온라인 스토어를 위한 5가지 WooCommerce 플러그인 (사용 방법에 대한 간략한 가이드)
게시 됨: 2017-10-10WooCommerce의 도움으로 온라인 상점을 운영하기 위해 WordPress를 사용하는 경우 분명히 이 온라인 판매 플랫폼에서 제공하는 몇 가지 추가 기회를 사용하게 됩니다. WooCommerce에 사용할 수 있는 많은 확장 기능을 제외하고 현대 개발자가 설계하고 무료 및 유료로 사용할 수 있는 추가 WooCommerce 플러그인이 많이 있습니다.
이 게시물에서는 상점의 기능을 확장하고 잠재적인 구매자에게 제품을 나타내는 새로운 가능성을 제공하는 데 정말 도움이 될 5가지 최고의 WooCommerce 플러그인에 대해 설명합니다.
다음 각 플러그인을 사용하고 설정을 관리하며 새로운 기회를 즐기는 방법을 보여드리겠습니다. 시작하겠습니다.
WooCommerce 통화 전환기

우리가 이야기할 첫 번째 플러그인은 웹사이트 방문자와 구매자가 사용 가능한 통화 간에 전환할 수 있는 좋은 솔루션인 WooCommerce Currency Switcher입니다. 고객은 선택한 통화로 비용을 지불하여 제품을 구입할 수도 있습니다. 그건 그렇고, 통화는 방문자의 IP에 따라 자동으로 변경될 수 있습니다.
따라서 먼저 이 플러그인을 설치하여 작업을 시작하십시오.
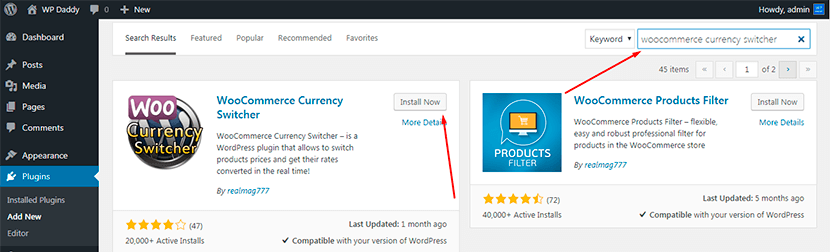
플러그인 -> 새로 추가로 이동합니다.
검색 필드에 플러그인 이름을 입력합니다.
지금 설치 버튼을 클릭합니다.

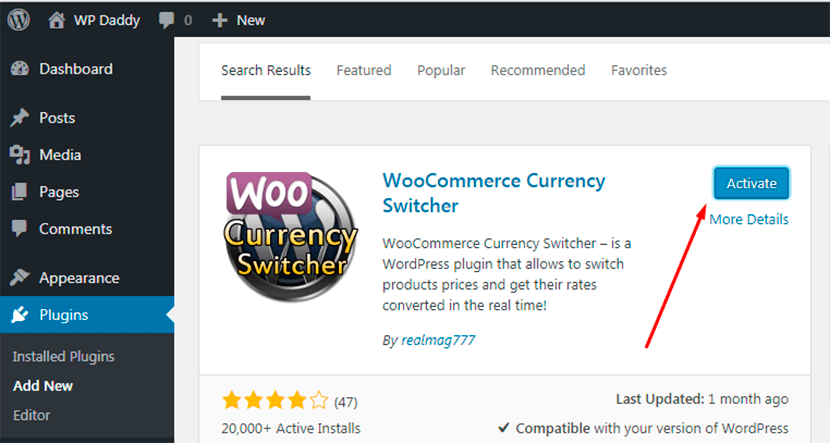
플러그인이 설치된 후 활성화 버튼을 클릭합니다.

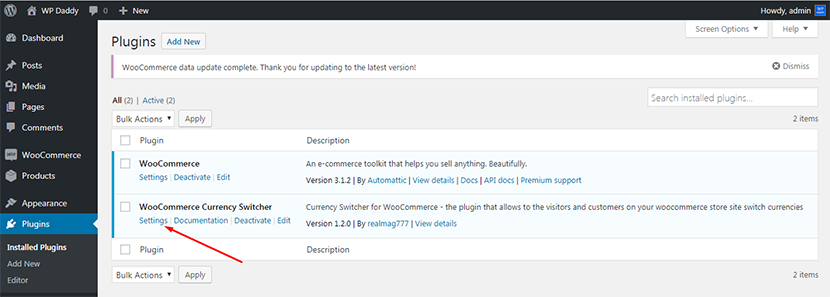
플러그인 -> 설치된 플러그인 으로 이동하면 목록에서 최근에 활성화한 플러그인을 볼 수 있습니다. 플러그인 이름 아래의 설정 링크를 클릭하면 설정이 포함된 페이지로 리디렉션됩니다.

