궁극의 워드프레스 접근성 체크리스트(2022)
게시 됨: 2022-01-04우리의 궁극적인 체크리스트를 사용하면 웹사이트에서 완벽한 WordPress 접근성을 즉시 확보할 수 있습니다! 모든 접근성 기술, 도구, 플러그인 및 트릭에 대해 알아보세요.
접근성의 중요성
WordPress 는 여러 가지 이유로 가장 높이 평가되는 플랫폼 중 하나입니다. 전 세계 수십만 명의 사람들이 매일 WordPress를 사용합니다. WordPress가 타의 추종을 불허하는 사용자 정의, 제어, 접근성, 가격 책정 및 안정성을 제공하기 때문입니다. 거의 문제없이 고품질 웹 사이트를 만들 수 있습니다.
그들이 제공하는 가장 중요한 것 중 하나는 다른 곳에서는 볼 수 없는 높은 수준의 제어 입니다. WordPress에서 사용자 지정할 수 있는 수많은 옵션과 기능은 압도적일 수 있습니다. 많은 경우 이러한 수준의 제어가 좋지 않을 수 있습니다. 많은 초보자들은 압도당할 때 사이트의 측면을 간과합니다.
좋은 워드프레스 웹사이트에서 일반적으로 간과되는 부분은 접근성 입니다. 접근성은 사용자 경험에 큰 영향을 미치기 때문에 WordPress 사이트의 중요한 기능입니다. 요즘은 접근성이 웹사이트의 특권보다 필수 요소가 되었습니다. 따라서 웹 사이트를 만들 때 가장 먼저 집중해야 하는 것 중 하나입니다.
접근성은 올바르게 수행될 때 수많은 방식으로 웹사이트에 도움이 될 수 있습니다. 액세스 가능한 웹 사이트는 더 많은 트래픽과 사용자 유지를 허용합니다. 또한 사람들이 귀하의 사이트에 거주하고 다시 방문하는 데 도움이 될 수 있습니다. 또한 접근 가능한 웹사이트는 접근할 수 없는 웹사이트에 비해 더 최적화되고 안전합니다. 신경써야 하는 더 큰 이유 가 있지만.
매년 기업과 웹사이트에서 수백 건의 접근성 관련 소송 이 발생합니다. 접근성에 대한 지침을 따르지 않음으로써 웹 사이트는 비즈니스 비용을 초래하는 소송에 직면했습니다. 성공적인 웹사이트를 운영하려면 이 지침을 따르는 것이 절대적으로 필요합니다. 접근성을 절대 놓칠 수 없는 이유입니다.
접근성이 지루한 문제처럼 보일 수 있지만 그렇지 않습니다. 모든 초보자와 전문가를 위해 만들어진 이 가이드는 필요한 모든 것을 다룰 것 입니다. 이 궁극적인 체크리스트가 끝나면 모든 주요 접근성 기능과 설정이 조정됩니다. 이해하기 쉬운 접근성 체크리스트를 따르기만 하면 웹사이트에 완전히 액세스할 수 있습니다.
접근성은 복잡성이 다양한 주제 및 기능의 광범위한 범주입니다. 접근성을 향상시키기 위해 웹사이트에서 조정할 수 있는 항목이 셀 수 없이 많습니다. 이러한 기능과 설정은 전체 테마를 변경하는 것부터 몇 개의 링크를 추가하는 것까지 다양합니다. 그러나 우리는 당신을 위한 완벽한 솔루션을 가지고 있습니다!
Labinator 는 사이트를 개선할 수 있는 최고의 WordPress 서비스를 제공합니다. Labinator의 웹 전문가는 작업을 수행하지 않고도 웹사이트의 접근성을 완벽하게 조정할 수 있습니다. 가장 합리적인 가격으로 WordPress의 모든 요구 사항을 충족하는 최고의 자동 조종 서비스입니다. 여기에서 자동 조종 서비스를 확인할 수 있습니다.
기초
시작하기 전에 몇 가지 기본 개념과 전제 조건을 설명해야 합니다. Worldwide Web Consortium(W3C) 은 인터넷을 통한 웹사이트 접근성과 관련된 모든 문제를 처리합니다. 그들은 모든 접근성 관행 및 정책 에 대한 기본 지침을 만들었습니다. 이 가이드는 WCAG 2.0 AA 를 얻기 위해 그들의 표준 을 따를 것입니다.
