컬러 휠 및 색 구성표에 대한 완벽한 가이드
게시 됨: 2022-11-25텍스트 기반 콘텐츠는 질문에 대한 답을 찾을 때 항상 중요하지만 인포그래픽, 차트, 그래프, 애니메이션 GIF 및 기타 공유 가능한 이미지와 같은 시각적 개체를 만드는 것은 독자의 관심을 끌고 기사 또는 보고서를 향상시키는 데 놀라운 일을 할 수 있습니다. 색상 이론과 디자인을 알면 콘텐츠를 돋보이게 만드는 데 도움이 될 수 있습니다.

나는 당신이 어떻게 생각하는지 압니다. “멋진 비주얼을 디자인하는 방법을 모르겠습니다. 나는 창의적이지 않다.” 나도 마찬가지지만 HubSpot에서 데이터 시각화의 강점을 찾았습니다. HubSpot에서는 대부분의 시간을 블로그 게시물용 인포그래픽 및 기타 시각 자료를 만드는 데 보냈습니다.
![지금 다운로드: 150개 이상의 콘텐츠 제작 템플릿[무료 키트]](/uploads/article/15096/QRudTXQejijXgCmd.png)
색 이론, 색 구성표 유형 및 팔레트 사용에 대한 입문 과정이라고 생각하세요. 다음 주제를 다룰 것입니다.
색 이론이란 무엇입니까?
색상 이론은 색상을 둘러싼 기본 규칙과 지침의 기초이며 심미적으로 만족스러운 시각 자료를 만드는 데 사용됩니다. 색상 이론의 기초를 이해하면 색상의 논리적 구조를 분석하여 색상 팔레트를 보다 전략적으로 만들고 사용할 수 있습니다 . 결과는 특정 감정, 분위기 또는 미학을 불러일으키는 것을 의미합니다.
웹 디자인에서 색상 이론이 중요한 이유는 무엇입니까?
색상은 디자인의 가장 중요한 측면은 아니지만 중요한 측면이며 텍스트의 의미, 사용자가 특정 레이아웃에서 이동하는 방식 및 그렇게 할 때 느끼는 감정에 영향을 줄 수 있습니다. 색상 이론을 이해하면 임팩트 있는 비주얼을 만드는 데 더 의도적일 수 있습니다.
가장 비예술적인 사람도 매력적인 비주얼을 만드는 데 도움이 되는 많은 도구가 있지만 그래픽 디자인 작업에는 디자인 원칙에 대한 배경 지식이 조금 더 필요합니다 .
예를 들어 올바른 색상 조합을 선택하십시오. 처음에는 쉬워 보일 수 있지만 색상환을 내려다보고 있을 때 보고 있는 것에 대한 정보가 있었으면 하고 바랄 것입니다. 실제로 모든 규모의 브랜드는 색상 심리학을 사용하여 색상이 의사 결정과 디자인에 미치는 영향을 학습합니다.
색상이 함께 작동하는 방식, 색상이 기분과 감정에 미칠 수 있는 영향, 색상이 웹 사이트의 모양과 느낌을 변경하는 방식을 이해하는 것은 정당한 이유로 군중에서 눈에 띄는 데 중요합니다.
효과적인 CTA에서 판매 전환 및 마케팅 활동에 이르기까지 올바른 색상 선택은 웹사이트의 특정 섹션을 강조하거나 사용자가 탐색하기 쉽게 만들거나 클릭하는 첫 순간부터 친숙함을 줄 수 있습니다.
그러나 단순히 색상을 선택하고 최상의 결과를 바라는 것만으로는 충분하지 않습니다. 색상 이론에서 분위기 및 체계, 올바른 HTML 색상 코드 찾기, 제품 및 웹사이트에 대한 웹 액세스 가능한 색상 식별 등 색상 사용에 대해 더 많이 알수록 더 좋습니다. 당신의 기회는 성공입니다.
사이트의 색상 이론, 색상환 및 색상 구성표에 대한 디자이너 가이드를 읽어보세요.
색상 이론 101
먼저 고등학교 미술 수업으로 돌아가 색상의 기초에 대해 논의해 봅시다.
1차, 2차 및 3차 색상에 대해 들었던 것을 기억하십니까? 색상에 대한 다른 모든 것을 이해하고 싶다면 매우 중요합니다.

