2022년을 위한 6가지 최고의 WordPress 페이지 빌더 플러그인(최고만)
게시 됨: 2022-01-03시각적인 드래그 앤 드롭 편집기를 사용하여 코드가 필요 없는 아름다운 디자인을 만들기 위한 최고의 WordPress 페이지 빌더 플러그인을 찾고 계십니까?
기본 WordPress 편집기는 페이지의 디자인과 레이아웃에 대한 일부 제어를 제공하지만 WordPress 페이지 빌더 플러그인은 이를 스테로이드에 추가하고 코드에 대해 하나도 모르는 경우에도 눈길을 끄는 디자인을 만들 수 있습니다.
사용자는 이 끌어서 놓기 디자인 기능을 좋아하기 때문에 페이지 빌더 플러그인과 관련하여 선택의 여지가 있습니다.
수십 개의 페이지 빌더를 찾을 수 있지만 최고의 WordPress 페이지 빌더 플러그인에 대한 상위 6개 선택으로 이러한 옵션을 좁히기 위해 열심히 노력했습니다.
저는 개인적으로 이 목록에 있는 모든 단일 플러그인을 사용했기 때문에 단순히 기능을 나열하는 것 이상으로 플러그인이 뛰어난 점과 해당 공간의 다른 옵션과 비교하는 방법에 대한 제 생각을 공유할 수 있습니다.
각 플러그인에 대해 다음 정보를 제공하겠습니다.
- 일반적인 소개 – 플러그인이 다른 플러그인과 어떻게 비교되는지에 대한 개인적인 생각도 포함하겠습니다.
- 주요 기능 – 이것은 완전한 목록이 절대 아닙니다. 저는 단지 중요한 부분을 짚어보려고 노력하고 있습니다.
- 인터페이스를 직접 살펴보면 디자인 경험이 어떤 것인지 이해하는 데 도움이 됩니다.
- 가격 정보 – 일부 플러그인에는 무료 버전이 있지만 모두 프리미엄 버전도 있습니다.
최고의 WordPress 페이지 빌더 플러그인: 요약
급한 경우 WordPress용 최고의 페이지 빌더 플러그인을 추천합니다. 각 플러그인에 대해 자세히 알아보려면 계속 읽으세요.
*Beaver Builder에는 무료 버전이 있지만 매우 제한적이므로 실행 가능한 옵션으로 생각하지 않습니다.

2016년 출시 이후 Elementor는 큰 격차로 가장 인기 있는 WordPress 페이지 빌더 플러그인으로 빠르게 성장했습니다. WordPress.org에 따르면 500만 개 이상의 사이트에서 활동하고 있으며 이는 가장 높은 차별점입니다. 즉, Elementor는 가장 인기 있는 "페이지 빌더 플러그인"일 뿐만 아니라 실제로 일반적으로 가장 인기 있는 "WordPress 플러그인" 중 하나입니다.