WCAG 2.0 AA는 웹사이트 에 대한 W3C 접근성 등급 시스템의 두 번째 수준입니다 . 모든 웹사이트의 접근성을 향상시키는 것이 권장되는 요구 사항입니다 . 원하는 경우 레벨 AAA를 얻을 수 있지만 대부분의 웹 사이트에서는 레벨 AA로 충분합니다. 이 가이드는 WCAG 2.0 AA를 준수하기 위해 개선/조정해야 하는 모든 것을 다룰 것입니다.
접근성 체크리스트를 시작하기 전에 다음 전제조건을 따라야 합니다 . 이는 웹사이트의 안전을 보장하기 때문입니다. 이 가이드에 언급된 변경 및 조정은 사이트에 큰 영향을 줄 수 있습니다. 체크리스트에 나와 있는 단계 는 신중하고 안전하게 수행해야 합니다 . 따라서 이러한 전제 조건을 모두 따라야 합니다.
첫째, 변경하기 전에 전체 WordPress 웹 사이트를 백업하십시오 . 간단한 백업으로 대부분의 문제를 해결할 수 있으며 문제가 발생할 경우 되돌아갈 체크포인트를 제공할 수 있습니다. 백업은 웹사이트에서 무엇이든 변경하기 전에 매번 수행하는 단계여야 합니다. 기본 WordPress 백업 또는 플러그인을 사용하여 이 작업을 수행할 수 있습니다.
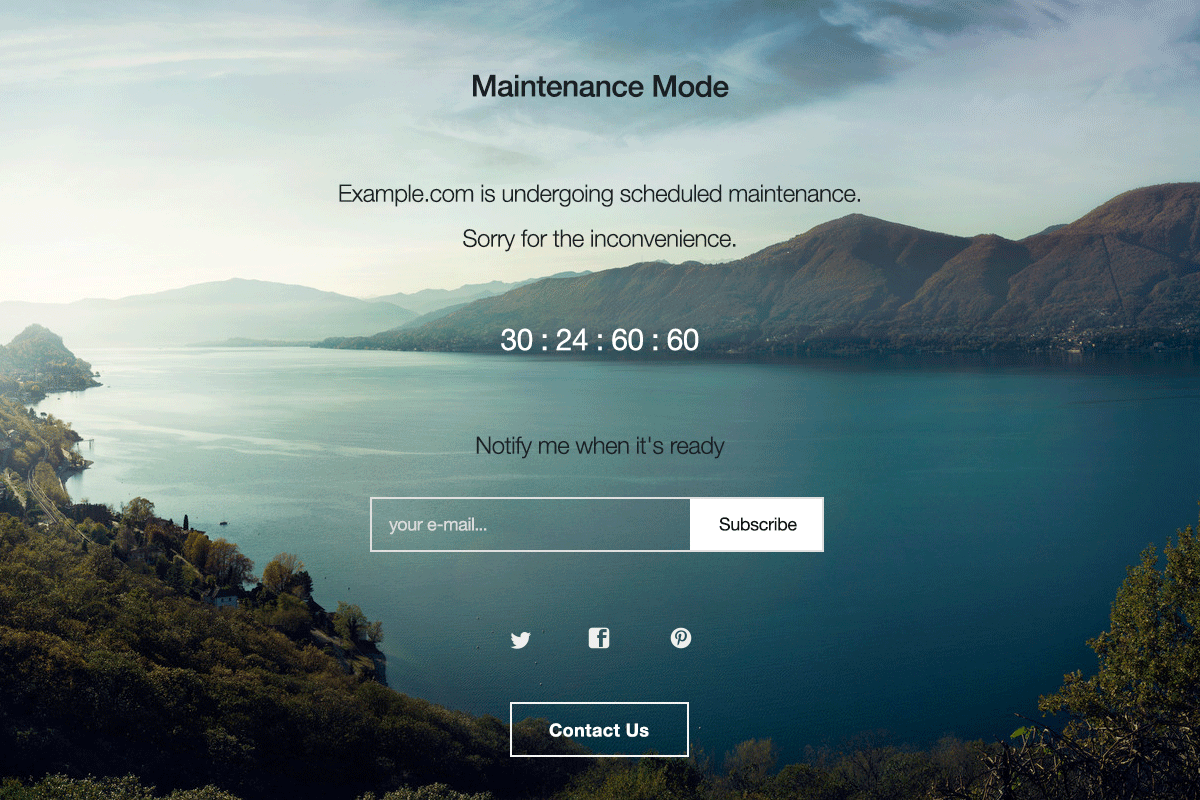
웹사이트가 이미 게시되어 있고 트래픽이 있는 경우 WordPress에서 유지 관리 모드 로 전환해야 합니다. 유지 관리 모드를 사용하면 작업하는 동안 사용자가 웹 사이트에 액세스할 수 없습니다. 그것은 귀하의 웹사이트가 변경되고 있음을 보여주는 스플래시 페이지를 생성하고 사용자가 상태를 계속 업데이트 할 수 있도록 합니다. 유지 관리 모드를 활성화하는 방법을 배우려면 유지 관리 모드에 대한 이 가이드를 따르십시오.