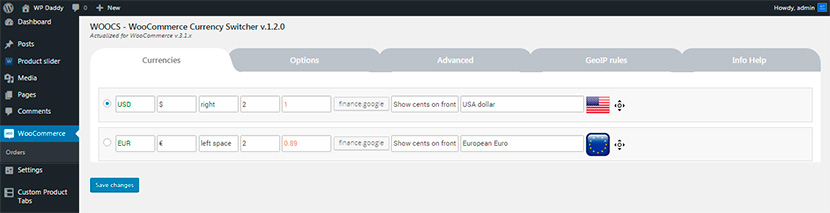
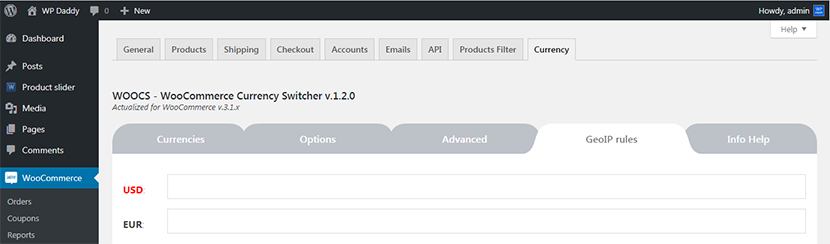
여기에서 통화를 추가 또는 제거하고, 통화를 끌어다 놓아 순서를 변경하고, 드롭다운 메뉴 목록에서 통화 기호를 선택하고, 각 통화에 대한 플래그를 선택하는 등의 작업을 수행할 수 있습니다.

또한 일반 및 고급 옵션을 관리하고 사용 가능한 통화에 대한 GEOIP 규칙을 설정할 수 있습니다. 이 플러그인에 대해 더 많은 옵션과 가능성을 얻으려면 프리미엄 버전을 사용해 볼 수도 있습니다.

모든 설정이 관리되면 방금 변경한 모든 내용을 저장하고 계속 진행합니다.
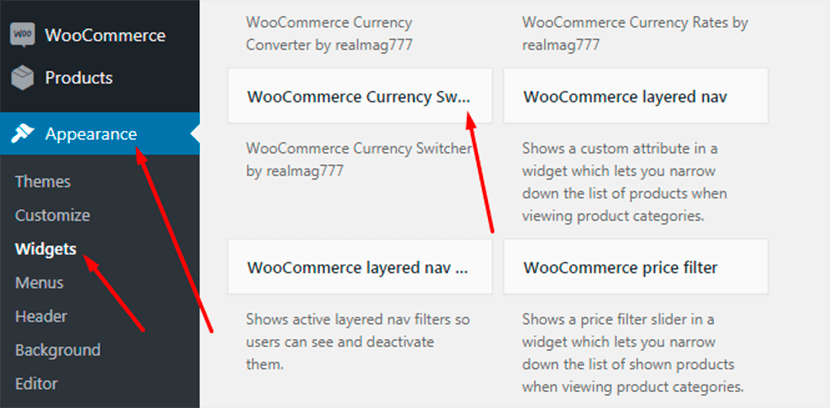
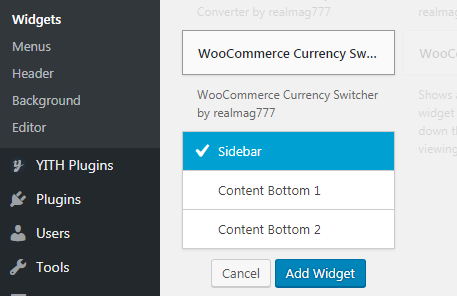
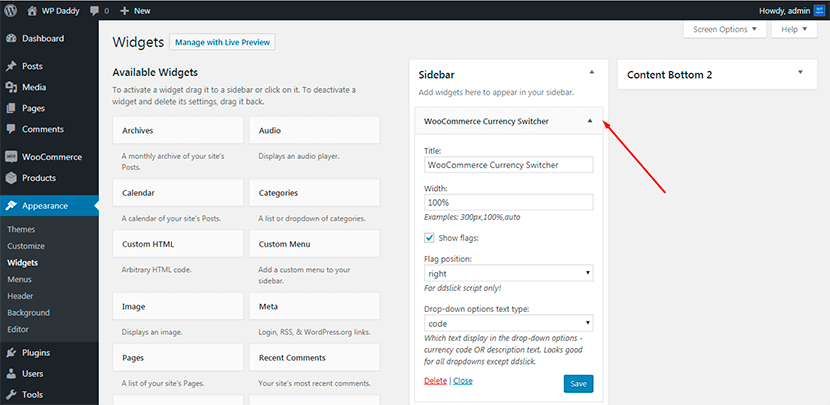
모양 -> 위젯 메뉴로 이동하면 이 플러그인의 세 가지 위젯을 볼 수 있습니다. 여기에는 통화 전환기, 통화 변환기 및 환율이 포함됩니다. 선택한 위젯을 클릭한 다음 웹사이트 페이지에 추가할 위치를 선택합니다.