기본 색상
기본 색상은 둘 이상의 다른 색상을 함께 결합하여 만들 수 없는 색상입니다. 그것들은 다른 두 수를 곱해서 만들 수 없는 소수 와 매우 비슷합니다.
세 가지 기본 색상이 있습니다.
기본 색상을 상위 색상으로 생각하고 디자인을 일반적인 색 구성표에 고정합니다. 이러한 색상 중 하나 또는 조합은 다른 음영, 색조 및 색조를 탐색하기 위해 이동할 때 브랜드 보호 난간을 제공할 수 있습니다(잠시 후에 이에 대해 이야기하겠습니다).
기본 색상으로 디자인하거나 칠할 때 위에 나열된 세 가지 기본 색상에만 국한되지 마십시오. 예를 들어 주황색은 기본 색상이 아니지만 브랜드는 확실히 주황색을 주요 색상으로 사용할 수 있습니다(HubSpot에서는 이를 잘 알고 있습니다).
오렌지를 만드는 기본 색상을 아는 것은 올바른 음영, 톤 또는 색조가 주어지면 오렌지와 잘 어울리는 색상을 식별하는 티켓입니다. 이것은 우리에게 다음 유형의 색상을 제공합니다 …
보조 색상
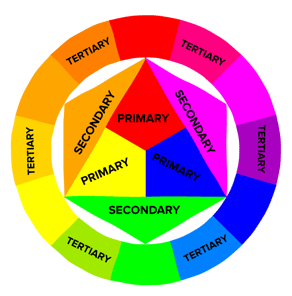
2차 색상은 위에 나열된 세 가지 기본 색상 중 두 가지를 결합하여 형성되는 색상입니다. 위의 색상 이론 모델을 확인하십시오. 세 가지 기본 색상 중 두 가지가 각 보조 색상을 어떻게 지원하는지 확인하십시오.
주황색 , 보라색 및 녹색 의 세 가지 보조 색상이 있습니다. 세 가지 기본 색상 중 두 가지를 사용하여 각각을 만들 수 있습니다. 다음은 보조 색상 생성의 일반적인 규칙입니다.
- 빨간색 + 노란색 = 주황색
- 파란색 + 빨간색 = 보라색
- 노란색 + 파란색 = 녹색
위의 색상 혼합은 각 기본 색상의 가장 순수한 형태를 사용하는 경우에만 작동한다는 점을 명심하십시오. 이 순수한 형태는 색상의 색조 로 알려져 있으며 이러한 색조가 아래 색상환의 각 색상 아래에 있는 변형과 어떻게 비교되는지 확인할 수 있습니다.
3차 색상
3차 색상은 기본 색상과 2차 색상을 혼합하면 만들어집니다.
여기에서 색상은 좀 더 복잡해집니다. 전문가가 디자인에서 색상을 선택하는 방법을 배우려면 먼저 색상의 다른 모든 구성 요소를 이해해야 합니다.
3차 색상의 가장 중요한 구성 요소는 모든 기본 색상이 2차 색상과 일치하여 3차 색상을 생성할 수 없다는 것입니다. 예를 들어 빨간색은 녹색과 조화롭게 섞일 수 없고 파란색은 주황색과 조화롭게 섞일 수 없습니다. 두 혼합 모두 약간 갈색이 됩니다(물론 원하는 것이 아닌 경우).
대신 3차 색상은 기본 색상이 아래 색상환에서 옆에 오는 2차 색상과 혼합될 때 생성됩니다. 이 요구 사항에 맞는 6가지 3차 색상이 있습니다.
- 빨간색 + 보라색 = 빨간색-보라색 (자홍색)
- 빨간색 + 주황색 = 빨간색-주황색 (주홍)
- 파란색 + 보라색 = 파란색-보라색 (보라색)
- 파란색 + 녹색 = 파란색-녹색 (청록색)
- 노란색 + 주황색 = 노란색-주황색 (호박색)
- 노란색 + 녹색 = 노란색-녹색 (연두색)
색상 이론 휠
좋아, 좋아. 이제 "주요" 색상이 무엇인지 알았지만 특히 컴퓨터에서 색상 조합을 선택하는 것이 12가지 기본 색상보다 훨씬 더 넓은 범위를 포함한다는 것을 여러분과 저는 모두 알고 있습니다.
이것은 각 기본, 보조 및 삼차 색상뿐만 아니라 각각의 색조, 색조, 색조 및 음영을 차트로 표시하는 원 그래프인 색상환의 원동력입니다. 이러한 방식으로 색상을 시각화하면 무지개 색상 스케일에서 각 색상이 그 옆에 오는 색상과 어떻게 관련되는지 보여줌으로써 색상 구성표를 선택하는 데 도움이 됩니다. (알다시피 무지개의 색은 순서대로 빨강 , 주황 , 노랑 , 초록 , 파랑 , 남색 , 보라 입니다.)

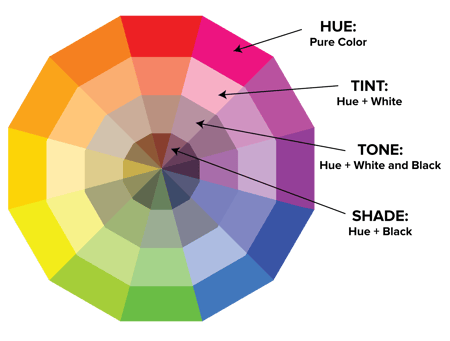
색상표의 색상을 선택할 때 색상환은 흰색, 검은색 및 회색을 원래 색상과 혼합하여 더 밝고, 더 밝고, 더 부드럽고, 더 어두운 색상을 만들 수 있는 기회를 제공합니다. 이러한 혼합은 아래에 설명된 색상 변형을 생성합니다.
색조
색조는 "색상"이라는 단어를 말할 때 실제로 의미하는 것과 거의 동의어입니다. 예를 들어 기본 및 보조 색상은 모두 "색조"입니다.
색조는 두 가지 기본 색상을 결합하여 보조 색상을 만들 때 기억하는 것이 중요합니다. 혼합하려는 두 가지 기본 색상의 색조를 사용하지 않으면 보조 색상의 색조를 생성하지 않습니다. 이것은 색조 안에 다른 색상이 가장 적기 때문입니다. 내부에 다른 색조, 색조 및 음영을 포함하는 두 가지 기본 색상을 혼합하면 기술적으로 두 가지 이상의 색상을 혼합물에 추가하여 최종 색상이 두 가지 이상의 색상의 호환성에 따라 달라집니다.
예를 들어 빨간색과 파란색의 색조를 함께 섞으면 보라색이 됩니다. 그러나 빨간색 색조와 파란색 색조 를 섞으면 약간 엷은 보라색을 얻을 수 있습니다.
그늘
동일한 색조의 밝은 버전과 어두운 버전을 나타내는 데 자주 사용되기 때문에 "음영"이라는 용어를 인식할 수 있습니다. 그러나 실제로 음영은 기술적으로 주어진 색조에 검정색을 추가할 때 얻게 되는 색상입니다. 다양한 "음영"은 추가하는 검정색의 양을 나타냅니다.
색조
색조는 음영의 반대 개념이지만 사람들은 색상의 음영과 색상의 색조를 구분하지 않는 경우가 많습니다. 색상에 흰색을 추가하면 다른 색조를 얻을 수 있습니다. 따라서 색상은 음영과 색조의 범위를 모두 가질 수 있습니다.
톤(또는 채도)
색상에 흰색과 검은색을 모두 추가하여 톤을 만들 수도 있습니다. 톤과 채도는 본질적으로 같은 것을 의미하지만 대부분의 사람들은 디지털 이미지용으로 생성되는 색상에 대해 이야기할 때 채도를 사용합니다. 톤은 페인팅에 더 자주 사용됩니다.
기본 사항을 다뤘으니 덧셈 및 뺄셈 색상 이론과 같은 좀 더 복잡한 내용을 살펴보겠습니다.
가산 및 감산 색상 이론
컴퓨터 프로그램에서 색상을 가지고 놀아 본 적이 있다면 문자 옆에 숫자가 있는 RGB 또는 CMYK 색상이 나열된 모듈을 본 적이 있을 것입니다.
그 글자들이 무엇을 의미하는지 궁금한 적이 있습니까?
CMYK
CMYK는 Cyan, Magenta, Yellow, Key(Black)의 약자입니다. 프린터용 잉크 카트리지에 나열된 색상이기도 합니다. 그것은 우연이 아닙니다.
CMYK는 빼기 색상 모델 입니다. 흰색이 되려면 색을 빼야 하기 때문에 그렇게 부릅니다. 즉, 그 반대가 사실입니다. 더 많은 색상을 추가할수록 검은색에 가까워집니다. 혼란스럽죠?