마지막으로 cPanel 및 호스팅 계정 에 대한 로그인 및 액세스 권한을 찾아야 합니다. 제공된 도구를 사용하여 웹사이트를 변경할 것이기 때문에 이 두 계정이 필요합니다. cPanel의 설정과 도구는 웹사이트를 크게 변경할 때 필요 합니다. 호스팅 계정은 중요한 설정 및 도구에 대한 액세스를 제공할 수도 있습니다.
웹 접근성의 기본 사항을 알고 전제 조건을 따랐으므로 이제 체크리스트부터 시작할 수 있습니다. 다음 섹션에서는 접근성을 최적화하기 위해 변경하는 가장 간단한 사항 에 대해 설명합니다. 작은 단계처럼 보일 수 있지만 웹 사이트 의 접근성에 가장 큰 영향을 미칠 것입니다.
당신의 테마
접근성 체크리스트의 첫 번째 항목은 WordPress 웹사이트의 테마 입니다. 테마는 WordPress 웹사이트의 기초이며 사이트 에 가장 큰 영향을 미칩니다 . 테마의 품질은 좋은 웹사이트와 완벽한 웹사이트의 차이일 수 있습니다. 따라서 접근성 기능이 있는 테마를 선택하는 것은 웹사이트에 매우 중요합니다.
탐색하기 쉽고 단순한 레이아웃과 디자인의 테마를 찾아야 합니다. WordPress 테마는 모든 장치와 사용자를 지원해야 합니다. 선택한 테마 는 WCAG 2.0 AA를 준수해야 합니다. WordPress Themes 에서 테마를 선택할 때 "접근성 준비" 된 테마로 데이터베이스의 테마를 필터링할 수 있습니다.
테마를 선택할 때 모든 유형의 장치, 언어 및 플러그인과 호환되는 테마를 찾아야 합니다. RTL(Right-to-Left) 언어 지원을 통해 거의 모든 언어로 사용할 수 있는 웹사이트를 만들 수 있습니다. AMP 지원 을 사용하면 웹사이트에 대한 모바일 지원을 더 쉽게 처리할 수도 있습니다.
마지막으로 테마는 Elementor 와 같은 페이지 빌더와 호환되어야 합니다. 이것은 필수 사항은 아니지만 웹 사이트 를 만들고 디자인할 때 도움이 됩니다 . 추가 사용자 정의 및 최적화된 성능에 대한 지원도 테마 선택에 중요할 수 있습니다 . 액세스 가능한 테마는 잘 코딩되지 않고 성능에 최적화되어 있지 않으면 좋지 않습니다.
웹사이트에 대한 액세스 가능한 테마를 찾는 데 여전히 문제가 있다면 제가 완벽한 솔루션을 제공합니다. Labinator의 Nanospace 는 모든 유형의 WordPress 웹사이트를 위한 완벽한 테마입니다 . 비교할 수 없는 접근성, 성능, 보안, 최적화 및 사용자 정의를 제공합니다. 이 테마의 가장 좋은 점은? 완전 무료입니다.

깔끔하고 사용하기 쉬운 디자인과 탐색하기 쉬운 레이아웃을 제공합니다. Nanospace의 레이아웃/디자인 은 상점에서 아트 갤러리에 이르기까지 대부분의 WordPress 웹사이트 에 적합합니다. 또한 WCAG 2.0 AA 등급 과 RTL 언어 지원 으로 초고속 성능 을 제공합니다. 그러니 이 멋진 테마를 완전히 무료로 사용해 보십시오.
다음 섹션에서는 웹사이트의 전반적인 접근성을 향상시키기 위해 테마와 함께 설치해야 하는 다양한 도구와 플러그인에 대해 설명하겠습니다. 여기에는 다양한 플러그인, 테스트 도구 및 기타 다양한 항목이 포함됩니다. 웹사이트에 추가하기 전에 피해야 할 몇 가지 사항도 있습니다.
