사이트를 더 쉽게 탐색할 수 있는 9가지 이동 경로 팁 [+ 예제]
게시 됨: 2022-09-13휴대폰, 열쇠, 지갑을 잃어버린 적이 있습니까? 그렇다면 단계를 다시 추적하라는 조언을 받았을 것입니다. Breadcrumb 탐색은 사이트 방문자가 그렇게 하는 데 도움이 되지만 냉장고에서 열쇠를 찾기 위해 부엌, 욕실 및 현관 영역을 검색하는 대신 사용자에게 현재 위치와 거기에 도달하기 위해 취한 단계를 보여줍니다.
Breadcrumb Navigation은 동화 헨젤과 그레텔에서 이름을 따왔습니다. 형제 자매 듀오는 집으로 돌아가는 길을 보여주기 위해 숲을 횡단할 때 빵 부스러기 흔적을 남깁니다. 웹사이트에 효과적으로 구현된 탐색경로 탐색은 방문자가 숲에서 길을 잃지 않도록 합니다.

이동 경로 탐색이란 무엇입니까?
이동 경로는 사용자가 웹 사이트 또는 인터페이스에서 현재 위치를 추적할 수 있도록 하는 탐색 도구입니다. 이동 경로 추적은 사용자가 현재 있는 페이지 및 이전에 방문한 페이지와의 관계 또는 현재 페이지 위의 상위 수준 상위 페이지 계층을 표시합니다. Breadcrumb 탐색은 사용자가 방문에서 시작 지점 또는 이전 페이지로 빠르게 탐색할 수 있는 기능을 제공합니다.
이동 경로는 일반적으로 보다 큼 기호(>)로 구분된 하이퍼링크된 웹 사이트 페이지의 가로 목록으로 표시됩니다. Breadcrumbs 탐색은 종종 기본 웹 사이트 탐색 아래 어딘가에 페이지 상단 근처에 위치합니다. 팁과 모범 사례로 넘어가기 전에 빵 부스러기에는 몇 가지 다른 맛이 있다는 점에 유의하는 것이 중요합니다.
이동 경로 탐색 유형
위치 또는 계층 기반 이동 경로
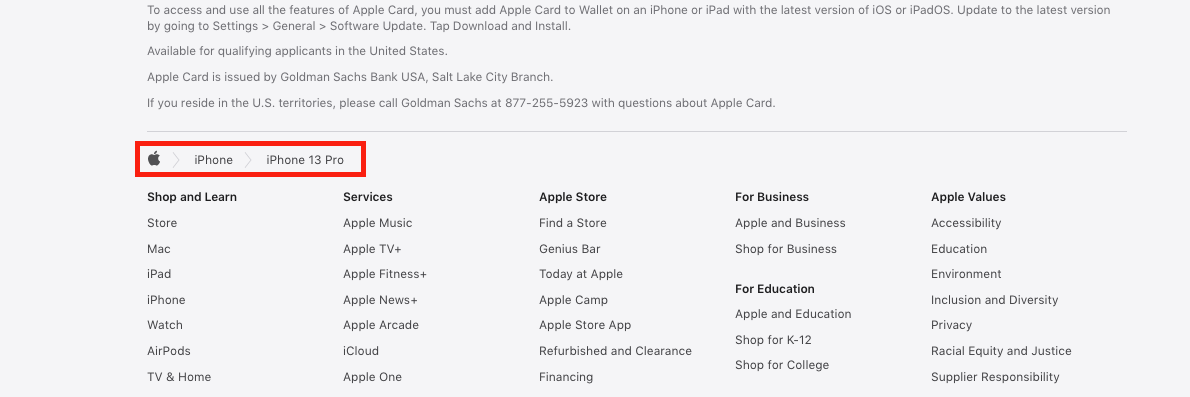
위치 또는 계층 기반 이동 경로 탐색은 가장 자주 접하게 되는 유형입니다. 위치 기반 이동 경로는 사용자에게 현재 페이지와 그 위의 웹 사이트 계층 구조와의 관계를 보여줍니다. 컴퓨터에서 문서를 저장하는 폴더와 같다고 생각하십시오. 첫 번째 폴더는 가장 광범위하며 문서에 도달할 때까지 그 안에 있는 각 폴더가 더 구체적입니다.