종이에 인쇄하는 것을 생각해 보십시오. 프린터에 시트를 처음 넣으면 일반적으로 흰색 종이에 인쇄하게 됩니다. 색상을 추가하면 흰색 파장이 통과하는 것을 차단할 수 있습니다.
그런 다음 인쇄된 종이 조각을 다시 프린터에 넣고 그 위에 무언가를 다시 인쇄한다고 가정해 봅시다. 두 번 인쇄된 영역의 색상이 검은색에 더 가깝다는 것을 알 수 있습니다.
CMYK는 해당 숫자로 생각하는 것이 더 쉽습니다. CMYK는 0에서 100까지의 척도에서 작동합니다. C=100, M=100, Y=100 및 K=100이면 검정색으로 끝납니다. 그러나 네 가지 색상이 모두 0이면 진정한 흰색이 됩니다.
RGB
반면에 RGB 색상 모델은 컴퓨터를 포함한 전자 디스플레이용으로 설계되었습니다.
RGB는 Red, Green, Blue를 나타내며 광파의 가산 색상 모델 을 기반으로 합니다. 즉, 더 많은 색상을 추가 할수록 흰색에 가까워집니다. 컴퓨터의 경우 RGB는 0에서 255까지의 스케일을 사용하여 생성됩니다. 따라서 검정은 R=0, G=0, B=0이 됩니다. 흰색은 R=255, G=255, B=255입니다.

컴퓨터에서 색상을 생성할 때 색상 모듈은 일반적으로 RGB 및 CMYK 숫자를 모두 나열합니다. 실제로는 둘 중 하나를 사용하여 색상을 찾을 수 있으며 다른 색상 모델은 그에 따라 조정됩니다.
그러나 많은 웹 프로그램은 RGB 값 또는 HEX 코드(CSS 및 HTML의 색상에 할당된 코드)만 제공합니다. 따라서 디지털 이미지나 웹 디자인을 디자인하는 경우 RGB가 색상 선택에 가장 적합할 것입니다.
언제든지 디자인을 CMYK로 변환하고 인쇄물에 필요한 경우 조정할 수 있습니다.
색상의 의미
다양한 시각적 효과와 함께 서로 다른 색상은 서로 다른 정서적 상징성을 전달합니다.
- 빨간색 — 일반적으로 힘, 열정 또는 에너지와 관련이 있으며 사이트에서 행동을 유도하는 데 도움이 될 수 있습니다.
- 주황색 — 기쁨과 열정, 긍정적인 메시지 전달에 적합
- 노란색 — 행복과 지성, 하지만 남용에 주의하세요
- 녹색 — 종종 성장 또는 야망과 연결되는 녹색은 브랜드가 상승하고 있다는 느낌을 주는 데 도움이 될 수 있습니다.
- 파란색 — 음영에 따라 평온함과 자신감 — 밝은 색조는 평화로운 느낌을 주고 어두운 색상은 더 자신감을 줍니다.
- 자주색 — 고급스러움 또는 독창성, 특히 사이트에서 신중하고 드물게 사용되는 경우
- 검은색 — 힘과 신비, 이 색상을 사용하면 필요한 부정적인 공간을 만드는 데 도움이 될 수 있습니다.
- 흰색 — 안전함과 순진함, 사이트를 간소화하는 데 도움이 되는 탁월한 선택
가치가 없다? 다른 청중은 색상을 다르게 인식할 수 있습니다. 위에 나열된 의미는 북미 청중에게 일반적이지만 브랜드가 세계의 다른 지역으로 이동하는 경우 사용자가 특정 색상을 인식하는 방법을 조사하는 것이 좋습니다. 예를 들어 빨간색은 일반적으로 미국에서 열정이나 권력을 상징하지만 남아프리카에서는 애도의 색으로 간주됩니다.
무지개 아래 모든 색상의 조합을 사용하여 웹 사이트를 만들 수는 있지만 최종 제품이 보기 좋지 않을 가능성이 있습니다. 고맙게도 색상 전문가와 디자이너는 창의적인 프로세스를 시작하는 데 도움이 되는 7가지 일반적인 색상 구성표를 확인했습니다.
색 구성표의 7가지 유형은 무엇입니까?
7가지 주요 색 구성표는 단색, 유사색, 보색, 분할 보색, 3색, 정사각형 및 직사각형(또는 4차원)입니다.
색 구성표의 각 유형을 자세히 살펴보겠습니다.
1. 단색
단색 색상 구성표는 일관된 모양과 느낌을 내기 위해 다양한 음영과 색조가 있는 단일 색상을 사용합니다. 색상 대비가 부족하지만 매우 깨끗하고 광택이 나는 경우가 많습니다. 또한 색상의 명암을 쉽게 변경할 수 있습니다.

단색 색 구성표는 고대비를 생성할 필요가 없을 때 차트와 그래프에 자주 사용됩니다.
원색인 붉은색에 해당하는 단색을 모두 확인해보세요.

2. 유사
유사한 색 구성표는 하나의 기본 색상을 색상환에서 바로 옆에 있는 두 가지 색상과 짝짓기하여 형성됩니다. 3가지 색상 대신 5가지 색상 구성표를 사용하려는 경우 두 가지 추가 색상(두 가지 외부 색상 옆에 있음)을 추가할 수도 있습니다.