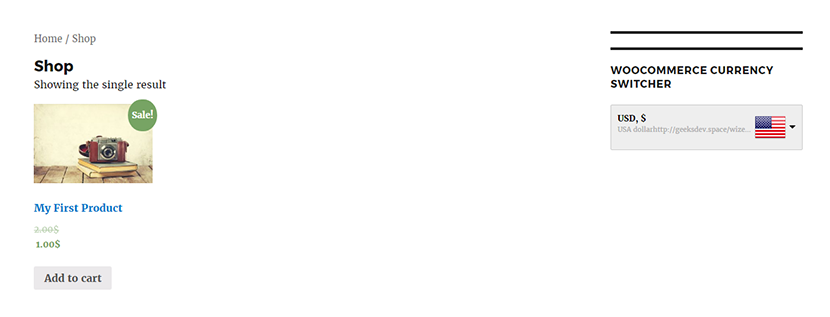
사이드바를 선호하는 경우 사이드바에 위젯을 저장한 다음 상점을 방문하여 통화 전환기를 실시간으로 확인하십시오.


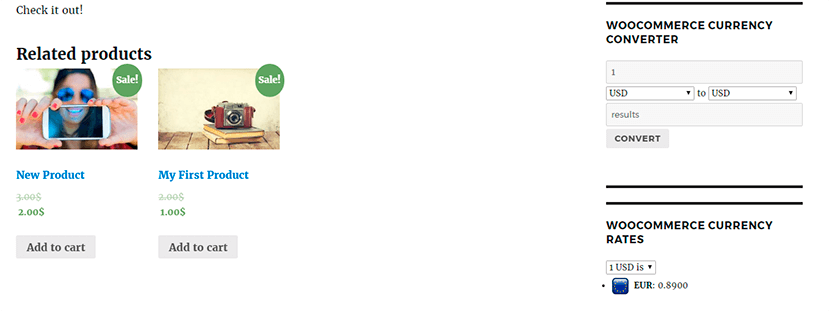
웹 페이지에서 선호하는 다른 2개의 위젯을 추가하고 실시간으로 볼 수도 있습니다.

이제 고객은 자신의 위치에 가장 적합한 통화를 자유롭게 선택하고 편안하게 제품을 구매할 수 있습니다.
WooCommerce 제품 필터

상점 구성에 도움이 되는 또 다른 플러그인은 WooCommerce Products Filter입니다. 사용, 설치 및 구성이 매우 쉽습니다. 이를 통해 고객은 카테고리, 속성, 제품 태그, 가격 및 기타 특성별로 필터링하여 제품을 검색할 수 있습니다.
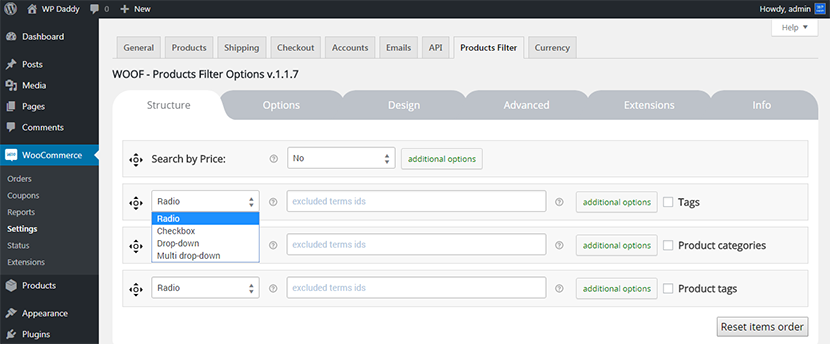
위에서 설명한 것처럼 쉽게 플러그인을 설치한 다음 클릭 한 번으로 활성화합니다. 설치된 플러그인 목록에서 설정 링크를 클릭하여 설정을 열고 관리합니다. 여기에서 고객이 귀하의 제품을 검색할 특성을 확인할 수 있습니다. 또한 사용 가능한 디자인 및 기타 고급 및 일반 옵션을 관리할 수 있습니다.

