웹사이트를 ADA 준수(체크리스트)
게시 됨: 2022-04-30웹사이트를 모든 사람에게 편리한 장소로 만든다는 것은 더 많은 인터넷 사용자를 대상으로 하고 고객 만족을 제공하는 것을 의미합니다. 우리는 이미 웹 접근성, WCAG 2.0, 귀하의 사이트가 액세스 가능한지 확인하는 방법 및 장애가 있는 사용자가 액세스할 수 있도록 하는 방법에 대해 이야기했습니다. 오늘 우리는 이 주제를 계속해서 웹사이트에 대한 ADA 준수와 세 가지 가능한 준수 수준에 초점을 맞추고자 합니다.
타겟 청중 중에 완전한 청각 장애인이나 시각 장애인이 많지 않고 웹 사이트에서 손실 없이 무시할 수 있다고 잘못 생각할 수 있습니다. 그러나 웹 접근성 요구 사항은 더 많은 문제에 적용됩니다. ADA 규정 준수는 또한 근시안적인 사람들(저와 같은), 원시적인 사람들 및 더 일반적인 제한을 가진 많은 다른 사용자들에게도 도움이 됩니다. 모든 종류의 사용자와 귀하는 귀하의 웹사이트를 ADA 규격으로 만들면 혜택을 볼 수 있습니다. 따라서 웹 사이트에 대한 ADA 준수가 무엇인지, 웹 리소스가 최소한 레벨 A 준수를 충족하도록 만드는 이유와 방법을 알아보십시오.
ADA(미국 장애인법)란 무엇입니까?
ADA(Americans with Disabilities Act)는 1990년 7월 26일 George H. W, Bush가 서명한 민권법입니다. 이 법은 청각, 시각, 운동 및 기타 장애가 있는 사람들을 차별하는 것을 금지하고 평등한 기회를 제공합니다. 숙박, 교통 및 고용을 포함한 공공 서비스 및 장소에 접근할 수 있습니다.
1991년 ADA 전국 네트워크는 미국 전역에 걸쳐 10개의 지역 ADA 센터로 구성되었습니다. 담당자가 대면 및 이메일, 전화 통화, 팟캐스트, 웨비나 및 웹 과정을 통해 상담 및 교육을 제공합니다. 그들은 ADA에 따라 보호받는 장애인과 ADA에 따른 의무가 장애인의 필요를 충족시키는 것을 목표로 하는 조직 모두를 수용합니다.
WCAG(웹 콘텐츠 접근성 지침)란 무엇입니까? WCAG는 ADA와 어떻게 연결되나요?
ADA는 삶의 모든 측면을 다루고 그 요구 사항은 휠체어 경사로, 횡단보도의 신호음 등을 포함하지만 WCAG는 장애인이 인터넷에 더 쉽게 액세스할 수 있도록 하는 것과 관련된 사항만 자세히 다루고 해당 요구 사항은 웹 콘텐츠 개선에만 관련됩니다. , 우리는 이 기사에서 더 집중할 것입니다.
A, AA 및 AAA 수준의 적합성이란 무엇입니까?
세 가지 수준의 적합성은 웹사이트 접근성의 정도를 나타내며 A는 가장 낮고 AAA는 가장 높은 수준입니다. 각 웹 콘텐츠 접근성 지침에는 테스트 가능한 성공 기준이 있으므로 웹 페이지가 세 가지 수준의 적합성 중 하나에서 기준을 충족하는지 여부를 정의할 수 있습니다.
이는 귀하의 웹사이트가 레벨 AAA에 대한 모든 성공 기준을 충족하는 경우 접근성이 높은 것으로 간주되며 다양한 종류의 장애를 가진 사용자의 가장 광범위한 대상이 귀하의 웹사이트 콘텐츠를 사용할 수 있는 반면 레벨 A를 충족하는 것은 귀하의 웹사이트를 ADA로 만들기 위한 최소 수준임을 의미합니다. 준수 및 액세스 가능 .
