8 최고의 데이터 시각화 및 차트 WordPress 플러그인 2022
게시 됨: 2022-09-14최고의 데이터 시각화 WordPress 플러그인에 대한 검토를 통해 최고의 콘텐츠 프레젠테이션을 만드십시오.
인간이 복잡한 패턴으로 흩어져 있는 보고서나 스프레드시트를 읽는 것보다 시각적 데이터를 더 잘 처리한다는 사실에 기인합니다.
그리고 나는 그들 중 하나입니다.
따라서 질 좋은 플러그인을 사용하여 지루함을 재미로 바꾸는 것은 필수입니다.
WordPress 블로거와 비즈니스 사이트 소유자는 이제 플러그인의 데이터 시각화 차트와 그래프를 사용하여 더 매력적인 콘텐츠를 만들 수 있습니다.
데이터 시각화를 위한 100개 이상의 신뢰할 수 있는 도구를 살펴보았습니다.
그러나 일부는 응답성이 부족하고 일부는 디자인이, 일부는 너무 복잡합니다.
우리는 아름다운 콘텐츠 디스플레이를 만들고 모든 틈새 및 산업에 쉽게 적응할 수 있는 사용자 친화적인 데이터 시각화 도구를 사용하기로 결정했습니다.
이 게시물은 다음을 다룹니다.
TL;DR – 데이터 시각화를 위한 최고의 WordPress 플러그인
- Visualizer: 반응형 테이블, 차트 및 그래프를 어디서나 생성, 관리 및 포함하는 데 가장 적합합니다.
- 데이터 테이블 생성기: 최고의 고급 데이터 테이블 생성기.
- M 차트: 스프레드시트 데이터를 제어하고 차트로 변환하기 위한 최상의 솔루션입니다.
- iChart: 지리 및 Covid 기능이 있는 차트 및 그래프를 추가하는 데 가장 적합합니다.
- WP 차트 및 그래프: 가장 간단하고 좋은 차트 플러그인.
- TablePress: 최고의 무료 오픈 소스 WP 데이터 시각화 플러그인.
- WP Beautiful Charts: 애니메이션 차트를 만들기 위한 최고의 플러그인입니다.
- wpDataTables: 차트 및 테이블을 사용한 데이터 관리를 위한 최고의 만능 도구입니다.
WordPress에서 데이터 시각화의 7가지 예
1. 차트와 그래프
차트와 그래프는 가장 하기 쉬운 예제 목록에 먼저 배치합니다.
지루한 숫자로 방문자를 압도하고 싶지 않다면 모든 유형의 차트 또는 그래프를 사용하여 이를 가능하게 만드십시오.
가장 일반적인 것은 다음과 같습니다.
- 막대형 차트 는 다양한 데이터를 비교하고 다양한 범주, 주제 등에 걸쳐 하이라이트를 표시하려는 경우에 적합합니다.
- 파이 차트 는 전체 "파이"의 다른 부분(백분율)을 표시하는 좋은 방법입니다.
- 꺾은선형 차트 는 데이터 포인트를 연결하고 설정된 시간 동안의 변경 사항을 표시하는 데 이상적입니다(진화 표시).
- 세로 막 대형 차트 는 정보를 세로로 표시합니다(막대 그래프는 일반적으로 데이터를 가로로 표시함).
- 영역 차트 는 꺾은선형 차트와 유사하지만 x축과 선 사이의 공간이 색상으로 채워져 있다는 점만 다릅니다. (여러 줄에서 작동할 수 있습니다.)

