추가 상품 옵션 추가 가이드
게시 됨: 2023-08-03WooCommerce에 추가 제품 옵션을 추가할 수 있는 방법을 찾고 계십니까?
WooCommerce에서는 기본적으로 제품에 추가 옵션을 추가할 수 없습니다.
추가 옵션을 제품 변형으로 표시할 수 있지만 확인란, 색상 견본, 날짜 선택기와 같은 추가 옵션을 제품에 직접 추가할 수 있는 옵션은 없습니다.
다양한 제품 변형을 만드는 것은 실용적이지 않습니다. 특히 여러 제품 옵션을 제공하려는 경우에는 더욱 그렇습니다.
이 글에서는 WooCommerce의 한계를 더 잘 이해하기 위해 WooCommerce 제품 옵션에 대해 논의하겠습니다. 그런 다음 플러그인이 이러한 문제를 극복하는 데 어떻게 도움이 되는지 살펴보겠습니다.
의 시작하자!
기본 WooCommerce 제품 옵션
기본 WooCommerce에는 전용 제품 옵션 기능이 없습니다. WooCommerce의 제품 옵션은 본질적으로 제품 변형 기능입니다.
단순한 제품을 만드는 대신 WooCommerce를 사용하면 사용자 정의 속성과 변형을 사용하여 다양한 제품을 설정할 수 있습니다.
이는 제품 변형을 표시하고 쇼핑객이 필요한 옵션을 선택할 수 있도록 하는 데 효과적이지만 온라인 상점에서 더 복잡하고 사용자 정의 가능한 제품을 설정하는 데는 매우 시간이 많이 걸릴 수 있습니다.
예를 들어, 쇼핑객이 피자 크러스트부터 피자에 원하는 토핑까지 모든 것을 선택할 수 있는 피자 상자 제품을 만들고 싶다고 가정해 보겠습니다.
기본 WooCommerce 변형 기능을 사용하면 고객이 피자를 선택할 수 있도록 드롭다운에만 전적으로 의존해야 합니다. 이로 인해 혼란스럽고 혼란스러운 사용자 경험이 발생합니다.
이 외에도 옵션 조합에 대해 각 변형을 별도로 추가해야 하기 때문에 기본 WooCommerce에서는 맞춤형 제품을 만들기가 어렵습니다.
수십 가지 방법으로 맞춤 설정할 수 있는 제품의 경우 매장 소유자가 기본 변형 기능을 사용하여 설정하기가 어려워집니다.
이제 WooCommerce에 추가 제품 옵션을 추가하는 방법을 알아보겠습니다.
플러그인을 사용하여 WooCommerce 추가 제품 옵션 추가
WooCommerce 추가 제품 옵션을 추가하는 가장 좋은 방법은 WooCommerce 제품 옵션과 같은 전용 제품 사용자 정의 플러그인을 사용하는 것입니다.

WooCommerce 제품에 추가 옵션을 추가할 수 있는 올인원 솔루션을 제공합니다.
직관적인 포인트 앤 클릭 인터페이스를 사용하면 확인란, 라디오 버튼, 업로드 필드, 색상 견본, 텍스트 필드와 같은 고급 제품 옵션을 WooCommerce 사이트의 모든 제품에 빠르게 추가할 수 있습니다.
결과적으로 기본 WooCommerce 변형 기능을 사용할 때보다 더 많은 WooCommerce 제품 옵션을 설정하는 데 필요한 작업이 줄어듭니다.
이 외에도 조건부 논리와 같은 고급 기능에도 액세스할 수 있습니다.
이렇게 하면 고객의 입력이나 선택에 따라 특정 WooCommerce 제품 옵션을 표시하거나 숨길 수 있습니다. 이는 WooCommerce 사이트에서 더욱 개인화되고 최적화된 쇼핑 경험을 만드는 데 도움이 됩니다.
WooCommerce 제품 옵션 플러그인은 또한 가장 인기 있는 WordPress 테마 중 하나인 Zakra와 완벽하게 통합됩니다.

