탐색할 5가지 혁신적인 UX 접근 방식
게시 됨: 2019-02-28우리는 매력적인 스토리를 만들기 위해 혁신적인 사용자 경험 접근 방식을 사용하는 것을 좋아합니다. WordPress 사례 연구 포트폴리오에서 몇 가지 훌륭한 예를 볼 수 있습니다. 이 기사에서 우리는 독특하고 매력적인 방식으로 콘텐츠를 제공하기 위해 몇 가지 다른 UX 디자인 방향을 탐색할 것입니다.
#1 수직 UX
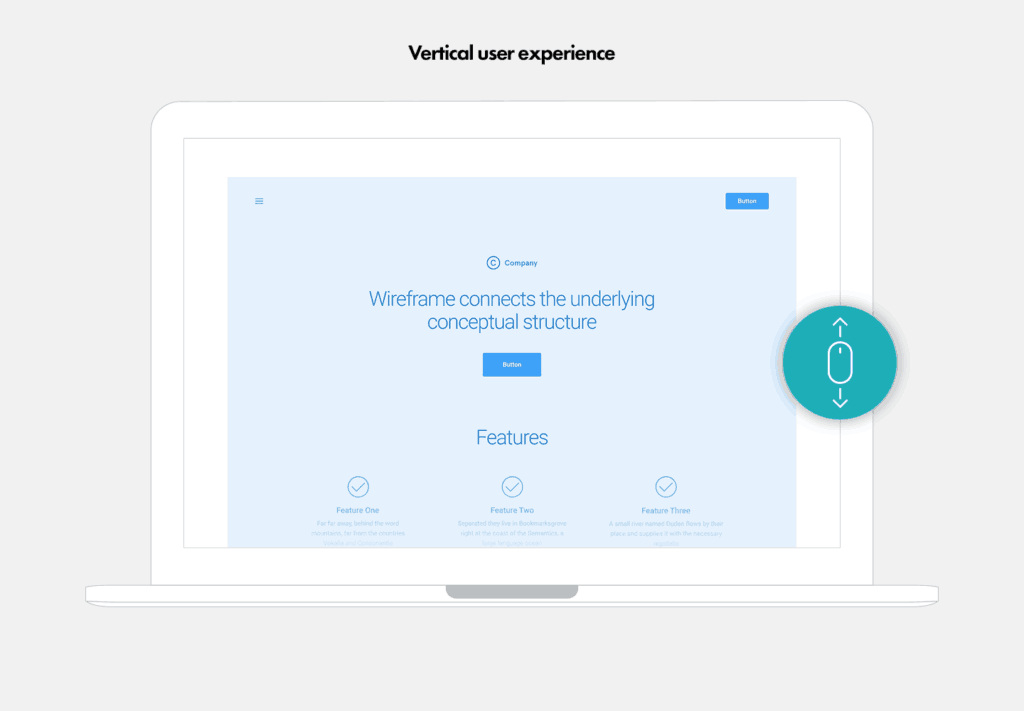
대부분의 웹사이트는 사용자가 콘텐츠를 보기 위해 아래로 스크롤해야 하는 긴 세로 페이지로 설계되었습니다. 일반적으로 콘텐츠는 하나의 긴 수직 컨테이너에 배치됩니다. 사용자는 마우스 휠과 방향 키보드를 사용하여 사용자 인터페이스와 상호 작용하여 페이지를 위아래로 스크롤할 수 있습니다.

다음은 Sony를 위해 설계 및 구축한 웹사이트의 사례 연구에 사용된 실제 수직 UX의 예입니다.
수직적 사용자 경험을 사용하는 데는 아무런 문제가 없습니다. 특히 사용자에게 매우 널리 채택되고 친숙하기 때문입니다. 그러나 프로젝트가 더 창의적인 접근 방식에 적합할 때 때때로 그것을 혼합하는 것이 재미있습니다! 발견하고 구축해야 할 대체 프레임워크 개념이 많이 있으므로 표준 세로 스크롤 사용자 환경에 대한 대안을 자세히 살펴보겠습니다.