이 컬렉션에 추가할 예를 찾던 중 Bored Panda의 가장 재미있는 원형 차트를 우연히 발견했습니다. 나는 당신에 대해 모르지만 누군가가 나에게 수학 수업에서 어떻게 생각하는지 물었을 때 위의 차트와 다소 비슷했습니다.
2. 비교표
비교표는 여러 항목(제품, 서비스 등)을 서로 비교할 때 가장 좋은 솔루션입니다.
그런 다음 상자를 선택하고 가격을 추가하여 사용자가 가장 적합한 항목을 빠르게 찾을 수 있습니다. (또는 아래에서 하는 것처럼 하세요.)
비교표는 얼마나 빨리 훑어보고 원하는 답을 얻을 수 있기 때문에 훌륭한 사용자 경험 향상 도구입니다.
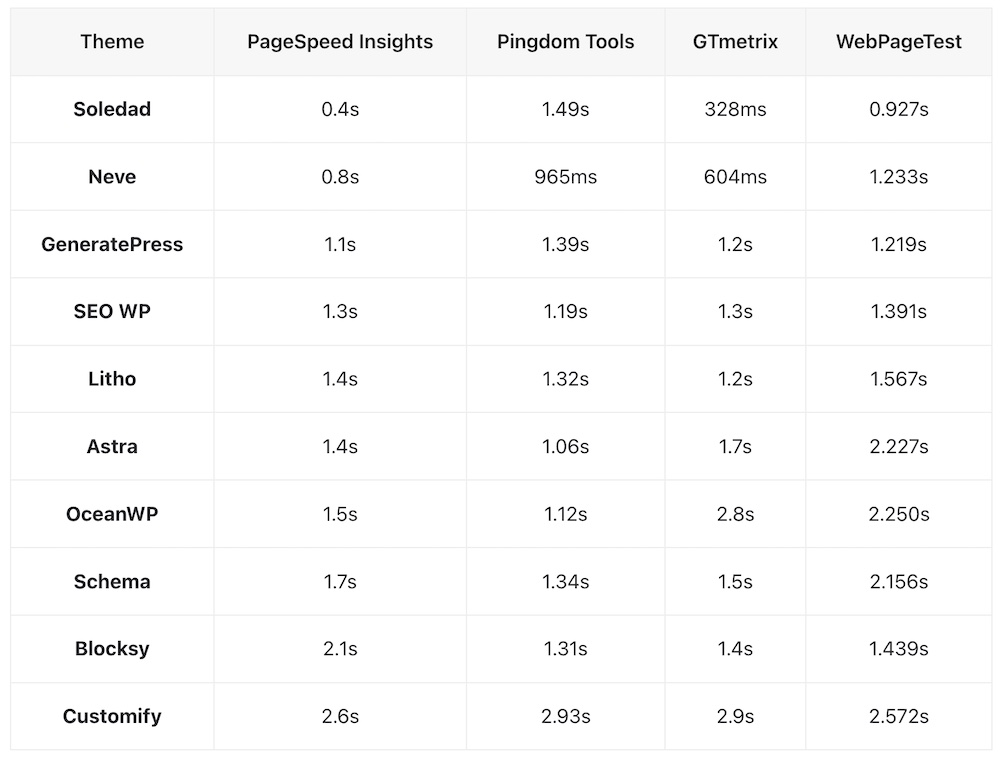
우리의 경우 플러그인, 테마 및 호스팅을 비교할 때 비교표가 유용합니다.

비교 테이블은 다양한 테마 및 플러그인에 대한 검토 및 테스트를 수행할 때 사용하는 것입니다. 다음은 가장 빠르게 로드되는 WordPress 테마를 비교하는 예입니다.
3. 인포그래픽
인포그래픽은 데이터 및 정보 프레젠테이션을 다음 단계로 끌어올리고자 할 때 선택할 수 있는 방법입니다. (힌트: 링크 구축에도 좋습니다.)
사용자가 콘텐츠에 훨씬 쉽게 몰입할 수 있기 때문에 제대로 수행되면 시각적 스토리텔링에 환상적입니다.
블로그 게시물에서 공유하는 경우 인포그래픽 하단에 콘텐츠(또는 인포그래픽의 서면 버전)를 추가하는 것이 좋습니다(이미지만 붙이지 마십시오).
참고 : 불행히도 WordPress에는 좋은 인포그래픽 플러그인이 없지만 Canva의 인포그래픽 메이커를 사용하는 것이 좋습니다.

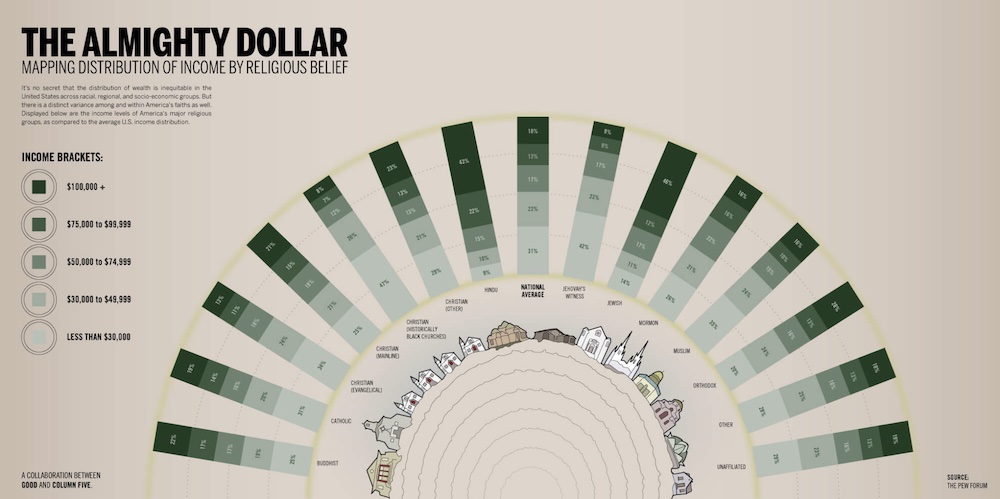
인포그래픽은 일반적으로 세로로(매우 길지만) 종교적 신념에 따른 소득 분포를 보여주는 5열의 이 인포그래픽을 사용하여 약간 반대 방향으로 가기로 결정했습니다.
4. 타임라인
타임라인을 사용하여 특별한 변경 사항, 개선 사항 등을 표시하는 이벤트와 함께 설정된 시간에 걸쳐 펼쳐지는 꺾은선형 또는 영역 차트를 만들 수 있습니다.
타임라인을 사용하는 또 다른 간단한 방법은 프리랜서, 전문가 및 구직자가 자신의 경험, 참고 자료 등을 공유하는 것입니다.