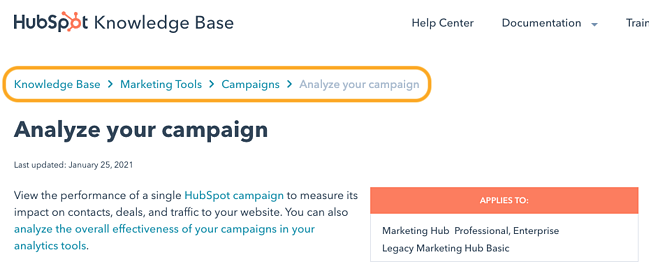
위의 예에서 이동 경로는 사용자가 있는 현재 페이지와 기술 자료로 돌아가는 각 연속 상위 페이지를 보여줍니다. 계층 기반 이동 경로 탐색을 사용하면 사용자가 기본 페이지 또는 현재 페이지가 있는 상위 페이지로 쉽게 돌아갈 수 있습니다.
경로 또는 기록 기반 이동 경로
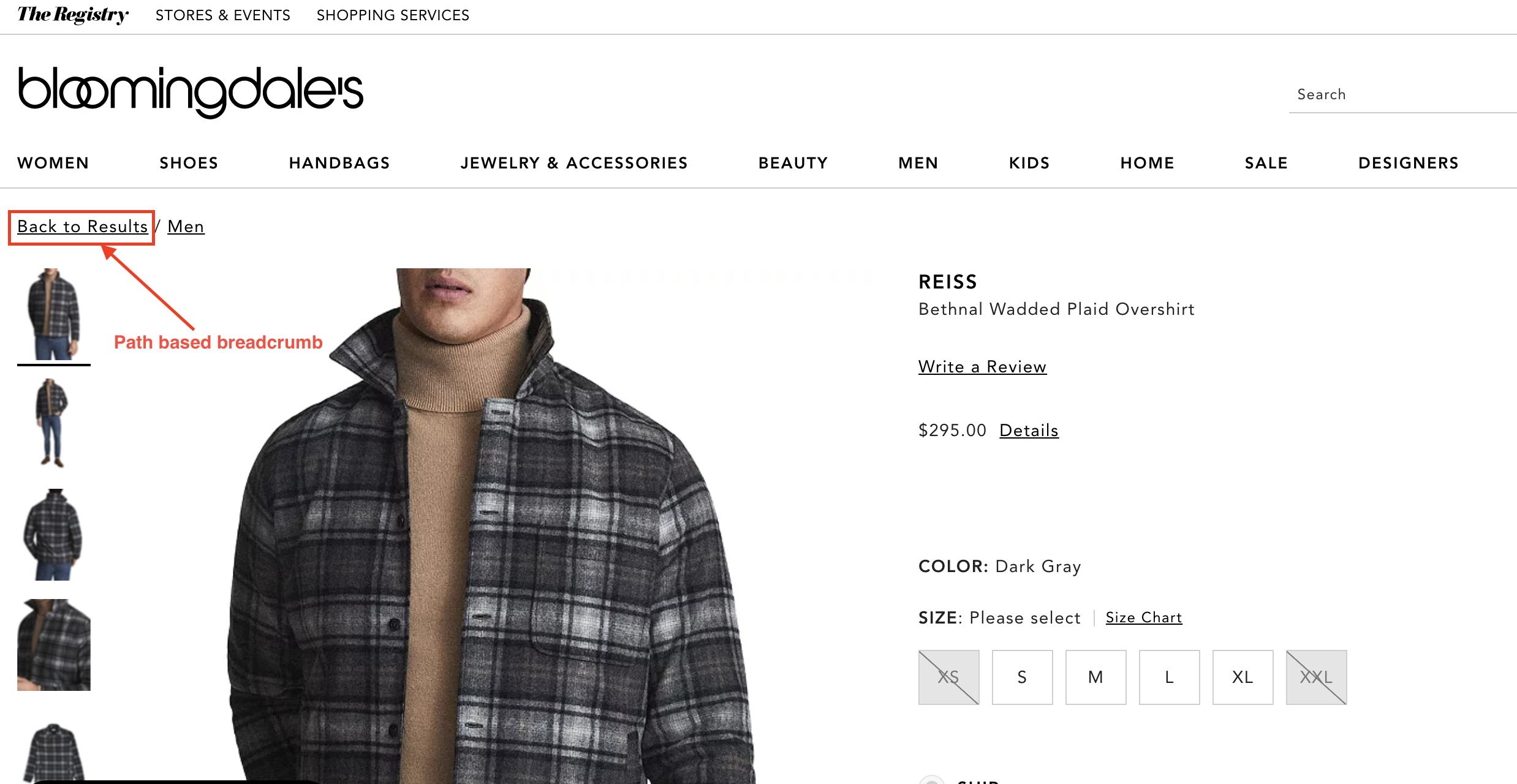
경로 기반 이동 경로 탐색은 사용자가 현재 페이지에 도착하기 전에 이동한 고유 경로를 나타냅니다. 경로는 일반적으로 전체가 표시되지 않지만 경로 기반 이동 경로는 사용자를 방문의 이전 페이지로 안내하는 뒤로 버튼의 형태로 구현되는 경우가 많습니다.