나는 Elementor가 대부분의 사람들에게 전반적으로 최고의 WordPress 페이지 빌더 플러그인이라고 생각합니다.
이 목록에 있는 다른 플러그인에는 일부 사람들에게 어필할 수 있는 특정 이점이 있습니다. 그러나 "보통" WordPress 사용자에게 페이지 빌더 플러그인을 추천해야 한다면 몇 가지 이유로 Elementor라고 말하고 싶습니다.
- 페이지 빌더 플러그인 중 가장 강력한 무료 버전이 있습니다.
- 인터페이스 품질은 주관적이지만 인터페이스가 상당히 좋고 오른쪽 클릭 지원과 같은 유용한 기능이 포함되어 있다고 생각합니다.
- Pro 버전에는 전체 테마 구축, 팝업 빌더, 양식 빌더 등과 같은 고급 기능이 포함되어 있습니다.
- 인기가 높기 때문에 Elementor 사용법을 배울 수 있는 커뮤니티 리소스를 찾는 것이 매우 쉽습니다.
주요 특징들
- 시각적인 드래그 앤 드롭 인터페이스
- 인라인 텍스트 편집 – 클릭하고 입력하기만 하면 텍스트를 편집할 수 있습니다.
- 반응형 디자인
- 오른쪽 클릭 지원 – 요소와 스타일을 복사/붙여넣기 위해 오른쪽 클릭을 사용합니다.
- 59개 이상의 콘텐츠 위젯 – 양식 작성기와 같은 고유한 옵션을 포함합니다.
- 고급 디자인 옵션 – 모션 효과 및 사용자 지정 위치 지정과 같은 고유한 디자인 기능을 사용할 수 있습니다.
- 수백 개의 템플릿 – 전문적으로 디자인된 블록 및 페이지 템플릿 중에서 선택하십시오.
- 테마 빌더 – Elementor의 시각적 인터페이스를 사용하여 모든 테마 템플릿을 디자인합니다.
- 동적 콘텐츠 지원 – 고급 사용자 지정 필드와 같은 플러그인으로 추가한 사용자 지정 필드의 콘텐츠를 삽입합니다.
- 팝업 빌더 – Elementor를 사용하여 사용자 지정 팝업을 만들고 고급 타겟팅 및 트리거 규칙을 사용하여 사이트의 모든 위치에 표시합니다.
- 타사 확장 – 새로운 모듈, 템플릿 및 기능을 추가하기 위한 많은 Elementor 확장을 찾을 수 있습니다.
상호 작용
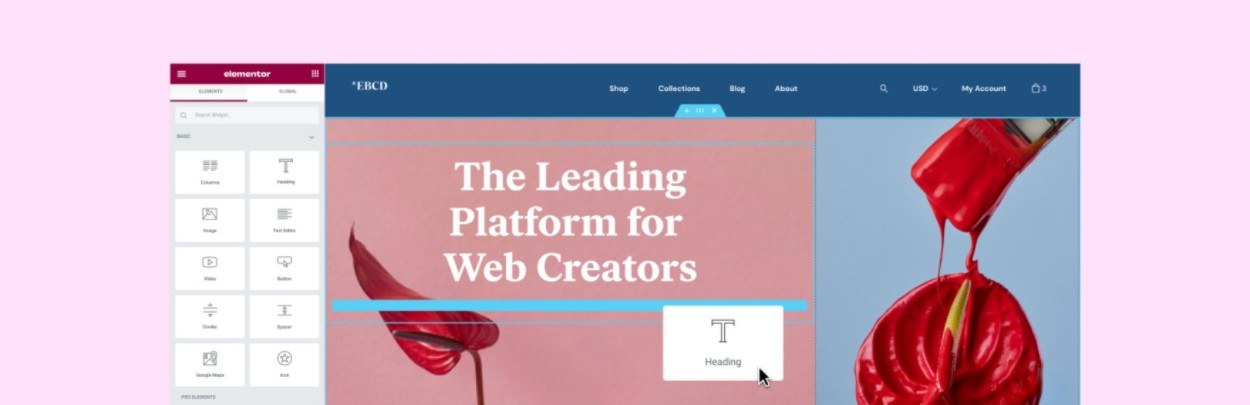
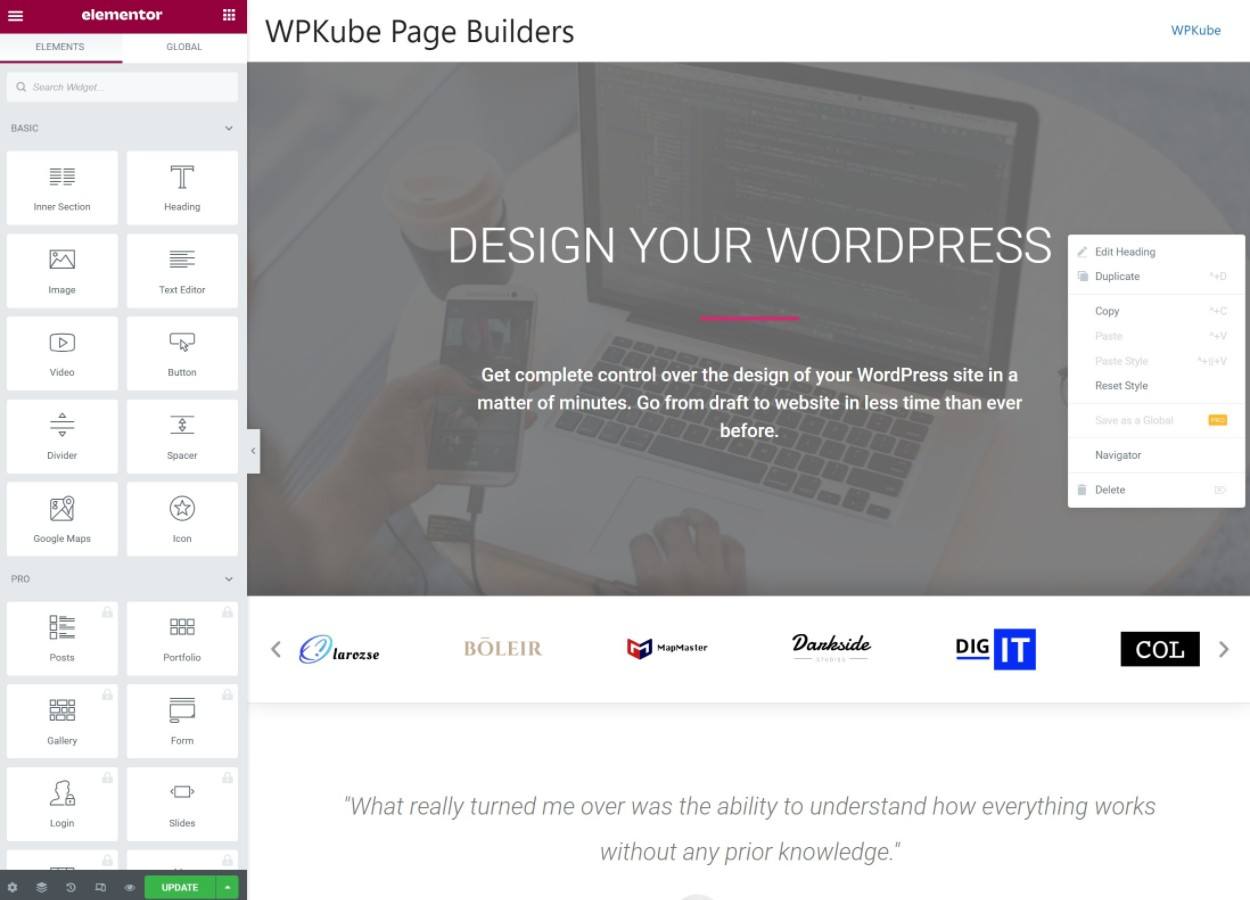
Elementor는 인라인 편집 기능을 갖춘 매우 시각적인 디자인 경험을 제공합니다. 오른쪽에는 사이트의 실시간 미리보기가 표시되고 왼쪽에는 디자인 요소를 추가하고 구성할 수 있는 사이드바가 표시됩니다.

