WordPress에 사진 및 비디오 갤러리를 추가하는 가장 간단한 5가지 방법
게시 됨: 2018-09-25WordPress가 처음 출시되었을 때 추가 플러그인 없이 대시보드에 갤러리를 만드는 것은 불가능했습니다. 그러나 우리 모두 알고 있듯이 다음 WordPress 5.0 업데이트에는 핵심에 Gutenberg 비주얼 편집기가 포함될 예정이므로 추가 솔루션을 설치하고 활용하지 않고도 갤러리를 만들 수 있습니다.
지금까지 우리는 WordPress 4.9.8 버전을 사용하고 있으며 항상 그렇듯이 사용자에게 사진 및 포트폴리오 웹사이트를 구축할 수 있는 포괄적인 기회를 제공하기 위해 기능을 확장하는 다양한 플러그인을 사용하여 갤러리를 쉽게 만들 수 있습니다.
오늘은 이전에 많이 사용했거나 곧 사용할 몇 가지 인기 있는 솔루션의 도움으로 사진 및 비디오 갤러리를 만들 것입니다. 그럼 봅시다!
1. 구텐베르크에 갤러리 추가
갤러리 공통 블록은 Gutenberg 편집기에서 사용할 수 있으므로 페이지 또는 게시물로 이동하여 편집할 수 있는 게시물 또는 페이지를 선택하거나 '새로 추가' 옵션을 사용하여 새 항목을 추가하면 편집할 수 있습니다. 콘텐츠 영역에 새 블록을 추가하여 Gutenberg로 게시물 또는 페이지를 작성하십시오.
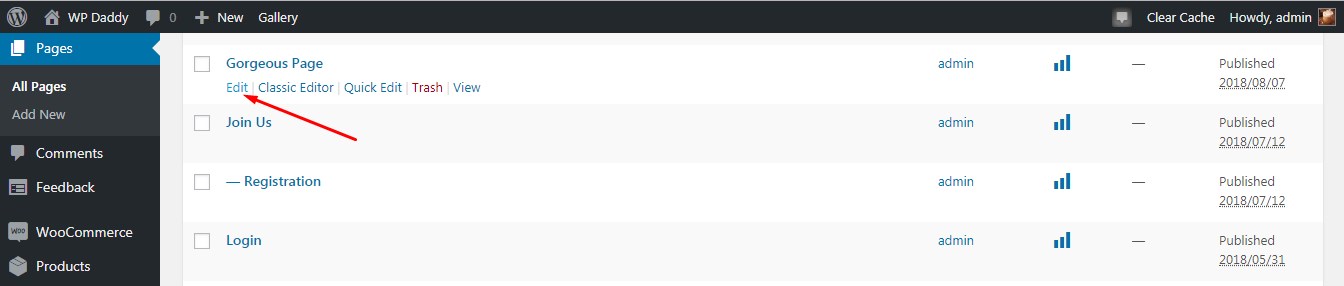
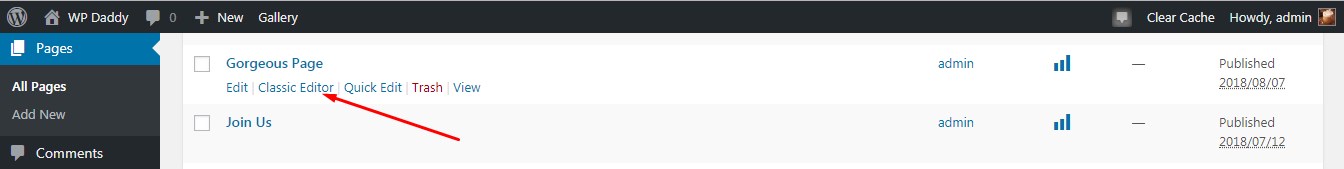
예를 들어 페이지 -> 모든 페이지로 이동하여 목록의 아무 페이지나 가리킨 다음 페이지 아래의 편집 링크를 클릭하여 구텐베르크 편집기를 엽니다.

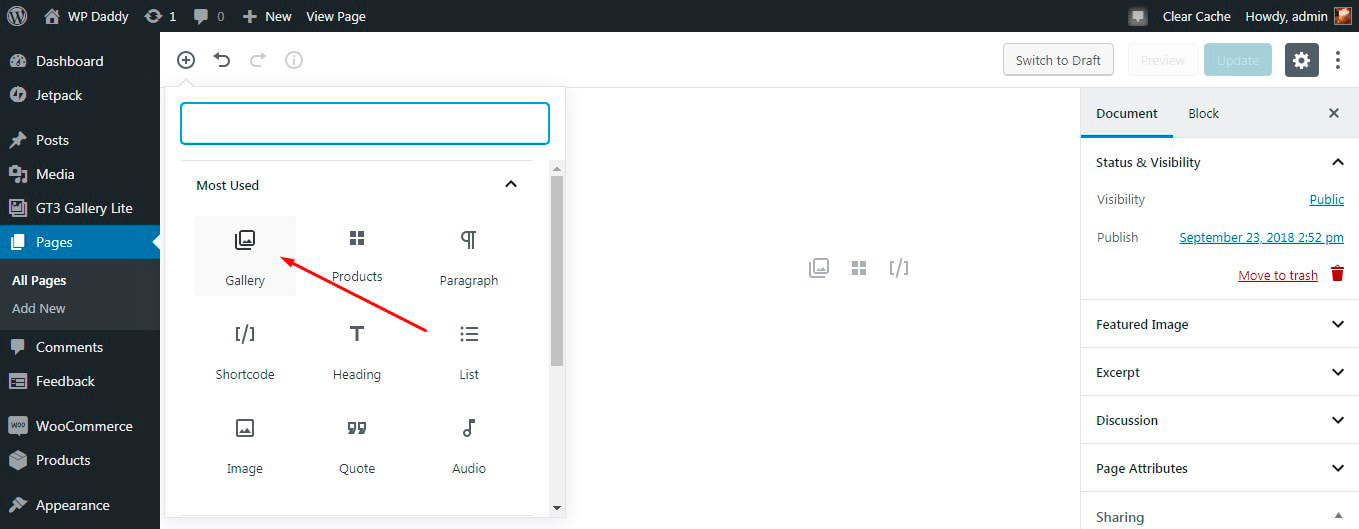
갤러리 블록 추가,

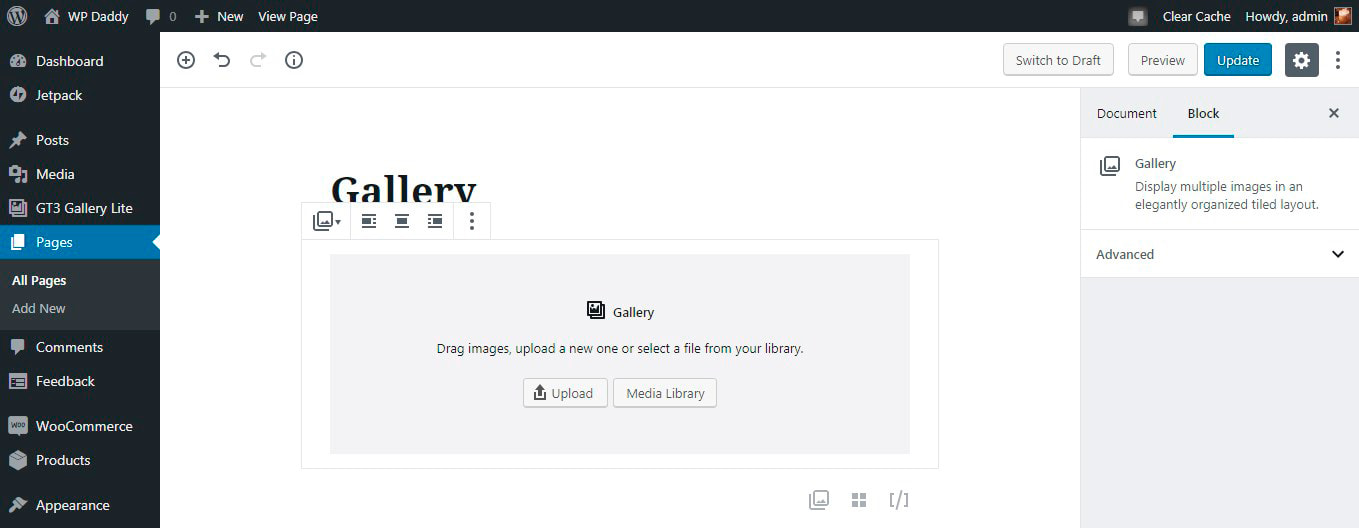
선택할 수 있는 업로드 및 미디어 라이브러리 옵션이 표시됩니다.

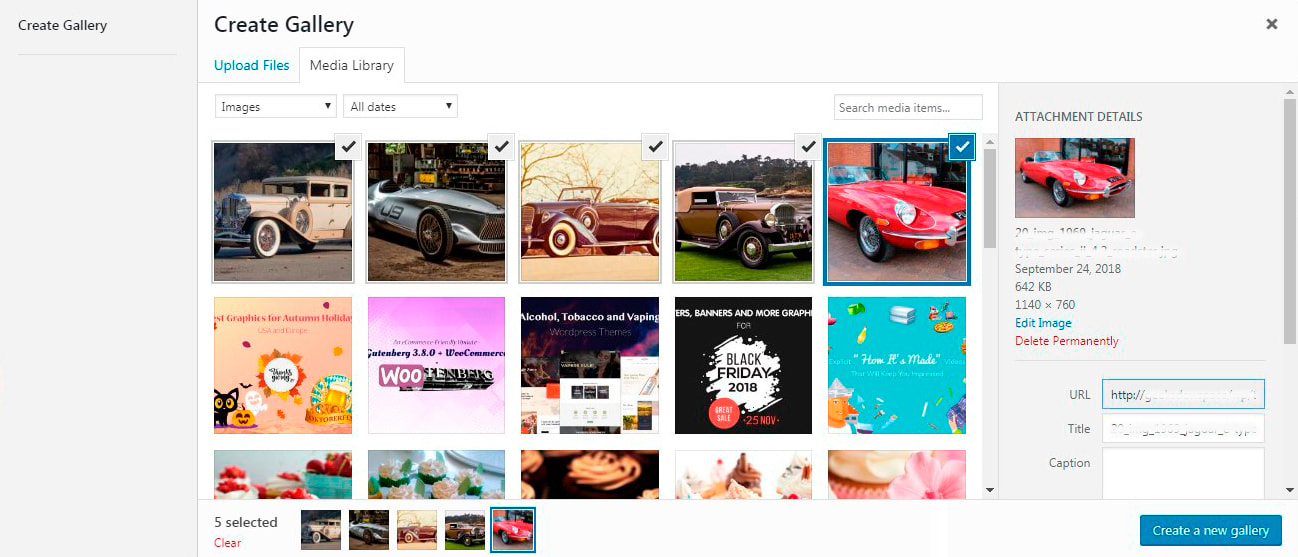
미디어 라이브러리를 선택하고 여러 이미지를 업로드합니다. ->

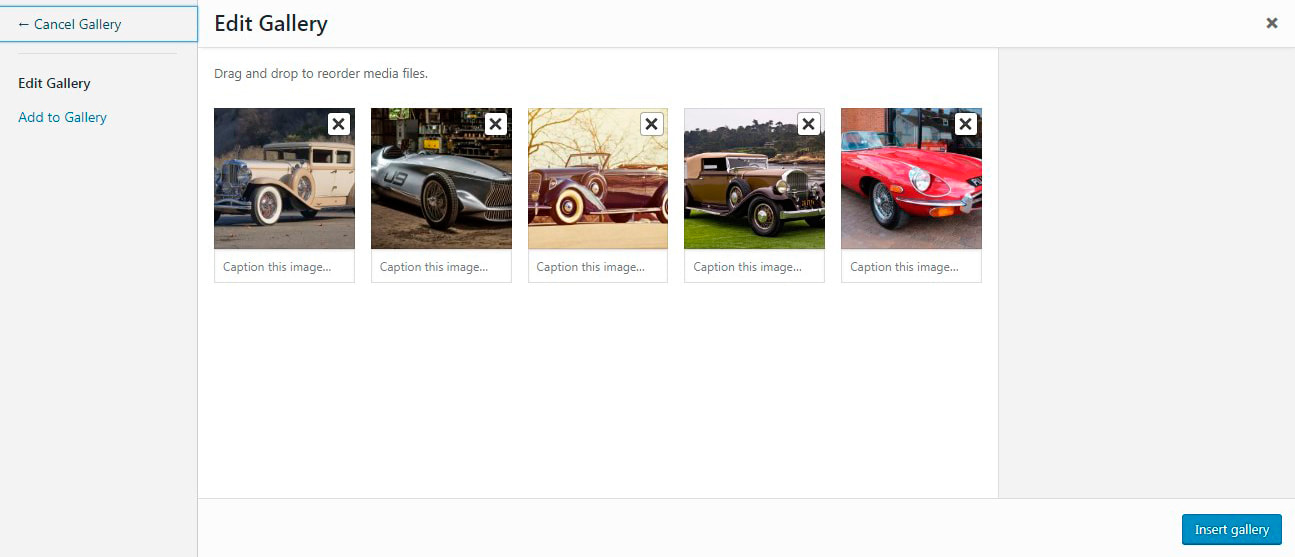
-> '새 갤러리 만들기' 버튼 클릭 -> 선택한 이미지를 드래그 앤 드롭하여 재정렬 -> '갤러리 삽입' 버튼을 클릭합니다.

