2022년을 위한 7가지 최고의 WordPress 라이트박스 플러그인
게시 됨: 2022-03-07웹사이트 방문자의 관심을 끌고 싶습니까?
그렇다면 WordPress LightBox 사용을 고려하십시오. WordPress 갤러리 플러그인을 사용하면 다른 방해 요소에 대해 걱정할 필요 없이 사진이나 비디오에 집중할 수 있습니다.
점점 더 많은 사람들이 웹사이트에서 이미지 라이트박스를 사용하기 시작하면서 이러한 추세가 지난 몇 년 동안 크게 성장했습니다.
게다가 왜 이런 일이 일어나는지 보는 것은 간단합니다. 라이트박스가 무엇인지 알아볼까요?

비디오 라이트박스를 사용하여 미디어 파일을 표시하는 것은 콘텐츠를 더 매력적으로 만드는 훌륭한 접근 방식일 수 있습니다.
WordPress 웹사이트를 위한 멋진 라이트박스 플러그인을 얻는 방법을 찾고 계십니까?
이것은 당신을위한 게시물입니다. 귀하의 웹사이트에 도움이 될 수 있는 7가지 라이트박스 배경 플러그인을 선택했습니다.
Seven WordPress LightBox 플러그인을 살펴보겠습니다.
WordPress 커뮤니티에는 몇 가지 WordPress용 라이트박스 플러그인만 있습니다. 다음은 라이트박스 플러그인과 관련하여 상위 7개 선택 항목입니다.
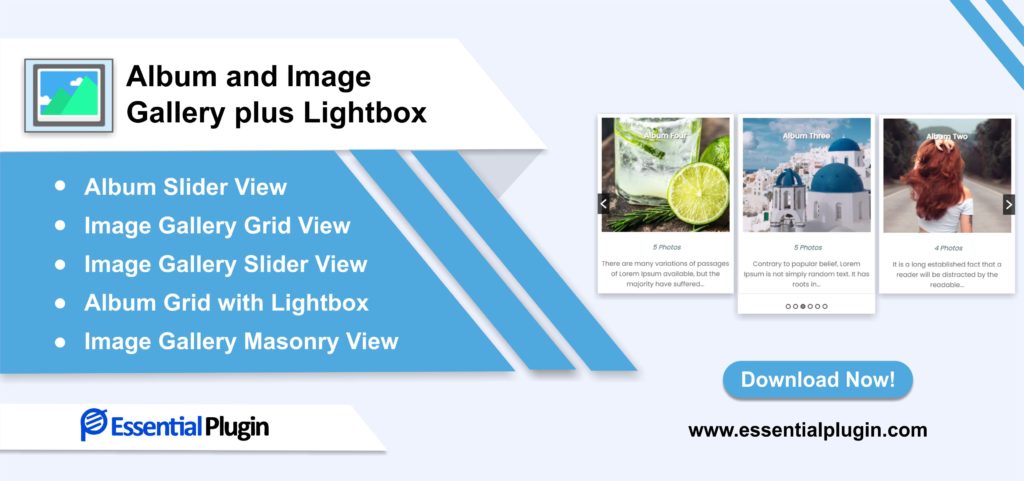
1. 앨범 및 이미지 갤러리 플러스 라이트박스