추가 도구
좋은 테마는 웹사이트 접근성을 위한 작업의 85%를 차지합니다 . 그러나 웹 사이트를 개선하는 데 도움이 되는 접근성 플러그인과 도구도 사용해야 합니다. 이러한 도구는 웹사이트를 보다 효율적으로 구축하고 웹사이트의 전반적인 접근성을 개선하는 데 크게 도움이 될 수 있습니다. 이러한 도구는 테스터에서 플러그인 등에 이르기까지 다양합니다.
접근성 플러그인 은 WordPress의 접근성 기능을 직접 개선 하기 때문에 가장 큰 도움이 될 것입니다. 수백 가지의 우수한 접근성 플러그인이 있지만 몇 개만 필요합니다. 이러한 플러그인을 찾는 좋은 방법은 공식 WordPress 플러그인 페이지로 이동한 다음 "접근성" 을 기준으로 플러그인을 정렬하는 것입니다.
다음으로 찾아야 할 것은 테스트 플러그인 또는 접근성 도구입니다 . 이 테스터는 웹사이트의 어느 부분이 화면 판독기, 키보드 전용, 마우스 전용 등을 사용하는 사용자에게 적합한지 보여주기 때문에 유용합니다. 그들은 개선하고 변경해야 할 사항에 대한 좋은 아이디어를 줄 수 있습니다. 시작하기에 아주 좋은 도구는 ax DevTools 입니다. 다양한 필수 기능을 제공하기 때문입니다.
일단 좋은 플러그인과 테스트 도구가 있으면 웹사이트를 조정할 준비가 거의 된 것입니다. 웹사이트를 만들 때 여전히 주의해야 할 몇 가지 사항이 있습니다. 페이지 빌더 및 WordPress 플러그인을 찾을 때 접근성 최적화를 위해 피해야 할 사항이 있습니다.
페이지 빌더 를 찾을 때 Elementor 와 같이 잘 코딩되고 신뢰할 수 있는 것을 사용하십시오. 완전히 커밋하기 전에 항상 페이지 빌더와 그 기능을 테스트해야 합니다. 또한 드롭다운 메뉴, 애니메이션 및 팝업과 같은 대화형 기능을 항상 피해야 합니다 . 이러한 비정적 기능은 항상 일부 접근성 문제를 일으키 므로 피하는 것이 좋습니다.
또한 정적이 아닌 기능을 추가하는 많은 대화식 및 장식 플러그인 에 대해서도 동일하게 말할 수 있습니다. 방해를 일으키거나 움직임을 보여주는 모든 것은 보조 장치를 사용하는 사람들에게 문제를 일으킬 수 있습니다. 또한 사용자 의 읽기 및 보기 경험을 감소시킵니다 . 이러한 플러그인을 사용하려면 많은 테스트 및 구성을 제공 해야 합니다.
마지막으로, 양식 플러그인 은 접근성과 관련하여 정말 번거로운 경향이 있습니다. 웹 사이트에 게시하기 전에 양식을 철저히 테스트하고 구성해야 합니다 . 양식에서 올바른 기능을 비활성화하고 보조 장치에서 읽을 수 있도록 해야 합니다 . 이러한 이유로 사용자 정의 코딩된 양식 은 웹 사이트에서 일반적이지만 잘 테스트하면 플러그인을 계속 사용할 수 있습니다.
다음 섹션에서는 웹사이트의 레이아웃과 메뉴 를 다룰 것입니다. 웹사이트의 레이아웃과 메뉴는 탐색 및 구성에 매우 중요합니다. 웹사이트에서 사용하기 쉬운 인터페이스를 제공하여 접근성을 높일 수 있습니다. 테마는 여기서 대부분의 작업을 수행하지만 접근성을 더욱 향상시키기 위해 여전히 많이 조정할 수 있습니다.
레이아웃 및 탐색
이 가이드에서 다룰 세 번째 사항은 웹사이트 레이아웃과 탐색 입니다. 이 두 가지 주제는 누구나 액세스하고 사용할 수 있는 사이트를 만드는 데 중요합니다. 그들은 손에 손을 잡고 쉽고 직관적인 사용자 경험을 만듭니다. 이를 개선하려면 웹사이트에 있는 메뉴와 콘텐츠의 전체 레이아웃부터 시작해야 합니다.
