실제로 얼마나 좋은지 직접 살펴보세요
게시 됨: 2023-10-02Divi는 시각적인 드래그 앤 드롭 빌더가 내장되어 웹 페이지를 빠르고 쉽게 사용자 정의할 수 있는 인기 있는 WordPress 테마입니다. 그러나 이것이 반드시 귀하의 사이트에 가장 적합한 옵션은 아닐 수도 있습니다. 그렇기 때문에 시작하기 전에 Divi 테마 리뷰를 확인해 보는 것이 좋습니다.
예를 들어, 레이아웃을 변경할 수 있는 수많은 디자인 옵션이 있지만 이는 초보자에게 부담스러울 수 있습니다. 한편, 너무 많은 추가 기능과 특수 기능으로 인해 성능이 저하될 수도 있습니다.
Divi 테마 소개
Divi는 원하는 정확한 웹 사이트를 쉽게 디자인할 수 있도록 하는 가장 인기 있는 WordPress 테마 중 하나입니다. 이는 Divi에 정교한 드래그 앤 드롭 빌더가 포함되어 있어 페이지를 시각적으로 디자인할 수 있기 때문입니다.
활성화하면 Divi 빌더가 해당 콘텐츠에 대한 기본 WordPress 블록 편집기를 대체하여 직관적인 시각적 컨트롤을 사용하여 웹 페이지를 디자인할 수 있습니다.

이러한 고급 편집기를 사용하면 글꼴 및 텍스트 스타일, 모양 구분선, 필터 및 효과와 같은 다양한 사용자 정의 옵션에 액세스할 수 있습니다.
초보자라면 Divi의 전체 웹사이트 팩 중 하나를 사용하는 것이 좋습니다. 이를 통해 2,000개 이상의 사전 제작된 디자인, 로열티 프리 사진, 아이콘 및 일러스트레이션을 사용하여 웹사이트를 매우 빠르게 구축할 수 있습니다.
사이트의 머리글, 바닥글, 블로그 게시물 템플릿 등을 쉽게 사용자 정의할 수 있는 빌더를 사용하여 테마 템플릿을 디자인할 수도 있습니다.
이러한 추가 디자인 도구가 페이지에 약간의 무게를 추가하는 동안 Divi 팀은 지난 몇 년 동안 Divi의 성능을 개선하기 위해 열심히 노력해 왔습니다. Divi는 여전히 가장 빠른 테마는 아니지만( 원하는 경우 Neve 테마를 확인하십시오 ), 이제 빠르게 로딩되는 사이트를 구축하는 데 도움을 줄 수 있습니다.
Divi 테마 검토: WordPress 웹사이트에 적합합니까?
이제 Divi 테마에 대해 좀 더 알게 되었으니 Divi 테마 리뷰를 시작하겠습니다.
