모든 마케터를 위한 7가지 시각적 계층 구조 원칙
게시 됨: 2023-06-20웹사이트를 클릭하고 한 번 보고 "음, 그건 안돼"라고 말하고 종료 버튼을 찾아본 적이 있습니까? 저에게는 일반적으로 세 가지 이유 때문입니다. 사이트가 오래되었거나 복잡하거나 탐색하기 어렵습니다.

이것이 웹 디자인에서 시각적 계층 구조가 매우 중요한 이유입니다. 나쁜 웹 사이트는 방문자가 브랜드에 대한 관심을 얻지 못하게 할 수 있기 때문입니다.

다음은 청중을 끌어들이고 참여를 유지하며 전환을 생성하기 위한 시각적 계층 구조의 주요 디자인 원칙을 이해하기 위한 쉬운 가이드입니다.
목차
시각적 계층이란 무엇입니까?
시각적 계층은 중요도에 따라 그래픽 요소를 배열하는 방법입니다. 크기, 색상, 대비, 흰색 등과 관련된 원칙에 따라 이미지에서 웹사이트에 이르기까지 사용자가 디자인과 상호 작용하는 방식에 영향을 미칠 수 있습니다.
시각적 계층 구조는 이미지, 그래픽 디자인 또는 웹 디자인 등 디자인에서 보고 초점을 맞추는 것에 영향을 미칩니다 . 이는 정보 아키텍처(즉, 쉽게 이해하고 탐색할 수 있도록 정보를 구성하고 표시하는 방법)의 핵심 요소이며 사용자 경험(UX)에 큰 영향을 미칠 수 있습니다.
시각적 계층 구조에 대해 생각할 때 다음과 같은 몇 가지 질문을 자문해 볼 수 있습니다.
- 우리는 무엇에 주목하고 싶습니까?
- 사용자가 어떤 조치를 취하기를 원합니까?
- 시선은 자연스럽게 어디로 향하고 어디로 향할까요?
이러한 질문을 하면 아래에 설명된 원칙을 사용하여 명확한 시각적 계층 구조를 만드는 데 도움이 됩니다.
잘못된 시각적 계층 구조를 구성하는 것은 무엇입니까?
시각적 계층 구조에 관한 한 황금률이 있습니다. 모든 요소가 중요해 보이면 아무 것도 중요해 보이지 않습니다.
시각적 계층 구조는 소비하는 정보의 순위를 매기는 방법으로 사용됩니다. 요소를 구별할 수 있는 방법이 없다면 잘못된 계층 구조로 간주됩니다.
다음 예를 들어보세요.

왼쪽에 많은 일이 있습니다. 두 가지 주요 요소는 크기가 같고 여러 색상으로 인해 어디를 봐야할지 알기 어렵습니다.
오른쪽에서는 자동으로 왼쪽의 기본 파란색 상자로 시선이 이동한 다음 자연스럽게 오른쪽의 요소로 이동한 다음 주황색 클릭 유도문안(CTA)에 도달합니다 .
빈약한 시각적 계층 구조:
- 사용자를 혼란스럽게 합니다.
- 어디를 봐야할지 불분명합니다.
- 밋밋한 디자인을 연출합니다.
대신 이해를 돕고 사용자를 안내하는 시각적 구조를 만듭니다. 웹 사이트의 올바른 시각적 계층 구조는 페이지가 무엇인지 이해하는 데 도움이 됩니다. 아래에서는 웹 디자인의 시각적 계층 구조의 기본 사항을 살펴보겠습니다.
시각적 계층 구조를 위한 7가지 웹 디자인 원칙
- 정렬 및 구성을 사용하여 초점을 만듭니다.
- 읽기 패턴을 고려하십시오.
- 사용자는 더 큰 요소를 더 쉽게 알아차립니다.
- 색상과 대비가 눈을 끕니다.
- 공백은 강조를 만듭니다.
- 근접성과 반복은 통합을 만듭니다.
1. 정렬 및 구성을 사용하여 초점을 만듭니다.
정렬 및 구성은 사이트의 요소를 구조화하고 시청자의 초점을 만드는 데 도움이 됩니다. 두 가지 일반적인 구성 규칙은 1/3의 규칙과 확률의 규칙입니다.
3등분 법칙을 사용하면 페이지가 두 개의 가로선과 세로선으로 나누어져 크기가 같은 9개의 정사각형 격자가 만들어집니다. 선이 교차하는 지점은 디자인의 중요한 요소를 배치할 초점입니다.
확률의 법칙에 따르면 각 요소는 짝수 그룹이 아닌 개별적으로 평가될 수 있기 때문에 홀수의 요소가 시청자의 관심과 참여를 더 많이 유도합니다.
2. 독서 패턴을 고려하십시오.
위에서 아래로 읽는 것은 글로벌 표준이지만 사람들이 가로로 읽는 방식에는 문화적 차이가 있습니다. 영어와 스페인어와 같은 언어의 "서양" 표준은 왼쪽에서 오른쪽으로 읽는 반면, 셈어와 아랍어, 히브리어, 우르두어와 같은 인도아리아어는 오른쪽에서 왼쪽으로 읽습니다.
이 변형은 F 및 Z 패턴의 두 가지 읽기/스캔 스타일을 제공합니다.

