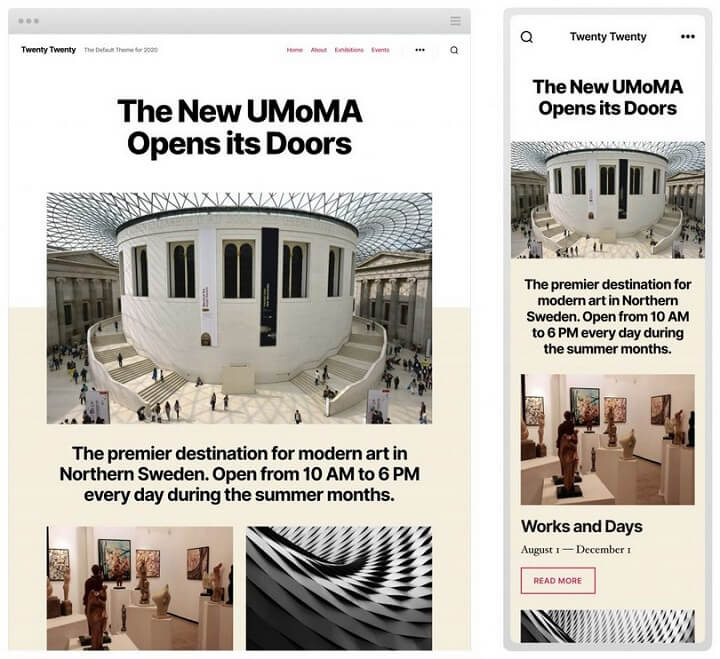
WordPress Twenty Twenty 테마 미리보기
게시 됨: 2019-10-10다음 기본 WordPress 테마가 무엇인지 알고 싶으십니까? 다음 핵심 릴리스( 11월 12일 경에 발생 )와 함께 표시될 예정인 WordPress Twenty Twenty 테마는 웹사이트 소유자에게 많은 것을 제공합니다.
실제로 Gutenberg를 최대한 활용할 수 있도록 설계된 특수 기능으로 가득 차 있습니다. 그리고 구텐베르크가 곧 첫 번째 생일을 축하하려고 하기 때문에 이것은 완벽한 타이밍인 것 같습니다.
오늘 우리는 새로운 WordPress Twenty Twenty 테마에서 볼 수 있을 것으로 기대할 수 있는 몇 가지 사항을 살펴보고 출시될 때 사용할 가치가 있는지 여부를 이미 알 수 있습니다.
WordPress 기본 테마가 매년 변경되는 이유는 무엇입니까?
Twenty Twenty가 WordPress 사용자에게 제공하는 내용을 살펴보기 전에 기본 테마가 매년 변경되는 이유를 살펴보겠습니다. 결국 고장나지 않았으면 고치지 말라는 말이 있습니다.
그렇다면 작동하고 사이트 방문자에게 필요한 것을 제공하는 테마를 변경하는 이유는 무엇입니까?
그건 쉽습니다. 시대가 변하고 웹사이트 소유자의 요구도 변합니다. 이에 따라 최신 기술, 편집자 변경( Gutenberg라고 할 수 있습니까? ) 등을 충족하는 진화하는 테마가 필요합니다.
이 때문에 매년 새로운 기본 WordPress 테마가 새롭고 향상된 기능으로 출시되기로 결정했습니다.
그러나 그 이상으로 기본 테마는 중요한 웹 원칙을 유지하면서 가능한 한 간단합니다.
예를 들어 기본 WordPress 테마는 다음과 같아야 합니다.
- 상록수로 간주되지 않음( 따라서 만료 날짜를 나타내는 이름 Twenty _____ )
- 호환성 문제 없이 시장에 출시된 새로운 플러그인과 원활하게 작동하는 것을 목표로 합니다.
- WordPress 사용자의 가장 초보자도 충분히 간단합니다.
- 전 세계 사용자가 선호하는 언어로 웹 사이트를 만들 수 있도록 완전히 번역 가능
- 하위 테마로 작업하고 쉽게 사용자 정의
- 블로그, 온라인 비즈니스, 회원 사이트, 전자 상거래 상점 등을 포함한 모든 웹 사이트 유형에 적합
- 이전의 Twenty _____ 테마와 다르게 보이도록 디자인합니다.
- 최고의 코딩 표준을 나타냅니다.
즉, 기본 WordPress 테마는 최종 WordPress 테마가 되지 않습니다 .