좋은 테마는 이 작업을 훨씬 더 쉽게 만들지만 항상 개선할 수 있는 것이 있습니다 . 첫째, 웹사이트는 명확하고 단순하며 이해하기 쉬운 레이아웃 이어야 합니다. 사람들이 귀하의 웹사이트를 방문하지 않고도 무엇을 찾을 수 있는지 알 수 있도록 다른 웹사이트처럼 직관적이어야 합니다. 귀하의 웹사이트 레이아웃은 누군가가 귀하의 사이트를 방문하는 순간 부터 이해하기 쉽고 관습적이어야 합니다.
또한 웹 사이트 의 메뉴를 개선하는 데 집중 해야 합니다. 웹사이트의 메뉴는 이해하기 쉬운 방식으로 분류되어야 하며 웹사이트 전체에서 쉽게 액세스할 수 있어야 합니다. 메뉴 위에 마우스를 올려 놓을 때만 표시되는 메뉴를 만들면 키보드 사용자가 사용할 수 없어 액세스할 수 없게 됩니다.
마우스와 키보드 사용자 모두가 메뉴에 액세스 할 수 있는지 확인하십시오. 또한 탐색을 더 쉽게 하기 위해 검색 표시줄 과 같은 기능을 제공해야 합니다. 그러나 불필요한 링크와 페이지로 메뉴를 어지럽혀서는 안 됩니다. 혼동을 피하기 위해 사용자에게 필요한 중요한 버튼과 페이지만 배치해야 합니다.
키보드 사용자가 액세스할 수 없기 때문에 웹사이트에 마우스 오버 옵션이나 텍스트 를 사용하는 메뉴가 없는지 확인하십시오. 드롭다운 메뉴 는 좋은 선택이 될 수 있지만 때로는 키보드 전용 사용자에게도 실패할 수 있습니다. 이 기능은 주로 테마에 따라 다르 므로 키보드의 드롭다운 메뉴를 지원하는 것을 선택해야 합니다.
또한 웹사이트 레이아웃은 모든 유형의 팝업과 불필요한 알림을 피해야 합니다 . 이는 사용자가 콘텐츠에 액세스하는 데 방해가 될 수 있습니다. 그들은 독자에게 매우 방해가 될 수 있으며 사용자 경험을 감소시킬 수 있습니다. 웹사이트에 광고를 게재하는 경우 팝업이 표시되거나 사용자 경험을 방해하지 않는지 확인하세요.
또한 웹사이트는 모든 단일 페이지에 적절한 헤더를 사용해야 합니다. 헤더는 페이지의 콘텐츠를 쉽게 구성하는 방법입니다. 또한 사용자가 페이지의 각 섹션에 대해 더 잘 이해할 수 있도록 합니다. 페이지의 해당 섹션에 있는 내용을 정확하게 설명하는 적절한 헤더가 모든 페이지에 있는지 확인하십시오.
마지막으로 웹사이트에는 잘 코딩된 섹션 구분 이 있어야 합니다. 이는 페이지의 각 섹션 이 올바른 HTML 및 CSS 태그 로 표시되어야 함을 의미합니다. 페이지의 섹션은 올바르게 분할되고 레이블도 지정되어야 합니다. 각 섹션에 ARIA 레이블 을 사용하면 사람들이 탐색할 수 있는 랜드마크를 만들 수 있습니다 .
모든 버튼과 링크를 화면 판독기 및 보조 장치와 함께 사용할 수 있는지 확인합니다. 중요한 버튼과 링크는 접근이 용이하고 쉽게 찾을 수 있는 위치에 있어야 합니다. 웹사이트의 링크는 링크되는 위치를 명확하게 설명 해야 합니다. 테마에 "콘텐츠로 건너뛰기" 링크 가 있어야 사용자가 더 쉽게 탐색할 수 있습니다.
디자인 및 콘텐츠
이 섹션에서는 웹사이트의 실제 디자인/컨텐츠를 살펴 보겠습니다. 사용자 친화적인 경험을 만드는 방법을 알려 드리겠습니다. 글꼴 및 텍스트 크기에서 색상 대비 및 대체 텍스트에 이르기까지 많은 내용을 다룰 것입니다. 가장 큰 섹션이 될 것이며 가장 심층적인 세부 사항을 포함하지만 최상의 결과를 제공할 것입니다 .
