웹에서 고유한 8가지 최신 웹사이트 레이아웃 변형
게시 됨: 2019-03-14현대적인 웹사이트 디자인 트렌드는 사이트의 모양을 바꾸고 특별한 분위기를 만드는 많은 새로운 레이아웃 아이디어를 제공합니다. 웹사이트 홈페이지의 모양은 보기에 재미있고, 매력적이고, 재미있고, 훌륭하고 독창적일 수 있습니다. 어쨌든 사용자의 관심을 끌고 사용자의 감정을 전달해야 합니다.
웹 사이트 소유자의 주요 작업이 군중에서 눈에 띄는 것이라면 웹 페이지 디자인의 다음 예가 여기에서 유용할 것입니다. 이러한 레이아웃은 홈페이지가 독특하고 매력적이고 특별해 보이도록 도와줍니다.
대상 사용자의 전반적인 관심을 끌기 원하는 웹 사이트에 가장 적합한 레이아웃 변형을 검토해 보겠습니다.
1. 분할 화면

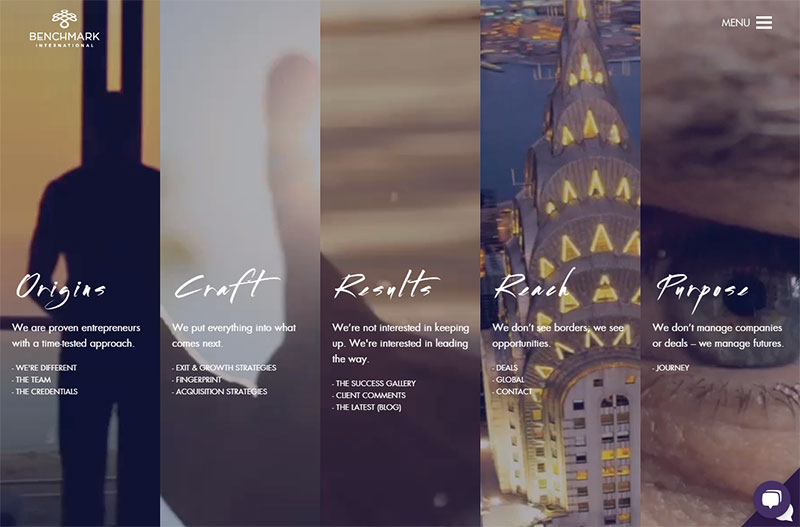
우리는 최근에 분할 화면이라고 하는 이 새로운 웹 디자인 트렌드에 대한 완전한 게시물을 할애했습니다. 이 추세의 주요 목적은 사용자에게 화면에 표시되는 여러 패널에서 사용할 수 있는 몇 가지 다른 정보 중에서 선택할 수 있도록 하는 것입니다. 사용자는 어떤 이야기를 먼저 배울지 결정할 수 있으므로 특정 패널 위로 마우스를 가져갈 때 선택의 자유가 있어 어떤 내용이 포함되어 있는지 확인할 수 있습니다.
화면은 2개, 3개 또는 그 이상의 부분으로 나눌 수 있으며 각 부분에는 확실한 이벤트, 제품, 서비스 또는 기타 모든 것을 나타내는 고유한 정보와 주요 이미지가 포함될 수 있습니다. 한 화면에서 동시에 몇 가지 다른 이야기를 볼 수 있습니다. 위의 예는 웹사이트 홈페이지에서 이 인기 있는 디자인 스타일을 크게 보여줍니다.
2. 카드 디자인