가격
핵심 Elementor 플러그인은 WordPress.org에서 무료로 사용할 수 있습니다. 무료 버전은 그 자체로 매우 기능적이며 Elementor는 기능면에서 확실히 최고의 무료 WordPress 페이지 빌더 플러그인입니다.
테마 빌더 및 팝업 빌더와 같은 위젯과 고급 기능을 더 추가하려면 핵심 Elementor 플러그인의 확장인 Elementor Pro를 구입해야 합니다.
Elementor Pro는 단일 사이트에서 49달러부터 시작합니다.
전체 Elementor 리뷰
엘리멘터 받기

Beaver Builder는 모든 핵심 페이지 빌더 기능을 정말 잘 처리하고 안정적이고 결함 없는 경험을 제공하는 것으로 잘 알려진 페이지 빌더 플러그인입니다.
Elementor와 같은 플러그인의 모든 종소리와 휘파람을 가지고 있지는 않지만 일반적으로 정말 견고하고 안정적인 페이지 구축 경험을 제공합니다.
전반적으로 Beaver Builder는 가볍고 능률적인 도구를 원하는 사람들에게 좋은 선택이 될 수 있다고 생각합니다. 이러한 이유로 많은 웹 개발자가 기능이 풍부한 도구보다 Beaver Builder를 선호하게 된다고 생각합니다.
주요 특징들
- 시각적인 드래그 앤 드롭 인터페이스
- 인라인 텍스트 편집
- 반응형 디자인
- 33개 이상의 모듈 – 연락처 양식 및 이메일 수신 동의 모듈을 포함합니다.
- 사용자 정의 가능한 인터페이스 – 필요에 맞게 인터페이스 레이아웃을 사용자 정의할 수 있습니다.
- 테마 구축 – 공식 Beaver Extension을 구매하여 테마 구축 및 동적 콘텐츠 지원을 추가할 수 있습니다.
- 화이트 레이블 지원 – 클라이언트 사이트를 구축하는 경우 Beaver Builder 인터페이스에 화이트 레이블을 지정할 수 있습니다.
- 타사 확장 – 새 모듈, 템플릿 및 기능을 추가하기 위한 많은 Beaver Builder 확장을 찾을 수 있습니다.
상호 작용
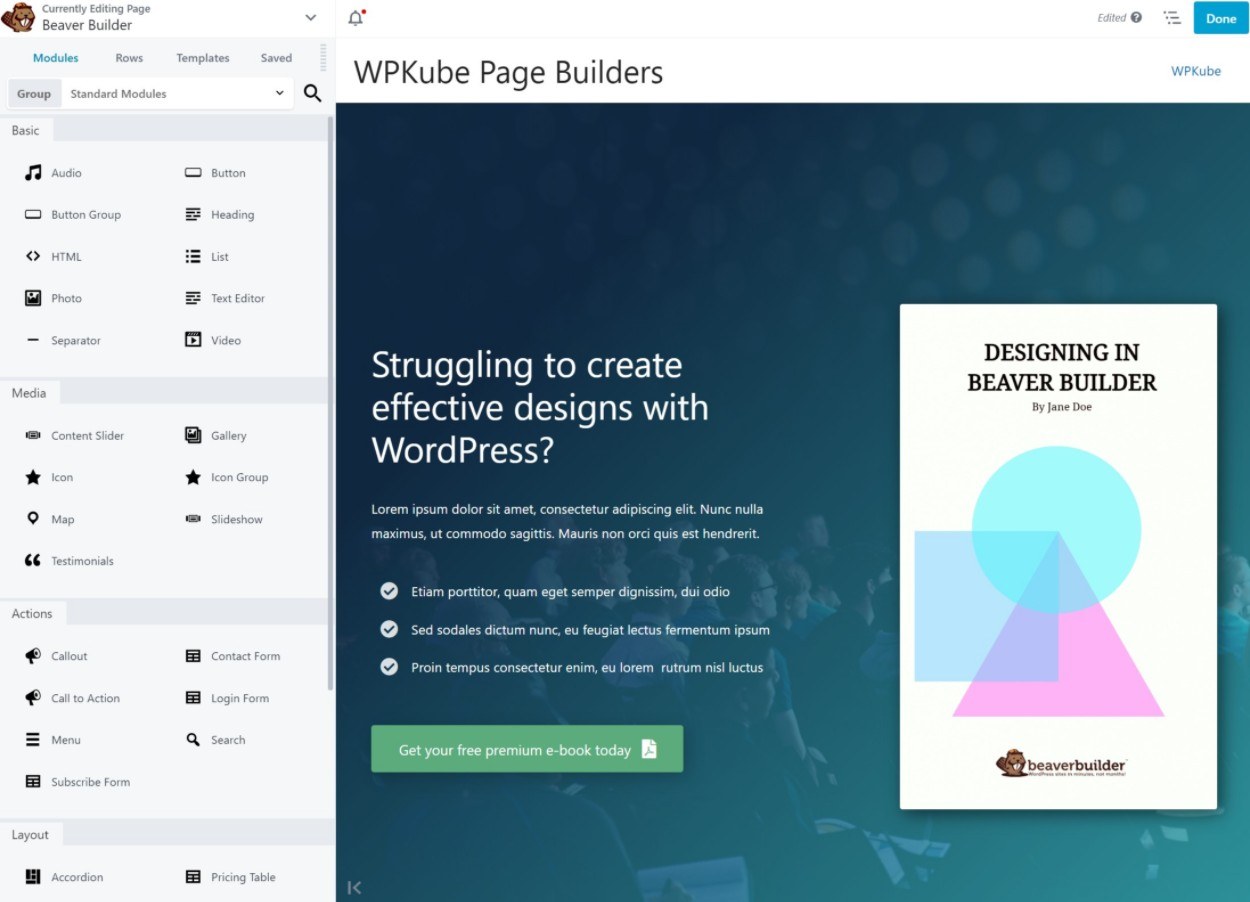
기본적으로 Beaver Builder는 새 모듈을 추가하기 위해 메뉴를 확장할 수 있는 상단에 도구 모음이 있는 디자인의 전체 너비 미리 보기를 제공합니다. 모듈을 편집하려면 모듈을 클릭하여 설정 팝업을 열 수 있습니다.

그러나 해당 접근 방식을 선호하는 경우 고정된 사이드바 편집 환경을 생성할 수도 있습니다.

가격
Beaver Builder는 WordPress.org에서 무료 버전을 제공하지만 매우 제한적이므로 무료 WordPress 페이지 빌더로 Beaver Builder를 권장하지 않습니다.
프리미엄 버전에 액세스하려면 무제한 사이트 사용에 대해 $99를 지불해야 합니다. 또한 첫 해 이후에도 지원/업데이트를 계속 받을 수 있도록 40% 갱신 할인을 받을 수 있습니다.
테마 구축 지원을 추가하려면 개발자의 Beaver 확장 프로그램이 필요하며 추가 비용은 $147입니다. 우리의 Beaver 검토를 읽으십시오 .
Beaver Builder 쿠폰을 사용하여 비용을 절약할 수 있습니다.
전체 Beaver Builder 검토
Elementor와 Beaver Builder 비교
비버 빌더 받기