#2 수평적 UX

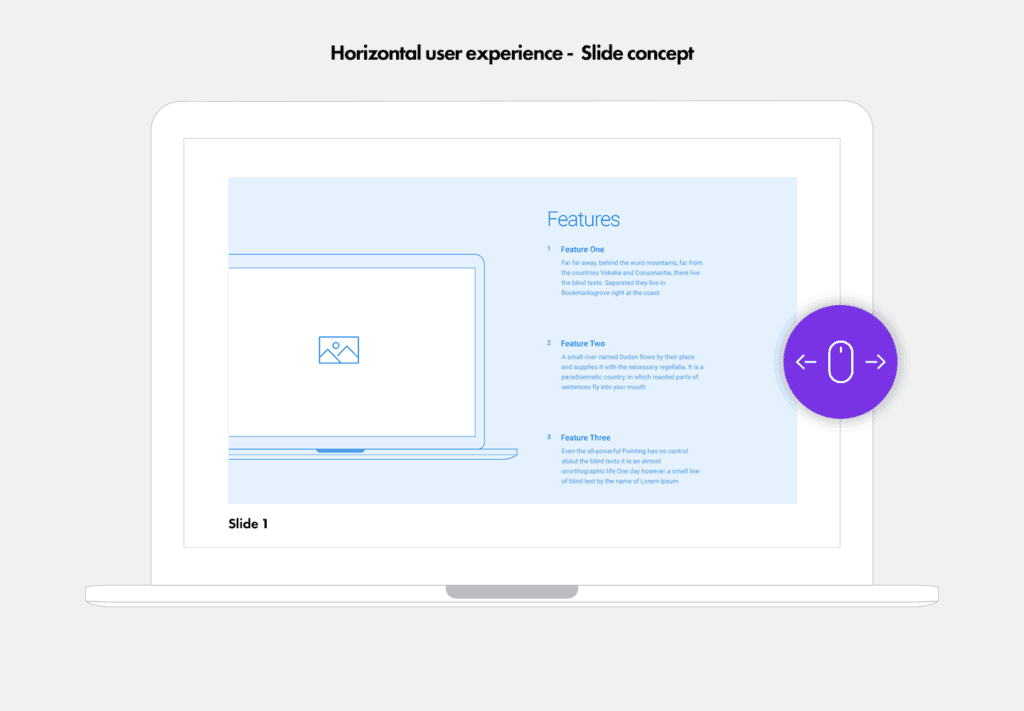
수직적 경험에 대한 가장 일반적인 대안은 다양한 방식으로 개발될 수 있는 수평적 레이아웃이며, 디자인에 생명을 불어넣는 데 사용하는 기술에 따라 다양한 사용자 경험이 있을 수 있습니다.
다음은 MRI 소프트웨어용으로 구축한 WordPress Multisite에 대한 사례 연구 중 하나에서 가져온 수평 UX의 예입니다.
수평 사용자 경험을 통해 사용자는 콘텐츠를 위/아래가 아닌 왼쪽/오른쪽으로 스크롤할 수 있습니다. 다음은 자선 부문 고객인 Nacro에 대한 사례 연구에 수평 레이아웃을 사용하는 방법의 또 다른 예입니다.