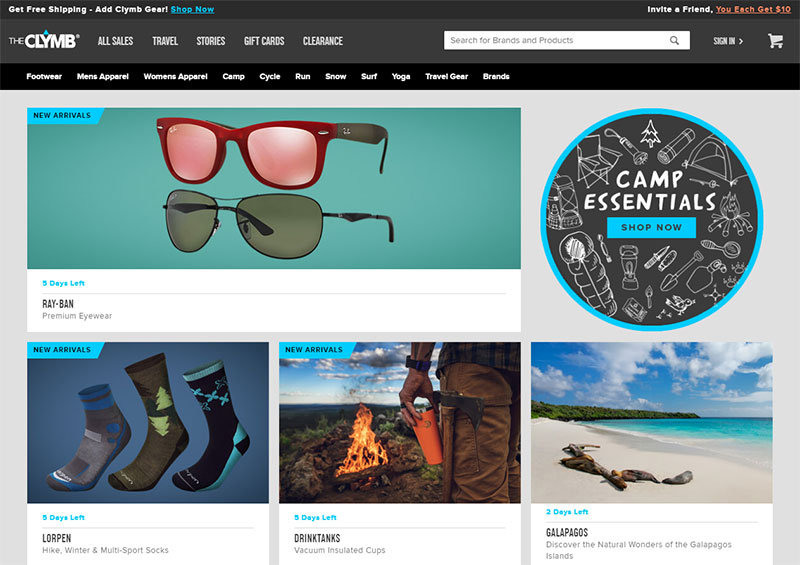
카드 디자인은 블로거에서 비즈니스 또는 기업 웹 페이지를 소유한 사람들에 이르기까지 웹사이트 소유자 사이에서 여전히 인기를 얻고 인정받고 있습니다. 이 카드는 대부분 프리메이슨 스타일이라고도 하는 Pinterest 스타일과 관련이 있으며 높이가 다른 직사각형 모듈이 한 페이지에 배치된다고 가정합니다.
모든 카드에는 메시지의 핵심을 보여주는 짧은 텍스트와 추천 사진이 포함되어야 합니다. 각 모듈은 클릭할 수 있으며 사용자를 완전한 기사가 있는 페이지로 안내합니다. 벽돌을 제외하고 그리드, 패커리 및 기타와 같은 콘텐츠를 표시하는 유사한 유형이 훨씬 더 많습니다.
이러한 디자인에 대한 독창적인 접근 방식은 사용자에게 어필할 수 있습니다. 예를 들어, 모듈은 테이블 위의 카드 한 벌, 퍼즐 조각 등으로 표시될 수 있습니다.
3. 올드 스쿨

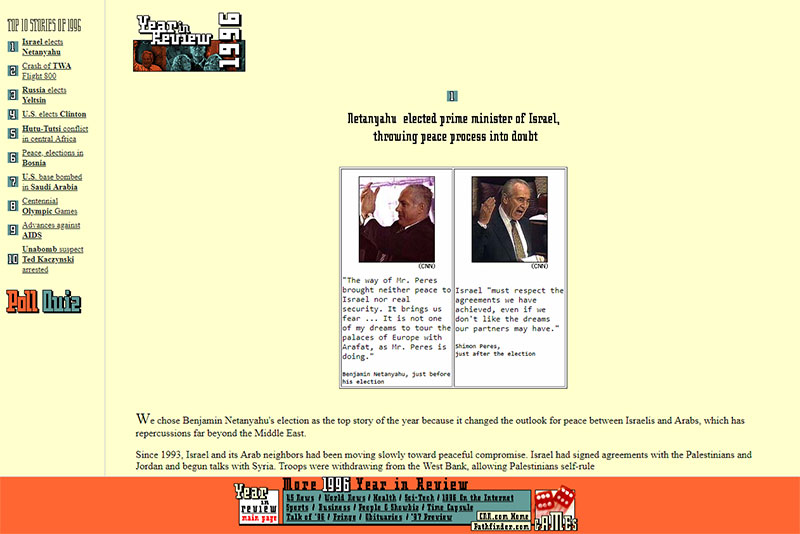
올드 스쿨 스타일은 항상 향수를 불러일으키는 추억과 사람들이 마음속에 회상하는 순간들이 가져다주는 일종의 미학적 기쁨을 불러일으킨다. 기억은 모든 사람에게 개별적이지만 사람들이 즐거운 것을 기억하고 스스로 미소를 짓도록 격려하는 속성을 사용할 수 있습니다.
일부 음악 트랙, 그림, 아티스트, 배우의 초상화, 지난 몇 년 동안의 영화 및 오래된 예술 작품은 사용자의 긍정적인 감정을 전달하고 웹사이트에 더 오래 머물게 하는 데 필요한 향수를 유발할 수 있습니다.
웹사이트의 목적에 따라 일부 구식 요소를 사용하거나 빈티지 또는 복고 스타일과 같은 완전히 구식 디자인을 만들 수 있습니다. 특정 역사적 시대와 관련된 기호, 색 구성표, 모양 및 요소를 사용하고 결과를 즐기십시오.
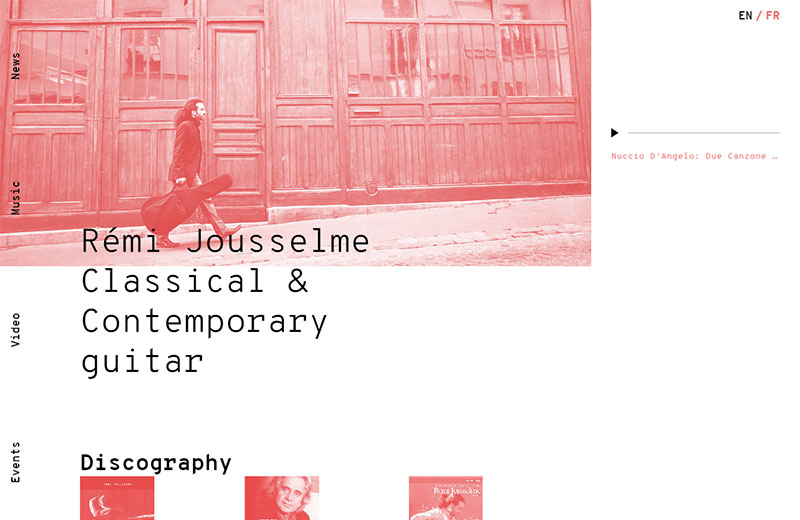
4. 우버 미니멀리즘