ADA 준수 웹사이트 체크리스트
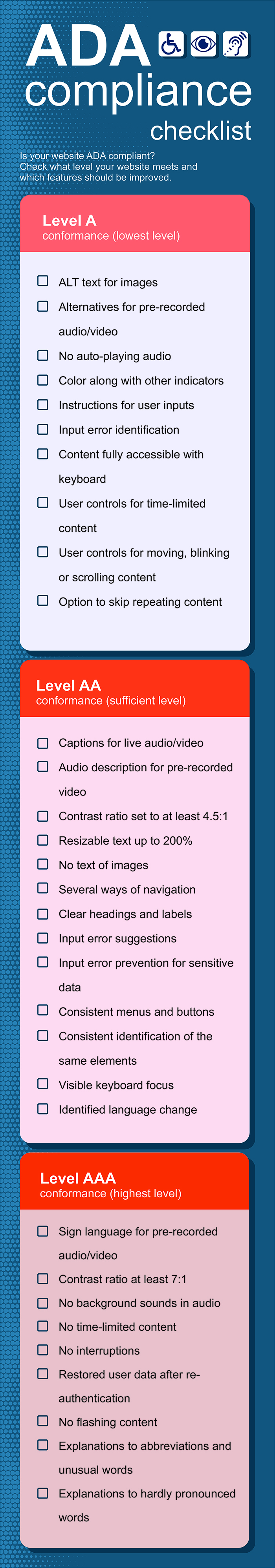
귀하의 웹사이트는 ADA를 준수합니까? 웹사이트가 어떤 수준을 충족하는지, 어떤 기능을 개선해야 하는지 확인하세요.
레벨 A 적합성(최하위 레벨) 체크리스트
이미지의 ALT 텍스트
시각 장애가 있는 사용자는 이미지를 볼 수 없으므로 스크린 리더에서 읽을 수 있는 대체 텍스트를 제공하십시오. 그림에 묘사된 내용과 보안 문자, 입력 필드 및 기타 텍스트가 아닌 콘텐츠의 목적을 설명합니다.
사전 녹음된 오디오/비디오에 대한 대안
모든 오디오 및 비디오에 대한 텍스트 스크립트, 캡션 또는 자막을 작성합니다. 비디오 전용 미디어의 경우 오디오 설명과 함께 오디오 트랙을 녹음합니다.
자동 재생 오디오 없음
귀하가 아닌 귀하의 사용자가 귀하의 오디오 듣기를 시작할 시점을 결정하게 하거나 최소한 오디오 재생을 중지 및 일시 중지하고 전체 볼륨 시스템과 별도로 볼륨을 제어하도록 하십시오.
다른 지표와 함께 색상
색맹을 염두에 두고 웹 페이지를 디자인하고 색상을 정보 전달의 유일한 수단으로 삼지 마십시오. 예를 들어, 링크 앵커를 다른 텍스트와 구별되도록 색상을 지정하는 경우 색상에만 의존하지 말고 해당 앵커에도 밑줄을 긋습니다. 그러나 사용자를 오도하지 않도록 링크를 제공하지 않는 다른 텍스트에는 밑줄을 긋지 마십시오.
사용자 입력 지침
사용자 입력이 필요한 검색 상자, 웹 양식, 보안 문자 및 기타 필드는 레이블 및 지침으로 제공되어야 합니다.
입력 오류 식별
사용자가 입력하는 정보에는 종종 실수와 오타가 포함되며, 그 중 가장 일반적인 것은 자동으로 감지되고 식별될 수 있습니다. 사용자가 필요한 결과에 도달할 수 없는 이유와 어떤 유형의 오류를 범했는지 알아낼 수 있도록 도와주세요. 오류 위치 근처에 오류 유형을 지정하는 오류 설명을 넣으십시오.
키보드로 완전히 액세스할 수 있는 콘텐츠
시각 및 운동 장애가 있는 사용자는 마우스와 터치스크린을 사용하는 것이 어렵거나 불가능하며 종종 키보드가 해결책입니다. 전체 웹사이트를 키보드로만 조작하고 탐색할 수 있는지 확인하십시오. 또한 시간이 지정된 키 입력을 피하십시오.
시간 제한 콘텐츠에 대한 사용자 컨트롤
양식 작성 또는 기타 기능에 대한 시간 제한을 설정한 경우 사용자가 시간 제한을 연장하거나 시간 제한이 시작되기 전이나 만료되기 전에 끌 수 있도록 허용하십시오.
콘텐츠 이동, 깜박임 또는 스크롤을 위한 사용자 컨트롤
실시간 스포츠 점수와 같은 자동 업데이트 콘텐츠를 포함하여 자동으로 5초 이상 움직이기 시작하는 콘텐츠를 중지, 일시 중지 또는 숨길 수 있는 옵션을 사용자에게 제공합니다.
반복되는 콘텐츠 건너뛰기 옵션
헤더에 "건너뛰기..." 하이퍼링크를 추가하거나 사용자가 반복적인 콘텐츠 블록을 우회할 수 있는 다른 옵션을 제공합니다. 이렇게 하면 웹사이트 탐색이 향상됩니다.