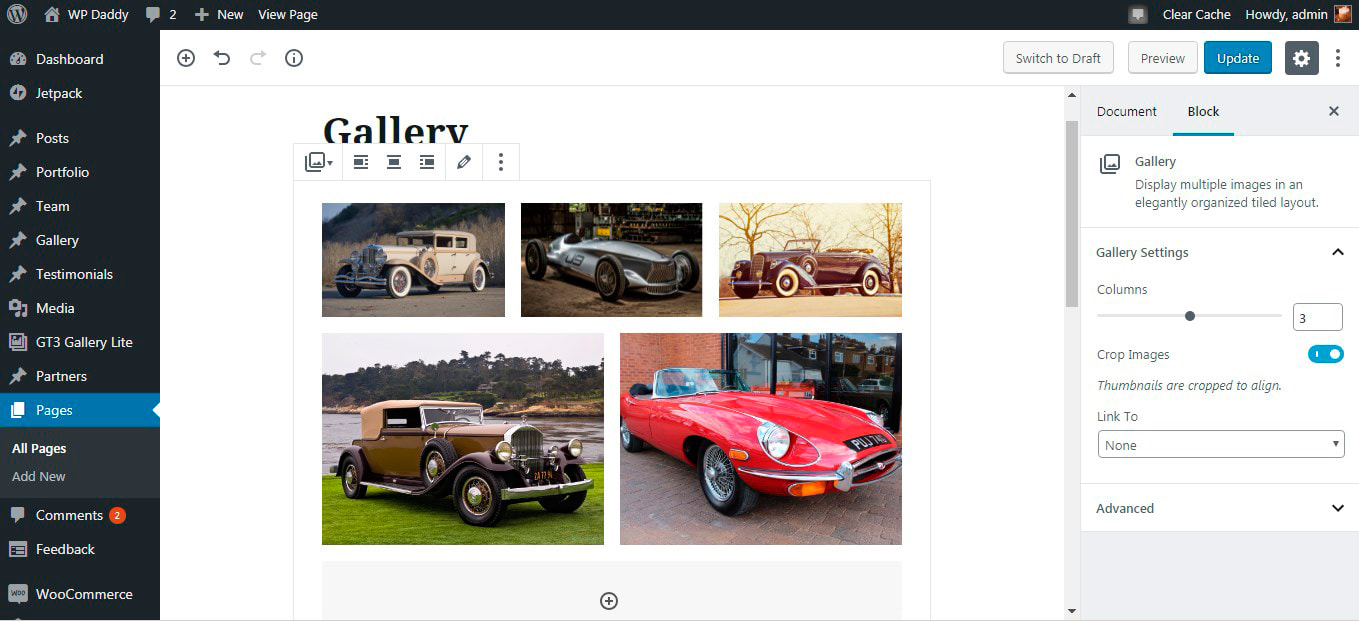
이제 갤러리가 삽입되었습니다.

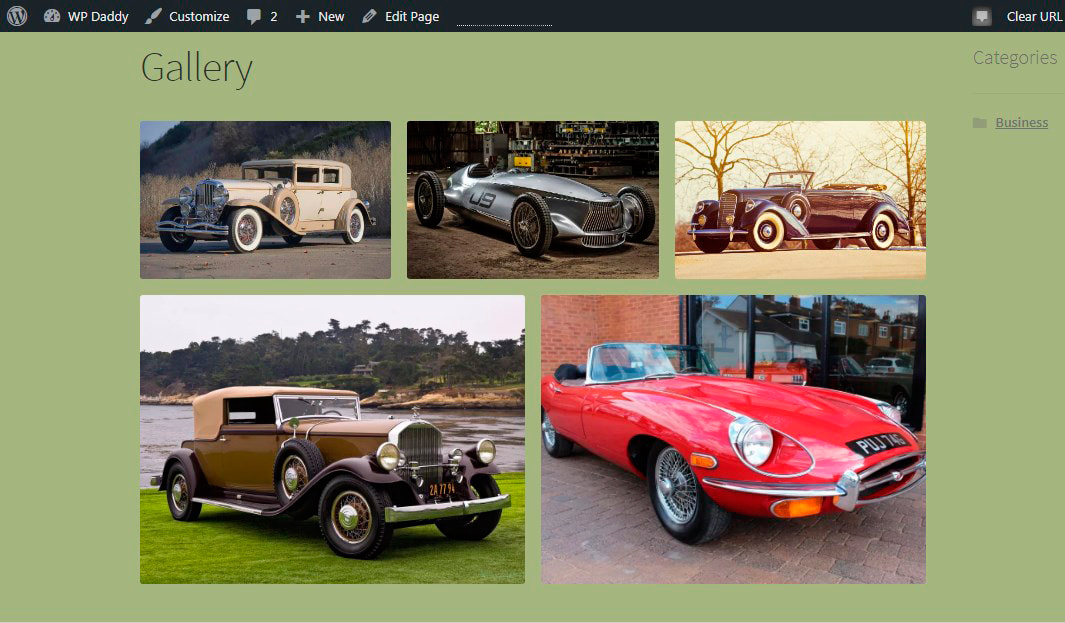
그리고 당신은 그것을 라이브로 관찰할 수 있습니다.

직접 해보십시오!
2. GT3 플러그인으로 사진 및 비디오 갤러리 추가
여기서는 친구들이 개발한 사진 및 비디오 갤러리 플러그인인 GT3 테마를 사용하겠습니다. 플러그인을 사용하면 몇 번의 클릭으로 게시물과 페이지에 갤러리를 만들 수 있습니다.
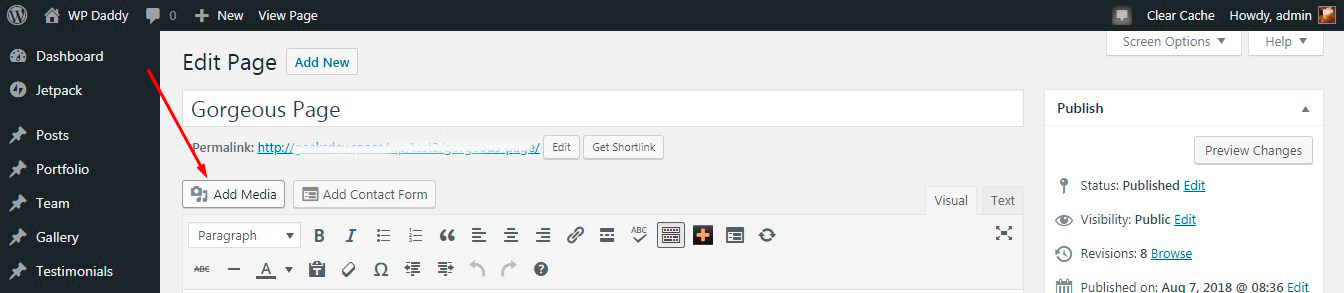
게시물이나 페이지에 클래식 WP 편집기를 사용할 때,

미디어 추가 버튼을 클릭하십시오

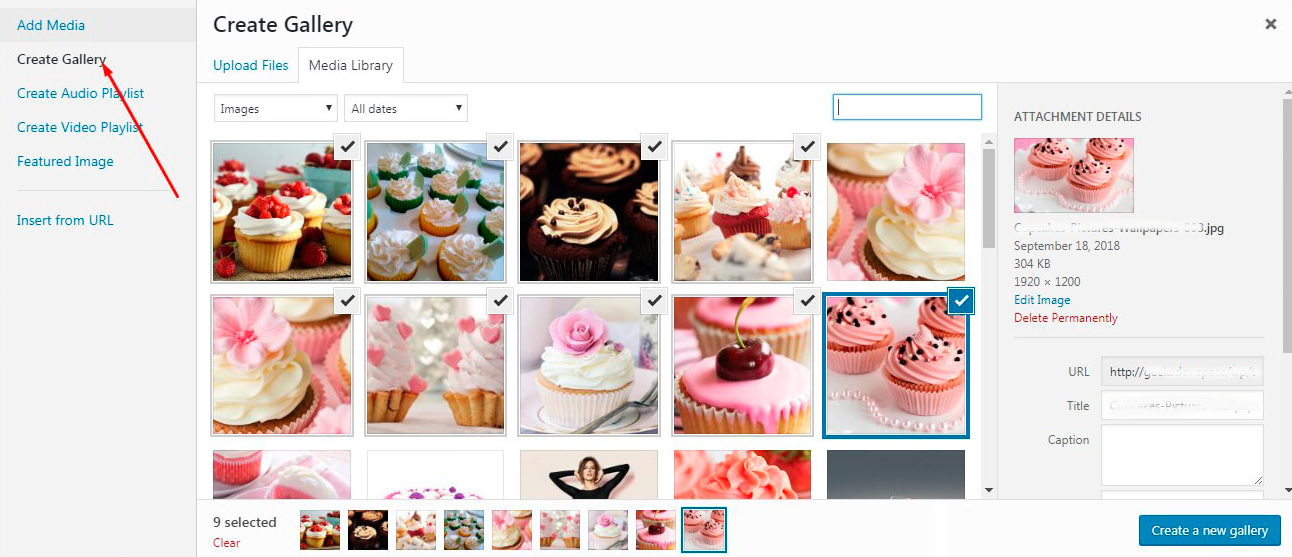
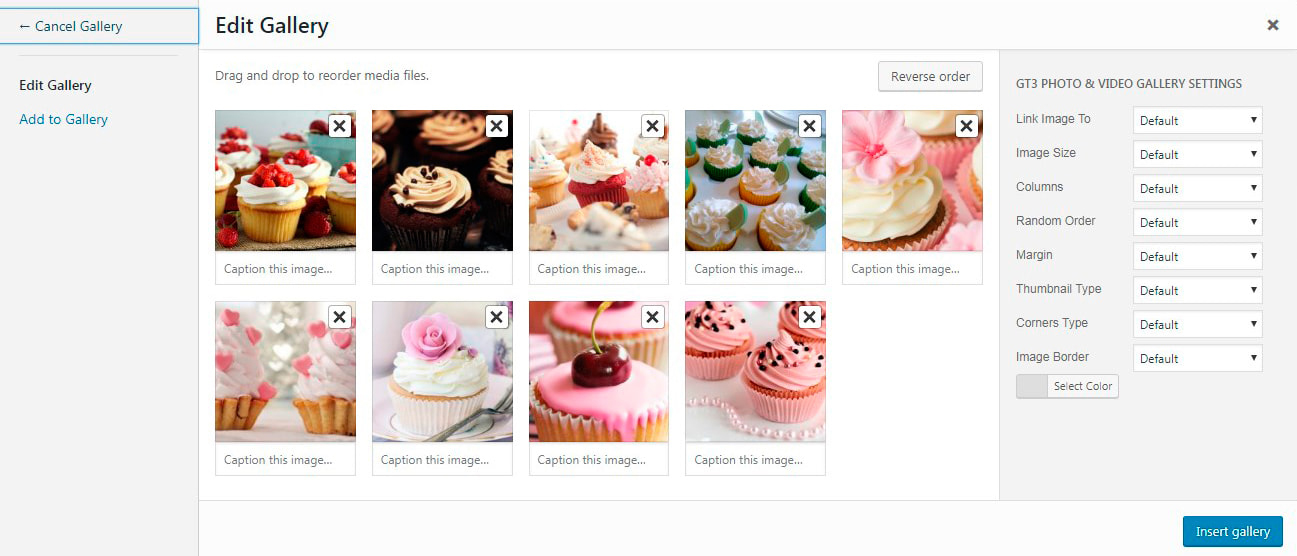
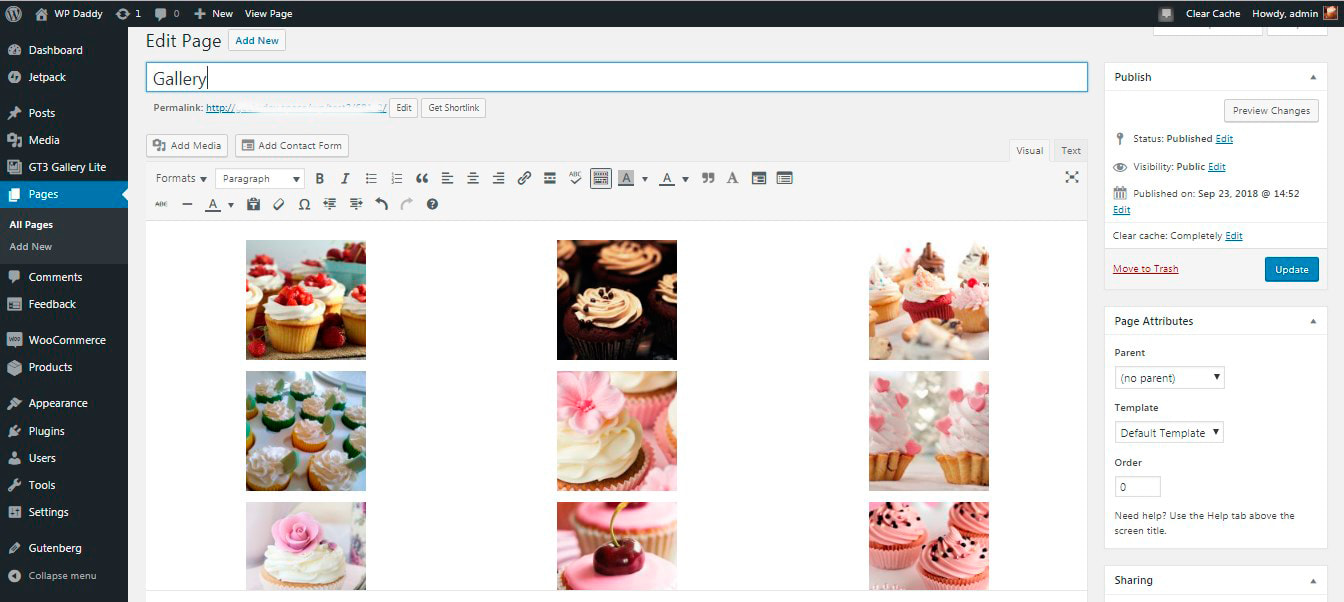
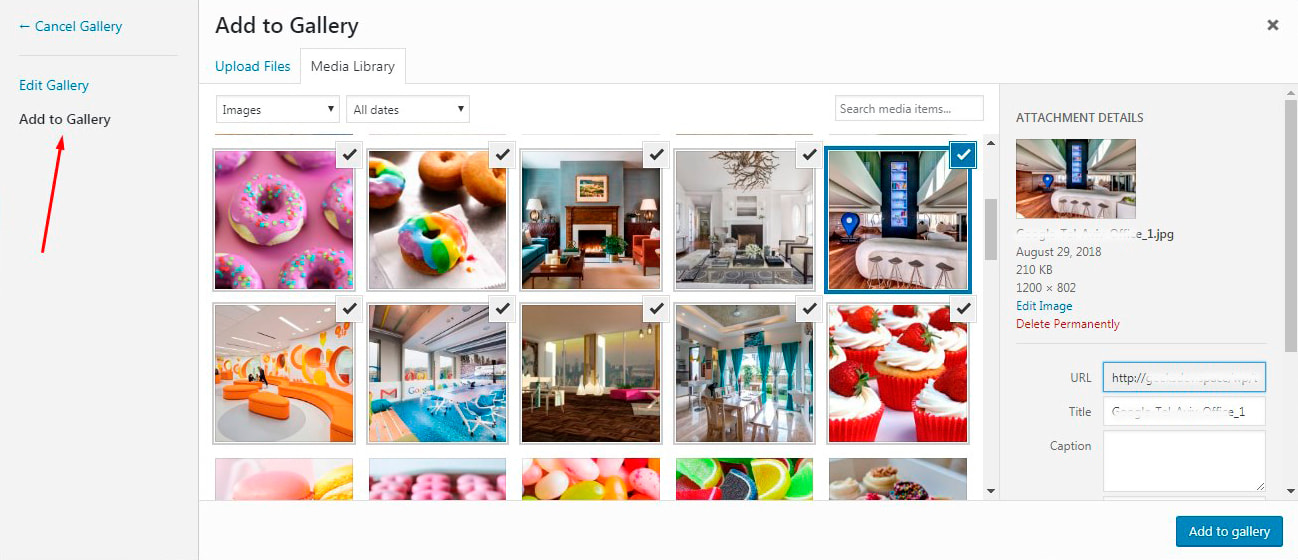
그러면 '갤러리 만들기' 옵션이 표시됩니다. 이 옵션을 클릭하면 갤러리에 사용할 여러 이미지를 선택한 다음 '새 갤러리 만들기' 버튼을 클릭하여 설정으로 이동할 수 있습니다.