#3 원형 UX


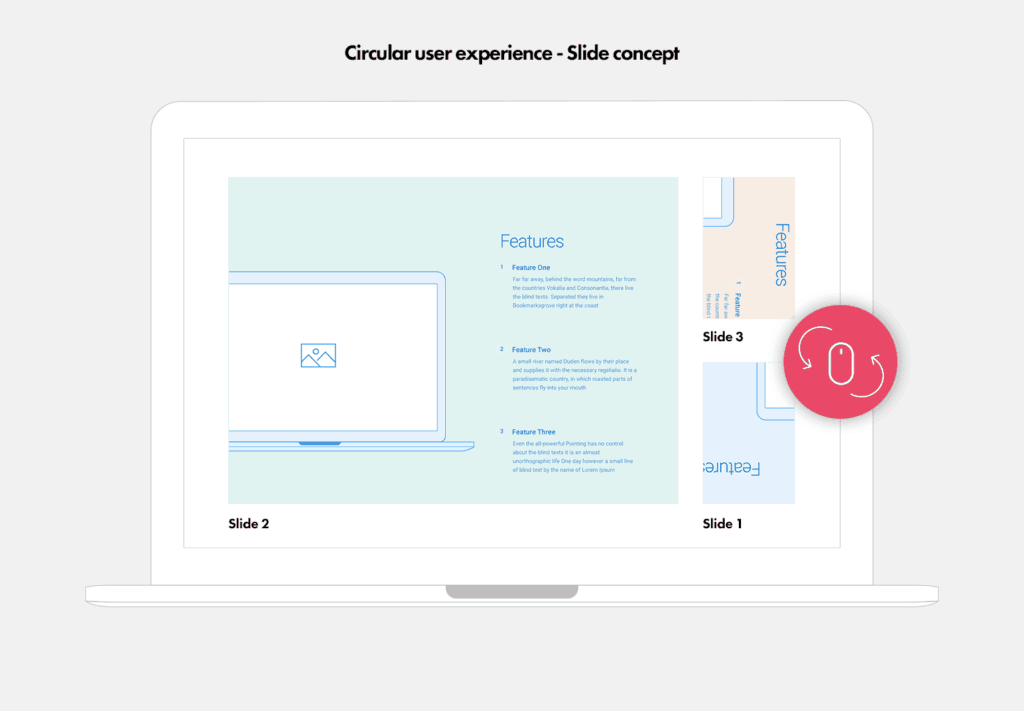
우리가 정말 좋아하는 또 다른 흥미로운 사용자 경험은 고정된 컨테이너에서 원형 동작을 사용하는 것입니다. 위의 가로 레이아웃에서 강조한 슬라이드 개념을 기반으로 하지만 슬라이드의 동작은 가로가 아닌 원형으로 되어 있어 보기에 매우 좋습니다!
다음은 고객 Aptitude Software를 사용한 작업을 보여주기 위해 디자인한 사례 연구에서 작동 중인 원형 동작의 예입니다.
#4 체스판 UX

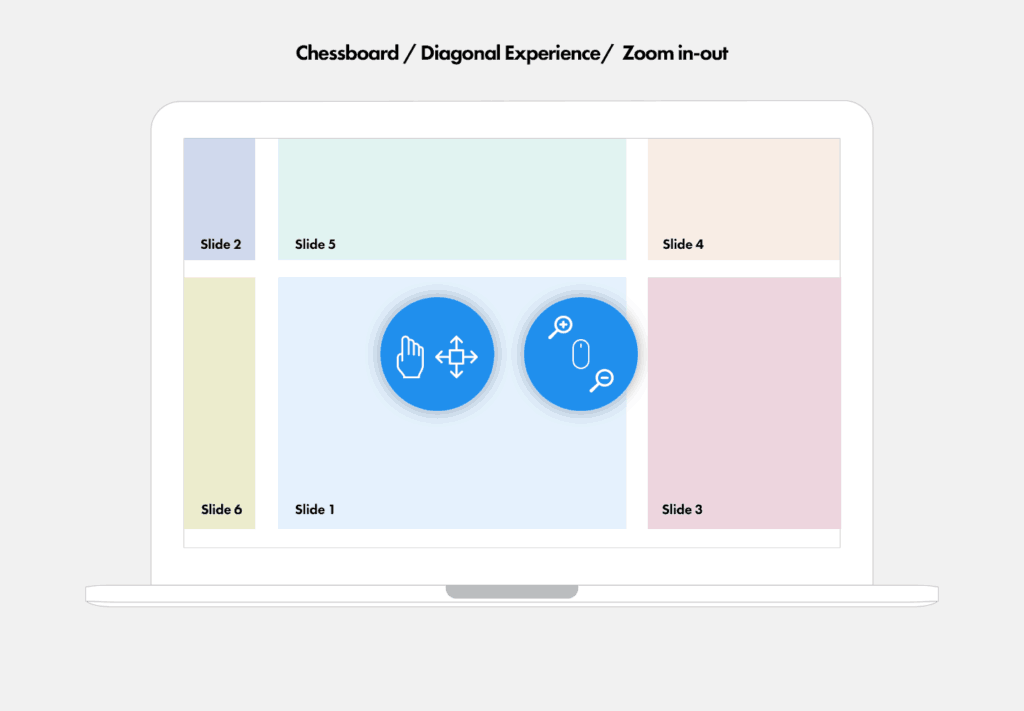
이것은 사용자가 페이지에서 여러 방향으로 탐색할 수 있고 확대 및 축소할 수 있는 거대한 체스 판과 같은 레이아웃이 있는 정말 재미있는 프레임워크입니다. 이는 사용자와 소통하는 정말 재미있는 방법입니다.