Divi Builder는 Elegant Themes의 강력한 시각적 드래그 앤 드롭 페이지 빌더 플러그인입니다.
Divi Builder의 뛰어난 기능 중 하나는 고급 스타일과 디자인 옵션 입니다. Divi Builder는 시각적으로 매력적인 디자인을 만들기 위해 독특한 애니메이션과 디자인 선택을 제공한다는 점에서 평균보다 강력합니다.
Divi 는 느리고 부풀려진 것으로 유명 했습니다. 그러나 Divi 4.10( 2021년 8월 출시 )에서 개발자는 최적화된 자산 로딩과 같은 엄청난 프론트엔드 성능 개선을 발표하여 Divi가 각 디자인에 필요한 정확한 코드만 로드하도록 했습니다.
이러한 변경 사항 덕분에 Divi Builder는 실제로 성능면에서 다른 페이지 빌더 플러그인과 매우 잘 비교됩니다. 따라서 이전에 성능 문제로 인해 Divi Builder를 사용하지 않았다면 Divi 4.10의 개선 사항으로 인해 다시 한 번 사용하는 것이 좋습니다.
참고 – Divi는 테마 버전 과 플러그인 버전으로 제공됩니다. 우리는 특히 이 게시물에서 Divi Builder라고 하는 플러그인 버전에 초점을 맞추고 있습니다. 그러나 페이지 빌더 인터페이스는 테마를 사용하든 플러그인을 사용하든 정확히 동일합니다.
주요 특징들
- 시각적인 드래그 앤 드롭 디자인
- 인라인 텍스트 편집
- 반응형 디자인
- 고급 설계 옵션 – Divi Builder에는 고급 설계 도구가 포함되어 있습니다.
- 오른쪽 클릭 지원 – 오른쪽 클릭을 사용하여 콘텐츠를 빠르게 복사/붙여넣기하거나 기타 변경 사항을 적용할 수 있습니다.
- 45개 이상의 모듈 – 연락처 양식 및 이메일 수신 동의 양식용 모듈 포함.
- 1,700개 이상의 템플릿 – 이 템플릿은 236개의 레이아웃 팩( 특정 웹사이트 틈새를 중심으로 구축된 테마 템플릿 )으로 나뉩니다.
- A/B 테스트 – 랜딩 페이지 및 일반적인 전환 최적화에 유용한 내장된 A/B 테스트에 액세스할 수 있습니다.
- 테마 구축 – Divi 4.0부터 Divi Builder는 이제 전체 테마 구축 지원을 제공합니다.
- 동적 콘텐츠 – 디자인의 사용자 정의 필드에서 콘텐츠를 동적으로 삽입합니다.
- 역할 관리자 – 다양한 사용자 역할이 액세스할 수 있는 모듈 및 기능을 선택합니다. 이것은 클라이언트가 문제를 일으키는 것을 막을 수 있으므로 클라이언트 사이트에서 특히 유용할 수 있습니다.
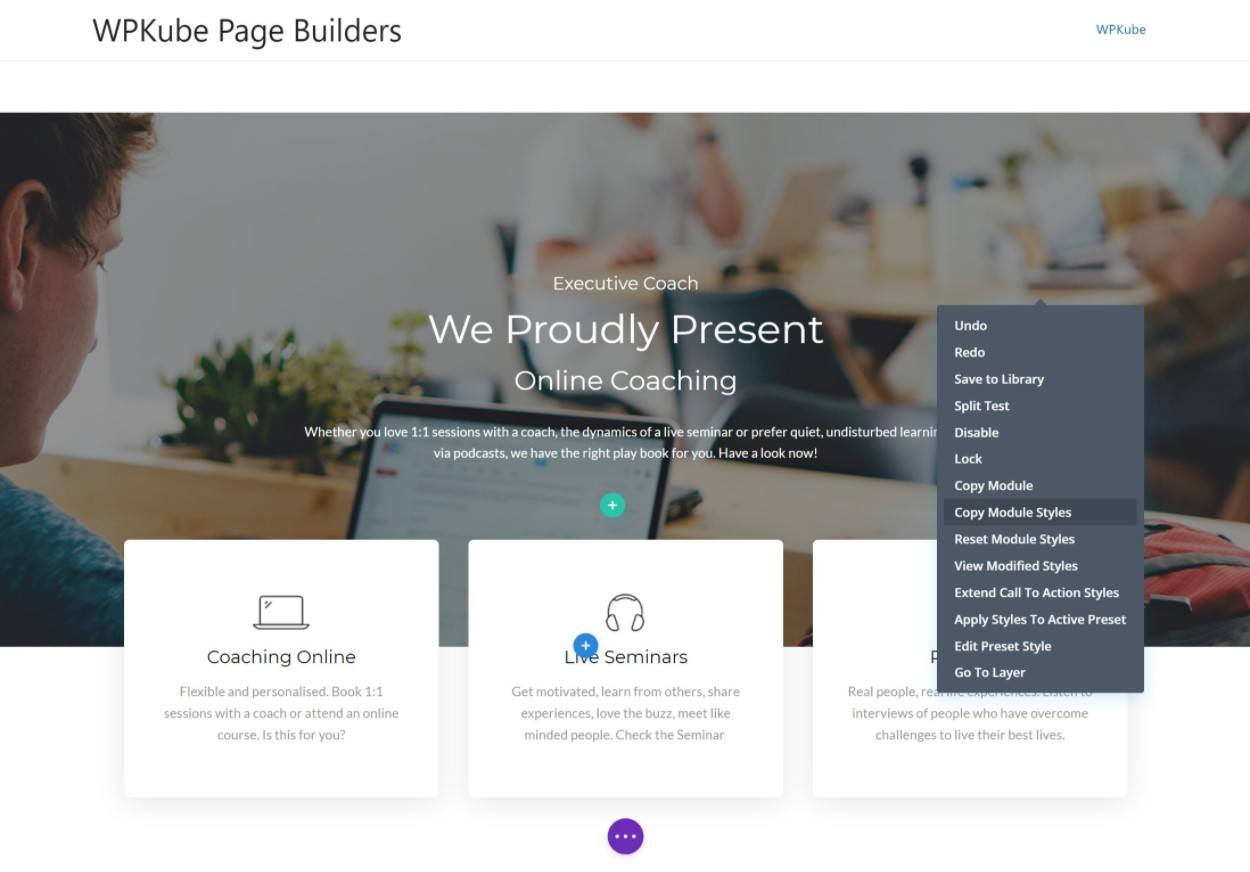
상호 작용
나는 당신이 Divi Builder의 인터페이스를 좋아하거나 싫어할 것이라고 생각합니다. 개인적 으로 나는 그것을 좋아하지 않으며 Elementor와 Beaver Builder를 훨씬 선호합니다. 그러나 그것은 저뿐입니다. Divi Builder의 인터페이스를 좋아 하는 많은 사람들을 알고 있으므로 이것은 전적으로 주관적입니다.
디자인의 전체 너비 시각적 미리 보기를 볼 수 있습니다. 그런 다음 디자인 위로 마우스를 가져가면 팝업에서 콘텐츠를 삽입하거나 콘텐츠를 편집할 수 있는 아이콘이 표시됩니다.

직접 사용해 보고 싶다면 개발자가 브라우저에서 바로 전체 편집 경험을 탐색할 수 있는 라이브 데모를 제공합니다. 여기를 클릭한 다음 무료 로 사용해 보기 버튼을 클릭하여 액세스하십시오.
가격
Divi Builder는 우아한 테마 멤버십의 일부로만 사용할 수 있으며 저렴한 가격으로 모든 개발자 플러그인에 액세스할 수 있습니다. 이 가격 책정 구조의 한 가지 좋은 점은 동일한 가격으로 Divi의 테마 및 플러그인 버전에 모두 액세스할 수 있으므로 가장 적합한 옵션을 선택할 수 있다는 것입니다.
1년 멤버십의 경우 $89, 평생 멤버십의 경우 $249를 지불할 수 있습니다. 어느 쪽이든 무제한 웹 사이트 에서 Divi를 사용할 수 있습니다.
또한 독점적인 우아한 테마 할인으로 비용을 절약할 수 있습니다.
전체 Divi Builder 리뷰
우리의 우아한 테마 회원 검토
Divi 빌더 받기

Brizy는 이 목록에서 가장 어린 페이지 빌더 플러그인이지만 빠르게 성장하여 더 인기 있는 페이지 빌더 플러그인 중 하나가 되었습니다.
Brizy의 뛰어난 기능 중 하나는 인라인 편집 에 중점을 둡니다. Brizy는 사이드바나 팝업에 설정을 푸시하는 대신 시각적 편집 경험 내에서 옵션을 유지하려고 하므로 더 빠른 디자인 경험을 제공한다고 생각합니다. 인터페이스를 볼 때 이에 대한 예를 보여 드리겠습니다.