WP 앨범 및 이미지 갤러리 플러스 라이트박스를 사용하면 방문자를 매혹시킬 수 있습니다. 이 WordPress 갤러리 플러그인을 사용하여 모든 게시물, 페이지 또는 사용자 정의 게시물 유형에 이미지 갤러리 또는 앨범을 추가할 수 있습니다.
쇼트코드를 사용하여 웹사이트 프런트 엔드의 앨범과 이미지 갤러리를 캐러셀, 슬라이더 및 그리드로 표시할 수 있습니다.
이 WordPress 갤러리 플러그인을 사용하면 웹사이트에 많은 사진을 추가하여 더 매력적으로 만들 수 있습니다. 이 간단하지만 즉흥적인 플러그인 기능을 사용하면 온라인 영역에 놀라운 일을 할 수 있습니다! 최고의 WordPress 갤러리 플러그인은 무엇입니까?에 대해서도 읽어보십시오.
WordPress 앨범 및 이미지 갤러리 플러그인으로 선택할 수 있는 30가지 이상의 다른 레이아웃이 있으므로 가능한 가장 시각적으로 매력적이고 유혹적인 방식으로 사진을 표시할 수 있습니다.
특징:-
- 앨범 갤러리와 이미지 갤러리는 석조 스타일의 배치로 볼 수 있습니다.
- 갤러리에서 사진을 끌어다 놓아 원하는 대로 재배열합니다.
- 격자 및 슬라이더 보기가 있는 앨범 및 이미지 갤러리에는 15개 이상의 준비된 디자인이 포함되어 있습니다.
- 썸네일 미리보기가 있는 반응형 라이트박스를 사용하여 앨범 사진을 볼 수 있습니다.
- 반응형 라이트박스를 사용하여 갤러리 사진을 봅니다.
- SEO 친화적이며 완벽하게 반응합니다.
2. 반응형 라이트박스 및 갤러리

가장 인기 있는 이미지 및 비디오 라이트박스입니다. 방문자가 즐길 수 있도록 아름다운 팝업 창에 사진의 더 나은 품질 버전을 표시합니다. 이 플러그인은 멋진 라이트박스 디자인과 반응형 디자인을 갖춘 모든 화면 장치에서 사용할 수 있습니다. 여기에서 웹사이트에 필요한 반응형 이미지 갤러리 플러그인을 확인할 수 있습니다.
사용자 친화적인 라이트박스에서 이 워드프레스 라이트박스를 사용하여 온라인 상점의 비디오, 사진 및 제품 갤러리를 표시할 수 있습니다. Lightbox에 대한 더 많은 제어를 원하는 사람들을 위해 이 플러그인에는 구매할 수 있는 8개의 유료 확장/애드온이 있습니다.
특징:-
- 다양한 기능과 간단한 인터페이스를 갖춘 갤러리 빌더
- Grid, Slider 및 Masonry는 세 가지 멋진 갤러리 템플릿입니다.
- 8개의 반응형 라이트박스 스크립트 및 여러 사이트 지원.
- 미디어 라이브러리에서 갤러리를 만들거나 게시물에 이미지를 추가할 수 있습니다.
- 직관적인 드래그 앤 드롭 미디어 폴더
- 원격 라이브러리는 수백만 장의 사진에 대한 액세스를 제공합니다.
3. 간단한 라이트박스