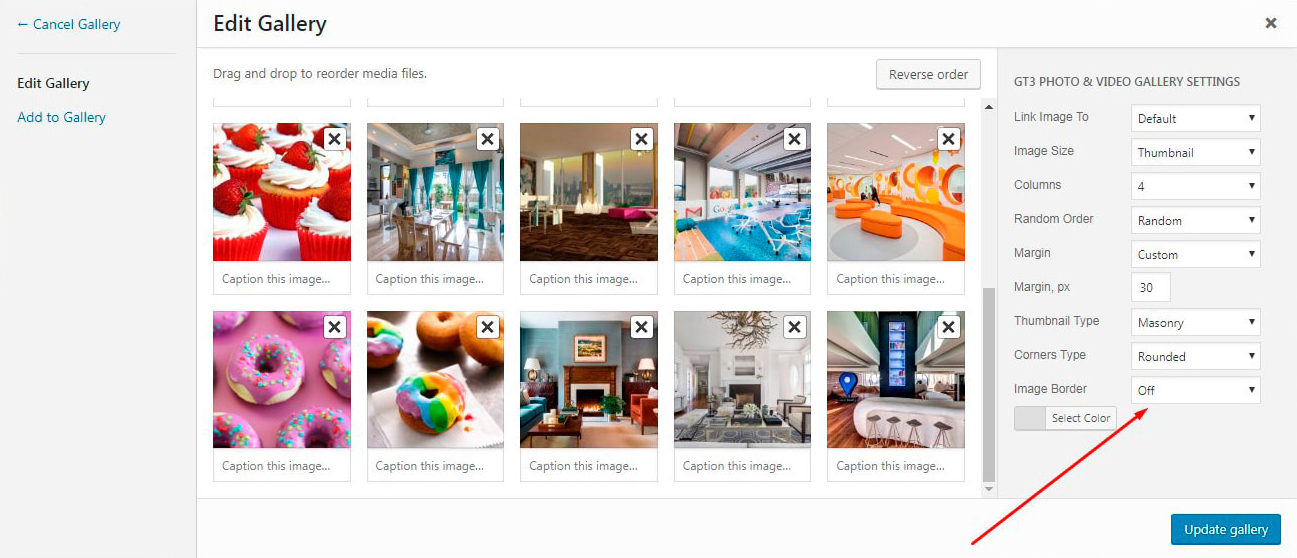
기본적으로 모든 설정을 그대로 두거나 이미지 크기, 열 수, 여백 등을 변경할 수 있습니다.

그런 다음 '갤러리 삽입' 버튼(또는 이미 생성한 갤러리를 편집하는 경우 '갤러리 업데이트' 버튼)을 클릭합니다.

이제 갤러리가 준비되었습니다.

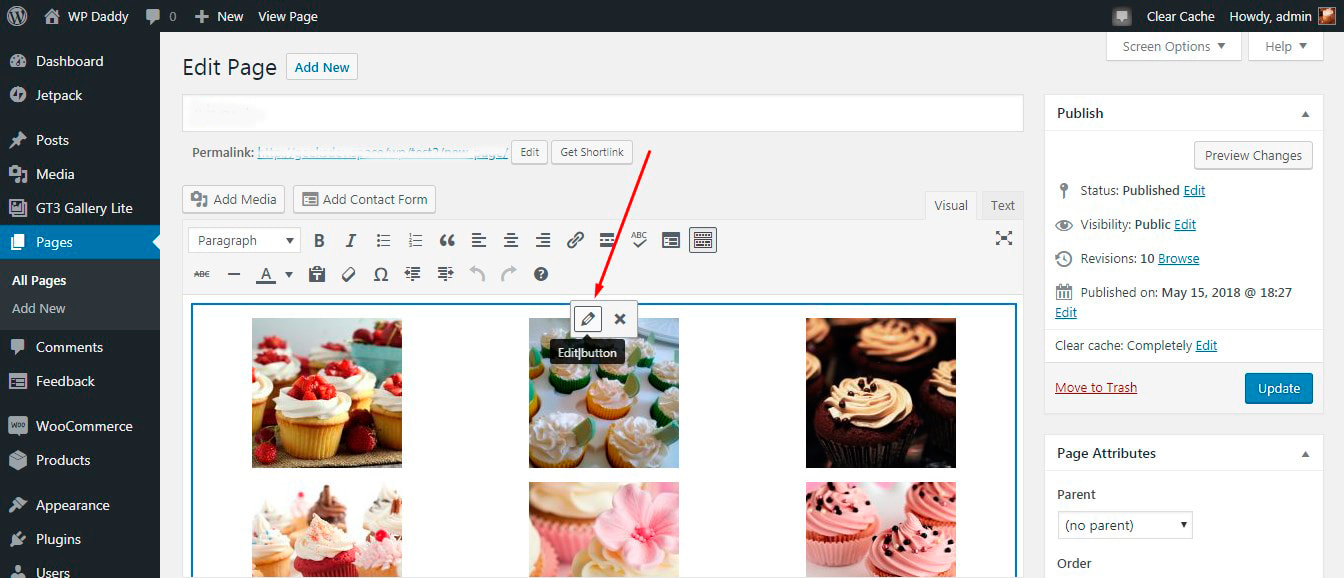
원하는 경우 갤러리를 강조 표시하여 편집할 수 있습니다.

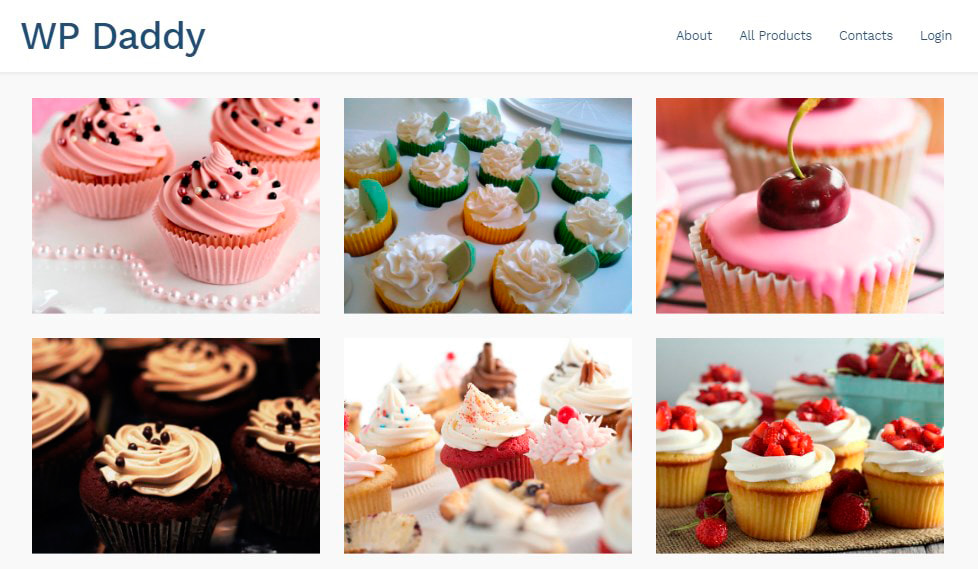
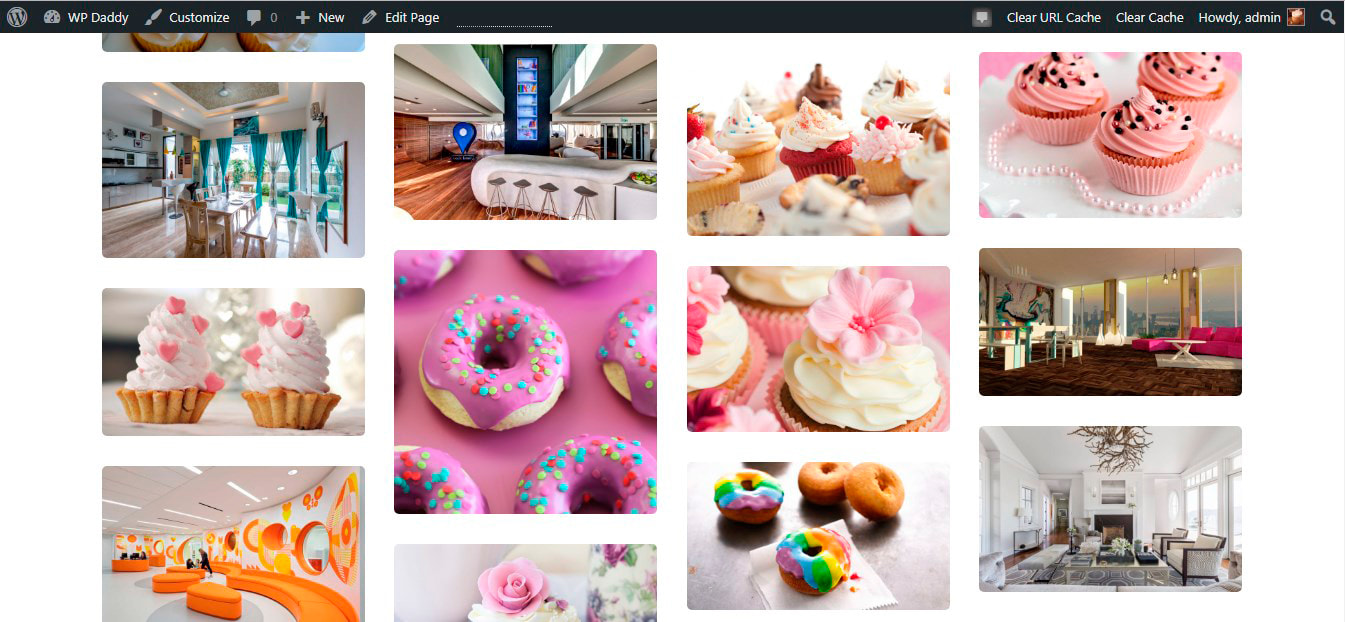
모든 작업이 끝나면 갤러리를 라이브로 관찰하십시오.