확장 탭으로 이동하면 대부분이 주로 프리미엄 플러그인 버전에서 사용할 수 있음을 알 수 있습니다.
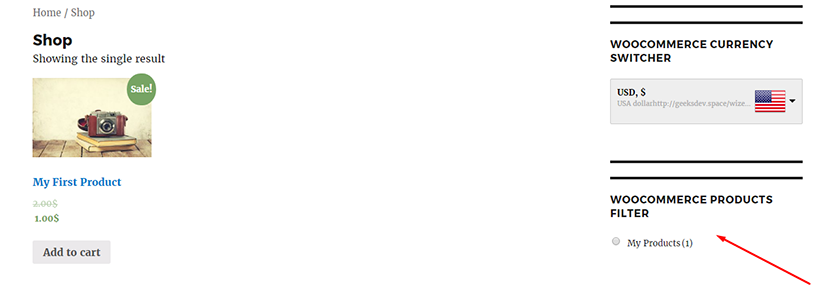
모든 변경을 수행하고 저장한 후에는 위에서 언급한 것과 같은 방식으로 모양 -> 위젯 메뉴를 통해 페이지에 제품 필터 위젯을 쉽게 추가할 수 있습니다. 그런 다음 매장으로 이동하여 제품 필터를 실시간으로 확인하십시오. 이것은 진짜 작동한다.

WooCommerce용 맞춤형 제품 탭

WooCommerce용 Custom Product Tabs라는 또 다른 유용한 플러그인은 제품에 대한 사용자 정의 탭을 추가하는 데 도움이 될 수 있는 바로 그 도구입니다. 제품 크기, 제품 색상 및 기타 원하는 탭이 있는 탭을 추가할 수 있습니다.

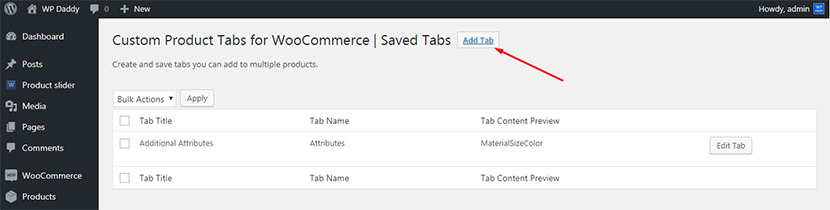
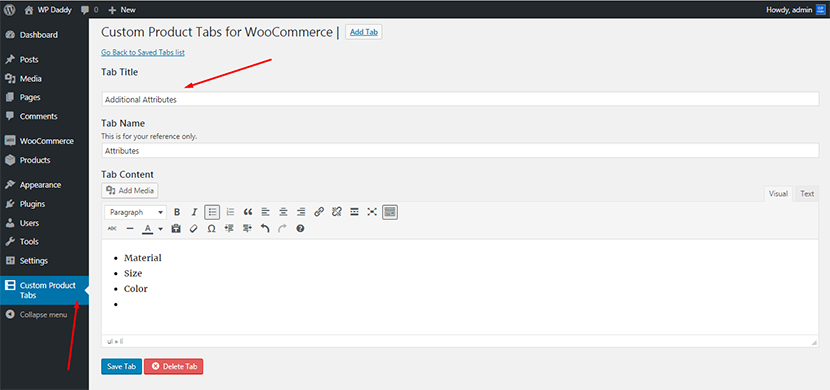
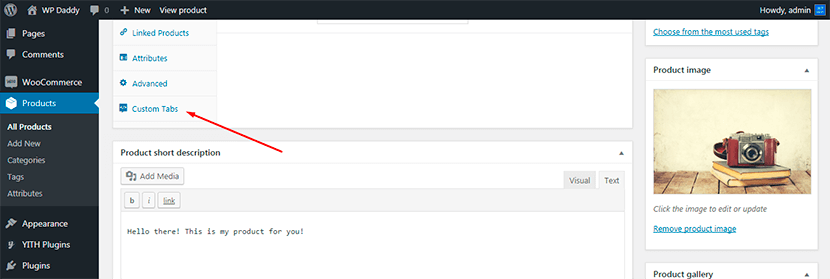
플러그인을 설치하고 활성화하면 관리 대시보드에 사용자 정의 제품 탭 메뉴가 표시됩니다. 탭 추가 링크를 클릭하면 고유한 제목, 이름 및 콘텐츠로 새 탭을 만들 수 있습니다.