- Z 패턴 뷰어는 페이지의 왼쪽 상단에서 시작하여 오른쪽 상단으로 이동한 다음 왼쪽 하단으로 다시 이동한 다음 오른쪽 하단으로 이동합니다.
- F 패턴 뷰어는 왼쪽 상단에서 시작하여 Z 패턴 뷰어와 같이 오른쪽 상단으로 이동하지만 페이지의 왼쪽을 가이드로 사용하여 짧은 이동(F의 짧은 줄)으로 오른쪽으로 빠르게 스캔합니다. 그런 다음 왼쪽으로 돌아가서 페이지 하단으로 내려갑니다.
전통적인 읽기 패턴을 따르고 자연스러운 처리와 일치하는 페이지를 디자인하거나 전통적인 패턴을 방해하고 탐색에 사용할 주요 초점 요소를 제공할 수 있습니다. 이것을 기억하면 전환하는 프로젝트, 특히 랜딩 페이지를 디자인하는 데 도움이 됩니다 .
3. 사용자는 더 큰 요소를 더 쉽게 알아차립니다.
더 큰 요소가 가장 많은 관심을 받고 더 중요하게 간주되기 때문에 크기는 시각적 계층 구조에서 필수적입니다.
Netflix에서 이 예를 들어보십시오.

이미지 출처
이 이미지를 볼 때 가장 먼저 읽게 될 내용은 " 무제한 영화, TV 프로그램 등입니다. ” 그런 다음 페이지의 다른 요소를 탐색하기 전에 다음 줄을 읽은 다음 다음 줄을 읽습니다.
"무제한 영화, TV 프로그램 등"은 메시지의 가장 중요한 부분으로 표시되며, 이것이 Netflix의 주요 판매 포인트이기 때문에 의미가 있습니다.
웹 페이지를 디자인할 때 잠재 고객이 먼저 무엇을 보도록 할지 고려하고 이를 전략 지침으로 삼으십시오.

4. 색상과 대비가 눈을 끕니다.
사람들은 감정을 불러일으키고 문화적, 사회적 의미를 지닌 색상에 끌립니다. 산업별 로고를 보면 식품 브랜드는 노란색에 끌리고 금융 기관은 파란색에 끌리는 경향이 있음을 알 수 있습니다.
디자인에서 색상은 특정 요소에 주의를 끌기에 좋습니다. 그리고 대비되는 색상은 페이지 요소 간의 차이를 표시하거나 다른 요소에 주의를 환기시키는 데 유용합니다. 예를 들어 네온 그린을 사용한 다음 미색을 사용하면 네온 그린의 요소에 주의를 끌 수 있습니다.
아래 이미지에서 그래프의 주황색 막대 2개가 회색 막대보다 두드러져 주황색이 초점이고 회색이 부차적임을 나타냅니다.

웹사이트에서 색상을 사용하여 CTA에 초점을 맞출 수 있습니다. 아래 이미지에서 눈에 띄는 계획 옵션은 보라색으로 드리워져 있고 나머지는 흰색입니다. 브랜드는 사용자가 해당 계획을 선택하기를 원할 가능성이 높으므로 색상을 추가하면 관심과 관심을 끌 수 있습니다.

이미지 출처
위의 예에서 가장 눈에 띄는 CTA는 중간에 있습니다. 브랜드는 사용자가 이 옵션을 선택하기를 원할 것입니다. 다른 CTA는 여전히 표시되지만 주황색에 비해 음소거됩니다.
색상으로 시각적 효과를 극대화하려면 적은 것이 더 좋은 경우가 많습니다.
4. 여백은 강조를 만듭니다.
공백은 디자인 내의 빈 공간을 의미합니다.

이미지 출처
웹 디자인의 공백은 주의를 끌고 균형을 유지하는 데 중요합니다.
적을수록 좋습니다. 가능한 한 많은 요소로 공간을 채우면 시청자가 자신이 보고 있는 것이 무엇인지 파악할 수 없는 경우 혼란스럽고 단념할 수 있습니다.
Apple은 공백을 사용하는 것으로도 잘 알려져 있습니다.