유사한 구조는 대비가 높은 색상으로 테마를 생성하지 않으므로 일반적으로 더 부드럽고 대비가 덜한 디자인을 생성하는 데 사용됩니다. 예를 들어 유사한 구조를 사용하여 가을 또는 봄 색상으로 색 구성표를 만들 수 있습니다.

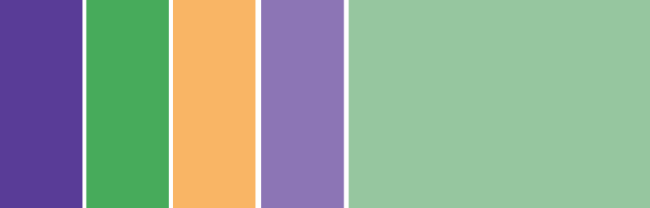
이 색 구성표는 아래와 같이 더 따뜻하거나(빨간색, 주황색 및 노란색) 더 차가운(보라색, 파란색 및 녹색) 색상 팔레트를 만드는 데 적합합니다.

모든 요소가 잘 어우러지기 때문에 인포그래픽이나 막대 차트보다 이미지를 디자인하는 데 유사한 체계가 자주 사용됩니다.
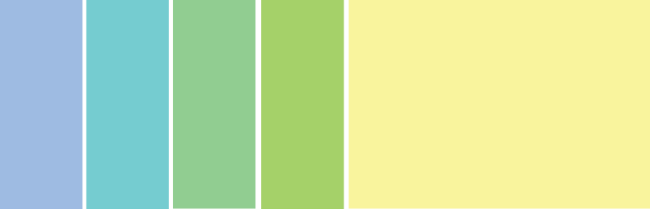
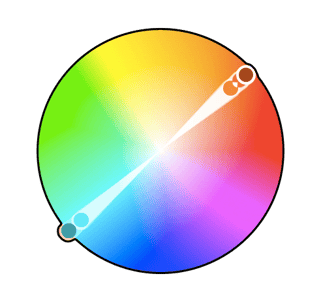
3. 보완
짐작하셨겠지만 보색 배합은 색상환에서 서로 마주보는 두 가지 색상과 해당 색상의 관련 색조를 기반으로 합니다.

보색 구성표는 가장 많은 양의 색상 대비를 제공합니다. 이 때문에 체계에서 보색을 사용하는 방법에 주의해야 합니다.
한 가지 색상을 주로 사용하고 두 번째 색상을 디자인의 악센트로 사용하는 것이 가장 좋습니다. 보색 구성표는 차트와 그래프에도 적합합니다. 고대비를 사용하면 중요한 사항과 요점을 강조할 수 있습니다.

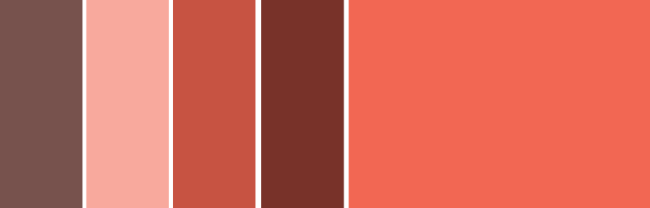
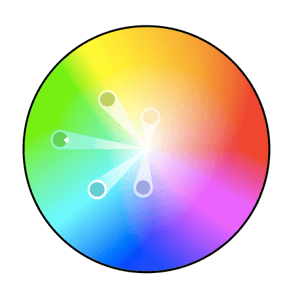
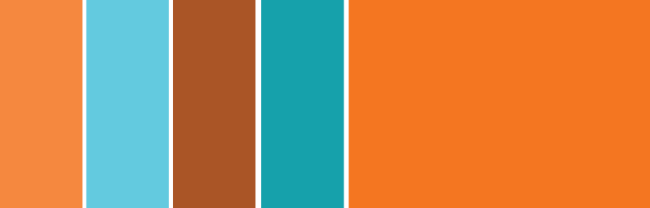
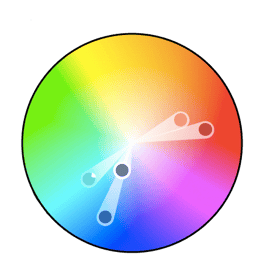
4. 분할 보완
분할 보색 체계에는 하나의 주요 색상과 주요 색상의 보색에 직접 인접한 두 색상이 포함됩니다. 이렇게 하면 대비되는 색상의 이점을 유지하면서 보색 구성표보다 더 미묘한 색상 팔레트를 만들 수 있습니다.

분할 보색 구성표는 유사색 또는 단색 구성표와 달리 사용된 색상이 모두 대비(보색 구성표와 유사)를 제공하기 때문에 균형을 맞추기 어려울 수 있습니다.
분할 보색 모델의 긍정적인 측면과 부정적인 측면은 구성표에서 두 가지 색상을 사용할 수 있고 큰 대비를 얻을 수 있다는 것입니다. 결과적으로 올바른 대비 조합을 찾기 위해 이 항목을 조금 더 가지고 놀게 될 수 있습니다.

5. 삼극음
Triadic 색 구성표는 동일한 톤을 유지하면서 대비가 높은 색 구성표를 제공합니다. 삼색 색 구성표는 색상환 주위의 선에 균등하게 배치된 세 가지 색상을 선택하여 만듭니다.

트라이어드 색상 구성표는 디자인의 각 색상 간에 높은 대비를 만드는 데 유용하지만 모든 색상이 색상환 주위의 선에서 같은 지점에서 선택되는 경우 압도적으로 보일 수도 있습니다.
3색 구성표에서 일부 색상을 억제하려면 하나의 주요 색상을 선택하고 다른 색상은 드물게 사용하거나 더 부드러운 색조를 선택하여 다른 두 색상을 억제할 수 있습니다.
3색 구성표는 비교를 만드는 데 필요한 대비를 제공하기 때문에 막대 또는 파이 차트와 같은 그래픽에서 멋지게 보입니다.