모든 변경을 완료한 후 탭 저장 버튼을 클릭하는 것을 잊지 마십시오.

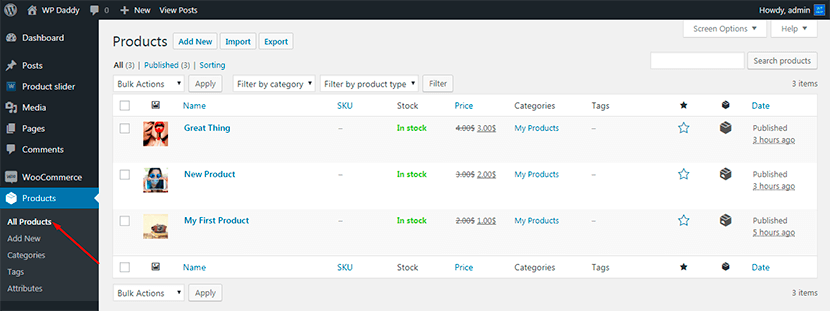
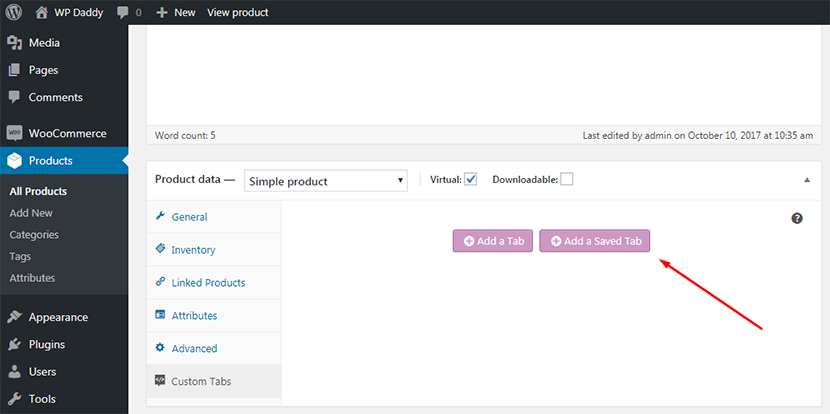
그런 다음 제품 -> 모든 제품 으로 이동하여 목록에서 사용자 지정 탭을 추가하려는 제품을 선택합니다.

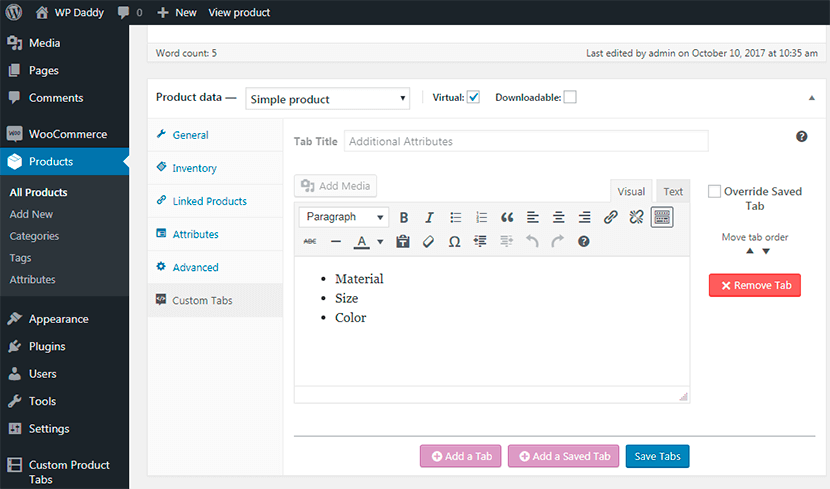
제품 데이터 목록에서 사용자 지정 탭 을 선택하고 최근에 만든 저장된 탭을 추가합니다 .


그런 다음 탭 저장 버튼을 클릭합니다.