이미지 출처
브랜드는 페이지의 요소를 강조하는 간단한 사용자 인터페이스를 제공합니다. Apple의 공백 사용은 브랜드의 정체성을 반영하기도 합니다.
6. 근접성과 반복은 통합을 만듭니다.
요소를 함께 배치하면 요소가 관련되어 있음을 사용자에게 알려줍니다.
예를 들어 New York Times Cooking 웹 사이트를 살펴보십시오. "Master The Basics" 헤더에는 밀접하게 그룹화된 4개의 레시피 상자가 있어 시청자에게 중요한 수준을 공유할 가능성이 있음을 알립니다.

이미지 출처
특정 요소를 그룹화하는 방법을 잘 모르는 경우 카드 정렬과 같은 UX 연구 전략을 사용하여 청중의 기대에 따라 요소를 그룹화할 수 있습니다.
7. 글꼴 계층 구조는 텍스트를 구성하는 데 도움이 됩니다.
글꼴은 웹 사이트에 중요한 시각적 요소를 추가하고 텍스트를 구성하고 분류하는 데 도움이 됩니다(때로는 중요도에 따라).
글꼴 계층에는 세 부분이 있습니다.
- 기본: 기본 텍스트는 페이지에서 가장 크고 초기 관심을 끌며 사람들을 불러들이는 가장 중요한 유행어를 포함합니다.
- 보조: 보조 글꼴은 부제 또는 보조 설명입니다. 기본 텍스트만큼 눈에 띄지는 않지만 여전히 가치를 제공하고 시선이 페이지 전체를 이동할 수 있도록 도와줍니다.
- 3차: 3차 텍스트는 페이지에서 가장 작은 크기의 텍스트이지만 여전히 읽을 수 있습니다. 페이지에 대한 자세한 정보를 제공하고 짧거나(예: 캡션) 길 수 있습니다(전체 단락 또는 설명).
아래에서 영감으로 사용할 몇 가지 시각적 계층 구조 예를 살펴보겠습니다.
좋은 시각적 계층 구조의 예
1. Visme.co
Visme은 사람들이 콘텐츠를 만드는 데 필요한 템플릿과 그래픽에 액세스할 수 있도록 합니다.

이미지 출처
우리가 좋아하는 것:
Visme의 눈에 띄는 CTA는 사용자가 뉴스레터에 가입하도록 장려하기 위해 글꼴 계층 구조 원칙을 따릅니다. 가장 큰 단어는 알아야 할 가장 영향력이 크며, 2차 및 3차 텍스트는 독자가 페이지 아래로 이동할 때 더 많은 정보를 제공합니다.
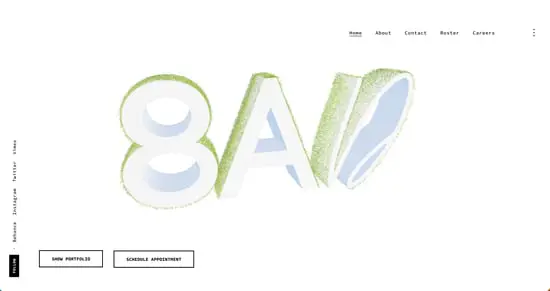
2. 8AD 스튜디오
에이에이디스튜디오는 브랜딩을 전문으로 하는 종합 제작 에이전시입니다.

이미지 출처
우리가 좋아하는 것:
여백을 활용함으로써 8AD Studio는 고유한 로고와 두 개의 CTA라는 세 가지 핵심 요소에 전문적으로 주목합니다. 사이트 방문자와 세 가지 필수 요소를 공유하고 사람들에게 자신의 역할을 잘 수행한다는 사실을 알려줍니다. 즉, 관심을 끌고 인지도를 높이는 브랜딩을 만듭니다.
3. 주로 검은색
Predominantly Black은 수제 가정 및 바디 향수 회사입니다. 
이미지 출처
우리가 좋아하는 것:
Predominantly Black은 근접성이 시각적 계층 구조를 구축하는 방법에 대한 좋은 예를 제공합니다. 기본 제목 아래에 제품을 구성하고 그 사이에 공간을 거의 두지 않음으로써 방문자는 이러한 제품이 동일한 범주에 속한다는 것을 빠르게 이해할 수 있습니다.
당신에게
시각적 계층 구조는 중요도에 따라 요소의 순위를 매기는 것입니다. 집중하고 싶은 부분을 좁히고 청중의 요구를 고려하면 원하는 효과를 내는 디자인을 만들 수 있습니다.