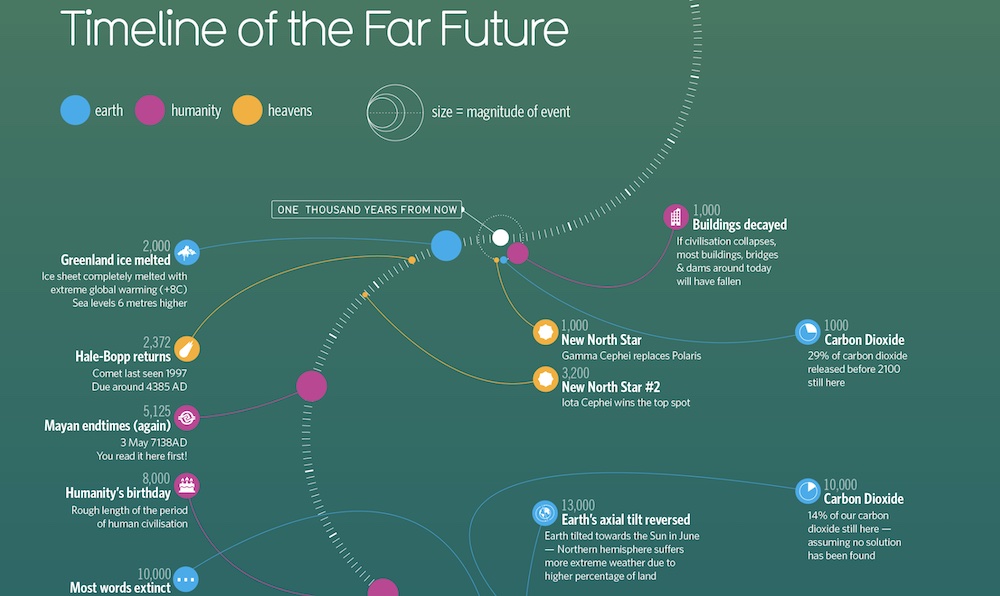
먼 미래에 무슨 일이 일어날지 생각해 본 적이 있습니까? 나는하지 않았다. 하지만 Information Is Beautiful의 사람들은 이벤트와 함께 먼 미래의 이 환상적인 타임라인을 처리했습니다. 이런 일이 일어날까요? 모르겠어요.
5. 지도
지도는 특정 위치에 대한 정보를 공유하려는 경우 WordPress에서 널리 사용되는 데이터 시각화 방법입니다. 로컬 또는 글로벌 맵을 사용할 수 있습니다. (하지만 지도가 지리적일 필요는 없습니다.)
맵의 더 일반적인 두 가지 용도는 버블 맵과 등치 맵입니다.
버블 지도는 해당 지역의 통계, 데이터 및 기타 정보를 공유하기 위한 것입니다. (지도당 여러 개의 말풍선을 가질 수 있습니다.)
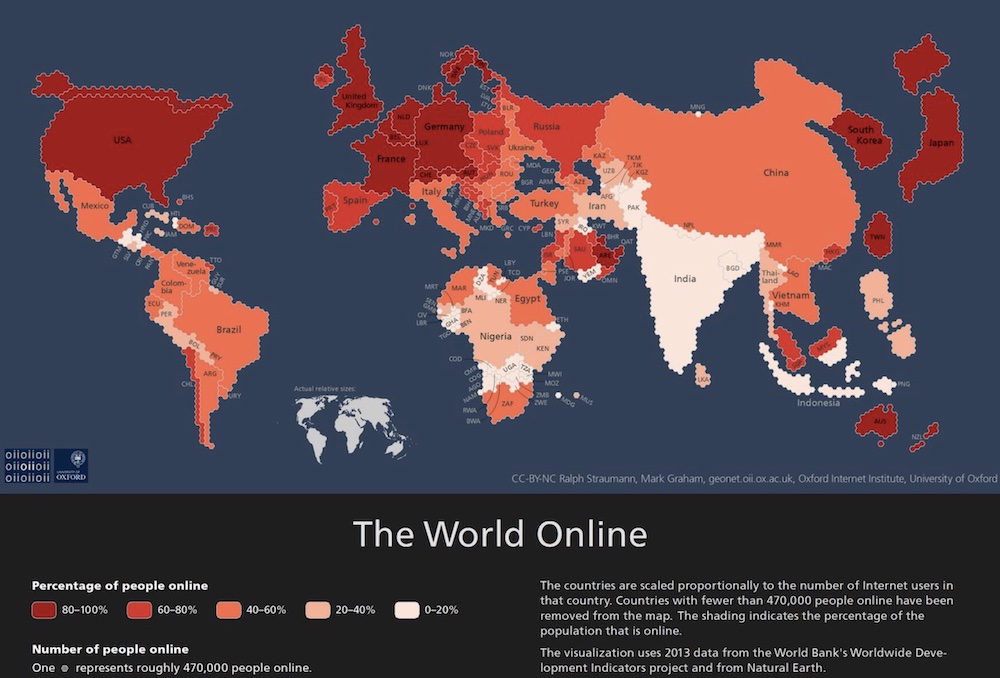
등치 맵(본 적이 있지만 그렇게 불리는지 몰랐을 수도 있음)은 각각 데이터 변수와 관련된 (동일한) 색상의 다른 음영을 사용하여 영역을 여러 하위 영역으로 나눕니다.