위의 예는 사용자가 고유한 쿼리를 그대로 유지하면서 이전 페이지로 돌아갈 수 있도록 하는 경로 기반 이동 경로인 Bloomingdale 웹사이트의 '결과로 돌아가기' 링크를 보여줍니다. 기록 기반 이동 경로는 검색할 항목의 다양한 범주와 종류가 있는 전자 상거래 사이트에서 일반적입니다.
속성 기반 이동 경로
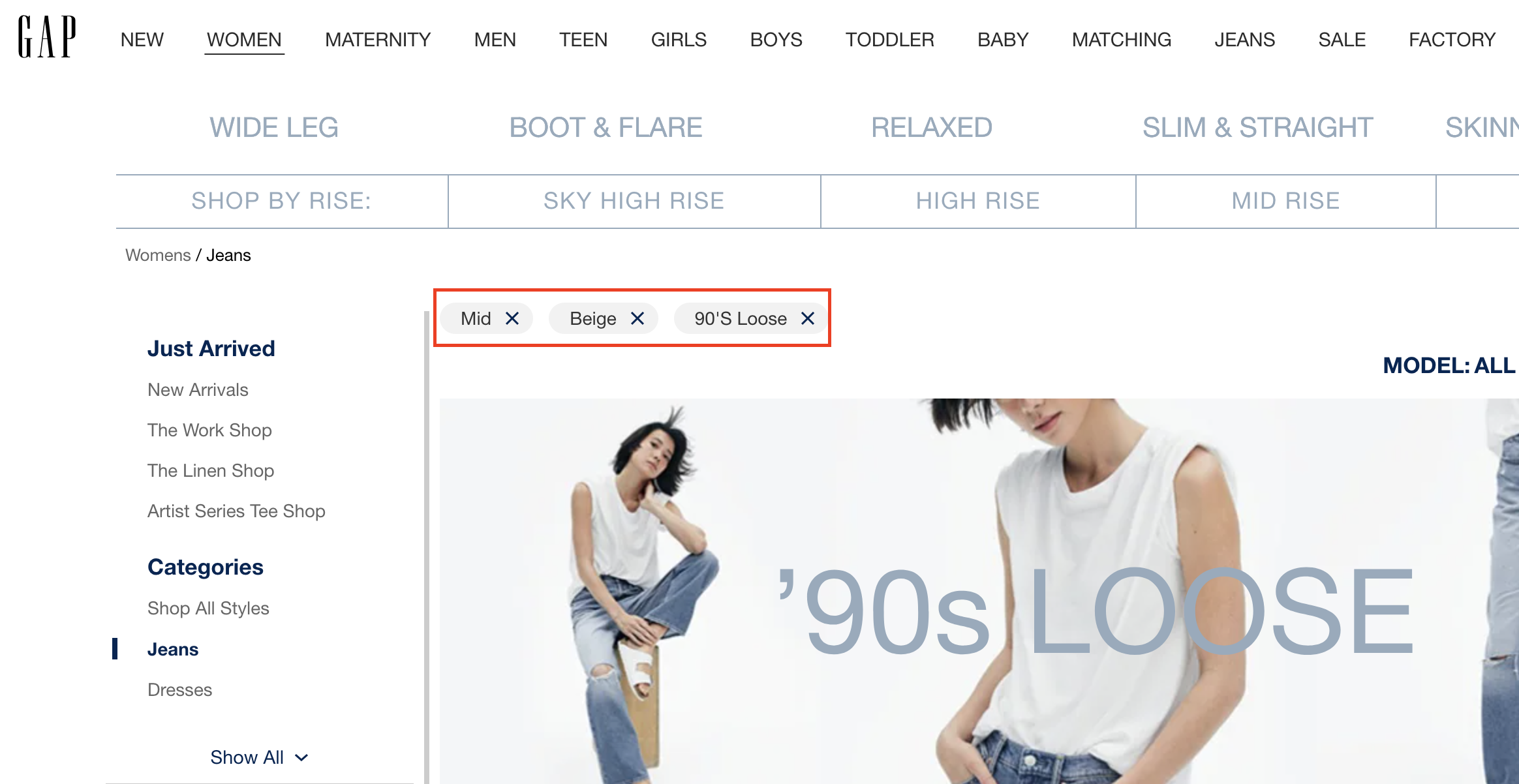
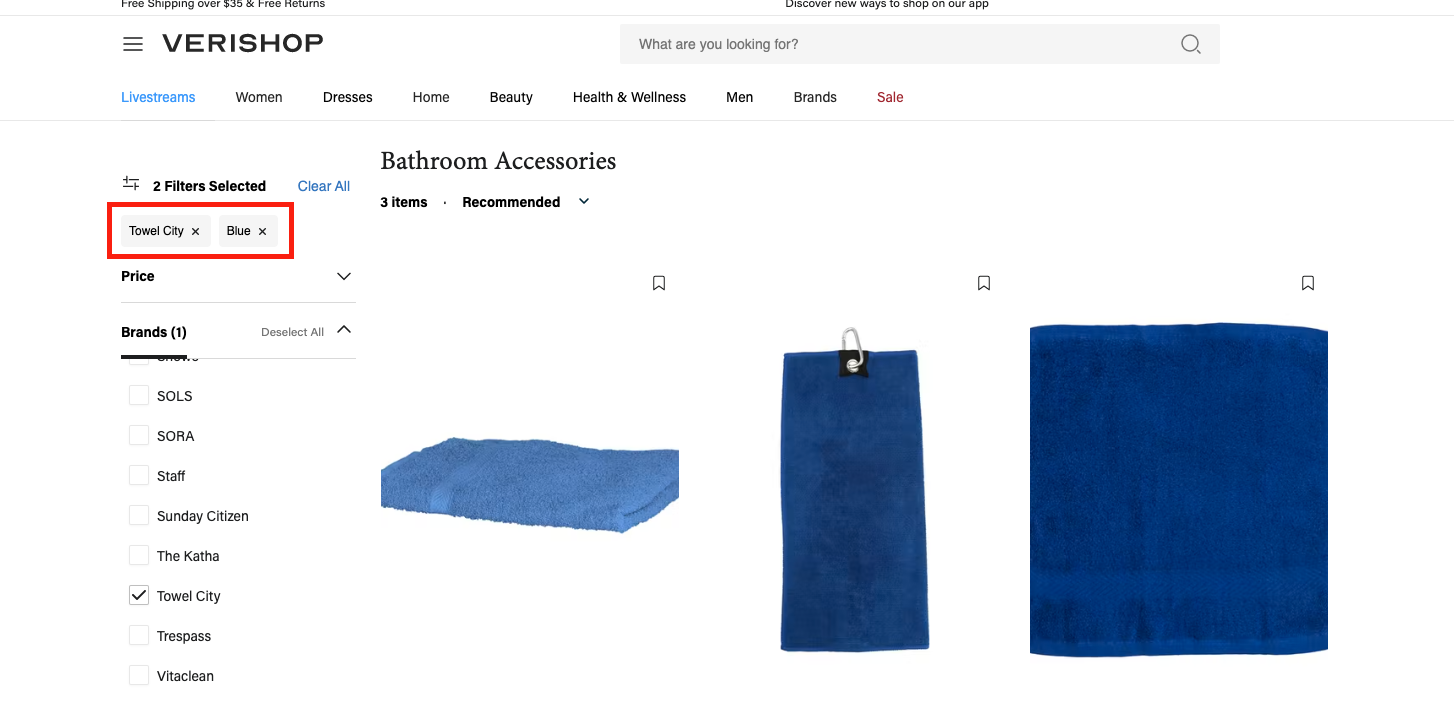
속성 기반 이동 경로는 사용자가 웹 페이지에서 검색을 필터링하기 위해 선택한 속성 또는 태그를 표시합니다. 예를 들어 속성 기반 이동 경로는 사용자가 다양한 속성을 선택하여 페이지의 항목 범위를 좁히고 완벽한 청바지를 찾을 수 있는 전자 상거래 웹 사이트에서 유용합니다.

속성 기반 이동 경로는 블로그 게시물 및 콘텐츠 유형을 분류하기 위한 태그로 구현할 수도 있습니다.
다양한 탐색경로 탐색에 대해 살펴보았으므로 사이트 탐색을 개선하고 이탈률을 줄이기 위해 사이트에 탐색경로 탐색을 구현하는 9가지 팁으로 넘어가겠습니다.