또 다른 독특한 기능은 WordPress 플러그인 외에도 Brizy가 Brizy Cloud라는 빌더의 SaaS 클라우드 호스팅 버전도 제공한다는 것입니다. 일부 사람들은 특히 간단한 방문 페이지의 경우 자체 호스팅 WordPress를 사용하는 것보다 이 접근 방식을 선호할 수 있습니다.
주요 특징들
- 시각적인 드래그 앤 드롭 디자인
- 인라인 편집 – Brizy는 텍스트를 인라인으로 편집할 수 있을 뿐만 아니라 더 빠른 디자인 경험을 위해 다른 설정도 인라인으로 유지하려고 합니다.
- 반응형 디자인
- 48개 이상의 빌더 요소 – 인기 있는 서비스와 통합되는 양식 빌더 포함.
- 테마 빌더 – Brizy 인터페이스를 사용하여 전체 테마와 템플릿을 디자인합니다.
- 동적 콘텐츠 지원 – ACF와 같은 플러그인으로 추가한 사용자 정의 필드의 콘텐츠를 삽입합니다.
- 팝업 빌더 – Brizy 인터페이스를 사용하여 사용자 지정 팝업을 디자인합니다.
- 화이트 라벨 – 클라이언트 사이트를 구축하는 경우 Brizy 인터페이스에 자신의 브랜딩을 화이트 라벨로 지정할 수 있습니다.
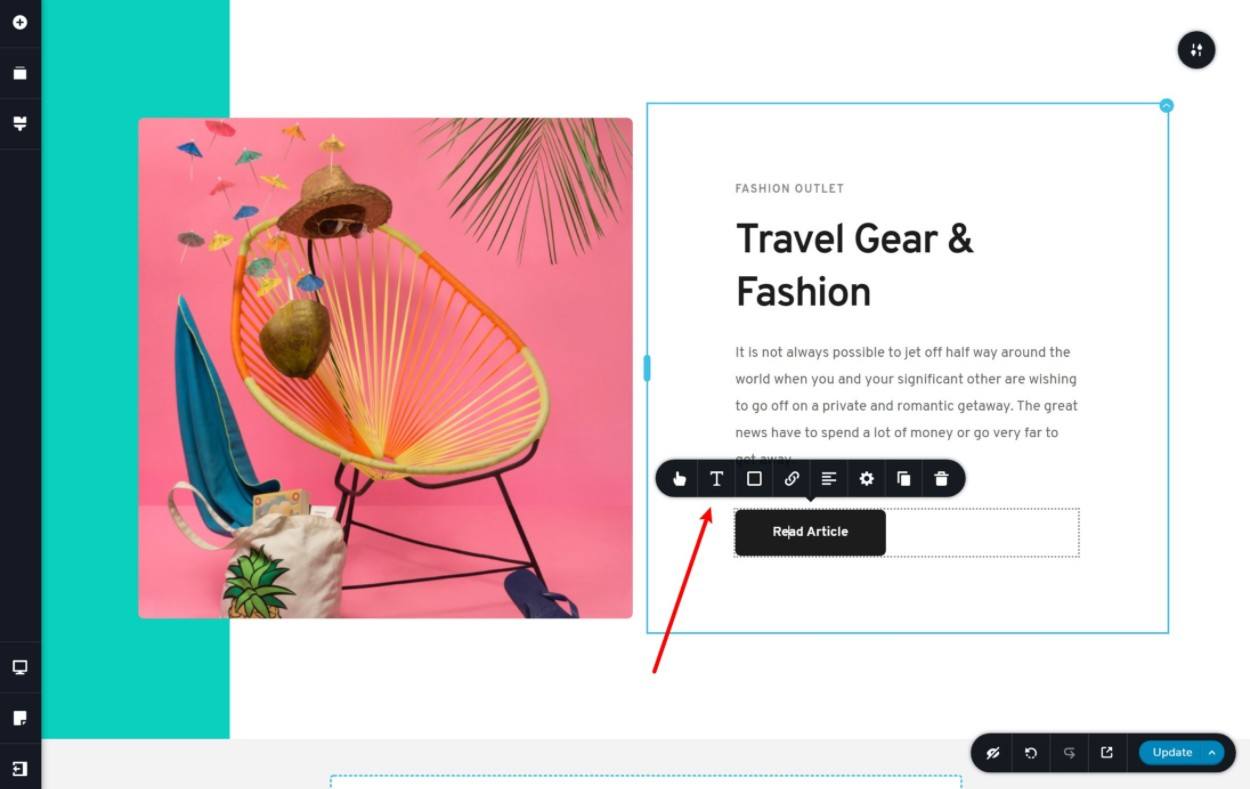
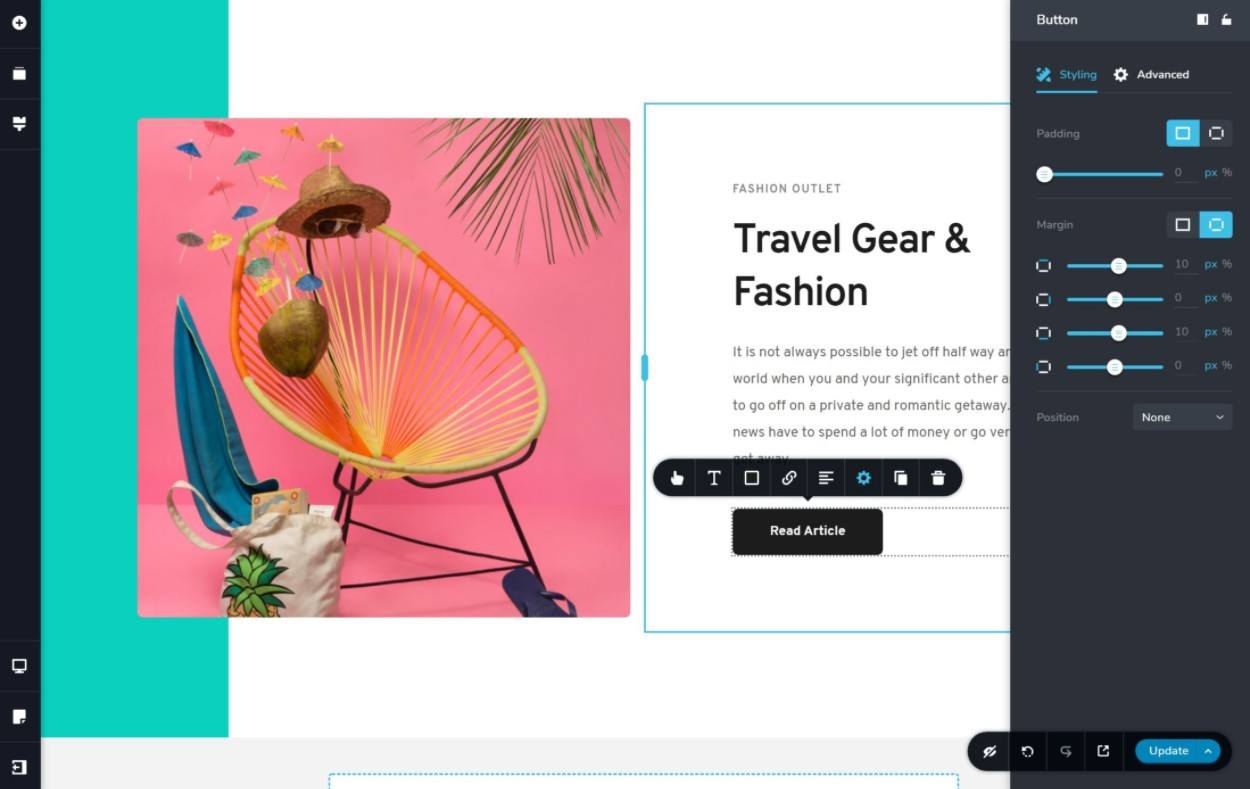
상호 작용
Brizy의 인터페이스는 왼쪽에 작은 사이드바와 함께 큰 미리보기를 제공합니다.
다시 말하지만 Brizy 인터페이스의 독특한 점 중 하나는 많은 설정을 인라인으로 유지하려고 한다는 것입니다. 예를 들어 버튼을 클릭하면 바로 거기에 기본 서식 도구 모음이 표시됩니다.
작은 일이지만 다른 페이지 빌더보다 조금 더 빠르게 디자인을 만들 수 있다고 생각합니다.