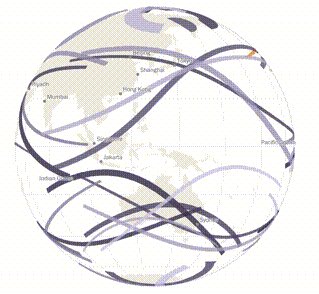
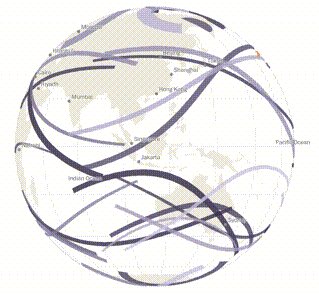
우리는 지금 모두 온라인 상태이기 때문에 Fossbytes에서 사람들이 가장 많이 인터넷을 사용하는 위치를 보여주는 이 멋진 등치 지도를 찾았습니다. 대만 사람들이 이렇게 인터넷을 많이 사용하는지 몰랐습니다. 아니면 디지털 노마드 때문인가?
6. 화보
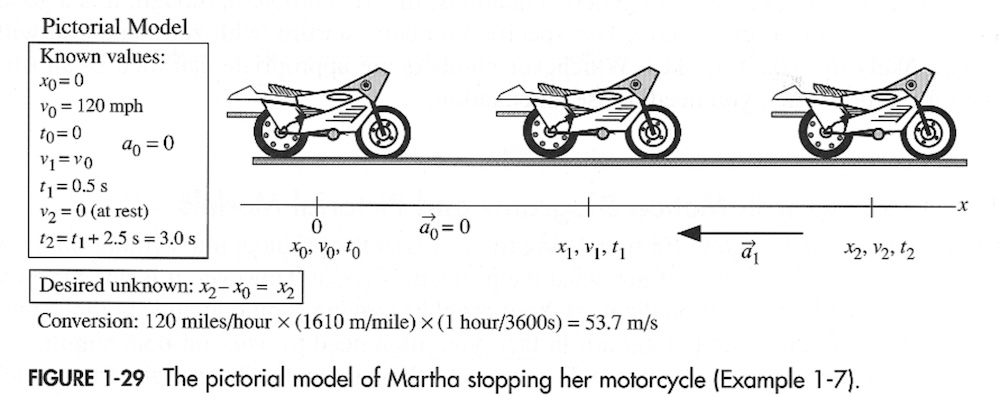
Pictorials는 주요 기능이 사진인 데이터 시각화의 한 형태입니다. 기본적으로 텍스트에 너무 집중하지 않고 이미지를 통한 스토리텔링입니다.
인포그래픽과 비슷하지만 매우 다릅니다. 이게 말이 됩니까?

