전환하는 효과적인 문의 페이지를 만드는 9가지 유용한 팁
게시 됨: 2022-02-12사람들은 일반적으로 세련된 홈페이지를 만드는 데 관심을 기울이고 문의하기 페이지를 할인하는 것 같습니다. 사실, 문의하기 페이지는 보이는 것보다 훨씬 더 많은 비중을 차지합니다.
효과적인 연락처 페이지는 잠재 고객을 환영할 뿐만 아니라 이메일을 주고받는 시간을 절약할 뿐만 아니라 고객 지원 프로세스를 최적화하고 정크 메시지를 줄입니다.
영감을 위한 최고의 연락처 페이지 예를 찾고 계십니까?
이 기사에서는 사이트 전환을 높이는 데 도움이 되는 최고의 문의 페이지를 만들기 위한 9가지 유용한 팁을 강조합니다.
또한 몇 가지 문의하기 페이지의 예를 인용하고 좋은 점과 좋지 않은 점을 지적합니다.
- #1. 세련되고 창의적이며 일관성 유지
- #2. 웹 페이지 상단 및 하단에 연락처 정보 포함
- #삼. 간단하게 유지
- #4. 비디오 또는 클릭 유도문안 포함
- #5. 스팸 메시지 줄이기
- #6. 다양한 통신 옵션 제공
- #7. 소셜 미디어 채널을 잊지 마세요
- #8. 기대치 설정
- #9. 기존의 문의 양식 대신 챗봇을 사용해 보세요.
- 문의하기 페이지 예: 나쁜 점과 좋은 점
#1. 세련되고 창의적이며 일관성 유지
독자들이 귀하의 문의 페이지를 방문한다는 것은 귀하의 제품에 대해 더 알고 싶거나 귀하의 팀에 도움을 요청하는 등 귀하와 새로운 관계를 시작하기를 원한다는 의미입니다.
인간의 두뇌가 시각적 콘텐츠를 위해 고정되어 있다는 점을 고려할 때 매끄럽고 창의적인 연락처 페이지 디자인은 그들의 마음에 긍정적인 인상을 남길 것입니다. 이것은 사용자들이 당신에게 연락하도록 흥분시킵니다.
또한 문의 페이지 디자인 및 카피는 사이트 페르소나에 대해 많은 양을 알려줍니다. 사이트의 나머지 부분과 일치해야 합니다. 이는 귀하의 문의 페이지가 다른 페이지와 유사한 색상, 글꼴 및 이미지를 가져야 함을 의미합니다. 사용자는 완전히 새로운 사이트처럼 보이는 페이지로 리디렉션되면 혼란스러울 것입니다.
#2. 웹 페이지 상단 및 하단에 연락처 정보 포함
연락처 페이지에 연락처 정보만 제공하지 마십시오. 대신 연락처 정보를 사이트의 모든 페이지 상단과 하단에 배치하십시오. 그렇게 하면 사용자가 도움이나 추가 정보가 필요할 때마다 즉시 연락할 수 있습니다. 연락처 세부 정보를 검색하는 데 추가 시간과 노력을 낭비할 필요가 없기 때문에 편리합니다.
연락처 정보가 너무 많으면 사용자의 주의가 산만해질 수 있으므로 웹 페이지 상단과 하단에 이메일 주소와 전화번호와 같은 가장 기본적인 정보를 표시해야 합니다.
