전환율이 높은 전자상거래 웹사이트의 7가지 요소
게시 됨: 2023-02-10전자 상거래 웹 사이트를 운영하고 있습니까? 그렇다면 이 기사를 계속 읽으십시오. 이 기사에서는 전환율이 높은 전자상거래 웹사이트의 7가지 요소를 보여줍니다.
누구나 Boldist, WordPress와 같은 강력한 CMS, WooCommerce와 같은 플러그인으로 온라인 상점을 만들 수 있습니다. 또는 더 좋은 점은 누구나 Shopify를 사용하여 온라인에서 물리적 또는 디지털 제품 판매를 시작할 수 있다는 것입니다.
온라인 상점을 만드는 것은 매우 간단합니다. 하지만 돈을 버는 사업으로 전환하려면 경로가 더 복잡합니다. 좋은 콘텐츠와 SEO를 통해 전자 상거래 웹 사이트에서 트래픽 생성을 시작합니다.
하지만 트래픽이 가입자로 전환될지 고객으로 전환될지는 알 수 없습니다. 이 문제를 해결하려면 대부분의 웹사이트 트래픽을 고객으로 전환하는 방법을 알아야 합니다.
이를 돕기 위해 이 가이드를 만들었습니다.
이 게시물은 전환율이 높은 전자 상거래 웹 사이트의 가장 중요한 요소 중 일부를 공유합니다. 그러나 더 나아가기 전에 전환율이 높은 전자 상거래 웹 사이트를 구축하는 동안 피해야 할 몇 가지 일반적인 실수를 살펴보겠습니다.
전환율이 높은 전자 상거래 웹 사이트를 디자인하는 동안 피해야 할 일반적인 실수
전환율이 높은 전자상거래 웹사이트를 만드는 동안 피해야 할 몇 가지 일반적인 실수는 다음과 같습니다.
- 잘못된 웹 사이트 디자인: 눈에 적합하지 않은 더 강렬한 어두운 색상을 사용하면 잘못하고 있는 것입니다. 쾌적할 수 있는 라이트 색상을 고수해야 합니다. 사용자 경험을 향상시킬 수 있습니다.
- 느린 로딩 페이지: 아무도 느린 페이지 로딩을 좋아하지 않습니다. 그리고 이것은 고쳐져야 합니다. 느린 로딩 페이지에는 여러 가지 이유가 있을 수 있습니다. 빠른 새로고침 페이지는 이탈률을 줄이고 전환율을 높이는 데 도움이 됩니다.
- 매력적이지 않은 CTA: CTA 버튼은 최적화를 고려해야 하는 주요 사항 중 하나입니다. 다양한 색상, 애니메이션, 글꼴 또는 텍스트 크기로 버튼을 최적화할 수 있습니다. 매력적이지 않은 CTA 버튼을 갖는 것은 더 나쁩니다.
등등.
전환율이 높은 전자상거래 웹사이트의 7가지 요소
전환율이 높은 웹사이트의 7가지 중요한 요소는 다음과 같습니다.
광고
아래 계속 읽기
- 반응형 디자인
- 더 빠른 페이지 로드
- 고품질 제품 이미지
- 눈길을 끄는 제목
- 맞춤형 제품 페이지
- 고객 리뷰
- 희소성 마케팅
아래에서 각 옵션을 살펴보겠습니다. 따라서 이것이 중요한 이유와 온라인 상점에서 어떤 유형의 변경이 필요한지 이해하게 될 것입니다.
반응형 디자인
반응형 테마를 갖는 것은 더 이상 선택 사항이 아닙니다. 연구에 따르면 수신되는 트래픽의 50% 이상이 휴대전화에서 발생합니다. 따라서 웹 사이트 방문자의 절반은 상점에서 온라인으로 탐색하거나 쇼핑하기 위해 휴대 전화를 사용합니다.
온라인 상점 소유자로서 이 데이터를 남겨둘 수 없습니다.