더 많은 설정에 액세스하려면 톱니바퀴 아이콘을 클릭하여 전체 설정 슬라이드아웃을 열 수 있습니다.

가격
Brizy는 WordPress.org에 기능이 상당히 풍부한 무료 버전을 제공합니다. Elementor의 무료 버전에 이어 Brizy는 두 번째로 좋은 무료 WordPress 페이지 빌더 플러그인입니다.
그러나 테마 빌더 및 팝업 빌더와 같은 고급 기능과 더 많은 요소에 액세스하려면 프리미엄 버전이 필요합니다. Brizy Pro는 단일 사이트에서 $49부터 시작합니다.
브리즈를 얻다

Thrive Architect는 많은 마케팅/전환 중심 WordPress 플러그인 및 테마를 만든 Thrive Themes의 인기 있는 페이지 빌더 플러그인입니다.
Thrive Architect 및 Thrive Themes는 일반적으로 사람들을 고객 또는 구독자로 전환하기 위해 만든 콘텐츠를 사용하려는 마케팅 담당자 및 기타 사람들에게 가장 적합합니다.
예를 들어, Thrive Architect의 사전 제작된 템플릿의 대부분은 일반 콘텐츠 페이지가 아닌 랜딩 페이지 시퀀스 및 퍼널용입니다. 마찬가지로 Thrive Architect에는 동반자 Thrive Optimize 플러그인을 통한 고급 A/B 테스트와 같은 마케팅 중심 기능이 포함되어 있습니다.
전반적으로 랜딩 페이지 및 기타 전환 중심 콘텐츠를 구축하기 위한 페이지 빌더 플러그인을 찾고 있다면 이것이 최고의 WordPress 페이지 빌더 플러그인이 될 수 있습니다.
주요 특징들
- 시각적인 드래그 앤 드롭 디자인
- 인라인 텍스트 편집
- 반응형 디자인
- 45개 이상의 콘텐츠 요소 – 옵트인 양식 빌더, 테이블 빌더 등과 같은 고유한 옵션을 포함합니다.
- 300개 이상의 랜딩 페이지 템플릿 – 응집력 있는 판매 유입경로를 만들기 위한 여러 템플릿을 포함하여 사전 제작된 템플릿을 받으세요.
- A/B 테스트 – 추가 비용 없이 액세스할 수 있는 Thrive Optimize 플러그인을 사용하여 분할 테스트를 실행합니다.
- 동적 사용자 지정 콘텐츠 – 사용자 지정 필드 또는 사이트 정보에서 콘텐츠를 동적으로 삽입합니다.
- 통합 – 인기 있는 CRM 및 이메일 마케팅 서비스와 통합합니다.
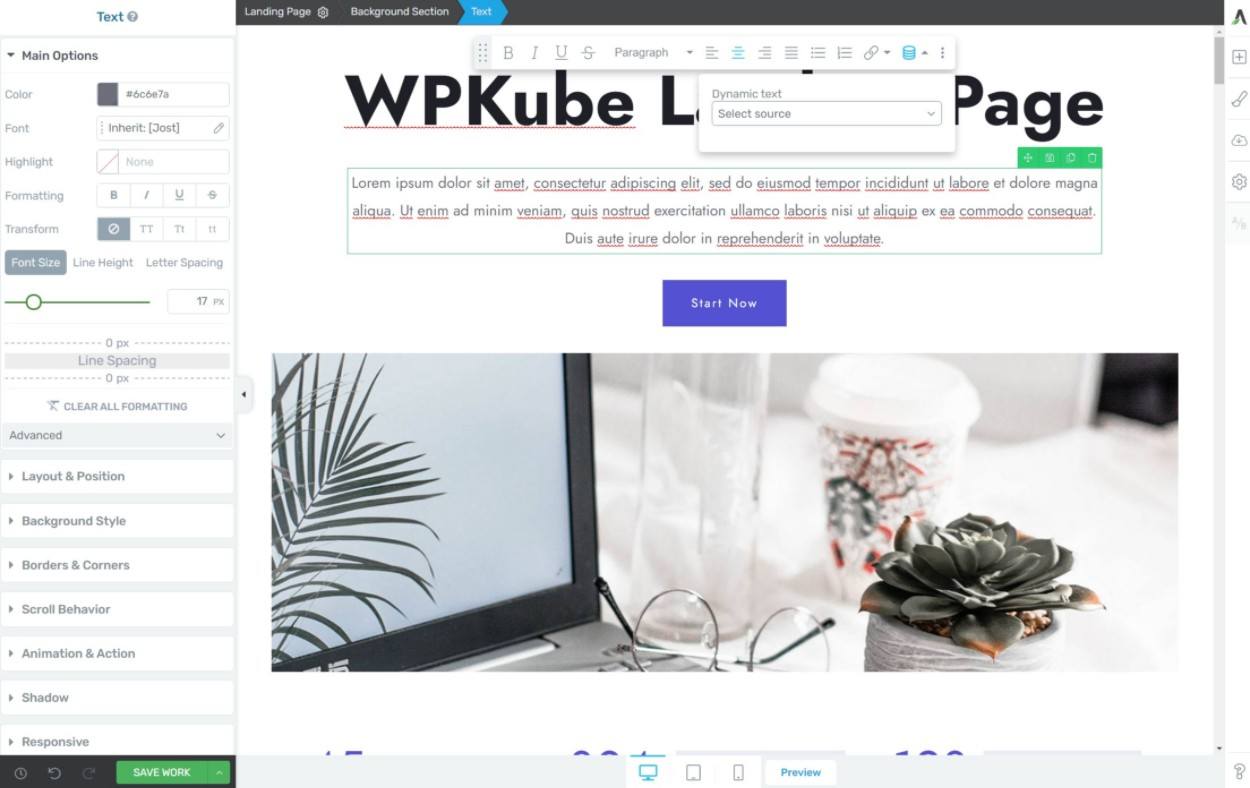
상호 작용
Thrive Architect 인터페이스의 대부분은 디자인의 미리보기입니다. 그런 다음 왼쪽에 요소를 구성할 수 있는 큰 사이드바가 표시됩니다. 오른쪽에는 슬라이드 아웃 패널이 있는 작은 사이드바와 반응형 미리보기가 있는 작은 하단 바도 있습니다.
내가 Thrive Architect에 대해 좋아하는 것 중 하나는 상단에 이동 경로 선택기를 제공하여 다른 요소를 빠르게 선택할 수 있다는 것입니다. Thrive Architect는 Brizy와 같은 인라인 설정을 잘 유지합니다.
예를 들어 인라인 도구 모음에서 동적 콘텐츠를 설정할 수 있습니다.

