이지 제목을 제거하는 방법에 대해 설명합니다. 쉬운 길을 따라가서 소중한 시간을 절약하세요.
WordPress에서 페이지 제목을 제거하는 효과적인 방법 5가지
사람들이 페이지 제목을 제거하거나 숨기려는 이유를 알았으니 이제 그 방법에 대해 알아보겠습니다. 물론 일부 WordPress 테마는 특정 페이지에서 페이지 제목을 숨기는 데 도움이 됩니다. 그러나 대부분의 경우 특정 페이지 제목을 제거하려면 수동 입력이 필요합니다. 다음은 올바르게 수행하는 5가지 간단한 방법입니다.
임시 리디렉션을 통해 웹 방문자가 사이트의 서버 유지 관리에 대해 적시에 알 수 있다는 사실을 알고 계십니까? 여기에서 세부사항을 알아두십시오.
1. WordPress 대시보드에서 수동으로 페이지 제목 제거
이것은 페이지 제목을 제거하는 인기 있는 방법은 아니지만 확실히 빠른 방법입니다. 대시보드에서 페이지 제목을 제거하는 것은 몇 번의 클릭만으로 가능합니다.
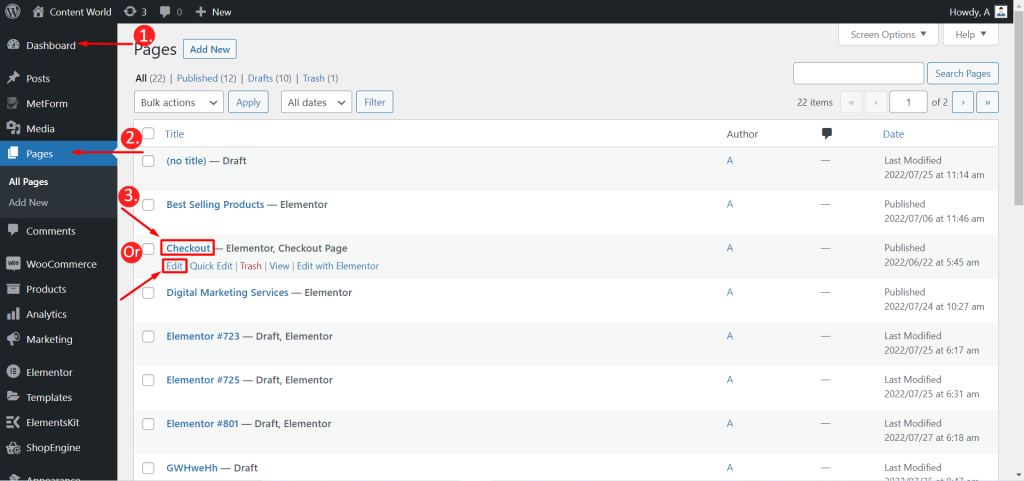
대시보드 → 페이지 → 페이지 선택 → 빠른 편집 클릭 → 제목 삭제 → 업데이트 클릭
또한 새 페이지를 만들 때 제목 필드를 비워두고 페이지를 저장할 수 있습니다.
다시 말하지만 페이지 이름 아래에 있는 편집 버튼을 클릭하면 해당 페이지의 제목도 삭제할 수 있습니다. 아래 예를 따르십시오-

새 업데이트를 저장하는 것을 잊지 마십시오.
2. 테마 설정을 사용하여 페이지 제목 제거
좋은 프로 테마가 있는 경우 페이지 제목을 제거하는 것은 쉽습니다. 다양한 테마의 프로 기능은 다양하고 유연한 옵션을 제공합니다. 페이지 설정에서 페이지 제목 옵션을 변경하거나 비활성화합니다. 여기에서 ASTRA pro 테마의 예를 확인하십시오.
ASTRA pro 테마를 설치하고 대시보드 → 모양 → 테마 설정 → 헤더 설정 찾기 로 이동합니다.
이제 페이지 헤더 이름 설정 옵션을 찾을 수 있습니다. 제목을 변경하거나 제목을 제거하고 새 설정을 저장할 수 있습니다.
다시 말하지만 기존 페이지로 이동하면 ASTRA 테마에 페이지 제목 표시를 비활성화하는 옵션이 표시됩니다. 많은 테마에서 이러한 유형의 시설을 찾을 수 있습니다. 이것은 페이지 제목을 제거하거나 숨기는 또 다른 빠른 옵션입니다.