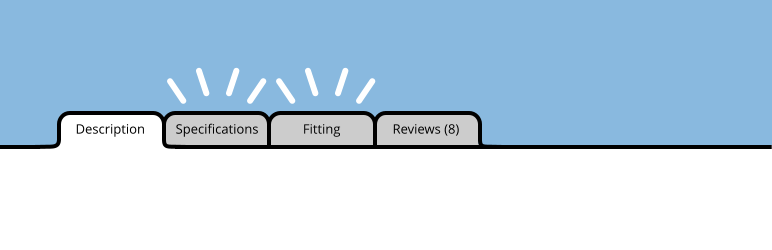
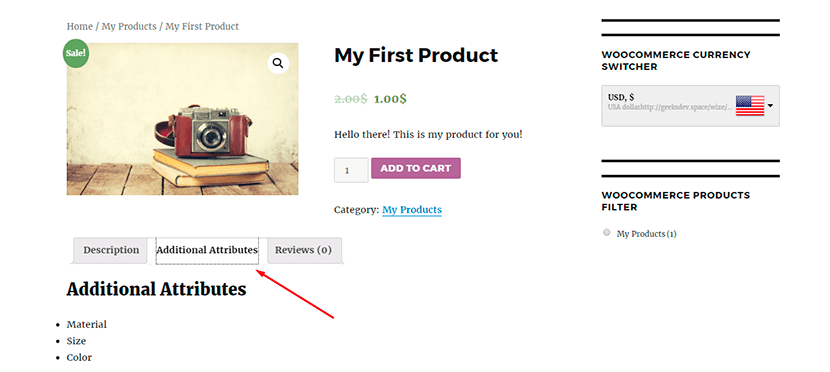
완료되면 제품 페이지에서 라이브로 사용 가능한 새 탭을 볼 수 있습니다.

YITH WooCommerce 위시리스트

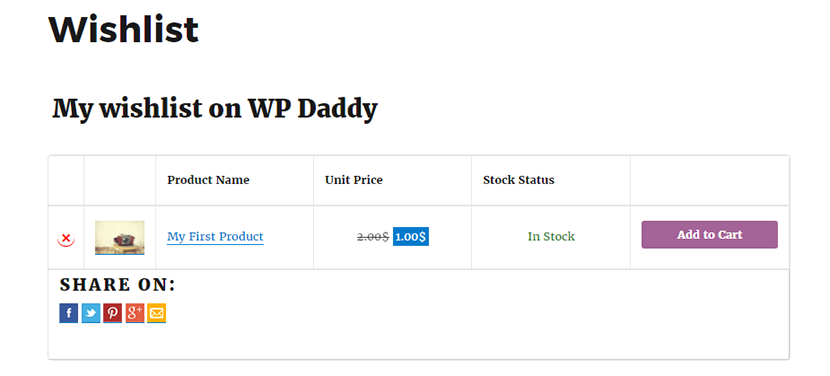
훌륭한 YITH WooCommerce 위시리스트 플러그인을 사용하면 위시리스트에 추가 버튼과 위시리스트 기능을 온라인 스토어에 생성할 수 있습니다. 원하는 경우 생성한 위시리스트를 소셜 미디어 네트워크에서 공유할 수도 있습니다.
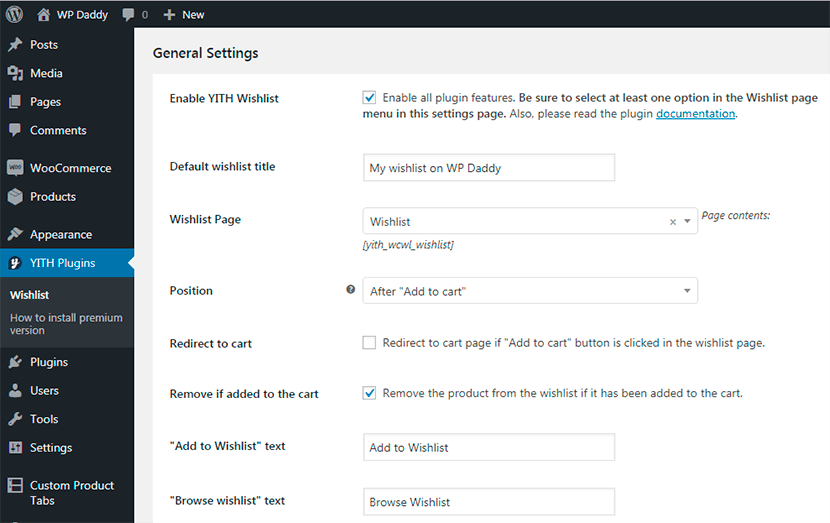
플러그인은 다른 모든 플러그인과 마찬가지로 설치 및 활성화가 쉽습니다. 그런 다음 대시보드 메뉴에서 위시리스트 를 열고 필요에 따라 일반 설정을 관리합니다. 또한 원하는 테마 스타일 또는 사용자 정의 색상을 선택하여 색상을 관리할 수 있습니다. 플러그인에는 여기에서 다운로드할 수 있는 프리미엄 버전도 함께 제공됩니다.