이 테마를 설치하면 상점 소유자가 매력적인 제품 페이지를 만들고 온라인 상점에 완벽하게 반응하는 제품 추가 기능을 추가할 수 있습니다.
이제 WooCommerce 제품 옵션 플러그인과 Zakra 테마를 사용하여 제품 옵션을 추가하는 단계별 프로세스를 살펴보겠습니다.
1단계: WooCommerce 제품 옵션 플러그인 설치 및 활성화
WooCommerce 제품 옵션 플러그인을 다운로드하여 WooCommerce 사이트에 설치하세요. 이렇게 하려면 플러그인 → 새로 추가 로 이동하여 플러그인의 ZIP 파일을 업로드 메타 상자에 업로드하세요.
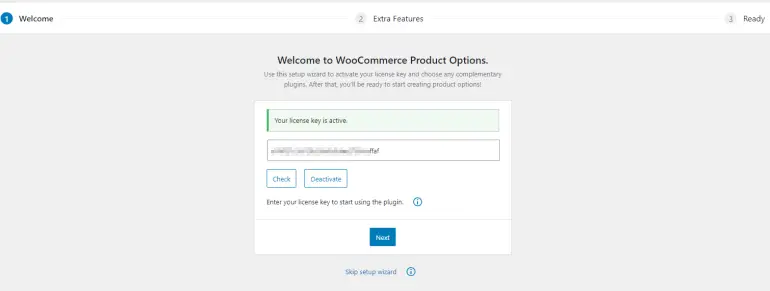
설치 프로세스가 완료되면 이 플러그인 활성화 링크를 클릭하세요. 플러그인 마법사가 설정 과정을 안내합니다.

라이센스 키 텍스트 필드에 구매 시 제공된 라이센스 키를 입력하고 다음 버튼을 클릭하여 계속 진행하세요.
2단계: 맞춤형 제품 제작 및 추가 옵션 추가
WooCommerce 제품 옵션 플러그인이 설치되었으면 이제 추가 옵션을 사용하여 WooCommerce 사이트에 사용자 정의 가능한 제품 설정을 시작할 차례입니다.
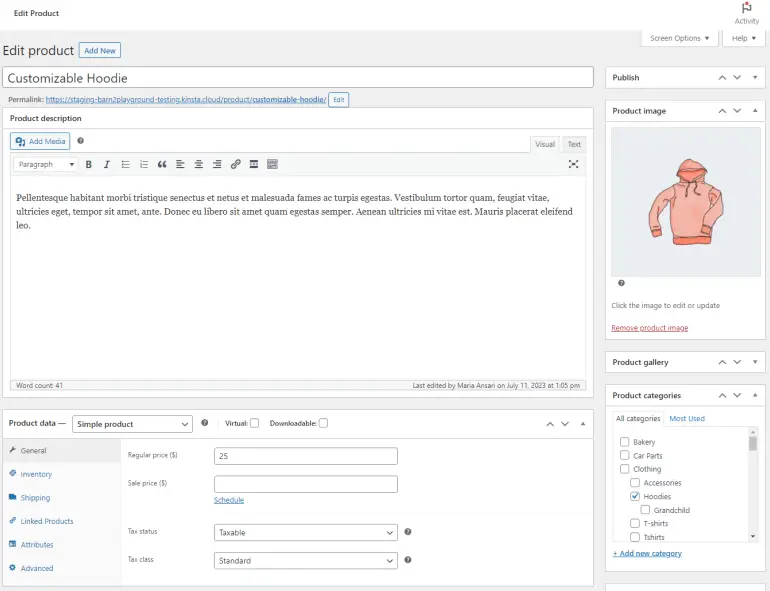
이를 위해서는 WordPress 관리 패널에서 제품 → 새로 추가 로 이동하세요.