웹사이트를 모바일 친화적으로 만드는 가장 좋은 방법은 반응형 테마를 사용하는 것입니다. 고맙게도 요즘 출시되는 대부분의 워드프레스 테마는 반응형입니다.
따라서 이들 중 하나를 사용하여 웹 사이트를 반응형으로 만들 수 있습니다.
참고: 모바일 장치용 웹 사이트의 별도 버전은 적합하지 않습니다. 어떤 사람들은 모바일 장치용 웹사이트의 모바일 버전(m.)을 만들 것입니다. 그러나 두 사이트의 콘텐츠가 동일하기 때문에 표준을 설정하지 않으면 Google에서 중복된 것으로 간주합니다.
SEO 및 전환율 측면에서 귀하의 웹사이트에 나쁜 영향을 미칠 수 있습니다.
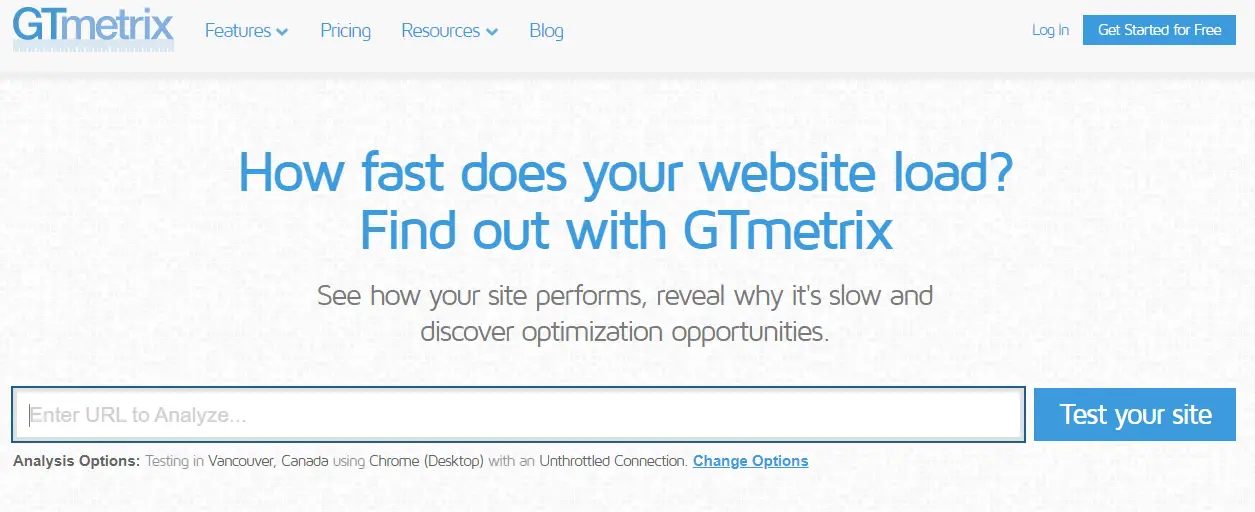
더 빠른 페이지 로드

속도에 최적화된 웹사이트가 있으면 항상 도움이 됩니다. 온라인 상점뿐만 아니라 블로거인 경우 속도에 최적화된 WordPress 사이트를 사용하면 반송률을 줄이고 SERP에서 더 나은 위치를 얻는 데 도움이 됩니다.
속도에 최적화된 웹사이트를 만드는 방법에는 여러 가지가 있습니다. 또는 이미 온라인 상점이 있는 경우 다음을 시도하여 성능을 향상시키십시오.
- 가벼운 WordPress 테마 사용
- 고품질 플러그인 사용
- CDN 사용
- 좋은 웹호스팅 업체를 이용하세요
- 캐싱 플러그인 사용
- 이미지 압축 플러그인 사용
다음으로 각 옵션을 간단히 살펴보겠습니다.
광고
아래 계속 읽기
가벼운 테마 사용: JavaScript가 많은 고급 WordPress 테마를 사용할 계획이라면 두 번 생각하십시오. 활성 WordPress 테마는 웹 사이트 속도에 영향을 줄 수 있습니다. GeneratePress Astra 또는 OceanWP와 같은 가벼운 테마를 사용해 보십시오.