3. 페이지 빌더를 사용하여 페이지 제목 제거
이것은 페이지 제목을 제거하거나 숨기는 또 다른 간단한 방법입니다. Elementor와 같은 인기 있는 페이지 빌더 도구에서는 제목 숨기기 옵션을 사용할 수 있습니다. Elementor에서 타이틀을 완전히 제거하지 않고 숨기는 방법을 배우려면 아래 프로세스를 참조하십시오.
WordPress 대시보드로 이동 → 페이지로 이동 → 페이지 선택 → Elementor로 편집 .
새 페이지를 만들고 Elementor로 편집할 수도 있습니다.
이제 왼쪽 하단에 설정 아이콘이 있습니다. 설정 클릭 → 제목 숨기기 → 활성화(예) → 업데이트 또는 게시.
이 방법으로 제목을 삭제하는 대신 숨길 수 있습니다. 원하는 경우 나중에 표시할 수 있습니다.
참고: 웹 사이트가 페이지 빌더로 구축되지 않은 경우 이 방법을 사용할 수 없습니다.
4. 플러그인으로 페이지 제목 제거
페이지 제목을 숨기거나 제거하는 전용 플러그인이 있습니다. 페이지 제목을 제거하기 위해 페이지 및 게시물 제목 숨기기 플러그인, 제목 제거 플러그인, 제목 제거기 및 기타 WordPress 플러그인을 찾을 수 있습니다. 그러나 모든 플러그인이 모든 테마에서 작동하는 것은 아닙니다. 따라서 플러그인을 설치하는 동안 테마와 관련하여 필요한 사항을 읽어야 합니다.
여기서는 Title Remover 를 설치하고 예제 이미지를 보여주었습니다.
프로세스는 쉽습니다. 페이지 → 페이지 선택으로 이동하고 제목을 숨기고 싶은 특정 페이지 아래에서 편집을 클릭 합니다.
그런 다음 제목을 숨기시겠습니까? 부분. 페이지 제목 을 숨기려면 이 항목의 제목 숨기기 를 선택한 다음 업데이트를 누릅니다.
너무 많은 페이지나 게시물에 대해 이 작업을 수행할 필요가 없다면 플러그인을 사용하는 것이 유용합니다. 그러나 많은 항목의 제목을 숨기는 것은 스트레스입니다. 이 경우 다른 유용한 방법을 고려할 수 있습니다.

5. CSS로 페이지 제목 제거하기
페이지 또는 게시물 제목을 없애기 위해 CSS 코드를 사용하는 것이 대중적이고 안전한 방법 입니다. WordPress 사이트에서 작은 코드 조각을 사용해야 하며 이는 적용하기 쉽습니다. CSS 코드는 모든 페이지/게시물 제목 또는 특정 항목만 삭제하는 데 사용할 수 있습니다. 절차를 자세히 알아보자-
CSS를 사용하여 WordPress 사이트의 모든 페이지 제목 제거
페이지 제목을 삭제하거나 숨기려면 작은 코드로 추가 CSS 섹션을 사용자 정의할 수 있습니다. 대시보드 → 모양 → 사용자 정의 에서 이제 다음을 볼 수 있습니다. 왼쪽 하단 모서리에 있는 추가 CSS.
그것을 클릭하고 필드에 아래 코드를 입력하십시오.
.page .entry-title { display: none; }그런 다음 게시 버튼을 누르면 페이지 제목이 숨겨지는 것을 볼 수 있습니다.
그러나 이 빠른 방법은 모든 테마에서 작동하지 않습니다. 그 이유는 일부 테마가 다른 CSS 클래스 를 사용하기 때문입니다. 이 경우 특정 CSS 클래스 이름이 필요합니다 .
테마의 클래스 이름을 확인하려면 웹사이트의 프런트 엔드로 이동하여 아무 페이지나 선택한 다음 페이지 제목을 마우스 오른쪽 버튼으로 클릭합니다. Inspect/Inspect 요소를 찾을 수 있습니다. 클릭하면 소스 코드 패널이 나타납니다.
여기에서 강조 표시된 페이지 제목 또는 H1 CSS 클래스를 볼 수 있습니다. 다음과 같이 보일 수 있습니다.
<h1 class="entry-title">Your Page Title</h1>여기에서 CSS 클래스 이름을 post-title, page-title 또는 "entry-title" 부분에서 볼 수 있습니다. 다음으로 CSS 클래스 이름으로 코드를 작성해야 합니다.