제품을 설정하고 제품 설명, 제품 가격 등 기본 세부정보를 추가한 후 게시 버튼을 클릭하여 계속하세요.
이를 통해 WooCommerce 제품 옵션 플러그인이 새로 추가된 맞춤형 제품을 인식하고 추가 제품 옵션을 설정할 수 있습니다.
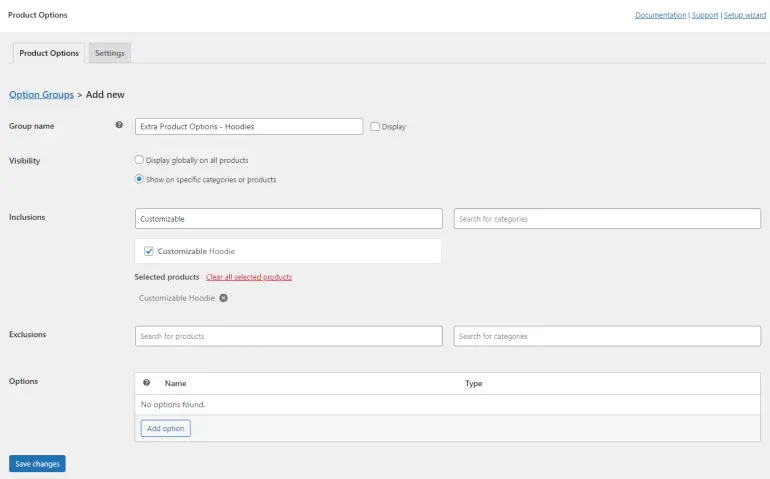
이제 제품 → 제품 옵션 으로 이동하여 그룹 추가 버튼을 클릭하세요.
표시 확인란을 선택하여 온라인 상점의 프런트 엔드에 표시될 표시 이름을 추가 제품 옵션 그룹에 지정하는 것부터 시작하세요.

가시성 라디오 버튼을 사용하면 WooCommerce 사이트의 모든 제품에 대해 전체적으로 추가 제품 옵션을 표시하거나 특정 제품에 대해서만 표시할 수 있습니다.
특정 제품 또는 카테고리에 표시 옵션을 선택하면 포함 필드를 사용하여 사용자 정의 가능한 제품을 선택할 수 있습니다. 이 필드에 여러 제품을 추가할 수도 있습니다.
예를 들어 유사한 맞춤형 의류 제품을 판매하는 경우 추가 제품 옵션을 한 번 설정하고 온라인 스토어의 모든 의류 제품에 대해 표시할 수 있습니다.
맞춤형 제품을 선택한 후 하단의 옵션 추가 버튼을 클릭하면 추가 제품 옵션 설정이 시작됩니다.
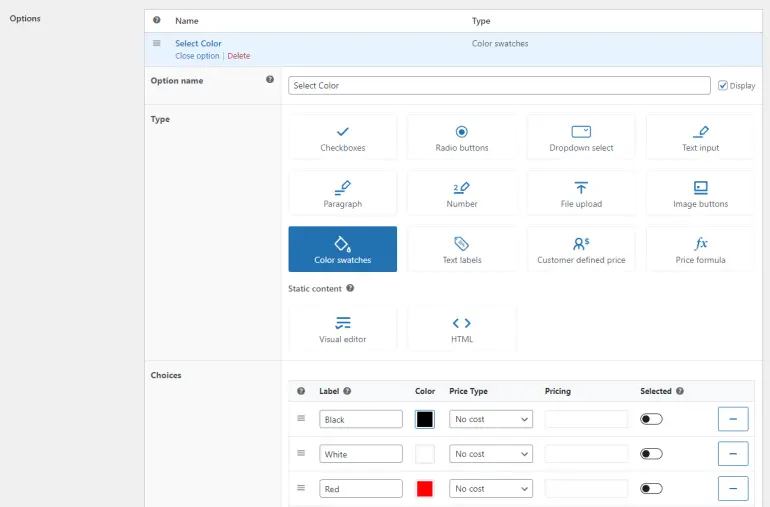
유형 섹션을 사용하면 제품 페이지에 표시할 추가 필드 유형을 선택할 수 있습니다.