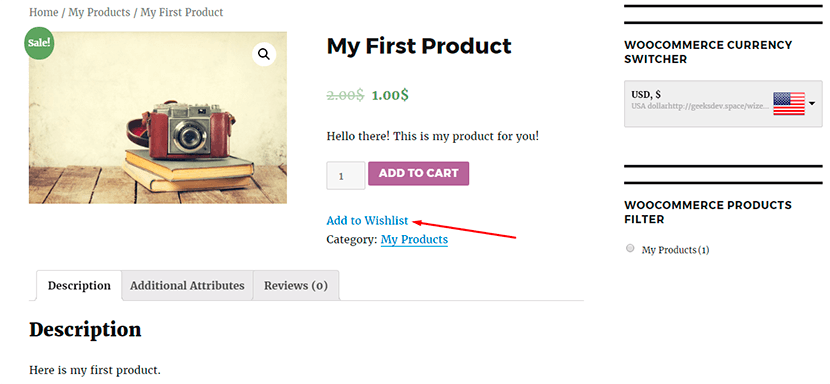
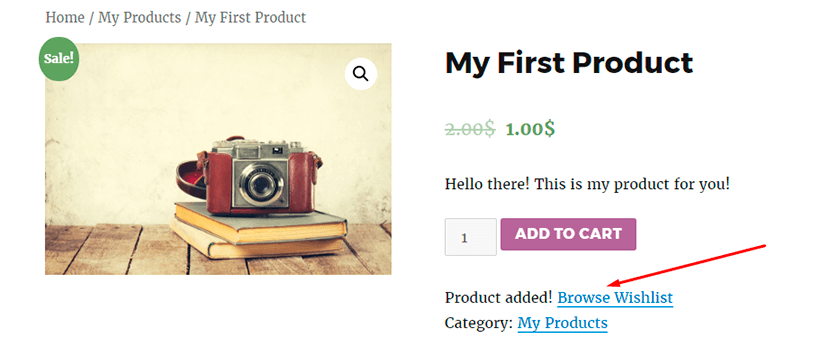
설정을 관리한 후 변경 사항을 저장하기만 하면 위시리스트 기능이 웹사이트에 나타나며 실시간으로 볼 수 있습니다.



WooCommerce 제품 슬라이더

WooCommerce 제품 슬라이더 플러그인을 사용하면 많은 기능을 갖춘 반응형 및 사용자 친화적인 회전 목마를 만들 수 있습니다. 웹 페이지에 여러 슬라이더를 만들어 원하는 위치에 배치할 수 있습니다. 특정, 다른 또는 여러 범주로 필터링된 제품을 표시하는 데 사용할 수 있습니다.
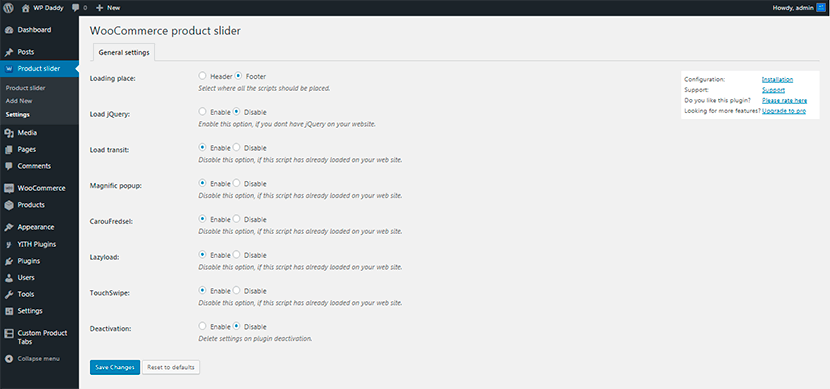
플러그인을 설치하고 활성화하면 대시보드에 제품 슬라이드 r 메뉴가 표시됩니다. 설정 으로 이동하여 필요에 따라 플러그인을 구성하십시오. 여기에서 로딩 장소를 선택하고, jQuery를 활성화 또는 비활성화하고, 대중교통을 로드하고, 팝업을 확대하는 등의 작업을 수행할 수 있습니다.