이미지에 따르면 우리 클래스는 "entry-title"입니다. 이 단계에서 CSS 사용자 정의 보기를 다시 열고 .entry-title을 클래스 이름으로 바꿔야 합니다. 보시다시피 제목은 "entry-title"이므로 코드는 동일하게 유지됩니다.
.page .entry-title { display: none; }적용하고 게시를 클릭합니다. 이렇게 하면 페이지 머리글을 마스킹할 수 있습니다.
CSS를 사용하여 WordPress 사이트의 특정 페이지 제목 제거
때로는 특정 페이지의 제목을 숨기고 싶을 때가 있습니다. 이를 위해서는 먼저 ID를 찾아야 합니다. 먼저 WordPress 대시보드 에 액세스 → 페이지로 이동 → 페이지 선택 → 편집을 클릭하지 말고 편집 위로 마우스를 가져갑니다. 링크에서 페이지 ID를 찾을 수 있습니다. 아래 이미지를 확인하세요.
여기에서 페이지 ID는 '705'입니다. 이 ID는 이 페이지의 제목을 숨기는 사용자 지정 코드를 만드는 데 필요합니다. 이제 페이지 ID로 기본 코드를 수정해야 합니다.
.page-id-705 .entry-title { display: none; }추가 CSS 섹션에서 이 코드를 입력하고 게시를 누르면 완료됩니다. 그러나 원하는 결과를 얻지 못한다면 테마가 다른 CSS 클래스를 사용하고 있을 수 있습니다. 그런 다음 따라야 할 두 번째 규칙은 모든 페이지의 타일을 숨기기 위해 논의한 이전 규칙입니다.
그러나 이러한 방법 중 어느 것도 작동하지 않을 수도 있습니다. 이 경우 CSS 클래스를 변경하려면 다음과 같이 코드에 !important를 추가하십시오.
.page-id-705 .entry-title{ display:none !important; } 참고: 사용자 정의 코드를 적용하기 전에 사이트를 백업하는 것을 잊지 마십시오.
WordPress에서 페이지 제목 제거의 장단점
홈, 회사 소개, 연락처 페이지 등과 같은 WordPress 사이트의 일부 기본 페이지에는 제목이 필요하지 않습니다. 이러한 공통 페이지의 제목을 별도로 표시하면 매력적이지 않고 중요한 부분에서 주의를 산만하게 만듭니다. 랜딩 페이지는 별도의 제목을 요구하지 않는 웹사이트의 또 다른 중요한 페이지입니다. 제목 대신 더 매력적인 요소가 포함된 랜딩 페이지를 디자인해야 합니다.
다시 말하지만, 일부 WordPress 테마는 배너를 통해 제목을 표시합니다. 때때로 사람들은 제목이 있는 특정 페이지에 대한 배너도 디자인합니다. 따라서 이러한 페이지의 제목을 제거하거나 숨기는 것이 좋습니다 .
반대로 워드프레스 사이트의 SEO에는 페이지 제목이 필요합니다. 페이지의 컨텍스트를 이해하려면 제목 또는 h1 태그가 검색 엔진에 도움이 됩니다. 검색 엔진은 페이지 제목에서 페이지에 대한 아이디어를 얻고 사람들에게 유사한 결과를 보여줍니다. 제목이 없으면 검색 엔진은 페이지에서 임의의 제목과 텍스트를 가져와 제목으로 만듭니다. 따라서 페이지 제목을 제거하는 것은 웹사이트의 순위에 해를 끼치기 때문에 나쁜 SEO 관행입니다.
고객의 만족도를 높이기 위해 WordPress에서 피드백 양식을 만드는 방법을 알아보세요.
마지막 단어
이것이 WordPress에서 페이지 제목과 게시물 제목을 제거하는 방법입니다. 기술은 전혀 복잡하지 않습니다. 당신이해야 할 일은 당신의 것을 선택하는 것입니다. 테마, 시간, 필요에 따라 할 수 있습니다 . 물론 WordPress 페이지에서 제목을 완전히 제거하면 많은 부정적인 영향이 있습니다. 실제로 검색 엔진에 불이익을 줍니다. 그러나 이것은 우리가 때때로 제목을 표시하고 싶지 않다는 사실이기도 합니다. 또한 다양한 상황에 따라 페이지 제목을 숨기고 가이드라인을 구하고자 합니다.
이 모든 것을 염두에 두고 이 기사의 개요를 작성했습니다. 따라서 WordPress에는 페이지 제목을 숨기는 기본 제공 옵션이 없기 때문에 위의 방법 중 하나를 선택하십시오.