Simple Lightbox는 WordPress.org에서 무료 플러그인으로 좋은 평가를 받았습니다. 기사 및 페이지에 대한 빠르고 간단한 라이트박스 배경이 제공됩니다.
옵션이 많지는 않지만 사진을 여는 간단한 라이트박스 스타일 접근 방식을 찾고 있다면 이 플러그인이 적합합니다.
이 WordPress 갤러리 플러그인 덕분에 게시물에서 웹 페이지, 위젯, 메뉴, 홈페이지, 카테고리 및 태그에 이르기까지 모든 것을 라이트박스에 표시할 수 있습니다. 이미지는 한 번에 하나씩 또는 슬라이드쇼의 일부로 표시될 수 있습니다.
이 앱을 사용하면 애니메이션, 전환, 오버레이 불투명도 및 슬라이드쇼 속도를 모두 손쉽게 제어할 수 있습니다.
특징:-
- 코딩이 필요 없습니다. 게시물, 웹페이지 및 플러그인에서 하이퍼링크 자동 활성화
- 라이트박스의 이미지는 항상 완벽하게 일치하도록 창 내부에 맞게 자동으로 크기가 조정됩니다!
- 모바일 친화적인 반응형 테마가 포함되어 있습니다.
- 사용자 정의할 수 있는 라이트박스 애니메이션
- 캡션이나 설명과 같은 미디어 정보를 라이트박스에 표시합니다.
- 페이지 유형에 따라 라이트박스(홈, 페이지, 아카이브 등)를 활성화합니다.
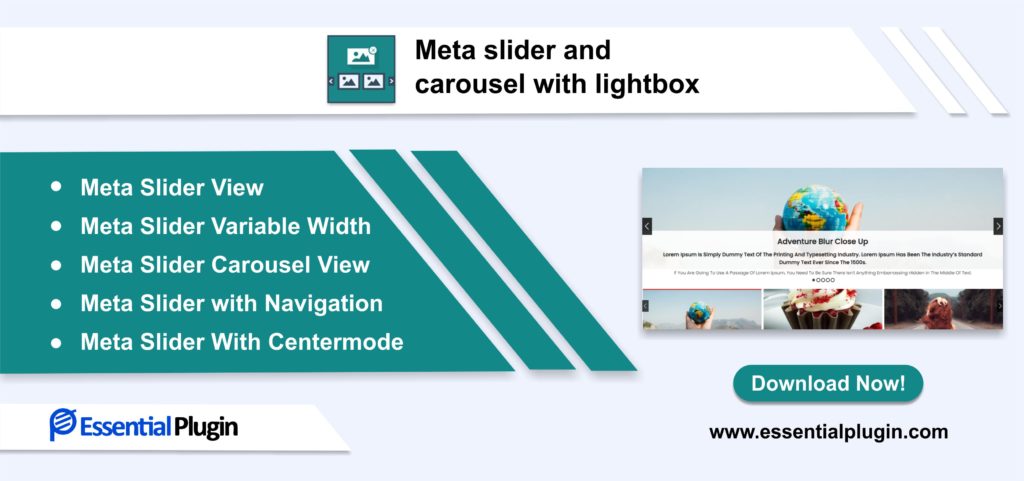
4. 라이트박스가 있는 메타 슬라이더 및 캐러셀

WordPress Meta Slider는 사용하기 쉬운 플러그인으로 WordPress 웹사이트에서 멋진 슬라이드쇼를 만들 수 있습니다. 이 WordPress LightBox 플러그인을 사용하여 WordPress 게시물과 페이지에 이미지 라이트박스를 추가하세요. 사진을 표시하려면 라이트박스 슬라이더를 사용하여 이미지 갤러리를 게시하세요.

Meta Slider WordPress 플러그인에서 사진을 표시하고 라이트박스 슬라이더로 사진 갤러리를 게시하기 위해 수많은 5가지 슬라이더 레이아웃 가능성이 있는 20개 이상의 슬라이더 스타일 중에서 선택할 수 있습니다.
특징:-
- 이 WordPress 플러그인을 사용하면 20가지 이상의 다양한 슬라이더 레이아웃과 5가지 이상의 다양한 슬라이더 스타일 중에서 선택하여 라이트박스 슬라이더에 이미지를 가장 잘 표시하고 사진 갤러리를 게시할 수 있습니다.
- 당신의 멋진 이미지를 세상에 보여주세요. 모든 슬라이드쇼는 노트북, 태블릿 또는 모바일 장치에서 볼 수 있습니다.
- 썸네일 탐색 사진 미리보기를 사용하면 슬라이드쇼에 갤러리 같은 분위기를 줄 수 있습니다.
- 빠르고 가볍고 강력합니다.
- 특정 수의 열을 표시하려면 해당 필드에 값을 입력합니다.
- 슬라이더를 사용하여 자동 재생을 켜거나 끕니다.
- 탐색을 사용하여 옵션을 표시하거나 숨길 수 있습니다.
5. 푸박스