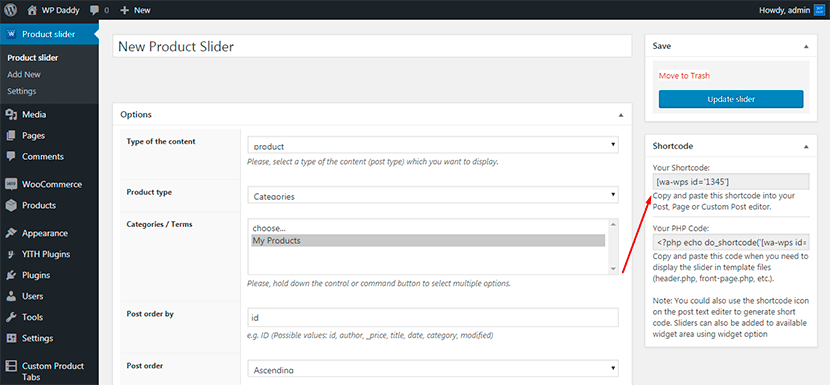
제품 슬라이더 -> 새로 추가 로 이동하고 슬라이더를 만드는 옵션을 관리합니다. 슬라이더가 생성되면 웹사이트의 어느 곳에나 넣을 수 있는 단축 코드가 생성됩니다.

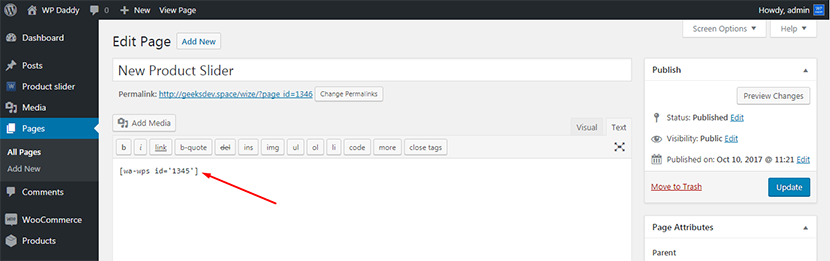
예를 들어 페이지 -> 새로 추가 로 이동하여 슬라이더의 제목을 선택하고 콘텐츠 영역에 단축 코드를 삽입합니다. 그런 다음 페이지를 게시합니다.

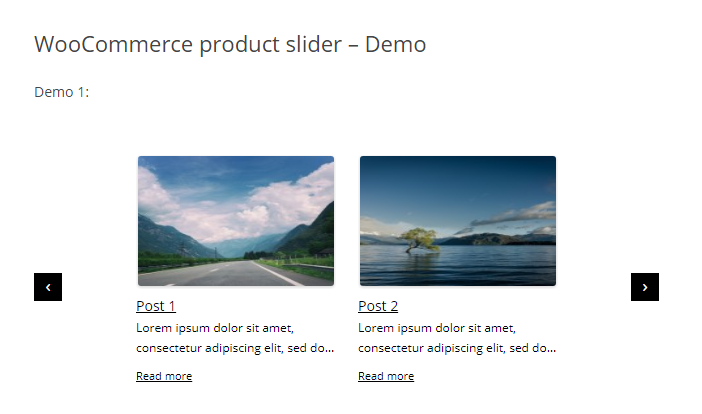
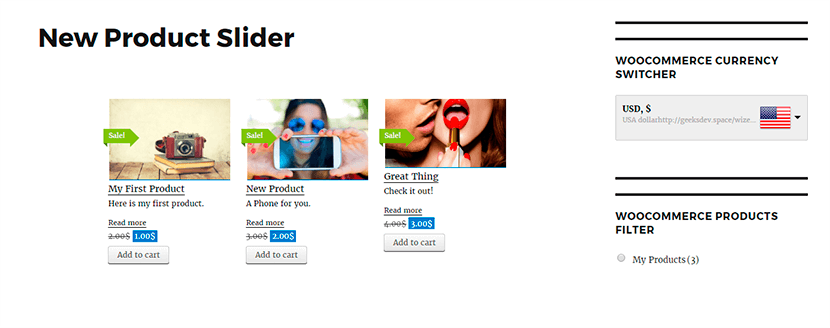
새 페이지에서 제품 슬라이더를 실시간으로 볼 수 있습니다.

이 간단한 가이드가 위에서 언급한 모든 플러그인을 설치한 직후에 사용하는 방법에 대한 아이디어를 쉽게 생각해 내는 데 도움이 되기를 바랍니다. 또한 공식 페이지를 확인하고 모든 플러그인의 데모를 보고 기능을 자세히 이해할 수 있습니다. 게시물의 링크를 따르세요.
