7가지 실용적인 팁으로 웹 양식 전환율을 높이세요
게시 됨: 2021-02-01일반적으로 양식은 사용자로부터 정보를 수집하고 잠재적인 리드를 생성하는 핵심 요소입니다. 그러나 모든 시간 형식이 원하는 대로 변환되는 것은 아닙니다.
때로는 "방문자가 양식을 작성하지 않는 이유는 무엇입니까?" 답을 찾기 위해 그들의 마음을 읽을 수는 없지만 상황을 개선하는 데 도움이 되는 몇 가지 실행 가능한 방법이 있습니다.
이 기사에서는 웹 양식 변환을 높이는 방법을 보여줍니다. 아래의 7가지 간단한 팁을 따르면 양식 전환율을 한 단계 높일 수 있습니다.
- 양식 최적화
- 접힌 부분 위에 양식 배치
- 양식 제목과 CTA 문구에 주의
- 개인정보 보호정책 포함
- 확인 이메일 및 방문 페이지 사용
- 전환추적 설정
- A/B 테스트
양식 최적화
양식은 고객 전환의 중추 역할을 합니다. 잘 설계된 양식은 사용자에게 긍정적인 경험을 제공하고 전환에 기여할 것입니다. 따라서 첫 번째이자 가장 중요한 것은 귀하의 브랜드 및 목적과 동일하면서도 눈에 잘 띄는 형태를 만드는 것입니다.
이상적인 양식은 단순한 수직 레이아웃이어야 하며 채울 수 있는 충분한 공간을 제공해야 합니다. 각 양식 필드는 사용자에게 필요한 특정 정보를 알리기 위해 명확하게 레이블이 지정되어야 합니다. 색상 면에서 올바른 색상 조합으로 양식을 묶고 3가지 이상의 색상으로 혼동하지 마십시오.
다음으로 양식 필드의 수를 최소화해야 합니다. 인간은 본성적으로 게으르다. 사용자에게 긴 양식 필드를 채우도록 요청하면 양식이 중단될 수 있습니다.
마케토가 대표적이다. Marketo의 양식 전환율은 11개 필드 양식 중 7개 필드를 제거한 후 최대 120%까지 증가했습니다. 양식을 짧게 자르고 자동 완성 기능을 포함하여 양식 완성 프로세스의 속도를 높이십시오. 그렇게 하려면 가장 중요한 정보만 묻는 데 집중하세요. 긴 양식을 만들어야 하는 경우 진행률 표시줄이 있는 여러 페이지 양식으로 나누는 것을 고려하십시오.
또한 사용자는 다양한 장치를 통해 사이트에 액세스합니다. 모바일 장치에 맞게 양식을 최적화하는 것은 사이트에 대한 사용자 참여를 유도하는 좋은 아이디어입니다. Google은 모바일 사용자의 67%가 모바일 친화적인 사이트에서 사이트의 제품이나 서비스를 구매할 가능성이 더 높다고 지적했습니다. 따라서 양식 변환 가능성을 높이려면 양식을 모바일 친화적인 양식으로 변환해야 합니다.
Google Analytics를 사용하여 사이트를 확인하는 데 가장 많이 사용되는 모바일 장치를 찾아 그에 따라 양식을 조정할 것을 권장합니다.
접힌 부분 위에 양식 배치
"폴드" 아이디어는 신문 산업에서 시작되었습니다. 시선을 사로잡는 이미지와 흥미로운 이야기를 스크롤 없이 볼 수 있는 부분에 배치하여 독자의 시선을 사로잡았습니다. 이야기가 맛있을수록 신문이 더 많이 팔릴 것입니다. 오늘날 이 원칙은 웹 양식에도 적용됩니다.
사이트의 양식 배치에 따라 양식 전환율이 결정됩니다. Nielsen Group의 시선 추적 연구에 따르면 거의 80%의 사용자가 스크롤 없이 시간을 보냅니다.
방문자는 항상 아래로 스크롤하지 않고도 원하는 정보를 보고 싶어합니다. 눈에 보이는 것이 전반적인 경험에 영향을 미치므로 양식이 간단한 콘텐츠로 스크롤 없이 볼 수 있는 부분에 놓이도록 하세요.
양식 제목과 CTA 문구에 주의
양식 제목을 사용하는 목적은 사용자에게 양식을 제출한 후 받게 될 내용을 알리는 것입니다. 현실은 대담하고 큰 형식의 제목과 헤드라인이 사용자의 눈을 쉽게 사로잡을 것임을 보여줍니다.