가격
Thrive Architect는 Thrive Suite 멤버십의 일부로만 사용할 수 있으며, 한 가격으로 모든 개발자 플러그인 및 테마에 액세스할 수 있습니다. 여기에는 Thrive Optimize( A/B 테스트를 Thrive Architect에 추가 ), Thrive Leads, Thrive Theme Builder 등과 같은 다른 유용한 도구가 포함됩니다.
이러한 다른 도구에 관심이 있다면 멤버십이 많은 가치를 제공할 수 있습니다. 그러나 Thrive Architect 에만 관심이 있는 경우 페이지 빌더 플러그인에 대한 비용이 상당히 많이 듭니다.
연간 228달러 또는 분기당 90달러를 지불하면 최대 25개 사이트에서 사용할 수 있습니다.
Thrive Architect 전체 리뷰
우리의 번창 테마 검토
건축가를 번창하세요

Oxygen은 단순한 페이지 빌더보다 테마 빌더에 가깝기 때문에 이 목록에 추가하기에는 다소 무리가 있습니다. 그러나 다음 두 가지 주요 이유로 언급할 가치가 있다고 생각합니다.
- 많은 고급 사용자가 선호하는 일반 페이지 빌더 플러그인보다 깔끔한 코드를 출력합니다.
- 동적 콘텐츠 및 맞춤형 WordPress 사이트 구축과 관련하여 매우 강력합니다. 사용자 정의 필드와 사용자 정의 콘텐츠 유형이 있는 사이트에서 작업하는 경우 Oxygen이 탁월합니다.
그러나 주요 단점은 Oxygen이 이 목록의 다른 빌더만큼 초보자에게 친숙하지 않다는 것입니다.
또한 Oxygen은 사용 시 활성 테마를 비활성화하므로 전체 사이트를 디자인하려면 Oxygen 빌더를 사용해야 합니다. 따라서 페이지 빌더가 몇 가지 콘텐츠에 사용하기를 원하지만 다른 모든 곳에서 일반 테마를 사용하려는 경우 Oxygen은 확실히 귀하의 상황에 가장 적합한 페이지 빌더 플러그인이 아닙니다.
어떤 면에서는 Oxygen을 "WordPress용 Webflow"로 생각할 수 있지만 완벽한 비유는 아닙니다. 그것이 무엇을 의미하는지 모른다면 산소가 당신에게 가장 적합한 도구가 아닐 수도 있습니다.
Oxygen의 접근 방식이 마음에 들면 체크아웃할 가치가 있는 또 다른 유사한 도구는 Bricks입니다.
주요 특징들
- 시각적인 드래그 앤 드롭 디자인
- Flexbox 레이아웃 – Oxygen은 레이아웃 제어를 위해 flexbox를 사용하므로 좀 더 유연합니다.
- 전체 웹사이트 빌더 – Oxygen은 WordPress 테마를 완전히 대체하고 전체 웹사이트를 디자인할 수 있게 해줍니다. 일부 페이지에서는 테마를 사용하고 나머지 페이지에서는 사용할 수 없습니다 .
- 깨끗한 코드 – Oxygen은 평균적인 페이지 빌더보다 깨끗한 코드를 출력합니다.
- HTML에 더 가깝게 유지 – Oxygen은 고급 사용자가 쉽게 사용할 수 있도록 HTML 용어를 추상화하지 않습니다. 예를 들어, Oxygen에는 다른 페이지 빌더에서 볼 수 없는 Div 구성 요소가 포함되어 있습니다.
- 고급 동적 콘텐츠 지원 – Oxygen은 사용자 정의 필드 및 사용자 정의 콘텐츠 유형을 가장 잘 지원합니다.
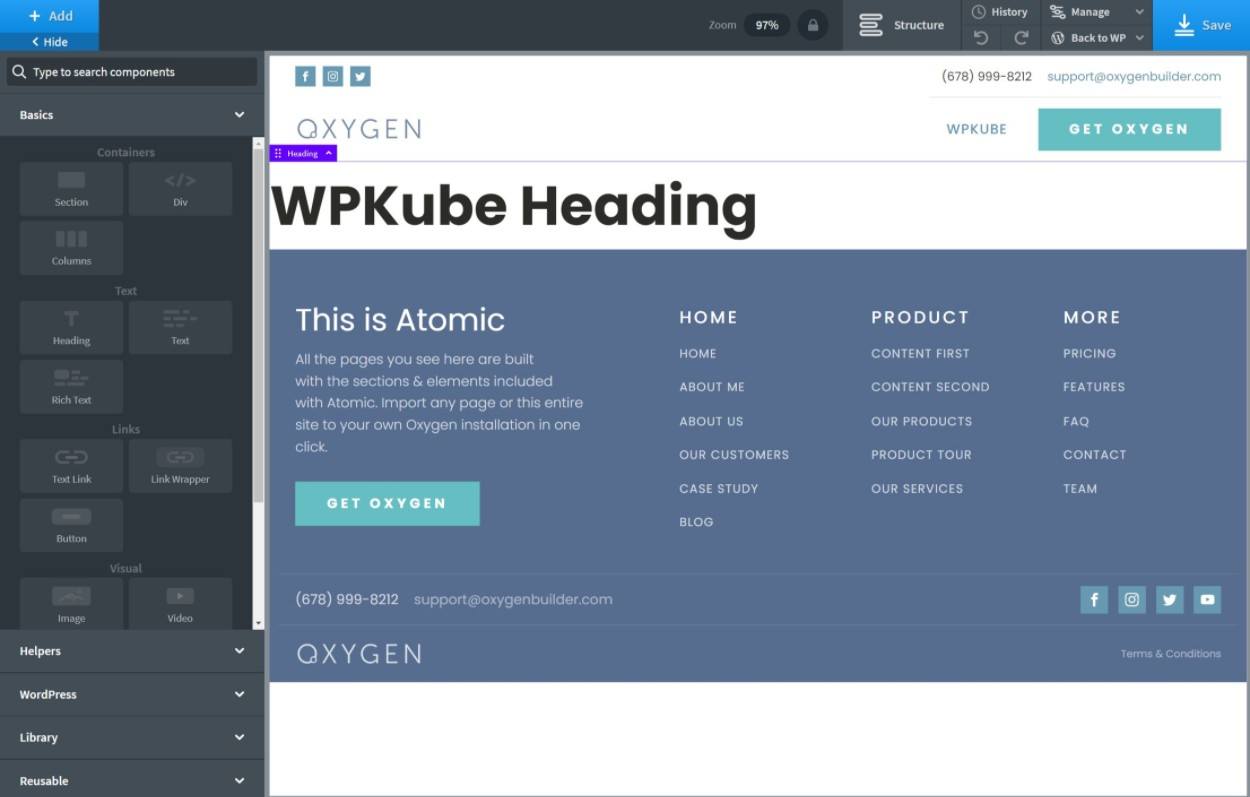
상호 작용
나는 Oxygen의 인터페이스가 다른 페이지 빌더 플러그인만큼 사용자 친화적이라고 생각하지 않지만 시각적인 드래그 앤 드롭 디자인 시스템에 여전히 액세스할 수 있습니다.