- 템플릿
- 사용의 용이성
- Divi 테마 빌더
- 테마 및 사용자 정의 옵션
- 성능
- 추가 테마, 추가 기능 및 플러그인
1. 템플릿
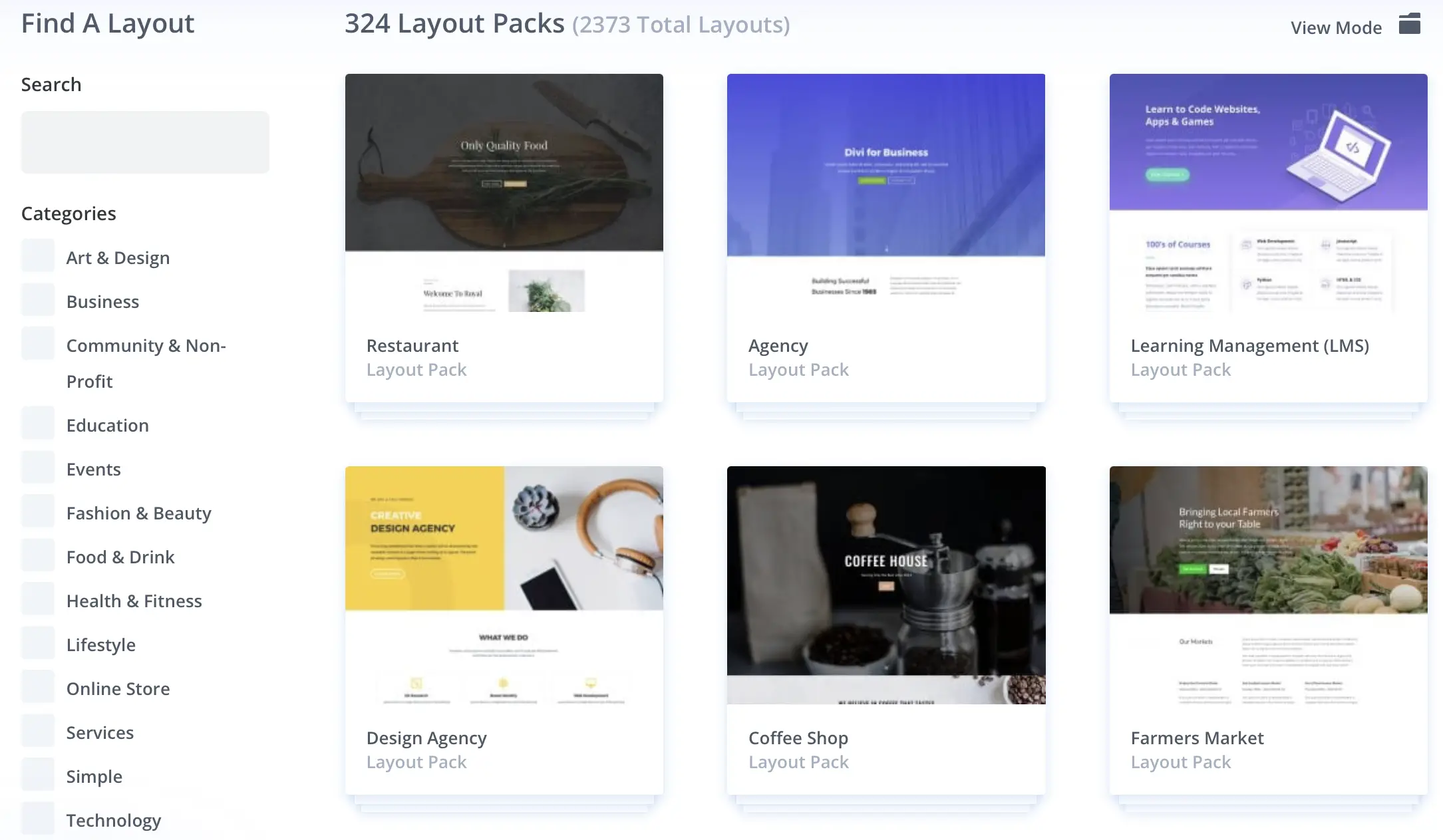
디자인 능력에 자신이 있다면 빈 캔버스로 시작하는 것이 더 나을 수도 있습니다. 그러나 추가 도움이 필요한 사람들을 위해 Divi는 320개 이상의 전체 레이아웃 팩을 제공합니다. 전체적으로 2,300개 이상의 개별 페이지 디자인에 액세스할 수 있습니다.
"레이아웃 팩"은 단일 사이트처럼 작동하도록 설계된 여러 개별 페이지 디자인의 모음입니다. 예를 들어 레이아웃 팩에는 홈페이지, '정보' 페이지, '연락처' 페이지 등의 디자인이 포함될 수 있습니다 .
이를 통해 방문자에게 깊은 인상을 줄 수 있는 전문적인 레이아웃을 매우 쉽게 얻을 수 있습니다.

더 좋은 점은 비즈니스, 기술, 건강을 포함한 광범위한 산업에 대한 템플릿을 찾을 수 있다는 것입니다.
또한 Divi의 모든 템플릿은 완벽하게 반응하므로 사이트가 데스크탑, 모바일 및 태블릿 장치에서 멋지게 보입니다.
2. 사용 편의성 ️
Divi는 페이지를 디자인하고 사용자 정의하는 쉬운 방법을 제공합니다. 레이아웃을 시각적으로 구축하고 편집할 수 있는 직관적인 드래그 앤 드롭 빌더에 액세스할 수 있습니다.
또한 Divi는 웹사이트 디자인에 도움이 되는 수많은 기능과 요소를 제공합니다. 그러나 이는 초보자에게는 다소 어려울 수 있습니다.
예를 들어 Divi를 Elementor 무료 버전과 비교하면 후자가 더 간단하고 기본 모듈만 제공합니다. 이것이 모든 사용자에게 적합하지는 않지만 초보자에게는 훌륭한 출발점이 될 수 있습니다.
Elementor Pro를 사용하는 경우 Elementor는 Divi와 동등한 훨씬 더 고급 기능을 제공합니다 .
더 복잡하고 정교한 솔루션을 찾고 있다면 Divi가 훌륭한 선택입니다.
Divi의 빌더는 다른 드래그 앤 드롭 편집기만큼 정확하지 않다는 점에 유의하는 것이 중요합니다. 예를 들어 항목을 잘못된 위치에 놓거나 텍스트 서식이 손실되기 쉽습니다(특히 미리 만들어진 디자인을 사용하는 경우).