이와 함께 CTA 문구는 양식 전환율을 한 단계 끌어올리는 데 중요한 역할을 합니다. 그들은 사용자가 원하는 것을 따르도록 권장합니다. 따라서 지루한 "제출" 단어를 사용하는 대신 양식의 주제와 일치하는 강력하고 눈에 띄는 다른 단어를 브레인스토밍해 보겠습니다. 예를 들어, "다운로드", "무료 전자책 받기", "여기를 클릭하세요" 또는 "지금 수업에 참여하기" 등을 사용할 수 있습니다.
또한 CTA 문구에 긴급성을 추가하여 잠재 고객에게 조치를 취하도록 촉구해야 합니다. 예를 들어 "마지막 기회", "지금", "1시간만 남음" 등입니다. 사용자에게 "초현실적인" 느낌을 줄 수 있는 강력한 단어로 양식을 채우지 마십시오.
또한 강력한 CTA 버튼은 뛰어난 색상과 함께 제공되어야 합니다. Midas Media의 연구에 따르면 주황색, 파란색, 빨간색 및 녹색이 강력한 클릭 유도문안을 전달하는 상위 4가지 선호 색상입니다. 
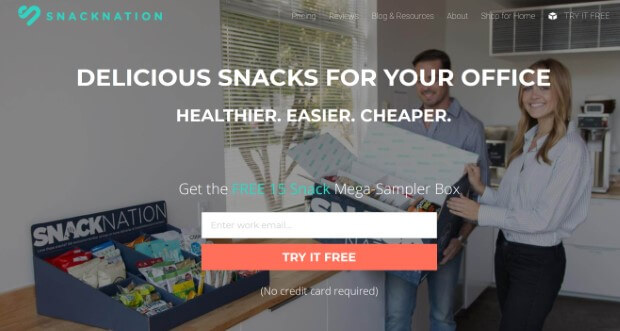
SnackNation의 형태는 위의 모든 기준을 충족합니다. 제목은 대담하고 직선적으로 대문자로되어 맛있는 간식을 제공합니다. 제출된 텍스트는 주황색 배경에 "무료로 사용해 보기"로 변경되어 정말 눈에 띕니다.

개인정보 보호정책 포함
인터넷 시대에 공격자는 항상 인터넷 허점을 이용하여 사용자 개인 데이터를 훔칩니다. 이로 인해 사용자는 개인 정보, 특히 은행 및 신용 카드 정보를 공개할 때 신중을 기하게 됩니다. 양식에 긍정적인 개인 정보 보호 메모를 추가하면 사용자가 안전하고 개인화된 느낌을 받는 데 도움이 됩니다. 이를 통해 그들과도 신뢰를 구축할 수 있습니다.
그러나 모든 개인 정보 보호 노트가 작동하는 것은 아닙니다. 문제는 개인 정보 보호 정보를 현명하고 창의적으로 사용해야 한다는 것입니다. 어떤 경우에는 사본 문제가 보안 문제보다 중요하기 때문입니다.
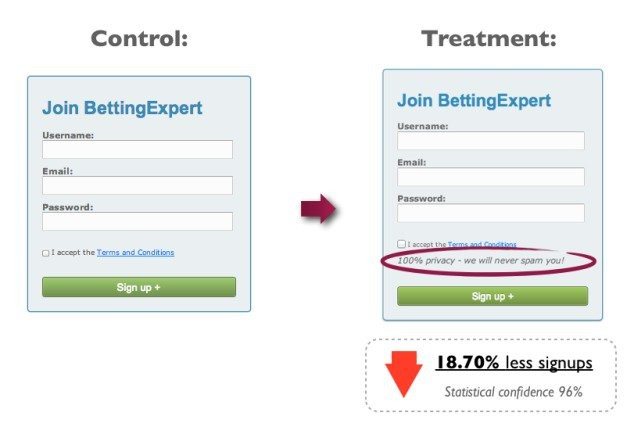
이 일반적인 "100% 개인 정보 보호 - 우리는 스팸 메일을 보내지 않습니다"라는 개인 정보 보호 메모가 더 이상 낯설지 않을 수 있습니다. Contentverve.com은 이 라인을 양식에 포함시켰고 예기치 않게 전환율이 18.7% 감소했습니다.
왜 그런 겁니까? 그 답은 '전환 킬러' 요소 중 하나인 '스팸'이라는 단어에 있습니다. 그것은 사람들을 불안하게 만들고 양식을 채우는 것을 주저하게 만듭니다. 
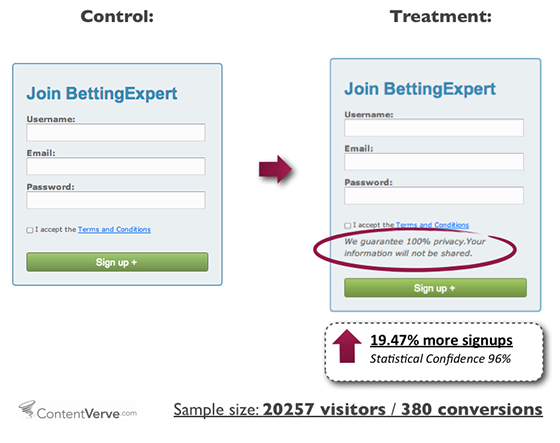
나중에 Contentverve는 개인 정보 보호 정책 텍스트를 "우리는 100% 개인 정보를 보장합니다. 귀하의 정보는 공유되지 않습니다." 전환율은 놀랍게도 19.47% 증가했습니다. 