고품질 플러그인 사용: 동일한 작업에 대해 여러 WordPress 플러그인을 찾을 수 있습니다. 예를 들어 페이지 빌더 플러그인을 찾고 있다면 Elementor, Beaver Builder 및 Visual Composer를 볼 수 있습니다. 따라서 WooCommerce 스토어용 플러그인을 선택하기 전에 속도 테스트를 실행하십시오.
CDN 사용: CDN은 Content Delivery Network를 나타냅니다. Cloudflare는 역사상 가장 큰 CDN 제공업체 중 하나입니다. 무료로 사용할 수 있으며 전 세계 여러 데이터 센터와 함께 제공됩니다. CDN은 데이터 센터가 어디에 있든 보장합니다. 웹사이트 방문자의 가장 가까운 DC에서 파일을 제공합니다.
이렇게 하면 모든 방문자에게 웹 사이트가 훨씬 빠르게 로드됩니다.
좋은 웹 호스팅 공급자 사용: 많은 웹 호스팅 공급자를 사용할 수 있습니다. 우리가 가장 좋아하는 것은 Cloudways입니다. 웹 호스팅 제공업체를 선택할 때 가장 저렴하고 가장 좋은 곳을 찾으십시오. 저렴하고 지역 웹 호스팅 제공업체는 웹사이트를 느리게 만듭니다.
캐싱 플러그인 사용: 기본적으로 누군가가 매장을 방문할 때마다 WordPress는 MySQL 데이터베이스에서 데이터를 수집해야 합니다. 이것은 더 나을 수 있습니다. 동시에 여러 방문자가 있는 경우 웹 사이트가 느려질 수 있습니다.
이 문제를 해결하려면 캐싱 플러그인을 사용하십시오. 캐싱 플러그인은 웹사이트의 사본을 저장하고 누군가 사용자 정의 제품 페이지나 다른 URL을 요청할 때 제공합니다. 이것은 WordPress 또는 WooCommerce 설치 속도를 높이는 가장 좋은 방법 중 하나입니다.
이미지 압축 플러그인 사용: 제품 페이지나 블로그 게시물에 너무 많은 이미지를 추가하면 웹사이트 속도가 느려질 수 있습니다. 이미지 압축 플러그인을 사용하면 품질 저하 없이 이미지 크기를 줄일 수 있습니다. 이것은 모든 WooCommerce 및 WordPress 웹 사이트에 큰 도움이 될 것입니다.
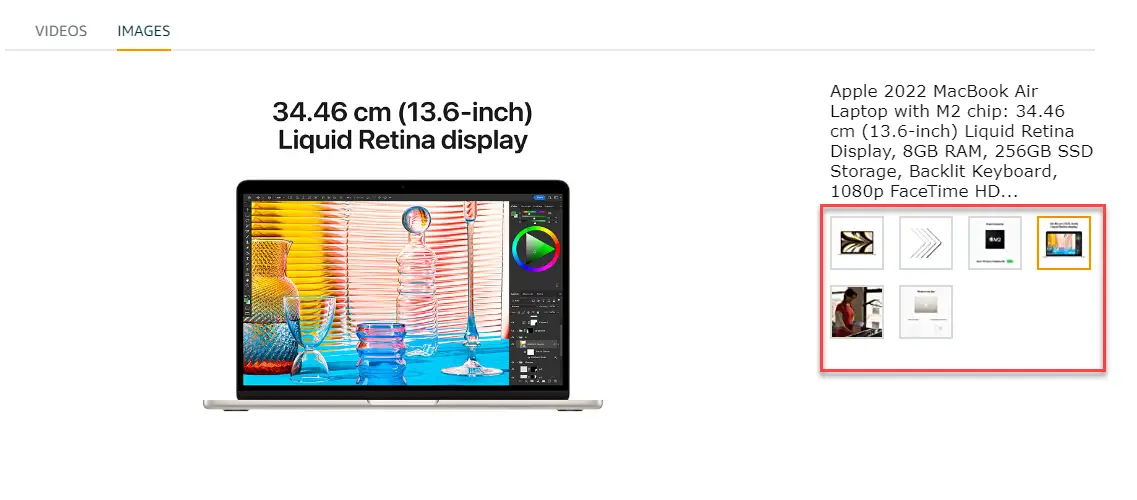
고품질 제품 이미지

개별 제품 페이지 내에서 추천 이미지와 이미지를 제품 갤러리에 추가합니다. 고객이 항목을 보다 편안하게 구매할 수 있도록 웹사이트에 고품질 사진을 업로드하십시오.