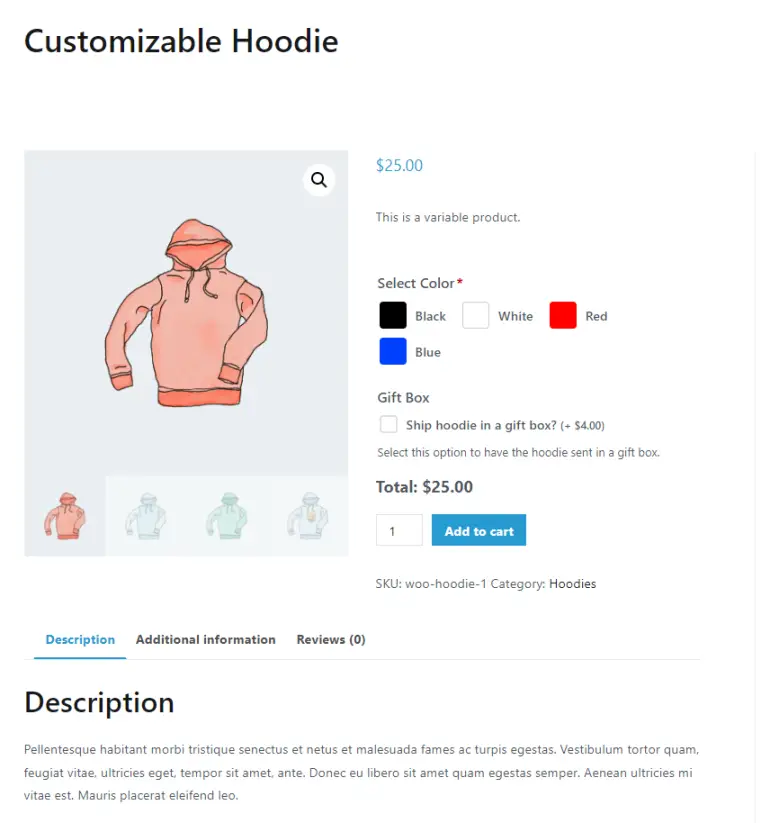
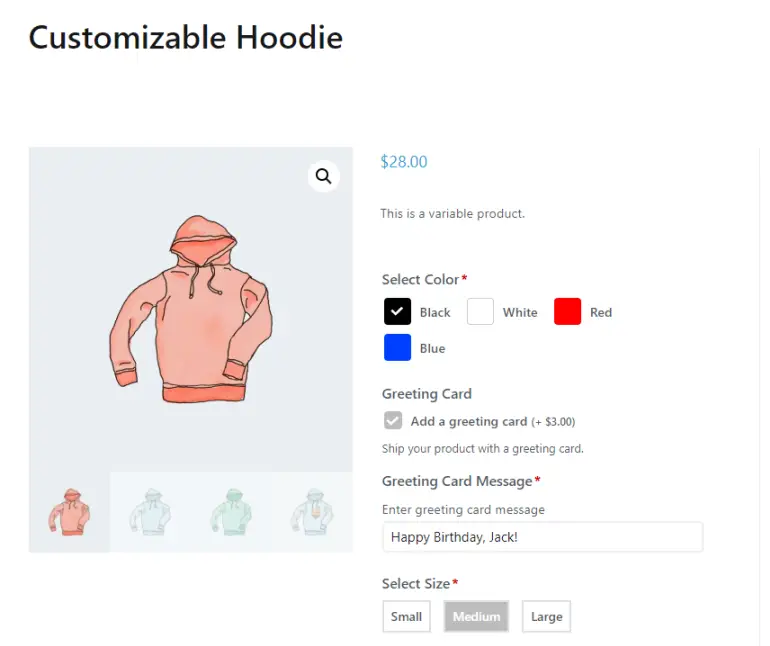
예를 들어 고객이 구매하려는 후드티의 색상을 선택할 수 있도록 색상 견본 필드를 설정할 수 있습니다.
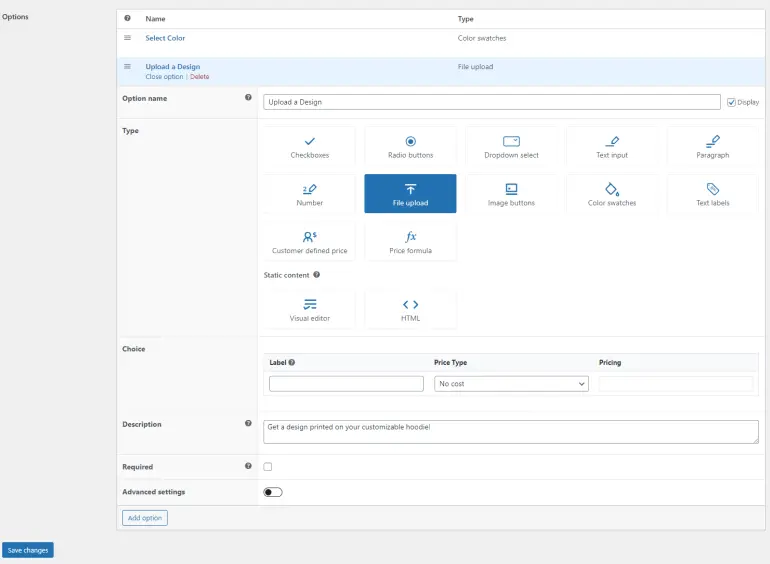
마찬가지로, 파일 업로드 필드 유형을 사용하여 고객이 후드티에 인쇄할 디자인을 업로드할 수도 있습니다.