3. Divi 테마 빌더
Divi 테마 빌더는 Divi 테마 사용을 고려하는 주요 이유 중 하나입니다. 여기에서 비주얼 빌더를 사용하여 웹사이트에 대한 새로운 테마 템플릿을 만들 수 있습니다.
예를 들어, 사이트 헤더, 블로그 게시물을 나열하는 페이지(“보관”), 개별 블로그 게시물이 사용하는 기본 템플릿(“싱글”), 검색 결과 페이지 등을 사용자 정의할 수 있습니다.
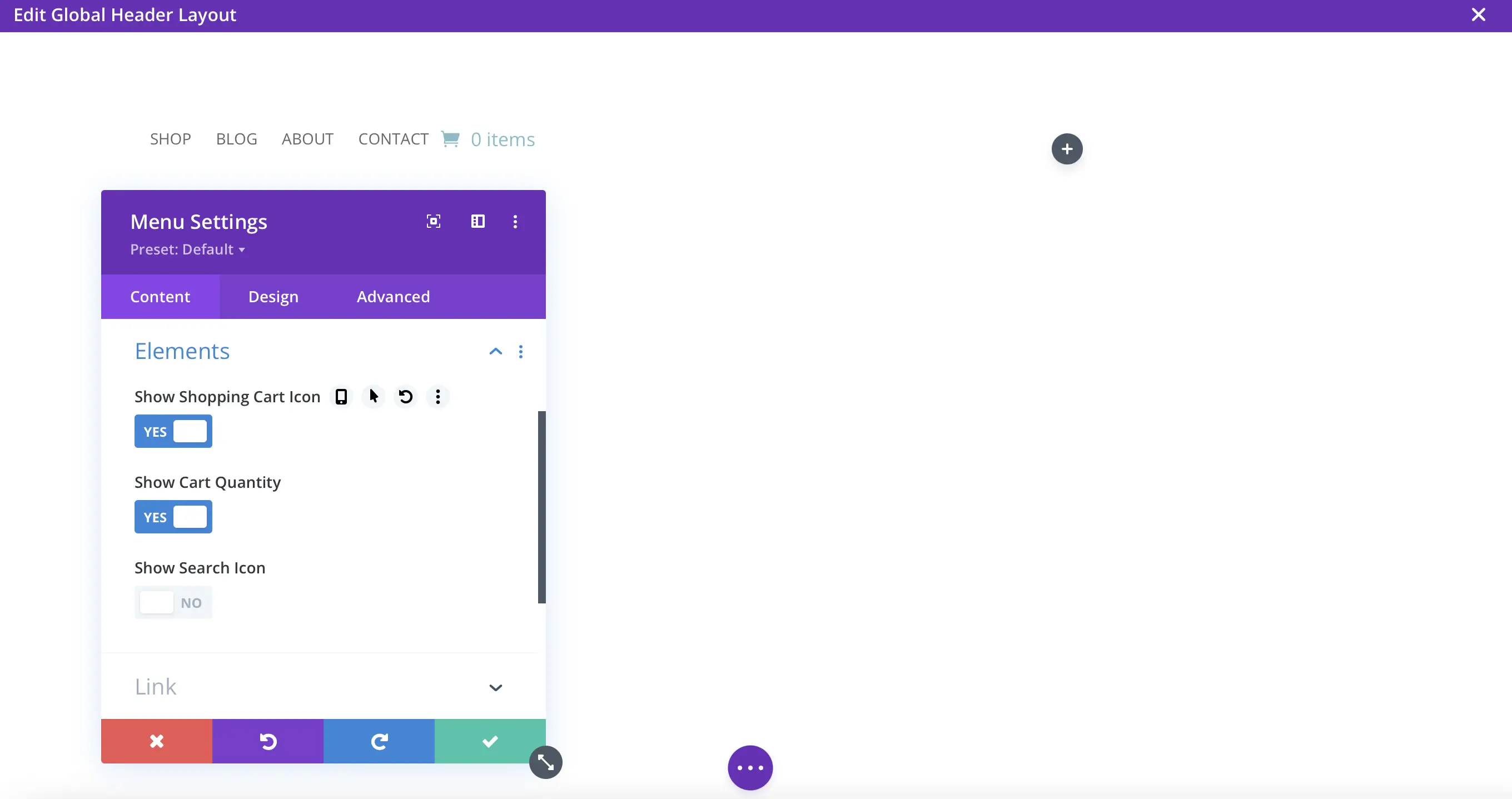
새 템플릿을 생성하도록 선택하면 시각적 빌더로 리디렉션됩니다. 예를 들어 새 헤더 템플릿을 생성하도록 선택할 수 있습니다.