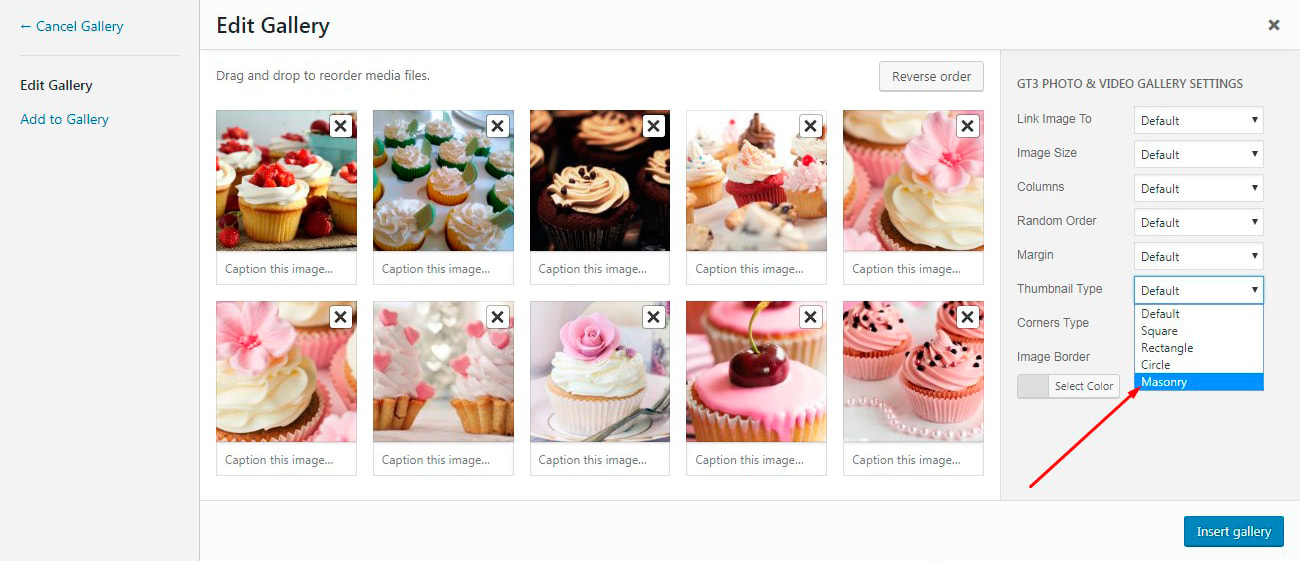
갤러리 설정에서 축소판 유형을 변경하고 다른 갤러리 표시 유형(예: Masonry)을 시도할 수도 있습니다.

축소판을 변경할 때 갤러리에 더 많은 사진을 추가할 수 있습니다.

Masonry가 라이브로 어떻게 보이는지 보십시오.

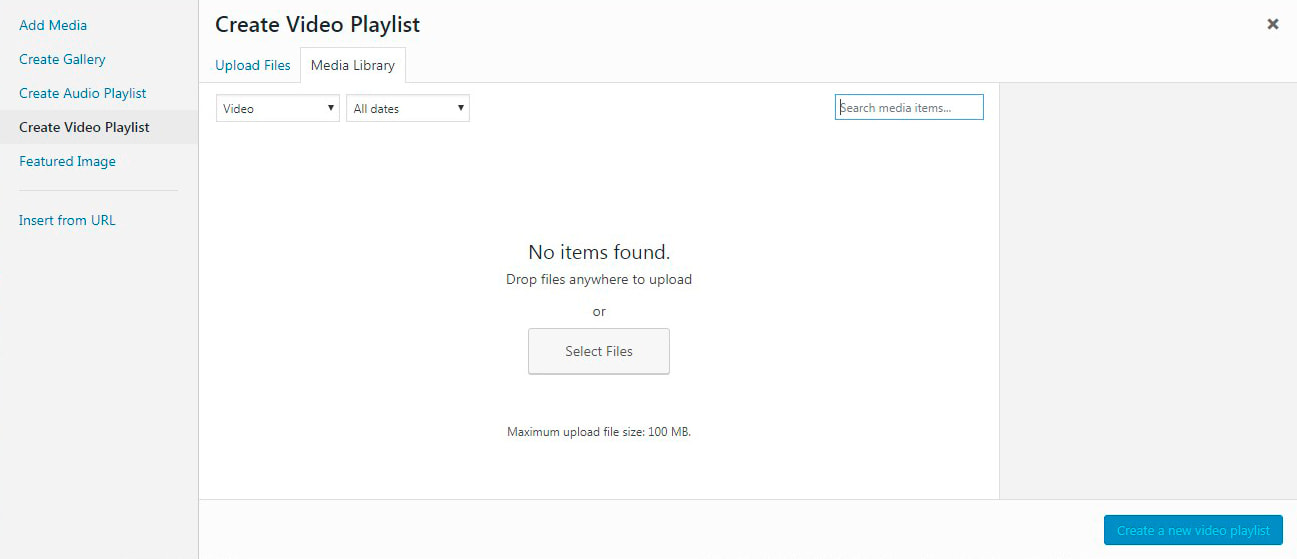
GT3 갤러리 플러그인을 사용하면 비디오 및 오디오 재생 목록을 만들 수도 있습니다. 클래식 게시물 또는 페이지 편집기에서 '미디어 추가' 버튼을 클릭한 다음 예를 들어 '비디오 재생 목록 만들기' 옵션을 클릭합니다.

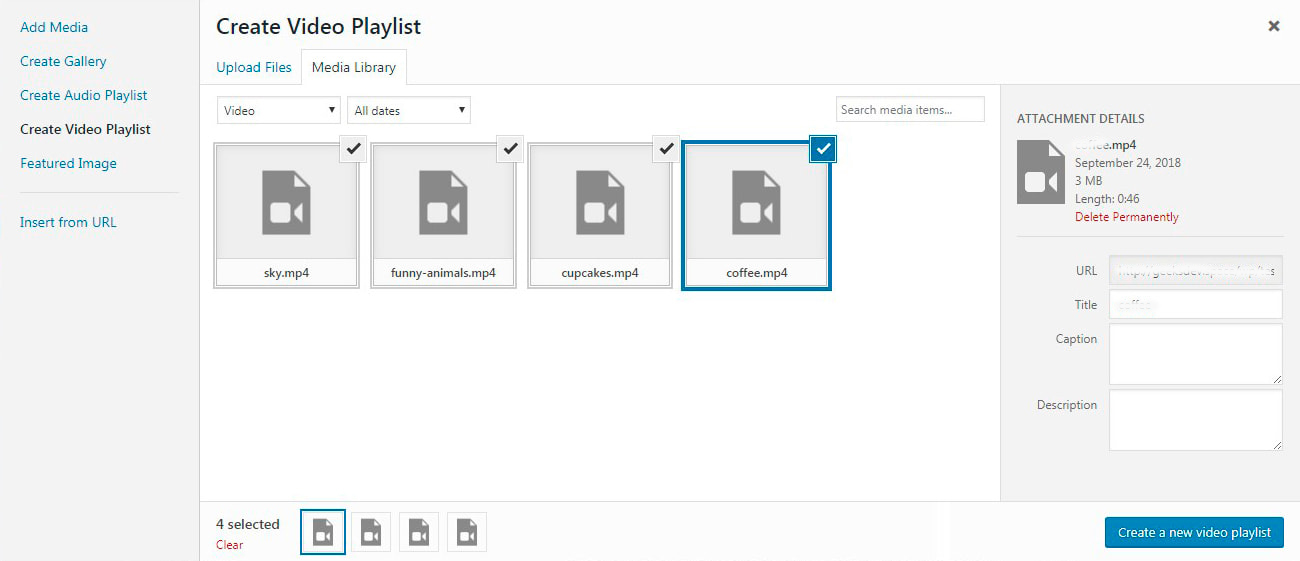
이제 미디어 라이브러리에서 비디오를 추가하거나 PC에서 업로드하고 WordPress 웹 페이지 또는 게시물에서 재생 목록을 쉽게 만들 수 있습니다. 그래서 유튜브에서 짧은 영상 몇 개를 다운받아 미디어 라이브러리에 올렸습니다.


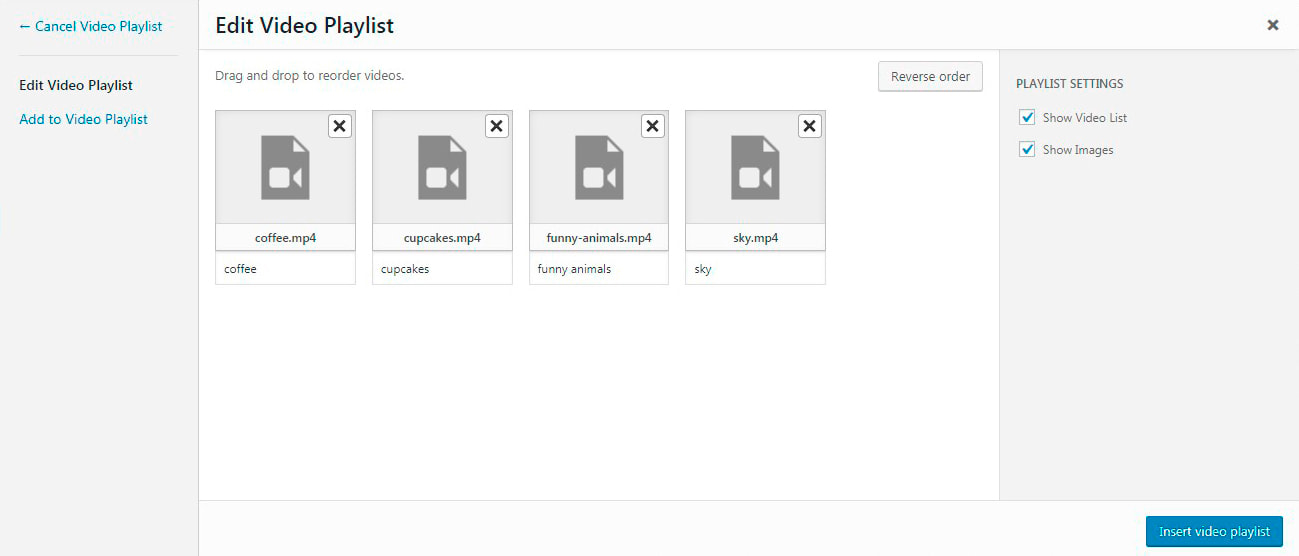
동영상이 선택되면 '새 동영상 재생목록 만들기' 버튼 클릭 -> 설정 관리 -> '동영상 재생목록 삽입' 버튼을 클릭합니다.

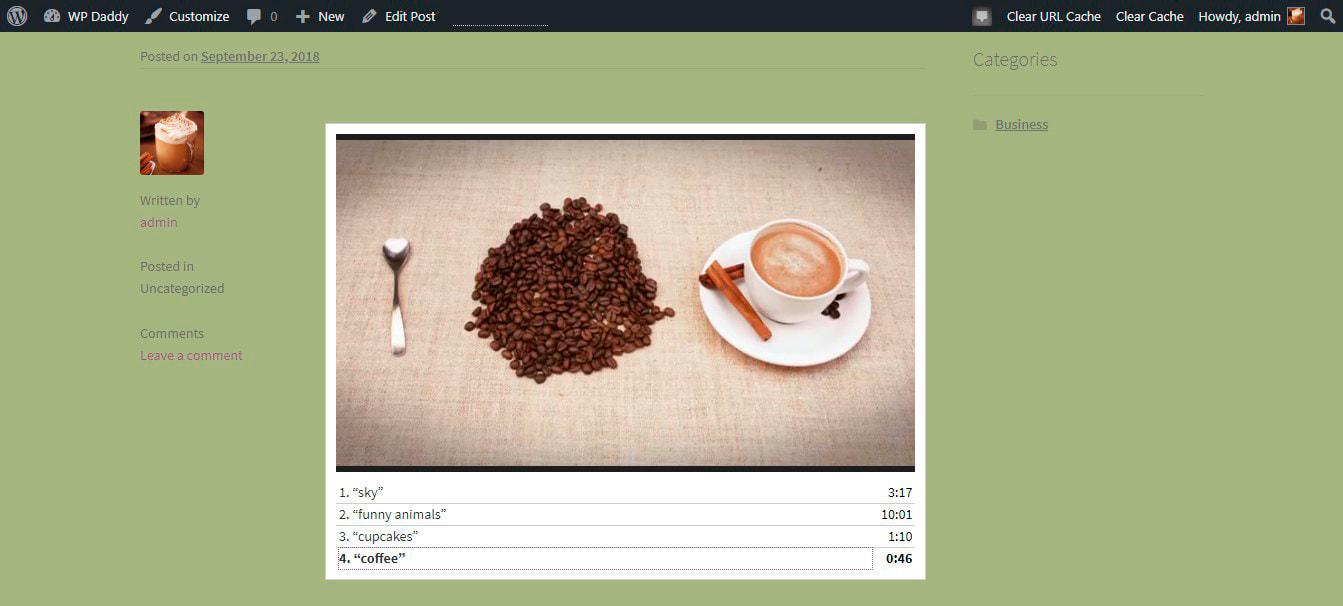
내 게시물에 재생 목록이 삽입되면 라이브로 볼 수 있습니다. 동영상이 하나씩 자동으로 재생됩니다.