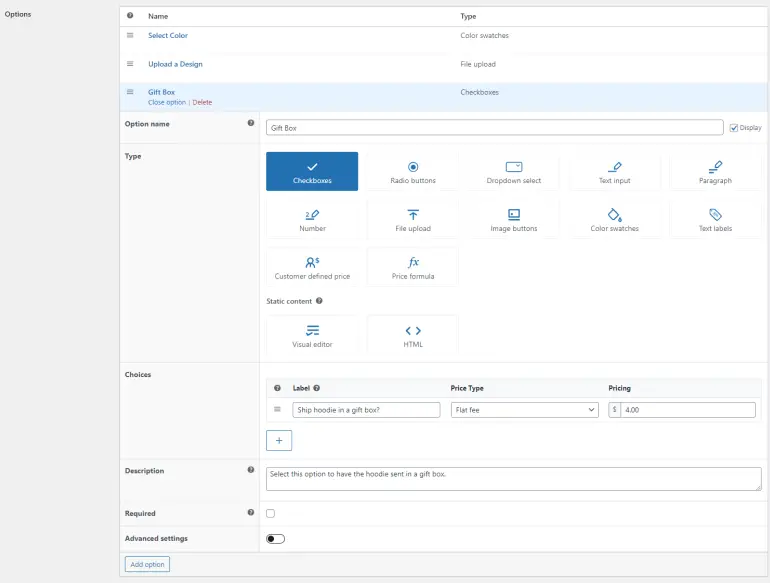
이 외에도 선물 상자와 같은 더 많은 프리미엄 추가 옵션을 만들거나 추가 빠른 배송을 제공할 수 있습니다.

체크박스 필드 유형을 사용하면 쇼핑객에게 프리미엄 선물 옵션을 제공하고 쇼핑객이 이러한 옵션을 선택할 때 소액의 수수료를 부과할 수 있습니다.