시작하려면 템플릿의 레이아웃(행과 열)을 선택한 다음 모듈을 추가할 수 있습니다. 헤더 레이아웃을 사용하면 메뉴, 로고, 배경색을 추가할 수 있습니다.
또한 검색 아이콘, 장바구니 아이콘, 장바구니 수량과 같은 요소를 포함할 수 있습니다.

한편 디자인 탭에서는 정렬을 변경하고 드롭다운 메뉴 방향도 변경할 수 있습니다. 그리고 고급 탭을 사용하면 표시 조건, 스크롤 효과를 추가하고 모바일, 태블릿 또는 데스크톱 장치 사용자에 대한 템플릿을 비활성화할 수 있습니다.
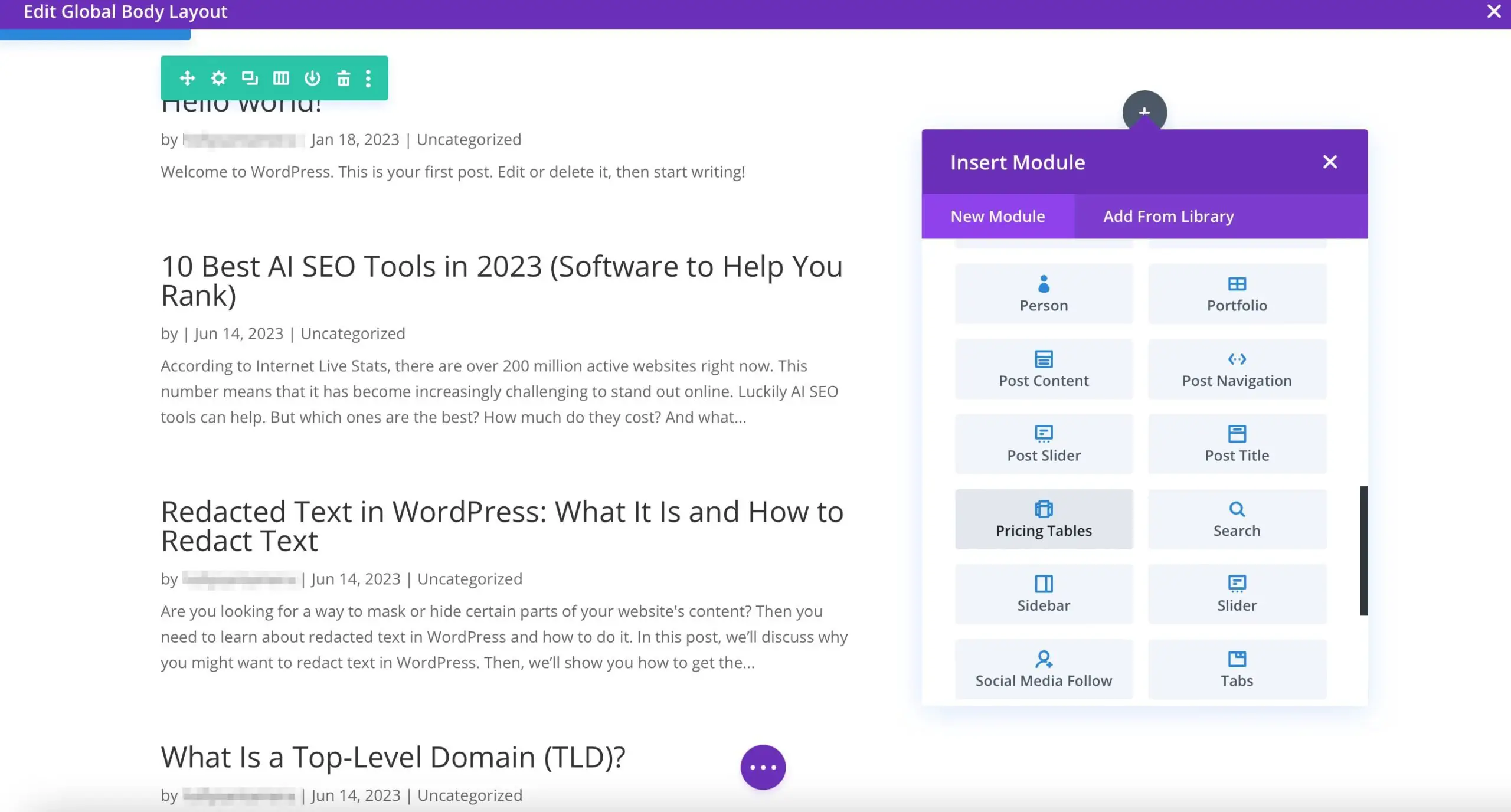
그러나 바닥글 템플릿 및 본문 레이아웃과 같은 테마 템플릿을 만들 수도 있습니다. 글로벌 본문 레이아웃을 구축하기로 선택한 경우 필터링 가능한 포트폴리오, 블로그 및 가격표와 같은 훨씬 더 고급 모듈에 액세스할 수 있습니다.