가격
Oxygen에는 무료 버전이 없지만 가격은 매우 관대합니다. 평생 지원/업데이트 를 위해 $129부터 시작하며 무제한 웹사이트 에서 사용할 수 있습니다.
전체 산소 검토
산소를 얻다
WordPress 페이지 빌더 FAQ
게시물을 마치면서 페이지 빌더에 대한 몇 가지 일반적인 질문을 살펴보겠습니다.
WordPress용 페이지 빌더가 필요합니까?
기본 블로그 게시물이나 콘텐츠 페이지를 만드는 경우에는 페이지 빌더 플러그인이 필요하지 않습니다. 그러나 코드 없이 고유한 사용자 지정 디자인을 빌드하는 기능을 원하는 경우 기본 WordPress 편집기보다 더 많은 유연성을 원할 것입니다. 그 때 페이지 빌더 플러그인을 사용해야 합니다.
WordPress 테마와 페이지 빌더의 차이점은 무엇입니까?
WordPress 테마는 머리글, 바닥글, 게시물 및 페이지의 기본 템플릿과 같은 사이트의 기본 레이아웃을 제어합니다. 그런 다음 페이지 빌더 플러그인을 사용하여 테마의 콘텐츠 영역 에 들어갈 콘텐츠를 디자인할 수 있습니다. 기본적으로 페이지 빌더 플러그인을 사용하면 기본 WordPress 편집기를 사용하여 일반적으로 제어할 콘텐츠 영역을 바꿀 수 있습니다.
WordPress 테마 빌더와 페이지 빌더의 차이점은 무엇입니까?
페이지 빌더 플러그인을 사용하면 개별 게시물 및 페이지에 대한 디자인을 만들 수 있습니다. 테마 빌더 플러그인을 사용하면 사이트의 일부/전체가 자동으로 사용하는 템플릿을 만들 수 있습니다.
예를 들어 페이지 빌더를 사용하면 단일 블로그 게시물에 대한 디자인을 만들 수 있고 테마 빌더를 사용하면 모든 블로그 게시물이 자동으로 사용할 템플릿을 만들 수 있습니다.
요즘 대부분의 플러그인 에는 페이지 빌더와 테마 빌더 기능이 하나의 패키지에 포함되어 있습니다.
WordPress를 위한 최고의 무료 페이지 빌더는 무엇입니까?
Elementor 는 최고의 무료 WordPress 페이지 빌더 플러그인입니다. Elementor Pro는 유용한 기능을 많이 추가하지만 무료 버전만으로도 이미 매우 강력하며 독점적인 무료 기능을 사용하여 멋진 페이지를 구축할 수 있습니다.
가장 빠른 WordPress 페이지 빌더 플러그인은 무엇입니까?
WordPress 성능 모범 사례를 사용하는 경우 이 목록의 모든 페이지 빌더를 빠르게 로드할 수 있습니다. 그러나 성능이 특히 걱정된다면 Beaver Builder 또는 Oxygen 을 고려하십시오.
SEO를 위한 최고의 WordPress 페이지 빌더는 무엇입니까?
이 모든 WordPress 페이지 빌더 플러그인은 SEO에 최적화된 디자인을 구축하는 데 도움이 될 수 있으며 모두 인기 있는 WordPress SEO 플러그인과 함께 작동합니다. SEO와 관련하여 눈에 띄는 차이점은 없습니다.
최고의 WordPress 페이지 빌더 플러그인은 무엇입니까?
위에서 언급했듯이 최고의 WordPress 페이지 빌더 플러그인에 대한 전반적인 선택은 Elementor입니다.
기본적으로 어디서부터 시작해야 할지 모르겠다면 Elementor부터 시작하는 것이 좋습니다. 가장 인기 있는 페이지 빌더 플러그인인 이유는 다음과 같습니다.
- 가장 관대 한 무료 버전.
- 마우스 오른쪽 버튼 클릭 지원과 같은 유용한 도구가 있는 뛰어난 인터페이스.
- 대부분의 다른 건축업자가 제공하지 않는 고급 설계 옵션.
- 테마 빌더 및 팝업 빌더와 같은 유용한 기능.
- Elementor에 대해 쉽게 배울 수 있는 거대한 커뮤니티.
엘리멘터로 이동
그러나 이러한 다른 페이지 빌더 플러그인도 고품질 플러그인입니다. 다음은 다른 도구를 고려해야 하는 몇 가지 이유입니다.
- 비버 빌더 – 매우 안정적이고 신뢰할 수 있습니다. 가벼운 접근 방식을 선호하고 팝업 빌더와 같은 "추가" 기능이 필요하지 않은 사람들에게 좋은 옵션입니다.
- 디비 빌더 – Divi 인터페이스를 선호할 수 있으며 Divi Builder는 설계 유연성과 관련하여 Elementor와도 일치할 수 있습니다. Divi는 또한 절대적으로 방대한 템플릿 라이브러리를 가지고 있습니다.
- 브리지 – 주요 차별화 요소는 인터페이스입니다. 개인적으로 Brizy는 설정을 인라인으로 유지하려는 방식 때문에 내가 가장 좋아하는 편집 경험 중 하나를 가지고 있습니다.
- 건축가 번창 – Thrive Themes 생태계에 올인하려는 경우 훌륭한 옵션입니다. 마케팅 및 전환 최적화에 더 중점을 두어 방문 페이지에 더 적합합니다.
- 산소 – 전체 테마 구축이 필요한 고급 사용자 및 개발자에게 적합합니다. 깔끔한 코드와 최고의 동적 콘텐츠 지원, 그러나 테마를 완전히 대체하기 때문에 진정한 "페이지 빌더"가 아닙니다. 즉, 테마 빌더로 사용해야 합니다. 기존 테마를 유지하면서 페이지에만 사용할 수 있는 옵션은 없습니다.
랜딩 페이지를 구축하는 경우 최고의 랜딩 페이지 플러그인 모음을 확인하는 것도 좋습니다.
귀하의 사이트에 가장 적합한 WordPress 페이지 빌더 플러그인을 선택하는 방법에 대해 여전히 질문이 있습니까? 댓글로 알려주세요!