대신, Twenty Twenty와 이전의 모든 기본 테마는 모든 추가 기능 없이 사람들이 작업을 완료하는 데 의존할 수 있는 견고한 테마를 사용하려고 합니다.
WordPress Twenty Twenty에 대한 심층 분석

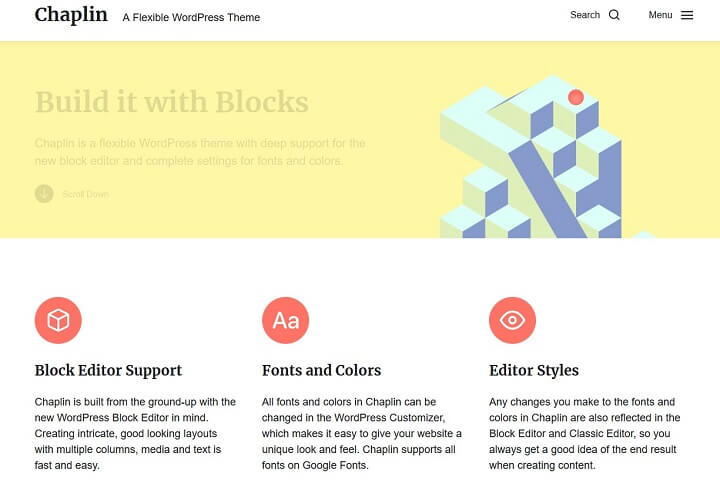
WordPress Twenty Twenty에 대한 가장 흥미로운 점 중 하나는 이전 버전과 마찬가지로 처음부터 만들어지지 않았다는 것입니다. 사실, 다음으로 출시할 기본 WordPress 테마는 실제로 최근에 출시된 무료 WordPress 테마 Chaplin을 기반으로 합니다.
그 창시자인 Anders Noren은 Chaplin에 대해 다음과 같이 말했습니다.
Chaplin은 새로운 WordPress 블록 편집기를 위해 특별히 제작된 WordPress 테마입니다. 블록 편집기에 대한 깊은 지원을 통해 고급 페이지 레이아웃을 쉽게 구성할 수 있으며 모든 색상과 글꼴은 사용자 정의 프로그램에서 쉽게 수정할 수 있습니다.

Twenty Twenty가 Chaplin을 따라가고 있는 이유 중 하나는 Anders에 따르면 Chaplin이 Gutenberg를 염두에 두고 지어졌기 때문입니다. 그리고 구텐베르크의 첫 번째 생일이 가까워지면서 유연성, 명확성, 가독성 및 구텐베르크 에 중점을 둔 테마를 출시하는 것이 적절해 보입니다.
Anders는 Gutenberg 편집기가 웹사이트 소유자에게 개별 필요에 따라 사이트를 설계하고 구성할 수 있는 자유를 제공한다고 말합니다. 이에 더해 그는 WordPress 테마의 책임이 사이트 소유자가 최종 결과를 원하는 방식으로 표시하고 작동하도록 하여 비전을 달성할 수 있도록 하는 것이라고 생각합니다.

즉, 이 새로운 테마는 사이트 소유자가 테마의 모든 측면을 사용자 지정할 수 있는 기능을 제공해야 합니다.
주의해야 할 20가지 기능
Twenty Twenty는 완전한 기능을 갖춘 WordPress 테마가 되지 않음을 기억하십시오. 대신, 주요 임무는 사용자에게 자신의 게시물과 페이지에 대한 맞춤형 콘텐츠 레이아웃을 자유롭게 만들 수 있도록 하는 것입니다.
즉, 다음과 같은 멋진 기능을 기대할 수 있습니다.
- 자동 피드 링크
- 미리보기 이미지 게시
- 검색 및 주석 양식, 갤러리 및 캡션과 같은 HTML5 요소
- 사용자 정의 배경 및 로고( 테마 커스터마이저 내부 )
공식적으로 출시되면 WordPress Twenty Twenty의 모든 것을 경험할 수 있지만 다음은 두 가지 최고의 기능을 살펴보겠습니다.