또한 제품 재고, 제품 평가, 제품 상향 판매와 같은 특별한 WooCommerce 모듈을 사용하여 페이지를 사용자 정의할 수 있습니다. 더 좋은 점은 나중에 사용할 수 있도록 이러한 템플릿을 Divi 라이브러리에 저장할 수 있다는 것입니다.
4. 테마 및 맞춤 설정 옵션 ️
Divi 테마 검토의 하이라이트 중 하나는 레이아웃이 전체 사이트 사용자 정의를 제공한다는 것입니다. 예를 들어 색상 팔레트를 만들고 저장할 수 있습니다. 또한 Divi는 애니메이션과 대화형 요소를 사용자 정의하기 위한 호버 옵션과 그림자를 포함하는 고급 옵션을 제공합니다.
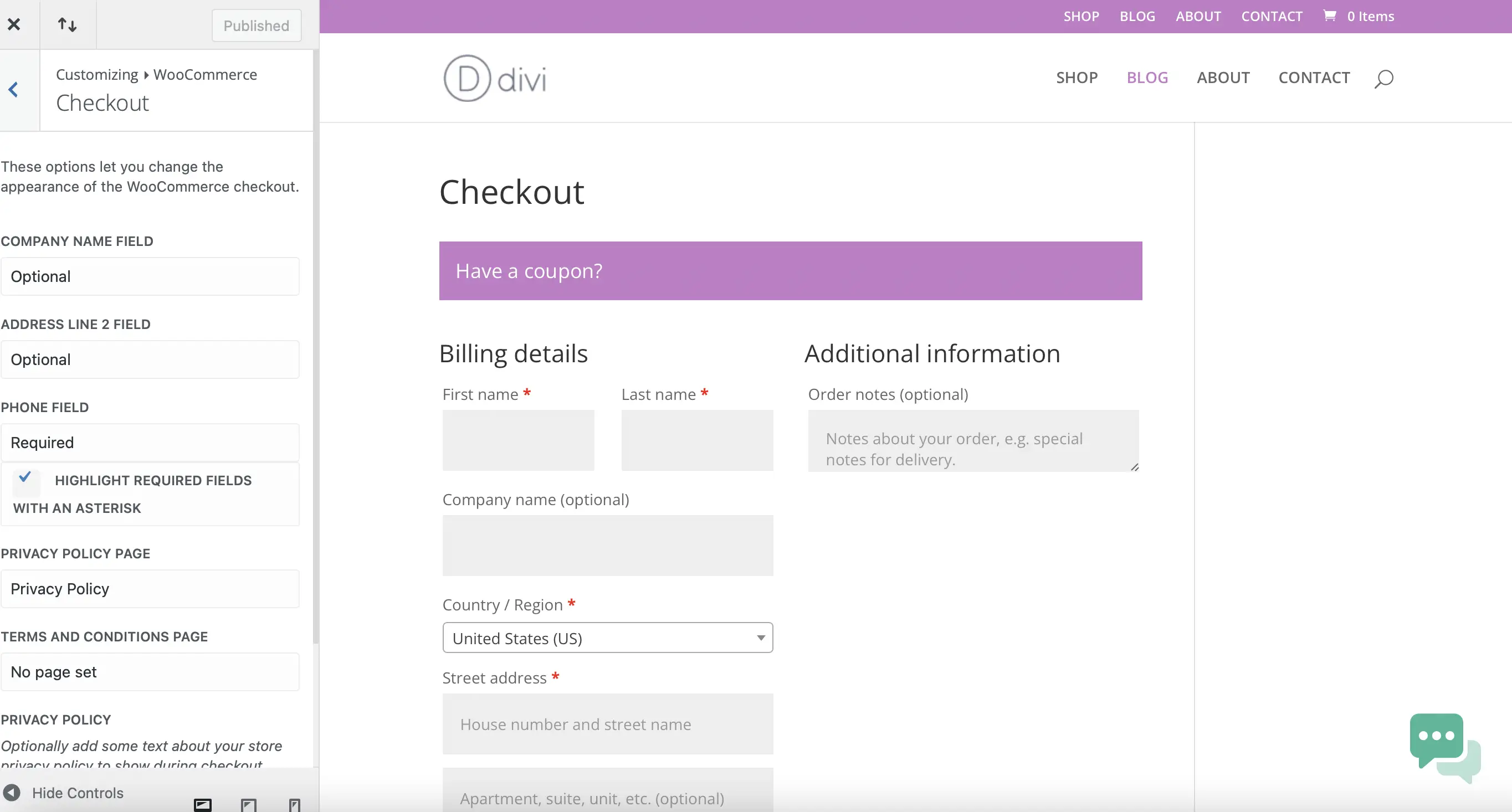
게다가 Divi는 WooCommerce와 완벽하게 통합되므로 매장 소유자에게 적합합니다. 예를 들어 Customizer 내에서 바로 결제 페이지를 사용자 정의할 수 있습니다.