Ufomammoot 웹사이트에서 실제 체스판 UX를 볼 수 있습니다.
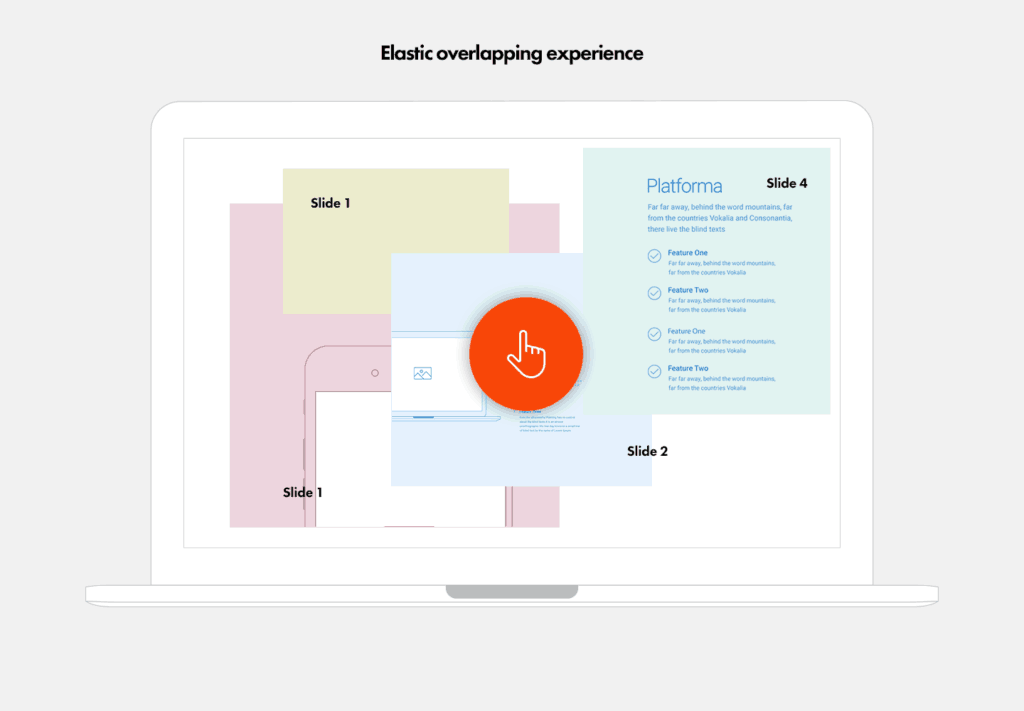
#5 탄력적 중첩 UX

탄력적으로 겹치는 사용자 경험은 내러티브가 펼쳐지면서 사용자가 탐색하도록 초대하는 겹치는 화면 위에 시리즈가 있습니다. 이것은 직관적이고 매력적인 스토리텔링의 좋은 예입니다. 우리는 그것을 좋아합니다!
Do You Speak Human 웹사이트에서 탄력적으로 겹치는 UX의 좋은 예를 볼 수 있습니다.
고용을 위한 창의력!
우리는 매일 웹의 창의성에서 영감을 받고 프로젝트를 즐기고 흥미로운 이야기를 만드는 것을 좋아합니다. 창의적인 접근 방식이 필요한 프로젝트가 있는 경우 연락해 주세요. 기꺼이 도와드리겠습니다!