고객은 일반적으로 구매를 완료하기 전에 제품 갤러리를 살펴봅니다. 따라서 제품의 여러 HD 이미지를 추가하면 항상 전환율을 높이는 데 도움이 됩니다.
광고
아래 계속 읽기
업로드하기 전에 Adobe Photoshop과 같은 타사 도구를 사용하여 이미지를 개선할 수도 있습니다.
눈길을 끄는 제목

임팩트를 주기 위해서는 눈길을 끄는 제목을 생각해 내야 합니다. 제목은 대부분의 웹사이트 방문자가 페이지를 방문한 후 가장 먼저 알아차리는 것입니다. 따라서 고유한 헤드라인을 개발하는 것이 좋습니다.
제목을 생성하는 데 사용할 수 있는 도구가 너무 많습니다. 그 중 하나를 사용할 수 있습니다.
맞춤형 제품 페이지/상점
WooCommerce를 사용하여 온라인 상점을 설정하는 경우 우수합니다. 그러나 WooCommerce에는 최소한의 기능만 제공됩니다. 이를 향상시키려면 전용 플러그인을 사용해야 합니다. 전환율을 높이는 가장 좋은 방법 중 하나는 제품 페이지 또는 전체 상점 아카이브를 사용자 지정하는 것입니다.
CSS 부분을 조정해야 하는 경우 CSS Hero라는 플러그인을 사용할 수 있습니다. 반면에 제품 페이지에 더 많은 옵션을 추가하려면 전용 플러그인을 확인하십시오.
맞춤형 제품 및 상점 페이지를 갖는 것은 항상 도움이 될 것입니다. 일부 배너 플러그인 또는 슬라이더 플러그인을 사용하면 언제든지 상점에 더 많은 위젯을 추가하고 제품의 가시성을 높일 수 있습니다.
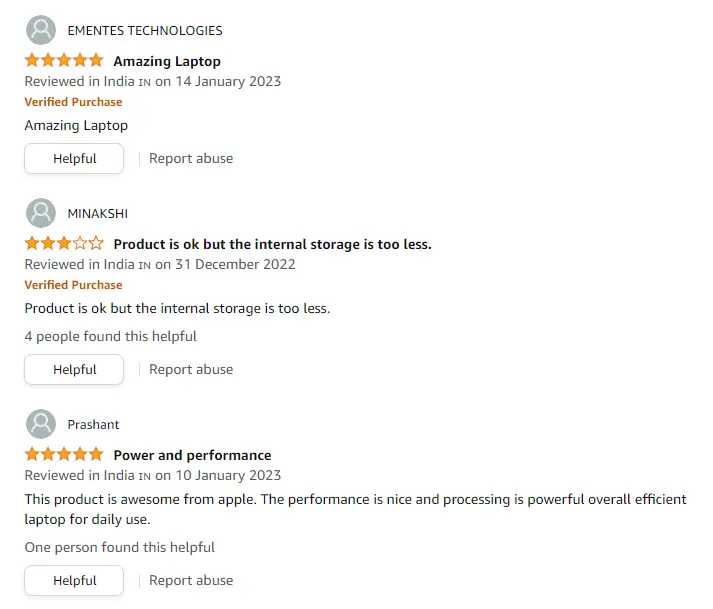
고객 리뷰 표시

제품 판매를 시작하면 고객 리뷰를 받게 됩니다. 양수, 중립 또는 음수가 될 수 있습니다. 제품 페이지에 리뷰를 표시하면 도움이 될 수 있습니다. 따라서 누군가가 제품에 관심이 있으면 항상 이미지, 설명 및 리뷰를 살펴보고 다른 사람들이 말하는 것을 확인합니다.