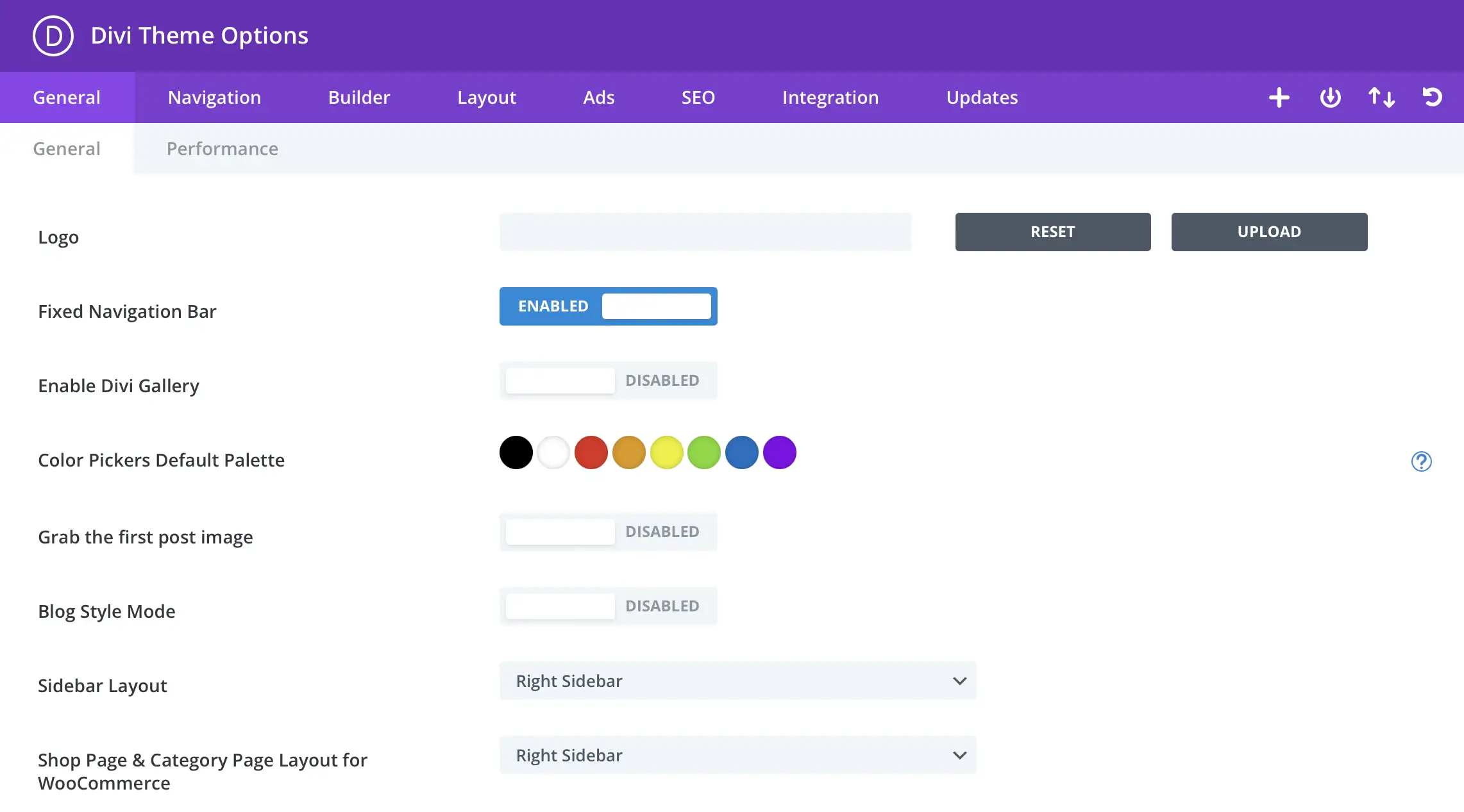
드래그 앤 드롭 편집기를 사용하여 대부분의 변경 작업을 수행할 수 있지만 광범위한 테마 옵션을 사용하여 사이트의 많은 부분을 구성할 수도 있습니다.