6. 광장
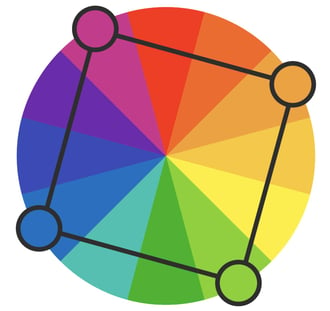
정사각형 색 구성표는 색상환에서 서로 같은 거리에 있는 네 가지 색상을 사용하여 정사각형 또는 다이아몬드 모양을 만듭니다. 이 균일한 간격의 색 구성표는 디자인에 상당한 대비를 제공하지만 4가지 모두의 균형을 맞추려고 하기보다는 하나의 주요 색상을 선택하는 것이 좋습니다.

이미지 출처
정사각형 색 구성표는 웹 디자인 전반에 걸쳐 관심을 불러일으키는 데 좋습니다. 어디서부터 시작해야 할지 모르겠나요? 좋아하는 색상을 선택하고 이 구성표가 브랜드나 웹사이트에 적합한지 확인하십시오. 가장 잘 맞는 것을 찾기 위해 검은색과 흰색 배경 모두에 대해 정사각형 구성표를 시도하는 것도 좋은 생각입니다.
 이미지 출처
이미지 출처
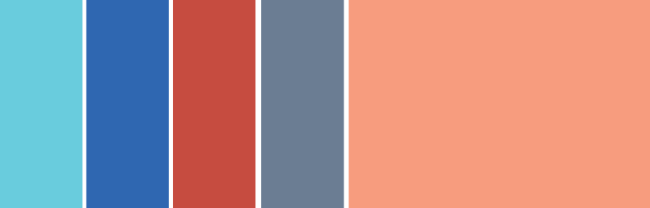
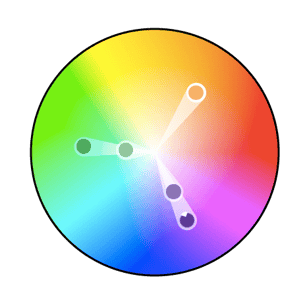
7. 직사각형
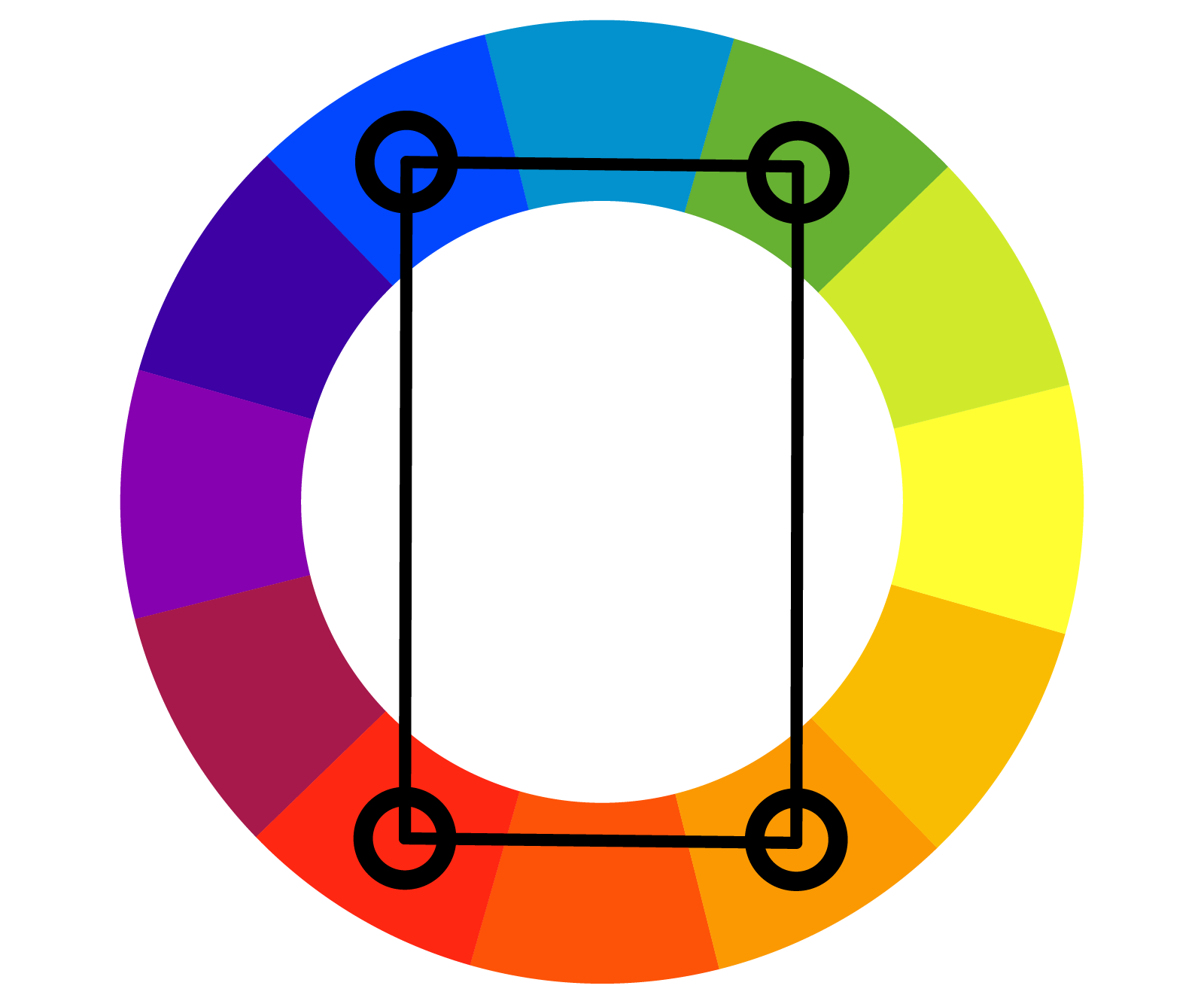
4색 색 구성표라고도 하는 직사각형 접근 방식은 정사각형 색 구성표와 유사하지만 색상 선택에 더 미묘한 접근 방식을 제공합니다.

이미지 출처
위의 다이어그램에서 볼 수 있듯이 파란색과 빨간색 음영이 상당히 대담한 반면 직사각형의 다른 쪽에는 녹색과 주황색이 더 약해져서 더 대담한 음영이 두드러집니다.