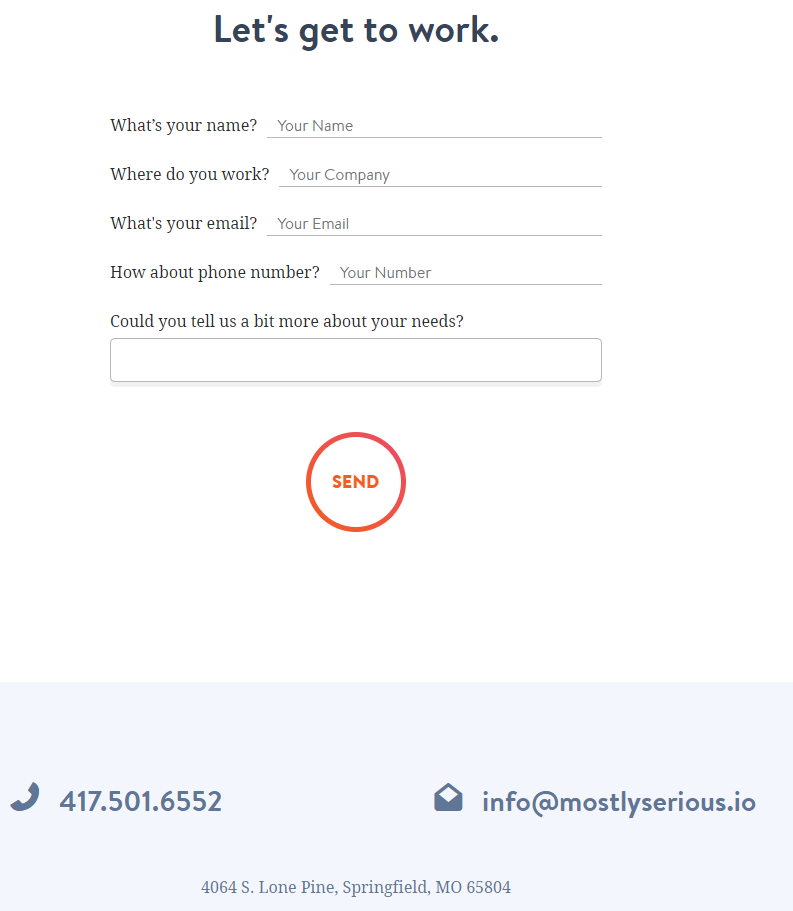
Mostly Serious는 연락처 정보를 각 페이지 하단에 명확하게 배치하는 훌륭한 작업을 수행합니다. 
#삼. 간단하게 유지
문의하기 페이지의 주요 목적은 사용자가 귀하에게 연락하도록 권장하는 것입니다. 너무 많은 정보와 긴 양식으로 채워진 문의 페이지는 사용자의 시간과 인내심을 방해하는 장벽이 될 수 있습니다. 따라서 문의 페이지를 최대한 짧고 간결하며 요점으로 유지하십시오.
이렇게 하려면 불필요한 복사를 피해야 합니다. 연락처 양식을 사용하는 경우 가장 중요한 정보(예: 이름과 성, 이메일 주소, 연락 이유)만 요청하여 양식 필드의 수를 줄이십시오.
그거 알아? 문의 양식에 3개의 필드가 있는 경우 최적의 전환율은 약 25%입니다. 양식 필드가 3-5에서 증가하면 전환율이 20%로 떨어지고 6개 이상의 필드에 대해 계속해서 15%씩 떨어집니다.
또한 일부 문의 페이지에서는 사용자가 개인/회사 전화 번호를 입력하고 전화를 기다려야 합니다. 불행히도 이것은 전환 킬러입니다. 통계적으로 사용자의 37%는 전화번호를 입력하라는 메시지가 표시되면 문의 페이지를 포기하는 것으로 나타났습니다.
#4. 비디오 또는 클릭 유도문안 포함
문의하기 페이지도 랜딩 페이지임을 명심하십시오. 클릭 유도문안이나 동영상을 포함하는 것은 방문 페이지 전환을 개선하는 가장 간단하면서도 효과적인 방법 중 하나임을 입증합니다.
비디오는 사용자에게 직관적인 경험을 제공하지만 명확한 클릭 유도문안은 연락 프로세스에 대한 간결한 지침을 제공합니다. 예를 들어 귀하의 비즈니스에 대해 알려주십시오 . 또는 귀하의 요청을 자세히 설명하십시오 . 그렇게 하면 방문자는 다음에 무엇을 해야 할지 생각하느라 시간을 낭비할 필요가 없습니다.
전문가 팁: 동영상은 짧고 직관적이며 간단해야 합니다. 길고 큰 비디오로 인해 사용자가 스팀을 다 써버리고 사이트 속도를 저하시키지 마십시오.
#5. 스팸 메시지 줄이기
잠재 고객과 의사 소통하기 위한 게이트 역할을 하는 것 외에도 연락처 페이지는 스팸 발송자가 정크 메시지를 보내는 대상이 될 수 있습니다. 그리고 물론, 합법적인 사용자도 제한할 수 있으므로 스팸을 차단하기 위해 연락처 페이지나 연락처 세부 정보를 암호로 보호할 수는 없습니다.
그렇다면 어떻게 하면 높은 응답률을 유지하면서 동시에 스팸 메시지를 줄일 수 있을까요? 가장 좋은 방법은 이메일 전송 조건을 명확하게 설정하는 것입니다. 즉, 사용자가 정의된 특정 요구 사항을 충족하면 사용자에게 이메일을 보낼 수 있습니다.