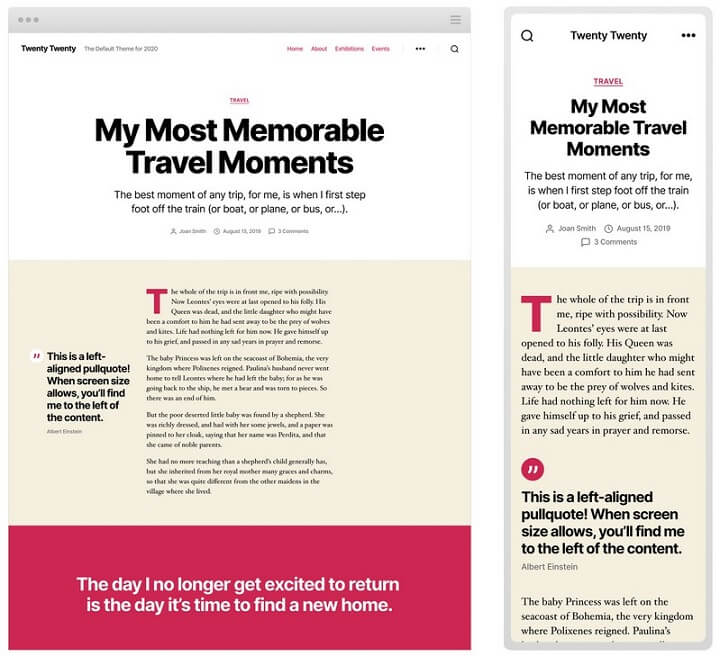
1. 가독성 향상
명확성과 가독성은 Twenty Twenty에서 볼 수 있는 주요 특성입니다. 이 때문에 혼합 및 소문자 텍스트의 가독성을 돕기 위해 x 높이가 특징인 Inter 서체를 찾을 수 있습니다. 이렇게 하면 가장 작은 글꼴 크기도 쉽게 볼 수 있고 더 큰 제목에 개성을 추가하는 데 도움이 됩니다.

이에 더해 Inter는 WordPress 기본 테마에서 이전에 볼 수 없었던 가변 글꼴 버전으로 제공됩니다. Inter의 가중치와 스타일이 두 개의 글꼴 파일에 포함되어 있음을 의미합니다.
가변 글꼴을 사용하면 사이트 방문자의 브라우저에서 수행되는 요청 수를 줄일 수 있습니다. 또한 페이지 크기를 낮추고 사이트 속도와 성능을 높일 수 있습니다.
말할 것도 없이 가변 글꼴을 사용하면 다른 모든 기본 WordPress 테마와 마찬가지로 웹사이트 전체에서 동일한 글꼴 스타일을 반복해서 사용할 필요가 없습니다.
2. 100% 블록 편집기 지원
지금 몇 번 언급했듯이 Twenty Twenty는 블록 편집기에 대한 완전한 지원을 포함합니다. 즉, 이 새 테마를 사용하면 Gutenberg를 사용하여 사이트를 쉽게 만들 수 있습니다. 실제 웹 사이트를 쉽게 구축하는 데 사용할 수 있는 차단 기능도 함께 제공됩니다.
보다 구체적으로, Twenty Twenty는 다음을 지원합니다.
- 와이드 및 전체 너비 정렬
- 편집기 색상 팔레트
- 네 가지 편집기 글꼴 크기
'Media & Text' 및 'Cover'와 같은 일반적인 블록도 Twenty Twenty에서 개선되었으며 이제 전문 포트폴리오를 만들거나 전자 상거래 상점에서 제품을 전시하려는 사람들에게 적합합니다.
Gutenberg 사용자를 수용하려는 노력에도 불구하고 Block Editor는 여전히 매우 새롭고 아직 완벽하지 않다는 점을 명심하십시오.
그렇기 때문에 새로운 Twenty Twenty 기본 테마를 사용하기로 선택하더라도 Gutenberg Blocks, CoBlocks, Atomic Blocks 또는 Advanced Gutenberg와 같은 인기 있는 WordPress Gutenberg 플러그인을 사용하여 디자인 작업에 도움을 받을 수 있습니다.
마지막 생각들
결국 WordPress Twenty Twenty는 곧 새로운 기본 WordPress 테마로 출시될 예정입니다. 그러나 최소한의 스타일로 사람들이 알고 사랑하는 맞춤형 웹 사이트를 만들기 위해 Gutenberg를 사용하는 방법을 선택하는 것이 진정한 도전이 될 것입니다.
WordPress를 처음 사용하고 시작하는 데 도움이 필요하십니까? 새로운 기본 Twenty Twenty 테마를 준비하는 것 외에도 WordPress 웹 사이트 시작에 대한 이 유용한 가이드를 확인하십시오.
새로운 WordPress 기본 테마인 Twenty Twenty의 출시를 기대하십니까? 그렇다면 아래 댓글에서 그 이유를 듣고 싶습니다!