이미지 출처
어떤 색 구성표를 선택하든 그래픽에 필요한 것이 무엇인지 염두에 두십시오. 대비를 만들어야 하는 경우 이를 제공하는 색 구성표를 선택하십시오. 반면에 특정 색상의 최상의 "버전"을 찾아야 하는 경우 단색 색상 구성표를 사용하여 완벽한 음영과 색조를 찾으십시오.
5가지 색상으로 색 구성표를 구축한다고 해서 5가지를 모두 사용해야 하는 것은 아닙니다. 때로는 색 구성표에서 두 가지 색상을 선택하는 것이 하나의 그래픽에 다섯 가지 색상을 모두 넣는 것보다 훨씬 더 좋아 보입니다.
색 구성표의 예
이제 색 구성표 유형에 익숙해졌으므로 실제로 사용되는 몇 가지를 살펴보겠습니다.
1. 칸바
유형: 단색
 이미지 출처
이미지 출처
파란색과 보라색을 사용하여 블루베리에서 영감을 받은 단색 템플릿을 더욱 돋보이게 합니다. 각 음영은 다음 음영을 기반으로 하며 동일한 색상 계열 내에 있음에도 불구하고 충분한 대비를 제공합니다.
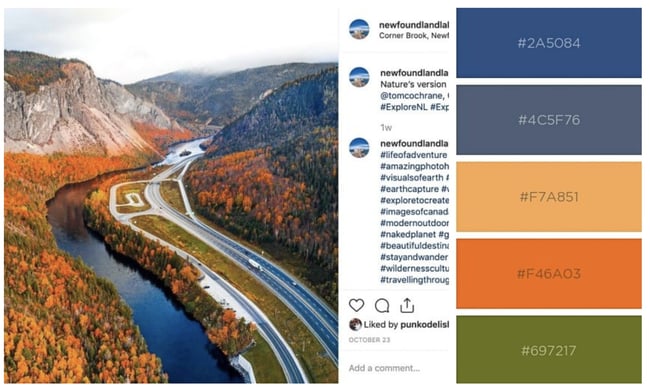
2. 뉴펀들랜드 래브라도 관광
유형: 트라이아딕
 이미지 출처
이미지 출처
앞에서 언급했듯이 자연은 색상 팔레트에 대한 영감을 얻을 수 있는 좋은 방법입니다. 왜요? 대자연은 이미 그것을 알아냈기 때문입니다. 뉴펀들랜드 래브라도 관광청은 이 3색 음영을 활용하여 지역의 자연미를 선보였습니다.
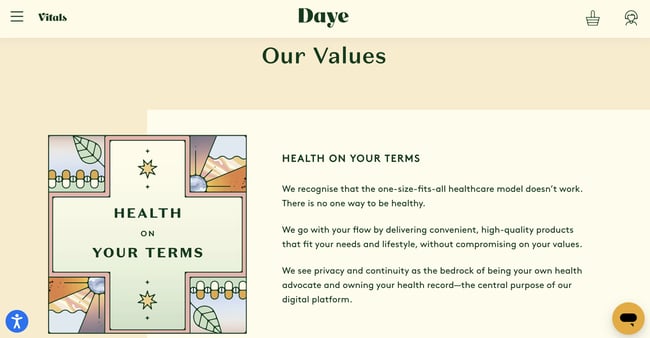
3. 다예
유형: 유사

이미지 출처
친환경 여성 건강 기업 유다예(Your Daye)는 파스텔 톤과 흙빛 톤을 혼합하여 유사한 색상 구성을 사용합니다. 그 효과는 진정되고 눈을 즐겁게 합니다.
색 구성표를 선택하는 방법
- 자연스러운 영감을 활용하십시오.
- 색 구성표에 대한 분위기를 설정합니다.
- 색상 컨텍스트를 고려하십시오.
- 색상환을 참조하십시오.
- 여러 디자인의 초안을 작성합니다.
1. 자연스러운 영감을 활용하십시오.
사이트 운영이 확실해지면 색상 선택을 시작할 때입니다.
무엇이 좋아 보이는지 잘 모르시겠습니까? 밖을 보세요. 자연은 서로를 보완하는 색상의 가장 좋은 예입니다. 녹색 줄기와 꽃 피는 식물의 밝은 꽃에서 하늘색 하늘과 흰 구름에 이르기까지 자연 색상과 조합에서 컨텍스트를 잘못 가져올 수는 없습니다.
2. 색 구성표에 대한 분위기를 설정합니다.
몇 가지 색상 선택을 염두에 두고 색 구성표로 설정할 분위기를 고려하십시오. 열정과 에너지가 당신의 우선 순위라면 빨간색이나 더 밝은 노란색에 더 기대십시오. 평화로움이나 고요함을 느끼고 싶다면 밝은 파란색과 녹색을 선택하세요.
부정적으로 생각하는 것도 좋습니다. 검은색 또는 흰색의 여백이 디자인이 색상으로 너무 어수선하게 느껴지지 않도록 하는 데 도움이 될 수 있기 때문입니다.
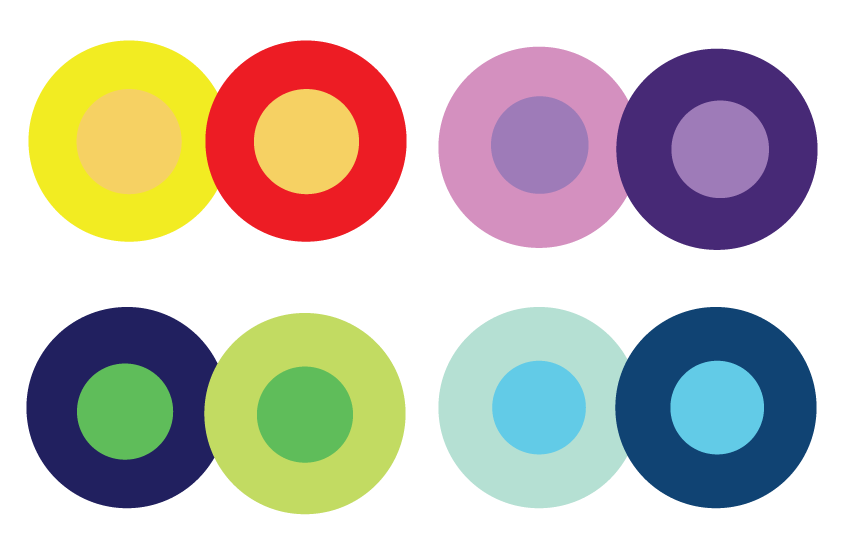
3. 색상 컨텍스트를 고려하십시오.
또한 색상이 대비로 인식되는 방식을 고려해 볼 가치가 있습니다.
아래 이미지에서 각 원의 가운데는 같은 크기, 모양 및 색상입니다. 변경되는 유일한 것은 배경색입니다.
그러나 중간 원은 그 뒤에 있는 대비되는 색상에 따라 더 부드럽거나 더 밝게 나타납니다. 하나의 색상 변화만으로도 움직임이나 깊이 변화를 알아차릴 수도 있습니다.