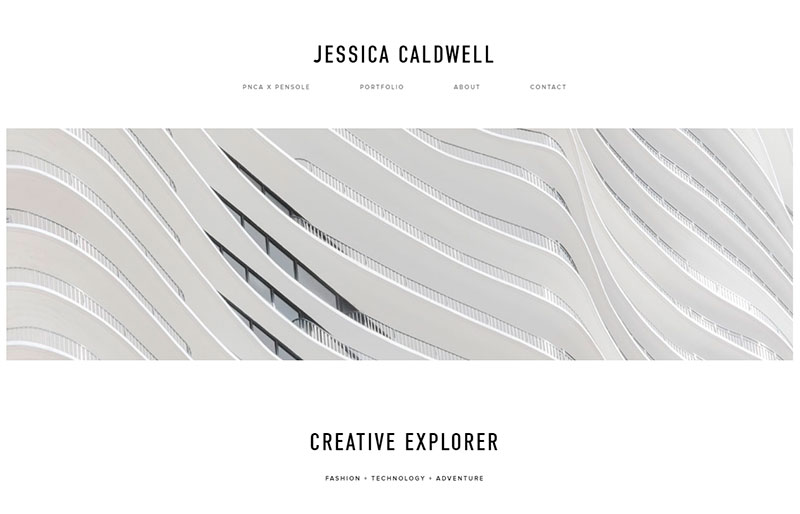
극도의 미니멀리즘은 때때로 웹에 있는 대부분의 웹 사이트와 비교할 때 웹 페이지를 매우 독특하고 흔하지 않게 만듭니다. 때로는 홈페이지에 회사 자체를 충분히 나타내는 단색 로고만 포함될 수 있습니다.

위에서 볼 수 있는 예는 헤더에 추상적인 전체 색상의 정적 이미지를 포함하고 있으며, 아래로 스크롤하는 순간 사용자는 작가와 그녀의 작품에 대해 더 많이 알 수 있습니다. 미니멀리즘은 밝은 색상이나 복잡한 요소가 없기 때문에 주요 콘텐츠에서 사용자의 주의를 산만하게 하지 않습니다. 따라서 시선을 사로잡는 포트폴리오를 만들고 싶다면 uber 미니멀리즘이 아주 적절한 스타일일 것입니다.
5. 비대칭

비대칭은 디자인의 특정 조화와 독창적인 모양을 만드는 대칭이 없는 것입니다. 이것은 우리 주변에서 관찰되는 모든 것이 비대칭이기 때문에 자연스러운 현상입니다. 나비의 날개, 달팽이의 고환, 거북이의 등껍질, 심지어 사람의 얼굴도 대칭이 아니다.
웹 디자인의 비대칭은 다르게 적용될 수 있습니다. 그러나 그것은 종종 혼란과 혼돈의 감각을 가져오고 움직임이나 행동에 밑줄을 긋는 데 사용됩니다. 화면의 큰 부분이 작은 부분보다 우선하여 사용자의 많은 관심을 필요로 하는 콘텐츠의 더 중요한 부분을 보여줍니다.
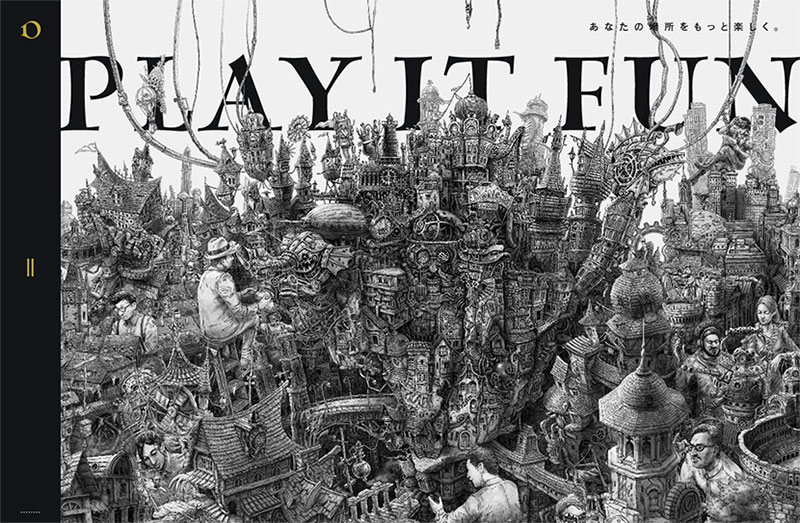
6. 타이포그래피 포커스