참고: 영화나 클립과 같은 "무거운" 비디오를 추가해야 하는 경우 YouTube, Vimeo 또는 Facebook에서 해당 비디오를 포함하고 라이브러리에 업로드하지 않는 것이 좋습니다. 추가 미디어로 페이지에 과부하를 주지 말고 웹사이트를 빠르고 최적화된 상태로 유지하십시오.
GT3 갤러리 플러그인에는 라이브러리를 제외한 다른 곳에서 호스팅되는 미디어 파일을 사용하여 갤러리를 생성하려는 경우 'URL에서 삽입' 옵션이 있습니다.
3. WP 슬라이드쇼 갤러리 추가 – 혁명 슬라이더
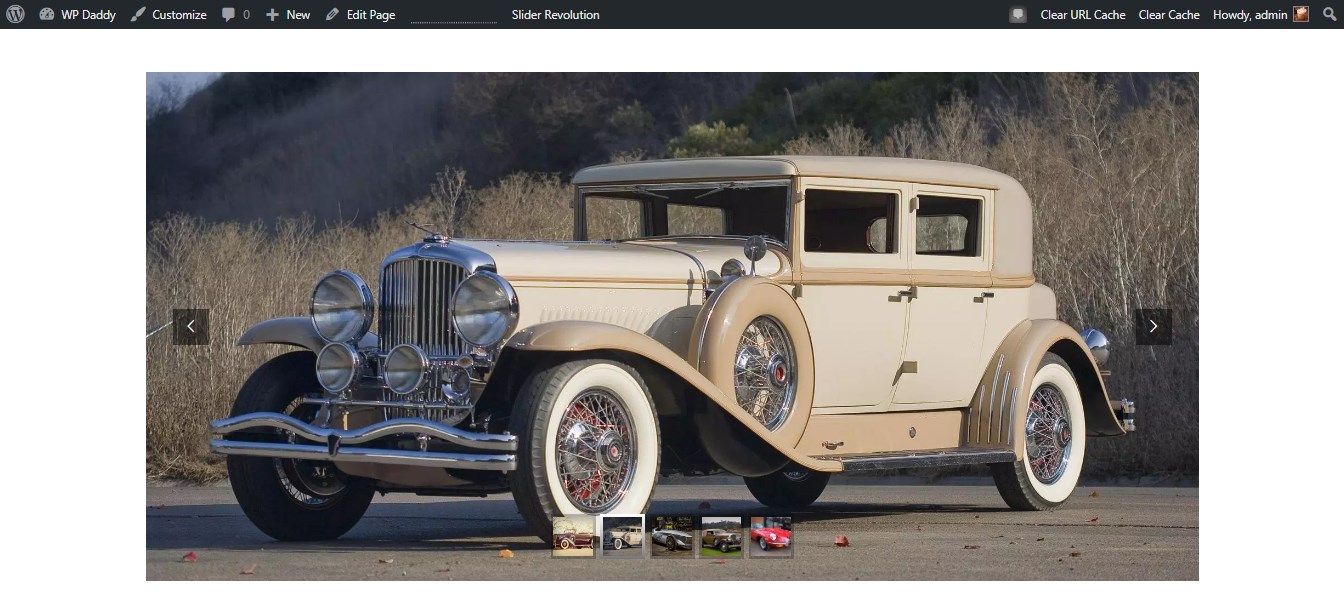
Slider Revolution은 페이지와 게시물에 슬라이딩 사진이나 비디오를 추가하는 가장 잘 알려진 방법 중 하나입니다.
(Revolution Slider에 비디오를 추가하는 방법에 대한 단계별 가이드를 읽어보십시오.) RevSlider는 사진 작품을 전시하거나 제품 또는 서비스의 판촉 자료를 나타내는 가장 쉬운 방법입니다.
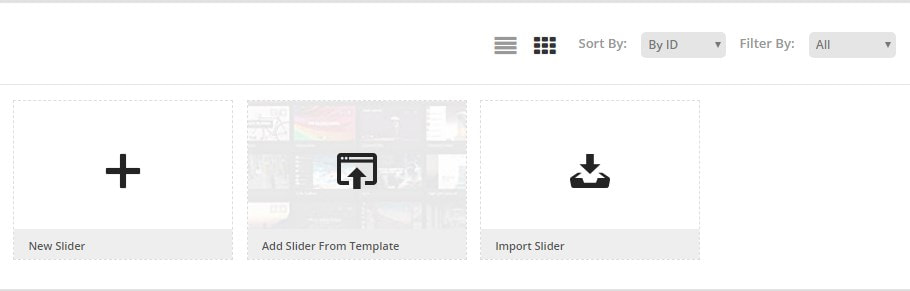
플러그인을 설치하고 활성화한 후 Slider Revolution으로 이동하여 '새 슬라이더'를 클릭하여 시작합니다.

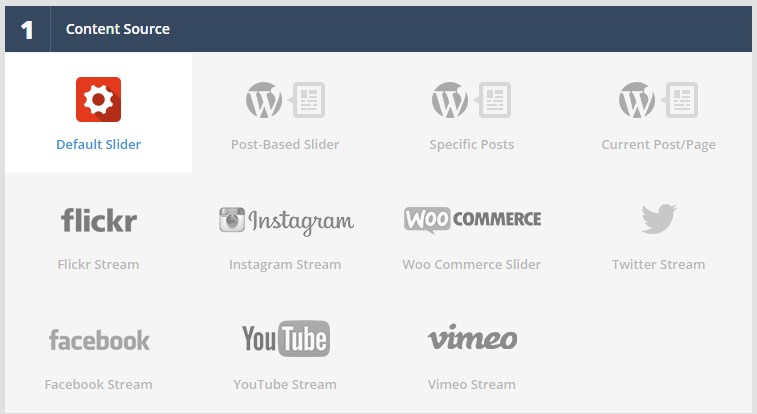
YouTube, Vimeo, Flickr, 특정 게시물 등의 미디어를 포함할 콘텐츠 소스를 선택하거나 기본 슬라이더를 선택할 수 있습니다.


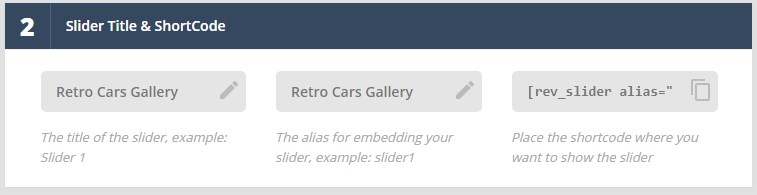
슬라이더 제목과 별칭을 추가하여 원하는 게시물이나 페이지에 추가할 단축 코드를 생성합니다(현재 생성된 슬라이더를 추가하는 데 필요합니다).

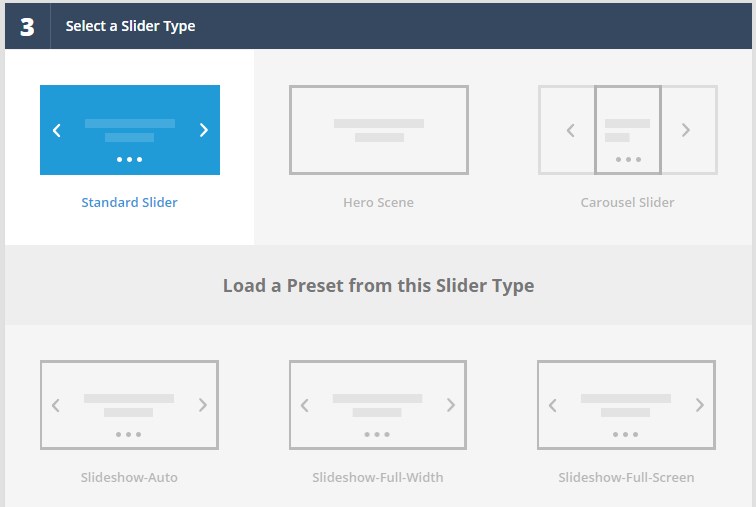
그런 다음 Standard, Hero Scene 또는 Carousel에서 슬라이더 유형을 선택하고 선택한 슬라이더 유형에서 사전 설정을 선택해야 합니다.

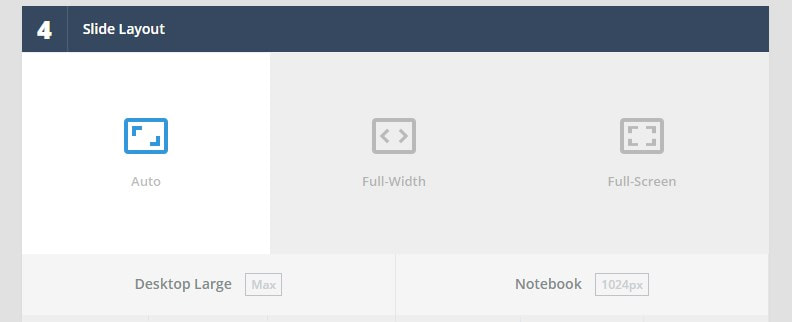
자동, 전체 너비 또는 전체 화면에서 슬라이드 레이아웃을 선택하고 설정을 저장하여 다음 편집 단계로 진행합니다.

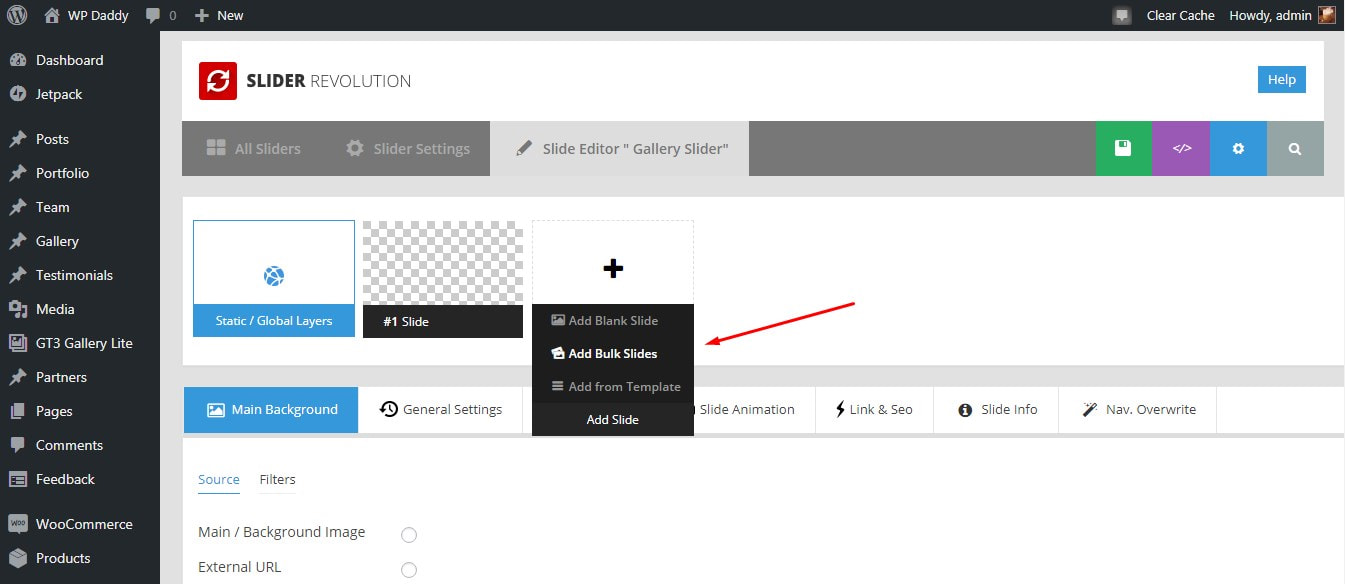
슬라이드 편집기에서 미디어 라이브러리의 슬라이드를 추가할 수 있습니다.

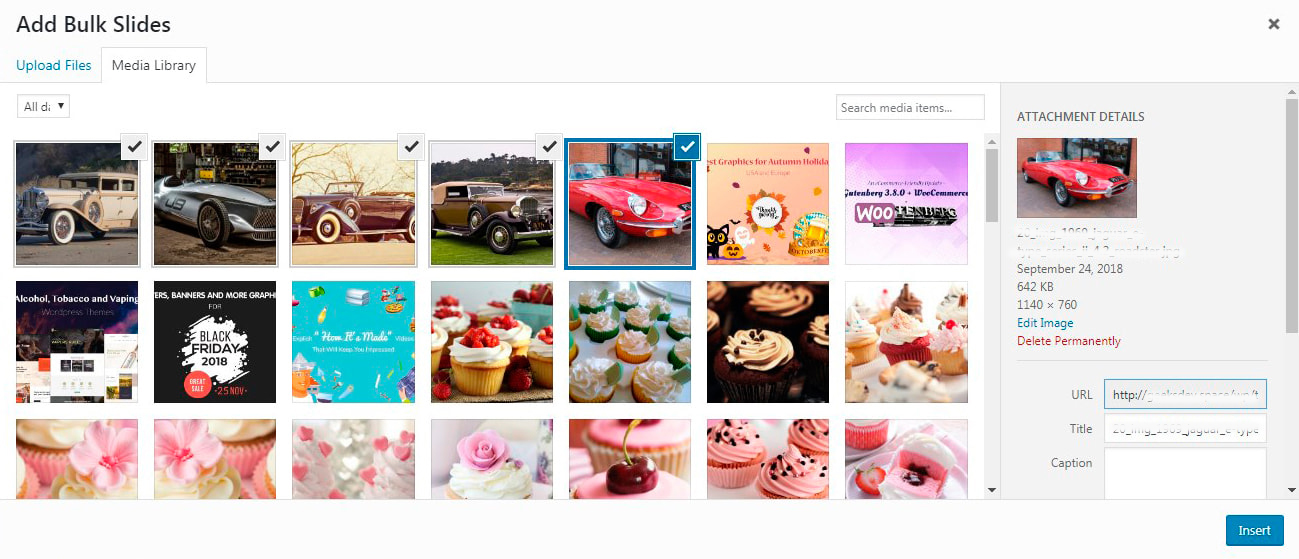
'대량 슬라이드 추가' 옵션을 클릭하고 미디어 라이브러리에서 이미지를 선택한 다음 '삽입' 버튼을 클릭합니다.