여기에서 고정 탐색 모음을 활성화하고, 사이드바 레이아웃을 선택하고, 기본 색상 팔레트를 결정하는 등의 작업을 수행할 수 있습니다.
5. 성능
Divi 테마 검토가 성능에 따라 뒤쳐질 것이라고 생각할 수도 있습니다. 일반적으로 페이지 빌더, 템플릿 및 추가 기능과 함께 제공되는 테마는 웹 사이트를 비대하고 느리게 만들 수 있습니다.
앞서 언급했듯이 Divi 팀은 이러한 추가 디자인 도구가 성능에 미치는 영향을 최소화하기 위해 열심히 노력했습니다.
기본 WordPress 편집기와 함께 Neve와 같은 가벼운 테마를 사용하는 것만큼 빠르지는 않지만 Divi는 여전히 빠른 로딩 사이트를 구축하는 데 도움을 줄 수 있습니다. 또한 사이트 성능을 최적화하기 위한 다양한 내장 기능도 포함되어 있습니다.


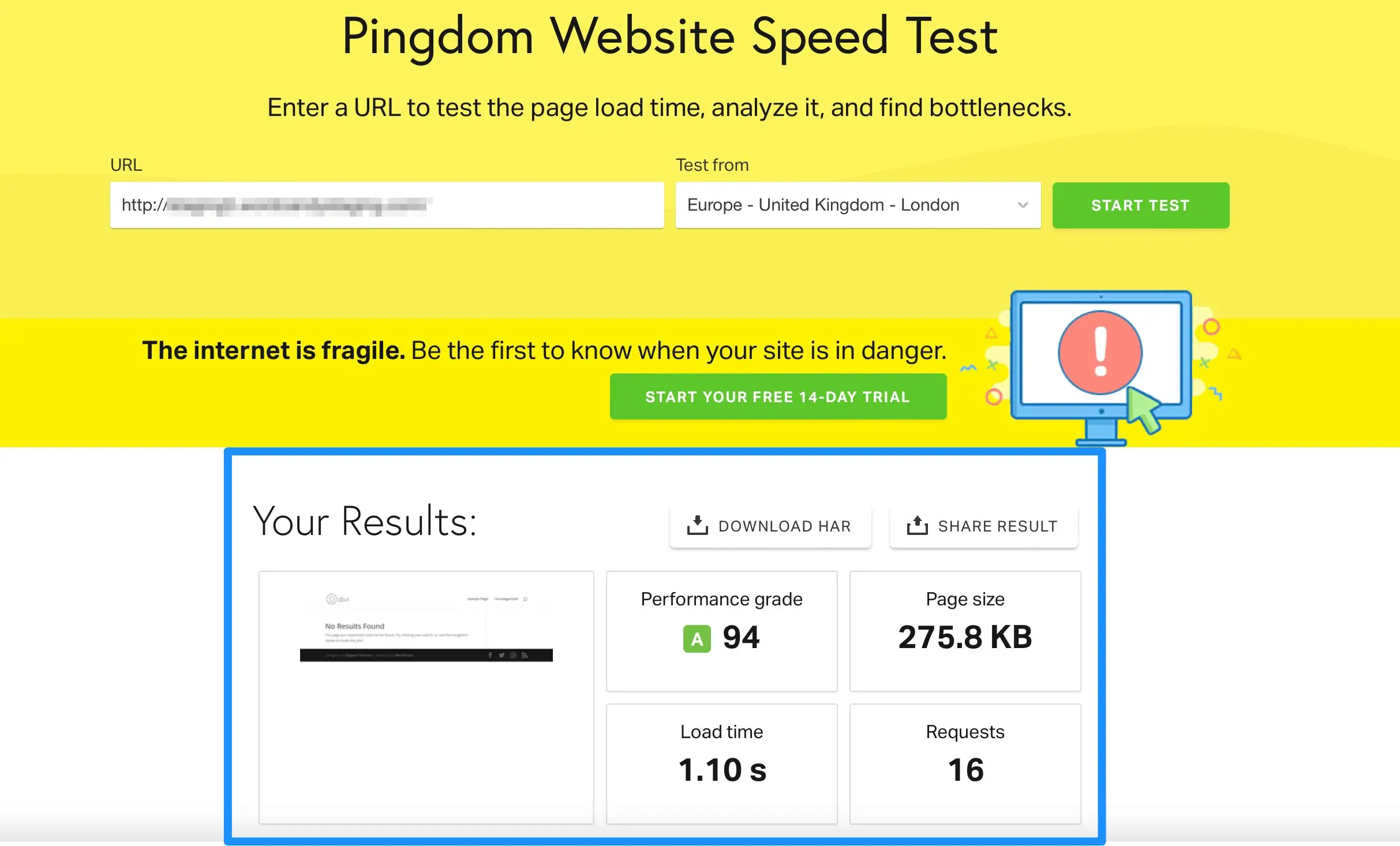
예를 들어 일본, 독일, 워싱턴을 포함한 6개 지역에서 Divi를 테스트했습니다. 각 위치의 전체 성능 등급은 94점으로 나타났습니다. 이는 사용 가능한 기능의 수를 고려하면 인상적입니다.