이동 경로 탐색 팁 및 예
1. 사이트 구조에 적합한 경우에만 이동 경로 탐색을 사용하십시오.
Breadcrumb 탐색은 사이트 구조에 필요한 경우에만 적합합니다. 여러 다른 방문 페이지에서 액세스할 수 있는 하위 수준 페이지가 있는 경우 이동 경로 탐색을 사용하면 다른 시작 지점에서 동일한 페이지에 액세스하는 독자에게 혼동을 줄 수 있습니다. 또한 최상위 페이지가 몇 개인 작은 웹 사이트의 경우 이동 경로 탐색이 전혀 필요하지 않을 수 있습니다.

2. 이동 경로 탐색을 너무 크게 만들지 마십시오.
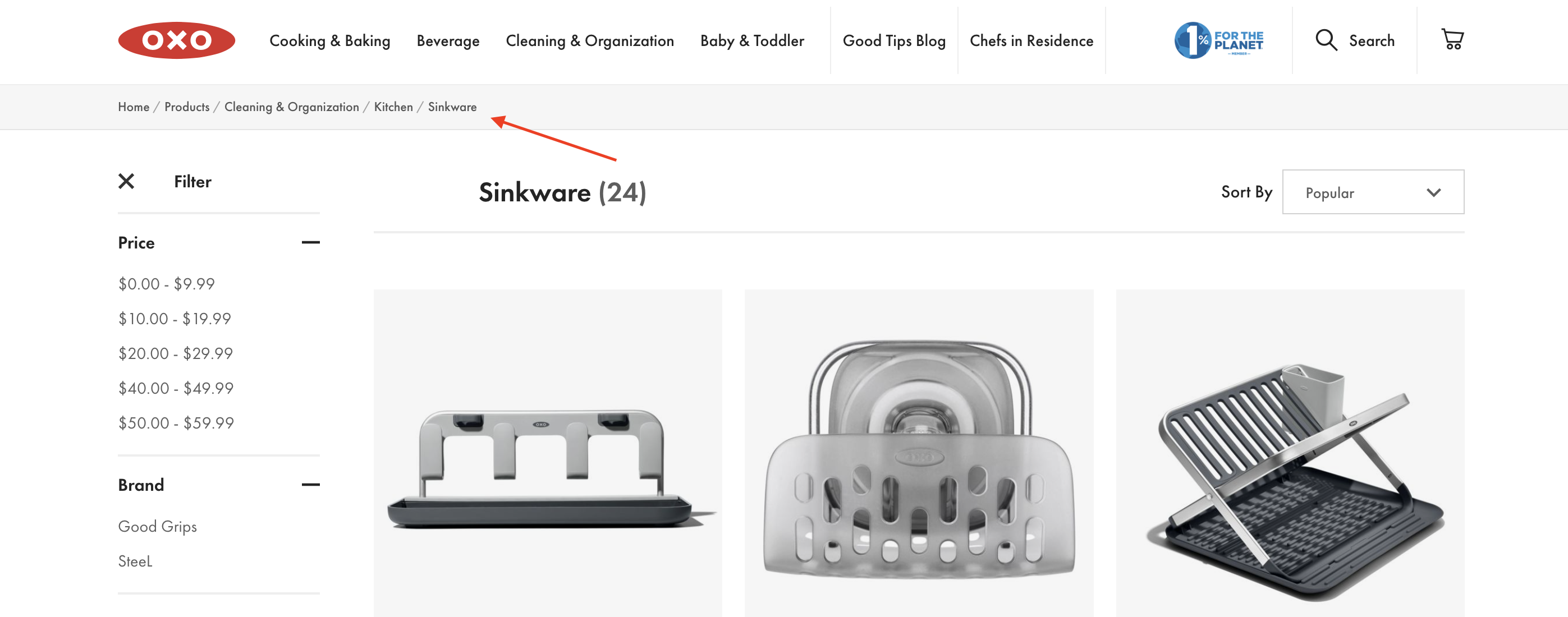
Breadcrumb 탐색은 웹사이트의 기본 탐색에 부차적입니다. 가장 좋은 방법은 탐색경로를 사이트의 기본 탐색 위치보다 작게 표시하는 것입니다. 탐색경로가 너무 크게 나타나면 페이지의 시각적 균형이 엉망이 되어 사이트를 탐색할 때 혼란을 일으킬 수 있습니다.