두 가지 색상을 함께 사용하는 방식에 따라 인식 방식이 달라지기 때문입니다. 따라서 그래픽 디자인을 위한 색상을 선택할 때 디자인 전체에서 원하는 대비를 생각하십시오.
예를 들어 간단한 막대 차트를 만드는 경우 어두운 막대가 있는 어두운 배경을 원하십니까? 아마 아닐 겁니다. 시청자가 배경이 아닌 막대에 집중하기를 원하기 때문에 막대와 배경 자체 사이에 대비를 만들고 싶을 것입니다.
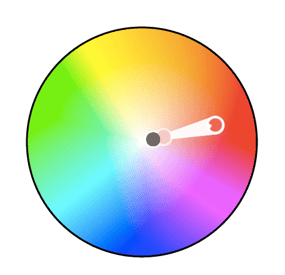
4. 색상환을 참조하십시오.
다음으로 위에서 언급한 색상환과 체계를 고려하십시오. 모노크롬, 보색 및 트라이어드와 같은 구성표를 사용하여 몇 가지 다른 색상 조합을 선택하여 눈에 띄는 것을 확인하십시오.
여기에서 목표는 첫 번째 시도에서 정확히 맞는 색상을 찾아 완벽한 디자인을 만드는 것이 아니라 어떤 체계가 귀하의 개인적인 인식과 사이트의 모양에 자연스럽게 공감하는지 파악하는 것입니다.
이론적으로 좋아 보이는 구성표가 사이트 디자인에 적합하지 않을 수도 있습니다. 이것은 프로세스의 일부입니다. 시행 착오를 통해 콘텐츠를 강조 표시하고 사용자 경험을 향상시키는 색상 팔레트를 찾는 데 도움이 됩니다.
5. 여러 디자인의 초안을 작성합니다.
웹 사이트에 여러 색상 디자인의 초안을 작성하고 적용하고 어떤 것이 눈에 띄는지 확인하십시오. 그런 다음 한 걸음 뒤로 물러서서 며칠을 기다렸다가 즐겨찾기가 변경되었는지 다시 확인하십시오.
그 이유는 다음과 같습니다. 많은 디자이너가 보고 싶은 것과 보기 좋은 것에 대한 비전을 가지고 작업을 진행하지만 완성된 제품은 디지털 화면에서 실제 색상환과 다를 때가 많습니다. 칙칙하거나 날짜가 있습니다.
초안을 작성하고, 검토하고, 다시 초안을 작성하고 작동하지 않는 항목을 버리는 것을 두려워하지 마십시오. 색상은 웹사이트 제작과 마찬가지로 끊임없이 진화하는 예술 형식입니다.
색상 팔레트 사용 방법
색 구성표는 다양한 색으로 작업하기 위한 프레임워크를 제공하지만 여전히 색 팔레트(프로젝트에 사용하기 위해 선택할 색)를 사용해야 합니다. 어떤 색상을 사용해야 할지 막막하다면 팔레트 생성기를 사용하여 창의력을 발휘해 보세요.
다음은 색상 팔레트를 최대한 활용하기 위한 몇 가지 모범 사례입니다.
1. 그레이 스케일로 작업합니다.
직관에 반하는 것처럼 들릴 수 있지만 흑백으로 시작하면 디자인에 얼마나 많은 대비가 존재하는지 정확히 알 수 있습니다. 색상을 시작하기 전에 텍스트, CTA, 일러스트레이션, 사진 및 기타 디자인 기능과 같은 모든 요소를 배치하는 것이 중요합니다. 디자인이 회색조로 표시되는 방식에 따라 색상이 얼마나 잘 표시되는지가 결정됩니다. 빛과 어둠의 대비가 충분하지 않으면 디자인이 보기 어려워 청중이 만족스럽지 못한 사용자 경험을 갖게 됩니다. 대비가 낮은 디자인은 또한 시각 장애가 있는 사람들이 접근할 수 없도록 합니다.
2. 60-30-10 규칙을 사용합니다.
홈 디자인에서 자주 사용되는 60-30-10 규칙은 웹사이트나 앱 디자인에도 유용합니다.<
- 60%: 기본 또는 기본 색상
- 30%: 보조 색상
- 10%: 강조 색상
세 가지 색상만 사용하도록 제한되지는 않지만 이 프레임워크는 균형을 제공하고 색상이 원활하게 함께 작동하도록 합니다.
3. 팔레트를 실험해 보십시오.
색상을 선택한 후에는 어떤 것이 더 잘 어울리는지 실험해 보십시오. 지정된 기본 색상(일반적으로 60%가 배경 색상으로 사용됨) 위에 복사 또는 유형이 어떻게 보이는지 고려하십시오.
이미 다른 곳에서 사용하고 있으므로 기본 색상을 버튼에 사용하지 마십시오. 대신 강조 색상 중 하나를 고려하십시오.
4. 피드백을 받거나 A/B 테스트를 수행합니다.
이렇게 초안을 완성했습니다. 이제 테스트할 시간입니다. 디자인을 시장에 보내기 전에 사용자가 디자인과 상호 작용하는 방식을 테스트하고 싶을 것입니다. 당신에게 좋아 보이는 것이 다른 사람들에게는 읽기 어려울 수 있습니다. 피드백을 요청할 때 고려해야 할 몇 가지 사항:
- CTA가 관심을 끌고 있습니까?
- 선택한 색상이 산만합니까?
- 색상 대비가 충분합니까?
- 사본을 읽을 수 있습니까?
디자인에 대한 또 다른 시각을 가지면 제작 과정에서 놓쳤을 수 있는 오류나 불일치를 발견하는 데 도움이 됩니다. 피드백을 순조롭게 받아들이고 필요한 경우 조정합니다.
간단히 말해? 연습이 완벽을 만듭니다. 색상을 더 많이 사용하고 디자인을 연습할수록 더 나은 결과를 얻을 수 있습니다. 아무도 처음으로 걸작을 만들지 않습니다.
색상 도구
어떤 색이 가장 잘 어울리고 왜 그런지 실제로 이해하기 위한 많은 이론과 실용적인 정보가 있습니다. 그러나 디자인하는 동안 색상을 선택하는 실제 작업에 관해서는 실제로 작업을 빠르고 쉽게 수행하는 데 도움이 되는 도구를 갖는 것이 항상 좋은 생각입니다.
다행스럽게도 디자인에 맞는 색상을 찾고 선택하는 데 도움이 되는 다양한 도구가 있습니다.
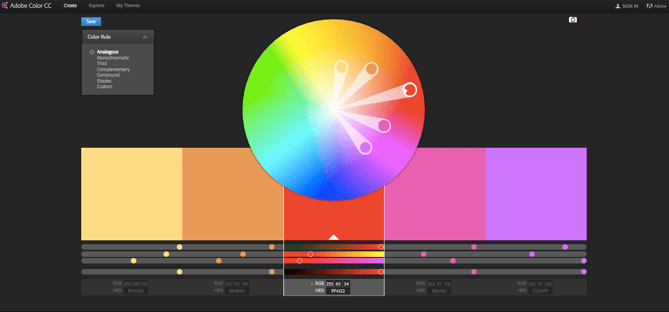
어도비 컬러
인포그래픽이든 파이 차트든 무엇이든 디자인할 때 가장 좋아하는 색상 도구 중 하나는 Adobe Color(이전의 Adobe Kuler)입니다.
이 무료 온라인 도구를 사용하면 이 게시물의 앞부분에서 설명한 색 구조를 기반으로 색 구성표를 빠르게 구축할 수 있습니다. 원하는 구성표에서 색상을 선택했으면 사용 중인 프로그램에 HEX 또는 RGB 코드를 복사하여 붙여넣을 수 있습니다.
또한 자신의 디자인에서 탐색하고 사용할 수 있는 수백 가지의 미리 만들어진 색 구성표를 제공합니다. Adobe 사용자인 경우 테마를 계정에 쉽게 저장할 수 있습니다.