준비가 되면 하단의 저장 버튼을 클릭하여 계속 진행하세요.
3단계: 제품 페이지 디자인
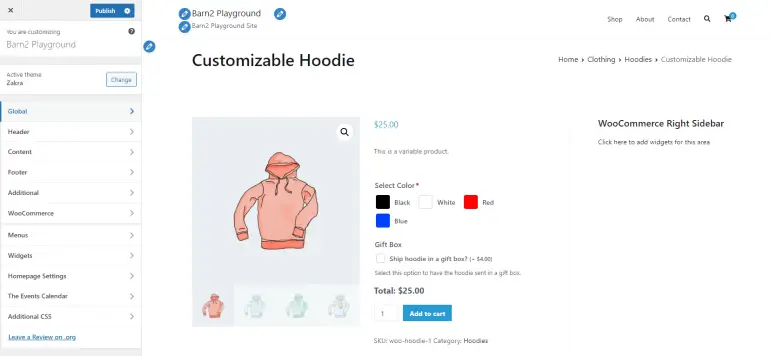
맞춤형 제품이 생성되었으면 이제 WooCommerce 사이트의 쇼핑 경험을 더욱 최적화하기 위해 Zakra 테마를 사용하여 제품 페이지 디자인을 시작할 차례입니다.

이를 위해 상단의 사용자 정의 버튼을 클릭하여 테마 옵션을 확인하세요.

WooCommerce 제품 옵션 플러그인을 사용하여 추가된 추가 필드는 대부분의 WordPress 테마와 작동하도록 완전히 최적화되어 있습니다.
즉, 추가 제품 옵션이 제대로 작동하지 않을까 걱정할 필요 없이 브랜드 고유의 미학과 색상에 따라 페이지 레이아웃을 자유롭게 사용자 정의할 수 있습니다.
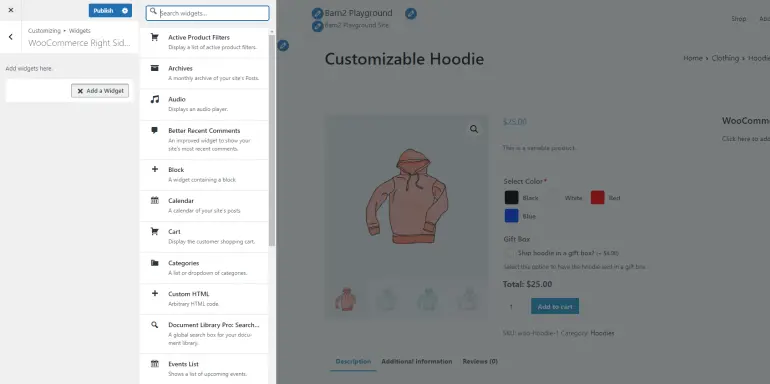
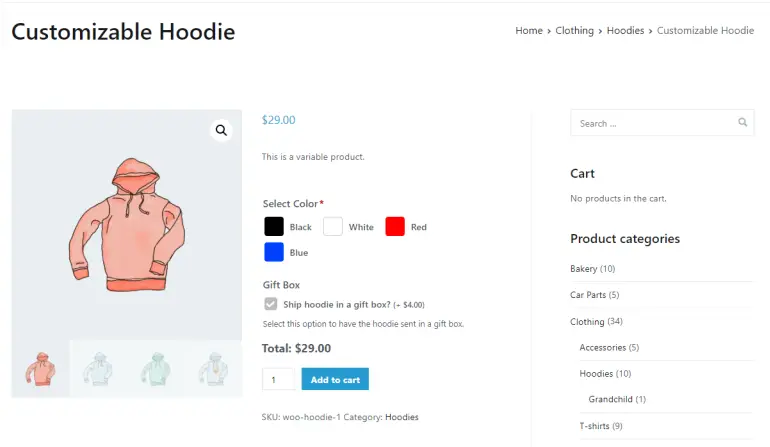
Zakra 테마를 사용하면 WooCommerce 제품 페이지나 메인 상점 페이지 양쪽에 다양한 위젯을 표시할 수도 있습니다.
이를 위해 위젯 → WooCommerce 오른쪽 사이드바로 이동하고 "+" 아이콘을 클릭하여 단일 제품 페이지의 사이드바에 구텐베르그 블록을 추가하기 시작하세요.