Divi가 이를 달성하는 방법 중 하나는 사용하지 않는 리소스를 자동으로 제거하는 것입니다. 예를 들어 Divi는 사용하는 기능과 모듈에 대해서만 CSS를 로드합니다. 또한 페이지를 렌더링하는 데 필요한 PHP 기능만 처리합니다.
또한 Divi는 방문자가 콘텐츠에 즉시 액세스할 수 있도록 렌더링 차단 리소스를 제거합니다. 또한 내장된 JavaScript 지연 및 Google Fonts 캐싱에 액세스하여 로딩 시간을 더욱 향상시킬 수 있습니다.
6. 추가 테마, 추가 기능 및 플러그인
이번 Divi 테마 리뷰에서 주목해야 할 또 다른 핵심 요소는 테마가 사이트의 기능을 확장하기 위해 거대한 타사 추가 기능 라이브러리를 제공한다는 것입니다. 예를 들어, 이벤트 달력을 추가하고, 더 복잡한 메뉴와 갤러리를 만들고, FAQ 섹션을 삽입할 수 있습니다.
그러나 이러한 추가 기능 중 소수만이 무료입니다. 대신 추가 비용을 지불해야 합니다. 가장 비싼 추가 기능의 가격은 $200이지만 대부분은 $30-$50 범위입니다.

앞서 언급했듯이 Divi는 WooCommerce와 완벽하게 통합되어 제품을 쉽게 나열하고 판매할 수 있습니다. 또한 고급 Woo Builder에 액세스하여 맞춤형 상점 페이지를 디자인할 수도 있습니다.
추가적으로 Divi를 설치하면 Bloom과 Monarch를 사용할 수 있습니다. Bloom을 사용하면 사이트 어느 곳에나 옵트인 양식을 배치할 수 있습니다. 또한 Bloom은 Mailchimp와 같은 인기 있는 이메일 마케팅 서비스와 통합됩니다.
반면 Monarch는 웹사이트를 소셜 미디어와 연결하는 쉬운 방법을 제공합니다. 예를 들어, 공유 버튼이나 좋아요 버튼을 추가하여 플랫폼 전반에 걸쳐 노출을 늘릴 수 있습니다.
Divi 테마에 대한 최종 생각
Divi는 웹사이트의 거의 모든 부분을 사용자 정의할 수 있는 강력한 WordPress 테마입니다. 더 좋은 점은 수많은 템플릿, 기능 및 추가 기능을 제공한다는 것입니다.
320개 이상의 전체 웹사이트 팩에 액세스할 수 있으며 고급 비주얼 빌더를 사용하여 새로운 템플릿을 구축할 수 있습니다. 한편, 수많은 모듈, 특수 효과 및 추가 기능을 갖춘 사용자 정의 옵션은 거의 무제한입니다. 그러나 초보자가 테마를 파악하는 데는 시간이 걸릴 수 있습니다.
하나의 통합 패키지로 강력한 디자인 도구에 액세스하려는 경우 고려해 볼 수 있는 좋은 옵션이 될 수 있습니다.
그러나 다른 빌더(예: Elementor)를 사용하거나 가능한 가장 빠른 웹 사이트를 구축하려는 경우 Neve, Astra, OceanWP, GeneratorPress 또는 Kadence 테마와 같은 독립 실행형 테마를 선택하는 것이 좋습니다. 예를 들어 Neve를 사용하면 기본 WordPress 편집기나 Elementor 또는 Beaver Builder와 같이 즐겨 사용하는 페이지 빌더 플러그인을 사용할 수 있습니다. ️
Divi 테마 검토에 대해 질문이 있습니까? 아래 댓글로 알려주세요!
무료 가이드
속도를 높이기 위한 4가지 필수 단계
귀하의 WordPress 웹사이트
4부작 미니 시리즈의 간단한 단계를 따르세요.
로딩 시간을 50-80% 줄입니다.
단점
초보자를 위한 학습 곡선이 포함되어 있습니다.
대부분의 확장에는 추가 비용이 듭니다