일러스트레이터 컬러 가이드
저는 Adobe Illustrator에서 많은 시간을 보내고 가장 많이 사용하는 기능 중 하나는 색상 가이드입니다. 색상 가이드를 사용하면 하나의 색상을 선택할 수 있으며 자동으로 5가지 색상 체계를 생성합니다. 또한 구성표의 각 색상에 대한 다양한 색조와 음영을 제공합니다.
기본 색상을 변경하면 색상 가이드가 해당 구성표의 해당 색상을 전환합니다. 따라서 기본 색상인 파란색으로 보색을 선택한 경우 기본 색상을 빨간색으로 전환하면 보색도 주황색에서 녹색으로 바뀝니다.
Adobe Color와 마찬가지로 색상 가이드에는 원하는 색 구성표 종류를 선택할 수 있는 다양한 사전 설정 모드가 있습니다. 이렇게 하면 이미 사용 중인 프로그램 내에서 올바른 색 구성표 스타일을 선택할 수 있습니다.
원하는 색 구성표를 만든 후에는 프로젝트 전체에서 또는 나중에 사용할 수 있도록 "색상 테마" 모듈에 해당 구성표를 저장할 수 있습니다.

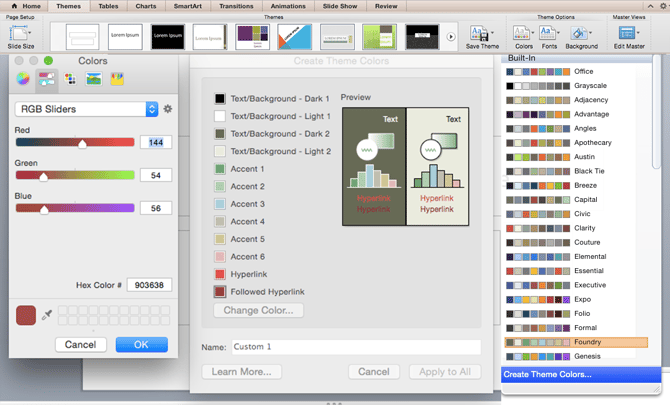
사전 설정 색상 가이드
Adobe 사용자가 아니라면 Microsoft Office 제품을 한 번 이상 사용했을 것입니다. 모든 Office 제품에는 색 구성표를 만드는 데 사용할 수 있는 미리 설정된 색이 있습니다. PowerPoint에는 디자인에 영감을 주는 데 사용할 수 있는 다양한 색 구성표 사전 설정도 있습니다.
PowerPoint에서 색 구성표가 있는 위치는 사용하는 버전에 따라 다르지만 문서의 색 "테마"를 찾으면 기본 설정을 열고 사용된 색에 대한 RGB 및 HEX 코드를 찾을 수 있습니다.
그런 다음 디자인 작업을 수행하는 데 사용하는 모든 프로그램에서 사용할 코드를 복사하여 붙여넣을 수 있습니다.

올바른 색 구성표 찾기
이 게시물에는 많은 이론이 있습니다. 그러나 색상을 선택할 때 색상 뒤에 숨겨진 이론을 이해하면 실제로 색상을 사용하는 방법에 대해 놀라운 일을 할 수 있습니다. 이렇게 하면 특히 색상을 사용자 지정할 수 있는 디자인 템플릿을 사용할 때 브랜드 시각적 개체를 쉽게 만들 수 있습니다.
편집자 주: 이 기사는 원래 2021년 6월에 게시되었으며 포괄적인 내용을 위해 업데이트되었습니다.