Oxo의 예에서 브레드크럼 트레일은 그 위에 있는 사이트의 기본 탐색 모음에 부차적인 것임이 분명합니다. 이동 경로 탐색이 있는 회색 막대도 좋은 터치입니다.
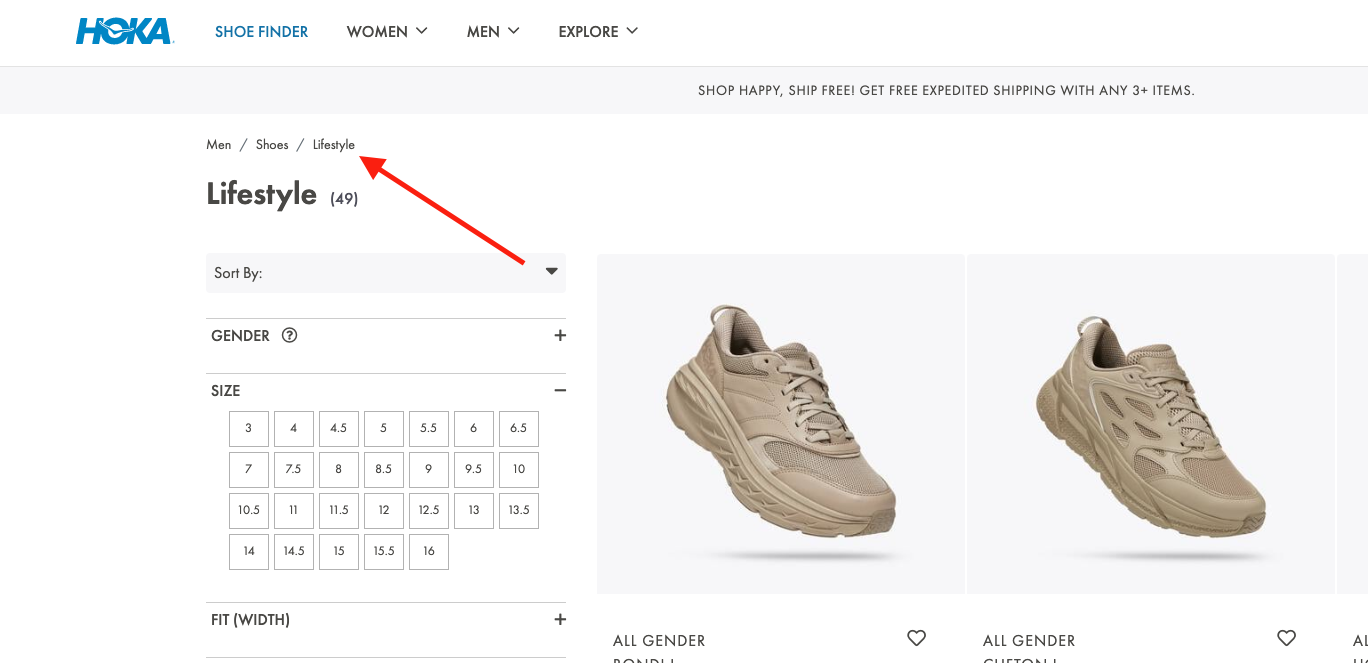
3. 이동 경로 탐색에 전체 탐색 경로를 포함합니다.
특정 수준을 생략하면 사용자를 혼란스럽게 하고 이동 경로 경로가 도움이 되지 않을 것입니다. 사용자가 홈페이지에서 시작하지 않더라도 처음부터 사이트를 쉽게 탐색할 수 있는 방법을 제공하고자 합니다.

4. 최고 수준에서 최저 수준으로 진행합니다.