여기에서 가장 먼저 다룰 것은 웹사이트 에서 대비를 사용하는 것입니다 . 웹사이트의 색상 대비는 사람들이 배경과 텍스트를 고를 수 있도록 상당히 강해야 합니다. 많은 사람들이 다양한 유형의 모니터와 시력 문제를 가지고 있기 때문에 적절한 대비가 필요합니다. 다른 영역에서도 대비를 사용해야 합니다.

웹사이트에 링크나 특수 텍스트 를 만들 때 텍스트의 나머지 부분과 눈에 띄어 눈에 띄게 달라져야 합니다. 링크라면 색상을 변경하는 것만으로는 충분하지 않습니다 . 특정 텍스트나 링크 를 강조하려면 굵게 및 기울임꼴 텍스트를 사용해야 합니다. 이렇게 하면 사람들이 텍스트의 일부를 서로 쉽게 구별할 수 있습니다. 배경과 버튼의 대비를 사용하면 버튼을 돋보이게 할 수도 있습니다.

접근성 체크리스트의 다음 항목 은 텍스트 자체 입니다. 웹사이트 에 적합한 글꼴 을 선택하는 것으로 시작해야 합니다. 글꼴은 가장 읽기 쉽기 때문에 항상 sans-serif 또는 sans-serif여야 합니다 . 로고를 제외한 대부분의 경우 만화 및 필기체 글꼴을 피해야 합니다. Google Fonts 컬렉션에서 글꼴을 선택하는 것이 좋습니다.

글꼴 크기 도 가독성에 큰 영향을 미치기 때문에 중요한 문제입니다. 대부분의 텍스트는 16px 글꼴 크기 여야 하지만 크기 조정이 가능한 글꼴을 사용하는 것이 좋습니다. 레이아웃을 손상시키지 않고 새로운 크기로 텍스트 크기 조정을 지원하는 테마를 선택해야 합니다. 웹사이트를 열고 브라우저의 텍스트 크기 조정 도구 를 사용하면 테스트할 수 있습니다.
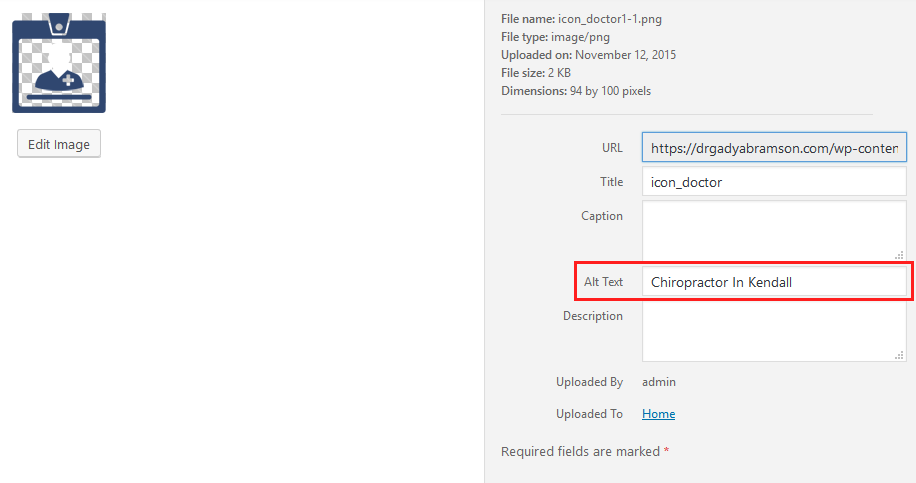
다음으로 개선해야 할 텍스트는 alt-text 입니다. 대부분의 웹사이트는 많은 수의 이미지, 사운드 및 비디오를 사용합니다. 미디어 폴더 로 이동하여 미디어 에 대체 텍스트를 할당해야 합니다 . 표시되는 미디어를 설명 하는 대체 텍스트를 제공해야 합니다. 웹사이트에서 사용되는 대부분의 이미지와 미디어에 대체 텍스트가 있어야 합니다.

그러나 장식용 미디어에는 대체 텍스트를 사용할 필요가 없습니다. 단순한 로고나 배경과 같은 것에는 대체 텍스트가 없어야 합니다. 유용한 정보나 가치가 있는 것이 표시되면 대체 텍스트를 할당해야 합니다. 웹 브라우저에서 이미지를 꺼서 대체 텍스트가 올바르게 작동하는지 확인하십시오.