준비가 되면 게시 버튼을 클릭하여 계속 진행하세요.
이렇게 하면 더욱 매력적인 제품 페이지를 만들 수 있을 뿐만 아니라 고객이 매장을 쉽게 탐색할 수 있습니다.

WooCommerce 추가 제품 옵션 관리 모범 사례
추가 WooCommerce 제품 옵션을 만들고 관리하는 것은 어려울 수 있습니다. 특히 처음 수행하는 경우에는 더욱 그렇습니다.
이러한 이유로 전자상거래 상점에서 WooCommerce 추가 제품 옵션을 더 잘 관리하기 위해 따를 수 있는 몇 가지 모범 사례를 살펴보겠습니다.
1. 독특한 방식으로 추가 옵션 선보이기
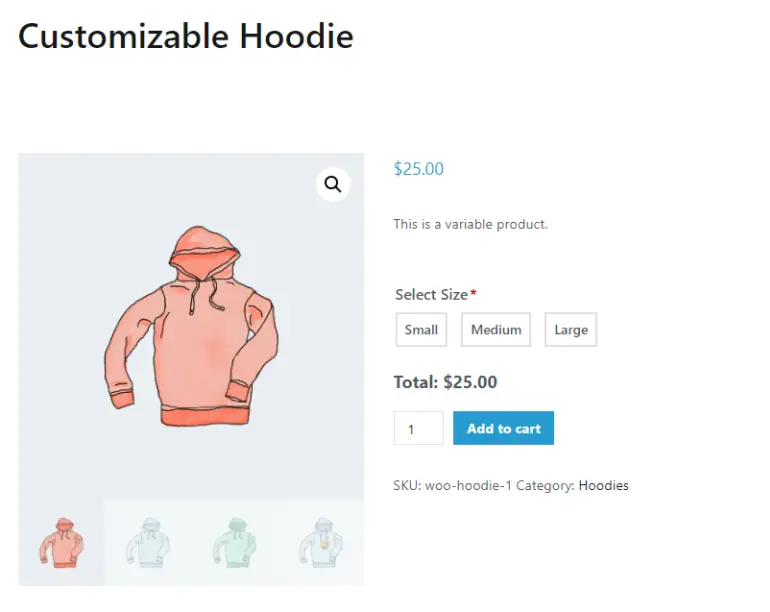
기본 WooCommerce 기능을 사용하여 다양한 제품에 대한 기본 제품 옵션(크기 또는 색상)을 표시하는 대신 WooCommerce 제품 옵션 플러그인을 사용하여 고유한 방식으로 추가 옵션을 표시하세요.
예를 들어 의류 제품의 경우 쇼핑객이 드롭다운 메뉴를 사용하는 대신 텍스트 라벨을 사용하여 원하는 사이즈를 선택하도록 할 수 있습니다.

2. 조건부 논리를 사용하여 사용자 경험 개선
WooCommerce 제품 옵션 플러그인을 사용하면 조건부 논리 기능을 사용하여 사용자 입력을 기반으로 제품에 대한 추가 옵션을 보여줄 수도 있습니다.
이렇게 하면 단일 제품 페이지에서 추가 제품 옵션을 표시하거나 숨길 수 있어 혼란을 없애고 쇼핑객이 제품을 장바구니에 빠르게 추가하도록 유도할 수 있습니다.
제품을 더욱 맞춤화하거나 추가 옵션을 선택하려는 쇼핑객만 숨겨진 필드를 볼 수 있습니다.
예를 들어, 쇼핑객이 '기프트 카드 추가' 확인란을 선택한 경우에만 기프트 카드에 텍스트를 추가하기 위한 텍스트 필드를 표시할 수 있습니다.