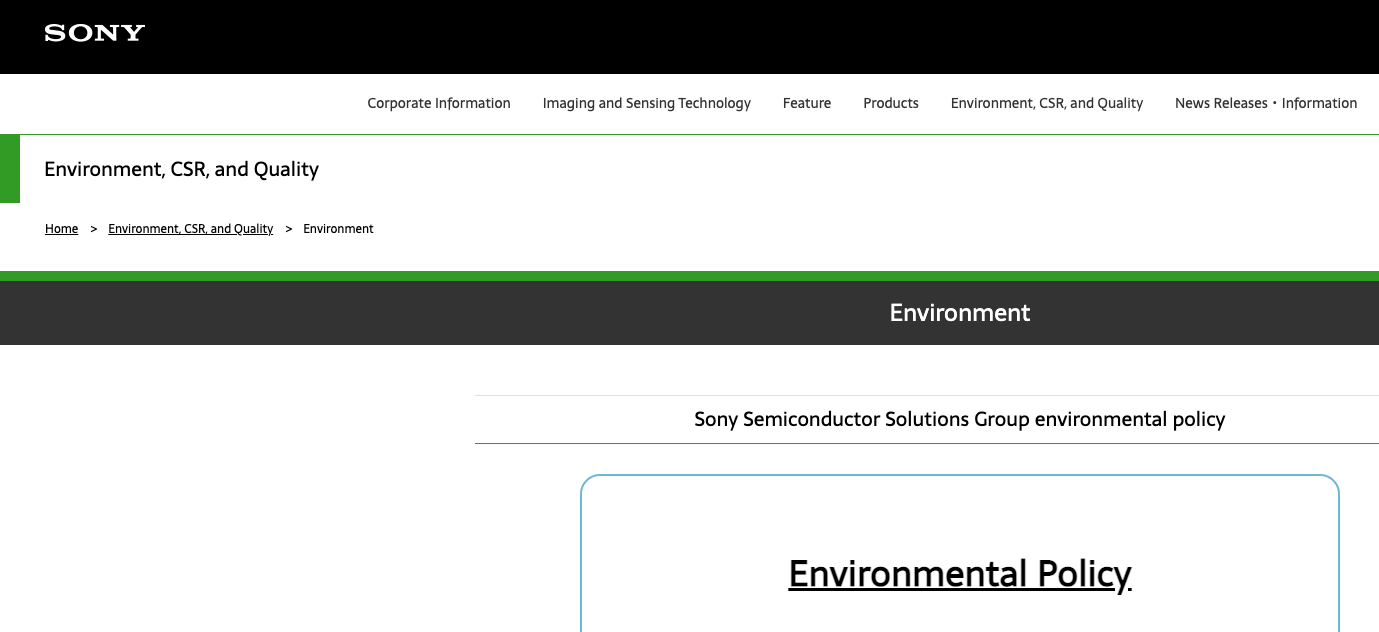
5. 탐색경로 제목을 페이지 제목과 일관되게 유지하십시오.
Sony는 또한 링크가 아닌 링크를 잘 구별합니다. 링크는 밑줄이 그어져 있지만 현재 "환경" 페이지와 같은 링크가 아닌 것은 장식되지 않은 상태로 유지됩니다.


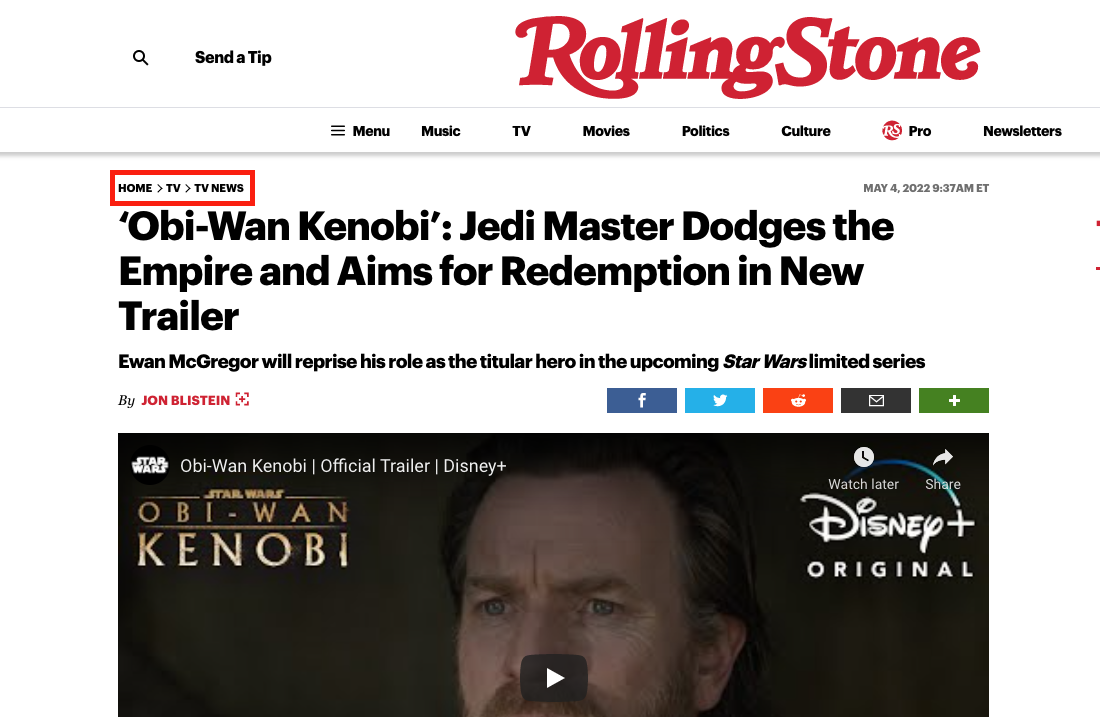
6. 디자인으로 창의력을 발휘하십시오.