나는 상황의 스케치를 보여주는 플로리다 주립 대학 웹사이트에서 이 그림 모델을 찾았습니다. 주로 화보 모델이 어떤 모습이어야 하는지에 대한 설명입니다. 물리학이기 때문에 조금 더 많은 정보(숫자, 계산 등)가 필요하지만 여전히 너무 무거운 정보/텍스트 중심이 아닌 그림을 선호합니다.
7. 애니메이션
많은 사람들이 WordPress 웹 사이트에서 애니메이션을 피하는 경향이 있고 웹 사이트 로드 시간을 늦출 수 있기 때문에 피하지만 여전히 데이터 시각화의 훌륭한 방법입니다.
GIF라도 좋은 애니메이션은 누구나 좋아합니다.
그리고 우리가 애니메이션에서 가장 좋아하는 것은 무엇이든 적응할 수 있는 유연성입니다!

애니메이션을 사용하여 데이터를 표시하는 방법에 대해 이야기하는 사람은 많지 않지만 제가 가장 좋아하는 방법입니다. Washington Post에는 한 사람의 일생 동안 일식 횟수를 표시하는 장대한 애니메이션이 있습니다. (힌트: 위의 GIF보다 훨씬 좋습니다.)
최고의 WordPress 차트 플러그인
1. 비주얼라이저

1,000명의 WP 사용자가 Visualizer 플러그인을 신뢰하여 역동적이고 대화식이며 아름다운 차트, 그래프 등을 만듭니다. 데이터를 스타일리시하게 표현하십시오.
플러그인의 핵심에서 제공되는 15개의 차트(선 차트, 막대 차트, 열, 파이, 지리 차트 등) 중에서 선택하십시오.
차트를 렌더링하는 데 사용되는 기술은 SVG와 HTML5의 조합입니다. 그러므로 당신은 한 마리의 가격으로 두 마리의 토끼를 쏘고 있는 것입니다.
HTML5는 최신 브라우저 기술을 나타내고 SVG는 웹을 위한 최고의 벡터 그래픽 형식을 나타냅니다.
작업할 데이터 세트가 많을 수 있지만 SVG 출력은 작은 크기에 놀라게 될 것입니다. 웹 또는 컴퓨터에서 차트 데이터를 업로드할 위치를 선택합니다.
글꼴 유형, 제목, 도구 설명 및 일반 차트 설정을 사용자 지정하여 각 데이터 세트를 고유하게 만듭니다.
비주얼라이저가 흔들립니다!
최적:
반응형 테이블, 차트 및 그래프를 생성, 관리 및 모든 WordPress 테마에 포함합니다.
주요 특징들:
- 10개 이상의 차트 유형
- 대화형 차트
- 차트 내보내기
- 주기적 데이터 동기화
- 환불 보증
장점:
- 정기 업데이트
- 빠른 지원
- 많은 사용자 정의 기능
단점:
- 가장 사용자 친화적이지 않음
가격:
- 무료 : 4가지 차트 종류
- 개인 (99€/년): 1개 사이트, 15개 차트 유형, 외부 데이터베이스에서 데이터 가져오기
- 개발자 (199€/년): 3개 사이트, 15개 차트 유형, 주기적 데이터 동기화
- 대행사 (399€/년): 무제한 사이트, 15가지 차트 유형, 페이지 데이터 편집기
2. Supsystic의 데이터 테이블 생성기

데이터 테이블 생성기는 무료 및 프리미엄의 두 가지 버전으로 제공되는 쉽고 강력한 WordPress 데이터 시각화 플러그인입니다.
기본 테이블 지원은 HTML 언어에서 수십 년 동안 존재해 왔습니다. CSS와 JavaScript의 발전으로 테이블은 소비자에게 데이터를 표시하는 데 신뢰할 수 있습니다.
데이터 테이블 생성기는 데이터 관리에 대한 사전 경험 없이도 데이터를 표시할 수 있는 도구를 제공합니다.
단일 플러그인에서 차트, 그래프 및 데이터 다이어그램을 모두 생성합니다. 데이터 항목을 관리하여 독자가 더 쉽게 이해할 수 있도록 하고 사용자 경험을 향상시키십시오.
우리가 가장 좋아하는 기능: 추가 다양성을 위해 이 플러그인에 Google 차트 데이터를 연결할 수도 있습니다.