이를 달성하기 위해 조건부 논리 문의 양식을 사용할 수 있습니다. 사용자가 정의된 질문에 답하는 즉시 메시지 필드가 표시됩니다.

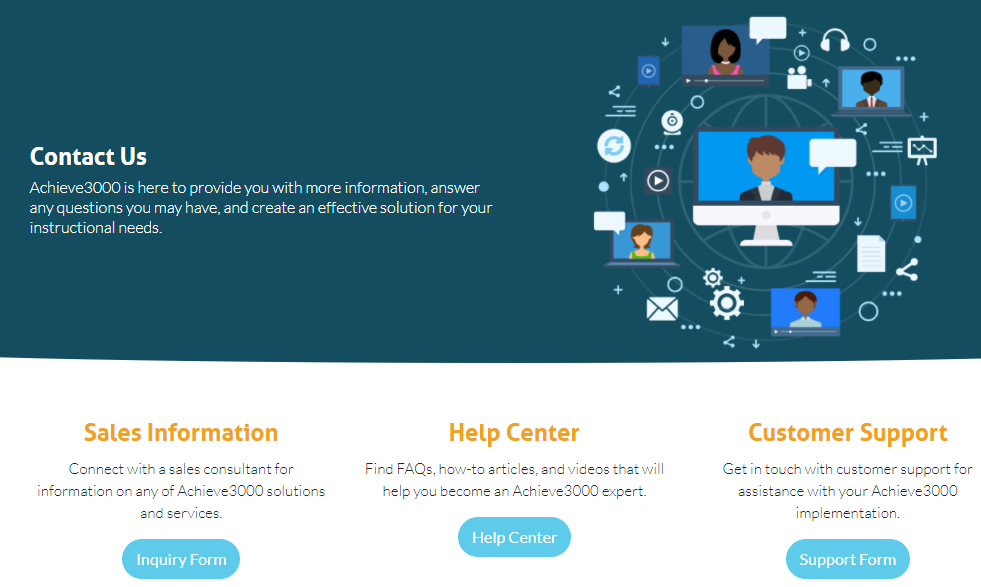
또는 사람들이 어떤 유형의 연락을 유지하는지에 대한 명시적인 지침을 포함할 수 있습니다. 이것은 하나의 돌로 두 마리의 새를 죽이는 것입니다. CAPTCHA를 사용하지 않고도 스팸을 제거할 수 있을 뿐만 아니라 고객 지원에도 편리합니다. Achieve3000을 좋은 예로 들어 보겠습니다. 
#6. 다양한 통신 옵션 제공
방문자는 여러 목적으로 귀하에게 연락합니다. 다양한 통신 옵션을 제공하면 각각의 특정 요구 사항을 충족하여 고객 지원 부담을 줄일 수 있습니다.
많은 웹사이트는 또한 연락처 양식 옆에 이메일 주소를 추가합니다. 연락처 양식이 의무를 다하기를 거부하는 경우 사람들은 대신 이메일을 통해 귀하에게 연락할 수 있습니다.
#7. 소셜 미디어 채널을 잊지 마세요
Hootsuite에 따르면 "인터넷에 액세스할 수 있는 사람들의 90%가 소셜 미디어를 사용합니다."
소셜 플랫폼의 급속한 성장과 함께 점점 더 많은 사람들이 빠른 응답을 위해 소셜 미디어에서 브랜드에 연락하는 것을 선호합니다. 따라서 소셜 미디어 채널을 연락처 페이지에 연결하는 것을 잊지 마십시오. 그렇게 함으로써, 당신은 그들에게 당신의 웹사이트와 비즈니스에 대해 더 많이 알 수 있는 기회를 줍니다.
#8. 기대치 설정
이 양식은 무엇에 사용됩니까? 언제, 어떻게 사용자에게 돌아갈 것입니까? 이러한 세부 정보는 문의 페이지에서 강조 표시되어야 합니다.
보내진 모든 요청은 항상 귀를 기울이기를 고대합니다. 특정 응답 시간을 가지고 다시 연락할 것이라고 사용자에게 확신시켜야 합니다. 그리고 이것이 고객과의 신뢰와 존경을 구축하는 방법이므로 말을 지키십시오.