Breadcrumb 탐색은 전통적으로 보다 큼 기호(>)로 구분된 수평 링크 목록으로 스타일이 지정되지만 다른 디자인이 사이트의 모양과 느낌과 더 일치하는 경우 기존 경로를 따를 필요가 없습니다.

7. 깨끗하고 깔끔하게 유지하십시오.
탐색경로 탐색은 사용자에게 도움이 되며 사용자가 찾지 않는 한 불필요한 주의를 끌면 안 됩니다. 이러한 이유로 불필요한 텍스트나 투박한 디자인으로 이동 경로 탐색을 복잡하게 만들고 싶지 않습니다.

8. 귀하의 사이트에 가장 적합한 이동 경로 탐색 유형을 고려하십시오.
기사 시작 부분에서 논의한 것처럼 위치 기반, 속성 기반 및 기록 기반 이동 경로 등 몇 가지 유형의 이동 경로를 고려해야 합니다. 위치 기반 이동 경로는 사이트 계층 구조에서 사용자가 어디에 있는지 보여줍니다. 속성 기반 이동 경로는 사용자에게 페이지가 속하는 카테고리 또는 태그를 보여줍니다. 마지막으로 히스토리 기반 이동 경로는 사용자에게 현재 페이지에 도달하기 위해 이동한 특정 경로를 보여줍니다.


웹사이트에 가장 적합한 이동 경로 탐색 유형을 결정할 때 사이트 구조, 제공하는 제품 또는 서비스 유형, 사용자가 페이지와 상호 작용할 것으로 기대하는 방식을 고려해야 합니다.
9. 청중을 아십시오.

HTML 및 CSS의 이동 경로 탐색
이동 경로는 유용할 뿐만 아니라 약간의 HTML 및 CSS 코드로 웹사이트에 쉽게 추가할 수 있습니다.
링크 자체를 만드는 데 사용할 HTML부터 시작하겠습니다. 이를 수행하는 가장 쉬운 방법은 순서가 지정되지 않은 목록(<ul>) 요소에 링크를 구성하는 것입니다. 각 목록 항목(<li>)은 현재 페이지를 나타내는 최종 항목까지 이동 경로 시리즈의 링크를 구성합니다.
다음은 사용할 수 있는 이동 경로에 대한 HTML 템플릿입니다 .
CodePen에서 HubSpot(@hubspot)이 작성한 HTML 및 CSS의 Pen Breadcrumbs를 참조하십시오.
HTML <nav>(탐색) 요소에 정렬되지 않은 목록을 포함하고 클래스와 ARIA 레이블을 여는 태그에 추가한 방법에 주목하십시오. 이것은 선택 사항이지만 화면 판독기와 검색 엔진에서 페이지에 더 쉽게 액세스할 수 있도록 합니다.
CodePen에서 HubSpot(@hubspot)이 작성한 HTML 및 CSS의 Pen Breadcrumbs를 참조하십시오.
CodePen에서 HubSpot(@hubspot)이 작성한 HTML 및 CSS의 Pen Breadcrumbs를 참조하십시오.
부트스트랩 CSS의 이동 경로 탐색
또한 부트스트랩 CSS는 사용자 정의 CSS를 추가하지 않고도 이동 경로를 생성하는 방법을 제공합니다. 이렇게 하려면 Breadcrumb 구성 요소를 다음과 같이 사용합니다. 다음은 Bootstrap 5 설명서의 예입니다.
CodePen에서 HubSpot(@hubspot)의 Bootstrap CSS의 Pen Breadcrumbs를 참조하십시오.
이것은 Bootstrap의 이동 경로 탐색의 기본 사항일 뿐입니다. 자세한 내용은 Bootstrap 이동 경로 설명서를 참조하십시오.
사용자가 사이트를 탐색하는 데 도움이 되는 디자인
편집자 주: 이 게시물은 원래 2018년 9월에 게시되었으며 포괄적으로 업데이트되었습니다.

{{slideInCta('3b85a969-0893-4010-afb7-4690