다음으로 내가 텍스트에 대해 다룰 몇 가지 사항은 약어, 두문자어 및 약어 입니다. 나는 당신의 웹사이트를 작성할 때 이러한 것들을 가능한 한 적게 사용하는 것이 좋습니다. 대부분의 새로운 독자는 용어를 모를 수 있으므로 독자 에게 더 많은 혼란을 줄 뿐입니다 . 스크린 리더도 이것을 읽는 데 많은 어려움을 겪습니다. 명확하게 작성하는 데 집중 해야 합니다.
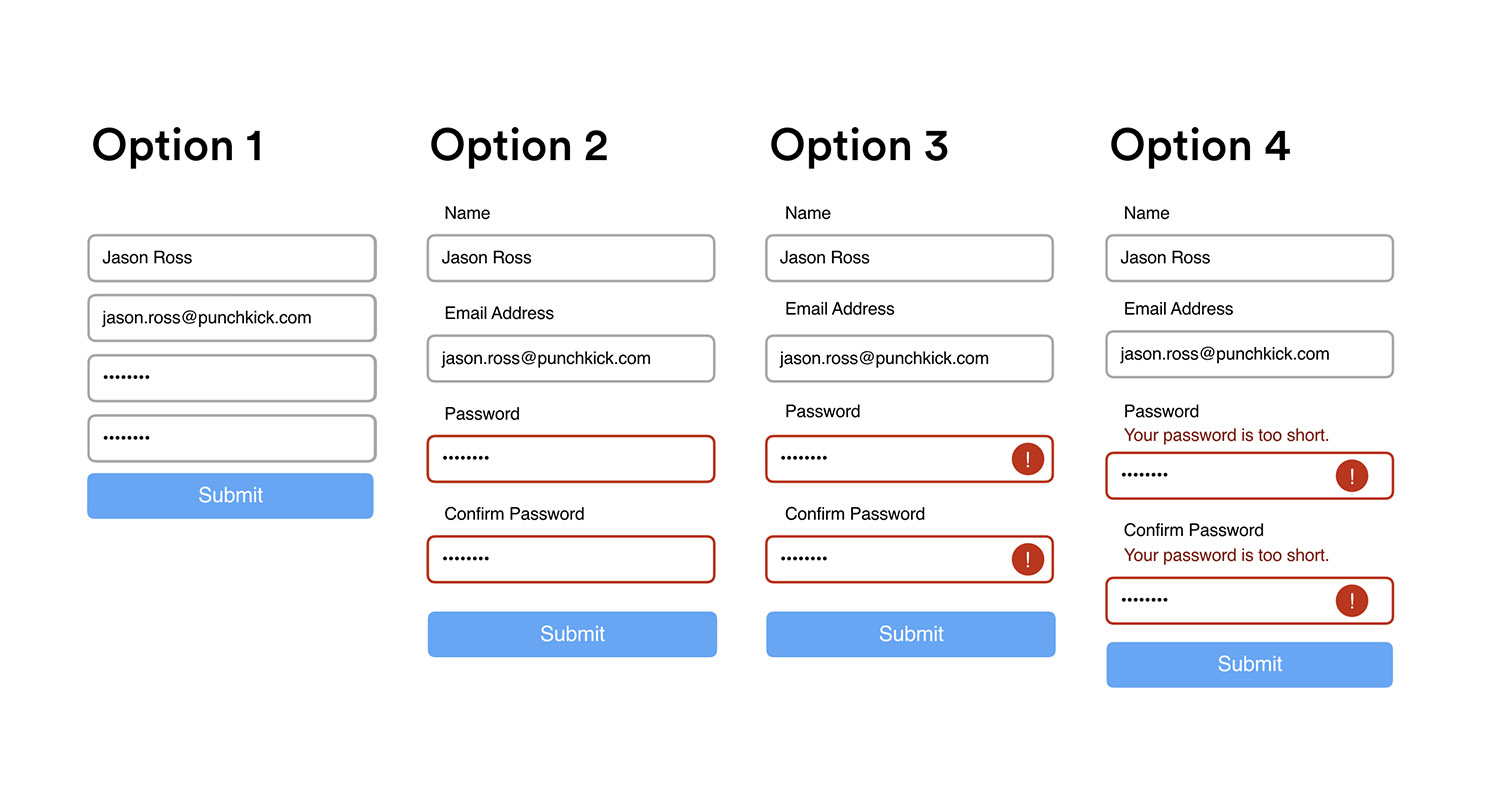
목록의 다음 항목은 문의 양식 입니다. 요즘 거의 모든 웹 사이트에서 사용되므로 개선해야 합니다. 대부분의 문의 양식 플러그인과 페이지 빌더는 당신을 위해 무거운 작업을 수행하지만 나는 여전히 그것들을 개선하려고 노력할 것입니다. 양식 도구의 각 필드를 설명 하고 작성하기 쉽게 만들어야 합니다. 또한 더 큰 글꼴과 더 많은 대비를 위해 사용자 정의 스타일을 추가해야 합니다. 마지막으로 페이지의 접근 가능한 부분에 양식을 배치해야 합니다.