레벨 AA 적합성(충분한 레벨) 체크리스트
라이브 오디오/비디오 캡션
레벨 A는 제공하기 쉬운 사전 녹음된 오디오 및 비디오 콘텐츠에 대해서만 캡션이 필요하지만 레벨 AA는 더 발전된 비디오 스트리밍 및 방송을 위한 대체 텍스트가 필요합니다. 물론 실시간으로 빠르게 옮겨 적기는 어렵다. 그러나 행사나 세미나에서 연설을 라이브 스트리밍하는 경우 발표자가 전달할 준비된 텍스트가 있을 수 있습니다. 따라서 웹 사이트에서 청각 장애가 있는 사용자를 돕기 위해 사용할 수 있습니다.
사전 녹화된 비디오에 대한 오디오 설명
오디오 설명과 함께 사운드트랙을 녹음하고 원본 비디오 콘텐츠 근처에 링크를 배치합니다. 이것은 볼 수 없지만 들을 수 있는 사람들이 귀하의 비디오에서 무슨 일이 일어나고 있는지 이해하는 데 도움이 됩니다.
명암비를 4.5:1 이상으로 설정
텍스트와 배경의 대비 비율은 4.5:1 이상이어야 합니다. 사실 고대비는 모든 사용자에게 적합하지만 시력이 좋지 않은 일부 사용자는 텍스트를 읽을 수 있도록 더 강한 대비가 필요합니다.

최대 200% 크기 조정 가능한 텍스트
시력이 좋지 않은 사용자는 텍스트를 읽을 수 있도록 텍스트를 크게 만들어야 할 수 있습니다. 모든 브라우저에서 가로 스크롤이 필요 없고 콘텐츠 및 기능을 잃지 않고 텍스트 크기를 200% 이상으로 쉽게 조정할 수 있는지 확인하십시오(확대된 것과 혼동하지 마십시오).
이미지 텍스트 없음
간단한 텍스트 대신 텍스트를 그림으로 사용하면 화면 판독기에서 해석할 수 없고 크기를 조정할 때 흐려지고 로드하는 데 시간이 더 오래 걸립니다. 그렇기 때문에 웹사이트에서 이미지 위에 텍스트를 사용하는 것을 피해야 합니다.
다양한 탐색 방법
웹사이트를 탐색할 수 있는 다양한 방법을 제공합니다. 귀하의 모든 사용자는 원하는 방식으로 귀하의 페이지에 액세스할 수 있는 선택권이 있다는 사실에 감사할 것입니다. 모든 웹 페이지에 A 수준에서 언급한 탐색 메뉴, 검색 창 및 "건너뛰기" 옵션을 넣을 수 있습니다.
제목 및 레이블 지우기
웹 구성 요소(웹 양식, 검색 필드, 사이드바 요소)에 대한 레이블을 사용하여 목적을 정의합니다. 화면 판독기를 사용하는 사용자가 제목 사이를 건너뛰고 전반적인 탐색을 개선하는 데 도움이 되도록 자신이 속한 주제를 정확하게 설명하는 일관되고 명확하며 유익한 제목과 소제목을 사용하십시오.
입력 오류 제안
레벨 AA의 경우 오류를 식별하는 것만으로는 충분하지 않습니다. 입력에 오류가 있는 사용자에게 오류를 수정하고 문제를 해결하는 방법을 제안해야 합니다.
민감한 데이터에 대한 입력 오류 방지
사용자가 재무, 법률 및 기타 민감한 데이터를 입력해야 하는 오류의 위험을 줄입니다. 뒤집을 수 있는 웹 양식 제출을 구현하고, 데이터에 오류가 있는지 확인하고, 수정하고, 최종 사용자 확인을 추가하여 웹사이트에 대한 이 ADA 요구 사항을 통과할 수 있습니다.
일관된 메뉴 및 버튼
일관된 탐색을 위해 동일한 페이지 위치 및 동일한 순서로 여러 페이지에서 반복되는 메뉴 및 기타 요소를 배치합니다.
동일한 요소의 일관된 식별
귀하의 웹사이트에 있는 동일한 이미지, 아이콘, 버튼 또는 기타 요소는 상황에 따라 다른 의미를 가질 수 있습니다. 이 경우 각각의 동일한 요소에 대해 적절하고 일관되게 다른 레이블과 텍스트 대안이 필요합니다.
보이는 키보드 포커스
키보드 포커스 표시기는 모든 인터페이스의 모든 요소에서 명확하게 표시되어야 합니다. 밑줄, 테두리 또는 기타 기술을 사용하여 웹사이트에 대한 이 ADA 요구 사항을 충족할 수 있습니다.