#9. 기존 문의 양식 대신 LiveChat 또는 챗봇 사용
응답이 없다는 것은 사용자가 문의 페이지에서 양식 제출을 주저하게 만드는 가장 큰 두려움일 수 있습니다. 즉각적인 회신이 필요하지만 지원 활동이 이메일 대기열이나 스팸함에 갇혀 있다고 상상해 보십시오. 귀하의 요청을 확인하고 해결하는 데 시간이 걸릴 수 있습니다.
문의 양식이나 이메일에 비해 라이브 채팅이나 챗봇은 보다 즉각적인 지원을 제공합니다. 문의하기 페이지에 빠른 채팅 상자를 추가하면 질문에 답하고 그 자리에서 걱정을 덜어줄 수 있습니다. 거기에서 더 강력한 고객 관계를 구축하고 사이트로 더 많은 리드를 유도하는 것이 훨씬 쉽습니다.
문의하기 페이지 예: 나쁜 점과 좋은 점
이 섹션에서는 훌륭하지만 그다지 좋지 않은 문의 페이지를 제공할 것입니다.
먼저 좋지 않은 것부터 시작합시다!
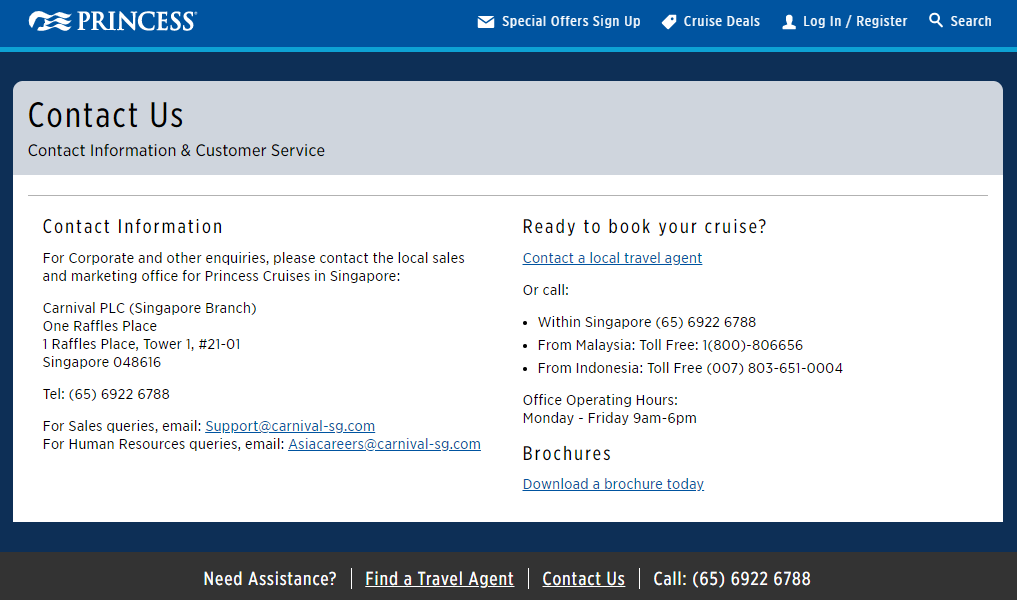
인기와 전문 서비스에도 불구하고 Princess Cruise는 매우 지루한 문의 페이지를 보유하고 있습니다. 이메일 주소를 포함한 몇 가지 중요한 정보는 말할 것도 없이 페이지 맨 아래에 숨겨져 있습니다. 연락처 세부 정보 섹션이 어디에 있는지 탐색하는 데 시간이 걸렸습니다.