최적:
고급 테이블 생성 및 데이터 관리.
주요 특징들:
- 내장 전역 검색
- 하이라이트 요소
- CSS 편집기
- 실시간 미리보기
- 테이블 마이그레이션
- 역할별 제한
장점:
- 10개 이상의 언어로 번역
- 빠른 구성 및 데이터 편집
- 많은 문서
단점:
가격:
- 무료 : 행과 열 무제한, 숨겨진 필드, 검색, CSS 편집기
- Pro ($46/년): 모든 무료 기능, 편집 가능한 필드, 다이어그램, 테이블 기록, 인쇄 버튼
3. 엠 차트

M Chart로 온라인 인지도를 높이세요. M Chart는 생성하려는 차트에 정보와 세부 정보를 추가할 수 있는 다양한 옵션을 제공합니다.
설치, 활성화 및 구성 프로세스는 간단하고 모든 사용자에게 적합합니다.
참고 : 완전히 작동하려면 먼저 M Chart Highcharts Library 플러그인을 설치해야 합니다.
플러그인은 스프레드시트를 통해 모든 데이터와 통계를 관리할 수 있습니다. 나중에 콘텐츠 편집 및 준비가 끝나면 편리한 단축 코드를 사용하여 게시물과 페이지에 차트를 추가할 수 있습니다.
M Chart는 데이터를 명확하게 표시하는 데이터 시각화 WordPress 플러그인입니다.
최적:
스프레드시트 데이터를 관리하고 차트로 표시합니다.
주요 특징들:
- 차트 단축 코드
- CSV 가져오기/내보내기
- 개발자를 위한 후크
장점:
- 10개 이상의 차트 유형
- 빠르고 친절한 지원
- 품질 문서
단점:
- Highcharts Library 플러그인은 더 이상 통합되지 않습니다(하지만 필수입니다).
가격:
- 무료 : 위의 모든 것 이상.
4. 아이차트

이름에서 알 수 있듯이 iChart는 차트 및 그래프 작성을 위한 무료 데이터 시각화 WordPress 플러그인입니다. 디자인은 지속적으로 부드러운 성능을 위해 최신 웹 트렌드를 따라 반응형이며 모바일에 적합합니다.
또한, iChart의 단축 코드 생성기를 사용하면 웹사이트나 블로그의 어느 곳에나 창작물을 추가하여 데이터와 통계를 아름답게 표시할 수 있습니다.
iChart의 기능은 많습니다.
막대, 선, 파이, 극지방 및 도넛(YUM!)과 같은 차트 스타일을 지원합니다.
원하는 차트 생성이 완료되면 단축 코드를 복사하여 페이지나 게시물에 붙여넣고 사이트에 나타나는지 확인하십시오. 저것과 같이 쉬운.
최적:
지역 및 Covid 위젯이 포함된 반응형 차트 및 그래프.
주요 특징들:
- 단축 코드와 손쉬운 통합
- 광범위한 사용자 정의
- 차트 정보 숨기기 및 표시
- 라이브 차트 미리보기
- 다른 사용자가 차트를 포함할 수 있도록 포함 허용
장점:
- 새로운 기능으로 정기적인 업데이트
- Pro 버전은 영원히 작동합니다(갱신하지 않아도)
단점:
- 약간 제한된 무료 버전
가격:
- 무료 : 다양한 원형 차트 스타일, 단축 코드 생성기, 실시간 통계
- 개인 ($19/년): 1개 사이트, 블로거 및 개인 사이트에 가장 적합
- 마스터 ($58/년): 100개 사이트, 고급 사용자에게 가장 적합
- Ultimate ($89/년): 100개 사이트, iChart Pro Max, iList Pro, 대행사에 가장 적합
5. WP 차트 및 그래프

WP Charts 및 Graphs를 사용하면 웹사이트를 위한 간단하면서도 아름다운 차트를 쉽게 만들 수 있습니다.
이 데이터 시각화 WordPress 플러그인은 기술에 익숙하지 않더라도 사용할 수 있도록 설정되어 있습니다. 관리자 패널에서 원하는 차트를 만들고 라이브를 시작하기 전에 라이브 미리보기를 볼 수 있습니다.
추가 조정이 필요한 경우 지금이 조정을 수행할 때입니다. 그러나 언제든지 드로잉 보드로 돌아가 수정을 수행하거나 더 많은 데이터와 통계를 추가할 수 있습니다.
WP Charts and Graphs는 스마트폰, 태블릿 및 데스크탑에서 원활하게 작동하는 완전히 반응하는 최종 제품을 요구합니다.
또한 처음부터 올바른 차트 스타일을 찾을 수 있도록 다양한 차트 스타일이 제공됩니다. 이제 도넛, 레이더 또는 극좌표 차트 또는 기타 강력한 차트를 가져와 웹사이트를 장식하세요.
최적:
간단하고 최소한의 WordPress용 차트 생성기가 필요한 모든 사람.
주요 특징들:
- 실시간 미리보기
- 자동 단축 코드 생성기
- 다양한 차트 유형
장점:
- 단순함과 미니멀리즘(하지만 일부에게는 단점이 될 수 있음)
단점:
- 일부 사용자에게는 너무 간단할 수 있습니다(그러나 그것이 전문 분야임).
가격:
6. 테이블프레스