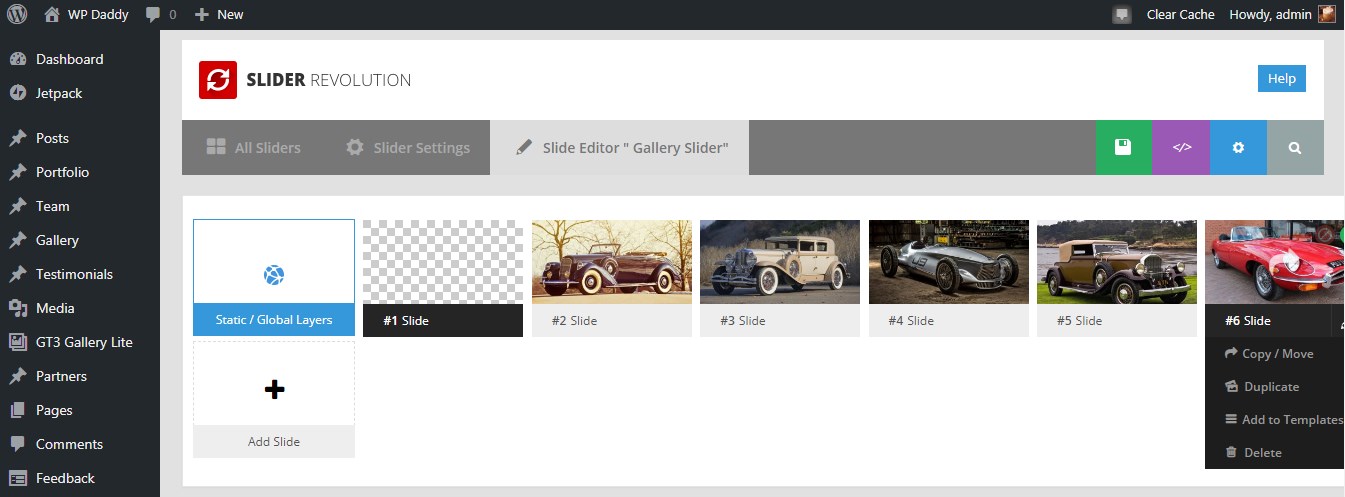
이제 내 슬라이드가 삽입되었습니다.

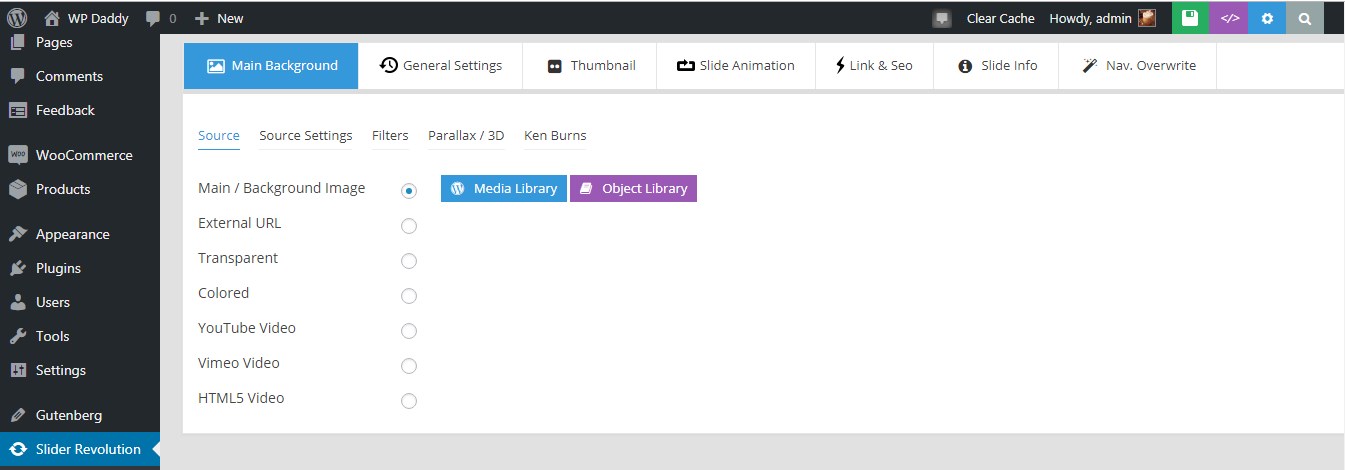
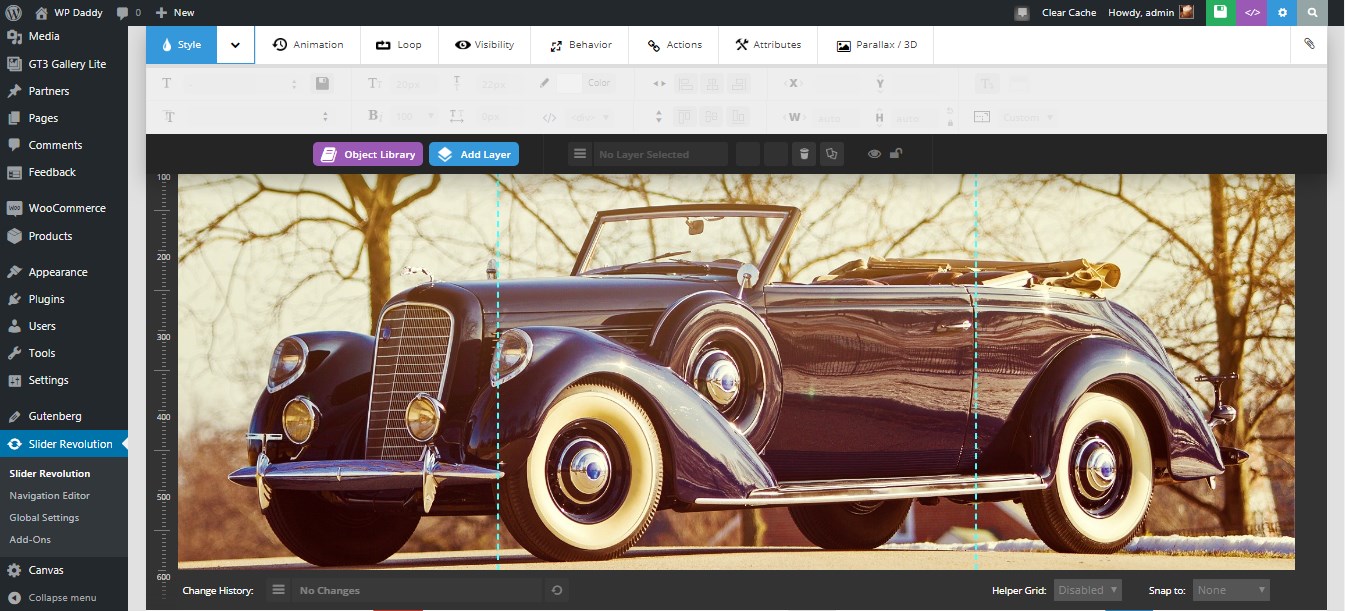
이제 배경도 선택할 수 있습니다.

내 슬라이드 크기 조정, 예를 들어 캡션과 같은 레이어 추가

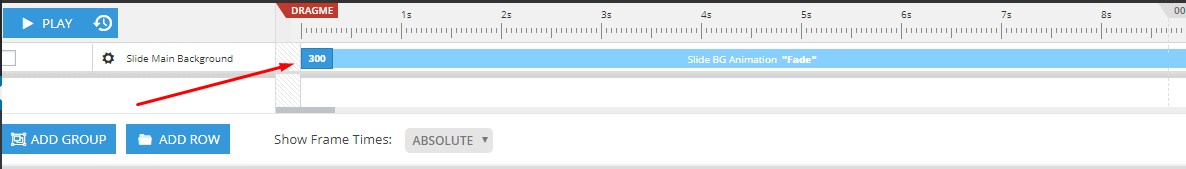
모든 슬라이드의 전체 재생 시간을 편집할 수 있습니다.

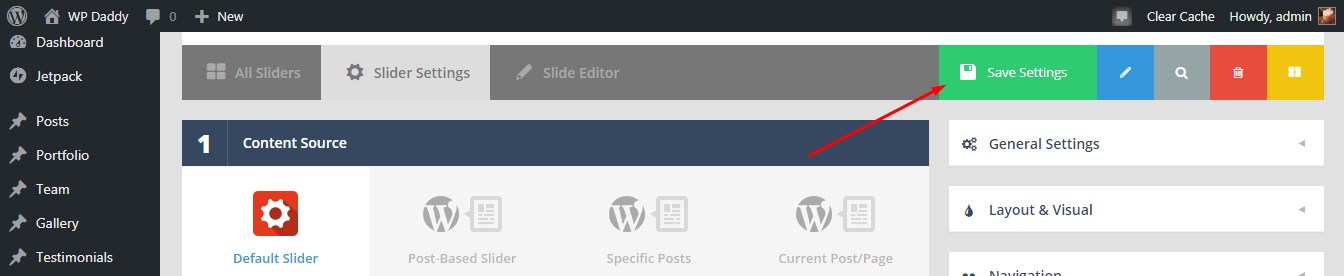
모든 편집이 완료되면 편집 영역 오른쪽 상단의 플렉서블 디스크 아이콘이 있는 녹색 버튼을 클릭하여 변경 사항을 저장합니다.

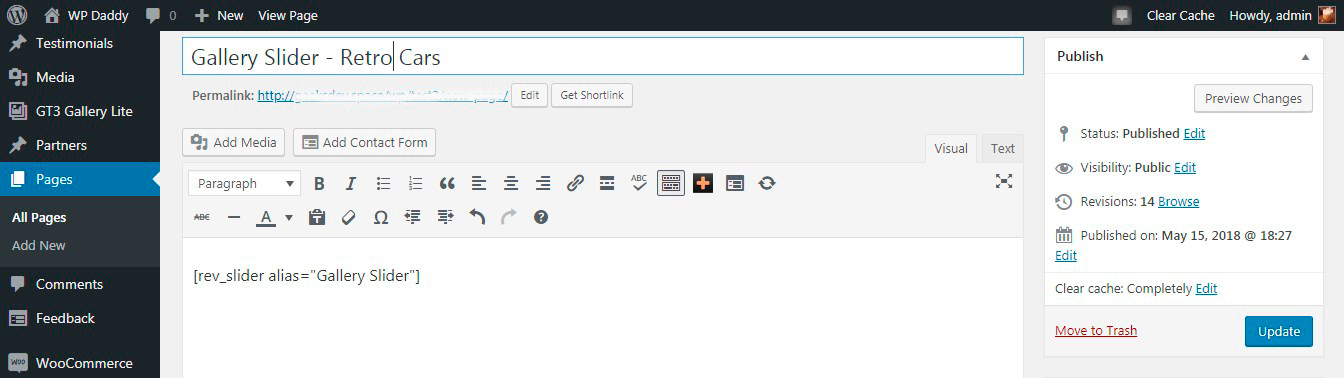
이제 페이지 또는 게시물 -> 모든 페이지 또는 모든 게시물(또는 취향에 따라 새 페이지 또는 게시물 추가) -> 페이지 또는 게시물을 선택하거나 생성하고 슬라이더 설정 영역의 슬라이더 제목 및 단축 코드 섹션에서 복사한 단축 코드를 삽입합니다. 슬라이더 혁명.

이제 슬라이더를 실시간으로 관찰할 수 있습니다.

4. 특정 WordPress 테마에 페이지 빌더 사용
나는 우리 친구들이 만든 디자인 목록에서 임의의 WP 테마를 선택하고 싶습니다. GT3 테마, 캔버스 인테리어 및 가구 포트폴리오 WP 테마입니다. 이 템플릿은 게시물이나 페이지에 다양한 콘텐츠 유형을 추가하기 위한 블록을 추가하고 관리할 수 있는 GT3 페이지 빌더와 함께 제공되며 갤러리도 예외는 아닙니다.
따라서 테마가 설치되고 활성화되면 관리자 대시보드에서 갤러리 메뉴를 찾을 수 있습니다. 갤러리로 이동하여 새로 추가 버튼을 클릭합니다.