이 이미지에서 옵션 4 와 유사한 것을 시도해야 합니다.

다음 목록은 비디오, 애니메이션 및 사운드 파일 입니다. 이러한 요소에는 항상 대체 텍스트도 함께 제공해야 합니다. 그런 다음 페이지를 볼 때 자동으로 재생되지 않도록 합니다. 항상 재생, 일시중지 및 볼륨에 대한 컨트롤을 추가해야 합니다. 또한 웹사이트의 모든 비디오에 캡션을 추가 해야 합니다.
마지막으로 웹사이트 에서 중단이나 깜박임을 유발하는 모든 것을 비활성화해야 합니다. 깜박임은 시력 문제가 있는 사람들에게 매우 위험한 위협입니다. 알림, 특정 광고, 새 창 및 팝업과 같은 방해가 되는 기능 은 매우 문제가 많습니다. 항상 귀하의 사이트에서 가능한 한 많이 제한 하십시오.
마지막 섹션으로 이동하기 전에 설명서에 대한 마지막 문제를 해결 해야 합니다. WordPress와 W3C는 이미 WordPress의 접근성에 대해 알아야 할 모든 것을 다루는 문서를 구축했습니다. 테마 접근성 표준 및 접근성 코딩 표준 에는 필요한 모든 것이 있습니다.
테스트 및 결론
이 궁극적인 가이드에서 마지막으로 다룰 것은 웹사이트를 테스트하는 것 입니다. 테스트는 웹사이트를 만들 때 모든 영역에서 성공하기 위해 매우 중요합니다 . 웹사이트를 철저히 테스트 하면 액세스 가능한지 여부를 알 수 있습니다 . 테스트 플러그인이 없으면 어려울 수 있지만 웹 사이트 를 테스트하기 위해 다음과 같은 간단한 기술을 따르기 만 하면 됩니다.
웹사이트를 테스트하려면 일부 기능을 비활성화하고 키보드만 사용하는 것이 가장 좋습니다. 브라우저의 설정 페이지 로 이동한 다음 이미지와 동영상을 비활성화합니다. 그런 다음 브라우저용 플러그인을 가져와 스타일 시트를 비활성화 합니다. 마지막으로 마우스를 치우고 키보드만 사용하여 페이지를 탐색해야 합니다.
앞에서 언급한 테스트 플러그인을 사용할 수도 있습니다. 개선해야 할 사항에 대한 유용한 통찰력을 제공할 수 있습니다. 이전에 언급한 기술을 사용하는 것이 좋습니다 . 웹사이트가 누군가에게 어떻게 보일지 가장 잘 알 수 있기 때문입니다. 또한 NVDA 와 같은 음성 해설 프로그램을 사용 하여 웹사이트를 읽을 수 있는지 확인 하는 것이 좋습니다.
결론적으로 접근성이 어려운 과정이라고 생각할 수 있지만 그렇지 않습니다. 많은 단계와 고려해야 할 사항이 있지만 간단한 가이드를 따르기만 하면 됩니다. 이 가이드를 완료하면 거의 모든 사용자가 웹사이트에 완전히 액세스할 수 있습니다.
WordPress를 위한 최고의 장소
이 궁극적인 가이드가 도움이 되었다면 여기 에서 더 멋진 가이드를 확인하세요! 고품질 워드프레스 제품과 서비스를 원하신다 면 완벽한 솔루션 이 있습니다.
Labinator 는 멋진 테마, 기능이 풍부한 플러그인, 전문가 서비스 등을 저렴한 가격으로 제공합니다. 또한 연중무휴 고객 지원 및 평생 업데이트와 함께 30일 환불 보장을 제공합니다.
워드프레스 가이드
WordPress 가이드 및 체크리스트의 베스트 컬렉션
WordPress 웹사이트를 최대한 활용하는 데 필요한 모든 것을 다루는 최신 WordPress 가이드 및 리소스 모음입니다.








그들 모두를 다운로드!
모든 가이드는 받은 편지함으로 전송됩니다.