TablePress는 무려 800,000개의 설치가 있는 WordPress용 테이블 생성기 플러그인 중 하나입니다!
Google 스프레드시트는 괜찮지만 관리자 대시보드에서 직접 데이터를 관리하지 않으시겠습니까? 몇 가지 데이터만 가지고 작업하면 테이블 관리를 간과할 수 있습니다.
그러나 TablePress는 더 중요한 콘텐츠 프로젝트를 위해 한 단계 더 나아가 원하는 훌륭한 경험을 제공할 수 있습니다.
짧은 코드를 사용하여 게시물, 콘텐츠 페이지 및 위젯 영역에서 테이블을 공유할 수 있습니다.
이 테이블에는 사용자 지정 콘텐츠(텍스트, 시각적 개체, 숫자, HTML, JavaScript), Excel 기반 사용자 지정 수식, 개별 행 강조 표시, 기존 방법 또는 외부 서버를 사용한 가져오기 등의 여러 기능이 있습니다.
최적:
모든 종류의 테이블을 만들기 위해 유연하고 무료인 오픈 소스 플러그인이 필요한 모든 사람.
주요 특징들:
- 단축 코드를 사용하여 게시물, 페이지 및 위젯에 간단하게 삽입
- 머리와 발 행
- 강조 표시
- 번갈아 행 배경
- 테이블 미리보기
- 테이블에 링크와 이미지를 추가할 수 있습니다.
장점:
- 여러 소스에서 데이터 가져오기
- 무료 추가 기능
단점:
- 큰 테이블에는 적합하지 않음
가격:
7. WP 아름다운 차트

독자들과 무엇을 공유하고 싶습니까? 파이 차트, 막대 그래프? 최근 수익 보고서를 보여주는 꺾은선형 차트가 있습니까?
이와 같은 간단한 작업에는 WP Beautiful Charts 이상이 필요하지 않습니다. 바로 요점을 파악하는 데이터 시각화 플러그인입니다.
그러나 우리가 WP Beautiful Charts에서 가장 좋아하는 것은 애니메이션 기능입니다.
특수 효과로 멋진 차트와 그래프를 만드세요. (하지만 여전히 간단한 플러그인이므로 너무 많이 기대하지 마십시오.)
최적:
WordPress 웹사이트에 애니메이션 차트를 추가하려는 사용자.
주요 특징들:
- 다채로운 애니메이션 차트 및 그래프
장점:
- 요점을 쉽게 알 수 있습니다(빠른 작업!)
단점:
가격:
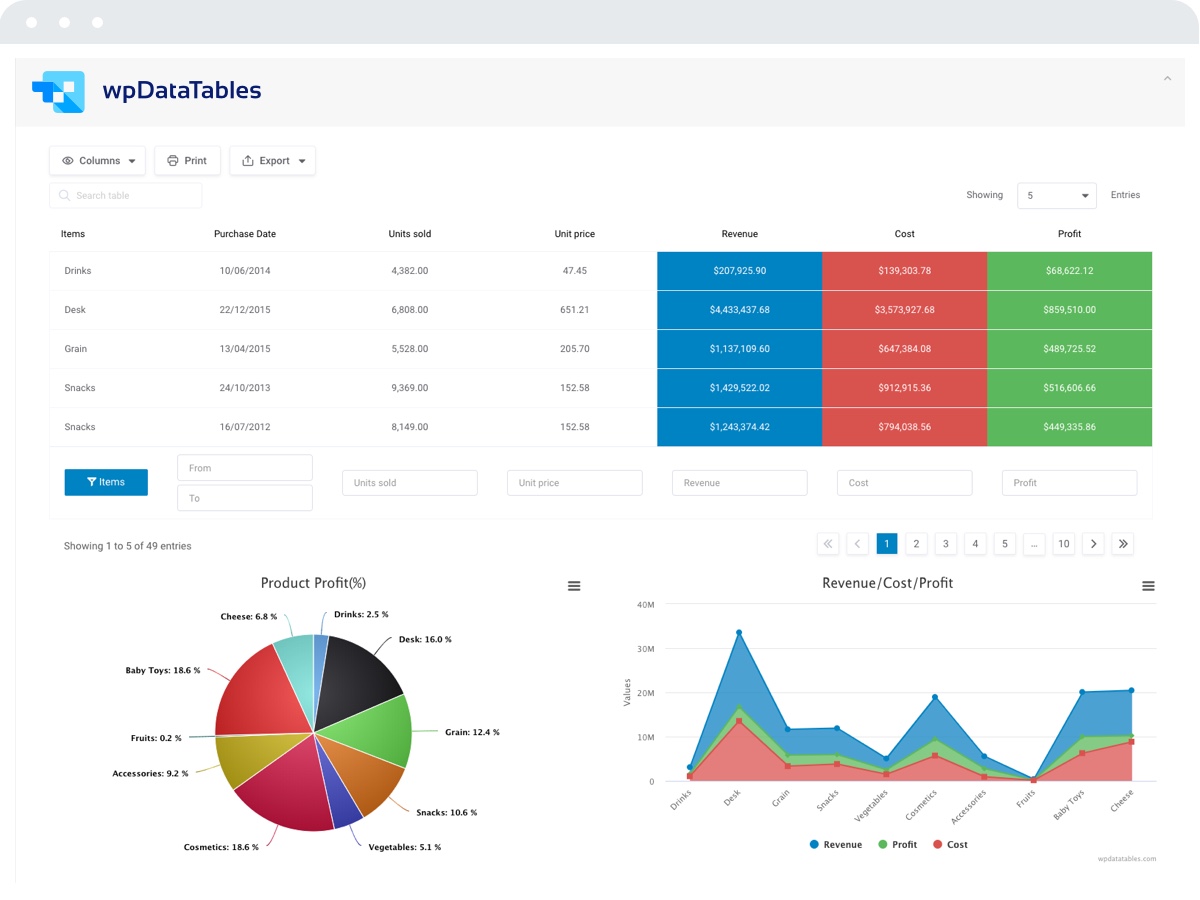
8. wpDataTables