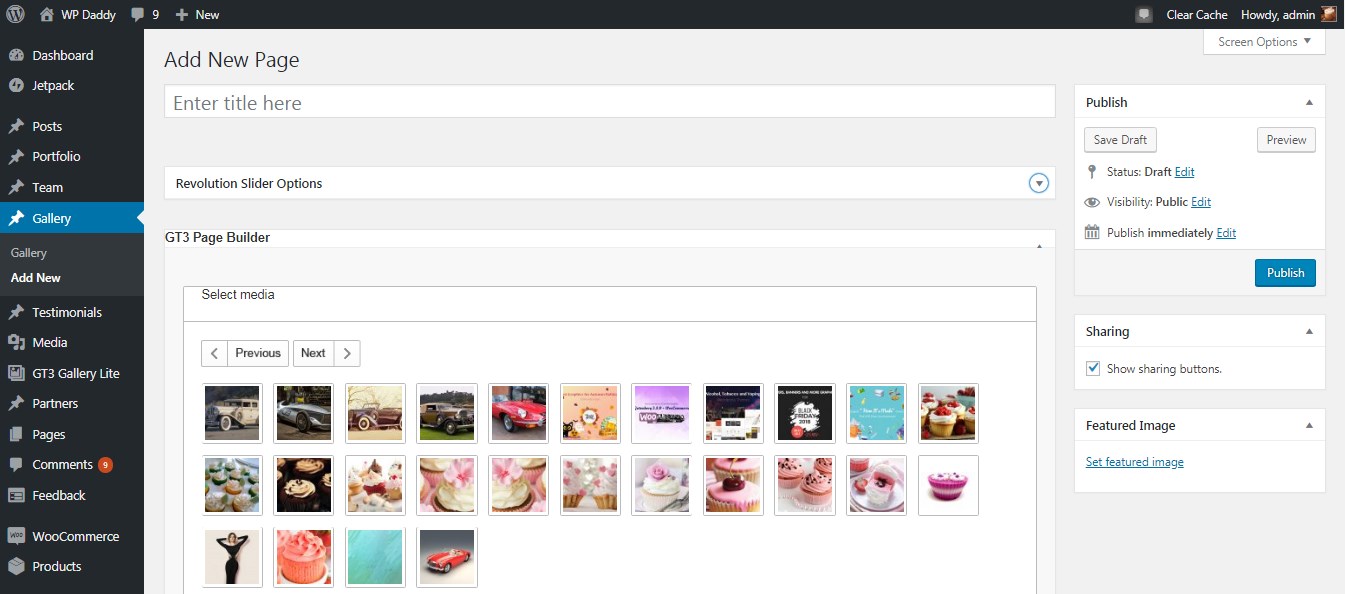
이제 새 갤러리 페이지를 만들 것입니다. 여기에서 페이지 콘텐츠 편집 영역에서 바로 미디어 라이브러리의 이미지를 선택할 수 있습니다.

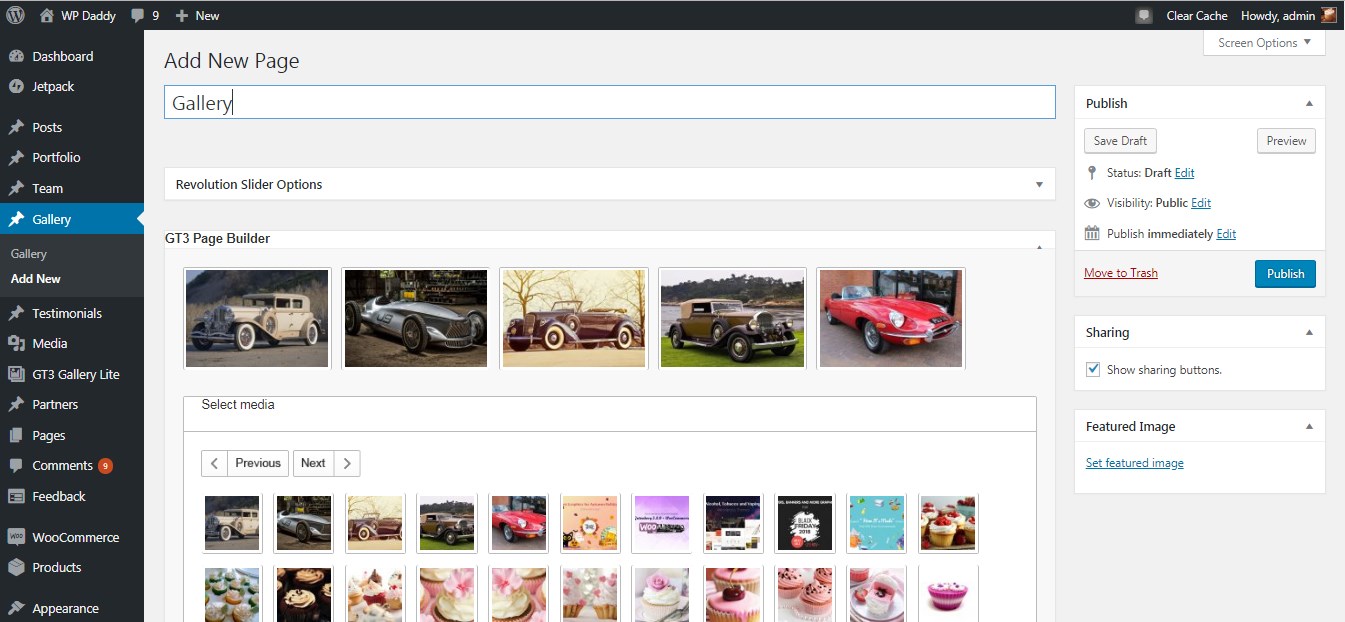
모든 이미지를 클릭하면 GT3 Page Builder 섹션에 추가됩니다.

완료되면 게시를 클릭하고 준비된 갤러리를 미리 봅니다. 이것은 쉬워요!

5. NextGen으로 갤러리 추가
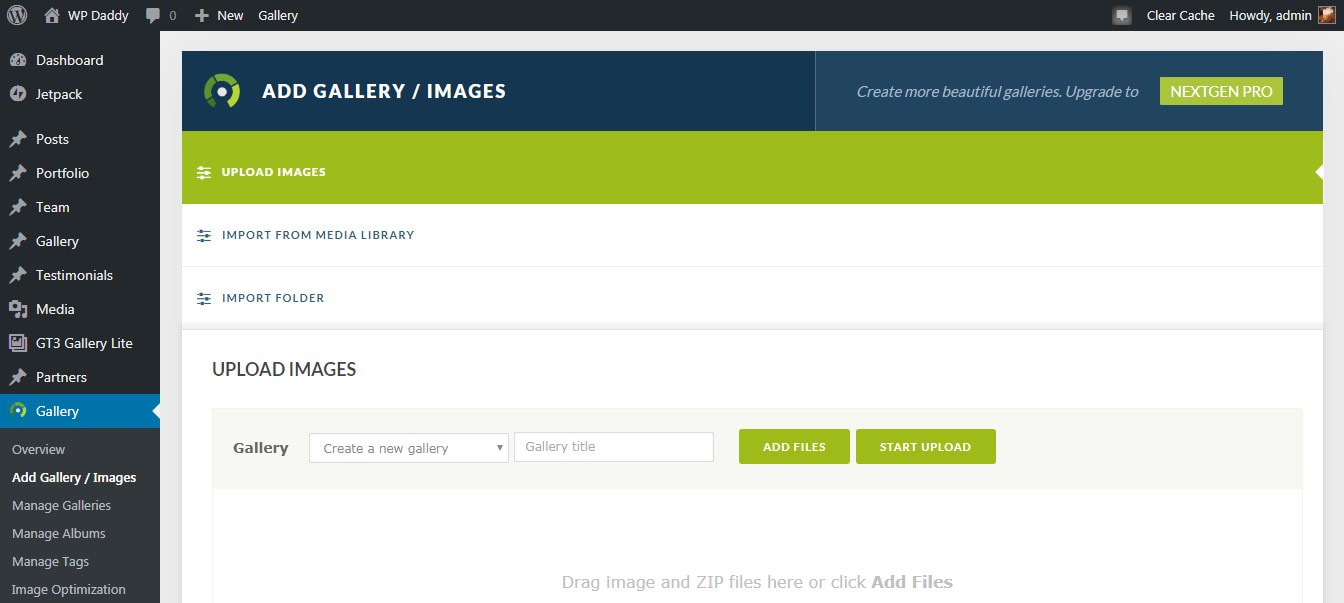
한 번에 본질을 포착합시다. NextGen 갤러리 플러그인을 설치하고 활성화한 후 관리 대시보드에서 갤러리(NextGen 하나) -> 갤러리/이미지 추가 메뉴로 이동하면 편집 영역으로 이동합니다. 여기에서 PC에서 이미지를 업로드하거나 미디어 라이브러리에서 가져오거나 이미지가 포함된 전체 폴더를 가져올 수 있습니다.

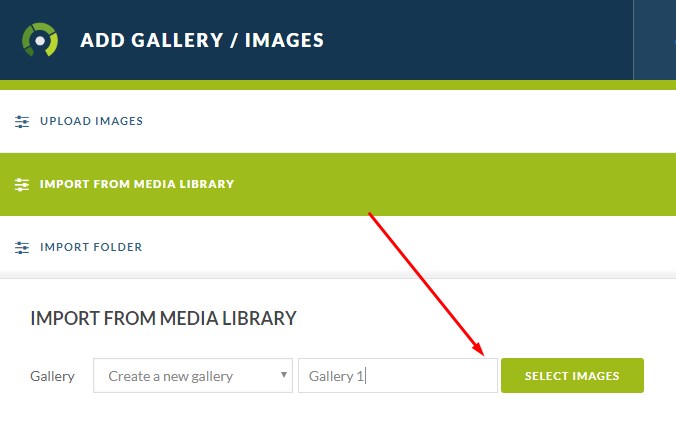
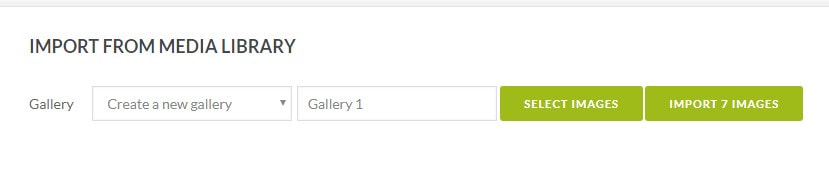
미디어 라이브러리에서 파일을 가져오는 것이 좋으므로 필요한 옵션을 선택합니다. -> '이미지 선택' 버튼을 클릭합니다. ->

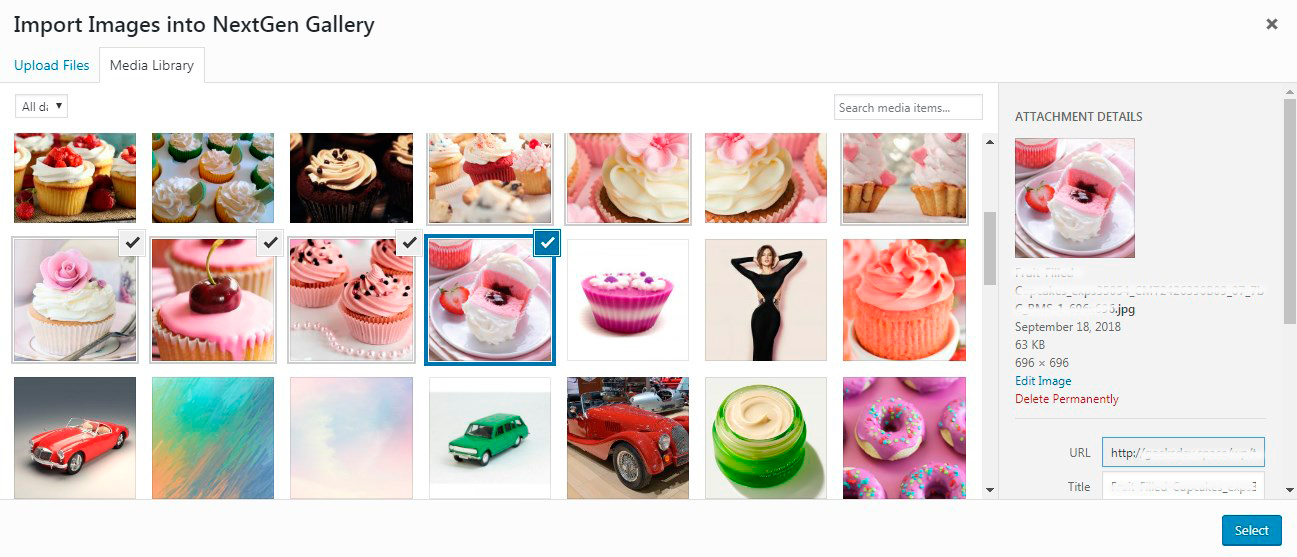
-> 미디어 라이브러리에서 여러 이미지를 선택하고 -> 또 다른 '선택' 버튼을 다시 클릭합니다.

이제 'Import... images' 버튼을 클릭합니다(선택한 이미지의 수가 줄임표 대신 표시됨).

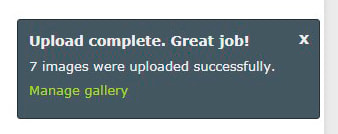
내 이미지가 성공적으로 업로드되었습니다.