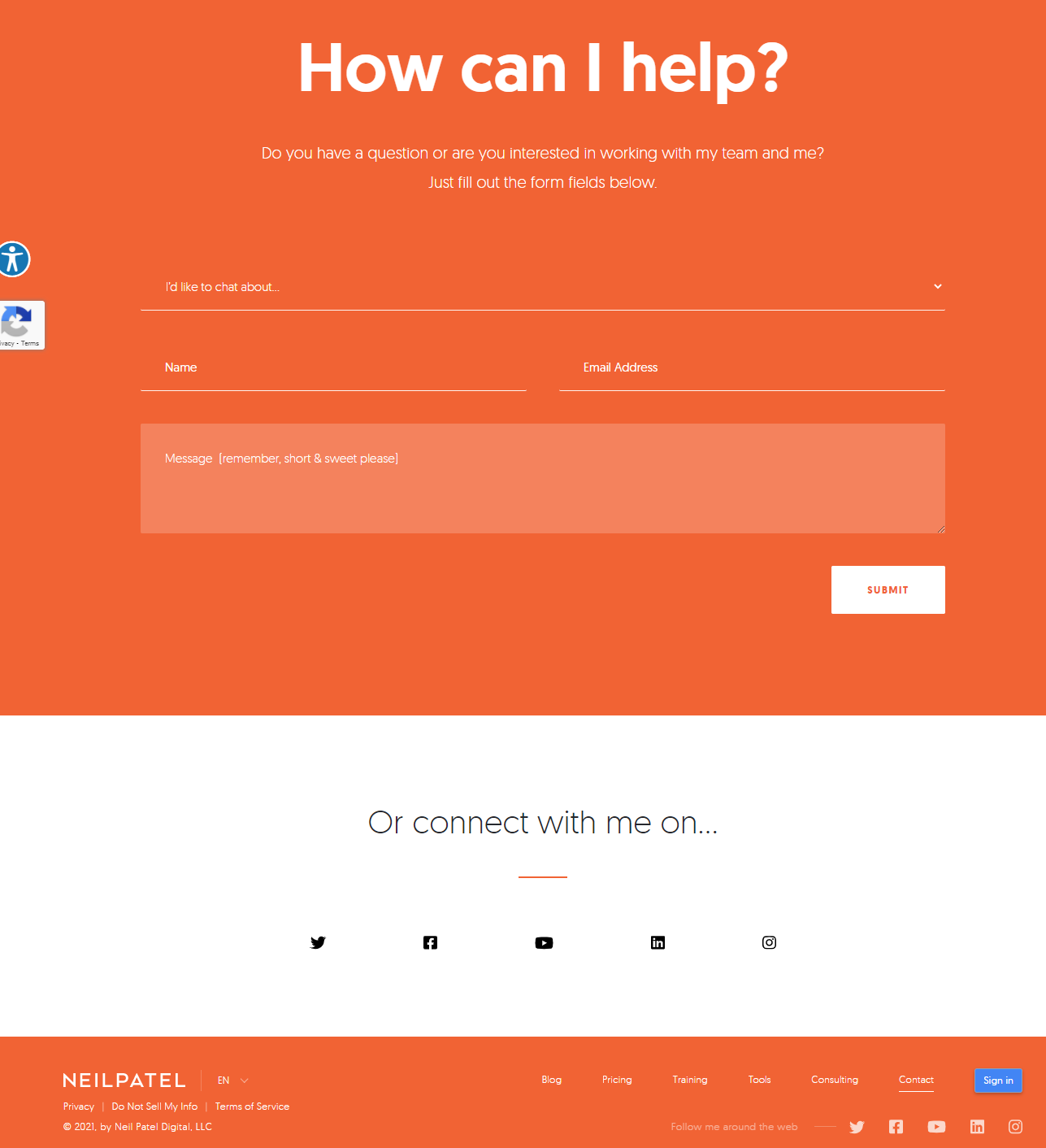
반대로 Neil Patel의 문의 페이지는 우리의 마음을 사로잡습니다. 짧고 간단하며 요점을 파악하며 웹 페이지의 나머지 부분과 일치합니다. 또한 사용자에게 연락 프로세스를 안내하는 명확한 클릭 유도문안을 제공합니다. 고객은 Facebook, Twitter 또는 Instagram을 통해 그와 연락할 수도 있습니다. 