"우리는 귀하의 개인 정보를 존중합니다" 또는 "귀하의 정보는 100% 안전합니다"와 같은 제안 사항을 고려하면 차이점을 알 수 있습니다.
확인 이메일 및 방문 페이지 사용
양식을 성공적으로 제출했음을 사용자에게 알리는 것도 양식 전환율을 높이는 데 도움이 됩니다. 제출 버튼을 누르자 마자 랜딩 페이지로 리디렉션하거나 감사의 마음을 담은 감사 편지를 보내십시오. 또한 긴급한 경우에 대비하여 연락처 정보를 포함해야 합니다.
또한, 24시간 이내에 후속 조치를 약속한다면 반드시 이행하십시오.
전환추적 설정
전환 상태를 추적하지 않고 어떻게 측정할 수 있습니까? 양식 전환율을 추적하면 잠재적인 문제를 파악하고 해결 방법에 대한 솔루션을 식별할 수 있습니다. Google Analytics 및 Hotjar와 같이 도움이 되는 신뢰할 수 있는 전환 추적 도구가 많이 있습니다.
Google Analytics를 사용하면 형식 변환을 비롯한 다양한 유형의 전환을 추적할 수 있습니다. 데이터는 사용자 활동을 기반으로 수집됩니다. 방문자가 양식을 작성하고 "감사합니다" 페이지에 도달하면 Google Analytics는 해당 활동을 추적한 다음 트래픽 소스를 표시하고 이를 전환 목표와 비교합니다.
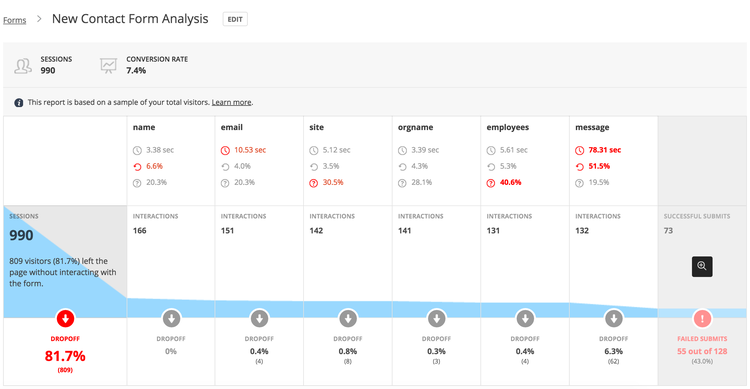
반면 Hotjar는 직접적인 전환 데이터를 제공하지 않지만 사용자가 양식과 상호 작용하는 방식을 분석할 수 있습니다. 히트맵은 사용자가 채우는 데 시간이 더 오래 걸리는 필드 또는 가장 많이 포기하는 양식 섹션에 대한 심층 데이터를 제공합니다. 이를 통해 사용자 행동을 이해하고 양식을 더 잘 최적화할 수 있습니다. 
A/B 테스트
웹사이트의 모든 부분이 잠재적으로 마찰을 일으킬 수 있습니다. 양식도 마찬가지입니다. A/B 테스팅은 폼 마찰을 최소화하는 고통 없이 가장 효과적인 방법입니다.
A/B 테스트를 수행할 때 페이지의 양식 배치, 양식 레이아웃, 제목, 색 구성표, CTA 버튼 및 해당 위치와 같은 요소에 특히 주의하십시오.
친구, 동료 또는 친척에게 양식을 작성하고 피드백을 적어 달라고 요청한 다음 결론을 내립니다. 시험에 응시하는 사람이 많을수록 좋습니다.
결론
이 기사에서는 웹 양식 전환율을 높이는 7가지 간단한 최적화 팁을 공개했습니다.
양식을 최적화하는 것은 사용자 입장에서 보면 전혀 복잡한 작업이 아닙니다. 양식을 사용자 정의할 때 페이지에서의 위치, 레이아웃, 디자인, 최상의 사용자 경험을 제공하는지 여부를 고려하십시오.
아주 작은 사용자 정의라도 양식 전환율에 영향을 줄 수 있음을 명심하십시오. 양식을 사용하기 전에 신중하게 테스트하십시오.
이 기사가 마음에 들면 웹사이트를 확인하여 모든 새로운 콘텐츠를 추적하는 것을 잊지 마십시오!