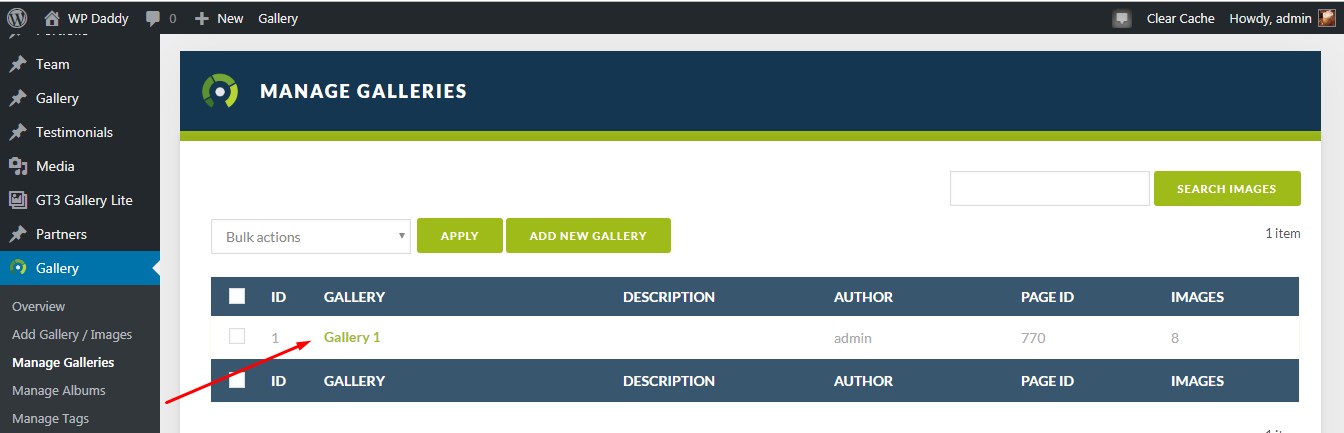
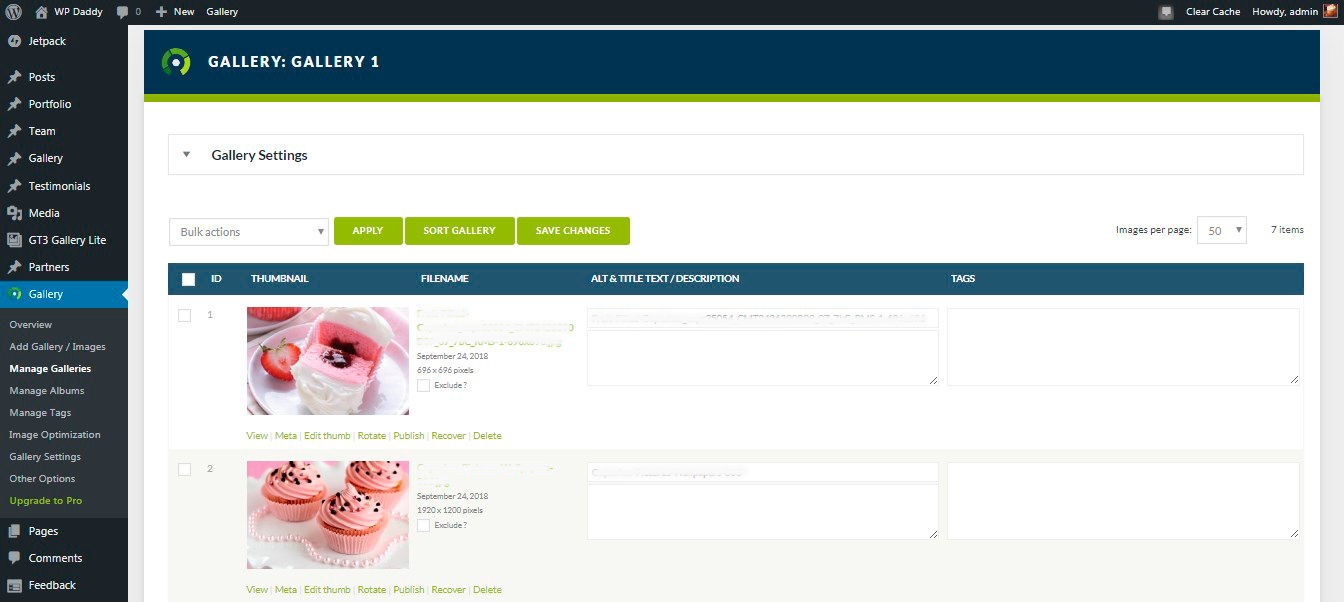
그런 다음 갤러리 -> 갤러리 관리로 이동하여 새로 만든 갤러리를 찾을 수 있습니다.

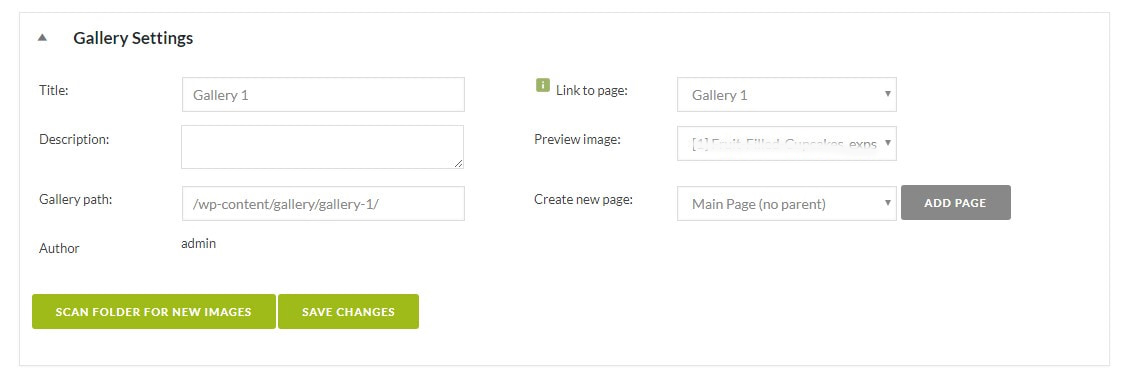
새 갤러리를 클릭하고 설정 페이지로 이동합니다. 그래서 여기에서 갤러리 설정을 클릭하여 갤러리 경로를 배우고, 갤러리를 다른 페이지에 연결하고, 갤러리를 표시할 새 페이지를 만드는 등의 작업을 수행합니다.

여기에서 갤러리의 모든 이미지 옵션(이미지 삭제, 회전, 게시 등)을 관리할 수도 있습니다.

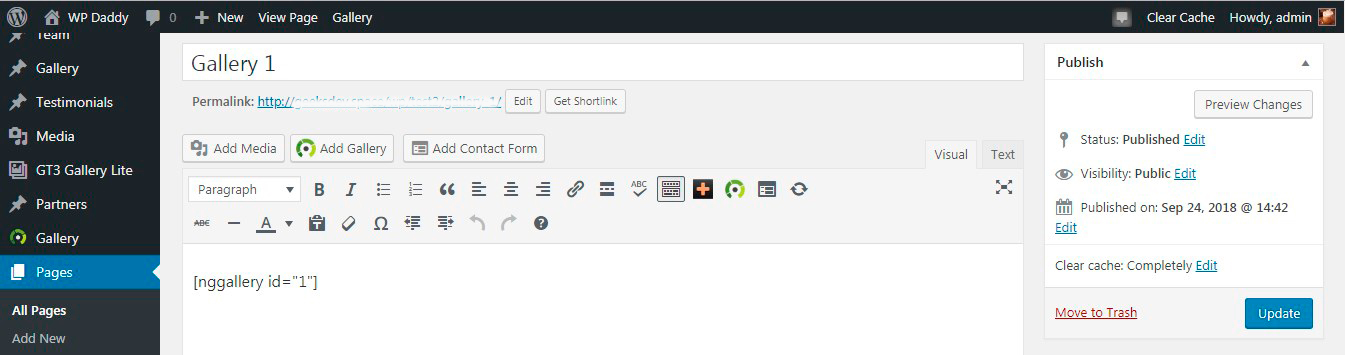
페이지의 시각적 편집기에서 새 갤러리를 게시하거나 자동으로 단축 코드로 표시됩니다.

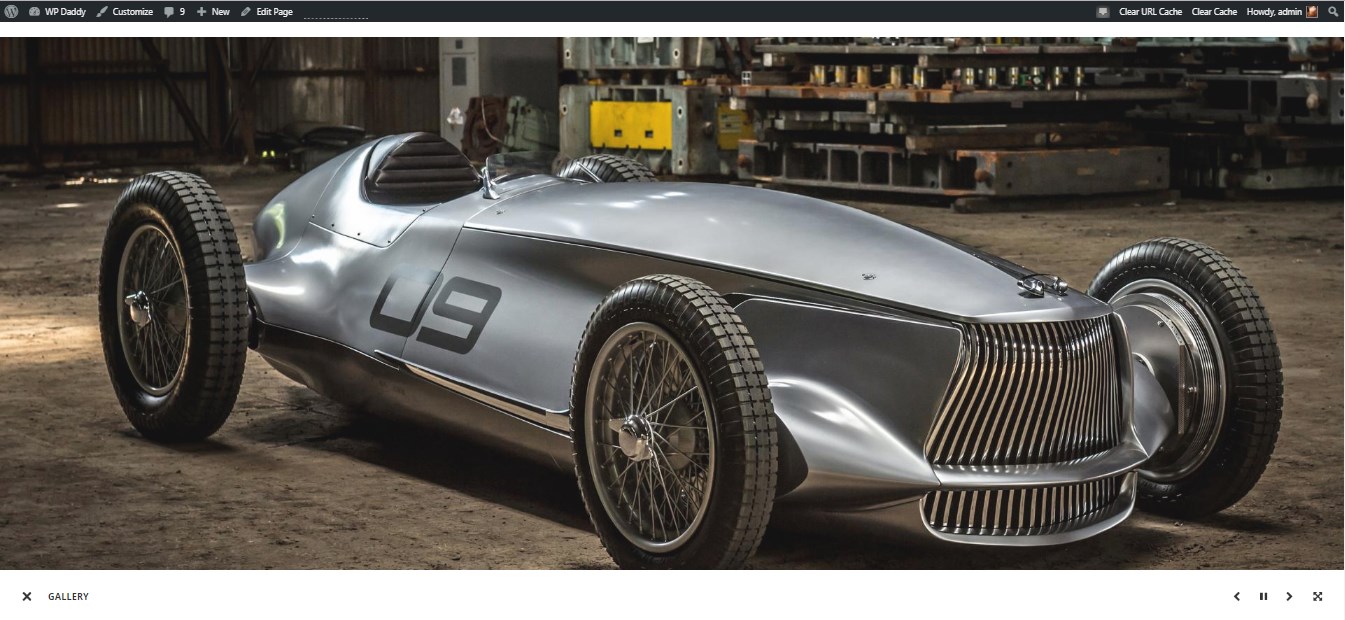
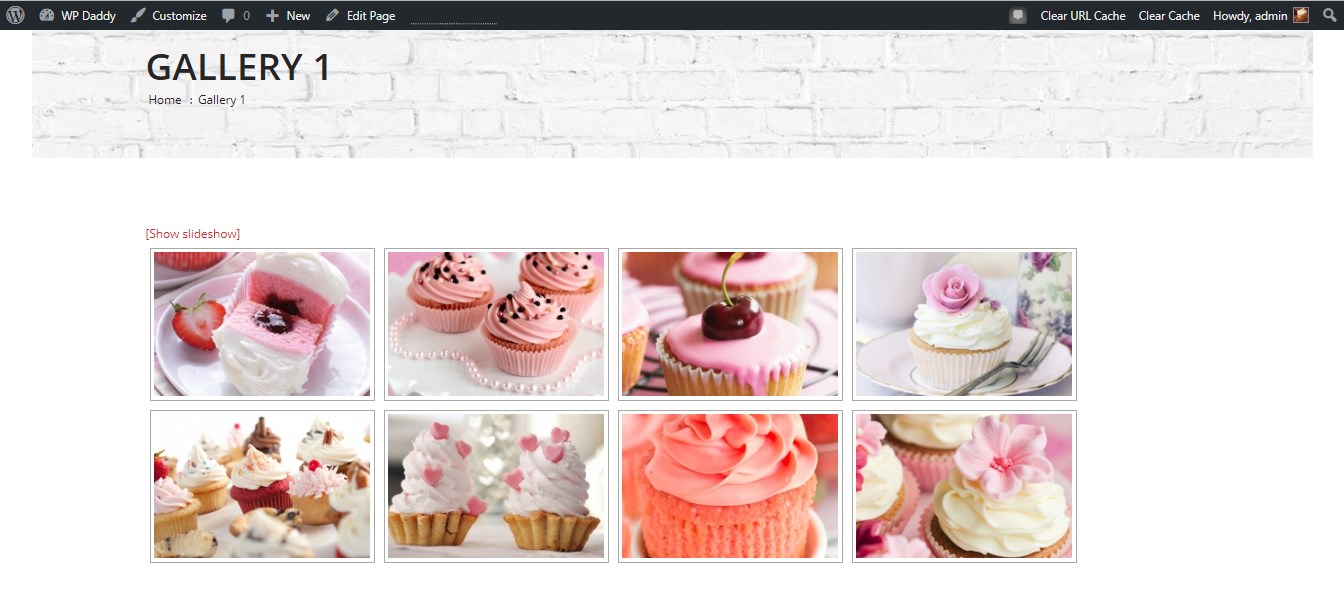
그리고 라이브 모습입니다. 슬라이드쇼로 보거나 여러 개의 축소판으로 볼 수 있습니다. 여기 엄지손가락이 보입니다.

그리고 여기 슬라이드쇼가 있습니다.

이 튜토리얼이 많은 도움이 되었기를 바랍니다. WordPress를 명확하게 하기 위해 더 흥미롭고 tuts와 리뷰를 캡처할 것을 약속합니다. WP Daddy와 함께해주셔서 감사합니다!
멜라니 H.