확인된 언어 변경
이 ADA 요구 사항은 다국어 웹사이트를 나타냅니다. 웹 페이지에 기본 사이트의 언어와 다른 언어로 표시된 콘텐츠가 포함되어 있는 경우 이 페이지 섹션은 코드의 언어 속성으로 식별되어야 합니다. 이를 통해 스크린 리더와 같은 보조 기술이 언어 변경을 확인하고 모든 콘텐츠를 사용자에게 적절하게 해석할 수 있습니다.
레벨 AAA 적합성(최상위 레벨) 체크리스트
사전 녹음된 오디오/비디오의 수화
청각 장애인이 액세스할 수 있는 오디오와 함께 사전 녹음된 오디오 및 비디오를 만드십시오. 이를 위해 수화통역사로 영상전용을 녹화하고 원본 콘텐츠 옆에 해당 영상 또는 링크를 배치한다.
명암비 최소 7:1
레벨 AA에 대한 ADA 요구 사항은 텍스트와 배경 간의 대비 비율이 최소 4.5:1인 반면, 최고 수준의 AAA 적합성의 경우 더 강력합니다(7:1). 예외는 대규모 텍스트, 대규모 텍스트의 이미지(4.5:1 비율일 수 있음) 및 디자인 목적으로만 사용되는 텍스트입니다.
오디오에 배경음이 들리지 않음
좋은 품질의 오디오는 모든 청중에게 좋은 사용자 경험을 제공합니다. 웹사이트가 ADA를 준수하도록 하려면 음성이 포함된 사전 녹음된 오디오 콘텐츠(노래가 아닌 경우)에 배경 소음이나 기타 소리가 없어야 합니다. 그렇다면 전경 사운드보다 최소 20dB 낮아야 합니다.
시간 제한 콘텐츠 없음
레벨 A의 타이밍에 관한 요구 사항은 사용자가 시간 제한을 변경하거나 해제할 수 있는 옵션을 제공하는 것이지만 레벨 AAA에서는 시간 제한을 전혀 설정하지 않습니다. 라이브 스트리밍이나 경매 입찰 또는 경기 점수와 같은 실시간 이벤트를 표시하는 콘텐츠는 예외일 수 있습니다.
방해 없음
사이트 방문자가 자연스럽게 귀하의 웹사이트와 상호 작용할 수 있도록 하고 안전 경고가 아닌 한 자발적인 팝업 및 기타 중단을 통해 경험을 방해하지 마십시오.
재인증 후 사용자 데이터 복원
어떤 경우에는 보안상의 이유로 세션이 만료된 후 사용자에게 신원을 재인증하도록 요청할 수 있습니다(시간 제한에 대한 사용자 제어 제공에 대해 기억하십시오.) 재인증 후 장바구니 내용, 웹 양식에 입력 또는 기타 항목을 잃지 않고 사용자 활동을 복원하십시오. 사용자가 중단한 부분부터 계속할 수 있도록 다른 데이터를 제공합니다.
깜박이는 콘텐츠 없음
플래시는 일부 사용자의 눈과 정신 건강에 해를 끼칠 수 있습니다. 웹 페이지에 초당 3회 이상 깜박이는 콘텐츠가 포함되어 있지 않은지 확인하십시오.
약어 및 특이한 단어에 대한 설명
약어, 두문자어, 관용구 및 전문 용어와 같은 특이한 단어 및 구문의 사용을 피하십시오. 할 수 없다면 텍스트에서 의미를 설명하거나(괄호 안 또는 제외) 각주나 다른 페이지에 정의에 대한 링크를 넣으십시오.
발음이 어려운 단어에 대한 설명
철자가 동일하지만 발음과 의미가 다른 이종 이의어와 같은 일부 단어는 정확하게 발음될 때까지 사용자에게 모호하고 명확하지 않습니다. 스크린 리더와 사용자가 콘텐츠를 잘못 발음하고 오해하는 것을 방지합니다. 이러한 단어를 피하거나 음성 표기, 오디오 녹음 또는 발음 가이드 링크를 제공하십시오.
요약하면
사용자가 하나 이상의 감각 채널을 통해 콘텐츠를 인식할 수 있도록 콘텐츠를 제공하는 여러 방법을 제공합니다. 다양한 옵션을 제공하는 것은 UX에 상관없이 좋습니다. 사용자가 가장 편리한 방법을 선택하거나 웹사이트와 상호 작용하고 감사의 마음을 얻을 수 있는 유일한 방법을 선택할 수 있습니다.
당사의 IT 전문가는 웹 리소스가 모든 적합성 수준에서 요구 사항을 충족하도록 만드는 방법을 알고 있습니다. 귀하의 웹사이트가 ADA를 준수하고 장애가 있는 사용자가 액세스할 수 있도록 하려면 당사에 문의하십시오.