FooPlugins.com의 강력한 WordPress 라이트박스 플러그인이라고 할 수 있습니다. 세련된 디자인과 사진 및 비디오의 사회적 친화적 프레젠테이션이 있습니다. "사회 친화적"은(는) 무슨 뜻인가요? 소셜 아이콘이 각 이미지와 비디오 라이트박스에 미리 설치되어 있어 사진을 쉽게 공유할 수 있습니다. 사진 작가를 위한 상위 5개 WordPress 플러그인 한 눈에 보기
FooBox는 Envira Gallery, NextGEN Gallery, Jetpack 등과 같은 가장 인기 있는 WordPress 미디어 갤러리 플러그인과 함께 작동하도록 설계되었으므로 해당 갤러리에도 Lightbox를 추가할 수 있습니다.
특징:-
- 반응형 및 적응형 라이트박스 디자인
- 현대적인 라이트박스 디자인
- 설정이 필요하지 않습니다!
- WordPress 갤러리와의 호환성
- WordPress의 캡션이 있는 이미지와 호환 가능
- FooBox의 JS 및 CSS에 대한 자산 제외/포함 여부 결정
6. 옵틴몬스터

훌륭한 WordPress 갤러리 플러그인인 OptinMonster도 매우 효과적인 리드 생성 도구입니다. 라이트박스 팝업의 리드 부스팅 기능을 사용하여 웹사이트 방문자의 관심을 즉시 끌 수 있습니다.
Lightbox 외에도 다양한 기술을 활용하여 사이트를 통해 들어오는 고객과 리드의 수를 늘릴 수 있습니다.
OptinMonster의 라이트박스 팝업을 사용하면 최적의 참여를 위한 완벽한 순간에 맞춤형 메시지를 전달할 수 있습니다. 이러한 라이트박스 팝업은 판매를 효과적으로 전환하고 이메일 주소를 캡처하는 것으로 나타났습니다.
특징:-
- 사용하기 쉬운 드래그 앤 드롭 빌더로 약 5분 만에 시각적으로 놀라운 라이트박스를 만들 수 있습니다.
- 비주얼 빌더를 사용하면 실시간으로 라이트박스의 디자인을 확인하고 변경할 수 있습니다.
- '예/아니오' 선택 팝업을 사용하여 구독자 목록을 늘리십시오.
- 사람들이 사이트를 떠나려고 할 때 알림을 표시하는 Exit-Intent Technology로 이탈률과 쇼핑 포기를 줄입니다.
- A/B 테스트 및 데이터 분석은 마케팅에 가장 적합한 것이 무엇인지 결정하는 데 도움이 될 수 있습니다.
7. 원더 라이트박스

가장 인기 있는 WordPress 라이트박스 플러그인 중 하나는 라이트박스 팝업 또는 갤러리에 사진과 비디오를 표시할 수 있는 Wonder 라이트박스입니다.
Flash SWF 영화, 사진, PDF, YouTube, Vimeo, mp4 비디오가 모두 지원됩니다. 결과적으로 Wonder Lightbox는 브라우저 간 완전히 호환되며 모든 브라우저에서 동일하게 작동합니다.
응답성에 대해 걱정하지 마십시오. 개발 팀은 이 플러그인이 모든 화면 크기에서 동일하게 표시되도록 설계했습니다.
가장 인기 있는 두 페이지 빌더인 블록 편집기와 클래식 편집기는 멋진 라이트박스와 호환됩니다.
특징:-
- Lightbox를 사용하여 이미지와 비디오를 표시합니다.
- 다양한 이미지 형식과 비디오 형식은 물론 PDF, Mp4s, Flash 등을 지원합니다.
- 사용자의 장치에 완전히 반응합니다.
- 여러 브라우저에서 사용하기에 적합
- 접근성 및 사용 용이성
마무리
그것으로 우리는 목록을 마칩니다! Lightbox와 현재 사용 가능한 최고의 WordPress LightBox 플러그인에 대해 배웠습니다. 라이트박스 플러그인을 설치하고 사용할 준비가 되셨습니까?
한 지붕 아래에서 여러 플러그인을 찾고 있다면 요구 사항을 충족하도록 특별히 제작된 EssentialPlugin 번들을 사용해 보십시오.
기타 관련 기사:
카운트다운 타이머를 사용하여 5가지 쉬운 단계로 희소성을 표시하는 방법
WordPress "from" 이메일 헤더를 변경하는 방법
WordPress에 대해 몰랐던 흥미로운 사실 10가지