제품이 좋고 고객의 기대에 부응하면 긍정적인 평가를 받을 수 있습니다. 그리고 그들이 리뷰를 남기도록 격려하는 것은 좋은 선택이 될 수 있습니다.
고객이 리뷰를 볼 때 거래를 성사시킬 가능성이 높아집니다.
희소성 만들기

희소성을 만드는 것은 전체 수익과 소득을 높이는 또 다른 방법입니다. 예를 들어 식료품이 있는 온라인 상점을 운영하고 있습니다.
광고
아래 계속 읽기
기간 한정 제안을 설정하면 판매 및 전환율을 빠르게 높일 수 있습니다. 제품 가격을 약간 낮추고, 카운트다운 타이머를 추가하고 캠페인을 홍보하세요.
온라인 상점을 운영할 때 고객 이메일에 액세스할 수 있습니다. 일부 이메일 마케팅 도구를 사용하면 고객에게 연락하여 현재 거래에 대해 알릴 수 있습니다.
Thrive Ultimatum과 같은 도구를 사용하여 번거로움 없이 희소성을 만들 수 있습니다.
또는 전환율을 높이기 위해 BOGO 거래(Buy One, Get One)를 생성할 수 있습니다.
새 업데이트의 효과를 테스트하는 방법은 무엇입니까?
그에 따라 온라인 상점을 조정하면 대시보드에서 결과를 볼 수 있습니다. 예를 들어 WooCommerce를 사용하여 제품을 판매하는 경우 WooCommerce에는 모든 판매, 수익 등을 나열하는 사이트의 성능에 대해 알려주는 위젯이 함께 제공된다는 것을 알고 있습니다.
새 업데이트의 효과를 확인하기 위해 확인할 수 있습니다. 반면에 시장에 있는 일부 A/B 테스트 도구를 사용할 수 있습니다.
인기 있는 A/B 테스트 도구는 다음과 같습니다.
- 크레이지 에그
- HubSpot의 A/B 테스트 키트
- VWO
등등.
이러한 도구를 사용하여 A/B 테스트 캠페인을 실행하고 실적, 판매 및 수익의 변화를 확인할 수 있습니다.
결론
온라인 상점을 운영하면서 전환율을 높이기 위해 여러 가지 전략을 개발해야 합니다. 매장을 온라인으로 홍보하는 것은 사이트에 더 많은 트래픽을 가져올 수 있는 훌륭한 외부 옵션이 될 것입니다.
그러나 웹사이트 방문자를 고객으로 전환하려면 몇 가지 단계를 따라야 합니다.
광고
아래 계속 읽기
이 기사에서는 전환율이 높은 온라인 상점에 필요한 7가지 중요한 사항을 공유합니다. 이러한 전략을 따르면 새 온라인 상점에서 더 나은 전환을 기대할 수 있고 기존 온라인 상점에서 더 나은 전환을 기대할 수 있습니다.
또한 여러 사용자 지정 홈페이지를 실험하고 A/B 테스트 결과를 확인하여 어떤 페이지가 더 나은 전환율을 위한 최상의 옵션인지 확인할 수 있습니다. 보시다시피 웹 사이트 또는 온라인 상점의 전환율을 높이기 위해 여러 가지 전략을 사용할 수 있습니다.
당신은 올바른 선택을 하기 위해 깊이 들어가 각각을 실험해야 합니다.
이 기사가 도움이 되었고 즐겁게 읽으셨기를 바랍니다. 이 기사를 친구 및 동료 블로거와 공유하십시오. 더 많은 관련 게시물을 보려면 블로그 아카이브를 확인해야 합니다.