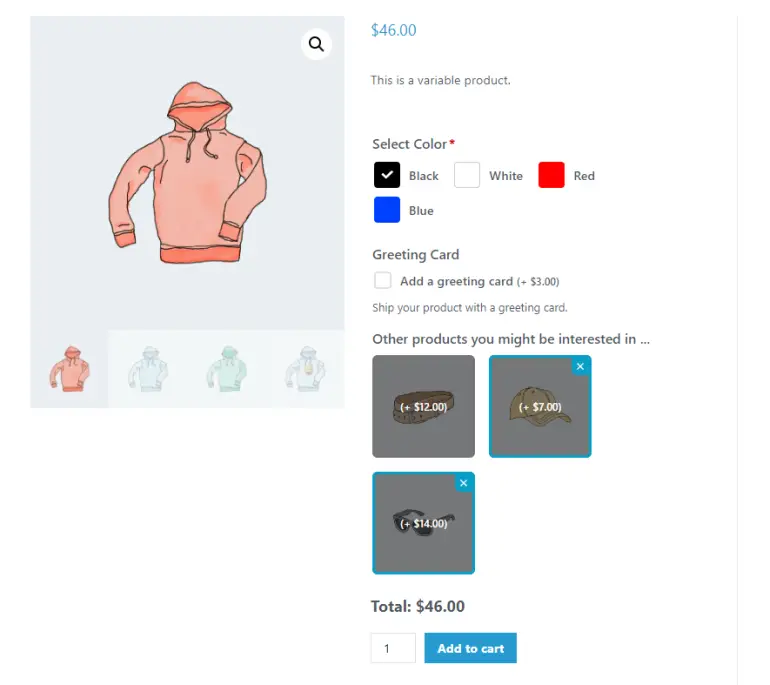
3. 더 많은 구매를 장려하기 위한 상향 판매 쇼케이스
단일 제품 페이지에 직접 상향 판매를 표시하면 WooCommerce 사이트에서 더 많은 구매를 유도할 수 있습니다.
WooCommerce 제품 옵션 플러그인을 사용하면 추가 필드를 사용하거나 제품 옵션 섹션에서 직접 제품 이미지와 제목을 선보일 수 있습니다.
제품 이미지를 추가 필드에 추가하면 고객이 제품 상향 판매 또는 교차 판매를 장바구니에 더 쉽게 추가할 수 있습니다.

결론
맞춤형 제품을 판매하려는 경우 기본 WooCommerce 기능이 작동하지 않습니다. 제품 옵션을 변형으로 추가하려면 많은 시간과 수작업이 필요하기 때문입니다.
이에 더해, 관리하기 어려운 각 옵션 조합에 대한 변형을 직접 설정해야 합니다.
WooCommerce 제품에 추가 제품 옵션을 추가하는 가장 좋은 방법은 멋진 Zakra 테마와 함께 WooCommerce 제품 옵션과 같은 전용 플러그인을 사용하는 것입니다.
제품 옵션의 각 조합을 수동으로 추가하는 힘든 작업이 필요하며, 기술에 능숙하지 않더라도 제품에 대한 추가 필드를 빠르게 추가하고 사용자 정의할 수 있습니다.
이렇게 하면 좋은 사용자 경험을 제공하는 방식으로 추가 제품 옵션을 선보일 수 있습니다.
이것은 게스트 포스트입니다 .
Barn2 Plugins의 공동 창립자이자 CEO인 Katie는 WordPress 커뮤니티의 활발한 회원입니다. 그녀는 사람들이 WordPress와 WooCommerce를 최대한 활용할 수 있도록 돕는 것을 좋아합니다.