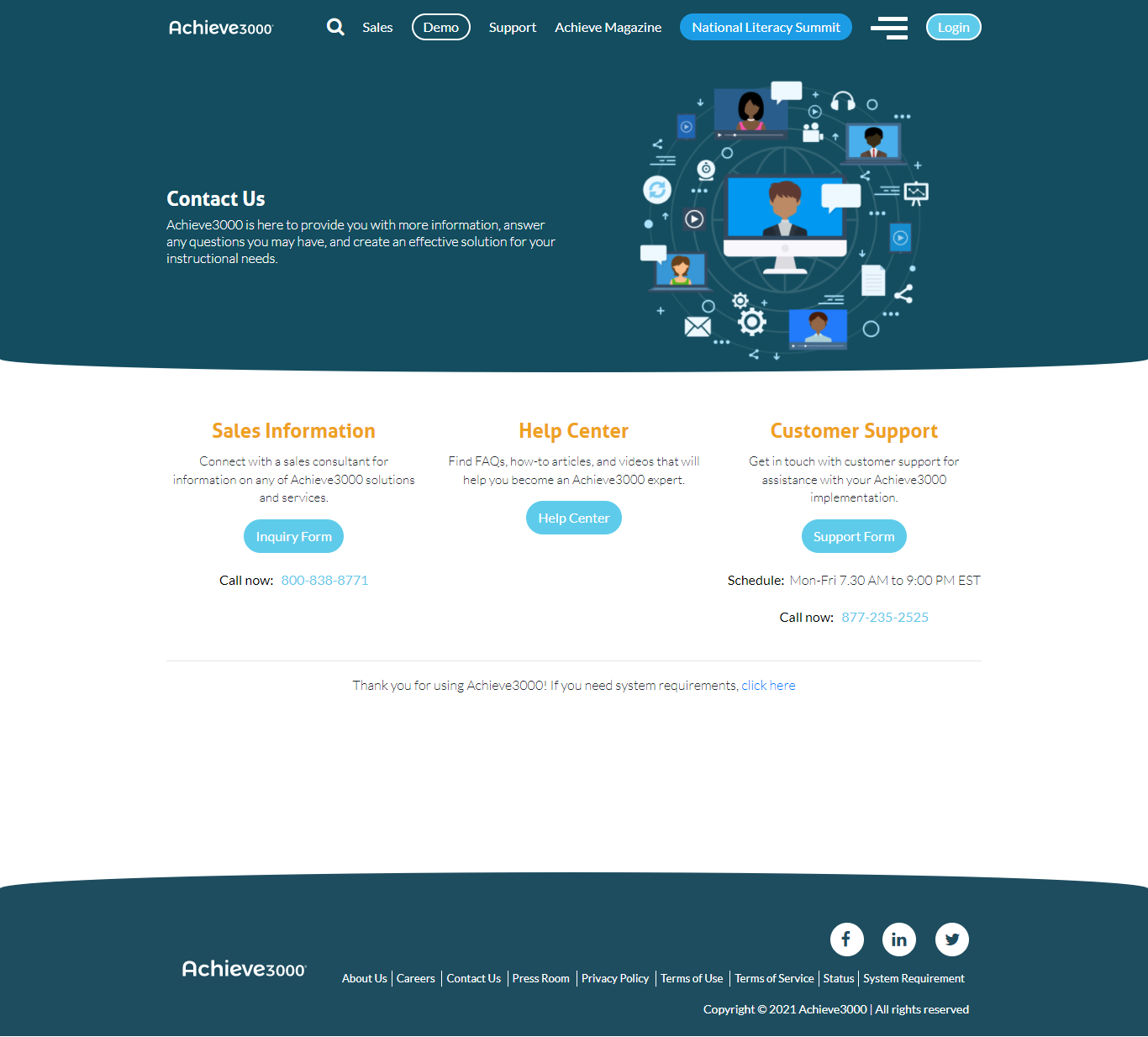
또 다른 훌륭한 문의 페이지 예제는 Achieve3000에서 제공됩니다. 사용자는 각각의 구분된 섹션을 통해 연락처 쿼리 유형을 쉽게 선택할 수 있습니다. 연락처 페이지는 제공되는 모든 필수 정보와 함께 정말 직관적입니다. 페이지를 탐색하고 필요한 정보를 얻는 것이 어렵지 않습니다.
또한 디자인이 메인 테마와 일치하며 소셜 미디어 채널이나 24/7 대화 상자를 통해 연결할 수 있습니다.

연락처 페이지를 만들 시간입니다!
블로그 사이트를 시작하는 초보자이거나 한동안 웹 사이트를 관리해 오셨거나 관계없이 완벽한 문의 페이지를 만드는 데 너무 늦은 때는 없습니다.
이 기사에서는 전환을 유도하는 효과적인 문의 페이지를 구축하기 위한 9가지 유용한 팁을 안내했습니다. 또한 다양한 시각적 예제가 전시되어 있어 문의 페이지 디자인, 스타일 및 레이아웃에 대한 실용적인 통찰력을 얻을 수 있습니다.
9가지 팁 외에도 자랑하고 싶은 디자인 트릭이나 즐겨찾는 연락처 페이지가 있습니까? 아래 의견에서 선택 사항을 공유하십시오!