wpDataTables는 모든 WordPress 웹사이트에서 시각적 데이터 관리를 위한 포괄적인 플러그인입니다.
기존 Google 또는 Excel 스프레드시트를 가져와 wpDataTables로 가져와 WordPress에 정보를 표시합니다.
작동하지 않는 경우 MySQL 데이터를 데이터 스프레드에 직접 연결하십시오. 플러그인이 직관적인 인터페이스로 쿼리 작성을 지원하기 때문에 MySQL 쿼리를 알 필요도 없습니다.
관리자는 게시물 또는 페이지(프론트엔드)에서 직접 시각적 데이터를 편집하거나 대시보드(백엔드)에서 관리할 수 있습니다.
우리는 또한 wpDataTables가 매우 안전한 플러그인이라는 것을 발견했습니다. 민감한 데이터로 작업하고 있으므로 다른 사람이 민감한 데이터를 가지고 놀거나 허락 없이 액세스하는 것을 원하지 않습니다.
무료 버전으로 시작할 수도 있습니다.
최적:
차트와 표를 통한 모든 데이터 관리.
주요 특징들:
- 고급 필터링
- 지연 로드
- 비공개 Google 스프레드시트
- 이미지 열
- 사용하기 쉬움(초보자 친화적인 인터페이스)
장점:
- 많은 기능 및 추가 기능
- 광범위한 사용자 정의
- 편리한 문서 및 자습서
- 훌륭한 지원
단점:
- 귀하의 웹 사이트에 무거울 수 있습니다.
가격:
- 무료 : 단순하지만 사용자 정의 가능한 테이블, Excel과 유사한 편집기,
- 기본 (연간 65€): 도메인 1개, 모든 기능
- Pro (103€/년): 3개의 도메인, 모든 기능
- 개발자 (236€/년): 무제한 도메인, 모든 기능
WP의 데이터 시각화에 대해 자주 묻는 질문
WordPress에서 차트를 어떻게 생성합니까?
인기 있는 Visualizer 플러그인을 사용하여 WordPress에서 전문적인 차트나 표를 빠르고 쉽게 만들 수 있습니다.
WordPress에서 인포그래픽을 만드는 방법은 무엇입니까?
사용자 친화적인 Canva의 온라인 인포그래픽 제작 도구를 사용하여 WordPress로 가져오는 것이 좋습니다. 슬프게도 WordPress에는 고품질의 인포그래픽 플러그인이 없습니다.
WordPress에서 테이블을 어떻게 생성합니까?
구텐베르크를 사용하여 콘텐츠를 만들면 블록을 사용하고 원하는 대로 구성할 수 있습니다. 그러나 Supsystic의 Data Tables Generator는 고급 데이터 테이블을 생성하기 위한 훌륭한 플러그인이기도 합니다.
최고의 WordPress 데이터 시각화 플러그인은 무엇입니까?
Visualizer는 차트, 표, 애니메이션 및 라이브 편집을 지원하기 때문에 최고의 WordPress 데이터 시각화 플러그인입니다. 또한 쉽고 빠르게 사용자 정의할 수 있습니다.
게시물이 마음에 들면 알려주세요.