웹 디자인에서 타이포그래피는 활자를 배열하는 기술로 간주됩니다. 올바른 서체를 선택하는 것은 웹사이트가 사용자에게 얼마나 성공적으로 인식될 것인지를 정의하는 작업입니다.
가독성은 콘텐츠 중심 디자인의 일부로 정보를 재현하기 위해 글꼴을 사용하거나 홈페이지에서 많은 공간을 차지하는 거대한 타이포그래피에 전체 사용자의 관심을 집중할 때 모든 것입니다. 위의 예를 참조하십시오. 이 일본 웹사이트의 홈페이지는 여러 기호, 건물 및 사람이 있는 과밀한 도시로 제작되었습니다.
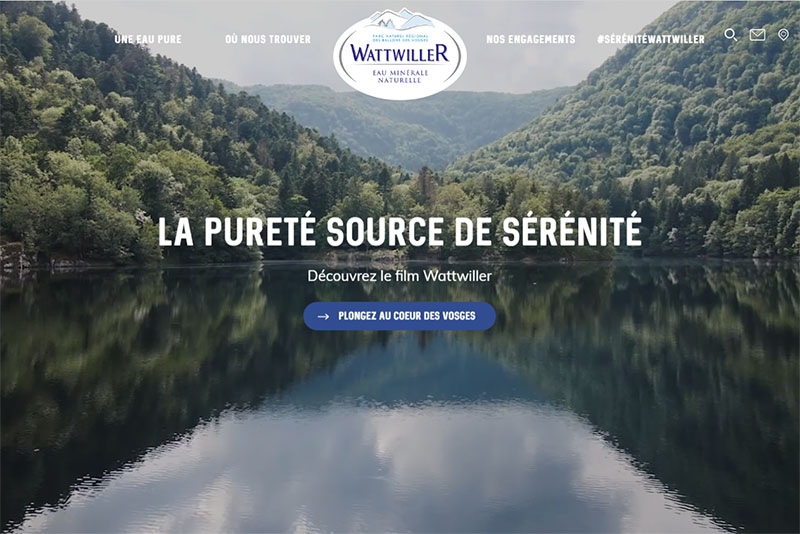
7. 전체 화면 이미지

위에서 아래로, 왼쪽에서 오른쪽으로 전체 화면 고해상도 이미지는 무엇을 표시하든 사실적이고 인상적인 모양을 만듭니다. 이러한 배경 사진을 영웅 이미지라고 하며 이는 지난 몇 년 동안 인기 있는 트렌드였습니다.
웹사이트 제목, 로고 및 메뉴가 완벽하게 보이도록 하려면 색상 대비를 이해하는 것이 중요합니다. 따라서 전체 화면 이미지의 어두운 색상은 홈페이지의 제목 및 기타 텍스트에 밝은 색상의 타이포그래피를 사용한다고 가정해야 합니다. 어두운 글꼴과 대조되어야 하는 밝은 배경 이미지도 마찬가지입니다.
자세한 가이드에서 영웅 이미지를 더 읽어보세요.
8. 독창적인 접근

사용자의 접근성 규칙을 고수해야 하는 경우 표준에서 벗어나는 것이 어려울 수 있습니다. 그러나 일반적이지 않은 접근 방식은 어떤 규칙도 따르지 않고 감동을 주고자 하는 사람들에게 훌륭한 선택입니다.
위에 보이는 예는 손으로 그린 지도로 만든 레이아웃의 정말 독특한 변형인 터키 웹사이트입니다. 여기에서 요소를 클릭하여 확대하고 커서로 화면의 지도를 이동하고 일반 지도를 사용하여 만드는 것처럼 필요한 장소를 찾을 수 있습니다.
이것은 웹사이트 홈페이지 디자인에 대한 흔하지 않은 접근 방식의 좋은 예입니다.
결론:
훌륭한 레이아웃을 만드는 것은 틈새 시장에서 경쟁력 있는 웹사이트를 구축하는 첫 번째 단계일 뿐입니다. 그러나 이것은 웹사이트 제작의 필수적인 부분일 뿐만 아니라 콘텐츠를 표시하는 방식, 사용자와 의사 소통하는 데 선호하는 언어, 탐색, 유용성 및 기타 여러 요소입니다. 매력을 발산하려면 독창적이어야 합니다.
